8 сервисов для аудита мобильной версии сайта
8 сервисов для аудита мобильной версии сайта — агентство GUSAROVВ современном мире, большинство пользователей предпочитает использовать мобильные устройства для просмотра веб-сайтов. Поэтому очень важно иметь мобильную версию сайта, которая будет оптимизирована под экраны мобильных устройств и обеспечивать удобство использования. Однако, необходимо убедиться в том, что мобильная версия сайта работает правильно и не имеет ошибок или проблем, которые могут отрицательно повлиять на опыт пользователей. Для этого можно использовать специальные сервисы для аудита мобильной версии сайта, которые помогут выявить и исправить проблемы. В этой статье мы рассмотрим 8 таких сервисов.
Google Mobile-Friendly Test
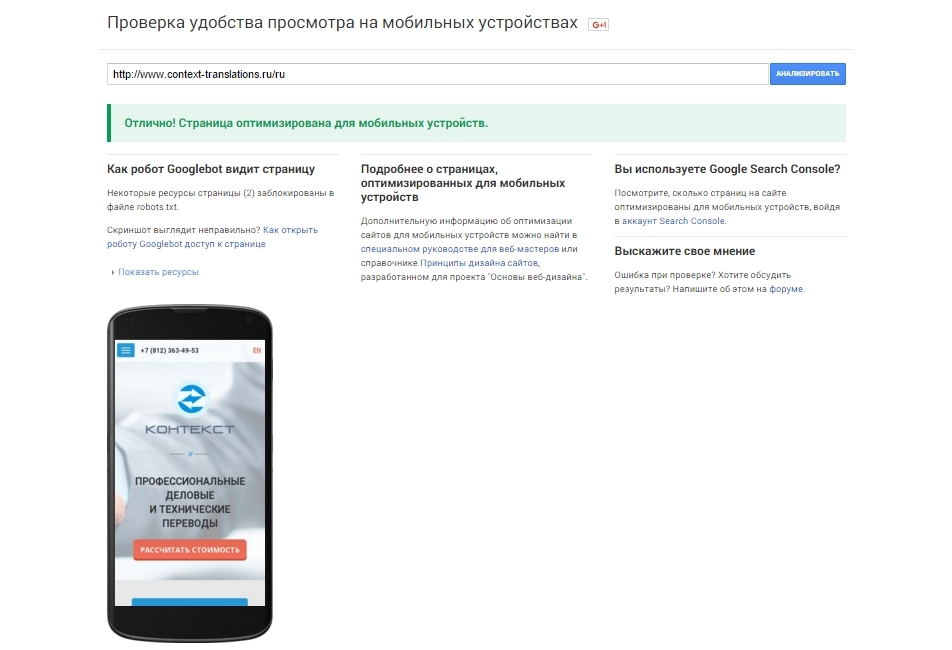
Google Mobile-Friendly Test — это бесплатный онлайн-сервис от Google, который позволяет проверить, является ли ваш сайт «дружественным» к мобильным устройствам. Для этого нужно просто ввести URL вашего сайта в соответствующее поле и нажать кнопку «Анализировать». Сервис проверит ваш сайт на наличие таких проблем, как недостаточный размер шрифта, неправильное размещение элементов, медленную загрузку страниц и т.д. Кроме того, сервис покажет, как ваш сайт выглядит на мобильном устройстве и даст рекомендации по улучшению.
Сервис проверит ваш сайт на наличие таких проблем, как недостаточный размер шрифта, неправильное размещение элементов, медленную загрузку страниц и т.д. Кроме того, сервис покажет, как ваш сайт выглядит на мобильном устройстве и даст рекомендации по улучшению.
GTmetrix
GTmetrix — это платный сервис для анализа производительности сайта, включая мобильную версию. Он предоставляет подробную информацию о скорости загрузки страниц, размере страниц, количестве запросов, использовании кэша и т.д. Кроме того, сервис предоставляет рекомендации по улучшению производительности, такие как минимизация размера изображений, установка кэша, использование сжатия и т.д.
WebPageTest
WebPageTest — это бесплатный онлайн-сервис для анализа производительности сайта. Он предоставляет детальную информацию о времени загрузки страниц, размере страниц, количестве запросов, использовании кэша и т.д. Кроме того, сервис позволяет выбрать различные мобильные устройства для тестирования, чтобы убедиться в том, что ваш сайт выглядит и работает правильно на разных устройствах.
PageSpeed Insights
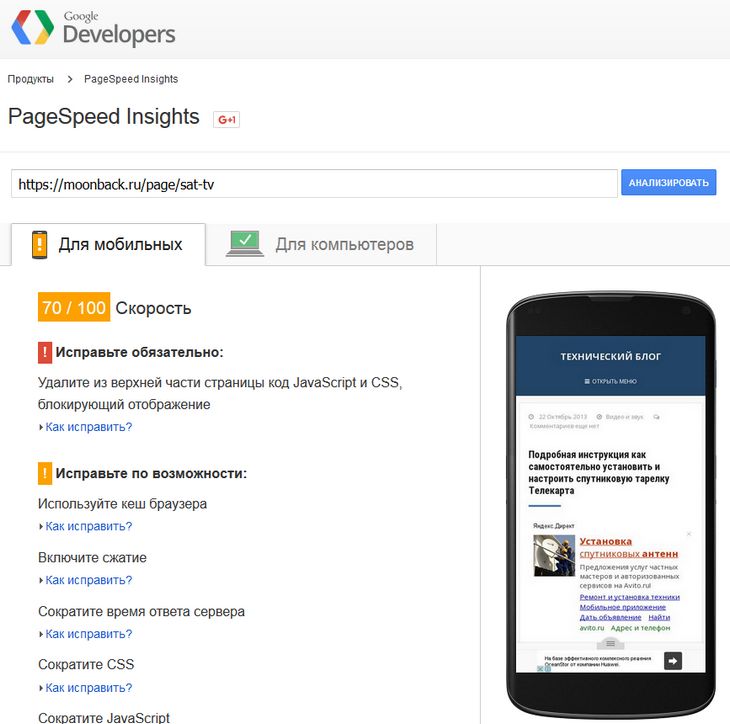
PageSpeed Insights — это бесплатный сервис от Google, который позволяет анализировать производительность мобильной версии вашего сайта. Сервис анализирует загрузку страницы и дает рекомендации по улучшению производительности, например, уменьшение размера изображений или минимизация запросов к серверу. Кроме того, PageSpeed Insights также показывает, как ваш сайт работает на мобильных устройствах и дает рекомендации по улучшению пользовательского опыта.
Mobitest
Mobitest — это бесплатный онлайн-сервис для тестирования мобильной версии вашего сайта на разных мобильных устройствах и операционных системах. Сервис позволяет проверить производительность и функциональность вашего сайта на множестве различных устройств, чтобы убедиться, что ваш сайт работает правильно на всех устройствах.
Mobile1st
Mobile1st — это платный сервис, который предоставляет анализ и оптимизацию мобильной версии сайта. Сервис позволяет тестировать сайт на различных мобильных устройствах, а также предоставляет рекомендации по улучшению пользовательского опыта и производительности. Кроме того, Mobile1st также предоставляет услуги по оптимизации мобильной версии сайта, включая дизайн, разработку и тестирование.
Кроме того, Mobile1st также предоставляет услуги по оптимизации мобильной версии сайта, включая дизайн, разработку и тестирование.
BrowserStack
BrowserStack — это платный сервис для тестирования мобильной версии сайта на различных устройствах и операционных системах. Сервис предоставляет доступ к более чем 2 000 реальным устройствам, чтобы убедиться, что ваш сайт работает правильно на всех устройствах. Кроме того, BrowserStack также предоставляет рекомендации по улучшению производительности и пользовательского опыта.
UserTesting
UserTesting — это платный сервис, который предоставляет доступ к базе реальных пользователей, которые тестируют вашу мобильную версию сайта. Сервис предоставляет обратную связь от пользователей, которые оценивают пользовательский опыт, производительность и функциональность сайта. Это позволяет выявить проблемы, которые не удастся обнаружить с помощью автоматизированных тестов.
Вывод
Аудит мобильной версии сайта — это важный этап в создании и под
держании сайта. С использованием специальных сервисов, которые мы рассмотрели выше, вы сможете выявить и исправить проблемы, которые могут отрицательно повлиять на пользовательский опыт и производительность сайта на мобильных устройствах. Кроме того, улучшение мобильной версии сайта может повысить его рейтинг в поисковых системах и привлечь больше трафика на ваш сайт.
С использованием специальных сервисов, которые мы рассмотрели выше, вы сможете выявить и исправить проблемы, которые могут отрицательно повлиять на пользовательский опыт и производительность сайта на мобильных устройствах. Кроме того, улучшение мобильной версии сайта может повысить его рейтинг в поисковых системах и привлечь больше трафика на ваш сайт.
Надеемся, что эта статья поможет вам выбрать подходящий сервис для аудита мобильной версии вашего сайта и улучшить его производительность и пользовательский опыт на мобильных устройствах.
01.04.2023
Похожие записи:
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь
спрашивать, мы не кусаемся!
Не бойтесь
спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении на сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
SEO проверка сайта онлайн | SEO продвижение сайта в Санкт-Петербурге
SEO продвижение сайтов, Анализ сайта
Каждый владелец сайта мечтает видеть свой ресурс на первых страницах выдачи Яндекс и Google, но не всем суждено туда попасть. Причин, которые мешают сайту попасть в ТОП 10 выдачи SERP очень много, но основные можно пересчитать на пальцах одной руки.
Ниже я опишу главные причины, почему ваш WEB проект до сих пор не в ТОП-е. В основном SEO проверка сайта заказчика, мной выполняется в режиме онлайн по скайпу, и сегодня постараюсь привезти несколько скриншотов некачественных сайтов с серьёзными проблемами.
Как проходит SEO проверка сайта онлайн и сколько она стоит
Оглавление статьи
- 1 Как проходит SEO проверка сайта онлайн и сколько она стоит
- 2 SEO проверка HTML кода сайта:
- 3 SEO проверка скорости сайта:
- 4 SEO проверка адаптивности сайта:
- 5 SEO проверка оптимизации страниц сайта:
- 6 Вместо заключения
Первое с чего начинается SEO проверка сайта онлайн это с изучения HTML кода на ошибки. Если с валидностью кода проблемы, Ваш сайт никогда не будет первым.
SEO проверка HTML кода сайта:
В качестве примера демонстрирую проблемный код случайно выбранного сайта, который по фразе «как продвигать сайт» находиться за пределами ТОП 100:
Видите эти красные Error-ы? Это и есть ошибки HTML кода, которые отражаются в валидаторе. И таких ошибок на этом сайте 62, вот продолжение:
Это первая причина, из-за которой этот сайт никогда не попадёт на первую страницу выдачи Яндекс и Googlе.
SEO проверка скорости сайта:
Следующая причина по которой большинство сайтов не выходят на первые позиции это их плохая скорость. Проверяем еще один WEB проект на скорость открытия страниц, который выбираем рандомно:
Как видно из фото выше, скорость этого сайта для мобильных устройств находиться в красной зоне и это ему серьёзно мешает конкурировать с теми сайтами, которые находятся в зеленой зоне сервиса.
SEO проверка адаптивности сайта:
Переходим еще к одному очень важному фактору — адаптивности. Сегодня 70% посетителей на сайты приходят с мобильных телефонов и если ваш ресурс не имеет мобильную версию сайта, то первых мест ему тоже не видать! Вот явный пример проблемного WEB проекта:
На фото выше видно, что страница случайно выбранного мной сайта, находящегося за пределами ТОП 100, не оптимизирована для мобильных устройств и поэтому она и находиться на сотых местах выдачи Яндекс.
SEO проверка оптимизации страниц сайта:
Очень важными атрибутами в SEO продвижении любого сайта являются метатеги. Если хозяин WEB-сайта лениться и ещё хуже не знает как их прописывать, то такой сайт никогда не увидит первых мест. Вот главные мета-данные на которые ориентируются поисковые роботы формируя выдачу SERP:
Если хозяин WEB-сайта лениться и ещё хуже не знает как их прописывать, то такой сайт никогда не увидит первых мест. Вот главные мета-данные на которые ориентируются поисковые роботы формируя выдачу SERP:
- Заголовки h2-H6
- Title
- Description
- Alt
- Keywords итд
Если роботы не находят эти метатеги при обходе страниц сайта, то они ранжируют такие ресурсы очень низко. Важно не только чтобы они были заполнены, а то чтобы их заполнение было грамотное и нравилось поисковикам! Вот явный пример грубой SEO ошибки, когда на главной странице сайта не найден метатег h2:
Выполнить бесплатный SEO аудит сайта
Есть ещё очень много параметров, влияющих на ранжирование сайта в поиске и которые SEO проверка сайта онлайн позволяет выявить. Я занимаюсь SEO продвижением и раскруткой уже более 10 лет (с 2005 года) и все свои WEB проекты вывел на первые позиции Яндекс, а общая посещаемость моих сайтов превышает 4000 человек в сутки (счётчик одного из них в левом нижнем углу).
Кто хочет научиться продвигать сайты или проанализировать свои сайты на всевозможные проблемы, мешающие продвижению, обращайтесь и я Вам в этом помогу! Со стоимостью SEO проверки сайта Вы можете ознакомиться в моём SEO магазине.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс. Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс. Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
Как просмотреть мобильную версию сайта в Chrome?
Питер Гибсон
У вас есть сайт, который вы хотели бы просмотреть в мобильном формате, но не знаете как? Не волнуйся; Мы здесь, чтобы помочь!
Если вы разработчик, вы можете просматривать мобильный сайт в браузере настольного компьютера, таком как Google Chrome.
В этом сообщении блога мы покажем вам, как просматривать мобильную версию любого веб-сайта в Chrome. Это отличный способ убедиться, что ваш сайт хорошо выглядит на всех устройствах. Давайте начнем!
Содержание
Почему вам может понадобиться просматривать мобильную версию веб-сайта в Chrome Desktop?
Существует несколько преимуществ просмотра мобильной версии сайта в Chrome для настольных компьютеров:
- Как владелец веб-сайта, вы можете проверить, как ваш сайт выглядит на мобильных устройствах. Это может помочь вам убедиться, что ваш сайт адаптивен и удобен для мобильных устройств.
- Просмотр мобильной версии веб-сайта в Chrome также полезен для разработчиков. Это позволяет вам протестировать внешний вид сайта перед его публикацией
- Кроме того, если вы блоггер или создатель контента, это может помочь вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
 Вы также можете использовать этот метод, чтобы проверить правильность размещения объявлений AdSense на мобильной версии вашего сайта.
Вы также можете использовать этот метод, чтобы проверить правильность размещения объявлений AdSense на мобильной версии вашего сайта. - Это может пригодиться, если вы хотите убедиться, что ваш сайт доступен для всех.
Как просмотреть мобильную версию веб-сайта на рабочем столе Chrome и Mac?
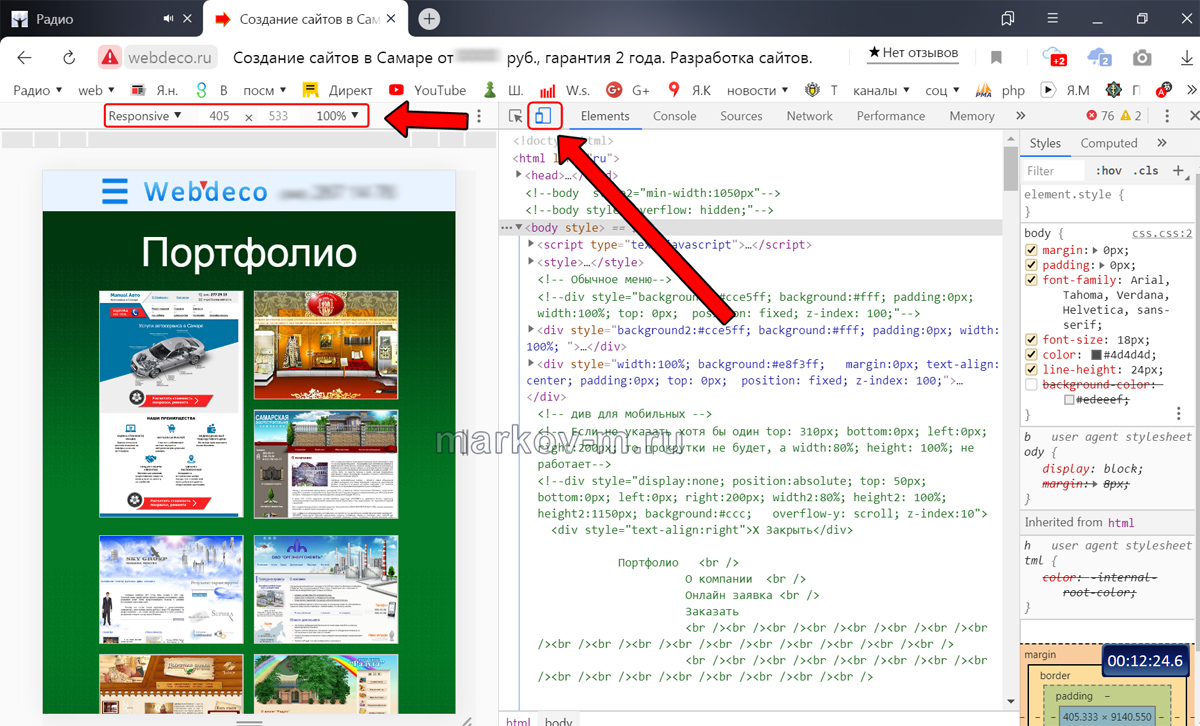
Используя встроенный в Chrome инструмент разработчика под названием DevTools, вы можете легко проверить внешний интерфейс и убедиться, что все компоненты веб-сайта работают правильно. Поскольку он предлагает предварительно настроенный выбор устройств, DevTools — это важный способ для разработчиков быстро переключаться между мобильными и настольными точками зрения без использования каких-либо расширений разработчика.
Инструмент разработчика предоставляет множество возможностей для настройки размера экрана, выбора различных экранов смартфона и многого другого. Чтобы использовать Chrome DevTools в Chrome Windows и macOS, выполните следующие действия:
-
Откройте браузер Chrome и перейдите на веб-сайт, чей мобильный режим вы хотите использовать в Chrome Windows или Mac.

-
Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить в контекстном меню. Это откроет раздел DevTools на экране просмотра. Вы также можете нажать F12 на клавиатуре для этого.
-
В разделе Инструменты разработчика вы найдете небольшой значок Переключить панель инструментов устройства. Нажмите на нее, чтобы изменить текущий вид веб-сайта и просмотреть мобильную версию веб-сайта в Chrome.
-
Теперь в правой части экрана разверните раскрывающееся меню и выберите устройство, чтобы увидеть, как ваш веб-сайт будет выглядеть на этом устройстве.
-
Вы также можете выбрать пользовательские размеры экрана. Моделирование устройства позволит вам узнать, как будет выглядеть ваш веб-сайт в этом измерении экрана.
-
Кроме того, вы также можете изменить экран в ландшафтный режим.
Как просмотреть мобильную версию веб-сайта на Chromebook?
Если вы используете Chromebook, вы можете легко просмотреть мобильную версию веб-сайта, выполнив действия, аналогичные описанным в предыдущем разделе. Просто выполните следующие действия:
Просто выполните следующие действия:
- На Chromebook откройте браузер Chrome.
- Перейдите на веб-сайт, который вы хотите просмотреть в мобильном формате.
- Нажмите на три точки в правом верхнем углу экрана и выберите Дополнительные инструменты > Инструменты разработчика в раскрывающемся меню.
- Щелкните значок Переключить устройство на панели инструментов , чтобы изменить текущий вид веб-сайта.
- С правой стороны вы найдете раскрывающееся меню. Выберите устройство в раскрывающемся меню, чтобы увидеть, как ваш веб-сайт выглядит на экране этого мобильного устройства. Вы также можете выбрать пользовательское измерение, чтобы проверить, как будет выглядеть ваш веб-сайт в этом измерении экрана.
- Вы также можете изменить ориентацию на альбомную, щелкнув значок поворота.
Используйте онлайн-эмулятор для просмотра веб-сайта в мобильном формате
Если вы не хотите использовать Chrome DevTools, вы также можете попробовать онлайн-эмулятор. Это веб-инструменты, которые позволяют просматривать, как веб-сайт будет выглядеть на разных мобильных устройствах.
Это веб-инструменты, которые позволяют просматривать, как веб-сайт будет выглядеть на разных мобильных устройствах.
Доступно множество онлайн-эмуляторов, но мы рекомендуем использовать ResponsivePX. Это популярный онлайн-инструмент, который позволяет тестировать веб-сайты на реальных устройствах.
Чтобы использовать ResponsivePX, выполните следующие действия:
- Перейдите на веб-сайт ResponsivePX.com.
- Теперь введите URL вашего веб-сайта в отведенное место и нажмите кнопку Открыть .
- Сайт будет запущен в мобильном формате.
- Отрегулируйте ширину и высоту моделируемого веб-сайта и проверьте, как он выглядит на экранах разных размеров.
Final Words
Мы надеемся, что эта статья помогла вам научиться просматривать мобильную версию веб-сайта в Chrome. Вы можете использовать инструмент DevTools, чтобы проверить, как ваш сайт выглядит на разных устройствах. Это может помочь вам убедиться, что ваш сайт адаптивен и удобен для мобильных устройств.
Могу ли я просматривать мобильную версию веб-сайта на своем компьютере?
Да, вы можете использовать инструмент DevTools в Chrome для просмотра мобильной версии веб-сайта.
Как сделать мой веб-сайт адаптивным и удобным для мобильных устройств?
Вы можете использовать инструмент DevTools, чтобы проверить, как ваш сайт выглядит на разных устройствах, а затем соответствующим образом изменить коды. Это может помочь вам убедиться, что ваш сайт адаптивен и удобен для мобильных устройств.
Как сделать, чтобы мой сайт был доступен для всех?
Вы можете использовать инструмент DevTools, чтобы проверить, как ваш сайт выглядит на разных устройствах. Это может помочь вам убедиться, что ваш сайт доступен для всех.
Как получить доступ к мобильной версии сайта на ПК
Если вы веб-разработчик, вам может быть интересно, как получить доступ к мобильной версии сайта на ПК. Это может помочь вам протестировать различные версии веб-сайта. К счастью, этот процесс проще, чем кажется, и вы можете сделать это за минуту.
Это может помочь вам протестировать различные версии веб-сайта. К счастью, этот процесс проще, чем кажется, и вы можете сделать это за минуту.
Веб-разработчикам необходимо протестировать различные версии своих веб-сайтов. Им нужно проверить, отлично ли работает создаваемый ими веб-сайт на ПК и мобильных устройствах. Хотя они могут быстро проверить версию сайта для ПК, они иногда сталкиваются с проблемами при просмотре мобильной версии. Однако некоторые из вас не знают, что вы можете просматривать мобильную версию через свой компьютер.
Содержание
- Как получить доступ к мобильной версии сайта на ПК
- В Windows
- На Mac
- Как просмотреть мобильную версию сайта в разных браузерах
- Заключительные слова
Как получить доступ к мобильной версии сайта на ПК
Метод, который мы упомянем, безупречно работает как для Google Chrome, так и для Microsoft Edge , двух самых популярных веб-браузеров в мире. Кроме того, мы также упомянем, как просматривать мобильную версию сайта как на Windows, так и на Mac.
Кроме того, мы также упомянем, как просматривать мобильную версию сайта как на Windows, так и на Mac.
В Windows
- Запустите интернет-браузер .
- Перейти на веб-сайт .
- Щелкните правой кнопкой мыши в любом месте веб-страницы.
- Откроется меню; нужно нажать «Проверить» . Нажав «Проверить», вы перейдете к «Инструменты разработчика» .
- Щелкните значок переключения устройства на вкладке «Инструменты разработчика». Его можно найти в верхнем левом углу вкладки, рядом со значком стрелки 9.0046 .
- Нажмите «Размеры» и выберите мобильное устройство.
Выполнив описанные выше шаги, вы сможете просматривать мобильную версию сайта. Параметр «Размеры» позволяет выбирать различные устройства, такие как iPhone XR, iPad Air, Galaxy Fold, Surface Duo и т. д.
Существует также альтернативный способ доступа к вкладке «Инструменты разработчика». Это только для тех, кто не может открыть его, нажав «Проверить». Бывают случаи, когда опция «Проверить» может работать не так, как должна, но шансы на то, что это произойдет, малы.
Это только для тех, кто не может открыть его, нажав «Проверить». Бывают случаи, когда опция «Проверить» может работать не так, как должна, но шансы на то, что это произойдет, малы.
Однако, если вы столкнулись с какими-либо проблемами, вы можете выполнить следующие действия, чтобы открыть «Инструменты разработчика».
- Перейти на веб-сайт
- Нажмите на три вертикальные точки , которые можно найти в правом углу вкладки, где вы вводите URL-адрес веб-сайта.
- В раскрывающемся меню, которое появится на вашем экране, нажмите «Дополнительные инструменты» > «Инструменты разработчика» .
Откроется вкладка «Инструменты разработчика» в вашем браузере, и вы можете нажать на значок переключения устройства для просмотра мобильной версии.
На Mac
Если вы работаете на Mac, вам будет приятно узнать, что вы также можете получить доступ к мобильной версии веб-сайта.
- Откройте интернет-браузер и перейдите на веб-сайт.
- Нажмите клавишу F12 на клавиатуре. Откроется вкладка «Инструменты разработчика» .
- Нажмите на значок переключения устройств , после чего вы сможете просмотреть мобильную версию сайта.
Как просмотреть мобильную версию сайта в разных браузерах
Важно помнить, что мобильная версия сайта доступна через любой веб-браузер. Неважно, используете ли вы Chrome или Firefox; вы можете получить к нему доступ через все из них. Вам нужно найти опцию «Инструменты разработчика» в каждом браузере и нажать на значок переключения устройств . Это поможет вам просматривать мобильную версию в любом браузере.
Важно помнить, что при использовании Mac вы не можете открыть вкладку «Инструменты разработчика», щелкнув правой кнопкой мыши на экране.
