ошибки для проверки сайта на разных браузерах и устройствах
Есть ли какой-нибудь инструмент или сайт, где я могу проверить любые ошибки сайта? вот как работает любой конкретный сайт в разных браузерах и на разных устройствах? любой совет будет очень признателен.
asp.net .net webПоделиться Источник xxxx 13 мая 2014 в 11:45
4 ответа
1
https://browsershots.org/
Если вы хотите увидеть, как отображаются страницы в различных браузерах.
Поделиться E.J. Brennan 13 мая 2014 в 11:48
1
Microsoft предоставляет бесплатные виртуальные машины, загруженные различными версиями IE.
Modern.IE
Поделиться Tim 13 мая 2014 в 11:50
0
http:/ / www. browserstack.com / позволяет вам также взаимодействовать с сайтом или просто визуализировать изображения.
browserstack.com / позволяет вам также взаимодействовать с сайтом или просто визуализировать изображения.
Для этого нет никакого плана, но я создавал скриншоты своего (публичного) сайта бесплатно.
Поделиться peter 13 мая 2014 в 11:49
- Общий шрифт в браузерах разных устройств
Какой шрифт наиболее распространен на разных настольных и мобильных устройствах. Мне нужно, чтобы тексты моего сайта имели одинаковый внешний вид и размер на разных устройствах. Поскольку он мне нужен для арабских скриптов, я не могу использовать веб-шрифты, потому что арабские (справа налево)…
- воспроизведение видео во всех браузерах и устройствах
Я искал видеоформаты и их совместимость в разных браузерах. Я работаю над сайтом социальной сети, где пользователь может загружать видео . Я не могу ограничить пользователей в загрузке видео любого конкретного формата, так как это сайт социальной сети.
 Я преобразовал видео любого формата в .flv и…
Я преобразовал видео любого формата в .flv и…
Поделиться Ashish Charan 13 мая 2014 в 11:55
Похожие вопросы:
ведение сайта в разных браузерах
Возможный Дубликат : Кросс-браузерной разработки как поддерживать свой сайт в разных браузерах я хочу отображать один и тот же внешний вид в разных браузерах я столкнулся с проблемой на своем сайте…
Как создать предварительный просмотр изображения сайта на разных устройствах
Я хотел бы создать всего пару изображений моего сайта, как это видно на разных устройствах (планшетах, ноутбуках и настольных компьютерах), которые будут использоваться в управлении каруселью….
Существует ли автономное программное обеспечение для тестирования веб-сайта в разных браузерах?
Я ищу автономное программное обеспечение, которое может ускорить тестирование веб-сайта в разных браузерах. Да, я могу установить Opera, Firefox, Chrome, IE и Safari и протестировать их в каждом из…
Да, я могу установить Opera, Firefox, Chrome, IE и Safari и протестировать их в каждом из…
Размер изображения на разных устройствах ширина для мобильного сайта
Как мы заботимся о размерах изображений на разных устройствах для мобильного сайта?
По-разному стилизованные элементы HTML в браузере по умолчанию css — это единственный фактор для разных взглядов в разных браузерах веб-сайта?
По-разному стилизованные элементы HTML во всех браузерах по умолчанию css — это единственный фактор для разных взглядов в разных браузерах веб-сайта? Который может быть решен путем сброса css Можем…
Общий шрифт в браузерах разных устройств
Какой шрифт наиболее распространен на разных настольных и мобильных устройствах. Мне нужно, чтобы тексты моего сайта имели одинаковый внешний вид и размер на разных устройствах. Поскольку он мне…
воспроизведение видео во всех браузерах и устройствах
Я искал видеоформаты и их совместимость в разных браузерах.
Различные ошибки укладки на разных устройствах
Я провел весь день, исправляя некоторые ошибки стиля на веб-сайте, на который ссылаются ниже. http://www.thebistronomy.com Во время тестов я наткнулся на две проблемы, которые не могу решить. 1….
разные css на разных браузерах и устройствах, отзывчивость
Я пытаюсь сделать сайт отзывчивым с помощью WORDPRESS, поэтому при проверке сайта с разных устройств и с помощью разных браузеров везде используется один и тот же css. Поэтому я решил использовать…
Как проверить странное определение `font-size` в разных браузерах
Недавно я наткнулся на это странное определение font-size: в css и отметил его как ошибку во время проверки кода. То, как браузеры работают с размерами шрифтов от relative до rem , мне очень ясно,…
Проверка внешнего вида сайта в разных браузерах
я учусь веб-дизайну .i должен проверить внешний вид веб-сайта в разное время в разных browsers.there существуют некоторые платные программные инструменты, такие как http://crossbrowsertesting.com/ и browserstack.com, но они платные. Как проверить совместимость с различными браузерами (в основном старыми браузерами). каков наиболее удобный способ для этого и любого свободного программного обеспечения, в котором мы можем проверить ??
Поделиться Источник Ritesh Mehandiratta 26 ноября 2013 в 10:21
2 ответа
- Существует ли автономное программное обеспечение для тестирования веб-сайта в разных браузерах?
 Да, я могу установить Opera, Firefox, Chrome, IE и Safari и протестировать их в каждом из них, но это замедляет процесс, потому что на веб-сайте, над которым я работаю, нужно сделать много…
Да, я могу установить Opera, Firefox, Chrome, IE и Safari и протестировать их в каждом из них, но это замедляет процесс, потому что на веб-сайте, над которым я работаю, нужно сделать много… - Есть ли способ автоматизировать тестирование «внешнего вида» веб-страницы?
У меня мало ресурсов для тестирования многих проектов с сотнями различных веб-страниц, и самая утомительная часть-это проверка внешнего вида сайта OK. Специально макеты элементов HTML не нарушаются. Есть ли способ автоматизировать такое тестирование, не разрабатывая очень сложные инструменты AI ?…
2
это не 100% ответ на ваш вопрос, но проверьте этот сайт: http://caniuse.com/ — там вы можете увидеть, какие html5+css3 элементов вы можете использовать. Может быть полезно при разработке, планировании или чем-то еще 🙂
Поделиться SHT 26 ноября 2013 в 13:52
1
Поскольку вам нужно будет проверить все основные браузеры (Chrome, Firefox, Safari и Explorer), а также старые и текущие версии каждого из них, я рекомендую использовать  Поскольку многие люди не обновляют свои браузеры, когда это необходимо, это лучший способ имитировать просмотр ваших веб-страниц так, как они это делали бы.
Поскольку многие люди не обновляют свои браузеры, когда это необходимо, это лучший способ имитировать просмотр ваших веб-страниц так, как они это делали бы.
Для более сложного способа просмотра истинного Интернета Explorer 6 & 7 я бы предложил установить виртуальную машину на ваш PC. Если вы находитесь на компьютере Mac, установите Bootcamp, boot в Windows, а затем установите в него виртуальную машину. Очевидно, что лучше всего иметь настоящий Mac и true PC, но это будет сделано в крайнем случае.
Прежде всего, проверьте старые приложения . Это должны быть браузеры, которые вы ищете .
Поделиться itsclarke 26 ноября 2013 в 14:03
Похожие вопросы:
Настройка среды для тестирования сайта в разных браузерах
Я разрабатываю веб-приложение, и мне нужно протестировать это веб-приложение в разных браузерах, таких как firefox, chrome и IE.
ведение сайта в разных браузерах
Возможный Дубликат : Кросс-браузерной разработки как поддерживать свой сайт в разных браузерах я хочу отображать один и тот же внешний вид в разных браузерах я столкнулся с проблемой на своем сайте…
Методы проверки внешнего вида веб-страницы в разных браузерах
Я хотел бы иметь возможность видеть, как веб-страница выглядит в разных браузерах, прежде чем выпускать ее. У меня есть несколько на моей машине, но я не могу проверить разные версии IE и других…
Существует ли автономное программное обеспечение для тестирования веб-сайта в разных браузерах?
Я ищу автономное программное обеспечение, которое может ускорить тестирование веб-сайта в разных браузерах. Да, я могу установить Opera, Firefox, Chrome, IE и Safari и протестировать их в каждом из…
Есть ли способ автоматизировать тестирование «внешнего вида» веб-страницы?
У меня мало ресурсов для тестирования многих проектов с сотнями различных веб-страниц, и самая утомительная часть-это проверка внешнего вида сайта OK. Специально макеты элементов HTML не нарушаются….
Специально макеты элементов HTML не нарушаются….
Позиционирование В Разных Браузерах
Когда я создаю веб-страницу, Я хочу, чтобы все функции на странице были размещены на одной и той же позиции в разных браузерах. Иногда некоторые функции размещаются на разных позициях, когда я…
По-разному стилизованные элементы HTML в браузере по умолчанию css — это единственный фактор для разных взглядов в разных браузерах веб-сайта?
По-разному стилизованные элементы HTML во всех браузерах по умолчанию css — это единственный фактор для разных взглядов в разных браузерах веб-сайта? Который может быть решен путем сброса css Можем…
ошибки для проверки сайта на разных браузерах и устройствах
Есть ли какой-нибудь инструмент или сайт, где я могу проверить любые ошибки сайта? вот как работает любой конкретный сайт в разных браузерах и на разных устройствах? любой совет будет очень…
Согласованный рендеринг веб-сайта в разных браузерах
Я делаю старый сайт с HTML. Я использовал reset.css , и я прекрасно вижу это в интернете ( http://www.ceachile.cl/revista/ ) с Chrome, Firefox и IE10, но мой клиент не может видеть некоторые…
Я использовал reset.css , и я прекрасно вижу это в интернете ( http://www.ceachile.cl/revista/ ) с Chrome, Firefox и IE10, но мой клиент не может видеть некоторые…
Существует ли статическая проверка поддержки собственных функций в разных браузерах?
Мне интересно, есть ли статическая проверка, которая посмотрит на Мои источники javascript и скажет мне, какие собственные функции я не должен использовать или использовать по-другому, если я хочу,…
Сервис проверки сайта в разных браузерах
Вы здесь: Главная — Софт — Софт для создания сайтов — Сервис проверки сайта в разных браузерах
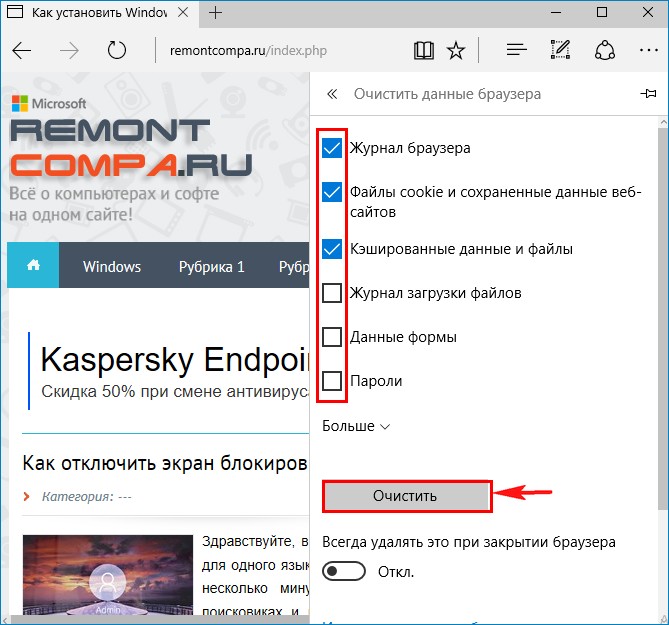
В прошлой статье мы с Вами выяснили, что очень важно подстраивать сайт под различные браузеры и разрешения, чтобы он везде выглядел если не одинаково, то хотя бы везде хорошо. Но возникает небольшая проблема — проверять сайт надо не только в разных браузерах, но и в различных версиях. И вот с последним возникает проблема, так как достаточно тяжело установить два одинаковых браузера разных версий на одну операционную систему. И в этой статье я покажу альтернативный способ проверки сайта в разных браузерах — с помощью специального сервиса.
И вот с последним возникает проблема, так как достаточно тяжело установить два одинаковых браузера разных версий на одну операционную систему. И в этой статье я покажу альтернативный способ проверки сайта в разных браузерах — с помощью специального сервиса.
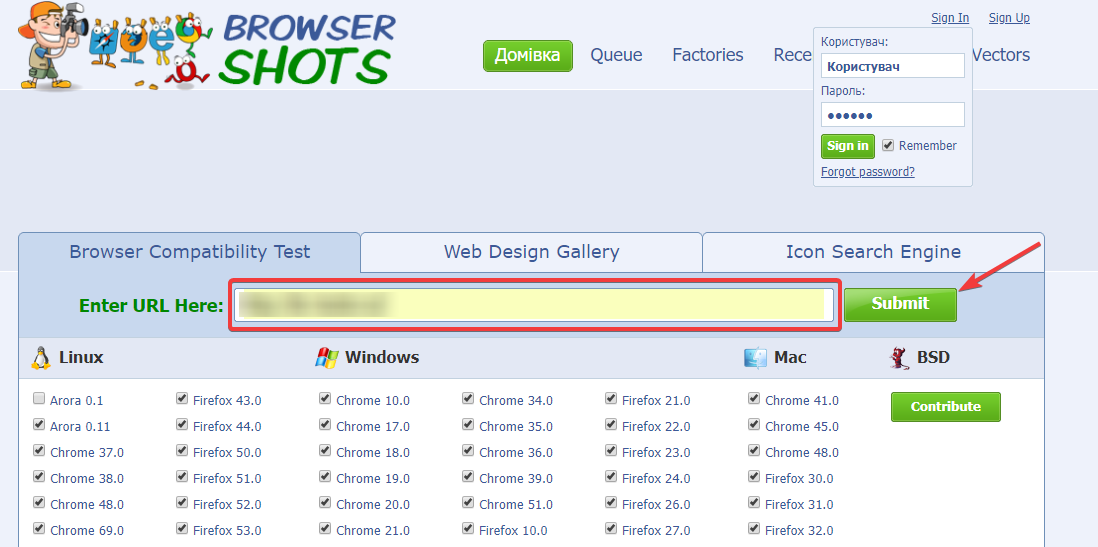
Сервис называется http://browsershots.org/. Здесь огромный набор браузеров, причём в самых разнообразных операционных системах.
Здесь Вы не только сможете посмотреть на Ваш сайт в разных версиях браузеров, но ещё и при разных разрешениях.
Однако, в бочке мёда всегда есть ложка дёгтя. А тут даже не одна ложка, а несколько. Во-первых, это большое время ожидания. То есть в среднем, Вы будете ждать одну проверку при конкретном разрешении в конкретной версии браузера порядка 5-ти минут. А Вам нужно проверить достаточно много. Вдобавок, имеется общее количество ограничений на проверки. Могу ошибаться, но это порядка 50-ти штук в сутки. То есть 50 различных проверок и на сутки Ваш доступ будет закрыт. И последний недостаток — время от времени по неизвестным причинам возникают проблемы с прорисовкой скриншотов, по которым Вы и оцениваете, как выглядит Ваш сайт в определённом браузере. Из-за каких-либо ошибок самого сервиса, Вы можете просто увидеть чистый лист, на котором абсолютно ничего не будет.
И последний недостаток — время от времени по неизвестным причинам возникают проблемы с прорисовкой скриншотов, по которым Вы и оцениваете, как выглядит Ваш сайт в определённом браузере. Из-за каких-либо ошибок самого сервиса, Вы можете просто увидеть чистый лист, на котором абсолютно ничего не будет.
В общем, минусов достаточно много, но всё равно когда я заканчиваю делать сайт, всегда проверяю, как выглядит хотя бы одна главная страница в тех браузерах, которые являются на данный момент самыми популярными.
Вы можете пользоваться этим сервисом тоже, но полагаться на него на 100% не стоит. Если кто-то знает более хороший сервис, то прошу оставить ссылки в комментариях.
- Создано 21.02.2011 16:49:15
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Проверяем отображение сайта в различных браузерах
Серёжа СыроежкинКопирайтер
Наверняка, закончив работу над своим сайтом, вы захотите протестировать сайт в разных браузерах, или, так сказать, проверить кроссбраузерность вашего сайта. Ведь мало сделать сайт, нужно добиться правильного его отображения в самых популярных браузерах, операционных системах, при разных разрешениях экрана. За последний месяц статистика использования популярных браузеров примерно такова (в скобках указан примерный процент пользователей Российского интернета, цифры могут несколько отличаться от реальных):
- Google Chrome (~50%)
- Mozilla Firefox (~12%)
- Opera (~11%)
- Safari (~9%)
- Internet Explorer (~8%)
Зачем нужна кроссбраузерность?
3 причины, почему вашему сайту необходима кроссбраузерность:
- Вы будете терять большое количество посетителей, которым не уделили внимание при вёрстке сайта;
- Потеря посетителей — это потеря вашей прибыли;
- Корректное отображение сайта во всех популярных браузерах говорит об имидже вашего сайта, об имидже вашей компании.

Проверка отображения сайта в браузерах
Опытные верстальщики имеют у себя на компьютере множество различных браузеров разных версий. Но если вы не верстаете сайты слишком часто, можно воспользоваться сторонними инструментами, которые позволят посмотреть отображение сайта в браузере, которого у вас нет, и вам не придется устанавливать огромное количество браузеров и тратить часы на проверку корректного отображения вашего сайта в них.
Одним из таких инструментов является Browsershots. Вы вводите URL вашего сайта, выбираете браузеры, в которых хотите проверить отображение, версии браузеров. После нескольких минут ожидания вы получите набор скриншотов — как будет выглядеть ваш сайт в указанных версиях браузеров. Выглядит это примерно так:
Как видите, это набор превью, по которым можно кликнуть и посмотреть полный скриншот страницы.
Смотрите также:
вёрстка — В каких браузерах и на каких устройствах проверять адаптивный сайт?
Дисклеймер: я не фронт-энд разработчик, лишь сочувствующий; все выкладки — ИМХО, подкреплённое набитыми шишками.
Шаг первый, подготовительный.
Определите аудиторию сайта, её технические возможности, цель и место посещения. Это позволит примерно понять, в каких условиях люди заходят на сайт и что они от него ждут. Немного примеров навскидку:
- Места: из дома, на работе, в транспорте, на детской площадке, в туалете, свисая с моста на страховке, под дождём на автобусной остановке, в зале ожидания в больнице
- Устройства вывода: десктоп, ноутбук, планшет, телефон, старый телефон, консоль / телевизор, проектор, слуховой или тактильный аппарат
- Устройства ввода: мышь, тачпад, сенсорный экран, мини-пульт, клавиатура, голос
- Софт и настройки: навороченный браузер, упрощённый браузер, боковая панелька (Opera <= 12.x, Vivaldi), фрейм в игре (EVE, например)
- Обстоятельства: отдых (лениво почитывая или играя), работа (справка, переводчик), активность (про мост и страховку — это не шутка), экстренные случаи, нарушения зрения или координации
Поянтно, что одним сайтом покрыть все варианты невозможно и не нужно; многое зависит от тематики и соотвутствующей целевой аудитории. Исходя из этого можно оценить, какие фичи нужны, а чем можно пренебречь, чтобы облегчить разработку.
Шаг второй, аналитический.
Всё программирование — это поиск золотой середины между усилиями и результатом. Чем-то в любом случае придётся жертвовать (в 2008-м я положил на алтарь свежие плюшки типа jQuery ради нормальной работы в Opera Mini), и в связи с этим по возможности не надо делать лишнего. Собственно, любая новая фича будет требовать поддержки на разных уровнях: изображения, стили, разметка, скрипты, браузерные тесты.
Отсюда два вопроса:
- Что требуется от дизайна?
- Что от дизайна не требуется?
Постарайтесь максимально формализовать требования к сайту, чтобы их смог понять даже компьютер. Таким требованием может быть «размер гамбургера от 20 до 40 пикселей» или «всплывающее окошко не должно заслонять название элемента», а то и «расстояние от этой ссылки до той кнопки должно уложиться в один свайп по тачпаду». Всё, что такими требованиями не оговорено, будет считаться допустимой погрешностью — и с этим придётся смириться.
Всё, что такими требованиями не оговорено, будет считаться допустимой погрешностью — и с этим придётся смириться.
Шаг третий, кибернетический.
Автоматизируйте всё.
это целое адище – протестировать свой код в разных браузерах и ОС
Есть сервисы, которые позволяют проверять свои сайты на разных платформах, BrowserStack, например. Все дополнительные фишки платные, но порой хватает и скриншота.
Если подходить более серьёзно — Selenium, есть и обвязки, позволяющие его встроить в юнит-тесты для веб-приложения. Требования с прошлого этапа вполне реально перенести на скрипт и регулярно его запускать. Более того, если есть возможность выделить отдельную машину, Selenium может работать и удалённо, создавая пакеты «логов» на каждый чих.
При наличии автоматизации вопрос проверки в лишнем браузере теряет свою остроту. Сравнение скриноштов позволит увидеть разницу; история изменений — changelog, а видимые косяки перейдут в раздел требований и новых тестов..jpg)
17 лучших инструментов для кросс-браузерной проверки (для веб-разработчиков)
Существует множество различных браузеров с миллионами пользователей для каждого из них. Поэтому при создании веб-сайта или веб-приложения становится уместным проверить его совместимость со всеми различными браузерами. И лучший и самый удобный способ сделать это – использовать кросс-браузерные инструменты проверки.
Если вы ищете какие-то хорошие решения, взгляните на этот список надежных и комплексных инструментов кросс-браузерной проверки.
Эти инструменты имеют различные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов. Читайте дальше, чтобы узнать, какой из них подойдет вам лучше всего.
BrowserShots
Один из первых сайтов для кросс-браузерного тестирования, он позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые, такие как Lynx, Konqueror и Seamonkey.
Он создаст скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования с помощью этого инструмента.
Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования с помощью этого инструмента.
Браузер Песочница
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, родные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также канарейка или Разработка выпуска браузеров.
MultiBrowser
Настольное приложение с несколькими браузерами из IE 7-11, Edge, Firefox, а также версий Chrome. Вы можете использовать его для тестирования своего сайта как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кросс-браузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает в Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладчика, инструмент геолокации и позволяет проводить тестирование на локальном узле – функции, которые разработчики действительно оценят.
Experitest кросс-браузерное тестирование
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Это также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack – одно из известных имен для кросс-браузерного тестирования, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или процветающий проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код этот инструмент позволяет запускать автоматический тест на совместимость как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видеоролики о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для собственных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, вам нужен BrowserLing.
Протестируйте ваш сайт легко и в интерактивном режиме в некоторых браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатный инструмент это позволяет вам тестировать ваш сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
кукольник
Puppeteer – это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API, чтобы сделать снимок экрана, создать PDF-файл сайта, автоматизировать взаимодействие с пользователем, такое как заполнение форм и ввод с клавиатуры, а также автоматическое полное тестирование вашего сайта.
Драматург
Playwright – это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
кипарис
Cypress – это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, но также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular, из коробки.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Селен
Selenium является своего рода основой автоматических инструментов тестирования браузера. На самом деле он не предоставляет утилиту или среду тестирования, но его можно расширить, чтобы создать.
Фактически, многие из структур тестирования, приложений или сервисов, включая некоторые из инструментов, включенных здесь, основаны на драйверах Selenium.
Кроссбраузерное тестирование и совместимость приложений (десктоп и браузер)
Наша цель – обеспечить максимальный уровень качества ПО наших клиентов.
Кроссбраузерность – полноценная работа сайта в любом браузере или приложения под любой операционной системой. Крайне желательно, чтобы все компоненты ресурса отображались одинаково, а его функциональность не страдала, независимо от браузера или версии операционной системы пользователя. Кроссбраузерное тестирование, или тестирование совместимости, позволяет определить, соблюдаются ли эти требования.
Цель тестирования: проверить, выполняет ли программный продукт возложенные на него задачи, доступен ли он пользователям с любого устройства, браузера, операционной системы.
Поэтапное кроссбраузерное тестирование
Ключевым этапом является составление матрицы покрытия, в которой предварительно фиксируются все варианты работы с ресурсом. При этом принимаются во внимание, виды браузеров и их версии, графические данные (актуально для игровых приложений), типы устройств (смартфон, планшет, ПК) и другие факторы.
Тестирование совместимости требует учета всех возможных вариантов использования программного обеспечения, а также правильной расстановки приоритетов: какие браузеры наиболее популярны, на каких устройствах они чаще всего используются и так далее. После выделения ключевых параметров QA-инженеры тестируют кроссбраузерность продукта.
В ходе тестирования поочередно проверяется каждая конфигурация из матрицы покрытия, подробно анализируется работа сайта. На основе результатов проверки фиксируются проблемы с отображением и функциональностью ресурса, которые необходимо устранить. В рамках тестирования мы применяем методику, включающую ручные и автоматизированные проверки.
Особенности тестирования
Преобладающее число сайтов и приложений по-разному работают на разных платформах. Может нарушаться графическое отображение, работа функциональности. Это может быть связано с параметрами ОС или настройками интернет-браузера.
Мы проводим тестирование сайта в браузерах, которые пользуются наибольшей популярностью в России и мире:
- Internet Explorer;
- Google Chrome;
- Mozilla Firefox;
- Яндекс Браузер;
- Opera;
- Амиго и других, в зависимости от требований клиента.
Список браузеров для тестирования определяется региональностью и целевой аудиторией ресурса. Вы можете предоставить список браузеров и платформ либо мы подготовим его, исходя из параметров вашего продукта.
Тестирование мобильной версии сайта
На протяжении долгого времени наблюдается тенденция стойкого роста трафика с мобильных ОС. Поэтому важно, чтобы сайт можно было полноценно использовать на планшетах и мобильных устройствах. Применяя комплексный подход, мы проведем анализ верстки, расположения элементов, корректности отображения дизайна (в том числе цветового оформления) мобильной версии вашего продукта.
Как ваш сайт выглядит в других браузерах
Один из самых сложных этапов проектирования веб-сайта — проверка вашего веб-сайта в различных доступных средах. Часто веб-сайт, который отлично выглядит и работает в одном браузере, может выглядеть иначе в другом браузере. Внешний вид вашего веб-сайта также зависит от работающей операционной системы. Настроить подходящую среду для тестирования каждого браузера — непростая задача. Ежедневно появляются новые веб-браузеры, поэтому обслуживание отдельных компьютеров для каждого браузера не является экономически эффективным вариантом.
Что, если бы вы могли тестировать свои веб-сайты в разных браузерах, не устанавливая ничего? А что, если все, что вам нужно для тестирования веб-сайтов, — это любой веб-браузер. К счастью, доступны некоторые приложения, которые позволяют тестировать свой веб-сайт во всех браузерах и платформах через удаленное соединение. Здесь мы перечисляем некоторые кросс-браузерные платформы, доступные в Интернете.
BrowserStack
Доступные браузеры / ОС: (Chrome, Firefox, Internet Explorer и Safari) / (Mac, Windows)
Мобильное тестирование: Mobile Safari / Android Browser / Opera Mobile с исходными конфигурациями устройств
Тип тестирования: Live-тестирование на удаленных серверах, подключенных через защищенный туннель.
Приложение: на основе веб-браузера
Лицензия: 30-минутная пробная версия / различные платные планы
URL: www.browserstack.com
BrowserStack — это кроссбраузерная платформа для облачного тестирования, которая позволяет вы можете напрямую подключаться к удаленным веб-браузерам через безопасное соединение SSH. Сеансы тестирования проводятся в реальном времени и включают множество полезных инструментов для разработчиков. Вы можете протестировать свой веб-сайт в нескольких браузерах, работающих на Mac или Windows.После того, как вы зарегистрируетесь и войдете в свою учетную запись BrowserStack, вы сможете выбирать из различных версий Chrome, Firefox, Internet Explorer и Safari. Приложение также предоставляет мобильные браузеры для тестирования ваших веб-сайтов на мобильных устройствах. Эмуляторы мобильных устройств имеют оригинальные конфигурации устройств, поэтому вы получаете реалистичную среду тестирования мобильных устройств. Доступные мобильные браузеры включают Mobile Safari, Android Browser или Opera Mobile для ряда популярных мобильных устройств, включая iPad, iPhone и несколько телефонов и планшетов Android.BrowserStack предлагает бесплатный 30-минутный пробный период, после которого вам необходимо переключиться на любой из доступных платных планов.
Кроссбраузерное тестирование
Доступные браузеры / ОС: Доступно более 1000 комбинаций браузера / ОС / устройства
Тип тестирования: Живое тестирование и автоматические снимки экрана
Приложение: На основе веб-браузера
Лицензия: 7-дневная бесплатная пробная версия / Различные платные планы
URL: crossbrowsertesting.com
Cross Browser Testing предлагает полный набор инструментов тестирования браузеров как для компьютеров, так и для мобильных устройств. Благодаря более чем 1000 комбинаций браузера / ОС, эта услуга позволяет вам тестировать свои веб-сайты практически на чем угодно, с разными настройками разрешения. Он предлагает различные инструменты для тестирования функциональности ваших сайтов, включая тестирование AJAX, HTML-форм, JavaScript и Flash во время сеансов в реальном времени. Вы также можете проверить макет своих веб-сайтов, отображаемый в разных браузерах, с помощью снимков экрана, которые создаются автоматически.Вы также можете сравнить макеты в разных браузерах. Кроссбраузерное тестирование также позволяет тестировать свои веб-сайты и файлы локально через прокси-сервер. Он также включает тестирование мобильного браузера для iPhone, iPad, Android и Blackberry. Есть также набор инструментов отладки, которые помогут вам в ваших тестах, а также мониторы для анализа сетевого трафика. В отличие от BrowserStack, это приложение позволяет вам персонализировать настройки конфигурации браузеров в соответствии с вашими требованиями к тестированию. Кроссбраузерное тестирование предлагает 7-дневный пробный период вместе с тремя предложенными платными планами.
Браузер
Доступные браузеры / ОС: Доступны Internet Explorer, Safari, Chrome, Firefox и Opera.
Тип тестирования: Интерактивное тестирование в реальном времени
Приложение: на основе веб-браузера
Лицензия: Бесплатно / платно
URL: browserling.com
Browserling — это небольшая и легкая платформа для тестирования браузера с поддержка популярных браузеров, таких как IE, Chrome, Firefox, Safari и Opera.Что делает Browserling примечательным, так это наличие бесплатного плана для случайного тестирования. Бесплатный план дает вам неограниченное количество пятиминутных сеансов тестирования. Он не поставляется с какими-либо инструментами для тестирования или отладки и может использоваться только для предварительного просмотра веб-сайтов в разных браузерах. Однако его дочерний сайт Testling позволяет запускать тесты JavaScript и обнаруживать ошибки перед их развертыванием. Browserling также предлагает два дополнительных платных плана для безопасного туннелирования вашего браузера через SSH. Платные пользователи получают неограниченное количество сеансов в браузере и дополнительную безопасность.Выделенный план также поддерживает взаимодействие браузера с рабочим столом, что полезно для тестирования плагинов, загрузки файлов и т. Д.
BrowserShots
Доступные браузеры / ОС: Различные браузеры / Linux, Windows, Mac и BSD
Тип тестирования : Снимок экрана
Приложение: На основе веб-браузера
Лицензия: Открытый исходный код / бесплатно
URL: browsershots.org
BrowserShots берет URL-адреса ваших веб-сайтов и отображает скриншоты страницы, как показано на разные веб-браузеры в разных операционных системах.Браузер и операционную систему можно выбрать во время отправки URL. Это сеть распределенных компьютеров с различными браузерами, которые загружают ваш URL-адрес, делают снимки экрана страницы и загружают их на сервер BrowserShots, где вы можете их увидеть. Если на сервере уже есть скриншоты отправленного URL, они будут извлечены напрямую из архивов. Сервис полностью бесплатный и с открытым исходным кодом, хотя также принимаются пожертвования.
Adobe BrowserLab
Доступные браузеры / ОС: Firefox, Chrome и Internet Explorer / Windows и Mac
Тип тестирования: Снимок экрана
Приложение: на основе веб-браузера
Лицензия: бесплатно
URL: browserlab.adobe.com
Adobe BrowserLab — это бесплатная онлайн-служба, которая может точно просматривать ваши веб-сайты в различных браузерах и операционных системах. Однако существует не так много комбинаций браузеров и ОС, и вы видите только счетные версии Chrome, Firefox, IE и Safari, доступные для Mac и Windows (которые тоже устарели). Тем не менее, Adobe BrowserLab предоставляет вам полноразмерные скриншоты точного отображения браузером представленного URL-адреса, полученные в реальном времени. Он имеет привлекательный пользовательский интерфейс с несколькими вариантами просмотра, включая разделенный экран для сравнения снимков экрана.Если вы хотите перейти по ссылке, присутствующей на скриншоте, вам нужно будет использовать Ctrl + левый щелчок. Загрузка визуализированных снимков экрана может занять некоторое время, в зависимости от скорости вашего сетевого подключения. BrowserLab также интегрируется с Adobe Dreamweaver для дальнейшего повышения продуктивности веб-дизайна и визуального тестирования. Чтобы использовать сервис, вам необходимо войти в систему или создать Adobe ID.
Эти инструменты тестирования не требуют загрузки, и к ним можно получить доступ прямо из вашего веб-браузера.Итак, попробуйте эти варианты и посмотрите, нравятся они вам или нет.
#Cross Browser # How To #Web Designing Все сообщения на 7labs, включая эту, соответствуют нашей политике раскрытия информации.Как легко протестировать свой сайт в нескольких браузерах
В выпуске TechTips на прошлой неделе я предоставил вам диаграмму доли рынка для различных интернет-браузеров. Браузер Google Chrome занимает 60% рынка. Я снова включил диаграмму ниже.
Эта диаграмма натолкнула меня на мысль, что для вас важно убедиться, что ваш веб-сайт правильно отображается в нескольких браузерах. Было бы полезно, если бы вы убедились, что страницы вашего веб-сайта правильно отображаются по крайней мере на трех основных платформах просмотра Интернета.
Вы можете установить каждый браузер как на Windows, так и на компьютер Apple, чтобы вы могли загрузить свой веб-сайт и протестировать все страницы. Однако это в лучшем случае обременительный процесс.
Зайдите на веб-сайты тестирования браузера.
Как протестировать свой сайт
Быстрый поиск в Google вызовет несколько различных служб веб-сайта, которые автоматически протестируют страницы вашего веб-сайта с использованием нескольких браузеров. Одна из тех, что существуют уже давно, — это Browsershots.
Это бесплатный веб-инструмент для кросс-браузерной совместимости, который позволяет тестировать как современные, так и устаревшие браузеры, включая браузеры для компьютеров Linux, Windows и Apple. Процесс прост:
- Выберите платформу, которую хотите проверить.Например, при выборе Windows будут протестированы различные версии браузера Chrome, Firefox и Opera. Выбрав Apple, вы протестируете Chrome для Mac, Firefox для Mac и Safari.
- Введите URL-адрес вашего веб-сайта.
- Нажмите зеленую кнопку отправки.
Сервисная платформа Browsershots предоставляет несколько способов просмотра страниц, в том числе полноэкранный просмотр в одном браузере, а также параллельное сравнение браузеров и вид луковицы.
Эта служба работает путем создания снимков экрана вашей веб-страницы с использованием размещенных версий каждого из выбранных вами браузеров.Вы можете создавать предопределенные наборы браузеров, которые содержат конкретные браузеры, которые вы хотите протестировать. Это позволяет вам проверять только те версии браузеров, которые вам интересны, хотя вам следует проверять каждый браузер (включая несколько версий).
Каждый снимок экрана отображается в виде сетки. Чтобы просмотреть экран, просто нажмите на него, и он откроется в другой вкладке браузера. Есть возможность загрузить все скриншоты, чтобы вы могли просмотреть их позже.
Разовые тесты доступны бесплатно.Доступно несколько других планов оплаты, которые обеспечивают приоритетную обработку. Для начальных тестов бесплатная версия должна работать для большинства людей.
Стоит потратить несколько минут, чтобы увидеть, как сайт вашего агентства выглядит в разных браузерах. Это всего лишь простой способ убедиться, что опыт просмотра для ваших потенциальных клиентов и клиентов самый лучший.
Тестирование вашего сайта из разных географических местоположений
Если вы хотите видеть, что видят пользователи из других стран, когда они посещают ваш сайт, возможно, вы показываете другой контент или рекламу в зависимости от географического местоположения их IP-адресов, тогда вам понравится это использование нашей функции локального подключения.Он прост и удобен в использовании, работает для тестирования в реальном времени и создания снимков экрана браузера, а также бесплатен!
По умолчанию все ваши тесты проходят через наши серверы здесь, в США. Однако вы можете настроить систему так, чтобы она использовала ваше текущее местоположение или местоположение другого компьютера, на котором работает HTTP-прокси. Если вы находитесь за пределами США и хотите увидеть, как будет выглядеть ваша страница из вашего текущего местоположения, просто выполните следующие простые шаги:
1) Запустите локальное соединение, нажав кнопку «Локальное соединение» в Центре тестирования.
2) Выберите параметр по умолчанию «Внутренние веб-сайты» и нажмите «Подключиться».
Это настраивает ваш компьютер для работы в качестве веб-прокси для всех запросов — весь трафик в браузерах CrossBrowserTesting.com, которые вы запускаете, отправляется через ваш компьютер, поэтому они будут показывать ваше местоположение.
Для запуска из другого места вам потребуется доступ к http-прокси в этом месте. Для этого мы перешли на http://www.xroxy.com и нашли открытый http-прокси. Мы отфильтровали список, чтобы отобразить только http-прокси.Вам может потребоваться пара попыток найти тот, который работает, хотя мой первый выбор сработал отлично. Самой сложной частью этого процесса будет поиск открытого, доступного и надежного http-прокси…
Сначала я подключаюсь и показываю, что браузер подключается из США, а затем показываю, как сделать так, чтобы казалось, что мы просматриваем из Китая.
Чтобы начать собственное тестирование:
1) Запустите локальное соединение, нажав кнопку «Локальное соединение» в Центре тестирования.
2) Выберите ссылку «Дополнительные параметры» под опцией «Внутренние веб-сайты».
3) Выберите «Ваш прокси-сервер» и введите IP-адрес и порт прокси-сервера, который вы хотите использовать (122.72.80.107 порт 80 в Китае работал, когда я записывал видео).
4) Нажмите кнопку подключения.
Вот и все! Запустите тесты, и вы увидите, что ваше местоположение указывается в той стране, которую вы выбрали. Если у вас есть контент и / или реклама на основе географии, вы сможете увидеть, работают ли они должным образом.
Надеемся, вам понравится эта функция. Если вы попробуете, дайте нам знать, что вы думаете.
Тестирование веб-сайтов и браузеров | Media Genesis »Media Genesis
Брэд Фредерик
Одна из проблем веб-разработки заключается в том, что средства доставки разрабатываются многими и постоянно меняются. Эти носители обычно представлены настольными компьютерами, ноутбуками, планшетами и смартфонами. Это не только затрудняет разработку (поскольку веб-сайт должен иметь адаптивный дизайн), но и тестировать во многих браузерах, версиях и устройствах.Эта статья поможет вам определить, что тестировать и почему, а также даст несколько советов по максимально эффективному использованию вашего тестирования.
У немногих из нас есть неограниченный бюджет и время, поэтому нам нужно принимать разумные решения, когда дело доходит до нашего тестирования. Пытаясь решить, в каких браузерах вам следует протестировать свой сайт, чтобы получить максимальную отдачу от вложенных средств, вы должны учитывать несколько факторов:
- Тип устройства
- Использование браузера
- Аналитика вашего сайта
Для этой статистики я сосредоточусь на U.Южный регион, но этот справочный сайт также полезен для просмотра статистики по всему миру. Вы также можете разрезать данные разными способами.
Тип устройства
Давайте начнем с разбивки настольных компьютеров, мобильных устройств и планшетов.
Источник: StatCounter
Во всем мире количество просмотров веб-контента с мобильных устройств (смартфонов) превышает 50% и превышает количество просмотров на компьютерах. Однако в США просмотр с компьютеров составляет около 48%, а с мобильных устройств — около 44%, что по-прежнему является значительным показателем.Просмотр веб-страниц на планшетах оставался неизменным за последний год и составил около 8%. Теперь тестирование на мобильных устройствах стало таким же важным, как и на настольных компьютерах.
Использование браузера
Далее нам нужно знать, какие браузеры наиболее часто используются сегодня и скольким из них мы должны уделить приоритетное внимание при тестировании.
Источник: StatCounter
Преобладающим браузером для настольных ПК является Chrome с использованием более 60%, за ним следует Internet Explorer (IE) с 10%, а затем Edge / Firefox / Safari все в 8.Диапазон 5% — 9%.
Источник: StatCounter
Для мобильных устройств почти 90% рынка браузеров занимают Chrome и Safari.
Аналитика вашего сайта
Хотя приведенная выше статистика охватывает более широкую часть населения США, для вас очень важно взглянуть на аналитику своего собственного веб-сайта (например, Google Analytics), чтобы увидеть, есть ли у посетителей вашего веб-сайта какое-либо уникальное использование браузера, которое должно повлиять на ваше тестирование. Некоторые компании могут иметь специальный браузер для внутреннего использования (т.е. Internet Explorer — извините ☹), поэтому ваши планы тестирования, возможно, придется скорректировать для удовлетворения этих потребностей.
Тестирование браузера
Вооружившись всеми этими данными, теперь нам нужно решить, какие браузеры / версии тестировать. Нетрудно сказать, что Chrome является наиболее часто используемым веб-браузером в мире (он быстро растет с момента его запуска в 2008 году), но как вы должны разделить свое время между другими?
По показателям использования настольных компьютеров в США, IE занимает второе место с показателем 10%. Однако IE требует особого внимания, и я расскажу об этом подробнее в следующем разделе.
Edge и Firefox, набравшие по 9% каждый, похоже, следуют тем же общим тенденциям, что и Chrome, с точки зрения того, как они обрабатывают «новые веб-стандарты», и должны быть включены в ваше тестирование. В результате вполне вероятно, что если веб-сайт работает в Chrome, он также должен работать в Edge и Firefox.
Internet Explorer — просто скажи №
С запуском в 2015 году новейшего браузера Microsoft, Edge, Internet Explorer оказался практически незаметным.
По данным Microsoft:
«Internet Explorer 11 — последняя основная версия Internet Explorer. Internet Explorer 11 будет продолжать получать обновления безопасности и техническую поддержку в течение всего жизненного цикла версии Windows, в которой он установлен … Microsoft рекомендует использовать Microsoft Edge в качестве браузера по умолчанию и поддерживает Internet Explorer 11 для обратной совместимости ».
Также от Microsoft в первом квартале 2019 года:
«… Internet Explorer — решение для совместимости.Мы не поддерживаем для него новые веб-стандарты, и, хотя многие сайты работают нормально, в наши дни разработчики в целом просто не тестируют Internet Explorer. Они тестируют современные браузеры ».
Итак, учитывая позицию Microsoft в отношении собственного браузера IE, Media Genesis не является приоритетным браузером для тестирования.
Минимальные стандарты тестирования браузеров Media Genesis
Теперь вы лучше понимаете, какие браузеры нужно тестировать. Для проектов Media Genesis мы используем минимальный стандарт тестирования, который включает:
- Две самые последние версии браузера Google Chrome и Mozilla Firefox, а также последняя версия Microsoft Edge
- Последние мобильные версии Apple iPhone / iPad (Safari и Chrome) и последняя версия Android (AOSP под управлением Google Chrome)
Помимо этих стандартов, потребности клиента / проекта будут определять широту и глубину нашего тестирования.
Советы и предложения по тестированию
Теперь вы знаете, какие браузеры Media Genesis отдает приоритет тестированию, поэтому позвольте мне поделиться некоторыми советами и предложениями по тестированию. Я проводил тестирование разработки программного обеспечения более 34 лет, поэтому вот несколько основополагающих принципов, которым я люблю следовать:
- Межведомственное тестирование. Убедитесь, что любые отделы (например, дизайн, программирование, управление проектами, контроль качества), которые занимаются проектом, помогают с тестированием. Чем больше уровней в организации, тем больше шансов обнаружить опечатки, верстку или функциональные проблемы.
- Новые пользователи. Те, кто наиболее близок к проекту, обязательно должны протестировать, поскольку они знают все тонкости сайта, но убедитесь, что другие тестируют, кто не знаком с проектом, поскольку они будут, как правило, щелкать мышью или вводить данные формы, которых вы, возможно, не ожидаете. .
- Ожидаемые данные. Обязательно вводите реальные тестовые данные в формы. Просто вводить «Тест» в каждое поле недопустимо. Хорошо провести тестирование с данными, которые вы ожидаете ввести в эти поля (т.е. имена, адреса и т. д.), чтобы вы также могли увидеть, как они будут выводиться в базе данных, электронной почте или графическом интерфейсе.
- Неожиданные данные. Также убедитесь, что вы используете неверные или неожиданные данные. Проверьте пределы полей, введите символы, не следуйте ожидаемому пути / потоку и посмотрите, как с ними справляется проверка ошибок.
- Функциональные требования. Убедитесь, что сайт / система соответствует всем требованиям, которые были изначально определены, и у вас есть примеры для тестирования различных уровней / разрешений пользователей и всех функций, специфичных для этих пользователей (они называются примерами «вариантов использования»).
- Кроссбраузерное тестирование. Вам необходимо протестировать свой сайт в нескольких браузерах. Для вас, чтобы протестировать все в любом другом браузере / версии / устройстве, вероятно, нереально, поэтому убедитесь, что вы проводите тщательный тест в одном браузере (возможно, Chrome, поскольку он наиболее часто используется), а затем, как минимум, проводите выборочное тестирование в другие.
- Мобильное тестирование. Вам необходимо убедиться, что вы выполнили тщательный мобильный тест, чтобы убедиться, что содержимое упаковывается должным образом и функциональность работает на мобильных устройствах.Некоторые функции, такие как наведение курсора на рабочий стол, должны будут работать на мобильных устройствах по-другому, так что имейте это в виду, насколько это удобно для ваших пользователей.
- Повторное тестирование. Когда вы проводите тестирование и обнаруживаете проблемы, внесите необходимые изменения / исправления, а затем повторите тестирование. Если вы проводите минимальный выборочный повторный тест, вы можете пропустить проблему, вызванную вашим изменением в другой области, поэтому в зависимости от сложности вашего сайта / системы вам может потребоваться более тщательное повторное тестирование любых вносимых вами изменений.
Для разработки программного обеспечения и тестирования веб-сайтов вам необходимо выделить достаточно времени во время и в конце проекта. Также помните, что когда вы переводите свой сайт из стадии разработки в стадию в производство, вам нужно будет повторно протестировать. В вашем коде будут опечатки, ошибки и проблемы. Ваша работа — поймать их раньше других.
Обзор инструментов кроссбраузерного тестирования — Smashing Magazine
Об авторе
Кэмерон Чапман — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом.Она пишет для ряда блогов и является автором книги The Smashing… Больше о Кэмерон ↬
В какой-то момент в будущем способ, которым все основные браузеры отображают веб-код, вероятно, будет стандартизирован, что сделает тестирование в нескольких браузерах больше не необходимым, если веб-сайт кодируется в соответствии с веб-стандартами. Но поскольку этот день еще далек (если он вообще наступит), тестирование вашего дизайна как в расширенных браузерах, так и в старых браузерах является необходимой частью любого проекта.
В какой-то момент в будущем способ, которым все основные браузеры отображают веб-код, вероятно, будет стандартизирован, что сделает тестирование в нескольких браузерах больше не необходимым, если веб-сайт кодируется в соответствии с веб-стандартами. Но поскольку этот день еще далек (если он вообще наступит), тестирование вашего дизайна как в расширенных браузерах, так и в старых браузерах является необходимой частью любого проекта.
Старый способ тестирования кода заключался в том, чтобы загрузить ваш веб-сайт на как можно большем количестве компьютеров, используя как можно больше различных комбинаций браузеров и операционных систем.Это было нормально, если у вас был доступ к множеству разных компьютеров (и было время, чтобы убить). Но существует гораздо больше эффективных способов тестирования в браузерах с использованием бесплатных или коммерческих веб-сервисов и программного обеспечения. В этой статье мы рассмотрим некоторые из самых полезных.
Дополнительная литература по SmashingMag:
Бесплатное кроссбраузерное тестирование
Хорошие новости: сегодня веб-дизайнерам доступны очень мощные бесплатные инструменты тестирования. Некоторые из них более удобны, чем другие, а некоторые имеют значительно лучший пользовательский интерфейс.Не ждите большой поддержки (если таковой имеется) с этими инструментами. Но если вы не хотите тратить лишние деньги на тестирование, есть несколько отличных вариантов.
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент для кроссбраузерной совместимости, позволяющий тестировать ряд современных и устаревших браузеров, включая различные версии Chrome, Safari, IE и Firefox. Он дает вам несколько способов просмотра страниц, в том числе полноэкранный просмотр в одном браузере, а также параллельное сравнение браузеров и вид луковицы.Служба может получать доступ к динамическим страницам в Интернете или просматривать их локально через Firebug или Adobe Dreamweaver CS5. Возможность создавать предопределенные наборы браузеров также полезна, если вам не нужно тестировать старые браузеры.
Browsershots
Browsershots, вероятно, самый полный доступный бесплатный инструмент для тестирования. Он включает в себя браузеры Linux, Windows и BSD. Он также включает ряд браузеров, о которых вы, вероятно, никогда не слышали (например, Galeon, Iceape, Kazehakase и Epiphany).По большей части Browsershots тестирует самую последнюю версию каждого браузера, а также устаревшие версии.
Хотя Browsershots поддерживает огромное количество браузеров, чем больше вы тестируете, тем медленнее он готовит результаты. Итак, вы можете придерживаться основных браузеров.
SuperPreview (бесплатная и коммерческая)
SuperPreview — это предложение Microsoft в этой области (и оно совместимо только с Windows). Он позволяет вам определить свой собственный «базовый» (или по умолчанию) браузер, и он работает с любым браузером, установленным в вашей системе (и поставляется со встроенным механизмом рендеринга IE6).Тот факт, что он работает только со встроенными браузерами, делает его быстрее (потому что вы ничего не загружаете и не ждете удаленный сервер), но также ограничивает количество браузеров, которые вы можете сравнивать.
Пробная версияSuperPreview включает в себя 60 дней использования облачных сервисов, прежде чем вам придется либо покупать их, либо переходить на сокращенные (локальные браузеры и режим IE 6-9). В онлайн-версии у вас есть поддержка Chrome, Safari (Mac) 4 + 5, Firefox 3 + 4. Вы также можете использовать интерактивный режим для входа на сайты, требующие входа в систему перед отображением страницы, которую вы хотите протестировать.В Adobe Browserlabs также есть инструменты отладки для DOM и луковицы. К сожалению, Opera не поддерживается, независимо от того, установлена ли она локально или в облаке, и вам необходимо иметь версию, включенную в Expression Web, чтобы получить опцию облачных служб, но базовая версия с поддержкой IE 6, IE 7, IE 8 (и Рендеринг IE 8 как IE 7) включены в бесплатную версию, а также IE 9, если он установлен локально. ( Спасибо, Cheryl D Wise )
Lunascape 6
Lunascape — браузер с тремя движками для Windows.Он запускает Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari), так что вы можете видеть, как ваш веб-сайт выглядит во всех трех одновременно. Хотя это не традиционный тестер совместимости браузеров, он, тем не менее, является полезным инструментом для дизайнеров и разработчиков. Одним из основных преимуществ является то, что вы можете мгновенно просматривать свой веб-сайт во всех трех основных движках рендеринга. Также имеется поддержка расширений и подключаемых модулей Firefox, поэтому вы можете использовать инструменты разработчика, такие как Firebug, для диагностики проблем совместимости.
IETester
IETester — это бесплатный (как для личного, так и для профессионального использования) браузер для Windows, который позволяет использовать механизмы рендеринга и JavaScript предварительных версий IE10, IE9, IE8, IE7, IE6 и IE5.5 в Windows 7 , Vista и XP, а также установленный IE. Доступна только альфа-версия инструмента. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP минимум с IE7.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость в Internet Explorer версии 5.5–9. Вам придется проверять каждую версию отдельно, но эта услуга бесплатна.
Spoon
Spoon — это служба эмуляции приложений. Он предоставляет бесплатные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Включено несколько версий каждого браузера: Firefox 2–5, Chrome 4–8, Safari 3–5 и Opera 9–10. Плохая новость: Internet Explorer поддерживается виртуализацией Spoon, но недоступен по запросу Microsoft.
Sauce Labs (бесплатный и коммерческий)
Sauce Labs предоставляет множество вариантов браузера и ОС и устанавливает для вас выделенный для браузера экземпляр виртуальной машины, с которым вы работаете в любом браузере по вашему выбору.Он также записывает видео всего сеанса тестирования. Сервис предлагает 200 бесплатных минут тестирования в месяц и позволяет быстро создавать автоматические тесты из вашего браузера с помощью Selenium.
Browsera (бесплатная и коммерческая)
Browsera обеспечивает автоматическое тестирование совместимости. Он автоматически выделяет различия в способах отображения вашего дизайна браузерами, что упрощает процесс тестирования. Он также обнаруживает ошибки JavaScript, а коммерческая версия может тестировать страницы за подпиской или стенами входа в систему.Он также может тестировать динамические страницы.
В бесплатный план входит ограниченное количество браузеров и скриншоты с низким разрешением. Премиум-планы начинаются с 39 долларов за один проект и от 49 до 99 долларов за ежемесячную подписку, и они поддерживают больше браузеров, предоставляют скриншоты с высоким разрешением и позволяют тестировать частные страницы.
Браузер (бесплатный и коммерческий)
Браузер — это относительно новое приложение для кроссбраузерного тестирования. Он поддерживает ограниченное количество браузеров (и не обязательно новейшие версии), что делает его использование ограниченным для некоторых разработчиков.Однако он все еще находится в стадии бета-тестирования, поэтому, надеюсь, в ближайшем будущем будет поддерживаться больше браузеров.
Бесплатная версия поставляется с пятиминутным ограничением сеанса, а версия для разработчиков стоит 20 долларов в месяц без ограничения по времени.
Коммерческое кросс-браузерное тестирование
Коммерческие инструменты часто имеют функции, которых нет в бесплатных, включая интерактивную виртуализацию браузера и тестирование мобильных устройств.
Mogotest
Mogotest выполняет полное тестирование совместимости с браузерами, в том числе для частных страниц.Существует API, поэтому его можно интегрировать в ваши текущие инструменты и рабочий процесс. Mogotest также предлагает отчет о состоянии веб-сайта, в котором рассказывается о неработающих ссылках и страницах, циклах перенаправления и других проблемах, характерных для новых веб-сайтов. Сервис также предлагает инструменты сравнения снимков экрана для сравнения снимков экрана друг с другом, а также тестирование на уровне сайта, включая тестирование согласованности страниц и тесты отдельных страниц. Также поддерживаются базовые HTTP-системы и системы входа на основе файлов cookie.
Есть два плана для физических лиц: персональный план от 15 долларов в месяц, который позволяет тестировать до 50 страниц на трех веб-сайтах, и план для фрилансера за 45 долларов в месяц, который включает до 10 веб-сайтов и 350 страниц.Командные планы начинаются от 125 долларов в месяц и доходят до 4499 долларов США за неограниченный доступ. Два самых дорогих плана включают настраиваемые отчеты.
Cloud Testing
Cloud Testing предлагает функциональное кросс-браузерное тестирование. Вы записываете путь пользователя с помощью своего браузера и Selenium IDE, загружаете его, а затем Cloud Testing запускает этот сценарий в нескольких операционных системах и браузерах. Затем он предоставляет снимки экрана, HTML-код и диагностику компонентов. На его веб-сайте цены не указаны.
BrowserCam
BrowserCam включает инструменты для тестирования совместимости как настольных, так и мобильных браузеров (последний по-прежнему отсутствует во многих других инструментах). Он также предлагает удаленный доступ для тестирования в реальном времени в конфигурациях Windows, Linux и OS X и захват электронной почты для проверки ваших электронных писем в форматах HTML, RTF и TXT.
Цены на BrowserCam начинаются всего с 19,95 долларов в день за одну услугу (и 24,95 долларов за браузер, удаленный доступ и пакет для захвата электронной почты), вплоть до стоимости годовой подписки в 399 долларов.95 долларов за одну услугу (и 499,95 долларов за захват браузера, удаленный доступ, захват электронной почты и многопользовательский доступ или 999,95 долларов за все эти функции плюс захват устройства).
Multi-Browser Viewer
Multi-Browser Viewer охватывает как настольные, так и мобильные браузеры. Он включает 26 виртуализированных веб-браузеров, 5 мобильных браузеров (включая iPhone и iPad) и 61 браузер для создания снимков экрана (то есть вы можете видеть, как отображается веб-сайт, но не взаимодействовать с ним). Он также доступен на пяти языках: английском, испанском, немецком, русском и французском.
Multi-Browser Viewer стоит 139,95 долларов за однопользовательскую лицензию и включает год использования продукта и обновлений. Обновления по истечении первого года в настоящее время стоят 99,95 долларов США. Бесплатная пробная версия доступна через веб-сайт.
CrossBrowserTesting
CrossBrowserTesting обеспечивает интерактивное тестирование браузера в реальном времени с удаленными сеансами VNC. Он также генерирует автоматические снимки экрана в нескольких браузерах для более простого тестирования. Существует более 100 комбинаций браузеров и операционных систем, включая множество мобильных платформ.
Месячные подписки варьируются от 29,95 до 199,95 долларов США, в зависимости от количества пользователей и минут тестирования (минуты могут быть перенесены на следующий месяц, но они не безграничны). Для всех планов доступна недельная бесплатная пробная версия.
Сравнение служб тестирования
В приведенной ниже таблице показаны основные функции, предлагаемые этими службами и приложениями для кроссбраузерного тестирования, что упрощает и ускоряет сравнение.
| Инструмент | Количество поддерживаемых версий браузера | IE? | Интерактивное тестирование? | Параллельное тестирование? | Ценообразование | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6 + | Нет | Да | Бесплатно | |||||
| Browsershots | 4 60904 | 9049 9049 9049 IE 9049 | SuperPreview | Различные | IE6 + | Да | Да | Бесплатно | ||
| Lunascape | 3 | IE6 + | Да | IE6 + | Да | IE6 | 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 904 IE5.5+Да | Да | Бесплатно | |
| IE NetRenderer | 5 версий IE | IE5.5 + | Нет | Нет | Бесплатно | |||||
| Spoon | IE | Да | Нет | Бесплатно | ||||||
| Sauce Labs | 40+ | IE6 + | Да | Нет | Бесплатно — 499 долларов США в месяц | |||||
| 4901 | Да | Бесплатно — 99 долларов в месяц | ||||||||
| Браузер | 9 | IE5.5+ | Нет | Нет | Бесплатно — 20 долларов в месяц | |||||
| Mogotest | 7+ | IE6 + | Нет | Да | 15 долларов — 4499 долларов в месяц | |||||
| 6 Cloud Test | IE6 + | Да | Да | Не указано | ||||||
| BrowserCam | 90+ | IE5.2 + | Да | Да | 9049 долларов США Браузер Мультипросмотр 9049- 9049 долл. | 80+ | IE6 + | Для некоторых браузеров | Да | 139 долларов США.95 |
| CrossBrowserTesting | 100+ | IE6 + | Да | Да | 29,95 — 199,95 долларов США в месяц |
Вывод
на раннем этапе разработки может спасти вас от многих головных болей позже. Найдите инструмент, который соответствует вашему рабочему процессу (чтобы вы действительно захотели его использовать, и это не доставляло хлопот), и тестируйте каждый раз, когда вы вносите серьезные изменения в дизайн.
Какие инструменты вы используете для кроссбраузерного тестирования?
Каким был ваш опыт работы с инструментами и службами кроссбраузерного тестирования? Какие вы используете? Как интегрировать кроссбраузерное тестирование в свой профессиональный рабочий процесс? Дайте нам знать об этом в комментариях!
Похожие сообщения
Возможно, вас заинтересуют следующие статьи по теме:
(al)С какими браузерами следует тестировать свой веб-сайт?
Проверьте, как ваш сайт работает в самых популярных мобильных, настольных и планшетных браузерах:
- Chrome
- Safari
- Firefox
- Samsung Internet
- UC Browser
- Opera
- IE
- Edge
- Мобильные устройства — 50.48%
- Desktop — 46,51%
- Tablet — 3%
- Chrome — 63,93%
- Safari — 18,19%
- Firefox %
- Samsung Internet — 3,28%
- Браузер UC — 2%
- Opera — 1,92%
- IE — 1,4%
- Chrome — 68.33%
- Safari — 9,4%
- Firefox — 8,91%
- Edge — 4,41%
- IE — 3%
- Chrome 61,61%
- Safari — 24,45%
- Samsung Internet — 6,51%
- Браузер UC — 3,79%
- Opera — 1,55%
- Chrome — 36,35%
- Android — 11,75%
- Firefox — 0,75%
- Opera — 0,48%
Доля рынка настольных ПК и мобильных устройств и планшетов в мире
Доля рынка настольных ПК и мобильных устройств и планшетов в мире
Доля рынка браузеров в мире
Доля рынка браузеров в мире
Доля рынка настольных браузеров в мире
Доля рынка настольных браузеров в мире
Доля рынка мобильных браузеров в мире
Доля рынка мобильных браузеров в мире
Доля рынка браузеров для планшетов в мире
Доля на рынке браузеров для планшетов в мире 90
Сафари — 49.63%* Примечание — приведенные выше статистические данные взяты из одного (хотя и заслуживающего доверия) источника, поэтому возможны искажения мы могли не знать. Графики предоставлены http://statcounter.com/.
Проверьте, как ваш сайт отображается в браузерах
Владельцы сайтов и новички в веб-дизайне должны знать с самого начала, что ваш сайт не будет и не может выглядеть одинаково во всех браузерах и операционных системах, а некоторые посетители на определенных устройствах будут столкнулись с какими-то трудностями на вашем сайте.
Ваш веб-сайт НЕ МОЖЕТ выглядеть одинаково во ВСЕХ этих браузерах, но если он плохо выглядит в большинстве популярных браузеров, у вас могут быть проблемы.
Фактически — Google специально заявляет в своих Технических рекомендациях для веб-мастеров, что вам следует:
Проверьте браузеры, которые ваши посетители предпочитают с помощью Google AnalyticsЦИТАТА : « Протестируйте свой сайт, чтобы убедиться, что он правильно отображается в разных браузерах: Протестируйте свой сайт в максимально возможном количестве браузеров. Пишите хороший, чистый HTML. Укажите кодировку символов. Учитывайте доступность. ”Google, 2020
Google Analytics — отличное место, чтобы увидеть, какие браузеры на самом деле используют ваши посетители. Помните — чтобы дизайн в первую очередь удовлетворял ВАШУ ЦЕЛЕВУЮ АУДИТОРИЮ.
Я вижу, глядя на мою статистику несколько неожиданных браузеров.
Стоит отметить — у меня очень технически подкованная аудитория — скорее всего, у меня современные операционные системы с новейшими браузерами.
Не можете.
Важным элементом хорошего дизайна веб-сайта является то, что вы тестируете свой веб-сайт и то, как он выглядит или «отображается» в максимально возможном количестве веб-браузеров — хотя стоит помнить, что невозможно создать веб-сайт, который бы выглядел точно так же в все браузеры.
Самые популярные браузеры, используемые посетителями веб-сайта
Следующий пример самых популярных браузеров, которые использовали почти полумиллиона посетителей этого сайта за первые 6 месяцев 2020 года :
| Браузер | Посещений (451 685) | ||||
| 1 | Chrome | 346 966 (76.95%) | |||
| 2 | Safari | 51,151 (11,34%) | |||
| 3 | Firefox | 31,302 (6,94%) | |||
| 4 | 74916 Edge | ||||
| 5 | Opera | 4427 (0,98%) | |||
| 6 | Samsung Internet | 2,860 (0,63%) | |||
| 7 | Internet Explorer | (0,3748%) | Android Webview | 1304 (0.29%) | |
| 9 | (не задано) | 1264 (0,28%) | |||
| 10 | UC Browser | 699 (0,16%) | |||
| приложение 11 | Safari | 665 (0,15%) | |||
| 12 | Opera Mini | 552 (0,12%) | |||
| 13 | Mozilla Compatible Agent | 226 (0,05%) | |||
| 9 | 9 218 (0,05%) | ||||
| 15 | Coc Coc | 145 (0.03%) | |||
| 16 | Amazon Silk | 81 (0,02%) | |||
| 17 | ‘ | 46 (0,01%) | |||
| 18 | Mozilla | 0,01 910%||||
| 19 | Puffin | 38 (0,01%) | |||
| 20 | Браузер Android | 18 (0,00%) | |||
| 21 | Гексометр | 3 17 (0,001048%)Maxthon | 10 (0.00%) | ||
| 23 | SeaMonkey | 10 (0,00%) | |||
| 24 | wget | 9 (0,00%) | |||
| 25 | 0,001 BlackBerry | 9 | |||
| 26 | e.ventures Investment Crawler | 4 (0,00%) | |||
| 27 | Playstation 4 | 4 (0,00%) | |||
| 28 | % Mozilla | 3 (0,00%) | |||
| 29 | выемка | 3 (0.00%) | |||
| 30 | Seoradar | 3 (0,00%) | |||
| 31 | Среда выполнения Android | 2 (0,00%) | |||
| 32 | 0,00 Microsoft Office PowerPoint 2014 2 9049 %) | ||||
| 33 | AdobeAIR | 1 (0,00%) | |||
| 34 | Apple-iPhone7C2 | 1 (0,00%) | |||
| 35 | cand601 | ||||
| 36 | gimee gimeex gimeexx gimeexxx | 1 (0.00%) | |||
| 37 | Googlebot | 1 (0,00%) | |||
| 38 | ЛАЙНЕР | 1 (0,00%) | |||
| 39 | 0,00 Lunascape 1 | 9||||
| 40 | MRCHROME | 1 (0,00%) | |||
| 41 | Браузер Nintendo | 1 (0,00%) | |||
| 42 | Nokia Browser | 3 1 (0,00486%) 43 | python-запросов | 1 (0.00%) | |
| 44 | Raluca | 1 (0,00%) | |||
| 45 | samedi-classic | 1 (0,00%) | |||
| 46 | Sansui_D |
Инструменты тестирования совместимости с браузером
Следующие онлайн-тестовые сайты позволяют просматривать ваш веб-сайт с помощью нескольких компьютерных настроек, включая Windows и Mac Internet Explorer, Chrome, Firefox, Safari.
ChromeNetrendererЦИТАТА : « Инструмент проверки URL предоставляет информацию об индексированной Google версии определенной страницы.Информация включает ошибки AMP, ошибки структурированных данных и проблемы с индексированием. »Google 2020
BrowserShotsЦИТАТА :« NetRenderer позволяет вам проверить, как веб-сайт отображается в Internet Explorer 11, 10, 9,8, 7, 6 или 5.5, как видно из высокоскоростной дата-центр, расположенный в Германии. ”NetRenderer 2020
BrowserStackЦИТАТА :« Browsershots делает скриншоты вашего веб-дизайна в различных операционных системах и браузерах: Arora, Chrome, Dillo, Epiphany, Firefox, Konquerwease, Iceape. , Браузеры Luakit, Lynx, Opera, Rekonq и Seamonkey для Linux; Браузеры Chrome, Firefox, MSIE (Microsoft Internet Explorer) и Opera для Windows; и браузеры Chrome, Firefox и Safari для операционных систем Apple Mac. ”BrowserShots, 2020
ЦИТАТА :« Live, веб-тестирование браузера »BrowserStack, 2020
5 лучших инструментов для тестирования кроссбраузерной совместимости в 2019 году | автор: ImpactQA
За последние два десятилетия в Интернете произошел огромный рост. В 1998 году было около 2,4 миллиона веб-сайтов, а сейчас их около 1,8 миллиарда. Больше устройств приводит к большему количеству пользователей, большему количеству платформ и большему количеству браузеров и, в конечном итоге, большему количеству способов просмотра вашего веб-сайта.Каждый браузер поддерживает уникальное сочетание веб-технологий, но вместе с тем имеет недостатки. Не все технологии поддерживаются всеми веб-браузерами. Безупречный пользовательский интерфейс в одном браузере не гарантирует одинаковый опыт работы в разных браузерах. Следовательно, становится чрезвычайно важным, чтобы вы протестировали свой веб-сайт во всех браузерах. Именно здесь вступают в игру кроссбраузерные тесты.
Если ваш сайт не поддерживает кроссбраузерность, ваши конкуренты извлекут выгоду из этого! Да!!
- 45% будут сомневаться, что посетят ваш веб-сайт снова, или они могут никогда не посетить его в будущем
- 32% пользователей считают ваш веб-сайт проблематичным в той или иной мере с меньшей вероятностью платить вам за ваши услуги
- 35% они создадут негативное восприятие вашей компании
- Но 21–22% пользователей уйдут навсегда
Несколько факторов, которые необходимо проверить при выполнении кроссбраузерного тестирования:
1) Проверка HTML или XHTML
2) Проверка CSS
3) Все изображения и выравнивание и проверка размера шрифта
4) Проверка страниц без и с включенным JavaScript
5) Функциональность Ajax и JQeury
6) Стили страниц с разными разрешениями
7) Разделы нижнего и верхнего колонтитула
8) Специальные символы с кодировкой символов HTML
11) Специальные символы с кодировкой символов HTML
12) Форматы даты
13 ) Функции уменьшения и увеличения страницы
Зная эти факторы, становится ясно и понятно, почему возможно выбрать лучший инструмент кроссбраузерного тестирования.
Чтобы убедиться, что ваши веб-сайты будут работать для максимального количества пользователей, вот список из 5 лучших инструментов для кроссбраузерного тестирования:
1. BrowserStack- BrowserStack протестируйте с помощью реальных браузеров на реальных машинах, которые позволяют как тестировщику программного обеспечения, так и разработчику тестировать веб-сайты и мобильные приложения.
- Он основан на облаке и поэтому не требует установки. Предустановленные инструменты разработчика полезны для быстрой отладки и кросс-браузерных тестов.
- С его помощью вы можете проводить тестирование в реальном времени и автоматическое тестирование на мобильных устройствах и в веб-браузерах. Он поддерживает Opera Mobile, Windows (XP, 7 и 8), Android, лев и горный лев, iOS, снежный барс OSX и т. Д.
- Еще одна особенность — это собственный интерфейс, где вы можете наслаждаться тестами через браузеры с помощью DevTools.
- Sauce Labs — это лучшая облачная комплексная среда для тестирования ваших сайтов и мобильных приложений на всех основных устройствах и в браузерах.
- Еще одна особенность, которая выделяет его из толпы, заключается в том, что он не требует настройки или обслуживания виртуальной машины для запуска тестовых примеров.
- SauceLabs обычно фокусируется на непрерывных тестах, чтобы получить мгновенную обратную связь о ваших изменениях на протяжении всего процесса разработки.
- Он предлагает масштабируемость, широкий охват тестированием и многолетний опыт, чтобы ускорить жизненный цикл тестирования программного обеспечения и сократить время сборки.
- Кроссбраузерное тестирование обеспечивает интерактивные тесты совместимости браузеров как в мобильных, так и в настольных браузерах.Он доступен для нескольких ОС.
- Это известный коммерческий инструмент для кросс-браузерного тестирования. Он поддерживает более 1000 сочетаний различных операционных систем и браузеров, включая мобильные браузеры.
- Их основная черта — живые тесты (ручное тестирование), визуальное тестирование (скриншоты) и автоматическое тестирование. Это отличная платформа для дизайнеров, QA и разработчиков для совместной работы над тестовыми проектами.
- Кроссбраузерное тестирование включает в себя автоматические функции создания снимков экрана, поддержку локального хоста и тестирование после входа в систему.
- Browsershots — это платформа для тестирования с открытым исходным кодом. Он позволяет тестировать сайты в любом браузере и ОС. Это широко используемый инструмент тестирования программного обеспечения из-за его функций и доступных настроек.
- Можно легко запустить тестирование совместимости между браузерами с широким выбором настроек, таких как тип браузера, размер экрана, операционная система, статус JavaScript, глубина цвета и настройки включения или отключения Flash.
- Этот бесплатный инструмент для тестирования браузера позволяет делать снимки экрана примерно в 61 браузере и в нескольких операционных системах.
- Поддерживаемые браузеры: Firefox, IE, Google Chrome, Minefield, Opera, Netscape, Safari и т. Д. Почти со всеми версиями.
- LambdaTest — это мощная облачная платформа для кросс-браузерного тестирования, которая позволяет проводить тесты совместимости вашего веб-приложения или веб-сайтов в разных браузерах.
- Этот инструмент позволяет вам тестировать ваш веб-сайт в огромном списке веб-браузеров и их соответствующих версий.Особенность этого инструмента заключается в том, что он обеспечивает как автоматические, так и ручные кроссбраузерные тесты для вашего веб-приложения.
- Инструмент LambdaTest действительно быстр, чем остальные, особенно с настольными компьютерами, и они, похоже, больше концентрируются на удовлетворении потребностей клиентов, поскольку их реакция на проблемы пользователей действительно быстрая. Он имеет чистый пользовательский интерфейс и обеспечивает простой в использовании опыт тестирования.
- Поддерживаемые устройства: Android, Windows, Mac, iPhone / iPad и Интернет.
Существует множество инструментов кроссбраузерного тестирования, таких как Browsershots, Browserling, вкладка IE, Multi-browser, BrowserEmAll, NetRendere, Litmus и т. Д. .которые помогут вам протестировать веб-приложение и мобильное приложение (Android и iOS) на кроссбраузерность . Выбор хорошего инструмента кроссбраузерного тестирования часто зависит от ваших потребностей, поскольку каждый из этих инструментов проверки совместимости браузеров имеет свои особенности.
Хотите поделиться своим опытом работы с инструментами кросс-браузерного тестирования? Пожалуйста, поделитесь в разделе комментариев ниже. Мы были бы очень признательны.LinkedIn : https: // www.
