Оптимизация скорости загрузки сайта от А до Я
ВступлениеЭксперты Google считают, что низкая скорость загрузки является самым раздражающим фактором для мобильных пользователей. По опросу, проведенному Google в 2015-ом году, она обошла рекламу, невоспроизводимые видео и редирект на главную страницу сайта.
Как пишут специалисты Яндекса – пользователи не готовы ждать больше 2 секунд загрузки сайта в мобильных приложениях. Поэтому очень важно оценивать скорость загрузки не только с персональных компьютеров, а в первую очередь с мобильных устройств.
ИТОГО: скорость загрузки напрямую влияет на поведенческие факторы (показатели отказов, совершение конверсии и т.д), которые в свою очередь являются важнейшими факторами ранжирования сайта в поисковых системах. Также важно понимать, что улучшив этот показатель, увеличится не только трафик и конверсии из поисковых систем, но также и общие показатели конверсии сайта с других источников привлечения трафика (рекламы, внешних ссылок и т. д.).
д.).
Оценка скорости загрузки сайта — инструменты
Инструменты и сервисы для оценки скорости загрузки сайта условно можно поделить на внешние и внутренние.
К внутренним относятся сервисы, доступ к которым можно получить, имея доступ к сайту по ftp, хостингу либо к административной панели CMS.
Внешними инструментами являются веб-сервисы, которые позволяют измерять показатели скорости загрузки любого сайта с разных точек планеты.
Внутренние инструменты- Яднекс Метрика. В интерфейсе Яндекс метрики через библиотеку виджетов можно вывести виджет по мониторингу скорости загрузки сайта, которую определяет яндекс метрика. Выглядит он вот так:
Виджет мониторинга скорости загрузки сайта
- Яндекс Вебмастер. Если сайт добавлен в панель вебмастера, по ссылке “Сводка” можно посмотреть индекс скорости загрузки сайта
Оценка скорости загрузки сайта через панель Вебмастера Яндекс
- Google Analytics.
 Счетчик Google analytics также позволяет проанализировать скорость загрузки сайта. Зайти в данный отчет можно через левое меню: Поведение->Скорость загрузки сайта->Время загрузки страниц:
Счетчик Google analytics также позволяет проанализировать скорость загрузки сайта. Зайти в данный отчет можно через левое меню: Поведение->Скорость загрузки сайта->Время загрузки страниц:
Определение скорости загрузки сайта в Google Analitis
Здесь же в Google Analitics можно оценить время загрузки отдельных страниц (Поведение->Скорость загрузки сайта->Ускорение загрузки):
Оценка скорости загрузки отдельных страниц через Google Analitis
- Google Вебмастер. Как и в случае с вебмастером Яндекс, в Google Webmaster выводится виджет по оценке скорости загрузки сайта. Загружается данный отчет через ссылку в левом меню – “Статистика сканирования”:
Отчет загрузки страницы в Google Webmaster
- Модули и плагины CMS. Для популярных CMS существует множество плагинов и модулей, которые позволяют измерять и выводить в различных видах показатели скорости загрузки сайта.

Оценка производительности в административной панели CMS Битрикс
Внешние инструменты
Внешних инструментов и веб-сервисов для оценки скорости загрузки существует великое множество, как российских, так и зарубежных разработчиков. Мы используем в своей работе https://tools.pingdom.com/ и https://developers.google.com/speed/pagespeed/insights/
Подробно останавливаться на них не буду, отмечу лишь, что pingdom позволяет проверять скорость загрузки из нескольких стран, а pagespeed является разработкой Google, данные которой используются для оценки скорости в Google Analytics. Также стоит отметить, что данные инструменты детально показывают, что мешает более быстрой загрузке сайта, и, что очень важно, отдельно оценивают скорость загрузки для ПК и для мобильных устройств.
Детальная оценка скорости загрузки отдельных элементов страницы в pagespeed
Оптимизация скорости загрузкиОсновными факторами, влияющими на скорость загрузки страницы, являются:
- Настройка и производительность сервера
- Оптимизация изображений
- Оптимизация кода и базы данных
- Оптимизация загрузки внешних скриптов
- Оптимизация контента
- Оптимизация нагрузки на сайт, кэширование
- Использование внешних решений – CDN, турбо страниц, страниц AMP
Более подробно о каждом из факторов и способах их оптимизации – ниже.
Скорость обработки и передачи информации от сервера пользователю во многом зависит от производительности сервера, и от его настроек. В своей работе мы перепробовали множество решений, и в зависимости от целей, CMS сайта, посещаемости, наличия поддоменов и т.д. подходят разные решения – уникального нет. В своей работе мы чаще всего используем виртуальные серверы от компаний rusonyx.ru и beget.com. Но и они имеют свои недостатки, поэтому прежде чем выбирать хостинг для своего сайта – следует изучить технические возможности сайта, а также проконсультироваться у соответствующих специалистов.
Оптимизация изображенийНаиболее распространенный фактор, замедляющий работу – это недостаточная оптимизация изображений на страницах сайта (например – в карточках товара). Основными способами оптимизации изображений является оптимизация размеров, оптимизация сжатия и формат изображений.
Оптимизация размеров изображенийОдной из причин долгой загрузки страницы является то, что на сайт добавляются изображения, размеры которых не соответствуют размерам блоков, в которых эти изображения выводятся. Например, в слайдер на главной странице загружается изображение 6000×4000 пикселей. При стандартном разрешении экрана в 1280×700 пикселей и 1920×1080 в Full HD.
Например, в слайдер на главной странице загружается изображение 6000×4000 пикселей. При стандартном разрешении экрана в 1280×700 пикселей и 1920×1080 в Full HD.
Большинство CMS сайта при загрузке изображения через административную панель CMS автоматически создают их копии с нужными размерами для каждого отображаемого блока, но иногда, в случаях самописных CMS, либо, например, когда изображения размещаются в описание к товару – можно наблюдать несоответствие размеров к размерам блока, в котором это изображение выводится. И уменьшение изображения до нужных размеров увеличит скорость его загрузки и соответственно всей страницы.
Оптимизация сжатия изображений
Многие изображения можно сжать без потери качества. Для этого существует множество десктопных программ и онлайн сервисов. Мы в своей работе пользуемся сервисом https://www.iloveimg.com/ru/compress-image, который позволяет сжать изображение до 80%.
Использование современных форматов для изображений
Для более быстрой загрузки страниц сайта рекомендуется использовать современные форматы изображений. Google рекомендует использовать форматы JPEG 2000, JPEG XR и WebP (более подробно — https://web.dev/uses-webp-images/)
Google рекомендует использовать форматы JPEG 2000, JPEG XR и WebP (более подробно — https://web.dev/uses-webp-images/)
Значительно увеличить скорость загрузки сайта можно при оптимизации кода страниц сайта и таблиц баз данных. К основным методам оптимизации кода относится:
- Версия php. На некоторых сайтах до сих пор можно наблюдать использование старой версии php 5. Обновление до 7-ой версии по некоторым оценкам увеличивает производительность кода в несколько раз.
- Скрипты js и стили css.

Также можно сократить объем используемых скриптов, и сжать используемые сайтом файлы стилей css. Для популярных CMS для оптимизации кода настройки сайта существует множество модулей и плагинов. Например, для CMS WordPress данным плагином является Clearfy Pro
Оптимизация кода с помощью плагина Clearfy Pro в CMS WordPress
- Базы данных. Оптимизация баз данных для сайтов также является одним из факторов, с помощью которого можно увеличить скорость загрузки сайта. Для каждой CMS настройки БД индивидуальны, и для многих существуют специальные плагины, установка которых позволяет оптимизировать базу данных без привлечения специалистов. Например, вышеупомянутый плагин Clearfy Pro для WordPress позволяет отключить ревизии*.
*Ревизии — при сохранении и обновлении любой записи или страницы создается её копия (ревизия), которую в будущем можно посмотреть или восстановить. Но со временем большое количество таких ревизий (а их может быть десятки для каждой страницы) забивают базу данных, расходуя место и замедляя работу.
Отключение ревизий в CMS WordPress с помощью плагина Clearfy Pro
Оптимизация загрузки внешних скриптовВ значительной мере на скорость загрузки сайта может повлиять долгая загрузка скриптов js с внешних источников. Это касается, например, Яндекс метрики, Гугл аналитекс, онлайн-консультанта и других внешних сервисов. Проверить какие скрипты грузятся, и сколько времени занимает их загрузка можно через сервисы https://tools.pingdom.com/ и https://developers.google.com/speed/pagespeed/insights/
Решениями подобной проблемы являются:
- Вынесение внешних скриптов в конец кода страницы (перед тегом </body>) – чтобы сначала прогружался основной контент сайта, а затем подключались внешние скрипты.
- Использование внешнего скрипта локально. То есть внешний скрипт можно скопировать на сервер сайта, и в коде сайта обращаться к нему уже локально*.
*Примечание: подобный метод мы использовали при обращении к скрипту Яндекс Метрики – мы скопировали js-файл метрики на сервер сайта, и в коде страниц обращались к js-файлу локально.
К оптимизации контента относится:
- Оптимизация листингов товаров (страниц категорий). Количество выводимых товаров на странице категории влияет на скорость загрузки этой страницы. Здесь важно соблюсти золотую середину – загружать достаточное кол-во товаров для отображения хорошего ассортимента на одной странице категории. Но и не выводить слишком много позиций товаров, загрузка которых может значительно увеличить скорость загрузки. Какого-то общего решения и рекомендаций по этому пункту нет – все индивидуально и надо проверять, как увеличение кол-ва выводимых товаров для конкретного сайта влияет на скорость загрузки.
- Отложенная загрузка. Для оптимизации скорости загрузки контента страницы можно использовать отложенную загрузку отдельных изображений, отдельных блоков при наступлении определенных условий.
 Например, если слайдер в шапке сайта использует несколько изображений, их загрузку можно осуществлять по мере прокрутки слайдера. Или, например, карусели из карточек товаров – также загрузку товаров можно осуществлять по мере прокрутки подобной карусели.
Например, если слайдер в шапке сайта использует несколько изображений, их загрузку можно осуществлять по мере прокрутки слайдера. Или, например, карусели из карточек товаров – также загрузку товаров можно осуществлять по мере прокрутки подобной карусели.
- Удаление ненужных блоков и информации. Размер загружаемого контента можно оптимизировать за счет удаления ненужных блоков с информацией. Этими блоками могут быть – виджеты соцсетей, блоки новостей, блоки с рекомендуемыми товарами и т.д. Естественно, прежде чем удалять подобные блоки, необходимо удостовериться в бесполезности их присутствия на сайте. Это можно сделать с помощью настроенных целей в Яндекс Метрике, анализе карты кликов и т.д.
Как известно, ваш сайт помимо живых посетителей посещают боты поисковых систем и различных сторонних сервисов по анализу или парсингу контента вашего сайта. Зачастую больше половины “посетителей” сайта относятся к вышеупомянутым категориям.
- Запрет по ip. Через файл .htaccess можно запретить обращения к вашему сайту с определенных ip – то есть тех ip, которые используют боты веб-сервисов для обращения на ваш сайт. Более подробно об этом в моей статье о запрете ботам посещать ваш сайт. В конце статьи есть ссылка на инструмент собственной разработки по анализу лог-файла сервера и выявлению нежелательных ботов.
- Оптимизация индексации. Роботы поисковых систем обходят все страницы сайта, ссылки которых им известны, и на которые нет запрета в файле robots.txt. Соответственно для того, чтобы боты не посещали страницы, которые не нуждаются в индексации (служебные, несуществующие и т.
 д.) – необходимо соответствующим образом настроить файлы robots.txt и sitemap.xml. В файле robots.txt страницы, которые не нужны нам в индексе – запрещаем для индексации, а в карте сайта sitemap.xml размещаем урлы только тех страниц, которые нужны для нахождения в индексе поисковых систем.
д.) – необходимо соответствующим образом настроить файлы robots.txt и sitemap.xml. В файле robots.txt страницы, которые не нужны нам в индексе – запрещаем для индексации, а в карте сайта sitemap.xml размещаем урлы только тех страниц, которые нужны для нахождения в индексе поисковых систем.
- Кэширование данных. Кэширование данных позволяет пользователю, повторно посещающему ваш сайт не загружать файлы стилей, изображений, скрипты с сервера сайта, а использовать файлы cookies браузера пользователя.
Для кэширования данных можно использовать файл .htaccess (более подробно об этом можно почитать в моей статье “Настройка сжатия файлов в .htaccess”), либо плагины и модули, разработанные для различных CMS. Например, для CMS WordPress подобным модулем является модуль Breeze.
Использование внешних решений – CDN, турбо страниц, страниц AMPДля увеличения скорости загрузки сайта можно использовать сторонние решения. К ним относятся CDN серверы, турбо страницы от Яндекса и AMP страницы от Google.
К ним относятся CDN серверы, турбо страницы от Яндекса и AMP страницы от Google.
- CDN (Content Delivery Network) — это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Входящие в состав CDN серверы географически располагаются таким образом, чтобы сделать время ответа для пользователей сайта/сервиса минимальным.
На CDN серверах можно располагать – скрипты js, файлы стилей css, изображения и другой контент, загрузка которого с вашего сервера может занимать гораздо больше времени, чем c CDN. Многие крупные компании используют свои CDN серверы для загрузки подобных файлов. Например, OZON, Amazon и другие. Также есть компании провайдеры, которые предоставляют свои CDN серверы для использования сторонним сайтам. Например, сайт стопкоронивирус.рф пользуется услугами сервиса — https://www.cdnvideo.ru/
- Турбо-страницы. Это технология Яндекса, которая ускоряет загрузку контента.
 Она позволяет создавать Турбо-страницы — лёгкие версии веб-страниц, которые быстро открываются на мобильных устройствах, а также ускоряет загрузку сайтов в
Она позволяет создавать Турбо-страницы — лёгкие версии веб-страниц, которые быстро открываются на мобильных устройствах, а также ускоряет загрузку сайтов в
Яндекс.Браузере. Настраиваются турбо-страницы через панель Вебмастера Яндекс.
- AMP (Accelerated Mobile Pages) – это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google. Суть в том, что на сайте используются специальные теги, количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика. Google находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то в Гугле, браузер на фоне подгружает информацию из CDN Гугла, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
По нашему опыту, использование турбо-страниц и страниц AMP не дали существенного прироста трафика в коммерческих тематиках, поэтому я бы пока воздержался от использования подобных технологий.
Выводы
Оптимизация скорости загрузки сайта является достаточно трудоемкой, но очень важной задачей по оптимизации сайта. При выполнении этой задачи важно понимать, что не все решения универсальны и подойдут к любому сайту. Например, если у вас высокопроизводительный сервер – то нет смысла пользоваться услугами CDN сервера, если у вас коммерческая тематика сайта – то не стоит торопиться использовать турбо-страницы, если вы используете трафик из других стран, не следует запрещать по ip обращения из этих стран и т.д.
Надеюсь, данный документ поможет вам правильно оптимизировать скорость загрузки вашего сайта. А если возникнут трудности – обращайтесь в компанию Купи Слова.
Как ускорить скорость загрузки сайта: бесплатные сервисы, аналитика, способы
Доля интернет-продаж увеличивается с каждым годом. Cогласно исследованию Akamai, в 2017 году она составляла всего 10 % от мировых продаж, в 2019 — уже 14 %, а в этом году, учитывая пандемию, эта цифра вырастет еще стремительнее. Конкуренция в интернете огромная. Вывести сайт в топ поиска и привлечь клиентов — задача намбер ван для предпринимателей и корпораций. Рассказываем, как незначительное увеличение скорости загрузки сайта поможет обойти конкурентов и начать продавать больше.
Конкуренция в интернете огромная. Вывести сайт в топ поиска и привлечь клиентов — задача намбер ван для предпринимателей и корпораций. Рассказываем, как незначительное увеличение скорости загрузки сайта поможет обойти конкурентов и начать продавать больше.
Скорость загрузки сайта — время, за которое страница полностью загрузится на компьютере или смартфоне. На нее влияет многое: программное обеспечение; архитектура сайта; провайдеры, которые урезают трафик, благодаря чему падает скорость интернета и загрузки контента. Но чаще всего виной всему вес страницы. Если на ней много тяжелых изображений, видео, гифок, то скорость загрузки упадет.
Скорее всего, пользователи не будут ждать, а закроют страницу и уйдут на другой ресурс, если сайт открывается слишком долго. И бизнес потеряет эти % потенциальных клиентов.
Пример: человеку надо купить кофе. Он вводит в поисковую строку «купить кофе в зернах» и открывает пятую ссылку. Сайт грузится медленно, и пользователь, не дождавшись результата, уходит.
Скорее всего, он больше никогда не вернется, так как запомнил, что сайт магазина виснет. Так плохая работа сайта магазина отталкивает реального клиента.
Оптимальная скорость загрузки — 2-3 секунды. В идеале за этот промежуток времени должна загрузиться страница со всеми ее компонентами. Это тот показатель, к которому надо стремиться.
Как проверить и проанализировать скорость загрузки сайтаПроанализировать этот показатель можно с помощью инструментов от Гугла и Яндекса.
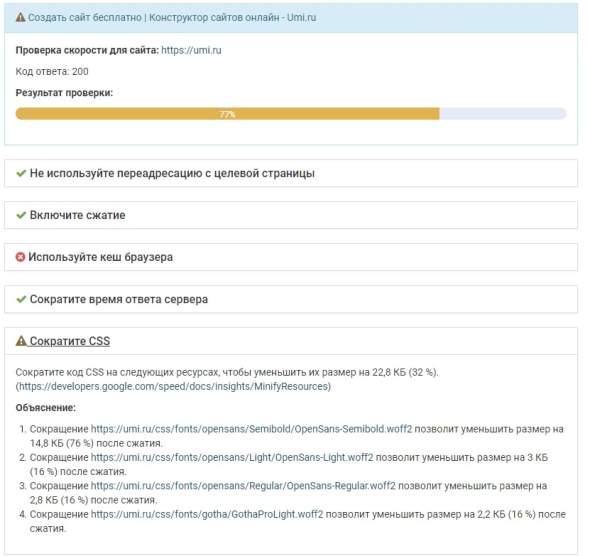
PageSpeed Insights проверяет скорость загрузки, находит ошибки и предлагает варианты решения. Можно сделать экспресс-анализ, если вам некогда разбираться и поджимает время.
Работать с сервисом просто: введите в строку поиска адрес сайта, и через 3 секунды вы получите отчет по работе ресурса.
За несколько секунд сервис проанализирует сайт и выдаст отчет
Показатели в норме отмечены зеленым цветом, а те, которые надо улучшить, — красным. Отчет по показателям находится в разделе «Имитация страницы».
Отчет по показателям находится в разделе «Имитация страницы».
Анализ скорости загрузки сайта
Удобно, что сервис сразу предлагает решения, которые помогут увеличить скорость.
PageSpeed Insight выдает конкретные рекомендации и показывает, на сколько секунд повысится скорость
Оценивание идет по 100-балльной шкале. 50–70 баллов — хороший показатель, если ниже — надо дорабатывать сайт.
Плюсы: измеряет все ресурсы, которые подключены; проверяет оптимизацию изображений.
Минусы: неточная диагностика, показатели надо анализировать. Например, если отправить на проверку хорошо оптимизированный сайт весом 15 МБ, то сервис, скорее всего, выдаст результат 100/100 по мобильному/компьютерному анализу. Хотя по факту сайт с таким весом будет тормозить, если его открывать на смартфоне. Стоит отметить, что ресурс проверяет скорость загрузки сайта до DOM (программный интерфейс), минуя интерактивность с пользователем.
В анализе не учитывается скорость интернета и особенности браузеров, в которых работает пользователь.
Яндекс.Метрика — бесплатный сервис, который может анализировать посещаемость сайта, скорость его загрузки, поведение пользователей.
Работать в Яндекс.Метрике можно только с реальным сайтом и под своим логином в Яндексе. Если логина еще нет — надо зарегистрировать электронную почту и авторизоваться в Метрике.
Скорость загрузки сайта в Метрике можно посмотреть в разделе «Отчеты» > «Время загрузки страниц». Данные сервис показывает в виде карты: на ней указано время ожидания жителей разных стран и регионов.
Зеленый цвет — все хорошо, красный — сайт медленно загружается
Единица измерения скорости загрузки сайта в Яндекс.Метрике — квантиль. В базовых настройках стоит 50 %. Это значит, что средняя скорость загрузки сайта — 5 секунд. Если указать в настройках меньший процент, — например, 30 % — сервис найдет и покажет проблемные зоны, которые мешают сайту загружаться за 3 секунды. В Яндекс Справке подробно написано о том, как работать с отчетами по скорости загрузки сайта.
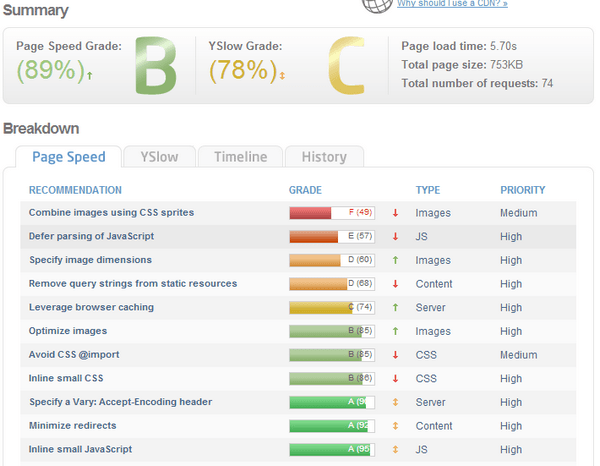
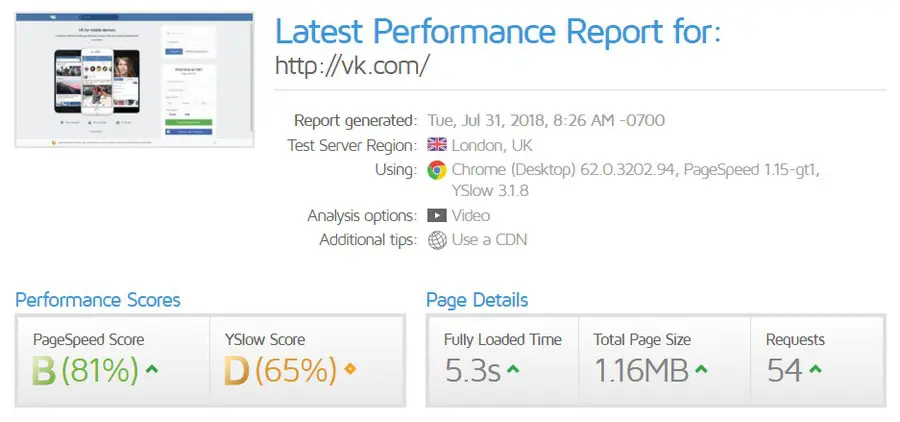
Pingdom Website Speed Test. Работает так же, как и PageSpeed Insights: надо указать адрес проверяемого сайта, и через несколько секунд отчет будет готов. Показывает производительность сайта, количество запросов к серверу, время загрузки страниц и размер конкретной страницы.
Информация по оптимизации скорости загрузки
Плюсы: визуализирует общие показатели, проводит детальный анализ по страницам, указывает размеры загружаемых файлов и распределение времени по загрузке.
Минусы: сервис платный. Платить придется минимум $9,95 в месяц.
GTmetrix проводит тест загрузки сайта, показывает производительность основной страницы, ее компонентов. Можно выбрать локацию пользователя, тип браузера и посмотреть информацию по загрузке каждого элемента.
Выявленные проблемы при тестировании скорости загрузки сайта
Плюсы: быстрый, автоматически сохраняет историю, снимает видеоряд загрузки.
Минусы: интерфейс на английском, чтобы изучить, придется повозиться.
Для аналитики лучше использовать минимум 3 инструмента — так будет выше точность анализа. 1-2 проблемные зоны в каждом сервисе — это случайность, 3 — закономерная ошибка. Ее стоит устранить.
Способы повысить и оптимизировать скорость загрузки сайтаМногие способы потребуют специальных знаний. Лучше найти SEO-специалиста и доверить эту задачу ему. А вот как можно это сделать самостоятельно.
Объединить все картинки в одну. Это называется CSS-спрайт. Так уменьшается общий вес изображений, к серверу отправляется один запрос, и скорость сайта увеличивается. Например, на сайте есть раздел «Способы оплаты» с иконками сервисов, через которые можно платить: Яндекс.Деньги, Вебмани, банковские карточки. Каждая иконка отправляет отдельный запрос на сервер, обработка запроса занимает время, и скорость загрузки падает.
В этом случае поможет CSS-спрайт. Его можно создать с помощью редакторов изображения — объединить все иконки в одно изображение. Картинка будет весить меньше, и сервис получит только один запрос, а не 5 или 10.
Скомбинировать несколько файлов js- и css в один. У JavaScript и CSS есть свои плагины, стили и шрифты. Каждый из них генерирует свой код. Из-за этого на сервер отправляется множество запросов, и скорость загрузки сайта снижается. Если два компонента объединить, то показатели улучшатся.
Если совместить анимацию или активный элемент с табличкой, стилями, то общий вес элементов уменьшится
Сократить HTML-код. Он отвечает за отображение элементов на странице. Бывает, что в код попадают лишние пробелы, знаки или пустые места, и это утяжеляет файл. Если код почистить, вес файла уменьшится, и скорость загрузки увеличится.
Работать с кодом лучше, когда идет общее тестирование сайта по всем параметрам, т. е. непосредственно перед запуском, так как после его запуска и использования, это потеряет смысл. Проще разработать новый веб-ресурс, чем исправлять ошибки за предыдущим программистом.
Использовать максимум 3 шрифта на одной странице. А лучше один. У каждого шрифта есть вес: чем больше шрифтов на странице, тем больше ее размер. Это влияет на скорость загрузки сайта.
А лучше один. У каждого шрифта есть вес: чем больше шрифтов на странице, тем больше ее размер. Это влияет на скорость загрузки сайта.
Это выглядит так: появляется сайт, потом через некоторое время подгружаются шрифты.
Сжать объемные изображения. Уменьшить вес картинок можно в специальных сервисах — например, с помощью Kraken.io.
Таблица для сравнения показателей сайта с эталонными.
Метрика | Описание показателя | Эталонные цифры согласно сервису |
|---|---|---|
Время загрузки контента | Количество секунд до загрузки первой статьи или картинки | 0–2 сек. |
Индекс скорости | Как быстро появляется информационное содержание (контент) | 0–4,3 сек. |
Время загрузки основной части контента | Промежуток времени между началом и концом загрузки; он должен совпасть с первой метрикой в таблице | 0–2 сек. |
Завершение работы ЦП | Когда интерфейс полностью доступен для пользователя | 0–4,7 сек. |
Время загрузки для использования | Через какое время страничка готова для пользовательского ввода | 0–5,2 сек. |
Максимальная вероятная задержка после ввода | Время первого взаимодействия с сайтом и отклика самого браузера | 0–200 мсек. |
Статья носит ознакомительный характер. SEO-специалист, веб-разработчик, программист сами решают, какой инструмент выбрать для проверки скорости загрузки сайта. Безусловно идеально все это учитывать при разработке сайта. И существует множество мнений на этот счет. Если есть, чем дополнить сказанное выше – пишите в комментарии. Успехов!
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь:
https://t.me/workspace
Подписывайтесь:
https://t.me/workspace
Яндекс Тест скорости
Яндекс Тест скорости- Яндекс
- Тест скорости
- Ранг участника
- Более
Мы считаем, что это конфликт интересов, когда интернет-провайдеры проводят свои собственные тесты скорости. Мнение третьей стороны необходимо, и провайдера нельзя допускать даже близко к процессу. Когда провайдеры проводят свои собственные тесты скорости, они исключают переменные, которые вы здесь должны тестировать. А именно сам интернет-маршрут. Этот тест непредвзят, он проверяет и оценивает всех провайдеров по одним и тем же критериям. Они хотят, чтобы вы думали, что ваше соединение работает идеально… но так ли это на самом деле?
Тест моей скорости загрузки Тест моей скорости загрузки
Другие тесты скорости, особенно тесты, предлагаемые вашим интернет-провайдером, пытаются устранить факторы маршрутизации. Это может сделать ваше соединение более быстрым, чем оно есть на самом деле. По правде говоря, вы хотите знать, насколько быстро ваше соединение в сети вашего провайдера, или вы хотите знать, насколько быстро оно находится в местах, где размещаются посещаемые вами веб-сайты? TestMy.net не является тестом соединения в лучшем случае и проверит ваш Интернет в реальных условиях. [читать дальше]
По правде говоря, вы хотите знать, насколько быстро ваше соединение в сети вашего провайдера, или вы хотите знать, насколько быстро оно находится в местах, где размещаются посещаемые вами веб-сайты? TestMy.net не является тестом соединения в лучшем случае и проверит ваш Интернет в реальных условиях. [читать дальше]
Войдите или зарегистрируйтесь, чтобы увидеть рейтинг участников Яндекса.
Хотите узнать скорость соединения для Яндекс ? Информация о подключении журнала TestMy.net для теста скорости загрузки и теста скорости загрузки, позволяющая пользователям исследовать реальные результаты теста скорости Интернета. База данных тестов скорости TestMy.net хранит информацию о миллионах интернет-соединений. Этот инструмент может усреднить скорость соединения для любого интернет-провайдера, страны или города мира.
Таким образом, вы можете легко усреднять результаты теста скорости, сравнивать максимальные скорости и исследовать результаты журнала для Яндекс. 9| )»+n.split(» «).join(«|»)+»( |$)»,»gi»),» «)},c={},u=function(n,e){return i(n),null!=c[n]&&clearTimeout(c[n]),c[n]=setTimeout(function(){return a(n),delete c[n]},1e3*e)}, d = функция (n) {var e, t, i, o; i = {день: 86400, час: 3600, минута: 60, секунда: 1}; for (t в i), если (e = i [t] ,n>=e)return o=Math.floor(n/e),[o,t];return[«now»,»»]},s=function(){var t,u;return f=r (e),document.body.appendChild(f),null!=Offline.reconnect&&Offline.getOption(«reconnect»)&&(f.appendChild(r(n)),u=function(n){return n.preventDefault( ),Offline.reconnect.tryNow()},null!=(t=f.querySelector(«.offline-ui-retry»)).addEventListener?t.addEventListener(«click»,u,!1):t. attachEvent(«click»,u)),i(«offline-ui-«+Offline.state),o=f.querySelector(«.offline-ui-content»)},l=function(){return s( ),Offline.on(«up»,function(){return a(«offline-ui-down»),i(«offline-ui-up»),u(«offline-ui-up-2s»,2 ),u(«offline-ui-up-5s»,5)}),Offline.on(«down»,function(){return a(«offline-ui-up»),i(«offline-ui- вниз»),u(«офлайн-интерфейс-вниз-2с»,2),и(«офлайн-интерфейс-вниз-5с»,5)}),из fline.
9| )»+n.split(» «).join(«|»)+»( |$)»,»gi»),» «)},c={},u=function(n,e){return i(n),null!=c[n]&&clearTimeout(c[n]),c[n]=setTimeout(function(){return a(n),delete c[n]},1e3*e)}, d = функция (n) {var e, t, i, o; i = {день: 86400, час: 3600, минута: 60, секунда: 1}; for (t в i), если (e = i [t] ,n>=e)return o=Math.floor(n/e),[o,t];return[«now»,»»]},s=function(){var t,u;return f=r (e),document.body.appendChild(f),null!=Offline.reconnect&&Offline.getOption(«reconnect»)&&(f.appendChild(r(n)),u=function(n){return n.preventDefault( ),Offline.reconnect.tryNow()},null!=(t=f.querySelector(«.offline-ui-retry»)).addEventListener?t.addEventListener(«click»,u,!1):t. attachEvent(«click»,u)),i(«offline-ui-«+Offline.state),o=f.querySelector(«.offline-ui-content»)},l=function(){return s( ),Offline.on(«up»,function(){return a(«offline-ui-down»),i(«offline-ui-up»),u(«offline-ui-up-2s»,2 ),u(«offline-ui-up-5s»,5)}),Offline.on(«down»,function(){return a(«offline-ui-up»),i(«offline-ui- вниз»),u(«офлайн-интерфейс-вниз-2с»,2),и(«офлайн-интерфейс-вниз-5с»,5)}),из fline. on(«переподключение:подключение»,функция(){return i(«офлайн-интерфейс-подключение»),a(«офлайн-интерфейс-ожидание»)}), Offline.on(«переподключение:галочка»,функция (){var n,e,t;return i(«офлайн-UI-ожидание»),a(«оффлайн-UI-подключение»),e=(n=d(Offline.reconnect.remaining))[0] ,t=n[1],o.setAttribute(«повторная попытка данных в значении»,e),o.setAttribute(«повторная попытка данных в единице»,t)}),Offline.on(«повторное подключение :stopped», function () {return a («автономный интерфейс-подключение к автономному интерфейсу-ожидание»), o.setAttribute («данные-повторная попытка-в-значении», нуль), o.setAttribute («данные-повторная попытка -in-unit», null)}), Offline.on(«reconnect:failure», function(){return u(«offline-ui-reconnect-failed-2s»,2),u(«offline-ui- переподключение-сбой-5s», 5)}), Offline.on («переподключение: успех», function(){return u («offline-ui-reconnect-succeeded-2s», 2), u («offline-ui -reconnect-succeeded-5s»,5)})},»complete»===document.readyState?l():null!=document.addEventListener?document.
on(«переподключение:подключение»,функция(){return i(«офлайн-интерфейс-подключение»),a(«офлайн-интерфейс-ожидание»)}), Offline.on(«переподключение:галочка»,функция (){var n,e,t;return i(«офлайн-UI-ожидание»),a(«оффлайн-UI-подключение»),e=(n=d(Offline.reconnect.remaining))[0] ,t=n[1],o.setAttribute(«повторная попытка данных в значении»,e),o.setAttribute(«повторная попытка данных в единице»,t)}),Offline.on(«повторное подключение :stopped», function () {return a («автономный интерфейс-подключение к автономному интерфейсу-ожидание»), o.setAttribute («данные-повторная попытка-в-значении», нуль), o.setAttribute («данные-повторная попытка -in-unit», null)}), Offline.on(«reconnect:failure», function(){return u(«offline-ui-reconnect-failed-2s»,2),u(«offline-ui- переподключение-сбой-5s», 5)}), Offline.on («переподключение: успех», function(){return u («offline-ui-reconnect-succeeded-2s», 2), u («offline-ui -reconnect-succeeded-5s»,5)})},»complete»===document.readyState?l():null!=document.addEventListener?document. addEventListener(«DOMContentLoaded»,l,!1):( t=document.onreadystatechange,document.onreadystatechange=function(){return»complete»===document.r eadyState&&l(),»function»==typeof t?t.apply(null,arguments):void 0})}.call(this),Offline.options={checkOnLoad:!0};
addEventListener(«DOMContentLoaded»,l,!1):( t=document.onreadystatechange,document.onreadystatechange=function(){return»complete»===document.r eadyState&&l(),»function»==typeof t?t.apply(null,arguments):void 0})}.call(this),Offline.options={checkOnLoad:!0};
Мониторинг скорости загрузки страниц сайта
Диагностика — первый шаг к решению проблемы. К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
Услуги мониторинга делятся на несколько видов:
- Скорость загрузки одной страницы измеряется один раз. Скорость загрузки берется с сервера, на котором запущен сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеров таких услуг: GTmetrix , Google PageSpeed Insights .
- Они измеряют скорость загрузки одной страницы из вашего браузера один раз. Скорость скачивания берется с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.

- Они регулярно отслеживают скорость загрузки всех страниц сайта у ваших посетителей, которые уже были на нем. Пример: отчет «Время загрузки страницы» в Яндекс.Метрика .
Рассмотрим услуги мониторинга более подробно. Кстати, все они бесплатные.
GTmetrix
Отличный помощник во время работы по оптимизации времени загрузки. Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
Вкладка Waterfall в упрощенном виде покажет порядок и продолжительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, чтобы скорость загрузки страниц проверялась с серверов, которые не находятся в России. Это означает, что вам не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь, что страница GTmetrix загружается за 5 секунд, а в Яндекс. Метрике вы видите, что ваши посетители загружают ее за 3 секунды. Все хорошо. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок. Существуют и другие инструменты для загрузки в реальном времени.
Метрике вы видите, что ваши посетители загружают ее за 3 секунды. Все хорошо. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок. Существуют и другие инструменты для загрузки в реальном времени.
Google PageSpeed Insights
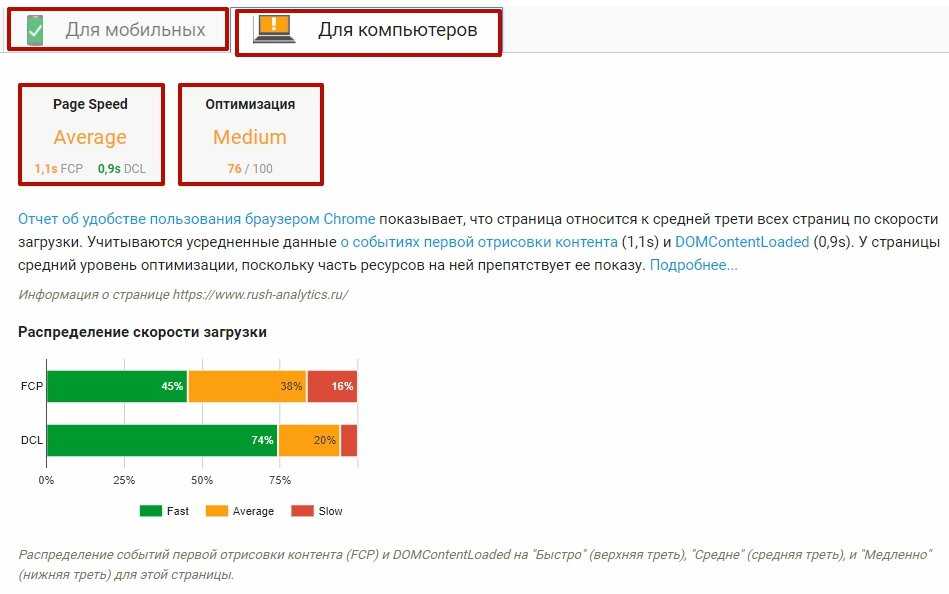
Google делит отчет на проверку мобильной и основной версии сайта. При этом мобильная версия сайта для него приоритетнее. Отчет о проверке версии сайта для компьютеров стоит посмотреть в отдельной вкладке. Этот инструмент похож на GTmetrix для проверки скорости загрузки со своих серверов. То есть это не реальная скорость загрузки страницы, а лишь примерная.
В своем отчете Google дает много советов. Самое интересное, что Google не всегда их учитывает при разработке своих проектов. Не следуйте им бездумно.
Для примера разберем совет по подмене шрифта при загрузке. Google советует использовать замещающий шрифт из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта на момент загрузки шрифта. После загрузки вашего индивидуального шрифта стандартный будет заменен на него. И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
После загрузки вашего индивидуального шрифта стандартный будет заменен на него. И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
Здесь стоит упомянуть важнейшую составляющую работы по оптимизации скорости работы сайта. Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию гораздо хуже, чем медленный сайт.
Google Аудит
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Аудит» после нажатия кнопки F12. Отличие в том, что скорости реальные. Это номера вашего компьютера и интернет-провайдера.
Только первая часть отчета посвящена скорости. Остальная часть отчета также полезна, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Производительность», где все аспекты работы сайта рассматриваются гораздо подробнее. Но новичкам этот отчет покажется слишком сложным.
Яндекс.Метрика
Отчеты — Стандартные отчеты — Мониторинг — Время загрузки страницы. Сверху выбираем диапазон дат, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Суммарные и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обратить внимание:
- Время до рендеринга — это время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM примерно соответствует времени полной загрузки страницы.
- Ответ сервера — это время, необходимое веб-серверу для ответа на запрос.
Когда я должен начать беспокоиться о том, что сайт работает медленно? Время рендеринга более 2 секунд, время загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд.

