Проверка кроссбраузерности, кроссплатформенности и других ошибок
- Главная
- Повышение конверсии сайта
- Технические ошибки и ошибки в структуре сайта
О технических ошибках много говорилось в пятой главе, посвященной оптимизации сайта. Ниже мы приведем основные примеры технических ошибок в разрезе юзабилити.
Кроссбраузерность — способность сайта отображаться и работать во всех популярных браузерах корректно и показывать материал с одинаковой степенью читабельности.
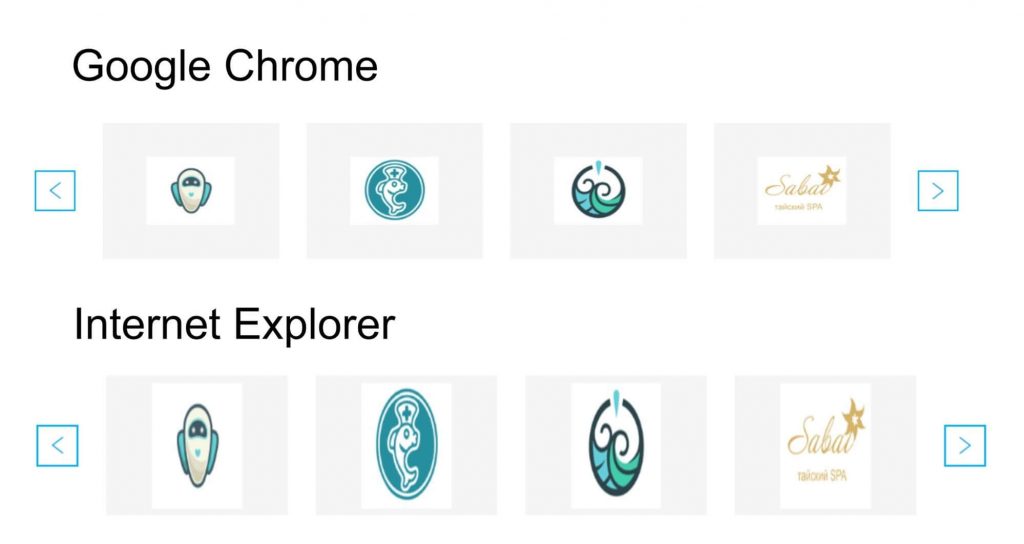
1. Ошибки кроссбраузерности, кроссплатформенности и ошибки тестирования. Часто бывает, что сайт делается без учета кроссбраузерности и тестируется только в одном браузере, а в остальных — один слой сайта наползает на другой. Если ресурс сделан в «резиновом» шаблоне, т.е. ширина сайта изменяется в зависимости от разрешения монитора, обязательно нужно проверить его в различных браузерах и разрешениях экрана. При низких разрешениях одни элементы могут наезжать на другие. Осуществить проверку кроссбраузерности можно с помощью специализированных сервисов, например, BrowserShots.org.
Осуществить проверку кроссбраузерности можно с помощью специализированных сервисов, например, BrowserShots.org.
Кроссплатформенность — это способность сайта полноценно работать на всех устройствах и операционных системах, которые использует посетитель.
2. Динамическая навигация — это прием, при котором навигация по ресурсу, т.е. вертикальное и горизонтальное меню, изменяется в зависимости от страницы. Если навигация сложная, то пользователь, запутавшись, покинет ресурс, так и не отправив заявку. При работе с юзабилити сайта нужно помнить, что чем проще и привычнее организован ресурс, тем выше вероятность удачной транзакции. Меню, как вертикальное, так и горизонтальное, должно сохранять единообразие на всем сайте.
3. Ошибки в выпадающем меню. Распространенной ошибкой является всплывающее меню без задержки исчезновения. К примеру, пользователь навел курсор на один из пунктов бокового меню, и появился новый уровень меню; при попытке выбрать нужную ссылку из этого подменю оно исчезает. Пользователь, вероятно, повторит операцию несколько раз, но, не перейдя никуда в пределах сайта, уйдет с него. Другой технический момент, связанный с выпадающим меню, — большой список за пределами первого окна экрана. Это также усложняет выбор требуемого пункта и нарушает визуальную законченность сайта. Движение пользователя по ресурсу не должно быть затруднено, лишние действия и клики удаляют посетителя от совершения покупки.
Пользователь, вероятно, повторит операцию несколько раз, но, не перейдя никуда в пределах сайта, уйдет с него. Другой технический момент, связанный с выпадающим меню, — большой список за пределами первого окна экрана. Это также усложняет выбор требуемого пункта и нарушает визуальную законченность сайта. Движение пользователя по ресурсу не должно быть затруднено, лишние действия и клики удаляют посетителя от совершения покупки.
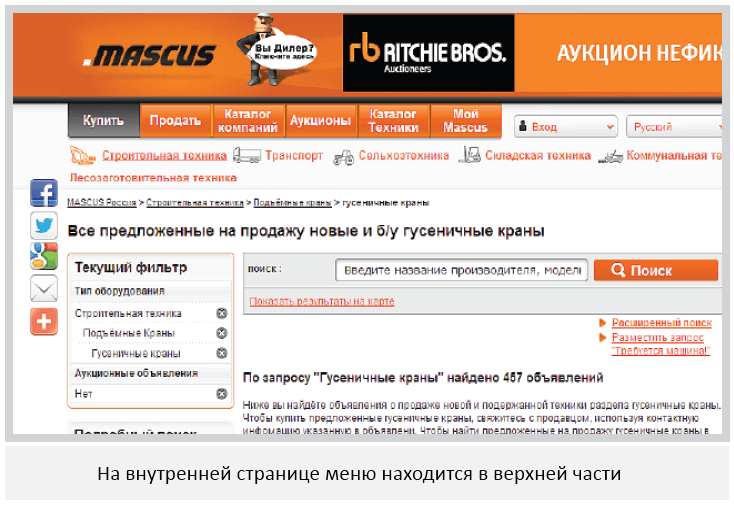
4. Отсутствие основных пунктов меню в системе навигации. Например, отсутствие «хлебных крошек» затрудняет переход с нижнего уровня сайта на верхний. Пользователя также дезориентирует отсутствие указания на принадлежность страницы к определенному пункту меню.
5. Логотип не ведет на главную страницу. Логотип компании должен вести только на главную страницу. Этот нюанс построения сайта начинается с развития рунета и, в частности, поисковой системы Яндекс, где логотип всегда вел на главную страницу сайта. Если ссылка с логотипа ведет пользователя не на главную страницу, это может вызвать у него замешательство и даже раздражение. Также логотип, не являющийся ссылкой, создает для пользователей дополнительные трудности в навигации по сайту.
Также логотип, не являющийся ссылкой, создает для пользователей дополнительные трудности в навигации по сайту.
6. Наличие всплывающих окон. Всплывающее рекламное окно, которое внезапно появляется на сайте и блокирует дальнейшую работу, вызывает у пользователя желание как можно быстрее закрыть его, и часто он закрывает сразу весь сайт. Чтобы не терять посетителей, настройте на своем ресурсе открытие всплывающих окон только по клику пользователя.
7. Главная страница выбивается из стилистики сайта или несет очень низкую смысловую нагрузку. Прием со «страницей входа» (на которой пользователь, например, выбирает язык или город) оправдан только для крупных, широко известных компаний. Попадая на ресурс компании BMW пользователь не задается вопросом, чем занимается данная компания. Попадая же на малоинформативную входную страницу неизвестной фирмы, пользователь, не получив сведений о направлениях работы этой организации, покидает сайт. Главная страница должна содержать графический и текстовый контент, позволяющий посетителю сайта понять направление деятельности компании.
8. Неграмотное оформление страницы 404 ошибки. Если пользователь случайно переходит на страницу с несуществующим URL, он видит страницу 404 ошибки. При попадании на нее посетитель должен сразу понять, что он находится в несуществующей части сайта; чем быстрее произойдет данная идентификация, тем лучше. Яндекс рекомендует ограничиться информацией о том, что данная страница не существует, и предложить пользователю перейти на главную страницу, не размещая подробное меню и множество баннеров. Чтобы пользователь понимал, что он не покинул ресурс, рекомендуется на странице 404 ошибки также добавить логотип компании.
9. Слишком большое количество опций. Данная ошибка может относиться к таким функциональным элементам, как форма заявки, фильтр товаров, поиск по сайту и т.д. К примеру, форма отправки заявки должна содержать указание на основные пункты (услуга, которую заказывает клиент, и его контактные данные) и необязательные (индекс, описание заказа и т. д.). Количество полей в форме заказа должно быть необходимым и достаточным, чтобы вы могли доставить покупку, но пользователь при этом не был утомлен заполнением веб-формы. О том, как настроить веб-форму, читайте в книге «Введение в генерацию лидов».
д.). Количество полей в форме заказа должно быть необходимым и достаточным, чтобы вы могли доставить покупку, но пользователь при этом не был утомлен заполнением веб-формы. О том, как настроить веб-форму, читайте в книге «Введение в генерацию лидов».
10. Неуместное использование технических элементов или их неработоспособность. На сайте все должно вести пользователя к основной цели ресурса. Если на пути к этой цели расставлены препятствия в виде ненужной анимации, рекламных баннеров, всплывающих окон, неработающих кнопок и ссылок, то ожидать лояльности посетителя не стоит. Представьте, что пользователь уже готов оформить заказ, но кнопка «Купить» не нажимается! Все элементы сайта должны нормально функционировать, их использование должно быть продуманным. На примере ниже представлено меню с прокруткой, которое расположено поверх картинки, хотя в данном случае подошел бы просто выпадающий список на белом фоне.
Чтобы проверить сайт на предмет технических юзабилити-ошибок, обозначьте все возможные пути заказа товара или услуги и пройдите по ним сами, не забывая использовать сервисы для проверки кроссбраузерности и кроссплатформенности. Найденные ошибки исправьте как можно скорее, чтобы получить как можно больше клиентов с сайта.
Найденные ошибки исправьте как можно скорее, чтобы получить как можно больше клиентов с сайта.
Вернуться назад: Юзабилити сайтаЧитать далее: Ошибки в дизайне сайта
Кроссбраузерность | Инструкция по работе с внутренняя оптимизация
В рамках данной статьи рассмотрим важность такого момента, как кроссбраузерность сайта.
Для начала стоит рассмотреть что такое Кроссбраузерность? Это способность веб-ресурса к идентичному отображению в большинстве популярных браузеров. Особое внимание при этом стоит уделить одинаковому отображению всех элементов на страницах проекта.
Почему же данный вопрос очень важен? На это есть один емкий ответ — различные браузеры рассчитаны на различные возрастные группы. Так например молодежь до 35 лет предпочитает Chrome и Яндекс.Браузер. Старшее же поколение пользуется в основном Mozilla, Opera и Internet Explorer.
Какие же элементы определяют правильную кроссбраузерность?
Любой посетитель вашего сайта с первого взгляда определит корректность работы ресурса в своем браузере. Человеческий взгляд устроен так, что на недостатки он реагирует очень быстро. И вот какие критерии могут ему помочь всё это определить:
Человеческий взгляд устроен так, что на недостатки он реагирует очень быстро. И вот какие критерии могут ему помочь всё это определить:
1. Расположение элементов. Если на вашем проекте не выполнена адаптивность элементов под различные браузеры, элементы могут “убегать” со своих мест, накладываться друг на друга или выезжать за пределы экрана.
2. Текст. Для статейных сайтов — это крайне важный аспект. Текст не должен наслаиваться, убегать или становиться монолитом. Его должно быть удобно читать.
3. Скорость загрузки. Тяжелый, неоптимизированный сайт будет долго загружаться тем самым оттолкнет от себя потенциального покупателя, читателя, посетителя.
4. Адекватная работа всех кнопок, сайдбаров и других функционально активных элементов. Представим такую картину — вы нажали на кнопку или ввели данные в форму и ждете результата. А ничего не происходит! Чувства при этом у вас появляются не очень положительные, и общая оценка сайта при этом сильно упадет в ваших глазах.
Сейчас предлагаю рассмотреть несколько путей проверки кроссбраузерности
1. Самый простой способ проверки — это ручной. Открыть сайт в различных браузерах и пройтись по всем страницам. Но это трудоемкий способ, хотя и самый точный
2. Проверить кроссбраузерность веб-ресурса в автоматическом режиме можно с помощью специальных платных и бесплатных сервисов. Рассмотрим некоторые из них подробнее.
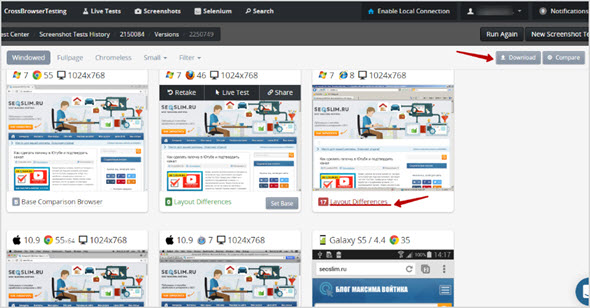
CrossBrowserTesting
Рисунок 1 — Внешний вид сервиса CrossBrowserTesting
Это платный сервис, работающий в режиме онлайн и поддерживающий все версии операционных систем и браузеров, в том числе и на мобильных устройствах.
Используются следующие способы проверки:
1. «Живой тест». Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
2. Тест Selenium. Подразумевает автоматическую проверку в соответствии с предварительно созданным скриптом.Результаты записываются в формате видеофайла.
3. Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.4. Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
В течение 7 дней доступен бесплатный тестовый период с лимитом в 60 минут.
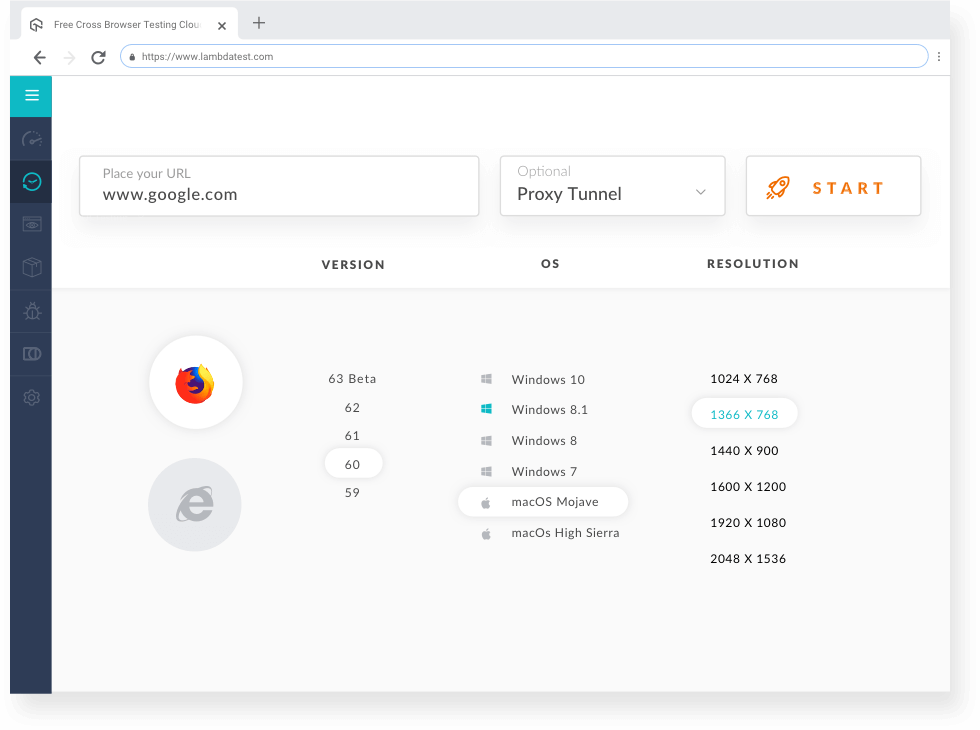
Browsershots
Рисунок 2 — Внешний вид сервиса Browsershots
Также онлайн сервис проверки сайта на кроссбраузерность. Поддерживает практически все современные браузеры. Результат работы — это скриншоты.
Есть платная и бесплатная версия. В случае бесплатной проверки — ваш запрос ставится в очередь, в платной версии — ваш запрос выполняется в приоритете.
После выявления ошибок, стоит обратиться к вашему программисту, для устранения всех выявленных ошибок.
Вывод
Таким образом в статье было рассмотрено понятие кроссбраузерности, а также различные методы для её проверки.![]()
Хорошо настроенный проект, без ошибок вызывает положительные эмоции у заинтересованных пользователей, и повышает вероятность покупки или заказа услуги.
И наоборот, если где-то Ваш веб-ресурс будет открываться с явными ошибками отображения (кроссбраузерная верстка выполнена некачественно), это автоматически снизит количество продаж, а еще негативно повлияет на поведенческие факторы и, соответственно на общие результаты продвижения.
Тестирование совместимости браузера — Темы масштабирования
Обзор
Тестирование совместимости браузера — это нефункциональное тестирование, чтобы убедиться, что все функции последовательно работают параллельно во всех браузерах — Edge, Chrome, Safari и т. д. Все браузеры имеют разные конфигурации и интерпретации кода. Совместимость с браузерами обеспечивает единообразие во всех браузерах.
Что такое совместимость браузера?
Совместимость с браузером означает, что все функции веб-сайта были протестированы на бесперебойную работу во всех версиях браузера. Прямая совместимость в браузере означает, что веб-сайт будет хорошо работать в будущих версиях браузера, а обратная совместимость означает, что старые версии браузера будут работать без сбоев. Теперь для всех тестов используется автоматизация, чтобы вручную протестировать сотни функций и убедиться, что не осталось ошибок, что вручную невозможно.
Прямая совместимость в браузере означает, что веб-сайт будет хорошо работать в будущих версиях браузера, а обратная совместимость означает, что старые версии браузера будут работать без сбоев. Теперь для всех тестов используется автоматизация, чтобы вручную протестировать сотни функций и убедиться, что не осталось ошибок, что вручную невозможно.
Что такое кроссбраузерное тестирование?
Кросс-браузерное тестирование — это нефункциональное тестирование, при котором функциональность веб-сайта проверяется во всех браузерах — Chrome, Safari, Edge и Internet Explorer. Это также гарантирует, что сайт работает во всех версиях браузера. Обязательность кросс-браузерного тестирования объясняется следующими причинами:
- Некоторые теги HTML несовместимы со всеми браузерами
- Некоторые классы CSS недопустимы в браузерах
- Некоторые технологии не поддерживаются в более старых технологиях, таких как SVG .
- Некоторые форматы изображений не одинаковы для всех браузеров
Какие браузеры выбрать для кроссбраузерного тестирования совместимости?
По состоянию на октябрь 2021 г. в следующих браузерах пользовательской статистики хранятся:
в следующих браузерах пользовательской статистики хранятся:
| Браузер | Статистика |
|---|---|
| Chrome | 67,17% |
| 90,63% | |
| Edge | 9,33% |
| Firefox | 7,87% |
Поскольку тестирование проводится в течение ограниченного времени и основано на указанном выше проценте пользователей, Chrome является обязательным для тестирования. на. Следующий браузер следует выбирать на основе процента пользователей, выбирающих браузер в определенной стране.
Рабочие процессы для кросс-браузерного тестирования
Планирование -> Разработка -> Тестирование -> Обслуживание
- Этап планирования тестирования включает в себя функции, которые необходимо протестировать на совместимость с разными браузерами, — список функций, которые должны быть автоматизированы, а не вручную.
 И какие браузеры предназначены для той или иной функциональности. Для этого используются такие инструменты, как Saucelabs и BrowserStack.
И какие браузеры предназначены для той или иной функциональности. Для этого используются такие инструменты, как Saucelabs и BrowserStack. - Разработка тестовых случаев включает в себя написание тестовых случаев и создание отчетов. Повторяющиеся задачи автоматизированы с помощью скрипта selenium, cypressUI и т. д.
- Тестовые примеры выполнены, ошибки исправлены, код объединен с основным конвейером. Если первые две фазы спроектированы хорошо, выполнение тестовых случаев — самый простой шаг. В настоящее время существуют онлайн-инструменты для аппаратных требований, такие как Browserstack и т. д.
- Обслуживание кода чрезвычайно важно. Фреймворк должен быть эффективно спроектирован. Здесь используются лучшие практики автоматизации.
Являются ли такие браузеры, как Edge, Safari и IE, актуальными для межбраузерной совместимости?
Да, браузер следует выбирать по процентной доле с учетом географического положения. Другим важным фактором является доля рынка оконных систем. В системах Windows есть браузеры IE. Так что, если их рыночная доля Microsoft Windows больше на потенциальном рынке, то IE — хороший выбор.
В системах Windows есть браузеры IE. Так что, если их рыночная доля Microsoft Windows больше на потенциальном рынке, то IE — хороший выбор.
В системах Apple есть браузеры Safari. Если продукт нацелен на привлечение клиентов высокого уровня, браузер Safari становится браузером по умолчанию.
Средства кросс-браузерного тестирования
1. SauceLabs: SauceLabs — это облачная платформа, которая предоставляет требования к оборудованию по модели подписки. Используется для кроссбраузерного тестирования.
2. BrowserStack: Браузерная аналитика используется для кроссбраузерного тестирования. Тестировщики могут выполнять сценарии в своей среде. Платформа также может генерировать подробные отчеты и интегрироваться с другими облачными платформами.
3. Selenium: Инструмент Selenium используется для автоматизации браузеров, чтобы тестировщики могли писать сценарии, автоматизирующие прокрутку, нажатие и ввод данных пользователем. Инструмент поддерживается несколькими языками, такими как Java, Python, Javascript и т. д. Selenium поддерживает несколько браузеров, таких как Chrome, Edge и Firefox.
Инструмент поддерживается несколькими языками, такими как Java, Python, Javascript и т. д. Selenium поддерживает несколько браузеров, таких как Chrome, Edge и Firefox.
4. Cypress: Cypress — это инструмент автоматизации на основе javascript, который автоматизирует браузеры. Это бесплатно и с открытым исходным кодом. Прелесть Cypress заключается в том, что разработчики, пишущие код на javascript, могут писать скрипты на том же языке и тестировать код.
5. Browserling: Browserling — это онлайн-платформа для кросс-браузерного тестирования. Он поддерживает веб-браузеры Internet Explorer, Edge, Chrome, Safari, Firefox и Opera.
Заключение
- Тестирование совместимости браузера — это тип нефункционального тестирования, который обеспечивает правильную работу функций во всех браузерах.
- Выбор браузера производится исходя из процентной доли рынка с помощью браузера. Chrome лидирует в большинстве стран.
 Остальное можно подобрать исходя из целевой аудитории.
Остальное можно подобрать исходя из целевой аудитории. - Основная причина, по которой необходима совместимость с браузером, заключается в том, что HTML-теги поддерживаются не во всех браузерах. CSS также по-разному реагирует во многих браузерах.
- SauceLabs, Selenium и Cypress являются одними из наиболее часто используемых инструментов автоматизации браузера.
Онлайн-инструмент для автоматизированного кросс-браузерного тестирования
Мы даем вам возможность запускать любое приложение на любом устройстве в мире
Тысячи реальных мобильных устройств и устройств для тестирования браузеров теперь у вас под рукой. Получите доступ к удаленным устройствам, оснащенным настоящими SIM-картами, через наше безопасное глобальное облако устройств.
Запустите кросс-браузерные тесты на реальных устройствах и протестируйте реальный пользовательский опыт в разных местах по всему миру. Мгновенно добавить больше местоположений.
Получите гибкую распределенную систему для безопасного масштабирования удаленного автоматизированного кросс-браузерного тестирования. HeadSpin позволяет разработчикам отслеживать данные без помех с помощью нашего собственного оборудования, совместимого с радиочастотами, и специального USB-концентратора.
HeadSpin позволяет разработчикам отслеживать данные без помех с помощью нашего собственного оборудования, совместимого с радиочастотами, и специального USB-концентратора.
Мгновенно находить и исправлять ошибки
Используйте кросс-браузерные тесты, чтобы воспроизвести проблемы с наивысшим приоритетом и устранить эти конкретные ошибки, где бы они ни находились при обмене данными между клиентом и сервером. HeadSpin позволяет заглянуть за кулисы в ваши проблемы с производительностью. От сервера, CDN, сети, приложения к устройству против ваших тестовых потоков, чтобы вы могли быстро устранять наиболее критические ошибки.
Протестируйте свое приложение в различных средах разработки. Наша функция локального кросс-браузерного тестирования позволяет тестировать приложения в среде разработки и промежуточной среды. Просматривайте тесты и журналы по мере их выполнения и создания.
Никогда не загружайте одну и ту же сборку дважды. Выберите из сборок, загруженных вами или вашей командой, и сразу же приступайте к кросс-браузерному тестированию. Получите все версии на одном компьютере — не нужно проверять совместимость устройств. Мы автоматически идентифицируем устройства с версиями ОС, поддерживаемыми вашим мобильным приложением.
Получите все версии на одном компьютере — не нужно проверять совместимость устройств. Мы автоматически идентифицируем устройства с версиями ОС, поддерживаемыми вашим мобильным приложением.
HeadSpin позволяет запускать несколько тестов одновременно без конфликтов. Выполняйте неконфликтующие автоматические и ручные тесты одновременно. Зарезервируйте время заранее, чтобы использовать устройства в целях тестирования.
HeadSpin помогает избежать несогласованных кроссбраузерных тестов, которые мешают друг другу. Ваша система бронирования будет без проблем работать с сервером интеграции.
Аудио и видео
Используйте кроссбраузерное тестирование для проверки и измерения качества звука во всем мире для приложений с поддержкой речи и потокового аудио. Предварительный просмотр приложений и отслеживание звука в режиме реального времени.
Автоматический доступ к качеству звука, с которым сталкивается пользователь приложения с поддержкой голоса. Получите надежные результаты и показатели качества — больше не нужно выставлять оценки на основе отзывов пользователей.