Как проверить сайт на адаптивность? ᐉ Веб-студия Brainlab
Содержание:
- 6 сервисов, на которых можно проверить сайт на адаптивность
- Google Mobile Friendly
- Яндекс Вебмастер (beta) – инструмент “проверка мобильных страниц”
- www.responsivedesigntest.net
- mattkersley.com
- quirktools.com
- responsive.is
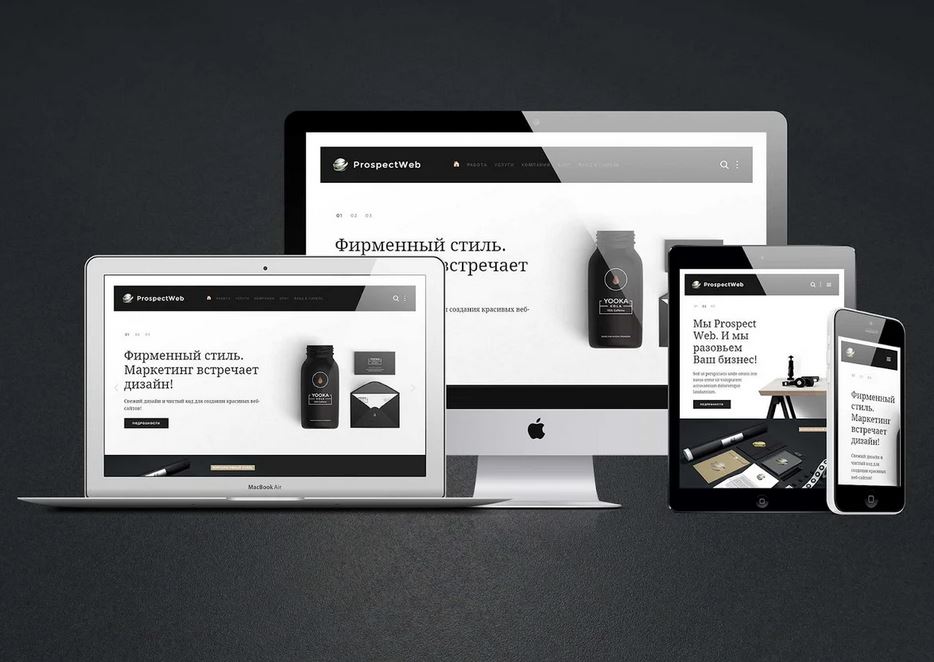
Статистика гласит, что около 10 млн человек ежедневно пользуются мобильными гаджетами для посещения интернета (речь идет об Украине). Это значит, что четвертая часть страны посещают различные веб-ресурсы различного характера и готовы осуществить покупку. Но, подумайте, будет ли пользователям удобно на вашем сайте, если страница не удобна и накоротко отображается на мобильном устройстве? Скорее всего нет. Именно поэтому важна адаптация сайта.
Адаптивный сайт – это дизайн сайта, который обеспечивает удобное для мобильного пользователя представление сайта.
Признаки ресурса, подходящего к мобильным устройствам:
- Удобно читаемый контент, крупные поля форм и кнопки.
- Отсутствие “тяжелых” картинок.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
6 сервисов, на которых можно проверить сайт на адаптивность
Перед тем, как рассмотреть самые удобные сервисы, где можно проверить адаптивность сайта, разберемся, в чем же преимущество такого веб-дизайна:
| Удобный | Таким ресурсом можно пользоваться с любого устройства, а это в свою очередь повышает удобство передвижения по страницам. |
| Прибыльный | Количество мобильных юзеров увеличивается с каждым годом, а это значит, что конверсия сайта будет расти, принося прибыль ее владельцу. |
| Продвигаем | Адаптация сайта очень важна для SEO-продвижения. Если грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов. |
| Повышает лояльность юзеров | Пользователю удобнее будет посещать сайт адаптирован под их устройство. Выбирая из двух одинаковых сайтов, он выберет тот, который будет удобен. |
Чтобы проверить адаптивность веб-ресурса мы предлагаем вам воспользоваться лучшими сервисами:
- Google Mobile Friendly
- Яндекс Вебмастер
- www.responsivedesigntest.net
- mattkersley.com
- quirktools.com
- responsive.is
Ниже рассмотрим каждый сервис подробнее.
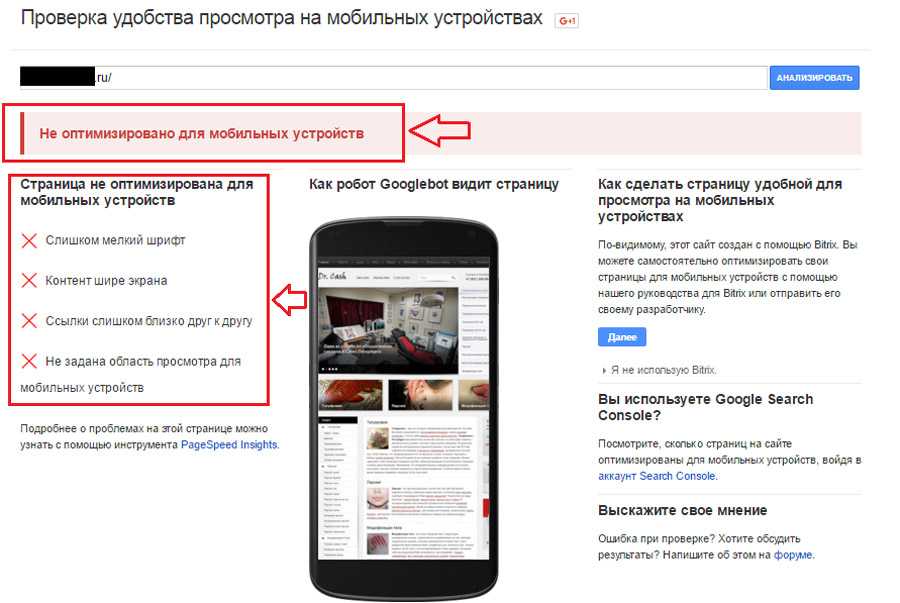
Google Mobile Friendly
Неплохой ресурс для, где можно проверить любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и дает общую оценку его оптимизации под мобильные устройства. Проверка займет у вас максимум минуту. Если есть ошибки, ресурс об этом вам сообщит.
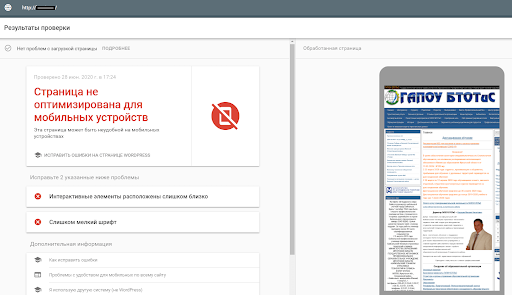
Яндекс Вебмастер (beta) – инструмент “проверка мобильных страниц”
Минус этого инструмента в том, что здесь можно проверить только свой сайт. Хотя не факт, что это минус. После того, как вы добавите сайт в интерфейс вебмастера вам необходимо подтвердить права на него.
Данный сервис отображает общую оценку, проверяя его по 6 пунктам. Кроме того, Яндекс Вебмастер показывает, как выглядит сайт на смартфоне.
www.responsivedesigntest.net
Этот ресурс просто покажет, как выглядит ваш сайт на 6 различных устройствах (IOS и Android), но при этом никакой оценки не дает. Хотя, достаточно и того, что вы увидите по итогу.
mattkersley.com
Достаточно простой и минималистический сервис, где можно узнать адаптивность безо всяких настроек. Среди доступных форматов расширений — 240×320, 320×480, 480×640, 768×1024, 1024×768.
quirktools.com
Бесплатный сервис, который приятный в использовании. Создатель предлагает много интересных функций. Здесь можно увидеть не только, как сайт будет выглядеть на смартфоне, но и указать непосредственно модель гаджета. Как бонус: можно скопировать ссылку и отправить ее заказчику, который заказывал у вас адаптивный дизайн.
responsive.is
Еще один бесплатный инструмент. Он простой и удобный, достаточно вставить ссылку на сайт, и вы сразу увидите, как он будет выглядеть на других устройства. Имеются такие расширения: 320*480, 480*320, 480*800 и 800*480.
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта? Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое
действие.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и партнерами, так и на привлечение новых.
Подробнее о сайте
Сайт-каталог
Представляет собой многостраничный сайт с многоуровневой структурой. Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и сортировки. Пользователи могут оформить заказ, оплатить онлайн, зарегистрироваться, участвовать в программе лояльности.
Подробнее о сайте
3. Вёрстка
Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
Как проверить как выглядит сайт на разных устройствах
Для каждого IT-специалиста, который занимается созданием сайтов, рано или поздно возникает проблема проверки внешнего вида своего ресурса на других устройствах, помимо компьютера. Обуславливается данная задача тем, что готовый сайт может идеально выглядеть на экране компьютера, но совершенно не подходит для смартфона или планшета. А поскольку современные пользователи не ограничивают себя выходом в Сеть только со стационарных компьютеров, данную проблему решать нужно еще на этапе верстки сайта.
Сервисы для проверки адаптивности сайта
Несмотря на то, что верстка сайта происходит в основном со стационарного компьютера, в век технологий подавляющее количество пользователей предпочитают сидеть в Интернете через мобильные устройства. Это позволяет им не быть прикованными к месту и совершать свои запланированные дела из любой точки мира.
Именно поэтому проверка адаптивности сайта несет в себе очень важную роль перед его запуском. Даже если будут два одинаковых экрана телефона по размеру, это не значит, что сайт отобразится на обоих так, как нужно, поскольку может быть настроено разное разрешение. Именно с этим и связана адаптивность сайта — с разрешением экрана, а не его размерами. Те специалисты, которые упускают данный факт и саму проверку, в итоге получают наложение картинок друг на друга или на важные кнопки, нужная информация выходит за пределы экрана и так далее. Все эти последствия легко можно избежать, если заранее подготовиться.
Сервисы по проверке адаптивности сайта работают так: в специальное поле вводится необходимый URL сайта, а сервис показывает его так, как он выглядел бы на разных устройствах (смартфонах, планшетах или стационарных компьютерах). Если сервис продвинутый и современный, то можно даже самостоятельно выбирать модель смартфона или индивидуальные настройки разрешения экранов.
Инструменты разработчика в браузере
Самый простой и бесплатный способ проверки адаптивности созданного сайта, поскольку данная функция встроена практически во все браузеры. Например, в браузерах Microsoft Edge, Google Chrome и Mozilla Firefox функция вызывается нажатием клавиши F12 или сочетанием клавиш Shift+Ctrl+C. После нажатия всплывает окно разработчика, в котором нужно найти кнопку Dimensions в левом верхнем углу. Таким образом появится список существующих устройств, выбирая из которых можно будет увидеть как выглядит сайт на том или ином устройстве.
Responsive Viewer
Ссылка на расширение: Responsive Viewer
Вспомогательный сервис для разработчиков, предназначенный для браузера Google Chrome. Помогает специалистам проверять адаптивность за пару кликов.
Качественные PBN-сети под ключ! Команда с опытом более 7 лет. Для продвижения, тестов или получения трафика.
Первым делом необходимо установить расширение и перезагрузить браузер. Далее нужно открыть нужный для проверки сайт и нажать кнопку «Responsive Viewer» в правом верхнем углу. Затем браузер самостоятельно обновит страницу и на главном экране появится панель для проверки адаптивности сайта, а точнее, сам сайт на нескольких устройствах. Есть возможность выбрать на каких именно можно просмотреть сайт (например, модели iPhone или Samsung и так далее).
Овнеры магазинов ФБ акков про свой бизнес и тренды в арбитраже. ФБ аккаунты для арбитража трафика
Blisk
Официальный сайт: blisk.io
Blisk это специально созданный браузер для разработчиков разного уровня (от веб-приложений до сайтов). Работает он на движке Chromium, что дает ему огромное число возможностей и настроек для специалистов. Одно из главных преимуществ — возможность одновременно создавать сайт и просматривать его внешний вид с различных устройств, что как раз и нужно для проверки адаптивности. В браузер встроен специальный эмулятор, благодаря которому и можно корректировать внешний вид сайта на всех этапах работы, вплоть до итогового варианта.
В браузер встроен специальный эмулятор, благодаря которому и можно корректировать внешний вид сайта на всех этапах работы, вплоть до итогового варианта.
Mobile-Friendly Test
Официальный сайт: search.google.com
Специальный инструмент от Google, который помогает разработчикам проверять оптимизацию сайта для мобильных устройств. Максимально прост в использовании: достаточно перейти по ссылке и указать URL нужного для проверки сайта. Инструмент спустя нужное количество времени даст короткий отчет. Благодаря ему также можно узнать есть ли проблемы в отображении на мобильные устройства и как их исправить.
Resizer
Ссылка на расширение: Resizer
Еще одно расширение от Google Chrome, которое имитирует различные устройства, на которых мог бы отображаться искомый сайт. Позволяет как подбирать конкретные устройства и размер окон, так и настраивать произвольные. Можно открывать текущее окно браузера или открывать в отдельном окне нужный сайт.
Можно открывать текущее окно браузера или открывать в отдельном окне нужный сайт.
Интересуешься SEO-продвижением? — Вступай в закрытый VIP-клуб! Мастермайнды, общение с единомышленниками и приватный контент.
Browserstack
Официальный сайт: browserstack.com
Достаточно интересный инструмент для проверки адаптивности сайта, поскольку внутри него есть более 3 000 вариантов браузеров и реальных устройств как на Android, так и на IOS. Есть как бесплатный пробный период, так и платный от $29 в месяц. Бесплатный период представляет собой 30 минут для нового аккаунта. При регистрации просят корпоративную почту, однако, например, почта Mail или Yandex не подходит, а вот использование GMail для регистрации возможно. Еще одна интересная фишка данного инструмента — защита от несанкционированного доступа.
I Love Adaptive
Официальный сайт: iloveadaptive. com
com
Онлайн сервис, позволяющий проверить отображение сайта на разных мобильных устройствах и планшетах. Достаточно вставить требуемую ссылку, а далее следовать инструкциям. Сервис позволяет самостоятельно выбрать операционную систему и даже модель смартфона, после чего ваш сайт отобразится на экране так, как будут видеть его владельцы устройства. В качестве дополнительных бонусов есть проверка точности дизайна: можно загрузить изначальный макет и выбрать устройство, для которого делали сайт, а сервис проведет необходимый анализ. Вторым бонусом является проверка на ошибки верстки сайта, если таковые имеются.
Screenfly
Официальный сайт: bluetree.ai
Ещё один бесплатный онлайн сервис для проверки вашего сайта. Имеет большой выбор мобильных устройств, от iPhone 5 до более современных моделей, а также современные смартфоны на базе Android и несколько устаревших моделей. Также можно самостоятельно настроить размеры экрана под ноутбук, стационарный компьютер или планшет и посмотреть как отображается внешний вид сайта и на них.
Приватный VIP-клуб для SEO-специалистов. Никакой воды, коллективное решение проблем и эксклюзивный контент!
Вывод
Проверка адаптивности сайта — один из самых необходимых шагов для каждого разрабатываемого сайта. Любой пользователь сети хочет в конечном итоге посещать качественно созданную страницу, на которой не будет видно каких-либо ошибок или недоработок. В противном случае это будет отталкивать и не принесет желаемый результат, а может даже случиться обратный эффект — негативные ассоциации, отказ в приобретении товара и многое другое. Именно поэтому каждому веб-специалисту стоит подготовиться заранее и продумать каждую деталь, чтобы в конечном итоге сдать заказчику потрясающий сайт, который будет работать идеально на всех устройствах.
Приходилось заниматься адаптированием сайта?
1 голос
Да — 0% Нет — 100%
Responsive Checker БЕСПЛАТНО
Создавайте, тестируйте и отлаживайте мобильные веб-сайты.

Лучшая адаптивная проверка для бесплатной
- Просмотр порта тестирование порта на локальной машине
- Отзывчивое Проверка поведения
- Сравнение портов бокового просмотра
Скачать Lt Browser 2.0
Я хочу реального устройства на облаке
8Sign up Now
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Device 2
2
Google Pixel
2
1024×768
+ Добавить больше
iPhone 12 Pro (1170×2532)
iPad Pro (2048 x 2732)
Google Pixel (1080 x 1920) 920) 920)0005
Рабочий стол 1024 x 768
Почему мой сайт отказывается подключаться? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Адаптивная программа проверки с несколькими устройствами
LT Browser 2.0, бесплатная адаптивная программа проверки, ускоряет вашу адаптивную веб-разработку, позволяя вам взаимодействовать и тестировать до шести устройств одновременно.
Загрузить LT Browser 2.0
LT Browser теперь основан на Chromium
Абсолютно новый LT Browser 2.0 на основе Chromium
Попробуйте прямо сейчас!
Проверка мобильного просмотра вашего веб-сайта
Проверьте скорость отклика вашего веб-сайта в различных предустановленных окнах просмотра мобильных устройств или в настраиваемых мобильных разрешениях. LT Browser 2.0, адаптивный браузер для разработчиков средств проверки, предлагает мобильный веб-сайт для просмотра окон устройств Android и iOS, чтобы помочь вам обеспечить бесперебойную работу пользователей.
Загрузите LT Browser 2.0
Проверьте адаптивный дизайн на своих планшетах
Попробуйте LT Browser 2.0, средство проверки адаптивного веб-сайта, обеспечивающее адаптивный веб-дизайн для различных предустановленных видовых экранов планшетов или настраиваемых разрешений планшетов. .
Загрузить LT Browser 2.0
Проверка на различных экранах просмотра ноутбуков
Проверьте скорость отклика вашего веб-сайта на предустановленных окнах просмотра ноутбука или создайте собственное разрешение ноутбука с помощью этого средства проверки адаптивного веб-сайта.
Загрузить LT Browser 2.0
Тестирование на разных размерах рабочего стола
Проверьте скорость отклика вашего веб-сайта и веб-приложений на различных предустановленных разрешениях рабочего стола с помощью LT Browser 2.0. Вы также можете создавать собственные разрешения рабочего стола с помощью этой адаптивной программы проверки.
Загрузить LT Browser 2.0
Дополнительные причины для использования LT Browser 2.0
Загрузить LT Browser 2.0
Специальные инструменты разработчика для различных окон просмотра
Теперь ускорьте процесс отладки с помощью нескольких инструментов разработчика с помощью этого адаптивного средства проверки веб-сайта. LT Browser 2.0 предлагает вам отдельные инструменты разработки для каждого устройства при одновременной их отладке.
Поддержка горячей перезагрузки
Чтобы вы могли видеть изменения в режиме реального времени, LT Browser 2.0 также предлагает горячую перезагрузку. Локальный URL-адрес автоматически перезагружается в окнах просмотра устройства всякий раз, когда вы нажимаете кнопку «Сохранить» в своем коде реакции в редакторе кода или IDE. Как и в обычном браузере Chrome, вы можете использовать стрелки навигации, обновлять веб-страницу и многое другое.
Скачать LT Browser 2. 0
0
Получите 100 минут автоматизированного тестирования БЕСПЛАТНО!! Запускайте тесты автоматизации Selenium параллельно на самой быстрой онлайн-сетке Selenium Grid 9.0005
- Кредитная карта не требуется.
- Бесплатная регистрация. инструмент управления, чтобы решить их быстрее.
Chromium Engine
Используйте функции Chrome, такие как поддержка расширений, улучшенная интеграция с ОС и многое другое непосредственно в LT Browser 2.0.
Моделирование сети
LT Встроенный тест скорости браузера позволяет проверить, работает ли ваш мобильный веб-сайт в медленных сетях 3G и 5G.
Отчет Google Lighthouse
В одном отчете вы можете увидеть рейтинг вашего веб-сайта по доступности, поисковой оптимизации и другим важным показателям.
Несколько вариантов записи
Теперь отлаживайте и доставляйте адаптивные веб-сайты, записывая весь экран или определенную вкладку на любом экране устройства.
Скачать LT Browser 2.
 0
0Часто задаваемые вопросы
Адаптивное тестирование — это тестирование UI/UX веб-сайта на разных окнах просмотра. Мобильные устройства, планшеты и ПК разных марок и ОС имеют разные разрешения, формы и размеры. Адаптивный веб-сайт или веб-приложение адаптируются ко всем этим формам, размерам и разрешениям, чтобы обеспечить наилучшее взаимодействие с пользователем.
Тестирование отзывчивости веб-сайта обеспечивает наилучшее взаимодействие с пользователем, эффективность SEO и наименьший возможный показатель отказов.
Вы можете использовать LT Browser для адаптивного тестирования. Это поможет вам проверить свой веб-сайт в более чем 50 окнах просмотра на мобильных устройствах, планшетах и ПК со всеми основными ОС. На самом деле вы можете создавать свои собственные окна просмотра и отлаживать свой веб-сайт в этих окнах просмотра.
Зависит от устройств, которые используют посетители вашего сайта. В целом мы можем рассматривать следующим образом:
Мобильный телефон — телефоны Iphone, серии Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — Планшеты Ipad и Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple, выпущенные за последние 5 лет внешний вид на всех устройствах без необходимости прокрутки, масштабирования и изменения размера.После того, как веб-сайт отобразится так, как требуется для отображения во всех портах просмотра, и если пользователь получит наилучшее взаимодействие с пользователем, мы можем считать это успешным тестом на отзывчивость.
Адаптивный веб-сайт достаточно плавный, чтобы адаптироваться к любой форме и размеру устройства просмотра. Адаптивный веб-сайт сначала определяет предопределенное разрешение и показывает предварительно определенные статические элементы веб-сайта. Забавный факт: Google ранжирует сайты, оптимизированные для мобильных устройств, выше, чем сайты любой другой формы.
Для проверки скорости отклика локально размещенного веб-сайта используйте параметр панели инструментов «Переключить устройство», доступный в инструментах разработчика браузера.
 Для этого нажмите F12, чтобы запустить инструменты разработчика в Chrome и Firefox, и выберите в меню панель инструментов «Переключить устройство».
Для этого нажмите F12, чтобы запустить инструменты разработчика в Chrome и Firefox, и выберите в меню панель инструментов «Переключить устройство».Мобильное адаптивное тестирование — это процесс, который гарантирует, что ваш веб-сайт или приложение работают должным образом на всех типах устройств. Будь то приложение или веб-сайт, они должны быть доступны с любого устройства, в любое время и в любом месте.
4,8 из 5 — G2 Crowd
Они говорят об этом лучше, чем мы
Отличная работа, которую вы проделали с LT Browser. Он отлично справляется с адаптивным тестированием 🔥. Кстати, когда-то использовал его в своей статье 👇 😉. через @kevinwdavid
Mbaziira Ronald
@MbaziiraRonn
Браузер LT какой удивительный продукт браузера LT — это браузер нового поколения для создания, тестирования и отладки мобильных веб-сайтов. Спасибо Асаду Хану и команде #LambdaTest. Замечательно сделано 👏
Санджай Кумар, создатель SelectorsHub
@SanjayKumaarr
Может ли быть что-то еще лучше? Недавно анонсировали свой универсальный браузер для веб-разработчиков.
 Это единственный адаптивный инструмент тестирования, который вам когда-либо понадобится🤖. Подробная ветка🧵
Это единственный адаптивный инструмент тестирования, который вам когда-либо понадобится🤖. Подробная ветка🧵Адарш Гупта⚡
@Adarsh____gupta
захватывающий запуск продукта от добрых людей из , теперь никаких оправданий неотвечающим мобильным сайтам (вы знаете, кто вы есть :P)0005
Я просто поражен после использования этого инструмента под названием LT browser. . Мой экран 14 дюймов, и я хотел, чтобы ss покрывал большую ширину. Я только что взял сс в 15-дюймовом маке с LT Browser. Блин, это так круто и удобно! (PS: не спонсируемый твит)
Tahera
@alam_tahera
Домашняя страница Адаптивное средство проверки
Адаптивное средство проверки — инструмент проверки адаптивного дизайна для мобильных устройств
Попробуйте наш инструмент Mobile Responsive Checker и одним щелчком мыши проверьте, насколько хорошо элементы дизайна вашего веб-сайта подходят для различных мобильных устройств. Эта онлайн-проверка адаптивного дизайна проста в использовании и дает немедленные результаты.
 Просто введите URL-адрес веб-сайта, щелкните и перейдите…
Просто введите URL-адрес веб-сайта, щелкните и перейдите…Проверить оперативность
Довольные клиенты
У нас более 120 довольных клиентов в основном из США, Великобритании и Канады, для которых мы создали различные проекты.
Проекты
Мы завершили более 500 проектов, включая веб-сайты, приложения, программные сценарии и решения для электронной коммерции.
Посетители
В настоящее время Responsive Checker ежемесячно посещают более 1300 посетителей, которые используют Responsive Tool и другие онлайн-инструменты.
Онлайн-инструменты
В настоящее время мы интегрировали несколько онлайн-инструментов, и мы стремимся интегрировать для вас более 100 онлайн-инструментов.
Зачем выбирать Responsive Checker
Responsive Checker позволяет протестировать и сравнить отзывчивость вашего веб-сайта на нескольких устройствах одновременно. Responsive Checker также позволяет вам изменить ориентацию выбранного устройства, а также позволяет перезагрузить рамку устройства без обновления всей страницы.

Поддержка ориентации
Выберите Альбомную или Книжную ориентацию без обновления страницы.
Полностью настраиваемый
Протестируйте свой веб-сайт на любом количестве устройств одновременно.
100% Удовлетворенность
70% довольных посетителей и 30% постоянных посетителей каждый месяц.
Простота использования
Мобильные/планшетные устройства делятся на категории по брендам.
Об адаптивной проверке
Responsive Checker предоставляет вам услугу по тестированию вашего веб-сайта для различных мобильных телефонов и планшетов на одной платформе, включая устройства Apple, Sony, Samsung и LG. Используя наш инструмент Responsive , вы можете проверить свой сайт на нескольких мобильных телефонах и планшетах одновременно. Наш инструмент дизайна Responsive позволяет переключаться между книжной и альбомной ориентацией без обновления всей страницы.
Удовлетворение
Настраиваемый
Пользовательский опыт
Интеграция мобильных устройств
Эффективность онлайн-инструментов
Что говорят люди
Скоро.
 ..
..Хотите написать отзыв для нашего сайта? Пожалуйста, свяжитесь с нами и напишите свой отзыв в сообщении.
Наша команда
Познакомьтесь с членами нашей команды и узнайте больше об изобретателях и изобретателях Responsive Checker и его онлайн-инструментов.
Али Наваз
Веб-разработчик
Сайед Арсалан Камар
Веб-дизайнер
Отзывчивый инструмент
Используя наш Отзывчивый инструмент, вы можете проверить разрешение вашего веб-сайта на мобильных устройствах, устройствах Samsung, iPhone и планшетах разных марок. , телефоны LG и Google.
Подробнее
Мобильные устройства
Онлайн-инструменты
Онлайн-инструменты
Чтобы не забывать о потребностях профессионалов, мы добавили на наш веб-сайт раздел Онлайн-инструменты, где вы можете скачать видео с YouTube/Vimeo, генерировать HTML/XML/Google Sitemap, форматировать синтаксис JSON и многое другое.

