Как сделать мобильную версию сайта и оптимизировать под мобильные устройства в 2021 году — Пиксель Тулс
В последние несколько лет Яндекс и Google переключили своё внимание на мобильный поиск.
На данный момент точно известно, что 70% сайтов всего интернета ориентированы на пользователей мобильных устройств. С точки зрения SEO это означает, что, если ваш сайт не оптимизирован, скорее всего, он не получит высоких позиций в SERP.
Итак, как оптимизировать сайт под мобильные устройства, чтобы он одинаково понравился пользователям и поисковым системам? Давайте рассмотрим!
Почему мобильное SEO важно сейчас, как никогда?
Ежедневно миллиарды пользователей делают выбор в пользу смартфонов вместо компьютеров, когда необходимо узнать последние новости, найти какую-то информацию в интернете или сделать покупки.
Хотя преимущества наличия мобильной версии сайта в 2021 году могут быть очевидны, ниже мы собрали несколько убедительных советов.
Мобильный поиск превысил десктопный поиск
Сегодня более половины всех поисковых запросов в интернете осуществляется с мобильных устройств. Поскольку доля пользователей мобильных устройств продолжает расти с каждым месяцем, в ближайшем будущем эта тенденция будет только усиливаться.
Поскольку доля пользователей мобильных устройств продолжает расти с каждым месяцем, в ближайшем будущем эта тенденция будет только усиливаться.
Доля десктопных и мобильных поисковых запросов с 2012 по 2021 год представлена на графике:
Для владельцев сайтов это означает, что большая часть пользователей просматривает их сайты с мобильных устройств. И если сайт не адаптирован под мобильные устройства, то эти пользователи будут возвращаться к результатам поиска. Яндекс и Google такие отказы видят, в конечном итоге они могут отрицательно сказаться на позициях в SERP.
Яндекс и Google сместили акцент в сторону мобильного поиска
Например, в Google всё началось ещё в 2015 году, когда вышло обновление Mobile Friendly.
С появлением «Mobilegeddon» в мобильном поиске получили преимущество сайты, которые были адаптированы под мобильные устройства. Однако десктопного поиска это не коснулось, его доля в те годы была гораздо выше.
Кардинальные изменения произошли с приходом Mobile-First Index. С 2017 года Google стал активно проверять наличие мобильных версий сайтов. А в 2021 году 70% всего интернета участвуют в мобильной выдаче.
С 2017 года Google стал активно проверять наличие мобильных версий сайтов. А в 2021 году 70% всего интернета участвуют в мобильной выдаче.
Что это значит для владельцев сайтов?
Если коротко, для индексации и ранжирования в мобильном поиске достаточно только мобильной версии сайта.
Наглядная схема, как происходит индексация сайтов:
Из вышеизложенного можно сделать вывод, что поисковые системы отдают предпочтение сайтам, полностью оптимизированным под мобильные устройства. Ещё одним подтверждением этого стал выход обновления Page Experience.
Как выбрать мобильную версию для сайта?
Когда вы собираетесь оптимизировать сайт под мобильные устройства, Яндекс и Google предлагают для этого выбрать одно из 3 решений.
Чтобы помочь, мы кратко описали плюсы и минусы каждого подхода.
Адаптивный дизайн
Адаптивный дизайн является лучшим решением, именно его рекомендуют использовать все поисковые системы.
Если коротко, страницы сайта остаются доступными по одним и тем же URL-адресам для всех устройств. HTML тоже сохраняется. Изменению подлежит только CSS, в зависимости от размера экрана и типа устройства.
HTML тоже сохраняется. Изменению подлежит только CSS, в зависимости от размера экрана и типа устройства.
Чтобы иметь контроль над тем, как сайт выглядит на разных устройствах, используются медиа-запросы. Правило @media сообщает браузеру, как отображать страницу при соблюдении определённых условий.
Например, если ширина экрана 800 px или менее, цвет фона изменится на черный:
@media only screen and (max-width: 800px) {
body {
background-color: black;
}
}
Благодаря адаптивному дизайну сайт отлично смотрится на любом устройстве с минимальными затратами усилий, средств и времени.
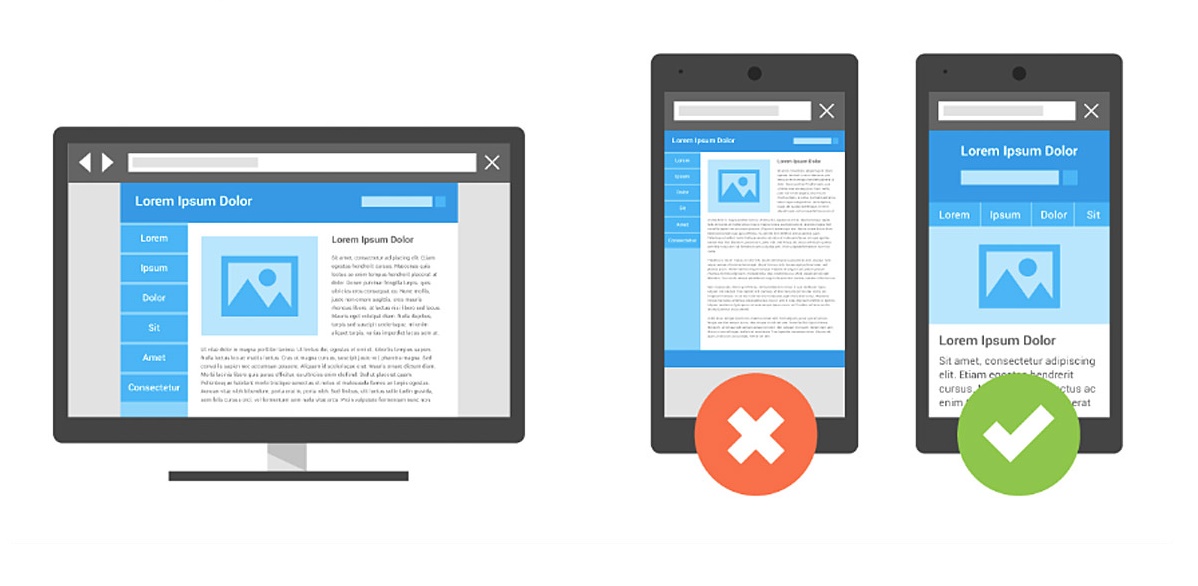
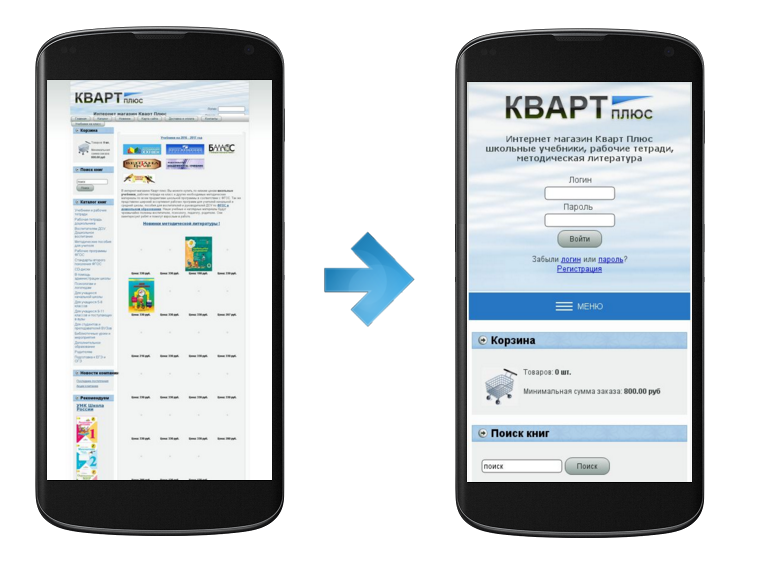
Вот так сайт pixelplus.ru отображается на компьютере:
А вот так на смартфоне:
Для проверки сайта можно воспользоваться стандартными средствами браузера. Сначала откройте консоль F12, а затем режим совместимости CTRL+Shift+M. Просто меняйте размеры экрана и сайт должен адаптироваться под него в реальном времени.
Плюсы адаптивного дизайна:
-
Один URL-адрес.

-
Удобство для пользователя.
-
Экономическая эффективность.
-
Простота реализации.
-
Простота поддержки.
И его минусы:
Динамическая подмена файлов
Динамический показ сайта относится к ещё одному из решений оптимизации под мобильные устройства.
Если коротко, сервер показывает пользователю по одному и тому же URL-адресу разные HTML и CSS. Выбор того или иного варианта зависит от значения User Agent (смартфон, планшет или компьютер).
Вот как это работает:
Так как необходимо созданий нескольких версий одной и той же страницы, реализации требует больше времени. Кроме того, стоит учитывать различные варианты устройств и следить за их обновлениями. Если этого не делать, пользователи могут увидеть не ту версию сайта.
Плюсы динамической подмены файлов:
И его минусы:
-
Подготовка нескольких версий HTML и CSS файлов.

-
Дорогостоящее решение.
-
Определение типа устройств может допускать ошибки.
-
Дополнительная нагрузка на сервер.
Отдельный сайт
Отдельный сайт является самым кардинальным из решений, сегодня поисковые системы его использовать не рекомендуют.
Если коротко, пользователи мобильных устройств перенаправляются на другой URL-адрес, который обычно выглядит как m.example.com. Как правило, мобильная версия содержит меньше контента, чем исходный сайт, и предлагает навигацию, которая лучше подходит для просмотра с мобильных устройств.
Из-за отдельного URL-адреса, можно, столкнуться с проблемами, связанными с дублированием контента, что может повредить SEO продвижению сайта.
Плюсы отдельного сайта:
-
Более быстрая загрузка страницы.
-
Контент может быть изменён.
-
Меньшая нагрузка на сервер.

И его минусы:
-
Разные URL-адреса.
-
Разные версии HTML и CSS файлов.
-
Дорогостоящее решение.
-
Трудность реализации.
-
Трудность поддержки.
А как же мобильное приложение?
Мобильное приложение iOS и Android — это опция, которая дополняет основной сайт или служит автономным решением.
Не каждой компании необходимо приложение.
Скажем, если сайт носит информационный характер, подойдет адаптивный дизайн для мобильных пользователей. Но если это сайт электронной коммерции или служба доставки еды, приложение может значительно улучшить поведение пользователей.
Разработка приложения, всегда головная боль. Это дорогостоящее решение, и его часто можно заменить адаптивным дизайном. Если вы не представляете крупный бренд, приложение — это не то, на что следует тратить деньги и время.
Подводя итог, можно сказать, что Яндекс, Google и большинство экспертов рекомендуют использовать адаптивный дизайн для создания сайта в 2021 году. Но выбор всегда остаётся за вами и решением потребностей бизнеса.
Чтобы помочь с выбором мобильной конфигурации, мы подготовили сводную таблицу:
|
Адаптивный дизайн |
Динамическая подмена файлов |
Отдельный сайт |
|
|
Один URL-адрес |
+ |
+ |
— |
|
Одинаковый HTML |
+ |
— |
— |
|
Быстрая скорость загрузки |
— |
+ |
+ |
|
Разный контент для разных устройств |
— |
+ |
+ |
|
Переключение между устройствами |
— |
— |
+ |
|
Простота разработки |
+ |
— |
— |
|
Простота поддержки |
+ |
— |
— |
|
Экономическая доступность |
+ |
— |
— |
|
Адаптивность для любого устройства |
+ |
— |
— |
|
Нагрузка на сервер |
— |
+ |
— |
Как измерить производительность сайта?
Прежде чем приступить к оптимизации сайта под мобильные устройства, проверьте, как он работает на текущий момент.
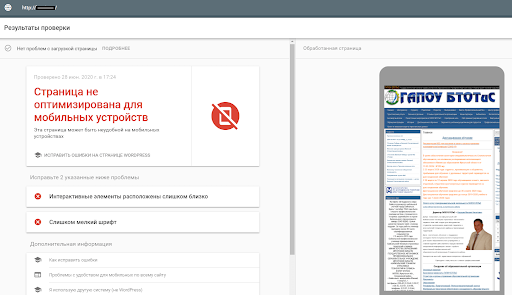
Проверьте наличие распространенных проблем с мобильными устройствами
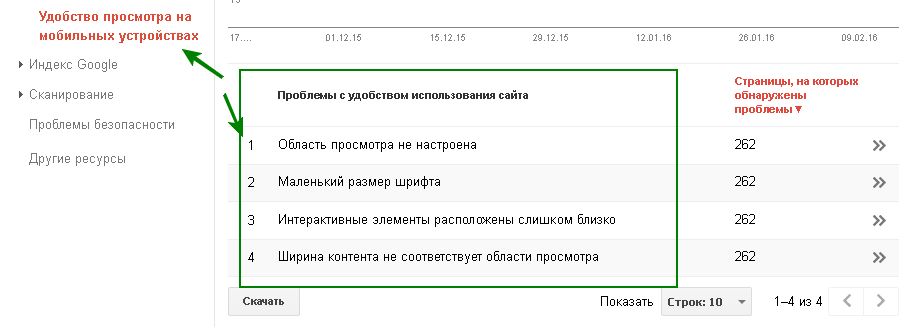
Перейдите в Google Search Console, далее на вкладку «Удобство для мобильных устройств».
Инструмент покажет, если на сайте имеются серьёзные проблемы с оптимизацией сайта под мобильные устройства.
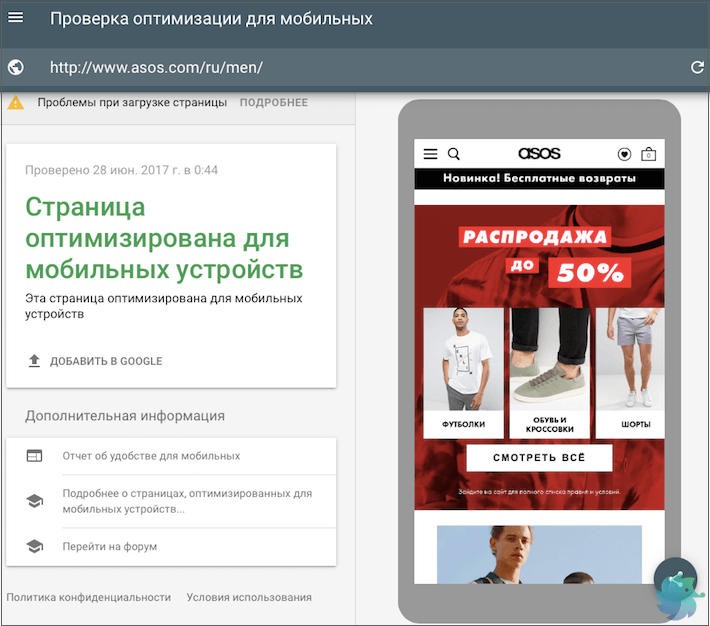
То же самое можно сделать и через сервис Mobile Friendly Test.
Просто введите URL сайта и нажмите «Анализировать».
Как сделать удобный сайт для мобильных устройств?
Далее мы рассмотрим 4 шага, которые помогут сделать сайт удобным для мобильных устройств как с точки зрения пользователей, так и с точки зрения поисковых систем (Яндекс и Google).
Шаг 1. Оптимизируйте время загрузки сайта
Скорость загрузки сайта на мобильном телефоне имеет решающее значение для пользователя.
Одно из исследований, приведенных в блоге Google, показало, что мобильные пользователи, как правило, удерживают внимание на экране всего 4-8 секунд. Если загрузка страницы занимает больше времени, вы теряете этих пользователей.
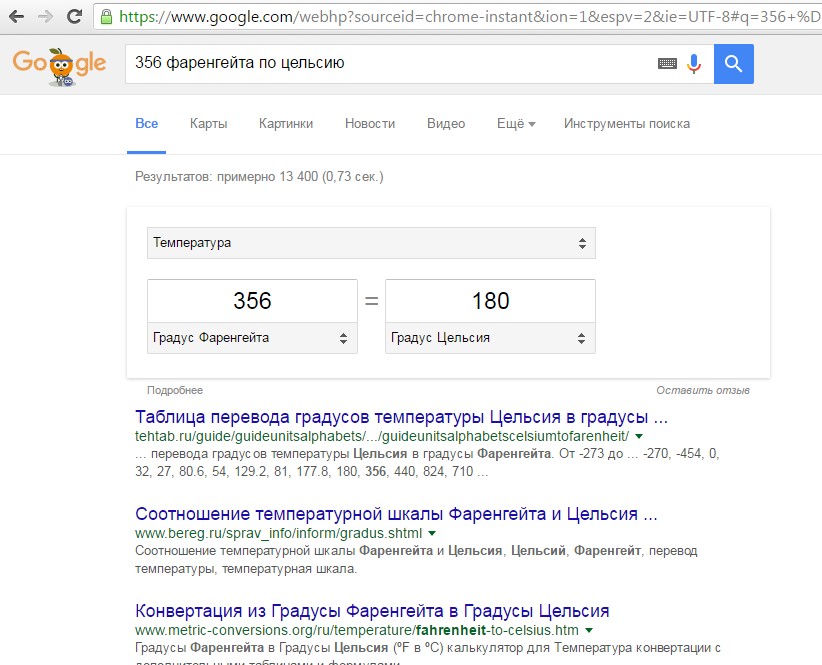
Проверьте эту статистику в Google:
Когда дело доходит до алгоритмов поиска и ранжирования, обновление Page Experience и внедрение Core Web Vitals ещё раз подчеркнули важность сокращения времени загрузки страницы для мобильных пользователей.
Ориентир Google для скорости загрузки на мобильных устройствах составляет 1 секунду. Хотя это может показаться довольно амбициозным, эта цель достижима.
Вот шаги, которые помогут сократить время загрузки на мобильных устройствах:
Проверьте время отклика сервера
Во многом успех загрузки зависит от скорости серверов и полосы хостинг-провайдера.
Если сервер отвечает слишком долго, в PageSpeed Insights появится соответствующее предупреждение. В таком случае следует связаться со службой поддержки и обсудить возможные способы решения этой проблемы.
Замените Flash на HTML5
В первые годы существования интернета Flash был чрезвычайно популярен. Но сейчас это уже не так. Особенно для мобильных устройств, которые его никогда не поддерживали.
Если нужно добавить мультимедиа на сайт (видео, анимацию и т.д.), используйте HTML5. Это не только универсальное решение для всех устройств, но также более быстрое.
Не используйте много плагинов
Если сайт создан на основе WordPress, Joomla или любой другой CMS, будьте особенно осторожны с плагинами. Они могут замедлять работу сайта.
Проведите сплит-тест, чтобы узнать, насколько хорошо сайт работает с плагинами и без них. Можете воспользоваться Query Monitor для обнаружения проблемных плагинов.
Оптимизируйте изображения
На каждом сайте есть много изображений. Чтобы все они загружались быстро, их следует оптимизировать.
Убедитесь, что используются современные форматы изображений, такие как AVIF, JPEG 2000, JPEG XR или WebP. Последний формат на 25-35% легче, чем PNG и JPEG аналогичного качества, поэтому он может хорошо повлиять на скорость загрузки мобильного сайта.
Еще один способ сэкономить время загрузки — использовать отложенную загрузку изображений на мобильных устройствах. Ленивая загрузка позволяет отложить закадровые изображения и загружать их только тогда, когда это необходимо.
Ленивая загрузка позволяет отложить закадровые изображения и загружать их только тогда, когда это необходимо.
Вот как это работает:
Включить кеширование
Кэширование ускоряет просмотр и обеспечивает удобство для пользователей, которые посещают сайт повторно. Разрешите браузерам кешировать всё содержимое сайта, включая текст, изображения, HTML, CSS и JavaScript файлы.
Подключите CDN
CDN — это сеть серверов, связанных вместе, чтобы быстрее доставлять контент сайта. И говоря «быстрее», мы имеем в виду именно это.
Проще говоря, несколько серверов CDN расположены по всему миру. Когда пользователь, скажем, из Нью-Йорка посещает сайт, сеть CDN находит ближайший сервер и загружает контент оттуда. Независимо от того, где географически находится исходный сервер.
Многие хостинг-провайдеры предлагают CDN без дополнительных затрат.
Проверьте код
Каждый фрагмент HTML, CSS и JavaScript должен быть оптимизирован и сжат, чтобы обеспечить высокую скорость загрузки на мобильных устройствах.
Используйте меньше редиректов
Убедитесь, что редиректы настроены правильно и следите за их количеством. Чем меньше используется редиректов, тем быстрее загрузка и меньше вероятность ошибки.
Используйте AMP
AMP (Accelerated Mobile Pages) — это проект с открытым исходным кодом, который в значительной степени спонсируется и продвигается Google.
На страницах AMP раньше был значок в виде молнии. Но недавно Google удалил этот значок для результатов мобильного поиска. Сейчас их сложно отличить.
Основным преимуществом AMP является то, что страница загружаются почти мгновенно, но за это увеличение скорости приходится платить.
Во-первых, есть серьезные конструктивные ограничения. Можно использовать только встроенные стили, CSS ограничен 50 КБ, а JavaScript — 150 КБ.
Во-вторых, когда кто-то ссылается на AMP-страницу, эта обратная ссылка будет вести на домен google.com, а не на сайт.
И наконец, если мобильные страницы правильно оптимизированы, можно достичь скорости загрузки, подобной AMP, без фактического внедрения AMP.
Шаг 2. Откройте всё содержимое сайта для сканирования
Перед индексацией убедитесь, что мобильная версия сайта, имеет то же содержимое, что и десктопная. Сюда входят Javascript, CSS, изображения и другие компоненты.
Если какие-то части страницы на мобильном устройстве для поискового робота Яндекса или Google будут заблокированы, то они попросту не будут проиндексированы и соответственно не будут учтены при ранжировании.
Чтобы проверить содержимое файла robots.txt, откройте его через URL-адрес по примеру example.com/robots.txt.
Шаг 3. Улучшите UI и UX сайта
Пользовательский интерфейс мобильного сайта во многом отличается от десктопного.
Как правило, размер экрана меньше, и просмотр в основном осуществляется в портретном режиме. Хотя адаптивный дизайн охватывает многие из этих нюансов, всё же стоит помнить, что адаптивного сайта не всегда достаточно с точки зрения оптимизации пользовательского интерфейса.
Действия, которые помогут повысить удобство пользователей на мобильных устройствах:
Проверьте наличие тега «Viewport Content»
Часто упускаемая часть мобильной оптимизации — это тег «Viewport Content».
Этот тег сообщает браузеру о размерах и масштабировании страницы на разных устройствах.
Google рекомендует использовать его следующим образом:
Если используете адаптивный дизайн, всегда проверяйте тег «Viewport Content». Это поможет избежать того, что сайт отображается неправильно.
Улучшите читаемость
Выбирая размер и цвет шрифта, всегда думайте о мобильном экране.
Применяйте простые прозрачные шрифты размером не менее 14 пикселей. Убедитесь, что между текстом и фоном достаточно контраста, чтобы избежать проблем с читаемостью в проблемной среде.
Кроме того, постарайтесь не перегружать мобильных пользователей длинными текстовыми блоками — вместо этого используйте короткие абзацы, переместите вспомогательный текст вниз.
Вот хороший пример из The New York Times:
В то время как их десктопная версия показывает большое количество текстов и изображений, их мобильная версия проста и легко читается:
Для проверки откройте сайт на смартфоне или воспользуйтесь сервисом Mobile Friendly Test.
Используйте подход, ориентированный на большой палец
Когда оптимизируете сайт под мобильные устройства, учитывайте, чтобы дизайн был удобен для большого пальца.
Наглядная схема, как люди держат телефоны и взаимодействуют с ними:
В 49% случаев для взаимодействия с контентом используется большой палец. Все активные элементы мобильного сайта должны быть достаточного размера для удобного взаимодействия. Это также относится к расстоянию между ссылками в тексте.
Google рекомендует минимальный размер целевой точки касания примерно 7 мм или 48 px CSS с минимальным интервалом между элементами не менее 8 px.
Улучшите навигацию на мобильных устройствах
Мобильная навигация может принимать разные формы, но всегда нужно помнить, что она должна казаться быть для пользователей интуитивно понятной. Как только люди попадают на сайт, они должны прекрасно понимать, куда и почему им нужно идти дальше.
Вот несколько советов, как сделать мобильную навигацию идеальной:
- Помните, мобильных пользователей легко перегрузить.

Примеры мобильных меню от Flyus и Apple:
- Расставьте приоритеты по элементам. У мобильных пользователей меньше пространства, вынести на него самые важные элементы, такие как призывы к действию на самый верх.
- Не забывайте о подходе, ориентированном на большой палец. Помните, что пользователи не используют мышь для навигации по мобильному сайту. Дизайн должен быть ориентирован для нажатий, а не кликов мыши.
- Избегайте горизонтальной прокрутки. Ни Яндекс, ни Google, ни пользователи не любят горизонтальную прокрутку. Если меню не подходит для экранов мобильных устройств, стоит его переосмыслить.
- Замените кнопку «Домой» логотипом. Вернуться на главную страницу должно быть легко с любой страницы сайта.
 Но зачем позволять скучной кнопке или символу «домой» красть экран? Вместо этого вставьте ссылку на главную страницу прямо в логотип.
Но зачем позволять скучной кнопке или символу «домой» красть экран? Вместо этого вставьте ссылку на главную страницу прямо в логотип. - Добавьте поле поиска вверху. Не заставляйте пользователей его искать. Особенно, если это сайт электронной коммерции. Исследования показывают, что идеальное место для поиска — вверху страницы.
Примеры мобильного поиска:
Следите за CTA
Как правило, посетители мобильных сайтов более активно взаимодействуют с контентом, чем на компьютере. Но, что удивительно, согласно различным исследованиям, коэффициент конверсии с мобильных устройств ниже. Почему?
На многих посадочных страницах часто одна и та же проблема — это неуместный призыв к действию.
Посмотрите на неудачные примеры:
Всегда размещайте CTA на посадочных страницах на 1 экране для мобильных пользователей. Не заставляйте их пролистывать, чтобы найти нужную кнопку, никогда не позволяйте формам и баннерам перекрывать CTA, делайте текст конкретным и не забывайте, что кнопка должна быть разработана с учетом подхода, ориентированного на большой палец.
А теперь посмотрите на удачные примеры:
Увидели разницу?
Установите кнопки обмена в соцсетях
Добавлять кнопки социальных сетей на сайт всегда полезно. Они позволяют пользователям делиться контентом в социальных профилях, повышая узнаваемость бренда и помогая охватить больше людей в интернете.
Для пользователей компьютеров кнопки социального обмена размещаются на левой или правой стороне экрана, а для пользователей мобильных устройств – сверху или снизу.
Например, так:
Избавьтесь от навязчивых всплывающих окон
Многие владельцы сайтов считают, что всплывающих окнах – это дополнительный способ собрать больше потенциальных клиентов, подписчиков по электронной почте или привлечь больше посетителей для регистрации на онлайн-мероприятие.
В то же время, пользователи и поисковые системы считают всплывающие окна кошмаром UX в большинстве случаев. Особенно это актуально для мобильных устройств.
При меньших размерах экрана всплывающие окна, которые подходят для компьютеров, могут мешать просмотру контента и выглядеть не так, как хотелось бы.
Посмотрим на несколько примеров:
Такие всплывающие окна не только ухудшат поведение мобильный пользователей на сайте, но и могут испортить позиции в SERP. Яндекс и Google подтвердили это уже давно.
Значит ли это, что вообще нельзя использовать всплывающие окна? Нет.
Чтобы избежать санкций со стороны поисковых систем, необходимо ответственно использовать всплывающие окна и следить за тем, чтобы они не перекрывали основной контент.
Старайтесь делать, чтобы они выглядели так:
Шаг 4. Реализуйте микроразметку
Микроразметка — это набор HTML-тегов, которые помогают роботам Яндекса и Google лучше понять, о чём контент страницы. Можно выбрать из сотен тегов и использовать их для маркировки контента на сайте (номер телефона, адрес, время работы, цены и т.д.).
Сайты с правильной разметкой структурированных данных имеют все шансы получить расширенный сниппет в результатах поиска, благодаря которому можно получить больше SEO-трафика.
Вот как он выглядит:
Из многих способов реализации разметки самым простым и быстрым является помощник по разметке Google.
Просто выберите тип контента, укажите URL и нажмите «Начать разметку». Далее нужно выделить элементы страницы и указать, что они собой представляют. Завершив разметку, нажмите «Создать HTML» и скопируйте готовый код.
Для проверки рекомендуем воспользоваться Rich Results Test.
Подведём итоги
Все мы живём в мире, ориентированном прежде всего на мобильные устройства, сделать сайт мобильным сегодня просто необходимо. Преимущества мобильной поисковой оптимизации очевидны, к ним относятся поведение пользователей, положительное влияние на позиции и конверсия.
Обязательно воспользуйтесь всеми рекомендациями, перечисленными в данном руководстве, и результаты не заставят себя долго ждать. Если мы что-то пропустили или вы хотели бы поделиться собственными советами из практики, которые вам помогли, оставляйте комментарии ниже.
Оригинал статьи: link-assistant.com.
Google проверка мобильной версии сайта за несколько секунд
Главная » Интернет и социальные сети
Автор Дмитрий Костин Просмотров 624 Опубликовано Обновлено
Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — [urlspan]search.google.com/search-console/mobile-friendly[/urlspan]. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.
Что-то я не понял…
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.
Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.
После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Оцените автора
Re: Автоматический просмотр Сайтов Google для мобильных устройств
1 ОТВЕТ 1
@shantselle20345 Новые Сайты Google на 100 % автоматически адаптируются к мобильным устройствам. например многие люди совершают распространенную ошибку, пытаясь передать информацию через фоновое изображение заголовка страницы — не делайте этого . Фоновое изображение заголовка предназначено исключительно для украшения и не должно использоваться для передачи жизненно важной информации, которую вы хотите, чтобы все видели: поместите эту жизненно важную информацию как содержимое переднего плана, а не как часть фонового изображения.
например многие люди совершают распространенную ошибку, пытаясь передать информацию через фоновое изображение заголовка страницы — не делайте этого . Фоновое изображение заголовка предназначено исключительно для украшения и не должно использоваться для передачи жизненно важной информации, которую вы хотите, чтобы все видели: поместите эту жизненно важную информацию как содержимое переднего плана, а не как часть фонового изображения.
Эти инструкции с демонстрационными видеороликами могут помочь:
- Адаптивный дизайн — новые Сайты Google
Сообщите нам, если вам понадобится дополнительная помощь.
Лучшие лейблы в этом пространстве
- Дополнения
12 - Админ
668 - Административный SDK
21 - Принятие
1 - Объявления
7 - Безопасность API
19 - API
7 - Скрипт приложений
61 - Автоматическая подготовка
7 - Передовой опыт
1 - Календарь
102 - Каркас карты
1 - Управление изменениями
2 - Управление изменениями и внедрение
1 - Приложения для чата
1 - Класс
45 - Облачная идентификация
37 - Облачный поиск и разведка
14 - Контакты
38 - Токи
12 - Идентификаторы клиентов и партнеров
15 - Делегированное управление
21 - Управление устройствами
34 - Диск
397 - Редакторы
68 - События
2 - Формы
32 - Устаревшая бесплатная версия G Suite
14 - G-Suite Legacy Snaffooo
1 - GCDS
9 - Общие Разное
1 - Gmail
348 - Google Чат
94 - Поставщик учетных данных Google для Windows (GCPW)
23 - Google Keep
1 - Google Встреча
92 - Управление группой
39 - Группы
81 - Гибридная работа
10 - Знакомства
83 - Джамборд
2 - Сохранить
3 - Запуски
1 - Обучение
1 - Торговая площадка
4 - МДМ
17 - Миграция
59 - Многофакторная аутентификация
16 - Не низкий код
1 - Другое
76 - Фотографии
19 - Уменьшить зависимость от AD
5 - Отчет
20 - Прицелы
6 - Безопасный LDAP
7 - Безопасность
5 - Ключи безопасности
4 - Общий диск
121 - Сайты
33 - Пробелы
23 - ССО
16 - Задачи
22 - Советы по вторникам
16 - Безопасность пользователя
54 - Убежище
21 - Голос
47 - Управление Windows
11 - Рабочая статистика
7 - Рабочий процесс
28 - Общее рабочее пространство
701 - Рынок рабочих мест
42
- « Предыдущий
- Следующий »
Лучшие авторы решений
| Пользователь | Считать |
|---|---|
| 10 | |
| 3 | |
| 3 | |
| 3 | |
| 2 |
Просмотреть все
Как просматривать настольную версию любого сайта на мобильном телефоне
Сайты с адаптивным дизайном для мобильных устройств позволяют легко получить доступ к мобильной версии своих сайтов. Почти все современные веб-сайты делают это.
Почти все современные веб-сайты делают это.
Но иногда вам может понадобиться просмотреть или использовать настольную версию сайта. В таком случае, что вы можете сделать, особенно если ваш компьютер находится далеко?
К счастью, есть полезная настройка, позволяющая просматривать и получать доступ к исходной настольной версии любого веб-сайта на мобильном телефоне. В этой статье мы покажем вам, как перейти в режим рабочего стола при использовании предпочитаемого вами мобильного браузера на основе Chromium.
Как включить и отключить представление рабочего стола в браузере Chrome Mobile
Включить режим рабочего стола в мобильном браузере Chrome очень просто, и это можно сделать двумя способами. Вы можете установить вид рабочего стола по умолчанию для всех сайтов или для каждого сайта, который вы посещаете.
Как включить представление рабочего стола для всех сайтов в браузере Chrome Mobile
Чтобы сделать представление рабочего стола по умолчанию для всех сайтов:
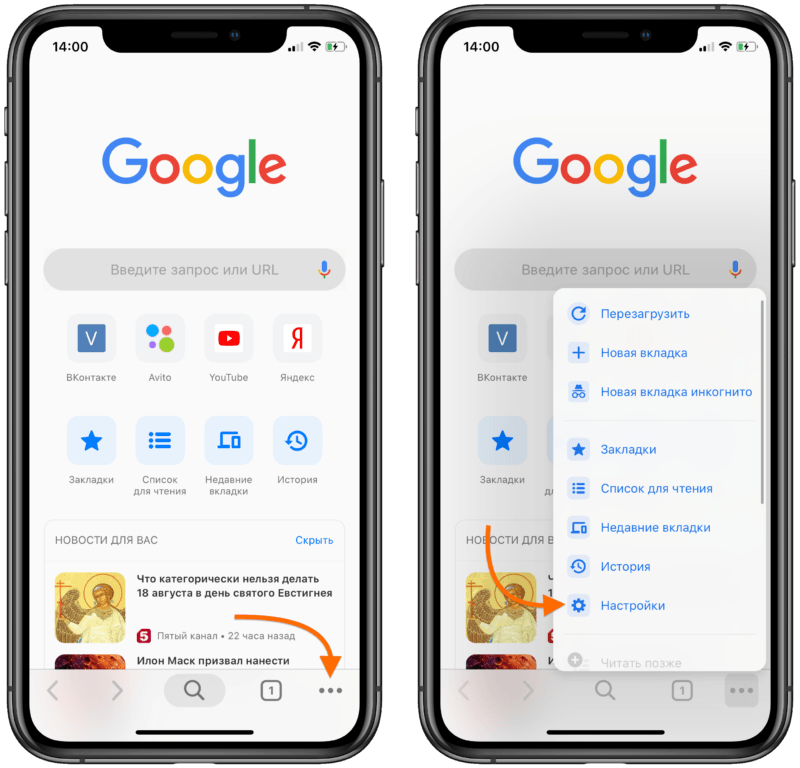
- Откройте Chrome на телефоне.

- Нажмите кнопку с тремя точками в правом верхнем углу.
- Прокрутите вниз и нажмите Настройки .
- Прокрутите вниз и нажмите Настройки сайта .
- Прокрутите меню до самого конца и нажмите Desktop site .
- Теперь включите переключатель сайта Desktop , , и все готово.
Как включить представление рабочего стола для определенных сайтов в браузере Chrome Mobile
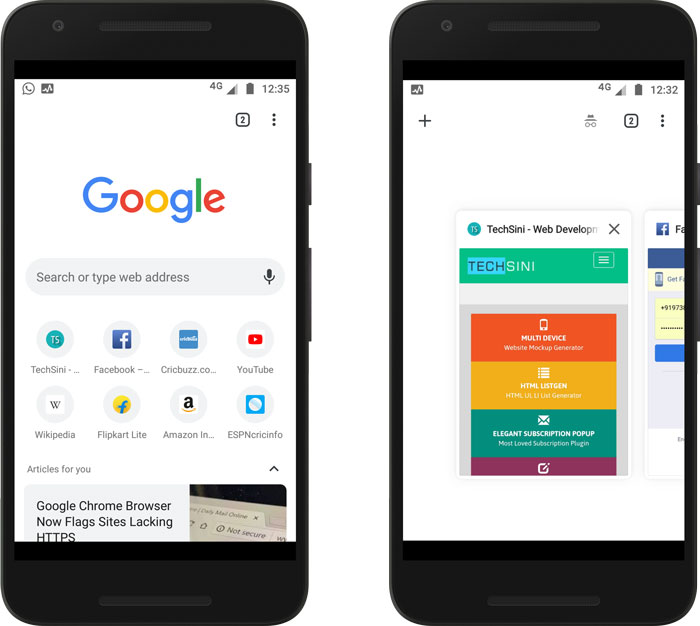
Вот как переключаться между представлениями для мобильных устройств и рабочего стола в Chrome.
- Запустите Chrome.
- Перейдите на сайт, который вы хотите просмотреть в режиме рабочего стола.
- Нажмите кнопку меню с тремя точками в правом верхнем углу.
3 изображения
- Прокрутите меню и коснитесь поля Desktop site .
Сайт перезагрузится в режиме рабочего стола. Чтобы вернуться к мобильному представлению, просто снова нажмите кнопку меню с тремя точками и снимите флажок Desktop site . Мы рассмотрели, как использовать Google Chrome в качестве студента.
Чтобы вернуться к мобильному представлению, просто снова нажмите кнопку меню с тремя точками и снимите флажок Desktop site . Мы рассмотрели, как использовать Google Chrome в качестве студента.
Как включить и отключить представление рабочего стола в браузере Edge Mobile
Вы также можете войти в представление рабочего стола в браузере Microsoft Edge. Вот как это делается:
- Запустите браузер Edge на своем телефоне.
- Нажмите кнопку меню с тремя точками в нижней части экрана.
- Нажмите Настройки .
- В опциях меню нажмите Общие .
3 Изображения
- Нажмите на Настройки отображения сайта .
- Выберите Показать рабочий стол по умолчанию . После выхода страница перезапустится, и вы сможете продолжить просмотр в режиме рабочего стола.
Чтобы вернуться к мобильному представлению, просто повторите шаги 1–5 выше и выберите Показать мобильный сайт по умолчанию .
Как включить и отключить представление рабочего стола в мобильном браузере Firefox
В настоящее время нет возможности включить представление рабочего стола для всех веб-сайтов в мобильном браузере Firefox. Чтобы вместо этого включить представление рабочего стола для определенного веб-сайта:
- Откройте Firefox на мобильном устройстве.
- На домашней странице Firefox или веб-сайте, который вы хотите просмотреть в режиме рабочего стола, нажмите кнопку с тремя точками в правом верхнем углу.
3 изображения
- Перейдите к пунктам меню и включите тумблер Desktop site . Сайт перезагрузится в режиме рабочего стола.
Чтобы вернуться к мобильному представлению, просто выполните описанные выше шаги в обратном порядке, и вы вернетесь к обычному виду.
Как включить и отключить представление рабочего стола на Brave Mobile
Если вы используете браузер Brave, вы также можете легко переключаться между мобильным и настольным режимами. Вы также можете сделать рабочий стол режимом просмотра по умолчанию.
Вы также можете сделать рабочий стол режимом просмотра по умолчанию.
Как включить представление рабочего стола для всех сайтов в Brave Mobile
Вот как установить представление рабочего стола по умолчанию для всех веб-сайтов:
- Запустите мобильный браузер Brave.
- Нажмите кнопку меню с тремя точками в правом нижнем углу.
- Нажмите Настройки .
- Прокрутите вниз и нажмите Настройки сайта .
- Прокрутите вниз и нажмите Desktop site .
- Включите переключатель сайта Desktop.
Как включить представление рабочего стола для определенных веб-сайтов на Brave Mobile
Чтобы включить представление рабочего стола для определенного сайта в Brave:
- Откройте браузер Brave на своем устройстве.
- Нажмите кнопку с тремя точками в правом нижнем углу экрана.
3 Изображения
- Перейдите к пунктам меню и установите флажок Desktop site .
 Сайт автоматически перезагрузится в режиме рабочего стола.
Сайт автоматически перезагрузится в режиме рабочего стола.
Чтобы вернуться к мобильному представлению, просто выполните шаги, описанные выше, в обратном порядке. Мы рассмотрели причины перехода с Chrome на Brave.
Как включить и отключить режим рабочего стола на Vivaldi Mobile
Есть два способа включить режим рабочего стола на Vivaldi. Вы можете сделать это со стартовой страницы Vivaldi или с сайта, который вы хотите просматривать в режиме рабочего стола.
Как включить представление рабочего стола для всех сайтов в Vivaldi Mobile
Чтобы открыть Vivaldi в режиме рабочего стола со стартовой страницы:
- Откройте мобильный браузер Vivaldi.
- Если вы не попадаете на стартовую страницу по умолчанию, просто нажмите на значок Home . Вы попадете на домашнюю страницу Вивальди.
- Нажмите кнопку меню V в правом верхнем углу.
- В параметрах меню нажмите Настройки .

- Прокрутите до раздела Web Pages и включите переключатель Always Show Desktop Site .
Это установит вид рабочего стола в качестве настройки просмотра веб-сайта по умолчанию в Vivaldi.
Как включить режим рабочего стола для определенных веб-сайтов в Vivaldi Mobile
Если вы хотите просмотреть определенный веб-сайт в Vivaldi в режиме рабочего стола, сделайте следующее:
- Откройте Vivaldi на своем мобильном телефоне.
- Перейдите на конкретный веб-сайт, который вы хотите просмотреть в режиме рабочего стола.
- Нажмите кнопку меню V в правом верхнем углу.
- Прокрутите пункты меню и установите флажок Desktop site . Сайт автоматически перезагрузится в десктопном режиме.
С помощью этой опции вы можете просматривать разные вкладки в разных режимах просмотра веб-сайта, некоторые в представлении для рабочего стола, а другие в представлении для мобильных устройств.
Независимо от выбранного вами метода, отключение режима рабочего стола — это один и тот же процесс. Это также быстро и легко. Для этого просто нажмите на кнопку меню V, прокрутите вниз и снимите Рабочий стол флажок.
Как включить и отключить представление рабочего стола в Opera Mobile
Также легко включить представление рабочего стола в браузере Opera. Как и Вивальди, вы можете сделать это двумя способами; либо через стартовую страницу, либо с любого веб-сайта.
Как включить представление рабочего стола для всех сайтов в Opera Mobile
Вот как включить представление рабочего стола для всех сайтов в Opera:
- Откройте Opera на мобильном устройстве.
- Нажмите на изображение профиля в правом нижнем углу экрана.
- Нажмите на значок шестеренки настроек .
- Прокрутите вниз до раздела Content и нажмите Агент пользователя по умолчанию .

- Выберите Рабочий стол .
После выхода все сайты по умолчанию будут отображаться в виде рабочего стола.
Как включить представление рабочего стола для определенных веб-сайтов в Opera Mobile
Чтобы включить представление рабочего стола для любого веб-сайта:
- Запустить Opera.
- Нажмите кнопку меню с тремя точками в правом верхнем углу.
- Прокрутите пункты меню вниз и коснитесь переключателя Desktop site .
Чтобы вернуться к исходному мобильному представлению для любого из этих параметров, просто нажмите кнопку меню с тремя точками в правом верхнем углу и выключите переключатель Desktop site .
Наслаждайтесь просмотром в любом месте, в любом месте, в любое время
Благодаря этим знаниям вы теперь можете легко переключаться между мобильным и настольным режимами во время просмотра любимых веб-сайтов. Все описанные выше способы работают для Android и iOS, где доступны соответствующие браузеры.