13 сервисов для тестирования сайта в разных браузерах
Тестирование сайта в разных браузерах и устройствах
Одно из стандартных требований заказчика к разработке качественного веб-сайта — это кроссбраузерность и корректное отображение на многочисленных современных устройствах. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
» Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями «. (Википедия)
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.
1. Browsershots (бесплатно/платно)
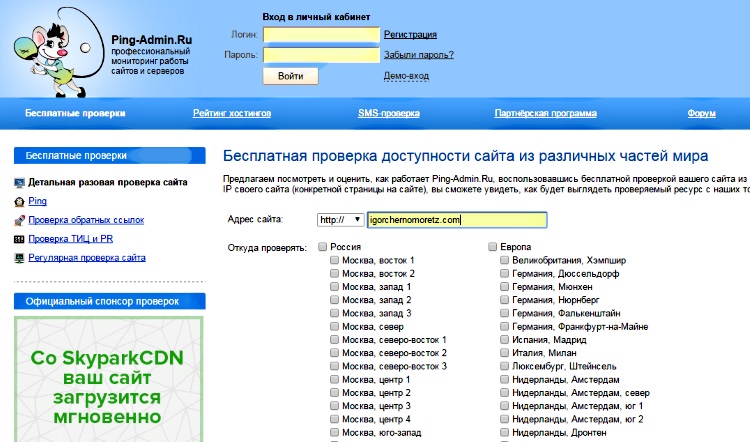
Browsershots — это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно более 130+ браузеров и платформы: Linux, Windows, Mac OS, Gecko, KHTML/WebKit). Причем, можно, дополнительно выставлять некоторые опции: разрешение экрана, глубину цвета, включить или выключить Javascript, Java, Flash. Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно.
Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе — русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е. в месяц вы получите так называемую «
2. Adobe
До марта 2013 года у Adobe был отличный бесплатный сревис Adobe BrowserLab для тестирования сайта в разных браузерах и ситемах. Но теперь он закрыт и вместо этого представлен новый сервис Adobe Edge Inspect CC.
Adobe Edge Inspect CC — это продукт, входящий в принципиально новую организацию Adobe продуктов — в облако  Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
IE NetRenderer — бесплатный онлайн-сервис только для браузера Internet Explorer, который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6, 5.5.
Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.
4. IE Tester (бесплатно)
IETester — это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.
Для этого нужно скачать IE Tester и установить у себя на компьютере. Найти последнюю версию IE Tester можно тут: http://www.my-debugbar.com/wiki/IETester/HomePage.
5. BrowserСam (платно)
BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е. в день в зависимости от функционала.
6. CrossBrowserTesting (платно)
CrossBrowserTesting — также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) .
Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в
7. Litmus (платно/бесплатно)
Litmus — онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.
8.
 СloudTesting (платно)
СloudTesting (платно)CloudTesting — платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц.
9. Mogotest (платно)
Mogotest — платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.
10.
 Multi-Browser Viewer (платно)
Multi-Browser Viewer (платно)Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).
11. Sauce Labs (бесплатно/платно)
Sauce Labs — онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Сервис предоставляет платные пакеты (цены стартуют от 49 у. е. в месяц ), кроме того, есть бесплатная квота на тестирование
е. в месяц ), кроме того, есть бесплатная квота на тестирование
12. Spoon (бесплатно)
Spoon — это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
13. Browsera (бесплатно/платно)
Browsera — это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у. е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
—
При использовании этого материала активная ссылка на http://topobzor.com обязательна.
Как проверить проверить кроссбраузерность сайта бесплатно онлайн
Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
Кроссбраузерность — это, когда ресурс дружелюбен ко всем браузерам, одинаково качественно отображается и функционирует хоть в Хроме, хоть в Опере или любом другом браузере.
Согласитесь, не очень-то приятно открывать сайт и видеть поехавшую верстку. В итоге посетитель сайта уходит к конкурентам, а владелец ресурса теряет возможную прибыль. Все это негативно влияет на рейтинг в поисковых системах.
Высокий уровень отказов может утащить ресурс на самое дно выдачи. В итоге число пользователей сократится.
Вот пример поехавшей верстки Яндекс.Музыки в Google Chrome. Да-да, даже такие гиганты как Яндекс, допускают мелкие ошибки. Кстати, они всё быстро поправили.
Кстати, они всё быстро поправили.
Почему так происходит?
Браузеры работают на разных движках. Они отвечают за загрузку, обработку, отображение и расчет данных.
Каждый движок воспринимает информацию по-своему. И по-разному читает html-теги и css-стили. Вот так на одном сайте в разных браузерах отображается блок с партнерами.
Автоматическая проверка кроссбраузерности
Вообще сайт редко одинаково выглядит во всех браузерах. Собственно говоря, это и не нужно. Главное, чтобы не было критических ошибок. Выявить серьезные проблемы помогут специальные сервисы.
Browsershots
Делает скриншоты сайта в 65 браузерах различных версий. Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Если заплатить, то проверка пойдет быстрее.
CrossBrowserTesting
Платный инструмент, но есть семидневная демо-версия. Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Зарегистрируйте бесплатный аккаунт, подтвердите свою почту. Дальше можно авторизоваться в личном кабинете и начать тестирование.
Укажите ссылку, нажмите «Run Test» и получите результат проверки.
Saucelabs
Сервис платный, но есть бесплатный доступ на 14 дней. Проверяет отображение в десктопных и мобильных браузерах.
После регистрации можно перейти к тестированию. Выберете в меню «Live Testing», вставьте адрес сайта и запустите проверку.
Ручная проверка кроссбраузерности
Если вам почему-то хочется провести ручную проверку, то придется установить несколько браузеров и тестировать сайт в каждом из них.
Но сначала нужно понять, какие браузеры нужны для теста. Тут вам помогут Яндекс.Метрика и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи.
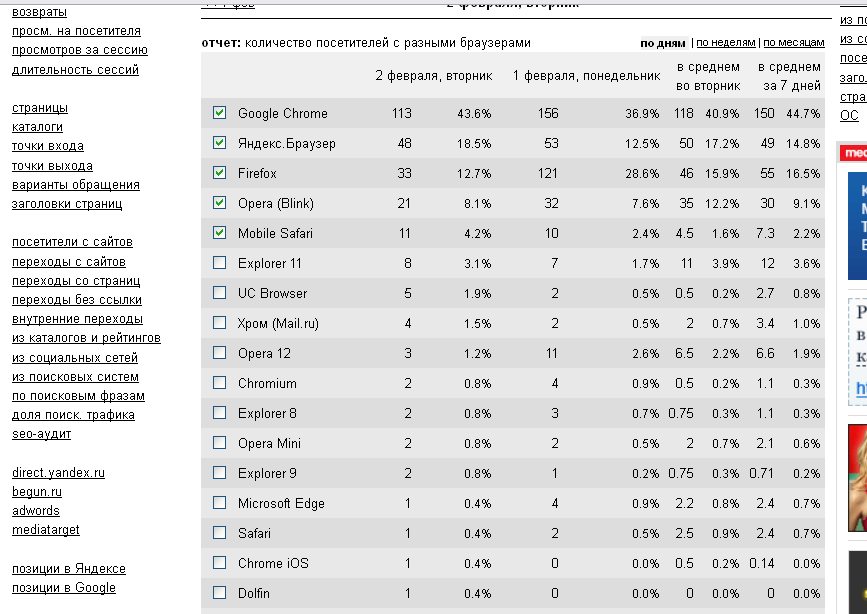
Согласно статистике statcounter.com и liveinternet.ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
Проверка ТОПа в Яндекс.Метрике
Нужный отчет можно найти по цепочке: Отчеты > Стандартные отчеты > Технологии > Браузеры.
Далее смотрим на показатель отказов. Если у вас аномально высокий показатель отказов, например, 70%, то, возможно, ваш сайт некорректно отображается в этом браузере. Стоит все перепроверить.
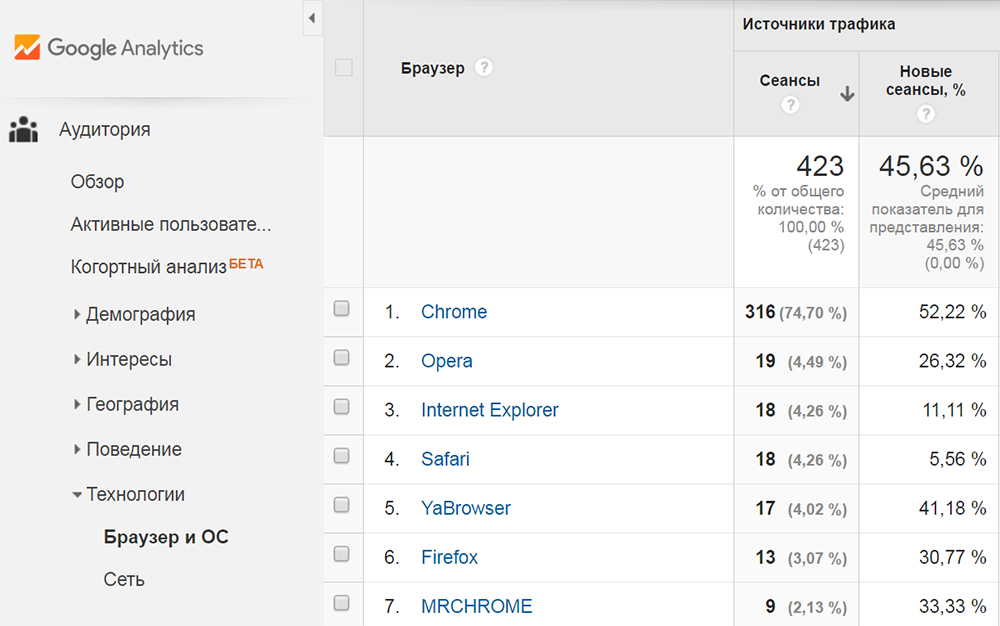
Ищем самые популярные браузеры в Гугл.Аналитике
Аудитория > Обзор > Браузер
Обращайте внимание на показатель отказов. Если он приближается к 80-90%, то обязательно протестируйте отображение сайта в этом браузере.
Как сделать сайт кроссбраузерным
Окей, вы выяснили, что у вас есть проблемы на сайте. И как быть? Что делать? Разберемся с некоторыми секретами html-верстальщиков.
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые определенными браузерами. Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Примеры префиксов:
2. Применение CSS хаков
CSS hacks — это часть кода, понятная определенному браузеру.
Хак — это какой-то код в файле CSS, стили которого применяются только к указанным браузерам, а другими игнорируется. Вот CSS-хак для Internet Explorer 6 (IE6):
* html .sidebar { margin-left: 5px; }
Тут хак — это звездочка «html». Кто-то обнаружил, что это будет работать только в IE6 и ниже. То есть внешний отступ у .sidebar будет только в IE.
Но разработчики считают использование хаков не лучшим вариантом, так как это усложняет код.
3. Условные комментарии
C помощью условных комментариев можно использовать нестандартные особенности Особенно полезно, нужно нормальное отображение в Internet Explorer.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9. css подключится только в браузере Internet Explorer 9.
css подключится только в браузере Internet Explorer 9.
4. Используйте фреймворки
Зачем изобретать велосипед? Можно применять заготовки и шаблоны, например, Bootstrap. Они дают заготовки кода, который совместим с большинством браузеров и мобильными устройствами.
5. Проверяйте на ошибки
Найти ошибки с HTML и CSS можно с помощью: HTML Validator и CSS Validator.
Подытожим
Кроссбраузерность влияет на поведенческие факторы сайта. Если пользователю неудобно пользоваться вашим сайтом, то он быстро уйдет. В результате у вас увеличится процент отказов.
Поэтому лучше сделать сайт кроссбраузерным. Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Но помните, что невозможно добиться одинакового отображения во всех браузерах. Детали вроде: отступов, шрифтов, размытия теней все равно будут отличаться. Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.
Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
Кроссбраузерность сайта: проверяем и настраиваем
Почему сайты могут по-разному отображаться и работать в разных браузерах
Причина этой проблемы — отличия в исходном коде. Особенно это касается старых версий браузеров.
Нередко определенные HTML-коды и CSS-стили по-разному воспринимаются и обрабатываются на разных движках, поэтому один и тот же элемент может в одном браузере отображаться и функционировать корректно, а в другом — нет.
В чем выражается кроссбраузерность сайта и почему она так важна
Если сайт некорректно отображается, неправильно работает в одном или нескольких популярных браузерах, то он неудобен для использования. Посетители будут уходить с него, не просмотрев и одной страницы. Таким образом, увеличится показатель отказов, а, как известно, этот поведенческий фактор ранжирования сайтов имеет весомое значение. Поисковые роботы посчитают такой сайт неинтересным и понизят его позиции в органической выдаче. О конверсиях, разумеется, не может быть и речи, поскольку пользователю не удалось ознакомиться с предлагаемой продукцией или услугой.
При этом сайт не должен абсолютно одинаково выглядеть во всех браузерах. Вам достаточно:
- сохранить структуру;
- не допустить развала верстки;
- избежать наложения текста на текст, изображения;
- сохранить читабельность информации.
Главное, чтобы клиенту было удобно читать, просматривать изображения и совершать действия на сайте с того браузера, которым он привык пользоваться.
Как протестировать сайт на кроссбраузерность
Сделать это можно одним из двух способов:
- Ручное тестирование кроссбраузерности сайта. Для этого нужно установить на ПК разные браузеры и посмотреть, как сайт отображается в каждом из них. Способ верный, но неудобный: придется скачивать разные браузеры и их версии, а некоторые из них, к слову, можно установить только на macOS.
- Использование специальных онлайн-сервисов. Этот способ прост и надежен.
 Таких сервисов достаточно много: есть и бесплатные, но с определенными ограничениями, и платные, но более функциональные и быстрые.
Таких сервисов достаточно много: есть и бесплатные, но с определенными ограничениями, и платные, но более функциональные и быстрые.
Один из самых популярных бесплатных ресурсов для проверки кроссбраузерности сайтов — Browsershots.org.
Онлайн-сервис Browsershots.org для проверки кроссбраузерности сайтов
Здесь можно бесплатно проверить сайт на корректность отображения информации в различных браузерах (около 65) и операционных системах. В зависимости от степени загруженности сервера запросами проверка занимает от пяти минут до двух часов. Если вы хотите ускорить процесс, рекомендуем приобрести доступ к так называемой «приоритетной обработке».
Результаты тестирования предоставляются пользователю в виде скриншотов. На них видно, все ли в порядке с кроссбраузерностью сайта или над ней нужно еще поработать.
Из бесплатных сервисов также можно использовать CrossBrowserTesting, Browserling и т.д. Каждый из них отличается определенными функциональными особенностями и возможностями. Некоторые сервисы требуют пройти регистрацию, на других можно проверить сайт и без нее.
Некоторые сервисы требуют пройти регистрацию, на других можно проверить сайт и без нее.
Если вы планируете использовать платный сервис, попробуйте BrowserStack. Этот мощный инструмент в режиме реального времени проверяет сайты на кроссбраузерность в более чем 2000 браузеров и устройств. А еще здесь есть бесплатный пробный период.
Кроме онлайн-сервисов, существуют и специальные приложения. К примеру, Multi-Browser Viewer. Этот инструмент позволяет проверить не только корректность отображения данных в разных браузерах, но и то, насколько правильно сайт функционирует.
Как добиться кроссбраузерности сайта
Предлагаем вам несколько самых действенных способов решения этой задачи:
1. Вендорные префиксы. Они представляют собой приставки к названиям уникальных свойств, которые используются вендорами (в данном случае это производители браузеров). Такие префиксы применяются в конкретных случаях, а именно, когда CSS-свойство:
- нестандартно и прописано для определенного браузера;
- это эксперимент, который еще дорабатывается;
- реализует частичный функционал.

Например:
- -moz- применяется в Firefox;
- -ms- применяется в IE и Edge;
- -webkit- применяется в Safari, Google и прочих браузерах на базе WebKit и Blink;
- -o- применяется в старых версиях Opera (на платформе Presto).
Код может выглядеть следующим образом:
- -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- — webkit-flex-wrap — это свойство для версий Chrome с 4 по 28 и версий Safari с 3.1 по 8;
- -ms-flex-wrap — свойство для IE 10.
CSS-свойство flex-wrap определяет, будет ли flex-контейнер расположен в одной строке или в нескольких. Wrap указывает на то, что flex-элементы внутри контейнера в случае переполнения располагаются в несколько горизонтальных рядов. Программист, создающий сайт, разумеется, хочет, чтоб так было во всех браузерах, поэтому использует вендорные префиксы..jpg)
2. CSS-hacks. Хаки — это части кода, которые может понять только какой-то конкретный браузер. То есть, если, к примеру, ваш сайт правильно отображается в четырех браузерах, а в остальных есть проблемы с корректностью интерпретации данных, то эту проблему можно решить, отдельно прописав соответствующие хаки для каждого браузера, в котором страницы отображаются неверно.
3. Разделение стилей. Используется для поддержки Internet Explorer. Этот способ предполагает определение браузера и подключение конкретного файла стилей. В IE применяются условные комментарии, которые понимает только Internet Explorer. Другие браузеры воспринимают этот код как простой комментарий.
4. Универсальные элементы. Они одинаково качественно функционируют практически во всех популярных браузерах. Благодаря им исходный код ресурса не выглядит громоздким, а главное, соответствует требованиям браузеров.
На бесплатном онлайн-сервисе caniuse.com вы узнаете, какие теги поддерживаются той или иной версией браузера.
Самые популярные браузеры среди пользователей Рунета
По данным Яндекс.Радара за июнь 2020 года, в большей степени пользователи Рунета предпочитают Google Chrome, Яндекс.Браузер и Safari.
Самые популярные браузеры среди пользователей Рунета
Что касается браузеров на мобильных устройствах, то здесь Яндекс.Браузер и Safari меняются местами.
Самые популярные браузеры на мобильных устройствах
Подводя итоги, стоит сказать, что добиться абсолютно идентичного отображения сайта во всех браузерах практически невозможно. Поэтому главной целью должен быть не единый дизайн, а читабельность текста, привлекательность изображений, доступность всех важных элементов и корректная работа функционала.
Как проверить отображение сайта в разных браузерах
Кроссбраузерность — это важное свойство сайта, позволяющее ему идентично выполнять работу и правильно отображаться в любом браузере. Не должно быть места развалам верстки, весь материал должен оставаться одинаково читабельным. Сайт можно проверять в разных браузерах и системах десятками способов с помощью приложений, онлайн-сервисов и установив при этом одновременно несколько браузеров.
Сайт можно проверять в разных браузерах и системах десятками способов с помощью приложений, онлайн-сервисов и установив при этом одновременно несколько браузеров.
Список лучших сервисов для проверки кроссбраузерности сайта:
1. Browsera
Предоставляет утилиты, за которые нужно платить, но они того стоят, потому что отличаются многофункциональностью. Кроссбраузерность макета он позволит протестировать легко, более того, он покажет, как работают скрипты в разных ситуациях, какова степень защищенности сайта и то, как происходит отображение страниц в динамике. Есть бесплатная версия сроком на месяц, но лучше всего будет выбрать базовый вариант. Он тоже не требует оплаты, но имеет более бедный функционал.
2. Browser Stack
С помощью возможности использования реальных приспособлений для тестирования и поддержки почти тысячи браузеров, сервис может тестировать на высоком уровне и выдавать скриншоты любого разрешения экрана. Фрилансеры могут получить неплохую скидку, а многие open source проекты могут пользоваться услугами этого сервиса бесплатно.
3. Browsershots
Не уступающий платным конкурентам, бесплатный сервер, отличающийся богатым разнообразием функций. Он позволит сделать скриншоты того, как смотрится сайт в разных браузерах. Тестирование нельзя провести автоматически, поэтому оно проходит довольно долго. Небольшой минус — отсутствие возможности тестирования мобильными браузерами. Платная версия значительно расширяет возможности.
4. Browser Sandbox
Сервер для тех, кто пользуется Windows, имеющий очень расширенный список разных браузеров. Бесплатно можно провести тестирование, если установленная версия браузера является последней. Для проверки старых версий нужно будет купить платную версию, ее стоимость не превышает 5 долларов на момент написания заметки.
5. IE Testers
Для тех, кто имеет проблемы с правильным отображением сайта в IE, предназначены такие инструменты как браузер Microsoft Edge, My Debugbar и Netrenderer. Более удобной платформой можно назвать Microsoft Edge, который даст возможность получения скриншота сайта в различных браузерах (даже мобильных).
6. CrossBrowserTesting
Характеризуется использованием реальных устройств для тестов и это даёт исчерпывающую информацию. Функционал огромен и инструмент точно будет стоить потраченных на него денег. Насчитывает около тысячи браузеров и операционных систем. Также он позволяет провести тестирование сайта в реальном времени, чтобы проверить как работают HTML-формы, Flash и т.д. Ещё можно сравнивать скриншоты и автоматизировать тесты.
Все вышеперечисленные сервисы неплохо совмещают в себе доступную цену и широкий функционал. Выводы делать нельзя, они довольно субъективны. Главное понимать, что бесплатные варианты больше подойдут для экспресс-тестов, а платные имеют более расширенный функционал.
17 лучших инструментов для кроссбраузерной проверки
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Инструменты для тестирования кроссбраузерности верстки
Кроссбраузерность верстки является важной частью тестирования для веб-проекта. Не во всех браузерах сайт будет выглядеть одинаково хорошо, без багов. На это тестирование выделяется значительное время, бюджет и ресурсы.
Проверять вручную отображение сайта в разных браузерах – работа монотонная и занимающая довольно много времени. А на данный момент существует более 1500 браузеров. Конечно, большинство из них неизвестные, поэтому проверка проводится только в популярных браузерах с различными версиями (Google Chrome, Safari, Opera, Microsoft Edge, Firefox) и на платформах Windows, Linux, Mac.
Список браузеров и ОС, для которых необходимо проверять кроссбраузерность, предварительно утверждается перед тестированием. В основном для большинства проектов достаточно бесплатных инструментов для проверки кроссбраузерности верстки без дополнительных платных функций.
В основном для большинства проектов достаточно бесплатных инструментов для проверки кроссбраузерности верстки без дополнительных платных функций.
Какие инструменты используются для данного вида проверки?
CrossBrowserTesting.comВ нем содержится огромное количество различных браузеров, операционных систем и их версий. Возможно просматривать сайт в разных браузерах одновременно на реальных устройствах в режиме live testing.
Для тестирования верстки используется Screenshot Testing, с его помощью можно увидеть, как будет отображаться верстка сайта в заданных версиях браузеров и ОС.
Инструмент является платным, поэтому нецелесообразно проводить в нем тестирование для нескольких вариаций кроссбраузерности.
LambdaTestLambdaTest – это облачная платформа для кроссбраузерного тестирования. Автоматизированное тестирование снимков экрана делает массовые снимки экрана с разных рабочих столов и мобильных устройств, работающих на разных ОС. Чтобы отправить подробности теста, на платформе можно интегрировать результаты в Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т. д.
Чтобы отправить подробности теста, на платформе можно интегрировать результаты в Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т. д.
Для проверки верстки необходимо выбрать меню Visual UI Testing. В случае, если скриншотов будет недостаточно, то помогут тесты на адаптивность.
BrowsershotsПростой и общедоступный инструмент с хорошими параметрами и настройками. Он поддерживает около 200 различных версий браузера.
В системе Browsershots тестирование кроссбраузерности можно провести бесплатно. На главной странице достаточно указать ссылку на сайт и выбрать браузер/платформу.
Основным недостатком этого сервиса является время, которое требуется для отображения результата при выборе нескольких браузеров, оно может много раз отображать ошибку таймаута.
BrowserlingBrowserling предоставляется с расширениями Chrome, Firefox, Opera и Safari. Обеспечивает тестирование веб-приложений и сайтов в реальных браузерах, работающих на реальных машинах. Позволяет сравнивать скриншоты и точно определять проблемы дизайна с помощью интерактивного просмотра страниц.
Позволяет сравнивать скриншоты и точно определять проблемы дизайна с помощью интерактивного просмотра страниц.
Операции для простого кроссбраузерного тестирования выполнит бесплатно, но придется ждать очереди с другими пользователями.
На сегодня создано большое количество инструментов для кроссбраузерного тестирования высокого качества. Благодаря им команды могут обеспечить более согласованный пользовательский интерфейс сайта/приложения на всех устройствах и экранах большого размера.
8 бесплатных инструментов для кроссбраузерного тестирования
Последнее обновление 24 декабря 2019 г.
Если вы веб-разработчик или дизайнер, вам необходимо протестировать свой сайт в браузерах, чтобы получить представление о том, как все пользователи будут просматривать ваш сайт. Это может быть трудным и трудоемким, если вы делаете это вручную, и в итоге у вас может быть больше браузеров, чем вы хотели бы установить на свой компьютер.
Кроме того, вам необходимо протестировать его в нескольких браузерах в операционных системах, поскольку, например, Google Chrome в OS X отличается от Google Chrome в Windows. Если у вас нет устройств, поддерживающих OS X, Windows и Linux, то тщательное тестирование даже невозможно.
Если у вас нет устройств, поддерживающих OS X, Windows и Linux, то тщательное тестирование даже невозможно.
К счастью, есть инструменты, которые позволяют просматривать ваш веб-сайт в нескольких браузерах одним нажатием кнопки. Эти инструменты также могут быть полезны для просмотра вашего сайта в разных разрешениях.
Важно проводить тестирование при разных разрешениях, чтобы убедиться, что пользователи, просматривающие ваш сайт на разных устройствах, получат одинаковые положительные впечатления. Вот некоторые из лучших бесплатных инструментов кросс-браузерного тестирования:
Comparium — довольно простой в использовании инструмент для кроссбраузерного онлайн-тестирования.Он предлагает проверить ваш сайт и найти любые потенциальные визуальные несоответствия в любом браузере с указанием разных версий. Вам нужно просто ввести URL-адрес вашего веб-сайта, и тогда вы увидите все скриншоты, сделанные в каждом из предпочтительных браузеров. Это новое решение поддерживает все популярные браузеры (и все его версии), а также операционные системы. Comparium — действительно хороший способ протестировать веб-сайт перед тем, как предоставить его клиенту.
Comparium — действительно хороший способ протестировать веб-сайт перед тем, как предоставить его клиенту.
LambaTest позволяет выполнять автоматическое интерактивное кроссбраузерное тестирование в реальном времени в более чем 2000 реальных браузерах и операционных системах в режиме онлайн.Автоматическое создание полноформатных снимков экрана ваших веб-страниц на нескольких устройствах одним щелчком мыши. Этому инструменту доверяют более 100 000 пользователей, поэтому вы не ошибетесь.
Sauce Labs предлагает довольно уникальный опыт кросс-браузерного тестирования. Вместо того, чтобы просто делать скриншоты вашего сайта в разных браузерах, Sauce Labs позволяет вам записывать живое тестирование вашего сайта. Это хорошо, потому что если вы хотите снова просмотреть ошибку, возникшую в браузере, все, что вам нужно сделать, это воспроизвести видео, а не снова открывать интерфейс живого теста.Как бесплатный пользователь, вам предоставляется 200 минут тестирования каждый месяц, что достаточно.
Microsoft разработала SuperPreview, и, к сожалению, только пользователи Windows могут использовать этот ресурс. Он использует установленные вами браузеры, хотя в нем есть встроенный IE6, чтобы показать вам, как ваш веб-сайт выглядит в каждом браузере. У бесплатных пользователей есть доступ к большему количеству браузеров через облако, но только на 60 дней. Другие браузеры, которые находятся в облаке, включают версии Safari, Firefox и Chrome.SuperPreview позволяет пользователям как вживую, так и параллельно тестировать свой сайт в разных браузерах.
Litmus не только позволяет вам проверять отображение вашего веб-сайта в различных браузерах, но также позволяет вам создавать отчеты с этой информацией, которые вы можете сохранить или поделиться с партнерами по проекту. При этом вы можете отслеживать свой прогресс с помощью ошибок. К сожалению, бесплатная версия позволяет пользователям использовать только два браузера, IE7 и Firefox 2, и проводить 50 тестов каждый месяц.
Internet Explorer может быть непростой задачей. Более старые версии, помимо прочего, не поддерживают HTML5 или определенные элементы CSS. Если вы хотите, чтобы ваш сайт хорошо отображался во всех версиях IE, придется потрудиться. IETester упрощает вам задачу. Вы можете протестировать IE версий 5.5–10, используя Windows XP через Windows 8. Это совершенно бесплатно и просто в использовании.
Browsershots может быть наиболее исчерпывающим инструментом кроссбраузерного тестирования из существующих. Он включает в себя все самые популярные браузеры, такие как Chrome, Firefox и Safari, а также множество других браузеров, которые могут показаться вам незнакомыми, например Flock, SeaMonkey и Iceape.
У вас есть полный контроль над тем, что вы видите. Вы можете настроить разрешение, настройки цвета и даже настройки Flash или JavaScript. Как это работает? Распределенная сеть компьютеров открывает URL-адреса, которые вы вводите в их браузерах.
CrossBrowserTesting позволяет пользователям тестировать свои веб-сайты с более чем 100 комбинациями разрешения / браузера / ОС. Он также поддерживает мобильные веб-браузеры, что важно, поскольку в будущем веб-трафик переходит от пользователей настольных компьютеров к пользователям мобильных устройств.Вы можете получить скриншоты или протестировать свой сайт в реальном времени. Это позволяет тестировать такие элементы, как JavaScript, Flash, JQuery или AJAX. Это приятно, потому что помимо дисплея необходимо тестировать производительность в разных браузерах.
Он также поддерживает мобильные веб-браузеры, что важно, поскольку в будущем веб-трафик переходит от пользователей настольных компьютеров к пользователям мобильных устройств.Вы можете получить скриншоты или протестировать свой сайт в реальном времени. Это позволяет тестировать такие элементы, как JavaScript, Flash, JQuery или AJAX. Это приятно, потому что помимо дисплея необходимо тестировать производительность в разных браузерах.
Хотя некоторые службы кроссбраузерного тестирования могут позволить вам тестировать множество малоизвестных браузеров, обычно в этом нет необходимости. Большинство веб-разработчиков сосредотачиваются на самых популярных браузерах. Spoon — хороший ресурс, который позволяет вам протестировать ваш сайт в реальном времени с помощью самых популярных браузеров, включая Opera, Firefox, Chrome и Safari.IE не разрешен, поскольку Microsoft не разрешает этого.
Кроссбраузерное тестирование необходимо для разработки веб-сайта, который понравится всем пользователям. Также важно помнить о разрешении и операционной системе. Хотя все перечисленные выше инструменты могут упростить процесс кроссбраузерного тестирования вашего веб-сайта, многие разработчики обнаруживают, что комбинируют инструменты, чтобы делать то, что им нужно. Некоторые инструменты лучше подходят для тестирования в реальном времени, некоторые — для создания снимков экрана, а другие — для создания отчетов о кроссбраузерном тестировании.
Также важно помнить о разрешении и операционной системе. Хотя все перечисленные выше инструменты могут упростить процесс кроссбраузерного тестирования вашего веб-сайта, многие разработчики обнаруживают, что комбинируют инструменты, чтобы делать то, что им нужно. Некоторые инструменты лучше подходят для тестирования в реальном времени, некоторые — для создания снимков экрана, а другие — для создания отчетов о кроссбраузерном тестировании.
Попробуйте указанные выше инструменты и выясните, какой инструмент или комбинация инструментов лучше всего подходят для вас.
Теги: об инструментах тестирования все об этом тестировать все инструменты тестирования браузеров все браузеры медленные альтернативы Internet Explorer и firefox инструменты тестирования angular автоматический снимок экрана Chrome автоматизация браузера на рабочем столестек автоматическое тестирование браузера автоматическое тестирование браузера Chrome автоматическое тестирование кроссбраузерной совместимости автоматическое кроссбраузерное тестирование автоматическое кроссбраузерное тестирование тестирование с открытым исходным кодом автоматическое тестирование Chrome автоматическое тестирование selenium автоматическое тестирование с помощью browserstack автоматические инструменты для автоматизации веб-браузера для Mac AWS кросс-браузерное тестирование Bear extension safari лучший инструмент для тестирования совместимости с браузером лучший браузер на 2017 год лучшие инструменты тестирования браузеров лучший браузер для тестирования веб-сайтов лучшее кросс-браузерное расширение фреймворк лучшее программное обеспечение для кроссбраузерного тестирования лучший бесплатный браузер лучшие инструменты для тестирования интерфейса лучший веб-браузер сравнение лучшие инструменты тестирования адаптивного дизайна лучший отзывчивый тестер лучший тестер адаптивного веб-сайта лучший маленький браузер лучший способ тестирования кроссбраузерности r совместимость просматривать их все альтернативы браузеруn браузер и совместимость устройств тестирование плагин автоматизации браузера инструменты автоматизации браузера инструменты автоматизации браузера chrome результаты теста браузера тест производительности браузера онлайн тест возможностей браузера проверка браузера инструмент проверки совместимости браузера код для всех браузеров код совместимости браузера для chrome в css тестирование совместимости браузера инструменты тестирования совместимости браузера эмулятор браузера для тестирования эмулятора браузера онлайн-эмулятор браузера сравнение программного обеспечения браузеров функциональное тестирование браузера браузер в браузере онлайн-тест плагина браузера тестовая страница браузера тестовая страница рендеринга браузера тест производительности браузера песочница браузера тест браузера онлайн-тест браузера сайт браузер тест набор средств тестирования браузера для веб-разработчиков тестирование браузера тестирование и отладка браузера служба тестирования браузера инструменты тестирования браузера бесплатные инструменты браузера процент использования браузера Browsershots org альтернативный браузер browserstack addon browserstack и эмулировать browserstack приложение автоматизировать browserstack аудио браузерstack более дешевый альтернативный browserstack chrome extension browserstack контактный номер browserstack стоимость browserstack edge browserstack включить локальное тестирование browserstack функции browserstack для mac browserstack бесплатно browserstack бесплатное тестирование краев browserstack live vs automate browserstack локальный Chrome browserstack локальный not рабочий browserstack локальное тестирование не работает browserstack localhost browserstack плагин browserstack премиум-аккаунт бесплатный браузер цены на браузерstack отзывчивый браузерСравнение снимков экрана браузераstack screenshots browserstack testing browserstack ubuntu browserstack vs browserling browserstack vs saucelabs browserstack вам нужно новое приложение проверить все браузеры проверьте, как веб-сайт выглядит в разных браузерах проверьте, работает ли jira linux, проверьте совместимость мобильного браузера, проверьте мой сайт в разных браузерах, проверьте сайт в нескольких браузерах c проверить веб-страницу в разных браузерах проверить веб-сайт в нескольких браузерах проверить веб-сайт совместимость с браузером онлайн проверить веб-сайт в браузерах проверить веб-сайт в Mac онлайн проверить веб-сайт мобильную совместимость онлайн проверить веб-сайт на всех устройствах проверить веб-сайт в разных браузерах онлайн проверить веб-сайт в нескольких браузерах проверить свой сайт в разные браузеры проверяют ваш веб-сайт на разных устройствах Chrome инструмент автоматизации Chrome тестирование браузера Chrome режим совместимости тест расширения Chrome веб-сайт Chrome расширения для тестеров chrome, т. е. плагин эмулятора, плагин Chrome для тестирования производительности, тестер адаптивного дизайна для Chrome, отзывчивый тестер Chrome, имитация хрома, т.е. инструменты для тестирования хрома, тестирование пользовательского интерфейса Chrome chrome web test автоматизация облачные инструменты тестирования автоматизации сравнительные функции веб-браузеров сравнить разные веб-браузеры создать свой собственный веб-браузер подход к кроссбраузерному тестированию тест кроссбраузерной совместимости онлайн тестирование кроссбраузерной совместимости ols бесплатно скачать кроссбраузерную разработку кроссбраузерную скачать кроссбраузерную html кроссбраузерную установку кроссбраузерные проблемы и решения кроссбраузерное тестирование кроссбраузерное тестирование кроссбраузерное тестирование кроссбраузерное тестирование кроссбраузерное тестирование облако кроссбраузерное тестирование код кроссбраузерное тестирование компания кроссбраузерное тестирование определение кроссбраузерность тестирование бесплатное кроссбраузерное тестирование скачать бесплатно кроссбраузерное тестирование бесплатные инструменты кроссбраузерное тестирование HTML код кроссбраузерное тестирование проблемы кроссбраузерности интернет-проводник кроссбраузерное тестирование кроссбраузерные методы онлайн кроссбраузерное тестирование инструмент кроссбраузерное тестирование бесплатные инструменты кроссбраузерного тестирования кроссбраузерное тестирование веб WhatsApp com кросс тестирование веб-сайта устройства кросс-платформенное тестирование инструменты кроссбраузерное кроссбраузерное тестирование кроссбраузерное тестирование альтернативное кроссбраузерное тестирование com vs browserstack кроссбраузерное тестирование ценообразование кроссбраузерное тестирование vs browserstack текущая статистика использования браузера Дизайн в инструменты для разработки и тестирования инструментов для браузера разработка инструментов для тестирования платформы для тестирования инструменты для тестирования устройств разные кросс-дизайны разные типы веб-браузеров разные инструменты тестирования разные типы браузеров доступны разные типы Internet Explorer простой инструмент автоматизации браузера Edge инструмент для онлайн-тестирования эмуляция Microsoft Edge эмулирует большинство почти означает, что известные браузеры имеют эмуляцию браузера firefox ie emulator firefox safari emulator firefox веб-автоматизация бесплатная альтернатива browserstack бесплатное тестирование совместимости браузера бесплатное тестирование браузера бесплатное тестирование браузера бесплатное программное обеспечение для тестирования браузера бесплатно проверить совместимость браузера бесплатные инструменты кроссбраузерного тестирования бесплатные инструменты тестирования нескольких браузеров бесплатно инструменты тестирования qa бесплатный инструмент для сравнения скриншотов бесплатные инструменты тестирования бесплатно неограниченное кросс-браузерное тестирование бесплатное тестирование веб-сайтов в браузере фрилансер html-тест фронтенд автоматизация инструменты тестирования фронтенд инструменты автоматизации фронтенд инструменты функционального тестирования инструменты тестирования для веб-приложений google analytics автоматическое тестирование инструменты тестирования google chrome домашняя страница uc browser как вы проверяете кроссбраузерность вашего сайта как мой сайт выглядит в разных браузерах как сайт выглядит в разных браузерах как автоматизировать адаптивное тестирование как проверить браузер как проверить совместимость веб-сайта с браузером как проверить совместимость в Chrome как проверить источник страницы на мобильном устройстве как выполнить проверку браузера как выполнить тестовый кросс как запустить тест совместимости браузера как проверить совместимость браузера для веб-сайтов как протестировать тестирование совместимости браузера вручную как протестировать кросс-браузерное тестирование как протестировать css в разных браузерах как проверить производительность веб-приложения вручную как протестировать пользовательский интерфейс веб-сайта как проверить совместимость веб-сайта с браузером как протестировать свой браузер как использовать browserstack бесплатно как использовать browserstack локальное кроссбраузерное тестирование html инструменты тестирования html тестирование пользовательского интерфейса html т.
е. плагин эмулятора, плагин Chrome для тестирования производительности, тестер адаптивного дизайна для Chrome, отзывчивый тестер Chrome, имитация хрома, т.е. инструменты для тестирования хрома, тестирование пользовательского интерфейса Chrome chrome web test автоматизация облачные инструменты тестирования автоматизации сравнительные функции веб-браузеров сравнить разные веб-браузеры создать свой собственный веб-браузер подход к кроссбраузерному тестированию тест кроссбраузерной совместимости онлайн тестирование кроссбраузерной совместимости ols бесплатно скачать кроссбраузерную разработку кроссбраузерную скачать кроссбраузерную html кроссбраузерную установку кроссбраузерные проблемы и решения кроссбраузерное тестирование кроссбраузерное тестирование кроссбраузерное тестирование кроссбраузерное тестирование кроссбраузерное тестирование облако кроссбраузерное тестирование код кроссбраузерное тестирование компания кроссбраузерное тестирование определение кроссбраузерность тестирование бесплатное кроссбраузерное тестирование скачать бесплатно кроссбраузерное тестирование бесплатные инструменты кроссбраузерное тестирование HTML код кроссбраузерное тестирование проблемы кроссбраузерности интернет-проводник кроссбраузерное тестирование кроссбраузерные методы онлайн кроссбраузерное тестирование инструмент кроссбраузерное тестирование бесплатные инструменты кроссбраузерного тестирования кроссбраузерное тестирование веб WhatsApp com кросс тестирование веб-сайта устройства кросс-платформенное тестирование инструменты кроссбраузерное кроссбраузерное тестирование кроссбраузерное тестирование альтернативное кроссбраузерное тестирование com vs browserstack кроссбраузерное тестирование ценообразование кроссбраузерное тестирование vs browserstack текущая статистика использования браузера Дизайн в инструменты для разработки и тестирования инструментов для браузера разработка инструментов для тестирования платформы для тестирования инструменты для тестирования устройств разные кросс-дизайны разные типы веб-браузеров разные инструменты тестирования разные типы браузеров доступны разные типы Internet Explorer простой инструмент автоматизации браузера Edge инструмент для онлайн-тестирования эмуляция Microsoft Edge эмулирует большинство почти означает, что известные браузеры имеют эмуляцию браузера firefox ie emulator firefox safari emulator firefox веб-автоматизация бесплатная альтернатива browserstack бесплатное тестирование совместимости браузера бесплатное тестирование браузера бесплатное тестирование браузера бесплатное программное обеспечение для тестирования браузера бесплатно проверить совместимость браузера бесплатные инструменты кроссбраузерного тестирования бесплатные инструменты тестирования нескольких браузеров бесплатно инструменты тестирования qa бесплатный инструмент для сравнения скриншотов бесплатные инструменты тестирования бесплатно неограниченное кросс-браузерное тестирование бесплатное тестирование веб-сайтов в браузере фрилансер html-тест фронтенд автоматизация инструменты тестирования фронтенд инструменты автоматизации фронтенд инструменты функционального тестирования инструменты тестирования для веб-приложений google analytics автоматическое тестирование инструменты тестирования google chrome домашняя страница uc browser как вы проверяете кроссбраузерность вашего сайта как мой сайт выглядит в разных браузерах как сайт выглядит в разных браузерах как автоматизировать адаптивное тестирование как проверить браузер как проверить совместимость веб-сайта с браузером как проверить совместимость в Chrome как проверить источник страницы на мобильном устройстве как выполнить проверку браузера как выполнить тестовый кросс как запустить тест совместимости браузера как проверить совместимость браузера для веб-сайтов как протестировать тестирование совместимости браузера вручную как протестировать кросс-браузерное тестирование как протестировать css в разных браузерах как проверить производительность веб-приложения вручную как протестировать пользовательский интерфейс веб-сайта как проверить совместимость веб-сайта с браузером как протестировать свой браузер как использовать browserstack бесплатно как использовать browserstack локальное кроссбраузерное тестирование html инструменты тестирования html тестирование пользовательского интерфейса html т. е. совместимость с браузером t инструмент тестирования, т.е. инструмент тестирования совместимости, симулятор IE11 в Chrome IE6 эмулятор браузера тест приложения интернет-браузера эталонный тест интернет-браузера устройство интернет-браузера инструменты интернет-браузера интернет-обозреватель 11 симулятор онлайн-обозреватель интернет-обозреватель тестирование браузера интернет-проводник сбои на определенных веб-сайтах тест производительности интернет-обозревателя ios-тестирование браузера ios веб управление браузером iphone 7 отзывчивый тест iphone тест веб-браузера jest тестирование браузера lambdatest vs browserstack lambdatest vs crossbrowsertesting инструменты тестирования макета ссылка www crossbrowsertesting com linux internet explorer emulator список всех веб-браузеров локальное тестирование через browserstack не подключено localhost browserstack mac browser emulator основные веб-браузеры список сделать веб-браузер в сети microsoft edge стоимость тестирование внешнего интерфейса microsoft microsoft test internet explorer инструменты разработки веб-сайтов microsoft тестирование совместимости мобильного браузера онлайн инструменты тестирования совместимости мобильного браузера тест мобильного браузера тестирование браузера мобильного устройства тестирование мобильного веб-сайта современный, например, кросс-браузерное тестирование, современный браузер пользовательского интерфейса, наиболее эффективный браузер, проверка нескольких браузеров, загрузка нескольких браузеров, бесплатное тестирование нескольких браузеров, инструмент для нескольких браузеров, тестирование нескольких устройств, тестирование нескольких устройств, инструмент для тестирования нескольких браузеров, бесплатное название, различные типы веб-браузеров, необходимость тестирования, инструменты сетевого контроля старый эмулятор браузера старый IE версии для тестирования старый эмулятор веб-браузера старые веб-браузеры онлайн-браузер онлайн-инструмент для тестирования браузера онлайн-тестирование устройства онлайн-симулятор браузера Firefox онлайн-тест браузера Firefox онлайн-тестирование мобильных устройств онлайн-инструменты тестирования онлайн-эмулятора веб-браузера онлайн-инструменты тестирования веб-сайта бесплатно открытое сафари браузер онлайн опера браузер медленная производительность опера несколько пользователей предварительный просмотр страницы в разных браузерах qa тестирование браузера qa инструменты бесплатно qa инструменты веб-тестирования реальное нагрузочное тестирование браузера реальные обзоры инструментов удаленный браузер онлайн-тест рендеринга онлайн-рендеринг веб-страницы в разных браузерах отзывчивое автоматическое тестирование отзывчивый дизайн тести ng программное обеспечение отзывчивый симулятор онлайн-адаптивная проверка сайта инструменты адаптивного тестирования онлайн-адаптивный пользовательский интерфейс тестирование адаптивного просмотра отзывчивое тестирование веб-сайта программное обеспечение отзывчивый инструмент тестирования веб-сайтов онлайн кросс-конкуренты сафари автоматизация браузера сафари эмулятор онлайн-сафари т.
е. совместимость с браузером t инструмент тестирования, т.е. инструмент тестирования совместимости, симулятор IE11 в Chrome IE6 эмулятор браузера тест приложения интернет-браузера эталонный тест интернет-браузера устройство интернет-браузера инструменты интернет-браузера интернет-обозреватель 11 симулятор онлайн-обозреватель интернет-обозреватель тестирование браузера интернет-проводник сбои на определенных веб-сайтах тест производительности интернет-обозревателя ios-тестирование браузера ios веб управление браузером iphone 7 отзывчивый тест iphone тест веб-браузера jest тестирование браузера lambdatest vs browserstack lambdatest vs crossbrowsertesting инструменты тестирования макета ссылка www crossbrowsertesting com linux internet explorer emulator список всех веб-браузеров локальное тестирование через browserstack не подключено localhost browserstack mac browser emulator основные веб-браузеры список сделать веб-браузер в сети microsoft edge стоимость тестирование внешнего интерфейса microsoft microsoft test internet explorer инструменты разработки веб-сайтов microsoft тестирование совместимости мобильного браузера онлайн инструменты тестирования совместимости мобильного браузера тест мобильного браузера тестирование браузера мобильного устройства тестирование мобильного веб-сайта современный, например, кросс-браузерное тестирование, современный браузер пользовательского интерфейса, наиболее эффективный браузер, проверка нескольких браузеров, загрузка нескольких браузеров, бесплатное тестирование нескольких браузеров, инструмент для нескольких браузеров, тестирование нескольких устройств, тестирование нескольких устройств, инструмент для тестирования нескольких браузеров, бесплатное название, различные типы веб-браузеров, необходимость тестирования, инструменты сетевого контроля старый эмулятор браузера старый IE версии для тестирования старый эмулятор веб-браузера старые веб-браузеры онлайн-браузер онлайн-инструмент для тестирования браузера онлайн-тестирование устройства онлайн-симулятор браузера Firefox онлайн-тест браузера Firefox онлайн-тестирование мобильных устройств онлайн-инструменты тестирования онлайн-эмулятора веб-браузера онлайн-инструменты тестирования веб-сайта бесплатно открытое сафари браузер онлайн опера браузер медленная производительность опера несколько пользователей предварительный просмотр страницы в разных браузерах qa тестирование браузера qa инструменты бесплатно qa инструменты веб-тестирования реальное нагрузочное тестирование браузера реальные обзоры инструментов удаленный браузер онлайн-тест рендеринга онлайн-рендеринг веб-страницы в разных браузерах отзывчивое автоматическое тестирование отзывчивый дизайн тести ng программное обеспечение отзывчивый симулятор онлайн-адаптивная проверка сайта инструменты адаптивного тестирования онлайн-адаптивный пользовательский интерфейс тестирование адаптивного просмотра отзывчивое тестирование веб-сайта программное обеспечение отзывчивый инструмент тестирования веб-сайтов онлайн кросс-конкуренты сафари автоматизация браузера сафари эмулятор онлайн-сафари т. е. эмулятор статистика использования сафари интернет-расширения samsung интернет-плагины самсунг соус лаборатории тестирование браузера соусы лаборатории конкуренты соусы лаборатории поддерживаемые браузеры saucelabs визуальное тестирование экранное тестирование сравнение скриншотов веб-сайта посмотреть, как веб-сайт выглядит на разных устройствах посмотреть, как веб-сайт выглядит в разных браузерах смоделировать нескольких пользователей на веб-сайте инструмент тестирования симулятора сайта инструменты тестирования слабый тест скучный t-тест инструмент протестировать все браузеры одновременно протестировать кроссбраузерную совместимость бесплатные инструменты для тестирования тестировать инструменты дизайна бесплатно протестировать разные версии браузеров протестировать разные браузеры протестировать, как ваш сайт выглядит в разных браузерах протестировать мой сайт на мобильных устройствах протестировать другие браузеры линия тестовый сайт в разных браузерах тестовый сайт в сафари онлайн тестовый сайт в мобильном браузере тестовый URL в разных браузерах тестовая веб-страница в нескольких браузерах тестовая веб-страница из браузера тестовая веб-служба в браузере тестовая веб-страница в сафари тестовый сайт отображение разных браузеров тестовый сайт в разных браузеры онлайн бесплатно тестировать веб-сайт в разных браузерах тестировать веб-сайт на разных устройствах бесплатно тестировать веб-сайт на мобильных устройствах локально тестировать веб-сайт в нескольких браузерах тестировать веб-сайт в других браузерах тестировать свой веб-браузер тестировать свой веб-сайт в браузерах тестировать свой сайт в нескольких браузерах одновременно тестировать несколько браузеров инструменты тестирования тестирование веб-сайтов в разных браузерах testtools com инструмент testng инструмент для тестирования веб-сайтов в разных браузерах 10 лучших настольных браузеров отслеживание бесплатного веб-браузера расширение trello safari попробуйте разные браузеры онлайн браузер uc онлайн браузер uc открыть онлайн браузер пользовательский интерфейс альтернативный браузер пользовательского интерфейса тестирование скриншота пользовательского интерфейса тестирование пользовательского интерфейса онлайн инструменты тестирования ux бесплатное симулятор двигателя v8 или просмотрите свой веб-сайт в разных браузерах визуальное тестирование инструменты визуального тестирования с открытым исходным кодом инструменты тестирования веб-приложений веб-браузер и интернет-пакет автоматизация веб-браузера инструмент тестирования совместимости веб-браузера эмулятор веб-браузера функции интерфейса веб-браузера снимки веб-браузера тест веб-браузера автоматизация тестирования веб-браузера Интернет инструменты тестирования браузера веб-тест на совместимость для мобильных браузеров веб-разработчик браузер веб-разработчик инструменты тестирования браузера инструменты веб-тестирования веб-интерфейса веб-тестирование веб-страницы инструменты автоматизации веб-страницы в разных браузерах веб-страницы рендеринг тестовые веб-инструменты для адаптивного тестирования инструменты веб-тестирования инструменты веб-тестирования сравнение веб-инструментов инструменты тестирования пользовательского интерфейса веб-тестирование браузера веб-сайт проверка браузера веб-сайт тестирование веб-браузера тестирование совместимости веб-сайтов онлайн-инструменты тестирования совместимости веб-сайтов сбои веб-сайта хром-веб-сайт кросс-браузерное тестирование веб-сайт кросс-платформенное тестирование веб-сайт дизайн инструменты тестирования веб-сайт тест на совместимость веб-сайт QA тестирование на ols веб-сайты адаптивные инструменты тестирования тестирование веб-сайтов на разных устройствах инструменты для тестирования веб-сайтов инструменты для тестирования веб-сайтов онлайн-тестирование веб-сайтов какие бывают разные инструменты тестирования как веб-сайт выглядит в разных браузерах что такое веб-браузер Приведите примеры, что такое браузер и какие типы браузера что такое браузер тестирование совместимости что такое тестирование совместимости браузеров при тестировании программного обеспечения что такое тестирование браузеров что такое браузерный стек что такое браузерный стек автоматизировать кроссбраузерное тестирование что такое кроссбраузерное тестирование объяснять с помощью программы какой мобильный веб-браузер является лучшим мобильным браузером какая наиболее широко используемая программа браузера что это визуальное валидационное тестирование www browserling com для использования www cross browser com
е. эмулятор статистика использования сафари интернет-расширения samsung интернет-плагины самсунг соус лаборатории тестирование браузера соусы лаборатории конкуренты соусы лаборатории поддерживаемые браузеры saucelabs визуальное тестирование экранное тестирование сравнение скриншотов веб-сайта посмотреть, как веб-сайт выглядит на разных устройствах посмотреть, как веб-сайт выглядит в разных браузерах смоделировать нескольких пользователей на веб-сайте инструмент тестирования симулятора сайта инструменты тестирования слабый тест скучный t-тест инструмент протестировать все браузеры одновременно протестировать кроссбраузерную совместимость бесплатные инструменты для тестирования тестировать инструменты дизайна бесплатно протестировать разные версии браузеров протестировать разные браузеры протестировать, как ваш сайт выглядит в разных браузерах протестировать мой сайт на мобильных устройствах протестировать другие браузеры линия тестовый сайт в разных браузерах тестовый сайт в сафари онлайн тестовый сайт в мобильном браузере тестовый URL в разных браузерах тестовая веб-страница в нескольких браузерах тестовая веб-страница из браузера тестовая веб-служба в браузере тестовая веб-страница в сафари тестовый сайт отображение разных браузеров тестовый сайт в разных браузеры онлайн бесплатно тестировать веб-сайт в разных браузерах тестировать веб-сайт на разных устройствах бесплатно тестировать веб-сайт на мобильных устройствах локально тестировать веб-сайт в нескольких браузерах тестировать веб-сайт в других браузерах тестировать свой веб-браузер тестировать свой веб-сайт в браузерах тестировать свой сайт в нескольких браузерах одновременно тестировать несколько браузеров инструменты тестирования тестирование веб-сайтов в разных браузерах testtools com инструмент testng инструмент для тестирования веб-сайтов в разных браузерах 10 лучших настольных браузеров отслеживание бесплатного веб-браузера расширение trello safari попробуйте разные браузеры онлайн браузер uc онлайн браузер uc открыть онлайн браузер пользовательский интерфейс альтернативный браузер пользовательского интерфейса тестирование скриншота пользовательского интерфейса тестирование пользовательского интерфейса онлайн инструменты тестирования ux бесплатное симулятор двигателя v8 или просмотрите свой веб-сайт в разных браузерах визуальное тестирование инструменты визуального тестирования с открытым исходным кодом инструменты тестирования веб-приложений веб-браузер и интернет-пакет автоматизация веб-браузера инструмент тестирования совместимости веб-браузера эмулятор веб-браузера функции интерфейса веб-браузера снимки веб-браузера тест веб-браузера автоматизация тестирования веб-браузера Интернет инструменты тестирования браузера веб-тест на совместимость для мобильных браузеров веб-разработчик браузер веб-разработчик инструменты тестирования браузера инструменты веб-тестирования веб-интерфейса веб-тестирование веб-страницы инструменты автоматизации веб-страницы в разных браузерах веб-страницы рендеринг тестовые веб-инструменты для адаптивного тестирования инструменты веб-тестирования инструменты веб-тестирования сравнение веб-инструментов инструменты тестирования пользовательского интерфейса веб-тестирование браузера веб-сайт проверка браузера веб-сайт тестирование веб-браузера тестирование совместимости веб-сайтов онлайн-инструменты тестирования совместимости веб-сайтов сбои веб-сайта хром-веб-сайт кросс-браузерное тестирование веб-сайт кросс-платформенное тестирование веб-сайт дизайн инструменты тестирования веб-сайт тест на совместимость веб-сайт QA тестирование на ols веб-сайты адаптивные инструменты тестирования тестирование веб-сайтов на разных устройствах инструменты для тестирования веб-сайтов инструменты для тестирования веб-сайтов онлайн-тестирование веб-сайтов какие бывают разные инструменты тестирования как веб-сайт выглядит в разных браузерах что такое веб-браузер Приведите примеры, что такое браузер и какие типы браузера что такое браузер тестирование совместимости что такое тестирование совместимости браузеров при тестировании программного обеспечения что такое тестирование браузеров что такое браузерный стек что такое браузерный стек автоматизировать кроссбраузерное тестирование что такое кроссбраузерное тестирование объяснять с помощью программы какой мобильный веб-браузер является лучшим мобильным браузером какая наиболее широко используемая программа браузера что это визуальное валидационное тестирование www browserling com для использования www cross browser comБесплатное кроссбраузерное тестирование | Попугай QA
Веб-приложения — непостоянные звери, и то, что отлично работает в одном браузере, в другом может выглядеть беспорядочно. Чтобы убедиться, что ваш веб-сайт имеет общий вид, функции и функциональность для всех пользователей, вы должны провести кросс-браузерное тестирование. Но что такое кроссбраузерное тестирование и как оно проводится?
Чтобы убедиться, что ваш веб-сайт имеет общий вид, функции и функциональность для всех пользователей, вы должны провести кросс-браузерное тестирование. Но что такое кроссбраузерное тестирование и как оно проводится?
Почему люди проводят кросс-браузерное тестирование?
Доля рынкавеб-браузеров в настоящее время разделена между несколькими различными браузерами, включая Google Chrome, Mozilla Firefox, Apple Safari, Opera и Microsoft Edge (ранее известный как Microsoft Internet Explorer). Кроме того, каждый из этих браузеров имеет множество различных версий, каждая из которых содержит исправления ошибок, обновления пользовательского интерфейса и новые функции.Все это означает, что у пользователей есть буквально десятки вариантов для просмотра веб-страниц в любой момент времени.
Помимо самих браузеров, существуют также различные клиентские компоненты, которые могут вести себя по-разному от браузера к браузеру, такие как апплеты Java, JavaScript и Flash. Браузеры даже в разных операционных системах различаются: например, функция преобразования текста в речь в Safari доступна только в продуктах Apple. Еще больше различий видно, так сказать, только под капотом.
Еще больше различий видно, так сказать, только под капотом.
Таким образом, если вы хотите быть уверены, что ваш веб-сайт правильно работает в разных браузерах, операционных системах и устройствах, вам необходимо выполнить кросс-браузерное тестирование.
Как провести кросс-браузерное тестирование вручную
При таком большом количестве вариантов, требующих проверки, ручное кроссбраузерное тестирование может оказаться долгим и сложным процессом. Вот несколько советов, которые сделают его более приятным:
- Создайте на своем веб-сайте коллекцию элементов и компонентов, которые будут использоваться на разных страницах, чтобы вы могли уменьшить количество контента, который необходимо тестировать.
- Браузеры, такие как Firefox и Chrome, предлагают пользователю выполнить автоматическое обновление, поэтому вам, вероятно, потребуется протестировать только несколько из их последних версий.Другие браузеры, такие как Internet Explorer и Safari, нуждаются в тестировании старых версий.

- Вместо того, чтобы тестировать браузеры один за другим, тестируйте их параллельно с помощью такого инструмента, как Ghostlab, который синхронизирует ваши действия при просмотре одновременно на нескольких браузерах и устройствах.
- Используйте такие инструменты, как W3C Markup Validation Service и CSS Lint, чтобы проверить свой HTML и CSS перед тестированием.
Инструменты кроссбраузерного тестирования
Для кроссбраузерного тестирования доступен ряд инструментов и программного обеспечения для проверки качества.Некоторые из самых популярных:
- Browsershots: Бесплатный и простой инструмент, который делает снимки экрана вашего веб-сайта, показывая, как он выглядит в различных браузерах, работающих в операционных системах Windows, Mac, Linux и BSD.
- BrowserStack: Служба, использующая облачные вычисления для тестирования вашего веб-сайта в различных браузерах, операционных системах и устройствах без необходимости использования виртуальных машин или эмуляторов.

- Инструменты Microsoft Edge: Бесплатный набор инструментов Microsoft, который особенно полезен, если вы хотите узнать, как ваш веб-сайт выглядит в Internet Explorer и Microsoft Edge.Вы можете увидеть, как ваш веб-сайт отображается в нескольких распространенных конфигурациях браузера и устройств, а также выполнить тестирование браузера в Edge и четырех новейших версиях Internet Explorer.
Какие версии браузеров следует тестировать?
Тестирование всех десятков и десятков версий браузеров, вероятно, для вас неосуществимо, особенно если умножить это число на количество устройств и операционных систем, на которых может использоваться каждая версия. В результате во время тестирования вам необходимо установить приоритеты для определенных версий браузера.
Скорее всего, у вас уже есть политика поддержки браузеров, в которой указано, какие версии браузеров официально поддерживает ваш сайт. Используйте эту политику, чтобы определить, какие браузеры следует выделить во время тестирования. Чтобы дополнить эту политику, изучите аналитику вашего сайта, чтобы узнать, какие браузеры, устройства и операционные системы люди используют на вашем сайте. Если вы ориентируетесь на конкретную страну или регион, воспользуйтесь веб-сайтом, например StatCounter Global Stats, чтобы узнать, какие версии браузеров там чаще всего используют местные жители.
Чтобы дополнить эту политику, изучите аналитику вашего сайта, чтобы узнать, какие браузеры, устройства и операционные системы люди используют на вашем сайте. Если вы ориентируетесь на конкретную страну или регион, воспользуйтесь веб-сайтом, например StatCounter Global Stats, чтобы узнать, какие версии браузеров там чаще всего используют местные жители.
Хотя кроссбраузерное тестирование может показаться болезненным, следование приведенным выше советам направит вас на верный путь.
Как протестировать свой веб-сайт в разных браузерах в Интернете
Здесь, в WCB, мы оптимистично верим, что наступит прекрасный день, когда все браузеры будут отображать наши веб-сайты одинаково. Но к моменту написания этой статьи этот день все еще довольно далек, и мы все еще сталкиваемся с необходимостью тестировать веб-сайты, которые мы создаем на разных платформах, устройствах и браузерах, чтобы убедиться, что наш клиент будет доволен в конце.
Если вы создаете веб-сайты, вы можете использовать старые хорошие методы тестирования, такие как запуск виртуальных машин с множеством установленных браузеров и ОС, покупка нескольких ноутбуков или беспокойство своих друзей и соседей с просьбой протестировать ваше существо на их iPad. Что ж, эти способы вполне имеют право на существование.
Что ж, эти способы вполне имеют право на существование.
Но вы бы ударили себя, если бы знали, сколько сервисов предлагают вам протестировать ваш веб-сайт без лишних хлопот в настоящее время.
Browsershots
Бесплатная веб-служба позволяет вам тестировать веб-сайт в более чем 50 браузерах и операционных системах, комбинируя их в огромном количестве вариантов.Единственное, что сбивает с толку, это то, что вы получите только скриншоты, поэтому ваши скрипты и мигающий фон CSS не будут отображаться.
Что вам нужно сделать, это просто дать свой URL-адрес, нажать кнопку и подождать — ваш сайт встанет в очередь, и через некоторое время (от 5 минут до 2 часов в зависимости от того, насколько загружены серверы) вы получите только свои скриншоты по одному.
На самом деле там можно купить платную учетную запись, которая дает вам высокий приоритет производительности за 29,95 $ в месяц, так что вы получите свой скриншот через 5 минут.
Посетите официальный сайт
CrossBrowserTesting
Чрезвычайно функциональный платный сервис, который позволяет вам тестировать ваш сайт на реальных компьютерах через соединение VNC в любом браузере и операционной системе — более 1000 комбинаций доступны от 29,95 $ / мес.
Я не могу не упомянуть тестирование на мобильных платформах и устройствах, таких как Android и iOS, — все они выполняются в реальном времени, так что теперь ваши CSS-фоны мигают, как новогодняя елка!
Посетите официальный сайт
Litmus
Помимо тестирования кроссбраузерности, этот полезный онлайн-сервис проверяет код HTML и CSS.
Но замечательной особенностью Litmus является то, что сервис ориентирован в основном на тестирование электронной почты — доступно более 30 почтовых клиентов, а также множество аналитических инструментов — ваши электронные письма попадают прямо в сердце, а также выглядят красиво на бабушкином Nokia!
Цены начинаются от 49 $ / мес после 7 дней использования.
Посетите официальный веб-сайт
Net Renderer
Быстрый и бесплатный онлайн-инструмент, с помощью которого вы можете проверить, как веб-сайт отображается в старых версиях IE (может быть полезно, если вы часто имеете дело с государственными органами — IE по-прежнему остается эталон там). Особенность заключается в том, что он может объединять скриншоты из разных версий в одно изображение, поэтому разница в рендеринге очень хорошо видна.
Особенность заключается в том, что он может объединять скриншоты из разных версий в одно изображение, поэтому разница в рендеринге очень хорошо видна.
Посетите официальный сайт
Инструмент разработчика Chrome: режим эмуляции
На мой взгляд, это лучший инструмент для быстрого тестирования, поскольку он доступен бесплатно и поставляется с великолепным браузером Chrome. Просто щелкните правой кнопкой мыши, нажмите «Проверить элемент» и перейдите к эмуляции — вуаля, вы в раю.
Набор предустановленных мобильных устройств, гибкая настройка разрешения, соотношения пикселей и т. Д.- все эти функции на расстоянии одного клика. Более того, он может эмулировать устройства с сенсорным экраном, что очень полезно для тестирования и исследования паттернов взаимодействия с пользователем. Вы не платите ни копейки, и в сочетании с сервером localhost у вас есть мощная и гибкая фабрика тестирования, вы можете работать где угодно даже без подключения к Интернету — абсолютно прекрасно!
Эти опции — это, конечно, лишь небольшая часть огромного разнообразия услуг и программ, которые вы можете легко найти самостоятельно в Интернете. Здесь я перечислил только то, что считаю достойным внимания.
Здесь я перечислил только то, что считаю достойным внимания.
Светлый день универсального рендеринга близится, но с этими простыми инструментами вы полностью готовы сделать каждого клиента с любым экзотически настроенным устройством довольным тем, что вы создаете.
5 инструментов для кроссбраузерного тестирования, которые стоит попробовать сегодня
Было время в прошлом, когда веб-стандарты были беспорядочными, с многочисленными функциями, которые либо поддерживались одними браузерами, но не другими, либо сильно различались по своей реализации.Сегодня картина намного лучше, но вам все равно нужно провести кроссбраузерное тестирование. Несмотря на все внимание к веб-стандартам, они не могут охватить все крайние случаи, поэтому тонкие различия в реализации функций по-прежнему будут сохраняться между браузерами, особенно если вы используете новейшие функции и инструменты веб-дизайна.
Чтобы помочь вам гарантировать, что ваши сайты будут работать для максимального количества пользователей, вот пять отличных инструментов кроссбраузерного тестирования, которые вы можете добавить в свой арсенал, которые вы можете попробовать бесплатно прямо сейчас. Вы также можете ознакомиться с нашим руководством по лучшим веб-браузерам.
Вы также можете ознакомиться с нашим руководством по лучшим веб-браузерам.
Звучит просто, но BrowserShots — отличный способ проверить основы. Это онлайн-сервис, который быстро сделает снимки экрана вашего сайта в различных браузерах и версиях по вашему выбору, чтобы проверить, все ли в порядке. Вы также можете поиграть с включением и отключением JavaScript и Flash. Лучше всего то, что это бесплатно. Это дает вам хорошее начало и подходит для простых страниц с контентом, но для интерактивных сайтов вам нужно пойти немного дальше и использовать другой инструмент для проверки своей функциональности.
EndTest предлагает как бесплатную услугу, так и платные опции. EndTest предлагает нечто, называемое автоматическим тестированием без кода, которое по сути позволяет автоматизировать повторяющиеся тесты в разных браузерах без необходимости писать код, который может вам понадобиться, с помощью чего-то вроде Selenium. EndTest предлагает бесплатный сервис, а также ряд платных опций, если вам нужно больше, чем это предлагает. Если вы зарегистрируетесь, вы также найдете ряд демонстрационных наборов тестов, которые помогут вам понять, как работает инструмент.Подобно Sauce Labs или BrowserStack, он позволяет выполнять тесты в облаке, чтобы вам не приходилось устанавливать все программное обеспечение, с которым вы хотите тестировать.
EndTest предлагает бесплатный сервис, а также ряд платных опций, если вам нужно больше, чем это предлагает. Если вы зарегистрируетесь, вы также найдете ряд демонстрационных наборов тестов, которые помогут вам понять, как работает инструмент.Подобно Sauce Labs или BrowserStack, он позволяет выполнять тесты в облаке, чтобы вам не приходилось устанавливать все программное обеспечение, с которым вы хотите тестировать.
Если вы думаете, что можете углубиться в автоматическое тестирование, Selenium — одна из самых популярных сред, позволяющая автоматизировать действия браузера. У вас есть несколько вариантов: Selenium IDE — это надстройка Firefox, которая позволит вам записывать и воспроизводить действия, или Selenium WebDriver, которая позволяет вам кодировать тесты практически на любом из основных языков по вашему выбору.
Начать работу с последним непросто, но для более крупных проектов он может принести дивиденды в долгосрочной перспективе. Существует множество облачных сервисов, включая Sauce Labs и BrowserStack, которые позволят вам выполнять тесты Selenium на различных платформах, не устанавливая самостоятельно виртуальные машины и эмуляторы.
Существует множество облачных сервисов, включая Sauce Labs и BrowserStack, которые позволят вам выполнять тесты Selenium на различных платформах, не устанавливая самостоятельно виртуальные машины и эмуляторы.
Мы коснулись того, как Internet Explorer может вызывать некоторые проблемы, особенно старые версии, которые имеют тенденцию отображать страницы очень по-разному. конкурентов и из текущих браузеров сегодня.Так почему бы не решить эту проблему напрямую с помощью этого расширения, доступного для Firefox и Chrome, которое позволяет открывать вкладки, имитирующие Internet Explorer. Поскольку IE представляет собой самую большую проблему с точки зрения отклонения от веб-стандартов, опробование своего сайта с ним во время работы над ним может сэкономить вам в дальнейшем огромную головную боль.
Browserling — это простой способ тестирования любого браузера, который вы хотите назвать. Что, если вам нужны возможности облачного тестирования EndTest, Sauce Labs или BrowserStack, но без сложной настройки автоматического тестирования? Тогда Browserling для вас.Это онлайн-сервис, который позволяет вам выбрать браузер и версию, а также отобразить страницу, с которой вы можете взаимодействовать, чтобы не только проверить внешний вид, но и проверить функциональность.
Что, если вам нужны возможности облачного тестирования EndTest, Sauce Labs или BrowserStack, но без сложной настройки автоматического тестирования? Тогда Browserling для вас.Это онлайн-сервис, который позволяет вам выбрать браузер и версию, а также отобразить страницу, с которой вы можете взаимодействовать, чтобы не только проверить внешний вид, но и проверить функциональность.
Вы можете использовать его бесплатно, хотя он будет ставить вас в очередь с другими пользователями, которые одновременно отправили свой сайт. Это замечательно, если вы просто хотите быстро перепроверить свою работу вручную.
Эта статья изначально была опубликована в Web Designer, журнале о креативном веб-дизайне. Подпишитесь на Web Designer здесь .
Статьи по теме:
2 Инструменты, которые помогут вам протестировать свой веб-сайт в нескольких браузерах
Одна из самых неприятных частей создания веб-сайта — обеспечение совместимости браузера. Однако это важная задача, потому что ваш сайт может выглядеть или вести себя иначе в зависимости от того, какой браузер используется для доступа к нему.
Однако это важная задача, потому что ваш сайт может выглядеть или вести себя иначе в зависимости от того, какой браузер используется для доступа к нему.
Проблемы совместимости между браузерами не так распространены, как раньше. Тем не менее, вы все равно должны остерегаться их.К счастью, протестировать свой веб-сайт в нескольких браузерах просто, и это позволит вам улучшить взаимодействие с пользователями.
В этой статье мы поговорим немного подробнее о том, почему имеет смысл тестировать свой сайт в нескольких браузерах. Затем мы познакомим вас с двумя инструментами, которые вы можете использовать для этого, и покажем, как они работают. Поехали!
Почему так важно тестировать свой веб-сайт в разных браузерах
Не все браузеры одинаковы. Некоторые из них известны более высокой производительностью, а другие предлагают более широкий набор функций.Это несоответствие может привести к тому, что веб-сайты будут работать должным образом в одних браузерах, но не в других.
Причина, по которой это происходит, связана с тем, как закодирован каждый браузер. Например, некоторые новые браузеры могут быть несовместимы с устаревшими функциями, что вызывает проблемы на старых веб-сайтах. Даже если функциональность вашего веб-сайта остается неизменной при переходе от одного браузера к другому, некоторые аспекты его дизайна могут отображаться некорректно.
На всякий случай мы рекомендуем вам протестировать свой веб-сайт на предмет проблем совместимости с четырьмя наиболее популярными браузерами: Chrome, Firefox, Safari и Internet Explorer.В Интернете доступно множество других браузеров, но в большинстве случаев они представляют настолько небольшую долю рынка, что оптимизация вашего сайта для них не стоит времени.
2 инструмента, которые помогут вам протестировать ваш сайт в нескольких браузерах
Один из способов проверить совместимость вашего сайта с браузером — установить множество браузеров и протестировать свой сайт в каждом из них по отдельности. Однако этот процесс может занять много времени. К счастью, есть несколько сервисов, которые помогут значительно ускорить выполнение задачи.Это два наших фаворита.
Однако этот процесс может занять много времени. К счастью, есть несколько сервисов, которые помогут значительно ускорить выполнение задачи.Это два наших фаворита.
1. CrossBrowserTesting
Услуги по тестированию браузеров не могут быть более всеобъемлющими, чем CrossBrowserTesting. Этот инструмент позволяет вам протестировать свой веб-сайт, используя более 1500 комбинаций операционных систем и браузеров, каждый из которых работает в облаке:
Как вы понимаете, такой уровень тщательности не предоставляется бесплатно. CrossBrowserTesting предлагает семидневную пробную версию, но помимо этого ее планы начинаются с 29 долларов в месяц. Чтобы использовать бесплатную пробную версию, все, что вам нужно сделать, это зарегистрировать учетную запись, для которой не требуется кредитная карта:
Служба сразу же войдет в панель управления, где вы можете выбрать, хотите ли вы установите расширение Chrome для запуска тестов.А пока давайте остановимся на ручном маршруте и щелкните ссылку Just Start Testing :
На следующем экране вы можете выбрать, использовать ли для тестирования настольную или мобильную среду. Вы также можете выбрать одну из нескольких операционных систем, браузеров (включая определенные версии) и разрешения. Например, мы решили протестировать нашу домашнюю страницу, используя последние версии OS X и Safari. Для этого мы просто ввели URL-адрес и нажали кнопку Run Test :
Вы также можете выбрать одну из нескольких операционных систем, браузеров (включая определенные версии) и разрешения. Например, мы решили протестировать нашу домашнюю страницу, используя последние версии OS X и Safari. Для этого мы просто ввели URL-адрес и нажали кнопку Run Test :
Когда вы сделаете это самостоятельно, служба отобразит нужную страницу в облаке и покажет вам, как она выглядит.Еще лучше, вы можете напрямую взаимодействовать со страницей, чтобы убедиться, что все работает правильно:
Ваша цель на данном этапе — убедиться, что все выглядит и функционирует должным образом. Если вы не столкнетесь с какими-либо визуальными ошибками или проблемами с функциональностью в тестируемых браузерах, вы будете знать, что ваш сайт кроссбраузерен.
2. Browsershots
Основным недостатком CrossBrowserTesting является тот факт, что у вас есть только семь дней, чтобы использовать его бесплатно. Этого более чем достаточно для тестирования одного веб-сайта, но цена в 29 долларов в месяц может сделать его слишком дорогим для частого использования.
Browsershots, с другой стороны, может выглядеть не так гладко, как CrossBrowserTesting. Однако на самом деле это очень мощный инструмент тестирования:
Первое, что вы должны заметить, когда заходите на его страницу, — это огромное количество браузеров, из которых вы можете выбирать. Browsershots также позволяет запускать тесты в различных операционных системах, включая Windows, OS X и Linux. Всего вариантов не так много, но представлены все основные игроки.
На самом деле запустить тест на этом сайте гораздо проще, чем с CrossBrowserTesting.Все, что вам нужно сделать, это ввести URL-адрес вашего веб-сайта, выбрать браузеры, с которыми вы хотите протестировать, и нажать кнопку Submit :
Browsershots теперь займет несколько минут, чтобы запустить ваши тесты, с время ожидания, которое зависит от того, сколько запросов находится в очереди. Когда будут получены результаты, служба отобразит эскизы для каждого выбранного вами браузера:
. Вы можете щелкнуть эти эскизы, чтобы развернуть их и рассмотреть подробнее. Однако, в отличие от CrossBrowserTesting, Browsershots не позволяет вам взаимодействовать с результатами тестирования.Это означает, что вы не можете проверить функциональность, но вы можете увидеть, как ваш веб-сайт будет выглядеть на различных устройствах.
Если вы хотите быстро протестировать веб-сайт во всех браузерах, которые вы можете себе представить, Browsershot предлагает отличный способ сделать это. Он даже позволяет вам загрузить все результаты ваших тестов в один заархивированный файл, чтобы вы могли просматривать их на досуге.
Стоит отметить, что Browsershots также предлагает вариант приоритетного тестирования по цене от 29,95 долларов в месяц. Однако это только ускоряет ваши тесты и не дает доступа к дополнительным функциям.Если вы готовы потратить лишние деньги, мы рекомендуем вместо этого использовать CrossBrowserTesting, поскольку он предлагает более изящный интерфейс с большей функциональностью.
Заключение
Не все ваши посетители будут использовать один и тот же браузер. Несмотря на то, что большинство современных браузеров довольно хороши в обеспечении единообразия, ваш веб-сайт может работать не во всех них одинаково. Помня об этом, лучше перестраховаться и протестировать свой сайт, используя как можно больше браузеров, чтобы исключить потенциальные ошибки.
Вы всегда можете скачать десяток браузеров и протестировать свой сайт вручную. Однако более эффективный подход — использовать онлайн-сервис для оптимизации процесса. Вот два отличных варианта, которые помогут вам начать работу:
- CrossBrowserTesting: Элегантный сервис, который позволяет вам тестировать дизайн и функциональность вашего веб-сайта в нескольких браузерах.
- Browsershots: Бесплатная услуга, позволяющая протестировать дизайн вашего веб-сайта с помощью сотен браузеров одновременно.
Изображение предоставлено Pixabay.
Как провести кроссбраузерное тестирование веб-сайта WordPress
Кроссбраузерное тестирование является важным аспектом при изменении тем WordPress и дизайна сайта. Кроссбраузерный тест поможет вам определить, правильно ли работает ваш веб-сайт WordPress во всех основных браузерах. Этот тест также поможет вам определить, правильно ли работает ваш сайт на экранах разных размеров, а также на мобильных устройствах.
В этой статье я покажу вам, насколько легко выполнить кроссбраузерное тестирование WordPress.Мы будем использовать несколько различных инструментов, которые всегда в вашем распоряжении и которые не сложно реализовать.
Что такое кроссбраузерное тестирование WordPress?
Кроссбраузерное тестирование — это тип тестирования веб-сайта, который может быть выполнен, чтобы проверить, правильно ли функционирует и адаптируется веб-сайт при отображении на экранах разных размеров, мобильных устройствах и во всех основных браузерах. Тот факт, что он правильно работает в браузере Google Chrome, не означает, что он будет работать так же в Firefox. По этой причине проводится кроссбраузерное тестирование, чтобы гарантировать функциональность веб-сайта независимо от того, где к нему осуществляется доступ.
На самом деле существует несколько различных инструментов, которые вы можете использовать для выполнения кроссбраузерного тестирования на веб-сайте WordPress. Давайте посмотрим на надежный бесплатный способ сделать это. После этого я дам вам ресурсы для других вариантов кроссбраузерного тестирования, за которые вы можете заплатить.
BrowserShots
BrowserShots — это бесплатный способ кроссбраузерности вашего сайта бесплатно. Это инструмент с открытым исходным кодом, который позволит вам протестировать свой веб-сайт в нескольких разных браузерах и в разных операционных системах.Всего несколько быстрых шагов, и вы сможете увидеть, правильно ли работает ваш веб-сайт WordPress во многих аспектах.
Как указано выше, это бесплатный способ запустить этот тест. Если вы не получаете нужных результатов, то можете воспользоваться парой платных инструментов кроссбраузерного тестирования, перечисленных ниже. При этом, используя этот инструмент, вы не потеряете деньги в любом случае, поэтому попробуйте и посмотрите, работает ли он для вас.
При использовании BrowserShots следует учитывать несколько недостатков.Система не поддерживает Microsoft Edge или Internet Explorer. Большинству тестировщиков веб-сайтов это может сойти с рук, в основном потому, что Google Chrome и Firefox так широко используются. Однако, если вы чувствуете необходимость получить результаты для Edge и Explorer, BrowserShots, вероятно, не для вас.
Еще одна вещь, о которой вы хотите знать, — это то, что BrowserShots не включает результаты для поддержки мобильных устройств. Опять же, здесь есть небольшой обходной путь, поскольку большинство современных тем WordPress и веб-сайтов автоматически оптимизированы для мобильных устройств.
И вы можете смоделировать мобильное приложение самостоятельно, настроив окно браузера на рабочем столе. Например, инструменты Chrome Dev встроены в платформу.
Давайте посмотрим, как провести перекрестное тестирование веб-сайта с помощью BrowserShots.
Как провести кроссбраузерное тестирование веб-сайта
Шаг 1. Перейдите на веб-сайт BrowserShots
Перейдите на веб-сайт BrowserShots и откройте их главную страницу. Внешний вид будет зависеть от того, когда вы идете и какие объявления показываются.Однако это будет выглядеть примерно так:
Шаг 2. Введите URL-адрес связанного веб-сайта в поле
На главной странице вы увидите поле с заголовком «Введите URL-адрес». Идите вперед и введите URL-адрес веб-сайта, который вы пытаетесь протестировать в кросс-браузере.
Шаг 3. Нажмите кнопку «Отправить»
Теперь, когда у вас есть URL-адрес, который вы хотите протестировать, нажмите зеленую кнопку «Отправить», расположенную справа от поля URL-адреса.
Шаг 4. Просмотрите все снимки экрана
Когда вы отправляете ссылку / ссылки URL, вам нужно немного подождать, пока запускается тест.Когда BrowserShots завершит выполнение теста, они предоставят вам скриншоты для просмотра.
Теперь вы можете щелкнуть снимки экрана и развернуть их, чтобы увидеть, как все выглядит.
Примечание : BrowserShots делает снимки экрана веб-сайта. Это означает, что это даст вам приблизительное представление о том, как ваш сайт выглядит в разных браузерах. Однако на самом деле это не живое тестирование. Для вариантов тестирования в реальном времени, пожалуйста, просмотрите инструменты, предложенные ниже.
Если вы хотите проводить живые тесты или у вас есть дополнительные возможности, то вот пара инструментов кроссбраузерного тестирования, которые могут вас заинтересовать.
Примечание. Это платные инструменты, но для обоих доступны бесплатные пробные версии, поэтому вы можете увидеть, как они работают.
CrossBrowserTesting
CrossBrowserTesting — это очень мощный инструмент кроссбраузерного тестирования, который также прост в использовании и обеспечивает функции как тестирования в реальном времени, так и снимков экрана. Это означает, что вы можете проводить перекрестное тестирование несколькими способами в одном месте.
Если вы действительно хотите заняться делом и провести серьезное кроссбраузерное тестирование WordPress, то CrossBrowserTesting определенно является тем инструментом, который вам стоит изучить.
Следует отметить, что данная платформа является платной услугой. Однако, если вы серьезно относитесь к кроссбраузерному тестированию или разрабатываете и тестируете сайты, то это того стоит.
Доступна бесплатная пробная версия, которая позволяет вам поиграть с инструментом и протестировать его в течение 100 минут, прежде чем вам нужно будет зарегистрироваться и заплатить.
Стоимость полного использования CrossBrowserTesting начинается с 29 долларов в месяц при ежегодной оплате. Цены повышаются в зависимости от того, к какому типу тестирования и функциональности вам необходимо получить доступ.
BrowserStack
BrowserStack — еще один платный инструмент кроссбраузерного тестирования WordPress для веб-сайтов и мобильных приложений. Как и CrossBrowserTesting, они также предлагают бесплатную пробную версию, но дают вам только 30 минут на то, чтобы поиграть с программой, прежде чем решить, подходит ли она вам.
Инструмент кроссбраузерного тестирования BrowserStack поддерживает как тестирование в реальном времени, так и функции создания снимков экрана. Вы просто выбираете тип платформы, которую хотите протестировать, а затем также выбираете браузер.Просто введите нужный URL и запустите тест.
Он работает почти так же, как два других инструмента для тестирования кроссбраузинга, описанные в этой статье. Полученные вами результаты будут очень точными и будут удовлетворительными. При этом вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Цены начинаются с 29 долларов в месяц при ежегодной оплате. Цены повышаются в зависимости от того, к чему вам нужен доступ.
Узнайте, какие браузеры используют посетители вашего веб-сайта
Поскольку до сих пор используются несколько популярных браузеров (как упомянуто выше), попытка выяснить, какие из них нравятся пользователям вашего веб-сайта, может оказаться очень утомительной и трудоемкой задачей. использовать.
Есть инструмент, который поможет вам очень быстро в этом разобраться. Google Analytics может предоставить вам данные о том, какие браузеры, операционные системы и устройства популярны среди пользователей вашего веб-сайта. Как только у вас будет эта информация, остальная часть кроссбраузерного тестирования станет более управляемой.
Чтобы получить доступ к этой информации, просто войдите в свою учетную запись Google Analytics. После того, как вы войдете в свою учетную запись, нажмите «Аудитория»> «Технологии», и вам будет показан подробный отчет о браузерах, размерах экрана и операционных системах.Используйте это для выполнения кросс-браузерного тестирования WordPress.
Последние мысли
Кроссбраузерное тестирование не обязательно сложно, вам просто нужно знать, с чего начать и как все это работает. Если вы обнаружите, что этот тип тестирования слишком сложно провести или даже понять, возможно, пришло время нанять разработчика WordPress, который поможет вам с этим процессом.
Я надеюсь, что эта статья смогла показать вам, насколько легко провести кроссбраузерное тестирование WordPress на вашем сайте.Вы всегда хотите убедиться, что ваш сайт правильно работает во всех браузерах для всех ваших пользователей. Теперь у вас есть информация и инструменты для этого.
Какой инструмент вы использовали для проведения кросс-браузерных тестов? Вы используете другую не упомянутую систему?
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя с резюме, бизнес-планов, написания статей и всего остального. Сейчас он специализируется на интернет-маркетинге и написании контента и является частью команды контент-маркетинга GreenGeeks.
Эмуляция и тестирование других браузеров | Chrome DevTools | Разработчики Google
Меггин — технический писатель
Open Web Developer Advocate в Google • Инструменты, производительность, анимация, UX
Ваша работа не заканчивается на том, чтобы ваш сайт отлично работал в Chrome и Android. Несмотря на то, что режим устройства может имитировать ряд других устройств, таких как iPhone, мы рекомендуем вам попробовать другие решения для эмуляции браузеров.
TL; DR
- Если у вас нет определенного устройства или вы хотите провести выборочную проверку чего-либо, лучшим вариантом является эмуляция устройства прямо в браузере.
- Эмуляторы устройств и симуляторы позволяют имитировать сайт разработки на различных устройствах с вашей рабочей станции. Облачные эмуляторы
- позволяют автоматизировать модульные тесты для вашего сайта на разных платформах.
Эмуляторы браузера
Эмуляторы браузераотлично подходят для проверки отзывчивости сайта, но они не имитировать различия в API, поддержке CSS и определенном поведении, которое вы бы заметили в мобильном браузере.Протестируйте свой сайт в браузерах, работающих на реальных устройствах, чтобы уверен, что все ведет себя так, как ожидалось.
Просмотр адаптивного дизайна Firefox
Firefox имеет отзывчивый дизайн. это побуждает вас перестать думать о конкретных устройствах и вместо этого узнайте, как меняется ваш дизайн при обычных размерах экрана или вашем собственном размере, перетаскивание краев.
Эмуляция Edge F12
Для эмуляции телефонов Windows используйте встроенную эмуляцию Microsoft Edge.
Поскольку Edge не поставляется с устаревшей совместимостью, используйте эмуляцию IE 11 для имитации того, как ваша страница будет выглядеть в старых версиях Internet Explorer.
Эмуляторы и симуляторы устройств
Симуляторы и эмуляторы устройств моделируют не только среду браузера, но и все устройство в целом. Они полезны для тестирования вещей, требующих интеграции с ОС, например ввода форм с помощью виртуальных клавиатур.
Эмулятор Android
Стандартный браузер в эмуляторе AndroidВ настоящий момент нет возможности установить Chrome на эмулятор Android. Однако вы можете использовать браузер Android, оболочку содержимого Chromium и Firefox для Android, о которых мы поговорим позже в этом руководстве.Chromium Content Shell использует тот же механизм рендеринга Chrome, но не имеет каких-либо специфических для браузера функций.
Эмулятор Android поставляется с Android SDK, который необходимо загрузить с Вот. Затем следуйте инструкциям по настройке виртуального устройства и запуску эмулятора.
После загрузки эмулятора щелкните значок браузера, и вы сможете протестировать свой сайт в старом стандартном браузере для Android.
Оболочка содержимого Chromium на Android
Оболочка содержимого эмулятора AndroidЧтобы установить оболочку содержимого Chromium для Android, оставьте эмулятор запущенным. и выполните в командной строке следующие команды:
git clone https: // github.com / PaulKinlan / chromium-android-installer.git
chmod u + x ./chromium-android-installer/\*.sh
./chromium-android-installer/install-chromeandroid.sh
Теперь вы можете протестировать свой сайт с помощью Chromium Content Shell.
Firefox на Android
Значок Firefox в эмуляторе AndroidПодобно оболочке содержимого Chromium, вы можете получить APK для установки Firefox на эмулятор.
Загрузите нужный файл .apk с https://ftp.mozilla.org/pub/mozilla.org/mobile/releases/latest/.
Отсюда вы можете установить файл на открытый эмулятор или подключенное устройство Android с помощью следующей команды:
adb install & lt; путь к APK & gt; /fennec-XX.X.XX.android-arm.apk
Симулятор iOS
Симулятор iOS для Mac OS X поставляется с Xcode, который можно установить из Магазин приложений.
Когда вы закончите, узнайте, как работать с симулятором, из документации Apple.
Примечание: Чтобы не открывать Xcode каждый раз, когда вы хотите использовать iOS Simulator, откройте его, затем щелкните правой кнопкой мыши значок iOS Simulator в доке и выберите Keep in Dock .Теперь просто щелкните этот значок, когда вам это нужно.Модерн.ИЕ
Modern IE VMВиртуальные машины Modern.IE позволяют получить доступ к различным версиям IE на вашем компьютере через VirtualBox (или VMWare). Выберите виртуальную машину на странице загрузки здесь.
Облачные эмуляторы и симуляторы
Если вы не можете использовать эмуляторы и у вас нет доступа к реальным устройствам, тогда облачные эмуляторы — лучшее решение. Большим преимуществом облачных эмуляторов перед реальными устройствами и локальными эмуляторами является то, что вы можете автоматизировать модульные тесты для своего сайта на разных платформах.
- BrowserStack (коммерческий) — самый простой в использовании для ручного тестирования. Вы выбираете операционную систему, выбираете версию своего браузера и тип устройства, выбираете URL-адрес для просмотра, и он запускает размещенную виртуальную машину, с которой вы можете взаимодействовать. Вы также можете запустить несколько эмуляторов на одном экране, что позволит вам проверить, как ваше приложение выглядит и ощущается на нескольких устройствах одновременно.
- SauceLabs (коммерческий) позволяет запускать модульные тесты внутри эмулятора, что может быть действительно полезно для написания сценария потока через ваш сайт и последующего просмотра видеозаписи этого на различных устройствах.Вы также можете провести ручное тестирование своего сайта.
- Device Anywhere (коммерческий) не использовать эмуляторы, а реальные устройства, которыми можно управлять удаленно. Это очень полезно в том случае, если вам нужно воспроизвести проблему на конкретном устройстве, и вы не можете увидеть ошибку ни в одном из вариантов в предыдущих руководствах.
Обратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Это была информация, которая мне нужна
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Легко читалось
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было хуже всего на этой странице?
Это не помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Отсутствовала необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Он имел неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Трудно было прочитать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему. .
 Таких сервисов достаточно много: есть и бесплатные, но с определенными ограничениями, и платные, но более функциональные и быстрые.
Таких сервисов достаточно много: есть и бесплатные, но с определенными ограничениями, и платные, но более функциональные и быстрые.

