Адаптация сайта под мобильные устройства, как проверить удобство для пользователей с мобильных устройств
Удобство для пользователей с мобильных устройств является важным фактором ранжирования сайта. Для Яндекса данный показатель пока ещё не имеет сильного влияния, как для Google. Создать адаптивную или мобильную верстку необходимо уже сейчас, если это ещё не сделали.
Как проверить, удобен ли Ваш сайт для посетителей с мобильных устройств или нет? Это можно сделать самостоятельно или воспользоваться онлайн сервисами:
- Онлайн инструмент от Google: «Проверка удобства просмотра на мобильных устройствах». Для проверки перейти по ссылке: www.google.ru/webmasters/tools/mobile-friendly/.Кроме этого, рекомендую проверить скорость загрузки сайта.
- Яндекс также даёт советы. Для этого необходимо добавить свой сайт в Яндекс.Вебмастер и перейти в раздел «Инструменты» -> «Проверка мобильных страниц».
Как адаптировать сайт под мобильные устройства?
Мобильные устройства могут быть разные: телефоны, планшеты и т. д., диагональ экрана у которых тоже разная. Таким образом, нужно угодить всем пользователям. Для этого нам поможет:
д., диагональ экрана у которых тоже разная. Таким образом, нужно угодить всем пользователям. Для этого нам поможет:
- мобильная версия сайта
- адаптивная версия сайта
Адаптивная версия сайта — создаётся на основе текущего дизайна, который адаптируется под нужный размер. Достигается это за счет стилей CSS. Стоимость разработки обходится значительно дешевле, если вы не используете стандартную шаблонную мобильную версию для сайта, которая во многом плохо продумана с точки зрения юзабилити.
Мобильная версия сайта — специально разработанная версия сайта (шаблон) для устройств с небольшим размером экрана. При разработке необходимо продумать все элементы и их расположение, чтобы получить хорошие поведенческие факторы.
Расположить мобильную версию лучше на поддомене с понятным для пользователей названием. Например, m.amalbakov.ru. Яндекс сам поймёт, что это мобильная версия сайта и будет использовать её при ранжировании сайтов в мобильном поиске.
Для многих популярных CMS есть готовая мобильная версия. Необходимо ее просто включить и настроить блоки по удобству. Кроме этого, вы можете скачать или приобрести готовые шаблоны/разработки мобильных шаблонов или заказать индивидуальную разработку.
Необходимо ее просто включить и настроить блоки по удобству. Кроме этого, вы можете скачать или приобрести готовые шаблоны/разработки мобильных шаблонов или заказать индивидуальную разработку.
Плагины и бесплатные решения по мобильной версии
Найти готовое для своей CMS не сложно. Для wordpress например существуют готовые плагины:
- WPTOUCH — мобильный плагин для вашего сайта на WP. Ссылка: wordpress.org/plugins/wptouch/
- MobilePress — еще один бесплатный плагин. Ссылка: wordpress.org/plugins/mobilepress/
Аналогично можно найти решение для всех популярных систем управления сайтами: от opencart и prestashop до DLE и JOOMLA. Большинство современных конструкторов сайтов уже соответствуют трендам и имеют возможность подключения мобильной версии. Не отставайте и вы!
Почему удобство пользователей с мобильных устройств важно при продвижении сайта?
Доля пользователей интернета (соответственно Яндекса и Google) с мобильных устройств постоянно растёт. Пользователям удобней совершить действие с телефона или планшета, чем тянуться к ноутбуку или компьютеру.
Пользователям удобней совершить действие с телефона или планшета, чем тянуться к ноутбуку или компьютеру.
Google впервые в истории сравнялся с Яндексом по количеству аудитории благодаря пользователям с мобильных устройств на андроиде. Это еще раз доказывает ценность аудитории с мобильных устройств, о удобстве которых необходимо задуматься. Кроме этого, удобство пользователей — это один из коммерческих факторов ранжирования.
Таким образом, оптимизация сайта для его просмотра на мобильных устройствах — важный этап работы, к которому необходимо отнестись серьезно. Результаты на компьютере и смартфоне могут существенно различаться — об этом еще раз напомнил Яндекс в своем блоге: yandex.ru/blog/company/kak-vazhno-byt-mobilnym.
10 способов мобильной оптимизации сайта
Содержание
- Что означает оптимизация сайта под мобильные устройства
- org/ListItem»> Важность мобильной оптимизации
- Методы оптимизации сайта под смартфоны
- Отдельный шаблон или поддомен
- Адаптивный дизайн
- Динамическое обновление
- Разметка Accelerated Mobile Pages (AMP)
- Удаление Flash
- Сжатие и оптимизация изображений
- Оптимизация видео для мобильных устройств
- Проверка оптимизации сайта под мобильные устройства
- Настройка CMS для мобайл-версии
- org/ListItem»> Скорость загрузки
- Помните о планшетах
- Выводы и советы
При продвижении сайта SEO-специалисты советуют не игнорировать мобильную оптимизацию. Что это такое, почему мобильная версия так важна и какие методы существуют для оптимизации веб-ресурса под смартфон – читайте дальше в материале.
Что означает оптимизация сайта под мобильные устройства
Значительная часть пользователей заходит в глобальную сеть со смартфонов. По разным оценкам, количество предпочитающих телефон насчитывается от 54% до 80% от общего показателя посещаемости сайта. Да, для большинства именно смартфон является устройством для легкого и быстрого доступа к глобальной сети. Мобильный трафик ежегодно только растет. Поэтому необходимо заботиться о том, чтобы сайт был адаптирован под мобильные устройства, то есть, чтобы ресурсом было удобно пользоваться на смартфоне.
Да, для большинства именно смартфон является устройством для легкого и быстрого доступа к глобальной сети. Мобильный трафик ежегодно только растет. Поэтому необходимо заботиться о том, чтобы сайт был адаптирован под мобильные устройства, то есть, чтобы ресурсом было удобно пользоваться на смартфоне.
Важность мобильной оптимизации
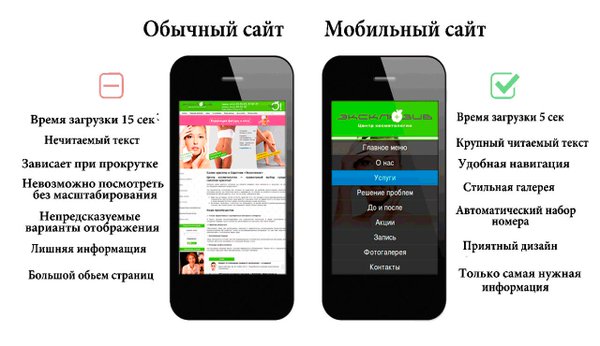
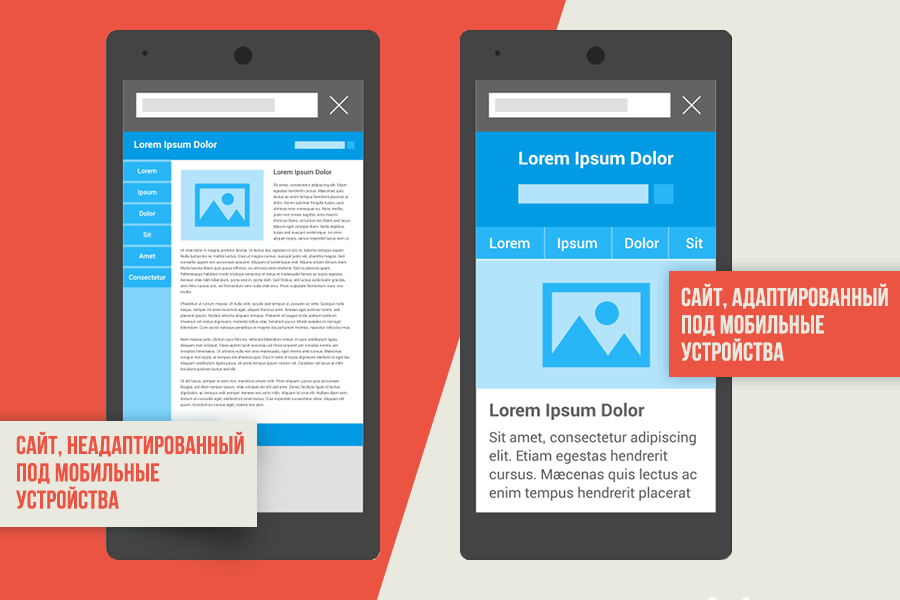
Мобильная оптимизация необходима всем ресурсам. Если пользователь смартфона, зайдя на сайт, увидит, что веб-ресурс неадаптирован под смартфон («слетают» картинки, неудобно нажимать на клавиши и т.д.), он без колебаний закроет его и откроет другую ссылку в поисковике.
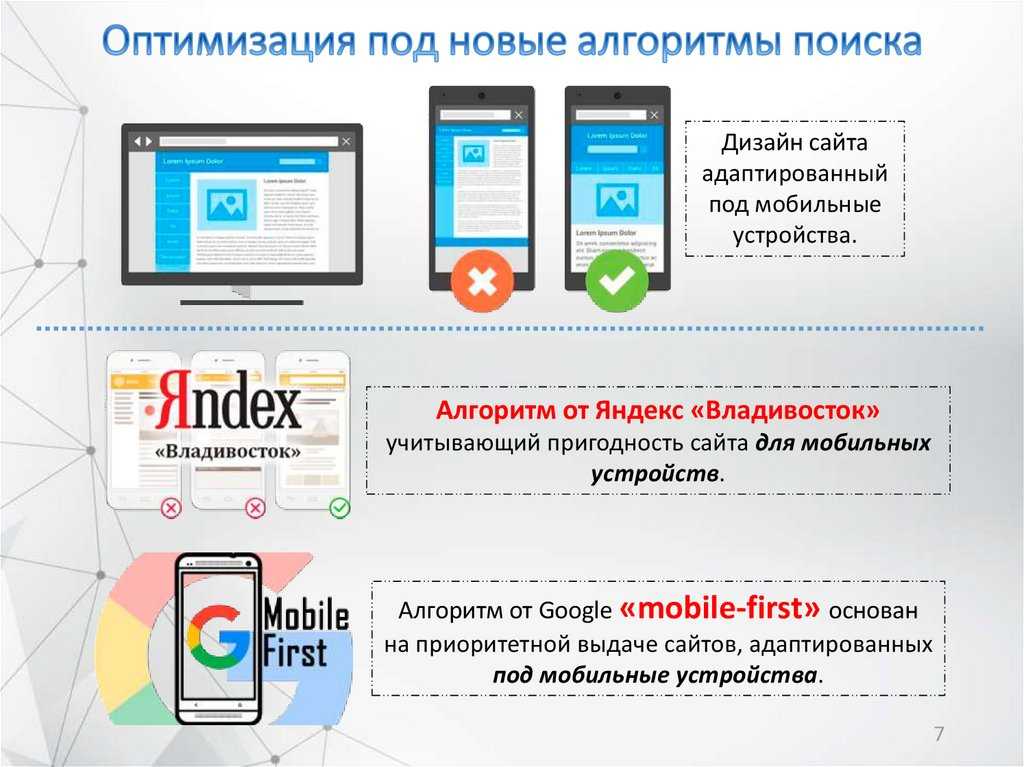
Поисковые системы также учитывают этот тренд, поэтому вводятся новые принципы ранжирования. Три года назад мобильный индекс стал приоритетным в ранжировании для всех новых сайтов. Индексирование с приоритетом мобильного контента (mobile-first indexing) страниц зависит главным образом от их мобильной версии. Неадаптированность под смартфон влияет на понижение в выдаче поисковика. Поэтому полноценная SEO-оптимизация не происходит без адаптации ресурса под смартфон.
Поэтому полноценная SEO-оптимизация не происходит без адаптации ресурса под смартфон.
Методы оптимизации сайта под смартфоны
Отдельный шаблон или поддомен
Если создать мобильную версию на поддомене, то когда юзер откроет сайт с мобильного устройства, сервер автоматически сделает переадресацию на этот поддомен. Иными словами, на ПК и мобильные устройства будет передаваться разный HTML и будут создаваться URL-адреса под каждую страницу.
Достоинством этого способа является быстрая загрузка. Среди недостатков – изменение URL, потребность в настройке взаимосвязи версий и трудозатратность реализации.
К тому же создать мобильную версию можно на другом шаблоне. Тогда URL-адрес остается таким же, независимо от того, какое устройство использует пользователь. Изменяется лишь код HTML. Когда юзер попадает на сайт, сервер распознает тип устройства, с которого осуществлен вход, и отправляет соответствующую версию страницы.
Важное преимущество такого способа оптимизации – статичность URL. Это, в свою очередь, снимает необходимость работ по оптимизации версий для SEO. Однако можно выделить следующие недостатки:
Это, в свою очередь, снимает необходимость работ по оптимизации версий для SEO. Однако можно выделить следующие недостатки:
- потребность в разработке скрипта по определению типа девайса, которое использует юзер;
- наличие некоторых различий дизайна десктопной версии от мобильной.
Адаптивный дизайн
Для адаптивной мобильной версии не нужно оптимизировать ни десктоп, ни мобильную версию сайта. Вне зависимости от того, какой девайс использует пользователь, запросы идут на тот же сервер, который отправляет юзеру одинаковый HTML-код. Контент ресурса подстраивается под разрешение экрана с помощью CSS. Это дает возможность создать функциональность и дизайн ресурса для любого устройства.
Достоинствами адаптивной мобильной верстки является единственный URL для разных версий ресурса, отсутствие ненужных элементов, а также корректная демонстрация страниц на всех устройствах. Но адаптивная верстка имеет ряд минусов. В частности, речь идет о потребности в сокращении текстов при оптимизации сайта для мобильных устройств. Также если сайт содержит много видео, широкоформатных фотографий или анимацию, то это может повлиять на скорость загрузки страниц.
Также если сайт содержит много видео, широкоформатных фотографий или анимацию, то это может повлиять на скорость загрузки страниц.
Динамическое обновление
Динамическое обновление считается более трудным вариантом адаптивной верстки. Особенностью этого способа является то, что корректная версия страницы через HTTP-запрос Vary выдает сервер. Вместе с этим меняется не только CSS, но и HTML.
Преимуществами способа является быстрая загрузка и возможность выкладывать разный контент для десктопа (десктопной версии) и мобильной версии. Однако этот способ трудоемок, и без специальных знаний самостоятельно настроить не получится. Кроме того, динамическое обновление не на всех устройствах работает правильно. На моделях с нестандартными диагоналями дизайн может выводиться с ошибками.
Разметка Accelerated Mobile Pages (AMP)
Оптимизация сайта для мобильных устройств может происходить разными способами. Один из них – внедрение AMP-разметки. Благодаря такой разметке сайт будет отображаться в поисковой выдаче Google выше других. Кроме того, вы можете создать на странице сайта карусель AMP-контента. С помощью разметки AMP появляется дублирующий уровень контента, который оптимизирован под мобильные устройства.
Кроме того, вы можете создать на странице сайта карусель AMP-контента. С помощью разметки AMP появляется дублирующий уровень контента, который оптимизирован под мобильные устройства.
Разметка Schema.org
Оптимизация сайта под телефон также может осуществляться с помощью разметки Schema.org в мобильном поиске. Особенностью Schema.org является то, что она помогает ответить на конкретный пользовательский вопрос уже в результатах поисковой выдачи. В то же время, некоторым владельцам сайтов это помогает не тратиться на PPC-рекламу. Если ваш сайт на WordPress и вы хотите ввести разметку Schema.org, то можете установить плагин – Schema App Structured Data.
Удаление Flash
Когда популярность Интернета набирала обороты, технология Adobe Flash была очень распространена. Однако, вместе с тем, эта технология делала сайты громоздкими. В конце концов, более минималистичные ресурсы стали привлекать пользователей больше. Тем более, Adobe Flash делает сайты неудобными для мобильной выдачи. Поэтому следует удалить Flash.
Поэтому следует удалить Flash.
Сжатие и оптимизация изображений
Также следует позаботиться об оптимизации изображений на сайте для мобильных пользователей. Для мобильной версии оптимизация изображений является крайне важным компонентом, в частности, она влияет и на скорость загрузки, и на корректность отображения страницы. Для адаптации под мобильные устройства Google дал несколько советов относительно изображений:
- используйте относительные размеры фотографий;
- применяйте встроенные изображения;
- для устройств с более высоким разрешением используйте атрибут srcset для фотоснимков.
Чтобы мобильная верстка демонстрировалась корректно, вам также нужно позаботиться о видео:
- Используйте пользовательский элемент управления с корневым элементом div, элемент video media и дочерний элемент div.

- Используйте форматы эскизов, которые поддерживает Google.
- Убедитесь, что видео можно проиндексировать.
- Используйте карту сайта для видео.
- Используйте тег HTML, который легко идентифицировать.
Проверка оптимизации сайта под мобильные устройства
В ходе SEO-аудита стоит проверять сайт на разных операционках и девайсах. Это поможет понять совместимость вашего сайта с наибольшим количеством дисплеев и платформ. Для такой проверки вы можете пользоваться рядом программ. Среди них:
- BrowserStack;
- Google Search Console;
- PageSpeed Insights;
- Web.dev;
- инспектор Firefox/Chrome;
- Google Mobile Friendly Test;
- CrossBrowserTesting.com.
Настройка CMS для мобайл-версии
Одним из способов осуществления адаптивности сайта под мобильное устройство является настройка CMS для мобильной версии. CMS – платформа с простым интерфейсом и инструментами, которые существенно упрощают работу с сайтом. В то же время, самым популярным в мире CMS считается WordPress. Его плагин WPtouch для создания мобильной версии легкий в настройке и подходит для использования даже начинающим.
CMS – платформа с простым интерфейсом и инструментами, которые существенно упрощают работу с сайтом. В то же время, самым популярным в мире CMS считается WordPress. Его плагин WPtouch для создания мобильной версии легкий в настройке и подходит для использования даже начинающим.
Скорость загрузки
Чтобы ваш сайт был mobile-friendly, заботьтесь о скорости загрузки ресурса. Медленная загрузка страниц приводит к высокому проценту отказов. Для оптимизации мобильной версии сайта нужно свести количество плагинов и размер кода до минимума для телефонов. Для этого можно использовать приложение minifycode.com.
Удаление всплывающих окон
Всплывающие окна перекрывают большое пространство на мобильных устройствах. Часто такие окна могут только раздражать пользователя, поскольку слишком навязчивы. Поэтому лучше удалить всплывающие окна и рассмотреть другой формат рекламы (например, гиперссылки для получения дохода от партнерских программ).
Помните о планшетах
Планшеты – это отдельный вид устройств. Они имеют экран больше, чем смартфоны. Если контент не предназначен для них, он будет отображаться примерно так же, как и на ПК. Потому нужно не игнорировать юзеров этих устройств и подстраивать веб-сайт также и под планшеты.
Они имеют экран больше, чем смартфоны. Если контент не предназначен для них, он будет отображаться примерно так же, как и на ПК. Потому нужно не игнорировать юзеров этих устройств и подстраивать веб-сайт также и под планшеты.
Выводы и советы
Адаптация сайта к мобильным устройствам играет значительную роль в SEO-оптимизации, так как большинство поисковых запросов выполняется со смартфонов. Поисковые работы используют мобильный индекс при обходе сайтов. Поэтому вы должны убедиться, что робот Googlebot может проводить сканирование страниц вашего сайта.
Адаптация сайта для смартфона – процесс нелегкий. Если вы не хотите разбираться во всех нюансах, обращайтесь к специалистам агентства Ланет CLICK. Кроме мобильной адаптации, специалисты могут провести аудит юзабилити сайта, осуществить продвижение сайта на Вордпресс или запустить ASO-продвижение и т.д. С полным перечнем услуг, предоставляемых нашим digital-агентством, можно ознакомиться на сайте.
Как адаптировать страницы сайта к телефону?
По данным Hootsuite и We Are SocialПо данным Hootsuite и We Are Social, Интернетом пользуется 55% населения мира, или почти 4,2 миллиарда человек. Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. На самом деле, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. На самом деле, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Получить «отзывчивые» страницы!
Глоссарий
Узнайте в этом видео
как адаптировать страницы вашего сайта к телефону:
Что такое адаптивный веб-сайт?С развитием технологий к Интернету подключается постоянное количество людей. Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Кстати, исследование Mobify показало, что 30% интернет-пользователей прерывают транзакцию, когда веб-сайт не адаптируется к их мобильному формату. Более того, если веб-сайт загружается более 3 секунд, 57% мобильных клиентов, как правило, его покидают.
Например, вас, вероятно, будет раздражать веб-сайт, который заставляет вас увеличивать масштаб пальцами, прокручивать вверх и вниз или влево и вправо, чтобы прочитать его содержимое.
Таким образом, адаптивный веб-сайт должен автоматически адаптироваться к различным средствам массовой информации пользователей Интернета. И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
Есть много причин для использования адаптивного веб-сайта, но я расскажу вам о самых важных из них, которые могут оказать большое влияние на ваш бизнес.
Google рекомендует адаптивные веб-сайтыИмея более 90,6 % доли мирового рынка, Google остается самой популярной поисковой системой среди пользователей Интернета. Таким образом, это эталон с точки зрения пользовательского опыта, и тот факт, что он отдает предпочтение адаптивным веб-сайтам, не случаен.
Действительно, фирма Маунтин-Вью выделяет в результатах поиска веб-сайты, адаптированные к мобильному формату. В этом смысле Google, не колеблясь, установил метку «Удобно для мобильных устройств». В этом смысле Google без колебаний установил метку «Удобно для мобильных устройств», чтобы позволить веб-мастерам и администраторам сайтов определять, являются ли страницы их веб-сайта отображается корректно на мобильном телефоне.
В этой логике для пользователя, который будет выполнять поиск с помощью своего мобильного телефона, Google позаботится о том, чтобы занять первое место в результатах, страницы, которые «Дружелюбны для мобильных устройств», в ущерб тем, которые не являются.
Улучшение ваших продаж или контактовПосетители, скорее всего, автоматически покинут ваш веб-сайт, если заметят, что страницы вашего веб-сайта неправильно отображаются на их мобильных устройствах. Золото, 12,1 миллиона
французов совершают покупки с помощью мобильных устройств из 37,5 миллионов, совершивших покупки в Интернете.
Именно поэтому эта категория пользователей Интернета представляет для вас большой интерес.
Вашим сайтом проще управлять В прошлом случалось, что некоторые владельцы создавали два разных сайта, один для мобильных телефонов, а другой для компьютеров. У этого был недостаток умножения на два, задачи, связанные с управлением сайтами, контентом и т. Д. ..
Д. ..
Для этого я предлагаю вам выбрать отзывчивый веб-сайт, который позволит избежать всех этих проблем, поскольку это только один сайт .
Как адаптировать страницу моего веб-сайта для телефона: шаги, которые вы можете сделать самостоятельноЧтобы вы имели полное представление о шагах, которые необходимо предпринять для адаптации вашего веб-сайта к телефону, я собираюсь используйте веб-сайт моего агентства SEO, Twaino.com.
Он работает на WordPress CMS, и я использую тему «Avada».
Прежде всего, обратите внимание, что я начал серию статей о том, как создать веб-сайт, с которым вы можете ознакомиться в зависимости от того, на какой стадии создания своего веб-сайта вы находитесь.
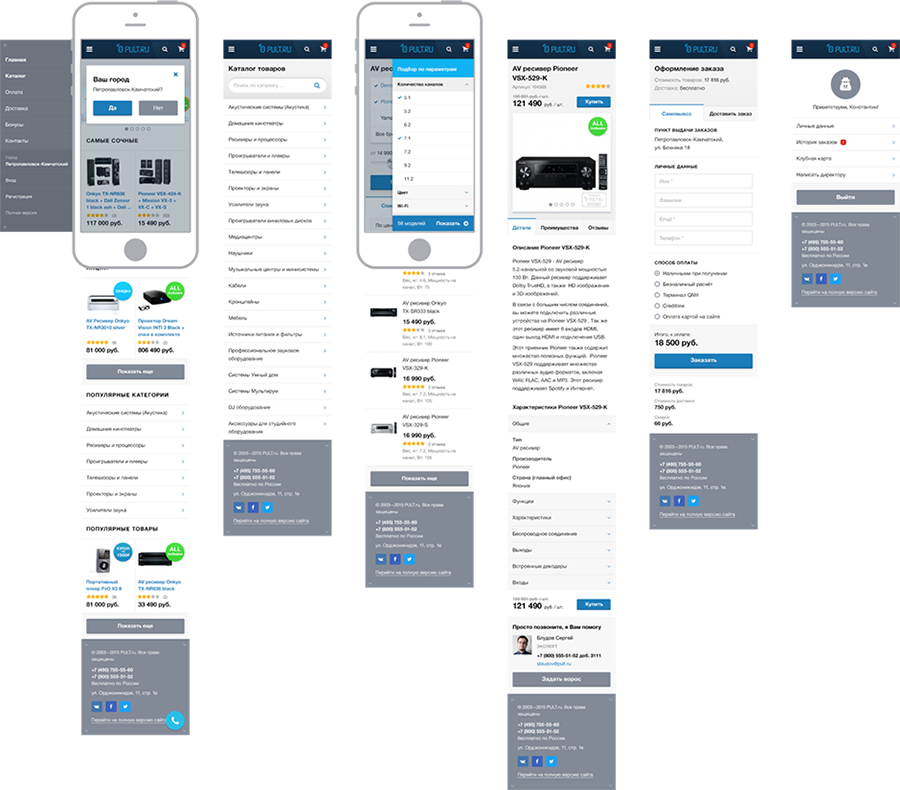
1) Проверьте отображение вашего сайта на мобильном телефоне Вы можете просто использовать свой смартфон, чтобы посмотреть, как ваш сайт выглядит на этом носителе, но вы также можете использовать браузер вашего компьютера. Для этого вам достаточно уменьшить ширину окна браузера как минимум на треть, сохранив при этом его высоту.
Когда я делаю это для себя, я замечаю, среди прочего, на домашней странице, что:
- Название «Twaino: Агентство SEO» слишком велико для телефона
- Расположение изображений не хорошо, потому что у меня есть два изображения, которые следуют друг за другом, и я изменю их положение, поместив их между каждым текстом;
- Стрелки в «Методологии SEO-кампании» не совпадают по горизонтали, а следуют друг за другом по вертикали;
- В разделе «Блог» есть большие квадраты изображений, а карусели из двух маленьких могли бы сделать работу пользователя более приятной.
Вот некоторые изменения, которые я собираюсь внести. Следите за собой!
2) Войдите в панель управления вашего веб-сайтаЧтобы внести необходимые изменения, вам необходимо получить доступ к консоли WordPress.
Для этого вам просто нужно добавить запись «…./wp-admin» к URL-адресу вашего сайта в браузере. У меня «https://twaino. com/wp-admin».
com/wp-admin».
На странице подключения заполните поля своими идентификаторами, а затем подтвердите доступ к панели управления.
3) Перейдите на домашнюю страницуКогда вы окажетесь на панели инструментов, перейдите на страницу, которую вы хотите сделать адаптивной. В моем случае это домашняя страница, и, попав на нее, щелкните окно «Редактировать страницу», перед которым стоит значок карандаша, расположенный справа от «Создать» и полностью в верхней части страницы.
Оказавшись в новом интерфейсе, вы увидите все блоки, составляющие вашу веб-страницу, благодаря теме вашего сайта. У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
На этом уровне я предлагаю вам продублировать в браузере окно домашней страницы и уменьшить его. Это позволит вам оценить все изменения, которые вам придется вносить по ходу дела.
4 Создание блоков для мобильного телефона или для компьютера и планшета Вам придется выполнить это действие несколько раз, так как вы будете создавать мобильные блоки для всех блоков, которые хотите модифицировать. Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Действительно, если у вас есть заголовки, которые присутствуют на вашей странице, возможно, их размер не оптимизирован для отображения на телефоне. Это мой случай с заголовком «Twaino: SEO Agency», который слишком велик, и я уменьшу его размер.
4-1) Продублируйте блок, который нужно изменитьДля этого найдите блок, в котором находится текст, и нажмите на него. Блок, который я хочу изменить, называется «Агентство», и я нажимаю на маленькую стрелку справа, чтобы увидеть его содержимое.
Тогда советую продублировать блок, нажав на вторую иконку слева. Это позволит вам создать блок для отображения на мобильных устройствах.
Затем назовите этот новый блок, чтобы его было легко найти. Ставлю «Мобильное агентство».
4-2) Создайте блок, предназначенный только для компьютеров и планшетов Первый продублированный вами блок, то есть «Агентство» на моем уровне, будет отображаться на всех носителях по умолчанию. Поэтому вы должны отключить возможность отображения на телефонах.
Поэтому вы должны отключить возможность отображения на телефонах.
Это действие позволяет зарезервировать только первый блок для отображения на компьютере и планшете, а второй блок, в моем случае «Мобильное агентство», для отображения на телефоне.
Для этого нажмите на значок редактирования, первый слева. Затем прокрутите вниз до «Видимость контейнера», где есть три варианта:
- Маленький экран: Для маленьких экранов, включая телефоны;
- Средний экран: для средних экранов, включая планшеты;
- Большой экран: Для больших экранов, включая компьютеры.
Поскольку я хочу, чтобы этот блок был виден только на компьютерах, я отменю выбор «маленький экран» и оставлю только «средний» и «большой экран».
Затем сохраните эту модификацию, чтобы продолжить.
4-3) Создайте блок только для мобильных телефоновЭто тот же процесс, что и на предыдущем шаге, за исключением того, что здесь вы отмените выбор:
- Средний экран
- Большой экран
Убедитесь, что их цвет стал серым, что позволит вам использовать конфигурацию второго блока «Мобильное агентство» на моем уровне только для отображения на телефонах.
Сохраните эту модификацию, чтобы она была учтена. На этом уровне советую всегда сокращать неиспользуемые блоки, чтобы не совершать ошибок. Ведь если это не так, вы рискуете внести определенные модификации не в тот блок и вам придется начинать все заново, что нежелательно.
5) Измените размер шрифта вашего заголовкаПосле этих шагов вы можете перейти к фазе фактического редактирования. Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
На появившейся странице у вас есть поле, содержащее ваш текст и несколько вариантов его форматирования.
Затем нажмите на вкладку «Текст» в правом верхнем углу текстового поля.
У вас есть текст в формате html, и вы ищете слово «размер шрифта», за которым следует число. Это размер текста, который вы хотите изменить.
На моем уровне у меня есть «размер шрифта: 50 пикселей», который находится в той же строке, что и заголовок, размер которого я хочу изменить, «Twaino: SEO Agency».
Это указывает на то, что размер заголовка составляет 50 пикселей, который я изменяю на 40 пикселей.
6) Переместите свои изображенияВ блоке «Мобильное агентство» два изображения следуют друг за другом, что не очень хорошо смотрится на телефоне. Для этого я перемещу один из них под текст, который следует за ним. Вот как это сделать, если вы хотите сделать то же самое.
Это очень простая операция. Оказавшись в блоке, щелкните левой кнопкой мыши, удерживая рамку изображения, и перетащите область, в которую вы хотите ее поместить.
На моем уровне я перетаскиваю его вправо, и он занимает место второго текста, поэтому я просто поместил его на последнюю позицию.
Сохраните это изменение, нажав синюю кнопку «Обновить» в правом нижнем углу. Вы можете проверить, были ли учтены конфигурации.
Для этого я обновил домашнюю страницу уменьшенной вкладки моего браузера, и изменения были учтены с хорошей визуализацией, которая отличается при переключении с дисплея компьютера на дисплей телефона.
В блоке «Метод» у меня есть стрелки, которые хорошо сочетаются с дисплеем компьютера, но дают другой результат для телефона.
Чтобы выполнить то же действие, что и я, сначала продублируйте и назовите его. В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
Затем, как и в шаге 4, деактивируйте:
- Отображение на «Маленьком экране» в первом блоке.
- Отображение на «Среднем экране» и «Большом экране» на новом блоке.
Позволяет вносить изменения в телефон.
7-1) Удалить старые стрелкиНажмите на маленькую стрелку справа, чтобы увидеть содержимое нового блока, который вы хотите изменить, «Methode Mobile» на моем уровне.
Я удаляю другие элементы, оставляя только один, что позволит мне разместить все содержимое в одной строке. Для этого вам просто нужно нажать на значок корзины, который их сопровождает.
7-2) Вставьте изображение Затем перетащите курсор на изображение и нажмите значок редактирования в виде карандаша слева, чтобы внести различные изменения.
В появившемся интерфейсе выберите кнопку «Редактировать», которая находится полностью справа и чуть ниже изображения. Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Вы можете выбрать одно из изображений, уже имеющихся в вашей библиотеке, или загрузить новое изображение. На моем уровне я уже создал небольшое изображение с помощью программного обеспечения Adobe Illustrator, которое я могу использовать.
Для этого я нажимаю «Загрузить файлы», а затем «Выбрать файлы», чтобы загрузить изображение с моего компьютера.
Я позабочусь о том, чтобы назвать изображение, и я нажимаю кнопку «Вставить на страницу». После сохранения, нажав «Сохранить», я нажимаю «Обновить», в котором учитываются мои изменения.
Как только домашняя страница обновится, я увижу, что имею желаемый вид.
Имейте в виду, что на этом уровне мы только что вставили одно изображение для дисплея телефона вместо трех разных изображений для дисплея компьютера. Поэтому для мобильного дисплея будет только одна ссылка и одно кликабельное изображение вместо трех во втором случае.
В блоке «Услуги» реальное отображение на мобильном перекошено. Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Чтобы исправить это, я создам куб, в который положу три изображения и квадратное изображение «ЕСТЕСТВЕННОЙ РЕФЕРЕНЦИИ».
8-1) Создайте новый блокЧтобы внести эти изменения, которые повлияют только на мобильный дисплей, сначала выполните те же действия, что и в шаге 4. Другими словами:
- Дублируйте старый блок;
- Переименовать новый блок;
- Настройте отображение для обоих блоков.
В моем случае у меня есть «Сервис» в качестве старого блока и «Мобильный сервис» в качестве нового блока.
8-2) Создать куб из 4 изображений Щелкните маленькую стрелку справа, чтобы увидеть содержимое нового блока. Чтобы получить желаемый результат, я убираю баннер «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ». Затем я меняю организацию трех изображений.
Затем я меняю организацию трех изображений.
Я нажимаю на значок редактирования в виде карандаша и удаляю одно из изображений, чтобы было два, которые будут составлять линию моего куба. Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Наконец-то у меня есть два изображения, которые я дублирую, чтобы получилась вторая линия моего куба. Для этого нажмите на значок, который идет сразу после значка карандаша и находится на второй позиции.
Отрегулируйте их так, чтобы две секции были правильно выровнены одна под другой. Теперь измените дубликаты изображений, поместив два других изображения на их место либо из вашей «Медиатеки», либо загрузив их с вашего компьютера.
Теперь у меня есть четыре изображения с моими услугами:
- ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ ;
- ВЕБ-ЗАПИСЬ ;
- ОБУЧЕНИЕ ;
- SEO-АУДИТ.
Я сохраняю изменения и обновляю домашнюю страницу, чтобы увидеть визуализацию. Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Чтобы уменьшить, нажмите на иконку редактирования в первом ряду изображений в блоке «Мобильный сервис». Затем нажмите на окно «Дизайн», которое находится посередине «Общие» и «Анимация».
Введите в поле «Маржа» меньшее число, я заполнил «-15%» на своем уровне. Затем сохраните и обновите страницу, чтобы увидеть, как она выглядит. Мой идеален, и я рекомендую варьировать «Поле», чтобы получить идеальный результат, если у вас нет всего сразу.
9) Добавить карусели изображенийВ блоке «Блог» моего сайта у меня есть большие изображения, которые следуют друг за другом по горизонтали, что выглядит не очень хорошо. Для этого я создам линии с двумя изображениями в каждой.
Итак, я перехожу к блоку «Блог» и дублирую его, чтобы создать «Мобильный блог». Для этого используйте тот же процесс, описанный в шаге 4.
9-1) Выберите карусель и вставьте изображения Затем откройте содержимое блока «Мобильный блог», нажав на маленькую стрелку справа. Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Появится кнопка «Карусель изображений», и вы нажмете на нее. На появившейся странице нажмите «Выбрать изображения» в разделе «Массовая загрузка изображений», чтобы перейти в «Медиатеку» для выбора изображений.
В моем случае я сначала беру два изображения с пометками «НА САЙТЕ» и «ВНЕ САЙТА» для карусели «SEO».
9-2) Настройте карусельПосле выбора изображений перейдите на уровень :
- В разделе «Размер изображения» нажмите «Авто», чтобы изменить размер автоматически;
- Hover Type» и выберите «Lift Up»;
- Автовоспроизведение» и отметьте «Нет»;
- В разделе «Максимум столбцов» выберите нужное количество. Я использую два для своих изображений;
- В меню «Показать навигацию» выберите «Нет».
Затем я сохраняю эти изменения, чтобы увидеть рендеринг на главной странице моего веб-сайта.
Результат окончательный, и чтобы продолжить, вы удалите лишние элементы вашего блока. Для этого нажмите на значки корзины, которые расположены чуть выше элементов.
9-3) Создайте больше каруселейЕсли вы хотите добавить другие карусели изображений, продублируйте первую, которую вы только что создали. Это позволит вам сохранить различные конфигурации, которые вы уже сделали.
После этого перейдите и выберите изображения, которые вы хотите поставить вместо тех, которые уже есть.
А это, нажав на иконку редакции которая присутствует на каждом старом изображении. Это позволяет выбирать новые изображения одно за другим.
На своем уровне я беру два изображения с пометками «РОБОТ» и «ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ» для карусели «Создание веб-сайта».
Я делаю то же самое для другой карусели изображений, импортируя на этот раз «WORDPRESS» и «ВЕБ-САЙТ».
Я также пользуюсь случаем, чтобы установить «Поля» параметра «Дизайн» на «-19%», чтобы расстояние между изображениями было небольшим.
Я сохраняю изменения и обновляю домашнюю страницу. Отрисовка хорошая, за исключением пробела между блоком «Мобильный блог» и блоком «Контакты».
Чтобы уменьшить его, нажмите на значок редактирования в той же строке, что и имя блока, и нажмите на окно «Дизайн».
Уменьшите или увеличьте «Заполнение» в зависимости от того, хотите ли вы уменьшить или увеличить расстояние.
Не стесняйтесь несколько раз переходить туда-сюда, чтобы найти идеальную посадку.
10) Последний раз проверьте свои измененияВы только что закончили оптимизацию своего веб-сайта для мобильных телефонов. Но чтобы убедиться, что все работает правильно, проведите финальную проверку. Он заключается в проверке окончательного отображения на каждой опоре.
Это сообщит вам, если вы коснулись широкоэкранного дисплея, не подозревая об этом. Оттуда вы будете точно знать, что делать, чтобы решить проблему.
И все! Вы только что адаптировали свой сайт для телефона.
Заключение
В настоящее время более половины пользователей Интернета используют мобильные телефоны для выхода в Интернет. Поскольку это число постоянно растет, важно создать адаптивный веб-сайт, который автоматически адаптируется ко всем типам медиа. Это значительно повысит пользовательский опыт. Фактор, который очень важен для Google, который без колебаний ставит на первые позиции адаптивные веб-сайты. Я предлагаю вам выполнить различные шаги, представленные в этой статье, чтобы предложить своим пользователям наилучшие возможности.
До скорой встречи!
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.
 com.
com. - Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
- полоса (полоса частот)
В телекоммуникациях полоса частот, иногда называемая полосой частот, относится к определенному диапазону частот в …
- HAProxy
HAProxy — это высокопроизводительный балансировщик нагрузки с открытым исходным кодом и обратный прокси-сервер для приложений TCP и HTTP.
- ACK (подтверждение)
В некоторых протоколах цифровой связи ACK — сокращение от «подтверждение» — относится к сигналу, который устройство отправляет, чтобы указать…
Безопасность
- постквантовая криптография
Постквантовая криптография, также известная как квантовое шифрование, представляет собой разработку криптографических систем для классических компьютеров.
 ..
.. - деинициализация
Деинициализация — это часть жизненного цикла сотрудника, в ходе которой лишаются прав доступа к программному обеспечению и сетевым службам.
- Требования PCI DSS 12
Требования PCI DSS 12 представляют собой набор мер безопасности, которые предприятия должны внедрить для защиты данных кредитных карт и соблюдения …
ИТ-директор
- Agile-манифест
The Agile Manifesto — это документ, определяющий четыре ключевые ценности и 12 принципов, в которые его авторы верят разработчикам программного обеспечения…
- Общее управление качеством (TQM)
Total Quality Management (TQM) — это система управления, основанная на вере в то, что организация может добиться долгосрочного успеха, …
- системное мышление
Системное мышление — это целостный подход к анализу, который фокусируется на том, как взаимодействуют составные части системы и как.
 ..
..
HRSoftware
- вовлечения сотрудников
Вовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.
- кадровый резерв
Кадровый резерв — это база данных кандидатов на работу, которые могут удовлетворить немедленные и долгосрочные потребности организации.
- разнообразие, равенство и инклюзивность (DEI)
Разнообразие, равенство и инклюзивность — термин, используемый для описания политики и программ, которые способствуют представительству и …
Отдел обслуживания клиентов
- требующий оценки
Оценка потребностей — это систематический процесс, в ходе которого изучается, какие критерии должны быть соблюдены для достижения желаемого результата.
- точка взаимодействия с клиентом
Точка соприкосновения с покупателем — это любой прямой или косвенный контакт покупателя с брендом.