Проверка скорости сайта через API Google PageSpeed Insights
Просмотров: 231
Как массово проверить скорость загрузки страниц сайта с помощью бесплатного API Google PageSpeed Insights? Как вы знаете Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера. Читаем, коллеги, пакетная проверка скорости загрузки страниц сайта через Google API.
Проверка скорости загрузки страницИнструмент от Google хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта. А вручную проверять скорость загрузки для 100 и более URL по одной странице не очень хорошая идея, так как может занять немало драгоценного времени.
Поэтому, была создана бесплатная программа BulkPageSpeed, позволяющая создавать групповые проверки скорости загрузки страниц сайта / блога через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
BulkPageSpeed – программа поможет массово проверить скорость загрузки страниц вашего сайта с помощью бесплатного API инструмента Google PageSpeed Insights.
Пакетная проверка скорости загрузки страниц сайта через Google API
Программа BulkPageSpeed предназначена для массовой проверки скорости загрузки страниц сайта по Google PageSpeed Insights.
Бесплатная программа BulkPageSpeedБлагодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Программа BulkPageSpeed бесплатна, занимает всего 4 Мб в архиве и не требует установки.
Все что необходимо для начала работы – скачать дистрибутив (https://site-analyzer.ru/soft/bulk-google-page-speed/) и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Настройки и ключ Google APIСписок страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap.xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Расширенные сведения об ошибкахОсновные возможности программы:
- Проверка групп URL без ограничений по количеству;
- Отображение основных показателей скорости страниц: FCP, SI, LCP, TTI, TBT, CLS;
- Отображение общей оценки скорости загрузки страниц для мобильной и десктопной версии;
- Возможность проверки скорости загрузки URL произвольным списком либо через Sitemap.
 xml;
xml; - Отображение расширенных сведений об ошибках оптимизации сайта;
- Экспорт отчетов в Excel (CSV-формат).
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.
- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Получение Google API Key для программы BulkPageSpeed
- Для получения API ключа перейдите в раздел Учетные данные сервиса Google API.
- Нажмите кнопку Создать учетные данные.

- В выпадающем списке выберите Ключ API.
- Вставьте его в поле Ключ API на вкладке Настройки.
Ключ создан
Ключ API созданВот и всё. Можете начинать массово проверять скорость загрузки страниц вашего сайта с помощью бесплатного API Google PageSpeed Insights и следовать рекомендациям.
Напомню вам, для WordPress есть плагин Site Kit by Google где есть функция PageSpeed Insights. Повысьте производительность сайта ВордПресс с помощью практических советов от Google PageSpeed.
Удачи, друзья и до новых встреч.
Как проверить скорость загрузки сайта – популярные сервисы
Важность вопроса как проверить скорость загрузки сайта не подлежит обсуждению, потому что все понимают значимость этого показателя для продвижения любого ресурса.
Именно Google весьма жестко относится к скорости загрузки сайтов, поэтому в первую очередь стоит для ее определения применить его сервис.
- Скорость загрузки на PageSpeed Insights
- Проверка скорости на Site Speed
- Сервис Pingdom Website Speed Test
- Заключение по вопросу скорости загрузки
Кроме определения скорости загрузки сайта, сервис выдает огромное количество бесплатных рекомендаций по ее уменьшению.
Как проверить скорость загрузки на PageSpeed InsightsЭто сервис от Google и здесь все просто. Предоставляется поле, в которое можно ввести адрес любого сайта, например, Yandex.ru, и нажимаем Анализировать.
Идет процесс проверки и через короткое время получаем результат, как для мобильных устройств, так и для компьютеров.
Наблюдаем, что по 100-бальной шкале Яндекс соответствует пограничному значению нижней шкале оценок от 0 до 49. Если мы посмотрим мобильную версию, то здесь будет всего лишь 43.
Ниже оценок идут советы и рекомендации по улучшениям. Здесь также приводятся скриншоты, которые характеризуют последовательность загрузки контента на анализируемом сайте.
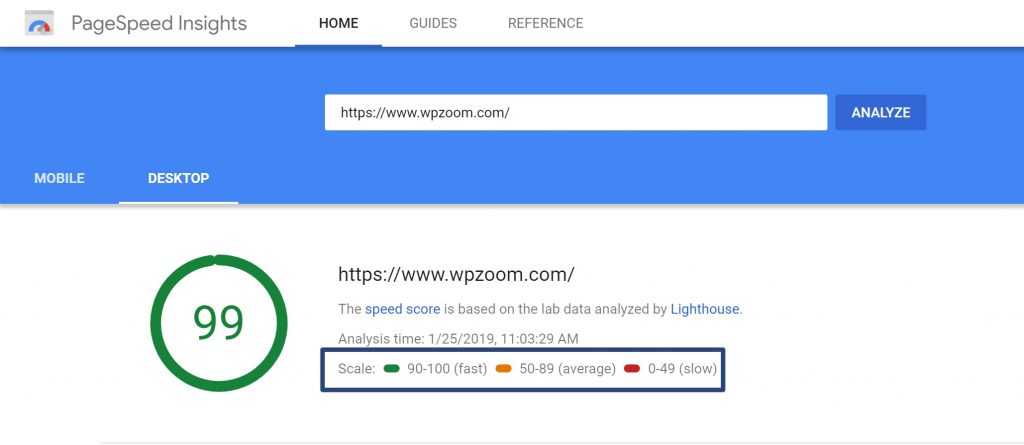
Проверим данный сайт, где публикуется статья. Для компьютеров оценка 95, совсем даже и неплохо.
А вот для мобильных – 16, ну никуда не годится. Да и замечаний довольно много. Это говорит о том, что сайт нуждается в очень важной работе по оптимизации, потому что в данном случае скорость загрузки на мобильных устройств очень низкая.
Исходя из этого, можно сделать выводы, что самое прожорливое с точки зрения времени загрузки является использование устаревших форматов изображений. Именно изображения очень сильно тормозят скорость загрузки.
Далее идет рекомендация по удалению неиспользуемого кода JavaScript – 0,79 с. Затем идет пункт серьезного влияния стороннего кода на скорость загрузки, который блокирует основной поток.
Рекомендуется минимизировать работу в основном потоке и сократить время выполнения кода JavaScript.
Итак, видим, что данный ресурс имеет большие резервы по уменьшению времени загрузки сайта на мобильных устройствах. Исправив основные пункты анализа, можно добиться улучшения показателей и значительно уменьшить скорость загрузки сайта.
Если проанализировать трафик, то можно понять, что на самом деле так оно и есть. Если с Яндекса какой-то трафик есть, то с Гугла мобильный трафик очень мал. И это не потому, что плохо подобраны ключи или неважные записи, основная причина, это скорость загрузки сайта.
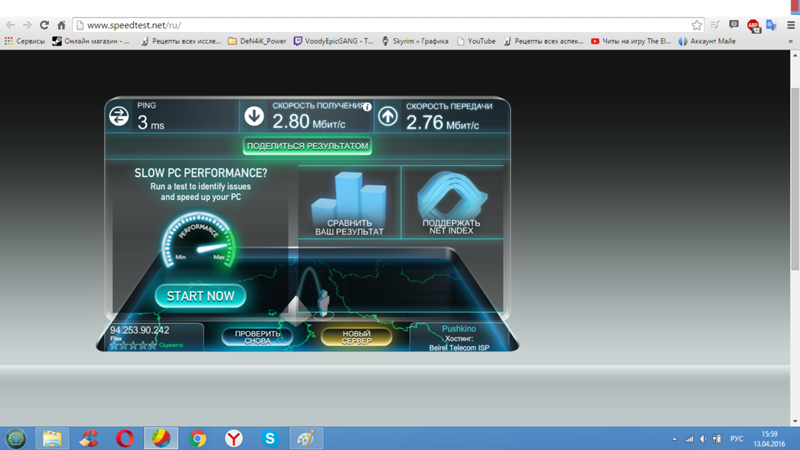
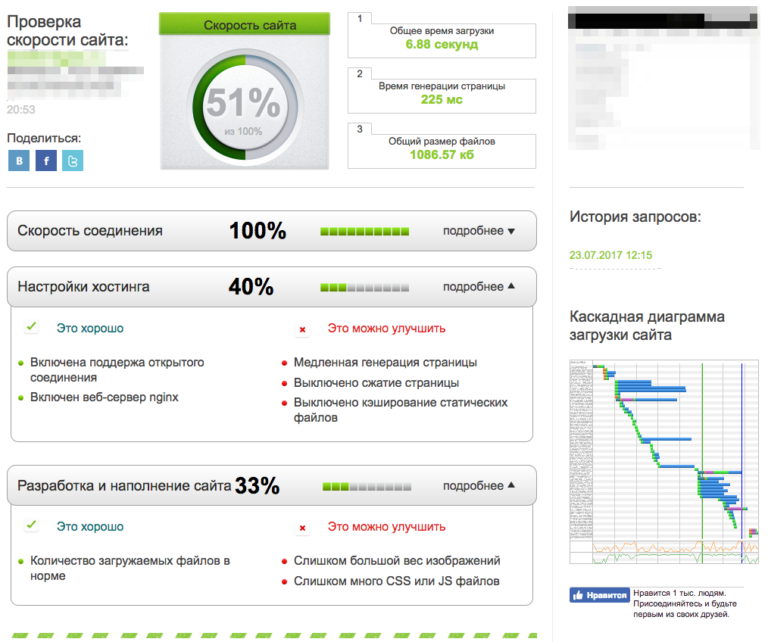
Сервис Site SpeedСледующий ресурс – Site Speed. Проверка скорости делается аналогично. Вводим адрес сайта и нажимаем Старт. Через некоторое время выдается результат.
Как видим, общее время загрузки – 2,57 секунд, время генерации страницы – 0,42 мс, общий размер файлов – 872,15 кб. Здесь тоже есть над чем работать.
Pingdom Website Speed TestЕще один сайт, на котором можно проверить скорость загрузки – Pingdom Website Speed Test. Здесь также достаточно вставить ссылку в поле проверки и нажать кнопку Начать тест.
По окончании теста отобразится множество показателей, большинство из которых предназначено для профессионалов.
Ниже приводится, как происходит загрузка, какие файлы быстрее загружаются, а какие медленнее.
Можно проверить данные по каждому файлу, как он загружается. Исходя из этого, в дальнейшем проводить оптимизацию сайта.
Заключение по вопросу как проверить скорость загрузки сайтаДля чего нужно измерять скорость загрузки сайта? Как уже говорилось, ответ на вопрос очевиден. Чем быстрее загружается сайт, тем меньше отказов посетителей.
То есть, люди реже будут уходить с сайта, который быстро грузится и не надо долго ждать открытия страниц.
Соответственно, это дополнительный трафик на сайт, это хорошие показатели в поисковых системах, это новые читатели, клиенты и новые подписчики.
Таким образом, данные сервисы можно успешно использовать. На основе данных, полученных от этих сервисов можно проводить оптимизацию своих страниц сайта.
Все они показывают картину в целом, а также показатели по отдельным отстающим элементам, исправив которые, можно проверить скорость загрузки сайта и реально ее улучшить.
Скорость теперь является фактором целевой страницы для Google Поиска и рекламы
Опубликовано • Обновлено
Адди Османи
Старший инженер-менеджер, Chrome 900 8 900 Илья Григорик
Илья — защитник разработчиков и гуру веб-дизайна
Содержание
- Скорость теперь используется как фактор ранжирования для мобильного поиска
- Показатель скорости мобильных устройств для целевых страниц объявлений
- Следующие шаги: измерение, оптимизация, мониторинг и повторение
Когда реальные пользователи работают медленно на мобильных устройствах, у них гораздо меньше шансов найти то, что они ищут, или купить у вас в будущем. Для многих сайтов это равносильно огромной упущенной возможности, особенно когда более половины посещений прекращаются, если загрузка мобильной страницы занимает более 3 секунд.
На прошлой неделе команды Google Search и Ads объявили о двух новых инициативах по повышению скорости, которые помогут улучшить работу пользователей в Интернете. Обе инициативы рекомендуют владельцам и разработчикам сайтов обращать внимание на показатели производительности, ориентированные на пользователя, и использовать такие инструменты, как Lighthouse и PageSpeed Insights, а также реальные полевые данные (например, см. Отчет о пользовательском опыте Chrome) для диагностики и улучшения взаимодействия с пользователем.
Обе инициативы рекомендуют владельцам и разработчикам сайтов обращать внимание на показатели производительности, ориентированные на пользователя, и использовать такие инструменты, как Lighthouse и PageSpeed Insights, а также реальные полевые данные (например, см. Отчет о пользовательском опыте Chrome) для диагностики и улучшения взаимодействия с пользователем.
Пользователи хотят быстро находить ответы на свои вопросы, и данные показывают, что людям действительно важно, как быстро загружаются их страницы. Команда поиска объявила, что скорость будет сигналом ранжирования для поиска на компьютере в 2010 году, а с этого месяца (июль 2018 года) скорость страницы также будет фактором ранжирования для мобильного поиска.
Если вы разработчик, работающий над сайтом, сейчас самое время оценить свою производительность с помощью наших инструментов ускорения. Подумайте о том, как производительность влияет на удобство использования ваших страниц, и рассмотрите возможность измерения различных реальных показателей производительности, ориентированных на пользователя.
Вы отправляете слишком много JavaScript? Слишком много изображений? Изображения и JavaScript вносят наибольший вклад в вес страницы, который влияет на время загрузки страницы на основе данных из HTTP-архива и отчета об опыте пользователей Chrome — нашего общедоступного набора данных для ключевых показателей UX, с которыми сталкиваются пользователи Chrome в реальных условиях.
Чтобы оценить производительность, проверьте:
- PageSpeed Insights, онлайн-инструмент, который показывает данные поля скорости для вашего сайта, а также предлагает общие оптимизации для его улучшения.
- Lighthouse, лабораторный инструмент, предоставляющий персонализированные советы о том, как улучшить ваш веб-сайт с точки зрения производительности, доступности, PWA, SEO и других передовых методов.
# Показатель скорости для мобильных устройств для целевых страниц объявлений
Реклама и скорость идут рука об руку: более быстрые целевые страницы обеспечивают более высокую рентабельность инвестиций. На прошлой неделе в Google Marketing Live команда рекламодателей представила новый показатель скорости мобильных устройств.
На прошлой неделе в Google Marketing Live команда рекламодателей представила новый показатель скорости мобильных устройств.
Оценка скорости мобильного устройства от 1 до 10 (10 — самая высокая) основана на реальные данные о пользовательском опыте с учетом многих факторов, включая взаимосвязь между скоростью загрузки страницы и потенциальными коэффициентами конверсии. Эта оценка позволяет быстро увидеть, какие целевые страницы на мобильных устройствах обеспечивают быструю работу на мобильных устройствах, а какие требуют доработки.
Вам также следует внедрить параллельное отслеживание, которое вскоре (30 октября 2018 г.) станет обязательным для всех учетных записей Ads. Это усовершенствование помогает быстрее загружать целевые страницы, что снижает количество потерянных посещений. Параллельное отслеживание направляет клиентов прямо из вашего объявления на ваш конечный URL, в то время как измерение кликов происходит в фоновом режиме с использованием метода браузера navigator.sendBeacon().
Параллельное отслеживание направляет клиентов прямо из вашего объявления на ваш конечный URL, в то время как измерение кликов происходит в фоновом режиме с использованием метода браузера navigator.sendBeacon().
Чтобы помочь обсудить и расставить приоритеты скорости в вашей организации, мы сделали доступными такие инструменты, как Speed Scorecard, позволяющая вам сравнивать скорость мобильного сайта с вашими коллегами, и Impact Calculator, инструмент для оценки влияния на доход от инвестиций в скорость. может быть на вашем мобильном сайте.
# Следующие шаги: измерение, оптимизация, мониторинг и повторение
Оптимизированный веб-интерфейс приводит к более высокому вовлечению пользователей, конверсиям и рентабельности инвестиций; производительность является особенностью и конкурентным преимуществом.
Ищете инструменты и советы о том, какие инструменты и показатели использовать, или как оценить и обосновать экономическое обоснование производительности? Ознакомьтесь с нашим руководством «Как думать об инструментах ускорения» для практического обзора.
Ищете инструменты и советы о том, какие инструменты и показатели использовать, или как оценить и обосновать экономическое обоснование производительности? Ознакомьтесь с нашим руководством «Как думать о Speed Tools», чтобы получить практический обзор. Или, если вы ищете быстрый по умолчанию фреймворк для своих страниц, взгляните на AMP.
Обновлено • Улучшите статью
Google официально выпускает новый отчет о скорости работы Search Console
1 Отчет о скорости (экспериментальный)
2 Как этот отчет можно использовать для улучшения SEO
3 Ключевые вынос
Вчера Google официально выпустил отчет о скорости в Search Console. Прошло несколько месяцев с тех пор, как Google объявил о своем (экспериментальном) отчете о скорости страницы в Search Console в Google I/O. Очень немногие имели к нему доступ, когда он был впервые анонсирован, поскольку нам нужно было зарегистрироваться в форме, чтобы иметь право попробовать его.
Отчет о скорости (экспериментальный)
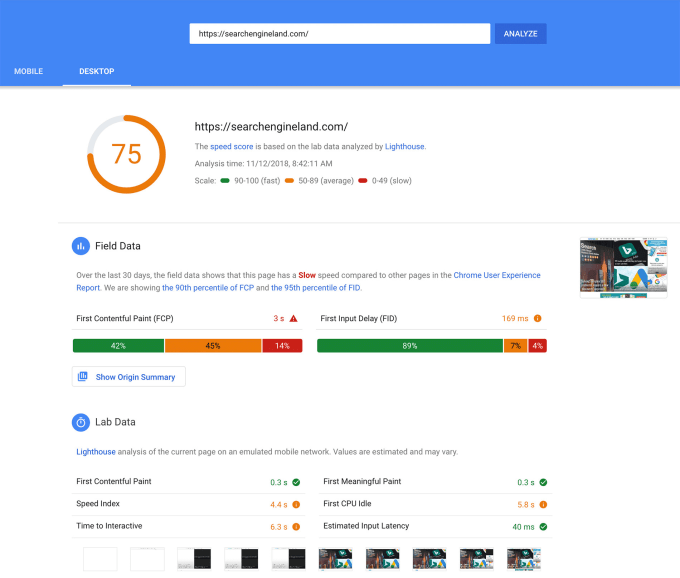
Расположенный на вкладке «Улучшения» консоли поиска, отчет о скорости автоматически показывает веб-мастерам обзор отчета о скорости их сайта, разделенный на страницы для мобильных устройств и настольных компьютеров, которые далее разбиваются по количеству мобильных устройств. и медленные, умеренные и быстрые URL-адреса рабочего стола.
После того, как вы углубитесь в отчет о конкретном типе устройства, он выделит проблемы, которыми обладают некоторые из ваших URL-адресов — так же, как отчет о покрытии.
Пока я вижу только два типа проблем. Проблемы с FCP и FID. Вот что они означают, согласно Google:
Google PageSpeed Insights широко рекламируется в их отчете о скорости, поскольку это один из лучших инструментов проверки и диагностики скорости сайта в Интернете. Я рекомендую вам использовать его, так как он помогает моей команде и мне точно определить некоторые проблемы, которые есть у наших страниц, и внести соответствующие изменения, чтобы улучшить наш общий показатель скорости страницы.
Я рекомендую вам использовать его, так как он помогает моей команде и мне точно определить некоторые проблемы, которые есть у наших страниц, и внести соответствующие изменения, чтобы улучшить наш общий показатель скорости страницы.
Еще одна вещь, на которую вы должны обратить внимание, это то, как они классифицируют URL-адреса.
Как уже упоминалось, он разделен на три части: медленная, умеренная и быстрая. Они придумали эту метрику не случайно, поскольку заявили, что данные основаны на отчете об опыте использования Chrome, который предоставляет веб-мастерам метрики о том, как пользователи Chrome взаимодействуют с веб-сайтами, доступными во всемирной паутине.
Как этот отчет можно использовать для улучшения SEO
Когда отчет о скорости был впервые анонсирован в Google I/O, я опубликовал сообщение в блоге, в котором подробно описывалось, как этот отчет (после того, как он был развернут) можно использовать для улучшения SEO. В связи с этим Google опубликовала сообщение , в котором было объявлено о выпуске отчета о скорости и о том, как веб-мастера могут использовать его для лучшего понимания своего веб-сайта.
«Отчет классифицирует URL-адреса по скорости и проблеме, которая вызывает замедление. Разверните конкретную проблему, чтобы увидеть примеры медленных URL-адресов, которые помогут вам определить приоритеты для улучшения производительности для них. Чтобы лучше понять, какой тип оптимизации можно выполнить для определенного URL-адреса, в отчете есть ссылка на инструмент Page Speed Insight, который предоставляет информацию о конкретных возможностях оптимизации.
Этот отчет следует использовать как для мониторинга производительности с течением времени, так и для отслеживания исправлений, которые вы внесли на свой веб-сайт. Если вы устраните проблему, используйте отчет, чтобы отслеживать, заметили ли пользователи улучшение производительности при просмотре исправленной версии вашего веб-сайта.
Чтобы помочь вам понять, как работает ваш сайт, вы также можете увидеть, какие типы URL-адресов работают лучше, проверив средние и быстрые сегменты».
