как установка чатов влияет на загрузку сайта — Carrot quest
Скорость загрузки сайта важна не только для пользователей. Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
В этом материале делимся полученными инсайтами о влиянии на сайт таких сервисов как Jivosite, Chatra, Helpcrunch, Intercom, Drift и, конечно же, Carrot quest.
Как Google измеряет работу сайта
Google измеряет работу сайта с помощью Google Page Speed по нескольким параметрам. У каждого параметра есть свой вес. До недавнего времени Google измерял работу сайта в технологии Lighthouse v5, параметров было пять. В июне Google презентовал новые метрики для оценки скорости сайта — Lighthouse v6. В новой версии не оказалось двух старых показателей, появилось несколько новых, а также изменился вес каждого параметра.
На этом сайте можно сравнить новую и старую версии и узнать, как изменения в оценке повлияют на ваш сайт.
Таблица сравнения новой и старой версии Lighthouse:
Новые метрики:
- LCP (Largest Contentful Paint) — когда на сайте прогрузилась большая часть контента, и пользователь понимает, что может начать взаимодействие со страницей.
- TBT (Total Blocking Time) — в этот период на сайте нельзя совершать никаких действий. Сайт грузится, а пользователи ждут.
- CLS (Cumulative Layout Shift) — показатель определяет момент сдвига на сайте из-за прогрузки рекламы. Тот момент, когда вы заходите на страницу и просматриваие какой-то контент, а он резко опускается или поднимается вверх из-за появления рекламы. Чем больше сдвиг, тем хуже оценка сайта.
Новые метрики, а также изменившийся вес каждого из показателей сильно повлияли на оценку сайтов. Поэтому если вы еще не проверяли, как загружается ваш сайт в шестой версии, — сделайте это прямо сейчас.
Как проходило исследование
Для исследования мы собрали список сервисов с онлайн-чатами и проверили, как их установка на сайт повлияет на скорость загрузки страниц.
Почему мы вообще решили проверить онлайн-чаты? Чтобы установить чат на сайт, необходимо вставить программный код в свой сайт. Именно установка кода на сайт замедляет скорость прогрузки страниц.
Снижение скорости загрузки сайта в несколько пунктов допустимо и оправдано пользой от установки онлайн-чата. С его помощью можно собирать и квалифицировать лидов, помогать пользователям и доводить их до покупки. Но важно, чтобы скорость загрузки оставалась достаточно высокой.
Онлайн-чаты, которые мы исследовали:
Для чистоты эксперимента мы создали пустой тестовый сайт и установили на него чат Carrot quest:
Пустой сайт с чатом Carrot quest.После установки мы проверили скорость загрузки сайта в пятой версии — Lighthouse v5. И вот что получили:
Оценка чата Carrot quest в пятой версии Lighthouse.
Установка чата Carrot quest минимально сказалась на скорости загрузки сайта в пятой версии Lighthouse.
После проверки на Lighthouse v5 мы протестировали сайт в шестой версии:
Оценка чата Carrot quest в шестой версии Lighthouse.Оценка загрузки в новой версии стала еще лучше. Скрипты Carrot quest минимально загружают пользовательские сайты, и это положительно влияет на выдачу сайтов.
Точно такой же эксперимент мы провели со всеми чатами из списка. Посмотреть аналитику по каждому сервису можно на доске в Miro. Напишите нам свою почту и мы отправим вам ссылку ⬇️
Хочу посмотреть полную версию исследования
Спасибо! Мы уже отправили всё на почту
Вам подарок — бесплатный аудит вашего сайта. Подскажем, как собирать больше лидов без увеличения рекламного бюджета.
Заказать консультацию
Итоги
В пятой версии Lighthouse онлайн-чаты получили такие оценки:
В пятой версии чат от Envybox меньше всего нагружал сайт. А установка Livechat или Redhelper негативнее всего сказывалась на скорости загрузки.
А установка Livechat или Redhelper негативнее всего сказывалась на скорости загрузки.
В шестой версии Lighthouse картина немного меняется:
В новой версии Lighthouse чат Carrot quest меньше всего сказывается на скорости загрузки сайта. Наряду с Carrot quest хорошую оценку получили онлайн-чат Юздеска и Intercom. Чаты User.com, Livechat, Chatra, Drift и Envybox снижают скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимает 30–50 пунктов у оценки сайта.
Как проверить сайт на скорость загрузки
Проверить сайт на скорость загрузки в новой версии Lighthouse можно в официальном сервисе Google — Page Speed Insights. Введите адрес в строку и получите полную информацию со статистикой по загрузке.
Перед тем, как установить онлайн-чат на сайт — убедитесь, что он не скажется на скорости загрузки и принесет максимум пользы: поможет оказывать пользователям качественную и молниеносную поддержку или квалифицировать лидов с помощью чат-бота.
Как увеличить скорость загрузки сайта на Shopify CMS?
Автор Сергей Шевченко На чтение 6 мин Просмотров 70 Опубликовано
Содержание
- Почему важно ускорить загрузку магазина на Shopify?
- Как проверить скорость загрузки сайта на Shopify?
- Google PageSpeed Insights
- GTmetrix
- Как повысить скорость загрузки интернет-магазина на Shopify?
- Устанавливайте быстрые шаблоны
- Удалите приложения, которые не используются
- Оптимизируйте изображения на сайте
- Выводите сторонние скрипты через GTM
- Подключите AMP
Для современного интернет-магазина одним из важнейших критериев успешности является скорость загрузки. Согласно последним исследованиям, если страница открывается дольше, чем три секунды, вероятность того, что пользователь не уйдет к конкурентам, закрыв ее, крайне мала.
В этой статье мы подробно рассмотрим, как увеличить скорость загрузки в Shopify. Ниже Вы найдете несколько актуальных способов, которые помогут существенно улучшить пользовательский опыт у посетителей интернет-магазинов на данной платформе.
Ниже Вы найдете несколько актуальных способов, которые помогут существенно улучшить пользовательский опыт у посетителей интернет-магазинов на данной платформе.
Почему важно ускорить загрузку магазина на Shopify?
- Улучшение позиций в поисковой выдаче. Быстрые сайты получают более высокий рейтинг в результатах поиска Google, Таким образом Вы получите больше органического трафика, а это увеличит количество потенциальных клиентов.
- Улучшение поведенческих факторов. Если ускорить работу магазина на Shopify это существенно улучшит пользовательский опыт, что приводит к повышению вероятности того, что клиент дольше пробудет на сайте, просмотрит больше карточек товаров и оставит заказ.
- Уменьшение показателя отказов. Если вебсайт загружается медленно — это может привести к тому, что пользователи будут закрывать страницу, не дождавшись ее загрузки. Ускорение работы магазина может уменьшить число отказов и увеличить конверсию.
- Увеличение количества продаж.
 Если покупатели могут быстро и легко найти нужный товар, это может привести к большему числу успешных транзакций и, в конечном итоге, увеличению выручки бизнеса.
Если покупатели могут быстро и легко найти нужный товар, это может привести к большему числу успешных транзакций и, в конечном итоге, увеличению выручки бизнеса. - Уменьшение затрат на рекламу. Ускорение работы онлайн-магазина на Шопифай поможет уменьшить затраты на рекламу. Пользователь быстрее начнет взаимодействовать со страницей и изучать товары. В результате он найдет все что искал и не уйдет к конкурентам, а Вы сэкономите рекламный бюджет.
- Оптимизация работы на смартфонах. Скорость мобильного интернета пока ниже, чем для стационарных сетей. Да и покрытие не всегда хорошего качества. Это еще одна причина, почему ускорить загрузку магазина на Shopify так важно.
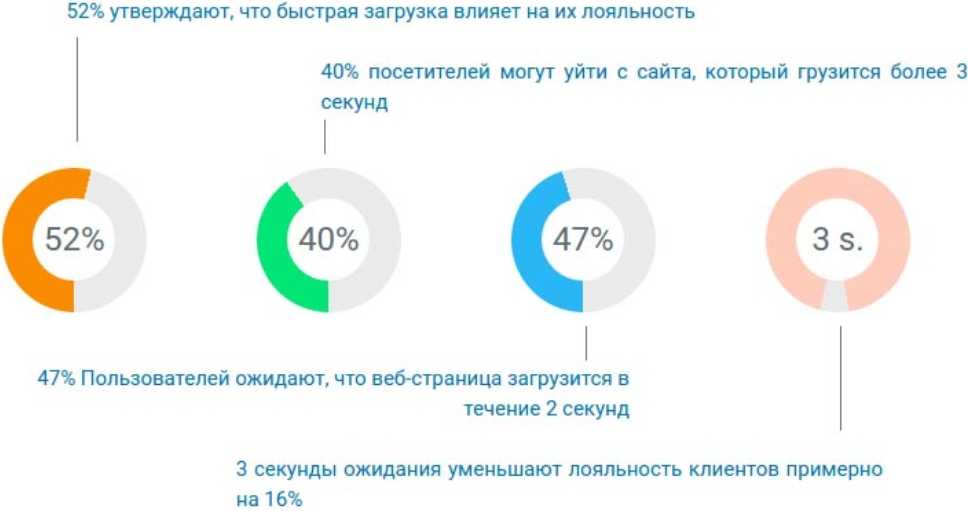
Если аргументы выше Вас еще не убедили — посмотрите, что говорит по этому поводу статистика (данные исследования Google). Судя по этим данным, чем дольше загружается сайт, тем выше показатель отказов:
Как проверить скорость загрузки сайта на Shopify?
Существует несколько бесплатных онлайн-инструментов, позволяющих Вам проверить, как быстро загружается интернет-магазин:
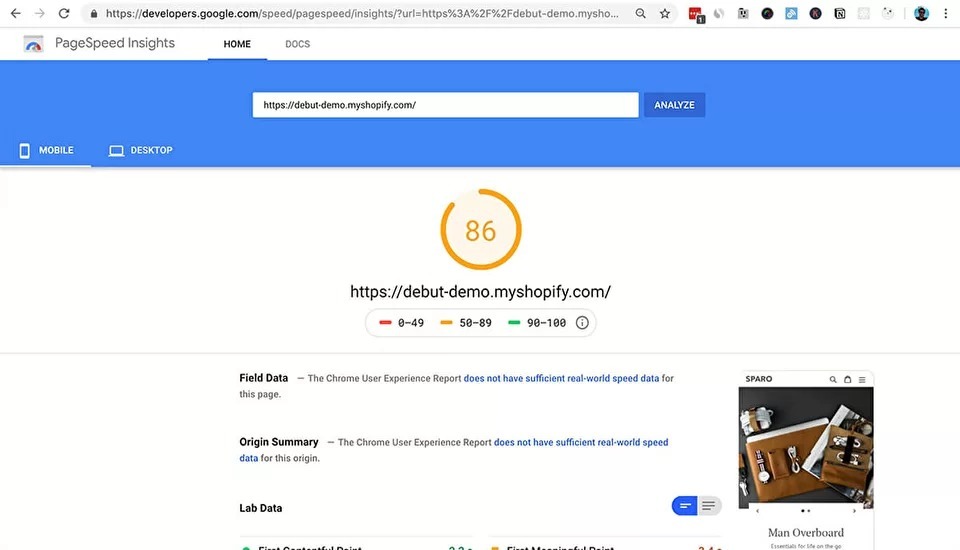
Google PageSpeed Insights
Для проверки быстродействия сайта его используют наиболее часто. Этот инструмент проанализирует ресурс и предоставит подробный отчет с оценкой производительности и советами по улучшению быстродействия.
Этот инструмент проанализирует ресурс и предоставит подробный отчет с оценкой производительности и советами по улучшению быстродействия.
Он предоставляет оценку оптимизации как на компьютере, так и на смартфонах, и предлагает различные советы по улучшению ситуации: уменьшение размера картинок, сжатие CSS и JavaScript файлов и другие техники.
Google PageSpeed Insights также учитывает множество других факторов, которые могут повлиять на быстродействие (использование кэширования, веб-шрифтов, редиректов и т.д.).
GTmetrix
Еще один бесплатный инструмент, который предоставляет подробный отчет с оценкой производительности и рекомендациями по улучшению оптимизации.
GTmetrix анализирует все аспекты производительности, включая время загрузки, количество запросов, размер html-содержимого, скорость ответа сервера и т.д. Сервис также дает рекомендации по оптимизации изображений, минификации таблиц стилей и Java-скриптов, и проч.
Как повысить скорость загрузки интернет-магазина на Shopify?
Быстродействие интернет-ресурса — это важный аспект, который может увеличить количество посетителей и улучшить их пользовательский опыт. Далее мы подробно разберемся, как увеличить скорость загрузки магазина на Shopify и оптимизировать его работу.
Далее мы подробно разберемся, как увеличить скорость загрузки магазина на Shopify и оптимизировать его работу.
Устанавливайте быстрые шаблоны
Одним из самых важных факторов, влияющих на быстродействие интернет-магазина на Шопифай, является выбор шаблона. В магазине тем Вы можете найти большую коллекцию шаблонов, которые можно скачать (в том числе и бесплатно).
Бесплатные темы могут быть очень удобны для тех, кто только тестирует работу магазина, но иногда они медленнее, чем платные. При этом также важно помнить, что темы с большим количеством функциональных возможностей могут замедлять загрузку.
Если Вы выбираете тему для своего магазина, обязательно обращайте внимание на быстроту его работы. По отзывам пользователей, одними из наиболее быстрых тем для Shopify являются Debut, Simple или Supply.
Удалите приложения, которые не используются
Приложения в Шопифай обладают множеством полезных функций, которые могут помочь в продвижении интернет-магазина. Однако, многие из них не используются по тем или иным причинам и только замедляют скорость загрузки ресурса.
Однако, многие из них не используются по тем или иным причинам и только замедляют скорость загрузки ресурса.
Чтобы оптимизировать работу вебсайта, проанализируйте установленные приложения и удалите те, которые не задействованы в его работе. При удалении приложений также важно убедиться, что их скрипты и файлы не остались в коде.
Оптимизируйте изображения на сайте
Одной из наиболее распространенных проблем при загрузке интернет-магазинов на Shopify является большой размер изображений. Картинки могут составлять до 60-70% веса страницы, что замедляет ее загрузку и ухудшает пользовательский опыт. Поэтому оптимизация изображений — это необходимый шаг для ускорения сайта.
Фотографии товаров, которые прислал поставщик интернет-магазина, могут достигать нескольких десятков мегабайт. Такие большие файлы сильно тормозят работу магазина, особенно на мобильных устройствах.
Для оптимизации изображений Shopify предоставляет несколько инструментов. Например, приложение Crush. pics позволяет автоматически оптимизировать изображения для уменьшения их размера. Оно может сжимать и изменять размеры файлов, а также удалять метаданные и другую ненужную информацию.
pics позволяет автоматически оптимизировать изображения для уменьшения их размера. Оно может сжимать и изменять размеры файлов, а также удалять метаданные и другую ненужную информацию.
Также можно использовать приложения для сжатия графических файлов, например, TinyPNG. Они автоматически оптимизируют изображения перед добавлением на сайт. Рекомендуется, чтобы размер фотографии, при этом, не превышал 200 Кб.
Выводите сторонние скрипты через GTM
Когда сторонние скрипты добавляются напрямую в код шаблона, они могут замедлить его быстродействие. Чтобы этого избежать лучше подключать их через GTM.
Google Tag Manager — это бесплатный сервис, который позволяет управлять и отслеживать установленные скрипты и коды от различных сервисов. Вместо того чтобы добавлять скрипты напрямую в код, Вы можете добавить их в GTM, который затем выводит их динамически, что уменьшает время загрузки.
Кроме того, использование GTM на сайте Шопифай обеспечит и другие преимущества:
- Вместо того чтобы вручную редактировать файл theme.

- Можно подключать скрипты в асинхронном режиме. В этом случае они загружаются параллельно с другими элементами, что помогает снизить время загрузки и повысить производительность.
Подключите AMP
Accelerated Mobile Pages — это технология, разработанная Гугл, позволяющая создавать адаптивные страницы, загружающиеся практически мгновенно. Она основана на урезанных версиях HTML и JavaScript и позволяет значительно ускорить работу на мобильных устройствах.
Подключение AMP в интернет-магазине Shopify позволит значительно ускорить загрузку, что может увеличить конверсию и количество заказов. Существует несколько приложений для Shopify, которые позволяют подключить AMP в интернет-магазине. Одно из наиболее популярных — это AMP by Shop Sheriff. Это бесплатное приложение, которое автоматически создает AMP-страницы. Оно также позволяет настроить их дизайн и управлять контентом на них.
Оно также позволяет настроить их дизайн и управлять контентом на них.
20 бесплатных инструментов для тестирования скорости и производительности веб-сайта
Никто не любит ждать.
Говоря обо мне, я действительно ненавижу это, и если я чувствую, что веб-сайт отнимает у меня слишком много времени, я немедленно закрываю его.
Большинство людей так и делают. Почему бы и нет?
В этом быстро меняющемся цифровом мире все движется быстро. Люди не имеют времени и даже не утруждают себя ожиданием того, что отнимает у них слишком много времени. Итак, если вы хотите, чтобы ваши пользователи оставались на вашем сайте, то, прежде всего, вам нужно сделать ваш сайт быстрее и легко загружаемым за несколько секунд.
Google уже указал, что скорость страницы веб-сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Это может стать решающим фактором в его успехе. Итак, если вы хотите, чтобы и ваш пользователь, и Google были довольны, вам нужно быстро поработать над этим.
Содержание
- Google PageSpeed Insights
- Тест скорости веб-сайта Pingdom
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- Тест веб-страницы
- Что загружается быстрее?
- Таймер сайта OctaGate
- Проверка скорости сайта — SEO-мастеринг
- Восходящие тренды
- Тест скорости подсчета страниц
- Высокая оптимизация PageSpeed
- Показать медленно
- Скорость
- Смелость
- Сайт24*7
- Желтые лабораторные инструменты
- Тесты скорости веб-сайта Sucuri
- Время безотказной работы
- Кривая скорости
- Google Chrome Dev Tools
В Интернете доступно множество бесплатных инструментов для проверки скорости веб-сайтов, которыми вы должны воспользоваться. Эти инструменты не только выявляют узкие места вашего веб-сайта, но также предоставляют вам необходимые рекомендации, которые помогают улучшить общую производительность вашего сайта.
Вот коллекция лучших бесплатных инструментов для тестирования скорости вашего веб-сайта с их собственными уникальными функциями и отчетами о результатах.
Google PageSpeed Insights — лучший инструмент для проверки скорости веб-сайта
Отличительной особенностью Page Speed Insights является то, что он не только предоставляет оценку теста оптимизации производительности вашего веб-сайта, но также предоставляет вам необходимые предложения по повышению скорости вашего веб-сайта и сводку производительности.
Тест скорости страницы Google был очень популярен для результатов теста скорости мобильного сайта. Он дает подробный отчет об основных веб-жизненных показателях Google и о том, какие действия необходимо предпринять, чтобы улучшить производительность вашего веб-сайта для вашей аудитории. Если вы хотите улучшить свой SEO-рейтинг в Google, вы не можете игнорировать рекомендации, предоставленные Google Pagespeed Insights. Это ваш идеальный гид.
Пингдом 9Инструмент 0061 Website Speed Test анализирует скорость загрузки ваших веб-сайтов и позволяет определить, какая страница вашего веб-сайта является быстрой, медленной или слишком большой, и учит вас приемам, позволяющим сделать ваш веб-сайт быстрее, и так далее.
Тест скорости веб-сайта предлагает подробную сводку оценки производительности, размера страницы, информации о производительности, кодов ответов, размера контента по типам контента, размера контента по доменам и количества запросов файлов. Следовательно, это отличный инструмент для подробного анализа страниц вашего сайта.
GTMetrix — один из моих любимых инструментов для проверки скорости веб-сайта и анализа, который работает как с показателями Google PageSpeed Insights, так и с показателями YSlow. Это дает вам подробное представление о том, насколько хорошо работает ваш веб-сайт, и дает действенные рекомендации о том, как оптимизировать ваш веб-сайт, чтобы улучшить общую скорость и производительность вашего веб-сайта. Вашему веб-сайту присваивается оценка от F до A в зависимости от того, насколько хорошо он работает.
Это дает вам подробное представление о том, насколько хорошо работает ваш веб-сайт, и дает действенные рекомендации о том, как оптимизировать ваш веб-сайт, чтобы улучшить общую скорость и производительность вашего веб-сайта. Вашему веб-сайту присваивается оценка от F до A в зависимости от того, насколько хорошо он работает.
В отличие от других инструментов для тестирования скорости загрузки страниц, GTMetrix многое говорит вам о производительности вашего сайта. Его отчет дает полную картину того, как загружается ваш сайт, и помогает найти узкие места. Отчет, предоставленный GTmetrix, включает следующие основные функции:
- Показатели PageSpeed и YSlow и рекомендации
- Сведения о загрузке страницы, включая время, размер и количество запросов
- Различные варианты анализа
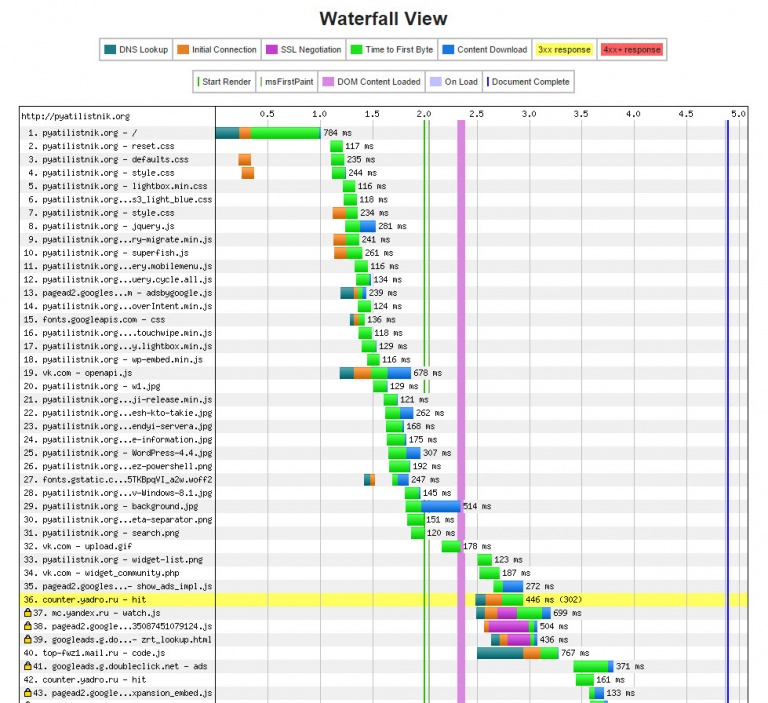
- Водопад, видео и история отчета
Дополнительные функции включают в себя страницы мониторинга, настройку отслеживаемых оповещений и тестирование из нескольких регионов (вы можете тестировать из семи разных мест), анализ с помощью мобильных устройств и захват видео. Вы можете бесплатно зарегистрироваться в учетной записи GTMetrix.
Вы можете бесплатно зарегистрироваться в учетной записи GTMetrix.
Это инструмент для проверки скорости, созданный KeyCDN. Этот инструмент может включать в себя каскадную разбивку и предварительный просмотр веб-сайта, поэтому его можно использовать для получения подробных сведений о том, как работает ваш веб-сайт. С помощью этого теста вы можете увидеть количество сделанных HTTP-запросов, полный размер запрошенной страницы и время загрузки вашего сайта.
Тест скорости веб-сайта KeyCDN предлагает в общей сложности 14 мест на выбор по всему миру, и у вас есть возможность сделать свои тесты частными или общедоступными по вашему желанию. Этот инструмент является адаптивным по своей природе и отлично работает на мобильных устройствах. Таким образом, это лучшая альтернатива Google PageSpeed Insights.
Тест скорости Keycdn для полного анализа вашего веб-сайта и производительностиВозникли проблемы с вашим веб-сайтом?
Мы предлагаем быструю и надежную поддержку и обслуживание WordPress для вашего сайта!
Как и другие инструменты тестирования скорости и производительности страниц веб-сайта, инструмент тестирования веб-страницы анализирует общую производительность вашего веб-сайта. Он может запускать тест веб-сайта из более чем 40 разных мест и более 25 различных версий браузера, включая мобильные. Web Page Test выполняет тестирование вашего веб-сайта на FTTB, кэширование, сжатие, эффективное использование CDN и т. д. и оценивает ваш веб-сайт от F до A в зависимости от общей производительности вашего веб-сайта.
Он может запускать тест веб-сайта из более чем 40 разных мест и более 25 различных версий браузера, включая мобильные. Web Page Test выполняет тестирование вашего веб-сайта на FTTB, кэширование, сжатие, эффективное использование CDN и т. д. и оценивает ваш веб-сайт от F до A в зависимости от общей производительности вашего веб-сайта.
Аналитический отчет, предоставляемый Web Page Speed, включает шесть различных разделов: сводные сведения, обзор производительности, разбивка содержимого, домены и снимки экрана. Вы также можете использовать расширенные функции, предоставляемые Web Page Test, которые включают в себя такие функции, как захват видео, отключение JavaScript, игнорирование сертификатов SSL и подмена строк пользовательского агента.
Тест веб-страницы Тест производительности вашего сайта Который загружается быстрее — отличный инструмент для сравнения производительности двух разных веб-сайтов в вашем браузере. Как следует из названия, сайт сравнивает время загрузки двух сайтов рядом друг с другом. Здесь вы можете найти два разных режима: параллельный режим и последовательный режим. Последовательный режим — это режим по умолчанию, в котором сайты загружаются по одной стороне за раз, чтобы исключить возможность того, что две стороны будут мешать друг другу.
Здесь вы можете найти два разных режима: параллельный режим и последовательный режим. Последовательный режим — это режим по умолчанию, в котором сайты загружаются по одной стороне за раз, чтобы исключить возможность того, что две стороны будут мешать друг другу.
Вы можете увидеть дополнительные функции, такие как повторение, настройка и получение моих данных в разделе Что загружается быстрее. Это отличный инструмент для проверки скорости вашего сайта и сайта вашего конкурента.
Что загружается быстрее? Инструмент сравнения для тестирования вашего сайта с вашими конкурентами OctaGate Site Timer позволяет отслеживать, сколько времени действительно требуется пользователю для загрузки одной или нескольких страниц вашего веб-сайта. Он посещает запрошенные вами страницы и загружает все типы контента, такие как изображения, фреймы, файлы сценариев, фреймы и т. д., которые напрямую связаны с этой страницы. Таймер сайта хранит статистику о том, сколько времени требуется для загрузки каждого элемента на вашем сайте, а также о количестве данных, которые они содержат, после загрузки страниц.
OctatGate Site Timer не только показывает, как объекты на тестируемой веб-странице загружаются через временную шкалу водопада, но также дает представление о том, сколько времени требуется для полной загрузки вашего веб-сайта.
Бесплатный тест скорости сайта OctaGate Site TimerЭто еще один отличный инструмент для дальнейшего сравнения. Вы можете ввести 10 URL-адресов и одновременно сравнить производительность каждого из них. Site Speed Checker отображает сведения, в том числе общее время, затраченное на получение контрольного пакета от хоста. Чем выше значение потери пакетов и времени реакции, тем ниже производительность соединения сайта и чем меньше время отклика, тем быстрее и надежнее соединение.
Вы можете просмотреть продолжительность данного сайта через Site Speed Checker. И вы тоже можете использовать это значение, чтобы узнать, сколько времени требуется для загрузки сайта.
Бесплатный тест скорости страницы с помощью Site Speed Checker Uptrends — еще один отличный инструмент для тестирования скорости и производительности сайта. Вы можете просто ввести URL-адрес веб-сайта и выбрать только 1 местоположение из 35 доступных глобальных местоположений, предоставленных Uptrends, и нажать «Пуск», чтобы проверить производительность любого веб-сайта. Роботы Uptrends для быстрого мониторинга производительности веб-сайта затем просматривают веб-страницу, проверяют работоспособность вашего веб-сайта и отображают время разрешения, TCP-подключения и HTTPS-рукопожатия, отправки, ожидания и получения.
Вы можете просто ввести URL-адрес веб-сайта и выбрать только 1 местоположение из 35 доступных глобальных местоположений, предоставленных Uptrends, и нажать «Пуск», чтобы проверить производительность любого веб-сайта. Роботы Uptrends для быстрого мониторинга производительности веб-сайта затем просматривают веб-страницу, проверяют работоспособность вашего веб-сайта и отображают время разрешения, TCP-подключения и HTTPS-рукопожатия, отправки, ожидания и получения.
Отчет о тестировании Uptrends разделен на два основных раздела: каскадная разбивка и доменные группы. Вы можете найти уникальную перспективу в группах доменов, поскольку они классифицируют ресурсы по разным источникам, таким как сторона 1 st , статистика, CDN, социальные сети, реклама, собственные в целом и сторонние в целом.
Бесплатный инструмент Uptrends для проверки скорости веб-сайта для вашего бизнеса Page Scoring предлагает вам услуги тестирования и мониторинга скорости веб-сайта, которые проверяют все, от скорости разрешения вашего домена до времени загрузки вашего веб-сайта. Предложение Page Scoring предоставляет простой отчет о производительности с минималистичным дизайном, который легче понять. Отчет о тестировании скорости веб-сайта Page Scoring включает следующую информацию:
Предложение Page Scoring предоставляет простой отчет о производительности с минималистичным дизайном, который легче понять. Отчет о тестировании скорости веб-сайта Page Scoring включает следующую информацию:
- Поиск домена
- Время соединения
- Время перенаправления
- Размер страницы
- Время загрузки
- Средняя скорость
Вы можете просмотреть все свои файлы и посмотреть, сколько времени требуется для загрузки каждого файла. Page Scoring — хороший выбор, если вы ищете быстрый и надежный инструмент для тестирования скорости и производительности веб-сайта.
Оценка скорости страницы веб-сайта Page Scoring Very PageSpeed Optimization — это инструмент для тестирования скорости и производительности веб-сайта, разработанный Патриком Секстоном. Вы также можете найти документацию о том, как дополнительно оптимизировать свой сайт, с учебными пособиями по критическому пути рендеринга, использованию кэширования браузера, отложенной загрузке JavaScript и многому другому, включенному в этот инструмент.
Отчет о тестировании скорости сайта Very PageSpeed Optimization разделен на шесть разных разделов:
- Схема ресурсов
- Доставка CSS
- Использование JavaScript
- Оптимизация изображения
- Кэширование в браузере
- Используемые услуги
Show Slow — это инструмент для тестирования производительности веб-сайта с открытым исходным кодом, который помогает отслеживать различные показатели производительности веб-сайта с течением времени. Show Slow поможет вам понять, как различные изменения на вашем сайте влияют на его производительность с помощью графика, фиксируя все результаты рейтинга YSlow, Page Speed Insights, Web Page Test и Dyna Trace AJAX Edition.
Show Slow также позволяет создавать общедоступные отчеты о показателях и хранить данные в течение 90 дней. Вы можете следовать инструкциям на странице «Настройка инструментов ранжирования», чтобы сделать свои измерения общедоступными на этой странице. Если вы хотите, чтобы ваши измерения оставались конфиденциальными, вы можете скачать и установить Show Slow на свой собственный сервер.
Если вы хотите, чтобы ваши измерения оставались конфиденциальными, вы можете скачать и установить Show Slow на свой собственный сервер.
Velocity — еще один отличный инструмент с уникальным подходом к тестированию производительности вашего сайта. Он тестирует ваш веб-сайт и оценивает его из 100 баллов в зависимости от производительности вашего веб-сайта. Вы можете воспользоваться функциями, предоставляемыми этим сайтом, зарегистрировав бесплатную учетную запись. С помощью этого инструмента вы также можете отслеживать своих конкурентов.
Отчет об испытаниях Velocity разделен на три раздела:
- SEO на странице: Этот раздел отчета предоставляет информацию о ключевых словах, заголовках и ссылках (внутренних ссылках, внешних ссылках и ссылках без перехода).
- Производительность: Часть отчета о производительности включает информацию о том, как вы поддерживаете и оптимизируете свою веб-страницу, зная ее состав, например, сколько изображений, скриптов или файлов стилей она содержит в целом.

- Code Insights: Раздел Code Insights отчета Velocity предоставляет вам полезную информацию о вашей разметке (классы/идентификаторы, теги, Google PageSpeed и многое другое).
Всего одним щелчком мыши DareBoost может проанализировать качество и производительность веб-страницы с помощью всесторонней диагностики, которая дает персонализированный отчет. В этом отчете не только указываются ошибки и области, требующие улучшения, но также предлагаются точные рекомендации, которые помогут пользователю выполнить пошаговый процесс решения любых проблем. Кроме того, в отчете представлена общая оценка качества страницы, а также оценки по конкретным категориям, таким как производительность, SEO и совместимость.
Характеристики
- Тесты скорости веб-сайта
- Анализ веб-сайта
- Сравнение тестов скорости веб-сайта
- Синтетический мониторинг
- Мониторинг пути пользователя
- API
- Пользовательские информационные панели
Консолидируя мониторинг метрик, трассировок и журналов в рамках единой консоли, Site24x7 обеспечивает комплексный контроль на различных уровнях облачной архитектуры. С помощью Site24x7 пользователи могут отслеживать время безотказной работы и производительность своих веб-сайтов, онлайн-приложений и серверов, а также получать доступ к ключевым показателям производительности для веб-страниц и важных многоэтапных веб-транзакций.
С помощью Site24x7 пользователи могут отслеживать время безотказной работы и производительность своих веб-сайтов, онлайн-приложений и серверов, а также получать доступ к ключевым показателям производительности для веб-страниц и важных многоэтапных веб-транзакций.
Yellow Lab Tools, созданный в 2014 году, представляет собой инструмент тестирования с открытым исходным кодом, который помогает оптимизировать скорость веб-страницы. Он тщательно изучает десятки потенциальных проблем, генерирует глобальную оценку и предоставляет подробные сведения для решения любых выявленных проблем. Со временем я постоянно обновлял инструмент, чтобы он соответствовал последним рекомендациям по производительности в Интернете. Однако последний выпуск, версия 2, является наиболее значительным обновлением. Лучше всего то, что Yellow Lab Tools можно использовать совершенно бесплатно.
Sucuri — поставщик управляемых услуг безопасности для веб-сайтов. Используя облачные инструменты, Sucuri предлагает комплексное решение для обеспечения безопасности веб-сайтов, которое включает в себя оптимизацию производительности через сеть доставки контента (CDN), смягчение последствий внешних атак, таких как использование уязвимостей и атаки распределенного отказа в обслуживании (DDoS), а также профессиональное реагирование на событие инцидента безопасности. Компания может похвастаться уровнем удовлетворенности клиентов 97% и предлагает обслуживание клиентов 24/7/365 со средним временем отклика всего 4 часа.
Компания может похвастаться уровнем удовлетворенности клиентов 97% и предлагает обслуживание клиентов 24/7/365 со средним временем отклика всего 4 часа.
Однако сейчас нас беспокоит инструмент проверки скорости веб-сайта. Кроме того, у Sucuri есть надежный инструмент для тестирования скорости, который дает вам подробный анализ времени загрузки сайта.
Благодаря удобному интерфейсу и серверам мониторинга, работающим в нескольких регионах, Uptime является идеальным решением для отслеживания производительности вашей платформы. Кроме того, Uptime предлагает ряд функций и параметров настройки, которые делают его невероятно универсальным и функциональным инструментом.
От настраиваемых предупреждений и тестов скорости до режима обслуживания — в Uptime есть все, что вам нужно, чтобы поддерживать бесперебойную работу вашего веб-сайта. Что самое приятное, Uptime имеет проверенную репутацию надежности, и многие пользователи хвалят ее способность постоянно уведомлять их о любых сбоях в обслуживании.
SpeedCurve предлагает как синтетические, так и реальные решения для мониторинга пользователей, помогающие выявлять и устранять проблемы с производительностью сети. Известные компании, такие как Ancestry, BBC, Casper, Expedia, Shopify и Zillow, использовали SpeedCurve, чтобы повысить удобство просмотра своих посетителей за счет более быстрого времени загрузки и более плавного взаимодействия. Измеряя взаимодействие между веб-дизайном и производительностью, инструменты мониторинга пользовательского опыта SpeedCurve предоставляют ценную информацию об опыте посетителей.
- Несколько браузеров и местоположений
- Оценка и аудит Lighthouse
- Интегрируется с процессом CI/CD
- Сравнительный анализ конкурентов
- Сторонний мониторинг
- Сравните тесты
- Google Core Web Vitals
- Соотнесите производительность веб-сайтов с эффективностью бизнеса
- Измерение удовлетворенности пользователей
- Интерактивные средства отладки
- Мониторинг Javascript и отслеживание ошибок
- Контроль расхода RUM с выборкой данных
Встроенные в браузер Chrome инструменты разработчика — бесценный ресурс для всех, кто занимается веб-разработкой или тестированием веб-приложений. Благодаря возможности тестировать и отлаживать веб-приложения, а также предварительно просматривать их внешний вид на различных устройствах, этот инструмент является обязательным для веб-разработки переднего плана. Как член группы поддержки приложений, я ежедневно использую DevTools, чтобы быстро выявлять и устранять любые проблемы, которые могут возникнуть на нашей платформе. Простота использования и доступность этого инструмента делают его идеальным вариантом для повышения производительности любого веб-сайта.
Благодаря возможности тестировать и отлаживать веб-приложения, а также предварительно просматривать их внешний вид на различных устройствах, этот инструмент является обязательным для веб-разработки переднего плана. Как член группы поддержки приложений, я ежедневно использую DevTools, чтобы быстро выявлять и устранять любые проблемы, которые могут возникнуть на нашей платформе. Простота использования и доступность этого инструмента делают его идеальным вариантом для повышения производительности любого веб-сайта.
С помощью вышеупомянутых инструментов вы можете легко проверить скорость загрузки вашего веб-сайта и определить узкие места и области, которые требуют немедленного исправления. Скорость загрузки страницы — самый важный, но упускаемый из виду фактор ранжирования. Это также увеличивает коэффициент конверсии для веб-сайтов электронной коммерции. Регулярное тестирование вашего сайта приводит к устранению узких мест и общему улучшению вашего сайта.
Ищете поддержку WordPress? Мы предлагаем самые надежные услуги поддержки веб-сайтов в Австралии.
Обновлено: 05 апреля 2023 г.
Связанные статьи
Обновлено: 7 апреля 2023 г.
5 способов, с помощью которых маркетологи могут использовать WordPress более эффективно Читать далее..
SEO: Google Page Speed Test
В любой надежной стратегии SEO есть несколько движущихся частей, требующих глубоких знаний, одна из которых — скорость загрузки страницы веб-сайта. Скорость загрузки страницы чрезвычайно важна для видимости веб-сайта в Интернете, поскольку она играет непосредственную роль в рейтинге результатов поиска и пользовательском опыте. Чтобы увидеть, как ваш сайт загружается в поисковых системах, вы можете использовать тест скорости страницы Google. Выполнение такого теста также является хорошей практикой, особенно когда речь идет о ранжировании в Google, поскольку скорость сайта является одним из многих факторов ранжирования.
Скорость загрузки страницы чрезвычайно важна для видимости веб-сайта в Интернете, поскольку она играет непосредственную роль в рейтинге результатов поиска и пользовательском опыте. Чтобы увидеть, как ваш сайт загружается в поисковых системах, вы можете использовать тест скорости страницы Google. Выполнение такого теста также является хорошей практикой, особенно когда речь идет о ранжировании в Google, поскольку скорость сайта является одним из многих факторов ранжирования.
Как фактор ранжирования, скорость сайта может иметь прямое влияние на ваш рейтинг в поисковых системах. Например, когда пользователь посещает ваш сайт и считает, что он слишком медленный для их использования, он уйдет, прежде чем перейти на другую страницу, что увеличит показатель отказов вашего сайта. Высокий показатель отказов сигнализирует поисковым системам о том, что ваш сайт или конкретная веб-страница не соответствуют ключевому слову, используемому для поиска вашего веб-сайта, и тогда ваш рейтинг по ним снизится.
Essential Definition
Показатель отказов — это процент веб-пользователей, которые посещают ваш сайт и покидают его после просмотра всего одной страницы. Высокий показатель отказов часто является признаком непривлекательности страницы для веб-пользователей.
Теперь давайте рассмотрим важность быстро загружаемого веб-сайта и то, как тест Google Page Speed Test может помочь вам определить, как увеличить скорость вашего сайта.
Рекомендуемая литература
- Лучший совет по обучению SEO
- На что обращать внимание при найме консультанта по SEO
- Наиболее востребованные услуги SEO
Важность быстрой загрузки веб-сайта
Скорость загрузки страницы является важной частью техническое SEO. Веб-сайты, которые загружаются быстро, предпочитают пользователи поисковых систем по очевидным причинам, а медленно загружаемый веб-сайт может иметь серьезные последствия как для объема получаемого вами трафика, так и для рейтинга ваших ключевых слов.
Например, чем дольше загружается ваш веб-сайт, тем меньше вероятность того, что посетители задержатся более чем на одной странице. Если посетитель уходит после просмотра первой страницы, это считается отказом, а высокий показатель отказов может привести к падению рейтинга ваших ключевых слов, как упоминалось ранее. Это связано с тем, что пользовательский опыт является ключевой частью алгоритмов поисковых систем.
Поисковые системы серьезно относятся к пользовательскому опыту, и показ точных и функционирующих веб-сайтов в результатах поиска — лишь часть этого. Если поисковые пользователи посещают веб-сайт, который загружается медленно, но занимает первое место по их поисковому запросу, этот пользователь может не так доверять этой конкретной поисковой системе и переключиться на другую. Если это произойдет с тысячами пользователей, эта поисковая система, вероятно, потеряет долю рынка поисковых систем, что затруднит конкуренцию.
Поскольку все эти аспекты SEO тесно связаны со скоростью загрузки страницы, крайне важно запустить тест Google Page Speed, чтобы убедиться, что ваш сайт загружается быстро.
Вопросы скорости страницы
Существует ряд факторов, которые могут вызывать медленную загрузку вашего веб-сайта. Когда вы запустите Google Page Speed Test для своего веб-сайта, вам будет предоставлен список предлагаемых исправлений, которые помогут вашей странице загружаться быстрее. Они будут отличаться для каждого веб-сайта, но некоторые аспекты, которые вы должны учитывать, представлены ниже:
- Кодирование: Низкая скорость загрузки страницы может быть связана с проблемами кодирования. Сократите код JavaScript, CSS и HTML, чтобы повысить скорость загрузки страниц вашего сайта. Кроме того, рассмотрите возможность внедрения ускоренных мобильных страниц.
- Оптимизация изображений: Еще одна распространенная проблема — слишком большие изображения на вашем сайте. Убедитесь, что ваши изображения правильно отформатированы, и сожмите их, чтобы ускорить загрузку страницы.
- Видимое содержимое: Контент в верхней части страницы чрезвычайно важен для скорости вашего веб-сайта.
 Убедитесь, что важный контент размещен в верхней части вашего веб-сайта, чтобы ускорить время загрузки.
Убедитесь, что важный контент размещен в верхней части вашего веб-сайта, чтобы ускорить время загрузки. - Избегайте перенаправлений: Хотя перенаправления страниц, такие как перенаправления 301, иногда необходимы, они могут вызывать проблемы со скоростью загрузки страниц. Это связано с тем, как по своей сути работают перенаправления: когда вы открываете веб-сайт, который перенаправляется на новую страницу, серверу требуется больше времени для загрузки страницы.
- Время ответа сервера: Есть несколько факторов, влияющих на время ответа сервера. Трафик веб-сайта, использование ресурсов, программное обеспечение и ваша хостинговая компания могут играть важную роль в том, сколько времени требуется вашему серверу для ответа на запрос страницы.
Эти проблемы являются одними из наиболее распространенных причин низкой скорости загрузки страниц на веб-сайте, однако они могут не относиться к проблемам, характерным для вашего сайта. Вы можете запустить тест Google Page Speed, чтобы определить конкретные проблемы для вашего веб-сайта и способы их правильного устранения.
Вы можете запустить тест Google Page Speed, чтобы определить конкретные проблемы для вашего веб-сайта и способы их правильного устранения.
Как выполнить тест скорости страницы Google
Хотя выполнить тест скорости страницы Google довольно просто, мы проведем вас через шаги, чтобы убедиться, что вы можете найти проблему со скоростью загрузки вашего сайта, если таковая имеется. Посмотрите ниже, чтобы начать.
- Во-первых, введите «статистика скорости страницы» в Google. Нажмите на первый результат, который будет выглядеть так: «PageSpeed Insights — Google Developers».
- Отсюда вы увидите экран и панель, запрашивающую URL-адрес веб-страницы. Вы можете войти на домашнюю страницу своего сайта или на определенную страницу, которая загружается медленно. Введите URL-адрес и нажмите «анализировать».
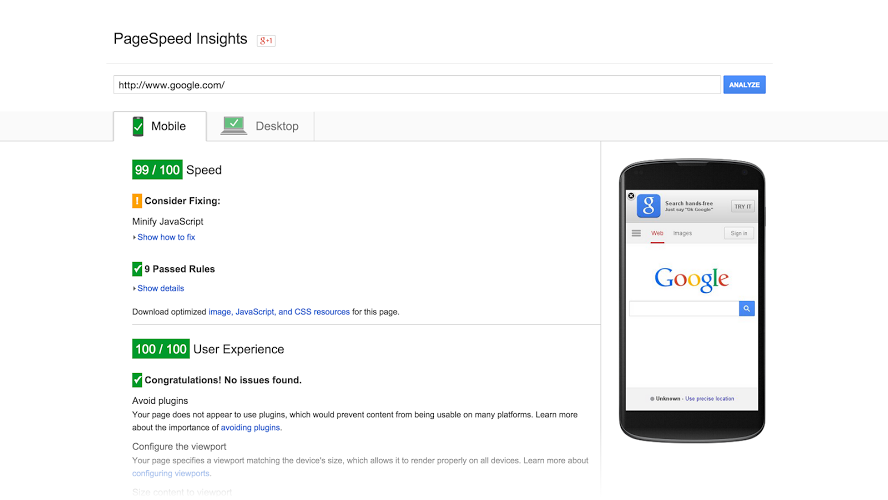
- 3. Затем Google быстро проанализирует страницу, прежде чем предоставить результаты, которые организованы в порядке того, что они считают наиболее приоритетными.
 Кроме того, Google перечисляет исправления для проблем со скоростью как мобильных, так и настольных компьютеров, а также общую оценку скорости.
Кроме того, Google перечисляет исправления для проблем со скоростью как мобильных, так и настольных компьютеров, а также общую оценку скорости. - 4. Внесите соответствующие исправления. Конечно, для многих из этих исправлений может потребоваться разработчик, поэтому вам может понадобиться найти кого-то, кто поможет вам внести необходимые изменения. Чтобы получить представление о том, как отображаются предложения, см. изображение ниже:
Отслеживайте трафик своего веб-сайта с помощью StatCounter
Хотя вам может понадобиться разработчик или кто-то с опытом программирования, чтобы исправить многие проблемы, которые предлагает тест скорости Google, мы настоятельно рекомендуем вам это сделать. Как мы упоминали ранее, скорость вашего сайта играет ключевую роль в том, как он занимает место в результатах поиска. Имейте в виду, что с помощью веб-трекера StatCounter вы можете получить представление о скорости вашего сайта для любой страницы. Кроме того, вы можете затем использовать подробные показатели, чтобы убедиться, что ваши корректирующие действия работают правильно.

