7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
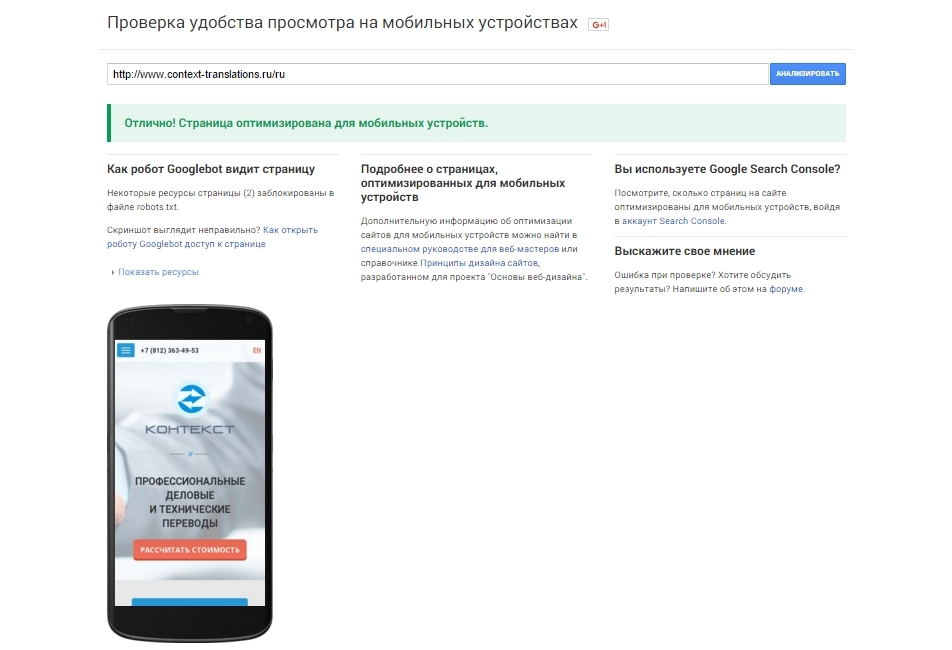
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

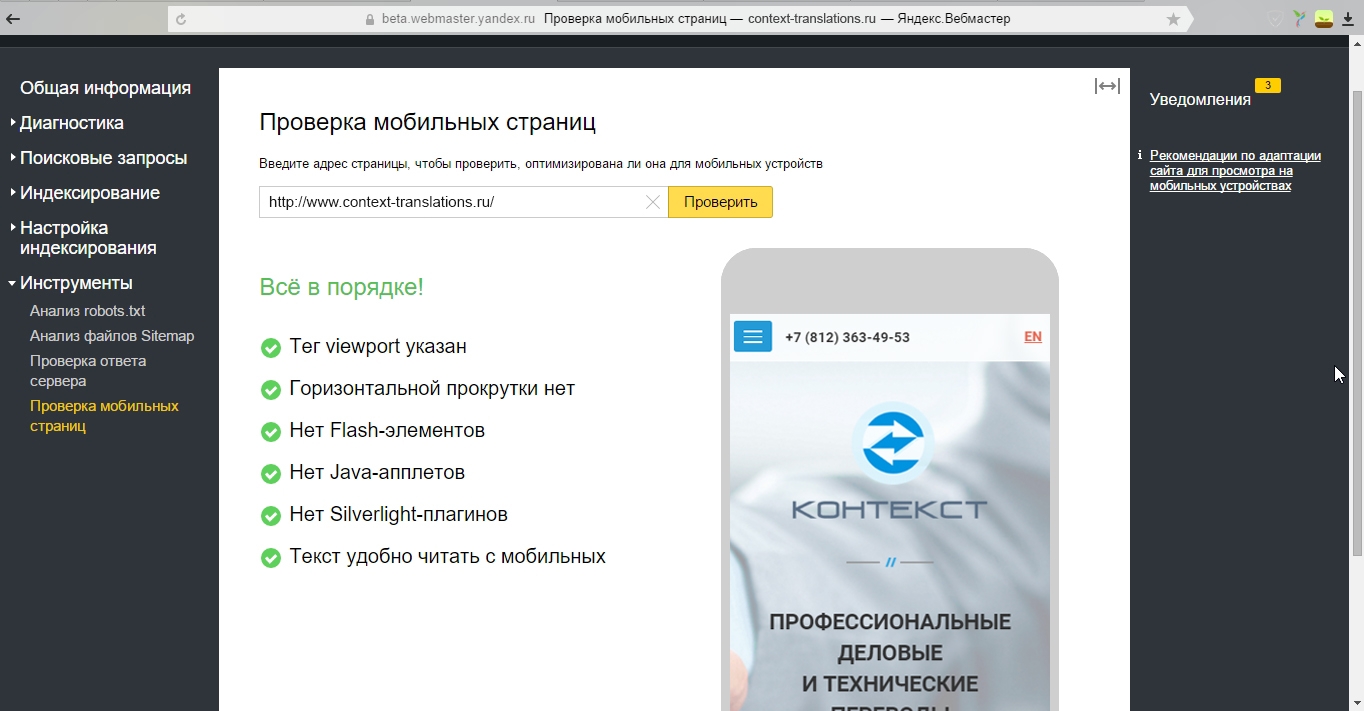
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

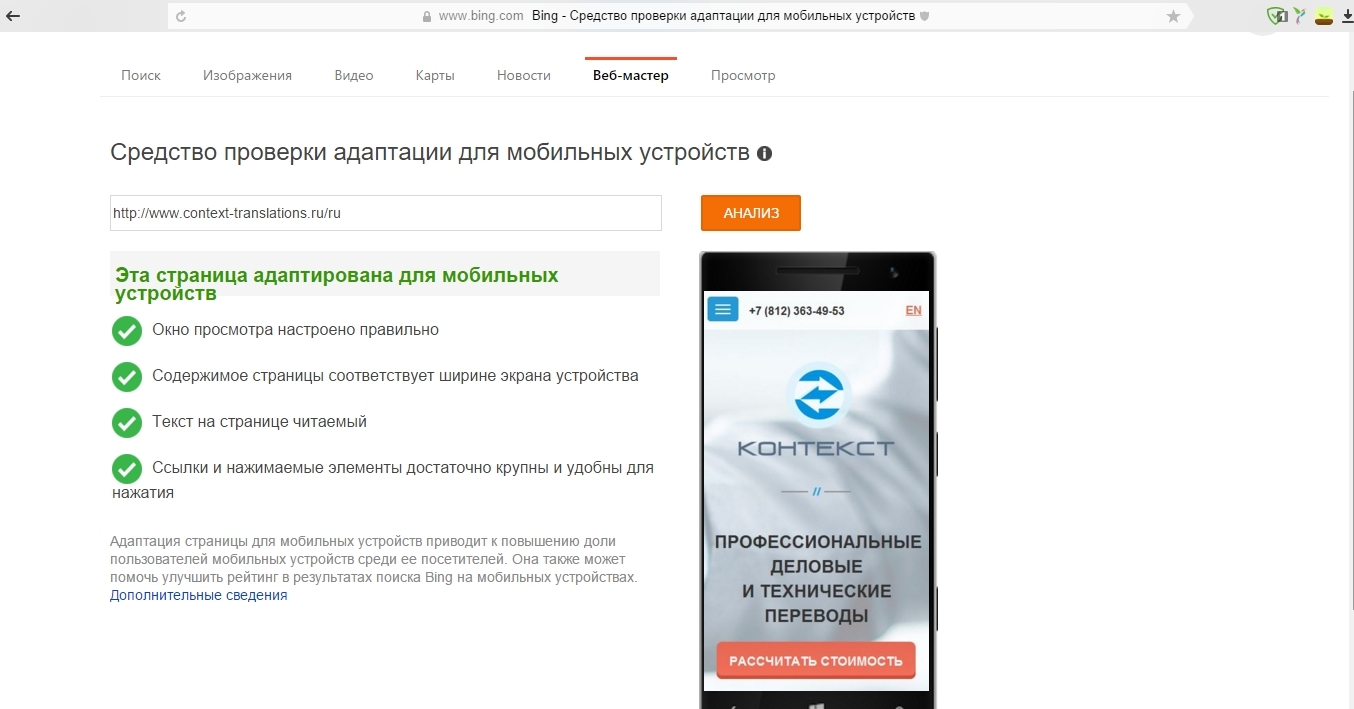
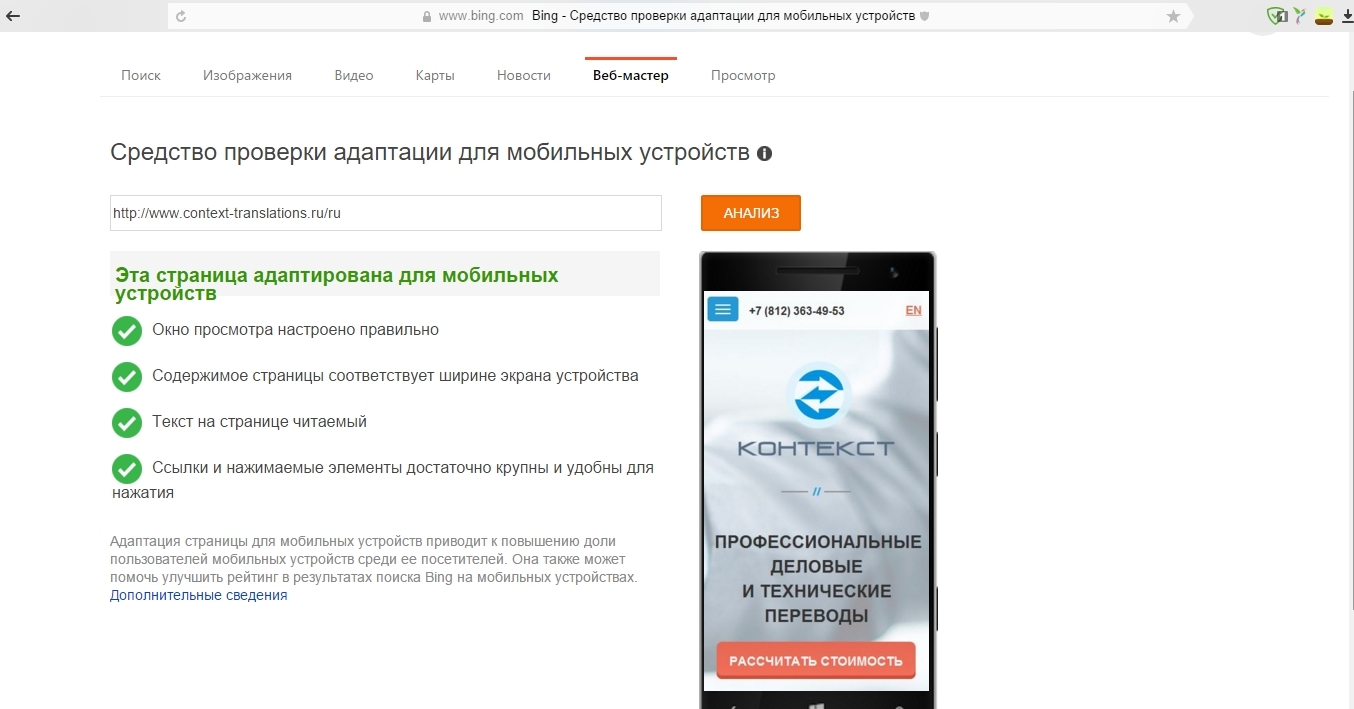
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

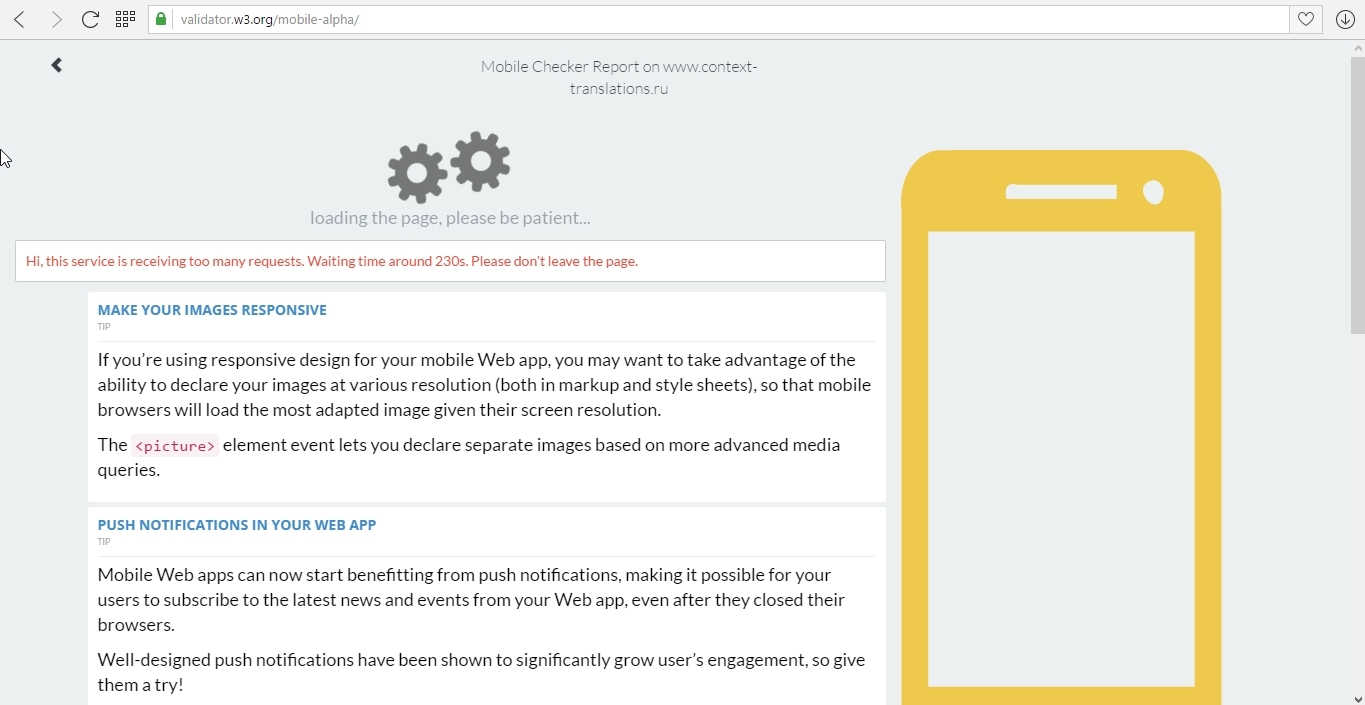
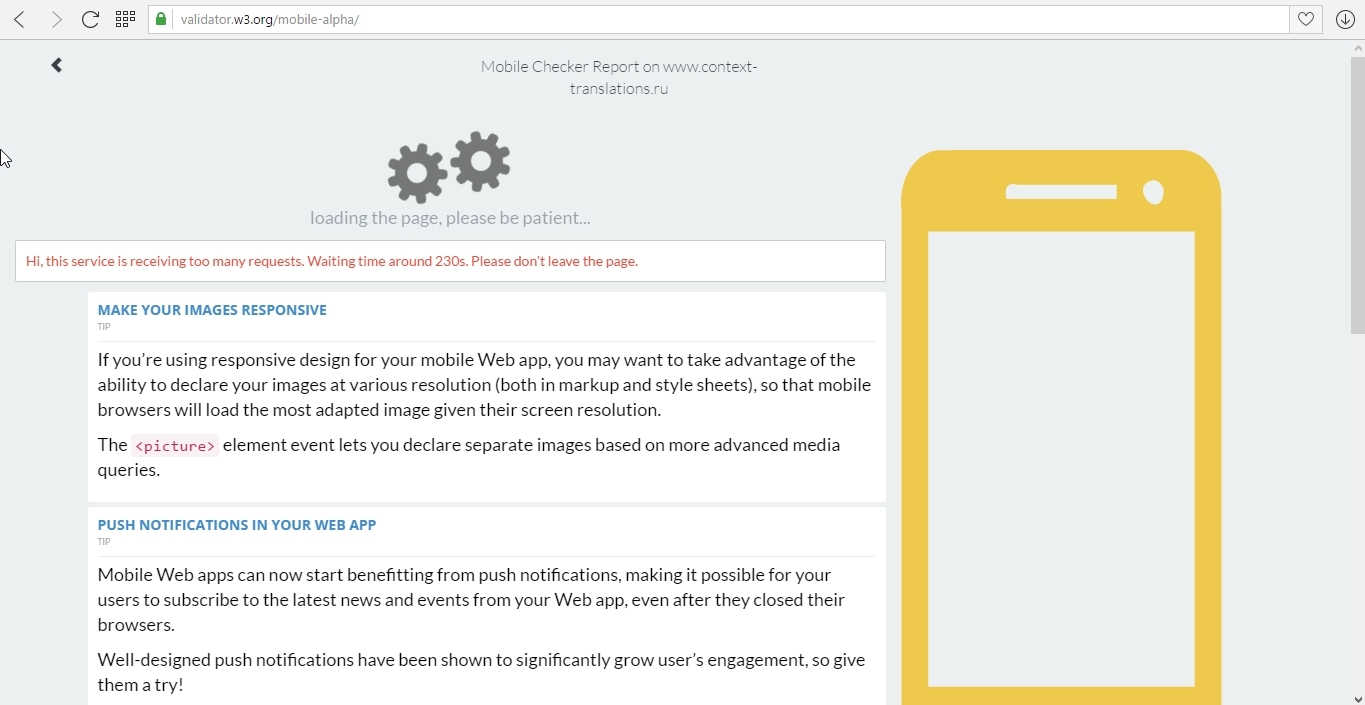
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

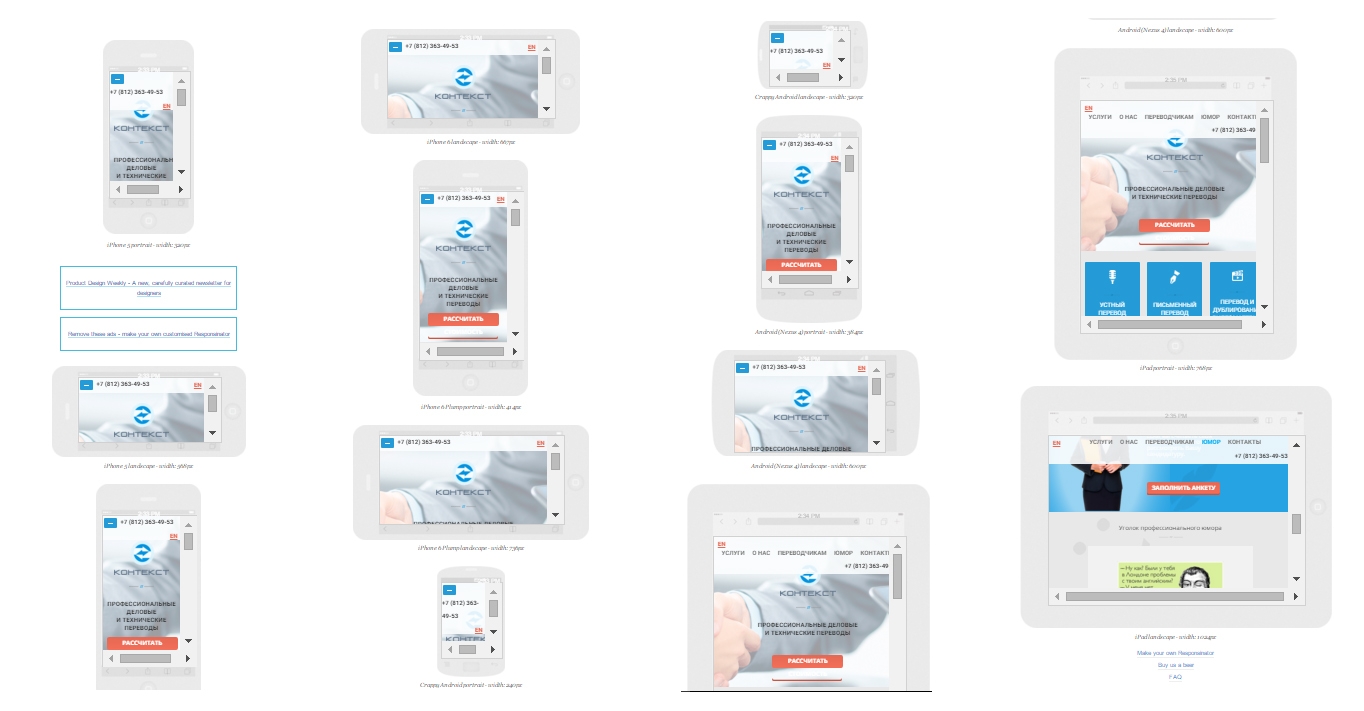
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
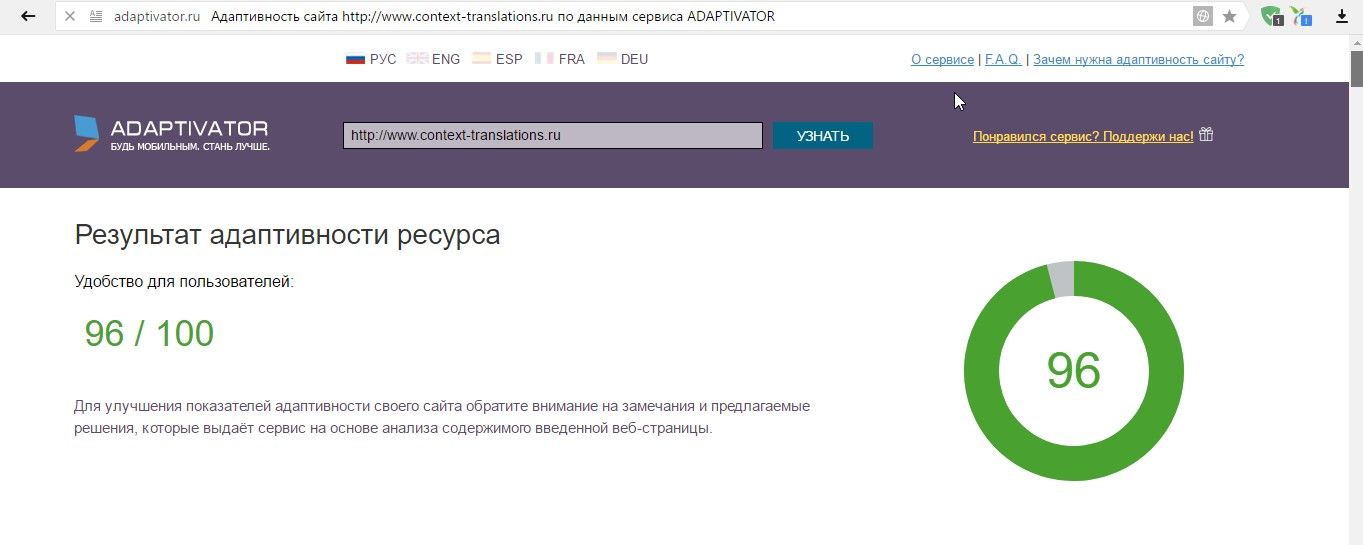
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
0. Оценка общего состояния сайта
1. Навигация
2. Дизайн
3. Контент
4. Верстка
5. Взаимодействие с интерфейсом
6. Выбор продукта/услуги
7. Оформление заказа
8. Автоматическая проверка в Вебмастере
Как проверить общее состояние мобильного сайта
Быстрая оценка с помощью Метрики
Отчёт Метрики «Устройства» позволяет узнать, как взаимодействовали с сайтом пользователи смартфонов и планшетов. Где посмотреть данные: Стандартные отчеты → Технологии → Устройства.
Если процент отказов с мобильных значительно выше, чем с десктопов — значит, на мобильных сайт работает недостаточно хорошо.
Удобная мобильная версия сайта поможет не упускать ни одного целевого перехода на сайт — с какого бы устройства ни приходил пользователь.
Навигация по сайту
Быстрое переключение между разделами
Удобные меню
Для мобильного сайта полезно использовать минимум пунктов меню — чтобы они помещались в одну строку. Также меню можно выполнить в виде вертикального выпадающего списка.
Кнопки вместо ссылок
Главные навигационные элементы на мобильном лучше выполнять в виде кнопок, а не ссылок. Кнопки должны быть достаточно крупными и располагаться с некоторым интервалом, чтобы избежать случайных нажатий.
Дизайн
Размер страницы, адаптированный под экран мобильного
Весь контент сайта не должен выходить за рамки экрана мобильного устройства.
В мобильной версии сайта не рекомендуется использовать крупные элементы с фиксированной шириной, чтобы не допускать горизонтальной прокрутки. Для корректного масштабирования страницы в браузере используйте метатег «viewport».
Адекватный размер шрифта
Оптимальная длина строки для удобного чтения — 50-75 символов.
Наиболее комфортный размер шрифта для чтения — не менее 12 px.
Отсутствие «визуального шума»
Мобильные сайты не стоит перегружать изображениями и большими текстовыми блоками.
Для мобильной версии сайта лучше не использовать анимированные баннеры. Они могут отвлекать пользователя от целевого действия и замедлять загрузку контента.
Контент
Продуманные списки
Информацию желательно структурировать с помощью раскрывающихся списков, якорных ссылок и других удобных элементов навигации. При прокрутке длинной таблицы её шапка должна быть зафиксирована.
Отсутствие проблем при загрузке изображений, видео и другого медиаконтента
Частая причина проблем при загрузке контента — помимо обычных ошибок в коде и верстке — видеоформаты Flash, Applet или Silverlight: они не воспроизводятся на мобильных. Для видео лучше использовать HTML5.
Flash-объекты и изображения, которые не загружаются, портят впечатление от сайта и не дают получить нужную информацию.
Возможность увеличить изображения
Рассмотрев товар в подробностях, пользователи смогут быстрее принять решение о покупке.
Верстка
Отсутствие горизонтальной прокрутки
Верстка в одну колонку позволит избежать горизонтальной прокрутки.
Кроссплатформенность
Сайт должен корректно работать во всех мобильных операционных системах — Android, IOS, Windows Phone и других. Не забудьте, что для одной платформы есть разные версии браузеров, в которых сайт также должен отображаться без ошибок.
Взаимодействие с интерфейсом
Быстрая загрузка
Скорость загрузки мобильного сайта напрямую связана с показателем отказов. Желательно, чтобы сайт загружался практически мгновенно.
Статус загрузки элементов
Пока сайт или его элементы загружаются, нужно показывать соответствующее текстовое сообщение или наглядный визуальный статус. Иначе пользователи могут просто закрыть сайт, решив, что он не работает.
Визуальный эффект от нажатия кнопок
Интерактивные элементы должны изменяться от действий пользователя. Такая обратная связь позволит избежать ошибок при повторном нажатии.
Удобные элементы интерфейса
Элементы должны быть достаточно крупными, чтобы ими можно было пользоваться без изменения масштаба. Например, для чекбокса полезно увеличить кликабельную площадь — включить в неё не только место для «галочки», но и название пункта целиком.
«Умные» списки, в которых можно быстро выбрать нужный пункт
На мобильном особенно сложно найти нужный пункт в длинном списке. Здесь помогут поисковые подсказки — достаточно начать набирать слово, чтобы сразу увидеть нужный вариант. Такое решение экономит время клиентов и уменьшает процент отказов.
Возможность пролистывать фотографии
На мобильном удобно пролистывать изображения с помощью жестов — а не нажимая на маленькие неудобные стрелочки.
Очевидный способ закрыть изображение
Чтобы пользователям было легко переходить от одной галерее к другой, у каждой картинки должен быть заметный крестик закрытия в правом верхнем углу. Роль крестика может играть и однократное нажатие на изображение.
Удобный выбор даты в календаре
Наличие онлайн-карты и геолокации
Местоположение пользователя желательно запрашивать на страницах адресов или поиска магазина, а не сразу на главной. При этом стоит пояснять, зачем сайт спрашивает, где находится клиент — например, чтобы «найти магазин поблизости».
Отсутствие навязчивых элементов
Всплывающие баннеры, тизеры приложений во весь экран и другие подобные элементы портят впечатление от сайта и увеличивают процент отказов. Если у сайта есть приложение, о нём лучше рассказать с помощью аккуратного уведомления:
Выбор продукта/услуги
Удобная навигация в каталоге
Чтобы использовать каталог было удобно, элементы управления нужно делать крупными и размещать их на видном месте. Также полезно обеспечить возможность перехода на несколько страниц вперёд или назад.
Удобный переход к подробному описанию товара
Полезно сделать всю карточку товара кликабельной, чтобы пользователи могли быстро перейти к подробному описанию.
Оформление заказа
Наличие интерактивной кнопки звонка
Использование встроенных функций смартфонов может ускорить достижение цели. Рекомендуем настроить автоматический набор номера по нажатию.
Наличие кнопок социальных сетей, почты, мессенджеров
Кнопки социальных сетей/мессенджеров/почты помогут пользователям сохранить интересующую их информацию и завершить конверсию на другом устройстве.
Широкие поля формы
Рекомендуем сделать поля формы крупнее. Для этого можно разместить название поля не слева от него, а сверху.
Подсказки по формату заполнения полей
Благодаря подсказкам пользователи смогут сразу заполнить форму без ошибок. Рекомендуем размещать подсказки в полях ввода, используя привычный светло-серый шрифт.
Удобный ввод данных в форме
Чем меньше нажатий на экран отделяет пользователя от конверсии, тем лучше. Сократите путь до покупки за счёт цифровой клавиатуры для ввода номера телефона и календаря для выбора даты. При этом пользователь должен автоматически попадать в следующее поле формы.
Сохранение данных при нажатии кнопки «назад» или случайной перезагрузке
Данные должны автоматически сохранятся на любом шаге заполнения формы. Чтобы пользователь не мог нечаянно закрыть анкету, используйте предупреждения («Продолжить» / «Отменить»). Это поможет увеличить процент отправленных форм.
Корректная работа кнопок
Рекомендуем проверить, что по нажатию на кнопку происходит именно то, чего мог ожидать пользователь.
Автоматическая проверка в Вебмастере
С помощью Вебмастера можно быстро проверить, выполняются ли некоторые из пунктов выше: Инструменты → Проверка мобильных страниц*
* Потребуются права на управление сайтом в Вебмастере.
Что дальше: работа с мобильным трафиком
Кейс CITROËN: как привлекать больше «мобильных» покупателей
Проверить мобильную версию сайта

Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:Ссылка на сервис — google.com/webmasters/tools/mobile-friendl.
PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.Сервис называется просто — PageSpeed Insights.
Ссылка на сервис — developers.google.com/speed/pagespeed/insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.Сервис абсолютно бесплатный.
Ссылка на сервис — webpagetest.org.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.Инструмент бесплатный.
Ссылка на сервис — quirktools.com/screenfly.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Ссылка на приложение — adobe.com/ru/products/edge-inspect.html.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.Инструмент платный.
Ссылка на сервис — browserstack.com.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.Ссылка на сервис — bing.com/webmaster/tools/mobile-friendliness
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
7 сервисов проверки мобильной версии сайта

Начиная с 2017 года все современные поисковики ставят в приоритет мобильную выдачу. Это связано, с тем, что трафик с мобильных устройств за последнее время резко увеличился. И если у web сайта, интернет магазина не будет мобильной версии, то такой проект не будет занимать лидирующие позиции в Google, Yandex.
Проверить свой сайт на адаптивность под мобильные устройства можно самостоятельно. Но лучше это доверить профессионалам, которые справятся с этой работой намного эффективнее. К примеру, в Киеве можно обратиться в компанию MyMaster.
Для того, чтобы понять насколько сайт адаптирован под разные размеры экранов стоит обратить внимание на несколько особенностей:
- Контент удобен для чтения. Все поля и формы имеют адаптивность.
- Все картинки имеют оптимальный размер, который не влияет на скорость загрузки страницы. Также отсутствуют Flash – элементы и лишняя анимация.
- На сайте нет Java-апплетов и Silverlight-плагинов.
- Важно, чтобы также отсутствовали и горизонтальные полосы прокрутки.
- Сайт должен максимально быстро прогружаться. Если с этим есть проблемы, то их необходимо устранить.
- Для мобильной версии сайта крайне важно, чтобы навигация была удобной. Основное меню должно находиться на видном месте, чтобы пользователь легко мог перейти на нужную ему страницу.
- Должен быть прописан мета-тег viewport.
Для того, чтобы понять насколько сайт имеет адаптацию под мобильные устройства и планшет можно использовать специальные программы. Они есть как на платной, так и без оплатной основе. Теперь стоит рассмотреть более подробно каждый из таких сервисов и понять основные их плюсы и минусы.
1. Google Mobile Friendly
search.google (.com)/test/mobile-friendly
Одна самых популярных программ для проверки адаптивности сайта. Для этого достаточно загрузить только ссылку на сам сайт. Но Google Mobile Friendly имеет и ряд особенностей, которые стоит учесть при его использовании:
- Сайт будет оцениваться не целиком, а постранично. Google оценит каждую страницу веб-ресурса.
- Алгоритм Google Mobile Friendly выдают четкий результат относительно теста ресурса. Нет никаких дополнительных градаций.
- Те ресурсы, которые не прошли тест в Google Mobile Friendly несколько снизят свои позиции в выдаче. Однако в кириллической выдаче этого пока не было замечено.
На картинке ниже показано, как выглядит процесс тестирования сайта:

2. Яндекс Вебмастер (beta)
beta.webmaster.yandex (.ru)
Особенностью этой программы является то, что в ней можно проверить не любой сайт, а только свой. При этом мастер должен подтвердить права пользования на ресурс. Для оценки сайта программа использует 6 пунктов соответствия. После дается общая оценка ресурса относительно его адаптивности для мобильных устройств. Также каждая страница проверяется в отдельности. Поэтому если сам ресурс достаточно однотипный, то можно проверить одну или две страницы и понять свой “диагноз”.
На картинке ниже показано алгоритм проверки:

3. Сервис Bing
bing (.com)/webmaster/tools/mobile-friendliness
Это программа от Microsoft, которая практически ни в чем не уступает своим предшественникам. Ее главное отличие в том, что она показывает адаптивность сайта не только для Android, но и для мобильных телефонов с OS Windows. Дополнительно можно узнать аналитическую информацию относительно сайтов конкурентов. Подтверждение собственности на сайт не требуется. Ниже приведено изображение алгоритма проверки сайта в этом ресурсе:

4. Mobile Checker от W3C
validator.w3 (.org)/nu/
Сервис для проверки сайта W3C mobileOK поможет проверить сайт и повысить уровень качества программного обеспечения. Это сделает его максимально привлекательным и удобным для пользователей. Всего сервис имеет две основные категории:
- Тестирование ресурса по веб-адресам. Это происходит за счет загрузки файла.
- Второй вариант – это использование прямого входа.
Как показывает практика и тот, и тот вариант достаточно информативен. Но в последнее время тестировщики отмечают то, что сайт стал намного медленнее работать. Некоторые так и не дожидались от него ответа. К примеру, ниже приведено изображение такого “подвисания” сайта одним из пользователей:

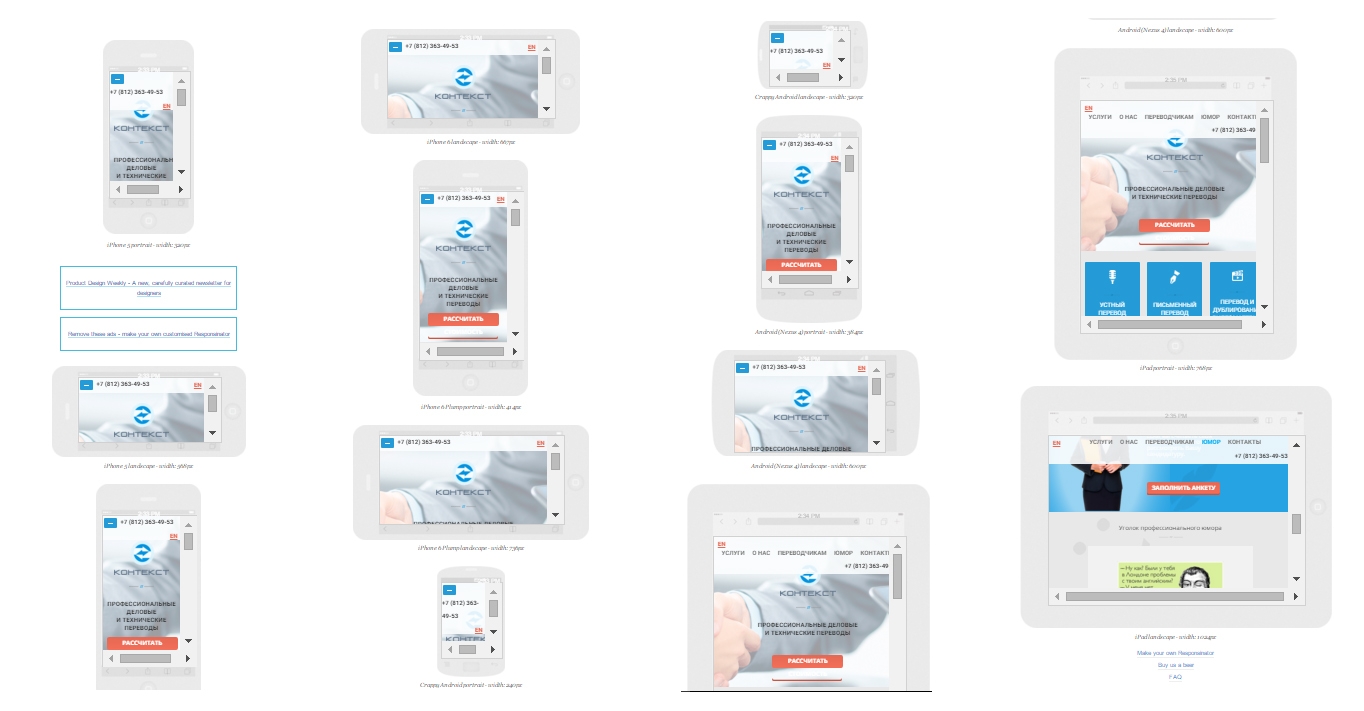
5. Responsinator
responsinator (.com)
Главной особенностью этой программы является то, что она не показывает общую оценку адаптивности сайта под мобильное устройство, но в полной мере отображает как выглядит ресурс на 6 различных устройствах. Касательно операционной системы мобильных телефонов, то это:
- iOS.
- Android.
Также отображение сайта можно проверить как в альбомной, так и портретной ориентации. Присутствует также функция переключения между HTTP и HTTPS. Ниже приведен скриншот такой проверки сайта:

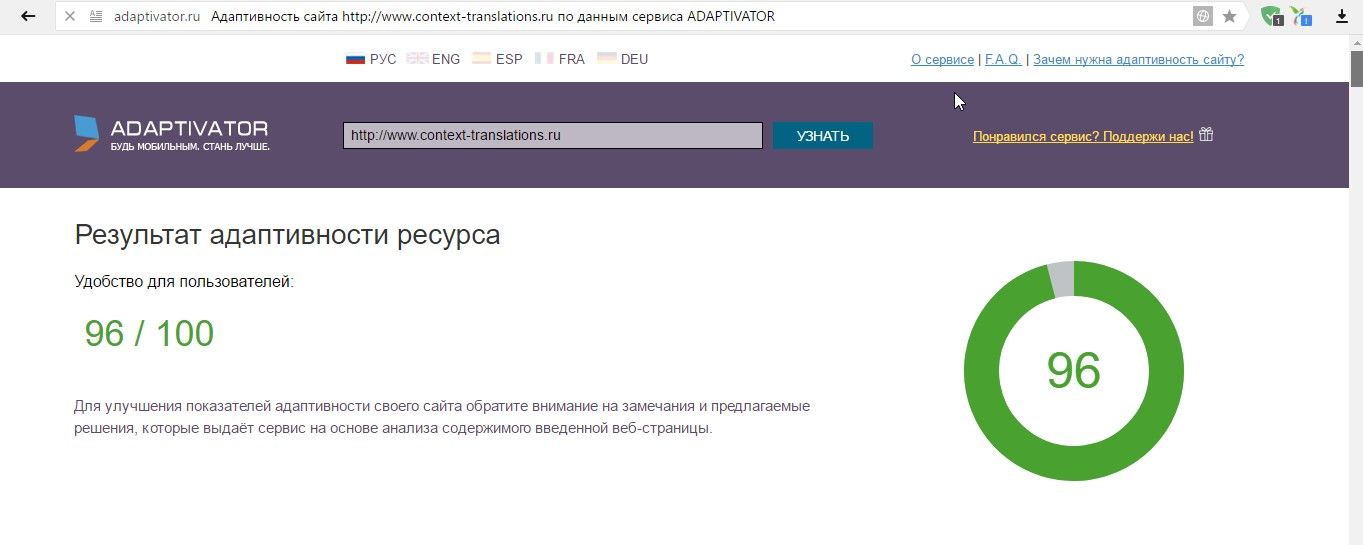
6. Adaptivator
adaptivator (.ru)
Достаточно новый сервис, который успел завоевать свою популярность среди тестировщиков. С его помощью можно не только получить оценку адаптивности ресурса под мобильные устройства, но посмотреть, как он будет на них выглядеть.
Сайт оценивается от 0 до 100 баллов. Чем больше этот показатель, тем лучше сайт адаптирован для мобильных устройств. Если есть какие-либо проблемы, то сервис на них указывает. Сервис Adaptivator отличается широким спектром специальных возможностей. К примеру, сервис предлагает копирование активной ссылки на результат теста, чтобы при необходимости ею можно было поделиться. Для начала проверки сайта необходимо только ввести адрес ресурса в специальную строку.
При работе с сервисом его разработчики советуют использовать следующие браузера для отображения корректных результатов: IE 7+, Chrome 3+, Safari 3.2+, Opera 9+, Firefox 3+
Ниже приведено фото результата проверки сайта с помощью данного сервиса:

7. Iloveadaptive
iloveadaptive (.com)
Также новый сервис, которым пользуются многие тестировщики. С его помощью можно проверить, как выглядит сайт на разных операционных системах. Из плюсов можно выделить то, что сервис имеет расширение для Google Chrome. Что касается минусов, то они также присутствуют. К сожалению, нельзя самостоятельно выбрать размер экрана. Для этого разработчики предлагают только свои варианты. Также сервис не показывает список ошибок, которые есть на сайте и из-за которых “хромает” адаптивность сайта. При проверке автоматически сразу загружает мобильную версию сайта. При этом посмотреть, как выглядит десктопная нет возможности.
Ниже на фото показан алгоритм работы сервиса:

Конечно разработка адаптивного сайта под мобильные телефоны и планшеты на сегодня является обязательным условием. Это значительно повышает количество пользователей, которые посещают сам ресурс.
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly. Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator. Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek. Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator. Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez. Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady. Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly. Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.


Платные
CrossBrowserTesting. Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack. Обеспечивает быстрый доступ к огромной базе браузеров. Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot. Предназначен для снятия скриншотов с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile. Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer. Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere. Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.


Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly. Его я уже упоминал в списке бесплатных инструментов.


А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).


Я уже писал статью про рекомендации яндекса по продвижению сайтов. Думаю, вам будет полезно.
Не забудьте и с друзьями поделиться списком полезных ресурсов, а сделать это можно посредством социальных сетей.
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
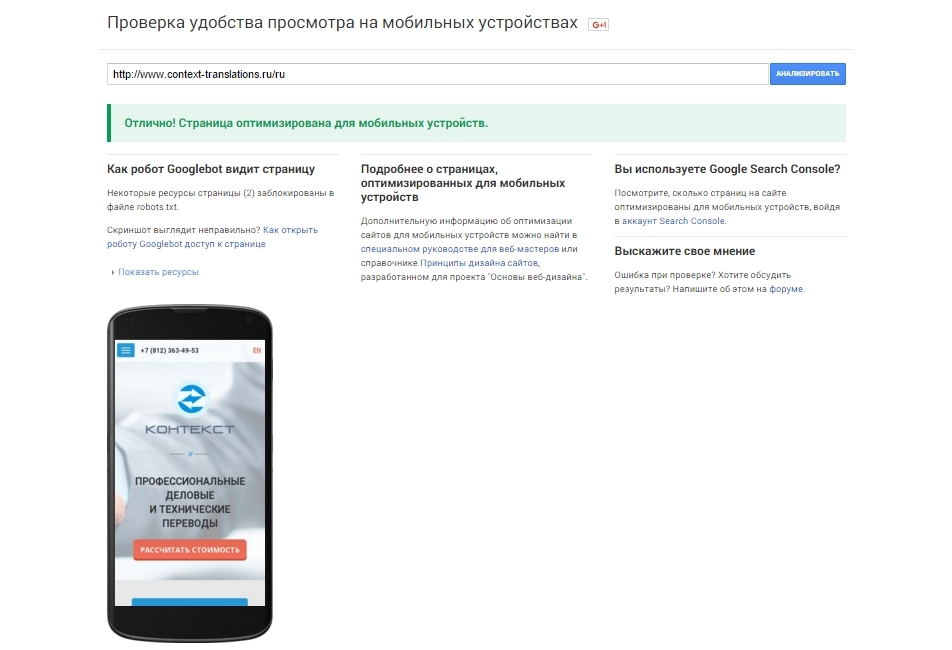
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

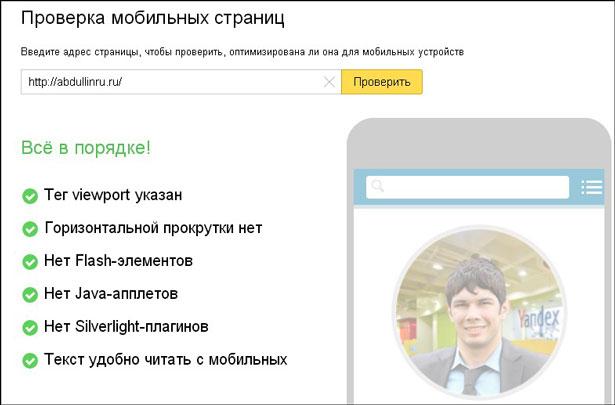
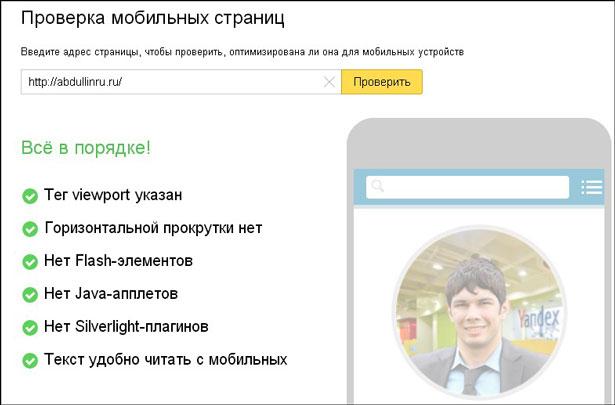
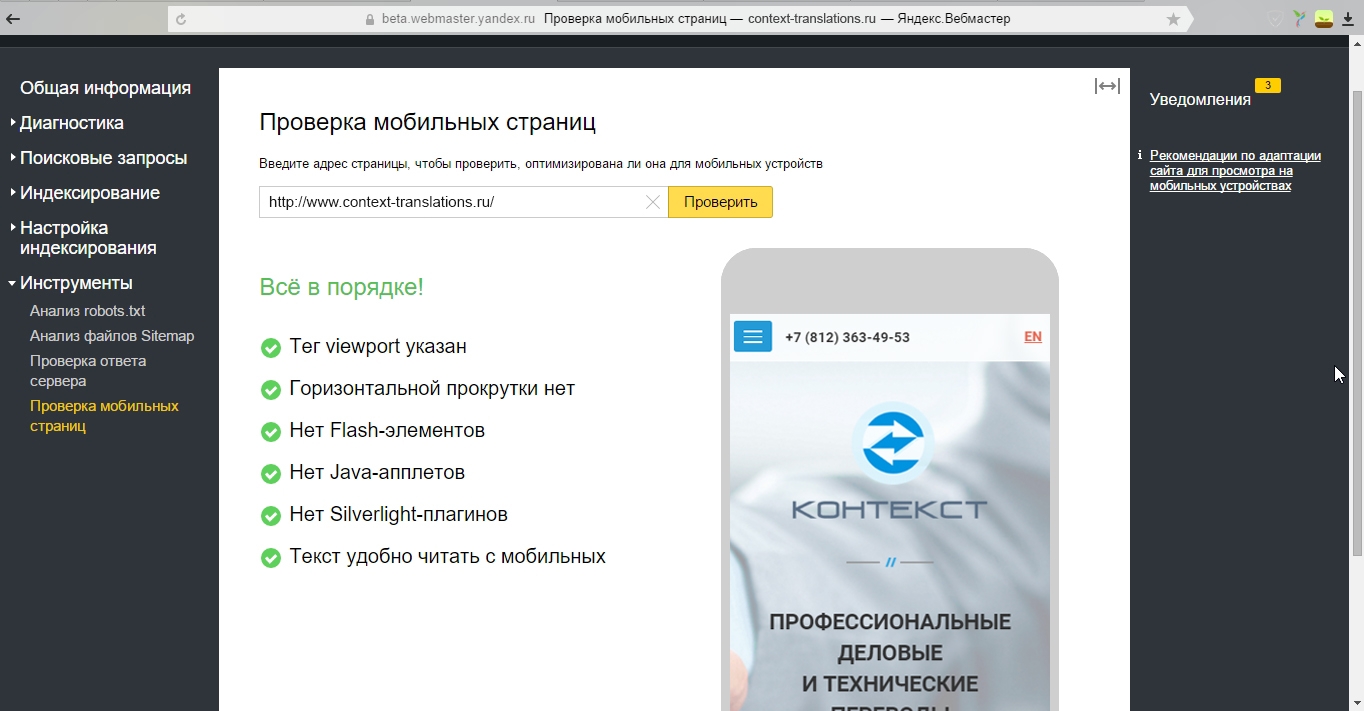
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
Выберите страну Соединенные Штаты объединенное Королевство Австралия Канада Германия Франция Испания Афганистан Алжир Ангола Антигуа и Барбуда Аргентина Армения Австрия Азербайджан Бахрейн Бангладеш Барбадос Беларусь Бельгия Бенин Босния и Герцеговина Бразилия Бруней Болгария Буркина-Фасо Камбоджа Камерун Кабо-Верде Чад Чили Китай Колумбия Коморские острова Коста Рика Берег Слоновой Кости Хорватия Кипр Чехия Демократическая Республика Конго Дания Джибути Доминика Доминиканская Респблика Эквадор Египет Сальвадор Эритрея Эстония Eswatini Эфиопия Федеративные Штаты Микронезии Фиджи Финляндия Французская Полинезия Габон Грузия Гана Греция Гренада Гуам Гватемала Гвинея Гайана Гаити Гонконг Венгрия Исландия Индия Индонезия Ирак Ирландия Израиль Италия Ямайка Япония Казахстан Кения Кувейт Киргизия Лаос Латвия Ливан Лесото Либерия Ливия Литва Люксембург Мадагаскар Малави Малайзия Мальта Мавритания Маврикий Мексика Молдова Монголия Черногория Марокко Мозамбик Мьянма (Бирма) Намибия Непал Нидерланды Новая Каледония Новая Зеландия Никарагуа Нигер Нигерия Северная Македония Северные Марианские острова Норвегия Пакистан Palau Панама Папуа — Новая Гвинея Парагвай Перу Филиппины Польша Португалия Катар Румыния Россия Руанда Сент-Китс и Невис Святой Винсент и Гренадины Самоа Сан-Томе и Принсипи Саудовская Аравия Сенегал Сербия Сьерра-Леоне Сингапур Словакия Словения Соломоновы острова Сомали Южная Африка Южная Корея Шри-Ланка Суринам Швеция Швейцария Тайвань Таджикистан Танзания Таиланд Гамбия Идти Тонга Тунис Турция Туркменистан Уганда Украина Объединенные Арабские Эмираты Уругвай Узбекистан Вануату Венесуэла Вьетнам Йемен Замбия Зимбабве
,В связи с постоянно растущими продажами смартфонов и растущим рынком планшетов, который начинает стремительно расти, в сочетании с гораздо более широким доступом к более надежным мобильным сетям передачи данных, в настоящее время наши пользователи получают доступ к Интернету множеством новых способов.
Огромный ассортимент мобильных устройств, используемых для просмотра веб-страниц, теперь означает, что вам действительно нужно подумать о том, чтобы сделать свой сайт совместимым с мобильными устройствами при разработке адаптивного веб-сайта.
Но как ты это делаешь? Тестирование вашего сайта на мобильных устройствах может занять много времени и дорого из-за огромного количества различных мобильных устройств.
Не бойтесь, потому что в вашем распоряжении есть несколько удобных инструментов, позволяющих убедиться, что ваш сайт правильно отображается в Mobile Web. Эта статья делится и обсуждает 10 таких инструментов.
1. iPhoney
Отличный бесплатный тестер iPhone, iPhoney не является эмулятором, но позволяет разработчикам создавать веб-сайты размером 320×480 пикселей для использования на iPhone.Он позволяет вам тестировать изображения и код в идеальной для пикселов среде на основе Apple-Safari со всеми обычными функциями, включая портретный и альбомный режимы, полноэкранный режим, масштабирование и плагины.
2. W3C mobileOK Checker
Эта программа проверки представляет собой веб-инструмент автоматической проверки, который проверяет, насколько ваш веб-сайт удобен для мобильных устройств. Тесты проверены на соответствие спецификации W3C mobileOK Basic Tests, разработанной W3C.
3. iPad Peek
Этот удобный веб-инструмент позволяет увидеть, как выглядят ваши веб-сайты при отображении на iPad.Рекомендуется использовать браузер на основе WebKit, такой как Apple Safari или Google Chrome, чтобы иметь максимально точную симуляцию — или, по крайней мере, браузер с поддержкой CSS3, который поддерживает преобразование свойств (например, Opera), поскольку он использует их для рендеринга страницы в портретном режиме.
4. Модификация заголовка дополнения для Firefox
Существуют надстройки для Firefox, которые могут манипулировать данными, отправляемыми на серверы, чтобы создать впечатление, будто пользовательский агент просматривает на мобильном устройстве, даже если это не так.Для этого вам понадобится дополнение под названием Modify Headers (для Firefox).
После того, как вы скачали и установили это дополнение, в вашем браузере должны появиться новые параметры, Инструменты> Стандартный пользовательский агент и Инструменты> Изменить заголовки.
Чтобы эмулировать просмотр на мобильном устройстве, вам нужно найти значение профиля вашего агента пользователя (UAProf) для вашего мобильного устройства, которое можно найти с помощью быстрого поиска в Google по запросу «пользовательский агент», а затем по модели вашего телефона (например, см. результаты поиска Google для «пользовательского агента ipad«).Кроме того, проверьте этот список значений UAProf.
После того как вы нашли значение профиля UA для нужного телефона, введите его в диалоговое окно «Изменить заголовок» и, выполнив бинго, увидите, как это выглядит для просмотра с этого устройства.
Для Google Chrome вы можете попробовать расширение User-Agent Switcher.
Для независимого от браузера настольного приложения, которое работает практически с любым интернет-приложением, попробуйте Fiddler Web Debugger, который позволяет вам, среди прочего, изменять HTTP-запросы.
5. Adobe Device Central CS5
В рамках последней версии Adobe Creative Suite Device Central эмулирует работу мобильных устройств на вашем рабочем столе, позволяя вам тестировать HTML и Flash, не выходя из рабочего стола.
Чтобы открыть страницу или сайт, выберите Профили устройств> Обзор устройств, затем щелкните правой кнопкой мыши и выберите Добавить к тестовым устройствам . Теперь, когда вы добавили устройство, просто выберите «Файл»> «Открыть» (для локального тестирования) или «Файл»> «Открыть URL» (для удаленного тестирования).
Несмотря на то, что вы далеко не бесплатны, если вы профессиональный дизайнер или разработчик, у вас есть все шансы получить доступ к творческому набору приложений Adobe.
6. Google Mobilizer
Google Mobilizer — это простой веб-инструмент, который позволяет вводить адрес веб-страницы, а затем делает страницу удобной для мобильных устройств, обрезая содержание до его основных элементов. Это отличный инструмент для определения того, где можно оптимизировать производительность на своем сайте.
7. Гомес
Тест Gomez для проверки готовности к мобильности дает оценку от 1 до 5 на основе анализа более 30 проверенных методов разработки мобильных веб-приложений — от использования таблиц стилей (например, медиазапросов) до методов кэширования и кода, соответствующего стандартам. Результаты отображаются в простом для понимания документе, который предлагает советы о том, как сделать ваш сайт лучше.
К сожалению, чтобы иметь возможность протестировать свой сайт, вы должны ввести кучу информации, включая ваш адрес электронной почты, страну, почтовый индекс и номер телефона.
8. MobiReady
В том же духе, что и Gomez, MobiReady — это еще один сайт для онлайн-тестирования, позволяющий ввести URL-адрес, чтобы он мог выполнять ряд оценок, включая тестирование страницы, тест разметки и тестирование сайта веб-страницы. Это чуть более подробная версия Gomez, приведенная выше, которая содержит исчерпывающую страницу с результатами тестирования, включая соответствие dotMobi, тесты W3C mobileOk, эмуляторы устройств, подробные отчеты об ошибках, тесты HTTP и проверку кода.
Однако, результаты не такие краткие, как результаты Гомеса, недостаток, когда дело доходит до представления вашей информации менее технически проницательным клиентам / работодателям.
9. DotMobi Emulator
Эмулятор dotMobi дает вам предварительный просмотр вашего сайта с (довольно небольшого, если честно) диапазона различных мобильных телефонов. Этот инструмент мобильного тестирования отлично подойдет, если вам нужно проверить свою страницу на старых мобильных устройствах.
Что может раздражать потенциальных пользователей этого инструмента, так это то, что для его работы требуется подключаемый модуль браузера Java.
10. Opera Mini Simulator
Более 120 миллионов проданных смартфонов с предустановленной Opera [1] и редакцией, доступной практически для любой операционной системы, убедившись в том, что ваш сайт работает в Opera Mini (мобильная версия веб-браузера Opera), является хорошей практикой. включить в ваш рабочий процесс тестирования.
К счастью, Opera обязала нас, предлагая бесплатный веб-эмулятор для тестирования и оценки вашего веб-дизайна на мобильном устройстве, которое использует Opera Mini.
Для работы этого инструмента требуется подключаемый модуль браузера Java.
Поскольку во многих отраслях в настоящее время большая часть трафика приходится на мобильные устройства, а не на настольные компьютеры, у вас должен быть удобный для мобильных устройств сайт. Например, подумайте о студенческом городке. Подавляющее большинство, если не все студенты, имеют мобильный телефон и, вероятно, будут часто посещать веб-сайт кампуса по этому телефону.Об этом следует помнить при разработке веб-сайта колледжа. Если он не подходит для мобильных устройств, это приведет к ухудшению работы пользователей.
Дальнейшее чтение
- Мобильный веб-дизайн: лучшие практики. В этой статье представлен список из 20 эмуляторов мобильных телефонов.
- Разработка веб-приложений для iPad. Советы и рекомендации по проектированию при разработке сайта для iPad.
- 10 iPhone-приложений, о которых должен знать каждый веб-дизайнер. Это коллекция мобильных приложений для дизайнеров.
- Начало работы с iPhone SDK: Хотите узнать о создании приложений для iPhone? Прочитайте это вводное руководство.
Рекомендации
- Opera: Отчет о состоянии мобильной сети. www.opera.com
Связанное содержимое
,Готов ли ваш сайт электронной коммерции для мобильной коммерции? Подготовка вашего сайта для мобильных клиентов может быть сложной, учитывая огромный ассортимент мобильных устройств и браузеров. К счастью, есть несколько отличных инструментов, чтобы убедиться, что ваш сайт совместим с мобильными устройствами.
Вот список инструментов для тестирования вашего сайта на мобильных устройствах. Существуют базовые веб-эмуляторы, которые позволяют вам проверить ваш сайт на симуляторе мобильного экрана.Существуют также более крупные приложения для тестирования, многие из которых включают эмуляторы, которые оценивают мобильность вашего сайта. Базовые эмуляторы и несколько тестовых приложений бесплатны.
Мобильное тестирование
Гомес. Мобильный тест готовности Gomez оценивает, насколько хорошо ваш сайт будет работать на мобильном телефоне. Мгновенно получить оценку, основанную на углубленном анализе более 30 лучших рекомендаций по разработке мобильных веб-приложений, включая подробные предложения о том, как решить выявленные проблемы. Цена: тест бесплатный; Тем не менее, вы должны предоставить контактную информацию.
Gomez Мобильный тест готовности.
MobiReady. Средство тестирования mobiReady оценивает мобильную готовность, используя лучшие отраслевые практики и стандарты, такие как соответствие W3C. Он предоставляет оценку (от 1 до 5) и углубленный анализ страниц, чтобы определить, насколько хорошо ваш сайт работает на мобильном устройстве. Цена: бесплатно.
W3C mobileOK Checker. Эта программа проверки выполняет различные тесты на веб-странице, чтобы определить уровень их мобильности.В первую очередь оценивается простота использования, эффективность и функциональная совместимость на основе передового опыта WS3 Mobile Web. Цена: бесплатно.
CrossBrowserTesting. CrossBrowserTesting позволяет тестировать ваш сайт в более чем 130 браузерах в 25 различных операционных системах, включая мобильные устройства. Тест с
.Отзывчивый Тестер Дизайн Сайта | Медиа Генезис
О
MEDIA GENESIS

Responsive Design Checker была изначально создана в 2012 году как упражнение для разработчиков Media Genesis, чтобы посмотреть, смогут ли они создать инструмент, который можно использовать для тестирования веб-сайтов на предмет мобильного дизайна. По сути, разработчики хотели увидеть, насколько хорошо некоторые веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, на телефоне), а не только на рабочем столе компьютера.
Как оказалось, это был хит! Но не обязательно с разработчиками. Проверяющий адаптивный дизайн больше ценился пользователями, не занимающимися разработкой, поскольку он мог определить, будет ли веб-сайт реагировать в мобильном формате.
Более поздние обновления системы были сделаны в 2015 году, чтобы включить множество предустановленных размеров экрана, таких как 27-дюймовый монитор Dell U2711, 17-дюймовая рабочая станция, 15-дюймовый Macbook Pro, 11-дюймовый Macbook Air и портретный и ландшафтный режимы Apple iPad и iPhone, а также Nexus7.
Зачем нужна адаптивная проверка дизайна?
Адаптивный дизайн = хороший пользовательский опыт. Таким образом, если вы хотите, чтобы ваш пользователь мог получить хороший опыт (независимо от того, с какого устройства он получает доступ к вашему сайту), вам понадобится адаптивный сайт.
Не говоря уже о том, что мобильное использование составляет около 50% всего трафика сайта, поэтому важно, чтобы ваш сайт мог не только отвечать требованиям пользователей, но и адаптироваться к любому экрану устройства.
Вот тут-то и появляется Responsive Design Checker.Вы можете узнать, как ваш сайт выглядит на различных экранах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Это так же просто, как ввести свой веб-домен и нажать «войти».
Вам нужен разработчик веб-сайта, графический дизайнер или команда профессионалов, чтобы создать идеальную кампанию цифрового маркетинга для вашей компании? Медиа Genesis может помочь. С 1996 года мы работаем вместе с корпорациями по всему миру, большими и малыми, чтобы помочь им рассказать свои истории. Позвоните нам по телефону 248-687-7888 или напишите нам по адресу info @ mediag.ком.
,