19 инструментов проверки работы сайта в мобильных устройствах — E-pepper.ru
Всем привет! Наши коллеги из Shopolog.ru опубликовали отличную статью на темуМобильная версия интернет-магазина: 10 практических советов — рекомендуем к прочтению. Кратким дополнением к ней хотели бы порекомендовать 19 способов проверки того, как ваш сайт будет выглядеть на экранах мобильных устройств. Теперь вы сможете быть абсолютно уверенными, что все элементы верстки будут точно на своих местах.GoMoMeter. Сервис от Google, показывающий вам, как ваш сайт смотрится на смартфоне, и предоставляющий бесплатный отчет с персональными рекомендациями. Стоимость — бесплатно.
iPhone Tester. Эмулятор iPhone позволяющий проверить ваш сайт на экранах iPhone 3G и 4G, и IPod Touch. Просто введите адрес сайта, который вы хотите проверить в адресной строке. Использование бесплатно.
Ipad Peek. Этот популярный инструмент тестирования интерфейсов позволяет вам видеть, как ваш сайт выглядит на IPad или iPhone.
 Сервис бесплатен.
Сервис бесплатен.Screenfly. Позволяет просматривать ваш сайт на различных устройствах и экранах. Сервис бесплатен.
Mobile Phone Emulator. Эмулятор, позволяющий увидеть свой сайт на экранах различных мобильных телефонов, включая iPhone, HTC, LG, BlackBerry и Samsung. Бесплатен.
Responsinator. Поможет вам быстро получить информацию о том, как ваш сайт будет выглядеть на самых популярных устройствах: iPhone, iPad, Android, и Kindle. Тестирование бесплатно.
Matt Kersley’s Responsive Design Testing. Интересный инструмент для тестирования ве-сайтов при различных разрешениях. Бесплатен.
Browshot. Сервис для снятия скриншотов с iPhone, iPad, Android. Стоимость — $1 за 5 скриншотов.
Opera Mini Simulator. Бесплатный эмулятор от Opera, который содержит в себе довольно внушительную базу мобильных устройств.
Gomez. Сервис Гомес оценивает, насколько хорошо ваш сайт будет работать на мобильном телефоне. Вы сможете мгновенно получить оценку на основе глубокого анализа более 30 различных параметров.
 Сервис бесплатен после указания контактной информации.
Сервис бесплатен после указания контактной информации.MobiReady. Хороший инструмент тестирования сайтов, оценивающий готовность дизайна к отображению на экранах мобильных устройств. Проверка осуществляется на основании лучших отраслевых стандартов W3C. Сервис бесплатен.
W3C mobileOK Checker. Стандартный чекер от W3C.
CrossBrowserTesting. Позволяет проверить ваш сайт более чем на 130 версиях браузеров и 25 различных операционных систем, в том числе мобильных устройств, таких как: iPhone, iPad, Android, Blackberry, и другие. Стоимость использования начинается от $ 29.95 в месяц.
BrowserStack. Предлагает к услугам быстрый доступ к широкой базе браузеров, а также «живым» тестированиям. Стоимость от $ 19 в месяц.
Multi-Browser Viewer. Представляет из себя крос-браузерное приложение, которое содержит 11 мобильных браузеров и эмуляторов, а также 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах. Стоимость приложения $ 139,95.

Perfecto Mobile. Сервис позволяет получить доступ к широкий базе мобильных телефонов и планшетов, а также различных мобильных устройств. данная возможность позволит вам проверять совместимость сайт на каждом устройстве. Стоимость от $15 в сутки.
DeviceAnywhere. Инструмент для точечной проверки веб-контента на мобильных устройствах, позволяющее в режиме реального времени тестировать ваши сайты на работающих устройствах. Стоимость от бесплатной до $100 в месяц.
Чек-лист тестирования сайта перед запуском
06Окт
Чек-лист тестирования сайта – это документ, который помогает нам проверять сайты перед запуском, чтобы убедиться, что ничего не упущено и сайт запускается без проблем и грубых ошибок. Заказчик также может участвовать в тестировании совместно с нами.
Представьте ситуацию, что сайт сделан и запущен, на него уже идет реклама, а заявок нет. Потом выясняется, что на сайте не работает форма обратной связи – не приходят письма. Или посетители заходят на сайт со смартфона, а им неудобно пользоваться – ссылки и кнопки слишком маленькие и по ним сложно кликать, меню не вмещает в экран все ссылки, сайт долго загружается – посетители просто уйдут с сайта.
Потом выясняется, что на сайте не работает форма обратной связи – не приходят письма. Или посетители заходят на сайт со смартфона, а им неудобно пользоваться – ссылки и кнопки слишком маленькие и по ним сложно кликать, меню не вмещает в экран все ссылки, сайт долго загружается – посетители просто уйдут с сайта.
Чтобы этого и много другого не происходило и нужен чек-лист тестирования сайта, по которому можно сверить результат работ.
Контент
Проверка информационного наполнения сайта.
- Актуальные контакты. Контактные данные компании (телефон, мессенджеры, адрес, реквизиты, социальные сети) – актуальны, корректны и легко находятся на сайте.
- Политика конфиденциальности. Наличие на сайте страницы с правилами обработки персональных данных и пометки рядом с формами обратной связи.
- Отсутствуют пустые страницы без текста. В меню сайта не должно быть ссылок на страницы, где размещен текст “страница в разработке”.
- Отсутствие тестового контента.
 Проверить не осталось ли на сайте тестового контента (текстов, которые добавлялись на сайт в качестве примеров, для тестирования функционала) или ссылок ведущих на тестовый сервер (где был сайт на этапе разработки, до переноса на основной домен).
Проверить не осталось ли на сайте тестового контента (текстов, которые добавлялись на сайт в качестве примеров, для тестирования функционала) или ссылок ведущих на тестовый сервер (где был сайт на этапе разработки, до переноса на основной домен).
Функциональность
Важно проверить корректность работы верстки сайта на разных устройствах и в разных браузерах, так и отдельные функциональные возможности сайта.
- Отображение сайта в разных браузерах. Сайт корректно отображается в любом браузере последних версий (Firefox, Chrome, Safari, Opera).
- Адаптивная версия. Сайт корректно отображение на разных разрешениях экрана и на разных устройствах (смартфонах, планшетах). Нет проблем с навигацией, нет блоков, которые выходят за границы экрана, видны все пункты в меню, работают всплывающие окна, кликабельные номера телефонов и т.д.
- Формы обратной связи. Проверить, что формы работают корректно, данные отправляются, письма приходят. Поля проходят валидацию (выводятся сообщения при ошибках) и не сбрасываются ли заполненные данные.
 После заполнения формы пользователь видит страницу с благодарностью, сообщение об успешной отправке или получает письмо о том, что письмо получено.
После заполнения формы пользователь видит страницу с благодарностью, сообщение об успешной отправке или получает письмо о том, что письмо получено. - Поиск по сайту. Должен работать корректно, должен быть создан отдельный шаблон страницы для отображения результатов поиска.
- Иконки / виджеты социальных сетей. Ссылки прописаны корректно, открываются в новом окне.
- Внешние ссылки. Работают и открываются в новых вкладках.
- Навигация “Хлебные крошки”. Добавлены (при необходимости) и работают корректно. Не отображают ссылку на активную страницу.
- Печатные версии страниц. Если на сайте есть функционал “версия для печати” важно проверить корректность отображения.
- Favicon. Иконка сайта, которая отображается во вкладке браузера добавлена и отображается корректно.
- Ссылка с логотипа. Прописана и ведет на главную страницу сайта.
Безопасность
- Скрыть стандартный адрес страницы для входа в панель администратора.

- Сгенерировать сложный пароль администратора и хранить его в надежном месте.
- Сделать резервную копию окончательной версии сайта.
- Установить сервисы отслеживания работоспособности сайта 24/7 для получения уведомлений в случае неработоспособности сайта. Используется сервис monitis.com, pingup.ru, Яндекс Метрика.
- Настроить создание бэкапов сайта по расписанию (на хостинге и/или в админке сайта).
- Добавить антиспам защиту для форм обратной связи на сайте (например: Google Recaptcha).
- Добавить модуль проверки сайта на вирусы.
Производительность
- Сжать размер изображений для более быстрой загрузки.
- Включить и настроить кэширование.
- Минимизировать и сжать статику (JavaScript, HTML, CSS).
- Проверить скорость загрузки страниц сайта. Оптимальное время загрузки сайтов — 2-3 сек. Можно проверить через браузер и консоль разработчика, нажав в браузере F12, затем обновив страницу и посмотреть параметр Load.

Разовые SEO настройки (первичная оптимизация)
Важно убедиться, что у сайта подготовлен фундамент для будущих работ по продвижению сайта в поисковых системах. Даже если продвижение сайта не планируется в ближайшей перспективе, все эти настройки важны, чтобы поисковые системы могли индексировать ваш сайт, а пользователи могли находить сайт в поисковых системах и на Яндекс/Google картах по брендовым запросам.
- Проверить открыт ли сайт для индексации поисковыми сисетмами (перед открытием для индексации необходимо убедиться, что отсутствует тестовый контент т.е. сайт заполнен реальной и актуальной информацией).
- Добавить SEO модуль для возможности заполнения мета-тегов (title, description) к отдельным страницам сайта.
- Добавить на сайт коды систем аналитики: Google Analytics, Яндекс Метрика.

- Создать файл sitemap.xml.
- Создать файл robots.txt. Проверить, что указан адрес файла sitemap.xml. Закрыть от индексации ненужные разделы.
- Добавить сайт в Google Search Console и Яндекс Вебмастер. Присвоить сайту регион, добавить sitemap.xml.
- Проверить возможность для заполнения Alt и title к каждому изображению.
- Выпуск SSL сертификата и подключение HTTPS, чтобы сайт работал через защищенное соединение. Настройка редиректов с http на https.
- Активировать генерацию понятных URL страниц (ЧПУ, «человеко-понятные URL»)
- Проверить, что 404 ошибка отдает правильный код ответа сервера. Страница 404 имеет поиск, карту сайта, или ссылки на популярные страницы, отображает верхнюю и нижнюю часть сайта.
- Проверить коды ответа сервера. Все страницы сайта должны выдавать 200 код ответа. Не должно быть битых ссылок с 404 кодом ответа. Сайт не должен выдавать 503, 504 и 429 коды ответа (свидетельствует о проблемах со скоростью работы сервера).

- Настроить 301 редиректы со старых адресов на новые. Важно проставить редиректы, если у сайта менялся адрес домена или менялась структура разделов, адреса отдельных страниц.
- Активировать Lazy loading для отложенной загрузки изображений и видео.
- Активировать конвертацию и отображение изображений в формате WebP.
SEO-оптимизация сайта
В случае, когда необходимы дополнительные работы по SEO-оптимизации сайта, мы реализуем и проверяем следующие моменты:
- Создать и настроить цели Яндекс Метрики для отслеживания конверсий.
- Добавить организацию в справочники. Яндекс Справочник, Google Мой бизнес, 2 GIS.
- Внедрить микроразметку. Можно проверить через Google Structured Data Testing Tool.
- Оптимизировать изображения. Изображения должны обладать названиями на латинице, должны быть заполнены атрибуты ALT, должно быть выполнено сжатие размера.
- Проверить отсутствие дублей страниц.
 Наличие дублей на сайте может повлечь за собой понижение позиций сайта в поисковой выдаче. Дубли страниц можно увидеть в Google Search Console.
Наличие дублей на сайте может повлечь за собой понижение позиций сайта в поисковой выдаче. Дубли страниц можно увидеть в Google Search Console. - Проверить корректность заполнения title, description, h2. Проверка заполненности тегов. Проверка длины. Проверка на отсутствие дублей.
- Проверить наличие ключевых фраз в текстах страниц.
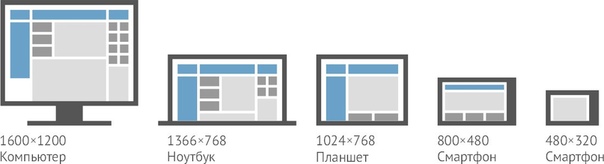
Какое у меня разрешение экрана
Проверка разрешения экрана:
Разрешение экрана
Разрешение экрана или дисплея электронного визуального устройства отображения — это количество отдельных пикселей по каждой оси, которые могут отображаться на экране.
Обычно указывается в формате ширина x высота, например: 1920 x 1080 означает, что ширина равна 1920 пикселей, а высота равна 1080 пикселей, что в этом случае дает 2 073 600 пикселей на экране.
Чем выше разрешение дисплея, тем более четким и четким может быть отображаемый контент, поскольку монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Кроме того, на экране с более высоким разрешением может разместиться больше просматриваемого контента.
Кроме того, на экране с более высоким разрешением может разместиться больше просматриваемого контента.
Некоторые стандартные разрешения экрана и их торговые названия/аббревиатуры:
1280 x 720 (720p, HD, HD Ready, Standard HD)
1920 x 1080 (1080p, Full HD, FHD)
2560 x 1440 (1440p, Wide Quad HD) , Quad HD, WQHD, QHD)
3840 x 2160 (4K, Ultra HD, UHD, 4K UHD)
7680 x 4320 (8K, 8K UHD)
Соотношение сторон устройства отображения — это соотношение между шириной и высотой экрана.
Некоторые распространенные соотношения сторон для дисплеев:
4:3 (полноэкранный режим)
16:9(Широкоэкранный)
21:9 (Сверхширокий)
Пиксели
Пиксель (элемент изображения) — это наименьший управляемый элемент устройства отображения, поэтому пиксели являются основными строительными блоками любого изображения, которое вы видите на экране.
Каждый пиксель разделен на три подпикселя, каждый из которых отображает один цвет различной интенсивности/яркости: красный, зеленый и синий (RGB). Благодаря человеческому восприятию цветов, сочетания разных оттенков этих трех основных цветов дают одному пикселю экрана возможность воспроизводить все остальные цвета в цветовой гамме.
Благодаря человеческому восприятию цветов, сочетания разных оттенков этих трех основных цветов дают одному пикселю экрана возможность воспроизводить все остальные цвета в цветовой гамме.
Современные смартфоны и планшеты могут использовать разное количество субпикселей на пиксель (матрицы PenTile), но принцип остается прежним.
Эталонный пиксель дает физический размер абстрактному понятию пикселя как точки визуальной информации.
Согласно определению W3C (Консорциум World Wide Web), эталонный пиксель — это угол обзора одного пикселя на устройстве отображения с плотностью пикселей 96 точек на дюйм (классический настольный монитор) и на расстоянии от считывателя с номинальной длиной руки 28 дюймов.
Таким образом, угол зрения составляет около 0,0213 градуса, а на расстоянии вытянутой руки читателя от дисплея один эталонный пиксель соответствует примерно 0,26 мм (1/96 дюйма).
Размер эталонного пикселя зависит от типичного предполагаемого расстояния просмотра пользовательского устройства, он становится больше, если расстояние просмотра увеличивается (телевизоры), или уменьшается, если расстояние просмотра уменьшается, как в случае портативных устройств, таких как смартфоны или планшеты.
Плотность пикселей — это атрибут устройства отображения, измеряемый как количество пикселей устройства в пределах одного дюйма экранного пространства в горизонтальном или вертикальном направлении. Значение плотности пикселей выражается в dpi (точек на дюйм) или ppi (пикселей на дюйм). Исторически термин dpi использовался для принтеров и сканеров, и хотя для электронных дисплеев термин точка переводится как пиксель, и поэтому более правильным термином будет ppi, сегодня оба термина используются взаимозаменяемо.
Плотность пикселей определяет, насколько высока четкость дисплея. Чем выше плотность пикселей дисплея, тем четче и четче отображаются текст и изображения.
Плотность пикселей равна собственному разрешению дисплея, деленному на размер экрана в дюймах, и может быть выражена одной из двух следующих формул:
PPI = общее количество пикселей по горизонтали / размер экрана в дюймах по горизонтали
PPI = общее количество пикселей по вертикали / размер экрана в дюймах по вертикали
Планшеты, смартфоны и даже некоторые современные ноутбуки и компьютерные мониторы имеют плотность пикселей от 200 ppi до более чем 500 ppi, верхнюю часть диапазона занимают смартфоны.
Глубина цвета представляет количество различных цветов, которые может отображать пиксель, и зависит от количества битов, присвоенных каждому пикселю.
24-битная глубина цвета («Truecolor») используется подавляющим большинством современных дисплеев компьютеров и телефонов и дает 16 777 216 цветовых вариаций.
Соотношение пикселей устройства
Если DPR вашего устройства отображения больше 1, стремление спросить себя, какое у меня разрешение экрана, могло оставить вас в недоумении, почему информация из теста разрешения экрана здесь отличается от разрешения, указанного в официальном технические характеристики устройства?
Ответ заключается в том, что приложения, включая ваш браузер, используют пиксели CSS, а производитель вашего устройства предоставляет информацию о разрешении экрана в физических пикселях. CSS-пиксель — это реализация эталонного пикселя.
Соотношение пикселей устройства (DPR) — это число, присвоенное производителями устройств и используемое для дисплеев HiDPI (высокое количество точек на дюйм) или Retina (торговая марка Apple), которые являются частью современных смартфонов, планшетов и даже некоторых ноутбуков и мониторов.
DPR находится в прямой зависимости от плотности пикселей дисплея, чем выше плотность, тем выше значение DPR.
DPR — это соотношение между физическими (устройство) пикселями и логическими (CSS) пикселями в горизонтальном (ширина) или вертикальном (высота) направлении экрана.
Другими словами, DPR — это число, используемое для расчета разрешения CSS экрана. Из DPR мы можем напрямую увидеть, сколько реальных пикселей физического оборудования составляют один пиксель CSS.
Пример:
Apple iPhone 12
Разрешение в пикселях устройства (физических): 1170 x 2532
DPR: 3
Ширина: 1170/3 = 390, Высота: 2532/3 = 844
Следовательно, разрешение в пикселях CSS: 390 x 844
Поскольку DPR равно 3, в пиксельной сетке: 3(ширина) x 3(высота) = 9; 9 физических пикселей используются для формирования одного пикселя CSS.
Краткая история и объяснение, зачем нужен DPR:
Устройства с высокой плотностью пикселей были представлены на потребительском рынке в 2010 году, когда Apple начала поставки своих продуктов iPhone, iPad и iMac, оснащенных дисплеями Retina. Идея этих дисплеев с высокой плотностью пикселей заключалась в том, чтобы обеспечить отображение высокой четкости, которое равно или превышает плотность пикселей, которую может различать сетчатка человеческого глаза.
Идея этих дисплеев с высокой плотностью пикселей заключалась в том, чтобы обеспечить отображение высокой четкости, которое равно или превышает плотность пикселей, которую может различать сетчатка человеческого глаза.
После успеха дисплеев Retina другие производители представили на рынке свои дисплеи с высокой плотностью пикселей, и с тех пор они распространились среди обычных пользователей.
Создание современных дисплеев с более высокой физической плотностью пикселей принесло нам преимущества более четких изображений и более четкого текста, но если бы браузеры продолжали использовать однозначное сопоставление между пикселями CSS и пикселями устройства, как это было для классических настольных мониторов с более низкой плотностью пикселей, все на экран был бы слишком мал, чтобы видеть или читать.
Целью DPR является поддержание постоянного размера пикселей CSS и, следовательно, одинакового размера букв, символов, изображений и всего остального на экране на различных устройствах с разной физической плотностью пикселей.
экранов | Wellesley College
Для изображений, отображаемых на экране, более высокое разрешение не означает лучшей четкости, как это происходит с распечатанными изображениями. Для экранных изображений разрешение означает просто размер. Если ваше разрешение выше, размеры изображения будут больше. Большие изображения могут выглядеть более четкими, но есть компромисс в площади экрана. Хотя очень маленькие изображения часто кажутся «нечеткими» при просмотре в большем масштабе, разница в качестве по мере увеличения изображений едва заметна, когда они просматриваются в предполагаемых размерах.
Что такое пиксели и ppi?
При работе с изображением и разрешением экрана мы говорим о пикселях. Пиксели — это просто блоки цвета, расположенные в сетке. Сетка составляет любое изображение, на которое вы смотрите. Экран и изображение можно измерять в пикселях. Мы используем термин ppi или пикселей на дюйм. Это указывает, сколько пикселей представляет собой линейный дюйм изображения или экрана монитора.
При сканировании фотографии размером 3×5 дюймов с разрешением 100 пикселей на дюйм результирующее изображение становится размером 300×500 пикселей, поскольку каждый дюйм представлен 100 отдельными пикселями. Сканирование изображения с более высоким разрешением приведет к увеличению изображения. Например, при сканировании той же фотографии размером 3×5 дюймов с разрешением 200 пикселей на дюйм результирующее изображение становится размером 600×1000 пикселей, поскольку каждый дюйм изображения представлен 200 пикселями.
Экран компьютера имеет собственное разрешение. Разрешение задается в Панели управления монитором (или дисплеем) путем выбора размеров экрана. Вы можете выбрать один из размеров, таких как 640×480 пикселей или 800×600 пикселей. Предположим, что экран настроен на 800×600 пикселей.
Поскольку экран может отображать только 800×600 пикселей, изображение 300×500 займет почти половину ширины и почти всю высоту. Если бы размер экрана был установлен на 640×480 пикселей, то же самое изображение 300×500 было бы выше всего экрана, и вам пришлось бы прокручивать вниз, чтобы увидеть его нижнюю часть.
Итак, какое разрешение следует использовать при сканировании?
По умолчанию большинство сканеров в кампусе, если в программном обеспечении TWAIN установлено значение «Экран», будут устанавливать разрешение примерно 72 или 75. (Обычно вы выбираете настройку «Экран» в меню «Назначение» или «Разрешение» в окне TWAIN. ) Поскольку увеличение разрешения не улучшает качество изображения, лучше оставить разрешение по умолчанию и изменить размер с помощью функции масштабирования в окне TWAIN. Если это все, что вам интересно знать, прекратите чтение. Если вы хотите узнать подробности о 72 ppi, это объясняется ниже.
Почему 72 ppi является стандартом? (иначе известный как мельчайший)
Чтобы ответить на этот вопрос, вам нужно больше узнать о разрешении экрана вашего монитора. Как упоминалось ранее, вы можете изменить разрешение экрана, изменив размеры в Панели управления монитором (или дисплеем). Разрешение экрана определяется путем деления ширины экрана в пикселях на видимую ширину экрана в дюймах.
Например: установите размер экрана 800×600 пикселей в панели управления монитором (или дисплеем). 17-дюймовый монитор имеет видимую область шириной около 12,5 дюймов. Чтобы найти разрешение экрана, разделите 800 на 12,5, и вы получите разрешение 64 ppi. Ниже приведены несколько других расчетов для разрешения экрана. Как правило, мониторы имеют разрешение экрана от 60 до 100 пикселей на дюйм.
| Размеры экрана с панели управления монитора (или дисплея) | Видимая ширина монитора | Разрешение экрана |
| 800×600 пикселей | Монитор 12,5 дюймов (17 дюймов) | 800/12,5 = 64 точки на дюйм |
| 1024×768 пикселей | 12,5 дюйма | 1024/12,5 = 82 точки на дюйм |
| 1024×768 пикселей | Монитор 14,6 дюйма (19 дюймов) | 1024/14,6 = 70 пикселей на дюйм |
| 1280×1024 пикселей | 14,6 дюйма | 1280/14,6 = 87 пикселей на дюйм |
Что это значит? Почти ничего. Вот пример, который иллюстрирует, как разрешение экрана влияет на отображение изображения.
Вот пример, который иллюстрирует, как разрешение экрана влияет на отображение изображения.
Скан изображения размером 3×5 дюймов с разрешением 72 ppi. Предположим, что ваш монитор также имеет разрешение экрана 72 ppi. Это означает, что когда вы смотрите на изображение на своем мониторе, оно отображается в размере, близком к исходному. (Я говорю близко к, потому что изображения отображаются на мониторах немного увеличенными.) Если бы разрешение экрана вашего монитора составляло 64 ppi, изображение было бы немного больше (как если бы это было изображение размером 3,4×5,6). Если бы ваш монитор имел разрешение экрана 82 ppi, изображение отображалось бы меньше (как если бы это было изображение 2,6×4,4).
Вот математика, если вам интересно…
Мое исходное изображение 3×5 дюймов, я отсканировал его с разрешением 72 ppi
3×72 на 5×72 = 216×360 пикселей
На мониторе 72 ppi 216/72 на 360/72 = 3×5 дюймов
На мониторе с плотностью пикселей 64 ppi 216/64 на 360/72 составляет прибл. 3,4 x 5,6 дюйма
3,4 x 5,6 дюйма
На мониторе с плотностью пикселей 82 ppi 216/82 на 306/82 составляет прибл. 2,6×4,4 дюйма
Это явление можно наблюдать при изменении настроек на панели управления монитором (или дисплеем). Если вы измените размер экрана с 800×600 на 1024×832 (более высокое разрешение), внезапно все ваши окна и значки станут намного меньше!
Таким образом, поскольку вы не можете определить разрешение всех экранов, на которых будет отображаться ваше изображение, лучше всего просто выбрать число, а именно 72 или 75. Это «достаточно хорошая» оценка разрешения экрана.
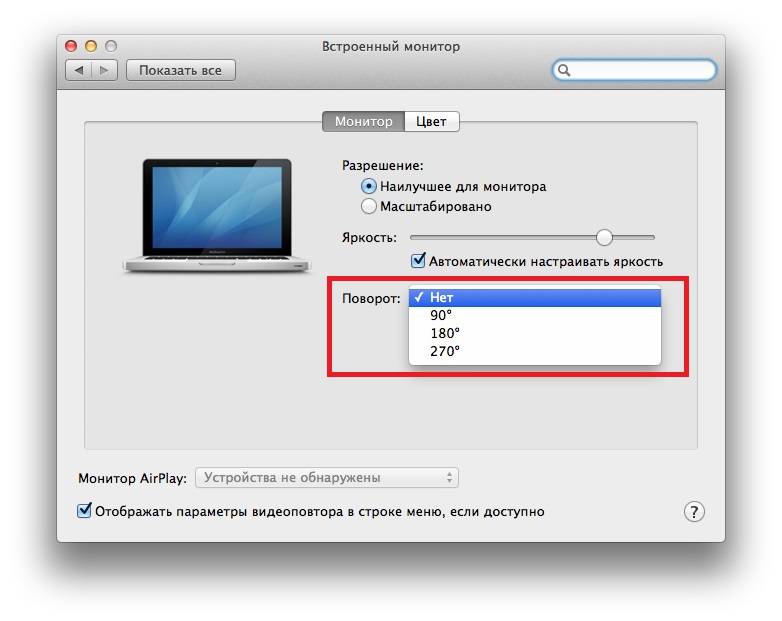
Это зависит от модели вашего компьютера для ноутбуков и типа монитора, который вы используете для настольных компьютеров (некоторые настольные компьютеры имеют встроенные мониторы, например, iMac или определенные модели ПК). Большинство современных экранов обычно можно найти с одним из следующих разрешений по умолчанию:
Чтобы узнать разрешение экрана на компьютере под управлением macOS, щелкните значок Apple, затем нажмите «Option» + «Об этом Mac» (удерживая «Option», вместо этого будет написано «Информация о системе.
