Проверка оптимизации для мобильных. Google Search Console
Сайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
https://search.
google.com/test/mobile-friendlyили просто перейти по → этой ссылке (откроется в новом окне).
Как пользоваться проверкой оптимизации для мобильных устройств Google Search Console
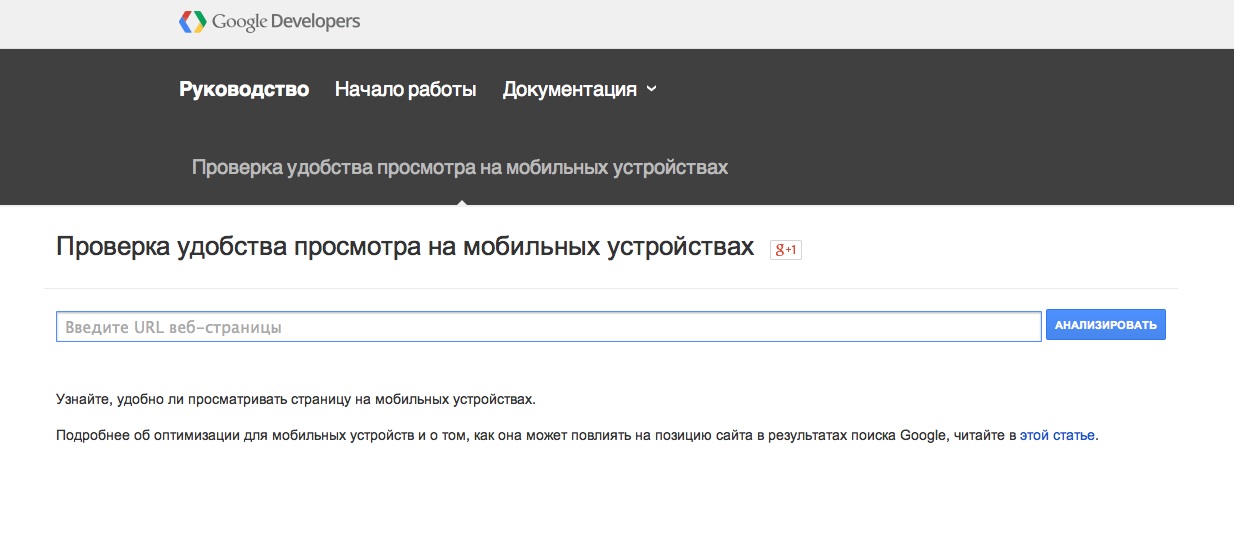
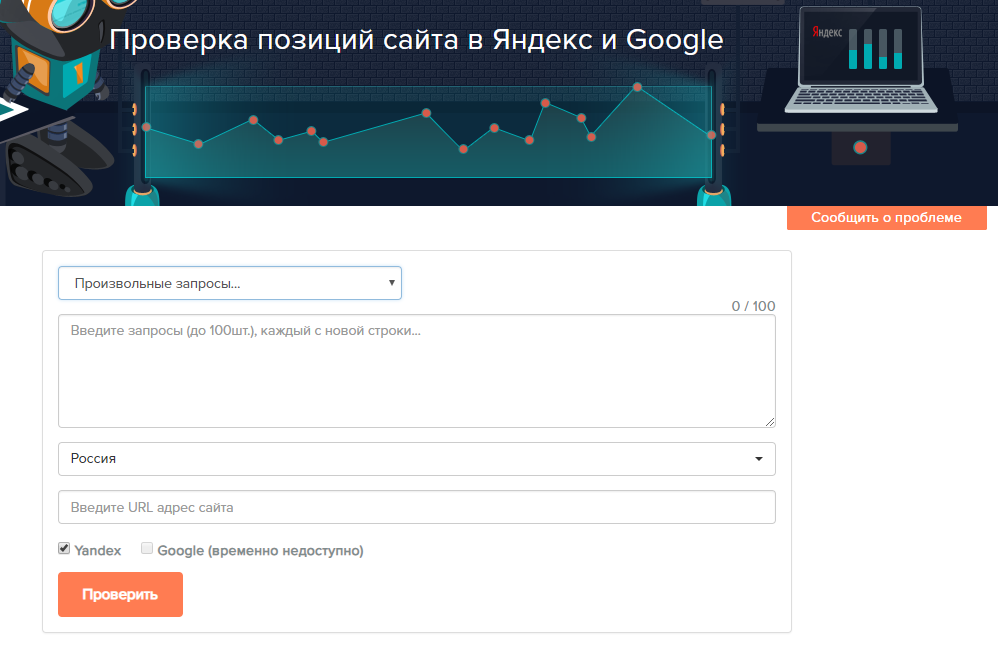
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «Проверить» так, как показано на картинке ниже:
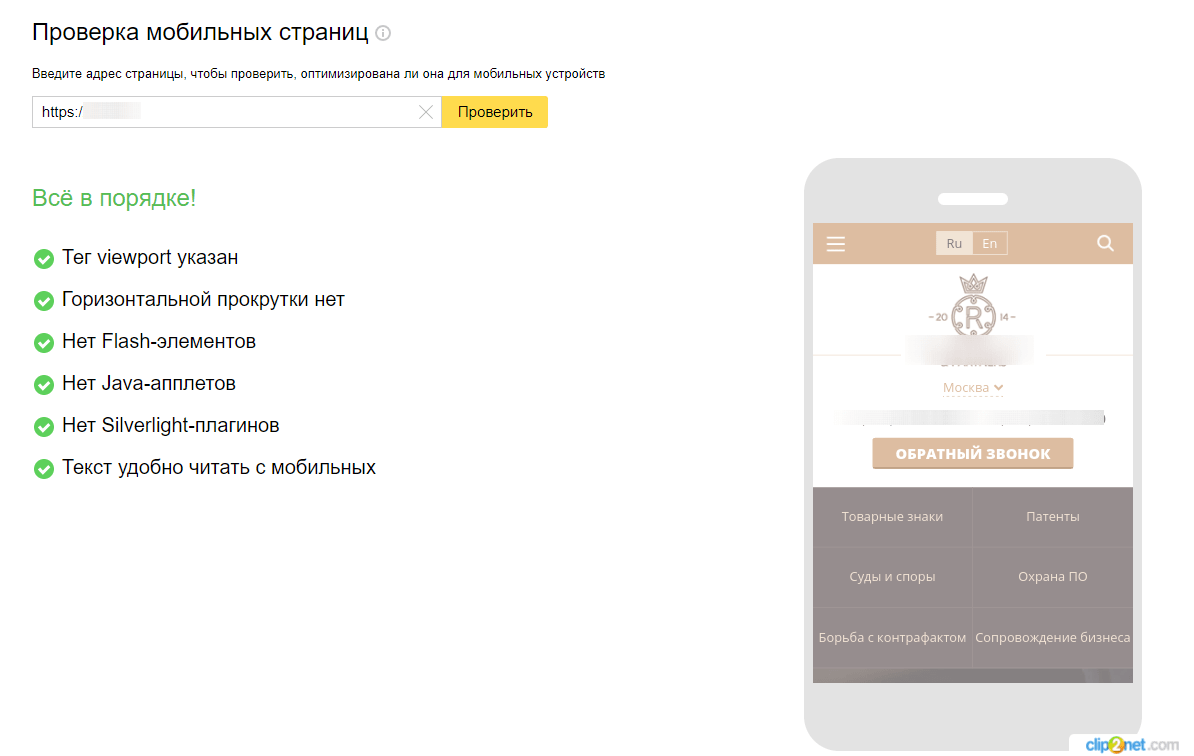
После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:
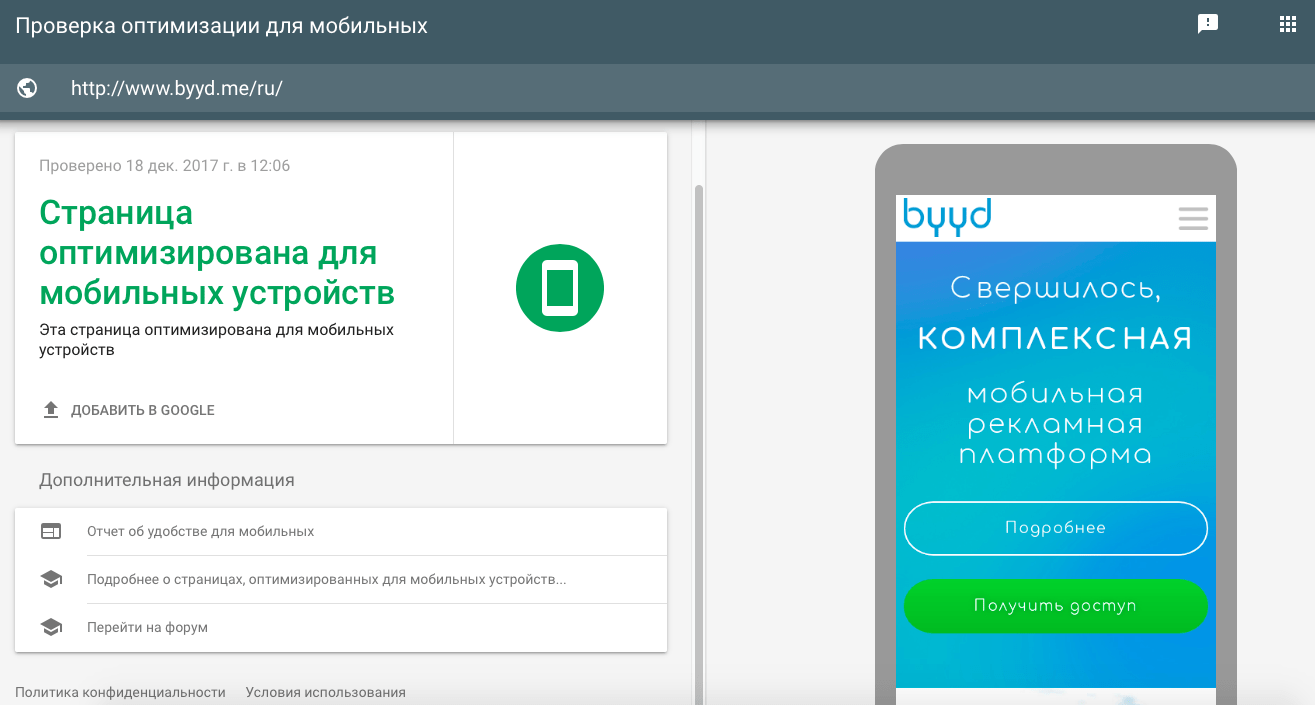
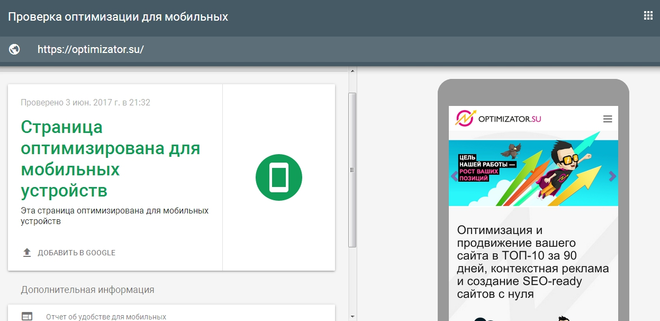
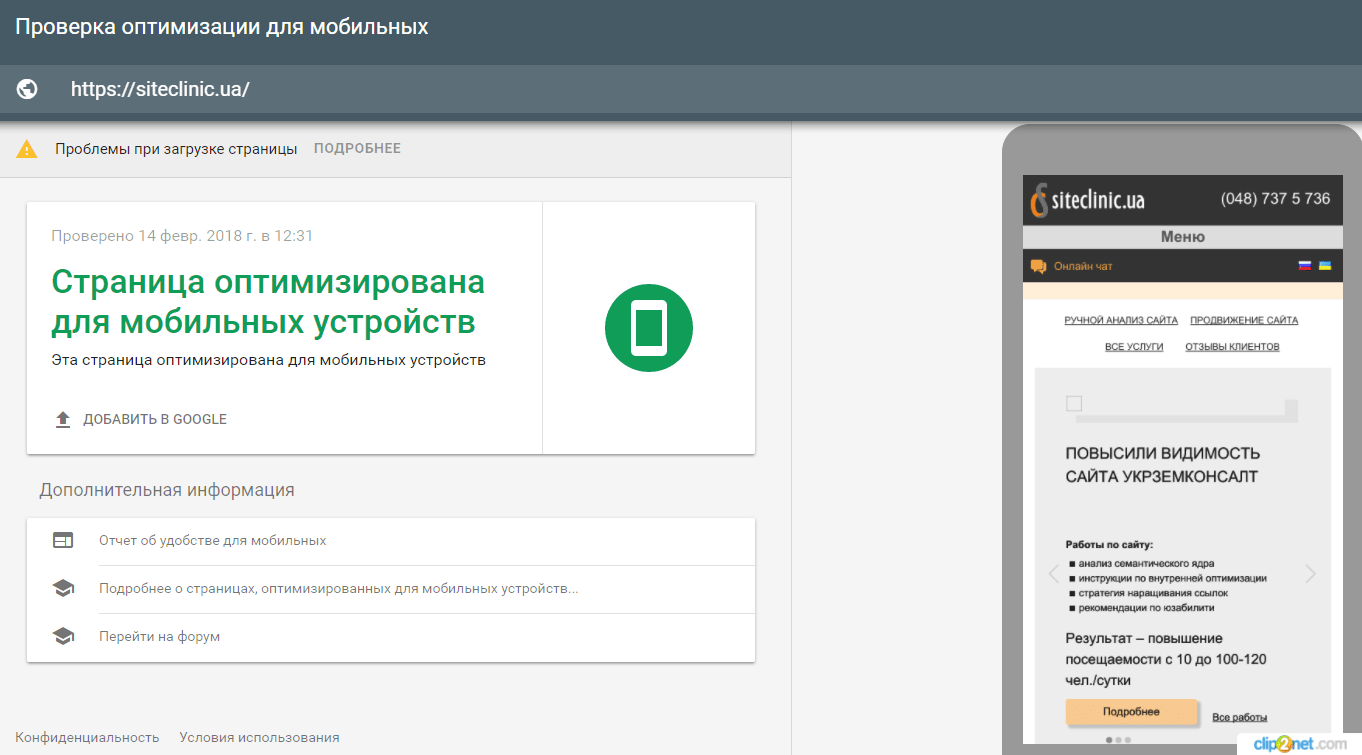
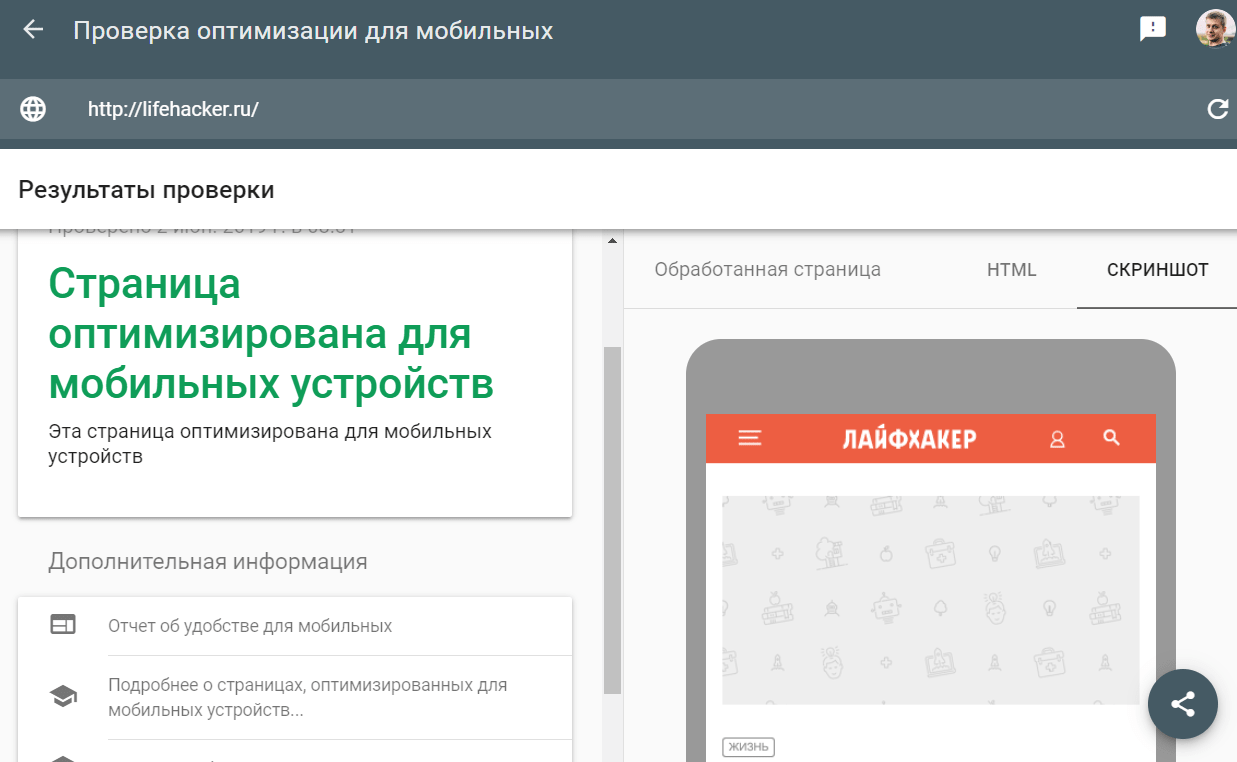
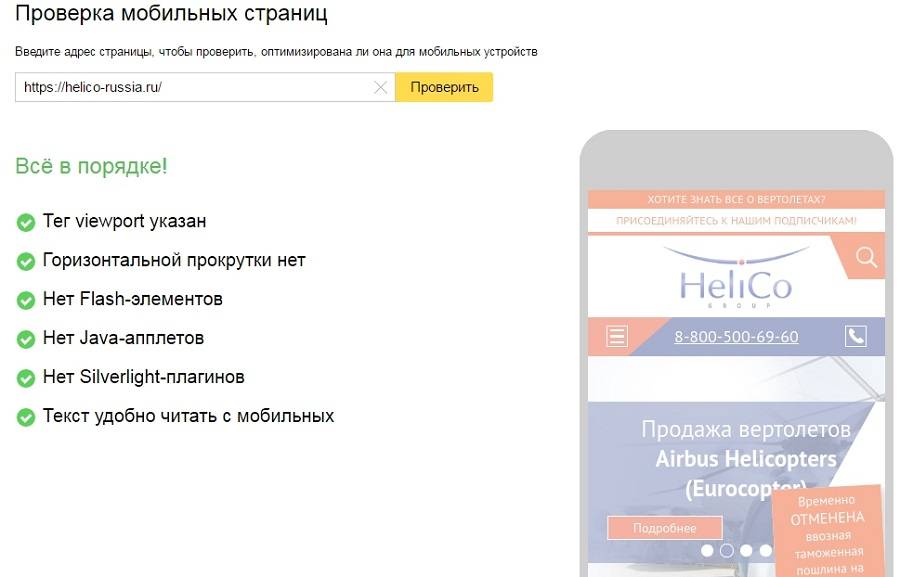
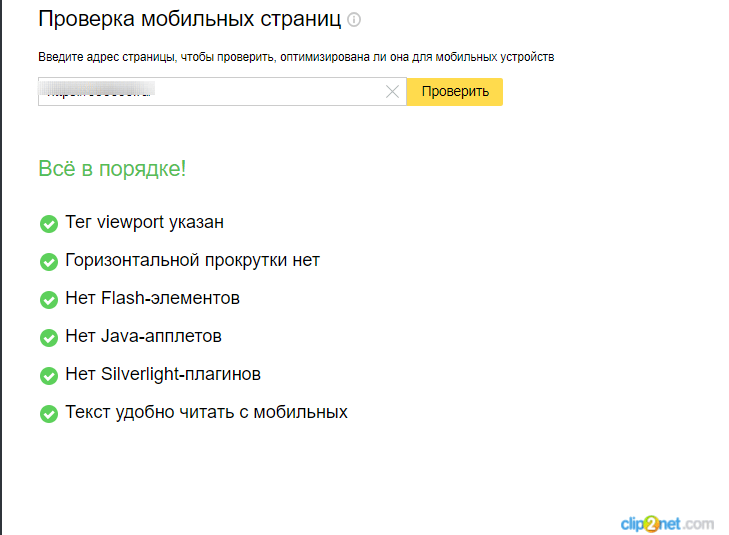
Страница оптимизирована для мобильных устройств
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:
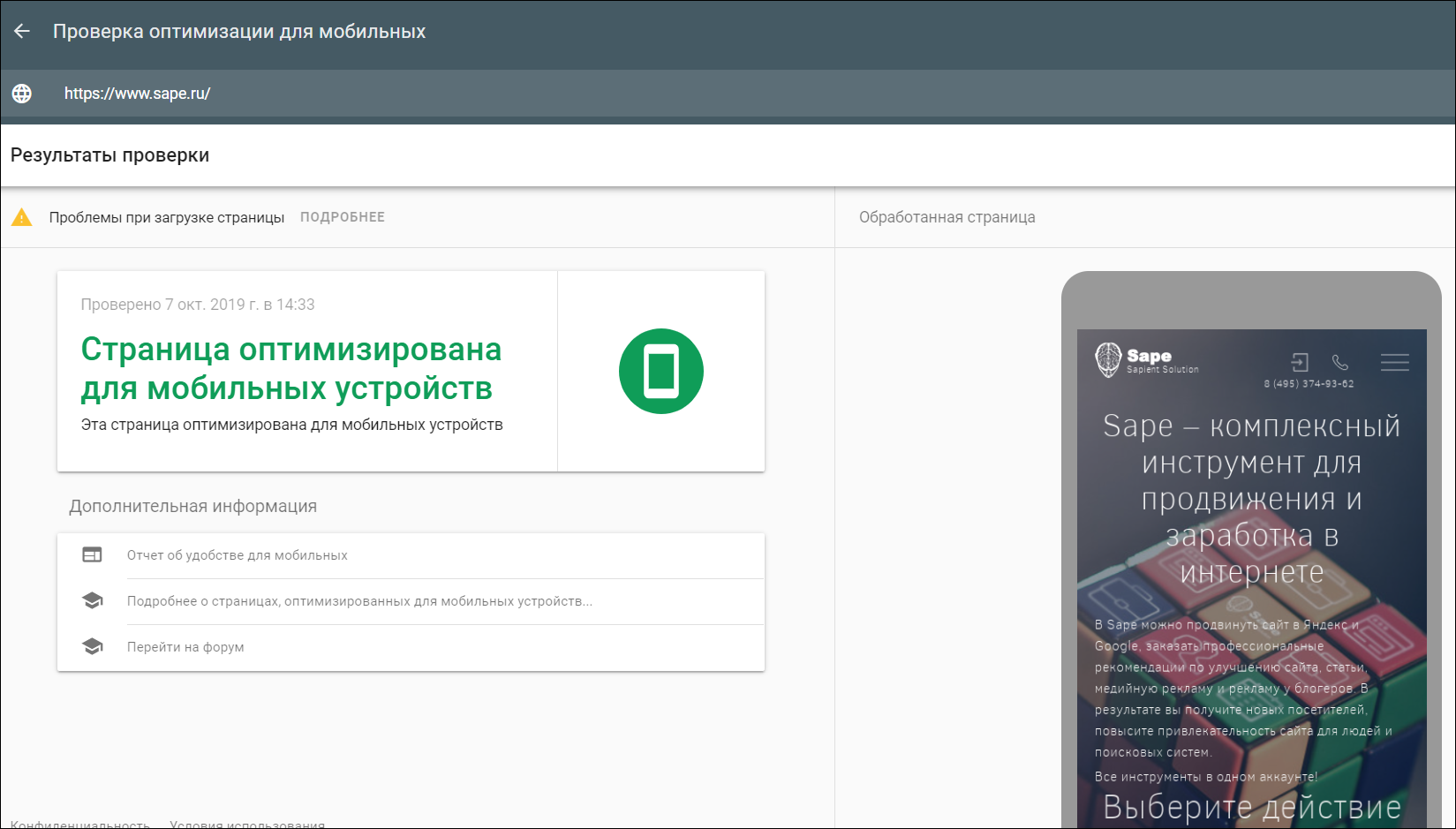
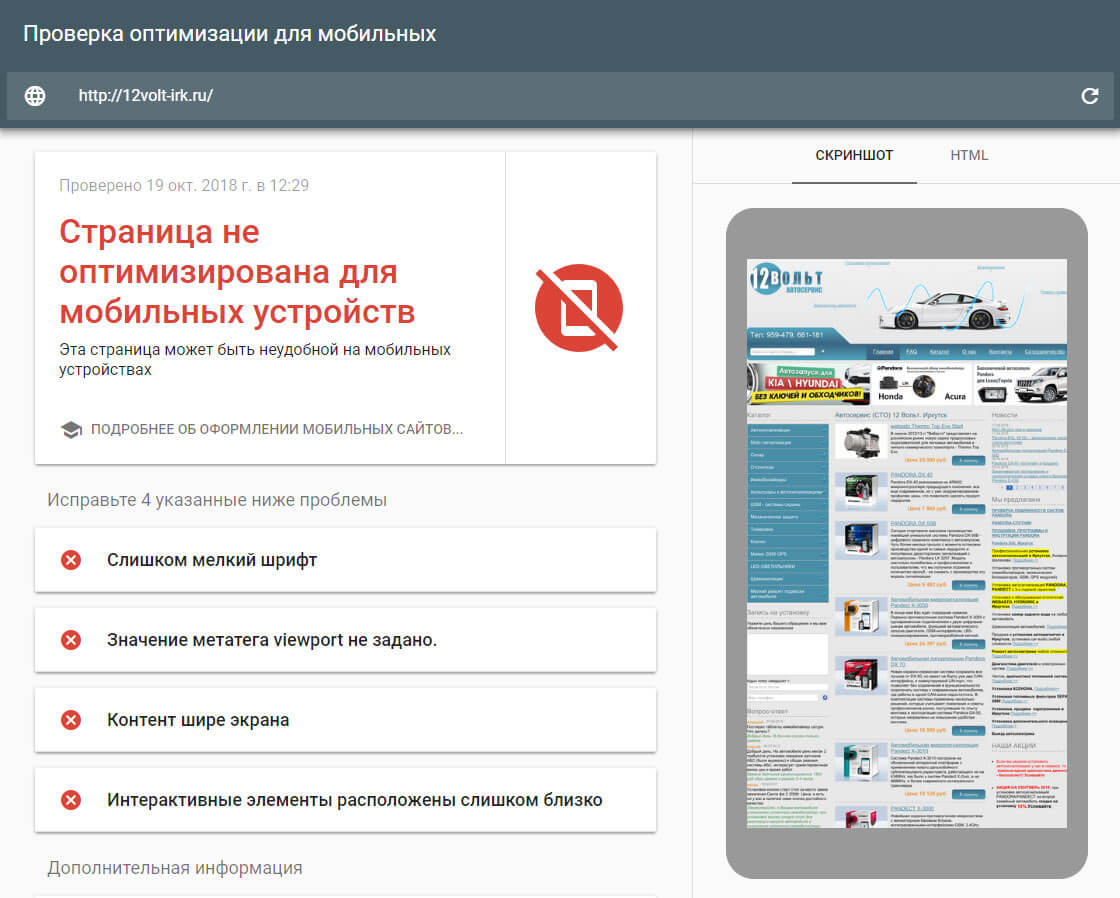
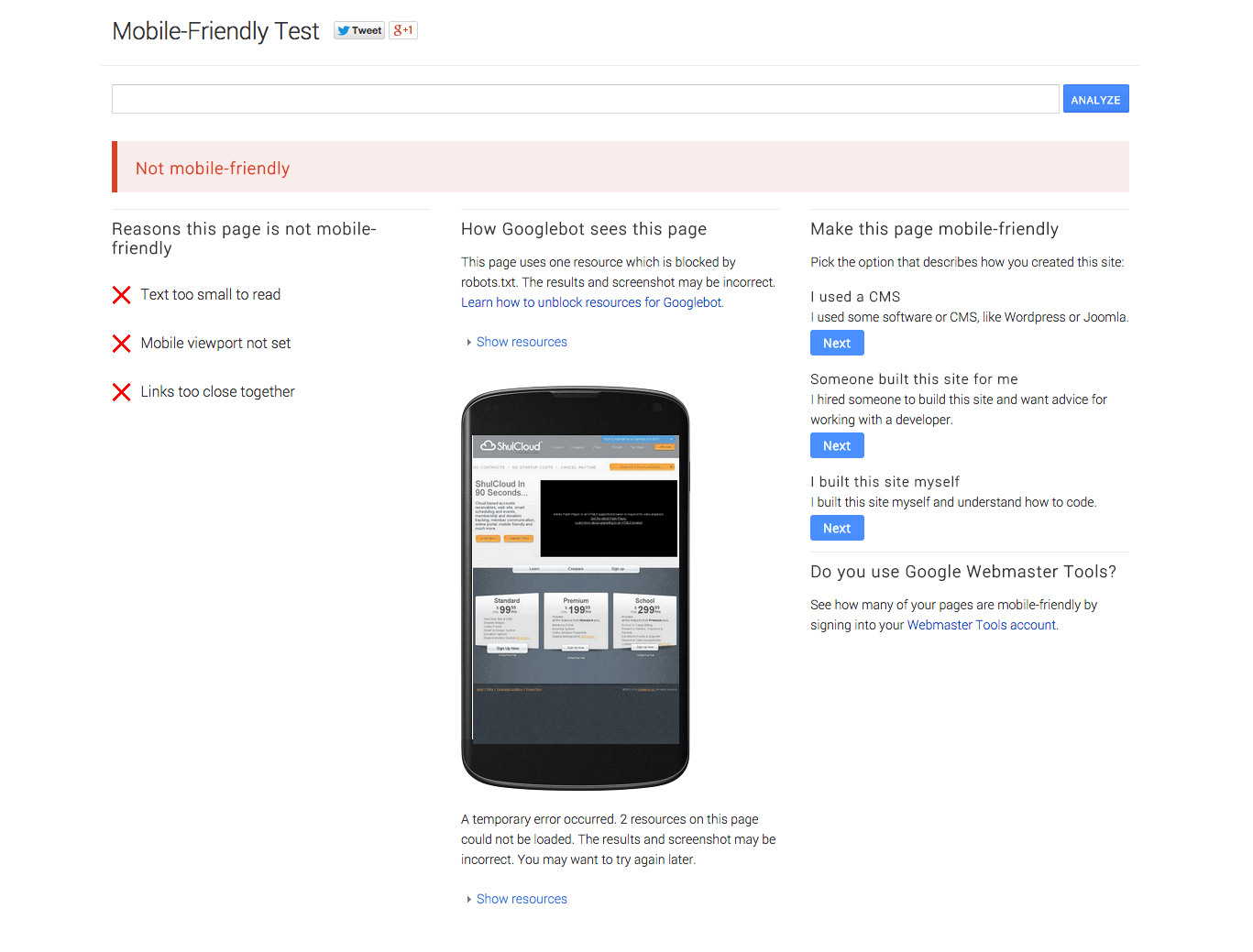
Страница не оптимизирована для мобильных устройств
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:
с указанием явных проблемных мест на странице.
Резюме:
Таким образом можно быстро и достаточно эффективно оценить то, на сколько сайт оптимизирован для того, чтобы им было удобно пользоваться не только на компьютере, но и на мобильных телефонах. Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Оптимизация сайта под мобильные устройства, преимущества и недостатки, способы, как проверить
Увеличение доли мобильного трафика, который стабильно продолжает расти из года в год, привело к тому, что наличие мобильной версии стало одним из факторов ранжирования в поисковых системах Google и Яндекс. Сегодня сайт получает высокие позиции только в том случае, если он оптимизирован под гаджеты с небольшим р экраном (смартфоны, планшеты). Поэтому одно из важнейших условий для SEO продвижения — это создание адаптированной под мобильные устройства версии ресурса.
Поэтому одно из важнейших условий для SEO продвижения — это создание адаптированной под мобильные устройства версии ресурса.
При этом внимание должно быть уделено не только тому, насколько удобно расположены элементы и блоки, но и скорости загрузки страниц. Пользователи мобильных устройств ценят простоту, удобство сайтов. Чем быстрее они получают ответ на свой запрос, тем выше их доверие к ресурсу.
Ещё одна немаловажная особенность мобильного поиска — привязка к геолокации. Поэтому обычно такой трафик считается как региональный. Количество, списки запросов для мобильного поиска и десктопного тоже различаются. Поэтому при продвижении необходимо собирать отдельную статистику по запросам мобильной выдачи. Если этого не делать, сайт при поиске со смартфонов или планшетов может не попадать в ТОП.
Методы оптимизации сайта под мобильные устройства
Мобильная версия
Если пользователь заходит на сайт со смартфона, он перенаправляется на поддомен мобайл-версии. Как правило, имя поддомена в этом случае получает приставку m, mobile или pda перед основным именем. Перенаправление происходит автоматически: сервер «распознаёт» тип устройства пользователя и перенаправляет его на поддомен. Для различных устройств применяются разные типы кода и URL страниц.
Как правило, имя поддомена в этом случае получает приставку m, mobile или pda перед основным именем. Перенаправление происходит автоматически: сервер «распознаёт» тип устройства пользователя и перенаправляет его на поддомен. Для различных устройств применяются разные типы кода и URL страниц.
Плюсы mobile version:
- Скорость загрузки. Мобильная версия — это по сути отдельный сайт, на котором отключены многие элементы, необходимые для десктопных страниц. За счёт этого страницы прогружаются практически мгновенно.
- Простая модернизация. Вносить изменения на мобайл-версии гораздо проще и быстрее, чем на полноформатном варианте. Если нужно что-то изменить в дизайне или функционале, переживать о том, как это отразится на десктопном варианте не придётся. А вот в случае, например, адаптивного дизайна, любое, даже малейшее изменение, потребует проверки на обоих форматах.
- Оптимизация под мобильную выдачу. Так как mobile version — самостоятельный сайт, для него можно разработать функционал или контент, отличный от десктопного варианта.

- Можно быстро переключиться на полную версию сайта. Например, если пользователь заходит с планшета, но ему удобнее работать с десктопным вариантом, он может перейти на него. При адаптивном дизайне так сделать не получится.
Минусы mobile version:
- Высокая цена. В среднем, стоимость мобайл-версии в два раза превышает стоимость создания адаптивки. Кроме того, сайт нужно поддерживать, а так как десктоп- и мобайл-версии — это фактически два разных сайта, то и расходы на их содержание увеличатся в два раза. Если требуется обновить функционал, придётся тоже заплатить в два раза больше, так как разрабатывать его надо и для одного, и для второго ресурса.
- Невозможность сохранить весь функционал. Чаще всего разработка мобильной версии требует пожертвовать частью возможностей, доступных на десктопной.
- Необходимость синхронизации контента.
 Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации.
Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации. - Дублирование страниц. Мы уже сказали, что десктопная и мобильная версии — это фактически два разных сайта. А значит один и тот же контент на страницах будет восприниматься поисковыми системами как одна и та же информация на двух разных сайтах. Поэтому необходимо выполнять определённые настройки, которые скажут поисковым роботам, что это содержимое одного и того же сайта, а не разных. Иначе ПС посчитают ваш контент неуникальным и понизят рейтинг сайта в выдаче.
Адаптивный дизайн
При этом варианте код страниц и URL не меняются. Сервер никуда не перенаправляет пользователя, отдавая всем устройства единый HTML-код. Однако он адаптируется в зависимости от параметров экрана при помощи CSS.
Плюсы адаптивного дизайна:
- Удобство. Страницы автоматически адаптируются под смартфоны и планшеты, при этом содержимое страницы корректно отображается.
- Простота реализации. Разработать адаптивный дизайн гораздо проще, чем мобильную версию сайта.
- Отсутствие необходимости в синхронизации контента. Вы работаете с одним ресурсом, поэтому дублировать контент не нужно.
- Один адрес. Перенаправлять посетителей тоже никуда не нужно, поэтому нет необходимости создавать поддомены.
- Невысокая цена. Стоимость разработки адаптивного дизайна гораздо ниже, чем мобайл-версии.
Минусы адаптивного дизайна:
- Невысокая скорость загрузки. Адаптивные дизайны реализуются через JavaScript и CSS, а это существенно тормозит загрузку страницы.

- Сложности при внесении изменений. Если требует обновить дизайн или изменить функционал, придётся изрядно потрудиться, чтобы все элементы корректно отображались на компьютере и на маленьких экранах.
- Нет гибкости. При реализации адаптивного дизайна вы не сможете разрабатывать отдельный контент для десктопного и мобильного поиска.
- Невозможно перейти на полнофункциональный ресурс. С портативного устройства нельзя перейти на десктопный вариант отображения сайта. Если пользователю нужен расширенный функционал, которого в адаптивном варианте нет, он не сможет просто перейти на полноформатную версию. Некоторые блоки на портативных устройствах не отображаются, так как их просто скрывают при разработке адаптивки, и перейти к ним нет никакой возможности.
Как способ лучше
Чаще всего выбор владельцев сайтов падает на адаптивный дизайн. В целом, решение верное. Это более выгодный, удобный и быстрый способ привести свой ресурс к стандартам мобильного поиска. Однако в некоторых случаях мобильная версия становится более предпочтительным вариантом. Например, интернет-магазинам зачастую требуется функционал, предназначенный исключительно для пользователей смартфонов. То же самое касается социальных сетей, каталогов. Адаптивкой здесь не отделаешься, поэтому необходимо разрабатывать новую версию сайта, оптимизированную под смартфоны и планшеты.
Однако в некоторых случаях мобильная версия становится более предпочтительным вариантом. Например, интернет-магазинам зачастую требуется функционал, предназначенный исключительно для пользователей смартфонов. То же самое касается социальных сетей, каталогов. Адаптивкой здесь не отделаешься, поэтому необходимо разрабатывать новую версию сайта, оптимизированную под смартфоны и планшеты.
Как проверить оптимизацию сайта
Для проверки существует несколько инструментов:
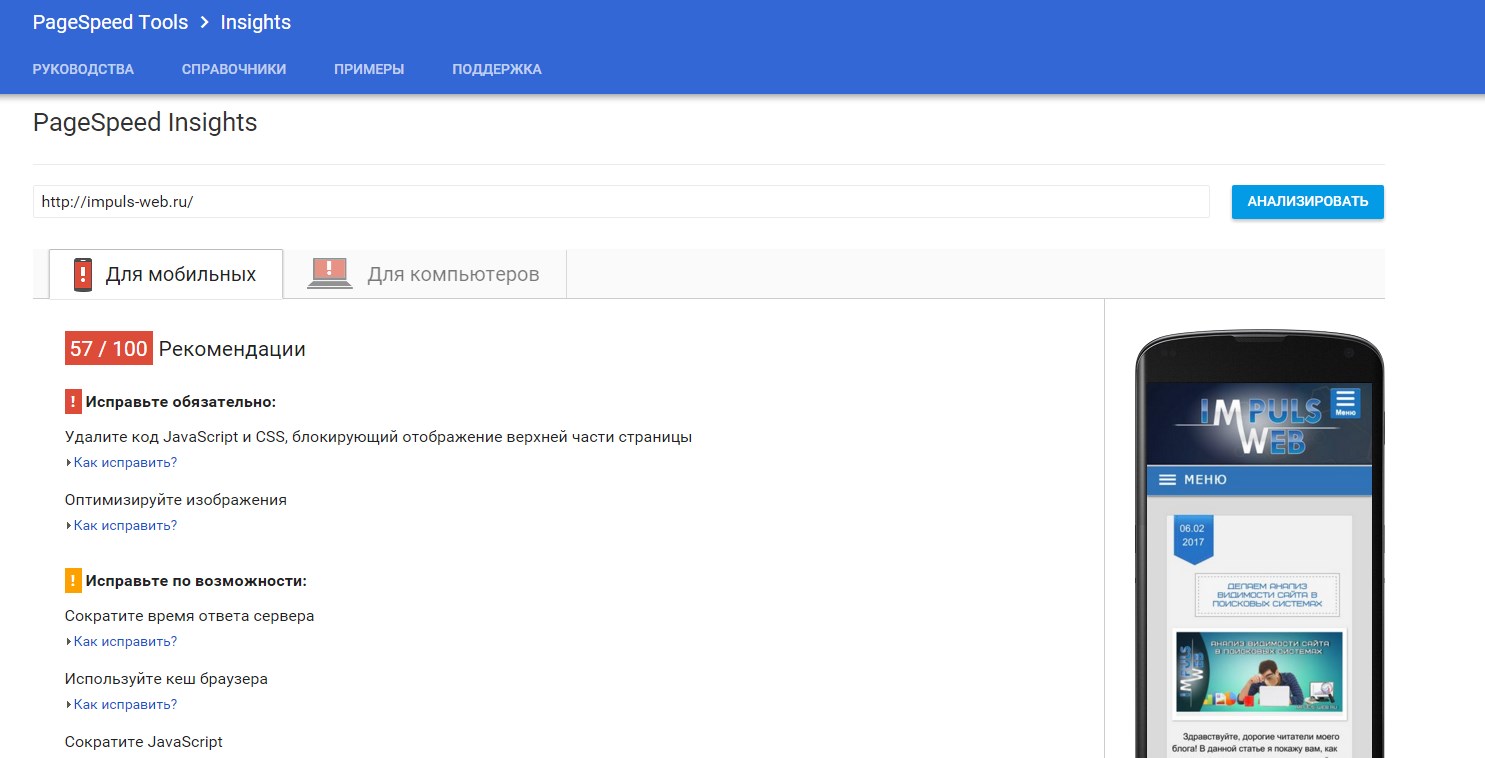
Page Speed Insights используется для оценки скорости загрузки страниц, а также отображает проблемные места с рекомендациями по устранению ошибок.
Google Mobile-Friendly Tool — собственный инструмент Google, который помогает проверить насколько удобно будет пользователям просматривать мобильную версию на маленьком экране.
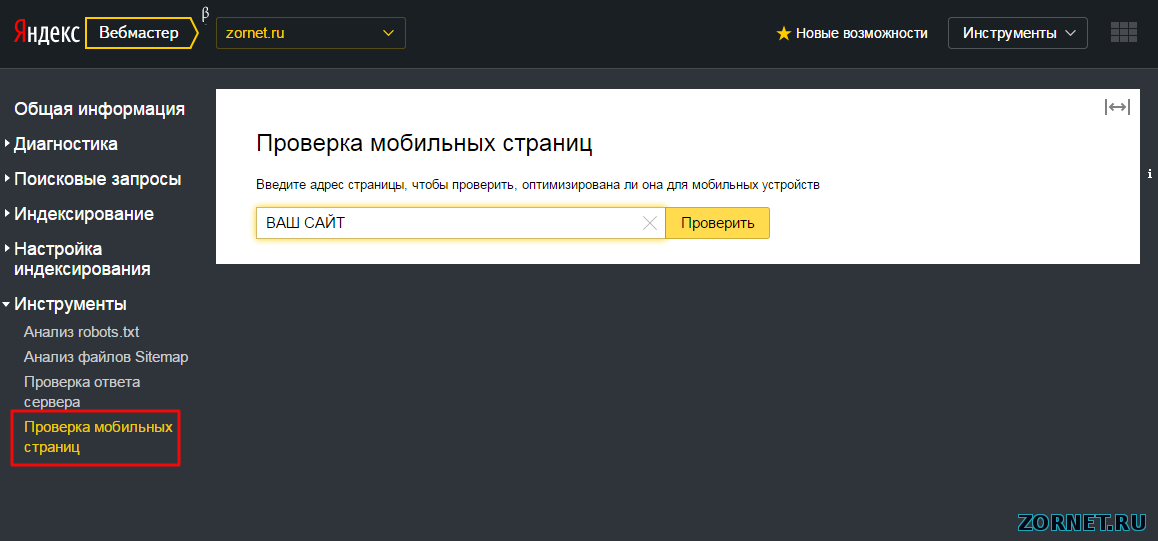
Яндекс.Вебмастер предоставляет возможность проверки страниц с целью оценки их лояльности к пользователям, использующим смартфоны и планшеты.
Fetch and Render в Google Search Console показывает мобильную версию вашего ресурса «глазами» поисковых роботов.
На что обратить внимание при оптимизации сайта под мобильный поиск
Когда пользователь заходит на сайт с мобильного устройства, он не должен испытывать сложностей с поиском нужного контента. Поэтому в первую очередь ресурс должен иметь простую и понятную навигацию.
Небольшой размер экрана может осложнить поиск нужного раздела. Если при этом придётся постоянно масштабировать открытую страницу, чтобы прочитать, что на ней написано, пользователь, скорее всего, долго здесь не задержится. Поэтому меню должно быть простым, контент должен отображаться на странице полностью, а текст должен быть читаемым.
Скорость загрузки тоже играет огромную роль. По статистике большинство пользователей закрывают сайт, если он грузится дольше трёх секунд. Поэтому необходимо максимально сократить время, которое требуется на отображение контента на страницах.
Должна быть учтена и простота выполнения действий. Попав на страницу, пользователю должно быть интуитивно понятно, какие действия от него требуются, чтобы сделать заказ или найти нужный товар. Сократите количество пунктов при заполнении формы заказа и сведите к минимуму количество шагов, которые нужно сделать для поиска интересующего товара.
Оптимизация под мобильные позволяет одновременно упростить десктопную версию сайта, сделать её более лёгкой, простой и понятной. Но с другой стороны, необходимо сохранить весь важный функционал, не пожертвовав при этом скоростью загрузки. Поэтому работа над оптимизацией требует не только времени и вложений, но и высокой квалификации исполнителя. На сегодняшний день мобильная оптимизация — необходимость, без которой невозможно получить хороший трафик и повысить продажи.
Как адаптивный дизайн сайта влияет на SEO (и скоро будет влиять ещё сильнее)
Преимущества адаптивного решения
Адаптивный дизайн позволяет сайту подстраиваться под различные типы устройств и разрешение экрана. Не нужно создавать отдельные версии для ноутбука, смартфона или планшета: адаптивная вёрстка решает задачу оптом.
Не нужно создавать отдельные версии для ноутбука, смартфона или планшета: адаптивная вёрстка решает задачу оптом.
Чем хорош адаптивный дизайн
-
Все страницы сайта в случае гибкой версии доступны по одному URL-адресу, что избавляет от проблем в SEO-продвижении и от сложного, двойного наполнения.
-
Адаптированный под мобильные устройства дизайн смотрится красиво и не меняет расположение блоков.
-
Создание такой вёрстки дешевле, чем разработка отдельного мобильного решения.
-
Сайт будет отображаться правильно на любом устройстве, которое имеет выход в интернет.
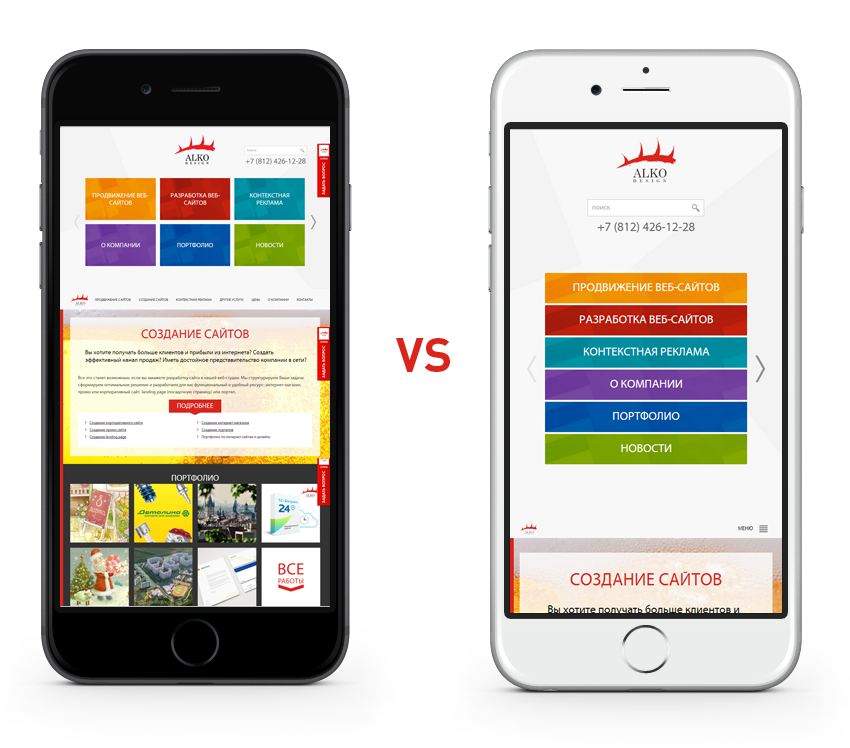
Вот, к примеру, как выглядит грамотный адаптивный дизайн на ПК и телефоне:
Как отличить адаптив от мобильной версии
В мобильной версии сайта можно встретить дополнительные буквы у домена в адресной строке, чаще всего букву m. Например, у сайта ВКонтакте:
Например, у сайта ВКонтакте:
Помимо лишних букв мобильная версия добавляет и лишнюю головную боль владельцам сайта:
-
все важные изменения в основной версии нужно вносить и в мобильное решение. Нередко о таких двойных правках забывают, и на сайтах могут отличаться важные данные, например, цены;
-
чаще всего у мобильного решения другая структура и URL, что плохо сказывается на SEO-продвижении.
Для чего нужно создавать адаптив именно сейчас
Google и mobile-first
Google заявил о полном переходе на mobile-first индексацию с сентября текущего года. На ранжирование страниц в поиске будет влиять наличие мобильного решения, а не десктопной версии, как было раньше. И, хотя Google поддерживает разные варианты создания мобильных сайтов, адаптив будет в приоритете.
Если у вас есть проблемы с переходом на mobile-first индексацию, готовьтесь получить от Google такое письмо:
Яндекс и «Владивосток»
Яндекс ещё в 2016 году заявил о том, что приоритет в выдаче получат сайты, адаптированные для телефонов и планшетов. Тогда же он и запустил поисковый алгоритм «Владивосток», названный по региону, где мобильным интернетом пользуются чаще всего по стране. «Немобилопригодные» ресурсы из выдачи не исчезли. Просто Яндекс теперь ставит их на более низкие места при запросах с телефонов и прочих подобных девайсов.
Тогда же он и запустил поисковый алгоритм «Владивосток», названный по региону, где мобильным интернетом пользуются чаще всего по стране. «Немобилопригодные» ресурсы из выдачи не исчезли. Просто Яндекс теперь ставит их на более низкие места при запросах с телефонов и прочих подобных девайсов.
Как узнать, оптимизирован ли сайт для мобильных устройств
Есть несколько способов.
1. Проверить оповещения в вебмастерах поисковых систем
Если ваш сайт не оптимизирован для мобильных девайсов, Яндекс.Вебмастер сообщит вам об этом в разделе «Диагностика»:
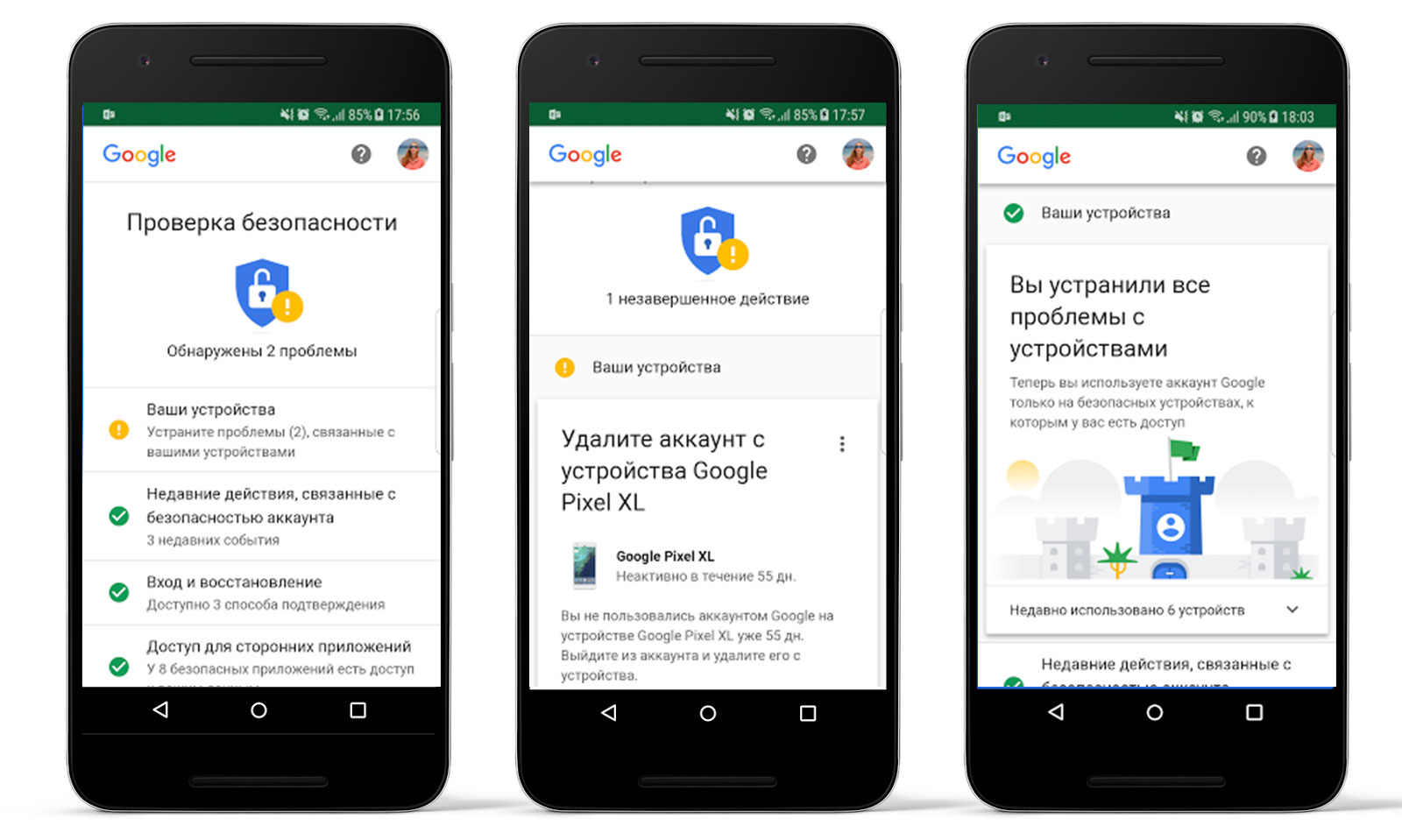
Google оповестит вас таким образом:
2. Воспользоваться сервисом проверки от Google
Он даёт данные только по странице, загруженной для проверки, поэтому лучше проверять все важные части сайта. К примеру, для интернет-магазина это будут главная страница, карточки товара и каталог.
3.
 Открыть сайт на разных устройствах
Открыть сайт на разных устройствахПроверьте, как ресурс работает на телефоне, планшете, телевизоре.
Почему важно делать разные варианты сайтов
По подсчётам компаний Hootsuite и We Are Social, хотя 92% пользователей имеют возможность выходить в интернет с мобильных устройств, ноутбуки и ПК нельзя сбрасывать со счетов. На их долю всё ещё приходится немалая часть запросов.
Вот наглядная статистика:
Доля трафика, получаемого через мобильные устройства, неуклонно растёт, но всё же в разных условиях и для разных целей люди используют и телефоны, и ПК, и ноутбуки. Так что задача интернет-специалистов — подстроиться под целевую аудиторию и использовать различные точки контакта с ней.
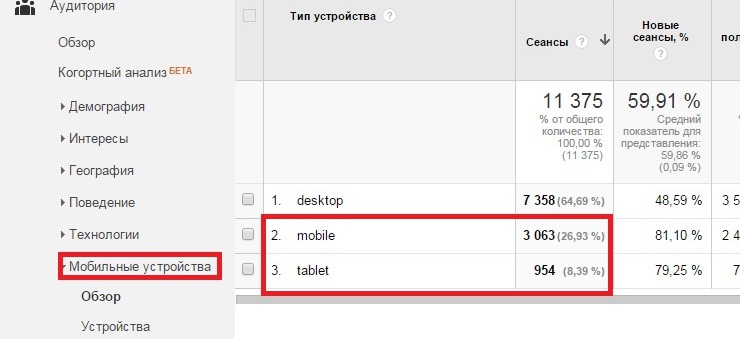
Как узнать, есть ли трафик на сайт с мобильных устройств
В Яндекс.Метрике поможет раздел «Устройства»:
Вот, к примеру, отчёт о трафике с разных типов девайсов:
На что обратить внимание при заказе адаптивного дизайна сайта
1.
 Скорость загрузки
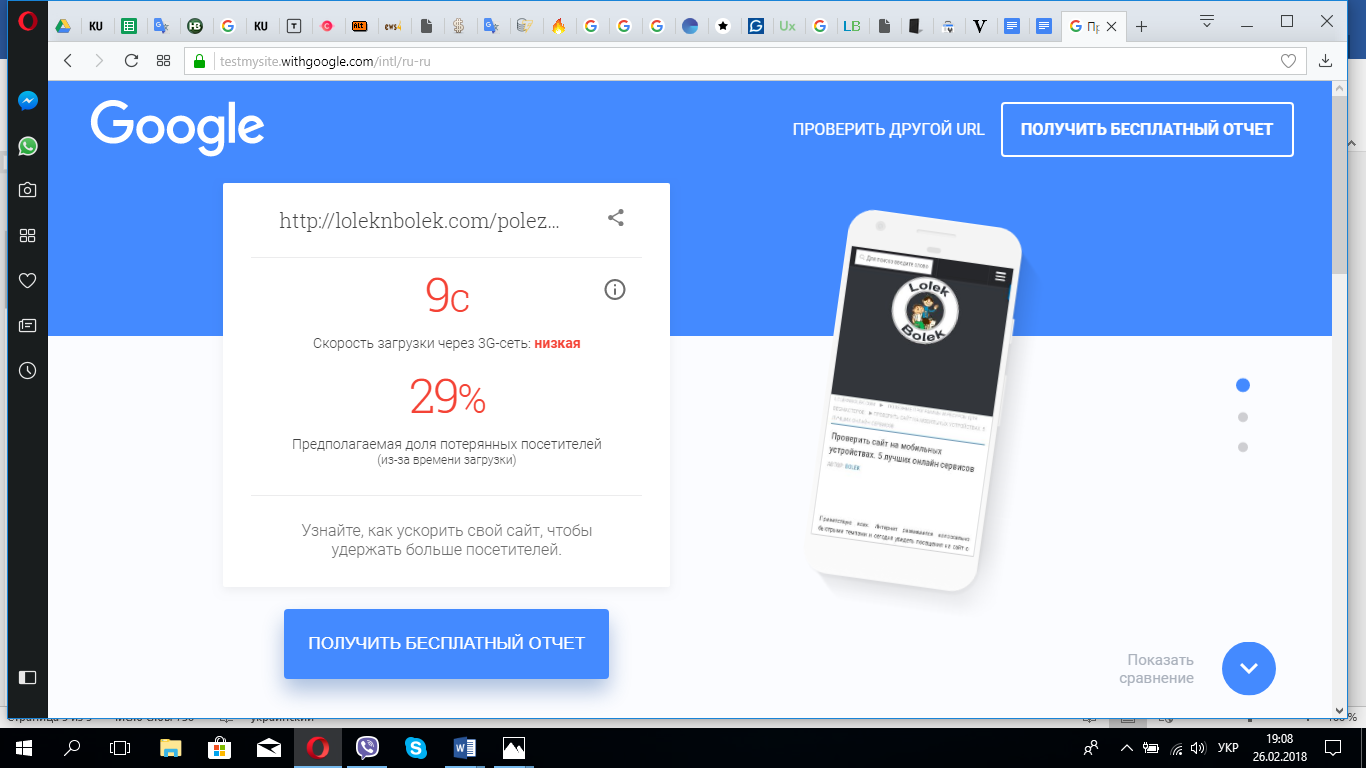
Скорость загрузкиМобильный интернет не всегда стабилен, поэтому чем быстрее сайт будет загружаться на устройствах, тем лучше. Проверить скорость можно в сервисе от Google. Показатель должен оказаться в зелёной зоне оценки:
2. Качество и расположение контента
Все фотографии, видео, тексты, метатеги должны быть одинаковыми как в адаптиве, так и в полной версии. Все блоки должны сохранить своё местоположение.
3. Важные кнопки
Они должны быть хорошо видны и понятны, чтобы привлечь внимание пользователя.
4. Заголовки и текст
Заголовки и текст должны легко читаться, размер шрифта — не менее 12 px.
Источник фото на тизере: Alberto Frías on Unsplash
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Будь Mobile-friendly или умри.
 Новый алгоритм Google
Новый алгоритм GoogleДо сих пор адаптивный дизайн владельцы сайтов делали по своему усмотрению. И многие воспринимали его просто как модную фишку. При том что «дружественность» к мобильным устройствам последние пару лет поисковики расценивают как сигнал к повышению позиций в выдаче.
Но с 21 апреля 2015 года все меняется. Новый алгоритм Google ставит mobile-friendly обязательным условием. Это касается мобильного поиска по всему миру. Что произойдет с теми, кто не вписывается, и как проверить свой сайт на соответствие новым требованиям?
Прежде чем паниковать, ответим на следующие вопросы:
- Что именно Google понимает под mobile-friendly?
- Какие санкции он может применить?
- Что можно сделать уже сейчас для исправления ситуации?
Начнем с хорошего
Google дает тонну разъяснений о параметрах мобильной «дружественности». А для проверки есть специальный инструмент, который так и называется — mobile-friendly.
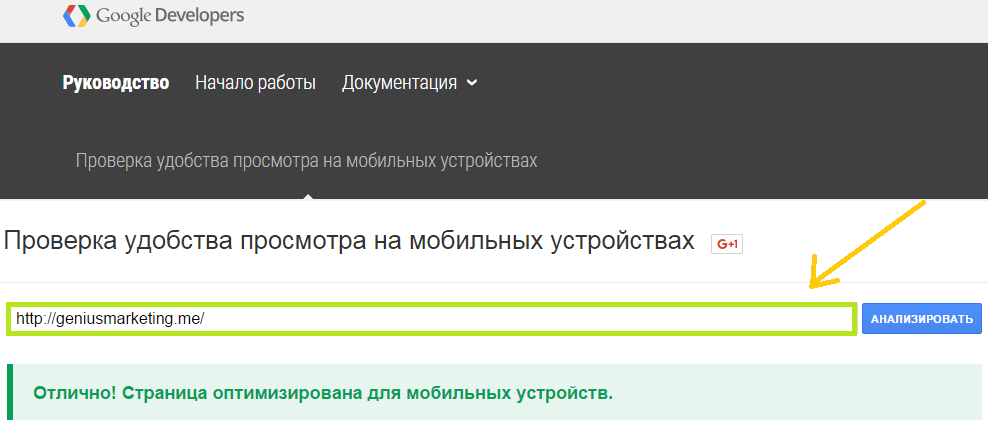
Достаточно вписать в строку свой URL и через минуту получить результат.
Надпись «Отлично! Страница оптимизирована для мобильных устройств» говорит о том, что все в порядке. Обратная ситуация на примере сайта Правительства России, который не прошел тест:
Кроме того, можно вычислить процент страниц, соответствующих алгоритму:
Еще один способ проверки — забейте поиск вашего сайта с мобильного устройства. Увидите надпись mobile-friendly в сниппете, можете спать спокойно) Если нет — у вас проблемы.
О санкциях
Руководство Google заявляет, что санкции в рамках алгоритма mobile-friendly ударят больнее, чем «Панда» и «Пингвин». Не зря новинку окрестили «Мобайлгеддон». Для штрафников — падение на 15-20 позиций. И даже устранение проблем не гарантирует быстрое возвращение.
Утешением может служить факт, что алгоритм затронет только мобильный поиск. Другими словами, если ваша аудитория не заходит на сайт со смартфонов, «Мобайлгеддон» не страшен. Да и санкции при ранжировании бьют по отдельным страницам в выдаче, а не всему сайту в целом.
Если вы не успели адаптировать сайт до 21 апреля, суетиться уже поздно)
Проведите необходимые работы внимательно и качественно. В конце концов, любые санкции не вечны. Да и половина конкурентов наверняка окажется в том же положении. Примите mobile-friendly как новую ступень в развитии своего бизнеса. Технологичного и клиентоориентированного.
Высоких вам продаж!
Обновление алгоритма Mobile First
Мы уже писали об обновлении основного алгоритма Google Core Update 2020. Сегодня поговорим о не менее важном и интересном обновлении, которое произошло 27 февраля. Google отправил рассылку с оповещением о запуске индексации некоторых сайтов роботом для мобильных устройств, а также информацию о том, что через 6-12 месяцев все сайты будут индексироваться только с помощью Mobile First Indexing.
Сейчас разберемся, для чего это обновление, и как повысить позиции в выдаче Гугла с учетом недавних изменений.
Актуальность Mobile First Indexing
По информации мировых статистических и аналитических организаций, более 50% пользователей для серфинга в сети используют смартфоны, планшеты и другие мобильные гаджеты. И данный процент продолжает расти, а доля интернет трафика с десктопных устройств сокращается. Данная тенденция логична, технологии мобильных устройств и сетей развиваются с каждым годом все больше и больше. Как пример, доля мобильного трафика в соцсетях вообще составляет порядка 90%.
И данный процент продолжает расти, а доля интернет трафика с десктопных устройств сокращается. Данная тенденция логична, технологии мобильных устройств и сетей развиваются с каждым годом все больше и больше. Как пример, доля мобильного трафика в соцсетях вообще составляет порядка 90%.
Предвидя бурный темп роста поисковых запросов со смартфонов, Google начал анонсировать Mobile First еще 3-5 лет назад, и уже тогда ввел разделение поисковой выдачи для смартфонов и ПК. Некоторые сайты Гугл начал переводить еще 4-5 лет назад в качестве теста новой технологии:
На сегодняшний день примерно половина всех ресурсов в Google уже индексируются мобильным роботом. По некоторым прогнозам, с июля 2020 поисковик принудительно начнет переводить оставшиеся сайты на Mobile First Indexing.
Как проверить перевод сайта на Mobile First Indexing
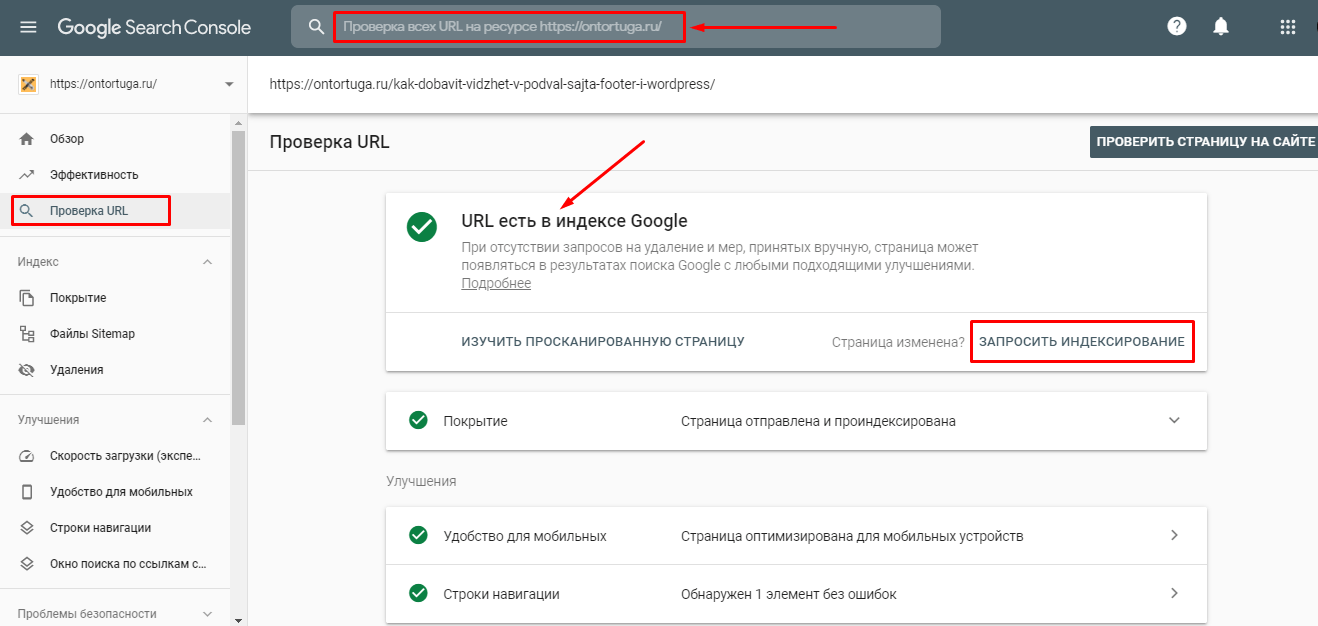
Заходим в Google Search Console идем в настройки (1 на скриншоте ниже) и смотрим пункт «Поисковой робот» (2):
Можно также отследить какой робот обходит страницы во вкладке “Покрытие”:
Если основным роботом является Googlebot для смартфонов (как на скриншотах), то ваш ресурс уже индексируется с помощью Mobile First Indexing.
Как изменится SEO оптимизация?
Как анонсирует поисковик, у сайтов с адаптивным дизайном или с корректной мобильной версией нет поводов для беспокойства.
Скорее всего, уже летом Google сделает MobileFirst одним из основных фактором ранжирования. Отсюда возникает вопрос: «что нужно помимо качественного контента и хорошей технической оптимизации, чтобы быть в топе поиска Гугла уже сейчас?». Верно, нужно иметь адаптивный дизайн.
Те, кто комплексно подходят к организации и продвижению своих сайтов, изначально на этапе прототипирования и дизайна согласовывают адаптивную верстку и то, как она будет выглядеть на мобильных устройствах. Потому как терять мобильный трафик в наше время просто непозволительно. После полного или даже частичного запуска Mobile First, Гугл будет оценивать именно мобильную версию. Поэтому при оптимизации вашего ресурса стоит сосредоточиться на функционале адаптивной версии сайта и на том, как она будет отображаться на мобильных устройствах.
8 основных пунктов, на которые стоит обратить внимание:
1) Скорость загрузки мобильной версии сайта — используйте PageSpeed Insights. Он и скорость покажет, и что нужно поправить.
2) UX/UI мобильной версии:
- шрифты: размер, жирность, цвет и т.д.;
- структурное меню и навигация в целом;
- кликабельные элементы располагаются в удобных зонах экрана;
3) Контент и разметка сайта — мобильная версия сайта идентична основной версии.
4) Одинаковые структурированные данные и микроразметка основной и мобильной версии страниц совпадает. Ссылка в структурированных данных ведет на мобильную, а не основную страницу.
5) Оптимизируйте изображения:
- нужны изображения высокого качества и подходящего размера;
- важно: следите, чтобы url изображений был статичным и не менялся для разных версий сайта;
- мета тег alt- одинаковый на обоих версиях;
6) Оптимизируйте видео для мобильных страниц:
- одинаковый url;
- формат видео должен быть поддерживаться большинством мобильных устройств;
- микроразметка для видео одинаковая;
7) Откройте доступ мобильному роботу Гугла: робот Google не должен блокироваться директивой disallow.
Выводы
С этого момента именно содержание мобильной версии сайта будет определять его позиции в поиске Гугл. Если контент мобильной и основной версии будет разным или будет сильно отличаться, то это создаст сложности для его индексации Google-ботом, и как следствие, позиции сайта начнут проседать.
Чтобы этого не происходило, стоит уделить должное внимание оптимизации сайта, не только с точки зрения уникальности и полезности контента, но также оценить корректность отображения, как на мобильных устройствах, так и на персональных компьютерах.
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Советы по оптимизации Google Adwords — студия Клондайк
Здесь приводятся советы по оптимизации аккаунта AdWords для различных маркетинговых целей. Обратите внимание, что выполнение рекомендаций не гарантирует повышения эффективности. Используйте эти методики на свое усмотрение.
Обратите внимание, что выполнение рекомендаций не гарантирует повышения эффективности. Используйте эти методики на свое усмотрение.
Продажи через Интернет, в поисковой сети
Настройки кампании
Если кампания ограничена бюджетом, используйте равномерный показ.
Круглосуточный показ объявлений с разными коэффициентами ставок для разного времени суток часто позволяет добиться хороших результатов.
Попробуйте оценить эффективность разных версий объявлений с помощью экспериментов с кампаниями.
Бюджет
Перераспределяйте бюджет между кампаниями с учетом их эффективности, процента использования выделенных средств, а также потерянных показов из-за нехватки бюджета (или используйте общие бюджеты).
В некоторых случаях имеет смысл разделить кампанию, ограниченную бюджетом, на несколько кампаний, если эффективность ее ключевых слов существенно различается.
Объявления
Тестируйте различные варианты объявлений, чтобы узнать, какие из них наиболее эффективны. В тестовых версиях можно испытать различные улучшения: например, добавить информацию о ценах, специальные предложения, четкое ценностное предложение, брендинг.
В тестовых версиях можно испытать различные улучшения: например, добавить информацию о ценах, специальные предложения, четкое ценностное предложение, брендинг.
Добавляйте в рекламный текст убедительные призывы к действию и выбирайте соответствующие целевые страницы. Например, если вы предлагаете купить определенный товар, объявление должно указывать на станицу, где можно это сделать.
Составляя текст объявления, учитывайте настройки таргетинга. Постарайтесь представить, о чем будет думать пользователь, прежде чем увидит это объявление, и подберите соответствующий рекламный текст. Как нужно изменить текст, если объявление предназначено для тех, кто находится на самом раннем этапе решения о покупке? Как изменить текст с учетом демографического таргетинга и геотаргетинга?
Если для вас особенно важно, чтобы в рекламном тексте учитывались особенности геотаргетинга, попробуйте модификаторы объявлений.
Выберите целевую страницу, которая соответствует тексту объявления и при этом близка к странице конверсии, но также не забывайте о показателе качества.
В крупных группах объявлений создавайте по 3–4 варианта рекламного текста, а в небольших группах — по 2 варианта. Регулярно обновляйте рекламный текст.
Динамическую вставку ключевых слов лучше использовать в небольших группах объявлений, чтобы получать грамматически правильный текст.
В объявлениях, которые могут появляться над результатами поиска (на первых трех позициях), ставьте точку в конце первой строки описания. Тогда в некоторых случаях эта строка будет отображаться как часть заголовка.
Мобильная реклама
В объявлениях для мобильных устройств размещайте всю важную информацию и призывы к действию, связанные с мобильным контентом, в заголовке и первой строке описания.
Текст объявлений для мобильных устройств составляйте так, чтобы каждая строка описания была отдельным предложением.
Если целевая страница оптимизирована для мобильных устройств, используйте URL, по которому это будет понятно пользователям (например, m. example.com).
example.com).
Товарные объявления
Настраивайте торговые кампании, распределяя по ним товары с учетом наценок, принадлежности к линейкам продуктов и уровня продаж.
Создавайте отдельные кампании для сезонных товаров и временных промоакций, оптимизируйте в них ставки и назначайте этим кампаниям более высокие приоритеты, чтобы использовались требуемые ставки.
В торговых кампаниях фиды товаров играют примерно ту же роль, что и текст объявлений в других форматах рекламы. Оптимизируйте названия, описания и изображения, чтобы повысить CTR. Не забывайте указывать наименования товаров.
Добавляйте рекламный текст в случаях, когда вы проводите распродажу, но она недостаточно масштабная для отдельной кампании.
Назначайте более высокие ставки для показа объявлений пользователям, которые находятся недалеко от магазинов вашего клиента.
На вкладке Товары можно подробно анализировать эффективность, просматривая любые интересующие вас показатели: категорию, вид товара, идентификатор позиции и т. д.
д.
Расширения объявлений
Объявления с несколькими расширениями обычно более эффективны, чем с одним. Подумайте, какие расширения будут для вас полезны, и настройте их.
На вкладке Расширения объявлений можно анализировать статистику по всем расширениям, используемым в ваших кампаниях.
Отзывы
Цитата, используемая в качестве отзыва, должна быть точной, актуальной и взятой из авторитетного стороннего источника.
Дополнительные ссылки и уточнения
Уточнения появляются при показе дополнительных ссылок, поэтому мы рекомендуем создать и активировать не менее шести дополнительных ссылок для компьютеров и не менее четырех — для мобильных устройств.
Краткие и четкие дополнительные ссылки и уточнения наиболее эффективны.
С помощью отчета по кампаниям вы можете узнавать об одобрении и отклонении дополнительных ссылок по всему аккаунту.
Назначение ставок
Вручную
Настраивайте ставки вручную, если хотите максимально точно их контролировать, или автоматически (используя гибкие стратегии назначения ставок), чтобы управлять ставками в режиме реального времени для большого количества кампаний.
Оптимизируя ставки, просматривайте не только показатели эффективности, но и сведения о конкуренции, такие как процент полученных показов и данные из отчета «Статистика аукционов». Например, если вы уменьшите ставки и освободите третью позицию в аукционе, которую раньше занимало ваше ключевое слово с минимальной окупаемостью, это место могут занять конкуренты. Также советуем учитывать данные на вкладке «Атрибуция». Например, анализируя конверсии по вспомогательным кликам или по вспомогательным показам, вы можете выяснить, что ценность ключевого слова значительно выше, чем свидетельствует цена за конверсию по последнему клику.
Автоматически (гибкие стратегии назначения ставок)
Анализируйте эффективность ставок на основании того, где появлялись ваши объявления (вверху страницы, на первой странице результатов поиска или на других позициях). Оптимизируйте настройки так, чтобы реклама чаще появлялась на выгодных позициях, но при этом учитывайте данные о конкуренции (процент полученных показов и отчет «Статистика аукционов»).
Используя автоматическое назначение ставок, не изменяйте настройки слишком часто. Выжидайте хотя бы две недели от последнего изменения (или больше, если время между кликом и конверсией в среднем составляет более 5 дней). Старайтесь поддерживать целевые цены за конверсию и дневные бюджеты кампаний на стабильном уровне, а также не изменять объявления слишком часто.
Старайтесь вносить все изменения единовременно, чтобы алгоритм назначения ставок AdWords адаптировался быстрее.
Объединяйте близкие по эффективности ключевые слова в группы и для каждой из них выбирайте соответствующую стратегию назначения ставок. Например, если ключевые слова предназначены для продвижения бренда, используйте стратегию «Целевое положение на странице поиска» или «Целевой процент выигрышей».
Эффективную цену за клик можно использовать в сочетании со сторонними платформами управления ставками.
Списки ремаркетинга для поисковых объявлений
На вкладке Аудитории можно анализировать статистику по всем аудиториям, используемым в ваших кампаниях.
Назначайте корректировки ставок для аудиторий, основываясь на следующей формуле:
100 * ((целевая цена за конверсию / фактическая цена за конверсию) — 1)
Обратите внимание, что для списков ремаркетинга коэффициент конверсии в среднем в два раза выше, чем для обычного трафика, но алгоритмы автоматического назначения ставок этого не учитывают.
Местоположение
Задавайте широкие критерии таргетинга, а затем корректируйте ставки с учетом эффективности и продаж.
Анализируйте эффективность для разных местоположений и назначайте корректировки ставок, основываясь на следующей формуле:
100 * ((целевая цена за конверсию / фактическая цена за конверсию для объекта геотаргетинга) — 1)
С помощью отчета «Местоположения пользователей» в аккаунте AdWords (на вкладке «Быстрая статистика») узнавайте, какие местоположения можно добавить в настройки таргетинга.
Создавайте отдельные кампании для определенных местоположений только при наличии особых причин (таких как бюджет, языковой таргетинг, различия в рекламном тексте, разные сайты и т. д.).
д.).
Просматривайте корректировки ставок для местоположений во всех кампаниях с помощью отчета «Информация о кампании».
Время
Анализируйте эффективность для разного времени суток и задавайте корректировки ставок, основываясь на следующей формуле:
100 * ((целевая цена за конверсию / фактическая цена за конверсию для этого периода времени) — 1)
Анализируйте отчеты по дням недели и времени суток и задавайте корректировки ставок с учетом эффективности.
Если в какие-то дни или часы наблюдается низкая прибыльность рекламы, подумайте, следует ли также учитывать процент полученных показов за эти периоды.
Планируйте показ расширений на рабочие часы компании (например, показывайте в объявлениях ссылку на онлайн-чат только в часы работы службы поддержки).
Для мобильных устройств
Проверяйте, в каких кампаниях не включен показ объявлений на мобильных устройствах (это довольно распространенная ошибка), просматривая отчет по настройкам кампаний или групп объявлений на уровне аккаунта Центра клиентов.
Назначая исходные ставки, рассчитывайте начальный коэффициент для мобильных устройств по следующей формуле:
100 * (ценность клика с мобильных устройств / ценность клика с компьютеров и планшетов)
Ценность кликов с мобильных устройств обычно определяется на основании относительного коэффициента конверсии, и специфика поведения мобильных пользователей также оказывает на нее небольшое влияние.
Анализируйте долю конверсий в результате взаимодействий на нескольких устройствах
: добавьте столбцы «Конв. (неск. устройств)», «Конверсии по звонкам», «Конверсии в магазинах» (только в США) и «Все конв.», а затем сегментируйте данные по устройствам и примените соответствующие корректировки ставок для мобильных устройств. Также можно создать отдельные столбцы с сегментированными показателями (например, «Конверсии на мобильных устройствах»).Анализируйте влияние позиции объявлений
: сравнивайте эффективность и окупаемость объявлений в верхней и нижней частях страницы. Подавляющее большинство кликов на мобильных устройствах достается объявлениям в верхней части страницы.
Подавляющее большинство кликов на мобильных устройствах достается объявлениям в верхней части страницы.Анализируйте влияние своих объявлений на рекламу конкурентов с помощью отчета «Статистика аукционов». Возможно, к примеру, что вы вытесняете объявления конкурентов с верхних позиций на мобильных устройствах.
Таргетинг
Выбор ключевых слов
Используйте широкие типы соответствия, если хотите охватить больше поисковых запросов, и узкие типы соответствия, если нужно определить таргетинг более точно.
Подбирайте узкотематические ключевые слова для групп объявлений (например, в соответствии с категорией товара, принадлежностью к определенному бренду, степенью популярности ключевого слова). При этом следите, чтобы все ключевые слова соответствовали тексту объявлений и целевым страницам. С помощью отчета по поисковым запросам проверяйте, соответствуют ли ваши группы объявлений нужным запросам.
Используйте Планировщик ключевых слов, отчет «Поисковые запросы», вкладку «Оптимизация» и динамические поисковые объявления для подбора новых вариантов ключевых слов и помните о ключевых словах только для мобильных устройств (например, поисковые запросы с мобильных устройств чаще содержат опечатки и названия городов).
Оптимизация ключевых слов
Расширяйте охват ключевых слов, показавших высокую эффективность. Например, добавляйте близкие по смыслу слова или используйте более широкое соответствие.
Для ключевых слов с низкой эффективностью уменьшайте ставки, проверяйте компоненты качества в диагностической подсказке (соответствие тексту объявлений и целевой странице) или добавляйте минус-слова из отчета по поисковым запросам. При необходимости используйте более узкое соответствие или приостанавливайте ключевые слова.
Ищите новые варианты ключевых слов, просматривая бесплатный трафик в отчете по рекламе и обычным результатам поиска.
Динамические поисковые объявления
Создавайте группы таргетинга с учетом поведения пользователей. Возможно, имеет смысл использовать рекомендованные категории в качестве целей динамической рекламы, создать по одной кампании динамических поисковых объявлений для каждого языка (такие кампании позволяют эффективно управлять несколькими языками) и разные группы объявлений для разных целей динамической рекламы (в них следует использовать более специализированный текст объявлений). Кроме того, стоит исключить из основных целей динамической рекламы заголовки, URL и содержимое страниц, где не совершаются транзакции (поскольку они, как правило, показывают более низкую рентабельность инвестиций).
Кроме того, стоит исключить из основных целей динамической рекламы заголовки, URL и содержимое страниц, где не совершаются транзакции (поскольку они, как правило, показывают более низкую рентабельность инвестиций).
Добавляйте исключения для целей динамической рекламы на вкладке «Автоматические цели»: например, вы можете настроить исключения для проданных и отсутствующих товаров с помощью тега page_content.
Используйте таргетинг на URL и теги page_title для выбора конкретных разделов веб-сайта. Использовать для этого тег page_content не рекомендуется.
Не забудьте добавить минус-слова из отчета по поисковым запросам или из числа ключевых слов, которые вы удалили из других кампаний в поисковой сети (иначе динамические поисковые объявления могут автоматически охватить нежелательные ключевые слова).
Помните, что динамические поисковые объявления работают в сочетании с автоматическим назначением ставок и списками ремаркетинга для поисковых объявлений.
Просматривайте отчет по поисковым запросам на вкладке «Автоматические цели», чтобы узнать, по каким запросам показывались динамические поисковые объявления, и выявить нежелательные запросы или целевые страницы (для этого отсортируйте таблицу по кликам или целевым страницам). Вы можете заблокировать нежелательные целевые страницы, настроив исключения для целей динамической рекламы на вкладке «Автоматические цели».
Выделяйте наиболее ценные цели динамической рекламы, основываясь на данных из отчета «Категории», и назначайте для них соответствующие ставки.
Списки ремаркетинга для поисковых объявлений
Минимальный размер списка ремаркетинга для поисковых объявлений — 1000 записей. Максимальный срок действия — 180 дней.
Можно использовать списки пользователей из другого аккаунта, добавив его идентификатор в качестве эквивалентного клиента.
Настраивая корректировки ставок, убедитесь, что вы анализируете достаточно большой объем данных. Иногда имеет смысл проанализировать эффективность аудиторий на уровне кампании и задать всем группам объявлений одинаковую корректировку ставок с учетом общих данных по кампании.
Иногда имеет смысл проанализировать эффективность аудиторий на уровне кампании и задать всем группам объявлений одинаковую корректировку ставок с учетом общих данных по кампании.
Используйте вариант «Таргетинг и назначение ставок» для повторяющихся групп объявлений, чтобы реклама показывалась только нужной аудитории. Затем настройте ключевые слова и объявления с учетом характеристик аудитории.
В кампаниях поискового ремаркетинга используйте ключевые слова с общим смыслом и широкие типы соответствия (даже если такие настройки ранее показали низкую эффективность в стандартных кампаниях), поскольку аудитория содержит только пользователей, уже посещавших ваш сайт.
Мобильный сайт
Проверьте качество текущей версии сайта. Воспользуйтесь этим тестом, чтобы узнать, удобен ли сайт для просмотра на мобильных устройствах. Если нет, его нужно оптимизировать. Если инструмент выдает ошибку, проверьте, правильно ли Google сканирует ваш сайт.
Создайте мобильный сайт. Используйте polymer при создании кода сайта и учитывайте 25 основных принципов дизайна мобильных сайтов. Пользуйтесь форумом веб-мастеров — это полезный ресурс для разработчиков. Вы также можете заказать разработку мобильного сайта у одного из поставщиков, сертифицированных компанией Google (в США).
Используйте polymer при создании кода сайта и учитывайте 25 основных принципов дизайна мобильных сайтов. Пользуйтесь форумом веб-мастеров — это полезный ресурс для разработчиков. Вы также можете заказать разработку мобильного сайта у одного из поставщиков, сертифицированных компанией Google (в США).
Оптимизируйте мобильный сайт. 74% пользователей закрывают мобильный сайт, если он не загрузился в течение 5 секунд. Тестируйте скорость загрузки мобильного сайта с помощью инструмента PageSpeed Insights.
Отчет «Удобство просмотра на мобильных устройствах» позволяет выявлять проблемы на отдельных страницах сайта. Таргетинг (продолжение)
Продажи через Интернет, в контекстно-медийной сети
Настройки кампании
Проверьте цели медийной рекламы в интерфейсе AdWords, прежде чем приступать к оптимизации.
Выждите не менее двух недель, прежде чем оптимизировать новые кампании. Конверсии сопоставляются с датами кликов, которые к ним приводят, а иногда от клика до конверсии проходит значительное время.
Убедитесь, что ускоренный показ объявлений отключен, если, конечно, вы не включили его специально (например, из-за проблем с недостаточным расходованием бюджета).
Не создавайте кампании в КМС только для мобильных устройств, пока не выполните рекомендации по КМС и не проведете отдельную оптимизацию ставок для мобильных устройств.
Ограничение частоты показов
В кампаниях по продвижению бренда имеет смысл использовать ограничение частоты показов и цены за тысячу показов (выбрать ограничение можно с помощью отчета по охвату и частоте показов), но не платформу покупателя или автоматическое назначение ставок, где и так определяется оптимальная частота показов на каждого пользователя. Примечание: CTR не оказывает значительного влияния на показатель качества в контекстно-медийной сети.
Не ограничивайте частоту показов, если в кампании настроено автоматическое назначение ставок (поскольку ставки подбираются с учетом частоты показов).
Объявления
Стиль объявлений и содержащаяся в них информация (в том числе призывы к действию, цвет фона и т. д.) должны соответствовать целевым страницам.
Используйте короткие косвенные призывы к действию (например, «Смотрите прямо сейчас» или «Посетите остров мечты», а не стандартное «Купите прямо сейчас») во всех кадрах объявления.
Логотип компании или бренда должен присутствовать во всех кадрах объявления, или хотя бы в последнем кадре.
Укажите цены (это поможет получить больше кликов) и предложите скидки (в виде кодов купонов).
Во всех кадрах объявления должно присутствовать четкое ценностное предложение (у пользователя должно создаваться ощущение, что он упустит выгодную возможность, если не нажмет на объявление).
Постарайтесь создать чувство срочности, сообщив о периоде действия предложения или ограниченном запасе товаров.
Цвета должны сочетаться с изображениями. Используйте в объявлении цвета, подходящие для логотипа (рекомендуем формат PNG, поддерживающий прозрачность). Выберите спокойный цвет фона и не используйте слишком яркие цвета, затрудняющие чтение текста.
Используйте в объявлении цвета, подходящие для логотипа (рекомендуем формат PNG, поддерживающий прозрачность). Выберите спокойный цвет фона и не используйте слишком яркие цвета, затрудняющие чтение текста.
Используйте текст в сочетании с изображениями.
Направляйте пользователей на целевые страницы, максимально соответствующие тематике объявлений.
Создавайте объявления всех форматов, чтобы охватить как можно больше дешевого рекламногоинвентаря: текстовые объявления, статичные изображения (обычно показатель CTR для них выше, чем для GIF- анимации), материалы в формате GIF, объявления различных размеров (300×250, 728×90, 160×600, 468×60 (YouTube)) и 320×50 (мобильные), а также динамические объявления.
Создавайте специальные объявления для мобильных устройств, используйте мобильные целевые страницы (при их наличии). Если отображаемый URL свидетельствует, что ваш сайт оптимизирован для мобильных устройств (например, m.example.com), показатель CTR будет выше.
В некоторых случаях имеет смысл разделить группы объявлений, где используются только текстовые и графические объявления, если их эффективность существенно различается.
Назначение ставок
Стратегия назначения ставок
Сначала назначьте ставки вручную (или используйте Оптимизатор цены за конверсию), а накопив 50–100 конверсий, вы можете перейти на гибкие стратегии назначения ставок. Чтобы сохранить эффективность на прежнем уровне, при переходе задайте целевую цену за конверсию или целевую рентабельность инвестиций, отличающуюся от текущего фактического показателя кампании не более чем на 10%, и установите бюджет, в 10 раз превышающий целевую цену за конверсию, чтобы у алгоритма была достаточная свобода действий для обучения.
Назначая ставки вручную при запуске кампании, установите для групп объявлений с баннерами более высокие цены, чем для текстовой рекламы. В противном случае может получиться так, что почти все показы будут приходиться на текстовые объявления.
Автоматическое назначение ставок будет более точным и стабильным, если для группы объявлений накопится достаточно трафика и конверсий. Поэтому часто имеет смысл объединить группы объявлений так, чтобы в каждой кампании было по 4–5 групп. Также попробуйте настроить конверсии для предыдущих действий пользователей (так вы получите больше данных о конверсиях). Если групп объявлений будет слишком много, программный алгоритм назначения ставок не сможет эффективно использовать весь трафик кампании для обучения.
Изменяйте целевую цену за конверсию (или целевую рентабельность инвестиций в рекламу) не более чем на 20% и не чаще одного раза в неделю.
Проверяйте прогресс с помощью столбца «Статус».
Если используется гибкая стратегия назначения ставок (целевая рентабельность инвестиций в рекламу или цена за конверсию), вы можете добавить в статистику кампании столбцы «Стратегия назначения ставок» и «Тип стратегии назначения ставок», чтобы проверять по ним прогресс.
Мобильная реклама
Не создавайте кампании в КМС только для мобильных устройств, пока не выполните рекомендации по КМС и не проведете отдельную оптимизацию ставок для мобильных устройств. Необходимо также, чтобы веб- сайт был оптимизирован для мобильных устройств (это особенно важно для кампаний в КМС).
Средства автоматического назначения ставок в КМС учитывают местоположение, тип устройства, время суток и другие факторы, важные для мобильной рекламы. Поэтому многие рекламодатели, начиная показ мобильных объявлений в КМС, выбирают автоматическое назначение ставок. Если вы его не используете, то в качестве исходных ставок для мобильных объявлений задайте те же значения, что и для компьютеров.
Таргетинг
Общие сведения
Методы таргетинга, описанные в этом разделе, перечислены в порядке возрастания их охвата. Обратите внимание, что при использовании консервативного или агрессивного автоматического таргетинга система тестирует эти методы и выбирает оптимальные.
Если эффективность остается на низком уровне, возможно, имеет смысл включить сразу несколько методов таргетинга, но учтите, что трафик при этом сильно уменьшится.
Исключите категории рекламных ресурсов, где вы не хотите показывать объявления (чаще всего рекламодатели исключают категории «Содержание сексуального характера», «Припаркованные домены», «Сообщения об ошибках», «Неприличное и эксцентричное содержание», «Непристойная и грубая лексика», «В играх», «Смерть и трагедии»). Накопив достаточно статистики, исключите места размещения и ключевые слова, которые расходуют бюджет, но не приносят конверсий.
Ремаркетинг
Чтобы охватить всех посетителей сайта, добавьте теги ремаркетинга на все его страницы (как предназначенные для компьютеров, так и для мобильных устройств).
Попробуйте настроить таргетинг на все пять сегментов пользователей сайта (просмотревших главную страницу, просмотревших категории или результаты поиска, просмотревших информацию о товаре, не совершивших покупку после добавления товара в корзину, совершивших конверсию) или сегментируйте аудиторию по тому же принципу, что и списки ремаркетинга для поисковых объявлений.
Включите стратегию «Целевая цена за конверсию» или «Целевая рентабельность инвестиций», чтобы автоматически назначать более высокие ставки для пользователей, которые чаще посещают веб- сайт вашего клиента.
Снимите ограничения в настройках кампании. Если для кампании задано ограничение частоты показов, отмените его (система будет ограничивать частоту автоматически), задайте таргетинг на все местоположения и языки, где вы получаете конверсии, и отмените планирование показа объявлений.
Добавьте все форматы и размеры объявлений (включая мобильные). Создайте объявления с динамическим ремаркетингом для пользователей, просмотревших информацию о товаре, для добавивших товар в корзину и для совершивших конверсию.
Функция «Похожие аудитории»
Выбор списков
Выбирайте списки, ориентируясь на определенное действие, продукт или тематику. Например, данные о пользователях, добавивших товар в корзину и не завершивших покупку, будут выглядеть иначе, чем о совершивших конверсию. А пользователи, ищущие информацию об отелях, будут отличаться от тех, кого интересуют круизы.
А пользователи, ищущие информацию об отелях, будут отличаться от тех, кого интересуют круизы.
Ставки и объявления
Используйте Оптимизатор цены за конверсию, пока не наберется достаточно большой объем данных о конверсиях.
Затем перейдите на Оптимизатор конверсий или стратегию «Целевая рентабельность инвестиций». Многие рекламодатели также добиваются хороших результатов, используя функцию «Похожие аудитории» и автоматическое назначение ставок.
Используйте статичные объявления, ориентированные на привлечение новых пользователей. Следите за тем, чтобы целевые страницы соответствовали объявлениям, и составляйте четкие призывы к действию.
Ключевые слова в оптимизированной контекстно-медийной сети
Отдавайте предпочтение ключевым словам из существующих похожих кампаний в поисковой сети, ориентированных на продвижение бренда, получающих много конверсий, связанных с нужным продуктом или категорией либо привлекающих много трафика.
Подбирайте ключевые слова для групп объявлений по тематике и старайтесь, чтобы объявления отражали ту же тематику.
Если в исходной кампании используется контекстный таргетинг на ключевые слова (или она скопирована из кампании с таким таргетингом), попробуйте удалить излишне ограничивающие тематики или исключенные места размещения.
Сортируйте ключевые слова по затратам и увеличивайте финансирование ключевых слов с большим количеством кликов и конверсий, а также приостанавливайте ключевые слова с высокими затратами и небольшим количеством конверсий.
С помощью инструмента диагностики ключевых слов определяйте, ограничен ли трафик из-за низких ставок.
Контекстный таргетинг на ключевые слова
Создавайте тематические группы объявлений и тестируйте различные тематики (например, по продукту, отрасли, бренду, клиентам).
Добавляйте в кампании с контекстным таргетингом ключевые слова, показавшие высокую эффективность (по кликам или конверсиям), и термины из поисковых запросов, получающих много трафика.
Анализируйте расширенный отчет по местам размещения и сравнивайте долю трафика и эффективности при контекстных и расширенных совпадениях.
Если автоматическое назначение ставок не используется, а места размещения, подобранные системой, часто оказываются неподходящими, добавьте тематический таргетинг и выберите параметр «Таргетинг и назначение ставок». Тогда объявления будут показываться только на страницах, отвечающих обоим критериям таргетинга: и по ключевым словам, и по тематике.
Анализируйте отчет «Эффективность мест размещения» исключайте сайты с низкой эффективностью.
Если эффективность остается на низком уровне, попробуйте дополнительно создать кампанию с таргетингом на ключевые слова в оптимизированной КМС или хотя бы перевести существующую кампанию на этот тип таргетинга.
Сегменты по интересам и аудитории заинтересованных покупателей
Сегменты по интересам обычно используются для продвижения бренда, а аудитории заинтересованных покупателей — для увеличения объема продаж.
Отдавайте предпочтение сегментам, наиболее близким к целевой группе покупателей.
Для аудиторий заинтересованных покупателей назначайте цены за клик или используйте автоматическое назначение ставок. Для аудиторий по интересам назначайте цены за тысячу показов.
Если существующие аудитории по интересам не соответствуют целевой аудитории вашего клиента, попробуйте создать особые аудитории по интересам. При этом используйте тематику наиболее эффективных ключевых слов (в поисковой или контекстно-медийной сети).
Таргетинг на места размещения
С помощью отчета на вкладке «Места размещения» узнавайте, на каких сайтах, в каких приложениях и видеороликах показывались ваши объявления.
Наиболее эффективные места размещения добавляйте в настройки таргетинга (с параметром «Только назначение ставок») и задавайте для них более высокие ставки.
Анализируйте эффективные места размещения, чтобы черпать идеи для других объектов таргетинга в КМС (например, новых аудиторий заинтересованных покупателей, мест размещения и т. д.).
д.).
Продажи по телефону
Расширенные настройки
Планирование
Назначайте показ телефонных номеров в объявлениях на те часы, в которые сотрудники компании отвечают на звонки.
Длительность звонка-конверсии
В качестве длительности звонка-конверсии укажите величину, типичную для компаний, работающих в этой сфере деятельности. Или узнайте, сколько процентов от общего количества звонков по объявлениям AdWords привели к конверсиям, и назначьте величину, которая покроет длительность большинства этих звонков.
Объявления
Объявления только с номером телефона
Создавать кампании только с номером телефона имеет смысл в том случае, если рекламодатель не хочет показывать объявления на мобильных устройствах, поскольку у него нет мобильного сайта, или же если он хочет полностью контролировать объявления с номерами телефонов.
Номера телефонов в объявлениях
В кампаниях, где объявления показываются по всей стране, имеет смысл использовать единый номер телефона. Если у каждого магазина или филиала свой номер, можно также использовать расширение «Адреса».
Если у каждого магазина или филиала свой номер, можно также использовать расширение «Адреса».
Рекомендуем использовать разные телефонные номера для разных продуктов (в том числе для удобства отслеживания).
Назначение ставок
Сегментируйте статистику эффективности по типам конверсий, чтобы узнать, какие типы ключевых слов и кампаний приносят больше звонков, и назначайте для них более высокие ставки. Если вы создадите этот отчет с помощью редактора отчетов, то сможете сохранить его для дальнейшего использования.
Если вы указали номер телефона на веб-сайте, включите отслеживание звонков-конверсий с сайта.
При использовании стратегий назначения ставок «Целевая цена за конверсию» и «Целевая рентабельность инвестиций» учитываются звонки-конверсии.
По кодам регионов в подробном отчете о звонках можно узнать, откуда поступают вызовы, чтобы затем изменить ставки для этих местоположений (или воспользоваться модификаторами объявлений).
Дополнительные рекомендации
Иногда имеет смысл изменить график работы сотрудников колл-центра с учетом статистики звонков, чтобы уменьшить время ожидания для абонентов и т. д
Продажи в магазинах
Объявления
Реклама местного ассортимента: структура аккаунта
Простой (рекомендуемый) способ управления: включите показ рекламы местного ассортимента для всех торговых кампаний. Для этого установите флажок «Включить объявления с рекламой местных предложений» на вкладке «Настройки» (сначала необходимо настроить фид Local Products).
Настройте универсальную цель «Все товары», указав для нее нужную ставку (рекомендуется: не менее 0,15 долл. США).
Настройте ставки с учетом расстояний: увеличьте ставки для местоположений, находящихся более чем в 8–16 км от магазинов клиента (сначала необходимо настроить расширение «Адреса» и создать аккаунт в сервисе «Google Мой бизнес»).
Более сложный способ управления: создайте отдельные торговые кампании только для местного ассортимента.
Текст объявлений
Используйте призыв к действию, предлагающий посетить магазин или узнать его адрес (с помощью функции поиска филиалов).
Расширения
Адреса в объявлениях
Включите адреса в объявлениях на уровне аккаунта. Это упростит настройку, и вы сможете создать фильтры, блокирующие показ адресов в кампаниях, где он нежелателен.
Определите оптимальный радиус таргетинга с помощью отчета о расстоянии.
Для сельской местности имеет смысл использовать большой радиус таргетинга.
Назначение ставок
Планируйте стратегию назначения ставок и структуру аккаунта с учетом особенностей торговли в каждом магазине (например, изменяйте ставки при проведении распродаж в отдельных магазинах, по всей стране и т. д.).
Планируйте показ рекламы местного ассортимента в часы работы магазинов.
Определите оптимальный радиус таргетинга с помощью отчета о расстоянии (сначала задайте крупную область, затем уточняйте таргетинг).
Настройте ставки с учетом часов работы магазинов (указав дни недели и время суток), их местонахождения (используя геотаргетинг или адреса в объявлениях) и звонков-конверсий.
На вкладке Товары можно подробно анализировать эффективность, просматривая любые интересующие вас показатели: категорию, вид товара, идентификатор позиции и т. д.
Назначайте высокие ставки для показа рекламы на Google Картах (относятся к сайтам поисковых партнеров). На этом ресурсе показывается только одно объявление с самым высоким рейтингом.
Таргетинг
Ключевые слова
Используйте название бренда в ключевых словах, например «магазин adidas», «адреса adidas» или «найти ближайший магазин adidas».
Чтобы ключевые слова (например, «кофе» или «кафе») также соответствовали местным поисковым запросам (таким как «кофе поблизости» и «кафе в Екатеринбурге»), включите фразовое и широкое соответствие. В этом случае вам не придется вручную добавлять все возможные варианты ключевых слов.
Установки мобильного приложения
Расширенные настройки
Тип кампании
Если вы рекламируете приложение для Android и вас не интересуют события внутри приложения, используйте тип «Универсальная кампания для приложений». Тогда управление будет полностью автоматическим, и вы сможете получать максимально возможное количество установок по целевой цене.
В остальных случаях используйте тип кампаний «Контекстно-медийная сеть — Установки мобильного приложения» или «Поисковая сеть — Установки мобильного приложения». Чтобы создать кампанию в контекстно-медийной сети, выберите вариант «Маркетинговые цели», а затем — «Установки мобильного приложения».
Устройство и ОС
Контекстно-медийная сеть
Если размер приложения превышает 100 МБ, задайте таргетинг только на устройства с Wi-Fi, поскольку магазины приложений позволяют загружать приложения такого размера только через Wi-Fi.
Настройте таргетинг на iOS версии 6.0 или выше, чтобы получать статистику загрузок.
Поисковая сеть
В кампаниях типа «Только поисковая сеть — Установки мобильного приложения» поддерживаются и Android, и iOS.
Бюджет
Рекомендуется установить дневной бюджет, превышающий целевую цену за конверсию в 50 раз.
Если бюджет каждый день расходуется слишком рано, попробуйте уменьшить целевую цену за конверсию, чтобы получать больше конверсий. Старайтесь добиться, чтобы дневного бюджета едва хватало на расходы.
Если поддерживаются покупки через приложение, которые обрабатываются магазином Google Play, рекомендуем использовать эту функцию в сочетании с Оптимизатором конверсий, чтобы охватить пользователей, совершающих покупки через приложения. Примечание: значительная часть покупок через приложения приходится на игры.
Объявления
Контекстно-медийная сеть
С помощью шаблона текстового объявления с функцией установки приложения можно создать объявление, размер которого автоматически подстраивается под место размещения. Информация, демонстрируемая в таком объявлении (значок приложения, рейтинги и т. д.), загружается непосредственно из магазина приложений.
Вы можете загрузить и использовать собственные изображения, выбрав шаблон графического объявления с функцией установки приложения. Используйте наиболее распространенные размеры объявлений: 320×50, 320×480, 480×320, 768×1024 и 1024×768.
HD-объявления позволяют показывать более красивую рекламу на устройствах высокого класса. Изображения такого формата можно загрузить в дополнение к обычным.
Если у вас есть рекламный видеоролик, выберите шаблон видеообъявления с функцией установки приложения.
YouTube
Постарайтесь завладеть вниманием зрителя за первые пять секунд видеоролика.
Используйте призыв к действию (например, «Нажмите здесь, чтобы установить приложение»).
Назначение ставок
Контекстно-медийная сеть и поисковая сеть
Оптимизатор конверсий в кампаниях по установке приложения позволяет получить максимально возможное число установок по указанной вами целевой цене.
Контекстно-медийная сеть
Оптимизатор конверсий наиболее эффективен, если задан широкий таргетинг на уровне группы объявлений.
Таргетинг
Ключевые слова (только поисковая сеть)
Новые варианты ключевых слов можно найти с помощью инструмента подсказки ключевых слов (в нем используются данные из Google Play и Google Поиска), в метаданных приложения (таких как ключевые слова, заголовки и описания), в консоли разработчика приложения, а также в рекламных кампаниях для поисковой сети. Кроме того, ключевые слова можно брать из отзывов пользователей.
Старайтесь сделать так, чтобы ключевые слова покрывали как запросы общего характера (без упоминания бренда), так и запросы с брендом, и чтобы в ключевых словах для таргетинга были варианты со словом «приложение» и без него.
Это поможет увеличить объем трафика и обеспечить максимально высокую эффективность рекламы (при условии, что используется стратегия назначения ставок «Целевая цена за конверсию»). Также советуем использовать широкое соответствие ключевых слов.
В объявлениях для повторного привлечения пользователей настройте широкое соответствие, так как они предназначены для тех, кто установил ваше приложение, но не знает о некоторых его возможностях (а потому не использует точное название приложения или его функций).
Если вы используете стратегию назначения ставок «Целевая цена за конверсию» (рекомендуется в большинстве случаев), подождите 2–3 недели, прежде чем вносить существенные изменения. Это нужно, чтобы накопилось достаточно данных для алгоритма управления ставками.
Контекстно-медийная сеть
Рекомендуем включить таргетинг на все приложения для Android или для iOS — или добавить все категории по отдельности, чтобы отслеживать эффективность каждой из них и получать большой объем данных об установках.
Чтобы охватить больше инвентаря, не снимайте флажок «Автоматический поиск новых мест размещения в КМС» в кампаниях, рекламирующих приложения для Android.
Если вы выбрали показ на всех ресурсах (рекомендуется, если количество установок важнее их ценности), не включайте таргетинг и назначение ставок для отдельных категорий установленных приложений в одной и той же группе объявлений, поскольку это может ограничить охват (некоторые пользователи отказываются от рекламы на основе интересов).
Если же требуется оптимизировать рекламу для привлечения наиболее ценных пользователей, можно создать отдельные кампании для разных сегментов аудитории с учетом степени ценности (например, по категориям установленных приложений, по оплате, по наличию новых устройств и т. д.) и назначить для них более высокие ставки.
Например, можно создать одну кампанию с таргетингом на все ресурсы и ставкой 5 долларов, другую — с таргетингом на новые устройства и ставкой 7 долларов и третью — с таргетингом на женщин в возрасте от 18 до 25 лет и ставкой 10 долларов.
Если у вас есть мобильный сайт, вы можете создать список его посетителей и использовать его для таргетинга.
Видео (YouTube)
Создавайте группы таргетинга, используя не более 1–2 параметров таргетинга в каждой из них, чтобы не ограничивать трафик.
Взаимодействие с мобильным приложением
Расширенные настройки
Тип кампании
Выберите Только контекстно-медийная сеть — Взаимодействие с мобильным приложением или Только поисковая сеть — Взаимодействие с мобильным приложением.
Устройство и ОС
Поисковая сеть
На данный момент поддерживается только Android (iOS будет добавлена в 2015 г.)
Объявления
Расскажите о преимуществах приложения в рекламе, чтобы вновь привлечь к нему внимание пользователей. Напомните им о приложении, пообещайте специальный бонус или сделайте интригующее предложение, чтобы повторно заинтересовать их.
Вы можете загрузить и использовать собственные изображения, выбрав шаблон графического объявления. Используйте наиболее распространенные размеры объявлений: 320×50, 320×480, 480×320, 768×1024 и 1024×768.
Попросите разработчиков создать ссылки на важные разделы приложения. Тогда пользователи смогут переходить к интересующим их экранам приложения прямо по ссылкам в объявлениях.
При создании ссылок на определенные экраны приложения компания Google рекомендует использовать стандарты App Links (в приложениях для Android) и Universal Links (в приложениях для iOS). Эти стандарты поддерживаются в том числе в следующих продуктах: обычных результатах поиска, поисковых объявлениях, Knowledge Engine, голосовых командах, Android, объявлениях на YouTube (поддержка будет добавлена скоро), Goo. gl (короткие ссылки), устойчивых ссылках на отдельные экраны приложения, Google Now, медийных объявлениях, домене .app (домен только для приложений).
Назначение ставок
Рекомендуем использовать назначение цен за клик в контекстно-медийной сети и стратегию Максимальное количество кликов в поисковой сети. Дело в том, что конверсии в приложениях для iOS пока не отслеживаются и существуют технические проблемы при больших объемах трафика. Эти факторы ухудшают эффективность автоматического назначения ставок.
Назначайте ставки с учетом ценности действий внутри приложения, а не установок приложения.
В кампаниях для контекстно-медийной сети теперь можно протестировать Оптимизатор конверсий для кампаний по взаимодействию с мобильным приложением.
В кампаниях для поисковой сети объявления, ориентированные на установку приложений, теперь автоматически охватывают ресурсы Google Play, поэтому рекомендуем проверить, не ограничена ли ваша реклама бюджетом.
Таргетинг
Контекстно-медийная сеть
Создайте списки пользователей, загрузивших ваше приложение. Затем разделите эти списки на категории, учитывая поведение пользователей.
Не добавляйте избыточные ограничения таргетинга (такие как геотаргетинг и определенные категории приложений), в противном случае вы можете сильно уменьшить охват.
Поисковая сеть
Начните тестирование объявлений, ориентированных на взаимодействие с приложением, и текстовых объявлений, чтобы сравнить эффективность мобильных сайтов и приложений.
Проверка мобильной версии гугл. Проверка оптимизации для мобильных устройств
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Стал сигналом для многих веб-мастеров к адаптации своих сайтов под мобильные устройства – это официально стало весомым фактором ранжирования сайта в поисковой выдаче. Теперь, по прошествии 5 месяцев можно сказать что этот тренд не только сохранился, но и продолжает развиваться. А это значит, что уже давно пора принять меры для того, чтобы ваш сайт был готов к просмотру на мобильных устройствах.
Вот несколько фактов, которые нужно знать об этом апдейте:
- Робот сканирует страницу за страницей последовательно и проверяет их в режиме реального времени
- Оценка готовности страницы к отображению на мобильных устройствах бинарна: или страница проходит проверку, или нет. Промежуточные значения отсутствуют.
- Google предоставил инструменты для проверки удобства просмотра на мобильных устройствах.
- Только ожидание этого обновления увеличило показатель адаптивных страниц на 5% за два месяца до релиза.
Итак, что же нужно предпринять, чтобы не повторить их печальный опыт?
Как уже было упомянуто, Google запустил несколько инструментов для анализа работы сайта.
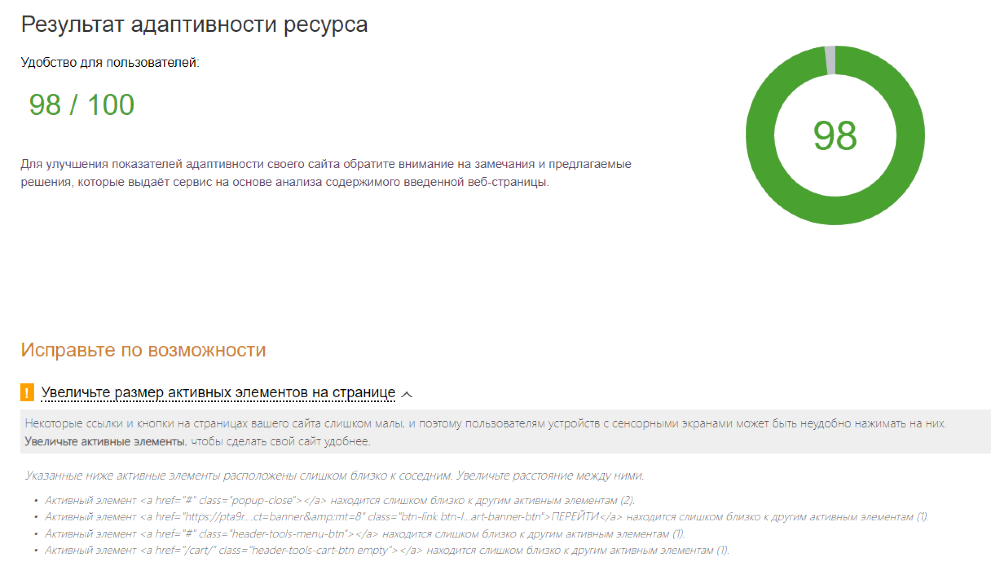
Отличный результат, что сказать
Принцип работы очень прост: копируете адрес странички, предназначенной для проверки, ждете и анализируете результат. Проверка происходит небыстро, как правило секунд 20-40. Результаты проверки довольно наглядны и позволяют быстро найти проблемные места. Чаще всего это: «Слишком мелкий шрифт», «Не задана область просмотра для мобильных устройств», «Контент шире экрана», «Ссылки слишком близко друг к другу». Сервис обязательно будет ругаться на использование Flash – в современном мире он поддерживается все хуже и хуже. Этот сервис стоит использовать в первую очередь, для проверки сайта.
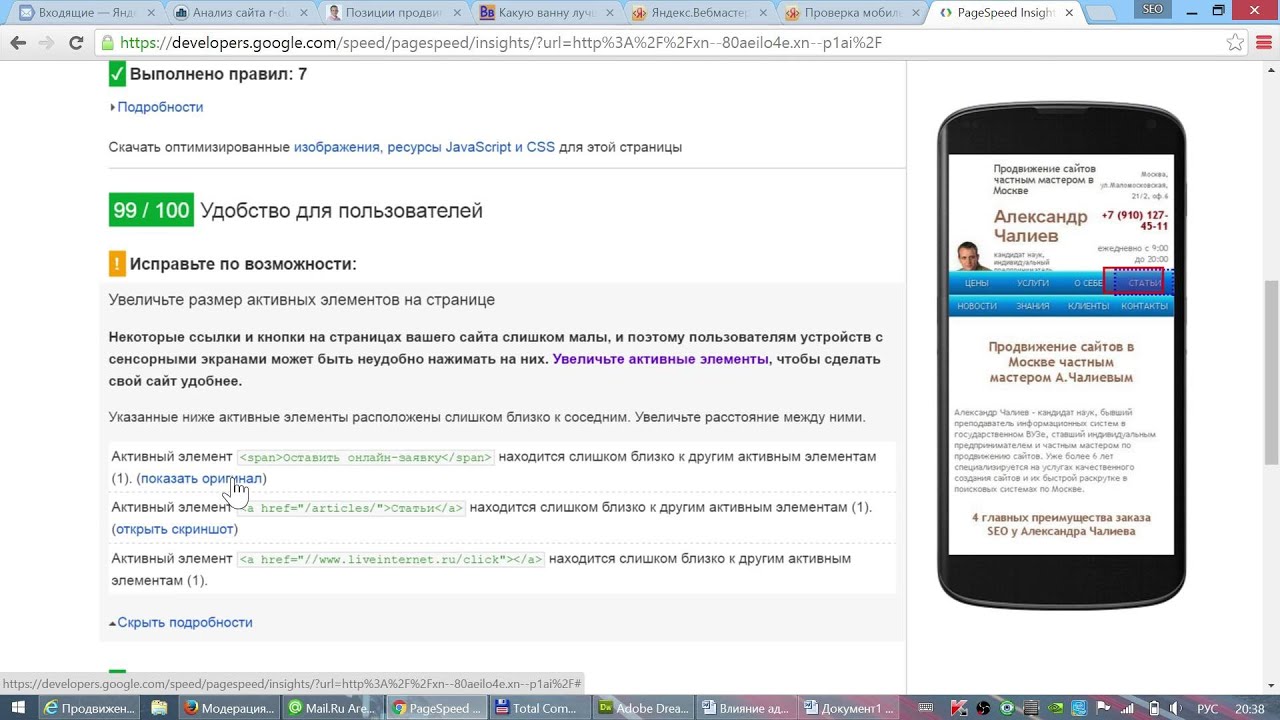
Google PageSpeed Insights
Мда, как же так?
Замечательный, хоть и достаточно строгий сервис, который не раз и не два упоминался на Хабре, и которым в обязательном порядке должен проверяться любой сайт (по моему личному мнению). Принцип работы тот же – вводим ссылку, ждем, получаем ряд комментариев и оценку страницы. Чем выше – тем лучше, но редко кому удается достичь результата в 100 баллов, особенно если на сайте используется яндекс.метрика/google analytics и другие подключаемые скрипты.
Итак, чем же он полезен? Во-первых, он проводит схожую проверку страницы, что и предыдущий сервис (но немного быстрее). Во-вторых – PageSpeed, как видно из названия, предназначен для анализа и оптимизации скорости загрузки страницы. Это немаловажный фактор ранжирования, и он учитывается уже достаточно давно. Да и в любом случае, медленно загружающаяся страница всегда теряет посетителей. PageSpeed дает рекомендации не только по внешнему виду страницы на мобильных устройствах, но и напоминает о том что стоит включить кеширование, прописать gzip/deflate сжатие ресурсов, минифицировать css и js, а также убрать оные в конец кода, чтобы не блокировать загрузку. Но на практике, самый большой прирост скорости дает оптимизация картинок – именно этот ресурс обычно грузится дольше всех. Утилита под названием FileOptimizer позволяет решить эту проблему достаточно быстро, кроме нее есть ряд серверных утилит и аналогов – в общем, было бы желание.
Также, можно получить рекомендации по удобству просмотра в инструментах разработчика — www.google.com/webmasters/tools (если у вас уже есть аккаунт). Там вы можете получить все сообщения об ошибках по своему сайту, графики и другую ценную информацию. К сожалению, объем предоставляемой информации этим сервисом настолько велик, что его разбора хватит на несколько отдельных статей.
Я не нашел аналогичных инструментов от Яндекса, или других отечественных аналогов, но думаю что этих двух инструментов должно вполне хватить. На крайний случай, можно использовать эмуляторы:
Ну или даже консоль разработчика в Google Chrome – там тоже присутствует отличный эмулятор мобильных устройств, со всем функционалом панели разработчика.
Вместо заключения
Сегодня каждый вебмастер, которому, важна посещаемость его сайтов, должен учитывать, насколько хорошо его творения отображаются на планшетах и смартфонах. Это больше не получится игнорировать, ссылаясь на небольшой процент таких пользователей. Возможно, скоро их количество превысит тех, кто заходит на ваш сайт с компьютера или ноутбука. Крайне важно своевременно внести изменения в верстку и структуру сайта. Google предоставляет удобные инструменты для анализа работы сайта, которым нет аналогов – они помогут вам сохранить и удержать пользователей. А тем, кто уже адаптировал свои сайты будет полезно время от времени проверять новые странички, чтобы не упустить ничего важного.Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search.google.com/search-console/mobile-friendly . После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.
Что-то я не понял…
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.
Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.
После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема ), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Добрый день, друзья. Сегодня я немного отойду в сторону от рекламных инструментов и начну новую рубрику на блоге. Она получает название «Вебмастеринг» и будет включать полезные материалы на тему улучшения призводительности и качества сайта, посадочных страниц. А начну с обзора классного инструмента для проверки сайта на мобильность.
Проверяем скорость сайта вместе с Google
Для этого гугл предлагает 2 инструмента.
#1 PageSpeed InsightsЯ думаю, вы хорошо с ним знакомы. Вставляете ссылку на свой сайт, жмете кнопку «Анализировать» и получаете результат в виде двух вкладок.
Вкладка «Для мобильных» включает отчет по скорости загрузки сайта для мобильных устройств и — важно! — оценку удобства сайта для смартфонов. Вкладка «Для компьютеров» соответственно тот же анализ для десктопа.
Самое приятное, что сервис позволяет скачать оптимизированные изображения, css и скрипты, чтобы использовать их на своем сайте. Вот такая бесплатная помощь от Google.
#2 Testmysite.WithgoogleКак видно из скриншота, у меня серьезные проблемы с мобильной версией. А как обстоят дела у Вас?
На самом деле это тот же инструмент, просто обертка у него красивая. Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Когда вы вставите ссылку на сайт и нажмете «Проверить», сервис предложит результат в виде полноценного динамичного лендинга, на котором емко и убедительно расскажет, как обстоят дела с сайтом, и предложит скачать полный отчет.
Разумеется, я попросил полный отчет и через пару минут получил его на почту. Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Примечательно, что если анализировать один и тот же сайт, то цифры по этим инструментам будут немного различаться. Однако работают они на одной технологии.
Вот так буквально за несколько секунд можно не только проверить сайт на мобильность и проверить скорость загрузки — но и скачать полноценный отчет с оптимизированным контентом. Бесплатно. От Google
Ну что, а как у вас обстоят дела с мобильностью?
comments powered by HyperCommentsПроверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.Сервис называется просто — PageSpeed Insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.Сервис абсолютно бесплатный.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.Инструмент бесплатный.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.Инструмент платный.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.Ссылка на сервис —
Как просмотреть мобильную версию веб-страницы в Google Chrome для ПК?
Как просмотреть мобильную версию веб-страницы в Google Chrome для ПК? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 374k раз
Я хочу протестировать мобильную версию веб-сайта с помощью Google Chrome для ПК.
Обычно я могу загружать мобильные сайты с помощью префикса m. перед URL-адресом, но попытка загрузить m.superuser.com или m.github.com приводит к ошибке « Сайт не может быть достигнут ».
Как я могу протестировать мобильную версию веб-сайта в Chrome для ПК?
ремонтник123425.5k5757 золотых знаков6767 серебряных знаков104104 бронзовых знака
задан 31 мая ’17 в 21: 432017-05-31 21:43
Стевойсиак10.5k2828 золотых знаков8383 серебряных знака129129 бронзовых знаков
3Вы можете использовать инструменты разработчика Google Chrome, чтобы запросить мобильную версию веб-сайта:
- Откройте инструменты разработчика Chrome с помощью F12 .
Нажмите кнопку « Переключить панель инструментов устройства », чтобы включить или выключить режим устройства. (Значок синий, когда включен режим устройства).
(Необязательно) Выберите мобильное устройство, которое вы хотите смоделировать, с помощью « Viewport controls ».
Обновите веб-страницу с включенным режимом устройства, чтобы разрешить загрузку мобильной версии.
Источники
Создан 31 мая.
Стевойсиак10.5k2828 золотых знаков8383 серебряных знака129129 бронзовых знаков
2 Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Что вам нужно знать
Google уже некоторое время работает над индексированием, ориентированным на мобильные устройства, разработанным в ответ на резкий сдвиг в способах поиска (и просмотра) людьми в Интернете, а также на широкое распространение мобильных устройств в значительной степени. каждая часть нашей жизни.
Можно с уверенностью сказать, что теперь мы живем и работаем в мире, где прежде всего мобильные устройства.
Первое объявление о том, что Google отказывается от своих алгоритмов, обычно ориентированных на настольную версию сайта в сторону подхода, ориентированного на мобильные устройства, было сделано в 2016 году.
В то время Google объявил, что:
Сегодня большинство людей поиск в Google с мобильного устройства. Однако наши системы ранжирования по-прежнему обычно смотрят на версию содержания страницы для ПК, чтобы оценить ее релевантность для пользователя.Это может вызвать проблемы, если на мобильной странице меньше контента, чем на странице для ПК, потому что наши алгоритмы не оценивают фактическую страницу, которую видит мобильный поисковик.
Но с 2016 года по сегодняшний день мы стали свидетелями почти полного перехода Google к индексации, ориентированной на мобильные устройства.
К марту 2021 года Google переведет ВСЕ веб-сайты с индексации сначала для настольных компьютеров на индексацию, ориентированную на мобильные устройства, пройдя переходный период переноса сайтов, когда их системы признали, что они готовы к этому.
Любые новые веб-сайты, запущенные после июля 2019 года, автоматически переходили на индексирование с ориентацией на мобильные устройства, но некоторые существующие сайты еще не были перемещены.
И хотя многие из вас в течение некоторого времени сканировали свои сайты с помощью смартфона-робота Googlebot, каждый специалист по SEO и цифровому маркетингу должен уделять этому пристальное внимание.
В ближайшие месяцы Google будет на 100% ориентирован на мобильные устройства, а это значит, что вам нужно убедиться, что вы понимаете, что это значит и как оптимизировать для этого.
И в этом руководстве мы поможем вам сделать это, в частности:
Мобильные устройства никуда не денутся, и по состоянию на 2019 год ошеломляющие 63% поискового трафика в США исходили с мобильных устройств. Это означает, что предпочтение следует отдавать мобильной версии веб-сайта, и Google учитывает это с помощью индексации с ориентацией на мобильные устройства.
Это может показаться сложным, но на самом деле индексация с ориентацией на мобильные устройства довольно проста.
Сами Google ссылается на это, говоря:
Индексирование с мобильных устройств означает, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Раньше Googlebot в основном использовал настольную версию веб-сайта для определения релевантности страницы поисковому запросу, но с тех пор это перешло к мобильным вариантам.
И для многих предприятий это не вызовет никаких проблем, поскольку сайт, обслуживаемый мобильными пользователями, является адаптивной версией сайта для настольных компьютеров, без каких-либо других изменений в фактическом обслуживаемом контенте. Но если веб-сайт обслуживает разные версии для настольных компьютеров и мобильных устройств, есть некоторые моменты, которые необходимо учитывать.
Если вы по-прежнему остаетесь одним из немногих предприятий, у которых нет веб-сайта, оптимизированного для мобильных устройств (к сожалению, некоторые из них все еще существуют), вы можете ожидать, что увидите негативное влияние на ваш поисковый рейтинг как для мобильных устройств, так и для мобильных устройств). и поиск на компьютере.
Хорошо продуманный веб-сайт, оптимизированный для мобильных устройств, может значительно увеличить органическую видимость.
Но даже если вы не думаете, что это то, о чем вам нужно беспокоиться, все равно стоит понять, что такое индексирование сначала на мобильных устройствах и как оно работает, а также какие соображения нужно учитывать, не только сейчас. , но и в будущем тоже.
Исследование 2019 года показало, что «только 13% веб-сайтов сохраняют одну и ту же позицию на разных устройствах», что само по себе демонстрирует важность правильного взаимодействия с мобильными устройствами и удобства для поисковых систем.
Проще говоря, индексирование с ориентацией на мобильные устройства означает, что алгоритмы Google используют контент с мобильного сайта вашего сайта при ранжировании ваших страниц в поисковой выдаче.
Индексирование с мобильных устройств — это то, что все оптимизаторы поисковых систем должны понимать изнутри.
После того, как вы разберетесь с несколькими ключевыми фактами и узнаете, как это может потенциально повлиять на органическую видимость вашего сайта, вы обнаружите, что довольно легко адаптировать свои собственные процессы для работы с мобильными устройствами.
Вот 9 вещей, которые вам нужно знать об индексировании с ориентацией на мобильные устройства, которые могут помочь вам проверить свой сайт на наличие проблем и исправить уже существующие.
Хотя большинство сайтов уже перешли на индексирование с ориентацией на мобильные устройства, осталось еще несколько месяцев, прежде чем Google проанализирует и оценит мобильную версию вашего сайта.
Если вы уже перешли на мобильные устройства, вы, вероятно, уже видели уведомление консоли поиска Google, сообщающее вам об этом. Если вы это пропустили, еще не видели или просто хотите подтвердить, что вы используете индексирование сначала для мобильных устройств, есть простой способ проверить это.
Загрузите Search Console и запустите проверку URL для одной из страниц вашего сайта, введя ее в текстовое поле в верхней части экрана.
После этого вы увидите результаты «покрытия» для введенного вами URL, как только они покажут:
Обратите внимание, что он сканировался как «смартфон Googlebot»? Это быстрый и простой способ увидеть, как Google сканирует ваш сайт; в данном случае — сначала мобильные.
Вы должны знать, что после перехода на индексацию с ориентацией на мобильные устройства назад пути уже не будет. Нет возможности отказаться. Точно так же вы не могли зарегистрироваться вручную.
И это означает, что при проектировании и разработке сайта, планировании контента и рассмотрении того, как ваш сайт отображается для пользователей на мобильных устройствах, вы обязательно должны думать в первую очередь о мобильных устройствах.
Но не паникуйте. На большинстве сайтов не нужно вносить существенных изменений.
Google ранее подтверждал, что «Если у вас есть адаптивный сайт или сайт с динамическим обслуживанием, где основной контент и разметка одинаковы для мобильных и настольных компьютеров, вам не нужно ничего менять.”
Поговорите со своими разработчиками и дизайнерами, объясните им важность рассмотрения того, как индексирование с мобильных устройств влияет на их стиль работы, и убедитесь, что они действительно понимают, что им следует и чего не следует делать.
Точно так же не бойтесь откладывать изменения, которые могут привести к тому, что мобильная версия вашего сайта будет отличаться от версии для настольных компьютеров с точки зрения доступного содержания.
Индексирование с ориентацией на мобильные устройства никуда не денется, и вы ничего не можете сделать, чтобы это изменить.Если ваш бизнес все еще хочет перейти на мобильные устройства, самое время.
Одним из распространенных заблуждений, возникших после объявления об индексировании мобильных устройств в 2016 году, было то, что Google имеет два индекса; индекс для мобильных устройств и индекс для настольных компьютеров.
Но это просто неправда. — существует только один индекс, и индексирование с мобильных устройств связано с роботом Googlebot, который сканирует и индексирует ваш сайт, а не с индексом веб-страниц, который хранится в Google. Реальность такова, что там, где веб-сайты имеют одинаковый контент для мобильных и настольных компьютеров, они вряд ли увидят какие-либо последствия от перехода на индексацию с ориентацией на мобильные устройства.
Исторически сложилось так, что Google сначала сканировал ваш сайт для настольных компьютеров и рассматривал мобильный сайт как альтернативную версию, если она у вас была (а не с адаптивным дизайном). Теперь мобильная версия вашего сайта является основной версией.
И что сбивает с толку, так это то, что, если у вас есть отдельный мобильный сайт, именно эти URL-адреса будут отображаться пользователям в поисковой выдаче.
Но индекс только один.
Вы можете легко и быстро проверить мобильность вашего веб-сайта с помощью удобного для мобильных устройств инструмента тестирования Google.
Введите URL-адрес веб-страницы и определите все существующие проблемы использования мобильных устройств.
И хотя, как мы обсудим ниже, удобство использования для мобильных устройств и индексация, ориентированная на мобильные устройства, не одно и то же, важно понимать, как Google сканирует ваши мобильные версии.
В этом случае страница проходит проверку на удобство использования для мобильных устройств, но отмечает ряд проблем с загрузкой страницы, которые могут потребовать дальнейшего изучения.
Особая проблема, на которую следует обратить внимание, — это заблокированные ресурсы, это объясняет Google, говоря, что «Если заблокированный ресурс важен, это может иметь большое влияние на то, как Google понимает страницу.Например, из-за заблокированного большого изображения страница может выглядеть удобной для мобильных устройств, а заблокированный файл CSS может привести к применению неправильных стилей шрифта (например, слишком маленького размера для устройства).
Это влияет как на оценку удобства использования мобильных устройств, так и на способность Google сканировать вашу страницу. Вы должны убедиться, что важные ресурсы не блокируются для робота Googlebot файлом robots.txt и являются общедоступными ».
Вы также можете проанализировать удобство использования вашего сайта на мобильных устройствах, посетив соответствующую вкладку в меню« Улучшения »в Search Console, что позволит вам чтобы увидеть ошибки, требующие внимания.
Дизайнеры и разработчики довольно часто сосредотачивают свои усилия на мобильном UX сайта, и это здорово.
Однако часто возникает проблема, заключающаяся в том, что при этом пытаются скрыть многочисленные элементы рабочего стола при просмотре страницы на мобильном устройстве — это может вызвать всевозможные проблемы с индексированием, ориентированным на мобильные устройства.
Google сообщает, что веб-сайт предоставляет одинаковые возможности как для мобильных, так и для настольных устройств, что особенно важно, когда речь идет о контенте.В частности, их рекомендации по индексации в первую очередь для мобильных устройств гласят:
Если на вашем мобильном сайте меньше контента, чем на обычном, подумайте об обновлении мобильного сайта, чтобы его основное содержание было эквивалентно вашему настольному сайту. Почти все индексирование вашего сайта происходит с мобильного сайта.
Яснее этого быть не может.
Но в подтверждение этого, этот совет содержит предупреждение:
Хотя у дизайнеров может возникнуть соблазн улучшить мобильное использование за счет удаления контента, это может привести к потере трафика.
Наша рекомендация — уделить время обучению всех заинтересованных сторон, участвующих в работе сайта, и обосновать, почему важно работать над отображением контента в удобном для мобильных пользователей виде, а не скрывать или удалять его.
Это также еще одна причина, по которой SEO следует интегрировать в более широкую команду веб-сайтов в рамках бизнеса, позволяя учитывать эти соображения, пока не стало слишком поздно.
Но нужно учитывать не только ваш контент, несмотря на то, что это чрезвычайно важно.
Ключевые соображения, которые необходимо учитывать с точки зрения единообразия между мобильными и настольными сайтами:
- Структурированные данные
- Метаданные
- Мета-теги роботов
- Размещение рекламы
- Изображения и видео
Важно, чтобы эти элементы оставались одинаковыми на всех мобильных и настольных устройствах, чтобы избежать проблем, которые могут возникнуть при индексации с ориентацией на мобильные устройства.
Хотя некоторые области алгоритма Google держатся в секрете, поисковая система предлагает множество советов, которые помогут веб-мастерам и специалистам по поисковой оптимизации понять, как индексировать сначала мобильные устройства.Существует целое руководство по передовым методам индексирования, ориентированное на мобильные устройства, опубликованное Google , «чтобы ваши пользователи получали наилучшие впечатления».
Это отличный ориентир для любого маркетолога, который пытается разобраться в индексации, ориентированной на мобильные устройства.
В частности, руководство поможет вам понять передовой опыт в отношении:
- Обеспечение доступа робота Googlebot к вашему контенту и его обработки
- Обеспечение одинакового содержания на настольных компьютерах и мобильных устройствах
- Проверка структурированных данных
- Размещение одних и тех же метаданных в обеих версиях вашего сайта
- Проверка размещения ваших объявлений
- Проверка визуального содержимого
- Дополнительные рекомендации для отдельных URL-адресов
- Устранение проблем, связанных с приоритетом мобильных устройств
Найдите время, чтобы прочитать его и вернуться к ним, если у вас возникнут проблемы, связанные с переносом вашего мобильного сайта или сайта.
Важно понимать, что индексация с ориентацией на мобильные устройства и удобство использования с мобильных устройств — это не одно и то же.
У вашего веб-сайта могут быть проблемы с удобством использования на мобильных устройствах, но он все еще переведен на индексирование с ориентацией на мобильные устройства.
И Джон Мюллер из Google ранее сказал по этому поводу, что:
«Сайт может или не может быть использован с мобильной точки зрения, но он по-прежнему может содержать весь контент, который нам нужен для индексации с мобильных устройств.
Крайний пример, если вы возьмете что-то вроде PDF-файла, то на мобильном устройстве будет ужасно перемещаться.По ссылкам будет сложно нажимать; текст будет трудно читать. Но весь текст все еще там, и мы могли бы идеально проиндексировать его с помощью индексации сначала для мобильных устройств ».
Все это означает, что робот Googlebot на смартфоне может и будет сканировать страницы, которые не считаются мобильными. дружественный. Но это не означает, что удобство использования страницы на мобильных устройствах не влияет на рейтинг вашего сайта на мобильных устройствах.
Если вы предлагаете неудовлетворительную работу, скрываете контент или изображения или у вашего сайта есть другие проблемы с мобильными устройствами, все это вещи, которые могут повлиять на способность вашей страницы ранжироваться.
Возвращаемся к тому моменту, когда часто говорят об оптимизации для ваших пользователей, а не только для робота Googlebot.
Сосредоточьте свои усилия на обеспечении максимального удобства для пользователей вашего сайта, учитывая при этом то, что, как мы знаем, Google принимает во внимание при индексировании с ориентацией на мобильные устройства, и вы не должны столкнуться с проблемами.
Никто не хочет просматривать медленную веб-страницу. Фактически, пользователям по-прежнему нужны более быстрые веб-сайты, и скорость сайта продолжает оставаться важным фактором ранжирования.
Во время сессии SMX, посвященной прежде всего мобильным устройствам, в 2017 году Гэри Илес из Google подтвердил, что скорость загрузки страниц включена в индексирование с ориентацией на мобильные устройства. Реальность такова, что низкая скорость страницы, скорее всего, действует как фактор понижения, а не как повышение потенциала ранжирования для более быстрых сайтов.
Еще раз, не забудьте оптимизировать для пользователей, а не только для поисковых систем.
Низкая скорость загрузки страниц может отрицательно сказаться на показателях отказов и времени, которое пользователи проводят на вашем сайте, а также на вашем коэффициенте конверсии. Если вы потратите время на ускорение загрузки, то это может оказать заметное влияние в целом ряде областей.
Вы можете проанализировать скорость своего сайта и связанные с этим проблемы с помощью инструмента SEMrush Site Audit, в частности, просмотрев отчет о производительности сайта .
Последний момент, который вам нужно знать, но отнюдь не менее важный, — это то, как эффективно и рационально выполнять индексацию с ориентацией на мобильные устройства, когда у вас есть отдельные мобильные и настольные сайты.
И хотя это становится менее распространенным явлением, чем когда-то, благодаря росту популярности адаптивных сайтов, все еще есть сайты, на которых работают отдельные мобильные и настольные версии.
Итак, как вы справляетесь с этим, чтобы избежать ошибок при индексировании с ориентацией на мобильные устройства?
Соблюдайте следующие ключевые рекомендации:
- Убедитесь, что вы правильно реализовали элементы rel = canonical и rel = alternate между мобильной и настольной версиями вашего сайта.
- Убедитесь, что файл robots.txt в обеих версиях не блокирует сканирование ключевых частей вашего сайта. В частности, убедитесь, что ваш мобильный сайт не блокирует поисковые роботы.
- Внимательно проверьте реализацию rel = hreflang, чтобы убедиться, что URL-адреса рабочего стола ссылаются на URL-адреса рабочего стола и наоборот для URL-адресов мобильных устройств.
- Настройте и подтвердите обе версии своего сайта в Google Search Console, чтобы разрешить доступ ко всем вашим данным, предупреждениям и сообщениям.
- Убедитесь, что на настольных страницах вашего сайта есть соответствующие мобильные страницы. Иногда страницы не включаются в мобильную версию, но при этом эти страницы не будут отображаться в индексе Google с индексированием сначала для мобильных устройств.
Тем не менее, Google не рекомендует использовать отдельные URL-адреса в качестве настройки сайта, поскольку их сложно реализовать и поддерживать. Адаптивный сайт рекомендуется в 2020 году, но если это невозможно по какой-либо причине, просто обязательно найдите время, чтобы тщательно проверить две версии, чтобы предотвратить возникновение каких-либо проблем.
Мобильное индексирование в первую очередь звучит пугающе, особенно для тех, кто помнит Mobilegeddon в 2015 году, но на самом деле, если вы уже обслуживаете потрясающий мобильный опыт и убедитесь, что у вас есть одинаковый контент на настольных и мобильных устройствах , тебе не о чем беспокоиться.
Но индексация, ориентированная на мобильные устройства, никуда не денется, и чем больше вы сможете сообщить, что это значит, вашим дизайнерам, разработчикам и другим членам вашей команды, тем легче будет применять передовые методы, прежде чем они станут проблема.
Как использовать Google Analytics, чтобы узнать, какие устройства используют ваши клиенты
Подробное описание браузеров и устройств, с которых осуществляется доступ к вашему веб-сайту, может помочь вам сосредоточить тестирование на устройствах и браузерах, которые на самом деле используют ваши клиенты.Тестирование на каждом устройстве может быть сложной задачей, учитывая тот факт, что один только Android имеет более 25 000 различных комбинаций устройств в 10 операционных системах … число, которое продолжает расти. Обеспечение единообразия работы на разных платформах и устройствах является неотъемлемой частью веб-разработки и разработки программного обеспечения на современном рынке. В CrossBrowserTesting мы, очевидно, немного одержимы тем, какие устройства и экраны используют наши клиенты (у нас более 1500 различных браузеров), поэтому мы используем Google Analytics для измерения этого показателя.
Использование мобильных устройств в Google Analytics
Google Analytics может быть быстрым и бесплатным способом измерения разрешений экрана, устройств и браузеров, которые часто используют посетители вашего сайта. Чтобы узнать, какой процент ваших пользователей используют мобильные устройства, откройте вкладку «Аудитория» и выберите «Мобильные устройства и обзор».
На странице обзора вы должны увидеть все свои обычные данные Google Analytics, сегментированные между настольными компьютерами, мобильными устройствами и планшетами.
В этом примере около 15 процентов нашего трафика поступает с мобильных устройств или планшетов.Статистика использования для этой конкретной учетной записи умеренно благоприятна для мобильных устройств, и это здорово. Мы можем глубже изучить каждый сегмент, чтобы увидеть, какие устройства следует тестировать чаще. Мы не только увидим качественное использование каждого устройства, но также сможем определить определенные устройства, которые часто представляют ошибки в нашем приложении.
Хорошо, почти 50% наших мобильных пользователей переходят через устройства Apple. Обратите внимание, что когда вы выбираете «Устройства» в раскрывающемся списке «Мобильные устройства», Google Analytics группирует мобильные устройства и планшеты в одну агрегированную группу.В представлении по умолчанию для мобильных устройств выбрана информация о мобильном устройстве. Но вы можете выбрать другие основные параметры для просмотра различных данных, включая поставщика услуг, операционную систему, бренды мобильных устройств и даже разрешения экрана.
Эти точки данных чрезвычайно эффективны для повышения скорости тестирования и увеличения охвата. Поскольку 50% пользователей используют устройства Apple, было бы разумно потратить дополнительное время на тестирование реального устройства CBT в реальном времени. Вы можете запускать тесты снимков экрана браузера на нескольких различных устройствах Apple быстро и с одного экрана.Вы можете увидеть любые корректировки медиа-запросов, которые могут потребоваться от устройства к устройству, или изображения / мультимедиа, которые вышли из строя.
Как узнать, какие браузеры используют ваши посетители
Чтобы получить более полное представление обо всех браузерах, которые используют ваши клиенты, мы можем использовать дополнительные параметры на вкладке «Обзор мобильных устройств». Выбирая браузер в качестве дополнительного измерения, мы обнаруживаем, что 61% наших посетителей приходят через компьютер и используют Chrome.
Допустим, вы или команда разработчиков только что создали отличную новую домашнюю страницу с плавным переходом CSS3, который, как вы знаете, сломается или будет немного отключаться в старых версиях Internet Explorer.Установив второстепенное измерение на Браузер и перейдя к расширенному поиску, мы можем увидеть, сколько людей используют старые версии FireFox или IE и насколько они важны на этапе тестирования.
Использование настраиваемого отчета для масштабирования
Чтобы ускорить ваше исследование и сделать этот процесс действительно повторяемым, мы покажем вам, как настроить пользовательский отчет в Google Analytics, специально предназначенный для браузеров и устройств. В Google Analytics перейдите в раздел «Настройка», чтобы добавить настраиваемый отчет. Сделайте заголовок и название отчета чем-то значимым, что вы запомните.В качестве типа отчета выберите «Плоская таблица». В разделе «Размеры» выберите «Категория устройства», затем «Браузер», а затем «Версия браузера». В поле «Метрики» выберите «Сеансы».
Ваш отчет должен отражать наиболее важные аспекты тестирования браузера, на которых нужно сосредоточиться, и должен выглядеть примерно так:
Вы можете отправлять этот отчет своей группе разработчиков или тестировщиков еженедельно или ежемесячно, чтобы постоянно и эффективно тестировать браузеры, которые на самом деле используют ваши клиенты.
Использование Google Analytics или любой другой аналитической программы для определения браузеров и устройств, которые, скорее всего, используют ваши клиенты, является огромным преимуществом.Не забывайте постоянно проверять этот отчет, так как устройства и тенденции постоянно меняются.
Чтобы узнать больше о том, какие браузеры и устройства тестировать, ознакомьтесь с нашим руководством.
Как использовать эмулятор мобильного браузера в Chrome, Firefox, Edge и Opera
Вам нужно получить доступ к эмулятору браузера смартфона на вашем ПК, чтобы протестировать мобильную версию интересующего вас веб-сайта? Возможно, вы веб-разработчик или хотите им стать, и вам нужно смоделировать мобильный браузер для проекта, над которым вы работаете.Независимо от причин, вот как получить доступ к эмулятору мобильного браузера в Google Chrome, Mozilla Firefox, Microsoft Edge и Opera:
Быстрые действия:
Как включить и использовать эмулятор мобильного браузера в Google Chrome
- В Google Chrome перейдите на веб-сайт, который вы хотите просмотреть в эмуляторе мобильного браузера.
- Нажмите клавиши CTRL + SHIFT + I на клавиатуре, чтобы получить доступ к инструментам разработчика.
- Нажмите CTRL + Shift + M на клавиатуре, чтобы открыть панель инструментов устройства,
- Щелкните на панели инструментов устройства и выберите мобильное устройство, которое вы хотите эмулировать.
Как включить и использовать эмулятор мобильного браузера в Google Chrome
В Google Chrome перейдите на веб-сайт, который вы хотите просмотреть в эмуляторе мобильного браузера. Затем нажмите клавиши CTRL + SHIFT + I на клавиатуре или с помощью мыши щелкните три вертикальные точки в правом верхнем углу, чтобы открыть меню «Настройка и управление Google Chrome» .Выберите Дополнительные инструменты, , а затем Инструменты разработчика .
Доступ к инструментам разработчика в Google Chrome
Нажмите или коснитесь «Переключить панель инструментов устройства» (она выглядит как смартфон рядом с планшетом) или нажмите CTRL + Shift + M на клавиатуре. Это активирует панель инструментов устройства, на которой загружается мобильная страница. По умолчанию на панели инструментов устройства используется шаблон Responsive для загруженного вами сайта. Щелкните по нему и выберите мобильное устройство, которое вы хотите эмулировать.В вашем распоряжении множество iPhone, iPad, Surface Duo, два устройства Samsung Galaxy и симулятор мобильного браузера Moto G4 для ПК.
Как включить эмулятор мобильного браузера в Google Chrome
СОВЕТ: К сожалению, сочетание клавиш CTRL + Shift + M можно использовать только после включения инструментов разработчика.
Перейдите на сайт, который вы хотите протестировать, переключайтесь между различными смартфонами и планшетами и посмотрите, как он выглядит.Когда вы закончите, нажмите кнопку X (Закрыть) в правом верхнем углу инструментов разработчика Google Chrome, чтобы вернуться в стандартный режим просмотра на рабочем столе.
Закрытие эмулятора мобильного браузера Google Chrome
СОВЕТ: Если вы интенсивно пользуетесь Google Chrome, вы также можете узнать, как использовать параметры управления мультимедиа в Google Chrome.
Как включить и использовать эмулятор мобильного браузера в Mozilla Firefox
В Mozilla Firefox откройте сайт, для которого вы хотите использовать симулятор мобильного браузера.Затем нажмите CTRL + Shift + M на клавиатуре или нажмите кнопку бургера в правом верхнем углу, чтобы открыть меню Firefox, и выберите Web Developer .
Доступ к инструментам веб-разработчика в Firefox
Вы видите меню, заполненное инструментами, которые могут быть полезны веб-разработчикам. В списке выберите «Режим адаптивного дизайна», , и этот конкретный режим просмотра веб-страницы будет загружен в Firefox.
Выберите режим адаптивного дизайна в Firefox
Firefox включает режим адаптивного дизайна .Вверху окна вы видите параметры, используемые в этом режиме эмуляции. Если ни одно устройство не выбрано, щелкните или коснитесь Отзывчивый , чтобы открыть раскрывающийся список с устройствами, доступными для эмуляции, а затем выберите то, которое вы хотите имитировать.
Вы можете смоделировать мобильный браузер для многих iPhone, iPad, Kindle Fire (Firefox — единственный браузер, предлагающий эту опцию эмуляции) и устройств Samsung Galaxy S9.
Используйте эмулятор мобильного браузера в Firefox
Когда вы закончите тестирование с помощью эмулятора браузера смартфона, нажмите кнопку X (Закрыть режим адаптивного дизайна) в правом верхнем углу Mozilla Firefox.
Закройте эмулятор мобильного браузера в Firefox
.Вы вернулись в стандартный режим просмотра рабочего стола.
Как включить и использовать эмулятор мобильного браузера в Microsoft Edge
Microsoft Edge использует тот же механизм рендеринга, что и Google Chrome, и предлагает те же эмуляторы браузера смартфона. Чтобы получить к ним доступ, посетите веб-сайт, который вы хотите протестировать, и либо нажмите клавиши CTRL + SHIFT + I на клавиатуре, либо щелкните три горизонтальные точки ( «Настройки и другое», ) в правом верхнем углу Microsoft Edge.В появившемся меню перейдите к Дополнительные инструменты , а затем к Инструменты разработчика .
Доступ к инструментам разработчика в Microsoft Edge
Нажмите «Переключить эмуляцию устройства» (она выглядит как смартфон рядом с планшетом) или нажмите CTRL + Shift + M на клавиатуре. Это активирует панель инструментов эмулятора мобильного браузера. По умолчанию он использует шаблон Responsive для загруженного вами сайта. Щелкните по нему и выберите мобильное устройство, которое вы хотите эмулировать.Ваши варианты включают те же смартфоны и планшеты, что и Google Chrome.
Доступ к эмулятору мобильного браузера в Microsoft Edge
Просмотрите сайт, который вы хотите протестировать, переключитесь между различными мобильными устройствами и посмотрите, как он выглядит. Когда вы закончите, нажмите кнопку X (Закрыть) в правом верхнем углу Microsoft Edge.
Закройте эмулятор мобильного браузера в Microsoft Edge
Теперь вы вернулись в стандартный режим просмотра рабочего стола.
Как включить и использовать эмулятор мобильного браузера в Opera
В Opera посетите веб-страницу, которую вы хотите просматривать, как если бы вы использовали мобильное устройство. Затем щелкните значок Opera в верхнем левом углу ( «Настройка и управление Opera», ). В открывшемся меню выберите Developer , а затем Developer tools . Если вы предпочитаете клавиатуру, нажмите клавиши CTRL + Shift + I для того же результата.
Доступ к инструментам разработчика в Opera
Инструменты разработчика отображаются в правой части окна браузера.Нажмите «Переключить панель инструментов устройства» (она выглядит как смартфон рядом с планшетом) или нажмите CTRL + Shift + M на клавиатуре. Панель инструментов устройства отображается слева. По умолчанию он использует шаблон Responsive для загруженного вами сайта. Нажмите на него и выберите мобильное устройство, которое вы хотите эмулировать, из списка вариантов. Opera предлагает те же эмуляторы мобильных браузеров, что и Google Chrome и Microsoft Edge, поскольку они основаны на том же механизме рендеринга (Chromium).
Доступ к эмулятору мобильного браузера в Opera
По окончании тестирования нажмите кнопку X (Закрыть) в правом верхнем углу, чтобы вернуться в стандартный режим просмотра рабочего стола.
Закройте эмулятор мобильного браузера в Opera
Довольны ли вы возможностями эмуляции мобильного браузера?
Теперь вы знаете, как эмулировать все виды мобильных устройств в своем любимом веб-браузере. Однако вы можете заметить, что большинство веб-браузеров предлагают те же параметры эмуляции, что и iPhone и iPad.Если вы хотите подражать современному смартфону или планшету Android, ваши шансы довольно малы, даже в Google Chrome — браузере, разработанном компанией, стоящей за Android. Если вам нужны наилучшие результаты, вам может потребоваться использовать два браузера для этой задачи: Chrome и Firefox или Firefox и Edge или Opera. Прежде чем отправиться в путь, расскажите нам, что вы думаете о доступных вариантах.
Мобильная SEO — стратегия SEO 2021
Мобильная оптимизация — это процесс обеспечения того, чтобы посетители, которые заходят на ваш сайт с мобильных устройств, имели опыт, оптимизированный для этого устройства.
Что такое мобильная оптимизация?
С каждым годом люди проводят все больше и больше времени за своими мобильными устройствами и планшетами, но многие веб-сайты по-прежнему не рассчитаны на разные размеры экрана и время загрузки. Оптимизация для мобильных устройств учитывает дизайн сайта, структуру сайта, скорость страницы и многое другое, чтобы убедиться, что вы случайно не отвлекаете посетителей с мобильных устройств.
Оптимальные методы SEO для мобильных устройств
Если ваш сайт уже хорошо оптимизирован для поисковых систем, есть только несколько дополнительных вещей, о которых вам нужно подумать при оптимизации для мобильных устройств и переходе Google на индексацию с ориентацией на мобильные устройства.
Скорость страницы
Из-за проблем с оборудованием и подключением скорость страницы даже более важна для мобильных пользователей, чем для пользователей настольных компьютеров. Помимо оптимизации изображений, вы захотите минимизировать код, использовать кеширование браузера и уменьшить количество перенаправлений. Более подробную информацию о скорости страницы можно найти на нашей странице «Лучшие методы SEO для скорости страницы».
Не блокировать CSS, JavaScript или изображения
Раньше некоторые мобильные устройства не могли поддерживать все эти элементы, поэтому веб-мастера мобильных сайтов блокировали один или все три.Но по большей части это уже не так, и робот GoogleBot для смартфонов хочет иметь возможность видеть и классифицировать тот же контент, что и пользователи. Так что не скрывайте этого. Эти элементы также важны, чтобы помочь Google понять, есть ли у вас адаптивный сайт или другое мобильное решение.
Дизайн сайта для мобильных устройств
Мобильные устройства упрощают и революционизируют способы дизайна сайтов. «Вверху сгиба» больше не имеет значения в мире, где мы бесконечно прокручиваем
Не используйте Flash
Плагин может быть недоступен на телефоне вашего пользователя, что означает, что они упустят все самое интересное.Если вы хотите создавать специальные эффекты, используйте вместо этого HTML5.
Не используйте всплывающие окна
Попытка закрыть их на мобильном устройстве может быть трудной и неприятной. Это может привести к высокому показателю отказов.
Дизайн для толстого пальца
Навигация по сенсорному экрану может привести к случайным щелчкам, если ваши кнопки слишком большие, слишком маленькие или находятся на пути пальца, который пытается заставить страницу прокручиваться.
Оптимизация заголовков и метаописаний
Помните, что вы работаете с меньшим пространством на экране, когда пользователь выполняет поиск с помощью мобильного устройства.Чтобы продемонстрировать свою лучшую работу в поисковой выдаче, будьте как можно более краткими (без ущерба для качества информации) при создании заголовков, URL-адресов и метаописаний.
Используйте структурированные данные Schema.org
Из-за ограниченного пространства на экране результат поиска с расширенными сниппетами будет выделяться даже больше, чем на рабочем столе. Подробнее о структурированных данных Schema.org.
Оптимизация для локального поиска
Если в вашей компании есть локальный элемент, не забудьте оптимизировать мобильный контент для локального поиска.Это включает стандартизацию вашего имени, адреса и номера телефона, а также включение вашего города и штата в метаданные вашего сайта. Более подробную информацию о местном SEO можно найти здесь.
Конфигурация мобильного сайта
Вероятно, самое важное решение, которое вы примете при настройке сайта, — это решить, хотите ли вы использовать адаптивную, динамическую или отдельную конфигурацию сайта. У каждого есть свои преимущества и недостатки. Google предпочитает адаптивный дизайн, но поддерживает все три варианта, если вы правильно их настроили.
Адаптивный веб-дизайн
Сайты с адаптивным дизайном используют медиа-запросы CSS3 для обслуживания одного и того же контента для мобильных и настольных пользователей с помощью гибкой сетки и гибкого дизайна для автоматической адаптации к размеру экрана пользователя.
В адаптивных дизайнах используются медиа-запросы для нацеливания на макет в зависимости от ширины экрана, ориентации и разрешения. Например, вы можете использовать следующий CSS, чтобы указать браузерам, как отображать контент для экрана шириной 420 пикселей или меньше:
Code Sample
@media screen and (max-width: 420px) {.class {[стили для этого класса здесь]}} А чтобы вместо этого создать ссылку на отдельную таблицу стилей, поместите следующий HTML-код между тегами :
Пример кода
Адаптивный дизайн позволяет использовать различные медиа-запросы, чтобы пользователи крошечных мобильных экраны, мобильные экраны больше среднего и даже планшеты — все они видят сайт, который выглядит специально для их устройств.
Используйте инструмент тестирования мобильных устройств Google, чтобы убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Динамическое обслуживание
Если у вас нет ресурсов для полного изменения дизайна сайта или вы хотите отображать другой контент для мобильных посетителей, чем для настольных компьютеров, одним из решений является использование одного URL-адреса для отображения разных наборов HTML и CSS. в зависимости от того, какое устройство использует ваш посетитель (также называемое обнаружением пользовательских агентов). Это может быть полезно, например, если вы ресторан, который хочет, чтобы мобильный посетитель (который может бродить по вашему району) видел выборку отзывов и карту вашего местоположения, а не весь веб-сайт.
Отображение различного контента на основе пользовательского агента называется динамическим обслуживанием и выполняется с использованием заголовка Vary HTTP, который выглядит следующим образом:
Заголовок Vary HTTP
GET / page-1 HTTP / 1.1Host: www.example.com (... остальные заголовки HTTP-запросов ...) HTTP / 1.1 200 OKContent-Type: text / htmlVary: User-AgentContent-Length: 5710 (... остальные заголовки HTTP-ответов ...)
Пример из Блог разработчиков Google.
Проще говоря, это означает, что отображаемый контент будет зависеть от пользовательского агента, запрашивающего страницу.
Динамическое обслуживание — не идеальный компромисс, который может показаться. Во-первых, он полагается на обновленный список пользовательских агентов, что означает, что каждый раз, когда новое мобильное устройство выходит на рынок, этот список необходимо обновлять. И нередки случаи, когда настольные компьютеры и мобильные устройства неправильно обслуживают HTML для другого устройства. Узнайте больше о распространенных ошибках.
Отдельный мобильный URL
Другой вариант — создать второй параллельный сайт для мобильных пользователей.Это позволяет создавать полностью настраиваемый контент для мобильных посетителей. Чтобы избежать путаницы в URL-адресах, большинство параллельных мобильных сайтов используют поддомен «m».
Параллельные мобильные сайты могут быть столь же несовершенными, как и сайты с динамическим обслуживанием, при отправке посетителей на правильную версию, поэтому убедитесь, что посетителям, оказавшимся в неправильном месте, было легко перейти на предпочитаемый ими опыт.
Вы также захотите убедиться, что перенаправления вашего сайта все на месте и как можно меньше, чтобы снизить скорость страницы.А чтобы избежать проблем с дублированием контента, вам необходимо настроить rel = «canonical».
Продолжайте обучение
Тестовая лаборатория Firebase
Протестируйте свое приложение на устройствах, размещенных в центре обработки данных Google.
Firebase Test Lab — это облачная инфраструктура тестирования приложений, которая позволяет протестируйте свое приложение на различных устройствах и конфигурациях, чтобы получить лучшее представление о том, как он будет работать в руках живых пользователей.
Провести тест
Инструкции по запуску тестов с помощью Test Lab см. В наших руководствах по началу работы:
Android iOS
Основные возможности
| Протестируйте приложения для Android и iOS | Выполняйте тесты на широком спектре устройств Android и iOS, размещенных в Test Lab. |
| Запуск на реальных устройствах | Test Lab проверяет ваше приложение на установленных и запущенных устройствах в центре обработки данных Google, чтобы вы могли найти только возникающие проблемы на конкретных устройствах и конфигурациях. |
| Интеграция рабочего процесса | Test Lab интегрирована с консолью Firebase, Android Studio, и интерфейс командной строки gcloud. Вы также можете использовать его с непрерывным Системы интеграции (CI). |
Как это работает?
Test Lab использует реальные производственные устройства, работающие в центре обработки данных Google, для протестируйте свое приложение.Устройства снабжены обновленными API-интерфейсами и имеют настраиваемые настройки локали, позволяющие протестировать приложение на оборудовании и конфигурации, с которыми он столкнется в реальном мире.
Устройства в ЦОД
Примечание: Test Lab не предназначена и не должна использоваться для нагрузочного тестирования. любые внутренние серверы, используемые вашим приложением.Обзор пути реализации
| Подготовьте приложение к тестированию |
| |
| Выберите тестовые устройства и тестовую матрицу | Используя один из наших интегрированных инструментов, определите свою тестовую матрицу, выбрав набор устройств, версий ОС, языковых стандартов и ориентации экрана. | |
| Запустите тест и просмотрите его результаты | Запустите свой тест, используя наши доступные инструменты. В зависимости от размера вашего теста матрица, это может занять несколько минут Test Lab для запуска ваших тестов.После завершения тестов вы можно увидеть результаты в консоли Firebase. |
Следующие шаги
Политика конфиденциальности браузера Chrome — Google Chrome
Последнее изменение: 15 января 2021 г.
Посмотреть заархивированные версии: Выберите дату 20 мая 2020 17 марта 2020 10 декабря 2019 31 октября 2019 12 марта 2019 30 января 2019 4 декабря 2018 24 октября 2018 24 сентября 2018 6 марта 2018 25 апреля 2017 7 марта 2017 24 января 2017 30 ноября 2016 11 октября 2016 30 августа 2016 21 ноября 2016 г. 1 сентября 2015 г. 12 ноября 2014 г. 26 августа 2014 г. 20 мая 2014 г. 20 февраля 2014 г.
Узнайте, как контролировать информацию, которая собирается, хранится и передается при использовании браузера Google Chrome на компьютере или мобильном устройстве в Chrome OS, а также при включении безопасного просмотра в Chrome.Хотя в этой политике описаны функции, характерные для Chrome, любая личная информация, которая предоставляется Google или хранится в вашей учетной записи Google, будет использоваться и защищаться в соответствии с Политикой конфиденциальности Google, которая время от времени изменяется. Политика хранения Google описывает, как и почему Google хранит данные.
Если на вашем Chromebook включены приложения Google Play, использование и защита информации, собранной Google Play или операционной системой Android, регулируется Условиями использования Google Play и Политикой конфиденциальности Google.Подробная информация, относящаяся к Chrome, при необходимости представлена в этом Уведомлении.
Подробная информация об Уведомлении о конфиденциальности
В этом Уведомлении о конфиденциальности мы используем термин «Chrome» для обозначения всех продуктов семейства Chrome, перечисленных выше. Если в нашей политике есть различия между продуктами, мы укажем на них. Мы время от времени меняем это Уведомление о конфиденциальности.
«Бета», «Dev» или «Canary» версии Chrome позволяют тестировать новые функции, которые все еще создаются в Chrome. Это Уведомление о конфиденциальности применимо ко всем версиям Chrome, но может быть устаревшим для функций, которые все еще находятся в стадии разработки.
Пошаговые инструкции по управлению настройками конфиденциальности см. В обзоре средств управления конфиденциальностью Chrome.
Оглавление:
Режимы браузера
Вам не нужно предоставлять какую-либо личную информацию для использования Chrome, но в Chrome есть разные режимы, которые вы можете использовать, чтобы изменить или улучшить работу в Интернете. Правила конфиденциальности различаются в зависимости от того, какой режим вы используете.
Базовый режим браузера
В базовом режиме браузера информация хранится локально в вашей системе.Эта информация может включать:
Информация об истории просмотров. Например, Chrome хранит URL-адреса посещаемых вами страниц, кеш с текстом, изображениями и другими ресурсами с этих страниц, а также, если включена функция прогнозирования сетевых действий, список некоторых IP-адресов, на которые есть ссылки с этих страниц. .
Личная информация и пароли, которые помогут вам заполнять формы или входить на сайты, которые вы посещаете.
Список разрешений, которые вы предоставили веб-сайтам.
Файлы cookie или данные с веб-сайтов, которые вы посещаете.
Данные, сохраненные дополнениями.
Запись о том, что вы скачали с веб-сайтов.
Вы можете управлять этой информацией несколькими способами:
Личная информация, которую хранит Chrome, не будет отправлена в Google, если вы не решите сохранить эти данные в своей учетной записи Google, включив синхронизацию, или, в случае пароли, платежные карты и платежную информацию, выбор конкретных учетных данных или платежной карты и платежной информации для хранения в вашей учетной записи Google.Узнать больше.
Как Chrome обрабатывает вашу информацию
Информация для операторов веб-сайтов. Сайты, которые вы посещаете с помощью Chrome, автоматически получают стандартную информацию журнала, включая IP-адрес вашей системы и данные из файлов cookie. Как правило, тот факт, что вы используете Chrome для доступа к службам Google, таким как Gmail, не приводит к тому, что Google получает какую-либо дополнительную личную информацию о вас. На веб-сайтах Google и других веб-сайтах, которые выбирают, если Chrome обнаруживает признаки того, что вы подвергаетесь активной атаке кем-то в сети («атака посредника»), Chrome может отправить информацию об этом подключении в Google или на веб-сайт, который вы посетили. чтобы помочь определить степень атаки и ее функционирование.Google предоставляет владельцам участвующих веб-сайтов отчеты об атаках, происходящих на их сайтах.
Предварительная отрисовка. Чтобы быстрее загружать веб-страницы, в Chrome есть настройка, которая может искать IP-адреса ссылок на веб-странице и открывать сетевые подключения. Сайты и приложения Android также могут запрашивать у браузера предварительную загрузку страниц, которые вы можете посетить в следующий раз. Запросы на предварительную загрузку из приложений Android управляются теми же настройками, что и прогнозы, инициированные Chrome. Но инструкции по предварительной загрузке с сайтов выполняются всегда, независимо от того, включена ли функция прогнозирования сети Chrome.Если предварительная отрисовка запрашивается Chrome, сайтом или приложением, предварительно загруженному сайту разрешается устанавливать и читать свои собственные файлы cookie, как если бы вы его посещали, даже если вы в конечном итоге не посещаете предварительно обработанную страницу. Узнать больше.
Расположение. Чтобы получить более точную географическую информацию, Chrome дает вам возможность поделиться своим местоположением с сайтом. Chrome не позволит сайту получить доступ к вашему местоположению без вашего разрешения; однако на мобильных устройствах Chrome автоматически передает данные о вашем местоположении поисковой системе по умолчанию, если приложение Chrome имеет разрешение на доступ к вашему местоположению и вы не заблокировали геолокацию для связанного веб-сайта.Chrome использует службы геолокации Google для определения вашего местоположения. Информация, которую Chrome отправляет в Google Location Services, может включать:
- Ближайшие к вам маршрутизаторы Wi-Fi
- Cell ID ближайших к вам вышек сотовой связи
- Мощность вашего Wi-Fi или сотового сигнала
- IP адрес, который в настоящее время назначен вашему устройству
Google не контролирует сторонние веб-сайты или их политику конфиденциальности, поэтому будьте осторожны, сообщая свое местоположение веб-сайту.
Обновления. Chrome периодически отправляет информацию в Google для проверки обновлений, получения статуса подключения, проверки текущего времени и оценки количества активных пользователей.
Функции поиска. Если вы вошли на сайт Google и Google является вашей поисковой системой по умолчанию, поисковые запросы, которые вы выполняете с помощью омнибокса или окна поиска на странице новой вкладки в Chrome, сохраняются в вашей учетной записи Google.
Служба прогнозирования поиска. Чтобы помочь вам быстрее находить информацию, Chrome использует службу прогнозирования, предоставляемую вашей поисковой системой по умолчанию, чтобы предлагать вероятные варианты завершения набираемого вами текста.Когда вы выполняете поиск с помощью омнибокса или окна поиска на странице новой вкладки в Chrome, символы, которые вы вводите (даже если вы еще не нажали клавишу «Ввод»), отправляются в вашу поисковую систему по умолчанию. Если Google является вашей поисковой системой по умолчанию, прогнозы основываются на вашей собственной истории поиска, темах, связанных с тем, что вы вводите в омнибоксе или в поле поиска на странице новой вкладки, а также на том, что ищут другие люди. Узнать больше. Прогнозы также могут быть основаны на вашей истории просмотров. Узнать больше.
Помощь в навигации. Когда вы не можете подключиться к веб-странице, вы можете получать предложения по альтернативным страницам, аналогичным той, которую вы пытаетесь открыть. Чтобы предложить вам предложения, Chrome отправляет в Google URL-адрес страницы, на которую вы пытаетесь перейти.
Автозаполнение, управление паролями и платежи. Чтобы улучшить службы автозаполнения и управления паролями Chrome, Chrome отправляет в Google ограниченную анонимную информацию о веб-формах, с которыми вы сталкиваетесь или отправляете, когда включено автозаполнение или управление паролями, включая хешированный URL-адрес веб-страницы и сведения о структуре формы. .Узнать больше.
Когда вы входите в Chrome с помощью своей учетной записи Google, Chrome может предложить сохранить пароли, способы оплаты и соответствующую информацию в вашей учетной записи Google. Chrome также может предлагать вам возможность ввода паролей и способов оплаты из вашей учетной записи Google в веб-формы. Если у вас есть пароли или способы оплаты, сохраненные локально в Chrome, Chrome может предложить вам сохранить их в вашей учетной записи Google. Если вы используете способ оплаты из своей учетной записи Google или хотите сохранить способ оплаты в своей учетной записи Google для использования в будущем, Chrome будет собирать информацию о вашем компьютере и передавать ее в Google Pay, чтобы защитить вас от мошенничества и предоставить услугу.Если это поддерживается продавцом, Chrome также позволит вам расплачиваться через Google Pay.
Язык. Чтобы настроить просмотр страниц в зависимости от языков, которые вы предпочитаете читать, Chrome будет вести учет самых популярных языков посещаемых вами сайтов. Эти языковые предпочтения будут отправлены в Google, чтобы вы могли настроить Chrome под себя. Если вы включили синхронизацию Chrome, этот языковой профиль будет связан с вашей учетной записью Google, и, если вы включите историю Chrome в свою историю приложений и веб-поиска Google, он может быть использован для персонализации вашего взаимодействия с другими продуктами Google.Просмотр элементов управления действиями.
Веб-приложения на Android. На устройствах Android, если вы выберете «добавить на рабочий стол» для веб-сайта, оптимизированного для быстрой и надежной работы на мобильных устройствах, Chrome будет использовать сервер Google для создания собственного пакета Android для этого веб-сайта на вашем устройстве. Пакет Android позволяет вам взаимодействовать с веб-приложением, как с приложением для Android. Например, веб-приложение появится в вашем списке установленных приложений. Узнать больше.
Статистика использования и отчеты о сбоях. По умолчанию статистика использования и отчеты о сбоях отправляются в Google, чтобы помочь нам улучшить наши продукты. Статистика использования содержит такую информацию, как предпочтения, нажатия кнопок, статистику производительности и использование памяти. Как правило, статистика использования не включает URL-адреса веб-страниц или личную информацию, но, если вы включили параметр «Улучшить поиск и просмотр / Отправлять URL-адреса посещаемых вами страниц в Google», тогда статистика использования Chrome будет включать информацию о веб-страницах, которые вы посещаете. посещение и их использование.Если вы включили синхронизацию Chrome, Chrome может объединить любую заявленную информацию о возрасте и поле из вашей учетной записи Google с нашей статистикой, чтобы помочь нам создавать продукты, лучше подходящие для всех демографических групп. Например, мы можем собирать статистику, чтобы определять веб-страницы, которые загружаются медленно. Мы используем эту информацию для улучшения наших продуктов и услуг, а также для того, чтобы дать веб-разработчикам представление об улучшении своих страниц. Отчеты о сбоях содержат информацию о системе на момент сбоя и могут содержать URL-адреса веб-страниц или личную информацию, в зависимости от того, что происходило во время создания отчета о сбое.Мы можем делиться агрегированной неличной информацией публично и с партнерами, такими как издатели, рекламодатели или веб-разработчики. Вы можете в любой момент изменить отправку статистики использования и отчетов о сбоях в Google. Узнать больше. Если на вашем Chromebook включены приложения Google Play и включена статистика использования Chrome, то данные диагностики и использования Android также отправляются в Google.
Медиа-лицензии. Некоторые веб-сайты шифруют носители для защиты от несанкционированного доступа и копирования.Для сайтов HTML5 этот обмен ключами осуществляется с помощью API расширений зашифрованных мультимедиа. В процессе разрешения доступа к этому носителю идентификаторы сеанса и лицензии могут храниться локально. Эти идентификаторы могут быть очищены пользователем в Chrome с помощью функции «Очистить данные просмотра» с выбранным параметром «Файлы cookie и другие данные сайта». Для сайтов, использующих Adobe Flash Access, Chrome предоставляет уникальный идентификатор партнерам по контенту и веб-сайтам. Идентификатор хранится в вашей системе. Вы можете запретить этот доступ в настройках в разделе «Настройки контента», «Защищенный контент» и сбросить идентификатор, используя «Очистить данные просмотра» с выбранным параметром «Файлы cookie и другие данные сайта».Если вы получаете доступ к защищенному контенту в Chrome на Android или получаете доступ к более качественному или офлайн-контенту в Chrome OS, поставщик контента может запросить у Chrome сертификат, чтобы проверить соответствие устройства требованиям. Ваше устройство будет передавать веб-сайту конкретный идентификатор сайта, чтобы подтвердить, что его криптографические ключи защищены оборудованием Chrome. Узнать больше.
Другие сервисы Google. В этом уведомлении описаны службы Google, которые по умолчанию включены в Chrome. Кроме того, Chrome может предлагать другие веб-службы Google.Например, если вы встретите страницу на другом языке, Chrome предложит отправить текст в Google для перевода. Вы будете уведомлены о возможных вариантах управления этими службами при первом их использовании. Дополнительную информацию можно найти в Техническом документе о конфиденциальности Chrome.
Идентификаторы в Chrome
Chrome включает ряд уникальных и неуникальных идентификаторов, необходимых для работы функций и функциональных служб. Например, если вы используете push-сообщения, создается идентификатор для доставки вам уведомлений.По возможности мы используем неуникальные идентификаторы и удаляем идентификаторы, когда они больше не нужны. Кроме того, следующие идентификаторы помогают нам разрабатывать, распространять и продвигать Chrome, но не имеют прямого отношения к функциям Chrome.
Отслеживание установки. Каждая копия настольной версии браузера Chrome для Windows включает временный случайно сгенерированный номер установки, который отправляется в Google при установке и первом использовании Chrome. Этот временный идентификатор помогает нам оценить количество установленных браузеров и будет удален при первом обновлении Chrome.Мобильная версия Chrome постоянно использует вариант идентификатора устройства для отслеживания количества установок Chrome.
Отслеживание продвижения. Чтобы помочь нам отслеживать успех рекламных кампаний, Chrome генерирует уникальный токен, который отправляется в Google при первом запуске и использовании браузера. Кроме того, если вы получили или повторно активировали свою копию настольной версии браузера Chrome в рамках рекламной кампании и Google является вашей поисковой системой по умолчанию, то поисковые запросы из омнибокса будут включать неуникальный рекламный тег.Все мобильные версии браузера Chrome также включают неуникальный рекламный тег с поиском из омнибокса. Chrome OS может также периодически отправлять неуникальные рекламные теги в Google (в том числе во время первоначальной настройки) и при выполнении поиска в Google. Узнать больше.
Полевые испытания. Иногда мы проводим ограниченные тесты новых функций. Chrome включает начальное число, которое выбирается случайным образом при первом запуске для назначения браузеров экспериментальным группам. Эксперименты также могут быть ограничены страной (определяется вашим IP-адресом), операционной системой, версией Chrome и другими параметрами.Список полевых испытаний, которые в настоящее время активны для вашей установки Chrome, включен во все запросы, отправляемые в Google. Узнать больше.
Режимы входа и синхронизации в Chrome
У вас также есть возможность использовать браузер Chrome при входе в свою учетную запись Google, с включенной синхронизацией или без нее.
Войти. В настольных версиях Chrome вход в любую веб-службу Google, например google.com, или выход из нее, позволяет войти в Chrome или выйти из него. Вы можете отключить это в настройках.Узнать больше. В Chrome на Android, когда вы входите в любую веб-службу Google, Chrome может предложить вам войти в систему с учетными записями Google, которые уже вошли в систему на устройстве. Вы можете отключить это в настройках. Узнать больше. Если вы вошли в Chrome с помощью своей учетной записи Google, Chrome может предложить сохранить ваши пароли, способы оплаты и соответствующую информацию в вашей учетной записи Google. Эта личная информация будет использоваться и защищаться в соответствии с Политикой конфиденциальности Google.
Синхр. Когда вы входите в браузер Chrome или Chromebook и включаете синхронизацию с вашей учетной записью Google, ваша личная информация сохраняется в вашей учетной записи Google на серверах Google, поэтому вы можете получить к ней доступ при входе и синхронизации с Chrome на других компьютерах и устройствах. . Эта личная информация будет использоваться и защищаться в соответствии с Политикой конфиденциальности Google. Этот тип информации может включать:
- История просмотров
- Закладки
- Вкладки
- Пароли и информация для автозаполнения
- Другие настройки браузера, такие как установленные расширения
Синхронизация включается только по вашему выбору.Узнать больше. Чтобы настроить конкретную информацию, которую вы включили для синхронизации, используйте меню «Настройки». Узнать больше. Вы можете видеть объем данных Chrome, хранящихся в вашей учетной записи Google, и управлять им в данных Chrome из своей учетной записи. На панели управления, кроме учетных записей Google, созданных с помощью Family Link, вы также можете отключить синхронизацию и удалить все связанные данные с серверов Google. Узнать больше. Для учетных записей Google, созданных в Family Link, требуется вход в систему, и синхронизацию нельзя отключить, поскольку она предоставляет функции родительского управления, такие как ограничения веб-сайтов.Однако дети с учетными записями Family Link по-прежнему могут удалять свои данные и отключать синхронизацию большинства типов данных. Узнать больше. Уведомление о конфиденциальности для учетных записей Google, созданных в Family Link, применяется к данным синхронизации Chrome, хранящимся в этих учетных записях.
Как Chrome обрабатывает синхронизированную информацию
Когда вы включаете синхронизацию с вашей учетной записью Google, мы используем ваши данные просмотра, чтобы улучшить и персонализировать вашу работу в Chrome. Вы также можете персонализировать работу с другими продуктами Google, разрешив включение истории Chrome в историю приложений и веб-поиска Google.Узнать больше.
Вы можете изменить этот параметр на странице своей учетной записи или управлять своими личными данными в любое время. Если вы не используете данные Chrome для персонализации работы с Google за пределами Chrome, Google будет использовать ваши данные Chrome только после того, как они будут анонимизированы и объединены с данными других пользователей. Google использует эти данные для разработки новых функций, продуктов и услуг, а также для улучшения общего качества существующих продуктов и услуг. Если вы хотите использовать облако Google для хранения и синхронизации данных Chrome, но не хотите, чтобы Google получал доступ к данным, вы можете зашифровать синхронизированные данные Chrome с помощью собственной парольной фразы.Узнать больше.
Режим инкогнито и гостевой режим
Вы можете ограничить объем информации, которую Chrome хранит в вашей системе, используя режим инкогнито или гостевой режим. В этих режимах Chrome не сохраняет определенную информацию, например:
- Основная информация истории просмотров, такая как URL-адреса, кэшированный текст страницы или IP-адреса страниц, на которые есть ссылки с посещаемых вами веб-сайтов
- Снимки страниц, которые вы посещаете
- Записи о ваших загрузках, хотя файлы, которые вы загружаете, по-прежнему будут храниться в другом месте на вашем компьютере или устройстве
Как Chrome обрабатывает вашу инкогнито или гостевую информацию
Файлы cookie. Chrome не будет передавать существующие файлы cookie сайтам, которые вы посещаете в режиме инкогнито или в гостевом режиме. Сайты могут сохранять новые файлы cookie в вашей системе, пока вы находитесь в этих режимах, но они будут храниться и передаваться только до тех пор, пока вы не закроете последнее инкогнито или гостевое окно.
Изменения конфигурации браузера. Когда вы вносите изменения в конфигурацию браузера, например добавляете веб-страницу в закладки или меняете настройки, эта информация сохраняется. На эти изменения не влияет режим инкогнито или гостевой режим.
Разрешения. Разрешения, которые вы предоставляете в режиме инкогнито, не сохраняются в вашем существующем профиле.
Информация о профиле. В режиме инкогнито у вас по-прежнему будет доступ к информации из вашего существующего профиля, такой как предложения, основанные на вашей истории просмотров и сохраненных паролях, во время просмотра. В гостевом режиме вы можете просматривать, не просматривая информацию из существующих профилей.
Управление пользователями в Chrome
Управление пользователями для личного использования Chrome
Вы можете настроить персонализированные версии Chrome для пользователей, совместно использующих одно устройство или компьютер.Обратите внимание, что любой, у кого есть доступ к вашему устройству, может просматривать всю информацию во всех профилях. Чтобы по-настоящему защитить ваши данные от просмотра другими, используйте встроенные учетные записи пользователей в вашей операционной системе. Узнать больше.
Управление пользователями в Chrome для предприятий
Некоторыми браузерами Chrome или Chromebook управляет учебное заведение или компания. В этом случае администратор может применять политики к браузеру или Chromebook. Chrome связывается с Google, чтобы проверить эти политики, когда пользователь впервые начинает просмотр (кроме гостевого режима).Chrome периодически проверяет наличие обновлений для политик.
Администратор может настроить политику для отчетов о состоянии и активности для Chrome, включая информацию о местоположении для устройств Chrome OS. Ваши администраторы также могут иметь возможность получать доступ, отслеживать, использовать или раскрывать данные, к которым осуществляется доступ с вашего управляемого устройства.
Практика безопасного просмотра
Google Chrome и некоторые сторонние браузеры, такие как некоторые версии Mozilla Firefox и Apple Safari, включают функцию безопасного просмотра Google.Благодаря безопасному просмотру информация о подозрительных веб-сайтах отправляется и принимается между используемым вами браузером и серверами Google.
Как работает безопасный просмотр
Ваш браузер периодически связывается с серверами Google, чтобы загрузить последний список «Безопасного просмотра», который содержит известные фишинговые и вредоносные сайты. Самая последняя копия списка хранится локально в вашей системе. Google не собирает информацию об аккаунте или другую личную информацию в рамках этого контакта.Однако он получает стандартную информацию журнала, включая IP-адрес и файлы cookie.
Каждый посещаемый вами сайт проверяется на соответствие списку безопасного просмотра в вашей системе. В случае совпадения ваш браузер отправляет в Google хешированную частичную копию URL-адреса сайта, чтобы Google мог отправить в ваш браузер дополнительную информацию. Google не может определить реальный URL-адрес по этой информации. Узнать больше.
Следующие функции безопасного просмотра относятся к Chrome:
Если вы включили режим расширенной защиты безопасного просмотра, Chrome обеспечивает дополнительную защиту и отправляет в Google дополнительные данные, как описано в настройках Chrome.Узнать больше. Некоторые из этих средств защиты также могут быть доступны как отдельные функции с учетом отдельных элементов управления, если включена стандартная защита.
Если вы включили «Улучшать поиск и просмотр / Отправлять URL-адреса посещаемых вами страниц в Google» и включен безопасный просмотр, Chrome отправляет в Google полный URL-адрес каждого сайта, который вы посещаете, чтобы определить, является ли этот сайт безопасным. Если вы также синхронизируете историю просмотров без парольной фразы, эти URL-адреса будут временно связаны с вашей учетной записью Google для обеспечения более персонализированной защиты.Эта функция отключена в режиме инкогнито и гостевом режиме.
Некоторые версии Chrome поддерживают технологию безопасного просмотра, которая может определять потенциально опасные сайты и потенциально опасные типы файлов, еще не известные Google. Полный URL-адрес сайта или потенциально опасного файла также может быть отправлен в Google, чтобы определить, является ли сайт или файл вредоносным.
Chrome использует технологию безопасного просмотра для периодического сканирования вашего компьютера с целью обнаружения нежелательного программного обеспечения, которое не дает вам изменить настройки или иным образом влияет на безопасность и стабильность вашего браузера.Узнать больше. Если такое программное обеспечение обнаружено, Chrome может предложить вам загрузить инструмент очистки Chrome, чтобы удалить его.
Вы можете выбрать отправку дополнительных данных, чтобы улучшить безопасный просмотр, когда вы заходите на сайт, который, похоже, содержит вредоносное ПО, или когда Chrome обнаруживает на вашем компьютере нежелательное ПО. Узнать больше.
Если вы используете диспетчер паролей Chrome, Безопасный просмотр проверяет Google, когда вы вводите любой сохраненный пароль на необычной странице, чтобы защитить вас от фишинговых атак.Chrome не отправляет ваши пароли в Google в рамках этой защиты. Кроме того, Безопасный просмотр защищает пароль вашего аккаунта Google. Если вы введете его на вероятном фишинговом сайте, Chrome предложит вам сменить пароль вашей учетной записи Google. Если вы синхронизируете историю просмотров или если вы вошли в свою учетную запись Google и решили уведомить Google, Chrome также пометит вашу учетную запись Google как вероятную фишинговую.
Если вы вошли в свою учетную запись Google, Chrome также предупредит вас, когда вы используете имя пользователя и пароль, которые могли быть обнаружены в результате утечки данных.Чтобы проверить, когда вы входите на сайт, Chrome отправляет Google частичный хэш вашего имени пользователя и другую зашифрованную информацию о вашем пароле, а Google возвращает список возможных совпадений из известных нарушений. Chrome использует этот список, чтобы определить, были ли раскрыты ваше имя пользователя и пароль. Google не узнает ваше имя пользователя или пароль, а также сведения о том, были ли они раскрыты в рамках этого процесса. Эту функцию можно отключить в настройках Chrome. Узнать больше.
В версиях Chrome для ПК и Android вы всегда можете отключить функцию безопасного просмотра в настройках Chrome.В версиях Chrome для iOS Apple контролирует технологию безопасного просмотра, используемую вашим устройством, и может отправлять данные другим поставщикам безопасного просмотра, кроме Google.
Политика конфиденциальности приложений, расширений, тем, служб и других надстроек
Вы можете использовать приложения, расширения, темы, службы и другие надстройки с Chrome, включая те, которые могут быть предустановлены или интегрированы с Chrome . Надстройки, разработанные и предоставленные Google, могут связываться с серверами Google и подпадают под действие Политики конфиденциальности Google, если не указано иное.Надстройки, разработанные и предоставленные другими, являются ответственностью создателей надстроек и могут иметь разные политики конфиденциальности.
Управление надстройками
Перед установкой надстройки необходимо просмотреть запрошенные разрешения. Надстройки могут иметь разрешение на выполнение различных действий, например:
- Хранение, доступ и обмен данными, хранящимися локально или в вашей учетной записи Google Диска
- Просмотр и доступ к контенту на веб-сайтах, которые вы посещаете
- Использование уведомлений, отправляемых через Google серверов
Chrome может взаимодействовать с надстройками несколькими способами:
- Проверка обновлений
- Загрузка и установка обновлений
- Отправка индикаторов использования в Google о надстройках
Для некоторых надстроек может потребоваться доступ к уникальному идентификатору для управления цифровыми правами или для доставки push-сообщений.Вы можете отключить использование идентификаторов, удалив надстройку из Chrome.
Время от времени Google может обнаруживать надстройку, представляющую угрозу безопасности, нарушающую условия разработчика для Интернет-магазина Chrome или другие юридические соглашения, законы, постановления или политики. Chrome периодически загружает список этих опасных надстроек, чтобы удаленно отключить или удалить их из вашей системы.
Информация о конфиденциальности журнала сервера
Как и большинство веб-сайтов, наши серверы автоматически записывают запросы страниц, сделанные при посещении вами наших сайтов.Эти «журналы сервера» обычно включают ваш веб-запрос, адрес интернет-протокола, тип браузера, язык браузера, дату и время вашего запроса и один или несколько файлов cookie, которые могут однозначно идентифицировать ваш браузер.
Вот пример типичной записи в журнале, где выполняется поиск по запросу «автомобили», с разбивкой по частям:
123.45.67.89 - 25 / март / 2003 10:15:32 - https://www.google.com/search?q=cars - Firefox 1.0.7; Windows NT 5.1 - 740674ce2123e969
-
123.45.67.89— это адрес Интернет-протокола, назначенный пользователю поставщиком Интернет-услуг. D; в зависимости от услуги пользователя, поставщик услуг может назначать пользователю другой адрес каждый раз, когда он подключается к Интернету; -
25 / Mar / 2003 10:15:32— дата и время запроса .; -
https://www.google.com/search?q=cars— запрошенный URL, включая поисковый запрос .; -
Firefox 1.0.7; Windows NT 5.1— это используемый браузер и операционная система.; -
740674ce2123a969— это уникальный идентификатор файла cookie, присвоенный данному компьютеру при первом посещении сайта Google. (Файлы cookie могут быть удалены пользователями. Если пользователь удалил файл cookie с компьютера с момента последнего посещения Google, то это будет уникальный идентификатор файла cookie, присвоенный его устройству, когда пользователь в следующий раз / он заходит в Google с этого компьютера).
Дополнительная информация
Информация, которую Google получает при использовании Chrome, используется и защищается в соответствии с Политикой конфиденциальности Google.Информация, которую получают другие операторы веб-сайтов и разработчики надстроек, включая файлы cookie, регулируется политиками конфиденциальности этих веб-сайтов.
Законы о защите данных различаются в зависимости от страны, некоторые из них обеспечивают большую защиту, чем другие. Независимо от того, где обрабатывается ваша информация, мы применяем те же меры защиты, которые описаны в Политике конфиденциальности Google. Мы также соблюдаем определенные правовые рамки, касающиеся передачи данных, в том числе европейские структуры, описанные на нашей странице Структуры передачи данных.Узнать больше.
Ключевые термины
Файлы cookie
Файл cookie — это небольшой файл, содержащий строку символов, который отправляется на ваш компьютер при посещении веб-сайта. Когда вы снова посещаете сайт, cookie позволяет этому сайту распознавать ваш браузер.
