🍕 Самостоятельный аудит сайта, часть 3.1 — юзабилити аудит – PR-CY Блог
Продолжаем обновлять цикл статей о проверке сайта — как провести аудит юзабилити самостоятельно.
В статье:
- Оптимизация под мобильные устройства
- Навигация по сайту и путь пользователя
- Элементы сайта: шапка, меню, контент и футер
- Конверсионные элементы
- Поля ввода данных
В прошлых частях мы рассмотрели технический аудит, SEO-аудит и проверку контента. В этой и следующей части расскажем о юзабилити — оценке удобства и простоты использования сайта.
Дизайн и юзабилитиЗачем проверять юзабилити сайта
- не упустить ошибки и недоработки перед запуском нового проекта;
- проверить конверсионность страницы после редизайна или добавления новой функциональности;
- найти причину, почему страницы показывают низкую конверсию при хорошем трафике;
- повысить вовлеченность пользователей.
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование.
Самый верный путь — эксперименты и тестирование.
Посмотрите на поведение пользователей: на какие страницы они переходят, дочитывают ли материалы, на что кликают, добавляют ли товары в корзину, доходят ли до конверсии и так далее.
Где следить за поведением пользователей на сайте
- отчеты по конверсиям в Google Analytics и Яндекс.Метрике;
- показатели отказов в Google Analytics и Яндекс.Метрике;
- карта поведения в Google Analytics;
- тепловая карта кликов и скроллинга в Метрике;
- записи поведения пользователей в Вебвизоре.
Исходя из этого, ищите слабые места: игнорируемые элементы, материалы, которые не дочитывают, страницы с высоким показателем отказов, слабые конверсии — и находите удачные варианты с помощью A/B-тестов.
Есть общие правила, как сделать, чтобы сайт корректно открывался на устройствах и был удобным для пользования. В материале мы собрали основные моменты, на которые стоит обратить внимание.
Оптимизация под мобильные устройства
Важно, чтобы пользователи могли получить всю информацию в удобном виде на любом устройстве, будь то десктоп, планшет или смартфон.
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Яндекс и Google будут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.
Как бы выглядела змея, если бы использовала адаптивный дизайн?Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки.
- Область просмотра автоматически подстраивается под размеры экранов, чтобы уместиться без горизонтальной прокрутки.
- Размеры шрифтов меняются автоматически, чтобы текст комфортно читался с экрана.
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации.
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга, чтобы можно было попасть пальцем по ссылке.

- Всплывающие окна не должны мешать просмотру, на них должен быть заметный крестик для закрытия, по которому легко попасть.
Открыть и скачать чек-лист с требованиями
Подробнее мы разобрали все требования в статье о 14 правилах мобилопригодного сайта.
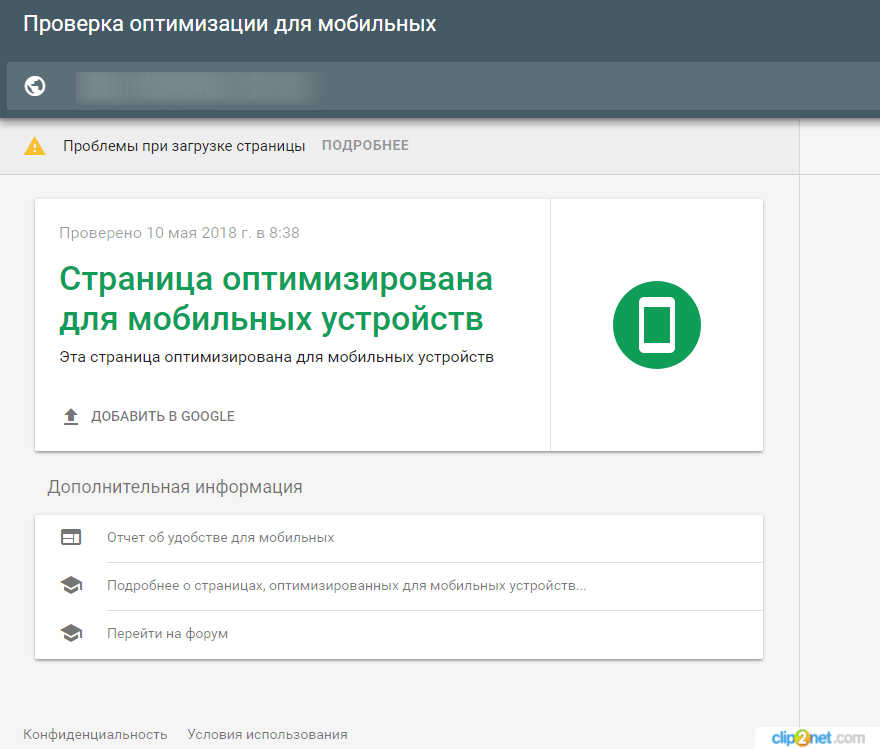
Как проверить оптимизацию сайта для мобильных
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи тестов от поисковых систем:
- у Google есть Mobile-friendly, сейчас он дает только краткий ответ, а за подробностями отправляет в консоль;
- в Яндекс.Вебмастере есть быстрая проверка на мобильную оптимизацию с небольшим чек-листом без пояснений.
Также адаптивность для мобильных устройств можно проверить в нашем сервисе для анализа сайта. В проверку входит область просмотра, наличие тега viewport, сжатие, CSS, скорость загрузки на мобильных и читаемость контента.
Тест на адаптивность в Анализе сайтовРеализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- адаптивный дизайн;
- динамический показ;
- мобильная версия на поддомене.

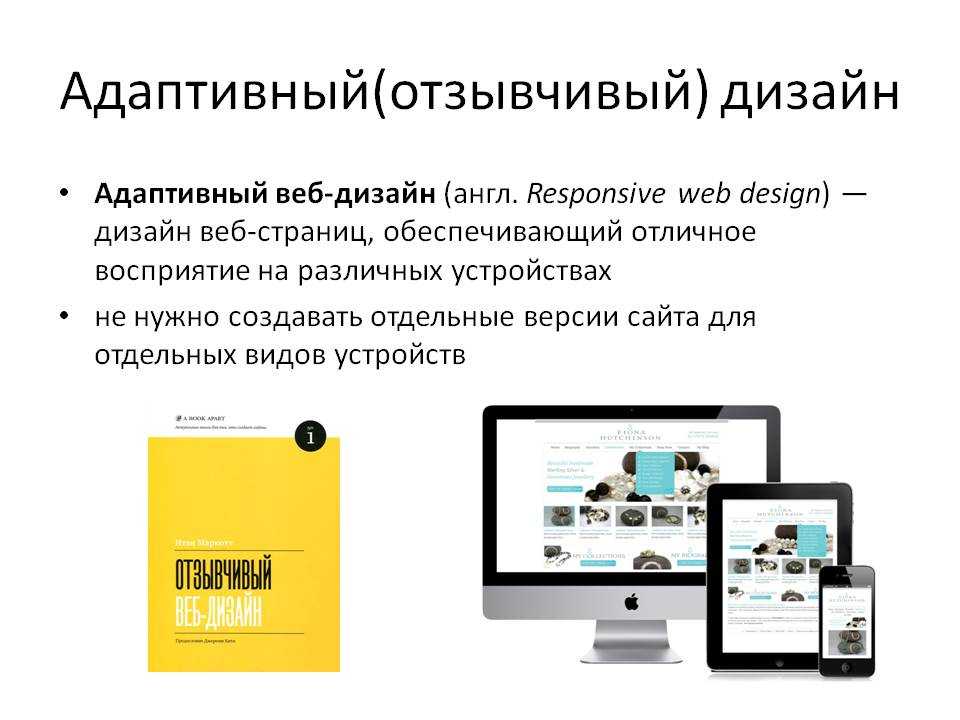
Адаптивный дизайн
Сервер отправляет одинаковый HTML-код страницы на все устройства, а размеры элементов подгоняются под экран с помощью CSS. Об адаптивности страницы браузеру сообщает метатег viewport.
Без этого тега мобильный браузер масштабирует всю страницу сайта, пытаясь уместить ее на маленький экран. С тегом viewport он размещает отдельные элементы по ширине экрана.
Схематичный пример адаптивного дизайна из справки GoogleЧитайте в статье, как настроить область просмотра с помощью мета-тега viewport или CSS правила @viewport.
Плюсы адаптивного дизайна сайта:
Не нужно разрабатывать отдельный сайт, достаточно исправлений HTML и CSS.
Один URL для обычной и мобильной версий сайта избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна сайта:
Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели.
 При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.
При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.Мобильный пользователь загружает полную версию сайта плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
Динамический показ
В зависимости от устройства, с которого пользователь заходит на сайт, сервер отправляет различные варианты кода HTML и CSS. То есть URL один, то варианты кода для разных устройств разные.
Веб-мастеру нужно включить в ответ сервера HTTP-заголовок Vary, чтобы сообщить, что страницу нужно дополнительно просканировать с помощью робота для смартфонов.
Схематичный пример динамического показа из справки Google.Без HTTP-заголовка Vary поисковый бот может не обнаружить мобильный контент, тогда пользователь получит десктопную версию на смартфоне.
Плюсы динамического показа сайта:
Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. чтобы ускорить загрузку страниц и снизить нагрузку на аппаратную часть устройств пользователей.
Можно таргетировать версии — использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для разных операционных систем.
Минусы динамического показа сайта:
Придется делать несколько вариантов верстки, настраивать сервер и следить за актуальностью списка агентов пользователей.
Механизм определения устройств пользователей несовершенен, новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
Мобильная версия на поддомене
Создаются две версии сайта с разными URL — десктопная и мобильная. Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.
Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.
Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.
Преимущества мобильной версии сайта:
Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн.
Упрощенная мобильная версия легче и использует меньше ресурсов устройств пользователей.
Пользователю доступен выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
Недостатки мобильной версии сайта:
Подробнее о реализации мобильной версии на поддомене в справке Google.
Навигация по сайту и путь пользователя
Вам нужно проверить страницы, созданные под разные сегменты пользователей. Оцените поведение аудитории:
Оцените поведение аудитории:
- пользователи последовательно идут по алгоритму выполнения задачи или отвлекаются на другие разделы, баннеры;
- сколько экранов они охватывают: доскролливают ли дальше второго;
- интересуются ли способами связаться с компанией и какой способ выбирают;
- какими разделами интересуются чаще;
- замечают ли блоки, важные для конверсии, откликаются ли на CTA;
- сколько из них доходят до конверсии.
Так вы можете предположить, в каких местах пользователям сложно ориентироваться на сайте, где можно упростить путь до конверсии.
В идеале провести тестирование на реальной целевой аудитории, как это сделала компания из этого кейса. Они набрали участников из целевой аудитории и дали им задания с вопросами по их профессии. Например, «Вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Куда бы вы посмотрели?» Участники должны были найти оборудование на сайте.
Благодаря этому тесту компания поняла, какие проблемы в их навигации:
- Слишком много категорий на первом уровне меню, а уровней много.
 Ошибешься в начале — весь путь поиска насмарку.
Ошибешься в начале — весь путь поиска насмарку. - Интуитивно непонятная иерархия.
- Неточные названия категорий, непонятные для клиентов.
На втором этапе тестирования сами участники группировали категории товаров. Получилась логичная навигация с понятными для них названиями.
Навигация по сайту до теста и послеПрекрасно, если у вас есть возможность провести тест со своей целевой аудиторией, чтобы основываться на ее мнении во время составления навигации. Но также можно подсмотреть на организацию у популярных конкурентов. Возможно, у вас даже получится сделать еще проще и понятнее.
Требования к удобной навигации по сайту:
Меню и ключевые ссылки находятся на привычном месте.
Обычно все важные ссылки расположены вверху страницы, иногда меню с категориями выводят сбоку. Второстепенные ссылки часто опускают в подвал — футер сайта.Уровень вложенности страниц — не более 3-4.

Вложенность — сколько кликов занимает самый короткий путь от главной до искомой страницы. Многие придерживаются «правила трех кликов», но практика показывает, что пользователи без проблем будут кликать и больше, если понимают, как найти нужную страницу.Меню простое, категории не дублируют друг друга.
Нужно соблюсти баланс: уменьшить количество категорий, чтобы пользователь не потерялся во множестве вариантов, но оставить меню понятным, не требуя долго кликать, чтобы дойти до товара или статьи.Наличие «хлебных крошек».
Ссылки на структуру каталога, показывающие предыдущие категории до главной. По крошкам пользователь видит, где находится, и может вернуться на предыдущий этап.
Вложенность страниц и «хлебные крошки» мы разобрали во второй части про SEO-аудит.
Кликабельность элементов заметна.

Ссылки выделены в тексте, стандартно для этого используют подчеркивание и цвет. Кликабельные картинки или кнопки также обозначены: например, при наведении курсор меняет вид.Реализован поиск по сайту.
Поиск выдает результаты с сайта и работает с опечатками и вариациями названий искомого предмета. Поиск выглядит стандартно — как поле для заполнения с лупой или подписью.Отклик сайта на действие пользователя выглядит заметно.
Если новая информация появляется в «слепой зоне» пользователя, он может не заметить, что сайт отреагировал на его клик.
Мы разобрали эту особенность внимания в статье с интересными исследованиями
«Почему пользователи не замечают отклик сайта и при чем тут невидимая горилла»
Макет не подвержен критичным сдвигам во время загрузки.
Если в процессе загрузки часть информации появилась, пользователь уже может с ней работать. Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Узнайте больше в статье о том, как организовать SEO-структуру, навигацию, разметку и перелинковку на сайте
Элементы сайта: шапка, меню, контент и футер
Верхняя часть страницы — хедер, шапка
В этой части располагаются самые важные элементы, которые видны на всех страницах.
Расположение элементов опционально, но пользователю будет проще ориентироваться на сайте, если он увидит шапку стандартного вида.
Обычно слева:
- кликабельный логотип со ссылкой на главную страницу;
- город, если это актуально для сайта.
По центру:
- меню с разделами о компании, услугами или каталогом товаров, ценами, портфолио, блогом, контактами;
- каталог: если он большой, его могут убрать под кнопку «Каталог», если нет, то разместить разделы в дополнительном меню;
- поле для поиска по каталогу;
Справа:
- контакты: в разделе Контакты находятся все способы связи, а в меню обычно выводят один телефон;
- форма заказа обратного звонка;
- если есть функции покупки, то корзина, избранное, личный кабинет.

Примеры хедеров:
super-nn.rumarket.yandex.ruvoronezh.torrefacto.ruburdastyle.ruКонтент центральной части
Основная площадь страницы занята контентом — текстами, товарным каталогом, изображениями — в зависимости от направленности сайта и назначения страницы.
Оптимизацию контента мы разбирали в предыдущей части серии статей про аудит сайта. Сейчас затронем размещение его на странице.
Принято считать, что пользователи из языковой среды, где читают текст слева направо, просматривают страницу по модели F или Z. Это значит, они пробегают глазами часть текста, чтобы сориентироваться, потом скользят вниз, чтобы найти то, что им интересно, затем снова читают слева направо.
Актуальность модели подтвердили «Nielsen Norman Group» в своих многолетних исследованиях юзабилити.
Карта движений пользователя из исследования 2019 годаДизайн и технологии меняются быстро, а люди — нет. Мы все также хотим сэкономить время, обращаем внимание на яркие картинки, крупные заголовки и выделенные фрагменты.
Владельцу сайта нужно не заставлять пользователя прочитать весь контент, а направить его к нужной ему информации и предоставить ее в удобном структурированном виде.
Как оформить контент:
- По возможности использовать разные форматы, не только текст — схемы, графики, видео, карточки с краткими тезисами.
- Разметить заголовки и подзаголовки разными уровнями h3-H6, выделить их визуально.
- Дозировать рекламные блоки — достаточно органично вписать 1-2 вставки, подходящих по теме.
- Использовать отступы между абзацами, дробить текст на смысловые блоки из 4-5 предложений.
- Выносить цитаты, персоналии, тезисы и важные факты в оформленные крупные блоки.
- Использовать все возможности разметки текста: маркированные списки, чек-листы, таблицы.
- Для больших текстов делать якорное содержание в начале, чтобы пользователь мог оценить состав материала и перейти к нужному блоку.
Низ страницы — футер, подвал сайта
В нижней части находится футер или подвал сайта. Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Что может быть в футере:
- Дубль верхнего меню, чтобы пользователь, который доскроллил страницу, мог перейти к нужному разделу.
- Вторичные задачи, которых нет в основном меню — вакансии, карта сайта, контакты для обсуждения рекламы и партнерства.
- Соцсети компании.
- Документы: политику конфиденциальности, соглашение на обработку данных.
Больше интересного про оформление подвала сайта в материале
«Как сделать футер на сайте полезным»
В целом, в расположении и оформлении элементов можно креативить, но привычные и проверенные решения более предсказуемы в своем эффекте. Не забывайте, что пользователь пришел на сайт решить свою задачу, а не восхититься сайтом как произведением искусства.
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут элементы:
- Акции
Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.
Советы для повышения конверсии:Акция на сайте royalcanin.com
Как разместить блоки с акциями и скидками и предлагать промокоды
- Картинки и инфографика
Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.
- Конкурентные преимущества
Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.
Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.
- Социальные доказательства
Блоки с сертификатами качества, наградами и дипломами. Отзывы клиентов. Портфолио, если вы предлагаете услуги. Блок социальных сетей с активными живыми профилями. Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
Как получить больше отзывов:Фотоотзывы на сайте pedant-zelenograd.ru
5 идей где собирать отзывы клиентов
- Call-to-action (CTA, призыв к действию)
Кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны. Призыв должен попасть в потребность.
Поля ввода данных
 Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты.
Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие 152 ФЗ о персональных данных!
- Разделите обязательные и необязательные поля, можно указать это в самих полях ввода.
- Используйте подсказки и примеры заполнения полей.
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?
Забавный пример: кнопка входа не позволяет на себя нажать, пока пароль неправильно набран:
- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.
- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных.
 Или используйте индикатор отправки данных.
Или используйте индикатор отправки данных.
Если анализировать вручную не хочется
Используйте онлайн-сервис для автоматического аудита сайта:
- проверит проект по 70+ тестам, включая юзабилити, оптимизацию, отношение поисковиков, фильтры, ссылки, трафик и другое;
- найдет ошибки в SEO и покажет URL страниц;
- построит график позиций в Яндексе и Google.
Поверхностные проверки делайте в бесплатном режиме, а по подписке вам откроется проверка позиций, анали внутренних страниц, множество графиков, еженедельная статистика и многое другое
Подключите полную функциональность сервиса на неделю бесплатно!Фрагмент проверки сайта
Что будет в продолжении материала о самостоятельном юзабилити-аудите сайта:
- Поиск по каталогу
- Контактная информация
- Читабельность текста
- Шрифты
- Цвета и контрастность
- Логотип и Favicon сайта
Напишите в комментариях, чем бы вы дополнили материал! Можете поделиться своим опытом тестирования юзабилити: возможно, вы проводили какие-то интересные тесты?
Почему нужно адаптировать сайт под мобильные устройства
Рост мобильного трафика постоянно растет, и поэтому каждому владельцу веб-ресурса нужно позаботиться о том, чтобы адаптировать свой сайт под мобильные гаджеты.
Использование адаптированного дизайна сайта является одним из факторов ранжирования, который положительно влияет на продвижения сайта как в Яндексе, так и в Гугл.
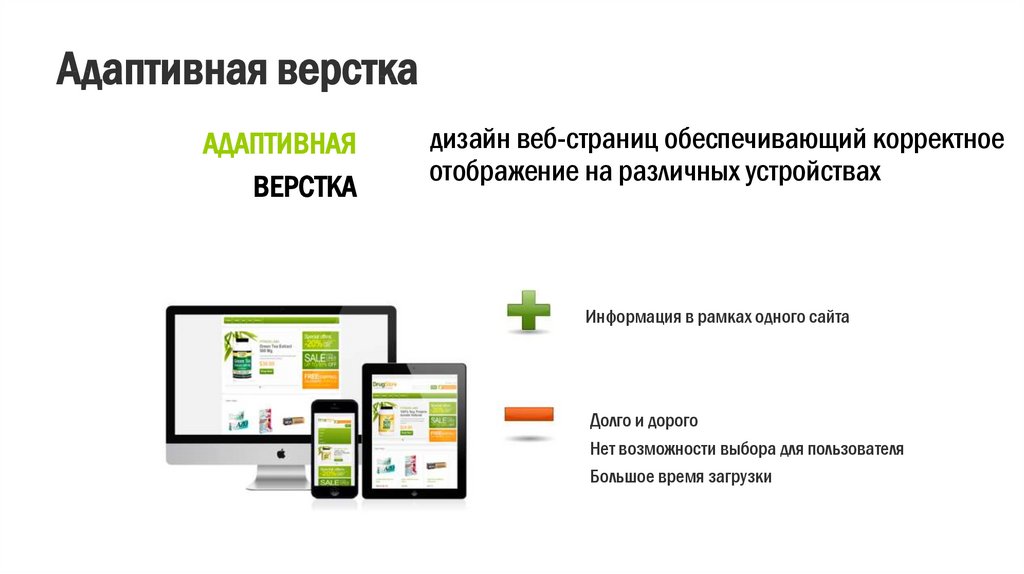
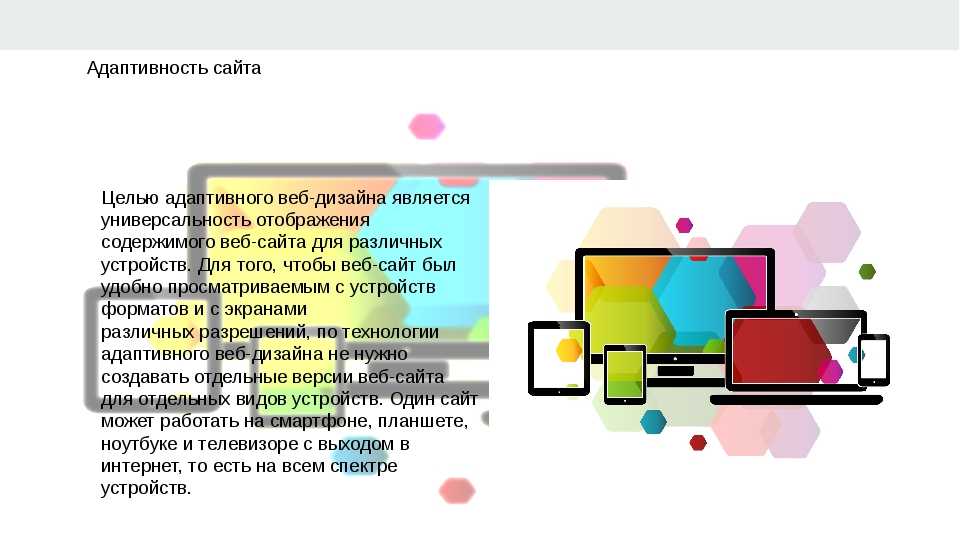
Что такое адаптивность сайта?
Адаптивность сайта – это корректное, правильное отображение сайта на различных экранах. Вне зависимости от того на каком устройстве Вы открыли свой сайт: ПК с большим монитором, ноутбук, нетбук, планшет или смартфон – отображение должно адаптироваться под размер устройства, и передавать картинку правильно. Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.
Типов и видов устройств, через которые пользователи заходят в интернет, огромное количество. Даже обычный монитор имеет десятки различных разрешений, и под каждое разрешение Ваш сайт должен уметь адаптироваться. Вам не нужно выстраивать свой сайт под каждое разрешение, после настройки адаптации, он сам будет видоизменяться в зависимости от того, на каком экране будет открыт.
Даже обычный монитор имеет десятки различных разрешений, и под каждое разрешение Ваш сайт должен уметь адаптироваться. Вам не нужно выстраивать свой сайт под каждое разрешение, после настройки адаптации, он сам будет видоизменяться в зависимости от того, на каком экране будет открыт.
Адаптация сайта под мобильные устройства просто необходима, так как посетителей, ищущих информацию, товары или услуги через мобильные устройства, намного больше, чем тех, которые используют компьютеры. Многие оптимизаторы изначально создают свои сайты под мобильные устройства, и только после адаптируют их под компьютеры.
Этот тренд заметили поисковые системы. Выдача между мобильными устройствами и компьютером абсолютно разная. То есть, если Вы наберете один и тот же запрос через смартфон и компьютер, сайты из ТОП-10 будут совершенно разными. Если Ваш сайт адаптирован под мобильные устройства, поисковая система об этом знает, и Ваши позиции для пользователей мобильных устройств, будут повышаться.
На своем сайте можно создать мобильную, адаптивную версию, или версию-приложение. Мы рекомендуем Вам обратить внимание именно на адаптивную верстку, которая является наиболее функциональной, простой и удобной.
Как проверить сайт на адаптивность?
Определить, адаптирован Ваш сайт под мобильные устройства или нет, можно несколькими способами.
- Вручную. Перейдите на большой монитор, и начинайте менять расширение в браузере, сдвигая рамку браузера слева и справа. Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы.
- Панель разработчика. Нажмите F12 и посмотрите версии Вашего сайта на различных устройствах iPad,iPhone,Nexus,Galaxy, и прочие.
- Специальные онлайн сервисы: Google Mobile Friendly, Яндекс Вебмастер (beta), Mobile Checker от W3C, mattkersley.
 com и прочие.
com и прочие.
Онлайн сервисы для проверки сайта могут выдавать ошибки, поэтому доверять им на 100% нельзя. Но в любом случае использовать их можно и нужно, а также рекомендуется проводить проверку вручную.
Улучшение адаптивности сайта
Улучшение адаптивности нужно доверить программистам, которые занимались версткой Вашего сайта. При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
- При просмотре адаптированного сайта, дизайн его меняется, картинки видоизменяются и сужаются, блоки разделов и подразделов переставляются.
- Сам сайт гораздо быстрее прогружается, так как в мобильной версии отсутствуют лишние графические элементы, «тяжелые» картинки и flash.
- Навигация простая и комфортная для пользователя. Ресурс имеет комфортный поиск, вертикальную прокрутку, всю навигацию.
 Также посетитель должен видеть опцию заказа, корзину и номер телефона компании.
Также посетитель должен видеть опцию заказа, корзину и номер телефона компании. - В адаптированной версии посетитель может легко пройти по ссылке, перейти в другой раздел, использовать любой элемент управления.
- Тексты на адаптированном сайте читабельны, посетитель не должен испытывать дискомфорт при просмотре товара, характеристик, отзывов.
Адаптация Вашего сайта поможет пользователю найти полезную информацию с любого устройства. Если сайт будет неудобен для просмотра с телефона, скорей всего посетитель закроет страничку и уйдет к Вашим конкурентам. Все это приведет к тому, что время нахождения на Вашем сайте будет сокращаться, просмотры снизятся, поведенческий фактор ухудшится.
В современном мире при создании сайта очень важна его адаптация – это присоединение к мобильной эволюции без потерь топовых позиций и трафика. Позаботиться о том, чтобы Ваш сайт стал современным, удобным и полезным, нужно как можно раньше.
- Продвижение
- Веб-сайт
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас
Заказать продвижение
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
Заказать веб-сайт
Автоматизированное адаптивное тестирование веб-сайтов | Test Studio
Test Studio предлагает вам самый простой способ протестировать адаптивный веб-интерфейс без повторяющихся задач, смены браузера или устройства.
Скачать бесплатную пробную версию
Зачем тестировать адаптивный веб-интерфейс?
Спрос на исключительные цифровые возможности не позволяет организациям идти в ногу с растущими ожиданиями мобильных пользователей. Показатели производительности, такие как удержание посетителей, поисковый рейтинг и время нахождения на сайте, зависят от того, насколько оптимизированы
ваш сайт для мобильных устройств. Обеспечение доступа к нему на любом устройстве имеет решающее значение, но это только первый шаг. Предоставление бесшовного, непрерывного UX и функционального пользовательского интерфейса в различных форм-факторах — вот что определяет успех вашего продукта в сегодняшнем мире.
цифровая реальность.
Обеспечение доступа к нему на любом устройстве имеет решающее значение, но это только первый шаг. Предоставление бесшовного, непрерывного UX и функционального пользовательского интерфейса в различных форм-факторах — вот что определяет успех вашего продукта в сегодняшнем мире.
цифровая реальность.
Что такое автоматизированное адаптивное тестирование веб-сайта?
Адаптивное тестирование — это форма функционального тестирования пользовательского интерфейса, которая проверяет, ведет ли адаптивный веб-сайт или веб-приложение ожидаемое поведение в различных форм-факторах. Отзывчивое тестирование помогает убедиться, что веб-интерфейс хорошо масштабируется, динамические элементы загружаются правильно или изображения отображаются правильно при доступе к вашему приложению на разных устройствах.
Проблемы тестирования
Адаптивный дизайн
Адаптивный веб-дизайн представляет собой проблему тестирования, выходящую за рамки характеристик устройства. Обеспечение правильного масштабирования веб-сайта при изменении размера экрана или разрешения — это только первый шаг. Реальная проблема заключается в тестировании компоновки и поведения в разных форм-факторах. Новые функции или даже небольшие изменения пользовательского интерфейса автоматически усложняют и увеличивают количество сценариев, требующих тестирования.
Обеспечение правильного масштабирования веб-сайта при изменении размера экрана или разрешения — это только первый шаг. Реальная проблема заключается в тестировании компоновки и поведения в разных форм-факторах. Новые функции или даже небольшие изменения пользовательского интерфейса автоматически усложняют и увеличивают количество сценариев, требующих тестирования.
Знакомство с тестовой студией
Telerik Test Studio — это корпоративная платформа автоматизации тестирования пользовательского интерфейса, которая за последние 10 лет помогла большим и малым командам создавать высококачественные agile-релизы, решая самые сложные задачи тестирования. Чтобы помочь вам удовлетворить потребности ваших мобильных пользователей, Test Studio теперь предлагает комплексные функции для автоматического тестирования веб-сайтов.
Автоматизированное адаптивное тестирование веб-сайтов в масштабе
Обеспечение соответствия тестируемого приложения потребностям ваших пользователей практически невозможно, если полагаться на ручное тестирование. Test Studio позволяет охватить значительно больше сценариев адаптивного дизайна с меньшими затратами.
время. Записывайте и выполняйте тесты в Chrome и Edge с помощью мощного визуального регистратора тестов, эмулируя различные устройства. С Test Studio вы получаете полный набор инструментов для обеспечения качества на рабочем столе.
и мобильные браузеры с возможностью повторного использования элементов в разных типах тестов в рамках проекта.
Test Studio позволяет охватить значительно больше сценариев адаптивного дизайна с меньшими затратами.
время. Записывайте и выполняйте тесты в Chrome и Edge с помощью мощного визуального регистратора тестов, эмулируя различные устройства. С Test Studio вы получаете полный набор инструментов для обеспечения качества на рабочем столе.
и мобильные браузеры с возможностью повторного использования элементов в разных типах тестов в рамках проекта.
Начните бесплатную 30-дневную пробную версию сегодня с полным доступом к онлайн-обучению и поддержке продукта.
Скачать бесплатную пробную версиюАвтоматическое тестирование адаптивного веб-сайта
в четыре простых шага
Начните с выбора типа адаптивного теста
Выберите форм-фактор, в котором вы хотите, чтобы ваш веб-сайт работал, и запустите тестовый рекордер с помощью Chrome или Edge на основе Chromium.
Имитация различных размеров экрана
Для имитации различных мобильных устройств просто выберите один из нескольких предопределенных параметров или добавьте пользовательские размеры экрана, необходимые для ваших тестовых сценариев.
Запись и выполнение адаптивных тестов
Выберите между Chrome и Edge для записи и выполнения. Рекордер и механизм выполнения активируют режим устройства для запуска тестов, реагирующих на браузер.
Добавить адаптивные тесты в списки тестов
Выберите устройство в настройках списка тестов и запустите его локально, удаленно с помощью Test Studio Run-Time или в рамках процесса непрерывной интеграции и доставки.
Удивительно простой рабочий процесс
- Не нужно учиться. Используйте уже известные вам методы автоматизации тестирования.
- Никаких сложных настроек или кодирования. Создайте свой первый адаптивный тест для браузера в кратчайшие сроки.
- Повторное тестирование запрещено. Автоматизируйте адаптивные тесты, не переключая режимы браузера или устройства.
- Без дублирования и избыточного обслуживания. Повторно используйте элементы в веб-тестах и адаптивных веб-тестах.
Telerik Test Studio Обучение и консультации
Скорость
улучшите адаптацию вашей команды с помощью автоматизированного тестирования — максимально используйте
Внедрение Test Studio с помощью нашего живого инструктора
обучение или индивидуальные консультации.
Узнать больше
Поддержка и обучение
Практический пример
RevSpring выпускает релизы более высокого качества за 1/4 времени с помощью Test Studio
Технический документ
От ручного к автоматизированному тестированию
Блоги
5 лучших практик разработки, которые помогут вам создавать более качественные тесты
Начните здесь
- Начало работы
- Обучение
- Профессиональные услуги
- Что нового
- Тематические исследования
Ресурсы поддержки
- Документация
- Блоги
- История выпусков
Сообщество
- Форумы
- Портал обратной связи
Что говорят специалисты по контролю качества
Telerik Test Studio позволяет нашей группе обеспечения качества быстро выявлять потенциальные ошибки перед выпуском в конвейере DevOps.
Майк Гудвин Директор по технической поддержке и обеспечению качества, Kiddie Academy®Нам удалось масштабировать и ускорить внедрение новых функций, сократив при этом ручное тестирование существующей функциональности. Функции глубоки, но просты в использовании. Постоянное добавление новых и улучшенных функций помогает повысить эффективность наших усилий по тестированию.
Безголовое выполнение позволяет нам значительно сократить общее время, необходимое для завершения цикла тестирования. Этот метод также позволяет нам интегрировать Test Studio в наш конвейер CI, чтобы мы могли запускать любую часть плана тестирования во время слияния и/или развертывания.
Захари Хансен Технический директор, Ангус Энерджи
Test Studio — это фантастическая платформа для всех, кто плохо знаком с автоматизированным тестированием, потому что у нее очень интуитивно понятный пользовательский интерфейс, а также для тех, кто обладает высокой квалификацией, поскольку они могут сразу понять, что может сделать Test Studio, и очень эффективно использовать инструмент.
Пит О’Грэйди QA-менеджер, RevSpring
Тестовая студия не имеет ничего общего с автоматическими тест-концепциями. Es ist unglaublich, wie komfortabel man damit arbeiten kann. Test Studio nimmt dem Entwickler den Großteil der Arbeit ab, поэтому dass er sich stärker auf die tiefer gehenden Testaufgaben konzentrieren kann.
Грегори Харгроув РАЗРАБОТЧИК ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ПРАВИЛЬНОЕ УХОД ЗА РЕШЕНИЯМИ
Лучшее в Test Studio — простота запуска, позволяющая любому приступить к созданию тестов в течение нескольких дней. Централизованное хранилище элементов очень удобно, что снижает затраты на обслуживание тестов.
Химаншу Сарауги Инженер по обеспечению качества, Pegasystems
После использования пробной версии в течение недели мы увеличили наше автоматическое тестирование с 5% до 30%.
Марк Джадсон Разработчик программного обеспечения, EBSCO Industries Inc.Test Studio было так легко интегрировать в нашу существующую среду тестирования! Тесты стабильны, их легко запускать и понимать.
Следующие шаги
Скачать бесплатную пробную версию
Запросить демонстрацию
Важность тестирования отзывчивости вашего веб-сайта
Как никогда важно обеспечить правильное отображение ваших веб-сайтов — независимо от размера экрана вашего устройства. Узнайте, почему важна скорость отклика веб-сайта и как протестировать свои веб-сайты, чтобы ваши клиенты могли работать без сбоев.
Не так давно у нас был ограниченный выбор доступа к Интернету. Если вы не возражаете против текстовых взаимодействий, таких как отправка электронных писем или чтение новостных статей, вы могли бы справиться с этим через мобильный телефон середины 2000-х годов с его
ограниченное экранное пространство. Для любой другой онлайн-деятельности, такой как покупка или внезапное желание обновить страницу своего профиля MySpace, единственный выбор, который у вас действительно был, — это встать перед настольным или портативным компьютером.
Для любой другой онлайн-деятельности, такой как покупка или внезапное желание обновить страницу своего профиля MySpace, единственный выбор, который у вас действительно был, — это встать перед настольным или портативным компьютером.
Такого не было последние 15 лет. Благодаря широкому использованию смартфонов, планшетов и других устройств с выходом в Интернет вы можете получить доступ к любому веб-сайту, казалось бы, бесконечным количеством способов. Вы можете начать делать что-то онлайн перед вашего ноутбука дома и взять что-то позже с вашего телефона, пока едете на работу. Для потребителей доступ в Интернет в любом месте и в любое время исключительно удобен. Однако для онлайн-бизнеса и веб-разработчиков это удобство за счет дополнительных работ.
Для любой компании, создающей веб-сайт в настоящее время, недостаточно проверить, работает ли ваш сайт на одном устройстве. Учитывая все способы, которыми потенциальные клиенты могут связаться с вами в Интернете, вам необходимо убедиться, что ваш веб-сайт можно использовать независимо от того, как он
доступ. Этот подход известен как отзывчивость веб-сайта , и он стал решающим для создания высококачественного онлайн-опыта.
Этот подход известен как отзывчивость веб-сайта , и он стал решающим для создания высококачественного онлайн-опыта.
Что такое отзывчивость веб-сайта?
Адаптивность веб-сайта относится к практике оптимального отображения вашего сайта в соответствии с устройством, на котором он просматривается, без необходимости создания нескольких версий одних и тех же страниц (также известных как адаптивный веб-дизайн ). Речь идет о том, чтобы сделать ваши веб-сайты и веб-приложения отлично смотрятся на экранах всех размеров с использованием одного и того же HTML и таблиц стилей и обеспечивают превосходное взаимодействие с пользователем независимо от того, откуда ваши клиенты заходят на сайт.
Говоря об отзывчивости веб-сайта, большинство разработчиков думают, что речь идет только об обработке того, как ваш веб-сайт отображается на разных разрешениях экрана, путем размещения элементов страницы в соответствии с областью просмотра или изменения размера изображений. это часть
управления отзывчивостью, но это выходит за рамки базового кода веб-сайта. Это также требует изменения того, как мы думаем о дизайне наших сайтов.
это часть
управления отзывчивостью, но это выходит за рамки базового кода веб-сайта. Это также требует изменения того, как мы думаем о дизайне наших сайтов.
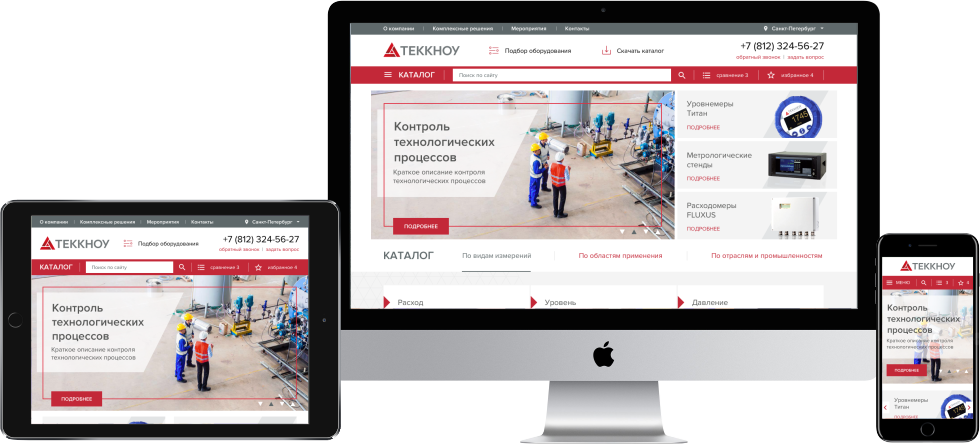
При разработке современного веб-сайта необходимо продумать структуру как визуальной, так и функциональной частей, чтобы у потребителей не возникало проблем при использовании вашего сайта на любом устройстве. Обычно кто-то входит на веб-сайт с рабочего стола. компьютер с большим экраном, а затем перейти на тот же сайт, используя свой маленький экран смартфона. По-настоящему адаптивный веб-сайт будет иметь единый дизайн, который ощущается как , даже если визуальные эффекты различаются. Давайте посмотрим на пример с помощью интернет-магазина PetSmart, известной сети поставщиков товаров для домашних животных в США.
В левой части этого изображения большой экран настольного ПК позволяет разместить на сайте большое количество информации, которая поможет покупателям — десятки продуктов, боковая панель с параметрами фильтрации, панель поиска и т. д. Справа мы видим
тот же сайт на смартфоне, содержащий одни и те же элементы. Но страница модифицируется, чтобы упростить использование сайта на меньшем экране — вы будете видеть меньше продуктов одновременно, а параметры боковой панели будут помещены в меню.
Отзывчивый дизайн не пожертвует удобством использования, несмотря на то, что на смартфоне отображается меньше информации.
д. Справа мы видим
тот же сайт на смартфоне, содержащий одни и те же элементы. Но страница модифицируется, чтобы упростить использование сайта на меньшем экране — вы будете видеть меньше продуктов одновременно, а параметры боковой панели будут помещены в меню.
Отзывчивый дизайн не пожертвует удобством использования, несмотря на то, что на смартфоне отображается меньше информации.
Почему важна скорость отклика веб-сайта?
Как уже упоминалось, большинство интернет-пользователей в настоящее время выходят в Интернет, используя различные устройства, каждое из которых имеет разные размеры экрана и разрешение. Вы рискуете потерять клиентов, если контент вашего веб-сайта нельзя использовать повсеместно.
Недавние исследования показали, что более половины доступа к Интернету в мире происходит с мобильных устройств. Без правильной обработки отзывчивости на небольших экранах вы предоставляете худший опыт большинству людей, которые заходят на ваш сайт.
Еще одним важным элементом предоставления доступного контента на настольных компьютерах и мобильных устройствах является поисковая оптимизация (также известная как SEO). Google и другие широко используемые поисковые системы учитывают доступность и отзывчивость для мобильных устройств.
при индексации вашего контента. Это означает, что если ваш сайт не оптимизирован для мобильных устройств и не работает так, как это идеально подходит для пользователей, получающих доступ к вашему сайту через эти устройства, ваш рейтинг в поисковых системах упадет, что сделает ваш бизнес невозможным.
для достижения через органический трафик.
Google и другие широко используемые поисковые системы учитывают доступность и отзывчивость для мобильных устройств.
при индексации вашего контента. Это означает, что если ваш сайт не оптимизирован для мобильных устройств и не работает так, как это идеально подходит для пользователей, получающих доступ к вашему сайту через эти устройства, ваш рейтинг в поисковых системах упадет, что сделает ваш бизнес невозможным.
для достижения через органический трафик.
Другим фактором, связанным с SEO, который влияет на ваш поисковый рейтинг, является показатель отказов . Это число представляет собой процент пользователей, которые заходят на ваш сайт и быстро уходят, ничего не сделав. Показатели отказов сильно влияют на алгоритмы Google.
для ранжирования вашего сайта — чем выше показатель отказов, тем ниже ваш рейтинг. Отзывчивость веб-сайта играет важную роль в показателе отказов вашего сайта. Исследование Adobe, проведенное в 2015 году, показало, что более 80% пользователей покинут веб-сайт, доступ к которому затруднен с нескольких устройств. Для неоптимизированных веб-сайтов это означает, что большая часть посетителей не задержится на них надолго.
Для неоптимизированных веб-сайтов это означает, что большая часть посетителей не задержится на них надолго.
Глобальный ландшафт использования Интернета людьми быстро меняется, и ваша организация должна адаптироваться к этим изменениям. Веб-сайт, который не может эффективно работать с несколькими устройствами или размерами экрана, скорее всего, получит меньше трафика, чем полностью адаптивный сайт. one, и трафик, который вы получите, вероятно, не задержится надолго. Эти исследования ясно показывают, насколько важна отзывчивость веб-сайта для вашего бизнеса.
Как появляются ошибки на вашем адаптивном веб-сайте
Ошибки могут проявляться по-разному, когда речь идет о проблемах адаптивного дизайна. Большинство ошибок, связанных с отзывчивостью, относительно незначительны. Как правило, они появляются в виде текста и изображений, отрезанных от экрана, контента, выглядящего неуместно.
в другой системе, текст, который слишком мал для правильного чтения на портативном устройстве, или ссылки, которые пользователям трудно нажимать на сенсорном экране.
Однако самые серьезные ошибки, связанные с отзывчивостью веб-сайта, происходят, когда ваш веб-сайт значительно ухудшает удобство использования на определенных экранах. Например, веб-сайт может сместить некоторые элементы, чтобы они поместились на маленьком экране, но при этом скрыть важные действия. как кнопка «Добавить в корзину» на сайте электронной коммерции. Одно дело, если на вашем сайте есть обрезанный текст и изображения, которые требуют от пользователей прокрутки. Но когда плохой отзывчивый дизайн не позволяет людям использовать основные функции сайта в целом и решать проблемы, из-за которых потенциальные клиенты навсегда покидают ваш сайт.
Помимо визуальных аспектов отзывчивости веб-сайта, некоторые проблемы также могут скрываться под поверхностью. Одной из областей, которую следует учитывать, является ограничение ресурсов, необходимых для отображения сайта на разных экранах. Примером является обработка адаптивных изображений. На большом экране вы захотите использовать файлы с высоким разрешением, которые имеют больший размер файла, но на меньших экранах вы можете загрузить другое изображение с файлами гораздо меньшего размера. Таким образом, вы можете
уменьшить влияние на производительность мощного настольного или портативного компьютера и ограниченной вычислительной мощности смартфона или планшета.
Таким образом, вы можете
уменьшить влияние на производительность мощного настольного или портативного компьютера и ограниченной вычислительной мощности смартфона или планшета.
Ваша организация может быстро решить большинство этих проблем без особых усилий. Тем не менее, вам сначала нужно обнаружить и выявить проблемы с реагированием на ранней стадии. Чтобы достичь этого, вы должны посвятить время выполнению адаптивного тестирования .
Что такое адаптивное тестирование?
Отзывчивое тестирование — это процесс проверки страниц веб-сайта на экранах разных размеров, чтобы убедиться, что они хорошо оптимизированы, независимо от того, какое устройство обращается к странице. Этот тип тестирования может выполняться посредством автоматизированной и ручной проверки, например:
- Проверка того, что веб-сайт может адаптировать дизайн в соответствии с размером экрана, чтобы он выглядел и чувствовал себя комфортно для клиента.
- Обеспечение доступности страницы независимо от того, где кто-то просматривает сайт.

- Настройка ресурсов на странице для учета менее мощных устройств, таких как отображение изображений меньшего размера или меньше ненужных сценариев.
Эти задачи можно считать основами адаптивного тестирования. В зависимости от сложности дизайна вашего веб-сайта и бизнес-потребностей вы можете включить другие формы тестирования. Например, если вы знаете, что большинство пользователей получают доступ к вашему сайту через планшетном устройстве, вы должны изучить такие области, как то, как сайт выглядит в портретном и альбомном режимах, и что любые важные призывы к действию легко кликабельны.
Когда дизайнер или разработчик занимается созданием веб-сайта, важно помнить об отзывчивости. Хотя прохождение набора адаптивных тестов кажется быстрым и простым, установление регулярного регулярного тестирования является ключом к успеху.
убедиться, что вы получаете максимальную отдачу от процесса. Регулярное выполнение этих тестов поможет вам выкурить эти, казалось бы, незначительные, но потенциально опасные сценарии, которые могут оттолкнуть клиентов.
Как проверить отзывчивость вашего веб-сайта
Типичный способ, которым большинство организаций проверяют отзывчивость веб-сайта, — это ручное тестирование. По сути, тестировщики просматривают веб-сайт, чтобы убедиться, что сайт выглядит и работает должным образом, независимо от разрешения экрана, аналогично проверке. кроссбраузерная совместимость. В большинстве браузеров есть специальные режимы для отображения веб-сайта с использованием разных размеров экрана, например режим устройства Google Chrome и режим адаптивного дизайна Mozilla Firefox. Тестировщики могут быстро проверить веб-сайт на любом размере экрана с помощью этих встроенных инструментов.
Однако ручное тестирование отклика — это повторяющаяся и утомительная задача, подверженная человеческим ошибкам, особенно в больших веб-приложениях, которые охватывают десятки или даже сотни разных страниц. К счастью, в наши дни у нас есть инструменты, которые позволяют нам автоматизировать
тестирование на отзывчивость веб-сайта легко. Эти инструменты помогают вам создавать тесты, которые проходят через экраны разных размеров и разрешений, чтобы убедиться, что ваш веб-сайт продолжает работать должным образом во всех важных сценариях для вашего бизнеса.
Эти инструменты помогают вам создавать тесты, которые проходят через экраны разных размеров и разрешений, чтобы убедиться, что ваш веб-сайт продолжает работать должным образом во всех важных сценариях для вашего бизнеса.
Telerik Test Studio — превосходный инструмент для создания надежных автоматических тестов на отзывчивость веб-сайта. С Test Studio вы можете создавать специальные адаптивные веб-тесты для своего приложения, используя режим устройства Google Chrome. В каждом тесте вы можете указать ширину и высоту экрана, которые вы хотите проверить, записать шаги, которые вы хотите проверить для этого конкретное разрешение и сохранить его для запуска в любое время, например, через службу непрерывной интеграции. Test Studio также предоставляет список для мгновенной установки предопределенного размера экрана для многих наиболее популярных устройств, таких как Apple iPhone, Apple iPad или Google. Пиксель.
Чтобы узнать больше о том, как просто Telerik Test Studio упрощает создание автоматических тестов для проверки отзывчивости веб-сайта, посетите их веб-сайт и официальную документацию.
Резюме
Работа над отзывчивостью вашего веб-сайта, который может адаптироваться к любому экрану без ущерба для удобства использования или функциональности для ваших пользователей, необходима для сегодняшней растущей среды мобильного использования. Поисковые системы теперь обращают пристальное внимание того, как ваш веб-сайт работает на настольных и мобильных устройствах, и будет ранжироваться выше, чем страница, которая плохо выглядит на разных экранах. Кроме того, если вы предоставляете плохой пользовательский интерфейс из-за того, что веб-сайт не управляет отзывчивостью ну, вы рискуете потерять клиентов и бизнес, что негативно повлияет на ваш поисковый рейтинг.
Тестирование скорости отклика веб-сайта часто выполняется с помощью ручного тестирования, когда тестер проверяет, как ведет себя ваш сайт при разных разрешениях экрана. Вы можете пропустить повторную ручную проверку с помощью инструментов автоматизации тестирования, таких как Telerik Test Studio.