Мобильная версия сайта: как проверить
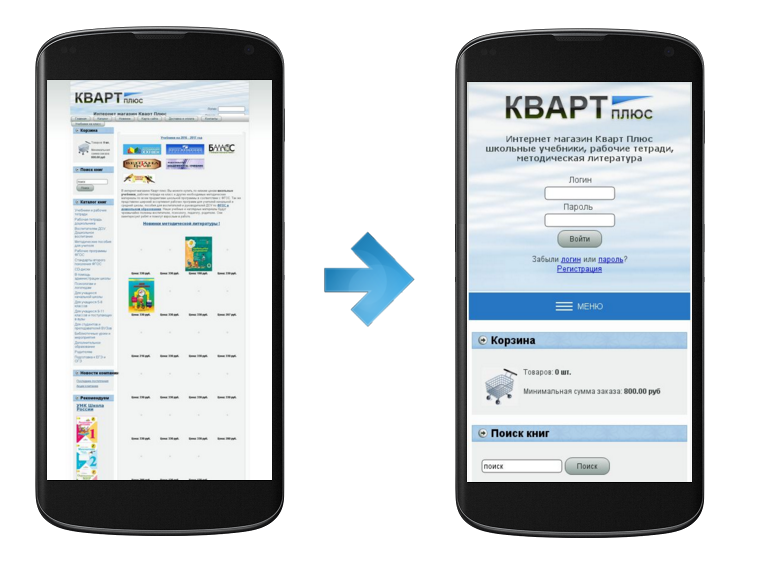
Аудитория интернета растет каждый день со скоростью 1 000 000 пользователей в день. Только представьте, каждую секунду появляется по 11 новых пользователей интернета. Большая их часть для доступа к любимым сайтам и сервисам использует смартфоны – это быстрее, удобнее, можно пользоваться из любой точки мира. Доля мобильного трафика уже сегодня превышает 50%. Именно поэтому мобильная версия сайта – важная составляющая успеха любого коммерческого WEB-продукта.
Ниже мы расскажем, как узнать, в каком состоянии находится ваш сайт: есть ли мобильная версия и как пользователь видит содержимое страниц со смартфона. Это можно сделать вручную или с использованием специальных сервисов.
Проверка руками
Для этого можно просто зайти на свой сайт с собственного смартфона. Вы увидите как сайт выглядит с устройства, однако это даст субъективное понимание только для одного разрешения экрана, нужно найти более объективный инструмент.
Чтобы увидеть сайт в разных разрешениях, нужно нажать F12 (в некоторых ноутбуках Fn+F12), а затем нажать на указанную на изображении кнопку.
Вид сайта изменится на формат смартфона. Здесь можно выбирать разрешения: указать вариант устройства в выпадающем меню (1) или прописывать размер экрана вручную (2).
Кстати, управление сайтом в таком режиме тоже имитирует смартфон: наведите курсор на экран и кликами скрольте экран по аналогии с тапами по сенсорному экрану.
Проверяя сайт вручную, вы можете видеть внешнюю составляющую, но не узнаете о скорости загрузки и технических составляющих.
Проверка с помощью
специальных сервисов
Перечислим пару наиболее популярных:
1. Mobile-Friendly Test от Google Search Console
Проверка сервисом очень простая – достаточно просто вписать ссылку в специальное поле, программа проанализирует ресурс и покажет, как выглядит сайт на смартфоне, а также укажет на некоторые ошибки.
Нажмите на подробнее слева (1) – вы увидите все проблемы и методы решения. Справа (2) – кнопки, чтобы посмотреть ошибки кода или увидеть изображение вида сайта.
2. Инструмент проверки от Яндекс Вебмастер
Эта возможность доступна только в том случае, если вы пользуетесь сервисом Яндекс Вебмастер. Чтобы проверить:
- зайдите в кабинет вебмастера;
- раскройте вкладку инструменты;
- нажмите на кнопку «Проверка мобильных страниц»;
- в открывшемся окне нажмите проверить.
(1) Поле для введения адреса сайта, (2) выдача результата проверки, если есть ошибки, они будут указаны здесь, (3) на экране импровизированного смартфона появится вид сайта в мобильной версии.
Проверить сайт самостоятельно легко, а вот устранить найденные проблемы – задача не из простых. Если при проверке вы обнаружили, что ваш ресурс не адаптирован под мобильные устройства, вы можете заказать мобильную версию сайта в Москве в Imedia Solutions. Сделаем отдельную мобильную версию или адаптируем сайт под все типы устройств – обращайтесь.
Сделаем отдельную мобильную версию или адаптируем сайт под все типы устройств – обращайтесь.
Что учесть в разработке Mobile-friendly страниц сайта + ЧЕКЛИСТ технических требований — блог Idea Digital Agency
Исходя из статистики, 52% вэб-траффика обеспечивается смартфонами, 4% планшетами и 43% приходится на декстопы. При этом доля первых выросла за 2017 г. на 4%, а вторых и третьих – снизилась на 13% и 3% соответственно. Таким образом, современная подача контента предполагает непременную ориентацию на мобильного пользователя. Что же должна учитывать мобильная версия сайта?
Об адаптивности сайта
Адаптивность сайта обеспечивает корректное отображение страниц с любых девайсов. Адаптивный сайт подгоняется под любые размеры и не выглядит перегруженным на экранах телефонов, планшетов, десктопов, телевизоров. На таких сайтах хорошо продумана навигация, поэтому взаимодействие между пользователем и ресурсом удобное и понятное. Показатель отказов на адаптивных сайтах ниже из-за легкого взаимодействия. Неадаптивные сайты выглядят сложно и перегружено на разных девайсах, поэтому пользователю легче перейти на другой ресурс.
Неадаптивные сайты выглядят сложно и перегружено на разных девайсах, поэтому пользователю легче перейти на другой ресурс.
Повышаем трафик сайта за счет мобильных пользователей
Поставьте интересы пользователей на первое место, чтобы создать удобный, понятный и адаптивный сайт. Для этого нужно:
Отказаться от Flash-технологий
Flash-технологии замедляют скорость загрузки сайта, поэтому браузеры постепенно отказываются от них. Довольно часто владельцы интернет-бизнесов даже не догадываются, что использование ресурсозатратных Flash-технологий снижают трафик сайта.
Адаптировать сайт к голосовому поиску
Взаимодействовать с поисковыми системами с помощью голоса удобнее и быстрее, поэтому метод стремительно набирает популярность. Если вы желаете, чтобы ваш сайт ранжировался по голосовым запросам, используйте в контенте низко- и ультранизкочастотные ключевые фразы. Проговорить запрос легче и быстрее, чем написать, поэтому фразы для голосового поиска отличаются, и состоят из 5-6 слов. Кстати, теперь асессоры (специалисты, которые оценивают результаты поисковой выдачи и присутствующих в ней сайтов) будут оценивать сайты из голосового поиска или звуковой контент. Для некоторых задач появились требования к наличию у оценщика наушников и динамиков. Ранее такие задачи были экспериментальными, теперь эта пометка удалена.
Кстати, теперь асессоры (специалисты, которые оценивают результаты поисковой выдачи и присутствующих в ней сайтов) будут оценивать сайты из голосового поиска или звуковой контент. Для некоторых задач появились требования к наличию у оценщика наушников и динамиков. Ранее такие задачи были экспериментальными, теперь эта пометка удалена.
По статистике, 65% пользователей в возрасте от 25-49 взаимодействуют со своими устройствами хотя бы раз в день.
Оценить контент на страницах
Текст на страницах сайта должен быть с подзаголовками, которые связаны между собой по смыслу. Важно, чтобы страница с контентом не обрезалась границами экрана и правильно взаимодействовала с изображениями. Пользователь должен легко находить необходимый раздел, даже если он открывает материал на 40 экранов. В таком случае, нужно добавлять оглавление в начало текста, чтобы пользователю не пришлось листать, например, 33 экрана, до необходимой информации. Еще можно скрывать часть контента под хайды.
Оценить удобство пути покупателя
Пользователю проще покинуть ресурс, чем разбираться и «попадать» пальцем на маленькие кнопки «купить». Важно не только сделать сайт адаптивным, но и продумать путь пользователя. Интерфейс сайта должен плавно вести пользователя от главного экрана сайта до достижения цели. Если все элементы сайта расположены на своих местах, конверсия сайта вырастет.
Избавиться от всплывающих окон
Поп-апы выводят из равновесия пользователей десктопов, а на мобильной версии сайта попасть на маленький значок закрытия еще сложнее, поэтому вероятность ухода пользователя высока.
Отказаться от изображений в формате PNG
Google рекомендует заменить PNG на WebP. С этим форматом нормально работают все браузеры, а сложности возникают только в Safari. Конвертировать изображение можно с помощью сервиса Squoosh. Рекомендуемый размер изображения 20 Кб. *принцип работы оптимизатора Squoosh После смены формата изображений страницы сайта будут загружаться быстрее и показатель отказов снизится. Также интересно по SEO: Как проверить и увеличить скорость загрузки сайта
Также интересно по SEO: Как проверить и увеличить скорость загрузки сайта
Новый вид мобильной выдачи
Для мобильной выдачи добавили фавиконы. Значок Ad потерял рамку и выделяется жирным цветом, а фавиконы теперь находятся перед названием сайтов. Так Google пытается улучшить навигацию в поисковой выдаче, чтобы пользователи лучше ориентировались в результатах с помощью иконок брендов.
Хотите заказать комплексное интернет-продвижение или разработку сайта?
Заполните простую форму и мы свяжемся с вами в ближайшее время.
Как проверить адаптивность мобильной версии сайта
Теперь вы понимаете всю важность мобильной версии сайта. Но как понять, насколько хорош ваш ресурс в этом? Вы можете проверить это самостоятельно с помощью инструмента Проверка оптимизация для мобильных, который доступен в Google Search Console.
Работать с ним очень просто: вам достаточно вставить URL ссылку на страницу, которую вы хотите проверить, в соответствующее поле и нажать на кнопку Проверить страницу.
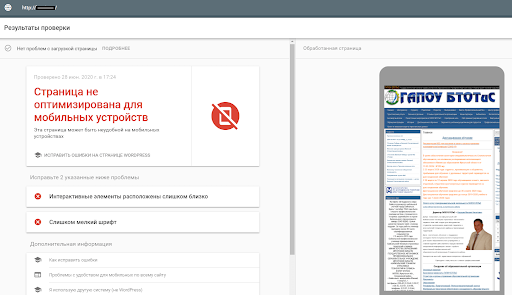
Сама проверка занимает около 1-2 минут. По окончанию проверки вы увидите, оптимизирована ли ваша страница для мобильных устройств, и если нет — какие ошибки мешают этому.
Если с отображением страницы на мобильных не все хорошо, в результатах проверки вы можете обнаружить такие проблемы:
Используются неподдерживаемые плагины, например, Flash. Они несовместимы с большинством мобильных браузеров и заметно ухудшают адаптивность вашего сайта. Лучше использовать более современные технологии, обладающие широкими возможностями.
Контент шире экрана. В таком случае, появляется горизонтальная полоса прокрутки, что значительно ухудшает восприятие контента. Такая ошибка возникает в результате ошибки позиционирования элементов в CSS стилях, а также в случаях, когда изображения не масштабируются.
Не задано значение метатега viewport и Нет значения device-width в метатеге viewport.
 Значение viewport дает сигнал браузеру о правильном изменении элементов на странице под размеры экрана устройства. Правильно настроив область отображения с помощью этого тега, вы добьетесь корректного отображения страниц вашего сайта на разных устройствах. Если в теге viewport указана фиксированная ширина, адаптация страницы под размеры экрана будет невозможной, поэтому настройте масштабирование в метатеге viewport с помощью значения device-width.
Значение viewport дает сигнал браузеру о правильном изменении элементов на странице под размеры экрана устройства. Правильно настроив область отображения с помощью этого тега, вы добьетесь корректного отображения страниц вашего сайта на разных устройствах. Если в теге viewport указана фиксированная ширина, адаптация страницы под размеры экрана будет невозможной, поэтому настройте масштабирование в метатеге viewport с помощью значения device-width. Мелкий шрифт. Эта ошибка свидетельствует о неразборчивости контента на странице в мобильной версии — пользователям придется масштабировать страницу, чтобы прочитать текст на ней.
Близко расположенные интерактивные элементы, например, кнопки навигации. В таком случае пользователи будут задевать другие пункты меню или другие кнопки при попытках нажать нужную в мобильной версии страницы.
Вы также можете увидеть сообщение об ошибке, если инструмент не сможет получить доступ к странице — такое возможно, если ваш сайт имеет какие-то неисправности или при нестабильном интернет-подключении. В таком случае, следует повторить проверку после устранения всех неисправностей.
В таком случае, следует повторить проверку после устранения всех неисправностей.
Как видите, инструмент дает исчерпывающую информацию об ошибках, которые мешают корректному отображению той или иной странице на мобильных устройствах.
Чтобы узнать, как обстоят дела с отображением всего сайта, вам нужно воспользоваться Google Search Console. Всю необходимую информацию вы найдете в отчете «Удобство просмотра на мобильных устройствах».
После исправления ошибок необходимо выполнить их проверку и обновить данные в Google. Для этого на странице со сведениями об ошибке на странице следует нажать соответствующую кнопку. Если все хорошо — ошибка больше не появится, а исправленная страница будет правильно отображаться в мобильной версии.
Вместо выводов
Алгоритм Mobile First влияет на поисковую выдачу не только во время мобильного серфинга, но и при использовании десктопных устройств. Основная и мобильная версии сайта ранжируются по одному индексу, поэтому если ресурс не адаптивен к мобильным устройствам, позиции сайта могут просесть. Если пользователь переходит на сайт, не находит полезную информацию и возвращается к поисковой выдаче, Google воспринимает это как отрицательный сигнал и снижает позиции сайта при ранжировании.
Если пользователь переходит на сайт, не находит полезную информацию и возвращается к поисковой выдаче, Google воспринимает это как отрицательный сигнал и снижает позиции сайта при ранжировании.
Чек-лист требований к мобильной версии сайта
1. Форма организации контента
Следует иметь в виду, что человек, просматривающий страницы со смартфона, часто делает это в неудобных для этого условиях – в транспорте, на улице, в общественных местах. Это предъявляет такое важное требование к форме подачи контента, как повышенное удобство восприятия информации: достаточно большой размер шрифта, крупные элементы навигации, кнопки быстрой связи, понятная организация материала.
2. Минимизация текстового контента
Нужно помнить о том, что лонгриды – не самый лучший вариант для удержания внимания в условиях, не располагающих к чтению. Кроме правильной визуальной организации контента, чрезвычайно важно минимизировать объем подаваемой информации: только самое важное, только то, что представляет значение для пользователя. Если же имеется необходимость в размещении объемного текстового контента, то его целесообразно разделять на несколько фрагментов.
Если же имеется необходимость в размещении объемного текстового контента, то его целесообразно разделять на несколько фрагментов.
Материал по теме: Как влияет мобильная версия сайта на SEO продвижение?
3. Обрезание графики и других тяжелых элементов
Сайты с адаптивным дизайном, а также с динамическим выводом содержимого отдают мобильным пользователям в точности тот же контент, что и использующим десктопы. При использовании же отдельного мобильного варианта сайта требование к минимизации контента распространяются в том числе и на нетекстовую информацию. Ограничения распространяются на графику, flash-объекты, видео, которые съедают траффк и загружают вычислительную мощность мобильного устройства.
4. Линки на основной сайт
При использовании мобильной версии сайта важно ставить ссылки на основной ресурс. Для объемного контента это хороший вариант не перегружать страницы, при этом предоставляя пользователям возможность перехода к полному содержанию.
5. Не быть навязчивой
В мобильной версии не рекомендуется использовать навязчивые способы взаимодействия с пользователями. Всплывающие окна, надоедливые помощники, различные способы стимулирования продаж – все это на фоне вынужденного минимализма раздражает и не добавляет позитивного отношения к ресурсу. Вместо этого следует рационально организовать призыв к действию и разместить соответствующие кнопки в одном хорошо заметном и интуитивно понятном месте.
6. Меньше скроллинга
Несмотря на то, что скролить на смартфоне проще, чем сидя за несенсорным десктопом, небольшая диагональ экрана накладывает определенные ограничения на комфортность прокрутки для пользователя. Десятикратное движение пальцем все же не слишком удобно, поэтому логично размещать все самое важное как можно выше на странице. Контактную информацию и призыв к действию целесообразно располагать в верхней части экрана.
Ограничения, накладываемые на контент, который получают пользователи мобильных устройств, связаны с особенностями восприятия информации на небольшом экране, с ограниченной вычислительной мощностью смартфонов, а также с тем, что в некоторых случаях мобильный интернет оставляет желать лучшего.
Разрабатывая сайт, не следует забывать, что, помимо мобильной урезанной версии, необходимо организовать работу сайта по принципу адаптивного дизайна или динамического показа контента пользователям, что снимает ряд описанных выше ограничений.
Протестируйте свои мобильные сайты и адаптивный веб-дизайн
Ориентация
Эмуляция
- Apple iPhone 5
- HTC ONE
- Нокиа Люмия 920
- Самсунг Галакси Y
- Гугл Нексус 7
- Apple iPad мини
Выберите устройство для запуска
- Apple iPhone 5
- HTC ONE
- Нокиа Люмия 920
- Самсунг Галакси Y
- Гугл Нексус 7
- Apple iPad мини
Чармон Стайлз. Маркетолог, технарь, художник. «Как я раньше не знал об этом сайте? Люблю его!»
Девин Глисон Ламберт. Разработчик программного обеспечения. «Это как раз то, что мне было нужно, Я придумал инструмент и на самом деле нашел его!»
Или выберите веб-сайт ниже
Поделитесь этим тестом
Скопировано [«time.



Тестовый сайт для мобильных устройств с браузером LT
Создание, тестирование и отладка мобильных веб-сайтов.

Лучший бесплатный тестер мобильных сайтов
- Тест мобильного сайта на локальном компьютере
- Проверка мобильного сайта на отзывчивость
- Мобильный сайт в параллельном окне просмотра
Скачать LT Browser 095 на облаке 900
- Тестирование в последних настольных и мобильных браузерах
- Геолокационное тестирование мобильных веб-сайтов
- Automated Mobile Website Test
Sign up Now
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Device 2
2
Google Pixel
2
1024×768
+ добавить больше
iPhone 12 Pro (1170×2532)
IPad Pro (2048 x 2732)
).20)
Рабочий стол 1024 x 768
Почему мой мобильный сайт отказывается подключаться? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!
Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!
Повысьте производительность и качество мобильных веб-сайтов
Пользовательские разрешения устройств
Создавайте и сохраняйте свои собственные мобильные окна просмотра. Создавайте окна просмотра для мобильных устройств, планшетов и компьютеров, чтобы тестировать веб-сайты на каждом из них.
Вид сбоку
Нет необходимости переключаться между двумя окнами просмотра. Протестируйте на двух мобильных экранах вместе с этим тестом мобильного веб-сайта в браузере LT.
Встроенные инструменты разработчика
Используйте встроенные инструменты разработчика для тестирования мобильного веб-сайта на устройствах разных размеров. Отдельные Dev-Tools для обоих мобильных портов просмотра.
Отчет Google Lighthouse
Отчет о производительности Google Lighthouse, которым можно поделиться одним щелчком мыши. Анализируйте ключевые показатели, показатель доступности, SEO и многое другое.
Анализируйте ключевые показатели, показатель доступности, SEO и многое другое.
Регистрация ошибок в один клик
Отметьте ошибку со сводкой во время тестирования сайта на мобильном устройстве. Используйте интеграцию с Jira, Trello, Asana, Slack и другими.
Регулирование сети
Встроенная имитация сети для тестирования веб-сайтов на мобильных устройствах. Протестируйте от медленной скорости сети 3G до 5G. Получите пользовательский опыт из первых рук.
Загрузить LT Browser 2.0
Нам доверяют более 1 миллиона разработчиков и групп контроля качества
Часто задаваемые вопросы
Вы можете использовать эмуляцию браузера. Например, в Chrome щелкните правой кнопкой мыши >
 Кроме того, вы также получите множество продуктивных функций.
Кроме того, вы также получите множество продуктивных функций.Большинство интернет-пользователей во всем мире используют мобильные устройства для посещения веб-сайтов. Тестирование вашего веб-сайта на экранах мобильных устройств гарантирует им наилучший пользовательский интерфейс/UX при посещении вашего веб-сайта через мобильное устройство. Кроме того, мобильные сайты также получают предпочтение в параметрах Google SEO.
Во многих случаях вам необходимо протестировать свой веб-сайт на мобильных устройствах, но в следующих двух случаях вы должны протестировать свой веб-сайт на мобильных устройствах 1. Когда вы знаете, что ваш веб-сайт будет использоваться на большом количестве мобильных экранов, и 2. Когда вы включили адаптивный дизайн на веб-сайт.
Зависит от устройств, которые используют посетители вашего сайта. Чтобы охватить его в целом, мы можем рассмотреть следующие
Mobile — iPhone, серию Samsung Galaxy, телефоны OnePlus последних 2-3 лет.
Планшеты — iPad и планшеты Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple за последние 5 лет порты, и если пользователь получает лучший пользовательский опыт, мы можем считать это успешным тестом мобильного веб-сайта.
