регистрация и подробный обзор инструментов — Веб-Центр, блог
Google Search Console — это сервис для оптимизации и проверки индексации сайтов поисковой системой Google. Он позволяет отслеживать ход продвижения сайта в поиске и вовремя обнаруживать ошибки.
В статье разберем базовые и важнейшие инструменты Google Search Console, как подключить сайт к сервису, как пользоваться сервисом и какие данные можно получить с помощью вебмастерской от Google.
Содержание
Зачем нужен Google Search Console
Как добавить сайт в Google Search Console
Доменный ресурс
Ресурс с префиксом в URL
Ключевые отчеты в Google Search Console
Отчет Эффективность
Отчет Покрытие
Отчёты «Удобство для мобильных»
Проверка URL
Файлы Sitemap
Удаления
Строки навигации
Продукты
Проверка кода
Проблемы безопасности и меры, принятые вручную
Полезные инструменты и отчеты из старой версии Google Search Console
Настройки
ТОП-3 полезных инструментов в вебмастере Google
Чек-лист новичку, что отслеживать в Google Search Console
Резюмируем
Зачем нужен Google Search Console
Google Search Console — это важный инструмент SEO-специалиста, который ведет работы с поисковой системой. Вебмастер от Google позволяет получить информацию по запросам, обнаружить страницы с плохой оптимизацией и показывает технические ошибки, которые усложняют продвижение в поисковых системах.
Вебмастер от Google позволяет получить информацию по запросам, обнаружить страницы с плохой оптимизацией и показывает технические ошибки, которые усложняют продвижение в поисковых системах.
Сам Google так отвечает на вопрос «Зачем использовать Search Console?»:
Управляйте тем, как ваш сайт отображается в результатах поиска Google:– Обеспечьте Google доступ к вашему контенту.
– Отправляйте новые страницы на сканирование и удаляйте из индекса те, которые не нужно показывать пользователям Google.
– Создавайте контент, который привлекательно выглядит в результатах поиска.
– Поддерживайте работу сайта, не теряя потенциальных посетителей из поисковых систем.
– Отслеживайте и удаляйте вредоносные программы и спам со своих страниц.
Если не добавить сайт в вебмастер Google, ваш сайт все равно попадет в индекс поисковика, однако вы не сможете влиять на процесс: вы не узнаете о проблемах с индексацией страниц, неудобных для пользователей элементах сайта, ошибках микроразметки или о попадании сайта в бан Google.
Как добавить сайт в Google Search Console
1. Заходим на сайт Google Search Console, нажимаем кнопку «Попробовать» на первом экране и авторизуемся в аккаунте Google. Если у вас нет аккаунта Google, создайте новый, инструкцию найдете в в нашей статье.
2. Попадаем на страницу добавления сайта в Search Console. Для добавления доступно два варианта:
-
Доменный ресурс.
Пример: web-c.ru
Данные по домену сайта, включая протоколы (http или https), субдомены (например, tilda.web-c.ru). -
Ресурс с префиксом в URL
Пример: https://www.web-c.ru/
Данные только по URL, которые относятся к введенному адресу. Важно: корректно указывайте протокол, наличие www и слеш /.
Введите URL или домен в соответствующую строку и нажмите «Продолжить».
Доменный ресурс
Из открывшегося окна скопируйте TXT-запись и внесите ее в кабинете доменного регистратора.
Ресурс с префиксом в URL
Google предлагает 5 способов подтверждения:
-
HTML-файл — рекомендуемый способ.
-
Тег HTML
-
Аккаунт Google Аналитика
Используйте, если подключили к сайту Google Analytics.
-
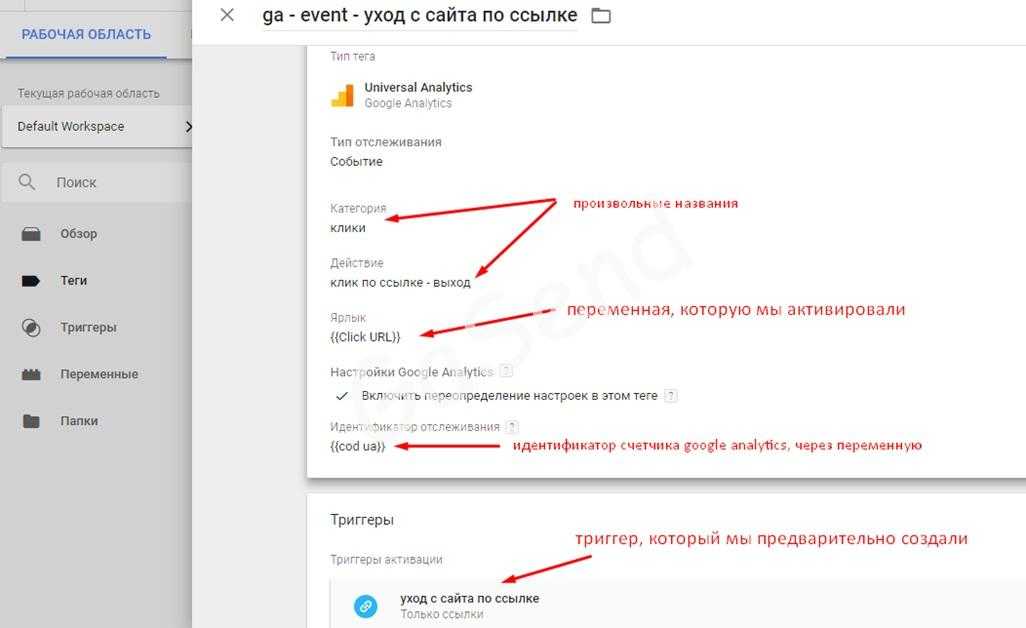
Google Менеджер тегов
Используйте, если подключили Google Tag Manager к сайту.
-
Провайдер доменных имен
Подтверждается также, как доменный ресурс.

-
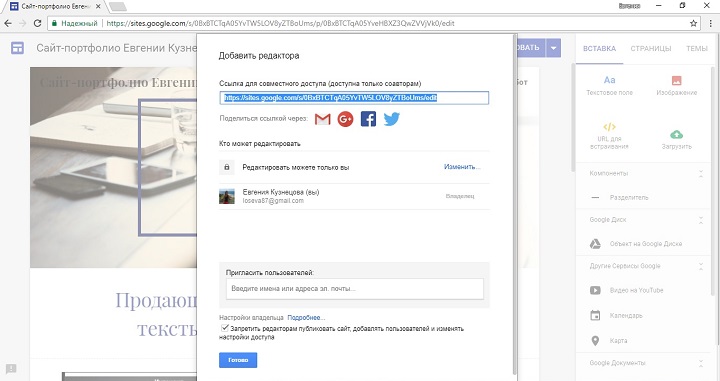
Если необходимо добавить в Google Search Console еще один сайт, разворачиваем список по стрелочке и выбираем «Добавить ресурс»:
Затем повторяем процедуру добавления сайта с подтверждением прав.
Ключевые отчеты в Google Search Console
После подтверждения прав на ресурс вы попадаете на главную страницу сервиса. На данной странице выводится основная сводка по сайту, в которую входят 4 отчета: эффективность, покрытие, качество, улучшения.
Вкладка «Обзор». Общий вид.
Чтобы посмотреть подробную сводку по графику, нажмите «Открыть отчет →».
Отчет Эффективность
Этот отчет – один из важнейших отчетов для SEO-специалиста. Он помогает узнать:
-
-
запросы, по которым есть результат в поиске, их среднюю позицию и CTR – кликабельность;
#BLOCK_5#
-
страницы с похожими параметрами – CTR, запросы, схожий контент;
-
страны, в которых находятся пользователи;
-
устройства, с которых были выполнены переходы;
-
вид в поиске – заголовок и сниппет – то, как Google формирует вашу страницу в результатах выдачи.

Отчет об эффективности дает возможность SEO-оптимизатору:
-
проанализировать рост или снижение трафика и показов страниц;
-
обнаружить проблемы в оптимизации;
-
определить запросы с растущим или падающим трафиком;
-
узнать, приходит ли трафик с Google Images или Google Video;
-
выявить страницы с низким CTR;
-
узнать, с каких устройств пользователи посещают сайт.
Отчет Покрытие
SEO-специалист может отслеживать продвижение только тех страниц, которые находятся в индексе поисковой системы. В Google Search Console есть подробный отчет об индексации страниц.
Отчёт «Покрытие» обозначает технические проблемы с сайтом, например:
-
некорректная работа сервера – 5XX ошибки;
-
страницы с ответом сервера 4ХХ;
-
длинные цепочки редиректов;
-
ошибочно закрытые от индексации страницы;
-
проиндексированные страницы, заблокированные в robots.
 txt;
txt;
-
дубли и мусорные страницы, которые сливают краулинговый бюджет робота;
-
необходимые для продвижения страницы, которые не попали в индекс.
Отчет «Покрытие» состоит из 4 блоков:
-
Блок «Ошибки»
В этот блок попадают страницы, которые не смог проиндексировать робот Google. Сюда попадают те, которые закрыты в тег <noindex>, отдают код ошибки (чаще всего встречаются 503 или 404) или имеют цепочку редиректов из больше, чем двух URL.
Следите за тем, чтобы в блоке не оказались страницы на продвижении.
-
Блок «Предупреждения»
В этот блок попадают страницы, которые закрыты от роботов в файле robots.txt, но Google все равно их индексирует.
 Такие страницы мешают продвижению, так как создают дубли основных страниц. Если это – ваш случай, применяйте <meta name=»googlebot» content=»noindex»> или X-Robots-Tag, чтобы исключить ненужные страницы.
Такие страницы мешают продвижению, так как создают дубли основных страниц. Если это – ваш случай, применяйте <meta name=»googlebot» content=»noindex»> или X-Robots-Tag, чтобы исключить ненужные страницы.
-
Блок «Страницы без ошибок»
В блок Google Search Console собирает данные о страницах, которые проиндексированы без проблем.
Робот Google быстро индексирует те страницы, которые находятся в sitemap.xml. Если страницы в карте сайта нет, робот может искать ее долго и тратить краулинговый бюджет – актуально для крупных сайтов. Такие страницы в отчете будут помечены комментарием «Страница проиндексирована, но ее нет в файле sitemap»:
-
Блок «Исключено»
В этот блок попадают страницы, которые поисковый робот смог обнаружить, но по какой-то причине не завершил индексацию.
 Причины, по которым страницы не были проиндесированы, описываются в отчете. Это могут быть
Причины, по которым страницы не были проиндесированы, описываются в отчете. Это могут быть
- редирект со страницы – код 301 и 302;
- каноничные страницы – с указанным тегом «canonical»;
- страницы «404»;
- страница просканирована, но не проиндексирована;
- страницы-копии.
Страницы-копии попадают в исключения, если алгоритм Google и веб-мастер сайта назначают каноничными разные страницы. Это происходит из-за сбоев в работе алгоритма. К примеру, поисковик может склеить две карточки с разными товарами. Не игнорируйте проблему: повторно назначьте тег «canonical» и отправьте страницы на переобход.
- Совет:
Относитесь к информации в отчетах Google Search Console как к подсказкам, а не как к истине. Не игнорируйте комментарии, но и помните о недостатках алгоритма. Например, дата последнего сканирования в GSC может отличаться от даты в лог-файлах страницы, причем верной будет та, что в логах.
Отчёты «Удобство для мобильных»
Основополагающий фактор продвижения сайта в поиске – его мобильная адаптивность. Чтобы проверить, как страницы оптимизированы для мобильных устройств, смотрите данные в отчете «Удобство для мобильных», Google укажет на ошибки адаптивности:
Проверка URL
Если нужно узнать, есть ли страница в индексе, определить причину отсутствия страницы в индексе, дату сканирования и какие роботы посещали страницу – используйте проверку URL.
Как проверить страницу на индексацию в Google
Вставляем в поле вверху окна ссылку и отправляем страницу на проверку:
После того, как сервис просканирует страницу, получаем отчет:
-
URL
Если страница есть в индексе Google, в отчете будет зеленая галочка. Если страницы нет в индексе – будет серый круг с восклицательным знаком.
 Вы можете отправить страницу на индексацию, нажав на кнопку «Запросить индексацию».
Вы можете отправить страницу на индексацию, нажав на кнопку «Запросить индексацию».
-
Покрытие
«Страница отправлена и проиндексирована» означает, что ваша страница проиндексирована успешно и находится в выдаче Google.
-
Удобство для мобильных
Показывает проблемы с оптимизацией страницы для мобильных устройств.
-
Строки навигации
Показывает ошибки в хлебных крошках страницы.
Если страница находится в индексе, но у нее есть проблемы, поле состояния индекса будет отмечено желтым треугольником с восклицательным знаком. Отчет сам подскажет, что нужно исправить для верной индексации:
Файлы Sitemap
Google Search Console позволяет отправить на обход роботом карту сайта – это ускорит индексацию сайта роботами Google. Добавьте в сервис карту сайта – файл sitemap.xml. Для этого вставьте URL файла в строку и нажмите «Отправить»:
Добавьте в сервис карту сайта – файл sitemap.xml. Для этого вставьте URL файла в строку и нажмите «Отправить»:
Удаления
Инструмент пригодится, когда вам нужно удалить страницы из индексации или их кэшированные версии. Это могут быть страницы, которые:
- не нужно индексировать;
- проиндексированы по ошибке;
- страницы были удалены на сайте, но остались в поиске.
Внимание: Google Search Console удаляет страницы только на 6 месяцев. Если страницу не закрыть от индексации, робот вновь может ее проиндексировать.
Строки навигации
Вкладки «Строки навигации», «Продукты» и «Проверка кода» не отображаются, если на сайте не используется микроразметка Schema.org.
Здесь находятся данные о микроразметке хлебных крошек. Из информации со страницы можно узнать о проблемах и ошибках.
Если есть ошибки в строках навигации, Google Search Console подскажет, что поправить.
Продукты
Раздел дает информацию об ошибках в заполнении полей Product в микроразметке Schema.org. Полученные данные позволяют узнать, на каких страницах есть ошибки и исправить их.
Если нажать на «Проверка» → «Не начато», то можно принудительно запустить проверку и получить данные об исправлении ошибки.
Проверка кода
Вкладка отвечает за ошибки в коде микроразметки Schema.org.
Проблемы безопасности и меры, принятые вручную
Отчеты на этой вкладке предоставляют информацию о проблемах с безопасностью сайта.
Меры, принятые вручную
Позволяет узнать о заблокированных в Google результатах поиска из-за применения санкций, принятых вручную сотрудниками Google.
Проблемы безопасности
Здесь отображается информация, если системы Google определят, что ваш сайт представляет опасность для посетителей. Например, сайт был взломан, содержит вредоносное и нежелательное ПО или используется для фишинга.
Например, сайт был взломан, содержит вредоносное и нежелательное ПО или используется для фишинга.
Полезные инструменты и отчеты из старой версии Google Search Console
Отчеты, о которых поговорим ниже, были в старой версии вебмастерки Google, а сейчас размещаются в архивной версии сервиса. Однако от этого свою актуальность для SEO-специалистов они не потеряли.
Таргетинг по странам и языка
Позволяет выявлять ошибки, связанные с использованием атрибутов hreflang. Также на его странице можно выбирать страну, с которой должны быть связаны результаты поиска по вашему сайту.
Сообщения
Старая версия уведомлений сервиса.
Сейчас в GSC сообщения с информацией об изменениях на страницах скрываются в правом верхнем углу сервиса под иконкой колокольчика:
Сообщения бывают трех видов:
-
Сообщения об индексации страниц:
-
Сообщения об удобстве для мобильных устройств:
-
Сообщения об эффективности сайта:
Параметры URL
Этот инструмент позволяет повысить эффективность сканирования страниц за счет использования параметров ссылок.
Веб-инструменты
В этой папке GSC собрали устаревшие инструменты для работы с сайтами.
Ссылки
Отчет по ссылкам позволяет получить информацию о внешних и внутренних ссылках. Здесь вы узнаете, какие сайты чаще всего ссылаются на ваш сайт и самые распространенные тексты ссылок:
-
Внешние ссылки
Это страницы вашего ресурса, на которые ведут внешние ссылки.
-
Внутренние ссылки
Это страницы вашего ресурса, на которые ведут внутренние ссылки с других страниц этого ресурса.
-
Сайты, ссылающиеся чаще всего
Это внешние ссылки на ваш ресурс. URL в данном отчете сокращены до корневого домена и группируются в соответствии с ним.
-
Самый распространенный текст ссылок
Тексты внешних ссылок на ваш ресурс.

Настройки
Раздел Google Search Console, в котором можно увидеть настройки сайта, статистику сканирования, а также информацию о поисковом роботе и о том, когда ресурс был добавлен в сервис.
Настройки ресурса
-
Подтверждение права собственности
Информация о способах подтверждения прав на ресурс.
-
Связи
Раздел позволяет связать ресурс с сервисами Google:
- Google Аналитики;
- аккаунт интернет-магазина Chrome;
- приложение для Android в Google Play;
- аккаунт Google Рекламы;
- канал YouTube;
- проект консоли Actions в Google Ассистенте.
-
Изменение адреса
Позволяет настроить изменения адреса сайта.
 Функция пригодится, если вы меняете доменное имя сайта.
Функция пригодится, если вы меняете доменное имя сайта.
Сканирование
Статистика сканирования показывает, сколько раз за последние 90 дней вы отправили запросов на сканирование. В отчете вы найдете всю историю сканирования вашего сайта роботами Googlebot. Можно узнать, сколько запросов было отправлено, когда именно, каким был ответ вашего сервера и какие были проблемы с доступностью. Анализ статистики позволяет выяснить, сталкиваются ли роботы Googlebot с ошибками при сканировании вашего сайта.
О маркере
-
Поисковый робот
Когда поисковый робот Google для ПК и смартфонов посещал сайт.
-
Когда ресурс был добавлен в аккаунт
Дата добавления сайта в ваш аккаунт Google Search Console.
ТОП-3 полезных инструментов в вебмастере Google
- Блок «Покрытие» – один из самых часто используемых в сервисе, так как дает возможность определить, какие есть проблемы с индексацией страниц.

- «Проверка URL» – важный инструмент в работе оптимизатора. Он позволяет проиндексировать страницы и определить, насколько они подходят под требования Google.
- Вкладка «Файлы Sitemap». Работа с картой сайта – неотъемлемая часть продвижения. Карта помогает роботам лучше ориентироваться на вашем ресурсе и скорее найти и проиндексировать страницы.
Чек-лист новичку, что отслеживать в Google Search Console
-
Используйте отчет по индексированию. Посмотрите, проходят ли страницы индексацию: если да, то ваш сайт доступен для поисковых роботов Google. Если нет – исправляйте ошибки, на которые укажет Google Search Console.
-
Обязательно добавьте карту сайта через инструмент Sitemap в Google Search Console. Это поможет роботам Google лучше индексировать ваш сайт.
-
Проанализируйте отчет «Эффективность» и определите ошибки, с которыми надо работать в первую очередь.

-
Уделите внимание отчету об удобстве для мобильных устройств. Трафик с мобильных устройств является главным приоритетом для поисковиков. Ваш сайт должен быть удобен для просмотра со смартфонов и планшетов. В противном случае Google не показывает неадаптивные страницы в мобильной выдаче, а значит вы не получите весь мобильный трафик
-
Если происходит резкая просадка в Google, в первую очередь обратитесь ко вкладке «Меры, принятые вручную».
Резюмируем
Google Search Console — это важный инструмент для продвижения сайта в поисковой системе Google. Сервис имеет внушительный функционал для определения ошибок и проблем сайта, и благодаря этому SEO-специалист способен эффективно продвигать сайт в поиске.
-
Нужна помощь в продвижении сайта в ТОП Яндекса и Google от профессионалов – оставляйте заявку. Наши менеджеры свяжутся с вами в течение часа.

Хотите знать больше об оптимизации сайтов для поисковых систем? Подписывайтесь на наш блог и Телеграм-канал.
Как правильно проверить сайт на мобильность с помощью браузера
Здравствуйте, друзья! Я не удивлю Вас, если скажу, что сейчас в Сети можно найти любой, подходящий шаблон (тему) для сайта. Вы это знаете и без меня, равно как и знаете то, что одним из критериев для отбора шаблона является его адаптивность под мобильные устройства. Но к сожалению не всегда заявленная автором темы эта самая адаптивность дизайна является качественной. А это уже проблема! И данную статью я написал, как раз для того, чтобы Вы смогли еще раз проверить свой сайт на мобильность самыми простыми, но эффективными инструментами.
Для начала кратко расскажу историю выбора своего шаблона. Помимо мобильности меня конечно интересовала и структура сайта, функционал, заложенный в шаблон, ведь мне обязательно нужен был слайдер на главной странице, по максимуму предустановленных виджетов… В общем хотелось всего сразу и побольше. И я нашел несколько таких шаблонов одного автора.
И я нашел несколько таких шаблонов одного автора.
В то время я не вдавался в нюансы, и делал самую простенькую проверку путем элементарного уменьшения ширины окна браузера. Где-то на просторах Интернета я вычитал, что такая проверка в браузере Mozilla Firefox гарантирует 100% результат. В общем, поставил я самую приглянувшуюся тему и начал творить…
Вы понимаете какая гордость распирала меня после первых успехов в настройках шаблона. Я кое-что приукрасил, внес свои изменения в стили, разработал логотип. В общем было все кроме написанных статей…
Первый сайт на WordPress уже начал подавать признаки рождения. И теперь представьте мое разочарование, когда я зашел на него со смартфона. Шок проходил минут десять! При вертикальном положении смартфона (экран 480х750рх) шапка сайта растягивалась не просто на 750рх высоты экрана, но и все равно при этом требовала прокрутки. Вот тебе и мобильный шаблон!
Жаль, что я тогда не сделал скриншотов, сейчас бы можно было показать наглядно. Среди десятка ранее скачанных шаблонов примерно половина в итоге не прошли мой смартфонный тест. Вот такие дела! Это сейчас я уже знаю, как правильно проверить шаблон на мобильность с помощью браузеров, знаю несколько сервисов, которые делают такие проверки. Вот собственно этими знаниями я и поделюсь с Вами в этой статье.
Среди десятка ранее скачанных шаблонов примерно половина в итоге не прошли мой смартфонный тест. Вот такие дела! Это сейчас я уже знаю, как правильно проверить шаблон на мобильность с помощью браузеров, знаю несколько сервисов, которые делают такие проверки. Вот собственно этими знаниями я и поделюсь с Вами в этой статье.
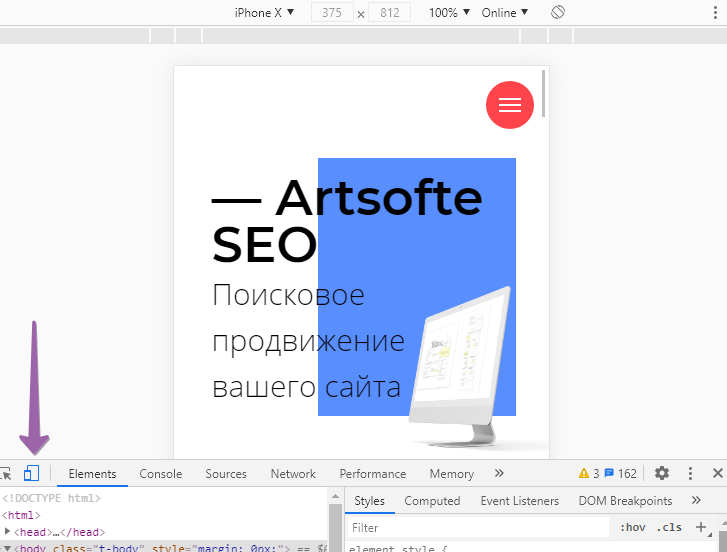
Начнем с браузеров. Работать будем с Mozilla Firefox и с Google Chrome. Открываете свой сайт и кликаете в любом его месте правой кнопкой мыши. Появляется вот такое окно, в котором нужно в зависимости от браузера выбрать указанную строку и кликнуть по ней уже левой кнопкой мыши.
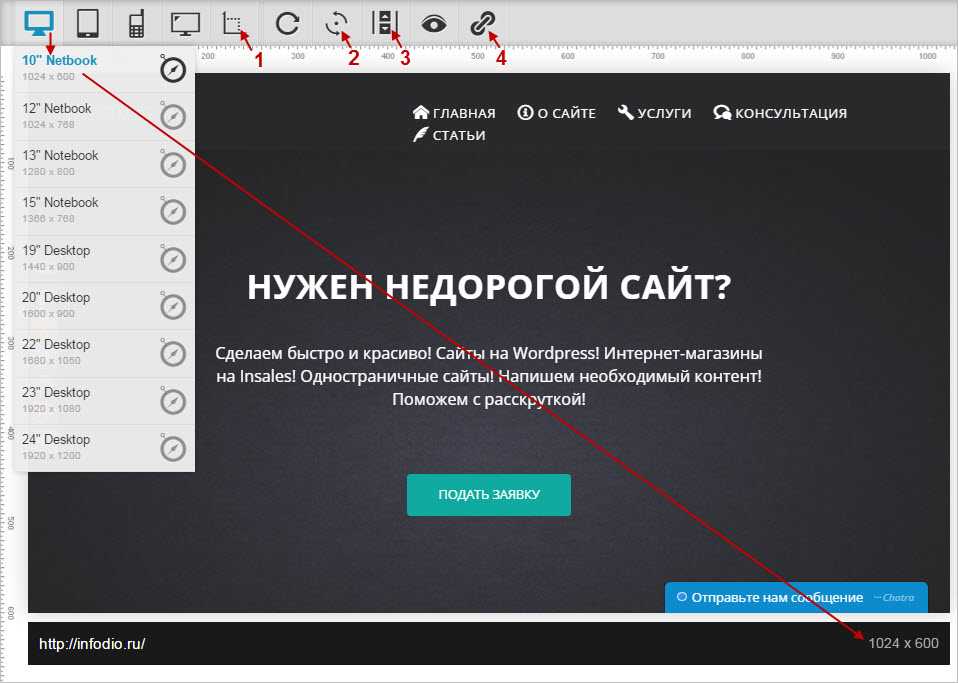
В нижней части окна браузера Mozilla Firefox появится дополнительная двойная строка-меню. В Google Chrome окно браузера поделится на две части. Слева будет Ваш сайт, а справа код страницы. Вверху над кодом также появится строка-меню. На скриншоте я указал, какие значки нужно нажать в каждом из браузеров, чтобы браузер начал показывать режим адаптивного дизайна.
Теперь в браузерах рядом с изображением сайта появятся две вертикальные полоски. На скриншотах они обведены кружком. Наводим курсор на них, зажимаем левую кнопку мыши и начинаем смещение по горизонтали. В левом верхнем окне Вы будете видеть текущие размеры страницы своего сайта, а если точнее, то размер экрана виртуального мобильного гаджета. Вот так это выглядит в браузере Mozilla Firefox:
На скриншотах они обведены кружком. Наводим курсор на них, зажимаем левую кнопку мыши и начинаем смещение по горизонтали. В левом верхнем окне Вы будете видеть текущие размеры страницы своего сайта, а если точнее, то размер экрана виртуального мобильного гаджета. Вот так это выглядит в браузере Mozilla Firefox:
А так в браузере Google Chrome:
Если нажать на указанные треугольные значки рядом с размерами, то можно сразу оперативно выбрать определенный размер, причем в Mozilla Firefox это будет в числовом выражении, а в Google Chrome с привязкой к моделям мобильных гаджетов. В первом браузере Вы можете задать свои значения через команду «Добавить пресет», а во втором – через «Edit» выбрать другую модель.
Шестое чувство мне подсказывает, что западные шаблоны однозначно «заточены» под iPhone, iPad и скорее всего за адаптивность к этим гаджетам можно не переживать.
Но большинство наших сограждан не обременены этими девайсами и пользуются, как и я, «китайцами» или «корейцами». А у них размерность (разрешение) экрана уже другие.
А у них размерность (разрешение) экрана уже другие.
И поскольку каждый из нас творит в интересах большинства, то советую обращать внимание на следующие размерности: 320, 420, 480, 540, 600, 750, 800px по ширине. При этом значения по высоте особой роли не играют.
Такая экспресс проверка будет очень полезна тем, кто пользуется программой Adobe Muse для разработки лендингов или подписных страниц. Благо, что свежие версии Adobe Muse уже позволяют пользователю самому настраивать так называемые точки останова – точки смены дизайна. Ну а в наше время адаптированным должен быть не только сам сайт, но и все Ваши предложения.
Да, чуть не забыл, про специальные сервисы для проверки на адаптивность. Я не буду писать здесь в статье о них, а просто предлагаю посмотреть это видео.
Ссылки на сервисы я оставил в описании под видео. Забирайте их себе в закладки. Пишите в комментариях ниже, как прошли ходовые испытания на мобильность Ваши сайты. Я надеюсь, что все у Вас хорошо. Ну а, если что-то не так, то не огорчайтесь, всегда можно сменить тему. Конечно будут нюансы с дизайном. А вдруг новая тема принесет Вам удачу?
Забирайте их себе в закладки. Пишите в комментариях ниже, как прошли ходовые испытания на мобильность Ваши сайты. Я надеюсь, что все у Вас хорошо. Ну а, если что-то не так, то не огорчайтесь, всегда можно сменить тему. Конечно будут нюансы с дизайном. А вдруг новая тема принесет Вам удачу?
С уважением, Сергей Почечуев
8 лучших инструментов для тестирования мобильных устройств
Расчетное время: 2 минуты
Отсутствие веб-сайта, оптимизированного для мобильных устройств, равносильно самоубийству в бизнесе. Поскольку количество пользователей мобильных устройств растет день ото дня, около 3 миллиардов человек во всем мире используют смартфоны. Они используют эти смартфоны для просмотра своих требований в Интернете, поэтому очень важно иметь удобный для мобильных устройств веб-сайт.
Если вы видите график веб-сайтов, удобных для мобильных устройств, он растет в геометрической прогрессии из года в год. В 2007 году количество сайтов, дружественных к мобильным устройствам, составляет 1 миллион, в этом году оно достигает 150 миллионов, за десять лет оно увеличилось в большей степени.
По этой причине проверка мобильной версии сайта перед его запуском. Тогда вот вопрос, как проверить мобильность сайта. На рынке доступно множество различных типов и размеров экрана мобильных устройств, поэтому невозможно вручную проверить скорость отклика веб-сайта на каждом мобильном устройстве.
Существует множество различных инструментов, облегчающих работу разработчика. Ознакомьтесь со списком инструментов, используемых для проверки удобства веб-сайта для мобильных устройств.
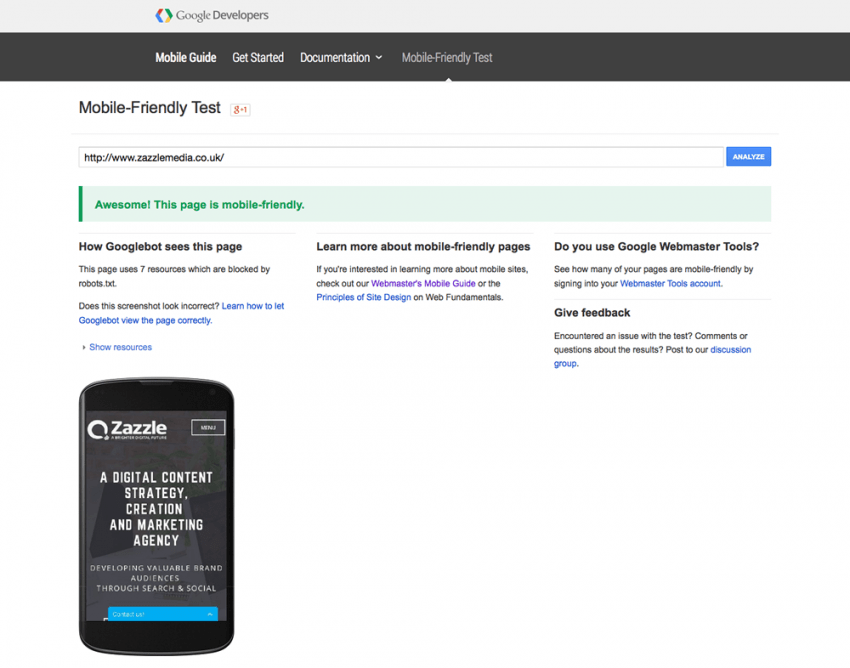
1. Инструмент Google Developers Mobile Friendly TestЭтот инструмент помогает проверить удобство веб-сайта для мобильных устройств. Он тестирует веб-сайт и предоставляет данные о том, насколько легко посетитель может использовать ваш веб-сайт на мобильном устройстве. И это дает результат независимо от того, оптимизирован ли ваш сайт для мобильных устройств или нет. Он также дает предложения по устранению проблем, обнаруженных на вашем сайте.
https://search. google.com/test/mobile-friendly
google.com/test/mobile-friendly
Как и Google, веб-мастер Bing также предоставляет инструмент для проверки удобства веб-сайта для мобильных устройств.
https://www.bing.com/webmaster/tools/mobile-friendly
3. Средство проверки мобильных устройств Mobi ReadyЭто бесплатный инструмент для проверки удобства веб-сайта для мобильных устройств. Он определяет удобство веб-сайта для мобильных устройств на разных мобильных экранах, предоставляет подробные данные об отзывчивости на каждом экране и дает оценку mobiReady для веб-сайта. Вы также можете получить отчет по почте, указав свой почтовый идентификатор.
https://ready.mobi/
4. Google – Page Speed Insights Google Page Speed Insights помогает анализировать скорость страницы как на мобильных устройствах, так и на настольных компьютерах. Если проблемы обнаружены, он показывает предложение о том, как исправить проблемы. Он также дает полное подробное описание скорости страницы с точки зрения хорошей, средней и низкой.
Если проблемы обнаружены, он показывает предложение о том, как исправить проблемы. Он также дает полное подробное описание скорости страницы с точки зрения хорошей, средней и низкой.
https://developers.google.com/speed/pagespeed/insights/
5. RankWatchПростой инструмент для проверки удобства веб-сайта для мобильных устройств, предоставляющий описательную информацию о том, мобильный или нет, а также дает оценку страницы веб-сайта. Результат содержит информацию об области просмотра для мобильных устройств, содержании, размере текста, а также ссылках и кнопках, присутствующих на веб-сайте, для мобильных устройств или нет.
https://www.rankwatch.com
6. Varvy Mobile SEO Этот инструмент предоставляет информацию об удобстве и скорости работы веб-сайта для мобильных устройств, а также о проблемах, связанных с этими двумя качествами. Он также предоставляет информацию о ресурсах страницы, видимых роботу Googlebot.
https://varvy.com/mobile/
7. Тестирование адаптивного дизайна Browserstack на разных устройствахBrowserstack проверяет отзывчивость веб-сайта на экранах 12 различных размеров мобильных устройств. Он дает полную подробную информацию об отзывчивости веб-сайта на мобильных устройствах, что помогает исправить отзывчивость веб-сайта для разных устройств. Единственное, что вам нужно сделать, это зарегистрироваться на веб-сайте, прежде чем проверять его отзывчивость.
https://www.browserstack.com/responsive
8. W3C Mobile Checker Это один из лучших инструментов мобильной проверки от W3C. Этот инструмент представляет собой полноценное веб-приложение JavaScript, созданное с помощью веб-драйверов Node.js и selenium. На основе API эмулятора мобильного веб-браузера. Таким образом, это дает более пристальный взгляд, чтобы проанализировать, как именно выглядит ваш сайт на различных мобильных устройствах, включая планшеты и смартфоны.
https://github.com/w3c/Mobile-Checker
Наличие веб-сайта, оптимизированного для мобильных устройств, поможет вашему бизнесу охватить больше людей и повысить рейтинг в результатах поиска Google. Имейте удобный для мобильных устройств веб-сайт, чтобы ваш бизнес охватил более целевую аудиторию. Мы были лучшей компанией веб-дизайна и разработки, мы проектируем и разрабатываем адаптивный мобильный веб-сайт для вашего бизнеса в соответствии с вашими требованиями.
Всего просмотров: (1679)
5 способов адаптивного веб-дизайна повлиять на SEO
24 февраля 2022 г.
. Софи Барбер
Существует ряд факторов, влияющих на то, насколько хорошо ваш веб-сайт оптимизирован как для пользователей, так и для поисковых систем. Веб-дизайн тесно связан с SEO, поэтому мы рассмотрим некоторые способы положительного влияния адаптивного веб-дизайна на то, как поисковые системы просматривают ваш сайт.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (RWD) — это подход к веб-дизайну, который включает создание веб-страниц, которые будут хорошо отображаться на различных устройствах и размерах экрана, таких как настольные компьютеры, мобильные устройства и планшеты.
В прошлом веб-сайты создавались с расчетом на просмотр на настольных компьютерах, что означало, что они часто были неудобны для просмотра и навигации на мобильных устройствах. Традиционный способ ориентироваться в этом заключался в создании отдельной версии вашего веб-сайта для мобильных устройств, но в последние годы стало необходимо создать один адаптивный, ориентированный на мобильные устройства веб-сайт, который сразу же хорошо реагирует на различные экраны.
Как адаптивный веб-дизайн помогает SEO?
1. Улучшает взаимодействие с пользователем
Пользовательский опыт и SEO тесно связаны между собой, поэтому веб-сайт, который хорошо работает для пользователя, также будет более высоко оценен Google. Отзывчивый веб-дизайн — один из ключей к тому, чтобы пользователи изучали ваш сайт и посещали несколько страниц — он упрощает доступ и навигацию, а это означает, что люди будут проводить больше времени на страницах и с большей вероятностью вернутся.
Кроме того, в последние годы Google отдает приоритет подходу «сначала мобильные». Теперь, когда более 50% трафика веб-сайта поступает с мобильных устройств, поисковая система должна обеспечить положительный опыт для этих пользователей, поэтому она с большей вероятностью будет высоко ранжировать адаптивные веб-сайты.
Теперь, когда более 50% трафика веб-сайта поступает с мобильных устройств, поисковая система должна обеспечить положительный опыт для этих пользователей, поэтому она с большей вероятностью будет высоко ранжировать адаптивные веб-сайты.
2. Более высокая скорость загрузки страницы
Скорость загрузки страницы является фактором ранжирования для Google, поскольку более половины посещений веб-сайта прекращаются, если загрузка мобильной страницы занимает более 3 секунд, и адаптивный веб-дизайн может помочь улучшить его на всех устройствах. Мобильные сайты, в частности, печально известны тем, что загружаются недостаточно быстро, поэтому вы можете опередить своих конкурентов, убедившись, что ваш сайт работает быстро и отзывчиво на всех устройствах и экранах.
3. Снижает показатель отказов
Существует распространенное заблуждение, что показатель отказов связан с тем, что пользователи сразу покидают ваш сайт. Это не обязательно верно — оно рассчитывается по количеству пользователей, которые посещают только одну страницу вашего сайта в течение любого промежутка времени — но, вероятно, будут включать и тех, кто сразу «отказывается».
Если ваш веб-сайт не работает быстро на мобильных устройствах, пользователи могут разочароваться и уйти в другое место. Более того, даже если сайт загружается довольно быстро, но на нем сложно ориентироваться на определенном устройстве или не поощряется четкий путь для пользователей, они могут уйти, даже побыв на одной странице непродолжительное время.
Хотя показатель отказов не является напрямую фактором ранжирования, он является верным сигналом о том, что ваш веб-сайт плохо оптимизирован для пользователей или поисковых систем, и адаптивный веб-дизайн может помочь вам улучшить этот показатель.
4. Удаляет дублированный контент
Если у вас есть версия вашего сайта для мобильных устройств или планшетов, а также основной сайт, некоторые страницы будут дублироваться. результаты поиска.
Адаптивный веб-дизайн включает в себя создание единого сайта, адаптируемого для мобильных устройств, который устраняет дублированный контент, который может быть создан при разработке двух или более версий сайта.
5. Увеличивает ваш потенциал построения ссылок
Наличие большого количества авторитетных ссылок, указывающих на ваш сайт, очень важно для вашего SEO, поскольку это один из основных сигналов ранжирования для Google.
Если ваш веб-сайт работает медленно или не отвечает, сторонним издателям может быть неудобно размещать на нем ссылки, поскольку они будут направлять свою аудиторию на медленный или некачественный веб-сайт. Однако если у вас есть адаптивный веб-сайт, к которому легко получить доступ, это еще одна причина для издателей рассмотреть возможность размещения ссылок на ваш веб-сайт.
Это лишь некоторые из причин, по которым адаптивный веб-дизайн приносит пользу и вашему SEO — в конце концов, хороший опыт для пользователей — это хороший опыт для поисковых систем!
Вернуться в блог
EXE
Центр кликов,
Литейный завод 17, Аркада Маккойс,
Фор-стрит,
Эксетер, EX4 3AN
01392 243 007
LDN
The Click Hub,
Генри Вуд Хаус,
ул.
