Как проверить сайт на адаптивность? ᐉ Веб-студия Brainlab
Содержание:
- 6 сервисов, на которых можно проверить сайт на адаптивность
- Google Mobile Friendly
- Яндекс Вебмастер (beta) – инструмент “проверка мобильных страниц”
- www.responsivedesigntest.net
- mattkersley.com
- quirktools.com
- responsive.is
Статистика гласит, что около 10 млн человек ежедневно пользуются мобильными гаджетами для посещения интернета (речь идет об Украине). Это значит, что четвертая часть страны посещают различные веб-ресурсы различного характера и готовы осуществить покупку. Но, подумайте, будет ли пользователям удобно на вашем сайте, если страница не удобна и накоротко отображается на мобильном устройстве? Скорее всего нет. Именно поэтому важна адаптация сайта.
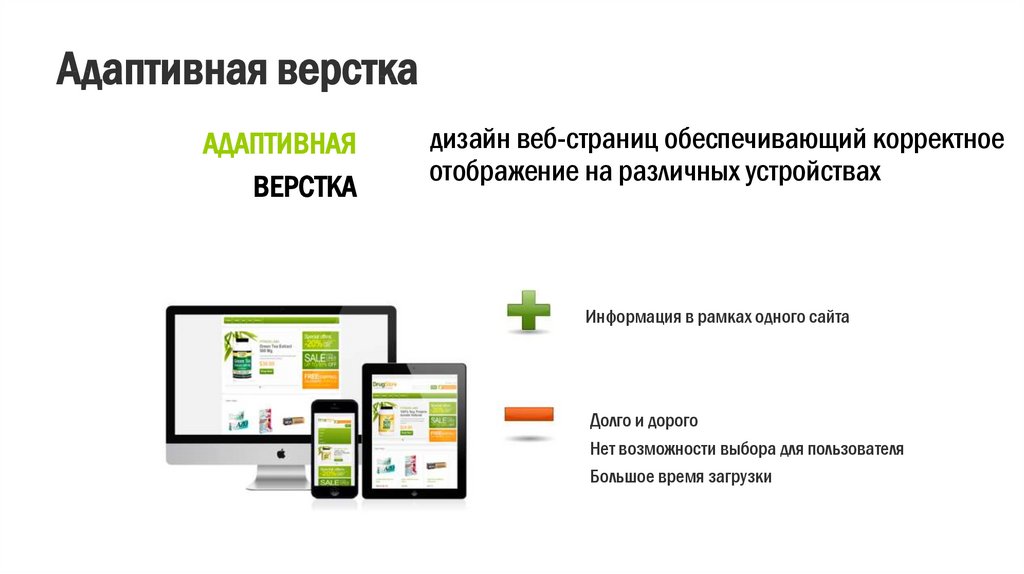
Адаптивный сайт – это дизайн сайта, который обеспечивает удобное для мобильного пользователя представление сайта.
Признаки ресурса, подходящего к мобильным устройствам:
- Удобно читаемый контент, крупные поля форм и кнопки.
- Отсутствие “тяжелых” картинок.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
6 сервисов, на которых можно проверить сайт на адаптивность
Перед тем, как рассмотреть самые удобные сервисы, где можно проверить адаптивность сайта, разберемся, в чем же преимущество такого веб-дизайна:
| Удобный | Таким ресурсом можно пользоваться с любого устройства, а это в свою очередь повышает удобство передвижения по страницам. |
| Прибыльный | Количество мобильных юзеров увеличивается с каждым годом, а это значит, что конверсия сайта будет расти, принося прибыль ее владельцу. |
| Продвигаем | Адаптация сайта очень важна для SEO-продвижения. Если грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов. |
| Повышает лояльность юзеров | Пользователю удобнее будет посещать сайт адаптирован под их устройство. Выбирая из двух одинаковых сайтов, он выберет тот, который будет удобен. |
Чтобы проверить адаптивность веб-ресурса мы предлагаем вам воспользоваться лучшими сервисами:
- Google Mobile Friendly
- Яндекс Вебмастер
- www.responsivedesigntest.net
- mattkersley.com
- quirktools.com
- responsive.is
Ниже рассмотрим каждый сервис подробнее.
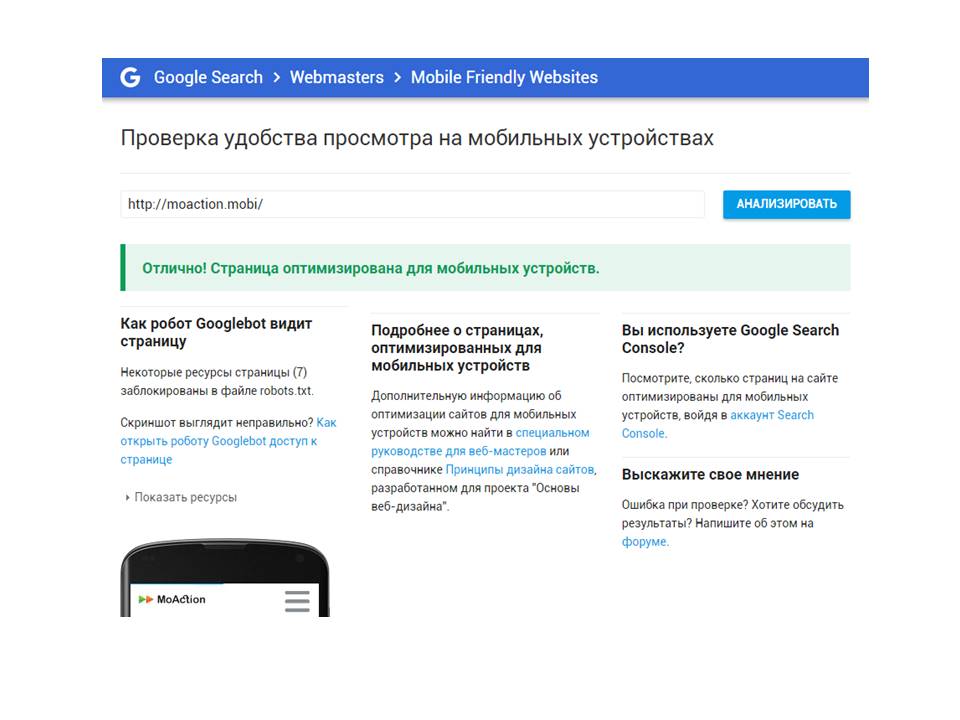
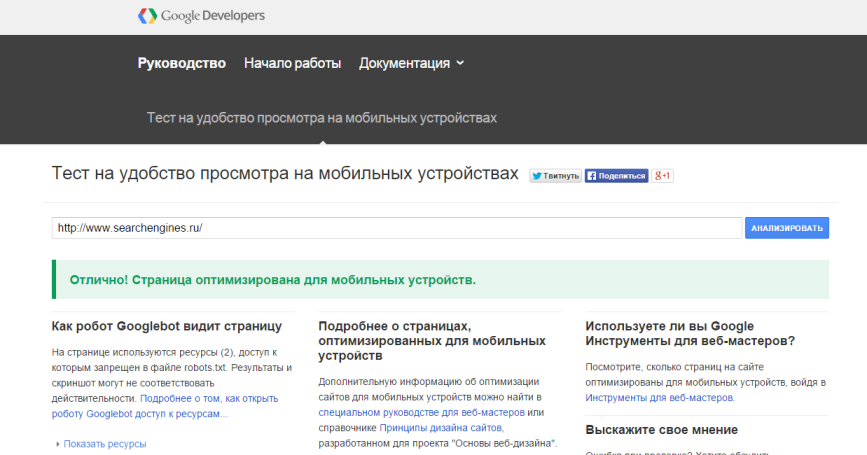
Google Mobile Friendly
Неплохой ресурс для, где можно проверить любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и дает общую оценку его оптимизации под мобильные устройства. Проверка займет у вас максимум минуту. Если есть ошибки, ресурс об этом вам сообщит.
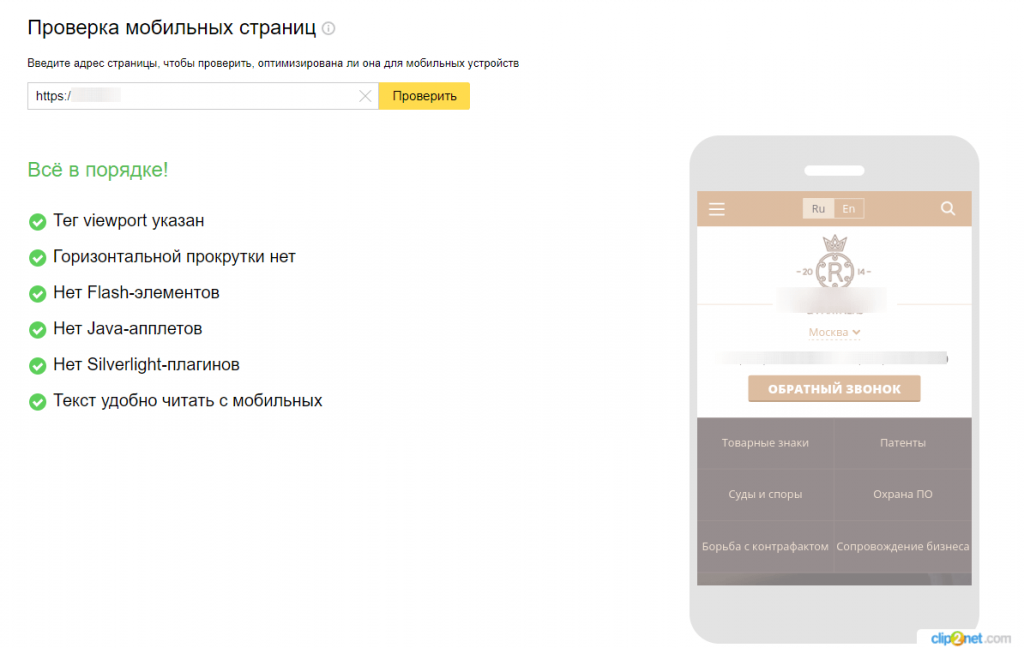
Яндекс Вебмастер (beta) – инструмент “проверка мобильных страниц”
Минус этого инструмента в том, что здесь можно проверить только свой сайт. Хотя не факт, что это минус. После того, как вы добавите сайт в интерфейс вебмастера вам необходимо подтвердить права на него.
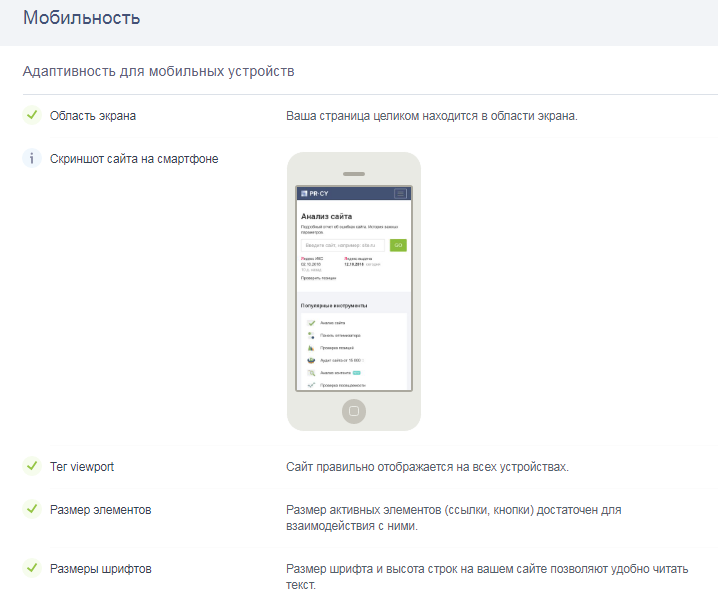
Данный сервис отображает общую оценку, проверяя его по 6 пунктам. Кроме того, Яндекс Вебмастер показывает, как выглядит сайт на смартфоне.
www.responsivedesigntest.net
Этот ресурс просто покажет, как выглядит ваш сайт на 6 различных устройствах (IOS и Android), но при этом никакой оценки не дает. Хотя, достаточно и того, что вы увидите по итогу.
mattkersley.com
Достаточно простой и минималистический сервис, где можно узнать адаптивность безо всяких настроек. Среди доступных форматов расширений — 240×320, 320×480, 480×640, 768×1024, 1024×768.
quirktools.com
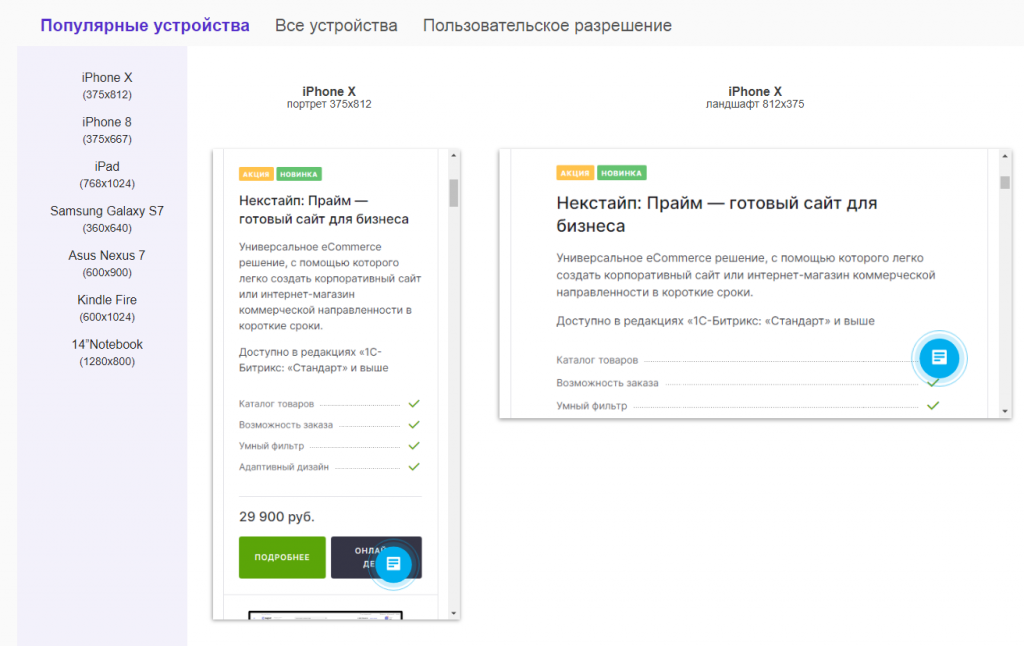
Бесплатный сервис, который приятный в использовании. Создатель предлагает много интересных функций. Здесь можно увидеть не только, как сайт будет выглядеть на смартфоне, но и указать непосредственно модель гаджета. Как бонус: можно скопировать ссылку и отправить ее заказчику, который заказывал у вас адаптивный дизайн.
responsive.is
Еще один бесплатный инструмент. Он простой и удобный, достаточно вставить ссылку на сайт, и вы сразу увидите, как он будет выглядеть на других устройства. Имеются такие расширения: 320*480, 480*320, 480*800 и 800*480.
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта? Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое
действие.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и партнерами, так и на привлечение новых.
Подробнее о сайте
Сайт-каталог
Представляет собой многостраничный сайт с многоуровневой структурой. Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и сортировки. Пользователи могут оформить заказ, оплатить онлайн, зарегистрироваться, участвовать в программе лояльности.
Подробнее о сайте
3. Вёрстка
Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
7 сервисов проверки мобильной версии сайта
Начиная с 2017 года все современные поисковики ставят в приоритет мобильную выдачу. Это связано, с тем, что трафик с мобильных устройств за последнее время резко увеличился. И если у web сайта, интернет магазина не будет мобильной версии, то такой проект не будет занимать лидирующие позиции в Google, Yandex.
Проверить свой сайт на адаптивность под мобильные устройства можно самостоятельно. Но лучше это доверить профессионалам, которые справятся с этой работой намного эффективнее. К примеру, в Киеве можно обратиться в компанию MyMaster.
Для того, чтобы понять насколько сайт адаптирован под разные размеры экранов стоит обратить внимание на несколько особенностей:
- Контент удобен для чтения. Все поля и формы имеют адаптивность.
- Все картинки имеют оптимальный размер, который не влияет на скорость загрузки страницы.
 Также отсутствуют Flash – элементы и лишняя анимация.
Также отсутствуют Flash – элементы и лишняя анимация. - На сайте нет Java-апплетов и Silverlight-плагинов.
- Важно, чтобы также отсутствовали и горизонтальные полосы прокрутки.
- Сайт должен максимально быстро прогружаться. Если с этим есть проблемы, то их необходимо устранить.
- Для мобильной версии сайта крайне важно, чтобы навигация была удобной. Основное меню должно находиться на видном месте, чтобы пользователь легко мог перейти на нужную ему страницу.
- Должен быть прописан мета-тег viewport.
Для того, чтобы понять насколько сайт имеет адаптацию под мобильные устройства и планшет можно использовать специальные программы. Они есть как на платной, так и без оплатной основе. Теперь стоит рассмотреть более подробно каждый из таких сервисов и понять основные их плюсы и минусы.
1. Google Mobile Friendly
search.google (.com)/test/mobile-friendly
Одна самых популярных программ для проверки адаптивности сайта. Для этого достаточно загрузить только ссылку на сам сайт. Но Google Mobile Friendly имеет и ряд особенностей, которые стоит учесть при его использовании:
Для этого достаточно загрузить только ссылку на сам сайт. Но Google Mobile Friendly имеет и ряд особенностей, которые стоит учесть при его использовании:
- Сайт будет оцениваться не целиком, а постранично. Google оценит каждую страницу веб-ресурса.
- Алгоритм Google Mobile Friendly выдают четкий результат относительно теста ресурса. Нет никаких дополнительных градаций.
- Те ресурсы, которые не прошли тест в Google Mobile Friendly несколько снизят свои позиции в выдаче. Однако в кириллической выдаче этого пока не было замечено.
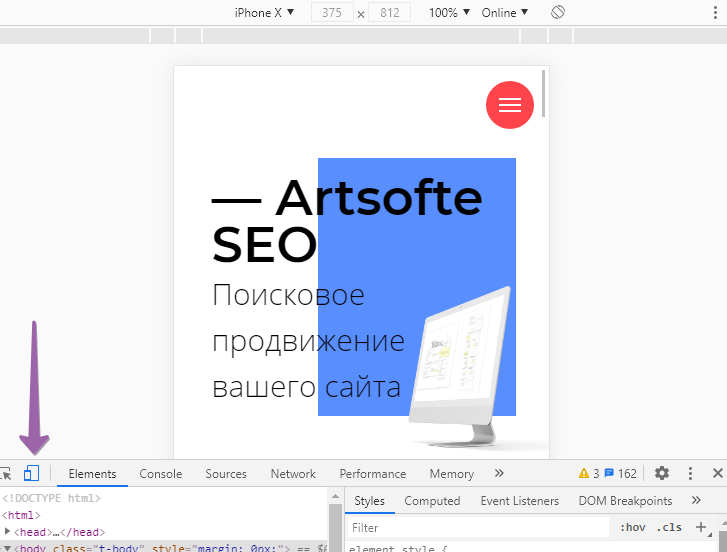
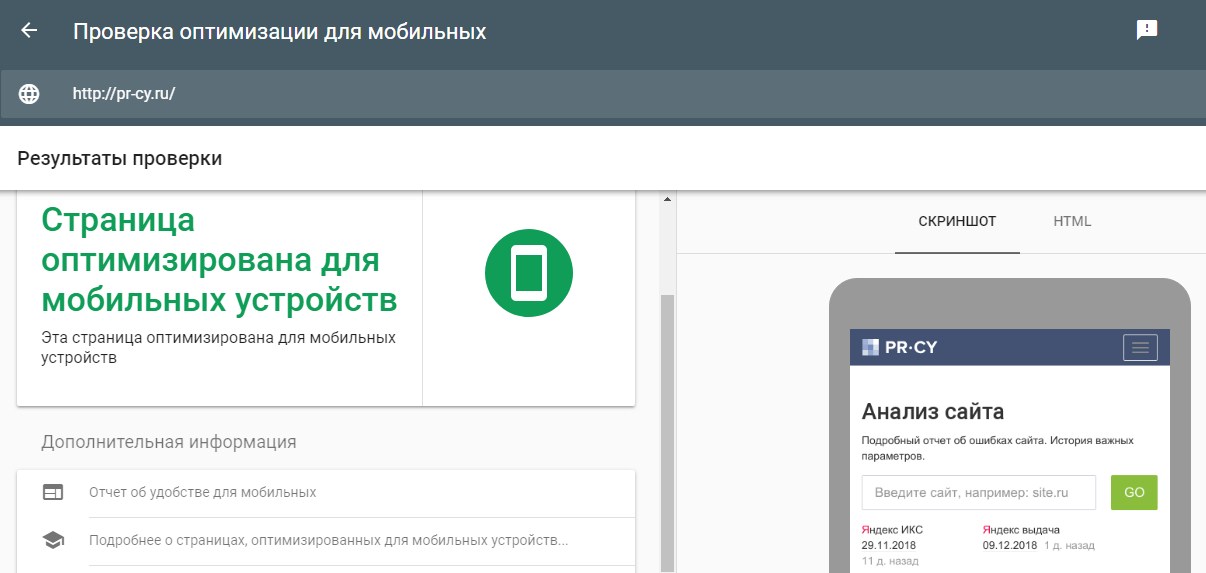
На картинке ниже показано, как выглядит процесс тестирования сайта:
Хотите развивать свой бизнес в Интернете и иметь больше заказов?
2. Яндекс Вебмастер (beta)
beta.webmaster.yandex (.ru)
Особенностью этой программы является то, что в ней можно проверить не любой сайт, а только свой. При этом мастер должен подтвердить права пользования на ресурс. Для оценки сайта программа использует 6 пунктов соответствия. После дается общая оценка ресурса относительно его адаптивности для мобильных устройств. Также каждая страница проверяется в отдельности. Поэтому если сам ресурс достаточно однотипный, то можно проверить одну или две страницы и понять свой “диагноз”.
Для оценки сайта программа использует 6 пунктов соответствия. После дается общая оценка ресурса относительно его адаптивности для мобильных устройств. Также каждая страница проверяется в отдельности. Поэтому если сам ресурс достаточно однотипный, то можно проверить одну или две страницы и понять свой “диагноз”.
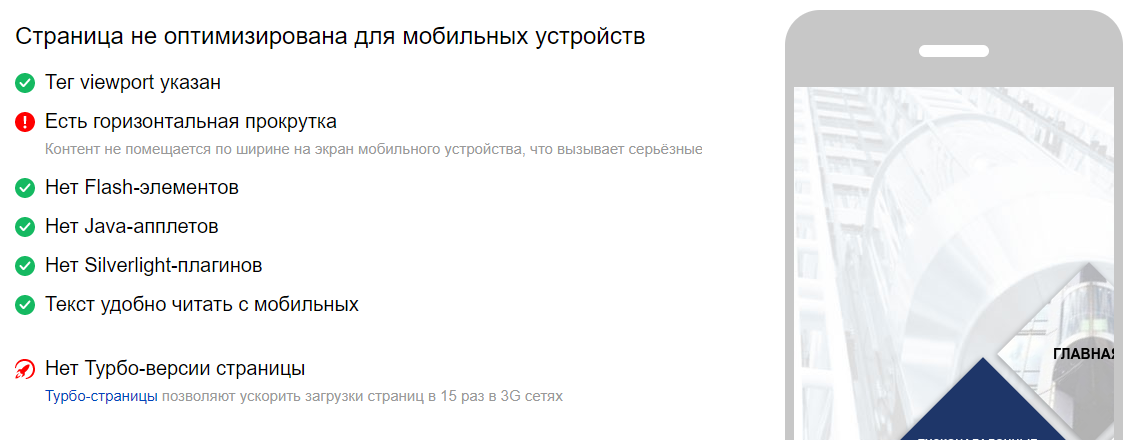
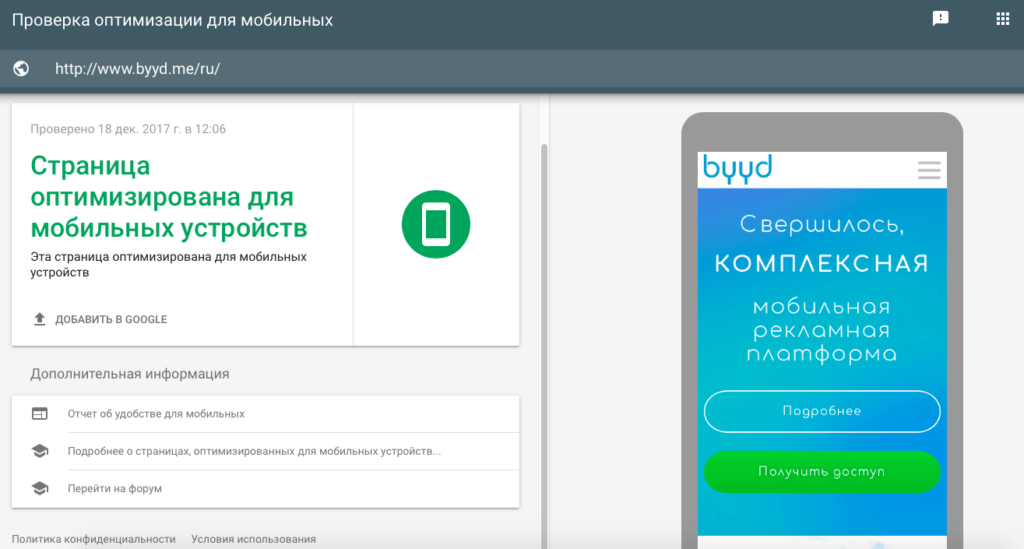
На картинке ниже показано алгоритм проверки:
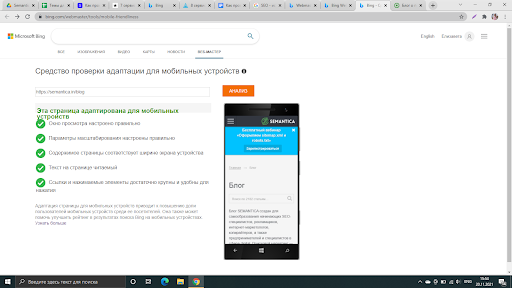
3. Сервис Bing
bing (.com)/webmaster/tools/mobile-friendliness
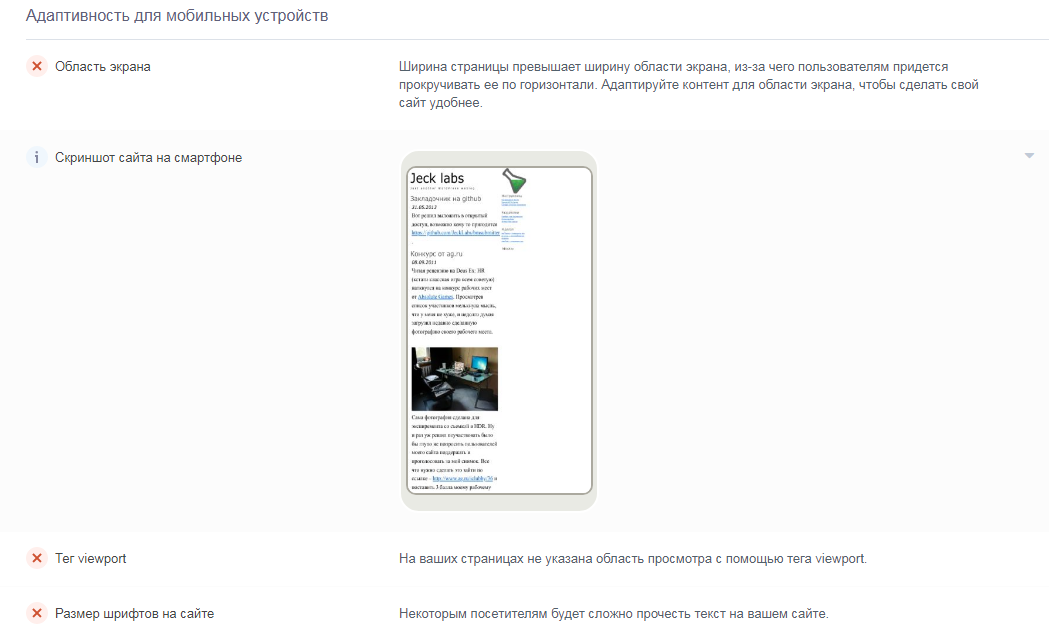
Это программа от Microsoft, которая практически ни в чем не уступает своим предшественникам. Ее главное отличие в том, что она показывает адаптивность сайта не только для Android, но и для мобильных телефонов с OS Windows. Дополнительно можно узнать аналитическую информацию относительно сайтов конкурентов. Подтверждение собственности на сайт не требуется. Ниже приведено изображение алгоритма проверки сайта в этом ресурсе:
4. Mobile Checker от W3C
validator.w3 (. org)/nu/
org)/nu/
Сервис для проверки сайта W3C mobileOK поможет проверить сайт и повысить уровень качества программного обеспечения. Это сделает его максимально привлекательным и удобным для пользователей. Всего сервис имеет две основные категории:
- Тестирование ресурса по веб-адресам. Это происходит за счет загрузки файла.
- Второй вариант – это использование прямого входа.
Как показывает практика и тот, и тот вариант достаточно информативен. Но в последнее время тестировщики отмечают то, что сайт стал намного медленнее работать. Некоторые так и не дожидались от него ответа. К примеру, ниже приведено изображение такого “подвисания” сайта одним из пользователей:
5. Responsinator
responsinator (.com)
Главной особенностью этой программы является то, что она не показывает общую оценку адаптивности сайта под мобильное устройство, но в полной мере отображает как выглядит ресурс на 6 различных устройствах. Касательно операционной системы мобильных телефонов, то это:
Касательно операционной системы мобильных телефонов, то это:
- iOS.
- Android.
Также отображение сайта можно проверить как в альбомной, так и портретной ориентации. Присутствует также функция переключения между HTTP и HTTPS. Ниже приведен скриншот такой проверки сайта:
6. Adaptivator
adaptivator (.ru)
Достаточно новый сервис, который успел завоевать свою популярность среди тестировщиков. С его помощью можно не только получить оценку адаптивности ресурса под мобильные устройства, но посмотреть, как он будет на них выглядеть.
Сайт оценивается от 0 до 100 баллов. Чем больше этот показатель, тем лучше сайт адаптирован для мобильных устройств. Если есть какие-либо проблемы, то сервис на них указывает. Сервис Adaptivator отличается широким спектром специальных возможностей. К примеру, сервис предлагает копирование активной ссылки на результат теста, чтобы при необходимости ею можно было поделиться. Для начала проверки сайта необходимо только ввести адрес ресурса в специальную строку.
Для начала проверки сайта необходимо только ввести адрес ресурса в специальную строку.
При работе с сервисом его разработчики советуют использовать следующие браузера для отображения корректных результатов: IE 7+, Chrome 3+, Safari 3.2+, Opera 9+, Firefox 3+
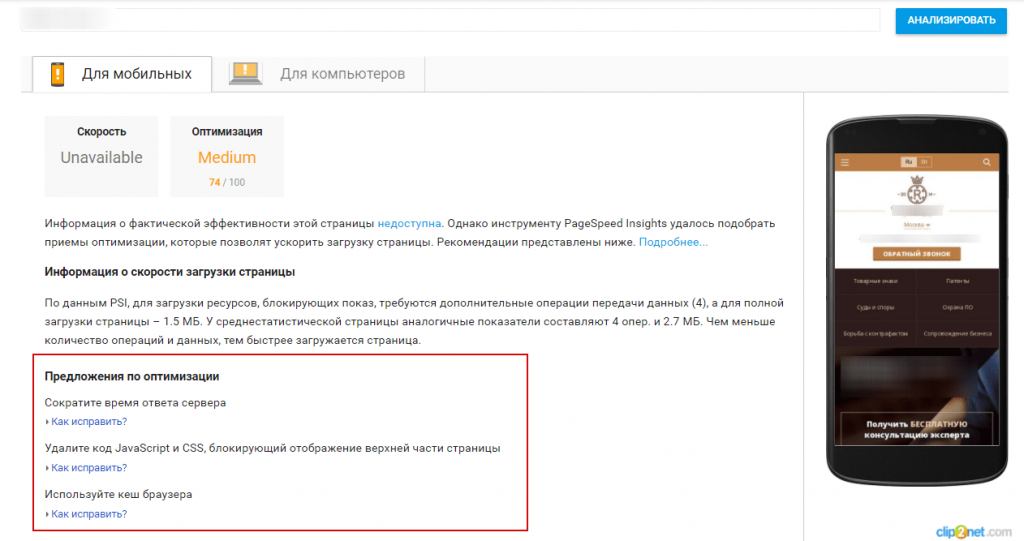
Ниже приведено фото результата проверки сайта с помощью данного сервиса:
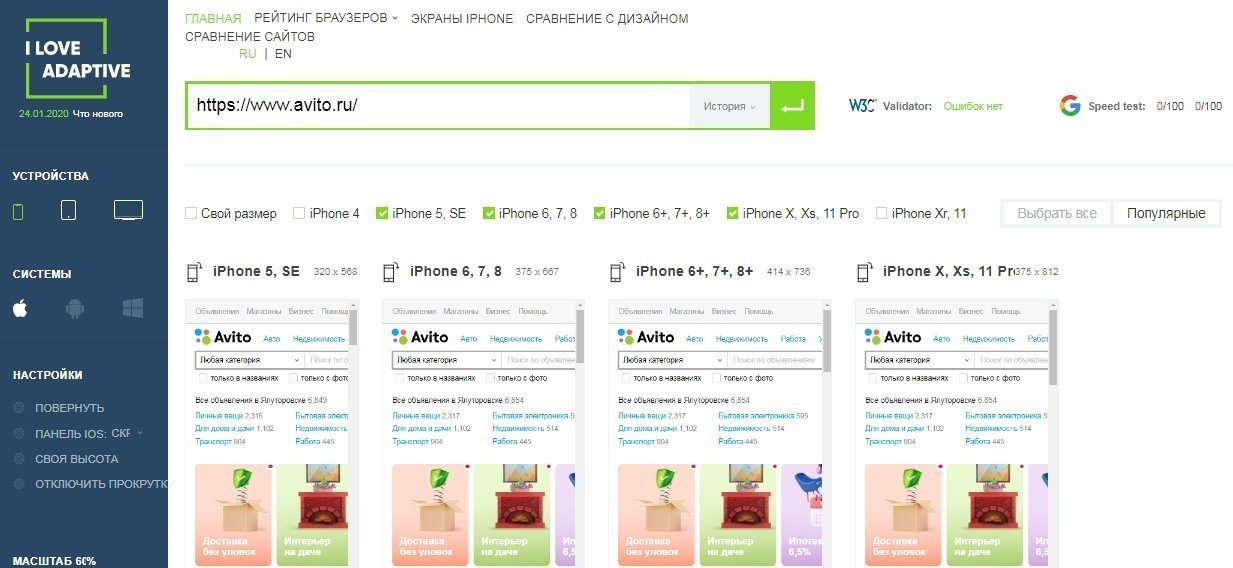
7. Iloveadaptive
iloveadaptive (.com)
Также новый сервис, которым пользуются многие тестировщики. С его помощью можно проверить, как выглядит сайт на разных операционных системах. Из плюсов можно выделить то, что сервис имеет расширение для Google Chrome. Что касается минусов, то они также присутствуют. К сожалению, нельзя самостоятельно выбрать размер экрана. Для этого разработчики предлагают только свои варианты. Также сервис не показывает список ошибок, которые есть на сайте и из-за которых “хромает” адаптивность сайта. При проверке автоматически сразу загружает мобильную версию сайта. При этом посмотреть, как выглядит десктопная нет возможности.
При этом посмотреть, как выглядит десктопная нет возможности.
Ниже на фото показан алгоритм работы сервиса:
Конечно разработка адаптивного сайта под мобильные телефоны и планшеты на сегодня является обязательным условием. Это значительно повышает количество пользователей, которые посещают сам ресурс.
Метки: Дизайн сайта Кейсы SEO SMM PPC Маркетинг Instagram Сайт визитка Landing Page Создание магазина Разработка сайтов Программирование
Почему нужно адаптировать сайт под мобильные устройства
Рост мобильного трафика постоянно растет, и поэтому каждому владельцу веб-ресурса нужно позаботиться о том, чтобы адаптировать свой сайт под мобильные гаджеты. О том, что собой представляет мобильная версия сайта, как ее правильно настроить, и как адаптировать сайт под разные расширения экрана, на сегодняшний день должен знать каждый начинающий оптимизатор.
Использование адаптированного дизайна сайта является одним из факторов ранжирования, который положительно влияет на продвижения сайта как в Яндексе, так и в Гугл.
Что такое адаптивность сайта?
Адаптивность сайта – это корректное, правильное отображение сайта на различных экранах. Вне зависимости от того на каком устройстве Вы открыли свой сайт: ПК с большим монитором, ноутбук, нетбук, планшет или смартфон – отображение должно адаптироваться под размер устройства, и передавать картинку правильно. Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.
Типов и видов устройств, через которые пользователи заходят в интернет, огромное количество. Даже обычный монитор имеет десятки различных разрешений, и под каждое разрешение Ваш сайт должен уметь адаптироваться. Вам не нужно выстраивать свой сайт под каждое разрешение, после настройки адаптации, он сам будет видоизменяться в зависимости от того, на каком экране будет открыт.
Адаптация сайта под мобильные устройства просто необходима, так как посетителей, ищущих информацию, товары или услуги через мобильные устройства, намного больше, чем тех, которые используют компьютеры. Многие оптимизаторы изначально создают свои сайты под мобильные устройства, и только после адаптируют их под компьютеры.
Многие оптимизаторы изначально создают свои сайты под мобильные устройства, и только после адаптируют их под компьютеры.
Этот тренд заметили поисковые системы. Выдача между мобильными устройствами и компьютером абсолютно разная. То есть, если Вы наберете один и тот же запрос через смартфон и компьютер, сайты из ТОП-10 будут совершенно разными. Если Ваш сайт адаптирован под мобильные устройства, поисковая система об этом знает, и Ваши позиции для пользователей мобильных устройств, будут повышаться.
На своем сайте можно создать мобильную, адаптивную версию, или версию-приложение. Мы рекомендуем Вам обратить внимание именно на адаптивную верстку, которая является наиболее функциональной, простой и удобной.
Как проверить сайт на адаптивность?
Определить, адаптирован Ваш сайт под мобильные устройства или нет, можно несколькими способами.
- Вручную. Перейдите на большой монитор, и начинайте менять расширение в браузере, сдвигая рамку браузера слева и справа.
 Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы.
Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы. - Панель разработчика. Нажмите F12 и посмотрите версии Вашего сайта на различных устройствах iPad,iPhone,Nexus,Galaxy, и прочие.
- Специальные онлайн сервисы: Google Mobile Friendly, Яндекс Вебмастер (beta), Mobile Checker от W3C, mattkersley.com и прочие.
Онлайн сервисы для проверки сайта могут выдавать ошибки, поэтому доверять им на 100% нельзя. Но в любом случае использовать их можно и нужно, а также рекомендуется проводить проверку вручную.
Улучшение адаптивности сайта
Улучшение адаптивности нужно доверить программистам, которые занимались версткой Вашего сайта. При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
- При просмотре адаптированного сайта, дизайн его меняется, картинки видоизменяются и сужаются, блоки разделов и подразделов переставляются.
- Сам сайт гораздо быстрее прогружается, так как в мобильной версии отсутствуют лишние графические элементы, «тяжелые» картинки и flash.
- Навигация простая и комфортная для пользователя. Ресурс имеет комфортный поиск, вертикальную прокрутку, всю навигацию. Также посетитель должен видеть опцию заказа, корзину и номер телефона компании.
- В адаптированной версии посетитель может легко пройти по ссылке, перейти в другой раздел, использовать любой элемент управления.
- Тексты на адаптированном сайте читабельны, посетитель не должен испытывать дискомфорт при просмотре товара, характеристик, отзывов.
Адаптация Вашего сайта поможет пользователю найти полезную информацию с любого устройства. Если сайт будет неудобен для просмотра с телефона, скорей всего посетитель закроет страничку и уйдет к Вашим конкурентам. Все это приведет к тому, что время нахождения на Вашем сайте будет сокращаться, просмотры снизятся, поведенческий фактор ухудшится.
Если сайт будет неудобен для просмотра с телефона, скорей всего посетитель закроет страничку и уйдет к Вашим конкурентам. Все это приведет к тому, что время нахождения на Вашем сайте будет сокращаться, просмотры снизятся, поведенческий фактор ухудшится.
В современном мире при создании сайта очень важна его адаптация – это присоединение к мобильной эволюции без потерь топовых позиций и трафика. Позаботиться о том, чтобы Ваш сайт стал современным, удобным и полезным, нужно как можно раньше.
- Продвижение
- Веб-сайт
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас
Заказать продвижение
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
Заказать веб-сайт
Как провести анализ мобильной версии сайта
Подробный чек-лист для SEO-анализа мобильной версии сайта
Что такое мобильная версия сайта
Мобильная версия сайта — это отдельная версия сайта, оптимизированная под мобильные устройства. Данная версия сайта размещается на поддомене и имеет код отличный от основной версии сайта. При внесении изменений в код мобильной версии, основная версия сайта остается без изменений.
Данная версия сайта размещается на поддомене и имеет код отличный от основной версии сайта. При внесении изменений в код мобильной версии, основная версия сайта остается без изменений.
Простыми словами мобильная версия сайта — это отдельный сайт, которые требует дополнительных ресурсов на его содержание.
В настоящее время заметен тренд перехода на адаптивные версии сайтов. Сайты с отдельной версией для мобильных устройств встречаются все реже.
Что такое адаптивная верстка
Адаптивная верстка — это метод создания сайта, когда код автоматически адаптируется под устройства или ширину экрана. Адаптивная верстка не требует отдельной версии сайта и отдельного кода.
Сейчас большинство сайтов имеют адаптивную верстку, которая чаще всего уже генерируется CMS системами.
Почему важно наличие мобильной или адаптивной версии сайта
Более 60% пользователей переходят на сайты с мобильных устройств. С каждым годом доля мобильных пользователей увеличивается. В связи с этим сайты должны уметь адаптироваться под все типы устройств, либо иметь отдельную версию для мобильных устройств.
С каждым годом доля мобильных пользователей увеличивается. В связи с этим сайты должны уметь адаптироваться под все типы устройств, либо иметь отдельную версию для мобильных устройств.
Наличие мобильной или адаптивной версии сайта является одним из важнейших факторов ранжирования для поисковых систем.
Поэтому необходимо уделять особое внимание мобильной или адаптивной версии при продвижении сайта.
Что такое Mobile First
Mobile First — это технология создания сайтов, когда в первую очередь идет разработка адаптивной версии сайта, а затем версия для десктопа.
То есть сначала рисуется дизайн адаптива, на основе него пишут код. Затем дорабатывают и улучшают вёрстку, чтобы она была удобна также при использовании с ПК.
Такой подход позволяет сделать сайт для мобильных пользователей более быстрым и удобным.
Mobile First Index — это модель индексации с приоритетом мобильного контента для все новых сайтов. То есть поисковая система для индексации сайта использует Googlebot для смартфонов по умолчанию.
То есть поисковая система для индексации сайта использует Googlebot для смартфонов по умолчанию.
Подробнее с технологией Mobile First Index можно ознакомиться в документации Google.
Как провести анализ мобильной версии сайта
Анализ мобильной или адаптивной версии сайта можно разделить на несколько этапов:
Технический анализ мобильной или адаптивной версии сайта
Анализ трафика с мобильных устройств
Анализ положения сайта в мобильной поисковой выдаче
Анализ поведения пользователей, которые переходят с мобильных устройств
UX/UI-аудит мобильной или адаптивной версии с
Проведите технический аудит мобильной или адаптивной версии сайта
Проверьте адаптивность сайта
Для начала необходимо проверить, как сайт выглядит с разных типов устройств и как он адаптируется под разное разрешения экрана.
Воспользуйтесь несколькими способами:
- Проверьте, корректно ли отображается сайт с мобильного устройства
- Проверьте отображение сайта с мобильных устройств через инструменты разработчика в браузере
- Проверьте адаптивность сайта через инструмент Google Search Console
Убедитесь, что страницы доступны для индексации Googlebot
- Проверьте, что страница не закрыта от индексации для Googlebot в файле robots.
 txt или тегом noindex.
txt или тегом noindex. - Убедитесь, что на странице не настроена отложенная загрузка основного контента, который необходимо проиндексировать. При наличии отложенной загрузки Googlebot не сможет проиндексировать контент.
- При наличии мобильной версии сайта (на отдельном поддомене) необходимо убедиться, что поддомен доступен для индексации.
- Убедитесь, что на основном домене и на мобильной версии размещен один и тот же контент.
Проанализируйте скорость загрузки страниц сайта с мобильных устройств
Скорость загрузки страниц является важным фактором ранжирование. По данным исследования Google более 53% пользователей уходят с сайта, если он загружается более 3 секунд.
В связи с этим необходимо проверить скорость загрузки страниц сайта с мобильных устройств через сервис pagespeed.web.dev.
При низкой скорости загрузки страниц сервис обозначит предполагаемые проблемы и выдаст рекомендации по оптимизации страниц сайта для мобильных устройств.
Подробнее о том, как работать с данным инструментом вы можете ознакомиться в документации Google.
Проверьте наличие ошибок в Google Search Console
С помощью панели Google Search Console можно выявить ошибки адаптивной или мобильной версии сайта.
Сервис может указать наличие следующих проблем:
- Ошибки в верстке страниц
- Наличие тяжелых картинок, замедляющих скорость загрузки страниц
- Всплывающие окна
- Крупные элементы, затрудняющие взаимодействие с сайтом
Настройте AMP и Турбо страницы для статей
AMP страницы в Google и Турбо страницы в Яндексе — это облегченные версии страниц сайта для мобильных устройств.
Такие страницы значительно легче, чем страницы основной версии сайта, в связи с чем скорость загрузки таких страниц выше.
В ряде случаев, увеличение скорости загрузки страниц может привести к росту поискового трафика.
Вес AMP и Турбо страниц меньше в связи с тем, что они содержат меньше стилей и скриптов в коде. Однако при уменьшении количества скриптов и стилей меняется внешний вид страницы, что может сказаться на юзабилити.
В связи с этим рекомендуем внедрять технологию AMP и Турбо только для информационных страниц, которые не подразумевают совершения конверсионных действий.
Подробнее о том, как создать и подключить AMP и Турбо страницы можно прочитать в документации Google или справке Яндекса.
Оптимизируйте изображения и видео
- Размещайте на сайте изображения в хорошем качестве
- Оптимизируйте изображения под все разращения экрана
- Используйте только поддерживаемые форматы изображений (Google не может проиндексировать изображение в формате jpeg в тегах <image>, которое встроено в SVG-файл. При этом формат svg Google поддерживает).
- Убедитесь, что тег alt заполнено одинаково на основной и мобильной версиях.

- Для размещения видео на страницах сайта используйте поддерживаемые форматы и теги (<video>, <object> и <embed>).
- Размещайте изображения или видео на страницах сайта таким образом, чтобы пользователям легко было найти данный контент.
Подробнее об оптимизации изображений вы можете прочитать в статье Оптимизация изображений для сайта.
Проверьте доступность контента для индексации с отключенным JavaScript
Весь основной контент на страницах сайта должен быть оформлен в html-коде и доступен для индексации.
Поисковые системы распознают контент, который загружается с помощью JavaScript, однако при низкой скорости загрузки страницы поисковые роботы могут не дождаться полной загрузки страницы и часть контента не проиндексируется.
В связи с этим рекомендуем проверить, доступен ли основной контент для индексации с отключенными скриптами.
Проверить это можно с помощью инструмента Рендеринг страниц JavaScript в Яндекс Вебмастере.
Что если у сайта отдельная мобильная версия?
Если у сайта отдельная мобильная версия, необходимо проверить все ли нужные страницы индексируются поисковыми системами.
Что проверять и как оптимизировать мобильную версию сайта?
Добавьте тег Alternate на все страницы основной версии сайта
На всех страницах основной версии сайта необходимо разместить тег rel=alternate с указанием альтернативной (мобильной) версии соответствующей страницы сайта.
Пример заполнения тега:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.ru/catalog/">
Добавьте тег Canonical на все страницы мобильной версии сайта
На всех страницах мобильной версии сайта необходимо разместить тег Canonical с указанием канонической (основной) страницы.
В качестве основной страницы необходимо указать текущую страницу мобильной версии сайта без GET-параметров.
Пример заполнения тега:
<link rel="canonical" href="http://m.site.ru/catalog/">
Проверьте наличие и корректность файла robots.txt
Контент на мобильной версии сайта, как правило, идентичен контенту основной версии. В связи с этим все продвигаемые страницы должны корректно индексироваться поисковыми системами.
Для улучшения индексации необходимо составить файл robots.txt, в котором будут закрыты от индексации служебные страницы и папки, страницы с GET-параметрами и дубли страниц.
Также рекомендуем открыть для индексации изображения, скрипты и стили.
Файл robots.txt необходимо разместить по адресу https://m.site.ru/robots.txt
Пример содержания файла robots.txt:
User-Agent: * Allow: /bitrix/*.css Allow: /bitrix/*.js Allow: /bitrix/*.png Allow: /bitrix/*.jpg Disallow: /bitrix/ Disallow: /*search Disallow: /*utm Sitemap: https://m.site.ru/sitemap.xml
Сгенерируйте xml-карту сайта
Для мобильной версии сайта рекомендуем сгенерировать файл sitemap.xml и разместить в xm-карте ссылки на все существующие канонические страницы с 200 кодом ответа. Не следует включать в карту сайта страницы с GET-параметрами и страницы пагинации.
В карте сайта необходимо разместить ссылку на страницу и дату последнего обновления.
Пример:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https:/m.site.ru/</loc>
<lastmod>2022-08-10T11:00:00+03:00</lastmod>
</url>
<url>
<loc>https:/m.site.ru/catalog/</loc>
<lastmod>2022-08-10T11:00:00+03:00</lastmod>
</url>
</urlset>Проверьте корректность заполнения мета-тегов
На мобильной версии сайта мета-теги должны дублировать теги с основной версии сайта.
При этом необходимо провести анализ заполнения мета-тегов и при необходимости скорректировать мета-теги. Что проверять?
- На всех ли страницах сайта заполнены мета-теги title и description
- На всех ли страницах присутствует заголовок h2
- Нет ли дублирующихся мета-тегов title
- Проверить длину тега title (в мобильной выдаче сниппет короче, чем в десктопной, в связи с чем длинные теги title рекомендуем сократить)
Проверьте наличие кнопки «Полная версия сайта»
На всех страницах мобильной версии сайта рекомендуется размещать кнопку «Полная версия сайта», чтобы пользователи могли оперативно перейти на основную версию сайта.
Как правило данная кнопка размещается в подвале сайта и главном меню.
Проведите анализ трафика и поведения мобильных пользователей
Сравните мобильный трафик с десктопным
Для начала определите доли мобильного и десктопного трафика в вашей тематике. Как правило более 60% пользователей переходят на сайты с мобильных устройств.
Как правило более 60% пользователей переходят на сайты с мобильных устройств.
Если доля десктопного трафика на сайт выше, чем доля мобильного трафика, вероятнее всего у сайта есть проблемы в адаптивной версии.
По итогам анализа трафика и поведения пользователей необходимо выстроить гипотезы, что именно затрудняет взаимодействовать с сайтом мобильным пользователям.
Проанализируйте поведенческие факторы
Проведите анализ поведенческих факторов и сравните показатели с мобильных устройств и ПК.
Что проверять:
- Количество переходов (визиты)
- Показатель отказов (уходов с сайта)
- Глубину просмотра (количество просмотренных страниц за сеанс)
- Время, проведенное на сайте за сеанс
Если показатель отказов с мобильных устройств выше, чем с ПК, а количество просмотренных страниц и время сессий ниже, значит в адаптивной или мобильной версии присутствуют проблемы, которые затрудняют взаимодействие с сайтом.
Проанализируйте поведение пользователей через Яндекс Вебвизор
Вебвизор — это инструмент в Яндекс Метрике, который позволяет отслеживать действия пользователей на страницах сайта. Данный инструмент записывает действия пользователей.
С помощью Яндекс Вебвизора можно выявить проблемы, которые мешают взаимодействию пользователей с сайтом, а также выстроить гипотезы, почему пользователи уходят с сайта ли не совершают конверсионных действий.
Проведите аудит юзабилити
Для того, чтобы выявить проблемы, которые мешают пользователям взаимодействовать с сайтом и совершать конверсионные действия, не обязательно привлекать UX-дизайнера.
Вы можете провести анализ юзабилити самостоятельно.
Поставьте себе цели:
- Найти сайт в мобильной поисковой выдаче
- Найти конкретный товар или услугу без использования поиска по сайту
- Оформить покупку товара или заказать услугу
- Найти какую-либо информацию о товаре или услуге
Попробуйте выполнить поставленные задачи с мобильного устройства.
В ходе анализа рекомендуем выполнить следующие действия:
- Засеките время, за которое будут достигнуты цели
- Фиксируйте процесс (записывайте все проблемы, с которыми столкнетесь в ходе проведения анализа)
- Делайте скриншоты страниц, которые посещаете в ходе анализа
После завершения анализа проведите подобный анализ на сайтах конкурентов (лидеров тематики) и сравните показатели.
Как проверить сайт на адаптивность
Чтобы протестить адаптивность сайта, можно воспользоваться онлайн сервисами, например Google Mobile Friendly или adaptivator.ru.
Также проверить адаптивность можно с помощью консоли разработчика, посмотрев код сайта в браузере, либо зайти на сайт со смартфона.
Итоги
По итогам проведенного анализа мобильной или адаптивной версии сайта необходимо:
- Составить список технических ошибок
- Сформировать список проблем, которые затрудняют взаимодействие с сайтом
- Сформулировать гипотезы, что можно улучшить
- Составить список преимуществ конкурентов
- Зафиксировать показатели по трафику и поведенческим факторам
- Исправить найденные ошибки и повторить анализ для проверки достоверности сформированных гипотез
Пожалуйста, оцените статью
Оставьте комментарий
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности.
Читайте далее
15-07-2022
Как заполнить тег title: составление и оптимизация title на сайте
Title – это заголовок страницы и самый важный тег для поискового продвижения сайта. При продвижении сайта необходимо уделять особое внимание заполнению и оптимизация тега title
27-05-2022
Технический аудит сайта: чек-лист для анализа сайта
Чек-лист для технической проверки сайта. Что необходимо проверить для корректной работы сайта, примеры SEO-рекомендаций и приоритетность внедрения рекомендаций.
22-04-2022
Как увеличить скорость загрузки страниц сайта
Скорость загрузки страниц сайта является одним из важнейшим фактором ранжирования в поисковых системах Яндекс и Google. Рассказываем, за счет чего можно увеличить скорость загрузки страниц вашего сайта.
22-04-2022
Коммерческие факторы ранжирования в Яндексе: подробный чек-лист для улучшения сайта
Подробный чек-лист для улучшения коммерческих факторов и доработка интернет-магазина в соответствии с требования Яндекса и Google
| Показать еще |
Автор статьи
Дмитрий Лашманов
SEO-специалист
Опыт работы в SEO 4 года
60+ реализованных проектов
Дополнительные курсы:
SEO в СНГ — Rush Academy
SEO на запад — Rush Academy
UX/UI-дизайн — Skillbox
Школа экспертов Нетологии
Мобильная версия сайта, адаптивная версия сайта, сервисы для проверки
Здравствуйте!
Адаптация сайта под мобильные устройства это не просто дань моде, а необходимость так как просмотры проектов с мобильных устройств возросли до 70%..gif) Поисковые системы Google и Yandex улучшают поисковую выдачу пользователям мобильных устройств.
Поисковые системы Google и Yandex улучшают поисковую выдачу пользователям мобильных устройств.
Поэтому сайты адаптированные под разные экраны отображаются выше, чем неоптимизированные сайты.Сайты не соответствующие требованиям мобильной версии будут пессимизировать в поиске. И сайты, которые не выполнили это требование будут опущены в поисковой выдаче для мобильных устройств.
Поэтому надо проверять качество мобильной верстки, чтобы не потерять часть трафика и следовательно своих клиентов. Пользователи все больше просматривают сайты на смартфонах и планшетах и потому необходимо проверять качество мобильной верстки.
Мобильная версия сайта
Как можно посмотреть сайт на различных мобильных устройствах и проверить его мобильную версию, как выглядит, как увидят его ваши посетители, Сейчас доля мобильного трафика очень быстро растет, поэтому необходимо следить за мобильной версией сайта. У адаптивного сайта должно быть:
- Отсутствие горизонтальной прокрутки
- Отсутствие тяжелых картинок
- Прописан метатег viewport
- Интерактивные элементы (ссылки, кнопки, и т.
 д.) не находиться слишком близко друг к другу
д.) не находиться слишком близко друг к другу - Удобная навигация по разделам
- Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения
Проверяем наличие версии с помощью браузера Google Chrome, вбиваем в поисковую строку браузера URL сайта и жмем клавишу f12 или Ctrl и f12, если это система windows. Для системы IOS нажимаем fn и клавишу f12 В результате попадаем в режим разработчика, где открывается окно и здесь в правом верхнем углу жмем на иконку с мобильной версией.
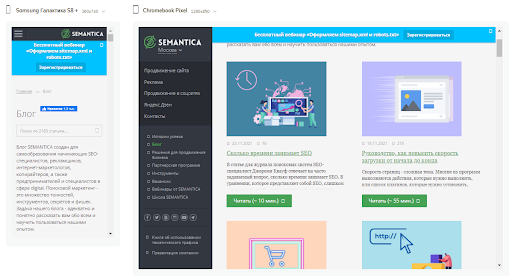
И мы увидим как отображается сайт в мобильной версии например на Galaxy S5
А если нажмем на треугольник,то можно будет посмотреть различные устройства, либо можно добавлять эти устройства дополнительно, например от galaxy s5 до iphone 6 7 и так далее. А если мы нажмём вот сюда на поворот экраны, увидим как будет отображаться мобильная версия в горизонтальном виде.
Посмотрим еще один достаточно интересный сервис, где можно
проверять сайт сразу в нескольких операционных системах на различных устройствах, включая компьютеры, планшеты и мобильные устройства.
Это онлайн сервис проверки и тестирования сайта на адаптивность Ilove Adaptive, вбиваем в строку поиска Ilove Adaptive , жмем Enter и переходим в сервис Ilove Adaptive.
Он выглядит таким образом,здесь много различных настроек, можно увидеть как выглядит ваш сайт на разных устройствах.
Вбиваем в строку адрес нашего сайта, нажимаем Enter и увидим как будет отображаться Samsung Galaxy S7, S8, S8+
А так будут отображаться iPhone 5, iPhone 6, 7, 8; iPhone 6+, 7+, 8+; iPhone X
Здесь можно выбирать различные операционные системы, можно выбрать ios или android, а также можно выбрать windows, есть еще и планшеты.
Здесь можно посмотреть как будет выглядеть на различных разрешениях,
к примеру выбрали систему android windows или соответственно apple iphone.
Здесь мы можем выбрать все либо популярные или кликнуть выбрать все
и мы видим как на каком устройстве будет отображаться здесь iphone,здесь samsung, здесь xiaomi sony и так далее. Смотреть какая мобильная версия.
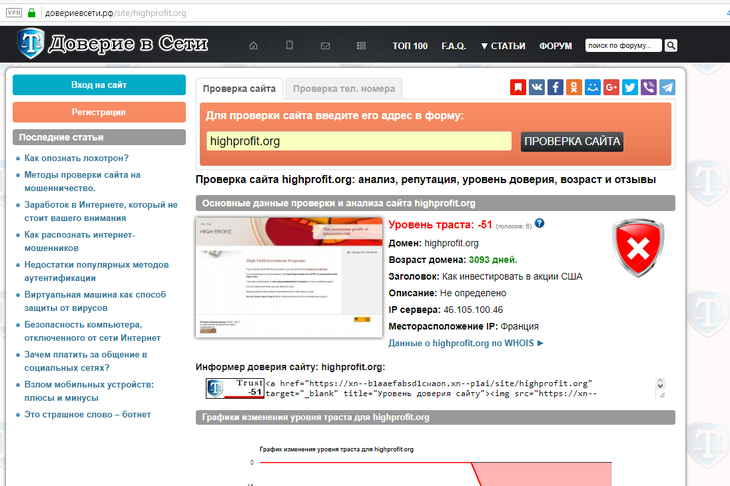
Проверка адаптивной версии сайта
На сервисе ADAPTIVATOR мы можем проверить адаптивность сайта, вбив в строку его урл. Сервис показывает результат адаптивности сайта и что нужно сделать для улучшения показателей адаптивности сайта. Для введенной веб-страницы сервис выдает замечания и предлагает решения на основе анализа содержимого страницы.
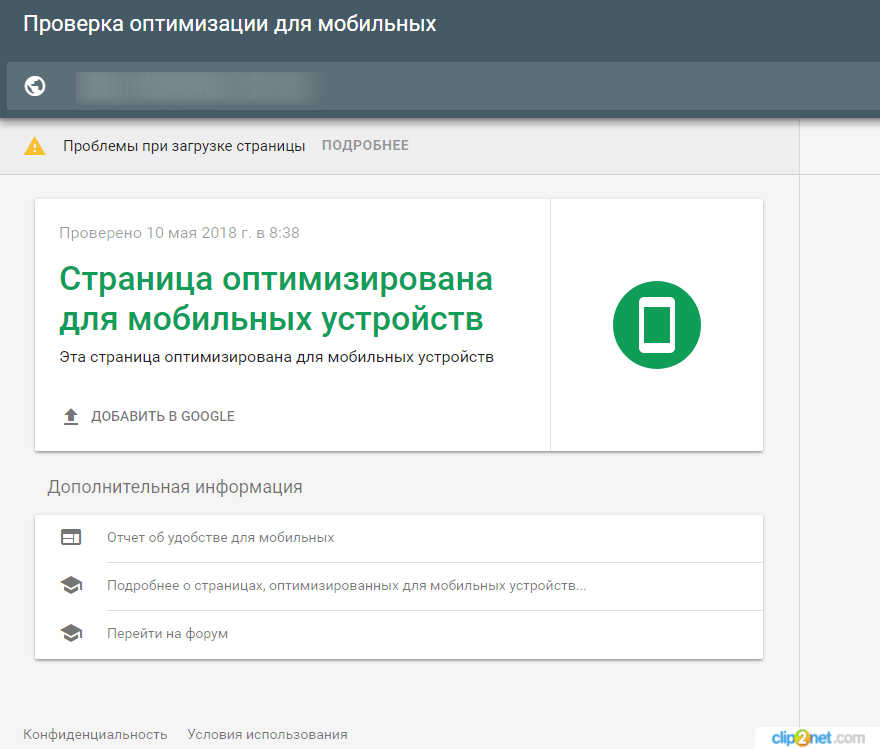
А также проверить оптимизацию для мобильных на сервисе Google Search Console и какие 4 правила необходимо выполнить для оптимизации.
Сервис показывает, что страница “ Перевод текстов без знания языка…” оптимизирована для мобильных устройств.
Проверяйте этими сервисами мобильную версию и следите чтобы ваша мобильная версия сайта всегда отображалась корректно.
Сервисы для проверки адаптивности сайта
Большинство предлагаемых сервисов проверяют не только мобильную версию сайта , но и его адаптивность . То есть выполняется проверка на общую адаптивность сайта для мобильных устройств.
Таблица- преимущества и недостатки сервисов проверки мобильной версии сайта
| Сервис | Преимущества | Недостатки |
|---|---|---|
| Google Mobile Friendly | Умеет сам определять наличие мобильной версии | Нельзя посмотреть, как выглядит сайт при разных размерах экрана |
| Указывает на конкретные ошибки | Показывает только первый экран, нельзя взаимодействовать с сайтом | |
| Яндекс.Вебмастер Mobile Friendly | Официальный сервис Яндекса | Проверить можно только свои сайты |
| Указывает на конкретные проблемы в оптимизации | Нет возможности посмотреть, как выглядит сайт на разных экранах | |
| Понимает, есть ли у сайта мобильная версия | ||
| Resizer | Проверяет адаптивность на трёх устройствах: компьютере, планшете, смартфоне. | Нет выбора какой-то конкретной модели телефона или планшета |
| Просмотр — интерактивный, то есть можно взаимодействовать с сайтом: скроллить, кликать, переходить в другие разделы. | Произвольные размеры экранов тоже задать нельзя — есть только стандартные. |
Основные выводы о проверке мобильной версии сайта
Сервисы показывают, как будет выглядеть ваш сайт на мобильных устройствах. Надо уделять должное внимание сайту, чтобы он нормально отображался и читался на любых мобильных устройствах. Если сайт не оптимизирован под мобильные устройства это повлияет на его ранжирование в выдаче.
А вы проверяете свой сайт на адаптивность и как он выглядит на различных мобильных устройствах? Если будут вопросы или пожелания пишите в комментариях обязательно отвечу.
С уважением Константин
10 способов посмотреть, как выглядит сайт на мобильном
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, смене темы WordPress (для сайтов на WordPress) и оптимизации сайта под мобильные устройства.
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными. Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
- Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport. При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.

https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator. com/
com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Подпишитесь, чтобы быть в курсе новостей и предложений
Youtube
2 простых способа проверить, адаптируется ли ваш веб-сайт к мобильным устройствам, и почему вас это должно волновать.
Вы когда-нибудь заходили на сайт с планшета или телефона, и сайт выглядел совершенно ужасно?
К сожалению, это означает, что веб-сайт не адаптирован для мобильных устройств и, возможно, теряет прибыль. Посмотрите это видеоруководство, чтобы проверить, адаптируется ли ваш веб-сайт для настольных компьютеров, планшетов и мобильных устройств.
За последний месяц сколько веб-сайтов не отвечает на ваши запросы? Вы попали на сайт, а он выглядит не так, как должен. Просто что-то пошло не так.
Просто что-то пошло не так.
Если у вас есть веб-сайт, провели ли вы тест, чтобы убедиться, что он адаптивен в различных форматах, таких как книжная, альбомная ориентация и на разных устройствах?
Если у вас нет веб-сайта, о чем следует помнить сейчас при разработке веб-сайта, чтобы убедиться, что он адаптивен? Знаете ли вы, что ваш идеальный клиент использует для просмотра вашего сайта? Позвольте мне знать в комментариях ниже.
Стенограмма без отметок времени
Привет, Жизель Гренье. В этом видеоруководстве мы рассмотрим веб-сайт Lingo 101, и термин, о котором мы будем говорить, — адаптивный.
Когда я впервые попал в мир веб-сайтов, я понятия не имел, что это такое.
По сути, это то, как веб-сайт реагирует на просмотр на компьютере, планшете или мобильном устройстве. Это то, как ваш сайт настраивается сам.
Итак, вы когда-нибудь были на веб-сайте, когда вы смотрите на него, и вы смотрите на него на рабочем столе, он выглядит в одну сторону? Затем вы переходите к своему планшету, и он выглядит так, или вы переходите к своему телефону, и вы переворачиваете свой телефон из портретной ориентации в горизонтальную, и он выглядит совершенно по-другому? Это отзывчиво.
В этом видео мы расскажем, как проверить, отвечает ли ваш веб-сайт, как он работает, если у вас есть только ноутбук или настольный компьютер, и если у вас есть телефон, и мы действительно можем показать вам, что именно дисплей моего телефона должен показать вам различия. Итак, спускаемся к экрану. И у меня есть целевая страница, которую я создал здесь и на ноутбуке, она отлично выглядит. Точно так же это выглядит на рабочем столе.
Это не проблема. Итак, если у вас нет планшета, телефона или устройств, которые вы можете проверить, что вы можете сделать. Я использую Хром.
Я могу использовать значок «Восстановить», который уменьшает его, а затем вы можете изменять его размер до разных размеров, видите, как настраивается веб-сайт? Это называется отзывчивым. Это реакция на действие.
Итак, планшет, если вы понимаете, что это планшет, может быть, вы знаете, в зависимости от того, какой планшет его использует, но размер, и тогда веб-сайт может выглядеть так на планшете. Устройств так много, что, к сожалению, вы не сможете оптимизировать свою веб-страницу для каждого отдельного устройства на этой планете. Это просто невозможно. Еще одна вещь, которую сейчас необходимо учитывать, — это убедиться, что ваш веб-сайт не только адаптивен, но и соответствует рекомендациям по доступности.
Устройств так много, что, к сожалению, вы не сможете оптимизировать свою веб-страницу для каждого отдельного устройства на этой планете. Это просто невозможно. Еще одна вещь, которую сейчас необходимо учитывать, — это убедиться, что ваш веб-сайт не только адаптивен, но и соответствует рекомендациям по доступности.
Это совсем другое чудовище, о котором мы поговорим на другом уроке.
А пока просто используйте браузер и просто измените его размер, чтобы увидеть, как все выглядит. Так что эти большие, эти значки появляются поперек. Но если я сделаю его немного меньше.
Теперь иконки одна над другой и где раньше была эта картинка слева, куда она делась?
Теперь он внизу, так что это отзывчиво. Мне нравится, как это выглядит, и затем мы можем сделать его еще меньше, как обычно выглядит телефон. Таким образом, это один из способов проверить, является ли ваш веб-сайт отзывчивым, используя только ноутбук или настольный компьютер. Итак, я собираюсь показать вам сейчас.
Упс, теперь у меня есть тот же веб-сайт на моем телефоне, и мы собираемся перейти к дисплею, и, надеюсь, это сработает. Итак, я настроил свой телефон, и вы можете видеть его на экране. Итак, когда я начинаю прокручивать здесь, вот как сайт выглядит на моем реальном телефоне. И это выглядит хорошо. Очень похоже на то, как это выглядело на реальном дисплее. Так что будем продолжать прокручивать. И тогда я возвращаюсь к вершине.
Хорошо, вот и все. Теперь, если я поверну его в сторону, он должен настроиться.
Позвольте мне убрать лицо с дороги. Вот так. Так вот как это выглядит. И тогда мы сможем. О, есть свет. Ну вот. А я могу просто прокрутить. Так вот как это выглядит, когда телефон перевернут. Поэтому, если это вообще возможно, если вы можете протестировать свой веб-сайт на реальном устройстве, это действительно имеет наибольший смысл. Но если вы этого не сделаете, вы можете использовать свой браузер.
Хорошо, позвольте мне повернуть это так. Вот так. Хорошо, так что позаботьтесь об этом.
Итак, я загрузил на ноутбук веб-сайт, который является примером неотзывчивой страницы. Так что вы можете посмотреть здесь, и вот как это выглядело на ноутбуке.
Хорошо, теперь уменьшим его. Он ничего не делает, сам не настраивается, но настоящее испытание — это телефон. Так что позвольте мне просто поднять трубку.
И я понял. Портрет и я могу использовать свои пальцы, чтобы ущипнуть, я могу сделать это, чтобы увеличить или уменьшить его, но это неотзывчивый веб-сайт.
Человек, просматривающий веб-сайт, должен манипулировать страницей, чтобы просмотреть ее. Это плохо. Это плохо. Если я поверну его вот так, горизонтально, то я увижу немного больше, потому что сайт шире, чем выше.
Хорошо. Так вот что. Итак, давайте закроем это и вернемся сюда.
Хорошо. Поэтому очень важно, чтобы вы протестировали свой веб-сайт во время проектирования, будь то отдельная страница, будь то целевая страница, страница благодарности, что бы вы ни создавали, убедитесь, что вы проверили его на убедитесь, что он отзывчив. Итак, вы собираетесь проверить, можете ли вы изменить размер окна браузера. Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
Итак, вы собираетесь проверить, можете ли вы изменить размер окна браузера. Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
Итак, еще раз, Chrome, Firefox, Safari, попробуйте эти вещи прямо на странице, увеличьте их, используйте телефон. Знаете, если у вас есть друзья, у которых есть телефоны, попросите их проверить ваш веб-сайт, чтобы посмотреть, как он выглядит на телефоне.
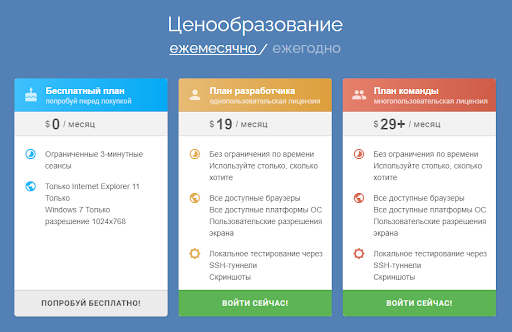
Я знаю, это звучит как много работы, но можете ли вы представить себе человека, который собирается купить ваш продукт, или купить вашу услугу, или оплатить ваш курс, попадает на ваш веб-сайт, просматривает страницу и может… Я даже не могу найти кнопку или подписку или что-то еще, потому что ваша подписка состоит из трех страниц, потому что технологии вашего веб-сайта сводят все на нет.
Но изменяет ли он размер всего, чтобы он хорошо помещался на экране? Технологии изменились совсем немного. Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
Они дают вам разные возможности делать все это. Некоторые работают лучше, некоторые нет.
И единственное, что вам просто нужно проверить, это никогда не предполагать, что ваш сайт посещают только люди с ноутбуков или настольных компьютеров. Обычной практикой сейчас является проектирование сначала для мобильных устройств, а затем для настольных компьютеров, потому что большинство людей используют эти глупые мелочи для работы в Интернете. Не я.
Я пользуюсь компьютером, но это помогает, знаете ли, узнать, кто ваш идеальный клиент, и действительно хороший способ выяснить, кто именно посещает ваш сайт. Это при условии, что у вас есть веб-сайт Google Analytics, который является бесплатным.
Вы помещаете небольшой код на свою веб-страницу, и через некоторое время, когда он соберет статистику, он скажет вам, кто находится в вашей сети, не идентифицируя людей, но, знаете, людей, которые находятся на ваш веб-сайт, какие устройства используются, как долго они находятся на вашей веб-странице, путь, по которому вы идете, и все такое прочее. Знаете, это немного страшно, когда Большой Брат наблюдает за нами.
Знаете, это немного страшно, когда Большой Брат наблюдает за нами.
Но он дает много хорошей анонимной информации об устройствах, которые используют люди. Теперь, если у вас еще нет веб-сайта, это идеально подходит для планирования, потому что теперь вы уже знаете, что, когда вы начнете набрасывать свой веб-сайт, вы будете знать это хорошо. У вас есть макет.
Но когда вы начнете его создавать, и у меня есть обучение, и вы можете отлично смотреть видео на YouTube и все такое, в зависимости от того, что вы хотите использовать для Builder, но создайте веб-сайт, а затем выполните проверку в конструкторе или внутри программа, которая используется для создания веб-сайта, чтобы убедиться, что он отзывчив, и что вы можете выполнять реальную проверку и тестирование в процессе создания, чтобы убедиться, что он делает то, что должен делать. Итак, я надеюсь, что этот урок был для вас полезен, и я хотел бы узнать в комментариях ниже, скажем, за последний месяц, сколько веб-сайтов вы сталкивались с тем, что они не отвечают, где вы попали на веб-сайт, и он не выглядел. так, как должно.
так, как должно.
Что-то пошло не так.
Я хотел бы знать, сколько из них вы встретили. И если у вас есть веб-сайт, сделали ли вы тест, чтобы увидеть, является ли он адаптивным портретным, альбомным, для разных устройств и тому подобное? И если у вас нет веб-сайта, о чем вы можете помнить сейчас при разработке своего веб-сайта, чтобы убедиться, что он адаптивен? Знаете ли вы, что ваш идеальный клиент использует для просмотра вашего сайта? Так что дайте мне знать в комментариях ниже.
А если у вас есть какие-либо вопросы, задайте их, знаете, задайте их в комментариях ниже или зайдите на itsjustg.com, нажмите на контактную ссылку. Я отвечаю на каждое электронное письмо, которое я получаю. Хорошо, надеюсь, это было полезно. И пока я не увижу тебя в следующий раз, оставайся вдохновленным.
Стенограмма с отметками времени
[00:00:03.740]
Привет, Жизель Гренье. В этом видеоруководстве мы рассмотрим веб-сайт Lingo 101, и термин, о котором мы будем говорить, — адаптивный.
[00:00:12.500]
Когда я впервые попал в мир веб-сайтов, я понятия не имел, что это такое.
[00:00:18.110]
По сути, это то, как веб-сайт реагирует на просмотр на компьютере, планшете или мобильном устройстве. Это то, как ваш сайт настраивается сам.
[00:00:28.730]
Итак, вы когда-нибудь были на веб-сайте, когда вы смотрите на него, и вы смотрите на него на рабочем столе, он выглядит в одну сторону? Затем вы переходите к своему планшету, и он выглядит так, или вы переходите к своему телефону, и вы переворачиваете свой телефон из портретной ориентации в горизонтальную, и он выглядит совершенно по-другому? Это отзывчиво.
[00:00:47.150]
В этом видео мы расскажем, как проверить, отвечает ли ваш веб-сайт, как он работает, если у вас есть только ноутбук или настольный компьютер, и если у вас есть телефон, и мы действительно можем показать вам, что такое дисплей моего телефона, чтобы показать вам различия. Итак, спускаемся к экрану. И у меня есть целевая страница, которую я создал здесь и на ноутбуке, она отлично выглядит. Точно так же это выглядит на рабочем столе.
Точно так же это выглядит на рабочем столе.
[00:01:11.390]
Это не проблема. Итак, если у вас нет планшета, телефона или устройств, которые вы можете проверить, что вы можете сделать. Я использую Хром.
[00:01:20.030]
Я могу использовать значок «Восстановить», который уменьшает его, а затем вы можете изменять его размер до разных размеров, видите, как настраивается веб-сайт? Это называется отзывчивым. Это реакция на действие.
[00:01:35.270]
Итак, планшет, если вы понимаете, как планшет, может быть, вы знаете, в зависимости от того, какой планшет его использует, но размер, и тогда веб-сайт может выглядеть так. планшет. Устройств так много, что, к сожалению, вы не сможете оптимизировать свою веб-страницу для каждого отдельного устройства на этой планете. Это просто невозможно. Еще одна вещь, которую сейчас необходимо учитывать, — это убедиться, что ваш веб-сайт не только адаптивен, но и соответствует рекомендациям по доступности.
[00:02:10. 140]
140]
Это совсем другой монстр, о котором мы поговорим в другом уроке.
[00:02:14.060]
А пока просто используйте свой браузер и просто измените его размер, чтобы увидеть, как все выглядит. Так что эти большие, эти значки появляются поперек. Но если я сделаю его немного меньше.
[00:02:30.210]
Теперь иконки одна над другой и где раньше была эта картинка слева, куда она делась?
[00:02:42.500]
Теперь он внизу, так что это отзывчиво. Мне нравится, как это выглядит, и затем мы можем сделать его еще меньше, как обычно выглядит телефон. Таким образом, это один из способов проверить, является ли ваш веб-сайт отзывчивым, используя только ноутбук или настольный компьютер. Итак, я собираюсь показать вам сейчас.
[00:03:06.700]
Что ж, упс, теперь у меня есть тот же веб-сайт на моем телефоне, и мы собираемся перейти к дисплею, и, надеюсь, это сработает. Итак, я настроил свой телефон, и вы можете видеть его на экране. Итак, когда я начинаю прокручивать здесь, вот как сайт выглядит на моем реальном телефоне. И это выглядит хорошо. Очень похоже на то, как это выглядело на реальном дисплее. Так что будем продолжать прокручивать. И тогда я возвращаюсь к вершине.
И это выглядит хорошо. Очень похоже на то, как это выглядело на реальном дисплее. Так что будем продолжать прокручивать. И тогда я возвращаюсь к вершине.
[00:03:41.560]
Хорошо, вот и все. Теперь, если я поверну его в сторону, он должен настроиться.
[00:03:45.310]
Позвольте мне убрать лицо с дороги. Вот так. Так вот как это выглядит. И тогда мы сможем. О, есть свет. Ну вот. А я могу просто прокрутить. Так вот как это выглядит, когда телефон перевернут. Поэтому, если это вообще возможно, если вы можете протестировать свой веб-сайт на реальном устройстве, это действительно имеет наибольший смысл. Но если вы этого не сделаете, вы можете использовать свой браузер.
[00:04:14.080]
Хорошо, позвольте мне повернуть это в обратном порядке. Вот так. Хорошо, так что позаботьтесь об этом.
[00:04:21.910]
Итак, я загрузил на ноутбук веб-сайт, который является примером неотзывчивой страницы. Так что вы можете посмотреть здесь, и вот как это выглядело на ноутбуке.
[00:04:32.980]
Хорошо, теперь уменьшим его. Он ничего не делает, сам не настраивается, но настоящее испытание — это телефон. Так что позвольте мне просто поднять трубку.
[00:04:48.780]
И я понял. Портрет и я могу использовать свои пальцы, чтобы ущипнуть, я могу сделать это, чтобы увеличить или уменьшить его, но это неотзывчивый веб-сайт.
[00:05:02.810]
Человек, просматривающий веб-сайт, должен манипулировать страницей, чтобы просмотреть ее. Это плохо. Это плохо. Если я поверну его вот так, горизонтально, то я увижу немного больше, потому что сайт шире, чем выше.
[00:05:23.690]
Хорошо. Так вот что. Итак, давайте закроем это и вернемся сюда.
[00:05:31.530]
Хорошо. Поэтому очень важно, чтобы вы протестировали свой веб-сайт во время проектирования, будь то отдельная страница, будь то целевая страница, страница благодарности, что бы вы ни создавали, убедитесь, что вы проверили его на убедитесь, что он отзывчив. Итак, вы собираетесь проверить, можете ли вы изменить размер окна браузера. Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
[00:06:01.340]
Итак, еще раз, Chrome, Firefox, Safari, попробуйте эти вещи прямо на странице, увеличьте их, используйте телефон. Знаете, если у вас есть друзья, у которых есть телефоны, попросите их проверить ваш веб-сайт, чтобы посмотреть, как он выглядит на телефоне.
[00:06:13.130]
Я знаю, это звучит как кропотливая работа, но можете ли вы представить себе человека, который собирается купить ваш продукт, или купить вашу услугу, или оплатить ваш курс, попадает на ваш веб-сайт, и они смотрят на страницу, и они даже не могут найти кнопку или ваш вариант подписки или что-то еще, потому что ваш вариант подписки состоит из трех страниц, потому что технологии вашего веб-сайта сжимают все.
[00:06:37.970]
Но изменяет ли он размер всего, чтобы он хорошо помещался на экране? Технологии изменились совсем немного. Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
[00:06:56.000]
Они дают вам разные варианты выполнения всего этого. Некоторые работают лучше, некоторые нет.
[00:07:01.130]
И единственное, что вам просто нужно проверить, это никогда не предполагать, что ваш сайт посещают только люди с ноутбуков или настольных компьютеров. Обычной практикой сейчас является проектирование сначала для мобильных устройств, а затем для настольных компьютеров, потому что большинство людей используют эти глупые мелочи для работы в Интернете. Не я.
[00:07:20.900]
Я пользуюсь компьютером, но это помогает, знаете ли, узнать, кто ваш идеальный клиент, и действительно хороший способ выяснить, кто именно посещает ваш сайт. Это при условии, что у вас есть веб-сайт Google Analytics, который является бесплатным.
[00:07:37. 580]
580]
Вы помещаете небольшой код на свою веб-страницу, и через некоторое время, когда он соберет статистику, он скажет вам, кто находится в вашей сети, не идентифицируя людей, но , вы знаете, люди, которые находятся на вашем веб-сайте, какие устройства используют, как долго они находятся на вашей веб-странице, путь, по которому вы идете, и все такое прочее. Знаете, это немного страшно, когда Большой Брат наблюдает за нами.
[00:07:57.410]
Но он дает много хорошей анонимной информации об устройствах, которые используют люди. Теперь, если у вас еще нет веб-сайта, это идеально подходит для планирования, потому что теперь вы уже знаете, что, когда вы начнете набрасывать свой веб-сайт, вы будете знать это хорошо. У вас есть макет.
[00:08:15.800]
Но когда вы начнете его создавать, а я пройду обучение, вы сможете улучшить видео на YouTube и все такое, в зависимости от того, что вы хотите использовать для Builder, но создайте веб-сайт, а затем выполните проверку в конструкторе или в программе, используемой для создания веб-сайта, чтобы убедиться, что он отзывчив, и что вы можете выполнять реальную проверку и тестирование в процессе сборки, чтобы убедиться, что он делает то, что должен делать. Итак, я надеюсь, что этот урок был для вас полезен, и я хотел бы узнать в комментариях ниже, скажем, за последний месяц, сколько веб-сайтов вы сталкивались с тем, что они не отвечают, где вы попали на веб-сайт, и он не выглядел. так, как должно.
Итак, я надеюсь, что этот урок был для вас полезен, и я хотел бы узнать в комментариях ниже, скажем, за последний месяц, сколько веб-сайтов вы сталкивались с тем, что они не отвечают, где вы попали на веб-сайт, и он не выглядел. так, как должно.
[00:08:52.560]
Что-то пошло не так.
[00:08:54.440]
Я хотел бы знать, сколько из них вы встретили. И если у вас есть веб-сайт, сделали ли вы тест, чтобы увидеть, является ли он адаптивным портретным, горизонтальным, для разных устройств и тому подобное? И если у вас нет веб-сайта, о чем вы можете помнить сейчас при разработке своего веб-сайта, чтобы убедиться, что он адаптивен? Знаете ли вы, что ваш идеальный клиент использует для просмотра вашего сайта? Так что дайте мне знать в комментариях ниже.
[00:09:21.140]
И если у вас есть какие-либо вопросы, задавайте их в комментариях ниже или зайдите на itsjustg.com, нажмите на контактную ссылку. Я отвечаю на каждое электронное письмо, которое я получаю. Хорошо, надеюсь, это было полезно. И пока я не увижу тебя в следующий раз, оставайся вдохновленным.
И пока я не увижу тебя в следующий раз, оставайся вдохновленным.
7 лучших инструментов для тестирования адаптивного веб-дизайна
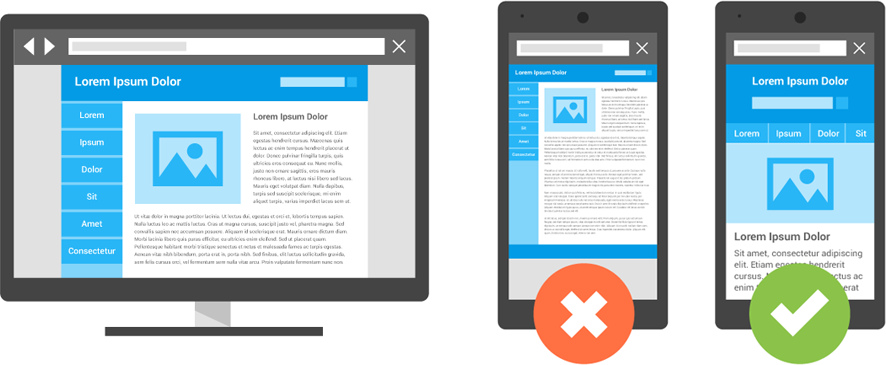
Адаптивный дизайн — это такой подход к разработке веб-сайтов, при котором он хорошо реагирует на все размеры экрана, платформы и ориентацию. с устройствами пользователя в зависимости от размеров их экрана и ориентации.
Такой подход устраняет необходимость разработки нового набора кода для каждого нового устройства. Основное внимание уделяется обеспечению стабильного просмотра пользователями независимо от того, какое устройство используется.
Хотя количество устройств, находящихся в нашем распоряжении, значительно выросло, это становится кошмаром для веб-дизайнеров и тестировщиков. Веб-приложение должно иметь возможность правильно отображать каждую страницу на всех устройствах с несколькими размерами. Но вопрос в том, как провести такое исчерпывающее тестирование?
Некоторые из наиболее распространенных проверок отклика, которые вам необходимо выполнить, включают:
- Правильно ли загружается веб-сайт на всех основных устройствах?
- Все ли сенсорные области реагируют?
- Текст остается правильно выровненным по всем размерам устройства?
- Сохранены ли размеры и расположение изображений?
- Есть ли ошибки JavaScript?
В настоящее время для выполнения быстрых проверок существуют потрясающие инструменты тестирования, которые гарантируют, что ваши веб-приложения оптимизированы для всех устройств. Существует несколько браузерных и автономных инструментов, которые помогут вам проверить скорость отклика ваших веб-сайтов. В этой статье мы познакомим вас с тщательно подобранным набором из 7 инструментов премиум-класса для тестирования отзывчивости.
Существует несколько браузерных и автономных инструментов, которые помогут вам проверить скорость отклика ваших веб-сайтов. В этой статье мы познакомим вас с тщательно подобранным набором из 7 инструментов премиум-класса для тестирования отзывчивости.
1. Testsigma: Testsigma, автоматизированный инструмент для кросс-браузерного тестирования и тестирования скорости отклика, предоставляет вам по требованию более 1000 браузерных ОС и более 2000 устройств iOS и Android для проведения комплексного автоматизированного тестирования ваших веб-сайтов и веб-сайтов. Приложения. Благодаря таким функциям, как автоматическое тестирование без сценариев, параллельное тестирование наборов тестов, детализированные отчеты о тестировании и многие другие, Testsigma должен стать незаменимым инструментом для всех ваших потребностей в тестировании.
Главные причины, по которым Testsigma находится на вершине рейтинга, включают в себя –
- Вы можете автоматизировать свои тесты так же легко, как написать их на английском языке.

- Множество комбинаций браузеров, ОС и устройств для выполнения обширного автоматизированного тестирования скорости отклика и кросс-браузерного тестирования.
- Параллельное автоматизированное тестирование больших наборов тестов.
- Интеграция с популярными инструментами CI/CD и сообщениями об ошибках.
- Быстрая и действенная обратная связь благодаря подробным отчетам об испытаниях.
- Отличная круглосуточная поддержка клиентов.
Он позволяет создавать автоматизированные тестовые наборы для тестирования пользовательского интерфейса, что становится очень полезным при тестировании больших наборов тестов со сложными функциями.
Подпишитесь на бесплатную пробную версию и убедитесь в этом сами.
2. Responsinator: Responsinator — это простейший инструмент, который широко используется для тестирования скорости отклика веб-сайтов. Благодаря простому и элегантному интерфейсу вам просто нужно ввести URL-адрес вашего веб-сайта. Без каких-либо проблем вы можете легко увидеть, как страницы отображаются на некоторых стандартных экранах.
Без каких-либо проблем вы можете легко увидеть, как страницы отображаются на некоторых стандартных экранах.
Причины, по которым вы можете выбрать Responsinator для тестирования отзывчивости:
- Бесплатно, но с рекламой.
- Простой и элегантный пользовательский интерфейс, позволяющий взаимодействовать с веб-сайтами.
- Устройства доступны как в портретном, так и в альбомном режимах.
- Отлично подходит для быстрых проверок, но ограничено, если вы хотите интенсивно проверять точки останова.
При работе с Responsinator вам необходимо вручную выполнить кроссбраузерное тестирование. Он просто отображает ваши веб-сайты в эмуляторах, где вы можете получить представление о том, как ваш веб-сайт будет выглядеть на реальном устройстве.
3. Screenfly: Screenfly — это бесплатный встроенный в браузер инструмент, который позволяет выполнять тестирование скорости отклика на экранах разных размеров и на разных устройствах. Это позволяет вам добавить любой пользовательский размер экрана, который вы хотите. Его рекомендуемые устройства включают ноутбуки, планшеты, смартфоны, настольные компьютеры и телевизоры. Он позволяет вам вращать, прокручивать и выполнять другие действия с помощью простых кнопок вверху.
Это позволяет вам добавить любой пользовательский размер экрана, который вы хотите. Его рекомендуемые устройства включают ноутбуки, планшеты, смартфоны, настольные компьютеры и телевизоры. Он позволяет вам вращать, прокручивать и выполнять другие действия с помощью простых кнопок вверху.
Некоторые популярные функции Screenfly, которые делают его популярным среди разработчиков, включают в себя –
- Позволяет добавлять пользовательский размер экрана вместе с размером экрана в пикселях.
- Позволяет выполнять поворот, прокрутку экрана с помощью простых кнопок.
- Обеспечивает поддержку таких устройств, как планшеты, смартфоны, телевизоры, настольные компьютеры и т. д.
- Простой в использовании и бесплатный инструмент в браузере.
Он позволяет выполнять кросс-браузерное тестирование только путем ручной настройки размеров и ориентации экрана.
4. LambdaTest: Приложение LTBrowser от LambdaTest предоставляет все наборы инструментов, необходимых для проведения адаптивного тестирования и создания веб-сайта, удобного для мобильных устройств. Он содержит около 27+ устройств, а также позволяет создавать собственные устройства. Это также позволяет вам выполнять полный аудит веб-сайта и делиться отчетами об ошибках с вашей командой.
Он содержит около 27+ устройств, а также позволяет создавать собственные устройства. Это также позволяет вам выполнять полный аудит веб-сайта и делиться отчетами об ошибках с вашей командой.
Некоторые из широко используемых функций инструмента LTBrowser: –
- Функции регулирования сети, позволяющие выполнять тестирование скорости отклика в различных сетевых профилях.
- Функции синхронизации прокрутки и поворота устройства.
- Одновременное сравнение на нескольких устройствах и размерах экрана.
- Скриншот и видеозапись полной страницы.
- Полный аудит веб-сайта и обмен информацией об ошибках.
Это один из самых популярных инструментов ручного тестирования с широким спектром устройств, и его способность создавать устройства нестандартного размера очень полезна.
5. Отвечаю ли я? : Он предоставляет своим пользователям 4 различных устройства Apple с разрешением — рабочий стол (1600 x 992 пикселей), ноутбук (1280 x 802 пикселей), планшет (768 x 1024 пикселей) и мобильный телефон (320 x 480 пикселей). Это позволяет напрямую сравнивать все эти разные размеры. Это быстро, просто и легко в использовании.
Это позволяет напрямую сравнивать все эти разные размеры. Это быстро, просто и легко в использовании.
Некоторые функции функции «Отзывчивый ли я?» которые могут вам пригодиться:
- Это позволяет напрямую сравнивать разные размеры.
- Вы можете перетащить «Отзывчив ли я?» букмарклет на панель закладок, чтобы проверить отзывчивость любого сайта прямо в браузере.
- Вы можете выполнять прокрутку веб-сайтов внутри устройств.
- Вы также можете тестировать веб-сайты, обслуживаемые на локальных хостах.
- Вы можете сделать скриншот результатов и использовать их в своем портфолио.
Это самый простой инструмент ручного кроссбраузерного тестирования, который вы найдете, и он может пригодиться для быстрого тестирования.
6. CrossBrowserTesting: Он предлагает более 2050 реальных настольных и мобильных браузеров для тестирования отзывчивости ваших веб-сайтов. Вы можете легко проверить общедоступные или локально размещенные страницы в нескольких мобильных браузерах для полной совместимости. Подобно Testsigma, это универсальное решение для выполнения параллельных автоматических тестов, визуального сравнения снимков экрана, удаленной отладки кода и взаимодействия с веб-сайтом на реальных устройствах.
Вы можете легко проверить общедоступные или локально размещенные страницы в нескольких мобильных браузерах для полной совместимости. Подобно Testsigma, это универсальное решение для выполнения параллельных автоматических тестов, визуального сравнения снимков экрана, удаленной отладки кода и взаимодействия с веб-сайтом на реальных устройствах.
Некоторые из первоклассных функций инструмента CrossBrowserTesting включают:
- Создание собственной комбинации браузер-ОС одним щелчком мыши.
- Использование встроенных инструментов браузера для отладки и использования консолей.
- Отслеживание и запись сетевых журналов для повышения производительности.
- Отладка за брандмауэром или прокси-сервером с использованием технологии безопасного туннеля.
- Выполняйте прокрутку и смахивание на реальных мобильных устройствах.
7. Стек браузеров: Это дает вашим пользователям беспрепятственный опыт, позволяя вам выполнять тестирование отзывчивости в более чем 2000 реальных браузерах и устройствах iOS и Android. Он обеспечивает большой охват тестированием, а широта вариантов тестирования неоценима. Его простые в использовании инструменты позволяют быстро и эффективно выполнять тестирование отзывчивости.
Он обеспечивает большой охват тестированием, а широта вариантов тестирования неоценима. Его простые в использовании инструменты позволяют быстро и эффективно выполнять тестирование отзывчивости.
Некоторые из функций, предоставляемых Browserstack, которые вы можете использовать для собственного использования, включают:
- Автоматическое тестирование веб-сайтов на реакцию в режиме реального времени на основе Selenium.
- Более 2000 реальных устройств iOS и Android, а также комбинации браузер-ОС.
- Бескомпромиссная безопасность с оригинальными браузерами и устройствами, доступными по запросу.
- Позволяет интегрироваться с инструментами CI/CD и получать результаты тестирования непосредственно в Jenkins и Slack.
- Визуальное тестирование и проверка.
Все перечисленные выше инструменты только имитируют отображение веб-сайта. Однако некоторый контент невозможно отобразить с помощью инструментов адаптивного дизайна. Например, он не может имитировать работу веб-сайта на высокопроизводительных устройствах, влияние мультисенсорного экрана на пользовательский интерфейс сайта, полосы прокрутки могут появляться на симуляторах, которых нет на реальных устройствах с сенсорным экраном.
Несмотря на это, оперативные онлайн-инструменты оказались ценным инструментом для проведения комплексных тестов. Разработчики получают выгоду от простой и быстрой модификации разрешения, которая значительно ускоряет процесс тестирования.
Всегда полезно попробовать несколько вариантов, прежде чем остановиться на одном инструменте. Все эти инструменты работают немного по-разному и имеют свои уровни пользовательского контроля. Лучше всего попробовать каждый из них, а затем выбрать свои любимые.
Тестирование адаптивного дизайна — Payoda Technologies
Использование смартфонов резко увеличилось за последние годы. В 2014 году только 2/3 мобильных пользователей имели смартфон, и только 22% из них использовали его для работы в Интернете. Внедрение 4G-интернета изменило правила игры. К концу 2016 года использование мобильного Интернета впервые обогнало настольные компьютеры. На мобильные устройства сейчас приходится почти 79% всех онлайн-поисков. Кроме того, сайты, не оптимизированные для мобильных устройств, потеряли позиции в результатах поиска. По этим причинам инвестирование в тестирование адаптивного дизайна жизненно важно для успеха бизнеса.
Кроме того, сайты, не оптимизированные для мобильных устройств, потеряли позиции в результатах поиска. По этим причинам инвестирование в тестирование адаптивного дизайна жизненно важно для успеха бизнеса.
Создание веб-сайтов, удобных для мобильных устройств, предоставляет потребителям те же возможности, что и на ноутбуке или настольном компьютере. Следовательно, тестирование веб-сайтов на мобильную отзывчивость в различных устройствах и браузерах следует считать важной деятельностью.
Как создать адаптивный веб-дизайн? Адаптивный веб-дизайн, или RWD-дизайн, — это современный метод веб-дизайна, который позволяет веб-сайтам и страницам отображаться на всех устройствах, автоматически подстраиваясь под размер экрана, будь то настольный компьютер, ноутбук, планшет или смартфон. Каскадные таблицы стилей или CSS используются в адаптивном веб-дизайне для предоставления различных атрибутов стиля в зависимости от размера экрана устройства пользователя, ориентации, разрешения, цветовых возможностей и других факторов.
В настоящее время все онлайн-компании хотят, чтобы их продукты были доступны в любое время и в любом месте. Для достижения этой цели их приложение должно быть независимым от платформы (мобильное устройство, планшет, ноутбук и т. д.) и обеспечивать те же возможности, что и на ПК. Тестирование адаптивного дизайна гарантирует, что веб-сайты соответствуют всем требованиям к функциональности и пользовательскому интерфейсу во всех разрешениях и средах.
Количество людей, которые используют свои смартфоны для покупок, получения информации, развлечений и общения в социальных сетях, ежедневно увеличивается. Тестирование адаптивного дизайна должно быть основой того, что предлагают компании, потому что современный потребитель, разбирающийся в цифровых технологиях, требует убедительного пользовательского опыта и откажется от брендов, если не получит его.
Ниже приведены некоторые ключевые правила и рекомендации по проведению эффективного тестирования мобильного адаптивного дизайна.
- Выравнивание текста — Убедитесь, что изображение и текст правильно выровнены.
- Кликабельные зоны — Обратите особое внимание на эти интерактивные области.
- Padding — проверьте правильность заполнения всех границ.
- Шрифты — Убедитесь, что размер, стиль и цвет шрифта одинаковы на всем веб-сайте.
- Прокрутка — Убедитесь, что предлагается гибкая прокрутка.
- Навигация — упрощает навигацию по внутренней веб-странице.
- Границы — Убедитесь, что весь текст, изображения и рамки находятся внутри границ.

- Индексирование — убедитесь, что адаптивные приложения индексируются поисковыми системами.
- Меню — Навигационные меню должны работать на различных платформах.
Контроль качества должен гарантировать, что все функции, доступные пользователю, заходящему на веб-сайт через настольный компьютер или ноутбук, доступны в мобильной версии. Следует приложить все усилия, чтобы избежать компрометации списка функций. В зависимости от разрешения и размера мобильного устройства все экраны должны быть идеально выровнены.
2. Совместимость дизайна для Тестирование адаптивного дизайна В настоящее время несколько производителей мобильных устройств поставляют различные устройства в сегмент мобильного рынка. Хотя тестирование адаптивного дизайна на всех доступных устройствах может оказаться неосуществимым, для тестирования следует использовать широкий спектр устройств, которые, согласно аналитическим данным, являются наиболее часто используемыми вашими клиентами. Тестировщики программного обеспечения также должны убедиться, что никакие изображения, элементы или текстовое содержимое не перекрывают друг друга.
Хотя тестирование адаптивного дизайна на всех доступных устройствах может оказаться неосуществимым, для тестирования следует использовать широкий спектр устройств, которые, согласно аналитическим данным, являются наиболее часто используемыми вашими клиентами. Тестировщики программного обеспечения также должны убедиться, что никакие изображения, элементы или текстовое содержимое не перекрывают друг друга.
Читайте также,3. Несколько режимов
Как геймификация способствует привлечению клиентов
Как правило, все мобильные устройства имеют два режима: альбомный и портретный. В каждом из этих режимов веб-сайт должен быть доступным, а его дизайн должен быть последовательным. Дизайнеры/разработчики должны обеспечить автоматическую настройку изображения/контента в зависимости от выбранного режима.
4. Веб-моделированиеВ отличие от пользователей ПК, мобильные пользователи не всегда могут иметь доступ к высокоскоростному интернету. В таких ситуациях важно время загрузки веб-страницы. Время загрузки веб-сайта на мобильном устройстве всегда должно быть постоянным. Кроме того, разработчики должны следить за тем, чтобы размер изображений был меньше, чем в настольной версии, поскольку это сокращает время загрузки.
В таких ситуациях важно время загрузки веб-страницы. Время загрузки веб-сайта на мобильном устройстве всегда должно быть постоянным. Кроме того, разработчики должны следить за тем, чтобы размер изображений был меньше, чем в настольной версии, поскольку это сокращает время загрузки.
На меньшем мобильном экране способ отображения контента резко меняется. Проверьте, нет ли несовпадения содержимого или наложения на другие элементы на веб-странице.
6. Проблемы, возникающие при тестировании адаптивных веб-сайтовКонтроль качества необходимо проводить на различных устройствах, операционных системах, браузерах и версиях, чтобы гарантировать эффективность адаптивного дизайна.
7. Среда тестирования Из-за большого количества операционных систем, браузеров, платформ и мобильных устройств, необходимых для воспроизведения опыта конечного пользователя, при тестировании адаптивного веб-сайта сложно установить требования к тестированию. Невозможно протестировать мобильный сайт на всех доступных комбинациях устройства/браузера/ОС. Поэтому сформируйте подмножество наиболее часто используемых устройств каждого бренда и убедитесь, что ваш сайт работает на них нормально.
Невозможно протестировать мобильный сайт на всех доступных комбинациях устройства/браузера/ОС. Поэтому сформируйте подмножество наиболее часто используемых устройств каждого бренда и убедитесь, что ваш сайт работает на них нормально.
Методы и подходы к проектированию могут легко ввести тестировщика в заблуждение, особенно если он не знаком с тем, что он тестирует и как он планирует тестировать его на нескольких устройствах и контрольных точках размера. Природа адаптивного дизайна заключается в том, что он отображает экран по-разному для каждого размера экрана, в результате чего тестер может протестировать несколько версий. Поскольку люди взаимодействуют с настольными и мобильными устройствами по-разному, взаимодействие, обычное на настольном компьютере, может быть бесполезным на мобильном устройстве, и наоборот.
На рабочем столе мы перемещаемся с помощью мыши и сочетаний клавиш, а на мобильных устройствах мы используем прикосновения и жесты. Если у пользователя нет монитора с сенсорным экраном, большинство устройств с сенсорным экраном содержат жесты, недоступные на рабочем столе. Различное поведение и сложность одновременного использования как стандартных, так и сенсорных экранов требуют тщательного тестирования.
Если у пользователя нет монитора с сенсорным экраном, большинство устройств с сенсорным экраном содержат жесты, недоступные на рабочем столе. Различное поведение и сложность одновременного использования как стандартных, так и сенсорных экранов требуют тщательного тестирования.
Техника и стратегия тестирования формируются на основе понимания механизмов взаимодействия различных платформ. При применении тестовых наборов к нескольким платформам многоплатформенный тестер научится определять, какие тестовые наборы не применяются или нуждаются в изменении. Тестовые наборы могут быть выбраны неправильно без этих знаний, что приведет к неадекватному покрытию на некоторых системах и ошибочным сбоям тестов.
9. Зависимость от ручного тестирования Эмуляторы Android и симуляторы iOS эффективны только для высокоуровневого тестирования функциональности адаптивного веб-сайта, например, того, что работает и как компоненты расширяются и изменяются в зависимости от размера экрана. Вручную определить различные наборы точек проверки для разных устройств необходимо, если вы собираетесь выполнять расширенное быстродействующее тестирование.
Вручную определить различные наборы точек проверки для разных устройств необходимо, если вы собираетесь выполнять расширенное быстродействующее тестирование.
- Для точной настройки охвата устройств для быстрого тестирования используйте свои собственные данные о клиентах, а также данные рынка мобильных устройств. Изучите показатели веб-трафика, чтобы определить, какие устройства и комбинации браузеров предпочтительны. Это те комбинации, которые вы должны тестировать.
- Параллельное тестирование мобильных и настольных веб-сайтов является важным аспектом вашего подхода к тестированию адаптивного веб-дизайна и повышает эффективность тестирования.
- Раз в квартал вы должны проверять комбинации своего устройства, операционной системы и браузера, чтобы убедиться, что ваше тестирование соответствует потребностям потребителей и данным о доле рынка.

В адаптивном дизайне, когда дисплеи расширяются или перемещаются, убедитесь, что окна просмотра смещаются, но информация о сайте никогда не усекается. Идентификация всех элементов DOM в настольных и мобильных веб-браузерах — один из способов сделать это. Вы также должны включить в свой сценарий автоматизации все необходимые проверки контрольных точек пользовательского интерфейса, которые гарантируют, что визуальное представление веб-сайта будет таким, как ожидается, при изменении размера экрана или ориентации.
Проверка навигации по сайту на разных устройствах При посещении адаптивного сайта клиенты обычно начинают со смартфона, затем переключаются в режим планшета и, наконец, в режим настольного браузера. Эти пользовательские пути должны быть пройдены в рамках тестирования навигации, чтобы гарантировать, что в пути ничего не сломается. Также стоит отметить, что некоторые адаптивные тесты будут отлично работать на больших экранах, но не на меньших, поэтому дополнительное внимание должно быть уделено меньшим размерам экрана.
Также стоит отметить, что некоторые адаптивные тесты будут отлично работать на больших экранах, но не на меньших, поэтому дополнительное внимание должно быть уделено меньшим размерам экрана.
Существенным преимуществом адаптивных веб-сайтов является то, что они обеспечивают пользователям единообразную работу в Интернете независимо от устройства или местоположения. Однако пользователь постоянно перемещается между местами с различными условиями, которые могут мешать работе пользователя. Такие факторы, как мощность сети, действия, происходящие в фоновом режиме, реклама и другие всплывающие окна, препятствующие доступу пользователей к содержимому вашего веб-сайта, и другие. Таким образом, команды тестирования должны включать тестирование реальных условий пользователя в свой план тестирования адаптивного веб-сайта.
Читайте также,Создание действенных тестовых отчетов для тестирования адаптивного дизайна
Внедрение ИИ в веб-разработку и разработку мобильных устройств
Создание отчетов и воспроизведение проблем, связанных с конкретными устройствами, является проблемой при тестировании адаптивного веб-сайта. Время, необходимое для воспроизведения и исправления ошибок, значительно сокращается, если отчет о тестировании включает следующее:
Время, необходимое для воспроизведения и исправления ошибок, значительно сокращается, если отчет о тестировании включает следующее:
- Возможность фильтрации только неудачных комбинаций
- Должна быть предоставлена полезная информация из неудавшегося теста, включая снимки экрана, журналы отладки для платформы, сетевые журналы и видео.
- Благодаря надежному всеобъемлющему отчету разработчики смогут быстро устранять проблемы.
Изменение размера веб-браузера на рабочем столе позволяет быстро оценить режим совместимости. Если вы уменьшите размер экрана вашего браузера до размера смартфона, вы увидите, что веб-страница правильно изменилась в соответствии с размером области просмотра устройства. Этот метод идеален для проведения короткого теста на зрительную реакцию.
Этот метод идеален для проведения короткого теста на зрительную реакцию.
Эмуляторы — это виртуальные мобильные устройства или веб-симуляторы, которые имитируют среду мобильного устройства. Используя эмуляторы, мы можем тестировать адаптивные веб-сайты на различных устройствах, а не покупать их. Он показывает, как веб-сайт будет выглядеть и работать на мобильном устройстве.
Инструменты разработчикаНекоторые инструменты для создания веб-сайтов предоставляют альтернативные варианты просмотра дизайна веб-сайта на различных устройствах. Конструктор веб-сайтов GoDaddy, Weebly и WordPress включают эту функцию.
Online Responsive Checker Это веб-сайты, на которых вы можете просто ввести URL-адрес своего веб-сайта и проверить его отзывчивость. Они действительно просты в использовании, и вы можете получить результаты менее чем за минуту. В качестве примеров можно привести адаптивный инструмент тестирования Browserstack и адаптивную проверку Website Planet.
В качестве примеров можно привести адаптивный инструмент тестирования Browserstack и адаптивную проверку Website Planet.
Разработка отдельных сайтов для мобильных и немобильных пользователей обходится дорого. Вы можете сэкономить деньги, выбрав адаптивный дизайн. Чтобы понравиться всем посетителям и устройствам, вам придется инвестировать только в один дизайн веб-сайта. Также дешевле поддерживать одну вместо двух или более версий одного и того же веб-сайта.
ГибкостьЕсли ваш веб-сайт адаптивен, вы можете быстрее вносить в него изменения. Вам не нужно беспокоиться о поддержании двух веб-страниц в актуальном состоянии.
Расширенный пользовательский интерфейс Пользовательский опыт чрезвычайно важен. Ваш сайт должен хорошо работать и быть простым в использовании на любом устройстве. Репутация вашего бренда пострадает, если кто-то посетит ваш веб-сайт с мобильного устройства, а загрузка займет вечность или отображаемые изображения не будут иметь достаточно высокого разрешения. Используя адаптивный дизайн, контент можно просматривать быстрее, потому что больше не требуется масштабирование и прокрутка, а у посетителей будет гораздо лучшее общее впечатление.
Ваш сайт должен хорошо работать и быть простым в использовании на любом устройстве. Репутация вашего бренда пострадает, если кто-то посетит ваш веб-сайт с мобильного устройства, а загрузка займет вечность или отображаемые изображения не будут иметь достаточно высокого разрешения. Используя адаптивный дизайн, контент можно просматривать быстрее, потому что больше не требуется масштабирование и прокрутка, а у посетителей будет гораздо лучшее общее впечатление.
Согласно статистике, на мобильные устройства приходится почти 79% глобального интернет-трафика. Это показывает, насколько важно иметь веб-сайт, который работает на мобильных устройствах. Как только вы внедрите адаптивный дизайн, вы заметите увеличение трафика на ваш сайт, а также количество времени, которое пользователи проводят на нем.
Простота обслуживания У большинства предприятий, особенно небольших, не так много времени для обновления или обновления внешнего вида своего веб-сайта. Вместо того, чтобы нанимать дизайнера для управления каждой частью вашего веб-сайта, адаптивный дизайн позволяет вашим разработчикам интерфейса быстро вносить коррективы.
Вместо того, чтобы нанимать дизайнера для управления каждой частью вашего веб-сайта, адаптивный дизайн позволяет вашим разработчикам интерфейса быстро вносить коррективы.
Многие компании используют SEO для улучшения своего поискового рейтинга в Google. Чем выше вы находитесь в списке, тем больше вероятность того, что вас обнаружат потенциальные клиенты. Поскольку Google отдает предпочтение веб-сайтам, удобным для мобильных устройств, адаптивные веб-сайты имеют более высокий рейтинг в поисковых системах.
Адаптивные веб-сайты для мобильных устройств или мобильные приложения — что лучше? Мобильные веб-сайты — немедленная доступность Пользователи могут посещать мобильный веб-сайт через браузер сразу на нескольких устройствах. Приложения, с другой стороны, требуют, чтобы пользователь загружал и устанавливал их перед использованием.
В отличие от нативных приложений, для которых требуется разработка отдельной версии для каждого типа устройств, один и тот же мобильный веб-сайт может быть доступен потребителям на различных мобильных устройствах.
Мобильный веб-сайт — немедленные обновленияС точки зрения гибкости изменения контента мобильный веб-сайт гораздо более динамичен, чем мобильное приложение. Вы просто опубликуете изменение один раз, и они будут доступны сразу. С другой стороны, обновление приложения требует отправки обновлений пользователям, которые затем должны загрузить обновления, чтобы обновить приложение на своих устройствах.
Мобильные веб-сайты — удобный поиск Поскольку их страницы могут отображаться в результатах поиска и включаться в отраслевые каталоги, мобильные веб-сайты гораздо легче найти людям, что позволяет квалифицированным посетителям легко найти вас. Видимость приложения, с другой стороны, в основном ограничена магазином приложений.
Видимость приложения, с другой стороны, в основном ограничена магазином приложений.
Пользователи могут быстро обмениваться URL-адресами мобильных веб-сайтов с помощью простой ссылки. Совместное использование мобильного приложения таким образом невозможно.
Mobile Responsive TestingФерма устройств, также известная как облако устройств, представляет собой среду тестирования, которая позволяет QA тестировать свои веб-сайты на большом количестве реальных устройств удаленно.
Адаптивное тестирование приложений и AWS Автоматическое тестирование. Пользователи могут либо отправить свои тестовые пакеты, либо использовать встроенное в AWS тестирование совместимости без скриптов. Удаленный доступ: вы можете использовать свой веб-браузер для отправки приложения и взаимодействия с устройством в режиме реального времени.
Инструменты автоматизации могут помочь нам сэкономить много времени, денег и усилий. Более того, когда мы автоматизируем тестирование, оно становится более точным. Особенно в мобильном адаптивном тестировании, где задействовано много избыточности, автоматизация является настоящим спасением. Инструменты кросс-браузерного облачного автоматизированного тестирования предоставляют тестировщику возможность выбрать сочетание операционной системы, браузера и устройства, что расширяет охват тестирования. LambdaTest, CrossbrowserTesting от SmartBear и Browserstack — некоторые из популярных инструментов для кросс-браузерного/кросс-девайсного тестирования.
Как Payoda может помочь?
Чтобы создать целенаправленные отношения с пользователями, наша творческая группа объединяет стратегию, исследования и дизайн в единое решение. Мы используем междисциплинарный подход к дизайну продукта, который делает упор на брендинг, удобство использования, функциональность и эстетику. В современном мире качество обслуживания клиентов является решающим фактором, определяющим успех компании, и Payoda сильно в этом разбирается. Если вы хотите узнать больше об адаптивном тестировании, это может помочь вашей организации. Тогда обращайтесь к нам и получите консультацию!
В современном мире качество обслуживания клиентов является решающим фактором, определяющим успех компании, и Payoda сильно в этом разбирается. Если вы хотите узнать больше об адаптивном тестировании, это может помочь вашей организации. Тогда обращайтесь к нам и получите консультацию!
3 бесплатных инструмента адаптивного тестирования для проверки отзывчивости веб-сайта
14 октября 2014 г. 10 января 2020 г. / Автор Суровый Агравал / 4 минуты чтения
27shares
- 024
- 3 . несколько лет и добавляют к этому очки Google и носимые устройства, которые становятся частью всей среды потребления цифровых медиа.
В отличие от старых дней, просто создать сайт для настольного компьютера недостаточно, так как вам нужно позаботиться о своих читателях, которые используют смартфоны и планшеты для чтения вашего блога.

Адаптивный веб-дизайн — это метод, при котором ваш сайт автоматически подстраивается под размер экрана читателя. Например, если вы откроете адаптивный веб-сайт (попробуйте ShoutMeLoud.com) на смартфоне или планшете, вы заметите, что контент отображается первым, а все остальные элементы, такие как боковая панель и виджеты, смещаются вниз, чтобы обеспечить удобство работы пользователя. .
Вы можете найти это забавным, но согласно недавнему опросу, 70% американцев признались, что берут свои мобильные телефоны в ванную, и я уверен, что вы, должно быть, время от времени делаете то же самое. Большинство из вас также должны проверять цену на своем смартфоне, прежде чем совершить покупку в автономном режиме.
Оба приведенных выше утверждения показывают, насколько важно для вас убедиться, что ваш блог должен быть готов для смартфонов и планшетов, и один из простых способов сделать это — сделать дизайн вашего веб-сайта адаптивным.
Таким образом, вам не нужно создавать разные сайты для чтения на мобильных устройствах и планшетах, а затраты на веб-дизайн останутся в рамках бюджета.

Теперь, если вы новичок в мире отзывчивости, вот интересное видео, в котором объясняется, что такое адаптивный веб-дизайн:
Если вы хотите перейти на следующий уровень, вы можете иметь сайт только для мобильных устройств для читалки для смартфонов или иметь приложение для смартфона для своего блога (о приложении ShoutMeLoud для Android читайте здесь).
Для начала вам нужно проверить, является ли ваш сайт адаптивным или нет. Здесь я перечислил некоторые из лучших онлайн-инструментов для проверки отзывчивости, которые вы можете использовать прямо сейчас и проверить, насколько отзывчив ваш сайт.
Вы можете использовать эти инструменты, чтобы проверить, как ваш сайт будет выглядеть на разных размерах экрана, и если ваш сайт не готов к многоэкранному миру, я предлагаю вам немедленно поработать над тем, чтобы сделать ваш сайт адаптивным. Вы всегда можете воспользоваться услугами ShoutMeLoud, чтобы получить адаптивный дизайн для своего блога.

Содержание страницы
1. Ответчик:
Это первый инструмент, который вы должны использовать для проверки отзывчивости вашего сайта. Он покажет вам, как ваш сайт будет выглядеть на разных устройствах Apple (iPhone 5, iPhone 6, iPad), и вместе с тем вы также сможете увидеть, как ваш сайт будет выглядеть на телефоне Android разных размеров.
Этот сайт показывает как альбомный, так и портретный режимы, так что он даст вам полное представление о вашей отзывчивости. Тем не менее, вы также можете щелкнуть ссылку своего сайта на любом устройстве, и вы попадете на эту ссылку.
Эта функция особенно полезна, если вы хотите проверить скорость отклика различных разделов вашего сайта, таких как страница контактов, отдельный пост, страница и т.д.
Посетите Responsinator
2. Отвечаю ли я
Это простой веб-сайт, на который вам нужно добавить URL-адрес любого веб-сайта, и вы можете проверить его отзывчивость прямо на экране. Он покажет вам то же, что и на снимке экрана выше, и вы можете навести указатель мыши на любой тип устройства и прокрутить вверх-вниз, а также щелкнуть ссылку, чтобы проверить дальше.
 Дисплей был не таким четким, но в качестве бесплатного инструмента проверки отклика он работает довольно хорошо.
Дисплей был не таким четким, но в качестве бесплатного инструмента проверки отклика он работает довольно хорошо.Посетите сайт Am I Responsive
3. Проверка адаптивного дизайна:
Что мне нравится в этом бесплатном веб-инструменте, так это аккуратный интерфейс. Вы можете проверить скорость отклика вашего сайта на экране разного размера, включая альбомный и портретный режимы. Особенно, если вам нужно детально проверить отзывчивость, вы найдете этот сайт более полезным, чем два предыдущих.
Вы можете просто выбрать любое устройство, такое как Nexus 7, и просматривать свой сайт до тех пор, пока не закончите проверку отклика. Это полезно для нового сайта, который вы только что создали веб-разработчиком, и вам нужно проверить его отзывчивость. Обязательно протестируйте свой сайт в обоих режимах (альбомном и портретном), чтобы найти ошибки в дизайне.
Посетите программу проверки адаптивного дизайна
Вы также можете добавить клавиатуру, которая поможет вам более эффективно проверять адаптивный дизайн.
 Это даст вам представление о том, какой размер экрана будут видеть ваши посетители вместе с клавиатурой. Этот адаптивный букмарклет особенно полезен для сайтов электронной коммерции, у которых есть адаптивный мобильный сайт и которым необходимо получать записи от читателей.
Это даст вам представление о том, какой размер экрана будут видеть ваши посетители вместе с клавиатурой. Этот адаптивный букмарклет особенно полезен для сайтов электронной коммерции, у которых есть адаптивный мобильный сайт и которым необходимо получать записи от читателей.Если вы веб-дизайнер, вы найдете сайт screensiz.es интересным, чтобы узнать размер экрана мобильных и планшетных устройств.
В Интернете доступно множество подобных инструментов для тестирования адаптивных веб-сайтов, но того, что я перечислил выше, достаточно, чтобы предоставить вам исходные данные для тестирования. Если у вас еще нет адаптивного веб-дизайна, я настоятельно рекомендую вам получить его как можно скорее!
Если вам известны какие-либо другие инструменты, которые помогают проверить отзывчивость веб-дизайна с добавленными функциями, сообщите мне об этом в комментариях.
Подписаться на YouTube
27 акций
Автор: Харш Агравал
2 Харш Агравал признан лидером в области цифрового маркетинга и финтеха.
 Основатель ShoutMeLoud и спикер на ASW, Hero Mindmine, Inorbit, IBM, саммите по блокчейну в Индии. Кроме того, отмеченный наградами блогер.
Основатель ShoutMeLoud и спикер на ASW, Hero Mindmine, Inorbit, IBM, саммите по блокчейну в Индии. Кроме того, отмеченный наградами блогер.4 простых способа проверить, подходит ли ваш веб-сайт для мобильных устройств (он же имеет адаптивный дизайн)
Как расти, а НЕ увеличивать продажи: SalesMemes 51 потраченные впустую сотрудники Как расти, а НЕ увеличивать продажи: SalesMemes 52 не отвечает клиентам
командой по обновлению продаж || 8 лет назад
Поскольку количество просмотров веб-страниц на смартфонах и планшетах продолжает расти, важность того, чтобы ваш веб-сайт был оптимизирован для мобильных устройств, как никогда важна. Если ваш веб-сайт не легко доступен и неудобен для навигации на мобильных устройствах, вы упускаете возможность связаться с потенциальными клиентами и конвертировать их.
Раньше считалось, что если вы хотите, чтобы ваш веб-сайт был оптимизирован для мобильных устройств, вам нужно было иметь отдельный «мобильный сайт», часто с другим веб-адресом, чем ваш сайт для настольных компьютеров.
 Если клиент зайдет на сайт www.salesrenewal.com со смартфона, его веб-сервер обнаружит это и прозрачно перенаправит его на m.salesrenewal.com, где будет отображаться та же информация, но в формате, подходящем для телефонов. Этот подход, однако, требовал серьезного управления, чтобы обеспечить постоянную синхронизацию контента на двух сайтах, и даже когда контент действительно совпадал, существовали потенциальные проблемы с поисковыми системами, индексирующими один и тот же контент дважды (что может повредить рейтингу поисковых систем). ). Кроме того, эти мобильные сайты часто разрабатывались в первую очередь для смартфонов, поэтому пользователи планшетов по-прежнему не имели приятного просмотра.
Если клиент зайдет на сайт www.salesrenewal.com со смартфона, его веб-сервер обнаружит это и прозрачно перенаправит его на m.salesrenewal.com, где будет отображаться та же информация, но в формате, подходящем для телефонов. Этот подход, однако, требовал серьезного управления, чтобы обеспечить постоянную синхронизацию контента на двух сайтах, и даже когда контент действительно совпадал, существовали потенциальные проблемы с поисковыми системами, индексирующими один и тот же контент дважды (что может повредить рейтингу поисковых систем). ). Кроме того, эти мобильные сайты часто разрабатывались в первую очередь для смартфонов, поэтому пользователи планшетов по-прежнему не имели приятного просмотра.К счастью, появился новый метод управления мобильным просмотром, который называется адаптивным дизайном веб-сайта. Хотя впервые он был предложен в 2004 году, впервые его стали использовать только в 2010 году, и он не стал общепринятым до 2013 года. Хорошее определение адаптивного веб-дизайна: (источник):
.
«Отзывчивый дизайн — это подход к созданию веб-страниц, который использует гибкие макеты, гибкие изображения и медиа-запросы каскадных таблиц стилей. Цель адаптивного дизайна — создавать веб-страницы, которые определяют размер и ориентацию экрана посетителя и соответствующим образом изменяют макет».
Проще говоря, это означает, что дизайн веб-сайта будет динамически изменяться в зависимости от количества места (в частности, ширины), доступного для отображения веб-страницы: он по-прежнему отображает те же элементы страницы, просто переставляя их на основе набора правил в таблице стилей. Может быть несколько наборов этих правил, поэтому можно гарантировать, что веб-сайт будет хорошо выглядеть для всех размеров экрана. Поскольку существует только один сайт, нет проблем с дублированием контента, и потребность в постоянном обслуживании значительно снижается.
Тестирование веб-сайта на предмет его совместимости с мобильными устройствами
Если вам интересно, «работает ли мой сайт на телефоне?» вот несколько простых способов проверить, был ли ваш сайт создан с использованием адаптивного дизайна:
1.
 Измените размер окна браузера
Измените размер окна браузера
Поскольку адаптивные веб-сайты изменяются в зависимости от объема доступного для отображения содержимого пространства, изменение размера окна браузера на настольном компьютере активирует альтернативные наборы правил. Например, на этом сайте, когда окно вашего браузера уже 960 пикселей, он переключается с двухколоночного макета на одноколоночный. Как только оно становится меньше 400 пикселей, меню навигации становится гораздо более компактным и удобным для мобильных устройств. Если вы видите такие же изменения на своем собственном веб-сайте, это хорошая ставка на то, что ваш сайт уже адаптивен.2. Инструменты и расширения для браузера
Существует множество отличных инструментов, которые позволят вам протестировать различные размеры экрана, чтобы увидеть, как ваш веб-сайт будет отображаться на разных устройствах. Одним из наших фаворитов является расширение для веб-браузера Chrome, Responsive Web Design Tester.3. Протестируйте на телефоне
Или, что еще лучше, протестируйте на каждом телефоне, который найдете! Хотя настольные инструменты могут дать вам хорошее представление о том, как сайт будет отображаться на мобильном устройстве, ничто не заменит просмотр вашего веб-сайта на реальном телефоне. Некоторые элементы интерфейса, в первую очередь меню, могут отлично работать, когда у вас есть указатель мыши для наведения и щелчка, но попадание точно в нужное место кончиком пальца может быть проблемой. Обратной стороной этой медали является то, что некоторые элементы, которые плохо работают на настольном компьютере, могут прекрасно работать на смартфоне.
Некоторые элементы интерфейса, в первую очередь меню, могут отлично работать, когда у вас есть указатель мыши для наведения и щелчка, но попадание точно в нужное место кончиком пальца может быть проблемой. Обратной стороной этой медали является то, что некоторые элементы, которые плохо работают на настольном компьютере, могут прекрасно работать на смартфоне.4. Тестирование на планшете
Несмотря на то, что смартфоны важны, нельзя пренебрегать планшетами при тестировании, поскольку их доля на рынке также продолжает расти, и хотя планшеты, как правило, имеют гораздо большую область просмотра, чем смартфон, они также имеют многие из тех же отличий интерфейса от настольных браузеров. Лучший дизайн для планшетов часто сочетает в себе функции настольной и мобильной версий веб-сайта.Можно ли сделать существующий веб-сайт адаптивным?
Абсолютно, и это делается постоянно. Например, когда веб-сайт Sales Renewal был первоначально запущен, адаптивного дизайна веб-сайта не существовало, поэтому у нас был отдельный мобильный сайт.
 По мере того, как адаптивный дизайн становился все более популярным, мы переключились и убрали отдельный мобильный сайт (ежемесячно экономя немного долларов). Другие сайты, для которых мы выполнили адаптивные преобразования, включают Concord Flower Shop и Mendon Greenhouse and Florist. Если вы заинтересованы в адаптивном преобразовании вашего сайта и других способах, которыми мы можем помочь превратить ваш сайт в эффективный инструмент продаж, свяжитесь с нами!
По мере того, как адаптивный дизайн становился все более популярным, мы переключились и убрали отдельный мобильный сайт (ежемесячно экономя немного долларов). Другие сайты, для которых мы выполнили адаптивные преобразования, включают Concord Flower Shop и Mendon Greenhouse and Florist. Если вы заинтересованы в адаптивном преобразовании вашего сайта и других способах, которыми мы можем помочь превратить ваш сайт в эффективный инструмент продаж, свяжитесь с нами!Комментарий Sales Renewal:
Поскольку количество просмотров веб-страниц на смартфонах и планшетах продолжает расти, важность того, чтобы ваш веб-сайт был оптимизирован для мобильных устройств, как никогда важна. Если ваш сайт труднодоступен и неудобен для навигации на мобильных устройствах, вы упускаете возможность связаться с потенциальными клиентами и конвертировать их.
Изучите 4 простых метода, позволяющих быстро определить, подходит ли веб-сайт для мобильных устройств (то есть имеет адаптивный веб-дизайн).

Технологии получения дохода, возобновление продаж, поисковая оптимизация, дизайн веб-сайтов, веб-сайты
5 минут чтения
лучших адаптивных тестов для мобильных устройств | MST Solutions
Мобильное отзывчивое тестирование — это просто процесс тестирования, выполняемый для того, чтобы убедиться, что ваш веб-сайт или приложение работают должным образом на всех типах устройств. Будь то приложение или веб-сайт, им необходимо убедиться, что они доступны с любого устройства, в любое время и в любом месте.
Почему мы проводим адаптивное тестирование мобильных устройств?В этом занятом мире у нас нет времени просматривать все веб-сайты или приложения с ноутбука или настольного компьютера, вместо этого мы часто хотим просматривать все со своего смартфона или планшета.
Следовательно, существует огромная потребность в создании приложений и веб-сайтов, которые работают на настольных компьютерах, ноутбуках, планшетах и смартфонах с различными операционными системами и размерами экрана.

Адаптивный или дружественный веб-дизайн тесно связан с веб-сайтами. Веб-дизайн, реагирующий на мобильные устройства, — это основной ключевой подход, используемый при разработке веб-сайтов, чтобы обеспечить пользователям достойный опыт просмотра на разных устройствах.
Поисковые системы, такие как Google, Yahoo, Bing, Safari и т. д. Отдают приоритет сайтам, удобным для мобильных устройств, в своих результатах поиска, поэтому важно соответствующим образом оформить веб-сайт.
Spicy hot Challenges in Mobile Responsive TestingОдного адаптивного веб-дизайна недостаточно, чтобы закончить историю, но не менее важно протестировать часть реализации и убедиться, что веб-сайт четко отображает ожидаемый контент на всех устройства.
Похоже, нам нужно протестировать весь контент, видео, изображения, ссылки и т. д. на предмет их внешнего вида перед выпуском веб-сайта. Тестирование необходимо проводить в разных браузерах и операционных системах, а также с разными размерами экрана, поскольку веб-сайт может немного отличаться в ОС Android по сравнению с iOS или Windows.
 QA всегда сталкивается с большими проблемами при тестировании отзывчивости.
QA всегда сталкивается с большими проблемами при тестировании отзывчивости.Общий вызов:
- Комбинации размеров экрана
- Версия ОС ons
- Режимы работы телефона или планшета
- Браузеры и их разрешения
Будет сложно определиться. стратегия и другие проблемы включают сроки тестирования, инструменты, приоритезацию тестов и т. д.
Как инициировать адаптивное тестирование мобильных устройств?С помощью этих указателей мы можем решить, как успешно тестировать:
- Тестовый стенд, распределение времени
- Реальные устройства и эмуляторы
- . операционных систем и версий — очень утомительная и сложная задача.
Принимая во внимание эти сложности испытательного стенда, мы должны принять решение о версиях, размерах и т. д., которые необходимо протестировать, поскольку вы можете потратить много времени на изучение и разработку стратегии испытательных стендов, которые могут быть не одобрены вашим менеджером или клиентом.
 Итак, первым делом дорабатываем браузеры и их версии, общие для всех этих устройств. Одну и ту же версию можно протестировать на всех формах.
Итак, первым делом дорабатываем браузеры и их версии, общие для всех этих устройств. Одну и ту же версию можно протестировать на всех формах.Распределение времени
Не только для этого тестирования, но мы также должны обсудить и окончательно определить, сколько времени требуется для процесса тестирования и сколько времени выделяется для процесса тестирования, потому что тестирование адаптивного веб-сайта требует очень много времени. .
На основе этой оценки вы должны подготовить план того, как и что тестировать. Убедитесь, что выделено достаточно времени для тестирования всех важных комбинаций тестовых стендов.
Реальные устройства и эмуляторы
Чтобы проверить столько комбинаций, мы не можем купить все настоящие устройства для тестирования, поэтому мы должны использовать эмуляторы и симуляторы.
Работая над этим, мы должны сосредоточиться на версиях, размерах и т. д., и это должно быть проверено на реальных устройствах,
Ручной или автоматический
Обычно у нас есть два режима тестирования, т.
 е. ручной и автоматический. Мы должны следовать как для всех возможных тестовых случаев, так и для ручного тестирования. Соотношение похоже на 65% автоматизации и 35% ручного управления или наоборот.
е. ручной и автоматический. Мы должны следовать как для всех возможных тестовых случаев, так и для ручного тестирования. Соотношение похоже на 65% автоматизации и 35% ручного управления или наоборот.Дело в том, что мы нажимаем на маленькую ссылку пальцами и инструментом разные; Точно так же ручное масштабирование веб-страницы и инструментальное масштабирование страницы отличаются.
Итак, нам нужно следовать обоим режимам тестирования.
Приоритизация тестирования
Как вы все, возможно, знаете, невозможно протестировать все в приложении. Тестирование — это командная работа; поэтому члены команды должны понимать и соглашаться с планом тестирования. Приоритет тестирования должен быть установлен заблаговременно, получив предложение от БА и Клиента; чтобы у нас не было отклонения в конечном выводе.
В первую очередь необходимо тщательно протестировать базовую комбинацию часто используемых операционных систем, браузеров и размеров экрана . Согласно моему исследованию, после того, как все проблемы будут исправлены и проверены, мы должны провести полный цикл тестирования на последней версии операционной системы для мобильных устройств и планшетов.
Вот несколько факторов, обосновывающих важность тестирования мобильного веб-сайта.0013 Надежность
- Навигация
- Разнообразие изображений и видео
Излишнее количество устройств, ОС и браузеров
Просмотр содержимого для мобильных телефонов и планшетов с различными размерами экрана, которые необходимо проверить, с помощью браузеров, операционных систем, которые необходимо проверить хорошее качество.
Надежность
Это не что иное, как время, затрачиваемое на загрузку веб-сайта, должно быть одинаковым на всех различных платформах, и это не должно быть медленной страницей или страницей с ошибкой времени ожидания на любом «неподдерживаемом» устройстве или браузере.
Тестирование. Производительность веб-сайта на различных платформах является важной частью тестирования адаптации к мобильным устройствам.
Навигация
При тестировании мобильных веб-сайтов или приложений ошибки навигации — это распространенные дефекты, которые мы использовали для обнаружения, такие как: страница не загружается с точным содержанием, которое требуется, изображение не загружается, некоторые ссылки отсутствуют при навигации по сайту.
 веб-сайт
веб-сайтРазнообразие изображений и видео
На этом этапе возникает немного сложная задача, мы должны быть очень осторожны и убедиться, что все типы изображений и видео отображаются правильно, как и ожидалось, на всех платформах.
Обычно некоторые видео легко воспроизводятся в ОС Android и не поддерживаются в iOS. Раньше в некоторых мобильных ОС изображения ломались, а на других устройствах они работали отлично. Такого рода проблемы негативно повлияют на качество просмотра веб-сайта или приложения.
Таким образом, после проектирования тестирование веб-сайта или приложения на мобильную реакцию важно наряду с другими тестами, такими как функциональность, безопасность и т. д.
Примеры тестовых случаев для тестирования мобильной реакции
В качестве первого шага QA начинает процесс тестирования, изменяя размер окна мобильного телефона, планшета, браузера, ноутбука.
При тестировании веб-сайта, адаптированного для мобильных устройств, вот несколько примеров тестов для справки и убедитесь, что они протестированы для всех матриц испытательного стенда:
- Чтобы проверить, помещается ли содержимое на экране, не вырезается ли оно и не искажается.

- Чтобы проверить, загружаются ли видео и нет ли в нем битых ссылок.
- Чтобы проверить, не изменились ли цвет текста, шрифт и т. д.
- Чтобы проверить, не искажает ли уменьшение масштаба содержимое веб-страницы, изображения и видео.
- Чтобы проверить, не искажает ли содержимое быстрая прокрутка.
- Чтобы проверить, хорошо ли работают ссылки и ведут ли они пользователя на соответствующую страницу.
- Чтобы проверить, не истекает ли время ожидания веб-страницы и не слишком ли долго загружается.
- Чтобы проверить, приводит ли изменение из ландшафтного режима в портретный или наоборот к соответствующему содержимому.
- Чтобы проверить, нравятся ли изображения разных типов. JPG, Ping, GIF и т. д. отображаются должным образом.
- Чтобы проверить, становятся ли ссылки кликабельными при увеличении на телефонах с маленьким экраном.
- Для проверки того, не искажает ли навигация между веб-страницами содержимое и т.
 д.
д.
Инструменты для тестирования отзывчивости мобильных устройств
Существует несколько инструментов для проверки отзывчивости веб-сайта, как бесплатных, так и платных. При выборе инструмента рассмотрите инструмент, который можно использовать для различных телефонов, ОС, браузеров и т. д. Будет сложно использовать разные инструменты для разных типов устройств, браузеров и т. д.
Выберите тот, который может покрыть максимальное количество испытательных стендов.
Дополнительные инструменты мобильного адаптивного тестирования с открытым исходным кодом
https://responsivedesignchecker.com/
https://search.google.com/test/mobile-friendly
http://responsivetesttool.com/
https ://www.browserstack.com/responsive
SUMMARY
Мобильное адаптивное тестирование очень важно для обеспечения наилучших результатов адаптивного дизайна веб-сайта или приложения, чтобы обеспечить всем конечным пользователям оптимальное качество просмотра на своих устройствах.