Аудит скорости сайта | Студия Флаг
Миша Радионов
Опубликовано: 28 Сен 2022
Вернуться в блогСкорость работы веб-сайта влияет не только на удобство взаимодействия пользователем, но и на многие важные показатели, например, ранжирование в поисковых системах, высокие коэффициенты конверсии и низкие показатели отказа.
В этой статье я расскажу о принципах загрузки страницы и трех инструментах, которые позволяют измерить скорость сайта: PageSpeed Insights, Lighthouse и DevTools Network.Также расскажу, из-за чего падает скорость загрузки страницы, и как ее оптимизировать. А если вы предпочитаете формат видео, то у меня для вас есть целая лекция на YouTube.
Принципы загрузки сайта
Начнем с основ: каким образом происходит загрузка сайта. При загрузке сайта мы используем два понятия: клиент и сервер.
Клиенты являются обычными пользователями с подключенными к Интернету устройствами с любым из браузеров, например, Google Chrome).
Серверы — это компьютеры, которые хранят веб-страницы, сайты или приложения. Когда клиентское устройство пытается получить доступ к веб-странице, копия страницы загружается с сервера на клиентский компьютер для отображения в браузере пользователя.
Для наглядности представим, что клиент — это строитель, а сервер — заказчик. Разберем алгоритм, по которому взаимодействует клиент и сервер.
Шаг 1.
Итак, мы хотим открыть страницу, поэтому наш строитель (клиент) просит заказчика дать ему чертеж для того, чтобы построить дом. Он отправляет HTTP-запрос на сервер, на конкретный домен. Затем строитель получает от заказчика HTTP-ответ, в котором содержится HTML-разметка. Так, мы получили условно чертеж нашего дома.
Шаг 2.
Анализ документа. Строитель изучает то, что прислал сервер, и понимает, что ему предстоит строить DOM. Да, у нас получилась игра слов. DOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Да, у нас получилась игра слов. DOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Шаг 3.
Получение статики. Статика — это файлы CSS и JS, картинки и шрифты, то, что не меняется на сайте. Для строителя важно понимать детали будущего проекта, цвет, вид и т.д. Строитель снова отправляет HTTP-запрос на сервер для получения СSS, медиафайлов, шрифтов и т.д. Сервер отвечает набором ответов со статикой.
После всех полученных данных строитель наконец может построить дом. Ура!
Теперь посмотрим на все более серьезным взглядом, проанализировав все шаги во времени.
1. Получение документа
2. Анализ документа
3. Параллельно со вторым шагом получаем статику
Схематично все выглядит таким образом:
Основные классы проблем
С этапами загрузки сайта разобрались, а теперь перейдем к основным классам проблем, которые поджидают нас на каждом из них.
1. На первом шаге возможно медленное получение документа. Сервер не справляется с быстрым подсчетом информации, замедляя процесс отклика на запрос. Решением этой проблемы может быть оптимизация Backend-a, сервера, улучшение железа.
2. Медленный анализ документа. Для решения этой проблемы нужна оптимизация Frontend-a, или отказ от поддержки старых устройств.
3. Медленное получение статики. Оптимизация Frontend-a и увеличение скорости интернета помогут решить эти проблемы.
🍻 Кружками пива я отметил те проблемы, которые не зависят от программиста, поэтому он со спокойной душой может пойти пить пиво в ближайший бар 🙂
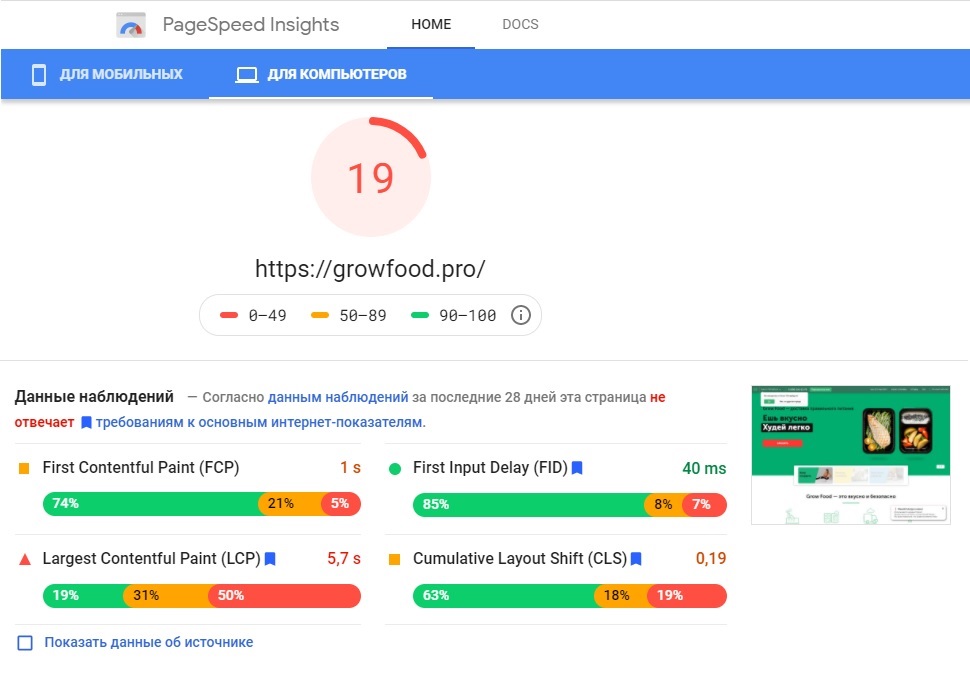
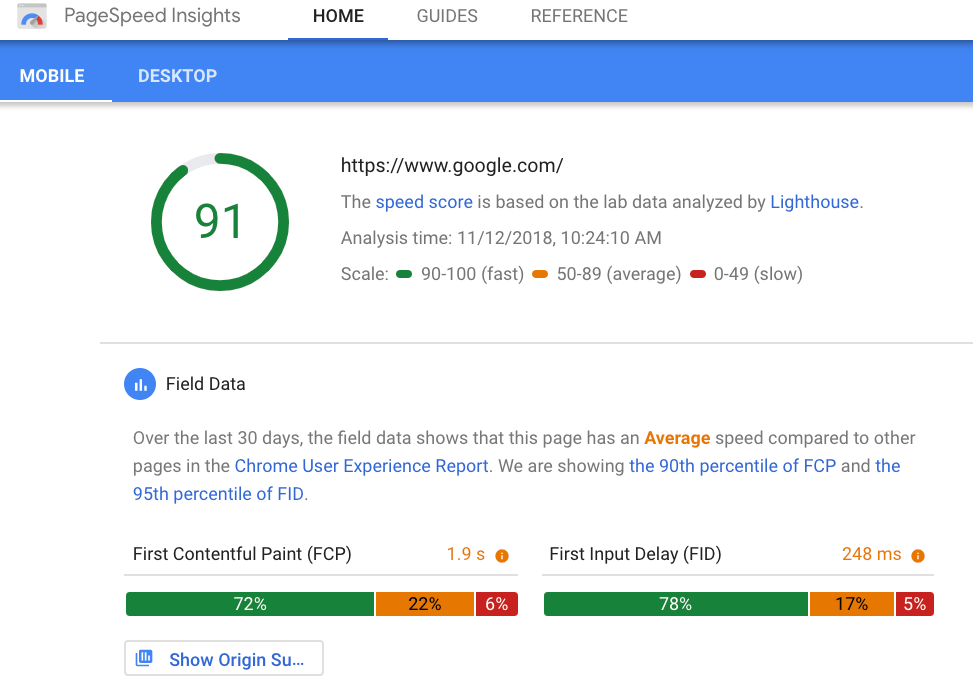
PageSpeed Insights позволяет измерять основные показатели веб-сайта как в лабораторных, так и в полевых разделах отчета. PageSpeed Insights дает более точный результат. Когда запускаем тесты в DevTools и LightHouse, на них большое влияние оказывают мощность компьютера, на котором они запускаются, и скорость сети. PageSpeed Insights запускается на удаленном сервере и сам эмулирует нужные условия. Также в PageSpeed Insights можно сформировать отчет и поделиться результатами.
Также в PageSpeed Insights можно сформировать отчет и поделиться результатами.
Для справки: полевые инструменты анализируют опыт реальных пользователей, а лабораторные имитируют загрузку страницы и анализируют ее.
Выглядит инстурмент подобным образом 👇
LightHouse предоставляет автоматический аудит веб-страниц и является частью DevTools. Он не только тестирует сайт и показывает оценку производительности, но и дает конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
Вкладка DevTools Network более профессиональна по сравнению с другими двумя инструментами. Инструмент открывается в самом браузере и предоставляет детализированное описание каждой из метрик. Для получения дополнительных данных используйте вкладку Network, в которой содержится информация о количестве запросов, размере загружаемых данных, времени загрузки и т.д.
Основные метрики PageSpeed Insights и LightHouse
Поговорим подробней о каждой из метрик, по которым можно сделать выводы о скорости загрузки конкретного сайта.
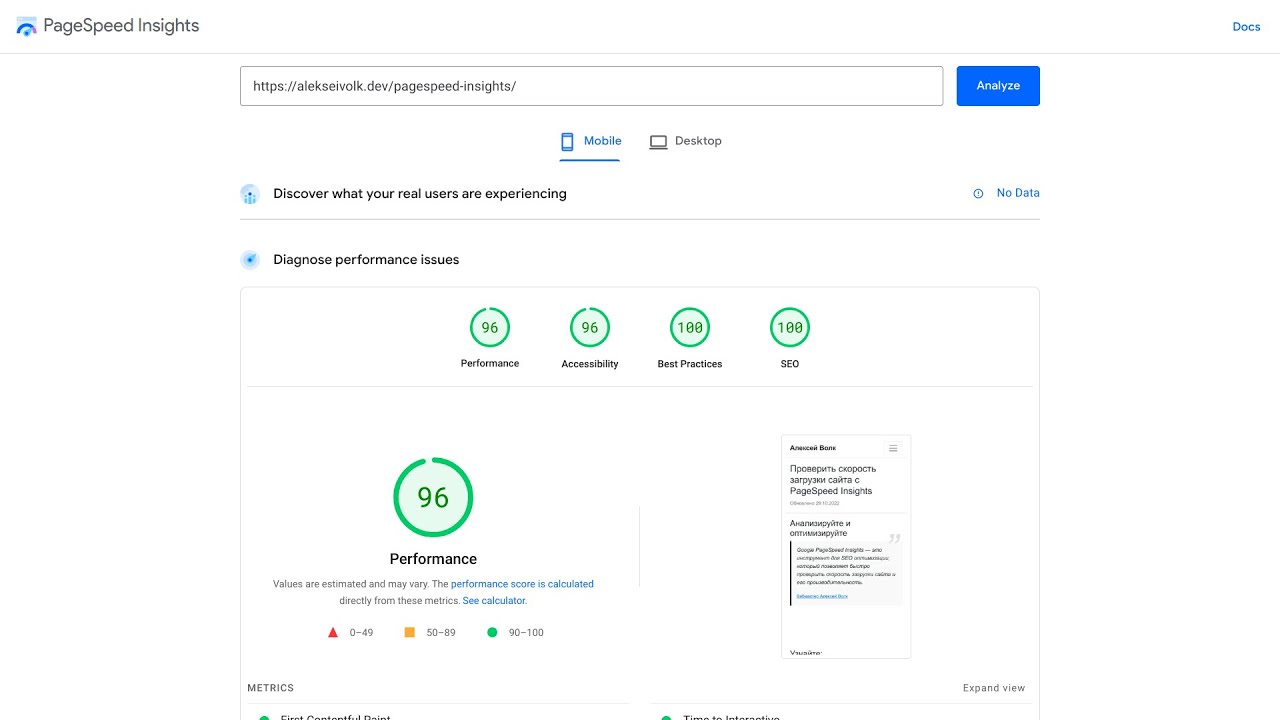
1. Performance — производительность (скорость). Позволяет узнать скорость загрузки сайта. Итоговый показатель зависит от времени загрузки интерактивных элементов, шрифтов и прочего контента, а также от времени блокировки и отрисовки стилей и рендеринга js.
2. Accessibility — доступность. Позволяет узнать, насколько удобен сайт, как воспринимается контент, и можно ли управлять интерфейсом и передвигаться по сайту без мыши.
3. Best Practices — проверяет безопасность сайта и использование современных стандартов веб-разработки.
4. SEO — помогает узнать, выполняется ли оптимизация сайта под поисковые системы.
5. Progressive Web App — позволяет проверить, подходит ли страница под стандарты прогрессивных web-приложений.
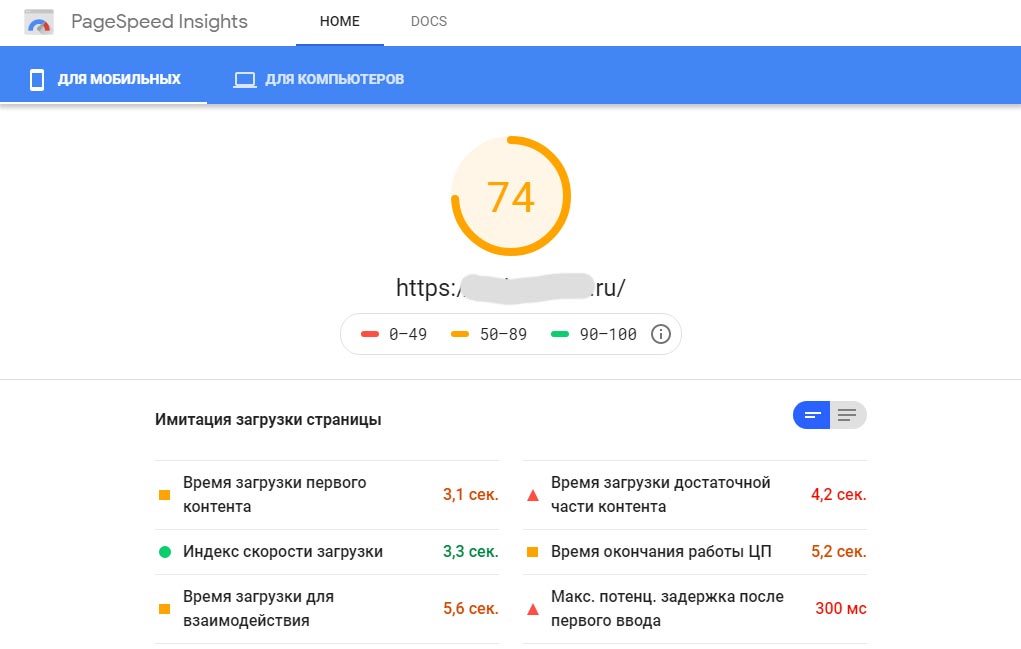
Каждый из показателей оценивается по шкале 100 баллов. Также для удобства оценка имеет цвет: зеленый — от 90 до 100 баллов, оранжевый — от 50 до 89 баллов, красный — ниже 49 баллов.
Контрольные метрики
1. First Contentful Paint (FCP)
Первая отрисовка контента — это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране. Эта метрика критически важна, поскольку отображение контента (пусть даже минимальное) — это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
2. First Input Delay (FID)
Время ожидания до первого взаимодействия с контентом (FID) важная, ориентированная на пользователя метрика для измерения отзывчивости при загрузке. Это время от начала взаимодействия пользователя со страницей до момента, когда браузер отреагирует на это действие. Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по кнопке и ждет, пока развернется меню).
3. Largest Contentful Paint (LCP)
Скорость загрузки основного контента — это метрика, измеряющая время, за которое становится видимым самый большой элемент контента в области просмотра..jpg) Например крупное изображение, видео или объемный блок текста. Метрику используют, чтобы определить, когда основное содержимое страницы завершило рендеринг на экране.
Например крупное изображение, видео или объемный блок текста. Метрику используют, чтобы определить, когда основное содержимое страницы завершило рендеринг на экране.
4. Cumulative Layout Shift (CLS)
Совокупное смещение макета — метрика, которая измеряет визуальную стабильность сайта и фиксирует сдвиги макета. Проще говоря, замеряет, не «дергается» ли сайт.
Возможности DevTools Network
Инструмент используют инженеры по тестированию, веб-разработчики и другие специалисты. Открыть DevTools из браузера Google Chrome можно тремя способами:
Сочетанием горячих клавиш: для Windows и Linux Ctrl + Shift + I, для macOS cmd + Shift + I.
В контекстном меню: на странице в любом месте кликнуть правой кнопкой мыши и выбрать «Просмотреть код». Главное — не путать с «Просмотр кода страницы», эта опция покажет исходный код вне DevTools.
Через меню браузера: в правом верхнем углу нажать на три точки, в меню выбрать раздел «Дополнительные инструменты» и далее «Инструменты разработчика».
Нас интересует конкретная вкладка Network. Перед нами открывается инструмент, в котором мы видим все HTTP-запросы на конкретной странице сайта. Разберем полезные столбцы в таблице запросов DevTools Network.
1. Имя. Имя файла или идентификатор ресурса.
2. Статус. Код состояния HTTP.
3. Тип. XHR — это AJAX. Media — аудио. Jpeg — изображения. Script, font — шрифт.
4. Инициатор. Объекты или процессы могут инициировать запросы.
5. Размер. Суммарный размер заголовков ответа плюс тело ответа, доставленное сервером.
6. Время. Общая продолжительность от начала запроса до получения последнего байта в ответе.
7. Waterfall. Визуальная разбивка активности каждого запроса.
Это основные столбцы, которые пригодятся вам при аудите скорости сайта. К ним я бы добавил еще несколько неочевидных, но полезных столбцов.
1. Статус-код ответа: 200, 400, 500
2. Домен, на который идет запрос
Домен, на который идет запрос
3. Тип контента
4. Инициатор запроса (страница, скрипт)
5. Размер ответа и время ответа
6. Protocol. Используется HTTP версии 1,2 или 3
7. Scheme. Схема HTTP или HTTPS
8. Method. GET, POST и т.д.
Выделил эти столбцы красной рамкой на скриншоте ниже.
Теперь обратим внимание на столбец «Тип запроса». В DevTools Network есть несколько типов запросов.
1. XHR —Асинхронный AJAX запрос к серверу.
2. JS — JavaScript скрипты
3. CSS — стили CSS
4. Img — изображения
5. Media — видео
6. Font — шрифты
7. Doc — HTML-документы
8. WS — вебсокеты
9. WASM — скрипты нового языка Web Assembly
WASM — скрипты нового языка Web Assembly
10. Manifest — манифесты сайта.Техническая информация про сайт.
DevTools.Network. Дополнительные фичи
— Дополнительные столбцы
— Поиск по названию
— Фильтрация и сортировка
— Preserve log. Позволяет не очищать список запросов при перезагрузке страницы.
— Красная кнопка записи. Позволяет включать и отключать добавление новых запросов для анализа.
— Throttling. Возможность указать нужную скорость загрузки.
— Disable Cache. Отключает кэш браузера, работает только при открытом DevTools.
— Блокирование сетевых запросов. Во время тестирования можно заблокировать трекеры, аналитику, виджеты социальных сетей или любые другие запросы.
Проблемы
Рассмотрим наиболее частые проблемы. Я разделил их на несколько типов для вашего удобства.
1. Проблемы с медиафайлами
Для того, чтобы отследить проблемы с медиафайлами, отфильтруем показатели по Img, либо Media, по времени и размеру.
💡 Продумывайте, какой формат изображения использовать. SVG — векторный формат используем для иконок, PNG, если есть прозрачность, JPEG для фотографий, WebP для продвинутого сжатия картинок без потерь в качестве. Формат WebP считается современным, он дает значительное улучшение производительности сайта, однако старые браузеры не поддерживают его.
💡 Размер картинки в среднем не должен превышать 250кб.
💡 Lazy load. Подход, когда картинки подгружаются только, когда пользователь дойдет до них. Сейчас это делается средствами браузера, необходимо только указать в верстке дополнительный атрибут loading co значением lazy.
💡 Не забывайте отслеживать «битые» картинки. Это означает, что картинка не может загрузиться и во вкладке Network будет подсвечиваться красным цветом.
💡 Для видео используйте два формата WEBM+mp4.
💡 Подробно расписал в инструкции по загрузке медиафайлов на сайт.
2. Проблемы с JS, CSS, шрифтами
Для шрифтов советуем использовать формат Woff2 и убирать неиспользуемые начертания шрифтов.
Также используйте вариативные шрифты, по этой теме у нас даже есть целое видео.
CSS, JS:
💡 вес не более 1 мб
💡 либо динамическое подключение компонентов Vue.js (видео)
💡 минификация для JS и CSS. Минимизация ресурсов означает удаление из HTML, JavaScript и CSS кода символов, которые не требуются для загрузки, например пробелы, разделители блоков и т.д.
3. Проблемы с внешними запросами
😖 Блокировки и различные фаерволы. Попробуйте зайти через VPN, чтобы выявить проблему.
😖 Не забывайте про Adblock. Зачастую он негативно влияет на отображение некоторых элементов.
😖 Проблемы с Ajax. Если запрос возвращает ошибку, то посмотрите код ответа, содержание и адрес ошибки, передаваемые параметры. Если запрос слишком тяжелый, то облегчите его и разбейте на части.
4. Проблемы со скоростью отдачи документа
Симптомы медленного бэка/сервера: долгий главный HTTP ответ.
Какие меры предпринять:
1. Оптимизация Backend-a.
👨💻 Работа с БД. Проектируйте базы данных руками, используйте индексы, устраняйте лишние запросы.
👨💻 Кэширование запросов к БД, HTML, статика (JS, шрифты и т.д.).
👨💻 Очереди. Отправка Email, запросы по API. Используйте фоновое выполнение долгих задач.
2. Оптимизация сервера
🛠 Ресурсы сервера. Посмотрите, на что тратятся ресурсы, добавьте RAM, ядра CPU.
🛠 Вертикальный способ. Возьмите сервер помощнее.
🛠 Горизонтальный способ. Возьмите еще один сервер и распределите по ним нагрузку. Для этого используйте Kubernetes.
3. Настройка сжатия. Проверьте, что файлы, которые отдает ваш сервер, сжимаются с помощью gzip. Это можно проверить в DevTools (вкладка Network).
Выводы
Надеюсь, эта статья поможет вам обнаружить причины низкой скорости загрузки сайта и улучшить ситуацию, не теряя пользователей. Пишите в комментариях, какими сервисами для аудита скорости сайта вы пользуетесь.
А еще у нас есть специальная услуга по аудиту проектов. Аудит проектов также позволит определить, почему сайт или приложение «тормозит», и дать конкретные рекомендации для повышения производительности. Подробная информация у нас на сайте.
Аудит проектов также позволит определить, почему сайт или приложение «тормозит», и дать конкретные рекомендации для повышения производительности. Подробная информация у нас на сайте.
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Как ускорить работу вашего веб-сайта: советы по оптимизации производительности
В настоящее время Интернет развивается с высокой скоростью, что пользователи ожидают мгновенных результатов. Результаты исследований показывают, что более половины пользователей закрывают веб-страницу, если она загружается дольше трех секунд. Это не только негативно влияет на клиентский опыт, но также приводит к отказам и снижению позиций сайта в результатах поисковой выдачи. Google и Яндекс учитывают скорость загрузки при оценке ранжирования веб-ресурсов. Поэтому скорость загрузки веб-сайта играет большую роль в привлечении и удержании посетителей.
В этой статье мы подробнее рассмотрим влияние скорости загрузки сайта на пользовательский опыт, уровень конверсии и ранжирование в поисковых системах, а также расскажем, что может влиять на скорость загрузки сайта и как увеличить скорость загрузки сайта.
Влияние скорости сайта на SEO и ранжирование в поисковых системах:
- С 2010 года скорость загрузки стала фактором ранжирования для поисковых запросов в Google. Позднее, в 2018 году, Google также включил скорость загрузки в факторы ранжирования для мобильных запросов. Это означает, что медленные сайты имеют меньшие шансы на получение высоких позиций в результатах поиска.
- Поисковые системы учитывают пользовательский сигнал, включая метрики, связанные со скоростью загрузки сайта. Если пользователи быстро покидают сайт после перехода из поисковой системы, это может сигнализировать о низком качестве контента на странице и негативно сказаться на ее ранжировании.
- Медленные мобильные сайты имеют меньше шансов попасть в топ результатов поиска, так как поисковые системы активно продвигает мобильную оптимизацию и уделяет внимание пользовательскому опыту на мобильных устройствах.

- Быстрая загрузка сайта может повысить показатели, связанные с SEO, такие как время нахождения на сайте, количество просмотренных страниц и уровень взаимодействия. Эти метрики влияют на общую оценку качества сайта поисковыми системами и могут повысить его ранжирование.
Анализ производительности вашего веб-сайта
В оптимизации сайта большую роль играет скорость загрузки страницы. Есть инструменты, которые помогут измерить скорость сайта и его производительность, такие как Google PageSpeed Insights, GTmetrix, Pingdom и другие. На какие показатели стоит ориентироваться? Оптимальное значение загрузки сайта – 2-3 секунды, после пользователь переходит к следующему сайту в поиске. Как проверить скорость сайта? Вот несколько инструментов, позволяющих это сделать.
Google PageSpeed Insights
Бесплатный инструмент от Google, который помогает оценить производительность и скорость загрузки сайта. Google Page Speed анализирует время загрузки страницы, время отклика сервера, оптимизацию изображений, кэширование и другие параметры. Инструмент дает общую оценку скорости загрузки для мобильных и десктопных устройств, а также рекомендации по улучшению производительности.
Инструмент дает общую оценку скорости загрузки для мобильных и десктопных устройств, а также рекомендации по улучшению производительности.
GTmetrix
Как и Google PageSpeed Insights это сервис скорости загрузки страниц сайта или инструмент предоставляет подробный анализ его производительности. Он оценивает скорость загрузки, время отклика сервера, размер страницы и другое. GTmetrix предлагает рекомендации по улучшению производительности, включая кэширование, сжатие ресурсов и оптимизацию кода.
Pingdom
Сервис, предоставляемый компанией Pingdom AB, позволяет измерить производительность сайта и отслеживать его доступность. Этот инструмент позволяет проверить скорость работы сайта с различных серверов, расположенных в разных частях мира. Предоставляет подробные отчеты о времени загрузки каждого элемента веб-страницы, таких как изображения, стили CSS, скрипты JavaScript и другие ресурсы. Показывает время отклика сервера и общий размер страницы. Эти данные помогут определить проблемные места и определить, какие компоненты страницы занимают больше времени на загрузку.
Внимательно изучите рекомендации, предоставляемые инструментом анализа производительности. Они могут указывать на шаги по оптимизации загрузки сайта. Например, внедрение кэширования, использование CDN (сети доставки контента), улучшение кода или оптимизация ресурсов. Разберитесь, какие из этих рекомендаций могут быть применимы к вашему сайту и приступайте к их реализации. При интерпретации результатов необходимо обращать на следующие параметры:
- Время загрузки страницы
Оцените общее время вашего сайта. Если оно превышает рекомендуемые значения (обычно менее 3 секунд), это может указывать на проблемы, требующие оптимизации. - Время отклика сервера
Это время, необходимое серверу для обработки запроса. Если время отклика сервера высокое, это может указывать на проблемы с хостингом или конфигурацией сервера. - Размер страницы и количество запросов
Большие размеры страницы и множество запросов могут замедлить загрузку. Обратите внимание на размер страницы и количество запросов, и постарайтесь сократить их путем сжатия изображений, минификации CSS и JavaScript файлов, объединения их в один файл или использования кэширования.
- Приоритизация задач
Идентифицируйте проблемные области и установите приоритеты. Сосредоточьтесь на тех аспектах, которые имеют наибольшее влияние на скорость загрузки и производительность. Например, если размер изображений является основной проблемой, начните с их оптимизации. - Тестирование и повторный анализ
После внесения изменений и оптимизации сайта, повторно проанализируйте его производительность, используя инструменты. Это позволит увидеть результат внесенных изменений и даст возможность продолжить оптимизацию, если необходимо.
Техники и советы, как увеличить скорость сайта
Рассмотрим несколько эффективных техник и советов, как ускорить загрузку сайта. Мы посмотрим на оптимизацию изображений, минимизацию CSS, JavaScript и HTML, использование кэширования и CDN, а также оптимизацию времени отклика сервера.
Оптимизация изображений
Формат
Каждый формат изображений имеет свои преимущества и подходит для определенных типов изображений. Например, JPEG (или JPG) – подходит для фотографий и изображений с множеством оттенков цветов. Он обеспечивает хорошее сжатие и сохраняет детали изображения. PNG – наиболее подходящий формат для изображений с прозрачностью или текстом. Он сохраняет более четкие линии и является хорошим выбором для логотипов и иконок.
Например, JPEG (или JPG) – подходит для фотографий и изображений с множеством оттенков цветов. Он обеспечивает хорошее сжатие и сохраняет детали изображения. PNG – наиболее подходящий формат для изображений с прозрачностью или текстом. Он сохраняет более четкие линии и является хорошим выбором для логотипов и иконок.
Сжатие
Инструменты сжатия изображений помогают уменьшить размер файлов изображений без существенного снижения качества. При этом избыточная информация, такая как ненужные метаданные и скрытые цвета, удаляются, сохраняя при этом визуальное качество изображения. Вот несколько популярных инструментов сжатия: Kraken.io, TinyPNG, iloveimg.com, Compressor.io и т.д. Также можно включить конвертацию изображений в формат WebP. По данным компании он обеспечивает уменьшение размера изображений на 26% по сравнению с форматом PNG и на 25-34% по сравнению с форматом JPEG.
Отложенная загрузка
Отложенная загрузка изображений позволяет загружать картинки только тогда, когда они становятся видимыми на экране пользователя. Это особенно полезно для страниц с большим количеством изображений или длинными страницами. Существуют разные техники, например:
Это особенно полезно для страниц с большим количеством изображений или длинными страницами. Существуют разные техники, например:
- Ленивая загрузка (lazy loading). Позволяет загружать изображения только по мере прокрутки страницы. В этом помогают плагины и библиотеки, такие как LazyLoad или Intersection Observer API.
- Плагины оптимизации загрузки изображений. Существуют различные плагины и расширения для платформ управления контентом (CMS), которые автоматически применяют отложенную загрузку изображений или оптимизируют процесс загрузки. Например, WP Smush для WordPress.
Оптимизация кода сайта
Еще один способ оптимизации – уменьшение размера файлов CSS, JavaScript и HTML путем удаления комментариев, лишних пробелов и переносов строк. Объедините файлы CSS и JavaScript в один файл, чтобы сократить количество запросов к серверу. Это можно сделать с помощью инструментов сборки, таких как Webpack или Gulp.
Также, рекомендуется размещать CSS-код в начале страницы, а скрипты – в конце. Такой подход позволяет браузеру начать отображение страницы до загрузки всех скриптов, что сокращает время загрузки и улучшает пользовательский опыт.
Такой подход позволяет браузеру начать отображение страницы до загрузки всех скриптов, что сокращает время загрузки и улучшает пользовательский опыт.
Избегайте использования инлайн-кода CSS и JS. Вместо этого следует выносить CSS и JS код во внешние файлы. Это позволяет браузерам кэшировать эти ресурсы и ускоряет загрузку страницы.
Использование кэширования и CDN
Включение кэширования на сервере позволяет сохранять статические ресурсы, такие как изображения, CSS и JavaScript файлы, на стороне клиента. При этом ресурсы загружаются и кешируются браузером пользователя, что позволяет повторно использовать ресурсы без необходимости загрузки с сервера при каждом запросе. Это существенно снижает время загрузки страницы для повторных посещений и улучшает производительность.
Используйте CDN (сеть доставки контента), чтобы распределить копии контента на серверы, расположенные в разных регионах мира и обеспечить ускорение сайта. CDN работает по следующему принципу: ближайший сервер обслуживает запросы пользователей, что снижает время загрузки. Когда пользователь запрашивает ресурс с веб-сайта, он получает его из ближайшего сервера CDN, а не с основного сервера.
Когда пользователь запрашивает ресурс с веб-сайта, он получает его из ближайшего сервера CDN, а не с основного сервера.
Когда ресурсы кэшируются на стороне клиента и распределены по серверам CDN, у вас есть возможность предоставлять контент с минимальной задержкой и обеспечивать быстрый доступ для пользователей в любой точке мира.
Минимизируйте переадресацию и битые ссылки
Избегайте излишнего использования переадресаций на вашем веб-сайте. Переадресации добавляют дополнительный шаг при загрузке страницы, что может замедлить ее. Проверьте вашу структуру URL и кодировку, чтобы убедиться, что они оптимизированы и минимизированы. Постарайтесь использовать прямые ссылки, где это возможно, и избегайте цепочек переадресаций.
Регулярно проверяйте ваш сайт на наличие битых ссылок и исправляйте их. Битые ссылки, которые ведут к несуществующим или недоступным страницам, могут негативно влиять на пользовательский опыт и скорость загрузки.
Облачный провайдер и сервер
При выборе хостинг-провайдера рекомендуется обращать внимание на их производительность и надежность. Хорошо подобранный хостинг с оптимизированной инфраструктурой, высокой пропускной способностью и низкими задержками может значительно улучшить время отклика сервера.
Хорошо подобранный хостинг с оптимизированной инфраструктурой, высокой пропускной способностью и низкими задержками может значительно улучшить время отклика сервера.
Обновляйте программное обеспечение вашего сервера и его компоненты, такие как веб-сервер (например, Apache или Nginx), PHP или другие языки программирования. Это позволяет использовать последние исправления безопасности и оптимизации производительности.
Как ускорить работу сайта
Теперь рассмотрим, как можно улучшить аппаратную составляющую инфраструктуры, чтобы обеспечить ускорение загрузки сайта.
1. Выберите подходящего облачного провайдера
- Облачные хостинг-платформы предлагают масштабируемость и гибкость, позволяя сайту использовать ресурсы нескольких серверов. Это дает возможность обрабатывать большой объем трафика и обеспечивать высокую доступность.
- VPS предлагает изолированную виртуальную среду, которая имитирует выделенный сервер. Он предоставляет больше ресурсов и контроля, чем обычный общий хостинг.

- Выделенный сервер предоставляет полные вычислительные ресурсы одного сервера для вашего сайта. Он обеспечивает высокую производительность и контроль, но может быть дороже и требовать больше управления.
Правильный выбор типа хостинга зависит от требований вашего сайта и ожидаемого объема трафика.
2. Оптимизируйте настройки сервера для увеличения производительности. Это может включать настройку памяти, процессора, кэша и других параметров, чтобы обеспечить быструю обработку запросов.
3. Обновляйте серверное программное обеспечение, такое как веб-сервер (например, Apache или Nginx), база данных и языки программирования. Новые версии ПОя часто включают улучшения производительности и исправления ошибок.
4. Оптимизируйте базу данных для быстрого доступа и обработки данных.
- Используйте команду EXPLAIN в своей БД, чтобы анализировать и понимать, какие запросы работают медленно. Это может включать изменение структуры запроса, добавление индексов или пересмотр использования таблиц и связей.

- Кэширование ответов на часто повторяющиеся запросы может значительно ускорить работу с БД. Вместо выполнения запроса каждый раз, БД может отдавать уже сохраненный результат из кеша. Это особенно полезно для динамических сайтов, где контент формируется часто и может быть одинаковым для множества пользователей.
- Настройка индексов в БД позволяет эффективно выполнять поиск данных по таблицам. Индексы создаются на индексируемых полях и значительно ускоряют процесс поиска.
5. Балансировка нагрузки и кластеризация позволяют распределять нагрузку на несколько серверов, что улучшает производительность и обеспечивает отказоустойчивость. Принципы включают:
Распределение трафика между несколькими серверами, чтобы равномерно распределить нагрузку и обеспечить высокую доступность.
Объединение нескольких серверов в кластер для обработки трафика и обеспечения отказоустойчивости. Кластер может включать репликацию данных, совместное использование ресурсов и автоматическое восстановление.
6. Использование SSD-хранилища:
Использование быстрых и эффективных SSD-накопителей вместо традиционных HDD может значительно повысить производительность. SSD-хранилище обладает более быстрой скоростью чтения и записи данных, что ускоряет обработку запросов и загрузку контента.
7. Сетевая инфраструктура:
Размещение сайта на хостинг-провайдерах с высокоскоростным сетевым подключением и использование сетевых технологий, таких как CDN, помогают обеспечить быструю доставку контента пользователям в любой точке мира.
Оптимизация производительности не является одноразовым действием. Веб-сайты и их требования постоянно меняются, а пользователи ожидают все более быстрых и отзывчивых сайтов. Поэтому важно понимать, что оптимизация – это непрерывный процесс, который должен войти в повседневную практику разработки и обслуживания сайта.
8 Инструменты проверки скорости веб-страницы Google для анализа производительности вашего сайта
Если вы искали инструменты для проверки скорости страницы, вы их нашли.
Знаете ли вы, что отличный цифровой опыт для посетителей вашего веб-сайта — лучший способ обеспечить больше просмотров, удержать больше трафика и быть более релевантным в поисковых системах?
Жизненно важной частью успешного, привлекательного сайта WordPress является его производительность: насколько быстро он загружается, насколько он отзывчив и как быстро он может привлечь внимание пользователя.
В этом смысле инструменты скорости страницы — идеальный способ понять, как сократить время загрузки и превратить его в конкурентное преимущество. Давайте посмотрим, почему это так важно, и рассмотрим 8 лучших решений для скорости страницы.
Зачем оценивать и проверять скорость страницы?Когда владелец малого бизнеса думает о том, как привлечь внимание и заявить о себе в Интернете, одна из основных стратегий заключается в том, чтобы предложить потенциальным клиентам отличный опыт работы в Интернете.
Этот опыт является частью пути клиента, от первоначального знакомства с вашим брендом до конверсии. И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
Чтобы сделать эту связь между брендом и клиентом более глубокой и привлечь и конвертировать больше потенциальных клиентов, SEO фокусируется на нескольких аспектах, таких как привлекательная визуальная идентичность и привлекательный контент.
Но какой в этом смысл, если у вашей аудитории проблемы с доступом и потреблением того, что вы им предлагаете? Скорость страницы и производительность — это основа веб-сайта, который действительно помогает вам в реализации вашей стратегии цифрового маркетинга.
Есть две основные причины сделать ваши страницы более быстрыми и отзывчивыми. Во-первых, это приводит к улучшению пользовательского опыта (UX) для посетителей, заставляя их стремиться к большему контакту с вашим брендом.
Это означает более длительных посещений, более низкий показатель отказов и большее количество просмотров страниц — увеличивающееся число возможностей превратить их в потенциальных клиентов и даже в клиентов.
Но скорость страницы важна не только для людей. Любой план SEO учитывает производительность сайта. Сайты, которые загружаются быстро — менее чем за секунду — занимают более высокое место в рейтинге Google и могут быстро подняться на первые позиции, если они работают лучше, чем у конкурентов.
Чем больше и дольше посещений, тем выше ваш рейтинг по релевантным ключевым словам. Благодаря этому вы можете получить еще большую видимость.
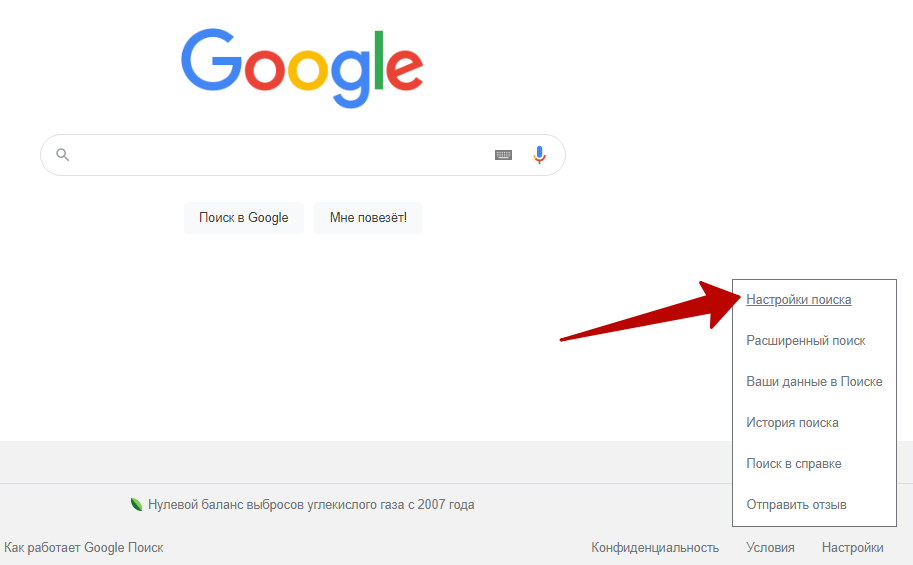
Как проверить скорость моего сайта в Google?Каждому владельцу веб-сайта и специалисту по цифровому маркетингу рекомендуется иметь доступ к различным инструментам тестирования скорости веб-страницы Google, чтобы они могли сравнивать разные результаты. Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
Скорее всего, вы уже используете Google Analytics, чтобы контролировать и поддерживать свой сайт. Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
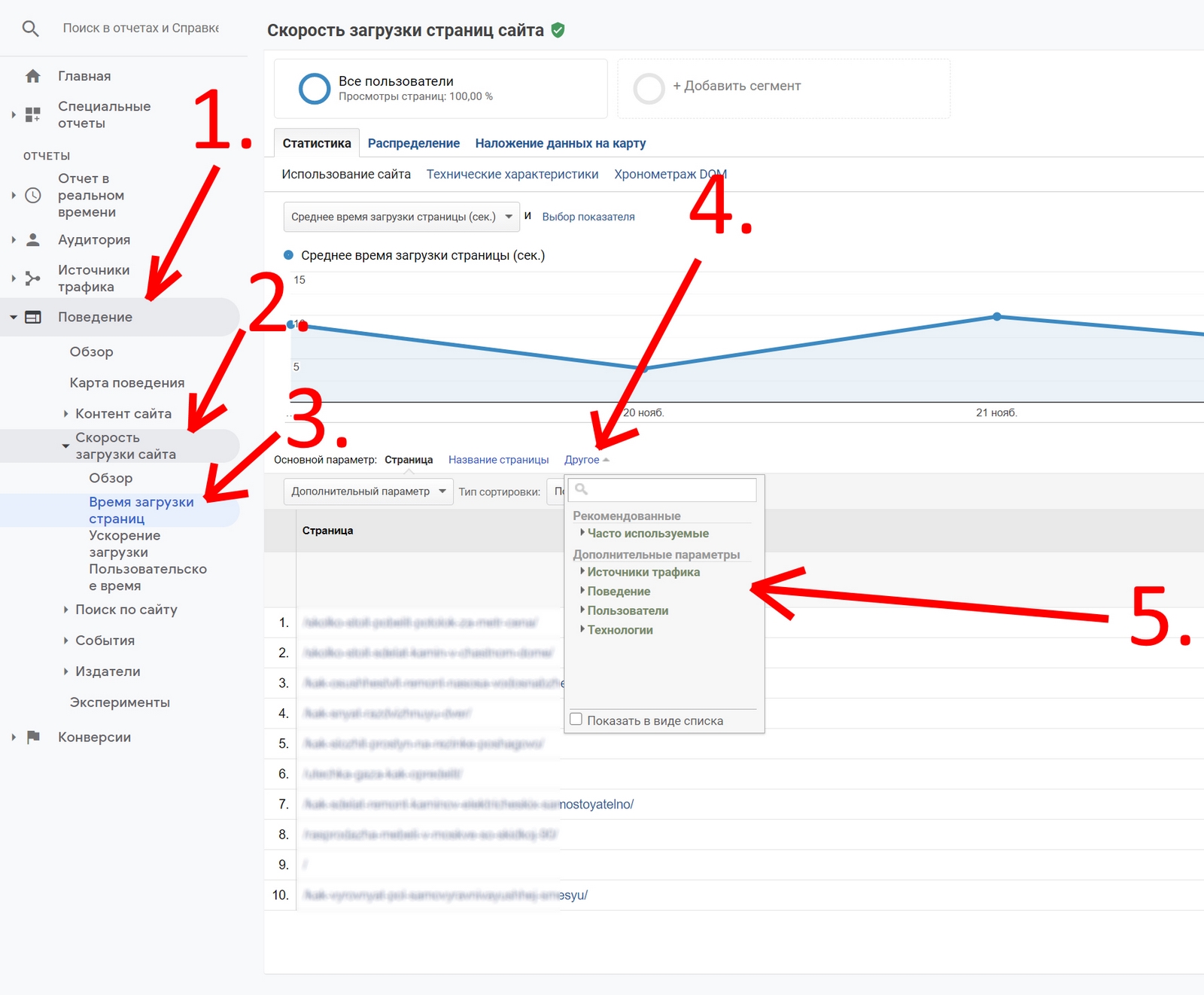
Проверьте свою текущую скорость с помощью отчета об обзоре скорости сайта, чтобы получить различную ценную информацию, в том числе о том, как ваша скорость могла меняться с течением времени, какие страницы работают хорошо, а какие нуждаются в улучшении. Вы также можете использовать инструмент Google PageSpeed Insights для выборочной проверки любого конкретного URL-адреса на наличие проблем со скоростью.
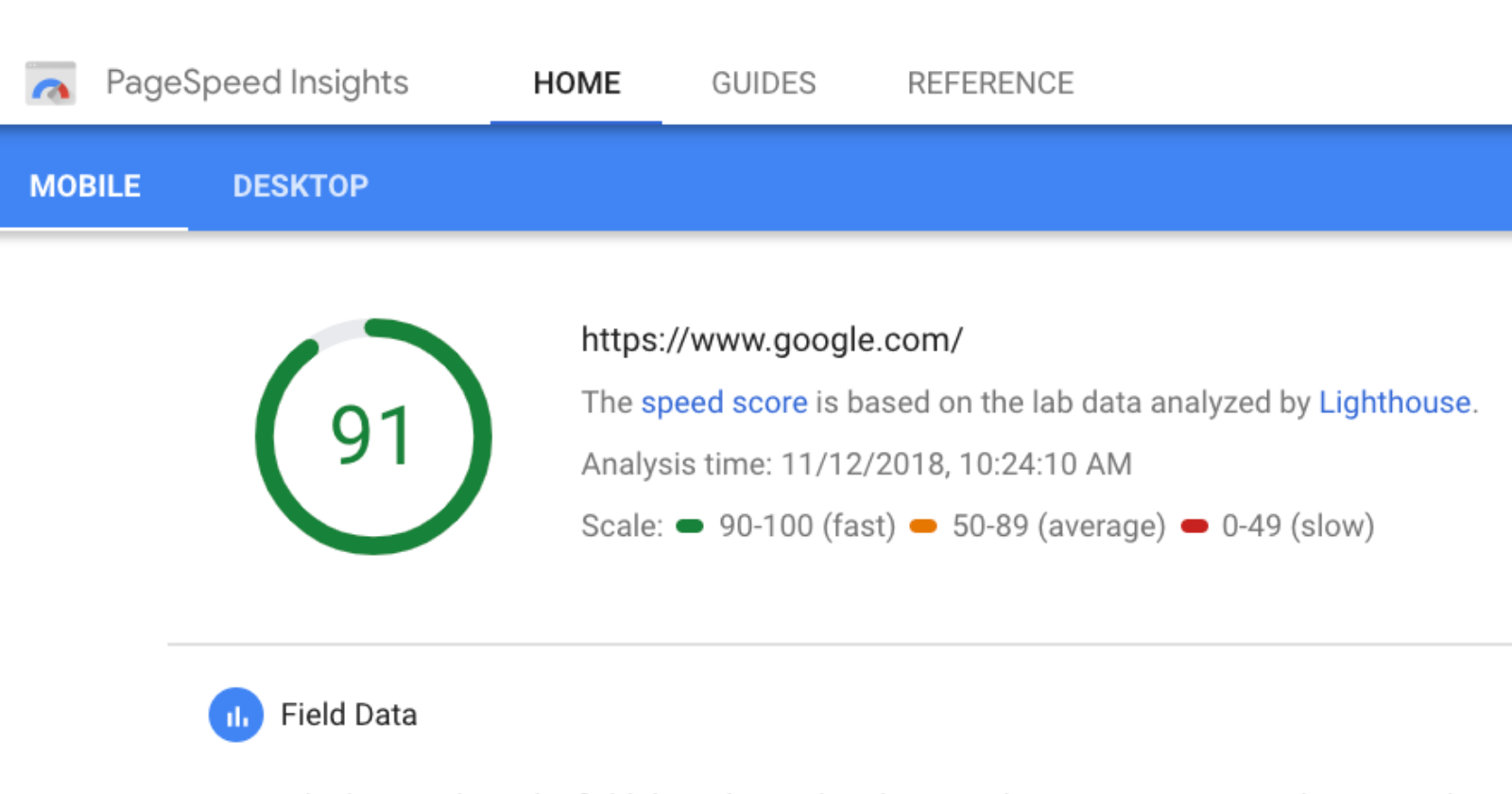
Что такое хороший показатель Google Page Speed?После выполнения теста скорости веб-страницы Google с помощью PageSpeed Insights вы получите оценку производительности, учитывающую множество важных показателей. (К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
Результаты работы вашего веб-сайта по каждой из этих метрик будут обозначены одним из следующих значков:
- Зеленый кружок указывает на хорошую производительность
- Золотой квадрат указывает на необходимость улучшения
- Красный треугольник указывает на низкую производительность.

Вы также увидите общую оценку производительности, которая суммирует вашу оценку скорости для этого конкретного URL-адреса. Оценка 90 или выше считается хорошей оценкой , и это то, к чему вы должны стремиться.
Если ваш счет ниже 90, но выше 50, ваша скорость нуждается в улучшении. Если они ниже 50, это считается плохой производительностью, которую необходимо решить как можно скорее. Тем не менее, Google также даст вам предложения о том, как улучшить и довести вашу оценку до того уровня, на котором она должна быть.
Как узнать, что сайт работает медленно? В прошлом веб-пользователям просто приходилось сидеть, ждать и терпеть, пока загружался веб-сайт, эти дни прошли, и в результате ожидания людей стали намного выше. По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
Высокие показатели отказов в сочетании с оценками Google PageSpeed, которые указывают на необходимость улучшения, являются убедительным признаком того, что ваша текущая скорость загрузки слишком низкая. Однако вы можете получить дополнительную информацию, используя несколько различных инструментов тестирования скорости веб-страницы Google и сравнивая полученные результаты.
Штрафует ли Google медленные сайты?Целью Google является обеспечение наилучшего пользовательского опыта для своих пользователей. Частично это означает, что сайт по другую сторону ссылки в поисковой выдаче организован, удобен для пользователя, доступен для мобильных устройств и быстр . Тем не менее, Google всегда учитывал скорость загрузки при ранжировании сайтов.
Более медленные сайты фактически оштрафованы тем, что им присваивается более низкий рейтинг , чем они могли бы иметь в противном случае. Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, сайт обычно должен быть очень медленным, чтобы получить такой штраф.
Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, сайт обычно должен быть очень медленным, чтобы получить такой штраф.
Однако важно понимать, что ранжирование в поисковой выдаче носит конкурентный характер. Если ваш сайт не так хорошо ранжируется из-за низкой скорости загрузки, то, естественно, другие сайты будут опережать вас. Проверьте эти сайты, чтобы определить, что они могут делать, чего не делаете вы.
И снова регулярно используйте инструменты тестирования скорости веб-страницы Google, чтобы обеспечить свое место и устранить любые проблемы со скоростью, прежде чем они успеют повредить вашему рейтингу.
8 Инструменты скорости страницы для повышения производительности вашего веб-сайтаТеперь, когда мы увидели, насколько важна скорость страницы для повышения авторитета вашего бренда в Интернете, пришло время повысить производительность.
Инструмент проверки скорости — это служба, которая анализирует ваш веб-сайт и ищет элементы, коды и ресурсы, которые можно оптимизировать для повышения производительности .
Это могут быть скрипты или плагины, требующие слишком много времени для загрузки, слишком большие изображения, блокирующий рендеринг JavaScript или CSS.
Итак, давайте рассмотрим 8 инструментов ускорения страницы, которые могут дать вам информацию, необходимую для создания действительно конкурентоспособного веб-сайта.
1. StageStage — это служба хостинга WordPress, которая предлагает полный набор решений, от создания до оптимизации веб-сайта для улучшения контента, опыта и конверсии.
В рамках акцента на производительность и безопасность Stage представляет собой специальный инструмент от Stage, который дает тщательное, всестороннее и объективное представление о как работает ваш веб-сайт и какие шаги вы можете предпринять, чтобы улучшить его .
Stage может проверять элементы SEO и возможные ошибки, выявлять проблемы с изображением и давать рекомендации, которые помогут вам опередить конкурентов.
2. Google PageSpeed Insights
Google PageSpeed Insights Если основная цель SEO-стратегии — добиться лучших позиций в поиске Google, почему бы не спросить у источника о производительности вашего сайта?
Google PageSpeed Insights — это простой и мощный инструмент для анализа и получения предложений по улучшению вашего веб-сайта. На основе ваших результатов выставляется оценка или число.
Это показатель UX вашего сайта и его влияния на SEO.
3. GT MetrixGT Metrix — еще один инструмент, который может помочь вам улучшить взаимодействие с посетителями. Он анализирует сайт в поисках ошибок и узких мест, измеряет производительность в зависимости от страны и браузера и выставляет оценку на основе объективной статистики.
4. Тест скорости Pingdom Pingdom — это решение для мониторинга пользователей и веб-разработки, которое предлагает собственный инструмент для анализа производительности веб-сайта.
Он выполняет тот же вид анализа, что и многие из перечисленных здесь, но использует визуальную систему, которая помогает быстро определить основные проблемы, которые необходимо решить при оптимизации кода и содержимого.
5. Проверка веб-страницыПроверка веб-страницы — не самое простое решение, но оно имеет интересные функции, на которые стоит обратить внимание, например расширенный анализ на основе предустановленных устройств и браузеров, а также визуальное сравнение инструмент для выполнения некоторых тестов.
6. Тест скорости KeyCDNKeyCDN также имеет собственный инструмент, ориентированный на анализ и предоставление информации о производительности страницы.
Вдохновленный Google PageSpeed Insights, он также дает вам оценку скорости и оптимизации, а также несколько полезных советов о том, как вы можете сделать свой веб-сайт более привлекательным как для Google, так и для посетителей.
Varvy Pagespeed больше похожа на класс, чем на инструмент. Благодаря простому и всеобъемлющему, хорошо организованному контенту он показывает вам все элементы, которые замедляют работу страницы, и то, что вы можете сделать, чтобы решить эти проблемы.
Все они разбиты на категории и объяснены богатыми примерами.
8. YSlowВ отличие от всех других элементов в этом списке, YSlow — это не веб-инструмент, а расширение браузера с открытым исходным кодом, доступное для Chrome, Firefox, Opera, Safari и других.
Это более простое решение с ограниченным пониманием. Но он предлагает мгновенный обзор небольших изменений, внесенных в код при работе над улучшением его производительности.
Пользовательский опыт важен для цифровой видимости , так что вы можете попробовать использовать один из этих инструментов скорости страницы. Попробуйте инструменты, которые предлагают лучший анализ и понимание, в сочетании с более ориентированными на SEO услугами.
Хотите узнать больше о важности скорости для успеха веб-сайта? Тогда ознакомьтесь с нашей эксклюзивной инфографикой о том, как производительность может повлиять на ваши продажи!
9 Лучший инструмент для проверки скорости веб-сайта Скорость и производительность страницы
Ищете лучший инструмент для проверки скорости веб-сайта, чтобы проверить его производительность. Эти инструменты для анализа веб-сайтов помогут вам проверить скорость загрузки вашего веб-сайта. Используя эти тесты, вы узнали, насколько быстро ваш сайт будет отвечать или открываться, когда любой посетитель нажимает на него. Скорость страницы веб-сайта — еще один фактор SEO, который помогает в ранжировании. Несколько лет назад Мэтт Каттс сказал, что скорость веб-сайта считается фактором ранжирования Google.
Даже сейчас Google начал сосредотачиваться на скорости запуска усилителя для мобильной версии. Даже Facebook запустил мгновенные статьи для мобильных устройств только для того, чтобы улучшить взаимодействие с пользователем. И это связано не только с мобильным устройством, Google также учитывает скорость страницы на компьютерных устройствах. Вот почему Google запускает инструмент для проверки скорости.
И это связано не только с мобильным устройством, Google также учитывает скорость страницы на компьютерных устройствах. Вот почему Google запускает инструмент для проверки скорости.
Эти инструменты также помогают отслеживать производительность и время безотказной работы. У них есть глобальные места для голосования, которые расскажут вам о скорости вашего сайта в разных странах.
Является ли скорость страницы более важным фактором для мобильных сайтов?
Посмотрите это видео на YouTube
Итак, эти инструменты повышения производительности помогают разработчикам анализировать и оптимизировать ваш сайт
«Скорость веб-сайта имеет решающее значение для успеха»
По данным Google, скорость сайта является важным элементом алгоритма ранжирования Google. Хорошая скорость сайта повышает удобство работы ваших пользователей (UX) и помогает вам занимать более высокие позиции на страницах результатов поисковых систем (SERP). Это поможет вам добиться более высоких конверсий, снижения показателей отказов и более высокого рейтинга SEO. Обратите внимание, что 4 из 10 посетителей покинут ваш сайт, если ваш показатель отказов превышает 2 секунды. Итак, если вы не оптимизируете скорость своего сайта, вы многое упускаете. Если вы хотите оптимизировать скорость своего сайта, ознакомьтесь с нашей статьей «Рекомендации по оптимизации скорости сайта для повышения скорости сайта».
Это поможет вам добиться более высоких конверсий, снижения показателей отказов и более высокого рейтинга SEO. Обратите внимание, что 4 из 10 посетителей покинут ваш сайт, если ваш показатель отказов превышает 2 секунды. Итак, если вы не оптимизируете скорость своего сайта, вы многое упускаете. Если вы хотите оптимизировать скорость своего сайта, ознакомьтесь с нашей статьей «Рекомендации по оптимизации скорости сайта для повышения скорости сайта».
В этом блоге мы перечисляем некоторые из лучших бесплатных инструментов для проверки скорости вашего сайта. Давайте углубимся.
- Google PageSpeed Insights
- GTmetrix
- Тест веб-страницы
- Тест скорости веб-сайта Pingdom
- WPengine
- Думайте с помощью Google — протестируйте мой сайт
- Инструменты доткома
- КлючCDN
- Инструмент анализа изображений для проверки скорости веб-сайта
1.
 Google PageSpeed Insights
Google PageSpeed Insights
Google Page Speed Insights — это мощный инструмент, предлагающий способы улучшения страницы путем анализа ее содержимого. Инструмент анализирует скорость вашей страницы как для настольных компьютеров, так и для мобильных устройств. Он предоставляет вам оценку на основе производительности вашей страницы.
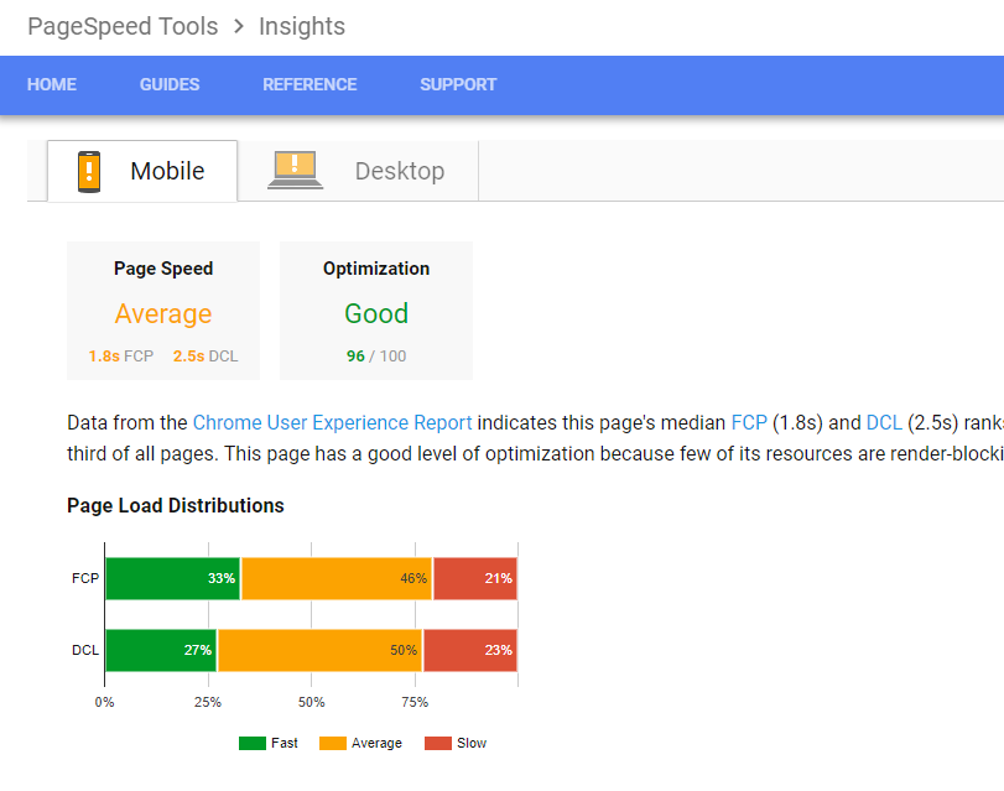
Производительность страницы измеряется с использованием как лабораторных, так и полевых данных. Лабораторные данные связаны с проблемами отладки и могут не включать реальные проблемы. Полевые данные включают реальный пользовательский опыт, но включают меньшие показатели. Lighthouse используется для анализа лабораторных данных страницы.
Анализируя набор данных CrUX, он устанавливает пороговое значение и, соответственно, сегментирует данные на 3 сегмента, а именно быстрое, среднее или медленное. Результат 90 и выше считается хорошим. Однако, если ваша оценка колеблется между 50-90, вам необходимо улучшить скорость страницы. Оценка ниже 50 считается плохой.
Оценка ниже 50 считается плохой.
- Fast – FCP и FID работают быстро. (0-1 секунда)
- Медленно — любой CP или FID работает медленно (> 2,5 секунды)
- Среднее – другие случаи (1-2,5 секунды)
Google Speed Pagespeed Insights
Скриншот
9 0002
2. GTmetrix
GTmetrix помогает вам в нагрузочном тестировании веб-сайта, и это работает с верой в то, что «независимо от того, используете ли вы настольный компьютер или мобильный телефон из любого уголка мира, вы никогда не должны идти на компромисс со скоростью своей страницы». На сегодняшний день они проанализировали более 300 миллионов страниц и обслужили более 300 000 пользователей. GTmetrix — это интуитивно понятный инструмент для измерения времени загрузки страницы, который поможет вам проанализировать общую производительность вашего сайта. Лучшая и уникальная особенность этого инструмента заключается в том, что он помогает вам обнаруживать те элементы, которые замедляют скорость страницы. На основе определенных параметров, таких как порядок загрузки и размер загрузки, вы можете фильтровать результаты. GTmetrix предоставляет вам отчет о тестировании скорости по следующим показателям:
Лучшая и уникальная особенность этого инструмента заключается в том, что он помогает вам обнаруживать те элементы, которые замедляют скорость страницы. На основе определенных параметров, таких как порядок загрузки и размер загрузки, вы можете фильтровать результаты. GTmetrix предоставляет вам отчет о тестировании скорости по следующим показателям:
- Оптимизирует производительность вашего сайта с помощью Google Lighthouse.
- Показать данные о совокупном смещении макета, общем времени блокировки и максимальной отрисовке содержимого.
- Оптимизирует вашу производительность, чтобы улучшить взаимодействие с пользователем.
Вы также можете установить расписание для отслеживания производительности загрузки страницы с течением времени. Он отслеживает вашу производительность и периодически контролирует вашу страницу, чтобы обеспечить оптимальную производительность. Вы будете уведомлены время от времени, когда страница неэффективна. Отчет о связанных причинах низкой производительности также создается и отправляется вам. Это позволяет вам протестировать свой сайт в более чем 20 разных местах с 65 серверов, чтобы получить наилучшие результаты.
Это позволяет вам протестировать свой сайт в более чем 20 разных местах с 65 серверов, чтобы получить наилучшие результаты.
Они также обслуживали такие известные компании, как PWC, PayPal, Microsoft, Samsung, P&G, Accenture и многие другие. Он также проверяет загрузку страницы в другом месте. 0003
2 С С помощью WebPageTest вы можете проверить время загрузки веб-сайта в реальном времени из нескольких мест одновременно. Инструмент использует браузеры IE и Chrome. Вы получаете времени до первого байта , который помогает узнать время, необходимое для отправки содержимого обратно в браузер для начала обработки страницы.Инструмент помогает выполнять как простые, так и расширенные тесты, такие как захват видео, блокировка контента и сложные транзакции. Вы также получаете подробную статистику о скорости страницы и предложения по оптимизации. Лучшая часть об инструменте
Webpagetest
Скриншот
4.
 Проверка скорости веб-сайта Pingdom
Проверка скорости веб-сайта Pingdom
Тест скорости веб-сайта Pingdom – это популярный инструмент, который помогает вам оценить скорость работы по 100-балльной шкале. -эффективный способ. Пока рейтинг основан на 12 критериях. С Pingdom вы можете выбрать браузер, в котором хотите запустить тест для своего веб-сайта одновременно в нескольких местах. Инструмент также показывает, как такие элементы, как HTML, изображения, JavaScript и CSS, связаны друг с другом. Он оценивает все отдельные элементы веб-страницы и, таким образом, упрощает определение того, какой элемент замедляет работу веб-сайта и как его можно оптимизировать. Инструмент отслеживает гораздо больше, чем время загрузки вашей страницы. Pingdom проверяет скорость веб-сайта и отображает оценки производительности, показатели диафильма и временной шкалы, а также выявляет тенденции.
Pingdom поможет вам проверить производительность вашего веб-сайта, количество взаимодействий и время безотказной работы в 70 точках опроса по всему миру.
Все результаты тестирования веб-сайта сохраняются, поэтому вы можете отслеживать производительность своего веб-сайта в течение определенного периода времени.
Pingdom Tools
Скриншот
5. WPengine
WPengine — это инструмент для тестирования скорости WordPress, который помогает вам оценить производительность вашего сайта WordPress и, таким образом, показать области, в которых можно сделать улучшения. Чтобы начать тест, вам нужно будет ввести свой адрес электронной почты и URL-адрес вашего веб-сайта. Тест покажет вам время загрузки страницы и время рендеринга. Это поможет вам определить отношение пользователя к скорости загрузки вашего сайта. Тест скорости бесплатный и сохраняет ваши результаты постоянно. Отчет о тестировании включает в себя количество запросов, кэш, общий размер страницы, время загрузки и время рендеринга, а также рекомендации экспертов по повышению производительности вашего сайта.
По сравнению с другими инструментами тестирования, WPengine требует больше времени для проведения теста скорости. С помощью инструмента Wpengine вы можете легко проверить скорость своего веб-сайта 03
6. Подумайте, с помощью Google: Test My Site
Подумайте с Google: Test My Sate — бесплатный инструмент Google, который поможет вам проверить и оценить скорость вашего мобильного сайта. Test my Site использует Lighthouse для сбора данных и предоставления пользователям рекомендаций по повышению скорости их мобильного сайта. Его могут использовать как разработчики, так и маркетологи. Хорошая скорость сайта и скорость страницы на мобильных сайтах очень важны для улучшения вашего взаимодействия с пользователем. Инструмент предоставляет вам рекомендации и лучшие ресурсы, которые помогут вам оптимизировать скорость вашего мобильного сайта.
Google Test My Site
9027 1 7.
 Dotcom Tools
Dotcom Tools
Dotcom Tool — это бесплатный инструмент для проверки скорости веб-страницы, который оценивает производительность вашего сайта с 20 разных локаций по всему миру. Это поможет вам обнаружить проблемы с производительностью вашего сайта, чтобы вы могли их улучшить. После завершения теста вы получите исчерпывающий отчет о веб-производительности. Тест совместим с такими браузерами, как Chrome, IE, Firefox и мобильными браузерами. Результат теста включает в себя время загрузки для всех элементов на вашей странице, быстрые и медленные элементы, каскадные диаграммы и сводку по местоположению и разбивке элементов узла, таких как SSL, загрузка, DNS, соединение, запрос и т. д.
Дотком
Скриншот
8. KeyCDN
Инструмент проверки скорости веб-сайта — это первоклассная презентация от KeyCDN. Производительность любого URL-адреса можно проверить в 14 разных местах по всему миру. Это поможет вам оценить производительность вашего веб-сайта, а затем внести улучшения.
Это поможет вам оценить производительность вашего веб-сайта, а затем внести улучшения.
Сгенерированные результаты состоят из трех проверенных элементов — размера контента, времени загрузки и полученных запросов. Для каждого актива тайминги и заголовки HTTP детализируются с помощью полного водопада.
Инструмент идеально подходит для любого трафика: будь то небольшой блог или несколько веб-сайтов.
KeyCDN Speed Tool
Скриншот
9000 3
9. Инструмент анализа изображений для проверки скорости веб-сайта
Cloudinary работает над оптимизацией скорости страницы за счет сжатия изображений. Это также дает вам действенные меры для изменения размера изображения, выбора формата, кодирования и качества, чтобы добиться заметного улучшения скорости страницы.
Вы получаете считывание изображений на каждой странице, а также предложения по их сжатию без ущерба для качества изображения.