Одна из самых больших проблем, с которой сталкиваются разработчики веб-сайтов – это отсутствие кроссбраузерности. Под кроссбраузерностью обычно понимают способность сайта отображаться одинаково хорошо, независимо от браузера, с которого посетитель просматривает его страницы. К примеру, при просмотре страниц интернет-ресурса с браузера Firefox последней версии все страницы могут отображаться без особых проблем. А при просмотре этого же сайта со старых версий InternetExplorer некоторые блоки начнут съезжать, криво отображаться.
Кроме того, могут возникнуть проблемы с отображением шрифтов, веб-форм и т.д. Чтобы сделать сайт кроссбраузерным, необходимо внести определенные изменения в его исходный программный код, поставить так называемые «заплатки». Проверить кроссбраузерность можно несколькими способами. Чаще всего вебмастера делают все вручную, то есть поочередно открывают страницы ресурса в разных браузерах и отслеживают изменения. Но с недавних пор выполнить данную проверку можно при помощи специальных онлайн-сервисов. Ниже мы кратко расскажем о 5 таких сервисах.
1. Browsershots

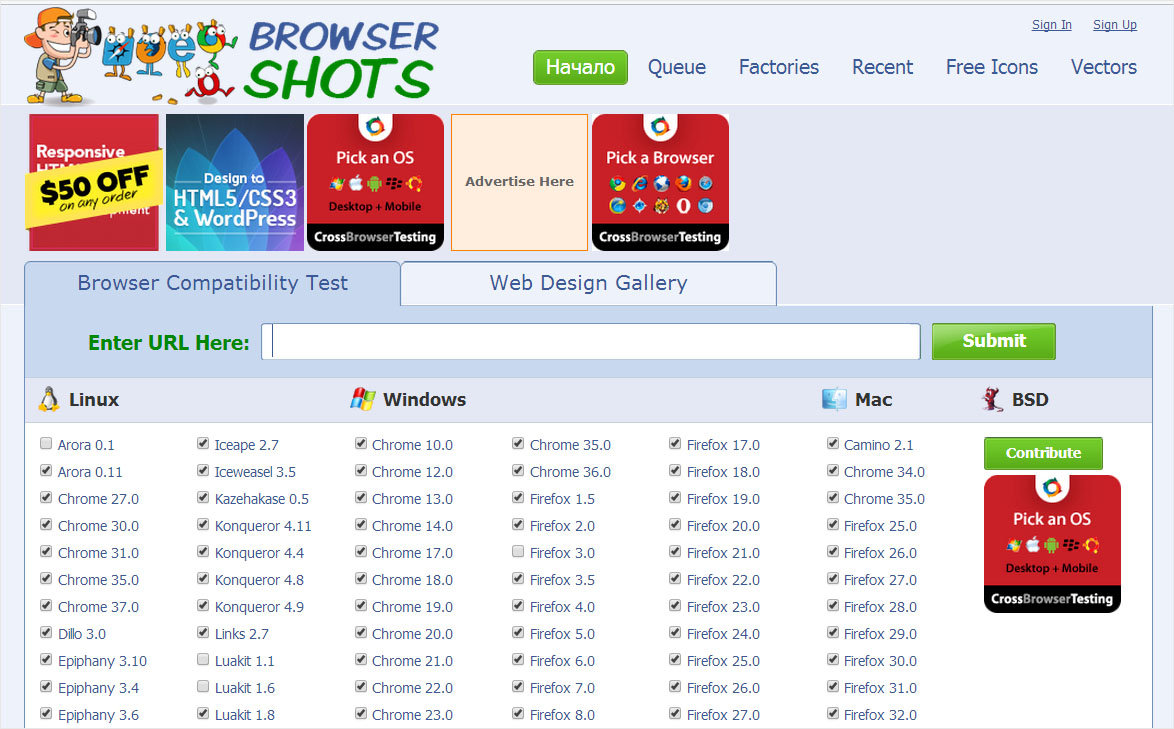
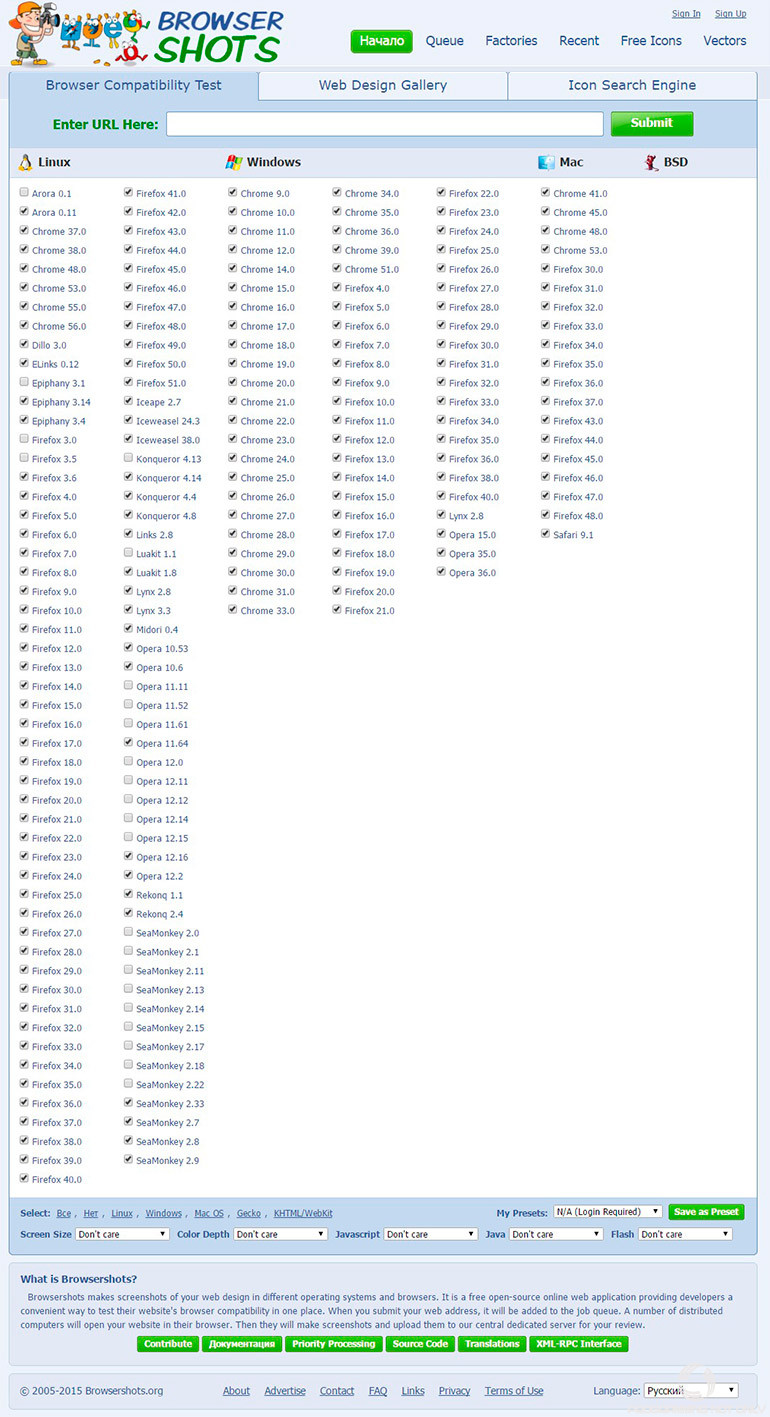
При помощи данного сервиса можно сделать скриншоты страницы нужного сайта при его отображении в разных браузерах и в разных операционных системах. Доступны три основных ОС – Mac, Windows, а также Linux. Что касается браузеров, то их здесь целых 65 штук (разные версии IE, Opera, Chrome, Firefox и т.д.). Чтобы выбрать браузеры, в которых будет проводиться тест, нужно поставить галочку напротив них.
Кроме того, можно выбрать размер скриншота, глубину его цвета, можно включить или отключить JavaScript, Flash. При бесплатном использовании сервиса длительность проверки может достигать 2 часов. В платной версии (30 долларов в месяц) скорость проверки существенно возрастает (5-10 минут). Также при бесплатной проверке скриншоты вашего сайта будут доступны всем пользователям в разделе «WebDesignGallery».
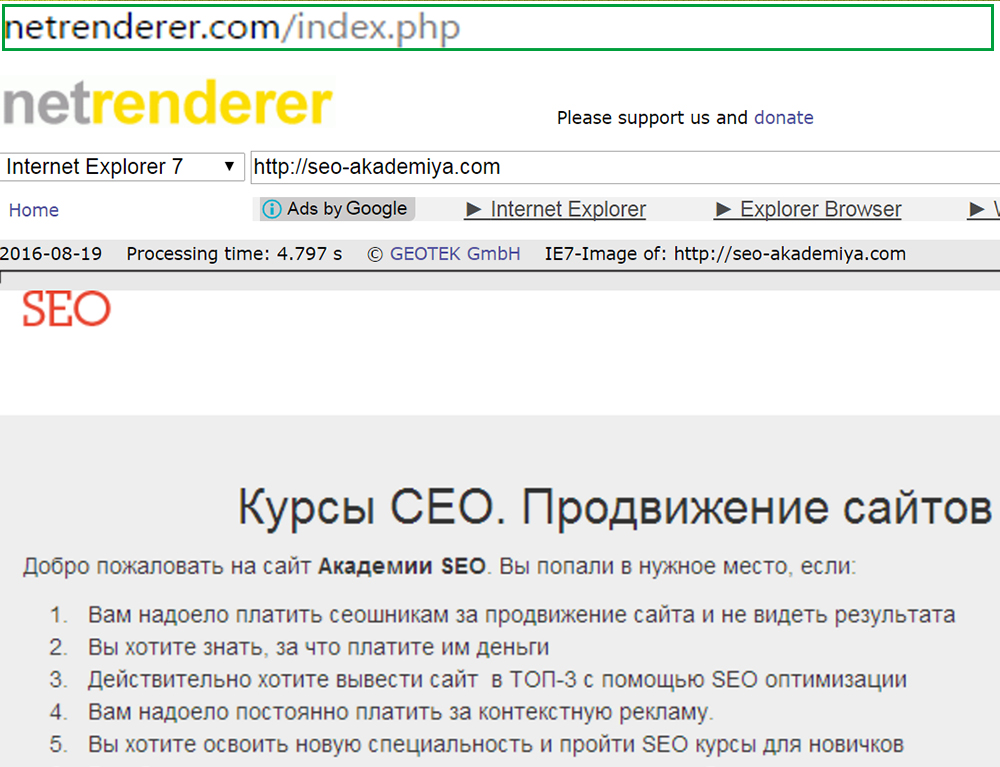
2. IENetRenderer

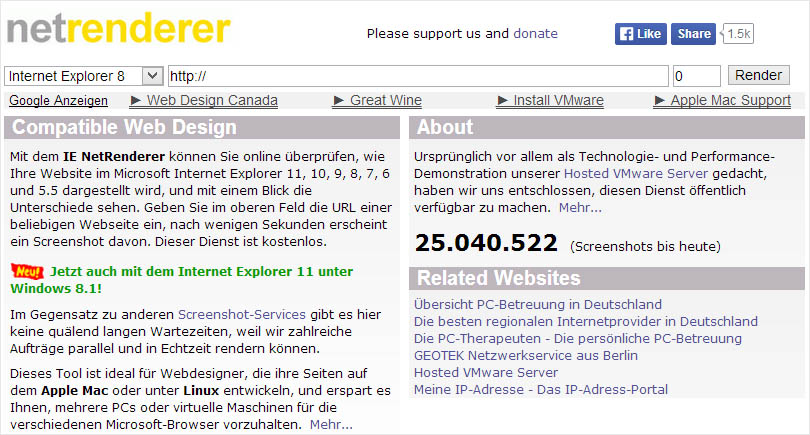
Это очень простой и бесплатный сервис, предназначенный для проверки вашего сайта на совместимость с различными версиями браузера InternetExplorer (с другими браузерами сервис не работает). В настройках вам нужно лишь выбрать версию браузера, а также указать URL-адрес проверяемого сайта. После нажатия на кнопку «Render» появится скриншот.
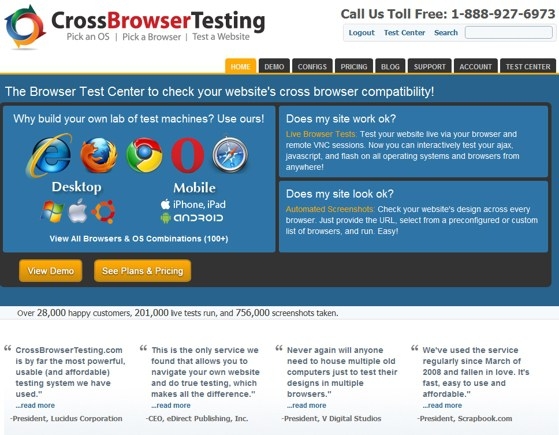
3. CrossBrowserTesting

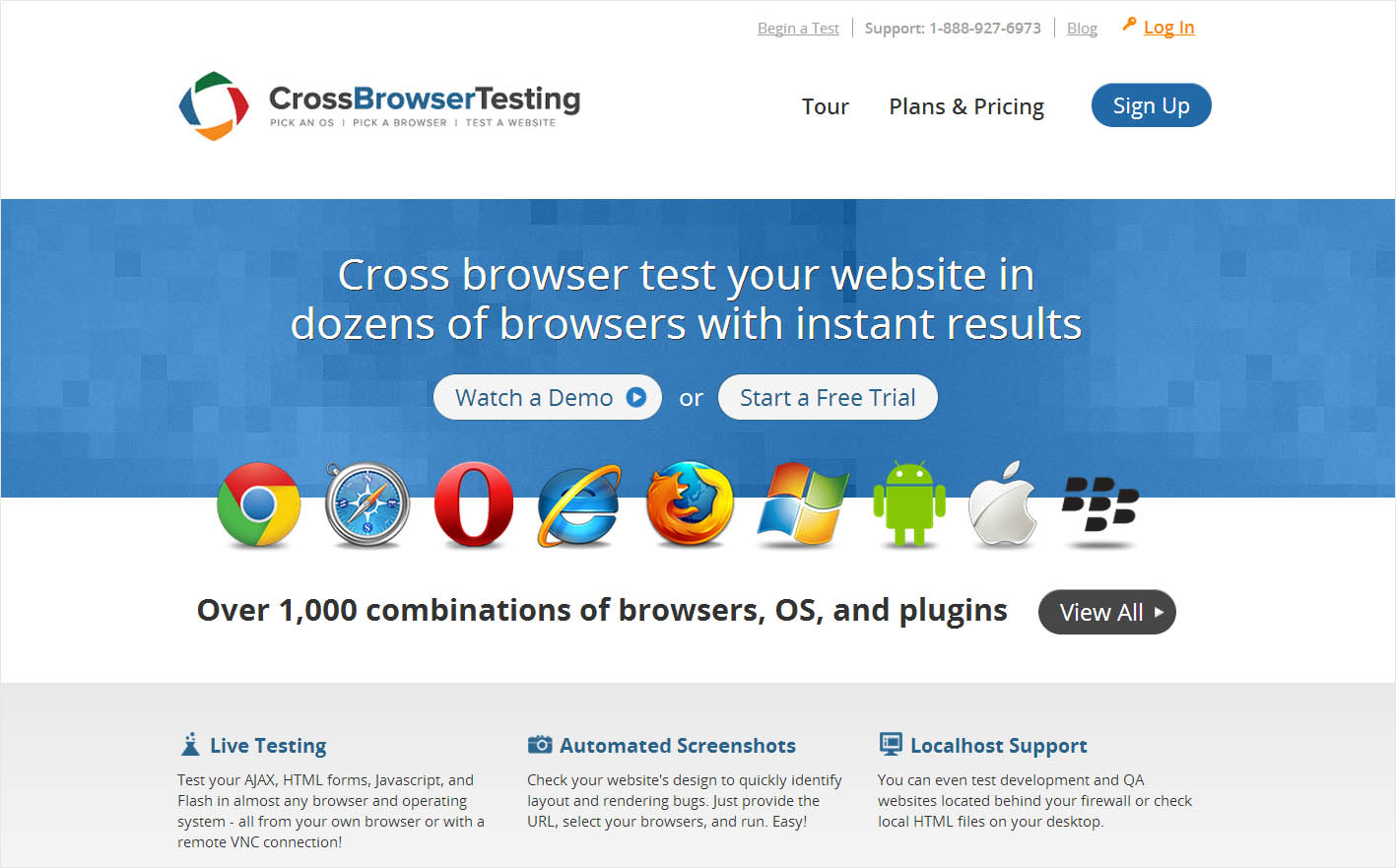
Довольно интересный и функциональный сервис, при помощи которого можно осуществить проверку в самых разных браузерах и операционных системах. Также поддерживается тестирование сайта для устройств на Андроиде и iOS.
Данный сервис является платным. Стоимость базового пакета услуг составляет 30 долларов в неделю. Однако есть триальный период, длительность которого — 7 дней. При использовании триальной версии сервиса некоторые возможности будут недоступны.
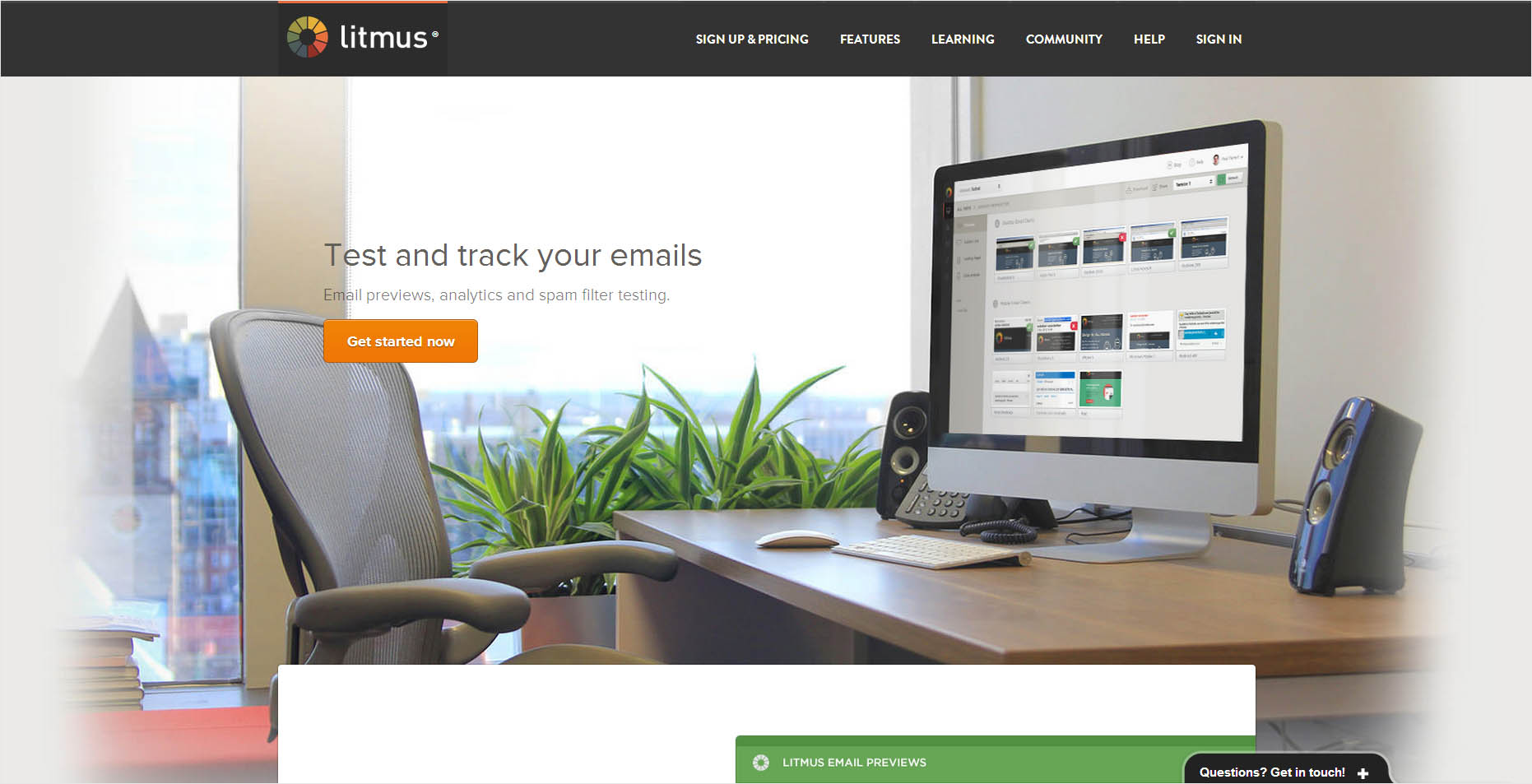
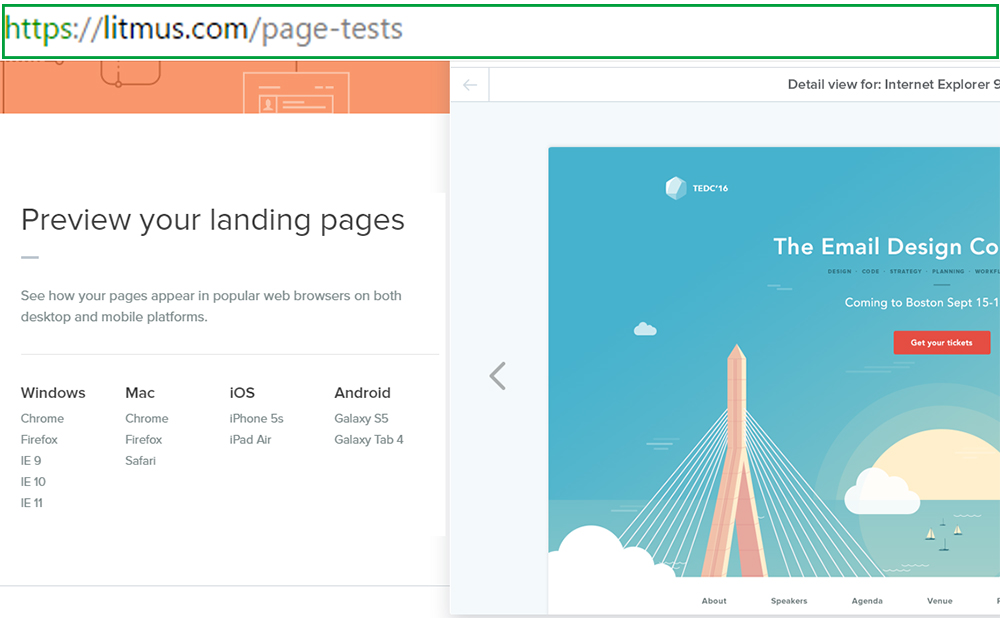
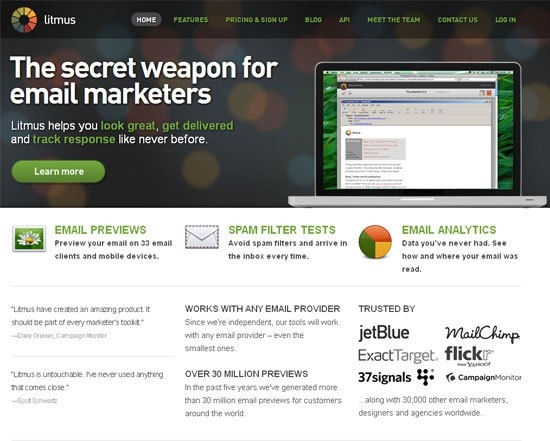
4. Litmus

Довольно специфический онлайн-сервис, основное предназначение которого – тестирование email-рассылок (хотя могут тестироваться и обычные сайты в разных браузерах). На выходе вы получаете скриншоты страниц сайта или скриншоты готовых писем из email-рассылки.
Кстати, рассылка может тестироваться сразу в 30 разных почтовых клиентах. Кроме того, при помощи данного сервиса можно проверить валидность CSS и HTML-кода сайта. Есть триальный период, длительность которого составляет 7 дней. Базовый платный пакет обойдется в 49 долларов за месяц.
5. CloudTesting

Ключевое отличие данного сервиса от предыдущих заключается в том, что здесь вы можете загружать определенный сценарий действий пользователя при просмотре сайта (на выходе будут получены скриншоты каждого действия). К примеру, человек может просмотреть одну страницу, перейти на вторую, заполнить там какую-нибудь форму.
При тестировании каждое из этих действий будет отслеживаться поочередно. Кроме того, для тестирования можно выбирать разные браузеры и разные ОС. Стоимость базового пакета составляет 100 долларов за месяц.

Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
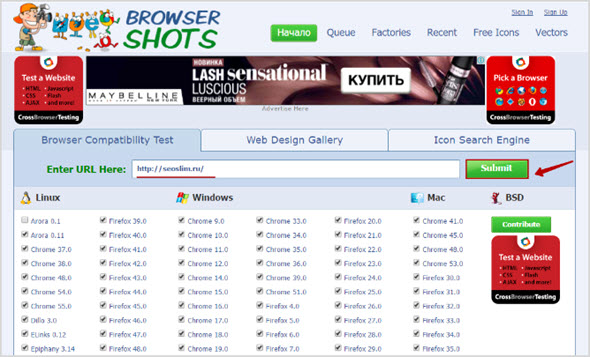
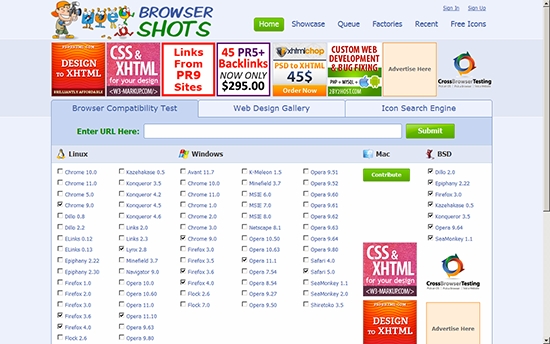
Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов.
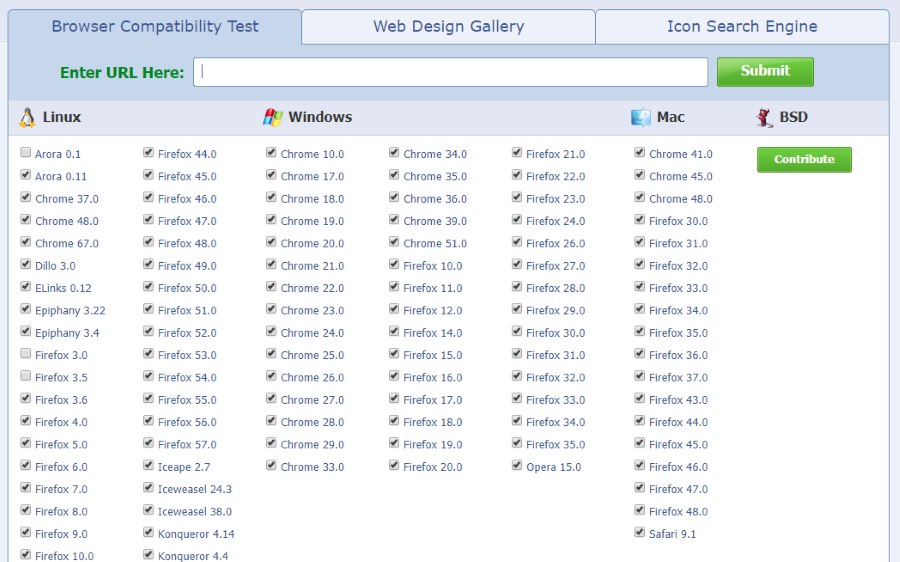
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:

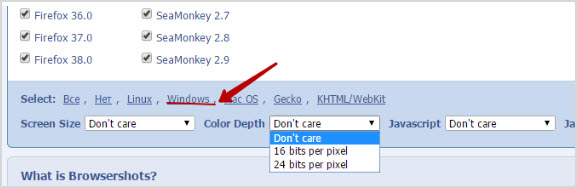
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:

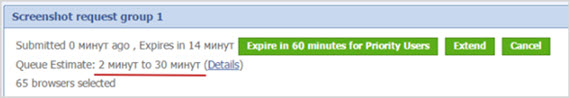
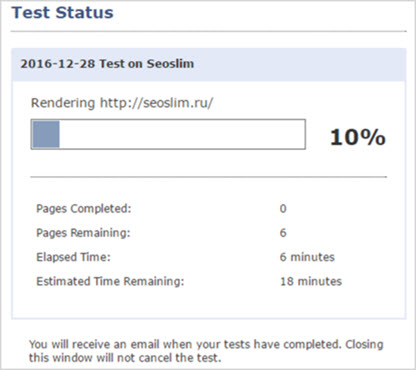
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:

Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
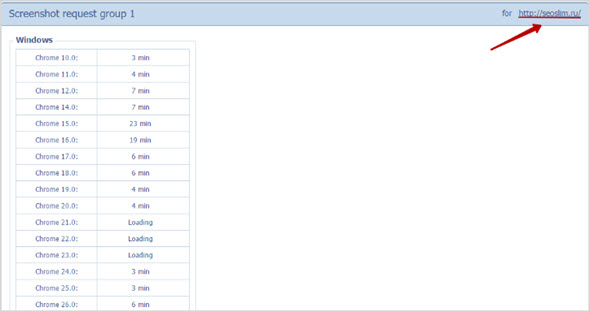
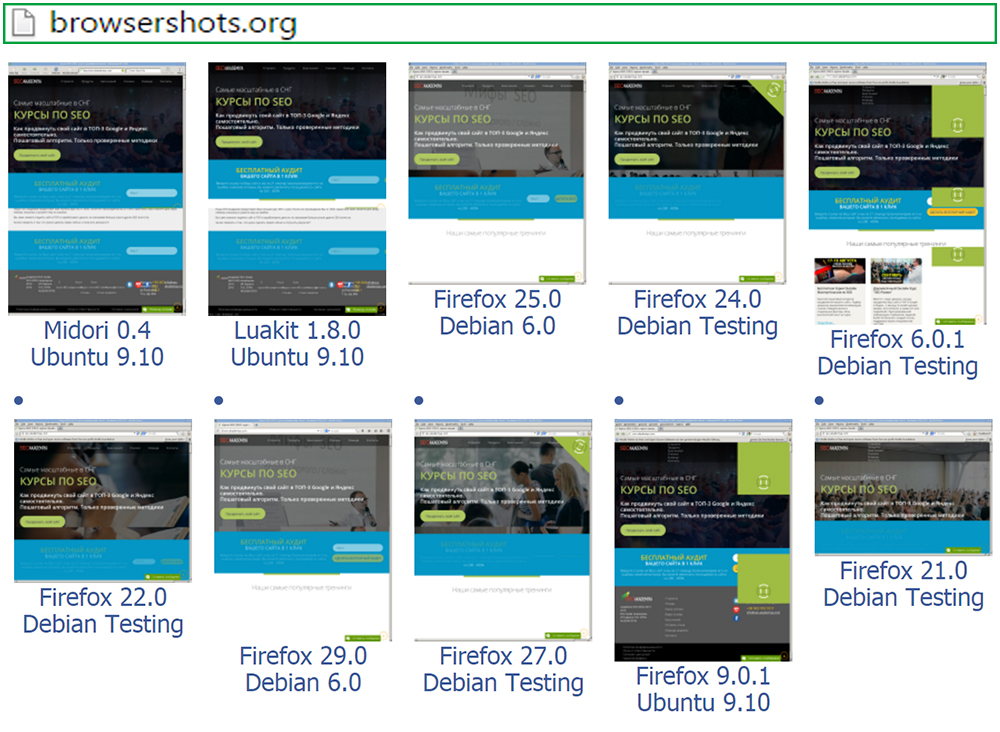
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:

Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us. С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
Вводим адрес в специальную строку, нажимаем “Test now!”:

По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
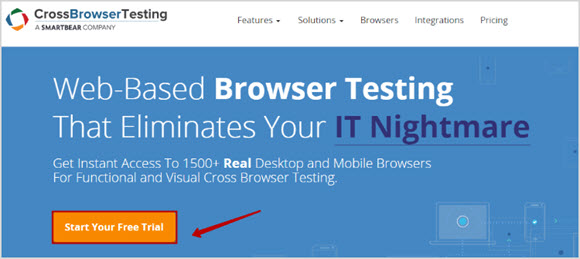
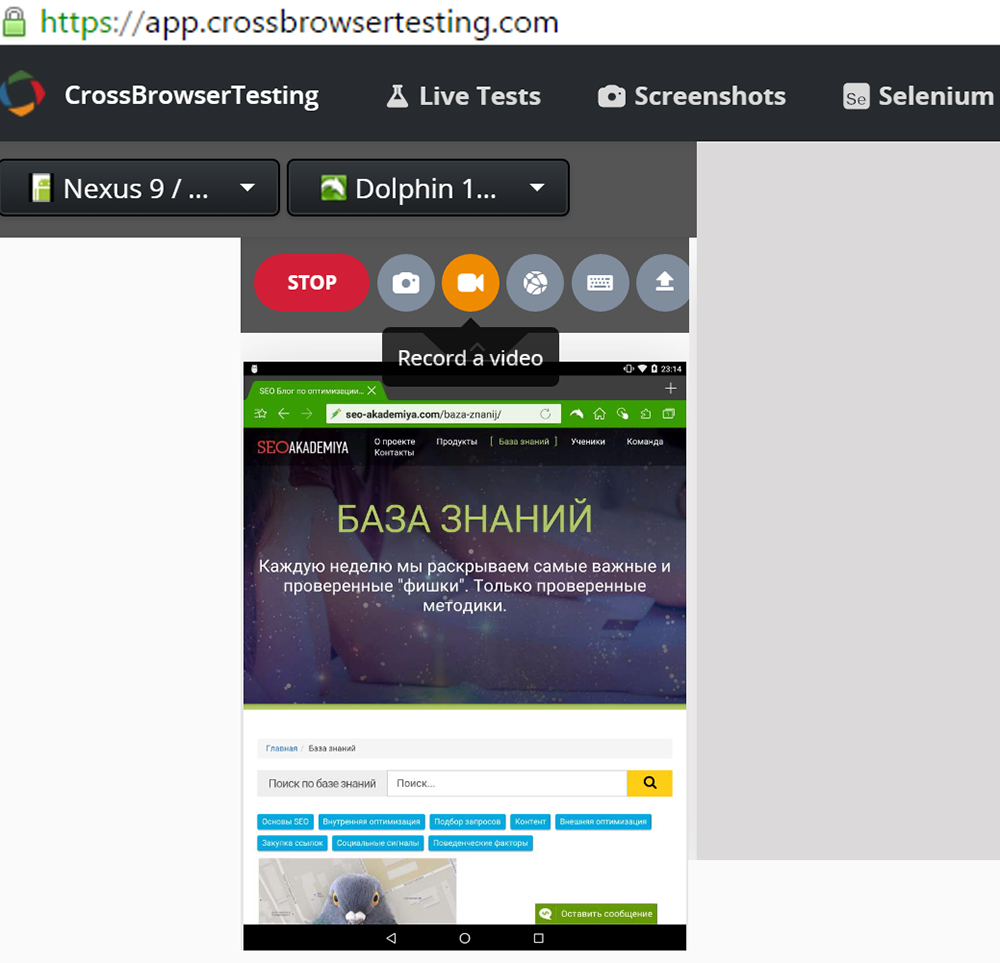
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
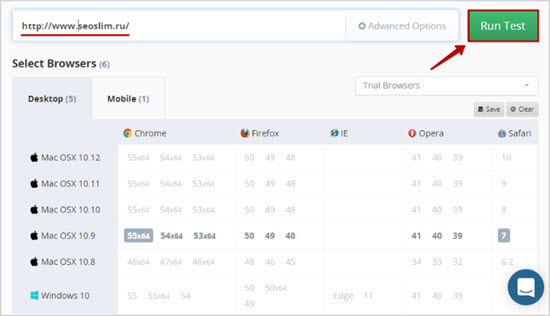
Заходим на страницу crossbrowsertesting.com, небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:

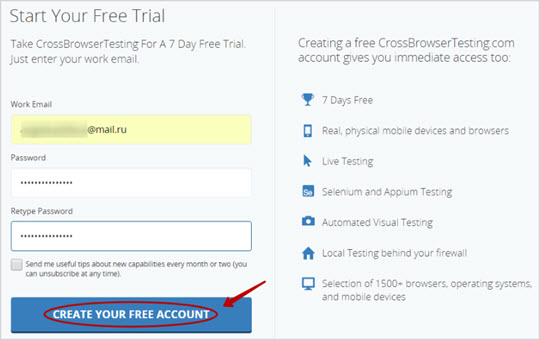
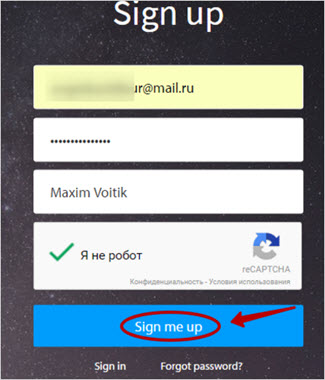
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:

Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:

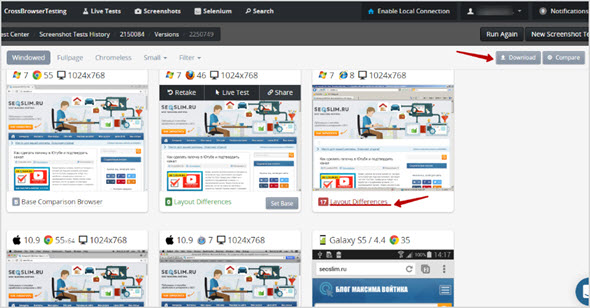
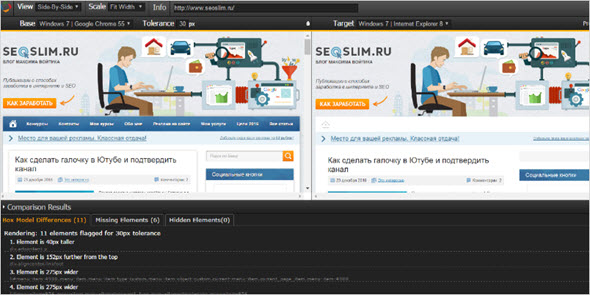
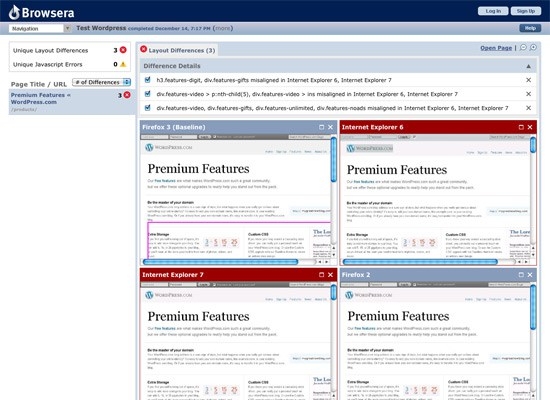
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:

Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:

Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
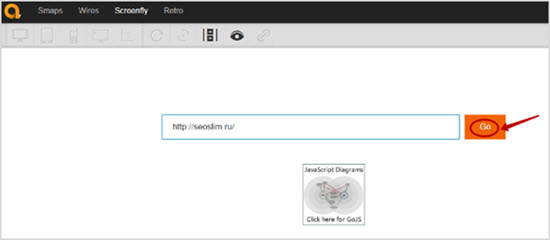
Quirktools Довольно интересный сервис по адресу quirktools.com, не требуется регистрации или оплаты каких-либо функций.
Перед вами просто строка, куда необходимо ввести адрес:

Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:

Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
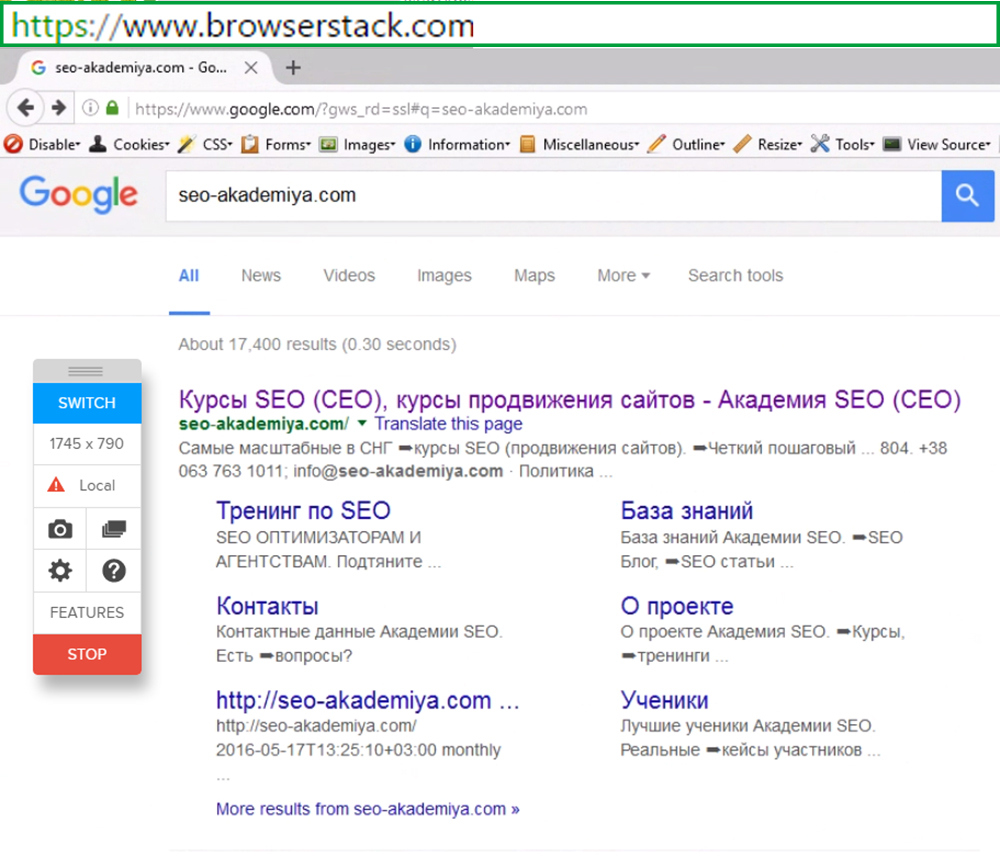
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:

Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.

После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:

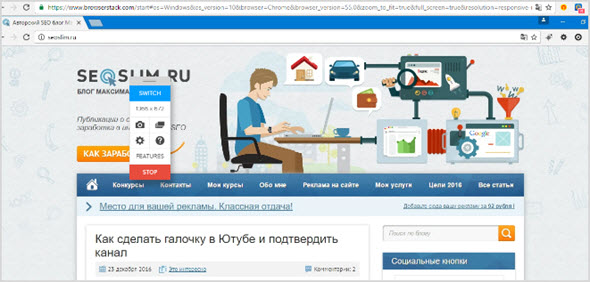
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:

В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.

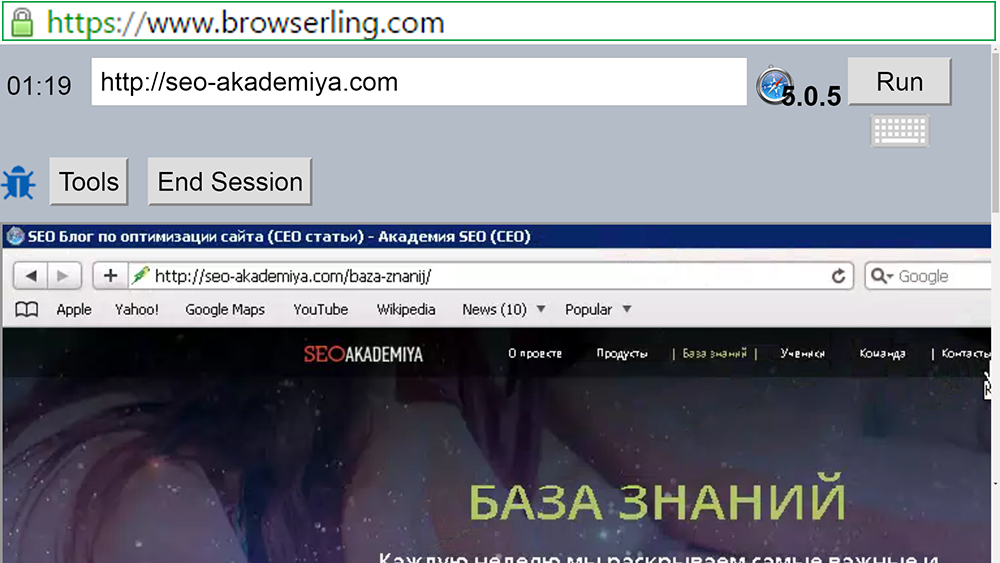
Browserling Еще один вариант — www.browserling.com, удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:

Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.

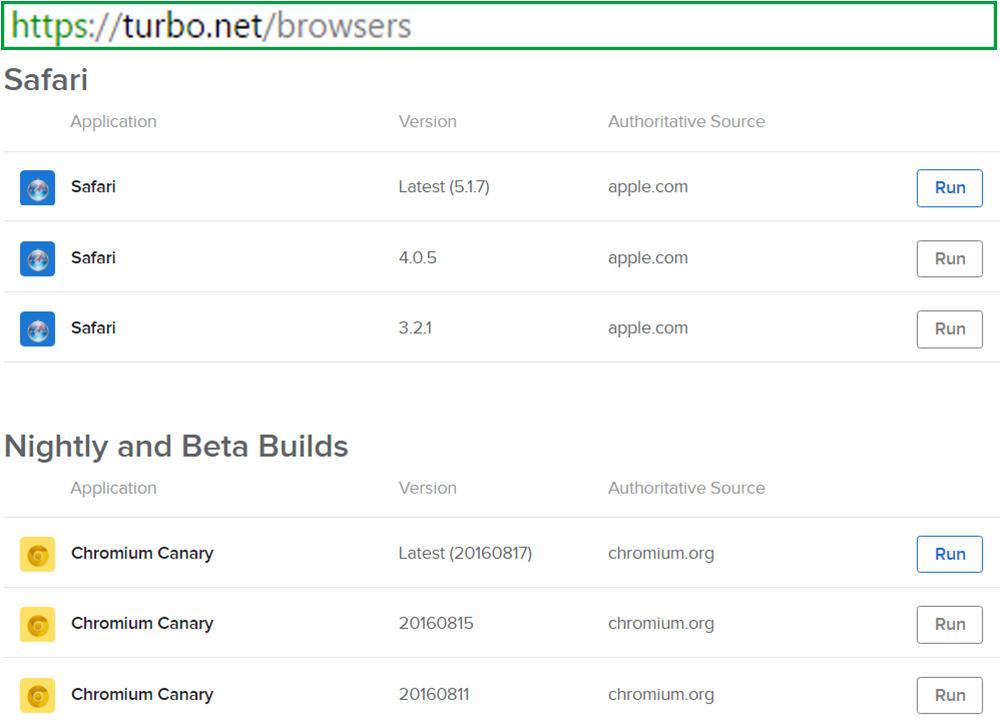
Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox.
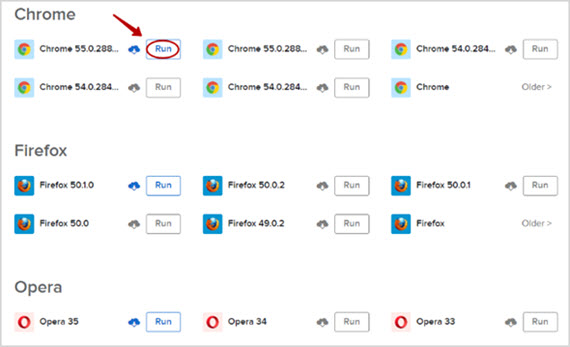
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.

Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:

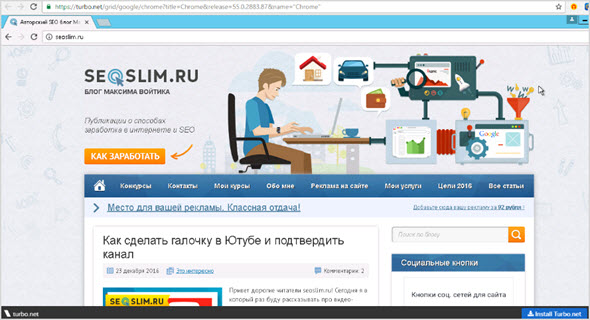
После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.

Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
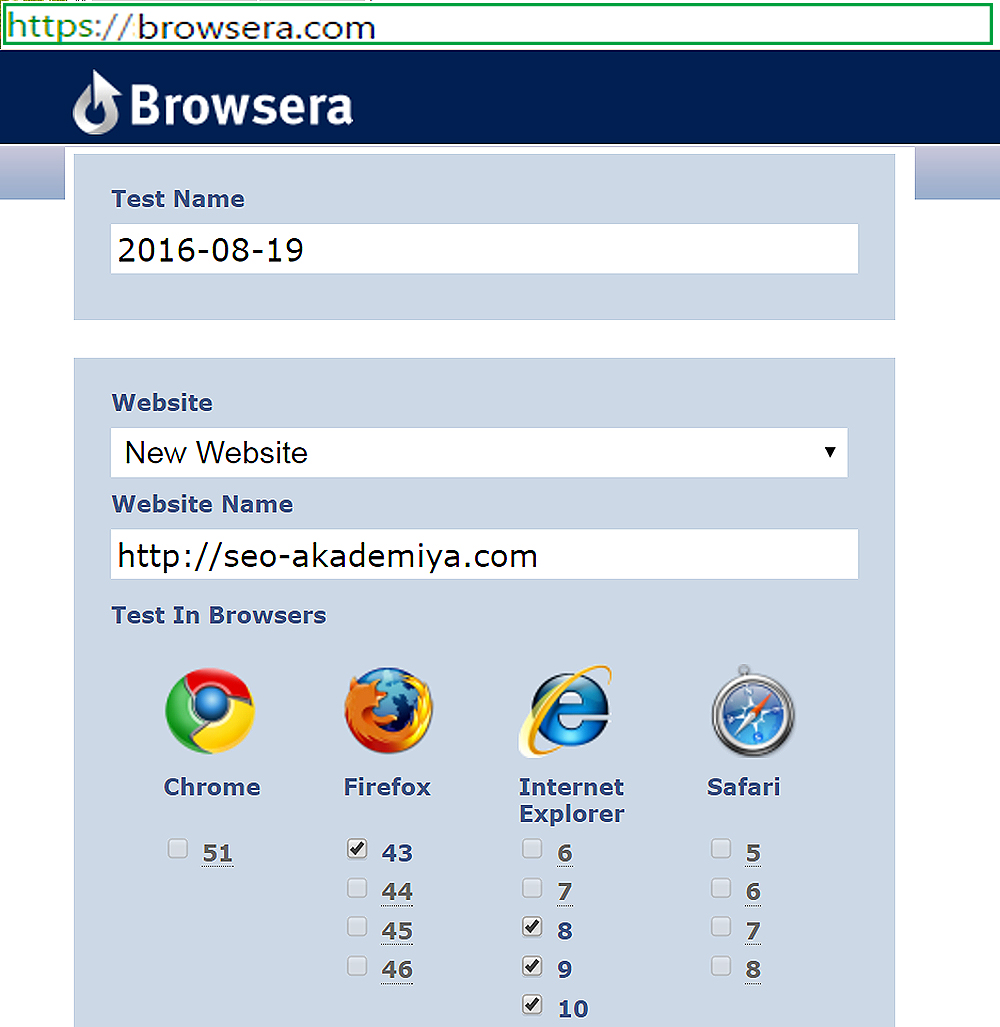
Browsera Один из иностранных ресурсов — www.browsera.com, ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:

Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом .com.
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:

При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
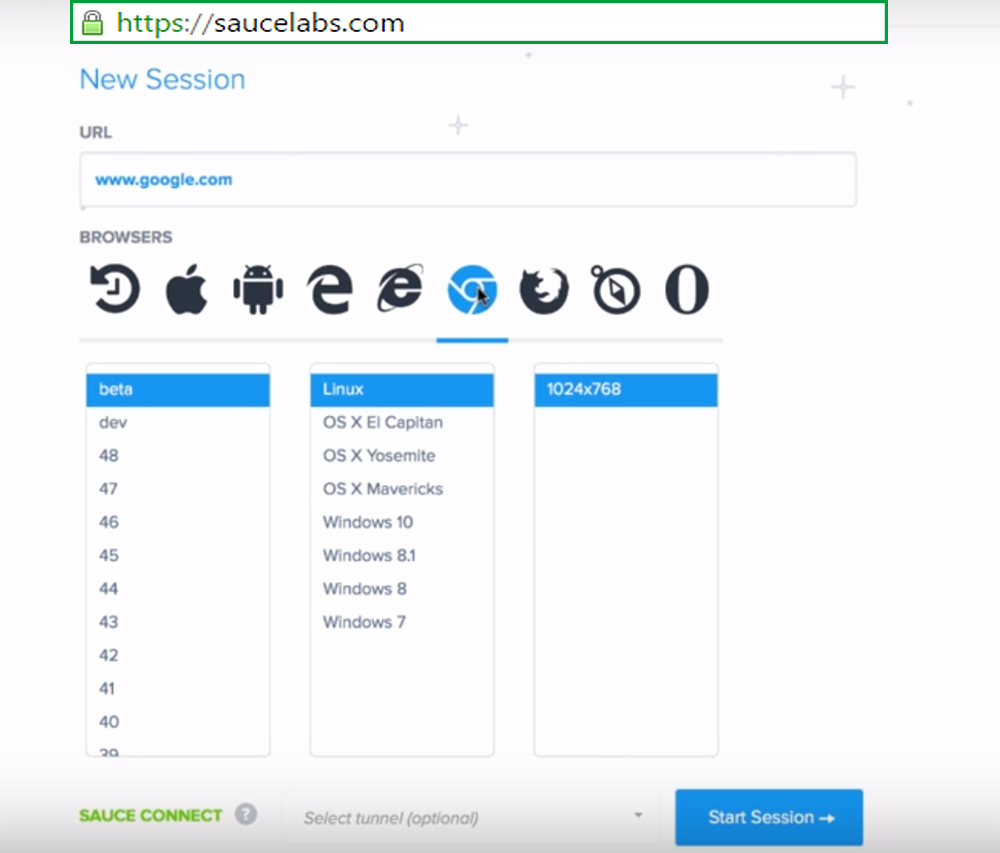
- Еще один конкурент — saucelabs.com, зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com.
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
Смотрим на ваш сайт с разных браузеров
В сети интернет существует огромное множество сайтов, которые конкурируют между собой. Пользователи при просмотре сайтов пользуются тем браузером, который им более удобен и нравится по каким-то своим причинам. С целью привлечения и удержания большего количества пользователей сайтом разработчики вынуждены создавать и тестировать сайты в различных браузерах. Конечно, для удобства тестирования существует множество сервисов для проверки кроссбраузерности (cross-browser) сайта.
Рассмотрим единственный из бесплатных и с большим количеством браузеров ресурс.

Browsershots — бесплатный сервис, существующий с далекого 2005 года. К сожалению, порой очень загружен из-за своей популярности. Будьте готовы подождать немного результатов тестирования вашего сайта. Большая поддержка разных браузеров для операционных систем Linux, Windows, Mac и BSD.
Для проверки просто вводите адрес сайта и нажимаете «Submit». Здесь же на сайте есть настройки: размер скриншотов, цвет скриншотов, поддержка JavaScript, Java или Flash.
Вывод: хороший сервис для тех, кто не хочет платить и не слишком торопиться при проверке сайтов.
Конечно, обычно у опытных разработчиков в их среде уже установлено несколько браузеров для тестирования. Но что, если нужно протестировать на определенных браузерах разных версий. Можно развернуть на виртуальной машине данные браузеры, но не всегда это удобно. А некоторые заказчики могут потребовать независимого обзора сайта в разных браузерах. Вот для этих целей прекрасно подходят такие сервисы.
Пользоваться сервисами или нет — решать только вам. Если вы занимаетесь профессиональной разработкой и тестированием сайтов, то существует также волшебный сервис Cross Browser Testing Tool, но он платный. Из преимуществ данного сервиса можно отметить его скорость работы, поддержку множества браузеров (свыше 1500+), различные тесты и дополнительный настройки. Увы, является довольно дорогим сервисом (от 29$ до 199$ в месяц).
Существует еще один бесплатный сервис IE NetRenderer, но он проверяет только Internet Explorer от 5.5 до 9 версий.
Возможно, я не указал некоторые сервисы, т.к. все-таки планировал указать только бесплатные онлайн сервисы для тестирования кроссбраузерности. Как можно увидеть, наиболее интересным и бесплатным решением является только сайт Browsershots. В действительности же, есть много платных решений для тестирования сайтов. Но лучшее на мой взгляд я уже указал в этой статье.
Спасибо за внимание, жду ваших комментариев.
Вступление
Понятие кроссбраузерность сайта относится к его свойствам одинаково отражаться на различных браузерах Интернет.
Проверка кроссбраузерности сайта это один из видов тестирования сайта перед его запуском (сдаче заказчику) в серии тестирования внешнего вида. Помимо кроссбраузерности, в этой серии, делаются проверки на адаптивность сайта и проверку пиксельного соответствия.
Видимость сайта в браузерах
Если вы «погуглите» список браузеров доступных для установки пользователям, то наверняка найдете список из 60± программ. Большинство из них будут модификациями Chromium и Firefox, однако общий список получится внушительный. (список тут)
Вручную проверить видимость сайта во всех браузерах задача, мягко сказать, бестолковая. Хотя можно установить у себя основные браузеры и очень быстро открыть свой сайт в основных браузерах Google Chrome, Яндекс Chrome, Firefox и Opera и тем самым перекрыть 90% возможных посетителей вашего сайта.
По данным статистики StatCounter, популярность браузеров в России на октябрь 2018 года выглядит так.
Сомневаюсь, что это график сильно измениться в ближайшие годы.
Если этой информации не достаточно, то проверить, как выглядит сайт в различных браузерах, помогут специальные сервисы.
Browsershots.org
Сервис Browsershots дает вам бесплатную возможность сделать скиншоты проверяемой страницы сайта в основанных браузерах и их версиях. Бесплатно, проверка кроссбраузерности сайта, проводится для осей Linux и Windows. Для MAC и BSD придётся делать денежный взнос.
Обратите внимание на настройки сервиса, они внизу страницы. Во-первых, здесь вы можете выбрать свой язык. Выбор русского языка не даст хорошего результата, вам переведут пару строк из меню и всё. Но это не важно.
Более интересны 5 настроек: Screen Size, Color Depth, Javascript, Java, Flash. По умолчанию они выставлены на усмотрение сервиса.
Также обратите внимание, что выделены не все чеки и по умолчанию проверяются не все браузеры, а лишь последние, по данным сервиса, версии Браузеров.
Еще один момент. Значок копирайта внизу дает информацию, что сервис не обновлялся с 2015 года. Это подтверждают последние версии браузеров доступные для проверки. Например, последний «Opera» для проверок 15.0, а не 56.0.
Несмотря на это сервис работает и после ввода полного адреса сайта в поле проверок и нажатия кнопки Submit, сервис поставит вас в длинную, бесплатную очередь проверок. Через некоторое время сделает вам запрашиваемые скриншоты.
результат проверокTurbo.net (бывший Spoon)
Сервис turbo.net позволяет запустить онлайн на вашем рабочем столе или планшете браузеры IE, Chrome, Firefox. Далее вы вызываете свой сайт и изучаете его, сколько вам нужно.
На этом сайте инструмент проверок кроссбраузерности называется «Browser Sandbox» и воспользоваться им вы можете после простой регистрации на сайте.
К сожалению, с недавних пор этот сервис стал условно бесплатным, и бесплатная пробная версия позволяет запускать ограниченное количество сеансов с ограничением по времени.
Видео покажет, как работает сервис и что такое, видимость сайта в браузерах.
Видимость сайта в Internet Explorer
Возвращаясь к статистике StatCounter, мы обнаруживаем, что, в мире, браузер Microsoft Internet Explorer, занимает третье место, по использованию. А это значит, что игнорировать это браузер со всеми его версиями нельзя.
Проверить видимость сайта в Internet Explorer можно очень просто. Есть специальный инструмент – проверка кроссбраузерности сайта во всех версиях Internet Explorer, сервис netrenderer.com. Далее его описание, позаимствованное с сайта сервиса.
IE NetRenderer позволяет вам проверять, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Особенно старые версии веб-браузеров Microsoft известны своим неожиданным поведением и несоблюдением интернет-стандартов W3C. Поэтому для каждого веб-дизайнера нужно обязательно регулярно проверять свои веб-сайты на совместимость с этими веб-браузерами. Просто введите URL-адрес проверяемой веб-страницы в поле и нажмите кнопку «Render». Через несколько секунд вы получите скриншот страницы. Попробуйте, это бесплатно!
Сервис IE NetRenderer работает быстро. В отличие от других служб скриншотов, мы можем обрабатывать большое количество захваченных заданий параллельно и в реальном времени. Скорость рендеринга должна быть сопоставимой, если не быстрее вашего локального браузера. Наши двигатели IE имеют гарантированную пропускную способность интернета в 200 Мбит/с.
Для чего подходит
Этот инструмент веб-рендеринга идеально подходит для веб-дизайнеров, работающих на рабочих платформах Apple iMac и Linux. Он позволяет проверять веб-проекты изначально на всех популярных версиях Internet Explorer, без необходимости выделять несколько физических или виртуальных ПК с Microsoft Windows для этой цели. Перед каждым заданием рендеринга мы очищаем кэш Internet Explorer. Это позволяет сразу увидеть эффект от всех изменений, внесенных во время веб-разработки.
Обычно IE Netrenderer показывает только самую верхнюю часть любой веб-страницы. Если вы хотите увидеть части страницы ниже, введите вертикальное значение смещения пикселя в поле справа на URL. Затем рендеринг начинается с указанной позиции вертикального пикселя.
Веб-сайты, которые извлекают содержимое страницы через JavaScript после выполнения главной HTML-страницы, могут еще не завершиться, когда NetRenderer сделает снимок экрана. То же самое может произойти с объектами внешней страницы, которые должны быть загружены с медленных сторонних серверов. Показателем этого является либо пустой, либо неполный снимок экрана. Если это произойдет, отметьте флажок под кнопкой «Render», чтобы позволить дополнительное время рендеринга, чтобы сценарии имели больше шансов закончить.
Снимок экрана всегда соответствует 100% оригинального размера и точности картинки вплоть до пикселя. Пользователь отмечает максимальную ширину видимого просмотра на экранах 800×600 и 1024×768 с учетом ширины полосы прокрутки браузера.
NetRenderer загружает веб-страницы из Германии, а не с вашего ПК. Это делает его полезным для нескольких других целей. Вы можете, например, использовать его как быструю проверку из вашей локальной сети вашей компании, чтобы узнать, доступны ли Webmail или веб-интерфейс вашего брандмауэра снаружи.
Можете использовать его в качестве приблизительной оценки, скорости загрузки веб-сайта людьми в Центральной Европе. Вы также можете использовать IE NetRenderer для просмотра веб-сайтов анонимно. Посетив веб-сервер вы не оставите никаких следов ни о вашем IP-адресе, ОС, версии браузера, плагинах или файлах cookie.
Browserling.com
Используя сервис Browserling.com, проводится проверка кроссбраузерности сайта тестированием вашего сайт на выбранном браузере с выбранной версией и выбранной платформе в онлайн режиме.
Сервис удобный, но на бесплатном тарифе ограничено время сессии проверки тремя минутами. Платный тариф с неограниченными проверками стоит 19$/месяц. Примечательно наличие проверок на Android (6 версий).
Так как проверка кроссбраузерности сайта относится к профессиональным проверкам, то большинство сервисов платные. Посмотрим на них.
Browsera.com
Сервис browsera.com платный, однако в планах подписки имеется 30-дневная бесплатная пробная версия.
CrossBrowserTesting
Сервис CrossBrowserTesting позволит провести тестирование совместимости кросс-браузера в облачном сервере на 2000+ реальных браузерах Интернет.
В бесплатном тарифном плане, после регистрации, можно провести 60 минут проверочных сессий в месяц (6 сессий по 10 минут). Неограниченное использование сервиса стоит 15$/в месяц.
Browserstack.com
Данный сервис browserstack.com платный, от 29$. Он даст возможность проверить свой сайт в разных браузерах на различных физических и мобильных устройствах Android и iOS для получения наиболее точных результатов.
Saucelabs.com
На сайте мощный набор различных платных инструментов, среди которых есть тест кроссбраузерности, от 19$. ссылка.
Зачем нужно время для проверок
В завершении поясню, почему важно не только посмотреть, как выглядит ваш сайт в различных браузерах, но иметь время на его проверку.
Предположим, вы видите, что на каком-то браузере сайт не отражается или открываются не все скрипты или идет смещение колонок. Вам нужно это не только отследить, но и найти ошибку, то есть поработать с инструментами именно в этом браузере. Отсюда сессии и их продолжительность.
Вывод
Начинал статью с желанием показать лучший бесплатный сервис для проверок кроссбраузерности сайта. Однако к концу статьи не вижу таких сервисов. Вся удобная и функциональная проверка кроссбраузерности сайта и видимость сайта в браузерах доступна только на платных сервисах. Однако рекомендую бесплатный Browsershots.org.
©www.wordpress-abc
Похожие посты:
Похожее
ТОП-12 сервисов проверки кроссбраузерности сайта
Процесс оптимизации под поисковые системы предполагает не только работу над его содержимым и внешней ссылочной массой, но и ответственный подход к анализу его технического состояния. Например, перед непосредственным началом продвижения нужно обязательно провести тестирование сайта на кроссбраузерность.
Ведь если у Вашего веб-ресурса она не на достаточном уровне, существенная часть посетителей не сможет адекватно его воспринимать, тем самым портя показатели поведенческих факторов, которые с таким удовольствием учитывают поисковики при ранжировании своих выдач.
Для тех, кто не в курсе или немного призабыл: кроссбраузерность сайта – это его способность корректно отображаться (читабельность и отсутствие разрывов верстки) и работать в большинстве современных браузеров, в т.ч. в их версиях, созданных под разные операционные системы.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений. В этом обзоре мы расскажем о самых удобных из них, причем как о платных, так и о бесплатных.
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов. Это происходит достаточно медленно и может в общем занять от 5 минут до нескольких часов.
Платная подписка, которая повысит для Вас приоритет тестирования кроссбраузерности сайта онлайн и создания скриншотов обойдется около 30$ в месяц.
Также имеется возможность выбора разрешения экрана, глубины цвета, JavaScript и Flash нескольких версий.

Этот сервис для проверки кроссбраузерности дает возможность взаимодействовать с тестируемым веб-сайтом в окне, которое не просто эмулируется, а транслируется с реального браузера, установленного на одной из виртуальных машин сервиса.
Перед непосредственным проведением теста на кроссбраузерность можно выбрать один из 5 популярных браузеров (Opera, Safari, Chrome, Firefox, IE), а также одну из 5 версий Windows или 4 версий Android. Имеется возможность изменения разрешения экрана и сохранения скриншотов.
Все возможности этого сервиса кроссбраузерности доступны только в платных планах подписки на него. Бесплатная версия ограничена 3-х минутной сессией тестирования, разрешением экрана 1024х768 и операционной системой Windows Vista.

Платный сервис для проверки кроссбраузерности сайтов онлайн, поддерживающий множество браузеров, версий операционных систем, разрешений экрана и видов мобильных устройств. Составляя комбинации из доступных вариантов можно убедиться в корректности функционирования Вашего веб-сайта практически на любом устройстве с любым разрешением экрана в любом браузере.
Варианты тестирования кроссбраузерности:
– «живой» тест, дающих возможность взаимодействовать с сайтом в браузере виртуальной машины с предварительно выбранными параметрами и возможностью сохранения скриншотов и записи видео;
– режим автоматического сохранения скриншотов из разных комбинаций браузеров/ОС/устройств/разрешений экранов;
– Selenium тест, который заключается в проведение автоматических проверок по заранее составленному скрипту с возможностью записи результатов в видеофайлы;
– локальное подключение, во время которого можно выполнить проверку для еще не опубликованных веб-документов.
Имеется 7-дневный триал с лимитом в 60 минут использования для предварительной оценки возможностей сервиса перед принятием решения о приобретении подписки (от 29 до 200$/мес).

Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Никаких настроек кроме выбора версии IE и указания адреса проверяемого веб-сайта нет.

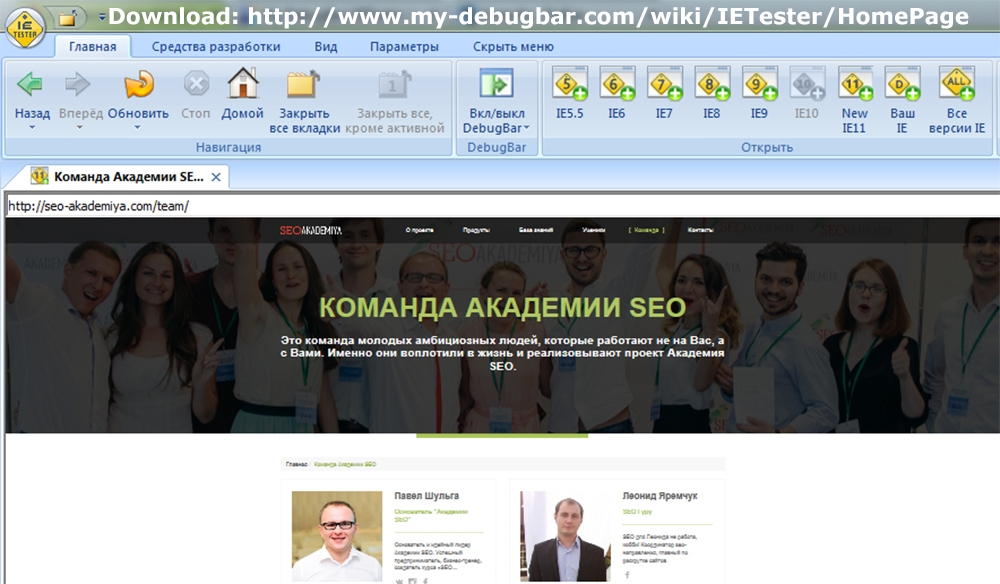
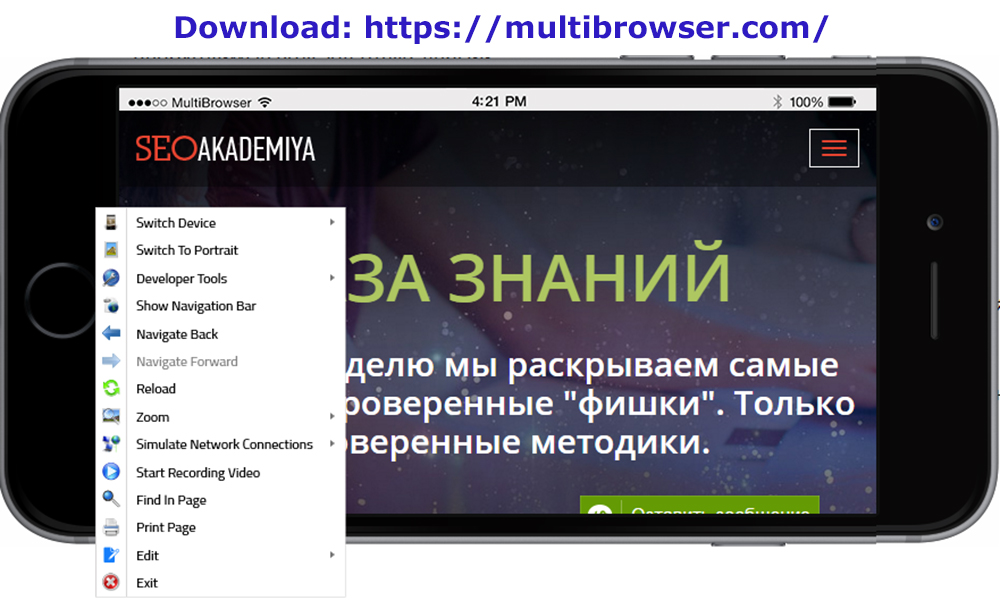
Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий. По факту эмулирует работу выбранной версии браузера и дает возможность полноценно заниматься интернет-серфингом.

Платное приложение для тестирования кроссбраузерности и адаптивности сайтов. Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Программа может использовать как уже установленные на компьютере браузеры, так и подгружать необходимые пользователю версии.
Особенностью является возможность проведения всех тестов в предустановленных на компьютере браузерах в режиме оффлайн, если имеются сохраненные веб-файлы.
Несколько разных режимов работы позволяют:
– взаимодействовать с веб-сайтом в выбранном браузере;
– проводить автоматическое сохранение скриншотов с различных устройств/разрешений экранов/браузеров;
– просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Также для установки доступна 14-дневная триал-версия.

Платный сервис, который поможет проверить кроссбраузерность сайта онлайн. Бесплатно можно использовать первые три дня. Далее нужно платить минимум 60$ в месяц.
Поддерживает проверку веб-сайтов в большинстве современных браузеров и на различных мобильных устройствах. Также специализируется на тестировании электронных писем в многих почтовых сервисах.

Очередной платный сервис с 30-минутным триалом и возможностью установки локального ПО для тестирования кроссбраузерности, поддерживающий 7 популярных браузеров разных версий и множество эмулированных мобильных устройств.
В окне, в котором Вы уже работаете в своем браузере, появляется выбранный для проверки браузер, который дает возможность полноценно использовать интернет и делать скриншоты. Звучит запутанно, но на самом деле все просто.

Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров. Бесплатная версия уступает платной (от 10$/мес.) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.

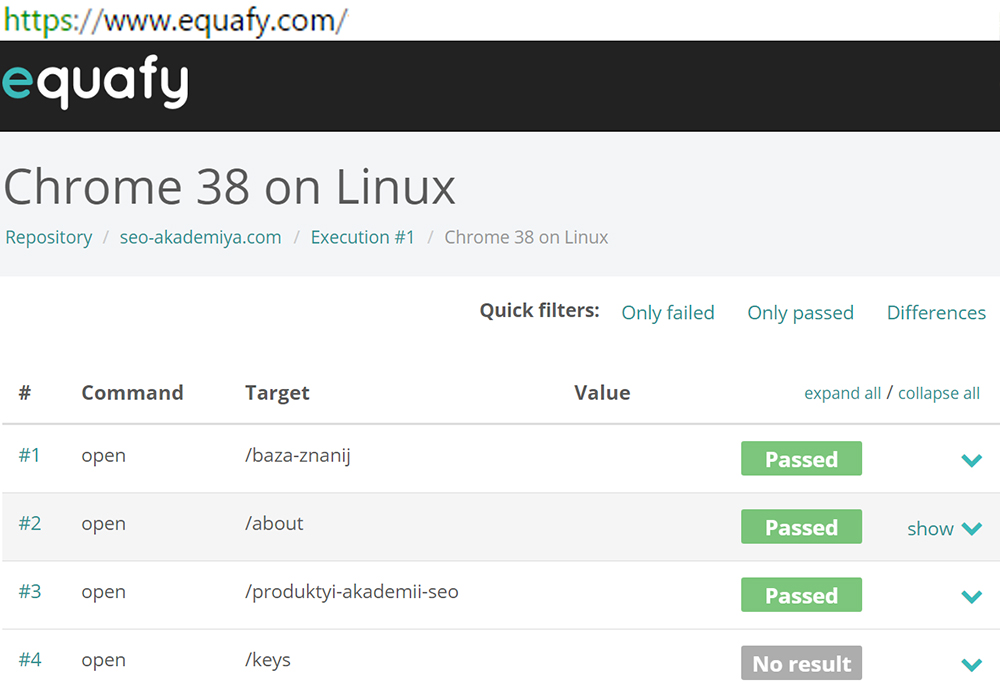
Бесплатно-платный сервис, который позволяет не просто проверить кроссбраузерность сайта онлайн, но и берет на себя функции по автоматическому сканированию и нахождению разрывов верстки при отображении страниц в различных браузерах.
Процессу проверки, который может записываться на видео, предшествует целый ряд настроек, в которых слабо разбирающемуся в английском пользователю может быть несколько сложновато. Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде. Скриншоты можно просматривать в списке страниц составленного отчета, нажимая на направленную вниз стрелку (Show) в последней колонке.

Качественный сервис для все той же проверки кроссбраузерности сайта онлайн, для полноценного использования которого придется приобрести подписку с оплатой от 39$/14 дней.
Бесплатная версия также присутствует, но она имеет существенные ограничения по количеству доступных браузеров и проверяемых страниц веб-сайта, а также качеству предоставляемых скриншотов.

В этом многофункциональном сервисе также можно проверить кроссбраузерность сайта онлайн. Присутствует существенно ограниченная триальная версия. Платная подписка от 19$ в месяц дает возможность пользоваться автоматизацией проверок. Количество поддерживаемых браузеров, размеров экранов и устройств удовлетворительное – около 700 комбинаций.

У каждого из перечисленных сервисов тестирования кроссбраузерности имеется частично уникальный функционал, которого нет у других. Поэтому комбинируя использование сразу нескольких сервисов, можно перекрыть их недостатки и получить более достоверные и надежные данные, которые позволят перестать сомневаться в работоспособности Вашего веб-сайта.
Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями.
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных операционных системах.
1. Browsershots (бесплатно/платно)
Browsershots — это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно 65 браузеров). Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно. Кроме того, одна сессия (запрос) может длиться только 30 минут.
Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе — русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е. в месяц вы получите так называемую «приоритетную обработку«: скриншоты будут появляться намного быстрее, чем в бесплатной версии, сможете получить от 30 до 50 скриншотов всего за 5 минут. Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.

2. Adobe
До марта 2013 года у Adobe был отличный бесплатный сревис Adobe BrowserLab для тестирования сайта в разных браузерах и ситемах. Но теперь он закрыт и вместо этого представлен новый сервис Adobe Edge Inspect CC.+
Adobe Edge Inspect CC — это продукт, входящий в принципиально новую организацию Adobe продуктов — в облако Adobe Creative Cloud. Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
3. IE NetRenderer (бесплатно)
IE NetRenderer — бесплатный онлайн-сервис только для браузера Internet Explorer, который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6, 5.5.
Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.

4. IE Tester (бесплатно)
IETester — это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.
Для этого нужно скачать IE Tester и установить у себя на компьютере.

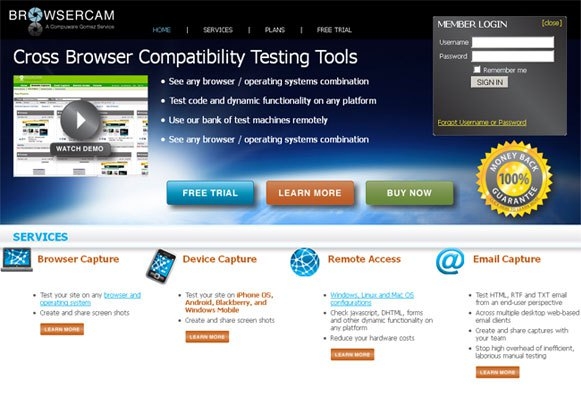
5. BrowserСam (платно)
BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е. в день в зависимости от функционала.

6. CrossBrowserTesting (платно)
CrossBrowserTesting — также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) .
Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в 7 дней на каждый из трех пакетов, правда с несколько с ограниченной квотой, нежели в платной версии.

7. Litmus (платно/бесплатно)
Litmus — онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.

8. СloudTesting (платно)
CloudTesting — платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц.

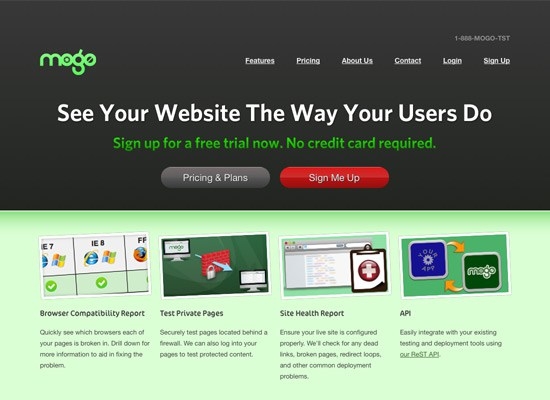
9. Mogotest (платно)
Mogotest — платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.

10. Multi-Browser Viewer (платно)
Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).

11. Sauce Labs (бесплатно/платно)
Sauce Labs — онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Сервис предоставляет платные пакеты (цены стартуют от 49 у.е. в месяц ), кроме того, есть бесплатная квота на тестирование: 200 минут в месяц и позволяет создавать тесты автоматизированного тестирования в браузерах (используется Selenium).

12. Spoon (бесплатно)
Spoon — это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.

13. Browsera (бесплатно/платно)
Browsera — это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.

Зачастую владельцы сайтов и не подозревают, что их интернет-странички могут идеально отображаться в одном браузере и совершенно некорректно в другом. Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.

Кроссбраузерность — это правильное отображение элементов сайта во всех браузерах. То есть когда вы заходите на один и тот же ресурс с Google Chrome, Internet Explorer и других программ для серфинга по всемирной паутине, и этот сайт выглядит везде корректно. Нет поехавшей верстки, корявого дизайна, нечитабельных шрифтов, каких-либо разрывов и прочих изъянов.
Почему любой сайт обязан быть кроссбраузерным
Согласно проведенным исследованиям, за каждым веб-обозревателем стоит определенная целевая аудитория. Например, Яндекс.Браузером и Хромом пользуются в основном молодые люди, Internet Explorer и Opera — поколение постарше, кому за 35, Mozilla Firefox ― технари, Safari ― пользователи Mac OS.
Если не адаптировать верстку своего сайта под разные браузеры, то есть риск потерять часть посетителей, каждый из которых мог стать клиентом. Согласитесь, что для бизнеса это не вариант, ведь уход любого покупателя означает вероятную потерю прибыли.
Кроме того, если посетитель сайта проводит на нем меньше 15 секунд, поисковые машины рассматривают такое поведение, как отказ. А чем больше последних, тем ниже будут позиции сайта в том же Яндексе или Google, и клиентам будет сложно найти ресурс.
Даже если владелец сайта учел все обозреватели, кроме Internet Explorer, разработчики которого не особо придерживаются общепринятых стандартов верстки, он все равно рискует потерять часть заинтересованной аудитории, которая пользуется этим браузером.

Почему некоторые люди до сих пор пользуются IE:
- далеко не все в курсе, что существуют более быстрые и удобные обозреватели для серфинга по интернету;
- отдельные пользователи просто привыкли к Internet Explorer и боятся попробовать что-то другое, полагая, что это может нарушить стабильность работы системы;
- во многих компаниях установлена корпоративная защита от установки сторонних программ, поэтому приходится пользоваться тем обозревателем, что интегрирован в Windows по умолчанию;
- попадаются также ярые фанаты продукции Microsoft, принципиально использующие только их софт и не желающие рассматривать альтернативы.
А теперь представьте, что ваш сайт выглядит в Internet Explorer так, будто в него выпустили торпеду. Конечно, если вы создавали или собираетесь создать сайт на конструкторе 1C-UMI, такого не будет гарантировано, так как у нас все шаблоны реализованы с учетом кроссбраузерности. Однако в иных случаях это не исключено.
Именно поэтому, чтобы не терять тех, кто может в будущем что-либо у вас купить или заказать, стоит делать сайт кроссбраузерным — рассчитанным на пользователей всех популярных веб-обозревателей.
Проверяем сайт в разных браузерах
Проверить сайт на кроссбраузерность можно тремя различными способами.
Способ № 1
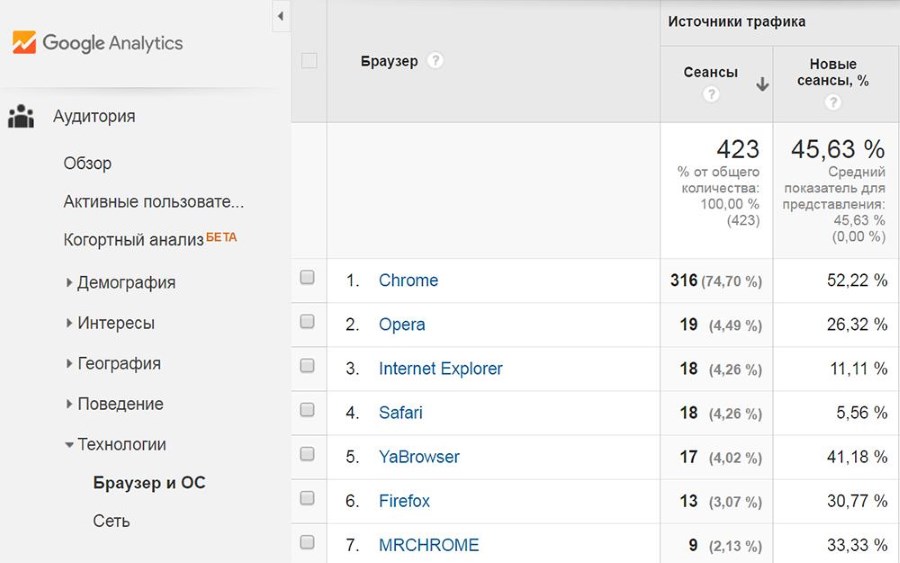
Нужно установить на свой компьютер все те браузеры, которые наиболее популярны у пользователей вашего сайта. Вероятно, вы зададитесь вопросом, а как узнать, какими обозревателями пользуются гости ресурса? Для этого нужно зайти в систему сбора статистики Google Analytics, в разделе «Браузер и ОС» изучить перечень браузеров и количество посещений из этих браузеров.

Важно: чтобы этот список показывался, сайт должен быть подключен к Google Analytics. Аналогичная статистика доступна и в Яндекс.Метрике.
После того, как вы установили все браузеры, вам нужно поочередно открывать в каждом из них свой веб-ресурс и смотреть, корректно ли он отображается, нет ли каких-либо недочетов.
Способ № 2
Существует множество онлайн-сервисов для проверки любого сайта на кроссбраузерность. Есть бесплатные, которые имеют ограничения, есть платные с широким функционалом и высокой скоростью работы.
Один из наиболее известных бесплатных инструментов — Browsershots. Этот сайт поддерживает порядка 65 различных браузеров и операционных систем. Проверка может занять от 5 минут до 2 часов. Все зависит от того, насколько сервер загружен запросами.

В качестве результатов проверки пользователю показываются скриншоты сайта из выбранных обозревателей. По ним можно определить, поддерживает ресурс кроссбраузерность или же над этим еще предстоит поработать.
Из бесплатных онлайн-сервисов можно также рассмотреть CrossBrowserTesting, Browserstack, Browserling, Turbo. Каждый из них обладает собственным функционалом и возможностями. На некоторых требуется пройти регистрацию, на других можно проверять сайт сразу же.
Есть также платные инструменты. Один из них — BrowserCam. Оплатив доступ к сервису, можно проверить сайт на поддержку кроссбраузерности в реальном времени. Процесс осуществляется через получение доступа к дистанционным устройствам, на которые уже установлены все необходимые для проверки браузеры.
Способ № 3
Проверить веб-сайт можно также при помощи локального приложения. Например, с использованием Multi-Browser Viewer. Этот софт дает возможность не просто посмотреть, как будет смотреться интернет-ресурс в тех или иных обозревателях, но и выполнить полную проверку их рабочих функций.
Как сделать сайт кроссбраузерным
Без специальных навыков это сделать невозможно. Чтобы адаптировать сайт для всех необходимых браузеров, нужно знать HTML и CSS. Веб-мастеры обычно владеют данными технологиями, однако рядовым пользователям это покажется сложной задачей.

Поэтому, если у вас есть желание, чтобы ваш сайт был кроссбраузерным, создайте его на конструкторе 1C-UMI! Ведь у нас абсолютно всем шаблонам присуща кроссбраузерность. Таким образом, вы будете спокойны за свой сайт и его отображение в разных браузерах.
Список новейших и лучших инструментов для кросс-браузерного тестирования для вашего веб-сайта Тестирование совместимости браузеров в разных браузерах и операционных системах:
Кросс-браузерное тестирование может быть самым большим боль для любого тестировщика программного обеспечения. Но благодаря всем инструментам кросс-браузерного тестирования, доступным онлайн, которые помогают минимизировать усилия по тестированию.
Я написал этот пост, сосредоточив внимание в основном на тестировщиках программного обеспечения и дизайнерах, которые знакомы с различными методами тестирования браузеров.


На рынке доступно множество бесплатных и платных инструментов для тестирования браузеров. Вам нужно выбрать инструмент проверки совместимости браузера в зависимости от ваших потребностей.
Если кросс-браузерное тестирование является важной частью вашего веб-проекта, вы должны выделить значительное время, ресурсы и бюджет для тестирования вашего сайта в различных веб-браузерах.
Контрольный список для кросс-браузерного тестирования:
Что мы должны тестировать при тестировании в браузере:
1) Проверка CSS
2) Проверка HTML или XHTML
3) Проверка страницы с включенным JavaScript и без него
4) Функциональность Ajax и JQeury
5) Проверка размера шрифта
6) Макет страницы в разных разрешениях
7) Все изображения и выравнивание
8) Разделы верхнего и нижнего колонтитула
9) Выравнивание содержимого страницы по центру, LHS или RHS
10) Стили страницы
11) Форматы даты
12) Специальные символы с кодировкой символов HTML
13) Функция увеличения и уменьшения масштаба страницы
И, очевидно, вам придется повторить эти тесты:
14) Различные операционные системы, такие как Windows, Linux и Mac
15) Различные браузеры (с разными версиями), такие как Internet Explorer, Firefox, Google Chrome, Safari и Opera.
Премиум инструменты для тестирования браузеров могут быть хорошим вариантом для проектов, имеющих зависящие от браузера функции. Но для большинства проектов бесплатных инструментов достаточно для проверки кросс-браузерной функциональности.
10 самых популярных инструментов для кросс-браузерного тестирования в 2020 году
Ознакомьтесь с приведенным ниже списком всех инструментов для кросс-браузерного тестирования совместимости, доступных онлайн для веб-сайта тестирования в нескольких браузерах:
# 1) CrossBrowserTesting.com


Протестируйте свой сайт на 2050+ реальных настольных и мобильных браузерах.
Интерактивное тестирование и отладка на удаленных устройствах, работающих в режиме реального времени, просмотр вашего веб-сайта в нескольких браузерах одновременно с помощью автоматического или автоматического запуска с использованием Selenium, Appium или других ваших любимых платформ. Agile команды могут тестировать быстрее благодаря параллельному тестированию и интеграции с такими инструментами CI, как Jenkins.
Основные характеристики:
- CrossBrowserTesting позволит вам запускать одиночные или параллельные скриншоты и регрессионные тесты.
- Благодаря интуитивно понятному REST API вы получите доступ практически ко всему приложению.
- Он предоставляет вам полный доступ к инструментам разработчика и расширениям, таким как FireBug и Chrome Dev Tools.
- Ваша команда сможет масштабировать скорость автоматизации с помощью облачных тестов Selenium и Appium.
# 2) LambdaTest


Проверьте свой веб-сайт на комбинации более 2000 браузеров и ОС.
LambdaTest — это облачная платформа для кросс-браузерного тестирования, которая позволяет легко выполнять тестирование совместимости вашего веб-приложения или веб-сайтов.Вы можете запускать автоматические сценарии селена в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в реальном времени в реальных браузерных средах.
Основные характеристики:
- Выполнение автоматических тестов Selenium на масштабируемой сетке Selenium с 2000+ средами браузеров
- Выполнение автоматического скриншота и адаптивное тестирование вашего веб-сайта
- Протестируйте ваш локальный или частный веб-сайт с использованием SSH Tunnel
- One нажмите кнопку регистрации ошибок в вашем любимом инструменте отслеживания ошибок, таком как Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т.д.
- 24 * 7 Поддержка чата
# 3) Comparium


Comparium — это простой инструмент, предназначенный для запуска кросс-браузерных тестов совместимости на разных платформах. Сервис предлагает делать скриншоты веб-ресурсов с различными комбинациями операционных систем и браузеров, сравнивать полученные результаты в ручном и автоматическом режимах, запускать тесты в реальном времени для получения еще лучших результатов.
Comparium облегчает вашу процедуру тестирования, поскольку он содержит все минимально необходимые инструменты в одном месте, всегда внедряя что-то новое и добавляя новые функции.
Основные характеристики:
- Скриншоты из браузеров собраны в одном месте, и вы можете легко сравнить их вручную или в автоматическом режиме.
- Автоматическое обнаружение визуальных несовместимостей путем их выделения.
- Поддержка всех последних браузеров.
- Тестирование в режиме реального времени, предлагающее вам подключение к нужному браузеру и любой из доступных операционных систем, таким образом проверяя ваш сайт без установки дополнительных программ.
# 4) TestComplete


Автоматизируйте процесс тестирования браузера для проверки совместимости браузера в различных браузерах и операционных системах.
Особенности:
- TestComplete — это функциональный инструмент автоматического тестирования пользовательского интерфейса, который можно использовать для создания и запуска тестов в любом веб-приложении.
- Проводите тесты параллельно в более чем 1500 реальных тестовых средах, и все это без какой-либо настройки или конфигурации.
- Получите доступ в режиме реального времени к новейшим устройствам, разрешениям, браузерам и операционным системам в облачной лаборатории TestComplete по требованию.
Выберите один из нескольких языков программирования, таких как JavaScript и Python, или используйте функцию записи и воспроизведения без сценариев TestComplete для создания автоматических тестов пользовательского интерфейса.
# 5) Browsershots


Browsershots позволяют протестировать веб-сайт в любом браузере и операционной системе. Это широко используемый инструмент тестирования совместимости браузера из-за его функций и доступных настроек.
Вы можете запускать кросс-браузерные тесты на совместимость с широкими возможностями настройки, такими как тип браузера, операционная система, размер экрана, глубина цвета, состояние JavaScript и настройки включения / отключения Flash.Просто введите URL своего веб-сайта, выберите параметры теста на совместимость и отправьте запрос на тестирование.
Вам нужно повторять эти шаги для каждого теста. Этот бесплатный сервис проверки совместимости браузеров можно использовать для создания снимков экрана веб-сайта в различных браузерах и операционных системах. Он поддерживает 200 различных версий браузера.
Основным недостатком этого сервиса является время, которое требуется для отображения результата при выборе нескольких браузеров, и много раз он показывает ошибку тайм-аута.
Поддерживаемые браузеры: Firefox, Google Chrome, Opera, Safari, SeaMonkey, Arora, Dillo, Epiphany, Konqueror, Lynx, Luakit, Rekonq и Midori и многие другие браузеры со всеми версиями.
=> Посетить веб-сайт Browsershots
# 6) Turbo Browser Sandbox


Turbo Browser Sandbox позволяет использовать практически все лучшие веб-браузеры без установки на вашем компьютере.
Вы можете запускать на своем компьютере все популярные браузеры, включая Internet Explorer, Firefox, Chrome и Opera, прямо из Интернета.
Spoon Browser Sandbox изначально была бесплатной службой, но в настоящее время она является платной, поскольку она поддерживает большинство браузеров.
=> Посетите Turbo Browser Sandbox
# 7) IE NetRenderer
Это бесплатный онлайн-инструмент проверки совместимости браузера для тестирования веб-сайтов практически во всех версиях Microsoft Internet Explorer. Просто выберите версию Internet Explorer из выпадающего списка и введите свой URL, чтобы начать рендеринг сайта. Вы можете мгновенно проверить снимок экрана тестируемой страницы.
Также имеется дополнение Firefox «IE NetRenderer», которое позволяет отображать веб-страницу, которую вы сейчас читаете.
=> Посетите веб-сайт IE NetRenderer
# 8) Browsera


Это лучший инструмент для проверки кросс-браузерных макетов и ошибок сценариев для вашего веб-сайта.
Это автоматический инструмент тестирования совместимости браузеров, используемый для тестирования веб-сайта и его элементов в нескольких браузерах. Вы можете использовать этот сервис для тестирования веб-сайта и всех веб-страниц на наличие ошибок макета и сценариев.
Особенности:
- Поиск проблем макета
- Поиск ошибок JS
- Можно тестировать весь веб-сайт
- Тестировать динамические страницы
- Можно тестировать страницы за паролем для входа в систему
- Самое лучшее — установка не требуется
=> Посетите веб-сайт Browsera
# 9) IETester


В Интернете доступно множество параметров, если вы хотите проверить совместимость браузера в версиях Internet Explorer.IETester — это одна из тех опций, которая позволяет вам одновременно тестировать ваш сайт на последних версиях IE, используя одно приложение.
IETester, бесплатный инструмент для тестирования браузеров, может использоваться для тестирования веб-сайтов на IE11, IE10, IE9, IE8, IE7, IE6 и IE5.5 на рабочем столе Microsoft Windows 8, Windows 7, Vista и XP.
=> Посетите веб-сайт IETester
# 10) BrowserStack Live


BrowserStack Live — это инструмент для тестирования мобильных приложений и браузеров.Вы можете протестировать свой сайт в более чем 2000 браузерах, сделав его одним из комплексных тестов на совместимость браузеров.
Вы можете протестировать свой сайт на реальных устройствах Android и iOS, используя их облачную платформу. Этот инструмент также полезен для тестирования сайтов на разных операционных системах и реальных мобильных устройствах.
Особенности
- Настройка не требуется. Он может начать мгновенное тестирование в реальном облаке устройства.
- Охватывает 2000+ настольных браузеров и почти все настоящие браузеры мобильных устройств.
- Безопасная и частная сеть.
- Интерактивные устройства (без лаборатории устройств или виртуальных машин).
=> Посетите веб-сайт BrowserStack
# 11) Ranorex Studio


Ranorex Studio — это комплексное решение для веб-приложений и кросс-браузерного тестирования. Автоматизируйте тестирование для широкого спектра веб-технологий и сред, включая веб-сайты HTML5, Java и JavaScript, приложения Salesforce, Flash и Flex и многое другое.Ranorex даже поддерживает междоменные встроенные фреймы, элементы теневого DOM, гибридные приложения для настольных компьютеров на основе Chromium Embedded Framework (CEF) с открытым исходным кодом и JxBrowser.
Особенности включают в себя:
- Надежная идентификация объектов, даже для веб-элементов с динамическими идентификаторами.
- Совместное использование репозитория объектов и модулей кода многократного использования для эффективного создания тестов и сокращения затрат на обслуживание.
- Тестирование на основе данных и ключевых слов.
- Настраиваемый отчет о тестировании с видео отчетами о выполнении теста — смотрите, что произошло во время теста, без необходимости повторного запуска теста!
- Параллельно запускать кросс-браузерные тесты или распределять их по сетке Selenium со встроенной поддержкой Selenium Webdriver.
- Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и другими.
# 12) Browserling


Существует несколько инструментов, таких как Browserling, для интерактивного тестирования браузеров.
Основные характеристики:
- Это инструмент LIVE для тестирования вашего веб-сайта в различных реальных браузерах на реальных системах
- Интерактивное тестирование, как вы тестируете в браузере своего компьютера
- Доступ ко всем новейшим браузерам
- Взять и поделиться снимки экрана с командой
- Безопасный просмотр
- Может легко тестировать адаптивные веб-сайты
- Доступны расширения браузера для Chrome и Firefox Доступны
- API-интерфейсов
=> Посетить веб-сайт Browserling
9000 938 938 938 938 938 9000 (968) 9000 938 938 938 9 (968)
Автоматизируйте кросс-браузерное тестирование, запустив тесты Selenium и Appium для более 1000 типов браузеров, версий и операционных систем.
- Тестирование в любом браузере
- Взаимодействие с вашим приложением в режиме реального времени и его отладка
- Выполнение сотен параллельных тестов
- Интеграция с рабочим процессом CI / CD
- Проведение визуального тестирования для проверки отзывчивости пользовательского интерфейса при разных разрешениях
- Получите визуальные отчеты о тестировании со скриншотами, видео и файлами журналов.
Если вы не можете полагаться на эти онлайн-инструменты, тогда использование Virtual Desktop — лучшее решение для вас. Используя виртуальную машину, вы можете моделировать живую среду для нескольких браузеров и разных операционных систем.
Вы можете использовать программное обеспечение виртуальной машины или настроить виртуальную машину в вашей офисной сети с различными образами операционной системы и браузерами, к которым можно получить удаленный доступ для тестирования совместимости браузера.
Заключение
Я надеюсь, что этот пост будет полезен для ознакомления с лучшими коммерческими и бесплатными кросс-браузерными инструментами тестирования, доступными онлайн.
Выбор хорошего кроссплатформенного инструмента зависит от ваших требований, так как каждый инструмент проверки совместимости браузера имеет свои преимущества и недостатки.
Какой метод тестирования вы используете для проверки совместимости браузера? Если у вас есть способ проверить совместимость браузера, , пожалуйста, сообщите нам об этом в разделе комментариев ниже .
=> Свяжитесь с нами, чтобы предложить список здесь.
.Не все веб-браузеры созданы равными. И хотя популярные браузеры более похожи, чем когда-либо, они все еще настолько различны, что не обязательно отображают ваш сайт таким же образом. Поэтому очень важно протестировать сайт в разных браузерах.
Выполнение такого кросс-браузерного тестирования важно для любого сайта WordPress, большого или маленького. В конце концов, вы захотите, чтобы ваши посетители имели плавный опыт, независимо от того, какое устройство и браузер они используют для изучения вашего контента.Приложив немного времени и усилий, вы можете убедиться, что ваш сайт работает хорошо и выглядит хорошо , независимо от того, что .
В этом посте мы расскажем о том, почему кросс-браузерное тестирование — это то, что вы захотите сделать, как при создании сайта, так и периодически после него. Затем мы покажем вам, как тестировать веб-сайт в разных браузерах, используя два простых инструмента. Давайте прыгать прямо в!
Почему важно тестировать веб-сайт в разных браузерах
Возможно, у вас есть любимый браузер — у большинства людей — и есть вероятность, что вы обычно больше ничего не используете для работы на своем веб-сайте.Наиболее вероятным кандидатом является Chrome, который на данный момент имеет наибольшую долю рынка, но альтернативы, такие как Firefox, Safari и Internet Explorer, все еще популярны.
Однако, если вы проводите время, используя только предпочитаемый вами браузер, можно легко забыть, что не все из них работают одинаково. Хотя большинство современных браузеров похожи, они кодируются по-разному и имеют различные наборы функций.
В результате один веб-сайт не всегда будет выглядеть или работать одинаково во всех браузерах. Если вы просматривали только свой собственный сайт в Chrome и переключаетесь на Firefox или Safari, вы можете быть удивлены различиями.Ваш макет может выглядеть не одинаково, а некоторые функции могут работать некорректно.
К счастью, этой проблемы легко избежать, протестировав свой веб-сайт в различных браузерах — предпочтительно наиболее популярных вариантах. Поскольку это очень важная задача, существует множество ресурсов и инструментов, которые могут вам помочь.
Как протестировать ваш сайт WordPress в нескольких браузерах (2 простых инструмента)
Трудно точно предсказать, как ваш сайт будет работать в любом браузере. Чтобы избежать потенциальных проблем, лучшее и простое решение — провести некоторое тестирование.Хотя вы могли бы загрузить несколько браузеров и выполнить эти тесты вручную, с некоторыми выделенными инструментами это сделать намного проще.
Очень важно протестировать веб-сайт в разных браузерах, когда вы впервые его разрабатываете или когда вносите серьезные изменения. Однако также целесообразно периодически повторять эти тесты, поскольку браузеры проходят через множество обновлений и изменений. Мы предлагаем проводить тщательный анализ не реже одного раза в год.
Следующие два инструмента могут помочь вам, и хотя оба имеют одну и ту же основную цель, каждый предлагает несколько разных функций и результатов.Таким образом, вы можете извлечь выгоду, попробовав оба из них, и узнав, какой из них лучше всего соответствует вашим потребностям.
1. Browsershots
Давайте начнем с более простого инструмента. Browsershots довольно прост в том, как он работает и что он предлагает, хотя это не значит, что он бесполезен. Наоборот, это идеальный способ начать процесс тестирования.
Чтобы использовать Browsershots, вам нужно посетить его домашнюю страницу и ввести URL вашего сайта в поле. Затем выберите все браузеры, которые вы хотите протестировать, из перечисленных ниже вариантов:
Здесь есть множество вариантов, охватывающих большинство основных браузеров и их более свежие версии (хотя вы можете заметить, что Internet Explorer отсутствует) ,Просто отметьте все поля, которые вы хотите, а затем нажмите кнопку Submit .
Тест может занять несколько минут. По окончании вы получите серию скриншотов, которые вы можете просмотреть или загрузить на свой компьютер — по одному для каждой выбранной вами версии браузера:
На данный момент вам нужно внимательно просмотреть каждый скриншот:
Макеты могут немного отличаться, но нужно искать любые существенные проблемы, такие как неправильный текст или изображения, отсутствующие элементы и т. Д.Хотя проверять столько браузеров, сколько вы можете, не повредит, вам нужно сосредоточиться на самых популярных решениях, в их самой последней версии или в двух.
Browsershots прост в использовании, предлагает множество опций и совершенно бесплатно. Тем не менее, он только позволяет вам увидеть, как ваш сайт будет выглядеть в различных браузерах. Это не позволяет вам на самом деле проверить функциональность вашего сайта. Таким образом, хотя это надежная отправная точка и способ быстро выявлять потенциальные проблемы, вы можете потратить некоторое время на более надежный инструмент.
2. CrossBrowserTesting
Если вы хотите протестировать свой веб-сайт с использованием более полного набора функций, CrossBrowserTesting — хорошее место для начала. Этот инструмент предлагает несколько вариантов, и, как и Browsershots, он может делать скриншоты, чтобы вы могли их просмотреть и сравнить.
Тем не менее, CrossBrowserTesting также позволяет вам поиграть с функциональностью вашего сайта. Он позволяет виртуально тестировать ваш сайт с использованием реальных устройств и предлагает более 1500 комбинаций версий браузера и разрешений экрана.
Имея все это в продаже, вы, вероятно, не удивитесь, узнав, что этот инструмент не является бесплатным. Самый дешевый тариф стоит $ 29 в месяц и включает в себя неограниченное тестирование для одного пользователя. Тем не менее, есть также 7-дневная бесплатная пробная версия , предлагающая 100 минут времени тестирования. Этого достаточно, чтобы опробовать все функции и посмотреть, нравятся ли они вам, и даже протестировать небольшой сайт.
После регистрации учетной записи вы получите доступ к полной панели инструментов:
Вы можете использовать вкладку Снимки экрана , чтобы делать статические изображения вашего сайта, или ввести свой URL-адрес в . Начать живой тест. поле для выполнения полного теста.Наконец, выберите свое устройство и выберите желаемую операционную систему (ОС) и разрешение:
После запуска теста вы получите доступ к полной симуляции своего сайта:
На этом этапе вы Вам захочется взаимодействовать с его основными функциями, нажимать на кнопки, пробовать навигацию по меню и так далее. Следите за визуальными и функциональными проблемами, хотя не беспокойтесь, если есть заметное отставание — это всего лишь побочный эффект самой симуляции.
После этого вы можете продолжать запускать тесты на других комбинациях устройств, браузеров и разрешений. Это может занять некоторое время, в зависимости от размера вашего сайта. Тем не менее, объем подробной информации, к которой вы получите доступ, будет стоить затрат времени.
Заключение
Тестирование вашего веб-сайта в браузерах — это одна из тех задач, которую вы не хотите игнорировать, даже если это не совсем увлекательно. Если вы хотите расширить свою аудиторию и обеспечить удобство работы с пользователем, вам нужно убедиться, что ваш сайт хорошо отображает все популярные варианты браузера.
К счастью, существует множество инструментов, которые могут помочь вам протестировать сайт в разных браузерах. Два из наших любимых включают в себя:
- Количество просмотров: Простой, бесплатный инструмент, который предлагает скриншоты вашего сайта в самых разных версиях браузера.
- CrossBrowserTesting: Более полный, премиум-вариант, который поддерживает как снимки экрана, так и живое тестирование с использованием физических устройств.
Есть вопросы по тестированию сайта в разных браузерах? Дайте нам знать в комментариях ниже!
Бесплатное руководство
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Хотите протестировать свой сайт WordPress в разных браузерах? Кросс-браузерное тестирование чрезвычайно важно при изменении тем WordPress или реализации нового дизайна, поскольку оно помогает вам убедиться, что ваш сайт выглядит хорошо во всех браузерах, экранах, операционных системах и мобильных устройствах. В этой статье мы покажем вам, как легко тестировать сайт WordPress в разных браузерах.

Что такое кросс-браузерное тестирование?
Кросс-браузерное тестирование— это процесс тестирования веб-сайтов в разных браузерах, операционных системах, размерах экрана и мобильных устройствах, чтобы убедиться, что ваш веб-сайт работает корректно во всех различных веб-браузерах.
Зачем тестировать сайт WordPress в разных браузерах?
Google Chrome — самый популярный веб-браузер в мире с долей рынка 65% на настольных компьютерах и 57% на мобильных устройствах. Однако другие браузеры, такие как Firefox, Microsoft Edge, Safari и Opera, все еще широко используются сотнями миллионов пользователей по всему миру.
Из-за широкого спектра браузеров, операционных систем и устройств кросс-браузерное тестирование стало важной частью создания веб-сайта.Кросс-браузерное тестирование помогает вам обеспечить постоянную работу в сети для всех ваших пользователей в разных браузерах, устройствах и платформах.
Несмотря на то, что все популярные браузеры при отображении веб-страниц ведут себя как , практически идентичные , все они используют разный код, что означает, что они могут время от времени обрабатывать элементы сайта по-разному.
Как владелец веб-сайта, это означает, что ваш веб-сайт может выглядеть по-разному в разных браузерах. Поскольку это не общие ошибки WordPress, которые видны всем, вы можете месяцами не знать о проблеме, пока кто-то не сообщит об этом.
Вот почему рекомендуется проверять ваш сайт WordPress в разных браузерах на разных платформах и экранах разных размеров, поэтому вы можете быть уверены, что ваш сайт предлагает одинаковый пользовательский интерфейс для всех ваших пользователей.
В настоящее время большинство людей не имеют доступа к широкому спектру устройств для тестирования веб-сайта. Даже если вам удастся одолжить несколько устройств у друзей, вам придется много переключаться между ними вручную. К счастью, существуют инструменты для кросс-браузерного тестирования, которые могут помочь автоматизировать процесс одним щелчком мыши.
Но прежде чем мы поделимся списком лучших кроссбраузерных инструментов тестирования для WordPress, важно узнать, какие браузеры популярны среди ваших пользователей, чтобы вы могли соответствующим образом сосредоточиться.
Как найти, какие браузеры используют посетители вашего сайта?
Учитывая количество доступных операционных систем, браузеров и комбинаций версий браузера, кросс-браузерное тестирование может быть утомительной задачей для владельцев малого бизнеса.
Однако, если вы знаете популярные браузеры, операционные системы и устройства, которыми пользуются посетители вашего сайта, то вы можете значительно упростить этот процесс для себя.В зависимости от вашей конкретной статистики, вы можете избежать тестирования только нескольких популярных комбинаций.
С помощью Google Analytics вы можете узнать, какие браузеры, операционные системы и устройства популярны среди ваших пользователей.
Просто войдите в свою учетную запись Google Analytics и перейдите на страницу Аудитория »Отчет о технологии . Отсюда вы можете узнать информацию о браузерах, ОС, размерах экрана, используемых посетителями вашего сайта.

Когда у вас есть этот список, вы можете сосредоточиться на лучших комбинациях и избегать остальных.
Если вы только начинаете блог или у вас нет Google Analytics, мы рекомендуем немедленно установить MonsterInsights, чтобы правильно настроить Google Analytics. После установки вы можете либо подождать несколько недель, чтобы собрать данные, либо продолжить тестирование вашего сайта во всех браузерах.
Лучшие кросс-браузерные инструменты тестирования для WordPress
Инструменты кросс-браузерного тестирования облегчают вам тестирование вашего сайта WordPress на нескольких браузерах, операционных системах и устройствах.Всего несколькими щелчками мыши вы можете автоматически протестировать свой веб-сайт в разных браузерах.
Ниже приведен список лучших инструментов кросс-браузерного тестирования для сайтов WordPress:
1. Browsershots

Browsershots — это инструмент с открытым исходным кодом, позволяющий протестировать ваш веб-сайт с несколькими браузерами в разных операционных системах. Самое приятное в этом инструменте — то, что он бесплатный. Недостатком является то, что он не включает Microsoft Edge или Internet Explorer.Это также не включает поддержку мобильных устройств.
Чтобы использовать Browsershots, просто введите URL вашего сайта, а затем выберите браузеры, которые вы хотите протестировать. Браузеры перечислены в трех столбцах для Linux, Windows и Mac OS.
После отправки запроса вам придется немного подождать, пока он запустит тесты и создаст скриншот. Когда вы закончите, вы сможете увидеть скриншоты на той же странице. Теперь вы можете пойти дальше и нажать на скриншот, чтобы развернуть его.
Примечание. BrowserShots делает снимки экрана веб-сайта, что означает, что он не тестируется в реальном времени.Возможно, вы не сможете увидеть, работает ли ваш сайт так, как задумано во время тестов. Для этого вам понадобятся инструменты, которые запускают живые тесты в реальных браузерах.
2. CrossBrowserTesting

CrossBrowserTesting — это простой в использовании и очень мощный инструмент кросс-браузерного тестирования с функциями как живого тестирования, так и скриншотов. Это инструмент, который мы используем здесь в Awesome Motive для тестирования наших веб-сайтов, таких как WPBeginner и наших премиальных плагинов WordPress.
Это платная услуга, но они предлагают бесплатный пробный аккаунт на 100 минут для тестирования продукта.
После создания пробной учетной записи перейдите на вкладку «Live Test», где вы можете выбрать операционную систему и браузер. Он будет загружать URL вашего веб-сайта в реальном браузере, появляющемся в прямом эфире на вашем экране.
Если вы хотите быстро получить несколько снимков экрана одновременно, нажмите вкладку «Снимки экрана» и запустите новый тест снимков экрана. Инструмент CrossBrowserTesting автоматически извлекает снимки экрана на мобильных телефонах Mac, Windows, iPad и Nexus 6P с веб-браузерами Chrome, Firefox, Safari, Microsoft Edge.
Здесь также упоминаются различия макетов под каждым снимком экрана, которые можно щелкнуть, чтобы сравнить макет с базовым макетом. Вы также можете сравнить различные макеты бок о бок или загрузить все скриншоты на свой компьютер.
Бесплатная учетная запись немного ограничена с точки зрения комбинаций браузеров и операционных систем, которые вы можете запустить. Тем не менее, он охватывает большинство популярных браузеров на мобильных и настольных платформах.
Цены: Начинается с 29 долларов в месяц, оплачивается ежегодно.
3. BrowserStack

BrowserStack — это платный кросс-браузерный и кросс-платформенный инструмент для тестирования мобильных приложений и веб-сайтов. Они также предлагают ограниченную бесплатную пробную учетную запись, которая дает вам 30-минутный доступ для тестирования своей платформы.
Он поставляется как с живым тестированием, так и с функциями скриншотов. Вы можете выбрать платформу, которую вы хотите протестировать, а затем выбрать браузер. BrowserStack загрузит виртуальный эмулятор с реальным окном браузера. Вы можете просто ввести URL, который вы хотите протестировать, чтобы начать тестирование.
Результаты довольно точные, а скорость вполне удовлетворительная. Однако вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Цены: Начиная с 29 долларов США в месяц, оплачиваемых ежегодно.
Как проанализировать скриншоты тестов кросс-браузер?
Теперь, когда вы узнали самый простой способ протестировать свой сайт WordPress в разных браузерах, следующая часть — проанализировать ваши результаты и посмотреть, есть ли что-то сломанное, которое нужно исправить.
Если вы запускаете адаптивную тему WordPress с хорошим качеством кода, то большинство ваших снимков экрана будут выглядеть примерно так же.
Однако в некоторых случаях элементы веб-сайта могут немного отличаться в разных браузерах. Если эта разница незначительна и не влияет на пользовательский опыт, эстетику или функциональность, вы можете игнорировать ее.
С другой стороны, если разница слишком заметна, влияет на восприятие пользователя, выглядит неприятно или мешает пользователям использовать ваш сайт по назначению, то вам необходимо ваше внимание.
В большинстве кросс-браузерных тестов вы обнаружите проблемы CSS с вашей темой. Это можно исправить с помощью Inspect Tool, чтобы узнать, какие правила CSS необходимо обновить. После этого вы можете добавить собственный CSS для решения этих проблем.
Если вы не можете решить проблемы, то вы всегда можете нанять разработчика WordPress, который поможет вам решить их.
Мы надеемся, что эта статья помогла вам научиться легко тестировать сайт WordPress в разных браузерах. Возможно, вы также захотите ознакомиться с нашим пошаговым руководством по повышению скорости и производительности WordPress.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,
