Новый алгоритм Google — Speed Update. Как увеличить скорость загрузки сайта
- 6 июля 2018
- Продвижение
- 9.6K
- 3 мин.
Понравилось? Поделись!
Прочесть позже
Еще в январе 2018 Google анонсировал новый алгоритм ранжирования, созданный специально для мобильного поиска – Speed Update. Запуск произойдет буквально через несколько дней, в июле этого года.
Алгоритм станет учитывать скорость загрузки страниц для мобильных устройств в мобильном поиске Google. До этого поисковик учитывал только скорость загрузки для компьютеров.
На последней встрече с вебмастерами специалисты Google поделились очень интересной информацией. Новый алгоритм будет учитывать всю шкалу от 0 до 100, а не только понятие быстрый и медленный сайт.
Важно: Не стоит всеми силами стремиться увеличить скорость до 100 пунктов. Сайт должен работать корректно и не доставлять проблем пользователям. Достаточно вывести сайт в зеленую зону.
Оригинал выступления со встречи можно увидеть на этом видео:
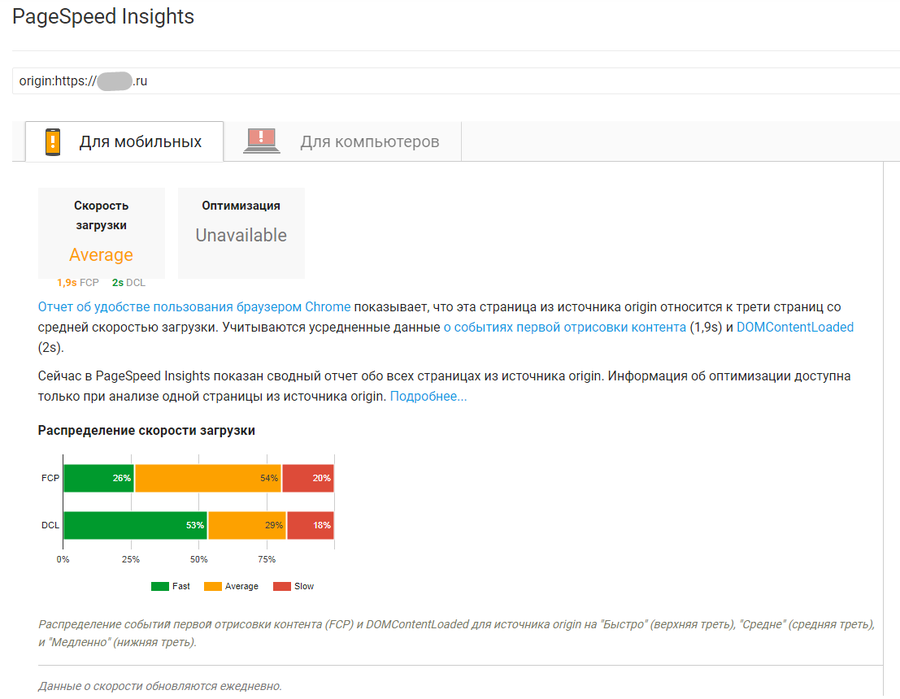
Проверить скорость загрузки сайта можно с помощью официального инструмента Google PageSpeed.
Особое внимание обратите на эти проблемы:
- Оптимизация изображений. Используйте сжатие изображений перед загрузкой на сайт.
- JavaScript и CSS код, блокирующий отображение верхней части страницы. Если это технически возможно, все скрипты рекомендуем размещать в подвале страницы. Так они не будут мешать загрузке.
Но важно помнить: скорость загрузки сайта – лишь один из факторов ранжирования в мобильном поиске. В первую очередь, нужно проверить, правильно ли адаптирован сайт под мобильные устройства. Если сайт не адаптирован, пишите нам, обязательно поможем.
В первую очередь, нужно проверить, правильно ли адаптирован сайт под мобильные устройства. Если сайт не адаптирован, пишите нам, обязательно поможем.
# оптимизация сайта # google # техническая оптимизация
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
32 чел. оценили, средняя оценка 4.5
Чек-лист по оптимизации мобильного сайта
Подробный список задач, который поможет вам оптимизировать мобильную версию своего сайта как для поисковых роботов, так и для пользователей.
Получить чек-лист
Комментарии для сайта Cackle
- 25.2K
- 5 мин.
Проверка адаптивности сайта для мобильных устройств с помощью Google Mobile-friendly#google#mobile friendly#robots.
- 71K
- 8 мин.
Зачем вам нужен AMP Google? И нужен ли?#mobile friendly#google#оптимизация сайтаGoogle продолжает борьбу за улучшение мобильной поисковой выдачи. В продолжение mobile-friendly активно развивается проект AMP – так называемые «ускоренные мобильные страницы». Давайте посмотрим, как AMP будет помогать пользователям мобильных устройств, и, что еще важнее, сможет ли AMP помочь продвижению вашего сайта.
- 9.6K
- 12 мин.
25 бизнес-моделей: что такое, зачем нужно и кому пригодится#маркетинг#бизнес#методы продвиженияРазвитие бизнеса не строится по наитию, нужна четкая стратегия и определенная модель. Хотите узнать, как крупные бренды завоевали рынок и по какой бизнес-модели действовали? Тогда читайте статью. В ней представим популярные бизнес-модели и расскажем, зачем они вообще нужны.
Хотите узнать, как крупные бренды завоевали рынок и по какой бизнес-модели действовали? Тогда читайте статью. В ней представим популярные бизнес-модели и расскажем, зачем они вообще нужны.
Все популярные статьи »
- Кейсы (92)
- Продвижение, SEO (454)
- Создание сайтов (104)
- Интернет-реклама (173)
- Маркетплейсы (19)
- Повышение продаж (139)
- Тексты и контент-маркетинг (154)
- SMM и SMO (127)
- SERM, крауд-маркетинг (47)
- Бизнес о бизнесе (27)
- Подкасты
- соцсети (115)
- оптимизация сайта (168)
- конверсия (72)
- трафик (34)
- продвижение сайта (267)
- копирайтинг (108)
- аудит сайта (79)
- юзабилити-аудит (58)
- интернет-магазины (98)
- контентное продвижение (72)
- контекстная реклама (126)
- маркетинг (153)
- google (108)
- продвижение ссылками (37)
- техническая оптимизация (51)
- методы продвижения (153)
- как мы это делаем (27)
Полетели к ТОПу!
Раз в неделю получайте советы, свежие статьи, информацию для владельцев бизнеса, SEO-специалистов и маркетологов.
Email *
Имя
Я принимаю «Условия обработки персональных данных »
Более 250 000 человек уже с нами!
Или подпишитесь на нас:
Telegram Дзен
Google Page Speed — Оптимизация скорости загрузки сайта
Как только у вас появляется сайт, то в голову сразу приходит мысль, что именно ваш сайт должен попасть на первую страницу поисковой выдачи. Однако сайтов в сети Интернет миллионы, а первая страница у любой поисковой системы всего одна. Конкуренция совершенно немыслимая.
Опускаются руки? Напрасно. Работа по продвижению сайта трудоемкая и может быть затратная, но оно того стоит. А в помощь нам существует множество инструментов. И об одном из них мы как раз и поговорим.
Если вы владелец крупного сайта, то возможно для оптимизации вам понадобится помощь специалистов по оптимизации скорости загрузки сайта. А для личного небольшого сайта, надеемся, вам поможет разобраться в этом наша статья.
Весь процесс разбора будет осуществляться человеком, который сталкивается с сервисом впервые. И так, представляем пошаговое руководство по использованию Page Speed Insights для новичков глазами новичка!
Читаем дальше статью и смотрим, что нужно сделать, чтобы помочь своему сайту занять высокие позиции:
Сервис Page Speed Insights
Сегодня речь пойдет об одном из сервисов от Google – Page Speed Insights. Это инструмент для проверки скорости загрузки страницы.
Масштабный анализ и исследование, опубликованное на сайте O’Reilly Media, Inc., проводимое при содействии Facebook, Google, Sun, KeyNote, Shopzilla и других компаний, демонстрируют нам однозначный вывод — современный посетитель не будет ждать загрузки страницы более 5 с.
Данные анализа представленны по ссылке в презентации — оригинальное название презентации The User and Business Impact of Server Delays, Additional Bytes, and HTTP Chunking in Web Search Presentation. Не будем углубляться в разбор графиков и карт кликов, опубликованных в отчете, а вынесем только основные моменты документа.
- Если длительность загрузки сайта превышает две секунды, удовлетворенность пользователей снижается на 3,8%.
- Количество кликов уменьшается на 4,3%.
Что это дает нам? Какие уроки можно извлечь? Конечно, можно бесконечно говорить о том, что «мой сайт тут не при чем, пусть пользователи подключают нормальный интернет для загрузки». Но технологии изменились, повсеместный высокоскоростной доступ в интернет уже не позволяет списать скорость загрузки на линию связи. По большей части, если ваш сайт долго грузится, то это проблема не сети, а ваша.
Значит, пришла пора обратиться к помощи бесплатных инструментов по устранению проблемы. Чем хорош Google PageSpeed?
Чем хорош Google PageSpeed?
Какие показатели позволяет оптимизировать Google PageSpeed?
Прежде всего, это скорость загрузки верхней части страницы. И, конечно же, скорость загрузки всей страницы. От чего она зависит с точки зрения разработчика?
- Размер изображения.
- Места размещения JavaScript.
- CSS файла.
Если ваши скрипты подключаются до загрузки шапки сайта, то вы получите об этом предупреждение. Закачивание скриптов и сторонних файлов тормозит загрузку. Гугл рекомендует сначала прогрузить шапку, а затем уже все остальное, если есть такая возможность.
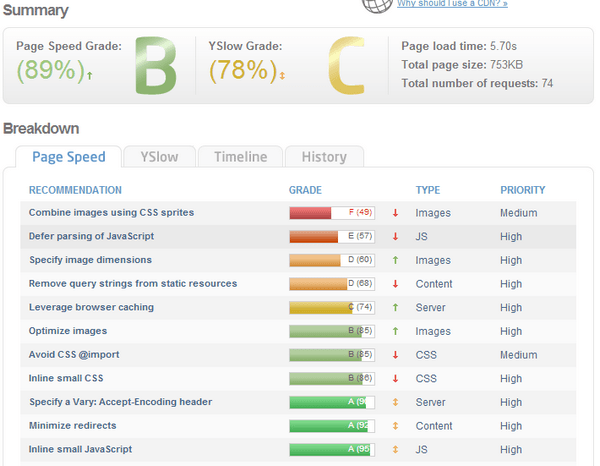
На рисунке видно, каким образом сервис оповещает посетителя о проблемах:
Предупреждения о возможных проблемах сайта в Goggle Page Speed
Способы решения имеющихся проблем сайта при помощи сервиса Google Page Speed мы разберем на примере оптимизации обычного одностраничника.
Пошаговое руководство оптимизации скорости загрузки страницы
Для примера мы выбрали простой сайт – лендинг. Он включает в себя несколько стилевых таблиц, пару эффектов jquery и несколько функций javascript.
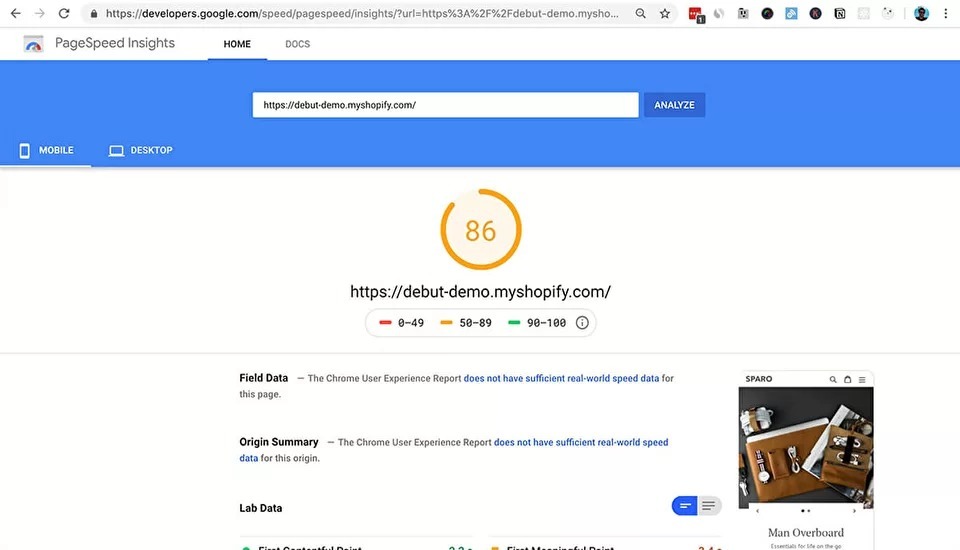
Шаг 1. Запускаем проверку
Зайдите на страницу Google PageSpeed https://developers.google.com/speed/pagespeed/insights/
И введите в строку название сайта, который вы хотите проверить:
Первый шаг проверки скорости загрузки сайта
Нажмите кнопку «Анализировать» и вы увидите результат анализа.
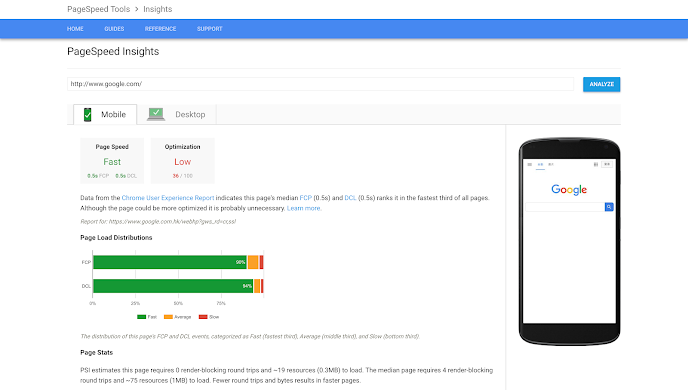
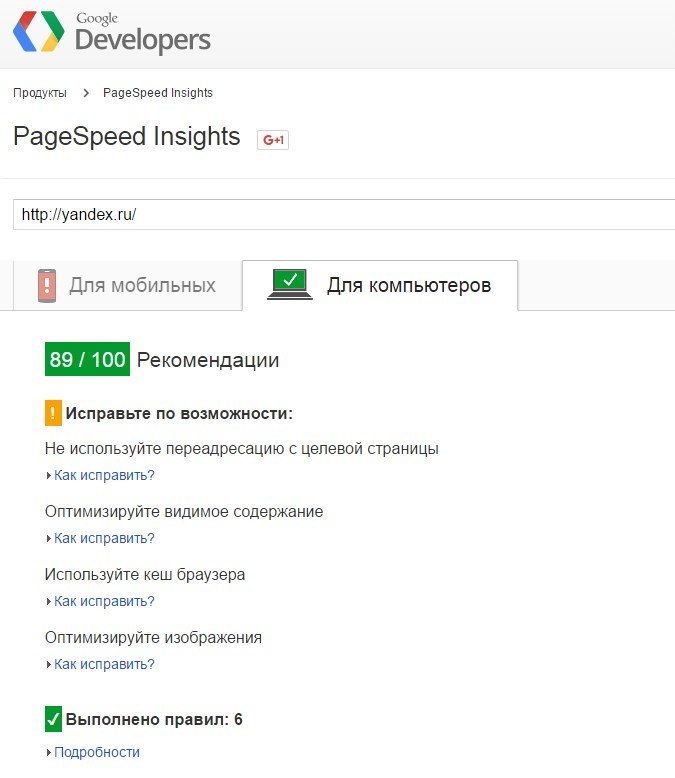
Как мы видим на примере нашего сайта, для компьютера всё не так плохо:
Рекомендации Page Speed для оптимизации сайта для компьютера после анализа
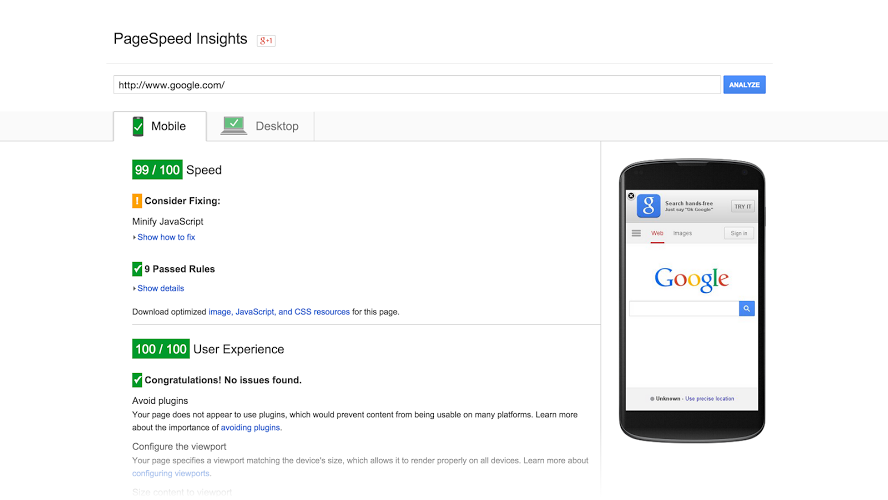
Для мобильных устройств картина не такая радужная:
Рекомендации Page Speed для оптимизации сайта для мобильных устройств
Инструмент оценивает наш подопытный сайт по 100-бальной шкале. Хороший результат начинается от 85 баллов. Как видим, наш сайт не дотягивает до нужных значений.
Как видим, наш сайт не дотягивает до нужных значений.
Окей, Гугл, приступим.
Шаг 2. Исправляем критические ошибки
Первая из них – это использование кеша.
Используйте кэширование для быстрой загрузки сайта
Так как на момент написания статьи сайт еще находился в разработке, нужные команды не были установлены – необходимо было постоянное обновление.
Почитать о том, как это сделать, вы можете здесь же – инструмент предлагает ссылку на помощь:
Рекомендации по кешированию сайта
Воспользуемся модулем Expires и впишем в .htaccess следующую команду:
ExpiresActive On
ExpiresDefault «access plus 1 month»
ExpiresByType image/gif «access plus 2 months»
ExpiresByType image/jpeg «access plus 2 months»
ExpiresByType image/png «access plus 2 months»
ExpiresByType image/x-icon «access plus 2 months»
ExpiresByType text/css «access plus 2 months»
ExpiresByType text/javascript «access plus 3600 seconds»
ExpiresByType application/javascript «access plus 3600 seconds»
ExpiresByType application/x-javascript «access plus 3600 seconds»
Вторая ошибка – неоптимизированные изображения.
Оптимизируйте изображения на своем сайте
Воспользуемся сторонним сервисом для оптимизации наших изображений. Например, сервис tinypng. И оптимизируем там все картинки:
Оптимизируем изображения на сайте с помощью сторонних сервисов
Шаг 3. Исправляем скрипты по возможности
Сервис рекомендует оптимизировать javascript и css.
Рекомемндации Google по оптимизации скриптов и стилей на сайте
Что говорит нам Гугл?
Общая информация
Перед отображением страницы браузер должен выполнить ее синтаксический анализ. Если при этом он обнаруживает внешний скрипт, он должен его загрузить. Это лишний цикл операций, который замедляет показ страницы.
Рекомендации
Код JavaScript, необходимый для отображения верхней части страницы, должен быть встроенным, а код, отвечающий за дополнительные функции, должен выполняться после загрузки верхних элементов.

У нас весь код подключается в первых строках файла. Переместим его непосредственно перед загрузкой элементов в сам код html. Счетчик яндекс метрики перенесем в самый конец файла.
Для оптимизации css стилей мы мало что можем сделать. Гугл предлагает минимизировать обращение к серверу за счет внедрения стиля на страницу. Но тогда пропадает сам смысл использования таблиц стилей. Еще один способ:
Если файл CSS слишком велик, вам необходимо найти код CSS, отвечающий за контент в верхней части страницы и встроить его в HTML, отложив загрузку остальных стилей.
Но код загрузки у нас тоже велик. Поэтому оставим как есть.
Результат радует.
Шаг 4. Проверка
Запускаем анализ еще раз.
Результат анализа сайта по Page Speed после выполнения рекомендаций
Шаг 5. Оптимизация изображений средствами Google
Однако после трех оптимизаций на сервисе tinypng один из рисунков все равно попадает в предупреждения.
Да и выправлять вручную все файлы на предмет удаления лишних пробелов и комментариев довольно трудоемко. Поэтому скачаем то, что нам предлагает сам инструмент. Посмотрите на ссылку внизу — именно по ней можно скачать оптимизированный код по версии Гугл.
Скачиваем оптимизированный Гуглом контент
Обратим внимание на то, что в архиве помещены только те файлы, которые требовали оптимизации.
Обращали внимание на отличия в jquery.js и jquery.min.js? Прежде всего, именно в наличии переносов, пробелов и прочего. Первый читабелен и поддается правка, во втором сплошной текст одной строкой. Зато места меньше занимает.
Скачиваем, разворачиваем, проверяем. В баллах изменений нет, зато предупреждений стало меньше.
Предупреждений стало меньше.
Шаг 6. Для мобильных устройств
Для мобильной версии после выполненных шагов мы тоже видим некоторое улучшение:
Оптимизация мобильной версии сайта
Попробуем выкачать код библиотеки JQuery в локальный файл. Обращение к ней по адресу в сети – это расход ресурсов. Тем более, что при загрузке шапки эта библиотека уже должна быть подгружена, то есть в тело документа ее убирать нельзя.
Обращение к ней по адресу в сети – это расход ресурсов. Тем более, что при загрузке шапки эта библиотека уже должна быть подгружена, то есть в тело документа ее убирать нельзя.
Заменим:
< script src= «http:// ajax.googleapis.com /ajax/libs/jquery/1.11.0/ jquery.min.js»> </ script >
На
< script src=»js/ jquery.min.js»> </ script >
предварительно создав в папке соответствующий файл.
Выполним анализ еще раз.
Вот такого результата мы добились после оптимизации сайта с помощью Google Page Speed
Итог радует: с 63 поднялись до 81.
Осталась одна критическая ошибка, но она исправляется созданием мобильной версии сайта. У нас пока ее нет, поэтому при ее разработке в будущем будем учитывать этот параметр и постараемся убрать эффекты из шапки.
Заключение
Скорость загрузки страницы – один из факторов ранжирования. Да и не стоит забывать, что лучший способ продвижения – забота о своих посетителях.
Так что рекомендуем использовать этот полезный сервис, и ваш сайт будет радовать не только поисковые машины, но и ваших клиентов. Мы, в свою очередь, изложили в статье основные шаги и принципы работы с инструментом Google Page Speed глазами новичка.
Удачи в оптимизации!
Что такое Google Pagespeed | Подкаст 446 SEOquick
Ваш браузер не поддерживает HTML5 аудио. Вот взамен ссылка на аудио
1X
Длительность: 10:47
В новом подкасте №446 Николай Шмичков рассказал, что такое Google Pagespeed.
Текстовая версия выступления:
«Всем привет.
Вы на канале SEOquick.
И сегодня я делаю необычный экспериментальный видеоподкаст для наших зрителей, наших слушателей.
Я сегодня хочу поговорить про Pagespeed.
Непосредственно про сам сервис Google Pagespeed.
Сейчас мы все знаем что это такое.
Но в разгар апдейта Google Core Web Vitals мы сталкиваемся с тем, что нужно готовиться к тому, что продвигать свой собственный сайт нужно начинать со скорости.
Даже мы в нашем агентства выделяем отдельным аудитом – аудит скорости загрузки и отдельно прописываем ошибки в нём.
И большинство ошибок всегда является неумение прописывать именно конкретный аудит.
Я наткнулся на ряд материалов, сейчас очень интернет пестрит материалами относительно вообще пэйджспида в целом.
И конечно же многие пишут о том, как оптимизировать, уделяют внимание Core Web Vitals.
Мы делали несколько серий видео.
Одни посвящены были скорости загрузки сайта.
Другие были посвящены непосредственно как делать технический Аудит.
И сегодня я бы хотел остановиться на самом сервисе Google Pagespeed.
Что это за сервис?
По умолчанию Google сделал специальный сервис, который определяет скорость загрузки сайта: вы можете вбить любой сайт непосредственно в нём.
Если вы зайдете в Google Pagespeed insights и вы попадете на сам инструмент.
Инструмент достаточно простой: в нём можно легко разобраться.
В нем вроде бы вставляете ссылку на свой сайт и он его анализирует.
Очень важно!
Он анализирует не весь сайт, а конкретную страничку в целом.
И любую страничку вы можете проверить.
Например, сейчас проверим наш сайт и проанализируем его.
Скорость Pagespeed очень сильно изменилась: он стал анализировать гораздо быстрее, чем раньше.
Я останавливался на скорости загрузки сайтов в своем видео о механики, всевозможных данных, которые он делает.
И мы заметили маленький нюанс – что действительно оптимизация загрузки сказывается в целом на ресурсе.
Согласна наблюдению – ключевое слово 28 дней.
Google прямым текстом намекает, что изменения, которые вы внедрили на скорость загрузки сайта, скорее всего ретроспективно будут оцениваться уже в пейдж спид.
Поэтому, если вы сделали любые изменения – вам нужно подождать вот этот критический период и перепроверить свой Pagespeed на отдельных страницах.
Вот мы видим что по мобилке у нас ещё есть определенные терки, где нужно что-то подтянуть.
Но это наша внутренняя работа, так что здесь можно всё это увидеть.
Сам Pagespeed прилично расширился: добавил в себя так называемую карту эффективности.
Карта эффективности здесь я бы сказал чисто прогерная часть, где смотри какой скрипт на что влияет.
И здесь можете увидеть, что большая часть данных выводится и уже сразу видно что конкретно тормозит, какой скрип и тому подобное.
И здесь я так скажу единственный момент самого тула заключается в том, что он выглядит достаточно уже революционно и позволяет увидеть приоритеты.
Это довольно неплохо: можно увидеть те или иные скрипты, которые в данный момент тормозят.
На самом деле большая часть информации вам как сеошникам возможно будет не сильно нужна.
Но вы должны видеть те или иные моменты.
У любой ошибки есть четко прописанная причина: что на что может влиять.
И в Pagespeed есть справка.
Единственный нюанс – справка на английском.
Без знания английского вам сложнее будет разобраться по этим пунктам.
Я в своем видео останавливался на них и более детально даже рассказывал.
Но я рекомендую каждому веб разработчику, кто занимается оптимизация скорости сайта изучить именно вот эту справку.
Эти все ссылки на Pagespeed они кликабельны и ведут на конкретные ошибки.
Просканировав свой собственный сайт вы увидите эти ошибки, увидите что конкретно и где кроется возможная системная ошибка.
Если вы будете анализировать, то будете видеть огромное количество багов, которые выводит сайт.
И вы сможете отличить те, которые действительно являются системными: поправив одну ошибку, вы можете ускорить вообще весь сайт в целом, а не какую-то отдельную страницу.
Поэтому есть моменты, на которые нужно обязательно обращать внимание.
По поводу самого сервиса.
Он очень сильно изменился с тех пор как мы его анализировали.
И здесь мы можем сказать, что сам Pagespeed должен быть под рукой у каждого.
Мы в своем собственном туле, который занимается аудитом сайта, проверки метаданных, соответствие метаданных контенту, внедряем сейчас тоже Pagespeed.
Чтобы он вытягивал анализ по всем страницам сайта и стандартизировал ошибки, соединяя их в единый список.
Это в наших планах и мы это планируем внедрить.
Едем дальше.
По поводу важнейшего Core Web Vitals.
Вы должны помнить, что сам Core Web Vitals посвящён вот этим ключевым факторам: отрисовка контента, First Input Delay (время задержки первого байта).
Также Cumulative Layout Shift – эффект, когда ваш сайт прогружается, но появляется какой-то элемент и какие-то элементы съезжают вниз.
Вот наличие Cumulative Layout Shift негативно сказывается на продвижении вашего ресурса.
Если при прогрузке сайта ваши элементы сначала прорисовывается, а потом сдвигаются – это серьезная проблема и для многих сайтов она действительно является критичной.
Как вы видите Core Web Vitals – это один из элементов, в то время как mobile friendly отходит на второй план.
И в этом апдейте, который посвящен скорости сайта, и про который уже все говорят, нужно знать определенные ключевые критерии.
Ключевые критерии – это некая таблица, которую вы должны знать.
Какие параметры действительно являются хорошими, какие плохими – запомните вот эти цифры, которые сейчас вы видите на экране.
LSP должен быть меньше 2,5 секунд.
First Input Delay меньше 100 миллисекунд.
Cumulative Layout Shift меньше 0,1 Это очень хорошие показатель.
Всё остальное уже, как говорится, нужно реально допиливать и исправлять.
Если какой-то функционал вы думаете, что он полезен, но он влияет на скорость – дважды спросите полезен ли он?
Замерьте эффективность этого функционала: возможно он не даёт вам лидов, не даёт продаж – это просто бесполезная кнопка, которая никак не скажется.
Проведите в Гугл оптимайз тест и решите, нужна нужна вам эта кнопка, нужен этот скрипт, нужен этот ненужный попап очередной или он всё-таки имеет ценность.
Здесь ваша цель – измерять.
Это ваши деньги, ваш бизнес и ваша позиция в поиске.
Чем выше ваш Pagespeed, тем выше будет ваш трафик.
Если вы не будете уделять этому время, то скорее всего вы очень сильно потеряете в продажах.
По поводу самой скорости сайта.
Бытует мнение, что её можно накручивать, обманывать.
Не рекомендуем это делать.
Я рекомендую проверять свой сайт как Pagespeed, так и замерять в Screaming Frog: аналогично искать баги.
Систематизировать ошибки и выстраивать задачи программистам.
Как часто нужно делать анализ скорости сайта?
По моему убеждению анализ скорости сайта я бы делал раз в месяц.
Прогонял бы его после исправлений и делал бы ещё раз.
Причина проста: если на вашем сайте не обновляется контент раз в месяц – это плохо.
А если он обновляется, появляются какие-то странички, то скорее всего из-за этого они могут глючить.
Можете при создании страничек сделать битую ссылку.
А можете просто залить изображение, которое будет больше чем обычно.
При заливке товаров я бы рекомендовал периодически проверять однозначно сайт на Pagespeed регулярно.
Если у вас массово идут загрузки каких-то товаров, каких-то изображений для этих товаров, т.е. Pagespeed однозначно нужно прогонять.
Системно прогонять Pagespeed удобнее всего через какие-то сервисы.
Оптимально делать это действительно через Screaming Frog или там другими аналогичными прогами, либо вебсервисы подключать, которые это умеют делать.
Прогоняйте список снова созданных страниц на скорость однозначно.
То есть любые новосозданные страницы прогоняйте на Pagespeed.
Старые возможно это не коснется, а вот новые точно коснется.
Если же вы делаете какие-то функциональные редизайны: шапки, подвала, каких-то элементов, что-то внедряйте внутри сайта темы, внедряете какие-то общесайтовые скрипты.
То я рекомендую прогнать точечно какие-то ключевые страницы, которые это может затронуть.
Если у вас на сайте миллиард страниц, ну бывает разное – возьмите просто зайдите в Google аналитику.
Возьмите топ страниц, которые дают вам продажи, конверсии, посещения, какой-то некий список там на тысячу страниц и прогоните их на Pagespeed.
Не нужно гнать сайт весь.
Возможно все ошибки там будут одинаковые.
Если какая-то страница, которую никогда не посещает пользователь, грузится медленно – вам никак не поможет.
Сосредоточьтесь на ключевых страницах и наладьте скорость исключительно на них.
На этом собственно всё ребята.
Спасибо за то, что смотрите нас.
Задавайте вопросы в комментариях.
Понимаю, это такой очень простой выпуск посвящен тому, кто не знает.
Но именно я хотел сосредоточить мнение о том, что скорость сайта – действительно важный фактор.
Я не буду уделять, как она измеряется, что она измеряет, но действительно сейчас пользоваться тулом Pagespeed должен каждый.
И почитать справочнику каждого элемента должен каждый.
Если у тебя есть вопросы, мы с радостью ответим в нашей группе в телеграмме — https://t.me/seoquick_com_ua
5 способов оптимизировать ваш сайт для критериев скорости страницы Google
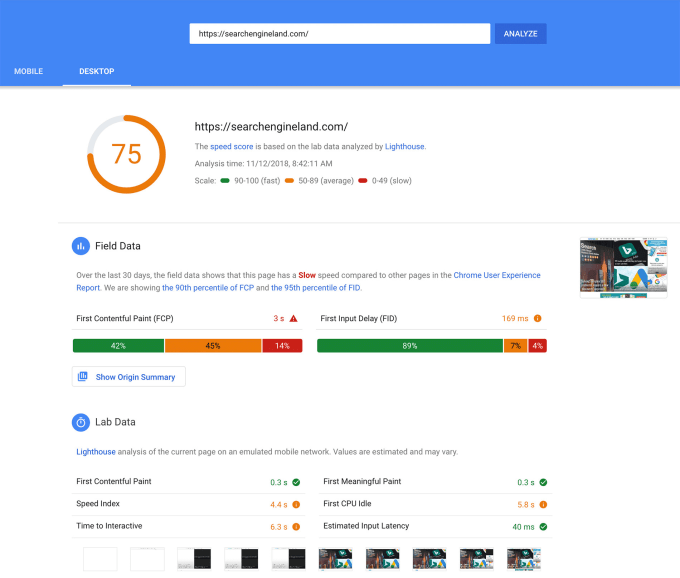
В мае 2018 года Google выпустил Lighthouse 3. 0, обновленную версию своего инструмента с открытым исходным кодом для аудита качества и скорости веб-страниц. Lighthouse 3.0 предлагает новые параметры вывода для отчетов, а также ряд изменений в способе измерения скорости и производительности сайта, например, введение First Contentful Paint в качестве показателя производительности и скорости, а также новые веса для аудита производительности.
0, обновленную версию своего инструмента с открытым исходным кодом для аудита качества и скорости веб-страниц. Lighthouse 3.0 предлагает новые параметры вывода для отчетов, а также ряд изменений в способе измерения скорости и производительности сайта, например, введение First Contentful Paint в качестве показателя производительности и скорости, а также новые веса для аудита производительности.
А с мая 2018? Google выпустил еще больше изменений. Именно поэтому сегодня мы делимся пятью способами оптимизации вашего сайта.
Начнем.
Зачем оптимизировать скорость вашего сайта сейчас?
Маяк продолжал развиваться в течение года после выхода версии 3.0. Google недавно объявила, что работает над «пакетами платформ» для Lighthouse, с помощью которых тестировщики могут получать советы по оптимизации скорости, характерные для CMS и библиотек кода, используемых на их сайтах.
Так что, если вы используете Angular JavaScript, например, с WordPress, вам повезло, но другие варианты пакетов платформы уже находятся в разработке с помощью сообщества GitHub.
Источник изображения
Google постепенно увеличивает важность скорости сайта как критерия ранжирования в поиске с тех пор, как в 2016 году впервые представил индекс Mobile-First, поэтому разумно обращать внимание на эти показатели и тенденции. Google выпустил около 62 обновлений настройки алгоритма в течение в среднем недель в 2018 году, поэтому обеспечение высокого рейтинга становится все более динамичной практикой. А учитывая относительную новизну индекса mobile-first, а также его непропорциональное влияние на посещаемость веб-сайта, логично, что большая часть усовершенствований алгоритма будет сосредоточена на мобильных устройствах.
Возможно, самым сильным аргументом в пользу того, чтобы внимательно следить за Lighthouse, является то, что Google впервые создал инструмент для измерения скорости самообслуживания, который пытается воспроизвести время задержки, с которым сталкиваются реальные посетители сайта, в отличие от ботов.
«Многие из этих показателей, на которые вы смотрите в Lighthouse, в первую очередь представлены вам в отношении стороны вещей, с которой сталкивается пользователь», — объяснил аналитик тенденций для веб-мастеров Джон Мюллер в феврале во время сеанса вопросов и ответов в видеовстрече Office Hours. «С нашей точки зрения, с точки зрения поиска, мы объединяем множество этих показателей, чтобы выяснить, как мы должны видеть этот сайт с точки зрения скорости».
«С нашей точки зрения, с точки зрения поиска, мы объединяем множество этих показателей, чтобы выяснить, как мы должны видеть этот сайт с точки зрения скорости».
Имея все это в виду, мы собрали пять советов, которые помогут вам порадовать богов Google скоростью вашего сайта.
1. Реализовать ленивую загрузку
Изображения с высоким разрешением могут значительно замедлить время загрузки вашего веб-сайта, а также увеличить объем памяти и вес страницы. Вы можете полностью удалить их со своего сайта, но вам может понадобиться или действительно захочется сохранить их. Ленивая загрузка — это способ ускорить загрузку страницы без необходимости избавляться от какого-либо ресурсоемкого контента.
Источник изображения
При ленивой загрузке за один раз загружается только часть веб-страницы — раздел, который зритель просматривает в эту секунду, поэтому вы откладываете загрузку следующей части до тех пор, пока посетитель не прокрутит вниз до Это. Это сокращает время, необходимое для достижения таких показателей, как First Meaningful Paint и First Content Paint, которые являются двумя показателями, которые Lighthouse использует для измерения скорости и производительности сайта.
Ленивая загрузка обязательна, если вы реализовали «бесконечную прокрутку», которая популярна на сайтах с большим количеством контента, но может помочь на всех типах сайтов. На самом деле, платформа веб-дизайна Duda обнаружила, что после реализации отложенной загрузки на сайтах, работающих на Duda, эти свойства получили в среднем 10 баллов в баллах Lighthouse — ничто, чтобы поколебать палку на
2. Максимально используйте форматы изображений следующего поколения
Одной из главных причин медленного времени First Contentful Paint являются ваши изображения. Проблема в том, что когда дело доходит до маркетинга и продаж, изображение действительно стоит тысячи слов, поэтому вы были бы правы, если бы сопротивлялись избавлению от тех дизайнов, которые отдают предпочтение крупным изображениям героев. Наряду с отложенной загрузкой форматы изображений нового поколения обеспечивают решение.
Форматы следующего поколения включают JPEG 2000, JPEG XR и WebP. Эти форматы сжимают и конвертируют изображения, делая их намного меньше, чем традиционные PNG и JPG, но они не оказывают негативного влияния на качество изображения. Когда вы используете форматы нового поколения, вы можете значительно ускорить загрузку страниц, даже для визуальных элементов с большими размерами в пикселях, без ущерба для качества изображения. Посмотрите на эти данные от Insane Lab, которые показали, насколько файлы WebP меньше, чем файлы PNG:
Когда вы используете форматы нового поколения, вы можете значительно ускорить загрузку страниц, даже для визуальных элементов с большими размерами в пикселях, без ущерба для качества изображения. Посмотрите на эти данные от Insane Lab, которые показали, насколько файлы WebP меньше, чем файлы PNG:
Google особенно рекомендует веб-мастерам использовать собственное новое форматирование WebP, которое поддерживается браузерами Chrome и Opera. WebP создает изображения, которые на 26% меньше, чем PNG, и на 25-35% меньше, чем форматы JPG.
3. Используйте сеть доставки контента
Сеть доставки контента или CDN — отличное решение для ускорения загрузки страниц, что является вторым по важности показателем для хорошей оценки производительности в Lighthouse 3.0.
По сути, CDN — это сеть серверов, которые распределены по всему миру и работают вместе для доставки вашего контента. Поскольку серверы в CDN географически рассредоточены, всегда есть один из них, ближайший почти к каждому пользователю, что сокращает время, необходимое для того, чтобы ваш контент достиг их браузера.
Источник изображения
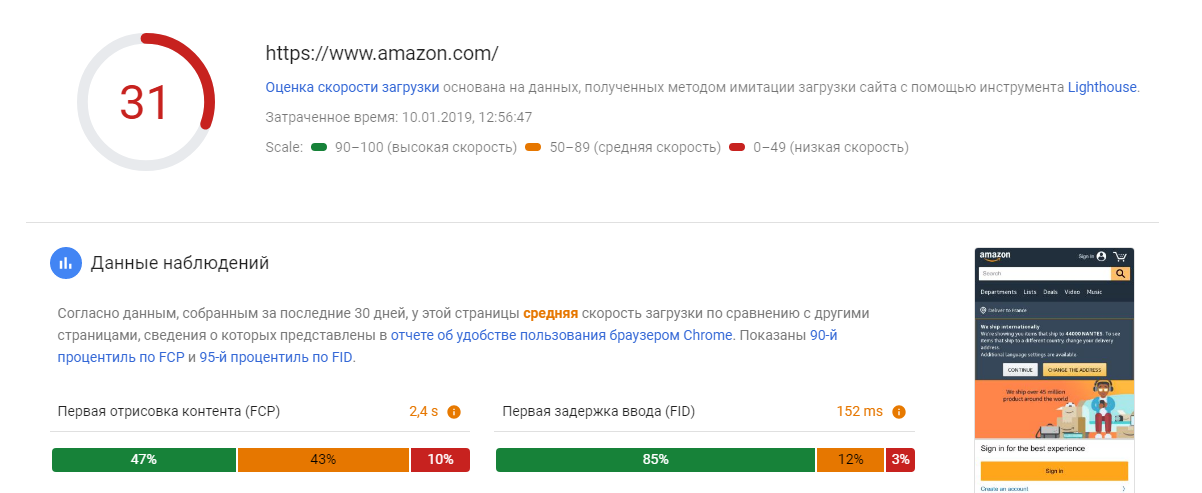
CDN также часто используют расширенные тактики сжатия, такие как минимизация и сжатие файлов, которые помогают ускорить передачу ваших ресурсов контента, обеспечивая лучшую доступность контента и избыточность, чтобы интенсивный трафик не прерывал работу вашего веб-сайта. . CDN с меньшей вероятностью выйдет из строя из-за аппаратного сбоя. Крупные сайты с большим количеством контента, которые полагаются на сверхбыстрое время загрузки, такие как Netflix, Facebook и Amazon, используют CDN.
4. Избавьтесь от ненужных плагинов
Если у вас есть сайт, работающий на WordPress или аналогичной платформе, которая использует плагины для дополнительной функциональности, эти плагины могут снижать скорость отклика вашего сайта, влиять на его показатели интерактивности и тянуть вниз ваш Оценка производительности Lighthouse 3.0.
Некоторые плагины могут быть жизненно важны для вашего сайта, например, ваш платежный процессор, но другие могут больше не служить большой цели. Многие плагины запрашивают информацию у сторонних серверов, что может еще больше замедлить работу. В недавнем опросе DigWP более 900 профессионалов WordPress указали количество плагинов, которое они обычно считают порогом «слишком много», при этом 75% респондентов согласились, что 25 — это предел. Более трети респондентов рекомендовали 10 в качестве предела.
Многие плагины запрашивают информацию у сторонних серверов, что может еще больше замедлить работу. В недавнем опросе DigWP более 900 профессионалов WordPress указали количество плагинов, которое они обычно считают порогом «слишком много», при этом 75% респондентов согласились, что 25 — это предел. Более трети респондентов рекомендовали 10 в качестве предела.
Дополнительные плагины могут привести к раздуванию базы данных, неоправданно увеличивая вес вашего сайта, замедляя его загрузку, поэтому чем их меньше, тем лучше.
5. Удалите неиспользуемые правила CSS
Правила CSS вашего сайта определены в файле main.css. Ее также называют внешней таблицей стилей, поскольку она хранится отдельно от HTML-кода сайта. Чтобы ваш сайт загрузил First Contentful Paint, что сильно влияет на производительность в соответствии с новой версией Lighthouse, браузер должен сначала получить, проанализировать и обработать каждую таблицу стилей CSS, чтобы определить, как будет отображаться контент.
В результате неизбежно, что каждый дополнительный файл CSS замедляет время загрузки страницы и немного больше влияет на производительность. Для каждого файла браузер должен получить к нему доступ, загрузить и только после этого он может отобразить страницу.
Источник изображения
Минимизация ваших файлов CSS с помощью плагина, такого как Fast Velocity Minify, может значительно улучшить ваши оценки Lighthouse, но вы можете сделать больше, чтобы время загрузки CSS не сдерживало вас. Удаление всех неиспользуемых определений CSS еще больше ускоряет работу и оптимизирует производительность вашего веб-сайта для повышения рейтинга Google.
Соблюдение критериев скорости Google повышает производительность
Внедрение и продолжающееся развитие Lighthouse 3.0 следует рассматривать как еще одно напоминание о важности оптимизации вашего сайта в соответствии с последними критериями скорости Google. Избавившись от ненужных вам правил CSS и подключаемых модулей, используя CDN и форматы изображений нового поколения, а также максимально используя отложенную загрузку, вы можете оптимизировать свой сайт, сократить время загрузки страниц и повысить производительность, чтобы оставаться на одном уровне с Google. хорошие книги.
хорошие книги.
Об авторе
Габриэль Садех, консультант, специалист по социальным сетям и блогер из Тель-Авива, помогает брендам делиться своим мнением и масштабировать свой бизнес с помощью мощных стратегий цифрового маркетинга. Связаться с ней лучше всего через ее профиль в LinkedIn.
Google PageSpeed Insights, которые вы должны знать
По мере развития Интернета растут и ожидания клиентов. Они ожидают, что веб-сайты будут загружаться в течение нескольких секунд, и они хотят начать взаимодействовать с ними почти мгновенно. Google обнаружил, что 53 процента мобильных пользователей переходят на сайт, который не загружается в течение 3 секунд, а это означает, что неспособность оптимизировать ваш сайт для скорости страницы может привести к серьезному сокращению потенциальных клиентов и клиентов, которых привлекает ваш сайт. Бренды тем, кто хочет улучшить скорость своего сайта, необходимо убедиться, что они полностью понимают, о чем говорят пользователи и Google, когда они ссылаются на скорость загрузки страницы, и что они могут с этим сделать.
Мы хотели помочь нашему сообществу лучше понять, что Google хочет видеть на быстро загружаемых страницах. Это то что тебе нужно знать.
Это то, что измеряет Google при рассмотрении скорости страницы
Когда вы проверяете скорость загрузки вашего сайта через Google, вы увидите отчет, в котором измеряется ряд различных показателей, относящихся к тому, как быстро загружается ваш сайт. Давайте быстро рассмотрим термины скорости страницы ниже.
- Ответ сервера: Время ответа сервера измеряет, сколько времени требуется серверу для ответа на запрос страницы. Это также известно как время до первого байта.
- Первая содержательная краска: Первая содержательная краска измеряет, когда на вашем сайте начинает появляться первый контент. Например, это могут быть изображения или текст.
- Первая осмысленная краска: Первая осмысленная краска, с другой стороны, измеряет, сколько времени требуется, чтобы контент появился на экране, который действительно помогает зрителю.
 Он измеряет время загрузки наиболее важного контента на странице. Поскольку этот показатель показывает, когда люди действительно могут начать пользоваться веб-сайтом, его важно отслеживать.
Он измеряет время загрузки наиболее важного контента на странице. Поскольку этот показатель показывает, когда люди действительно могут начать пользоваться веб-сайтом, его важно отслеживать. - Индекс скорости: Индекс скорости показывает среднее время, необходимое для отображения визуальных частей вашего сайта.
- Первый простой ЦП: Первый простой ЦП относится к моменту, когда люди могут начать взаимодействовать с веб-страницей. Опять же, поскольку основное внимание уделяется скорости страницы, чтобы предоставить клиентам надежный пользовательский опыт, важно точно знать, когда они могут начать взаимодействовать со страницей.
- Время до интерактивности: Время до интерактивности показывает, сколько времени требуется, чтобы страница стала полностью интерактивной — это означает, что клиенты могут взаимодействовать с материалом, а страница перестала загружаться.
- Максимально возможная задержка первого ввода: Максимально возможная задержка первого ввода измеряет наибольшую задержку ввода, с которой могут столкнуться пользователи.
 FID относится к задержке, которая возникает между тем, когда клиент взаимодействует с чем-либо на странице, и веб-сайт отвечает на эту команду.
FID относится к задержке, которая возникает между тем, когда клиент взаимодействует с чем-либо на странице, и веб-сайт отвечает на эту команду.
Google использует эти различные показатели, чтобы получить лучшее представление о том, как ваш сайт работает в этих областях, и о том, какой пользовательский опыт вы предоставляете клиентам. Вы захотите свести к минимуму время, необходимое для каждой из этих метрик, уделив особое внимание тем из них, которые оказывают наибольшее влияние на взаимодействие с пользователем.
Имейте в виду, что на скорость загрузки вашей страницы влияет ряд факторов, включая содержимое страницы, использование CDN и даже CMS. Таким образом, у вас также есть множество стратегий, которые помогут вам предпринять шаги для повышения скорости загрузки вашей страницы. Вот несколько методов, которые помогут вам начать улучшать этот важный фактор, обеспечивая лучший опыт пользователей и увеличивая ваши шансы на повышение вашего рейтинга в поисковой выдаче.
Скорость страницы Google влияет на ваш рейтинг
Чтобы понять, почему для брендов стало так важно сосредоточиться на повышении скорости своих веб-сайтов, вы также должны понять, почему скорость оказывает такое влияние на рейтинг. Помните, что собственные исследования Google показывают, что 53 процента людей переходят с мобильных сайтов, загрузка которых занимает более 3 секунд. Это означает, что эти сайты не обеспечивают пользователям хороший опыт. Это также указывает на то, что эти сайты будут иметь высокие показатели отказов от этих людей, а также низкие показатели вовлеченности.
Google также заявил с 2010 года, что они будут включать скорость загрузки сайта в качестве фактора в свой алгоритм. Заставляя сайты обращать внимание на процесс загрузки, они работают над улучшением взаимодействия с пользователями, что, в свою очередь, заставляет людей возвращаться в Google для своей поисковой системы.
Google не сообщил, какой конкретно показатель скорости страницы они используют в своем алгоритме, но, поскольку они дают сайтам представление обо всех из них, вполне вероятно, что они используют комбинацию различных показателей. Поэтому бренды хотят убедиться, что они улучшают производительность сайта в каждой области.
Поэтому бренды хотят убедиться, что они улучшают производительность сайта в каждой области.
Вот девять стратегий, которые помогут вам повысить скорость загрузки страницы.
Повышение рейтинга и снижение PageSpeed
Улучшение скорости вашей страницы с помощью этих идей
- Обратите внимание на свой JavaScript
- Что такое отложенная загрузка изображений и как они работают?
- Как CDN помогает ускорить страницу?
- Зачем кэшировать изображения?
- Нужно ли сжимать изображения?
- Какой тип файла изображения использовать?
- Как ваша CMS влияет на скорость страницы?
- Влияют ли услуги хостинга на скорость страницы?
- Почему и как удалить лишний CSS?
1. Обратите внимание на свой JavaScript
Прежде чем Google сможет отобразить страницу, он должен пройти процесс, известный как синтаксический анализ HTML. Если он сталкивается со сценарием, он должен приостановить синтаксический анализ HTML, чтобы он мог запустить сценарий, прежде чем он продолжит работу. Если сценарий содержит команду для внешнего источника, это может даже включать ожидание загрузки этого источника, прежде чем он сможет продолжить свои первоначальные процессы. Это может значительно замедлить время загрузки сайта.
Если сценарий содержит команду для внешнего источника, это может даже включать ожидание загрузки этого источника, прежде чем он сможет продолжить свои первоначальные процессы. Это может значительно замедлить время загрузки сайта.
Вы хотите свести к минимуму количество любого JavaScript, который может блокировать HTML, особенно любые внешние источники. Вы также можете сделать так, чтобы ваш JavaScript выполнялся асинхронно, что означает, что JavaScript не будет останавливать процесс разбора HTML. Это позволяет сайту продолжать загрузку без паузы для JavaScript. Другие владельцы сайтов считают более выгодным ускорить процесс, уменьшив задержку процесса JavaScript за счет встраивания кода. Вы также можете просто отложить загрузку JavaScript, направив его на загрузку после загрузки страницы.
Вы должны проверять все сценарии каждый квартал и обязательно удалять те, которые больше не используются. Скрипт может замедлить вашу страницу, даже если функция, которую он обслуживает, больше не используется командой, например, пиксель отслеживания ретаргетинга для сервиса, у которого нет расходов на рекламу или инвентаря.
Наконец, вы можете принять решение об удалении компонента или функции из стека вашего сайта в пользу более быстрой загрузки страниц. Мы сделали это для трех функций в BrightEdge и увидели заметное увеличение скорости загрузки страницы.
2. Что такое отложенная загрузка изображений и как она работает?
Когда вы лениво загружаете часть своего сайта, например изображения, вы используете код, чтобы убедиться, что они загружаются асинхронно и только в том случае, если пользователь перемещается достаточно далеко вниз, чтобы потребовать их загрузки. Это может повысить скорость загрузки, позволяя загружать основные части сайта, прежде чем пытаться загрузить изображения. Если на вашей странице много изображений, например, на веб-сайте фотографа, это также означает, что ваш веб-сайт не тратит время на попытки загрузить все изображения на странице. Только изображения, которые посетитель достигает во время прокрутки, загружаются. В целом, это сокращение времени и энергии, затрачиваемых на загрузку изображений, поможет повысить скорость загрузки вашей страницы.
Конечно, с ленивой загрузкой изображений вам также придется уделять пристальное внимание удобству пользователя. Если клиентам придется ждать загрузки каждого изображения при прокрутке страницы, это создаст негативное впечатление. К счастью, есть стратегии, которые могут уменьшить негативное воздействие.
Например, вы можете установить пороговое значение, при котором изображение начнет загружаться немного раньше, чем пользователь дойдет до этого конкретного изображения при прокрутке вниз. Другим владельцам сайтов будет полезно использовать заполнитель, который хорошо сочетается с остальной частью страницы, чтобы сайт выглядел аккуратно и привлекательно, пока загружается изображение.
3. Как CDN помогает ускорить страницу?
Ваша CDN означает вашу сеть доставки контента. Использование одного из них может улучшить время загрузки вашей страницы. В частности, он выяснит, где географически находится ваш посетитель, а затем предоставит ресурсы вашего сайта этому конкретному пользователю с сервера, который находится как можно ближе к ним. Это может сократить время, необходимое для отправки информации с сервера в браузер.
Это может сократить время, необходимое для отправки информации с сервера в браузер.
4. Зачем кешировать изображения?
Кэшируя изображение, вы сохраняете некоторые важные части вашего сайта в браузере пользователя. Когда этот конкретный человек затем возвращается на ваш сайт позже, эта информация уже была сохранена, и поэтому сайт загружается быстро.
Это может быть очень полезно для вернувшихся пользователей, так как они увидят сайт с быстрой загрузкой. Для брендов, у которых есть вовлеченный путь покупателя, это принесет пользу странице, поскольку вы создадите положительный пользовательский опыт и произведете хорошее впечатление на этих потенциальных клиентов, поскольку они продолжают посещать ваш сайт.
Однако это не дает особого преимущества для новых пользователей и, следовательно, не должно быть единственной стратегией, которую вы используете для повышения скорости загрузки страницы.
5. Нужно ли сжимать изображения?
Изображения часто загружаются на сайты большего размера, чем они должны быть, но чем больше изображение, тем больше времени требуется для его загрузки. К счастью, существует ряд инструментов оптимизации изображений, которые помогут вам получить максимальную отдачу от ваших изображений.
К счастью, существует ряд инструментов оптимизации изображений, которые помогут вам получить максимальную отдачу от ваших изображений.
Вы можете использовать инструменты оптимизации изображения для сжатия изображения. Тип сжатия, который вы используете, и размер, который вы выбираете для своего файла, будут зависеть от ряда различных факторов, включая тип изображения и его назначение на веб-сайте.
Отрегулируйте ваши изображения до их фактического размера на сайте и уменьшите вес файла с помощью сжатия до менее 50 КБ для меньшего изображения и менее 100 КБ для больших изображений, таких как заголовки и фоновые изображения.
6. Какой тип файла изображения использовать?
В дополнение к сжатию изображения, вы также можете повысить скорость своего сайта, взглянув на тип используемого файла изображения. Как правило, вы столкнетесь с тремя основными вариантами: JPEG, PNG и GIF.
Файл изображения, который лучше всего соответствует вашим потребностям, зависит от цели изображения. Например, логотипы могут хорошо работать в формате GIF, который также предлагает небольшой размер файла. GIF имеет небольшой размер файла, но также ограниченные возможности цвета. С другой стороны, фотографии лучше всего подходят для JPEG. Высококачественное изображение, которое также необходимо легко масштабировать, может лучше всего работать в формате PNG.
Например, логотипы могут хорошо работать в формате GIF, который также предлагает небольшой размер файла. GIF имеет небольшой размер файла, но также ограниченные возможности цвета. С другой стороны, фотографии лучше всего подходят для JPEG. Высококачественное изображение, которое также необходимо легко масштабировать, может лучше всего работать в формате PNG.
7. Как ваша CMS влияет на скорость страницы?
Различные опции CMS также могут помочь сократить время загрузки страницы. В зависимости от CMS, которую вы используете, вы обнаружите, что некоторые из них включают в себя различные инструменты, которые могут помочь вам получить максимальную отдачу от вашего веб-сайта. Эти инструменты могут помочь вам с различными передовыми методами оптимизации для создания более быстрого сайта. Например, они могут помочь вам с оптимизацией изображения. Посмотрите на стратегии оптимизации, предлагаемые вашей конкретной CMS, чтобы увидеть, что может помочь вашей стратегии.
Однако, когда вы впервые начинаете экспериментировать со своей CMS, вам нужно тщательно оценить инструменты, доступные в вашей CMS. Посмотрите, как они сжимают изображения и используют другие стратегии оптимизации. Сравните их с другими доступными инструментами, чтобы убедиться, что ваша CMS помогает максимально увеличить время загрузки страницы.
8. Влияют ли услуги хостинга на скорость страницы?
Некоторые облака хостинга помогают страницам загружаться быстрее, чем другие. Как правило, чем дешевле ваше облако хостинга, тем медленнее оно будет загружаться, хотя это не является полностью закрепленным правилом.
Учтите, однако, что, когда вы платите низкую цену за свой облачный хостинг, потенциально миллионы других делают то же самое. Поскольку все эти веб-сайты используют одни и те же ресурсы, это может замедлить скорость загрузки вашей страницы. Если вы заплатите немного больше за премиум-хостинг или выделенный сервер, это может увеличить скорость загрузки вашей страницы. Те, кто считает, что мало что еще помогает им улучшить скорость загрузки страниц, могут подумать о смене своих хостов.
Те, кто считает, что мало что еще помогает им улучшить скорость загрузки страниц, могут подумать о смене своих хостов.
9. Почему и как удалить лишний CSS?
Вы хотите, чтобы ваш код был максимально чистым. Чем чище код, на котором работает ваш веб-сайт, тем легче будет загрузить вашу страницу, так как будет выполняться меньше команд. Если на вашем сайте все еще есть части кода для функций, которые вы больше не отображаете, это без необходимости замедлит загрузку вашей страницы. Ищите также другие источники потенциально избыточного кода. Чем меньше информации требуется для полной загрузки вашего сайта, тем быстрее он будет работать.
Что делать, если предложения Google не улучшают скорость загрузки страниц так, как предсказал Google?
Если вы реализуете предложения, которые появляются после того, как вы проверили скорость своего сайта с помощью PageSpeed Insights, но скорость вашего сайта не улучшится так сильно, как обещал Google, не пугайтесь. Это случается со многими владельцами сайтов.
Это случается со многими владельцами сайтов.
Вы можете начать с использования нескольких различных инструментов тестирования скорости страницы. Это может помочь вам получить более сбалансированный взгляд на то, что может привести к тому, что скорость страницы не улучшится так сильно, как предполагалось. Вы также можете получить альтернативные предложения о шагах, которые вы можете предпринять, чтобы улучшить загрузку страницы.
В общем, вы просто хотите предпринять необходимые шаги, чтобы убедиться, что кодирование и процессы, которые происходят за кулисами вашего веб-сайта, полностью оптимизированы, чтобы предоставить вашим пользователям лучший пользовательский опыт. Если вы тщательно оценили свой код, контент, хост и CDN и убедились, что оптимизировали их все, чтобы ваш сайт работал максимально гладко, вы будете на пути к созданию быстрого и эффективного сайта для пользователей.
Частое тестирование скорости страницы
Учитывая важность скорости страницы для рейтинга сайта, бренды хотят убедиться, что они регулярно записывают точки данных о времени загрузки своих страниц. Как правило, вы хотите убедиться, что измеряете скорость своего сайта не реже одного раза в месяц во время обычных действий на сайте. Если вы проходите процесс оптимизации скорости страницы, добавления нового контента, особенно визуального контента, или внесения других крупных изменений на свою страницу, вам нужно будет проверять ее гораздо чаще. Во многих случаях вы можете захотеть проверять каждый день, когда ваша страница обновляется и оптимизируется.
Как правило, вы хотите убедиться, что измеряете скорость своего сайта не реже одного раза в месяц во время обычных действий на сайте. Если вы проходите процесс оптимизации скорости страницы, добавления нового контента, особенно визуального контента, или внесения других крупных изменений на свою страницу, вам нужно будет проверять ее гораздо чаще. Во многих случаях вы можете захотеть проверять каждый день, когда ваша страница обновляется и оптимизируется.
Скорость страницы — это то, о чем вы хотите регулярно собирать данные. Это поможет вам обнаружить любые проблемы до того, как они повлияют на долгосрочный рейтинг и репутацию вашего сайта. Это также позволит вам увидеть, насколько хорошо ваши усилия по оптимизации помогают вашей странице.
Работа над техническими проблемами скорости страницы
Маркетологи большинства брендов не имеют полного контроля над своим веб-сайтом. Вместо этого они должны координировать свои усилия с другими профессионалами, которые помогают писать код и разрабатывать сайт для пользователей. Поэтому, когда дело доходит до повышения скорости страницы, эти другие команды должны быть вовлечены в процесс.
Поэтому, когда дело доходит до повышения скорости страницы, эти другие команды должны быть вовлечены в процесс.
Вам нужно связаться с вашими веб-разработчиками, которые могут помочь с внутренним кодом, особенно с JavaScript и CSS. Они могут помочь вам оптимизировать код, в том числе свести к минимуму любой раздутый код, свести к минимуму замедления из-за JavaScript и обеспечить максимально быструю загрузку сайта.
Вам также необходимо будет согласовывать свои действия с теми, кто работает с вашим сайтом. Они могут помочь вам убедиться, что ваш сайт может кэшироваться в браузерах вернувшихся пользователей. Они также могут помочь вам устранить проблемы со скоростью страницы, связанные с хостингом и вашим сервером.
Крупнейшие ошибки владельцев сайтов в скорости страницы Google
- Большие изображения добавлены кем-то без технических навыков, необходимых для определения размера изображения и веса файла. Убедитесь, что люди, которым поручено добавлять изображения на ваш веб-сайт, понимают влияние больших изображений на медленную скорость загрузки и то, как они могут решить эту проблему.

- Пытаюсь сэкономить на хостинге. Помните, что хостинг — это не та область, где вы хотите срезать углы. Хост, который также пытается обрабатывать миллионы других веб-сайтов, может легко перегрузиться и замедлиться. Не упускайте из виду эту потенциальную проблему.
- Слишком много перенаправлений пользователей. Когда вы создаете и реструктурируете свой сайт, помните, как часто вы удаляете страницы и перенаправляете пользователей. Каждое перенаправление будет увеличивать время загрузки для пользователя, поэтому вы должны использовать это как можно меньше.
- Не кэшируется сайт. Кэширование вашего сайта — это простой способ создать быструю загрузку для пользователей. Не упустите эту возможность помочь тем, кто возвращается на ваш сайт.
- Не обращая внимания на вашу систему управления контентом. Различные системы управления контентом предлагают разные преимущества, и иногда они могут приводить к замедлению работы сайтов. Обратите внимание на скорость вашей страницы и не бойтесь перемещать свой контент с одной CMS на другую, если того требует ситуация.

Page Speed может помочь вам донести материал до ваших клиентов и быть готовым конкурировать в современном цифровом мире. Клиенты хотят видеть страницы и веб-сайты, готовые к использованию, и у них нет терпения к сайтам, для полного открытия которых требуется некоторое время. Оптимизация вашего сайта для быстрой загрузки страниц поможет вам привлечь больше потенциальных клиентов и улучшить свое положение в поисковой выдаче.
Google Page Speed Index и PageSpeed Insights
Существует множество способов улучшить скорость загрузки страниц вашего веб-сайта, чтобы повысить его Page Speed Index. Почти все, что вы делаете для оптимизации своего сайта и его страниц, ведет к повышению оценки PageSpeed Insight. Ниже мы поделимся некоторыми из лучших способов улучшить свои показатели индекса скорости.
Первое, что нужно проверить, это использование сервера и сети. Изображения — еще одна вещь, которую нужно оценить в рамках этого использования. Вам нужно только понять один простой вопрос:
Вам нужно только понять один простой вопрос:
«Достаточно ли пропускной способности?»
Если нет, то стоит подумать о создании сети доставки контента (CDN), которая поможет оптимизировать файлы сайта и разгрузить часть трафика с сервера. Кроме того, вы можете использовать свою CDN для обслуживания статических ресурсов, таких как изображения, файлы CSS и скрипты, с глобальных серверов вместо того, чтобы размещать их на своих собственных локальных серверах, которые могут быть плохо распределены или слишком удалены от других серверов, которые могут быть ближе к пользователю. Это поможет уменьшить задержку при обслуживании тех ресурсов, которые повысят показатель индекса скорости страницы.
Вы также можете уменьшить объем трафика на своем веб-сайте с помощью кэширования браузера. Это означает, что пользователям не придется снова и снова загружать один и тот же контент при повторном посещении вашего веб-сайта, поскольку он будет храниться в кеше их браузера.
Уменьшите размер файлов HTML, JavaScript, CSS и других типов на вашем сайте. Это уменьшит общее время загрузки, а также количество байтов, передаваемых по сети. Обязательно используйте только то, что необходимо, и не больше, чем необходимо. Например, используйте спрайты CSS вместо нескольких изображений для определенных элементов дизайна, чтобы каждое изображение не загружалось отдельно из разных источников каждый раз, когда оно загружается на экран.
Наконец, сжимайте изображения с помощью таких инструментов, как TinyPNG или ImageOptim. Вы также должны изменить их размер, если они слишком велики. Наконец, вы также можете настроить загрузку изображений при прокрутке страницы. Обычно называемый ленивой загрузкой, он эффективно задерживает загрузку контента браузером до тех пор, пока не сработает триггер. Этим триггером может быть прокрутка пользователем до элемента, временная задержка и многое другое. Это отсрочит передачу некоторых данных, а также поможет сократить использование полосы пропускания с течением времени.
Улучшение оценки показателей индекса скорости
Аналогично улучшению общих показателей PageSpeed Insight. Ваша оценка индекса скорости часто может улучшиться практически любой оптимизацией или улучшением страницы. Однако, помимо общей оптимизации, есть 3 конкретных предложения по оптимизации индекса скорости вашего сайта.
1. Видимость текста при загрузке веб-шрифта
2. Сокращение времени выполнения JavaScript
3. Минимизация работы основного потока load может оказать положительное влияние на ваши показатели индекса скорости. Обеспечить это, конечно, легче сказать, чем сделать. Но с небольшими изменениями кода или даже файла темы это вполне выполнимо практически для всех.
Включение HTML-кода [font-display: swap] в стиль страницы [@font-face] поможет вам избежать скрытия текста по умолчанию во время загрузки стилей шрифтов. Вот краткий пример того, как это может выглядеть внутри HTML-кода страницы.
Вот краткий пример того, как это может выглядеть внутри HTML-кода страницы.
HTML-код для улучшения индекса скорости
Сокращение времени выполнения JavaScript
Сократить время выполнения JavaScript можно разными способами. Некоторые основные рекомендации, которые могут помочь улучшить эти процессы
1. Реализация разделения кода
2. Minify или Coad Code
3. CACH Код
Минимизация основной работы с потоками
Последнее, безусловно, не для слабонервных или технически робких. Однако это то, что может оказать огромное влияние на загрузку вашего сайта и его страниц. В общем, в вашем браузере есть процесс рендеринга. Этот процесс отвечает за получение необработанного HTML-кода и эффективное построение страницы. Этот процесс сборки включает в себя информацию, форматирование, стиль, функциональность и многое другое.
Вся эта обработка и рендеринг выполняются в основном по умолчанию с чем-то, называемым «Основной поток», действующим как пошаговые инструкции по созданию страницы. По сути, основной поток — это то, что ваш сайт использует, чтобы сообщить браузеру, что захватить и когда страница запрашивается с сервера.
В общем смысле оптимизация Main Threading для оценки индекса скорости означает указание браузеру получить содержимое, форматирование и стиль, прежде чем получать все остальное, например функциональные возможности, изображения, javascript и т. д. для страницы.
На высоком уровне здесь перечислены основные моменты, которые следует проверить и оптимизировать при минимизации работы основного потока.
1. Script Execution Evaluation
2. Styling and Layout Handling
3. Page Rendering Priority
4. Parsing HTML and CSS Программирование
Parsing HTML and CSS Программирование
5. Разбор и компиляция скриптов
6. Проверка использования памяти страницы
Наконец, для тех, кому интересно, есть отличный ресурс, где можно узнать больше о основных потоках.
Существующие инструменты, которые могут помочь с оптимизацией скорости страницы
Вы можете использовать следующие инструменты для проверки скорости загрузки вашего веб-сайта. Эти инструменты также помогут показать, что проходит или не проходит собственные проверки и оценки. Каждый из них предоставляет решения, которые при их создании могут помочь ускорить загрузку вашего веб-сайта.
1. PageSpeed Insights
Инструмент Google PageSpeed Insights — отличный способ проверить скорость загрузки вашего веб-сайта. Чтобы использовать этот инструмент, просто введите URL-адрес своего веб-сайта и нажмите кнопку «Выполнить тест». Затем PageSpeed Insights проверит скорость загрузки вашего веб-сайта и предоставит вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. PageSpeed Insights также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
Затем PageSpeed Insights проверит скорость загрузки вашего веб-сайта и предоставит вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. PageSpeed Insights также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
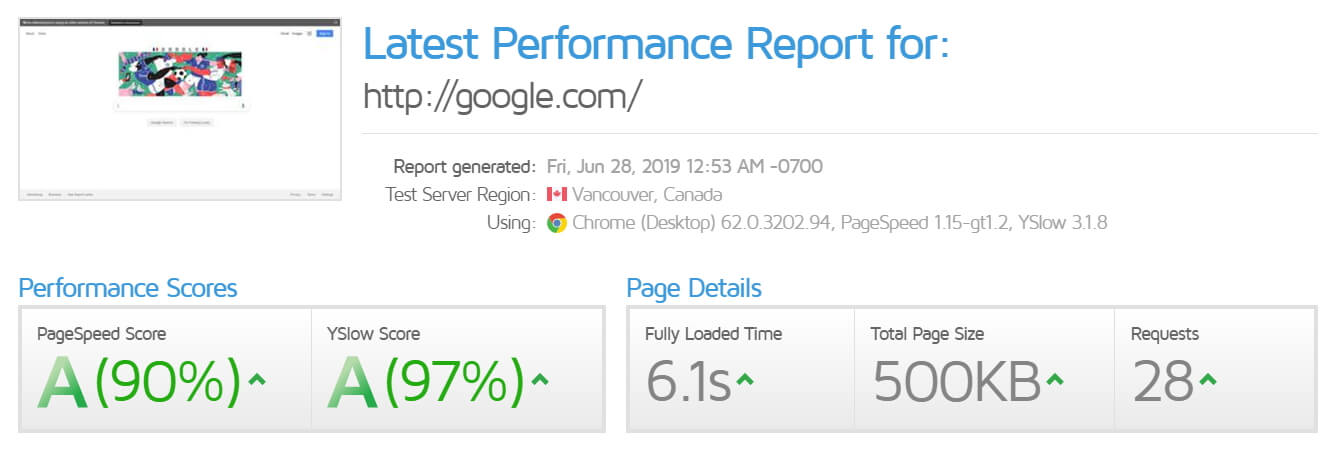
2. YSlow
YSlow — еще один инструмент, который можно использовать для проверки скорости загрузки вашего веб-сайта. Это надстройка для Firefox, которая анализирует скорость загрузки вашего веб-сайта и выставляет вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. YSlow также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта.