Как проверить сайт на разных разрешениях
Популярные разрешения экрана
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080).
Анализ посещаемости почти полумиллиона посетителей за первые 6 месяцев 2020 года представлен в таблице:
| № | Разрешение | Пользователи – 451 027 |
| 1 | 1920×1080 | 88,378 (19,53%) |
| 2 | 1366×768 | 67,912 (15,01%) |
| 3 | 1440×900 | 43,687 (9,65%) |
| 4 | 1536×864 | 32,872 (7,26%) |
| 5 | 2560×1440 | 25,954 (5,73%) |
| 6 | 1680×1050 | 20,068 (4,43%) |
| 7 | 1280×720 | 15,138 (3,34%) |
| 8 | 1280×800 | 14,007 (3,09%) |
| 9 | 360×640 | 11,085 (2,45%) |
| 10 | 1600×900 | 10,193 (2,25%) |
- 1366×768 – 23,49%.

- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.

- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий. Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
- В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
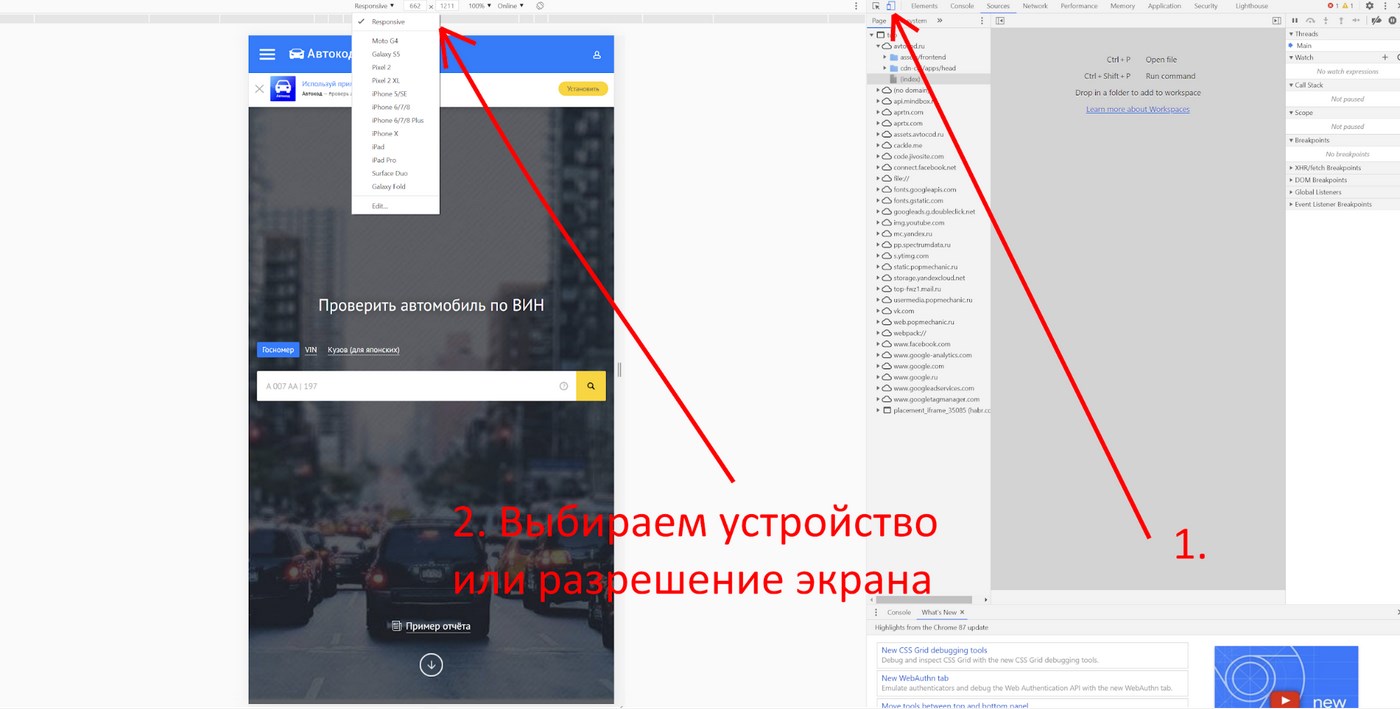
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.

- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.
- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).

- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
Принцип открытия раздела для тестирования сайта точно такой же, как описано выше:
- Opera (Ctrl+Shift+I или меню – раздел «Разработка»).
- Edge (F12 или меню – раздел «Дополнительные средства» – «Эмуляция»).
- Safari (настройки – раздел «Настройки» – «Дополнения» – включить опцию разработки – меню – «Разработка».
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.

Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.
Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.
Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.

Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
Есть несколько вариантов подписки:
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл., 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.

Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.
Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly
Бесплатный инструмент, предлагаемый Google для веб-мастеров, чтобы они могли лучше оптимизировать веб-сайты для мобильных устройств.
 Обнаруживает и указывает на все проблемы с подробными объяснениями, поэтому можно легко их исправить.
Обнаруживает и указывает на все проблемы с подробными объяснениями, поэтому можно легко их исправить.Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.
Важно! Сайт должен быть подключен к Google Analytics/Яндекс. Метрике.
Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
Какие существуют сервисы проверки адаптивности сайта
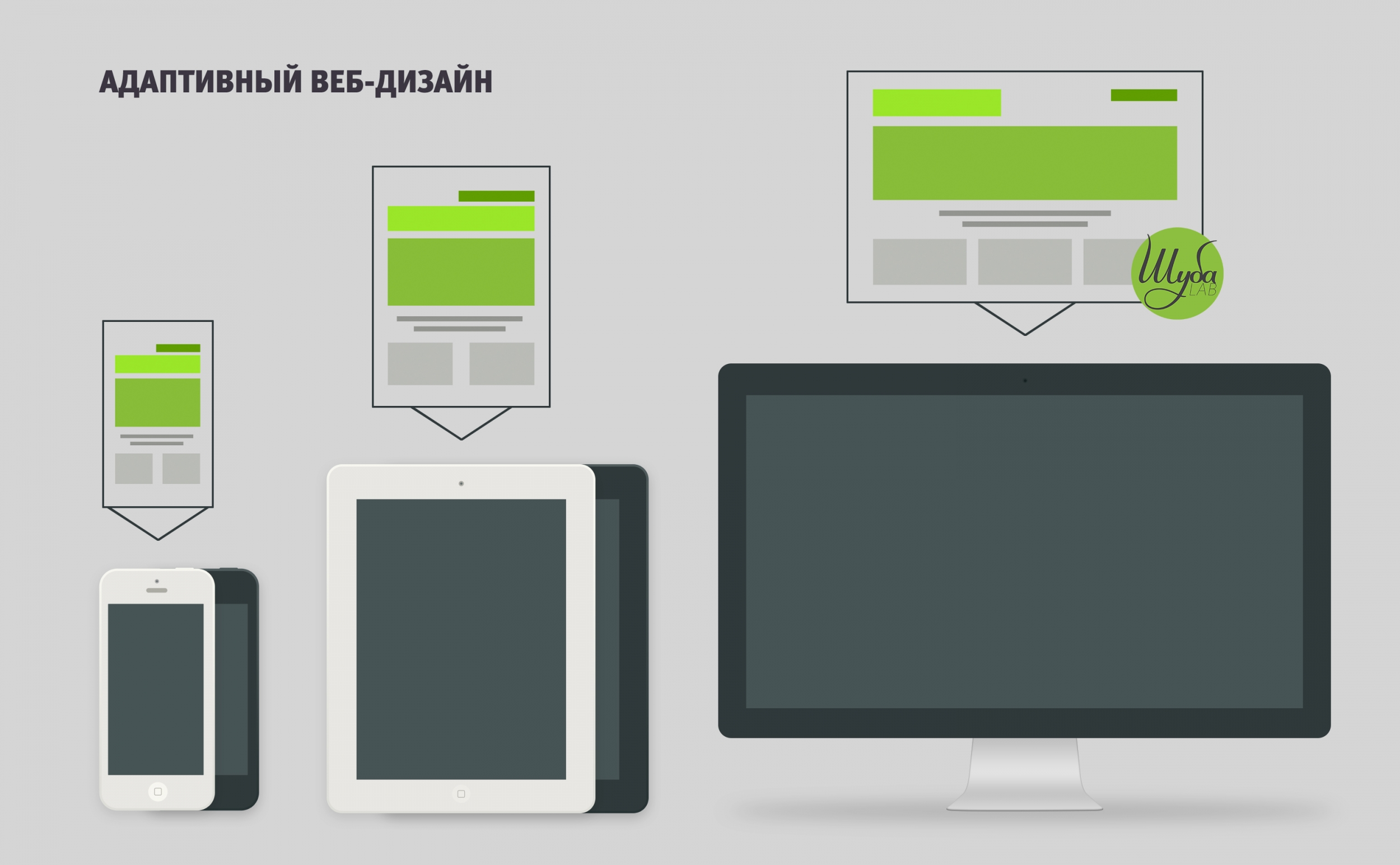
По данным статистики примерно 10 млн человек каждый день пользуются мобильными девайсами для посещения интернета (речь идет об Украине). Выходит, что четвертая часть страны посещают различные веб-ресурсы и готовы совершить покупку того или иного товара. Важно заранее подумать об адаптации своего интернет-ресурса, чтобы юзерам на площадке было удобно. При этом страница должна корректно отображаться на мобильном устройстве.
Вы должны заранее убедиться, что сайт выглядит идеально и удобен для просмотра, независимо от того, каким гаджетом пользуются посетители! Адаптивный дизайн подгоняет окно ресурса под любой смартфон или планшет. Разработав адаптивный дизайн, серфинг веб-ресурса станет более удобным. Потенциальным клиентам не придется увеличивать выбранные блоки, чтобы кликнуть на нужную кнопку.
Потенциальным клиентам не придется увеличивать выбранные блоки, чтобы кликнуть на нужную кнопку.
На адаптивном ресурсе отсутствуют «тяжелые» картинки, Java-апплеты и Silverlight-плагины. На интернет-ресурсе, подходящий к мобильным девайсам, имеется удобно читаемый контент, крупные поля форм и кнопки. У него простая и продуманная навигация. Кроме этого у него прописан мета-тег viewport.
Благодаря адаптивному дизайну удастся расширить ЦА, повысить лояльность потенциальных клиентов. Вы получите преимущество перед конкурентами, а также сможете сэкономить на разработке и поддержке ресурса.
Сервисы для проверки интернет-площадки на адаптивность
Прежде чем рассматривать лучшие сервисы, на которых можно проверить адаптивность различных площадок, рассмотрим преимущества такого веб-дизайна:
Удобный | Такой ресурс корректно отображается на любом девайсе. Это повышает удобство передвижения по страницам. |
Прибыльный | Количество мобильных юзеров постоянно увеличивается. |
Продвигаем | Адаптация играет важную роль в SEO-продвижении. Если ресурс правильно оптимизирован, то попадет в ТОП. А если страница будет находиться в первой странице поиска, то количество клиентов увеличится, а продажи вырастут. |
Повышает лояльность пользователей | Юзерам будет удобно пользоваться сайтом, если он будет адаптирован под их устройство. Пользователи всегда отдают предпочтение веб-ресурсам с продуманным дизайном, где нет никаких заморочек. |
Лучшие сервисы, позволяющие проверить адаптивность веб-ресурса:
- 1Google Mobile Friendly.
- Яндекс Вебмастер.
- www.responsivedesigntest.net.
- mattkersley.com.
- quirktools.com.
- responsive.is.
Далее рассмотрим особенности вышеперечисленных сервисов.
Google Mobile Friendly
Отличный ресурс для проверки любой страницы. Достаточно вбить его адрес в строку. С его помощью вы увидите как выглядит ваш веб-ресурс на мобильном устройстве и получите общую оценку его оптимизации. Проверка займет не больше одной минуты. Google Mobile Friendly сообщит о наличии ошибок.
Достаточно вбить его адрес в строку. С его помощью вы увидите как выглядит ваш веб-ресурс на мобильном устройстве и получите общую оценку его оптимизации. Проверка займет не больше одной минуты. Google Mobile Friendly сообщит о наличии ошибок.
Яндекс Вебмастер (beta)
Этот инструмент позволяет проверить только свой сайт. Но предварительно нужно подтвердить права на него.
Сервис проверяет веб-ресурс по 6 пунктам, отображает его общую оценку, а также показывает, как он выглядит на телефоне.
www.responsivedesigntest.net
Это отличный сервис для проверки веб-ресурсов. С его помощью вы поймете, как выглядит ваш сайт на 6 разных устройствах. Его недостаток заключается в том, что не дает никакой оценки.
mattkersley.com
Это простой в использовании и минималистичный сервис, позволяющий узнать адаптивность без настроек. Доступные расширения: 240×320, 320×480, 480×640, 768×1024, 1024×768.
quirktools.com
Бесплатный сервис с множеством интересных функций. С его помощью вы увидите, как сайт будет выглядеть на телефоне. На этом сервисе вы имеете возможность указать модель гаджета.
С его помощью вы увидите, как сайт будет выглядеть на телефоне. На этом сервисе вы имеете возможность указать модель гаджета.
responsive.is
Это простой и удобный, а главное – бесплатный инструмент для проверки веб-ресурса на адаптивность. Необходимо просто вставить ссылку на интернет-портал, чтобы посмотреть, как он будет выглядеть на других девайсах. Доступны расширения: 320*480, 480*320, 480*800 и 800*480.
Функциональность и дизайн вышеперечисленных сервисов существенно отличается. В любом случае с их использованием вы быстро разберетесь.
10 бесплатных способов протестировать сайт
Юзабилити
Любой владелец сайта хочет знать, что на самом деле думают его посетители. Что им кажется непонятным, сложным, раздражающим? Почему они уходят, не зарегистрировавшись и ничего не купив? Сервис Usabilla хорош тем, что, во-первых, позволяет получить фидбэк от пользователей, а во-вторых, в отличие от остальных юзабилити-тестеров, имеет базу русскоязычных тестировщиков. Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Адаптивность
В идеале современный сайт должен хорошо смотреться на множестве устройств: смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет. С ростом мобильного интернет-трафика адаптивность сайтов становится критически важной функцией. Бесплатных инструментов проверки работы сайта на различных устройствах в интернете много. Некоторые эмуляторы (iPhone Tester, iPad Peek) позволяют увидеть свой сайт только на экране iPhone или iPad, другие, как Screenfly, — на экранах различных мобильных телефонов, включая HTC, LG, BlackBerry и Samsung. У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
Быстрота восприятия
Если в течение первых пяти секунд пользователь не смог понять, что ему делать на сайте, он, вероятнее всего, его покинет. В столь жёстких условиях конкуренции за внимание аудитории именно первое впечатление от вашего сайта играет огромную роль. Сервис 5secondtest предлагает вам поэкспериментировать на потенциальных клиентах. Для этого он показывает страницу сайта тестировщикам в течение пяти секунд, а потом предлагает им ответить на интересующий вас вопрос. Например, каково их общее ощущение от сайта и почему? Смогли ли они понять, чем занимается ваша компания и какие действия они должны совершить в следующий момент?
Валидность
Владелец сайта не обязан уметь исправлять ошибки в коде своего сайта, но об их существовании знать обязан. Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3.org.
Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3.org.
Безопасность
Последствия заражения сайта вирусами могут оказаться плачевными как для владельца сайта, так и для его посетителей. Наиболее подвержены заражению самые популярные бесплатные движки сайтов — Joomla и WordPress, но и остальным не стоит расслабляться. Может случиться всякое: кража паролей, личных данных и номеров пластиковых карт пользователей, превращение компьютера в «зомби», рассылающего спам (ботнет), клоакинг, делающий сайт невидимым для поисковиков, подстановка платёжных реквизитов и многое другое. Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Отображение в браузерах
Кроссбраузерное тестирование необходимо для того, чтобы определить, идентично ли отображается сайт во всех популярных браузерах (Google Chrome, Internet Explorer, Mozilla Firefox, Opera, Safari, «Яндекс.Браузер»). Под идентичностью понимается отсутствие развалов вёрстки и отображение материала с одинаковой степенью читабельности и стабильной работой всех функций. Бывает, что код неодинаково воспринимается разными версиями одного браузера. Чтобы отследить эти нюансы, можно воспользоваться популярным платным сервисом или его бесплатными аналогами browsershots.org и browserling.com. Правда, в бесплатных вам, возможно, придётся немного подождать в очереди из желающих.
Естественно, сайт не должен соответствовать стандартам всех существующих браузеров. Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Скорость
Любая мелочь, даже медленная загрузка страницы, может заставить потенциального клиента уйти с сайта. Исследование, проведённое в 2010 году, показало, что более 30% пользователей покидают страницу, если она загружается дольше секунды. 37% из них больше никогда не возвращаются на этот сайт, а 27% идут на сайт конкурента. PageSpeed Insights позволяет не просто увидеть время загрузки страницы и сравнить её с оптимальным, но и узнать, в чём причина этой ошибки. Сервис даёт подробные рекомендации по оптимизации элементов страницы.
Битые ссылки
Гиперссылки, которые ведут на несуществующие страницы и выдают ошибку 404, всех раздражают. Битые ссылки появляются по разным причинам: истекает срок хранения или удаляются файлы, указываются неправильные URL, меняются адреса страниц. Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Орфография
Если владельцы сайта не могут себе позволить нанять корректора, вероятность возникновения орфографических ошибок на нём довольно велика. Чтобы лишний раз не трепать нервы граммар-наци и просто интеллигентным людям, стоит иногда проверять сайт на орфографию. Для этого можно использовать специальный сервис на webmaster.yandex.ru. Достаточно ввести URL сайта, и он выделит слова, отсутствующие в словаре, жёлтым цветом. Проверка не будет работать для страниц, требующих авторизации. Можно также воспользоваться более подробным и внимательным к мелочам сервисом проверки Quittance.ru. На всякий случай можно также проверить текст на читабельность на сайте Juicy Studio.
Поисковая оптимизация
Сайты бывают красивые, но неэффективные. Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы.
Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы.
Обзор сервисов для проверки скорости загрузки и адаптивности сайтов. Топ 10
Alla Rud 02.10.2018 10 2963 на прочтение 6 минутВ обзоре рассмотрим удобные и популярные сервисы для проверки скорости загрузки сайтов и их адаптивности.
Скорость загрузки сайта влияет и на его позиции в поиске и на качество конверсии. Поэтому чем быстрее работает ваш сайт, тем лучше. С помощью нескольких простых и удобных сервисов можно проверить данный показатель и начать работать над его улучшением. Ведь даже 100 миллисекунд могут все решить в вашу или не вашу пользу.
Также полезной на данную тему станет наша предыдущая статья “Два метода, как ускорить сайт: PWA или AMP. Что лучше выбрать?”. По ссылке.
Первый в обзоре сервис — PageSpeed Insights. Специальный сервис от компании Гугл, которые
Оценка сервиса зависит не только исключительно исходя из анализа скорости загрузки, в нее включены еще и другие критерии сервиса. Как заявляют сами разработчики PageSpeed Insights гнаться до оценки 100 бессмысленно, так как данный сервис использует свою внутреннюю метрику со своими правилами.
Второй сервис для оценки скорости — Pingdom Tools. С помощью него вы можете посмотреть скорость загрузки, вес страницы и количество запросов. Также предоставляется отчет об элементах, которые влияют на скорость загрузки вашего ресурса.
WebPageTest — достаточно простой сервис для проверки. Предоставляет более 40 локаций на выбор. В том числе можно добавить ссылки на конкурентов и сделать сравнительный анализ скорости загрузки.
Для проверки скорости загрузки сайта подойдет еще один полезный инструмент — GTmetrix. По сравнению с конкурентами он обладает несколькими преимуществами:
- гармоничный интерфейс и выбор скорости соединения;
- возможность оценки от поисковой системы Yahoo, что важно, если вы продвигаете свой ресурс за рубежом;
- отчет можно выгрузить в pdf;
- также можно подключить мониторинг страниц.
Правда, нет возможности тестировать для мобильного устройства, мало веб-браузеров на выбор и доступно только 7 локаций. Также сервис предлагает платную версию для тех пользователей, которым нужно более детальнее и чаще проверять свои ресурсы.
Sitespeed — сервис для проверки скорости загрузки сайта с разных точек. Русскоязычный и позволяет проанализировать работу вашего проекта. Вы можете добавить также свой сервер для проверки, если желаете стать спонсором сервиса.
Русскоязычный и позволяет проанализировать работу вашего проекта. Вы можете добавить также свой сервер для проверки, если желаете стать спонсором сервиса.
8 советов, которые помогут ускорить работу Вашего сайта, тут.
Популярные инструменты для ускорения работы сайтов подробнее.
СЕРВИСЫ ДЛЯ ПРОВЕРКИ АДАПТИВНОСТИ
Адаптивность — один из наиболее существенных факторов для оценки юзабилити вашего сайта. На сегодня большое количество пользователей совершают покупки с помощью мобильных устройств, поэтому если ваш сайт не адаптирован под мобильные, вы теряете конверсии. Для проверки кроссбраузерности сайтов используйте следующие сервисы, которые мы подобрали в нашем обзоре.
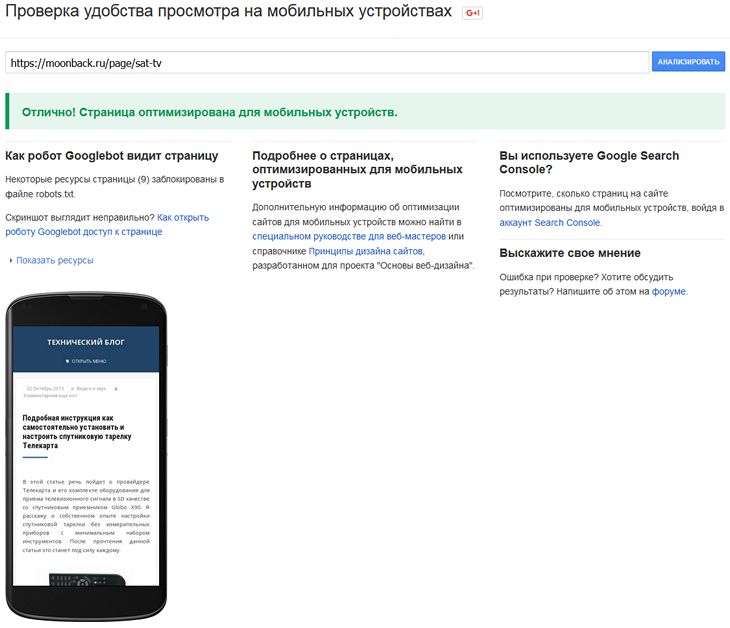
Mobile-Friendy Test — простой сервис для проверки адаптивности ресурса. С помощью него можно узнать оптимизирована ли страница под мобильные устройства, а также ознакомиться с  В результате предоставляется скриншот первой странице ресурса как на мобильном устройстве. Яндекс.Вебмастер также предоставляет похожий инструмент, но он позволяет анализировать только свой сайт.
В результате предоставляется скриншот первой странице ресурса как на мобильном устройстве. Яндекс.Вебмастер также предоставляет похожий инструмент, но он позволяет анализировать только свой сайт.
Browserling — специальный инструмент для тестирования, полноценный эмулятор. Позволяет выбрать ОС и указать браузер с версией. Недостаток — бесплатная версия существенно ограничена.
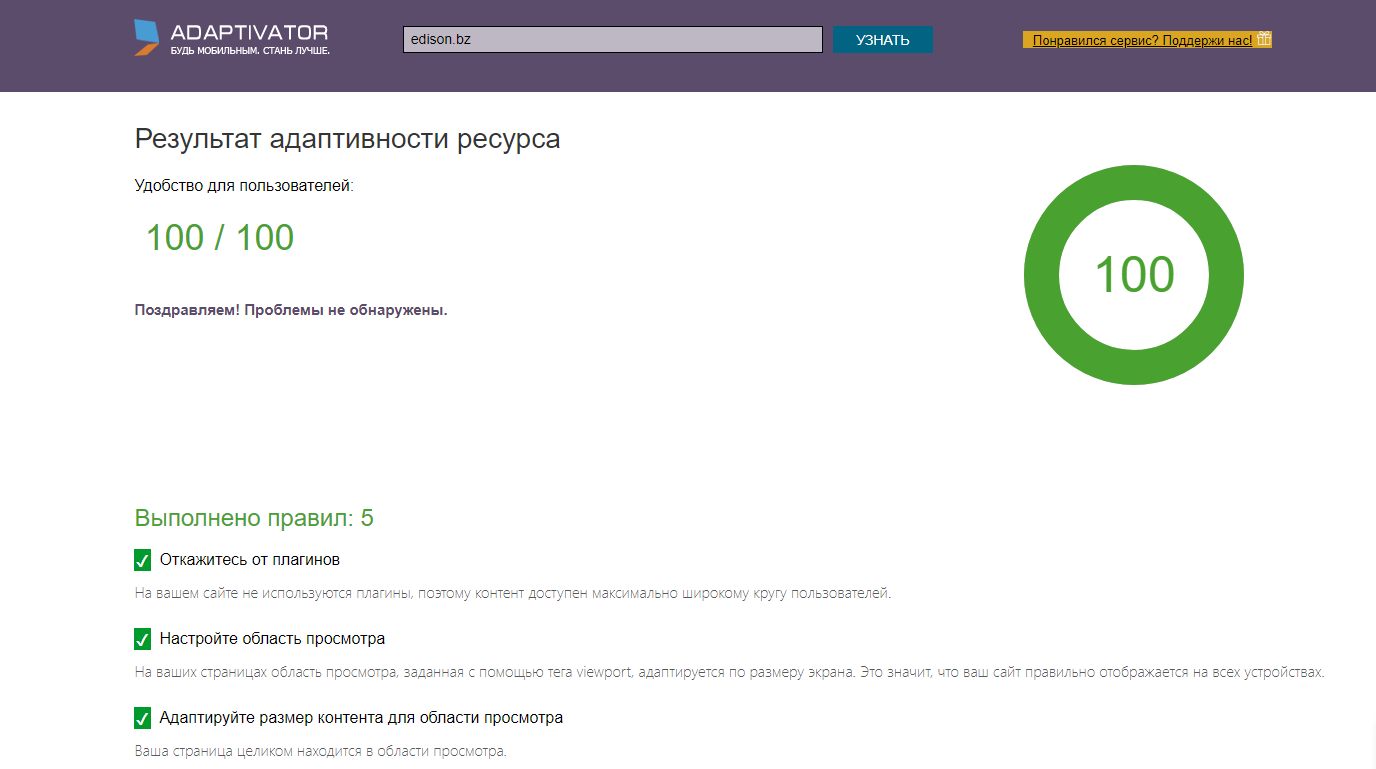
Adaptivator дает возможность бесплатно проверить адаптивность сайта. С помощью него пользователь получает
Screenfly — по сравнению с предыдущим сервисом для анализа адаптивности более функциональный. На выбор предлагается 30 вариантов экранных размеров или вы можете прописать размеры сами. Кнопка “Allow scrolling” позволяет увидеть все элементы страницы.
Кнопка “Allow scrolling” позволяет увидеть все элементы страницы.
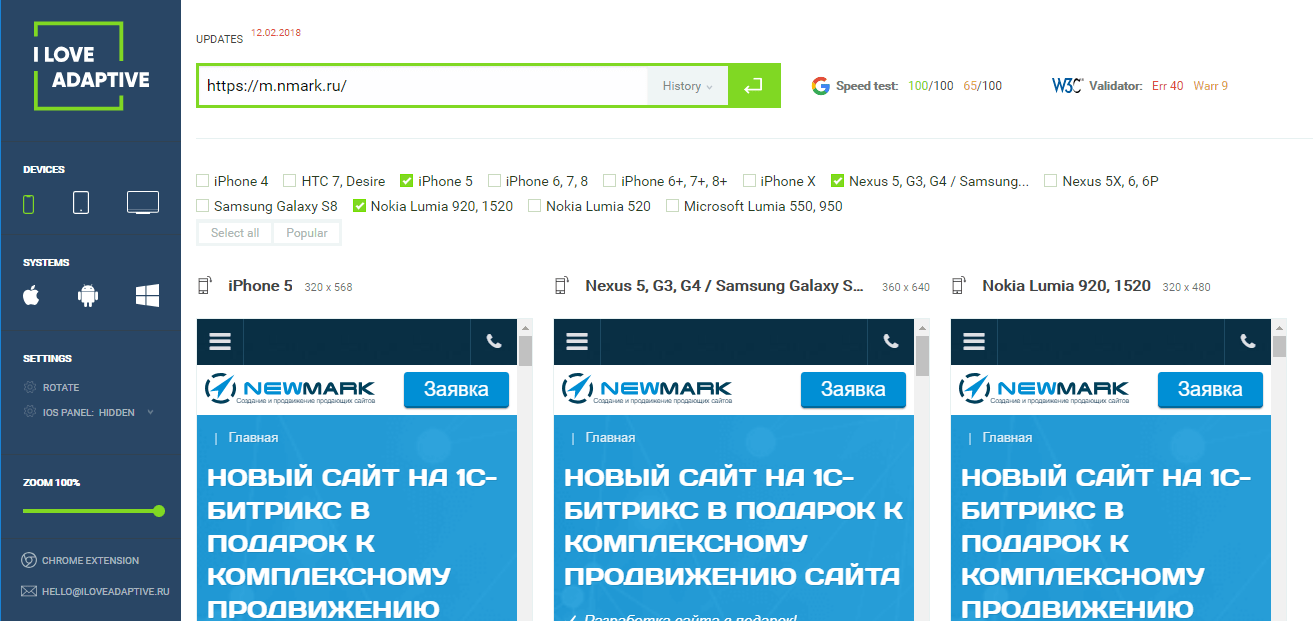
I love adaptive — сервис для анализа кроссплатформенности интернет-ресурса. С помощью него можно легко
А какими инструментами для проверки адаптивности и измерения скорости загрузки сайта пользуетесь вы? Возможно мы упустили что-то интересное…
В предыдущей статье рассмотрены факторы, которые имеют наибольшее влияние на рейтинг мобильной версии сайта.
Как проверить файл html на мобильную отзывчивость
Мне нужно проверить файл html на мобильную отзывчивость, но все ресурсы, которые я нашел для этого, нуждаются в URL или localhost, есть ли способ проверить отзывчивость только с помощью файла html?
html mobile responsivenessПоделиться Источник Davez01d 21 декабря 2015 в 15:18
7 ответов
- Как включить отзывчивость на сайте фиксированной ширины, построенном на Bootstrap?
У меня проблема с bootstrap.
 Мне нужен был макет фиксированной ширины, поэтому я добавил обертку div.wrap ко всей странице с атрибутом width:1170px и получил то, что хотел. Но позже я понял, что этот трюк отключает отзывчивость в Bootstrap. Можно ли построить адаптивный сайт с макетом…
Мне нужен был макет фиксированной ширины, поэтому я добавил обертку div.wrap ко всей странице с атрибутом width:1170px и получил то, что хотел. Но позже я понял, что этот трюк отключает отзывчивость в Bootstrap. Можно ли построить адаптивный сайт с макетом… - Как создать мобильную версию существующего сайта?
У меня нет опыта работы в мобильной разработке. Есть сайт, который открывается на мобильном устройстве . Я должен создать мобильную версию этого сайта. У меня есть 2 вопроса для начала: 1. Как я могу создать мобильную версию этого сайта? Взять существующий сайт HTML и добавить к нему какой-то…
10
Да, просто откройте файл .html с помощью Chrome или Firefox . Эти браузеры имеют device mode .
Вы можете изменить размер экрана и посмотреть, как он выглядит на экранах мобильных устройств или планшетов.
Поделиться Hans 21 декабря 2015 в 15:21
3
Если вы сохраните свой файл . html , вы можете открыть его с помощью firefox или chrome, но я предлагаю вам использовать firefox developer edition https:/ / www.mozilla.org/it / firefox / developer/
html , вы можете открыть его с помощью firefox или chrome, но я предлагаю вам использовать firefox developer edition https:/ / www.mozilla.org/it / firefox / developer/
В Chrome (ctrl+maiusc+i + эмуляция)
На этой странице вы можете выбрать устройство для просмотра.
Поделиться Irrech 21 декабря 2015 в 15:40
1
У вас есть много вариантов, чтобы проверить его, но каждый вариант имеет свои преимущества.
- Вы можете свернуть браузер!
- Вы можете использовать режим устройства из chrome, mozilla и т. д
- Вы можете найти множество онлайн адаптивных тестеров сайтов для любого разрешения, которое вы хотите
Поделиться GeorgeGeorgitsis 21 декабря 2015 в 15:25
- Откройте мобильную клавиатуру на определенном языке с html
Есть ли способ открыть мобильную клавиатуру с html на определенном языке, когда я нажимаю на входной файл (iphone или android)?
- как проверить мобильную версию сайта?
Я хотел бы проверить, существует ли мобильная версия для конкретного веб-сайта или нет.
 Насколько я понимаю, мы не можем быть уверены, что каждый веб-сайт имеет мобильную версию, расположенную по адресу http://m.example.com/ , поэтому я тестирую через запрос CURL(). Вот как я это делаю: * I send…
Насколько я понимаю, мы не можем быть уверены, что каждый веб-сайт имеет мобильную версию, расположенную по адресу http://m.example.com/ , поэтому я тестирую через запрос CURL(). Вот как я это делаю: * I send…
1
На мой взгляд, лучший способ проверить отзывчивость — это Chrome. Щелкните правой кнопкой мыши на странице и проверьте. Затем появится кнопка для включения отзывчивого тестирования. Вы можете выбрать устройство, чтобы увидеть, как ваша страница будет отображаться на всех типах устройств. Это лучше, чем изменение размера окна, потому что существуют небольшие различия в том, как страницы отображаются на разных планшетах и телефонах.
Поделиться D. Gramm 21 декабря 2015 в 15:33
0
Нет ничего лучше, чем пользоваться настоящим телефоном . Например, размеры px различаются между различными телефонами и могут вызвать проблемы. Высота бара URL вступает в игру при вертикальной гибкой прокрутке, когда дисплей занимает 100%.
Высота бара URL вступает в игру при вертикальной гибкой прокрутке, когда дисплей занимает 100%.
Для такого рода тестирования вы можете использовать туннельные продукты, такие как https://serveo.net/ или ngrok.
Поделиться Lior 16 октября 2019 в 11:23
0
Я использую http: / / www.responsinator.com очень легко и полно, несколько типов мобильных и настольных устройств.
Поделиться orlando f puleo 20 октября 2019 в 18:31
-1
Google предлагает онлайн-инструмент для проверки того, является ли ваша веб-страница мобильной или нет! Вы можете предоставить URL или скопировать / вставить свой HTML.
Google Mobile-Дружественный Тест
Поделиться yanni joni 09 июля 2019 в 12:13
Похожие вопросы:
Как перенаправить URL на мобильную версию?
Я хочу перенаправить некоторые URL на мобильную версию, если пользовательский агент является мобильным. Пример :…
Пример :…
Как проверить файл html без javascript?
Если браузер отключил javascript, то как проверить файл html ? Я говорю не о том, как включить javascript, а о том, как проверить форму html без использования javascript ? Этот вопрос задает…
iPhone media запрос, не направленный на мобильную таблицу стилей
Я тестирую мобильную версию своего сайта, настроил новый файл mobile.css и использую следующий код для перенаправления на него (style.css — мой основной ‘desktop’ css) <link rel=stylesheet…
Как включить отзывчивость на сайте фиксированной ширины, построенном на Bootstrap?
У меня проблема с bootstrap. Мне нужен был макет фиксированной ширины, поэтому я добавил обертку div.wrap ко всей странице с атрибутом width:1170px и получил то, что хотел. Но позже я понял, что…
Как создать мобильную версию существующего сайта?
У меня нет опыта работы в мобильной разработке. Есть сайт, который открывается на мобильном устройстве . Я должен создать мобильную версию этого сайта. У меня есть 2 вопроса для начала: 1. Как я…
Есть сайт, который открывается на мобильном устройстве . Я должен создать мобильную версию этого сайта. У меня есть 2 вопроса для начала: 1. Как я…
Откройте мобильную клавиатуру на определенном языке с html
Есть ли способ открыть мобильную клавиатуру с html на определенном языке, когда я нажимаю на входной файл (iphone или android)?
как проверить мобильную версию сайта?
Я хотел бы проверить, существует ли мобильная версия для конкретного веб-сайта или нет. Насколько я понимаю, мы не можем быть уверены, что каждый веб-сайт имеет мобильную версию, расположенную по…
Как отредактировать мобильную версию темы HTML?
Я скачал бесплатный шаблон HTML из интернета и пытаюсь отредактировать эту тему HTML. В моей теме я изменил фоновую фотографию, она хороша на моем компьютере и моем разрешении (1366×768), но на…
HTML отзывчивость формы
Мне было интересно, какая технология или идея стоит за анимацией, которую Google использует в своих формах. Я хочу использовать его в своем личном проекте. https:/ / events.google.com/io2015 /…
Я хочу использовать его в своем личном проекте. https:/ / events.google.com/io2015 /…
Как проверить отзывчивость на устройствах IOS?
Есть ли способ проверить отзывчивость в IOS устройствах(включая Iphone 11), не имея доступа к телефону?
Контрольный список для окончательного адаптивного веб-дизайна для веб-сайтов
Что такое адаптивный веб-дизайн?
Мы живем в мире, полном интеллектуальных устройств. Эти умные устройства бывают всех форм и размеров экрана. От смарт-часов размером с запястье до смарт-телевизоров с большим экраном.
Люди используют все эти устройства для просмотра и взаимодействия с веб-страницами в Интернете. Это означает, что ваш веб-сайт должен хорошо выглядеть и быть простым в использовании независимо от устройства.
Здесь на помощь приходит тест адаптивного веб-дизайна.
Благодаря адаптивному веб-дизайну ваш сайт будет хорошо работать на всех устройствах. В зависимости от устройства этот подход к дизайну скрывает, показывает, сжимает, увеличивает или перемещает контент, чтобы он хорошо выглядел на любом устройстве.
Многие пользователи задаются вопросом: «Как мой веб-сайт выглядит на мобильных устройствах?» «Быть отзывчивым напрямую связано с мобильностью.
Адаптивный веб-дизайн играет жизненно важную роль, в то время как создание сайта электронной коммерции также называется мобильным дизайном или дизайном, ориентированным на мобильные устройства.
Как создать отзывчивый веб-сайт с помощью ResponsivePro
Мобильный дизайн имеет решающее значение для вашего веб-сайтаПодумайте об этом. Ваша аудитория уже восприняла адаптивный дизайн.
Сегодня 80 процентов интернет-пользователей имеют смартфоны. Эти пользователи проводят в среднем 69 процентов своего медиа-времени на смартфонах.
Компании, у которых нет веб-сайта, оптимизированного для мобильных устройств, рискуют отвергнуть клиентов. По данным socPub, 57 процентов пользователей говорят, что не будут рекомендовать бизнес с плохо спроектированным мобильным сайтом.
С другой стороны, ваши конкуренты укладывают красную дорожку для ваших клиентов.
По данным MarketingLand, 72% бюджета цифровой рекламы США будет потрачено на мобильную рекламу.
И 68 процентов предприятий интегрировали мобильный маркетинг в свою общую маркетинговую стратегию.
Вердикт ясен. Будьте отзывчивы или разоритесь.
12+ Контрольный список для тестирования адаптивного веб-дизайна
Если вы изменили дизайн (или получили новый веб-сайт) за последние несколько лет, скорее всего, он уже работает.Поскольку адаптивность больше не является надстройкой, большинство компаний, занимающихся веб-дизайном, предлагают адаптивный дизайн в качестве стандарта.
Но убедиться, что ваш сайт удобен для мобильных устройств, — это не разовая задача. Вам необходимо периодически выполнять тест проверки адаптивного дизайна и обновлять свой сайт на отзывчивость.
Итак, если вам интересно: «Адаптируется ли мой веб-сайт?» Вот удобный контрольный список для адаптивного дизайна веб-сайта, который поможет вам протестировать свой веб-сайт на WordPress.
- Тестируйте на разных устройствах и в браузерах.
Соберите данные мобильного и веб-трафика из Google Analytics, чтобы протестировать адаптивный веб-сайт. Эти данные включают мобильные устройства и браузеры, используемые для доступа к вашему сайту. - Пересматривайте сочетание устройства и браузера каждые несколько месяцев.
На основе недавно собранных данных удалите старые комбинации и освободите место для новых, чтобы протестировать адаптивный дизайн. - Проверить важное содержание.
Убедитесь, что важное содержимое страницы отображается на всех устройствах. Другой вспомогательный контент можно скрыть на небольших устройствах. - Проверка порядка содержимого на основе важности.
Убедитесь, что важное содержимое отображается перед другим вспомогательным содержимым на небольших устройствах. - Тест на работоспособность.
Измерьте, сколько времени требуется вашему веб-сайту для отображения в браузерах, на разных устройствах и при скорости Интернета. Сжимайте большие ресурсы и используйте кеширование для повышения производительности веб-сайта.
Сжимайте большие ресурсы и используйте кеширование для повышения производительности веб-сайта. - Проверить сайт визуально.
Важным шагом в тестировании адаптивного дизайна является проверка выравнивания текста, изображений и элементов управления.И не забегайте и не выходите за края экрана. Убедитесь, что содержимое прокручивается и правильно отображается на всех устройствах. - Проверить типографику сайта.
Убедитесь, что все текстовое содержимое доступно для чтения на всех устройствах. Убедитесь, что шрифт, стиль и цвета соответствуют друг другу. - Шрифты для тестовых устройств.
При использовании шрифтов устройства обязательно учитывайте шрифты для разных устройств и операционных систем. Убедитесь, что вы указали шрифты устройства по умолчанию в семействе шрифтов таблицы стилей вашего веб-сайта. - Тест на плавность навигации.
Убедитесь, что элементы навигации не выходят за края экрана и не выходят за его пределы. Используйте скрытую навигацию с помощью значка гамбургер-меню на небольших устройствах. Убедитесь, что пользователь может перемещаться с помощью жестов смахивания.
Используйте скрытую навигацию с помощью значка гамбургер-меню на небольших устройствах. Убедитесь, что пользователь может перемещаться с помощью жестов смахивания. - Тестовые попапы на сайте.
Убедитесь, что всплывающие окна на вашем веб-сайте тоже реагируют. К ним относятся как встроенные, так и всплывающие окна браузера. - Тест на интерактивность.
Люди используют различные устройства для взаимодействия с устройствами.Клавиатуры, мыши, стилусы и, конечно же, кончики пальцев. Убедитесь, что элементы управления удобны для касания и достаточно большие для касания пальцами. - Оптимизируйте сначала для мобильных устройств.
При изменении дизайна раздела (или всего веб-сайта) придерживайтесь подхода «сначала мобильные». Сначала адаптируйте свой дизайн для небольших мобильных устройств. Затем создайте для больших экранов.
Существует множество инструментов для адаптивного тестирования, позволяющих проверить, адаптируется ли ваш сайт. Мы составили для вас короткий список из трех лучших:
Мы составили для вас короткий список из трех лучших:
Инструмент тестирования Google для мобильных устройств
Введите URL-адрес страницы, и этот инструмент сообщит вам, удобна ли страница для мобильных устройств.Вы также можете использовать этот инструмент, чтобы получить отчет об анализе скорости реагирования по всему сайту.
Будучи инструментом Google, эти рекомендации также хороши для поисковой оптимизации.
Отвечаю ли я?
Используйте этот отзывчивый инструмент проверки, если хотите быстро проверить, как ваш веб-сайт выглядит на обычных устройствах.
Опять же, введите URL своей страницы, и Am I Responsive покажет, как ваш сайт выглядит на настольном компьютере, ноутбуке, планшете и мобильном телефоне.
Проверка адаптивного дизайна
С другой стороны, если вы хотите протестировать свою веб-страницу на различных устройствах, используйте Responsive Design Checker, отзывчивый веб-тестер.Хотя инструмент проверки адаптивного дизайна работает аналогично Am I Responsive, он дает вам гораздо больше вариантов разрешения экрана.
Помимо стандартных устройств, вы также можете протестировать свою страницу на определенных устройствах, таких как телефоны Amazon Kindle и Google Pixel.
Примеры адаптивного веб-дизайнаНет, если вы знаете, почему адаптивный дизайн так важен для вашего веб-сайта, давайте рассмотрим три примера адаптивного веб-сайта, которые демонстрируют передовые методы адаптивного дизайна.
DropBox
Область героя DropBox и призыв к действию прекрасно адаптируются в зависимости от размера экрана.
Обратите внимание, как форма регистрации отображается на больших экранах. Также обратите внимание на стрелку на большом экране под областью героя. Эта стрелка отсутствует на устройствах с меньшим экраном, где пользователи обычно прокручивают страницу вниз.
Дом на дереве
Меню навигации веб-сайта Treehouse демонстрирует лучший адаптивный дизайн навигации.
Обратите внимание, как количество пунктов меню навигации уменьшается по мере уменьшения экрана. Отсутствующие пункты меню навигации скрыты за кнопкой со значком гамбургера в верхнем левом углу заголовка веб-сайта.
Отсутствующие пункты меню навигации скрыты за кнопкой со значком гамбургера в верхнем левом углу заголовка веб-сайта.
Ведение
КонтентDribble адаптируется в зависимости от размера экрана пользователя.
Обратите внимание, как количество столбцов в сетке элементов дизайна уменьшается по мере уменьшения размера экрана.
Ищете адаптивную тему WordPress?Не смотрите дальше.
Все наши бесплатные и премиальные темы WordPress выглядят красиво и отлично работают на разных устройствах.Все эти темы прошли тест на адаптивный дизайн. Взгляните на некоторые из наших бесплатных адаптивных тем WordPress.
Адаптивная тема WordPress
Responsive — одна из первых адаптивных тем WordPress. Эта тема, загруженная более 1 000 000 раз, набирает обороты с каждым днем. Тема поставляется с 40 бесплатными и премиальными готовыми к использованию шаблонами веб-сайтов, которые можно импортировать одним щелчком мыши и легко настроить с помощью конструкторов страниц Gutenberg и Elementor. Эти готовые к использованию шаблоны веб-сайтов сделают запуск вашего веб-сайта легким делом!
Эти готовые к использованию шаблоны веб-сайтов сделают запуск вашего веб-сайта легким делом!
Ниже приведены некоторые из бесплатных адаптивных тем, которые вы можете попробовать —
Бесплатная тема WordPress для блога о путешествиях
Travel Blogger — это готовая к использованию тема, которая поставляется с заранее разработанными страницами, ожидающими импорта.
Если вы хотите поделиться своими впечатлениями о путешествиях или даже построить в нем карьеру, эта тема путешествий даст вам фору благодаря своим удивительным адаптивным функциям.
Тема поставляется с красивой адаптивной галереей, так что вы можете отображать свои любимые направления или даже рекомендовать их своей аудитории.
Бесплатная тема WordPress для дизайна интерьера
Большинство клиентов хотят взглянуть на вашу работу, прежде чем принять решение о покупке.С темой дизайна интерьера вы можете просто щелкнуть и импортировать шаблон, легко изменить содержимое с помощью редактора перетаскивания и запустить свой веб-сайт.
С помощью этой темы вы можете легко создать мобильный веб-сайт и продемонстрировать свои дизайны или недавние проекты, используя макет в виде сетки, позволяя клиентам записывать встречи прямо с веб-сайта.
Бесплатная тема WordPress для юристов
Продемонстрируйте свою юридическую практику с помощью этого простого в использовании адаптивного шаблона, поэтому вам не придется создавать что-либо с нуля.
Эта предварительно разработанная тема включает в себя готовую к использованию домашнюю страницу, страницу «Обо мне», раздел блога и многое другое. Вы даже можете выбрать демонстрацию информации о членах вашей команды в отдельном разделе «Команда».
Бесплатная медицинская тема WordPress
В теме
Medical WordPress есть все функции, необходимые для роста вашего медицинского или медицинского веб-сайта.
Предварительно разработанные адаптивные страницы позволят вашему веб-сайту начать работу за считанные минуты.С помощью интегрированной контактной формы вы можете легко увеличить количество запросов по электронной почте, а также позволить клиентам записываться на прием прямо с вашего веб-сайта.
Бесплатная тема WordPress для стиля жизни
Эта красиво оформленная тема стиля жизни WordPress поставляется с переработанными элементами, такими как домашняя страница, страница о странице, раздел блога, интегрированная контактная форма и многое другое. Эти элементы легко настраиваются с помощью редактора перетаскивания, и вы можете запустить свой веб-сайт в считанные минуты!
Последние мысли…
С более чем 8.5 миллиардов активных мобильных устройств по всему миру, ваш веб-сайт должен быть удобен для мобильных устройств.
Однако тестирование адаптивного веб-дизайна — это не разовое мероприятие. Каждый день появляются новые устройства, операционные системы и браузеры. Вам необходимо периодически обновлять список устройств и браузеров, которые поддерживает ваш веб-сайт, и тестировать их.
Если вы создаете новый веб-сайт, в Интернете есть хорошие примеры адаптивного дизайна. Вдохновляйтесь темой или начните с наших адаптивных тем WordPress.
Оптимален ли ваш сайт для мобильных устройств? Как проверить его на отзывчивость?
Дайте нам знать в комментариях ниже.
10 полезных инструментов для тестирования адаптивного дизайна
Чтобы упростить выполнение важной обязанности по тестированию отзывчивости вашего сайта, вот несколько отличных бесплатных онлайн-инструментов , которые стоит попробовать.
Этот инструмент с открытым исходным кодом (репозиторий находится на GitHub, если вы хотите настроить его локально) позволяет увидеть, как веб-страница будет отображаться на экранах различных размеров.ResponsiveTest поддерживает множество устройств, таких как iPhone, Blackberry, мобильные телефоны Samsung, ноутбуки Dell и многие другие.
Responsinator принимает URL-адрес, а затем выводит последовательность макетов устройств с отображаемой в них веб-страницей, чтобы вы могли получить представление о том, как макет страницы будет восприниматься вашими пользователями на различных устройствах.
Адаптивный
Полезной функцией этого инструмента является то, что он дает вам сочетания клавиш (например, нажатие T покажет вам предварительный просмотр планшета).Это удобно, если вам нравится быстро переключаться между предварительным просмотром различных устройств.
Это простой веб-инструмент для тестирования скорости отклика любого сайта. Кроме того, изображение для предварительного просмотра, которое он отображает, может быть отличным визуальным элементом для ваших презентаций, совещаний по дизайну и т. Д.
Этот полезный букмарклет просто позволяет вам изменить размер вашего браузера до определенного размера, например размером с iPhone 5, Amazon Kindle Fire или любой из 47 предустановок размера экрана Viewport Resizer.
Этот инструмент позволяет изменять размер браузера на основе любого из 15 размеров по умолчанию, которые подходят для некоторых популярных устройств (MacBook, iPad и т. Д.). Вы также можете установить свои собственные размеры, а также узнать, какой у вас текущий размер окна браузера.
Screenfly
Как и некоторые другие инструменты в этом списке, Screenfly принимает любой URL-адрес, а затем дает вам предварительный просмотр веб-страницы с различными предварительно заданными размерами экрана.
Designmodo имеет собственный инструмент тестирования адаптивного дизайна, который может пригодиться при разработке или отладке адаптивных точек останова.
Как и Responsinator, этот инструмент тестирования адаптивного веб-дизайна от pixeltuner.de позволяет вводить URL-адрес, который затем отображается в нескольких макетах устройств.
отзывчивыйpx
responseivepx может работать с вашими локальными файлами. Я бы просто открыл ваш HTML-документ в веб-браузере, а затем скопировал и вставил URI в responseivepx. Это полезно, когда вы работаете над проектом адаптивного дизайна на своем компьютере.
Какой инструмент следует использовать?
Многие из этих инструментов тестирования адаптивного дизайна работают практически одинаково, так что выбор одного из них зависит только от личных предпочтений.
Я рекомендую поиграть со всеми из них, а затем выбрать тот, который вам больше всего нравится.
Какой ваш любимый инструмент для тестирования адаптивного дизайна? Делитесь и расскажите об этом в комментариях.
Читайте также
8 инструментов для проверки адаптивного дизайна для мобильных устройств
Причина, по которой нужно иметь веб-сайт, адаптирующийся к мобильным устройствам, — это растущая популярность смартфонов и других мобильных устройств.В 2014 году более 88% людей в США использовали смартфоны для выхода в Интернет. И в ближайшие годы это число будет только увеличиваться. Веб-сайты становятся все более популярными во всем мире. От средних блогов до гигантских веб-сайтов — нужна мобильная версия веб-сайта. Если вы хотите сделать свой веб-сайт успешным и привлечь внимание целевой аудитории, вам следует подумать о создании адаптивного веб-сайта. Мобильный адаптивный веб-сайт прост в использовании и обеспечивает расширенные возможности просмотра как для настольных компьютеров, так и для интеллектуальных устройств.Сайт можно просматривать на различных типах устройств, таких как настольный компьютер, ноутбук, смартфоны или планшеты.
Некоторые из наиболее посещаемых веб-сайтов в Интернете имеют адаптивный веб-дизайн для мобильных устройств. Создание веб-сайта, оптимизированного для мобильных устройств, иногда может быть сложной задачей для людей. Доступно множество инструментов, которые могут помочь вам в разработке адаптивного веб-сайта для мобильных устройств. Сегодня мы здесь, чтобы отсчитать список из 8 лучших инструментов для мобильного адаптивного веб-дизайна.
Что такое адаптивный веб-дизайн и почему он важен?
Согласно новому исследованию, 83% пользователей говорят, что ценят хорошее взаимодействие с пользователем.Фактически, большинство пользователей даже не задумываются о дизайне веб-сайта, пока не столкнутся с проблемами. Благодаря адаптивному веб-дизайну (RWD) вы можете быть уверены, что ваш сайт будет отлично выглядеть и работать на любом устройстве, независимо от того, какой размер экрана или какой браузер используют ваши посетители. Адаптивный веб-дизайн — лучшее решение для маркетологов, поскольку он позволяет оптимизировать и улучшать контент для различных типов устройств и браузеров. Адаптивный веб-дизайн — это веб-сайт, который хорошо смотрится на любом типе экрана. Например, это может быть большой компьютерный монитор или маленький мобильный телефон.Полностью отзывчивые веб-сайты безупречно отображаются на всех устройствах и в браузерах, обеспечивая удобство взаимодействия с пользователем.
Список лучших инструментов для адаптивного веб-дизайна
LT Browser — это профессиональный инструмент для веб-разработчиков. Он загружается мгновенно и позволяет тестировать и отлаживать отзывчивые веб-сайты в более чем 45 разрешениях одним щелчком мыши. LT Browser позволяет мгновенно просматривать, создавать и отлаживать ваш веб-сайт на более чем 45 разрешениях мобильных устройств, планшетов и настольных компьютеров. С LT Browser ваш веб-сайт всегда готов к просмотру в новом окне браузера или на новом устройстве (будь то iPhone, iPad, экран ноутбука или онлайн) — независимо от размера или ориентации экрана.LT Browser — это революционный, полный и унифицированный браузер для удаленного тестирования вашего веб-сайта на любом устройстве. И все это с удобством рабочего стола!
LT Browser — это не просто инструмент для захвата экрана веб-страницы или решение для тестирования мобильного браузера. Это ваш мощный помощник для оптимизации мобильных веб-приложений для различных устройств и платформ. LT Browser позволяет записывать активность на экране, делать полностраничные снимки экрана и сравнивать результаты визуальных проверок в двух расположенных рядом окнах.
Responsinator — это простой инструмент, который отображает вашу веб-страницу в реальном времени, как на любом устройстве. Просто введите URL-адрес вашего сайта и подождите несколько секунд, чтобы увидеть данные. Он показывает портретный и альбомный вид на разных устройствах. Responsinator — это бесплатный инструмент, который помогает вам узнать, как ваши сайты выглядят на разных устройствах. Вы можете увидеть, как он меняется между портретной и альбомной ориентацией на всех типах устройств. Это легкий, но точный инструмент для тестирования. Он предоставляет вам высококачественные данные и показывает, как ваш сайт выглядит на экранах разных размеров.
Responsinator проверяет отзывчивость ваших веб-сайтов. Он записывает видео с вашего сайта, а затем анализирует его, чтобы определить, есть ли у него правильные полосы прокрутки, значки и другие функции, соответствующие потребностям различных устройств и разрешений экрана. Его интерфейс чрезвычайно прост, так как он позволяет вам взаимодействовать со своей страницей, просто нажимая на ссылки или входы. Responsinator предоставляет интуитивно понятный и практичный способ тестирования и проверки вашего адаптивного дизайна. Он адаптируется практически к любому устройству, позволяя имитировать взаимодействие пользователя с различными устройствами или браузерами вашего сайта.Он также обнаруживает точки останова CSS и проблемы с медиа-запросами.
- 3. Режим устройства Google DevTools
Device Mode — это инструмент для браузера Chrome, который позволяет вам видеть ваш сайт, как это делает пользователь. Он позволяет вам просматривать, как веб-сайт выглядит на нескольких устройствах, включая дисплеи Retina. Кроме того, инструмент предлагает различные функции, позволяющие моделировать ввод данных устройства в эмуляторе. Инструмент также обеспечивает эмуляцию некоторых вводов устройства, таких как касания и жесты.
DevTools ’Device Mode позволяет тестировать свой сайт в Chrome для Android с различными размерами устройств и плотностями пикселей без необходимости развертывания на реальном устройстве. Вы можете имитировать ввод данных устройства, например касание и местоположение, переключаться между книжной и альбомной ориентацией, просматривать свой сайт на экранах разных размеров и даже проверять использование вашей страницей пикселей устройства с помощью Инспектора страниц. В режиме устройства DevTools вы можете проверить, как ваш сайт, приложение или другой веб-контент выглядит и работает на настольных и мобильных устройствах.Один щелчок имитирует обычные действия, такие как касание и пролистывание на устройствах с сенсорным экраном.
Screenfly — это инструмент премиум-класса для тестирования адаптивного дизайна между браузерами. Он помогает тестировать адаптивный дизайн сайтов на разных устройствах и экранах разных размеров с помощью встроенных или пользовательских предустановок браузера. Вы также можете настроить отслеживание ссылок, встроенное редактирование и сравнивать отчеты об устройствах одновременно. Screenfly предлагает одно из наиболее всеобъемлющих решений для тестирования вашего веб-сайта на разных экранах. Узнайте, как ваш веб-сайт выглядит на широкоформатном экране, или если вам нужно изменить размер изображений, чтобы они подходили для мобильного устройства.
Screenfly — это программа, которая позволяет быстро проверять свой сайт на экранах разных размеров и на разных устройствах. Это означает, что вы столкнетесь с такими проблемами, как смещение контента при использовании определенных устройств, без необходимости сложных знаний в области кодирования! Он существует уже некоторое время, но ни один другой сервис не предлагает такой же уровень простоты и изящества.
- Google Resizer
Material Resizer — это передовой инструмент, который помогает создавать дизайн в соответствии с рекомендациями Google по дизайну материалов.Материальный дизайн Google — это структура дизайна, которая включает информацию об адаптивных сетках, точках останова, поведении поверхностей и шаблонах пользовательского интерфейса. В прошлом году он запустил бесплатный инструмент, который поможет вам узнать, как использовать среду проектирования на реальных устройствах.
Руководства по материальному дизайну, разработанные Google, определяют дизайн приложений с использованием принципов визуального дизайна, дизайна движения и взаимодействия. Инструмент бесплатный и позволяет вам увидеть, как ваш дизайн выглядит на реальных устройствах, прежде чем он будет запущен.Система дизайна имеет большой смысл, и это хорошая отправная точка, если вы новичок в разработке Android или просто хотите более единообразного внешнего вида.
Ghostlab — профессиональное приложение для веб-тестирования, позволяющее выполнять несколько задач одновременно, — это тестер веб-сайтов 21-го века для специалистов по поисковой оптимизации, который повышает рейтинг вашего сайта в поисковых системах. Ghostlab — это бесплатный онлайн-сервис для тестирования вашего сайта на нескольких устройствах. Это мощное, автоматическое и полностью точное решение для онлайн-тестирования. Он упрощает тестирование вашего веб-сайта в нескольких браузерах и операционных системах за счет автоматического запуска тестов на всех сразу.
Запатентованный инструмент непрерывного тестирования, Ghostlab используется многими крупнейшими именами в бизнесе. Комплексный и надежный, Ghostlab автоматически устанавливает и синхронизирует браузеры со всеми вашими устройствами. Вы даже можете протестировать на локальном хосте, не заходя на какой-либо действующий сервер или используя плагин для браузера. Благодаря обширной библиотеке локаторов GhostLab — это самый быстрый способ проверить внешний вид, поведение и свойства вашего проекта в различных браузерах и на разных устройствах.
Viewport Resizer — это расширение браузера, которое позволяет пользователям выбирать из 47 популярных размеров экрана, чтобы проверить, как их страницы выглядят на разных устройствах. Этот инструмент не требует навыков программирования, что позволяет всем пользователям легко проверить, насколько быстро реагирует их веб-сайт или веб-приложение. Viewport Resizer — это расширение, которое позволяет вам видеть, как ваш сайт выглядит в разных форматах и размерах. Он поддерживает широкий диапазон размеров экрана, включая стандартные размеры экрана ноутбуков и настольных компьютеров, а также другие мобильные устройства, такие как телефоны и планшеты.
Это инструмент, который нельзя пропустить всем, кто проектирует и разрабатывает сайты для мобильных устройств, независимо от того, тестирует ли они, как сайт выглядит на самом устройстве или на экране. Мощное расширение Viewport Resizer позволяет изменять размер окна браузера до любого размера, что упрощает предварительный просмотр макетов с разными размерами.
- 8. Проверка адаптивного дизайна
Responsive Design Checker — это простой инструмент для измерения скорости отклика веб-интерфейсов.Благодаря простому в использовании интерфейсу он предлагает различные размеры, вплоть до экранов большого размера. Ориентирован на большие экраны. Хорошая особенность — возможность делать скриншоты для мокапов. Проверка адаптивного дизайна — это инструмент, который предлагает множество размеров экрана, от самого маленького до довольно большого (до 24 в ширину).
Заключение
Надеюсь, вы нашли лучшее среди тех инструментов, которыми я поделился сегодня, чтобы сделать ваш веб-сайт / веб-приложение мобильным. Помните, что адаптивный веб-дизайн может помочь или сломать ваш бизнес, поэтому начните тестирование дизайна на отзывчивость уже сегодня!
7 лучших инструментов для тестирования адаптивного веб-дизайна
Адаптивный дизайн — это такой подход к разработке веб-сайтов, который хорошо реагирует на все размеры экрана, платформы и ориентации.с устройствами пользователя в зависимости от их размеров и ориентации экрана.
Такой подход устраняет необходимость разрабатывать новый набор кода для каждого нового устройства. Основное внимание уделяется обеспечению единообразия просмотра для пользователей независимо от того, какое устройство используется.
Хотя количество устройств в нашем распоряжении значительно выросло, это становится кошмаром для веб-дизайнеров и тестировщиков. Веб-приложение должно правильно отображать каждую страницу на всех устройствах с несколькими измерениями.Но вопрос в том, как провести такое исчерпывающее тестирование?
Вот некоторые из наиболее распространенных проверок, которые необходимо выполнить:
- Правильно ли загружается сайт на всех основных устройствах?
- Все ли области касания отзывчивы?
- Правильно ли выровнен текст по всем размерам устройства?
- Не нарушены ли расположение и размеры изображений?
- Есть ли ошибки JavaScript?
В настоящее время для выполнения быстрых проверок существуют замечательные инструменты тестирования, которые гарантируют, что ваши веб-приложения оптимизированы для всех устройств.Существует несколько браузерных и автономных инструментов, которые помогут вам проверить скорость отклика ваших веб-сайтов. В этой статье мы познакомим вас с 7 тщательно подобранными инструментами премиум-класса для тестирования отзывчивости.
1. Testsigma: Testsigma, автоматизированный кроссбраузерный инструмент для тестирования отзывчивости, предоставляет вам более 1000+ браузерных ОС и более 2000 устройств iOS и Android по запросу для выполнения расширенного автоматизированного тестирования отзывчивости ваших веб-сайтов и приложений.Благодаря таким функциям, как автоматическое тестирование без сценариев, параллельное тестирование наборов тестов, отчеты о детализированных тестах и многое другое, Testsigma должна стать идеальным инструментом для всех ваших потребностей в тестировании.
Основные причины, по которым Testsigma занимает первое место в рейтинге, включают —
- Вы можете автоматизировать свои тесты так же легко, как пишете их на английском языке.
- Множество браузеров, ОС и комбинаций устройств для выполнения расширенного автоматизированного тестирования реакции и кроссбраузерного тестирования.
- Параллельное автоматическое тестирование больших наборов тестов.
- Интеграция с популярными инструментами CI / CD и сообщениями об ошибках.
- Быстрая обратная связь с помощью подробных отчетов об испытаниях.
- Отличная поддержка клиентов с круглосуточной доступностью.
Он позволяет создавать автоматизированные тестовые примеры для тестирования пользовательского интерфейса, что становится очень полезным при выполнении тестирования больших наборов тестов со сложными функциями.
Подпишитесь на бесплатную пробную версию и убедитесь в этом сами.
2. Ответчик: Ответчик — это простейший инструмент, широко используемый для тестирования отзывчивости веб-сайтов. Благодаря простому и элегантному интерфейсу вам просто нужно ввести URL-адрес вашего веб-сайта. Вы можете легко увидеть, как отображаются страницы на некоторых обычных экранах, без каких-либо проблем.
Причины, по которым вы можете выбрать Responsinator для тестирования на отзывчивость:
- Бесплатно, но с рекламой.
- Простой и элегантный пользовательский интерфейс, позволяющий взаимодействовать с веб-сайтами.
- Устройства доступны как в портретном, так и в ландшафтном режимах.
- Отлично подходит для быстрой проверки, но ограничено, если вы хотите тщательно проверять точки останова.
При использовании Responsinator необходимо вручную выполнять кроссбраузерное тестирование. Он просто отображает ваши веб-сайты в эмуляторах, где вы можете получить представление о том, как ваш веб-сайт будет выглядеть на реальном устройстве.
3. Screenfly: Screenfly — это бесплатный инструмент в браузере, который позволяет выполнять тестирование скорости отклика на экранах разных размеров и на разных устройствах. Это позволяет вам добавлять любой пользовательский размер экрана, который вы хотите. Среди его устройств — ноутбуки, планшеты, смартфоны, настольные компьютеры и телевизоры. Он позволяет вращать, прокручивать и выполнять другие действия с помощью простых кнопок вверху.
Некоторые популярные функции Screenfly, которые делают его популярным среди разработчиков:
- Позволяет добавить пользовательский размер экрана вместе с размером экрана в пикселях.
- Позволяет выполнять поворот, прокрутку экрана с помощью простых кнопок.
- Обеспечивает поддержку таких устройств, как планшеты, смартфоны, телевизоры, настольные компьютеры и т. Д.
- В браузере, простой в использовании и бесплатный инструмент.
Он позволяет выполнять кроссбраузерное тестирование только вручную, задав размеры и ориентацию экрана.
4. LambdaTest: Приложение LTBrowser от LambdaTest предоставляет все наборы инструментов, необходимые для выполнения адаптивного тестирования и оптимизации веб-сайта для мобильных устройств.Он содержит около 27+ устройств, а также позволяет создавать собственные устройства. Это также позволяет вам выполнять полный аудит веб-сайта и делиться отчетами об ошибках с вашей командой.
Некоторые из широко используемых функций инструмента LTBrowser: —
- Функции регулирования сети, позволяющие выполнять тестирование скорости отклика для различных сетевых профилей.
- Функции синхронизации прокрутки и поворота устройства.
- Сравнивайте одновременно на нескольких устройствах и размерах экрана.
- Скриншот и видеозапись полной страницы.
- Полный аудит веб-сайта и публикация ошибок.
Это один из самых популярных инструментов ручного тестирования с широким спектром устройств, и его способность создавать устройства нестандартного размера очень полезна.
5. Отвечаю ли я? : Он предоставляет своим пользователям 4 различных устройства Apple с разрешениями — настольный компьютер (1600 x 992 пикселей), ноутбук (1280 x 802 пикселей), планшет (768 x 1024 пикселей) и мобильное устройство (320 x 480 пикселей).Это позволяет напрямую сравнивать все эти разные размеры. Это быстро, просто и удобно.
Некоторые функции «Я реагирую?» которые могут вам пригодиться:
- Позволяет напрямую сравнивать разные размеры.
- Вы можете перетащить «Я отвечаю?» букмарклет на панель закладок, чтобы проверить скорость отклика любого сайта прямо в браузере.
- Вы можете выполнять прокрутку веб-сайтов внутри устройств.
- Вы также можете тестировать веб-сайты, обслуживаемые на локальных хостах.
- Вы можете сделать снимок экрана с результатами и использовать их в своем портфолио.
Это простейший инструмент ручного кроссбраузерного тестирования, который вы найдете, и он может пригодиться для быстрого тестирования.
6. CrossBrowserTesting: Он предлагает более 2050 реальных настольных и мобильных браузеров для тестирования скорости отклика ваших веб-сайтов. Вы можете легко проверить общедоступные или локально размещенные страницы в нескольких мобильных браузерах для полной совместимости.Подобно Testsigma, это универсальное решение для выполнения параллельных автоматизированных тестов, визуального сравнения снимков экрана, удаленной отладки кода и взаимодействия с веб-сайтом на реальных устройствах.
Некоторые из первоклассных функций инструмента CrossBrowserTesting включают —
- Создавайте настраиваемую комбинацию браузера и ОС одним щелчком мыши.
- Используйте собственные инструменты браузера для отладки и консолей.
- Отслеживайте и записывайте сетевые журналы для повышения производительности.
- Отладка за брандмауэром или прокси-сервером с использованием технологии безопасного туннеля.
- Выполняйте прокрутку и смахивание на реальных мобильных устройствах.
7. Стэк браузера: Он дает вашим пользователям возможность беспрепятственно работать, позволяя выполнять тестирование на скорость реагирования в более чем 2000 реальных браузерах и устройствах iOS и Android. Он обеспечивает широкий охват тестированием, и широта возможностей тестирования неоценима. Его простые в использовании инструменты позволяют быстро и эффективно выполнять тестирование на отзывчивость.
Некоторые из функций Browserstack, которые вы можете использовать для собственного использования, включают —
- Автоматическое и живое тестирование отклика веб-сайтов на основе Selenium.
- Более 2000 реальных устройств iOS и Android, а также комбинаций браузера и ОС.
- Бескомпромиссная безопасность с первоклассными браузерами и устройствами, доступными по запросу.
- Позволяет интегрироваться с инструментами CI / CD и получать результаты тестирования непосредственно в Jenkins и Slack.
- Визуальное тестирование и обзор.
Все перечисленные выше инструменты только имитируют отображение веб-сайта. Однако часть контента нельзя отобразить с помощью инструментов адаптивного дизайна. Например, он не может имитировать работу веб-сайта на высокопроизводительных устройствах, влияние мультисенсорного экрана на пользовательский интерфейс сайта, на симуляторах могут появиться полосы прокрутки, которых нет на реальных устройствах с сенсорным экраном.
Несмотря на это, интерактивные инструменты реагирования оказываются ценным инструментом тестирования на отзывчивость для выполнения всесторонних тестов.Разработчики получают выгоду от несложной и быстрой модификации разрешения, что значительно ускоряет процесс тестирования.
Всегда полезно поиграть с парой вариантов, прежде чем останавливаться на одном инструменте. Все эти инструменты работают немного по-разному и имеют собственные уровни пользовательского контроля. Лучше всего попробовать каждый из них, а затем выбрать свои любимые.
10 лучших инструментов для тестирования адаптивных веб-сайтов
Любой, кто создает веб-сайты, знает, что адаптивный дизайн важен.Фактически, любой современный веб-сайт должен быть построен с учетом адаптивных технологий.
Хотя существует множество инструментов для создания отзывчивости, найти инструменты для отладки и тестирования сложнее. А что хорошего в непроверенном макете? Примерно так же хорош, как непроверенный автомобиль, хотя и менее опасен для вашего тела.
Следующие инструменты созданы для адаптивного тестирования на любом носителе. Вот некоторые из лучших, на которые стоит обратить внимание.
Возможно, лучшее бесплатное онлайн-приложение — это отзывчивый тест от Designmodo.Это было создано специально для пользователей, которым нужно протестировать свои адаптивные макеты.
Интерфейс можно полностью перетаскивать и изменять размер без изменения окна браузера. Вы найдете линейку, закрепленную в верхней части страницы, и ручной ввод для изменения размера. Кроме того, есть настраиваемые раскрывающиеся меню, которые включают предварительно определенные размеры для смартфонов, планшетов и электронных книг.
В общем, это отзывчивый инструмент, который вы бы хотели попробовать. В нем есть все, что вам может понадобиться, в одном месте.Интерфейс действительно интуитивно понятный, и вы чувствуете себя как дома.
Используемый более чем 36 000 клиентов, BrowserStack — еще один популярный инструмент для адаптивного тестирования, который вы можете использовать для своих макетов. Даже такие крупные компании, как Microsoft и Twitter, используют этот инструмент для своих нужд. С помощью этого инструмента вы можете протестировать свой сайт в более чем 2000 браузеров.
Если вы ищете что-то простое в использовании, Responsinator — это то, что вам нужно. Этот инструмент позволяет пользователям увидеть, как их сайты будут выглядеть на разных типах устройств.Просто введите URL-адрес своего веб-сайта, и он загрузит эту страницу за вас.
Еще один инструмент, с помощью которого вы можете проверить, как ваш сайт выглядит на экранах разных размеров, — Screenfly. Он доступен не только на компьютерах, но и на телефонах и даже планшетах. Введите URL своего веб-сайта, и вы почувствуете разницу.
Если вам нужен многофункциональный инструмент, вы можете проверить кроссбраузерное тестирование. Это удобный способ проверить скорость отклика вашего сайта. Вы можете протестировать его на нескольких экранах и устройствах одновременно.Разве это не эффективно? Вы можете делать скриншоты и сравнивать их один за другим.
Вы также можете просто получить расширение для своего браузера. ViewPort Resizer можно добавить в браузер Google Chrome, и он поможет вам увидеть, как ваш сайт выглядит в различных форматах. Он даже предлагает 47 вариантов размеров экрана.
Еще один инструмент, который проверяет отзывчивость веб-сайтов и предлагает различные размеры экрана, — это проверка адаптивного дизайна. Он может проверять большие размеры экрана до 24 в ширину.Кроме того, в нем есть скриншоты, которые могут оказаться полезными для создания мокапов.
Помимо большого экрана, вы также должны учитывать, как ваш сайт будет выглядеть на мобильных устройствах. Лямбда-тест помогает пользователям просматривать свои веб-сайты в мобильном режиме, независимо от того, используете ли вы Android или iPhone. Кроме того, вы также можете создать свой собственный порт просмотра устройства.
Как и другие сайты адаптивного тестирования, Responsive Test Tool прост в использовании и навигации. Просто введите URL-адрес своего веб-сайта в строку поиска, и он загрузит вашу страницу за вас.Вы можете выбрать любой из предустановленных размеров устройства или настроить свой собственный. Если вы измените свой веб-сайт, вы можете просто нажать кнопку «Проверить», чтобы перезагрузить его на этой веб-странице.
Подобно Responsinator, Am I Responsive имеет определенное количество устройств или размеров экрана, для которых вы можете протестировать свой веб-сайт. Тем не менее, проверить, как ваш веб-сайт выглядит на разных устройствах, очень полезно и легко. Кроме того, вы можете сделать снимки экрана на тот случай, если вам понадобятся образцы для вашего портфолио.
Эти 10 инструментов должны дать вам более чем достаточно для работы. Любой, кто занимается адаптивным дизайном, знает, что это может быть сложно. Но с правильными инструментами и ресурсами в вашем распоряжении процесс становится немного проще.
Отзывчивым веб-дизайнерам понравятся эти другие сообщения:
34 Вдохновляющие и адаптивные макеты портфолио веб-дизайна
Популярные адаптивные сетки для разработки макетов веб-сайтов
Автор: Джейк Рошело
Джейк — креативный дизайнер, иллюстратор и веб-разработчик.Он часто пишет статьи, в которых рассматриваются новые концепции дизайна и навыки управления фрилансером. Вы можете найти его в Google или подписаться на его твиты @jakerocheleau
Основы веб-разработки: как проверить отзывчивость веб-сайтов
Отзывчивость — это способность веб-сайта хорошо отображаться на различных устройствах, таких как мобильные телефоны, настольные компьютеры и т. Д. таблетки. Адаптивный дизайн делает сайт более удобным для пользователей, что, в свою очередь, привлекает на ваш сайт больше пользователей.
Есть несколько простых способов определить скорость отклика веб-сайта:
Перетащите окно браузера или измените его размер и проверьте, отображается ли содержимое на веб-сайте в соответствии с различиями в размере.
Использование опции переключения устройства в консоли браузера для мобильных устройств.
Давайте разберемся, как проверить скорость отклика определенного веб-сайта в Chrome и Safari, двух наиболее часто используемых браузерах по данным StatCounter (июнь 2019 г.).
Доля использования браузером (июнь 2019 г.) Проверка отклика в Chrome:Перейдите по URL-адресу определенного веб-сайта в браузере Chrome.
Нажмите f12 на клавиатуре и откройте консоль браузера.
Выберите Group Similar , Eager rating и Autocomplete from history options, как показано на снимке экрана ниже.
Выбор желаемой опции в Chrome
Вы можете изменить вид с настольного компьютера на мобильный или наоборот с помощью панели инструментов переключения.
Вы можете просматривать веб-сайт на различных устройствах, чтобы проверить скорость реакции веб-сайта, как показано ниже.
Проверка скорости реакции на разных устройствах Проверка скорости реакции в Safari
Для пользователя Mac очень просто проверить скорость отклика в Safari; достаточно выполнить следующие шаги:
Щелкните Safari и выберите Preferences .Затем щелкните вкладку Advanced
Включите Показать меню Develop в строке меню .
Отображение меню «Разработка» в строке меню Переход в режим адаптивного дизайна
После этого пользователь получает возможность выбирать из множества устройств, таких как iPad, iPhone и разрешения экрана рабочего стола. Благодаря этому пользователь может проверить, хорошо ли отображается веб-сайт на различных типах устройств.
Проверка рендеринга на различных устройствах
Пользователи также могут использовать онлайн-инструменты, такие как «Адаптивный» и «Скриншоты», для тестирования своих веб-сайтов — см. Пример ниже.
Тестирование дизайна Ответов
Я считаю Responsive подходящим инструментом, но можно также использовать другие инструменты, например:
7 бесплатных инструментов для тестирования адаптивного дизайна — официальный блог Internetdevels
Все больше и больше людей, включая ваших потенциальных и существующих клиентов, входят в Интернет через мобильные устройства, количество которых постоянно растет.Вот почему так важно знать, как работает адаптивный веб-дизайн, и использовать его преимущества. Вы можете реализовать одну из бесплатных адаптивных тем Drupal, которая соответствует вашей сфере бизнеса, например, одну из адаптивных тем Drupal для создания веб-сайтов.
Если вы хотите увидеть свой веб-ресурс глазами пользователей и убедиться, насколько он удобен, воспользуйтесь соответствующими инструментами. Мы создали набор бесплатных онлайн-сервисов для тестирования отзывчивости сайта. Все, что вам нужно, это просто ввести URL-адрес любой веб-страницы вашего веб-сайта и посмотреть, как ее макет отображается на разных устройствах.
Бесплатные инструменты для тестирования адаптивного дизайна
Проверка адаптивного веб-дизайна
Эта услуга позволяет вам проверить, насколько отзывчивым является ваш веб-сайт, выбрав из большого списка устройств в трех категориях: настольные компьютеры, планшеты и мобильные телефоны. В отличие от многих других инструментов, у этого есть настройки для Apple iPhone 7 и iPhone 7 Plus. Адаптивная программа проверки дизайна отслеживает последние модели и соответственно обновляет свой ассортимент.
Screenfly
Выпадающие меню Screenfly предлагают вам на выбор множество вариантов предварительного просмотра экрана, включая даже телевизоры, настольные компьютеры, планшеты и смартфоны.Если этого недостаточно и вы хотите узнать, как ваш веб-сайт будет отображаться на каком-то устройстве, которого нет в списке, то есть опция, позволяющая установить собственный размер экрана, введя значения ширины и длины.
Инструмент тестирования адаптивного веб-дизайна от Designmodo
Эта бесплатная услуга предлагает широкий спектр точек обзора, включая смартфоны, планшеты, ноутбуки и настольные компьютеры различных брендов и различных моделей, которые вы можете найти в раскрывающихся меню, как показано ниже.
Ответчик
Этот онлайн-сервис показывает десять макетов и полностью ориентирован на мобильные устройства. Этот веб-ресурс также учитывает тот факт, что когда гаджеты расположены вертикально, они отображают веб-страницы иначе, чем когда они расположены горизонтально.
Вот почему Responsinator показывает как портретную, так и альбомную точки обзора для каждого из пяти устройств: iPhone 5, iPhone 6, iPhone 6 Plump, Android (Nexus 4) и iPad. Все размеры загружаются сразу, так что вам не нужно нажимать, чтобы выбрать, просто прокрутите.
Инструмент для тестирования адаптивного веб-дизайна от CSSChopper
Этот бесплатный инструмент для тестирования отзывчивости показывает портреты и пейзажи для Android, iPhone, iPad и даже для электронных книг Kindle.
Отвечаю ли я?
Это простой онлайн-сервис, который показывает, как ваш веб-сайт будет выглядеть для тех пользователей, у которых есть продукты Apple. Он показывает четыре точки обзора: настольный компьютер (1600x992px), ноутбук (1280x802px), планшет (768x1024px) и мобильный (320x480px).
Инструмент тестирования адаптивного веб-дизайна от pixelturner.de
Этот бесплатный инструмент тестирования адаптивного дизайна позволяет вам наблюдать за тем, как ваш веб-ресурс будет отображаться с четырех точек зрения.

 Это значит, что конверсия будет расти, а доход компании увеличится.
Это значит, что конверсия будет расти, а доход компании увеличится.