Как проверить скорость загрузки сайта онлайн
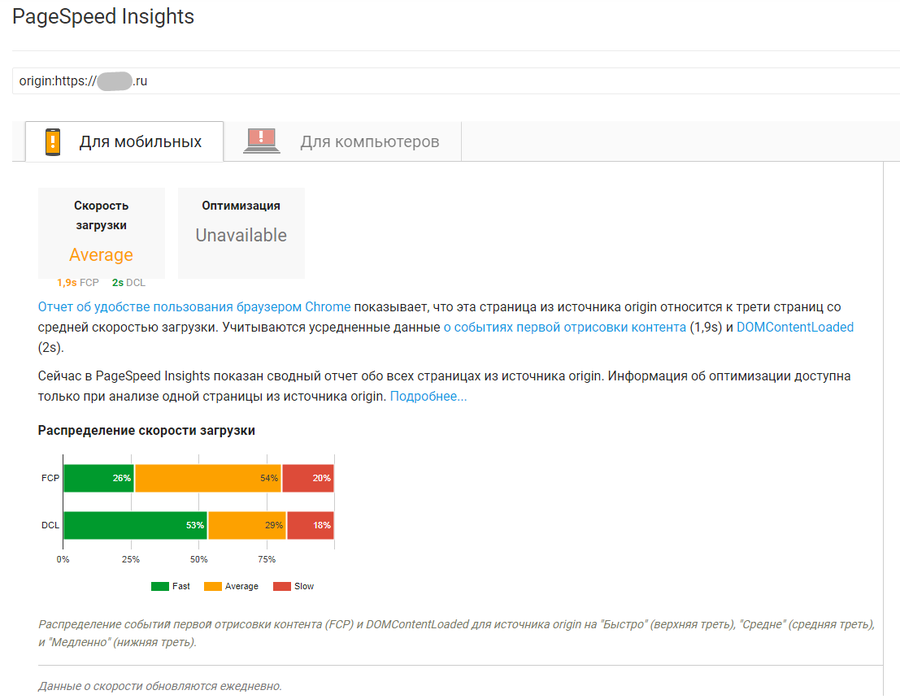
Мы рекомендуем использовать инструмент Google PageSpeed Insights. Сервис оценивает степень оптимизации мобильной и десктопной версии сайта. В ходе проверки инструмент сравнивает ваш сайт с идеальными показателями: время загрузки контента, оптимизация изображений и видео, использование кеша и gzip-сжатия, количество http-запросов и др.
Какая оптимальная скорость загрузки?
Оптимальной скоростью загрузки принято считать показатель от 50% по Google PageSpeed Insights. Другие сайты Google считает медленными и понижает их в поиске. Скорость сайта измеряется не только по главной странице, но и по вложенным (карточки товаров, категории). Если ваш сайт оценивается меньше, чем в 50%, то необходимо принять меры для ускорения сайта.
Для десктопных версий сайтов показатели следующие:
Высокая скорость – менее 1 секунды;
Оптимальная – от 1 до 2,1 секунды;
Низкая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
Высокая скорость – менее 1,6 секунды;
Оптимальная – от 1,6 до 3 секунд;
Низкая – более 3 секунд.
Как увеличить скорость загрузки сайта для Google?
- Сократить http-запросы. Можно объединить CSS и JS файлы в один. Также можно минифицировать файлы CSS и JS, удалив пробелы.
- Сжать картинки. Для мобильного сайта нет смысла от картинок в высоком разрешении. Можно выкачать все картинки с сайта и с помощью софта сжать их и загрузить обратно.
- Уменьшить количество плагинов, если ваш сайт сделан на CMS. Большое количество плагинов заставляет обрабатывать большое количество http-запросов.
- Использовать AMP страницы. AMP страницы – новый тренд в Google. Такие страницы были разработаны, чтобы пользователь мог открывать сайт за считанные секунды.
- Обновление версии PHP. Обратитесь к вебмастеру, чтобы он установил новую версию PHP(7 и выше).
- Lazyload для картинок. Отложенная загрузка картинок (lazyload) – это тоже один из способов повысить скорость загрузки сайта.

Попробуйте внедрить все рекомендации и измерить скорость загрузки еще раз. Вы будете приятно удивлены результатом продвижения сайта в SEO!
Проверка скорости загрузки сайта, оптимизация скорости загрузки сайта, тест скорости загрузки сайта.
Мы предлагаем к рассмотрению такую услугу, как проверка скорости загрузки сайта, с подробным объяснением того, что Вам следует улучшить. Кроме того, охватываются другие аспекты быстродействия и оптимизации.
Вы приложили много усилий для создания красиво оформленного веб-сайта с релевантным контентом. Он предлагает отличные продукты или услуги. Самое время позаботиться о быстроте загрузки ресурса, ведь контент не будет иметь никакого значения, если она не оптимизирована.
Почему важна быстрота загрузки:
- Привлечение пользователей – пользователи покинут ресурс еще до его загрузки, если он не оптимизирован и загружается слишком медленно.
- SEO – Поисковые системы отдают предпочтение ресурсам, которые загружаются быстро, это неоднократно доказывалось.

- Конверсия – за каждую секунду улучшения быстродействия Вы можете увидеть больше дохода от существующего трафика.
Узнайте, что именно замедляет работу ресурса, и получите полезные советы
Тест скорости загрузки сайта дает Вам представление о том, как быстро пользователи компьютера или мобильных устройств загружают проект. Вы получите все необходимое, чтобы принять разумные решения, связанные с производительностью веб-сайта и контента.
Мы проверим любой браузер по выбору: Chrome, Firefox, Internet Explorer или Opera. Затем, когда страницы загрузятся, наши инструменты отследят каждый пункт, влияющий на производительность. Производительность сравнится на разных устройствах и в разных регионах по всему миру.
Автоматизируйте тесты
Проверка скорости загрузки сайта позволит узнать количество и размер элементов Вашей страницы и их быстродействие.
В каскадном отчете содержится URL-адрес, последовательность загрузки, а также сведения о подключении для каждого элемента. Вы можете обнаружить элементы, которые медленно загружаются, элементы с ошибками и уязвимые места на своей странице, поэтому Вы узнаете, где приложить усилия, чтобы контролировать свою производительность.
Сравните скорость веб-сайта в разных браузерах
Конечно, пользователи Chrome составляют более 60 процентов всех пользователей, но миллионы людей по-прежнему используют конкурирующие браузеры. На Firefox и IE приходится примерно 16 процентов рынка стационарных компьютеров. Убедитесь, что у всех Ваших пользователей ресурс работает с достаточной быстротой.
«Веб Фокус» всегда использует последние версии браузеров для тестов производительности Вашего сайта.
Проверка быстродействия позволяет Вам выбирать исходя из условий разных регионов по всему миру. Мы обнаруживаем проблемы с задержкой, влияющие на пользователей, и исправляем их.
Мы обнаруживаем проблемы с задержкой, влияющие на пользователей, и исправляем их.
Для чего нужна проверка скорости загрузки
- Быстрый сайт означает лучшее SEO.
Знаете ли Вы, что более медленная работа на мобильных устройствах может снизить любой проект в рейтинге поисковых систем? Поисковые системы оценивают возможности Вашего сайта на мобильных устройствах и используют при ранжировании по ключевому слову. У Вас может быть достойный контент, но скорость загрузки на мобильных устройствах может Вас подвести. Для повышения позиций в поисковых системах необходимо проверить скорость загрузки мобильного сайта.
- Имитация медленного соединения.
У каждого пользователя разное качество интернет-соединения. Вот почему мы заботимся о том, чтобы Вы могли проверить загрузку ресурса и для соединений низкого качества. 
- Вы не можете сидеть и проверять скорость целый день: у Вас имеется другая работа. Не волнуйтесь, «Веб Фокус» вас поддержит. Мы будем отслеживать каждый элемент Вашей страницы, чтобы Вы могли позаботиться о других вещах, и сообщим Вам, если что-то не так.
- Скорость веб-сайта от местоположения Ваших пользователей
Тест скорости загрузки сайта от «Веб Фокус» позволяет Вам тестировать производительность из тех же мест и через ту же интернет-инфраструктуру, которые используют Ваши посетители в конкретном регионе. Вы обнаружите проблемы с задержкой, которые ограниченные бесплатные службы мониторинга не смогут увидеть.
- Получайте ежедневные отчеты о производительности.
Отчеты о производительности указывают проблемные места производительности. Вы получите диаграммы и данные, которые помогут избежать сбоев в производительности в течение дней, недель и месяцев.
- Выявляйте ошибки раньше, чем это сделают Ваши пользователи.

Даже минимальные изменения на проекте или в поддерживающих его системах могут подорвать Ваши усилия по поддержанию работоспособности. С помощью услуг
- Получайте оповещения, когда Ваш сайт работает медленно.
Расширенное оповещение наших инструментов сообщит Вам, если обнаружит несоответствие в Вашем контенте, размере ответа, коде ответа или неудачной аутентификации.
- Анализ работоспособности.
Используйте мониторинг производительности, чтобы следить за ресурсами проекта изо дня в день. Мониторинг производительности и времени безотказной работы обеспечит Вашему сайту доступность и бесперебойную работу, а если что-то пойдет не так, Вы об этом узнаете.
Проверка скорости от «Веб Фокус»
«Веб Фокус» дает компаниям контроль над тем, как загружается их контент, а также доступ к инструментам аналитики производительности. Услуга обеспечивает полное ускорение сайта за счет интеллектуального кэширования, оптимизации контента и сети. Мы можем минимизировать Ваши файлы и сжимать их, обеспечивая приоритетность часто используемых файлов и их загрузку непосредственно в браузер пользователя.
Услуга обеспечивает полное ускорение сайта за счет интеллектуального кэширования, оптимизации контента и сети. Мы можем минимизировать Ваши файлы и сжимать их, обеспечивая приоритетность часто используемых файлов и их загрузку непосредственно в браузер пользователя.
Даже при самых сложных и изощренных настройках «Веб Фокус» предоставит Вам стек технологий, который гарантирует, что элементы Вашего сайта всегда будут в рабочем состоянии: скорость, доступность, аварийное переключение и веб-безопасность (включая защиту веб-приложений, защиту от ботов, защиту и смягчение DDoS-атак).
GitHub — ihorzenich/WebPerformanceChecklist
GitHub — ihorzenich/WebPerformanceChecklistFiles
Permalink Failed to load latest commit information.
Type
Name
Latest commit message
Commit time
Инструменты анализа скорости загрузки сайта с выдачей рекомендаций:
GTmetrix использует Google Page Speed + Yahoo! YSlow и выдает подробные рекомендации, зато Google PageSpeed Insights проверяет также загрузку на мобильных устройствах.
Серверное
- Включение HTTP2
- Включение gzip
- Включение кеширования генерации страниц движком сайта
- Включение кеширования для файлов, отдаваемых сервером:
- Last-Modifed
- Expires headers
- E-tag
- Cache-Control
- Vary: Accept-Encoding header
- Проверка чтоб не было 404-тых откликов на загрузку ресурсов — они замедляют загрузку
Верстка
- Подключение CSS и JS — в конце HTML, перед
</body> - Автоматически генерировать критический CSS и вставлять его через
<style>в<head> - Минимизировать кол-во загружаемых файлов (не очень актуально, если есть HTTP2):
- Использовать CSS-спрайты
- Использовать base64 или инлайнить svg для небольших изображений
- Объединять все css в один файл
- Объединять все js в один файл
 Подробнее про подключение.
Подробнее про подключение.
- Отложить загрузку данных необязательных для первого отображения страницы:
- Использовать defer и async для стороннего js
- Вынести кнопки соц. шаринга в пост-загрузку или загружать их при прокрутке содержимого к ним
- Использовать LazyLoad для картинок, но не в ущерб SEO (src должно вести на реальную картинку, а не на заглушку).
- Подгружать невидимые при первой загрузке части страницы через AJAX (например содержимое табов) или через
prerender, подробнее - Подгружать через
prerenderблоки неиспользуемые на текущей странице, но будут нужны для следующих
- Подгружать js-библиотеки и шрифты с CDN — для использования их версий закешированных с других сайтов и быстрой загрузки с CDN если кеша нет
- Перенести внешние баннеры и другие ресурсы подгружаемые со сторонних медленных серверов — на сервер клиента
- Минимизировать редиректы для внешних ресурсов (например внешний js отдается не по тому URL, по которому запрашивается, а по редиректу стого URL)
- Прописать размеры img в html
- Минимизировать CSS, JS и HTML
- Оптимизировать графику:
- Не грузить на обычный дисплей ретина изображения.
 Использовать retinajs и миксины.
Использовать retinajs и миксины. - Либо использовать технику 30% quality Retina JPG
- Конвертация типа картинок:
- svg (предпочтительней) или png — для векторных изображений, диаграмм, строгих переходов цветов
- jpg — для полноцвета и градиентов
- png24 для прозрачностей
- png8 с альфа-каналом для прозрачностей (через оптимизатор графики http://compresspng.com/) Возможно где-то можно заменить png24 на png8+matte, а где-то на jpg
- Сохранять JPG как progressive
- Оптимизировать jpg и png-файлы:
- с помощью http://compresspng.com/ и http://compressjpeg.com/ (сжимают лучше и быстрей чем консольные утилиты)
- или с помощь консольных утилит pngout, jpegtrank (в том числе плагинами к Grunt/Gulp)
- Перенос визуальных украшений в CSS3 вместо картинок:
- например тень у картинки можно сделать через box-shadow, а саму картинку сохранить без тени
- Объединять несколько рядом стоящих картинок-ссылок в одну картинку, на которую накладываются позиционированные ссылки
- Не грузить на обычный дисплей ретина изображения.
- Внести правки в дизайн, удалив тяжеловесные элементы
- Желательно удалить query string («?») в URL отдаваемых ресурсов (некоторые прокси не кешируют их)
About
No description, website, or topics provided.
Resources
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.Проверить скорость загрузки сайта в мире
Добрый день читатели блога, сегодня пост опять не на тему виртуализации, а мы рассмотрим довольно важную тему как проверить скорость загрузки сайта в мире. Мы рассмотрим методы и сервисы которые продемонстрируют слабые места вашего проекта в плане скорости. Для начинающих вебмастеров, это окажется особенно полезно, на пути к профессионалу и гуру сайтостроения.
Данную тему можно отнести к ранее рассказанным темам о полезных утилитах сетевого инженера. И так как мы все знаем скорость сайта очень важна и на прямую влияет на его ранжировании в поиске, да и вам же всегда тоже приятно, когда ваши любимые ресурсы загружаются за долю секунды, на любых устройствах, особенно на мобильных, где скорость загрузки сайта особенно ощущается. Пробежимся сегодня по известным мне онлайн сервисам, и рассмотрим плюсы и отличия каждого из них.
Пробежимся сегодня по известным мне онлайн сервисам, и рассмотрим плюсы и отличия каждого из них.
Список онлайн сервисов проверки скорости сайта
1. pingdom.com
Pingdom tools это мой самый любимый сервис. Данный ресурс, позволяет, не только проверить как открывается ваш проект по все миру, так еще и покажет что именно открывается долго, на уровне файлов.
и так в поле теста, вводи адрес вашего ресурса и жмем Test now
Сервис сам выберет точку тестирования вашего сайта, в моем случае первый тест был из Далласа США. По результатам теста вы увидите общее число запросов до него, чем меньше тем лучше конечно, далее время загрузки и размер загружаемого контента. Ниже вы можете пофайлово посмотреть скорость загрузки сайта, очень удобно увидеть кто тормозит. Бывают случаи когда во время можно понять, что проблема может быть на сторонних сервисах с которых у вас подгружается информация, например рекламная сеть или соц сеть.
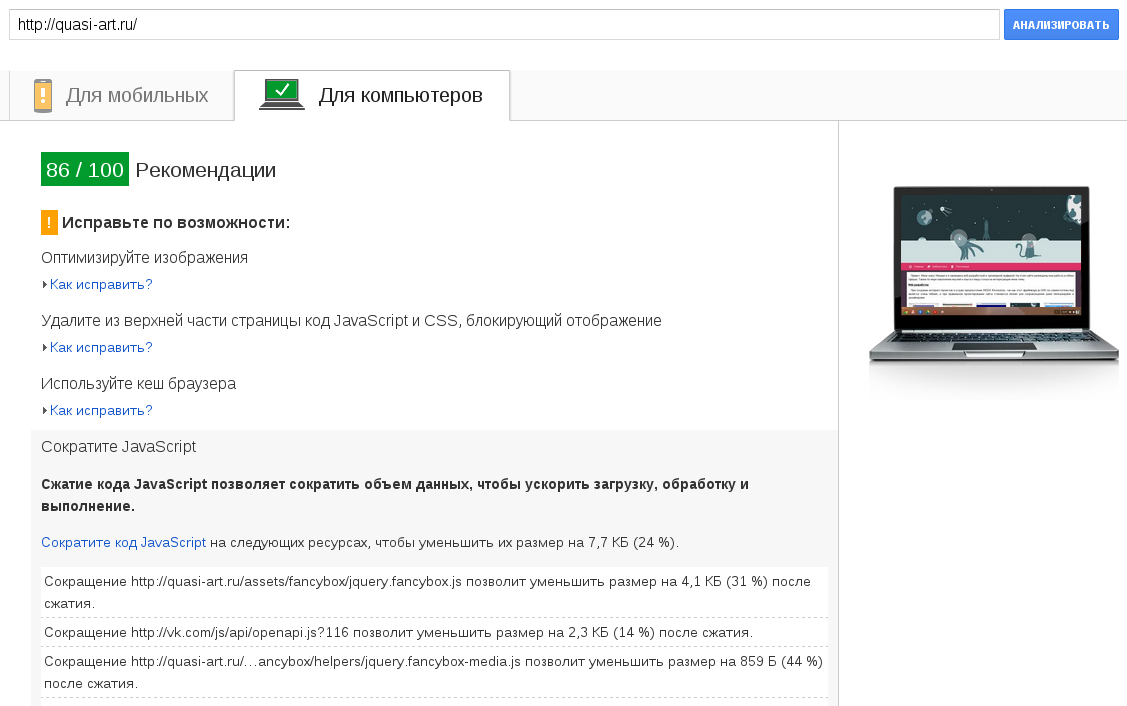
2. Google PageSpeed Insights
Второй сервис диагностики скорости сайта, это гугловский PageSpeed Insights. Его преимущество, что он показывает скорость и рекомендации по оптимизации, как для мобильной версии так и для десктопной. Вводим в строку анализа название вашего site и жмем анализировать
Его преимущество, что он показывает скорость и рекомендации по оптимизации, как для мобильной версии так и для десктопной. Вводим в строку анализа название вашего site и жмем анализировать
В результате вы получите подробную выдержку в балах, чем выше тем лучше и полную инструкцию, что делать. В моем примере гугл еще советует сжать некие картинки, но мало того советует, так еще их сам сжимает и предлагает их вам скачать и заметьте без потери качества.
3. webpagetest.org
Третий инструментарий, тоже вас весьма порадует своими возможностями. Нажимаем анализировать и получаем вот, что. Сводная таблица, по загрузке проекта не самая информативная, но ниже есть и плюшки.
Следующим идет пункт Waterfall View, подпробный срез загрузки всех ваших файлов.
И на последок подробная таблица проверки скорости загрузки сайта. Согласитесь очень круто.
4. gtmetrix.com
Достаточно не плохой online ресурс, так же вбиваете сайт и смотрите результат, движок там Mozilla, кто знает, есть такой же плагин с теми же тестами. Загрузка страницы, в канаде аж 5 секунд, до московского цода, так же размер страницы, количество запросов, и система оценки в виде Букв, в моем случае это A, значит все ок. Ниже можете посмотреть рекомендации, для увеличения скорости загрузки сайта в мире.
Загрузка страницы, в канаде аж 5 секунд, до московского цода, так же размер страницы, количество запросов, и система оценки в виде Букв, в моем случае это A, значит все ок. Ниже можете посмотреть рекомендации, для увеличения скорости загрузки сайта в мире.
так же есть вкладка Waterfall со всеми загружаемыми файлами
и фишка данного ресурса оценка скорости загрузки сайта за год, в виде графика.
оценка скорости загрузки сайта на данном ресурсе предоставляется, так же качественная.
5. loadimpact.com
Замыкает пятерку сервис loadimpact, после того как он отработает у вас будут данные в виде, где лежит ваш сайт и от куда по карте на него обращаются, в этот момент производится оценка скорости загрузки сайта
после чего вы получаете список результатов с разных точек планеты.
Надеюсь у вас теперь не стоит вопрос как проверить скорость загрузки вебсайта. Работайте над своими проектами и делайте их лучше.
Материал сайта pyatilistnik. org
org
15 лучших инструментов для тестирования скорости веб-сайтов
Скорость — это все!
Время загрузки веб-страницы — критический компонент, который определяет успех или неудачу в сети. У настольных сайтов есть от 4 до 9 секунд, чтобы привлечь внимание, прежде чем клиент перейдет на другой сайт.
Развитие технологий сократило период внимания потребителей. 53% мобильных веб-сайтов имеют менее трех секунд, чтобы привлечь внимание клиента.
Если эти цифры недостаточно поразительны, каждая секунда задержки загрузки страницы приносит на 11% меньше посетителей.
Инструменты тестирования скорости веб-сайта являются важными методами обнаружения и отслеживания загрузки страниц веб-сайта. Следующие инструменты являются одними из лучших из имеющихся. Каждая бесплатная или платная платформа может быть несложным тестом для обнаружения определенной загрузки страницы или сложных систем мониторинга.
Google PageSpeed Insights
Google PageSpeed Insights; ни один список тестов скорости веб-сайта не будет исчерпывающим без 800 LB. Горилла.
Горилла.
Отличительной чертой этого бесплатного набора инструментов является масса вспомогательных материалов после ввода URL-адреса.
- Google Webmaster Central
- Серверные модули Apache и NGINX
- Google Public DNS
- Лучшие практики, протоколы и стандарты
PageSpeed включает мобильную производительность наряду с множеством улучшений сайта для настольных компьютеров. Введите URL-адрес, и Google вернет оценку производительности, суммирующую несколько аспектов загрузки страницы. Они основывают рейтинг на реальных алгоритмах производительности Google и исторических моделях поиска. Веб-мастера могут повысить производительность с помощью основных ценностей, выбранных показателей и дополнительных диагностических данных, которые предоставляет Google.
PageSpeed использует платформу с открытым исходным кодом Lighthouse и ее обширный набор ресурсов. Используйте платформу для автоматизации постоянного качества веб-сайта. Веб-мастера могут запускать Lighthouse в наборе инструментов разработчика Google или из командной строки.
Веб-мастера могут запускать Lighthouse в наборе инструментов разработчика Google или из командной строки.
Проверьте свой веб-сайт SEO Health
Наш бесплатный инструмент анализа SEO поможет найти ошибки SEO и точно расскажет, как их исправить для повышения рейтинга, увеличения трафика и продаж в Интернете.
БЕСПЛАТНЫЙ SEO-АНАЛИЗGTMetrix
GTmetrix превратился в технологически продвинутый центр с инструментами тестирования скорости веб-сайта и обширными ресурсами.
Набор функций для GTmetrix значительный, и кривая его обучения огромна. Однако, как только вы усвоите платформу, у веб-мастера есть прочный фундамент на будущее. Существует бесплатная версия и несколько профессиональных опций для упрощения работы с платформой.
Анализируйте производительность загрузки страниц сайта в режиме реального времени из любого из 38 центров обработки данных по всему миру — отслеживайте производительность на комплексной панели инструментов для последующего мозгового штурма. Анализируйте каждую деталь загрузки страницы на экранах разных размеров и разрешений.
Анализируйте каждую деталь загрузки страницы на экранах разных размеров и разрешений.
Запишите загрузку страниц с расширенным видео, чтобы точно определить узкие места. Используйте систему оповещений для поиска проблем с DNS и COM в режиме реального времени. Материалы поддержки для GTmetrix превосходны, с WordPress и руководствами по началу работы.
Pingdom Tools
Pingdom начал свой путь к успеху как приложение, которое проверяет сайты, чтобы проверить их существование во вновь созданном Интернете.
Pingdom превратился в многогранную платформу для тестирования скорости страницы с множеством инструментов.
- Тест скорости страницы и производительность загрузки
- Мониторинг транзакций электронной торговли
- Предупреждения о времени безотказной работы и производительности
- API
Стоимость услуги доступная, предлагается бесплатная пробная версия. Корпоративным веб-мастерам необходимо будет связаться со службой для уточнения цены. История Pingdom предоставила несколько интуитивно понятных инструментов, таких как тест скорости. Откройте для себя загрузку страниц из нескольких центров обработки данных по всему миру.
История Pingdom предоставила несколько интуитивно понятных инструментов, таких как тест скорости. Откройте для себя загрузку страниц из нескольких центров обработки данных по всему миру.
Мониторинг веб-сайтов Pingdom является сильной стороной.Легко читаемые и понятные коды ответов сервера, типы контента и различные состояния загрузки страницы — все это точки мониторинга или предупреждения.
Использование инструментов скорости для повышения производительности веб-сайта не происходит в одночасье. Процесс занимает немного времени, чтобы понять, где находятся узкие места и как решить проблему. Если страница загружается менее трех секунд, она будет быстрее, чем 50% всех веб-сайтов.
WebPage Test
WebPage Test — отличная платформа для тестирования и мониторинга производительности сайта.Количество вариантов, таких как место проведения испытаний, огромно.
Первые впечатления от WebPage Test делают его похожим на простой инструмент. Однако бесценно знать, как сайт загружается из десятков точек по всему миру и в разных браузерах.
Однако бесценно знать, как сайт загружается из десятков точек по всему миру и в разных браузерах.
Сервис предоставляет инструменты, недоступные на других сайтах тестирования.
- Повторное представление (загружает сайт, закрывает его, затем перезагружает и отслеживает результаты)
- Traceroute запускается с IP-адреса или имени хоста из местоположений по всему миру
- Визуальное сравнение позволяет веб-мастерам находить нагрузки на различных мобильных соединениях.
Лучший аспект этого теста с открытым исходным кодом, большинство инструментов бесплатны. WebPage Test предоставляет информацию быстро и точно.
Dotcom Tools
Dotcom-tools от Dotcom-Monitor — это набор инструментов с прочной аналитической основой.
Компания предлагает впечатляющий набор средств контроля скорости и решений для мониторинга. Dotcom-tools начинается с полной батареи бесплатных процедур тестирования. Каждый бесплатный тест сопровождается впечатляющей документацией и множеством опций.
Pro-Solution для dotcom-tools позволяет веб-мастеру тестировать и контролировать любое количество веб-сайтов с помощью простой для понимания приборной панели. Доступно все, от нагрузочного и стресс-тестирования до мониторинга инфраструктуры.
Dotcom-tools pro для мониторинга и тестирования — одни из самых мощных платформ, доступных веб-мастеру. Глубокая интеграция веб-сайтов возможна через частных агентов и фильтры. Используйте функцию расписаний и предупреждений для настройки любого типа системного мониторинга.
Тестирование и мониторинг веб-сайтов больше не являются локализованным решением. Опытные веб-мастера создают сайты, чтобы их можно было увидеть на определенных рынках по всему миру. Онлайн-пользователи больше не привязаны к 15-дюймовому экрану, и их подключение происходит быстро или мучительно медленно.
Рассмотрите возможность проведения испытаний на сайтах, предлагающих широкий спектр комплексных услуг и тестирование скорости.
Uptrends
Uptrends — это сайт для тестирования скорости, который предоставляет множество бесплатных инструментов и различные платные опции.Веб-мастера могут использовать бесплатную пробную версию, чтобы проверить свои веб-сайты и службу, чтобы заранее узнать, есть ли совпадения.
Впечатляющим аспектом Uptrends является разнообразие вариантов ценообразования. Необходимый мониторинг веб-сайта включает в себя: Стартовый, Премиум и Профессиональный. Business и Enterprise предлагают расширенные функции мониторинга.
Каждый план предлагает надежную бесплатную пробную версию, а также дополнения к услуге. Веб-мастера могут добавить функцию мониторинга реального пользователя на основе посещений веб-сайтов.
Uptrends предлагает впечатляющий набор инструментов и решений для мониторинга для любого количества веб-сайтов или сервисов.
Аудит веб-сайта от Geekflare
Аудит веб-сайта от Geekflare — это решение, полное инструментов аудита для поиска узких мест и проблем с кодом. Веб-мастера, которые знают, как исправить основы своих веб-сайтов, в конечном итоге доказывают, что у них сайт быстрее загружается.
Веб-мастера, которые знают, как исправить основы своих веб-сайтов, в конечном итоге доказывают, что у них сайт быстрее загружается.
Используйте Geekflare Website Audit в настольном или мобильном режиме по 50 показателям, чтобы увидеть, где падает ваш сайт. Сервис организует свою информацию в серии бесплатных инструментов для тестирования и на значительном количестве партнерских сайтов, таких как CloudFlare, платформы электронного маркетинга и зарабатывания денег.
Sucuri Load Time Tester
Sucuri LoadTimeTester — уникальный сайт для тестирования времени загрузки страницы, а затем сравнения с другими сайтами, которые использовали эту платформу.
Введите URL-адрес и нажмите кнопку «Проверить время загрузки», и Sucuri вернет полный учет загрузок страниц со всего мира. Сукури дает вебмастеру; время первого подключения, первый байт, а затем общее время загрузки.
Sucuri предоставляет пользователю впечатляющий график, показывающий конкретные узкие места. Еще одна важная особенность — это сравнительные таблицы.
Еще одна важная особенность — это сравнительные таблицы.
- Последние сайты, использующие платформу
- Лучшее время загрузки
- Худшее время загрузки
Перейдите по ссылкам на другие впечатляющие платные предложения от Sucuri.
- Брандмауэр веб-сайта
- Безопасность веб-сайта
- Обнаружение и удаление вредоносных программ
- Черный список
Sucuri может стать комплексным решением для веб-мастеров.
Varyy
Varvy — отличная платформа, тесно связанная с лучшими практиками Google и рекомендациями по поисковой оптимизации.В поисках более современных решений Varvy отказалась от многих устаревших инструментов для повышения скорости.
Пока разработчики не напишут новый расширенный код для инструментов скорости, Varvy будет поступать правильно, взяв за основу рекомендации Google для веб-мастеров.
Пока идет обновление, Varvy предлагает огромное количество страниц и кодовых материалов.
Сайт 24 × 7
Site24x7 — это законченное решение для конечного пользователя вместе с множеством инструментов разработчика для обеспечения надежности сайта.Сайт предлагает мониторинг всего, от конкретных функций веб-сайта до облачных серверов.
Уникальной особенностью Site24x7 является их синтетический мониторинг транзакций. Эта служба позволяет веб-мастерам воспроизводить и создавать базовые веб-приложения в производственной среде. Погрузитесь в подробности пользовательского потока и измерения воспроизведения.
Со стороны разработчика администраторам предоставляется полный набор инструментов для повышения производительности веб-сайта.
Небольшая выборка предложений Site24x7:
- Доступность порта и калькулятор подсети
- Проверка черного списка в реальном времени
- Разработка AWS
- CSS и средство улучшения Javascript
- Средство оценки пути JSON
- JSON к PHP
Инструменты, указанные выше это лишь некоторые из пакетов, разработанных разработчиком для полного управления веб-сайтом и предприятием.
Современные веб-сайты стали технологическим чудом, и нет никаких признаков замедления темпов роста. Языки Интернета, такие как HTML и PHP, стали более сложными. Веб-мастера должны сосредоточиться на том, что имеет решающее значение для успеха, быстрой загрузке и контенте.
По мере того, как Интернет становится все более сложным и надежным, инструменты мониторинга и скорости становятся незаменимыми для веб-мастеров.
SEO Site Checkup
SEO Site Checkup — один из свежих инструментов повышения скорости веб-сайта.Вместо того, чтобы веб-мастер искать бесконечные строки кода, введите URL-адрес, и инструмент сделает всю работу.
Сайт показывает оценку, основанную на нескольких передовых методах SEO. Помимо оценки, они дают объяснения по широкому кругу вопросов.
- Тесты мета-заголовка и описания
- Результаты поиска Google
- Ключевые слова
- Тесты Robots.txt и карты сайта
SEO Site Checkup — один из лучших сайтов для улучшения результатов поиска из-за определенных действий, необходимых веб-мастеру. Каждый пункт дает конкретные результаты «Как исправить».
Каждый пункт дает конкретные результаты «Как исправить».
Служба предлагает три модели ценообразования от базовой до профессиональной, в зависимости от количества сайтов, ключевых слов и т. Д.
YSlow
YSlow рассматривается многими онлайн-экспертами как один из лучших доступных инструментов для измерения скорости. Программное обеспечение является загружаемым продуктом или его можно получить в Интернет-магазине Google в качестве расширения.
YSlow работает с несколькими основными браузерами и дает веб-мастеру оценку, рассчитанную с помощью алгоритмов Yahoo.Программа сканирует DOM (объектную модель документа), обнаруживая проблемы в скриптах, изображениях и таблицах стилей.
В настоящее время YSlow имеет тридцать четыре правила, по которым оценивается каждая страница, причем каждый элемент управления вычисляется по-разному. Программное обеспечение с открытым исходным кодом дает веб-мастерам рекомендации по каждой возникшей проблеме. Затем YSlow предлагает способы повышения производительности и, в частности, загрузки страницы.
YSlow предоставляет веб-мастерам ресурсы для сокращения времени загрузки, такие как SmushIt и JSLint.
Прочтите раздел часто задаваемых вопросов и посмотрите, как работает YSlow, и посмотрите, подходит ли платформа для вашего веб-сайта.
Dareboost
Dareboost и его родственная страница, Yellow Lab Tools, являются тестовыми и аналитическими сайтами, предлагающими проницательный аудит страниц веб-сайтов.
Используя удобную для чтения и информативную панель управления, веб-мастера могут находить узкие места в коде, приложениях и хостинге. Отличительной особенностью Dareboost является сравнение конкурентов между сайтами.
Dareboost концентрируется исключительно на интерфейсе, а разработчики сайтов стремятся найти баланс между скоростью и удобством для пользователя.Сервис предоставляет веб-мастерам три ценовых уровня: для начинающих, для бизнеса и для предприятий.
Объедините инструменты Dareboost с инструментами желтой вкладки, и вы получите впечатляющее совпадение.
Pagelocity
Pagelocity работает с 2013 года; тем не менее, он быстро завоевывает выдающуюся репутацию благодаря быстрым и точным результатам.
Даже если вы просто осмотритесь, создайте учетную запись, чтобы увидеть, что именно предлагает Pagelocity. Интерфейс прост и удобен для чтения.После ввода URL-адреса сайта Pagelocity возвращает впечатляющий набор информации вместе с общей оценкой.
Pagelocity предоставляет веб-мастеру четыре критических числа:
- Общая оценка представляет собой последовательность критических и второстепенных проблем
- SEO предоставляет важную информацию о мета-заголовках, ключевых словах и проблемах связывания
- Ресурсы предоставляют веб-мастерам решение для CSS и изображений проблемы
- Оценка кода показывает различные веб-коды и проблемы с ответами.
Установите Pagelocity как расширение Chrome, и через несколько минут веб-мастер сможет начать улучшать производительность веб-сайта.
PerfTool
PerfTool — это приложение GitHub с открытым исходным кодом, которое помогает находить и отображать узкие места в коде и других ресурсах загрузки страниц.
Пакет PerfTool использует три источника данных:
- PageSpeed Insights, повышение производительности загрузки страницы
- Devperf, исправление ошибок 404 и проблем с изображениями
- W3CJS, HTML-тест и ошибки
Инструмент собирает информацию о странице из вышеуказанных источников и отображает информацию в удобном для чтения формате.Выполните один тест в разные дни недели или месяца, а затем сравните эти данные.
PerfTool позволяет веб-мастеру объединить каждую страницу веб-сайта и провести сравнительное тестирование для оценки производительности сайта.
Заключение
Если вы веб-мастер, разработчик или ИТ-менеджер, просмотрите приведенные выше инструменты, чтобы найти тот, который вас заинтересует. Большинство платформ предлагают бесплатные пробные версии или бесплатные версии, прежде чем вам потребуется совершить коммит.
Приведенные выше инструменты для тестирования скорости веб-сайта — это 15 лучших инструментов на рынке для тестирования времени загрузки веб-сайта.
Проверка скорости страницы
Люди, которые использовали наш бесплатный тест полной страницы на tools.pingdom.com, могут узнать этот инструмент. Это наш новый улучшенный тест скорости страницы, который можно запускать автоматически каждые полчаса!
Проверка скорости страницы посетит ваш веб-сайт в браузере и загрузит каждый элемент на вашей странице, чтобы узнать, насколько быстро сайт загружается. Затем инструмент перечислит все, что загружается на вашем веб-сайте, и скорость загрузки каждого элемента.Под всем мы подразумеваем каждое изображение, скрипт, CSS, внешний элемент и, конечно же, HTML. Это дает вам представление не только о том, как быстро загружается ваша страница, но и о том, что может ее замедлять. Это позволяет вам определить любые проблемные области, которые могут быть на вашем сайте, чтобы вы могли их решить и дать своим посетителям еще лучший опыт!
Как мне это настроить?
Настроить проверку скорости страницы очень просто. Все, что вам нужно сделать, это перейти в «Мониторинг»> «Скорость страницы» в своей учетной записи, а затем нажать «Создать проверку».
Все, что вам нужно сделать, это перейти в «Мониторинг»> «Скорость страницы» в своей учетной записи, а затем нажать «Создать проверку».
В появившемся всплывающем окне вам нужно сделать только следующее:
- Введите URL вашего сайта
- Назовите проверку скорости страницы (заполнится автоматически).
- Выберите регион, по умолчанию это Восток США.
Нажмите «Подтвердить», и все готово! Осталось дождаться запуска первого теста!
Что он делает?
Сначала у вас есть сводный отчет:
А еще у нас есть видео, в котором подробно объясняется отдельный отчет. В противном случае, просто наведя курсор на различные вопросительные знаки рядом со всем в моем Pingdom, вы получите подробную информацию. Вкратце: он проверяет производительность вашего сайта и дает вам практическую информацию о том, что следует улучшить, а также исчерпывающий отчет о том, как продвигаются ваши улучшения!
В противном случае, просто наведя курсор на различные вопросительные знаки рядом со всем в моем Pingdom, вы получите подробную информацию. Вкратце: он проверяет производительность вашего сайта и дает вам практическую информацию о том, что следует улучшить, а также исчерпывающий отчет о том, как продвигаются ваши улучшения!
Для клиентов с нашим планом Standard или выше, которые перешли на упрощенное оповещение, каждый раз, когда вы запускаете проверку скорости страницы, вы можете видеть, в какой момент каждый элемент был загружен на нашем водопадном графике.Теперь вы также получите представление о том, как ваша страница загружалась во время теста. Каждый снимок экрана фиксирует элементы, присутствующие на сайте, каждые 500 мс в течение всего времени, необходимого для загрузки всей страницы.
Наша новая функция «Диафильм» поможет вам узнать, сколько времени требуется, чтобы важные элементы отобразились на вашей странице, и позволит вам лучше оптимизировать свой сайт для посетителей, убедившись, что они это сделают.
Могу ли я пройти более одной проверки скорости страницы?
Проверка скорости страницы считается «расширенной проверкой».Вы получите пул расширенных проверок, где вы можете добавить проверку скорости страницы или отслеживания транзакций. Количество расширенных проверок для каждой учетной записи составляет:
План | Количество расширенных проверок |
Бесплатно | Нет |
Стартер | 1 |
Стандартный | 3 |
Продвинутый | 5 |
Профессиональный | 25 |
Предприятие | 50 |
Enterprise Plus | 100 |
Корпоративный трафик | 50 |
Могу ли я купить дополнительные дополнительные проверки?
Да, клиенты с платным планом подписки могут приобрести дополнительные расширенные проверки в My Pingdom. Расширенные чеки продаются в количестве, кратном пяти (например, 5, 10, 15, 20 и т. Д.).
Расширенные чеки продаются в количестве, кратном пяти (например, 5, 10, 15, 20 и т. Д.).
Когда включен APM Integrated Experience, Pingdom использует общий набор функций навигации и расширенных функций с другими продуктами интегрированного взаимодействия. То, как вы перемещаетесь по продукту и получаете доступ к его функциям, может отличаться от этих инструкций. Дополнительные сведения см. В документации по APM Integrated Experience.
13 бесплатных инструментов для проверки скорости веб-сайта
Регулярное тестирование скорости вашего веб-сайта — хороший способ выявить узкие места и улучшить впечатления посетителей.
Вот список бесплатных инструментов для тестирования веб-сайтов. Существуют как простые, так и расширенные инструменты для проверки скорости страницы, поисковой оптимизации и производительности мобильного браузера. Оцените свой сайт или сайт конкурента. Получите действенные рекомендации, чтобы улучшить свои результаты. Все эти инструменты имеют бесплатные планы.
Получите действенные рекомендации, чтобы улучшить свои результаты. Все эти инструменты имеют бесплатные планы.
Бесплатные инструменты для проверки скорости веб-сайта
Pingdom. Проанализируйте скорость загрузки вашего сайта и узнайте, как сделать это быстрее. Pingdom позволяет определить, что быстро, что медленно, что слишком много, и какие рекомендации вы не соблюдаете.Посмотрите, насколько ваш веб-сайт соответствует лучшим практикам производительности из Google PageSpeed Insights. Тесты сохраняются, поэтому вы можете отслеживать свою производительность с течением времени. Все тесты проводятся с использованием реальных веб-браузеров, поэтому результаты соответствуют опыту конечного пользователя. Базовый инструмент предоставляется бесплатно. Премиум-версия стоит 14,95 долларов в месяц.
Pingdom
Местоположение страницы. Pagelocity — это веб-приложение для анализа, оптимизации и мониторинга веб-страниц. Аудит контента предлагает анализ ключевых слов, заголовков, ссылок (внутренних, внешних и nofollow), а также альтернативный текст для изображений.Поддерживайте оптимизацию своей веб-страницы, зная ее состав (сколько у нее изображений, скриптов или файлов стилей). Получите полезную информацию о вашей разметке: классы / идентификаторы, теги, Google PageSpeed и многое другое. Получите расширение Chrome, чтобы быстро анализировать онлайн-страницы.
Аудит контента предлагает анализ ключевых слов, заголовков, ссылок (внутренних, внешних и nofollow), а также альтернативный текст для изображений.Поддерживайте оптимизацию своей веб-страницы, зная ее состав (сколько у нее изображений, скриптов или файлов стилей). Получите полезную информацию о вашей разметке: классы / идентификаторы, теги, Google PageSpeed и многое другое. Получите расширение Chrome, чтобы быстро анализировать онлайн-страницы.
Нубблер. Nibbler — это бесплатный инструмент для тестирования веб-сайтов. Введите адрес любого веб-сайта, и Nibbler предоставит вам отчет, оценивающий веб-сайт от 1 до 10 в ключевых областях, включая доступность, SEO, социальные сети и технологии. Nibbler предоставляется бесплатно, но ограничено тремя отчетами. Pro версия стоит 60 долларов в месяц.
GTmetrix. GTmetrix — это инструмент, позволяющий легко определить производительность вашего веб-сайта. Узнайте скорость загрузки своего сайта и получите действенные рекомендации по устранению узких мест. Запланировать мониторинг и настроить оповещения. Тестируйте в разных регионах и анализируйте свою эффективность на мобильных устройствах. Премиум-план предлагает воспроизведение видео. Служба бесплатна для трех URL-адресов. Премиум-планы начинаются с 14 долларов.95 в месяц.
Запланировать мониторинг и настроить оповещения. Тестируйте в разных регионах и анализируйте свою эффективность на мобильных устройствах. Премиум-план предлагает воспроизведение видео. Служба бесплатна для трех URL-адресов. Премиум-планы начинаются с 14 долларов.95 в месяц.
GTmetrix
YSlow. YSlow анализирует веб-страницы и обнаруживает, почему они работают медленно, на основе 34 правил Yahoo для высокопроизводительных веб-сайтов. YSlow анализирует веб-страницы на основе 23 проверяемых правил. YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает предложения и предоставляет инструменты для анализа производительности.
PageScoring. Этот бесплатный инструмент предоставляет веб-мастерам ценную информацию о скорости загрузки их домена и веб-сайта.Этот инструмент проверит все, от скорости разрешения вашего домена до времени загрузки.
mobiReady. mobiReady — это бесплатный инструмент тестирования для мобильных веб-разработчиков, дизайнеров и маркетологов, позволяющий оценить готовность веб-сайта к мобильным устройствам с использованием передовых методов и стандартов отрасли. Тесты основаны на стандартах W3C, а также на рекомендациях Yahoo YSlow и Google PageSpeed. Получите анализ и рекомендации, чтобы определить, насколько хорошо ваш сайт работает на мобильных устройствах. Сравните свое присутствие в Интернете с конкурентами.
Тесты основаны на стандартах W3C, а также на рекомендациях Yahoo YSlow и Google PageSpeed. Получите анализ и рекомендации, чтобы определить, насколько хорошо ваш сайт работает на мобильных устройствах. Сравните свое присутствие в Интернете с конкурентами.
mobiReady
Варвы. Varvy — это набор бесплатных инструментов для тестирования SEO, скорости и мобильной функциональности веб-сайта. Запустите инструмент SEO, чтобы увидеть, насколько хорошо страница соответствует рекомендациям Google. Проверьте оптимизацию скорости вашей страницы. И проверьте веб-страницу на наличие проблем с поисковой оптимизацией для мобильных устройств. На каждой тестовой странице также есть набор справочных советов и рекомендаций по оптимизации производительности веб-страницы.
Дотком-Монитор. Тест скорости Dotcom-Monitor позволяет пользователям тестировать свои веб-сайты из 20 мест по всему миру.После завершения теста пользователи могут перейти к отчетам о производительности и анализу каскадной диаграммы. Пользователи также могут выбрать, в каком браузере они хотят протестировать: Chrome, Firefox, Internet Explorer и мобильные браузеры, включая iPhone, iPad и другие. Пробная версия бесплатна в течение 30 дней. Бизнес-план начинается от 5,99 долларов в месяц.
Пользователи также могут выбрать, в каком браузере они хотят протестировать: Chrome, Firefox, Internet Explorer и мобильные браузеры, включая iPhone, iPad и другие. Пробная версия бесплатна в течение 30 дней. Бизнес-план начинается от 5,99 долларов в месяц.
Нагрузка Ударная. Load Impact имитирует трафик в точности так, как это было бы в реальной жизни. Запускайте крупномасштабные нагрузочные тесты до 1.2 миллиона одновременных пользователей. Создавайте нагрузку из 10 разных мест одновременно и даже добавляйте другие места по запросу. Запишите сеанс HTTP и позвольте имитируемым пользователям выполнять те же действия во время теста. Настройте нагрузочные тесты на запуск среди ночи или один раз в неделю. Бесплатный план предлагает 10 тестов в месяц. Премиум-планы начинаются с 119 долларов в месяц.
Ударная нагрузка
PageSpeed Insights. Google PageSpeed Insights измеряет эффективность страницы для мобильных и настольных устройств. Он получает URL дважды: один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров. Оценка PageSpeed варьируется от 0 до 100 баллов. PageSpeed Insights постоянно совершенствуется; оценка изменится с новыми правилами или улучшенным анализом.
Он получает URL дважды: один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров. Оценка PageSpeed варьируется от 0 до 100 баллов. PageSpeed Insights постоянно совершенствуется; оценка изменится с новыми правилами или улучшенным анализом.
WebPagetest. Первоначально разработанный AOL для внутреннего использования, WebPagetest — это проект с открытым исходным кодом, который в настоящее время в основном разрабатывается и поддерживается Google. Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (Internet Explorer и Chrome) и при реальной скорости подключения к Интернету.Запускайте простые тесты или выполняйте расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. В обмен на запуск тестовой площадки партнеры получают свой логотип, связанный с местоположением, и баннер на сайте. Размещение тестовой локации открыто для всех желающих.
Восходящие тенденции. Бесплатная проверка скорости веб-сайта Uptrends позволяет пользователям тестировать веб-сайт через 35 глобальных контрольных точек. Проверьте свою веб-страницу и отобразите время разрешения, TCP-соединения, подтверждения HTTPS, отправки, ожидания и получения. Тест скорости бесплатный. Премиум-сервис начинается с 13,35 долларов в месяц за постоянный мониторинг.
Восходящие тенденции
Как использовать GTMetrix для проверки скорости веб-сайта — эффективно!
- Home /
- Performance /
- Как использовать GTMetrix для проверки скорости веб-сайта — эффективно!
- Колин Новичок
- Последнее обновление:
Скорость сайта, возможно, является одним из самых важных показателей для любого веб-сайта — для некоторых сайтов разница в одну секунду может привести к тысячам долларов упущенного (или полученного) дохода. Поэтому точное измерение скорости на объекте имеет решающее значение. К сожалению, скорость сайта не так просто измерить. В этой статье я покажу вам, как использовать один из самых популярных доступных инструментов, GTmetrix, для эффективного измерения скорости веб-сайта.
Поэтому точное измерение скорости на объекте имеет решающее значение. К сожалению, скорость сайта не так просто измерить. В этой статье я покажу вам, как использовать один из самых популярных доступных инструментов, GTmetrix, для эффективного измерения скорости веб-сайта.
Четыре важных момента испытаний скорости
Многие инструменты, включая GTmetrix, хороши, но бесполезны, если все, что вы делаете, — это разовая проверка скорости. Вместо этого вам нужно будет провести несколько тестов и поэкспериментировать с другими факторами, чтобы получить точные результаты.
Вот некоторые из важнейших факторов, которые следует учитывать…
1. Количество тестов
Чтобы получить действительно хороший исчерпывающий набор данных, вам нужно провести множество тестов скорости, желательно в разное время в течение дня. В идеале было бы запланировать ежечасный тест и оставить его включенным примерно на неделю.
Причина этого в том, что производительность вашего веб-сайта будет меняться в течение дня, в зависимости от количества посетителей или даже использования вашего сервера, если вы используете общий хост.
Приятным побочным эффектом этого теста является то, что вы увидите часы максимальной загрузки, которые потенциально могут указывать на лучшее время для публикации нового контента или таргетинга рекламы или всплывающих окон для посетителей.
Тем не менее, есть еще много чего узнать, выполнив всего пять или десять тестов в течение часа или около того. Хотя фактическая скорость загрузки, указанная в секундах, может измениться в течение дня (или даже недели), некоторые из вещей, которые GTmetrix может раскрыть — например, многие рекомендации, которые он даст о том, как ускорить работу вашего сайта, — не будут меняются со временем вообще.
2. Тестовые площадки
Близость вашего сайта к месту тестирования (или к реальному посетителю) играет большую роль в результатах ваших тестов из-за физических особенностей (мы до сих пор не придумали, как изменить скорость света!).
Из-за этого большое значение имеет место, в котором вы тестируете свой сайт.
В общем, вы хотите выбрать тестовое местоположение, которое как можно ближе к вашим целевым посетителям (которое также должно быть близко к физическому местоположению вашего хостинг-сервера).
Если ваш веб-сайт ориентирован только на одно местоположение, все, что вам действительно нужно, это результаты тестирования для этого местоположения.
Однако, если вы ориентируетесь на глобальную аудиторию, вам следует выбрать четыре или пять тестовых серверов в ключевых точках по всему миру . Если возможно, постарайтесь их разложить — например, выберите хотя бы один сервер из США, один из Европы, один из Австралии и один из Азии.
Чтобы иметь возможность выбрать место для тестирования своего сайта с помощью GTMetrix, вам необходимо зарегистрировать бесплатную учетную запись.
Если вы ориентируетесь на глобальную аудиторию и замечаете, что время загрузки страниц ниже среднего для определенных регионов, это может быть признаком того, что вам нужно начать использовать сеть доставки контента (CDN).
3. Тестовые мишени
Я часто вижу, как люди тестируют ТОЛЬКО свою домашнюю страницу. Это большая ошибка, которая может исказить гораздо больше, чем вы думаете. Во-первых, ваша домашняя страница может быть наименее ресурсоемкой страницей на вашем сайте, что делает ее, естественно, самой быстрой.
Во-первых, ваша домашняя страница может быть наименее ресурсоемкой страницей на вашем сайте, что делает ее, естественно, самой быстрой.
Кроме того, ваша домашняя страница может быть не так важна, как вы думаете.Я работал над сайтом, который органически получил 97% трафика через поисковые системы — почти все они ушли на отдельные сообщения / страницы. Так что не забудьте сосредоточиться не только на своей домашней странице!
Вкратце: скорость вашей домашней страницы важна, но она может быть вторичной по отношению ко многим другим вашим страницам, поэтому обязательно протестируйте и ряд других, таких как страницы с отдельными сообщениями, страницы магазинов и страницы продуктов, чтобы получить хорошее представление. Обоснованный набор результатов.
4. Тестовые устройства / скорость подключения
Когда большинство людей проверяют скорость своего сайта, они тестируют только работу с настольными компьютерами и игнорируют возможности мобильных устройств.
Это большая ошибка, поскольку мобильный трафик составляет более половины всего интернет-трафика.
Более того, скорость вашего сайта на мобильных устройствах может значительно отличаться от скорости загрузки настольных компьютеров. Например, большинству мобильных устройств, особенно маломощных, требуется больше времени для обработки JavaScript, чем настольным компьютерам. Итак, если у вас есть сайт с большим количеством JavaScript, время загрузки вашего мобильного устройства может быть намного медленнее, чем время загрузки вашего компьютера.
Скорость соединения — еще один важный фактор.Не все ваши посетители будут использовать сверхбыстрые проводные соединения. Например, они могут просматривать со своего телефона в сети 4G — это также приведет к более медленной загрузке страницы.
Если вы хотите получить точное представление о том, как эти посетители воспринимают ваш сайт, полезно поэкспериментировать с различными устройствами и скоростями подключения.
GTmetrix позволит вам протестировать различные скорости подключения бесплатно, но вам нужно будет заплатить за премиум-аккаунт, если вы хотите протестировать с помощью мобильного устройства.
Как использовать и понять базовый тест скорости GTmetrix
Базовое использование GTMetrix бесплатно. Хотя вы можете перейти на главную страницу и сразу же начать анализировать свой сайт, я бы рекомендовал сначала зарегистрировать бесплатную учетную запись, потому что это даст вам гораздо больше гибкости.
Когда вы используете базовый тест скорости в качестве анонимного гостя, вы вынуждены использовать следующую конфигурацию:
- Тест из Ванкувера, Канада.
- Используйте настольный браузер Chrome.
- Используйте сверхбыстрое негерметичное соединение.
Если вы ориентируетесь на канадскую аудиторию, это может быть нормально, но если нет, вам нужно протестировать в другом месте.
Когда вы регистрируете бесплатную учетную запись GTmetrix, вы открываете массу новых параметров конфигурации, которые помогут вам учесть соображения, которые мы обсуждали выше.
- Расположение — Даллас (США), Гонконг (Китай), Лондон (Великобритания), Мумбаи (Индия), Сидней (Австралия), Сан-Паулу (Бразилия), Ванкувер (Канада).
- Тестовые устройства — Chrome (Desktop) и Firefox (Desktop) бесплатно. При использовании платного плана вы также можете протестировать Chrome на устройстве Galaxy Nexus Android.
- Скорость соединения — разные варианты от широкополосного до 56k (dial-up — , помните те времена? ).
Бесплатная учетная запись также дает вам доступ к большему количеству инструментов анализа — подробнее о них позже.
Создав бесплатную учетную запись, вы можете:
- Введите URL вашего сайта в поле.
- Нажмите аккордеон «Параметры анализа» , чтобы развернуть дополнительные параметры.
Чтобы получить точное представление о времени загрузки вашего сайта, вы должны выбрать как минимум два варианта:
- Выберите местоположение, ближайшее к вашей целевой аудитории, используя тестовый URL в раскрывающемся списке .

- Выберите Широкополосный (быстрый) в раскрывающемся списке подключения. При этом будет использоваться скорость соединения, примерно равная средней для США в целом — вы можете выбрать другую скорость, если она соответствует вашим потребностям.
После того, как вы запустите свой тест, GTmetrix покажет вам итоговое окно, которое выглядит следующим образом:
В итоговом блоке содержится пять единиц информации:
- Время полной загрузки — сколько времени требуется вашему сайту для полной загрузки (это наиболее важное число).
- Общий размер страницы — насколько велик ваш сайт. Чем меньше, тем лучше.
- Запросы — сколько HTTP-запросов требуется вашему сайту.Меньше — лучше.
- PageSpeed Score — быстрое приближение того, насколько оптимизирован ваш интерфейсный сайт на основе Google PageSpeed.
- Оценка YSlow — быстрое приближение того, насколько оптимизирован ваш интерфейсный сайт, на основе другого набора показателей от YSlow.

Не переживайте по поводу оценок PageSpeed и YSlow! Эти оценки могут быть полезным ориентиром, но единственное, что действительно имеет значение, — это время загрузки вашей страницы.
Как использовать параметры расширенного анализа
Снимок экрана выше дает вам хороший пример текущих показателей вашего сайта, но, если вы хотите улучшить свой сайт, GTmetrix также включает в себя расширенные инструменты анализа, которые помогут вам изучить эффективность вашего сайта.Он делит их на шесть вкладок под полем сводки:
- PageSpeed — отмечает, что ваш сайт соответствует 23 рекомендациям от Google PageSpeed.
- YSlow — отмечает, что ваш сайт соответствует 19 рекомендациям от YSlow.
- Waterfall — помогает увидеть, как каждый отдельный HTTP-запрос загружается на ваш сайт.
- Тайминги — необходим бесплатный аккаунт; позволяет увидеть различные временные метрики для времени загрузки ( мы объясним это ниже ).

- Видео — требуется бесплатный аккаунт; позволяет снимать видео о том, как заметно загружается ваш сайт.
- История — позволяет отслеживать эффективность вашего сайта с течением времени.
PageSpeed и YSlow
PageSpeed и YSlow предлагают две немного разные методологии оценки того, как структура и механизмы веб-сайта влияют на его скорость. В их результатах содержатся собственные рекомендации по ускорению работы, такие как кэширование, добавление заголовков с истекающим сроком действия, минимизация ресурсов, включение сжатия gzip и тому подобное.
Ваши общие оценки PageSpeed и YSlow основаны на средневзвешенном значении оценок, полученных вами за отдельные рекомендации. Некоторые из предложений более важны, чем другие, что вы можете увидеть в столбце Priority .
Чтобы узнать больше о том, что означает каждая рекомендация и как она применима к вашему сайту, вы можете щелкнуть стрелку, чтобы развернуть каждый раздел.
Еще раз: Не гоняйтесь за процентами . Они могут вводить в заблуждение и не обязательно учитывать абсолютно все, что важно, например, общий размер страницы в мегабайтах (на который, кстати, часто сильно влияют плохо оптимизированные изображения).
Вместо этого подчеркивает фактическую скорость загрузки страницы, выраженную в секундах. — стремление сократить количество секунд это должно быть настоящей целью!
Вы можете на 100% иметь сайт с быстрой загрузкой, не набирая наивысших баллов и это совершенно нормально .
Водопад
«Водопад» — один из самых полезных инструментов для определения узких мест в скорости вашего сайта. Это дает вам представление о каждом HTTP-запросе на вашем сайте и о том, где и как быстро он загружается.
Не вдаваясь в подробности, каждый ресурс на вашем сайте представляет собой отдельный HTTP-запрос. Активом может быть файл изображения, таблица стилей CSS, скрипт и т. Д.
Д.
Если в поле сводки теста указано, что у вашего сайта 26 запросов, это означает, что ему необходимо загрузить 26 различных ресурсов. Это также означает, что у вас будет 26 различных записей в каскадном анализе.
Каждый актив на вашем сайте необходимо найти, передать и отобразить. Каждая полоса в водопаде показывает все шаги, необходимые для каждого актива, и сколько времени они заняли.
Шаги, которые может пройти каждый актив, следующие с небольшими пояснениями:
- Поиск DNS : время разрешить DNS
- Подключение : время, затраченное на создание подключения
- Блокировка : время ожидания соединения в очереди браузера
- Отправка : время, затраченное на отправку запроса
- Ожидание : время ожидания ответа (время до первого байта)
- Получение : время, затраченное на загрузку содержимого
Основываясь на этой информации, вы можете сделать некоторые предположения о том, что происходит с вашим веб-сайтом.
Прежде всего, взгляните на эту маленькую вертикальную синюю линию в водопаде наверху ( на правой стороне ). Он представляет собой точку, в которой была загружена модель DOM. Красная линия представляет время загрузки страницы.
Время до первого байта (TTFB) также считается важным показателем скорости вашего сервера и отображается в виде информации об ожидании в водопаде. Если вы постоянно наблюдаете высокий TTFB (даже после прохождения и улучшения основных рекомендаций по повышению скорости сайта), возможно, именно ваш хост-сервер вас подводит!
Каскадный анализ — одна из самых технических частей GTmetrix, но также одна из самых полезных.Если вы все еще не знаете, как использовать его эффективно, GTmetrix предлагает подробное руководство о том, как читать и анализировать каждую часть водопада.
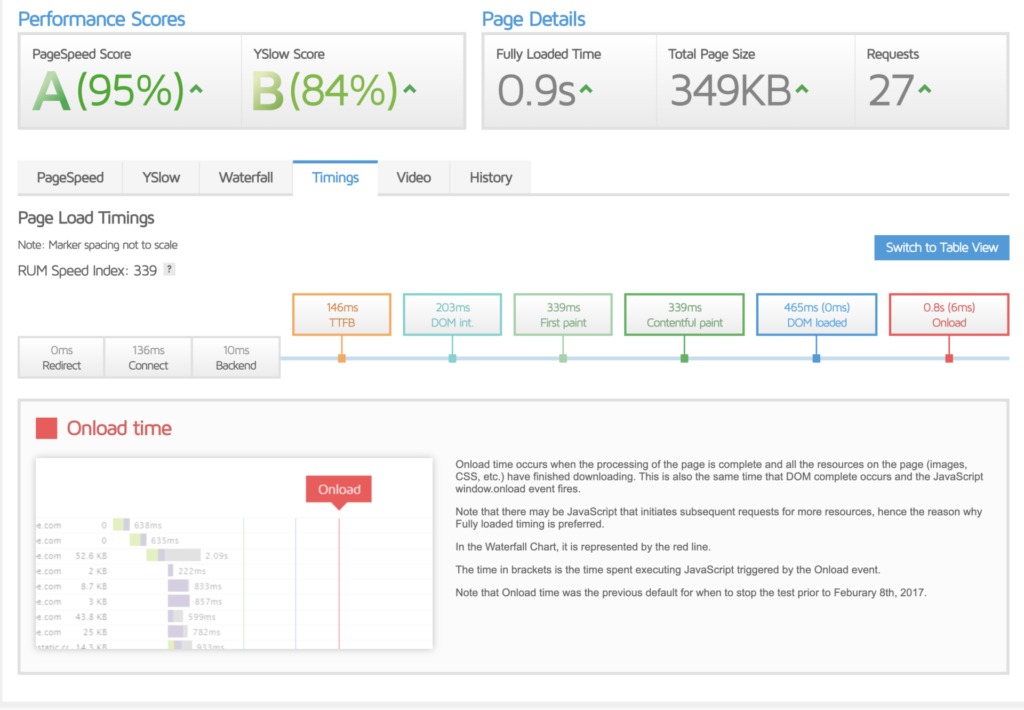
Сроки
Вкладка Timings дает представление о конкретных этапах загрузки страницы.
Видите ли, когда большинство людей думают о «времени загрузки страницы», они думают о единственной метрике. Но на самом деле существуют разные определения того, когда страницу можно считать «загруженной».
Но на самом деле существуют разные определения того, когда страницу можно считать «загруженной».
Например, загружается ли страница, когда весь верхний контент виден посетителям-людям? Или он загружается только после завершения загрузки всех внутренних скриптов, даже если ваши посетители-люди не будут взаимодействовать с этими скриптами ( e.грамм. скрипты отслеживания )?
Когда дело доходит до опыта реальных посетителей вашего сайта, это важные различия. Большинство людей заботится только о том, сколько времени им понадобится, чтобы начать видеть видимый контент на странице — их не обязательно заботит весь этот фон. Вашему сайту может потребоваться некоторое время для «полной загрузки», но если вы можете быстро загрузить видимый контент, ваши посетители все равно будут думать о вашем сайте как о быстрой загрузке.
Вот почему в своем новом проекте Core Web Vitals (, который будет фактором ранжирования SEO, начиная с 2021 года ) Google выдвигает метрику под названием «Самая большая содержательная краска» вместо «время загрузки страницы».
Вкладка Timings поможет вам изучить все эти различные показатели. Вы увидите следующие показатели:
- Время до первого байта (TTFB)
- Первая краска
- Первая насыщенная краска
- DOM интерактивный
- DOM загружен
- Под нагрузкой
Еще одна приятная особенность этой вкладки заключается в том, что она также дает вам подробные объяснения для каждой метрики, когда вы наводите указатель мыши на рассматриваемую метрику:
Примечание: этот отчет доступен только при регистрации бесплатной учетной записи GTmetrix .
Видео
Вкладка Video — еще один полезный инструмент, который поможет вам оценить, как ваш сайт загружается для людей. Как и вкладка Timings , она может помочь вам выйти за пределы верхней строчки и обнаружить некоторые из следующего:
- Когда контент виден?
- Есть ли вспышки нестилизованного содержимого? Например, иногда для загрузки настраиваемого шрифта требуется некоторое время, поэтому ваш текст будет «прыгать» при смене системного шрифта на настраиваемый.

- Существуют ли какие-либо большие «сдвиги» контента? Иногда контент «прыгает» или «смещается» по мере загрузки дополнительных ресурсов. Вы, вероятно, сталкивались с этим на содержательных сайтах, где текст «спрыгивает» при загрузке объявления.
Последний пункт — еще одна часть Core Web Vitals от Google — он называется «Cumulative Layout Shift (CLS)».
Вкладка Видео позволяет просматривать запись экрана загрузки вашего сайта с двумя улучшениями:
- Вы можете замедлить запись до 1/4 скорости, что поможет вам легче увидеть любые сдвиги или вспышки нестилизованного содержимого.
- Вы можете перейти к основным временным вехам, таким как First Contentful Paint.
Например, вот как выглядит точный момент First Contentful Paint на WordPress.org:
Интересно, правда?
Поскольку Google уделяет больше внимания этим типам показателей загрузки «пользовательского опыта», рекомендуется воспользоваться этой функцией, чтобы выявлять проблемы.
Чтобы снять видео, вам нужно сделать две вещи:
- Зарегистрируйтесь, чтобы получить бесплатную учетную запись GTmetrix.
- Включите настройку Create Video при запуске теста.
История
Вкладка History позволяет просматривать результаты нескольких тестов на одной странице в виде простого для понимания графика. Это полезно для того, чтобы увидеть, как время загрузки вашей страницы меняется с течением времени.
Вы также можете добавлять заметки, что является еще одним полезным инструментом. Например, если вы переключились на новый хост или плагин кеширования, вы можете добавить примечание в GTmetrix, чтобы увидеть, как это изменение повлияло на время загрузки.
Как настроить автоматический мониторинг и оповещения с помощью GTmetrix
Еще одна полезная функция, которую вы получаете с вашей учетной записью GTmetrix, — это возможность настроить автоматический мониторинг производительности. Вы можете использовать мониторинг с бесплатной учетной записью, но он сильно ограничен, и вы можете настроить автоматические тесты только с сервера в Ванкувере, Канада — вы не можете выбрать другие тестовые местоположения.
Вы можете использовать мониторинг с бесплатной учетной записью, но он сильно ограничен, и вы можете настроить автоматические тесты только с сервера в Ванкувере, Канада — вы не можете выбрать другие тестовые местоположения.
Вы можете выбрать одну из следующих частот для трех URL:
Чтобы включить мониторинг, нажмите кнопку «Монитор » в верхней части страницы результатов теста, чтобы открыть выдвижной экран для настройки мониторинга вашего сайта:
GTmetrix отправит вам дайджест результатов по электронной почте, и вы также сможете просмотреть их на вкладке История .
Если вы платите за GTmetrix Pro, вы разблокируете возможность мониторинга из разных точек тестирования, а также ежечасный мониторинг тестов и возможность мониторинга дополнительных веб-сайтов.
После того, как вы включите мониторинг, вы также сможете настроить персонализированные оповещения — например, вы можете получать оповещение, если время загрузки вашей страницы превышает определенное значение, если ваш TTFB увеличивается, и множество других условий.
Вы можете настроить их, нажав кнопку Настроить предупреждения в интерфейсе результатов теста:
Причины рассмотреть платные планы GTmetrix
До сих пор все, что вы видели, доступно в бесплатной версии GTmetrix (, хотя вам нужно будет зарегистрировать бесплатную учетную запись ).
ОднакоGTmetrix также предлагает премиум-план. Итак, каковы некоторые из причин, чтобы перейти на Pro?
Вы уже видели один — больше возможностей для автоматического мониторинга.
Еще одна полезная функция — Developer Toolkit, которая дает вам доступ к ряду новых функций:
- Время тестовой загрузки на физическом мобильном устройстве — Galaxy Nexus с Android.
- Имитация других мобильных устройств, таких как iPhone, iPad и т. Д. Примечание. Эта функция представляет собой всего лишь симуляцию, она не позволяет проверить реальную производительность оборудования, как тест Android.
- Выберите другое разрешение экрана или пользовательские агенты.

- Сохранить тестовые конфигурации как предварительные настройки.
Если вы работаете с клиентами, вы также получаете функцию, которая позволяет создавать отчеты в формате PDF с белой этикеткой, что дает вам простой способ предоставить клиентам фирменный продукт.
GTmetrix Pro начинается с 14,95 долларов в месяц, а цены будут расти в зависимости от вашего использования.
Советы по скорости для пользователей WordPress
Если вы используете WordPress, существует множество стратегий, которые вы можете реализовать, чтобы увеличить свои результаты в GTmetrix и, что более важно, сократить время загрузки страницы.
Вот некоторые исправления, которые вы можете реализовать:
- Убедитесь, что любой веб-хостинг, который вы используете, использует серверы, оптимизированные специально для WordPress, и, если вы все еще используете общий, не оптимизированный для WordPress общий хостинг, переключитесь на что-то гораздо более быстрое, например, на веб-хостинг.
 план от WP Engine, Маховика или Кинста.
план от WP Engine, Маховика или Кинста. - Если вы еще этого не сделали, начните использовать плагин кэширования страниц, например W3 Total Cache, WP Super Cache или WP Rocket. Прочтите наше сравнение этих трех плагинов, чтобы выбрать лучший вариант для ваших нужд.
- Найдите время, чтобы просмотреть изображения вашего сайта и убедиться, что все они максимально оптимизированы (либо повторно оптимизируйте их в программе, такой как Photoshop, либо рассмотрите возможность использования специальной службы / плагина, такой как WP Smush, ShortPixel или Представьте себе).
- Убедитесь, что на вашем сайте нет JavaScript, блокирующего отображение. Бесплатные плагины, такие как Async JavaScript и Autoptimize, могут помочь вам оптимизировать JavaScript вашего сайта ( оба от одного разработчика и хорошо сочетаются между собой вместе ).
- Каким бы болезненным это ни было, удалите все ненужные профили социальных сетей из загрузки на вашей странице (например, Facebook, Twitter и LinkedIn — все это может буквально добавить секунды к времени загрузки вашей страницы).

- Включите сжатие gzip, минимизируйте все сценарии и используйте кеширование браузера везде, где это возможно.
- Возможно, самое важное — удалите все ненужные плагины, которые могут загружать всевозможные файлы CSS и JavaScript на ваших страницах. Хотя технически нет ограничений на количество подключаемых модулей, которые вы можете установить на веб-сайт на базе WordPress, есть очень общее практическое правило: чем больше подключаемых модулей, тем медленнее сайт!
Есть ли другие суперэффективные быстрые исправления? Не стесняйтесь оставлять их в комментариях ниже! 😉
Для более глубокого подхода к оптимизации скорости WordPress ознакомьтесь с двумя подробными руководствами:
Заключение
Если вам нужен быстрый веб-сайт, вам понадобится комплексный инструмент для его тестирования в ряде обстоятельств.GTmetrix позволяет вам делать именно это. Настроив автоматический мониторинг и тестирование из разных мест, вы получите полное представление о том, как работает ваш сайт.
При правильном использовании в борьбе с низкой скоростью сайта GTMetrix также предоставляет вам более чем достаточно информации, чтобы дать отпор, анализируя производительность вашего сайта и внося улучшения.
Просто не забывайте тестировать не только свою домашнюю страницу, тестировать каждую страницу более одного раза и из разных мест, и сосредотачиваться на фактическом сокращении времени загрузки, а не на максимальном увеличении процентных оценок PageSpeed и YSlow!
Знаете какие-нибудь другие / лучшие способы измерения скорости веб-сайта? Мысли?
Колин Ньюкомер — писатель-фрилансер и много лет занимается интернет-маркетингом.Он специализируется на цифровом маркетинге и WordPress. Он живет опасной жизнью, путешествуя на скутере по хаосу Ханоя.Инструменты для ускорения 10 страниц, чтобы узнать, насколько быстро загружаются ваши целевые страницы
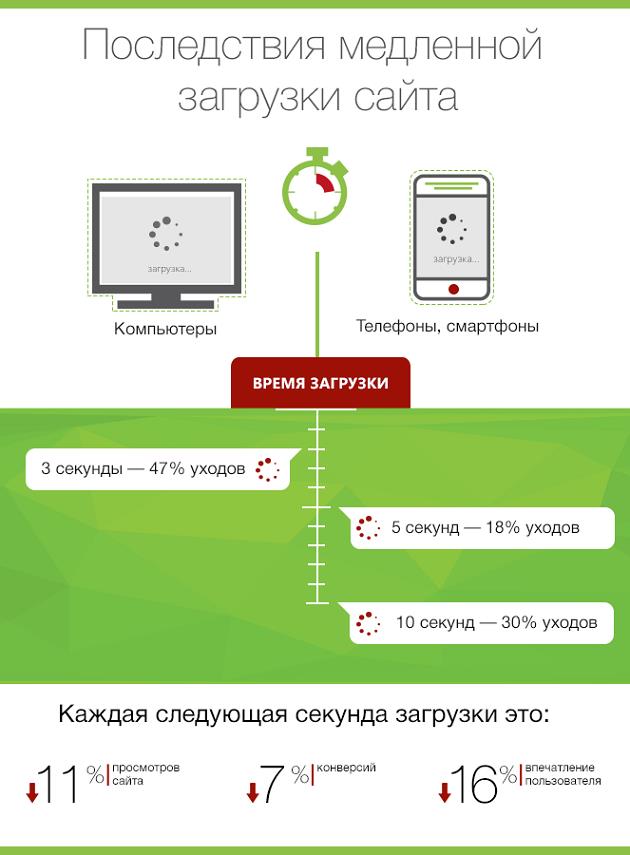
Большинство сайтов теряют половину своих посетителей во время загрузки страницы. Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страницы сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика составляет от 60 до 90%.
Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страницы сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика составляет от 60 до 90%.
Мобильные страницы в равной степени подвержены влиянию медленных страниц. Исследование Google и SOASTA, проведенное в 2016 году, показало, что среднее время загрузки мобильного веб-сайта для сеансов с ошибками было примерно на 2,5 секунды медленнее, чем для сеансов без сбоев.
Более быстрая загрузка веб-сайтов обычно приводит к более низким показателям отказов в дополнение к более высокому рейтингу SEO, более длительным посещениям сайта, большему вовлечению и более высокому коэффициенту конверсии. При такой сильной корреляции между временем загрузки и показателем отказов маркетологи должны использовать преимущества инструментов скорости страницы для достижения максимальных результатов.
Прежде чем анализировать наиболее надежные инструменты для тестирования скорости страницы, давайте рассмотрим наиболее распространенные факторы и элементы страницы, которые на нее влияют.
Как повлияет на скорость страницы?
Когда делается запрос страницы, как интерфейсные, так и серверные компоненты должны выполнить свои отдельные операции. Таким образом, даже после того, как вы оптимизировали свой интерфейс, вы можете еще больше ускорить время загрузки, оптимизировав серверную часть (то, как страница создается вашим сервером):
Поскольку обе стороны являются последовательными, их совокупное время считается общим временем загрузки страницы.
Некоторые из наиболее распространенных факторов, замедляющих скорость страницы где-то на изображении выше, включают:
- Большие изображения и текстовая графика
- Видео
- Длина страницы
- Скрипты, шрифты и плагины (HTML, JavaScript, CSS)
- Ненужные редиректы
- География (страна, город, организация, провайдер, скорость сети)
- Пропускная способность
Следующие инструменты помогают проверить множество этих проблем, давая вам лучшее представление о скорости вашего веб-сайта.
10 самых надежных инструментов для ускорения загрузки страниц
Примечание. Каждый из этих инструментов предлагает свои уникальные функции, отчеты и способы анализа результатов, что означает, что вы можете получать разные результаты времени загрузки страницы. Географическое расстояние между местом проведения тестирования и сервером, на котором размещен ваш веб-сайт, также играет роль. Кроме того, запуск инструмента в первый раз может быть медленнее, поэтому лучше выполнить тесты несколько раз и получить среднее значение результатов.
1.GTmetrix
GTmetrix анализирует ваш сайт, используя комбинацию из 27 рекомендаций по скорости страницы (тест скорости Google) и 19 рекомендаций YSlow (тест скорости Yahoo). В верхней части отчета представлены оценки производительности от A до F, а также сведения о странице, включая время загрузки, размер страницы и количество запросов.
Время загрузки по умолчанию указано как «время полной загрузки» (время с момента, когда посетитель изначально перешел на страницу, до 2 секунд после отсутствия сетевой активности). «Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и сценарии, завершили загрузку). Остальная часть отчета разделена на шесть различных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
«Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и сценарии, завершили загрузку). Остальная часть отчета разделена на шесть различных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
GTmetrix позволяет тестировать и сравнивать производительность веб-сайта с различными типами подключения, чтобы увидеть, как это влияет на скорость загрузки вашей страницы. Он предлагает функцию регулирования соединения для имитации возможных типов интернет-соединений, которые могут использовать посетители вашего сайта: кабельное, DSL, мобильное соединение 3G, мобильное соединение 2G и коммутируемое соединение 56K.Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Этот инструмент имеет 7 тестовых локаций, но предоставляет в общей сложности 28 выделенных тестовых серверов: 11 в Ванкувере, Канада; 5 в Далласе, США; 7 в Лондоне, Великобритания; 2 в Сан-Паулу, Бразилия; 1 в Сиднее, Австралия; 1 в Мумбаи, Индия; и 1 в Гонконге, Китай.
GTmetrix поддерживает HTTP / 2, который загружает веб-страницы быстрее, чем HTTP / 1.1, пытаясь устранить многие недостатки и ограничения HTTP / 1.1. Преимущества HTTP / 2 включают:
- Мультиплексирование и параллелизм (несколько запросов могут быть отправлены в быстрой последовательности по одному и тому же TCP-соединению)
- Зависимости потоков
- Сжатие заголовка
- Подтверждение сервера
Кроме того, GTmetrix — один из немногих инструментов для повышения скорости загрузки страниц, который также предлагает тестирование производительности мобильных устройств.Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактических загрузок страниц на этих устройствах.
2. Pingdom
Pingdom позволяет тестировать скорость вашего веб-сайта из 3 основных мест:
- Даллас, Техас
- Мельбурн, Австралия
- Сан-Хосе, Калифорния
Он обеспечивает оценку производительности на основе рекомендаций Google PageSpeed для бесплатной версии и рекомендаций YSlow для платной версии. Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется по сравнению с другими сайтами. Дополнительные сведения включают разбивку размера страницы по типу контента, размер страницы по домену, запросы по типу контента и по домену.
Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется по сравнению с другими сайтами. Дополнительные сведения включают разбивку размера страницы по типу контента, размер страницы по домену, запросы по типу контента и по домену.
Одним из основных преимуществ теста скорости Pingdom является то, что пользователям предоставляется информация о производительности с указанием того, где можно сделать улучшения. Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (а не время полной загрузки), не предлагает регулирование соединения и не поддерживает HTTP / 2.
3. Google PageSpeed Insights
PageSpeed Insights — это тест скорости Google, который дает рекомендации по улучшению и оценивает вашу страницу от 0 до 100 баллов на основе двух параметров:
- Время до загрузки верхней части страницы (общее время, в течение которого страница отображает контент в верхней части страницы после того, как пользователь запрашивает новую страницу)
- Время полной загрузки страницы (время, необходимое браузеру для полной визуализации страницы после того, как пользователь запросит ее)
Чем выше ваша оценка, тем более оптимизирован ваш сайт, и все, что выше 85, означает, что ваша страница работает хорошо.
PageSpeed Insights предоставляет отчеты как для настольной, так и для мобильной версии вашей страницы. Он получает URL дважды — один раз с помощью мобильного пользовательского агента и один раз с помощью настольного пользовательского агента. Мобильный отчет включает дополнительную категорию под названием «Пользовательский интерфейс», которая включает конфигурацию вашего окна просмотра, размер целевых элементов касания (кнопки и ссылки) и размеры шрифта.
Команда PageSpeed Insights также недавно запустила новый инструмент скорости страницы «Думай вместе с Google», который находится следующим в списке.
4. Think with Google: Test My Site
Разница в том, что он тестирует только скорость мобильной страницы.
Вверху страницы результатов указано время загрузки и предполагаемая потеря посетителей (представляющая процент посетителей, потерянных с вашей страницы из-за времени загрузки):
«Время загрузки» — это индекс скорости (не время полной загрузки), измеряющий, сколько времени требуется для отображения видимого содержимого страницы в Chrome на устройстве Moto G4 в сети 3G.
Средняя часть результатов представляет собой отраслевое сравнение, рассчитанное на основе внутреннего исследования Google более 5 миллионов веб-страниц:
Наконец, инструмент Test My Site показывает, сколько времени можно сэкономить, внеся несколько исправлений на вашу страницу, вместе с подробным отчетом об исправлениях, рекомендованных PageSpeed Insights:
5.Google Speed Scorecard
Speed Scorecard включает в свою базу данных тысячи сайтов из 12 разных стран и позволяет сравнивать до 10 доменов, чтобы увидеть, как выглядит ваш мобильный сайт. Вы также можете сравнить скорость загрузки своей страницы при подключении как 3G, так и 4G.
Поскольку мы обсуждали, как низкая скорость загрузки страницы может повлиять на показатель отказов и коэффициент конверсии, как насчет дохода? Чтобы дать вам представление, Google также включил Калькулятор воздействия для оценки суммы потенциального дохода, которую бренды могут потерять из-за медленной загрузки страниц:
Чтобы увидеть свои предполагаемые потери, заполните поля калькулятора: домен, текущая скорость, среднее количество посетителей в месяц, средняя стоимость заказа и коэффициент конверсии (многие из них можно найти на панели инструментов Google Analytics).
6. KeyCDN
KeyCDN — еще один инструмент для ускорения загрузки страниц, который хорошо работает на мобильных устройствах. KeyCDN предлагает на выбор 16 тестовых мест по всему миру с возможностью сделать результаты тестов приватными или поделиться ими с другими.
Результаты включают разбивку по водопаду с предварительным просмотром веб-сайта внизу. В результатах вы можете увидеть, сколько HTTP-запросов было выполнено, полный размер запрошенной страницы и время загрузки.
7. WebPagetest
WebPagetest включает более 40 различных тестовых локаций на выбор и более 25 браузеров, включая 14 мобильных устройств.Доступно так много тестовых местоположений, потому что любой может разместить тестовое местоположение для WebPagetest, если они соответствуют минимальным системным требованиям.
Тесты могут быть запущены с функцией дросселирования соединения для имитации потенциальных интернет-соединений, которые могут использовать посетители сайта: кабельное, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, Native Подключение и настраиваемые скорости.
Он предлагает уникальный подход к тестированию, запускающий «первый просмотр» и «повторный просмотр». Он также предоставляет более продвинутые функции, такие как захват видео, многоэтапные транзакции, блокировка контента, отключение JavaScript, игнорирование сертификатов SSL и подмена строк пользовательского агента.
Когда WebPagetest предоставляет свои результаты, он присваивает вашему сайту буквенную оценку от A до F на основе времени полной загрузки по умолчанию, с необязательным временем загрузки. Другие параметры оценки включают FTTB, сжатие, кеширование, эффективное использование CDN и многое другое. Отчет разделен на шесть разделов — сводка, подробные сведения, обзор производительности, разбивка содержимого и снимки экрана — с обширной диагностической информацией с диаграммами водопада, проверками оптимизации скорости страницы и предложениями по улучшению.
И последнее замечание: HTTP / 2 поддерживается WebPagetest.
8. Дотком-Монитор
Dotcom-Monitor предлагает 20 различных точек тестирования по всему миру и семь браузеров, включая мобильные и облачные. Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Отчеты разделены на пять разделов — сводка, производительность, каскадная разбивка, хост и ошибки, в которых вы можете найти:
- Сводка по местонахождению
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных / недостающих элементов
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Полная диаграмма водопада
- Разбивка по элементу хоста (включая DNS, соединение, SSL, запрос, первый пакет и загрузку)
- Проверка и диагностика ошибок
9.Местоположение страницы
Инструмент Pagelocity доступен и работает как на настольных, так и на мобильных устройствах. Он присваивает пользователям общую оценку из 100 на основе таких компонентов, как статус контента, структура страницы и код. В отчет включено:
В отчет включено:
- Сводка содержания: Ценная информация о текстовом содержании вашей страницы (ключевые слова, ссылки заголовков, альтернативный текст для изображений и т. Д.)
- Распределение ресурсов: Информация о структуре вашей страницы — сколько изображений, скриптов или файлов стилей на ней, а также о содержимом, блокирующем рендеринг, и о том, как эти факторы могут влиять на время загрузки вашей страницы
- Советы и идеи по коду: Предложения по обновлению кода, чтобы сделать его более удобным в обслуживании и расширяемым, с полезными данными о вашей разметке (классы / идентификаторы, теги, Google PageSpeed, время до первого байта и т. Д.)
Уникальная особенность Pagelocity — это конкурентный анализ с параллельными показателями, которые он предоставляет, показывая ваши преимущества перед конкурентами и любые слабые места, которые у них могут появиться.
10. YSlow
YSlow — это проект с открытым исходным кодом, который анализирует веб-страницы на основе 23 из 34 правил Yahoo! Для высокопроизводительных веб-сайтов. Для получения результатов тестирования производительности необходимо выполнить три шага:
Для получения результатов тестирования производительности необходимо выполнить три шага:
- Сканирует DOM в поисках всех компонентов (изображений, скриптов и т. Д.).)
- Получает информацию о размере каждого компонента (gzip, заголовки с истекающим сроком действия и т. Д.).
- Использует данные для создания оценки для каждого правила, давая вам общую оценку
YSlow также предлагает обзор страницы со статистикой, предложениями по улучшению и инструментами для анализа производительности (включая Smush.it и JSLint).
Чтобы запустить инструмент скорости страницы YSlow, вы можете использовать расширение YSlow chrome или получить результаты YSlow из GTMetrix.
Важно отметить, что оценки, идеи и отзывы, которые предоставляет каждый из этих инструментов, являются рекомендациями, а не жесткими правилами или требованиями, которые необходимо соблюдать.Кроме того, имейте в виду, что вы, возможно, уже делаете то, что предлагает отчет, и, возможно, инструмент этого не уловил.
Если вы все же решите, что вам нужно внести изменения, чтобы ваши веб-страницы загружались быстрее и обеспечивали лучший пользовательский интерфейс, есть несколько распространенных способов.
Как бренды могут ускорить свои веб-страницы?
Приведенные выше инструменты очень полезны для проверки основных проблем страницы, которые можно легко исправить. Итак, давайте займемся некоторыми из этих исправлений.
Оптимизировать изображения
Убедитесь, что изображения не больше, чем они должны быть, что они имеют правильный формат файла и сжаты для Интернета.25% страниц могут сэкономить более 250 КБ за счет сжатия изображений и текста, а 10% могут сэкономить более 1 МБ. Что касается видео, либо оставьте его, либо разместите файл на другой платформе (например, YouTube или Vimeo), а не на своих серверах.
Загрузить асинхронно
Выбор асинхронной загрузки позволяет элементам загружаться одновременно, а не последовательно, чтобы предотвратить задержку скорости загрузки страницы.
Минимизировать CSS, JavaScript и HTML
Оптимизируйте свой код, удалив пробелы, запятые и другие ненужные символы, удалив комментарии к коду и минимизируя форматирование.
Уменьшить перенаправления
Уменьшение количества перенаправлений имеет большое значение, потому что каждый раз, когда страница перенаправляется на другую страницу, посетитель должен еще дольше ждать завершения цикла HTTP-запроса-ответа.
Кэшировать страницы
Кеширование браузера означает, что браузеру не нужно перезагружать всю страницу, когда кто-то повторно посещает ваш сайт. Кэшируя такую информацию, как таблицы стилей, изображения и файлы JavaScript, вы уменьшаете количество запросов к вашему серверу, значительно ускоряя время загрузки страницы.
Увеличить время отклика сервера
На время отклика сервера влияет множество факторов: объем трафика, ресурсы, которые использует каждая страница, программное обеспечение, используемое сервером, и решение для хостинга. Чтобы сократить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка необходимой памяти.
Чтобы сократить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка необходимой памяти.
Выберите инструмент скорости страницы, который соответствует вашим потребностям
Решение, какой инструмент использовать, в конечном итоге сводится к метрикам, которые вы хотите отслеживать и измерять для своего сайта.Несмотря на различия в функциональности, каждый из них имеет большое значение для определения областей, в которых ваш сайт может работать медленно, и предоставления аналитических сведений и рекомендаций по его ускорению.
При разработке быстро загружаемых целевых страниц после клика ничто не может сравниться с AMP. Благодаря уникальной структуре и минимальному количеству HTML целевые страницы AMP после клика могут загружаться мгновенно, что обеспечивает удобство работы пользователей. Узнайте, как конструктор Instapage AMP позволяет специалистам по цифровому маркетингу быстро и легко создавать и публиковать файлы с быстрой загрузкой, запросив демонстрацию прямо сегодня.
Как правильно запустить тест скорости веб-сайта
Цель каждого владельца интернет-магазина — привлечь на свой сайт трафик, который в конечном итоге приведет к конверсиям.
Но не каждый пользователь, зашедший на ваш сайт, превратится в клиента. Фактически, не каждый пользователь даже будет взаимодействовать с контентом на вашем сайте.
Основная причина разочарования посетителей сайта — это сайт, который загружается слишком долго. Среднее время загрузки веб-страницы составляет 3,21 секунды. Хотя это может показаться вам быстрым, возможно, этого недостаточно.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатноПочему важна скорость
Высокая скорость сайта хороша для пользовательского опыта и для SEO.
В среднем человек уделяет внимание всего 8 секундам — по сравнению с 12 секундами в 2000 году. Если ваш веб-сайт загружается слишком долго, вы рискуете потерять внимание, которого вы требовали достаточно, чтобы убедить их посетить ваш сайт.Длительное время загрузки страницы может увеличить показатель отказов — скорость, с которой пользователи покидают ваш сайт, прежде чем переходят на другую страницу вашего сайта.
Если ваш веб-сайт загружается слишком долго, вы рискуете потерять внимание, которого вы требовали достаточно, чтобы убедить их посетить ваш сайт.Длительное время загрузки страницы может увеличить показатель отказов — скорость, с которой пользователи покидают ваш сайт, прежде чем переходят на другую страницу вашего сайта.
Не говоря уже о том, что Google учитывает анализ скорости страницы как один из факторов ранжирования. Чем быстрее сайт, тем больше у вас шансов попасть на столь желанную первую страницу. Кроме того, пользовательский опыт сам по себе является фактором ранжирования — меньшее количество отказов приведет к более благоприятным впечатлениям в поисковых системах.
Увеличение скорости страницы также влияет на коэффициент конверсии.Одно тематическое исследование показало, что сокращение времени загрузки всего на одну секунду привело к увеличению конверсии на 27 процентов.
Как проверить скорость веб-сайта
Начало работы
Перед тем, как запускать какие-либо тесты или диагностику скорости загрузки веб-сайта, проверьте, есть ли на вашем сайте следующие конфигурации:
- Кэширование
- Сеть доставки контента (CDN)
Начнем с кеширования. Когда пользователь посещает ваш веб-сайт, его устройство подключается к сети, которая обменивается данными с сервером вашего сайта.Он сообщает серверу, какую информацию запрашивает устройство, и затем сервер отображает запрошенную информацию (страница на вашем веб-сайте). Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Когда пользователь посещает ваш веб-сайт, его устройство подключается к сети, которая обменивается данными с сервером вашего сайта.Он сообщает серверу, какую информацию запрашивает устройство, и затем сервер отображает запрошенную информацию (страница на вашем веб-сайте). Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Это большой объем информации, который нужно собрать, упаковать и отправить.
Когда у вас включено кеширование, ваш сервер может распознавать похожие запросы от разных пользователей. Допустим, кто-то другой отправляет аналогичный запрос вскоре после указанного выше.Ваш сервер может распознать, что они похожи, и отправить тот же пакет информации, что и предыдущему пользователю. Это сокращает время загрузки, поскольку серверу не нужно выполнять весь процесс каждый раз, когда он получает запрос.
Теперь поговорим о CDN. Это что-то вроде хранилища контента, которое внешние серверы могут использовать для доступа к вашему сайту. Серверы расположены по всему миру, и когда вы обслуживаете международную клиентскую базу, вы хотите, чтобы сайт загружался быстро для всех, независимо от того, где они находятся.
Серверы расположены по всему миру, и когда вы обслуживаете международную клиентскую базу, вы хотите, чтобы сайт загружался быстро для всех, независимо от того, где они находятся.
Вот где приходит на помощь CDN: использование CDN означает, что все изображения ваших интернет-магазинов кэшируются на серверах по всему миру, сокращая «расстояние», необходимое для перемещения серверов и устройств для глобальной базы пользователей. Каждый получит доступ к наиболее близкой к нему версии, что сократит время загрузки.
Выберите место проведения теста
При использовании инструмента тестирования веб-нагрузки важно, чтобы как можно больше переменных оставались постоянными. Итак, когда вы проверяете скорость своего сайта, вы хотите убедиться, что вы всегда тестируете его из одного и того же места.
Серверырасположены по всему миру, поэтому то, что занимает пять секунд для загрузки в одном месте, может занять два в другом из-за его близости к серверу.
Если ваши тесты проводятся в одном и том же месте, вы знаете, что колебания не связаны с физическим местоположением — вместо этого изменения скорости сайта могут быть изолированы от другой переменной.
Самое важное в тесте скорости страницы вашего сайта — быть последовательным. Неважно, откуда вы проводите тестирование. Если вы физически не находитесь в месте проведения тестирования, используйте виртуальную частную сеть (VPN) для запуска теста.Это позволит вам выбрать, «где» ваше устройство и сеть считают, что вы находитесь.
Запустить тест еще раз
И снова. И опять.
Есть причина, по которой мы называем это «тестом». Каждый раз вы можете получать разные результаты, поэтому важно запускать его более одного раза, пока вы не добьетесь согласованности. Только после этого вы сможете подтвердить, что возникла проблема, требующая дальнейшего расследования.
Плюс, если вы запустите тест один раз, вы не проверите скорость из кешированной версии сайта.Вы хотите, чтобы как кешированная, так и «свежая» версия загружались быстро.
Некоторые инструменты (например, web pageTest, перечисленные ниже) автоматически запускают за вас несколько тестов. Многие платные даже будут следить за вашей производительностью с течением времени, чтобы вы могли видеть любые повышения или понижения скорости и исследовать причину.
Многие платные даже будут следить за вашей производительностью с течением времени, чтобы вы могли видеть любые повышения или понижения скорости и исследовать причину.
Вы также захотите запустить тест на нескольких устройствах и в разных браузерах (другие функции, предлагаемые многими тестами скорости загрузки страниц).
Как проверить время загрузки страницы: 17 инструментов для проверки скорости веб-сайта
Когда вы будете готовы запустить тест скорости веб-сайта, вы можете использовать множество инструментов:
- Pingdom : тестирует скорость сайта и платные планы, чтобы получить мониторинг транзакций и информацию о посетителях — все бесплатно
- Google PageSpeed Insights : предоставляет разбивку по тесту скорости страницы для настольных и мобильных устройств.
- Google Mobile Website Speed Testing Tool: анализирует ваш сайт для пользователей смартфонов, планшетов и других мобильных устройств
- Google Analytics Site Speed : еще один тест скорости сайта, принадлежащий Google, который интегрируется с Google Analytics
- Chrome DevTools: да, четвертая программа проверки скорости страницы Google — это продвинутый инструмент разработчика
- веб-страница Тест : изменяет ваше местоположение, браузер, тип и скорость соединения и многое другое — плюс запускает несколько тестов
- GTmetrix: позволяет выбрать браузер и местоположение, а также рекомендации по улучшению
- KeyCDN Website Speed Test: сообщает вам, какие ресурсы тянут вас вниз — и ими можно делиться, чтобы вы могли передать их своей команде.

- DareBoost : тест производительности веб-сайта, выявляющий проблемы и возможности
- YSlow: расширение браузера, которое анализирует страницы при их посещении
- Load Impact : предлагает до 50 тестов бесплатно (или вы можете заплатить за большее количество), включая аналитику посетителей
- Тест скорости веб-сайта от Cloudinary: проверяет скорость сайта с конкретной информацией о ваших изображениях
- Dotcom-Monitor: расширенное платное решение (с 30-дневной бесплатной пробной версией) для общей производительности сайта, уведомлений, информационных панелей и открытого API
- New Relic: еще один платный тест скорости веб-страницы, который также анализирует производительность мобильных приложений
- Uptrends Free Website Speed Test : регулирует местоположение, браузер, устройство, регулирование узких мест и даже размер экрана
- Тест скорости загрузки сайта : Тест скорости SEO, который также обеспечивает всесторонний анализ SEO
- Sitechecker Website Speed Test : отслеживает производительность сайта с течением времени и предоставляет действенные советы по устранению проблем
Как ускорить работу вашего сайта
Лучшее время загрузки сайта — 2. 4 секунды. Если ваш занимает больше времени, вы можете оптимизировать скорость загрузки страниц на своем сайте:
4 секунды. Если ваш занимает больше времени, вы можете оптимизировать скорость загрузки страниц на своем сайте:
Оптимизировать изображения
Вы когда-нибудь замечали, что на медленных сайтах изображения часто загружаются в последнюю очередь? Это потому, что эти визуальные эффекты большие, хотя они статичны. Чем больше ваши файлы изображений, тем больше деталей они передают и тем дольше загружаются.
Хотя качественная фотография продукта важна, вот в чем дело: вам не нужно тонн деталей для Интернета.Все эти крошечные пиксели нужны только для проектов печати. Когда дело доходит до вашего сайта, вы можете немного пожертвовать качеством, но при этом сохранить изображение, которое не оставит равнодушным покупателей.
Вот несколько способов уменьшить размер файла изображения:
- Используйте параметр «Сохранить для Интернета» в Photoshop
- Придерживайтесь .jpeg (обеспечивает максимальное сжатие)
- Задайте размер изображения в соответствии с необходимыми размерами — ничего больше
- Получите подключаемый модуль сжатия изображений для вашей CMS
- Сжимайте файлы с помощью бесплатного сервиса, такого как TinyPNG
- Уменьшить CSS, JavaScript и HTML
На веб-сайте есть много скрытого кода, чтобы заставить работать все части и части, что-то вроде закулисного проекта или сети. Сюда входит такой код, как HTML или CSS, который контролирует внешний вид вашего веб-сайта, и JavaScript, который позволяет выполнять динамические функции веб-сайта.
Сюда входит такой код, как HTML или CSS, который контролирует внешний вид вашего веб-сайта, и JavaScript, который позволяет выполнять динамические функции веб-сайта.
Каждая из этих вещей должна загружаться каждый раз, когда пользователь обращается к вашему сайту, чтобы он работал так, как вы предполагаете. И это занимает чертовски много места.
Чтобы уменьшить влияние этих медленно загружаемых элементов на скорость вашего сайта, вам нужно сжать их, чтобы они были как можно меньше. Такой инструмент, как gzip, может сжать его, чтобы уменьшить влияние на время загрузки.
Есть и другие ручные настройки, которые вам также следует сделать. Удалите из кода пробелы, запятые и другие ненужные символы. Это уменьшает количество «прочтений» вашего сайта для правильной загрузки. Также рекомендуется удалить любой код JavaScript, блокирующий рендеринг. У Google есть дополнительная информация по этому поводу.
Уменьшение перенаправления
Каждый раз, когда ваш сайт перенаправляет пользователя, он добавляет еще один шаг к процессу загрузки. Еще один шаг означает, что на то, чтобы привести пользователя туда, потребуется больше времени.
Еще один шаг означает, что на то, чтобы привести пользователя туда, потребуется больше времени.
Google говорит: «Дополнительные перенаправления HTTP могут добавить один или два дополнительных сетевых обхода (два, если требуется дополнительный поиск DNS), вызывая сотни миллисекунд дополнительной задержки в сетях 4G. По этой причине мы настоятельно рекомендуем веб-мастерам минимизировать их количество, а в идеале полностью исключить переадресацию — это особенно важно для HTML-документа (по возможности избегайте переадресации m dot) ».
Перенаправления 301 и 302 являются серверными (это означает, что администратор сайта создает эти перенаправления) и используются, когда вы закрываете страницу и хотите избежать ошибки 404.Чтобы минимизировать это, измените все внутренние ссылки на целевой URL.
Перенаправления «m точек» происходят в цикле HTTP-запрос-ответ. Это происходит, когда у вас есть мобильный URL-адрес, который выглядит следующим образом: m.yoursite.com .
Сводка
Скорость сайта важна, потому что она помогает SEO, улучшает пользовательский опыт и стимулирует больше конверсий.
Чтобы проверить скорость вашего сайта, убедитесь, что на вашем сайте включены CDN и кеширование — и не забудьте запустить тест несколько раз из одного и того же места для получения точных и сравнительных результатов.
Существуют как бесплатные, так и платные инструменты для проверки скорости страницы, которые вы можете использовать, чтобы узнать, насколько быстро загружается ваш сайт, в чем заключаются ваши проблемы, и дать рекомендации по улучшению.
Хотите узнать больше?
10 способов проверить производительность вашего веб-сайта
Итак, вы заменили Apache на Nginx или поставили Varnish перед основным веб-сервером. Или, может быть, вы просто потратили время на преобразование всех изображений своего основного сайта в URL-адреса данных CSS. В любом случае, теперь вы готовы попробовать плоды своей работы с помощью тестов скорости. Вот несколько лучших ресурсов для этого.
Вот несколько лучших ресурсов для этого.
Google Page Speed Online | Google
Это совершенно новый сервис от Google, который копирует его сервис Page Speed в онлайн-форме. Он сосредоточен не на визуальном отображении ответа, а скорее на предоставлении рекомендаций о том, как повысить скорость.Site-perf.com | Производительность сайта
Этот сайт очень отзывчивый и позволяет вам тестировать с нескольких разных серверов — двух в США и двух за рубежом.Websiteoptimization.com | Оптимизация веб-сайта
Эта служба (а также сопроводительная документация и руководство по оптимизации) — одна из лучших, дающих рекомендации о том, что исправить.Whichloadsfaster.com | Какой сайт загружается быстрее?
Этот сайт позволяет сравнить ваш сайт с другим, чтобы увидеть, какой из них загружается быстрее. Он также позволяет выполнять несколько тестов подряд, чтобы получить более точные базовые показатели. Подсказка: если вы загружаетесь быстрее, чем первая страница Google, значит, у вас все хорошо.
tools.pingdom.com/fpt/ | Pingdom Load Time Test
Служба тестирования Pingdom, пожалуй, самая чистая с точки зрения презентации. Я часто пользуюсь этим.Секундомер времени загрузки браузера | LifeHacker
Это также один из моих наиболее часто используемых вариантов тестирования скорости. Он отличается от других, потому что это не веб-страница, а, скорее, исполняемый фрагмент JavaScript. Вы добавляете ссылку в свои закладки и запускаете ее, чтобы протестировать страницу, на которой вы сейчас находитесь.Скорость страницы Google Chrome | Расширение
Chrome-расширение Page Speed феноменально для получения результатов, которые с точки зрения детализации и представления выглядят как локальное приложение.Инструменты разработчика Google Chrome | Встроенный инструмент
Многие не осознают, что в Google Chrome встроен невероятно мощный набор инструментов. Открывая инструменты из меню параметров, вы получаете не только классические инструменты, которые позволяют управлять JavaScript, просматривать макет страницы и т. Д., но у вас также есть сетевой дисплей, который позволяет увидеть, что загружается дольше всего. Это похоже на мини-дисплей Page Speed без расширения.
Д., но у вас также есть сетевой дисплей, который позволяет увидеть, что загружается дольше всего. Это похоже на мини-дисплей Page Speed без расширения.YSlow | Расширение для браузера
YSlow похоже на Google Page Speed, только не так продвинуто и доступно для большего количества платформ. Теперь он доступен и для Chrome.webpagetest.org | Тест веб-страницы
Это еще один очень надежный веб-тест, который дает чрезвычайно подробные данные о том, как выглядел запрос из браузера.Google Analytics | Google
Теперь можно отслеживать скорость загрузки с помощью Google Analytics. Просто скачайте последнюю версию скрипта отслеживания, в котором есть соответствующие функции, и вы увидите ее как вариант в своих показателях.Инструменты Google для веб-мастеров
Инструменты Google для веб-мастеров имеют меню «Скорость загрузки» в разделе «Лаборатории», которое показывает, насколько быстро загружаются различные страницы.

