Как проверить сайт на мобильную версию
Главная » Разное » Как проверить сайт на мобильную версию
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
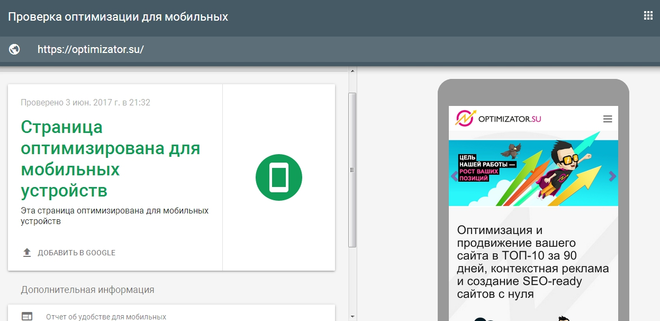
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www. bing.com/webmaster/tools/mobile-friendliness
bing.com/webmaster/tools/mobile-friendliness
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/
UPD2: 3.11.2017:
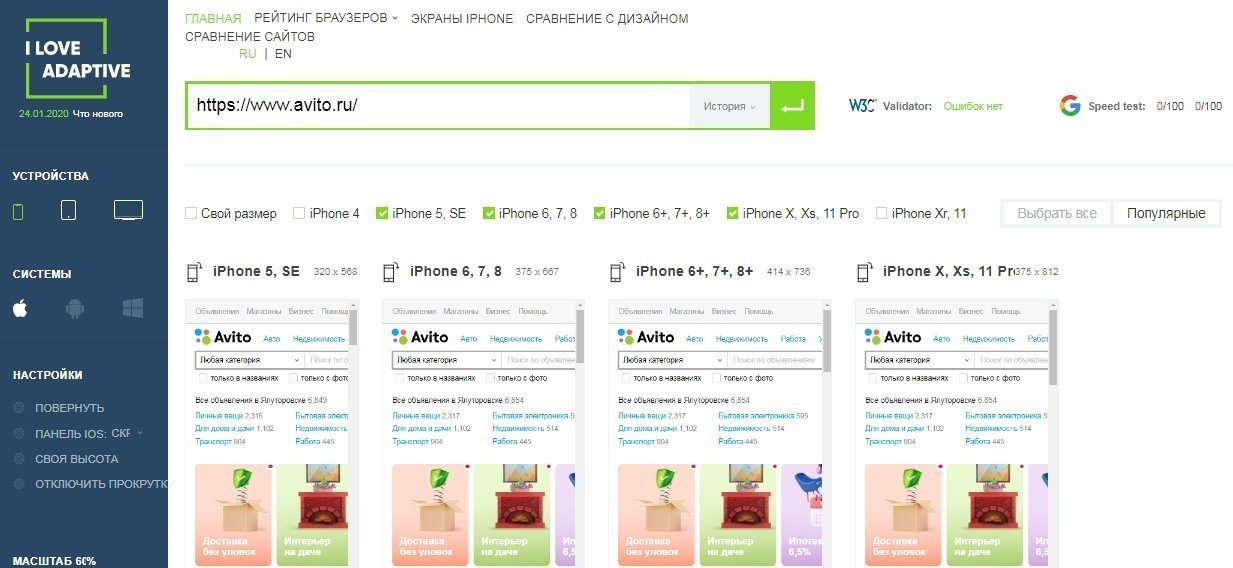
7. iloveadaptive.ru
iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
web — Как сделать мобильную версию сайта
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
.
Проверка веб-сайтов | Бесплатный онлайн-анализ производительности веб-сайтов
№ К сожалению, программа проверки веб-сайтов не предоставляет бесплатные данные о статистике посещаемости определенного веб-сайта. В отличие от других инструментов, также нет платной версии PRO, которая позволила бы вам запустить тест посещаемости сайта. Мы знаем, что эта идея заманчива, и в ближайшем будущем можем предложить вам решение. Однако на данный момент лучшее, что мы можем сделать, — это порекомендовать вам другие инструменты, которые сделают вашу работу за вас.
Итак, вот несколько бесплатных онлайн-средств проверки посещаемости веб-сайтов:
Similarweb.com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне. как для настольного, так и для мобильного веб-трафика.
semrush. com также предлагает бесплатную версию статистики посещаемости веб-страниц. Он дает вам обзор органического поискового трафика, платного поискового трафика, а также доли брендированных и небрендовых поисковых запросов.
com также предлагает бесплатную версию статистики посещаемости веб-страниц. Он дает вам обзор органического поискового трафика, платного поискового трафика, а также доли брендированных и небрендовых поисковых запросов.
alexa.com раньше был еще одним отличным ресурсом, к которому можно обратиться, но теперь сервис позволит вам просматривать данные, только если вы подпишетесь на бесплатный пробный период.
.
веб-сайтов для предварительного просмотра на разных телефонах
Страна
Выберите countryUnited StatesUnited KingdomAustraliaCanadaGermanyFranceSpainAfghanistanAlgeriaAngolaAntigua и BarbudaArgentinaArmeniaAustriaAzerbaijanBahrainBangladeshBarbadosBelarusBelgiumBeninBosnia и HerzegovinaBrazilBruneiBulgariaBurkina FasoCambodiaCameroonCape VerdeChadChileChinaColombiaComorosCosta RicaCote d’IvoireCroatiaCyprusCzechiaDemocratic Республику CongoDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEritreaEstoniaEswatiniEthiopiaFederated Штаты MicronesiaFijiFinlandFrench PolynesiaGabonGeorgiaGhanaGreeceGrenadaGuamGuatemalaGuineaGuyanaHaitiHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIsraelItalyJamaicaJapanKazakhstanKenyaKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLithuaniaLuxembourgMadagascarMalawiMalaysiaMaltaMauritaniaMauritiusMexicoMoldovaMongoliaMontenegroMoroccoMozambiqueMyanmar (Бирма) NamibiaNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNorth MacedoniaNorthern Марианской IslandsNorwayPakistanPalauPanamaPapua Новый GuineaParaguayPeruPhilippinesPolandPortugalQatarRomaniaRussiaRwandaSaint Киттс и NevisSaint Винсент и GrenadinesSamoaSao Томе и PrincipeSaudi ArabiaSenegalSerbiaSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth KoreaSri LankaSurinameSwedenSwitzerlandTaiwanTajikistanTanzaniaThailandThe GambiaTogoTongaTunisiaTurkeyTurkmenistanUgandaUkraineUnited Арабские EmiratesUruguayUzbekistanVanuatuVenezuelaVietnamYemenZambiaZimbabwe
.
Оптимизация вашего веб-сайта для мобильных устройств
Адаптивный дизайн
Адаптивные веб-сайты предоставляют только ограниченное количество вариантов отображения, но по мере увеличения количества мобильных устройств возрастает спрос на более гибкие типы отображения. Многие операторы веб-сайтов предпочитают адаптивный дизайн, который также основан на медиа-запросах CSS3. Как и в случае с адаптивным дизайном, сервер доставляет один и тот же HTML-код на все устройства. Это означает, что сайт доступен во всех вариантах макета по одному и тому же URL-адресу .Но в отличие от адаптивного дизайна, адаптация к размеру экрана устройства осуществляется плавно без жесткой сетки определенных окон просмотра. Это позволяет мобильному сайту полностью использовать все доступное пространство на экране устройства. Из-за сложности адаптивного дизайна запуск веб-сайта по этому принципу утомительно и дорого. Контент, как и макет, должен быть гибким. Текстовые сегменты, изображения, видео и таблицы должны работать как на смарт-телевизорах, так и на мобильных телефонах.Вместо разработки собственного дизайна многие операторы веб-сайтов предпочитают использовать систем управления контентом, таких как WordPress, Joomla, Drupal и Typo3. Эти проекты с открытым исходным кодом зависят от крупных сообществ пользователей и разработчиков и предлагают широкий спектр готовых шаблонов дизайна с адаптивным дизайном, некоторые из которых можно использовать бесплатно.
Текстовые сегменты, изображения, видео и таблицы должны работать как на смарт-телевизорах, так и на мобильных телефонах.Вместо разработки собственного дизайна многие операторы веб-сайтов предпочитают использовать систем управления контентом, таких как WordPress, Joomla, Drupal и Typo3. Эти проекты с открытым исходным кодом зависят от крупных сообществ пользователей и разработчиков и предлагают широкий спектр готовых шаблонов дизайна с адаптивным дизайном, некоторые из которых можно использовать бесплатно.
Преимущества:
- В адаптивном дизайне учитывается каждый размер дисплея, включая мобильные устройства, которые появятся на рынке в будущем.
- Как и в случае с адаптивным дизайном, дальнейшая разработка дизайна мобильного веб-сайта не требуется.
- Хороший адаптивный дизайн позволяет сравнивать пользовательское восприятие на всех поддерживаемых устройствах.
- Google предпочитает адаптивный дизайн.

Недостатки:
- Реализация адаптивного дизайна стоит дорого (особенно когда речь идет о уже существующих проектах).
- Контент сложных веб-страниц не всегда так просто перенести на маленькие дисплеи.
- Мобильные устройства загружают тот же объем данных, что и настольные ПК. Таким образом, время загрузки страницы на мобильных устройствах обычно ниже, чем на отдельных мобильных веб-сайтах.
.
Проверка удобства просмотра на мобильных устройствах google.
 Проверка оптимизации для мобильных устройств. Интерактивные элементы расположены слишком близко
Проверка оптимизации для мобильных устройств. Интерактивные элементы расположены слишком близкоТут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.
Точно не понятно, проблемы у сайта будут только если он показывается мобильным юзерам, или даже тем, кто зашел с ПК, т.е будет раздельная выдача?
Сути это почти не меняет для сайтов у которых половина, или существенная часть, мобильного трафика. Поэтому лучше максимально быстро пройти проверку.
Расскажу как сделать так:
| До | После |
|---|---|
- Первая фишка , которая помогла решить вопрос без дополнительных телодвижений.
- Второй момент , если видим сообщение «Интерактивные элементы расположены слишком близко друг от друга». Показывается в google.com/webmasters/tools/mobile-friendly.
Иногда блок Adsense может создавать такую проблему. Возможно нужно вставить блок побольше, или со шрифтом покрупнее.
В robots.txt пропишите строку :
Allow: /wp-content/themes/Имя_Шаблона/style.css(Если файл со стилями находится по другому адресу, то прописываем его.
Если файлов со стилями несколько, то втыкаем строчки для каждого файла.)
P.S. Изначально я рассчитываю, что первичная была вами сделана.
Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search.google.com/search-console/mobile-friendly . После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.
Что-то я не понял…
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.
Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.
Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.
После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема ), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.

- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ .
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос —
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta. webmaster.yandex.ru/).
webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Сайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
Https://search. google.com/test/mobile-friendly
google.com/test/mobile-friendly
или просто перейти по → этой ссылке (откроется в новом окне).
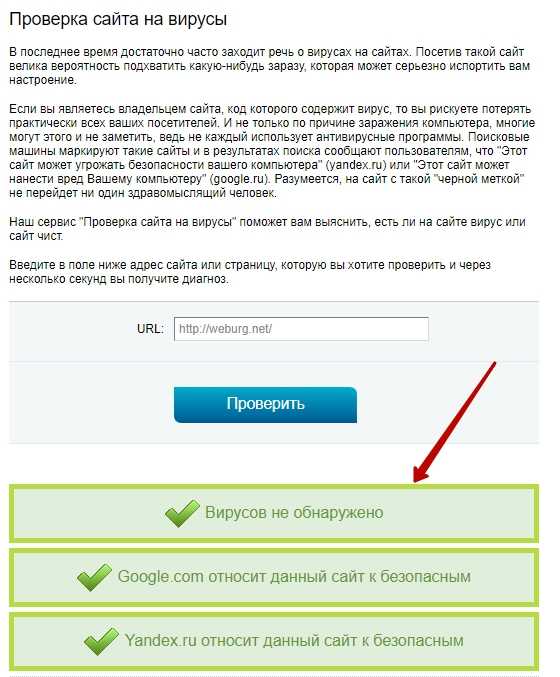
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «Проверить » так, как показано на картинке ниже:
После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:
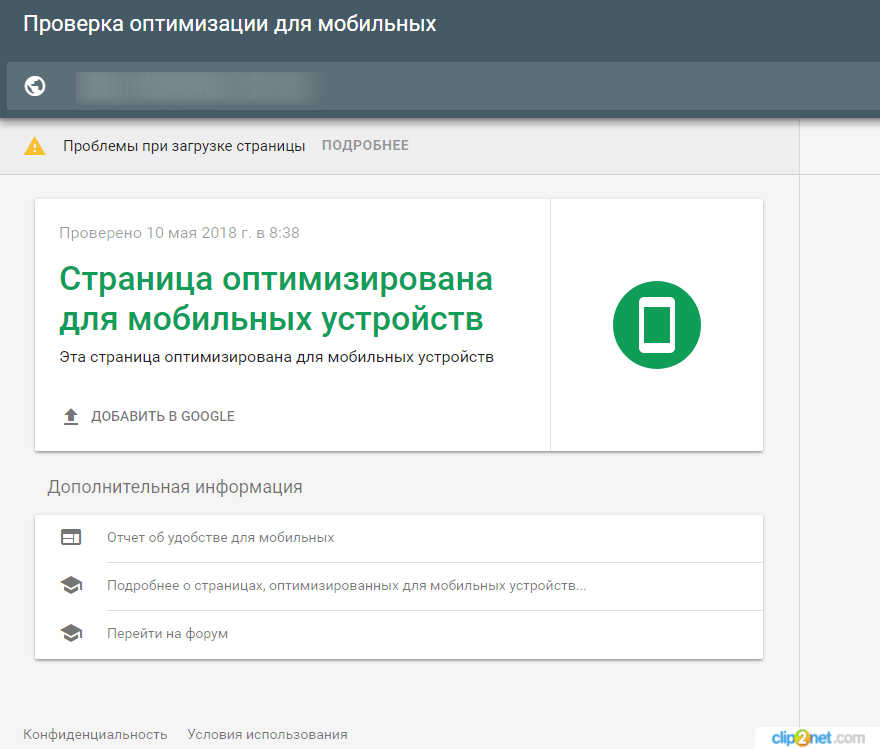
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:
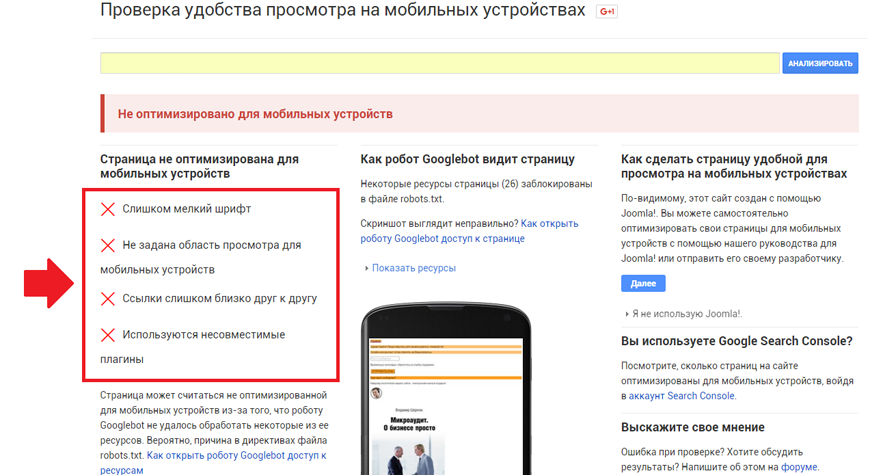
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:
с указанием явных проблемных мест на странице.
Резюме:
Таким образом можно быстро и достаточно эффективно оценить то, на сколько сайт оптимизирован для того, чтобы им было удобно пользоваться не только на компьютере, но и на мобильных телефонах. Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Как оптимизировать сайт под мобильные устройства? – Блог компании Sape
Одна из тенденций 2018 года — массовый переход на мобильные устройства.
Действительно, очень многие пользователи интернета переходят на мобильные гаджеты (смартфоны, планшеты). С мобильных устройств люди ищут информацию, делают покупки, читают новости. Логично, что совсем скоро Google, а затем и Яндекс при ранжировании начнут отдавать предпочтение сайтам, максимально адаптированным под мобильные устройства.
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Особенности мобильной оптимизации
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.
Методы оптимизации под мобильные устройства
Существуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename. com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.
Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
Минусы:
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).
Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- быстрая реализация;
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.

Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
Как проверить мобильность сайта?
Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
- Page Speed Insights – проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.
- Проверка мобильных страниц в Яндекс.Вебмастер – проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console – с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Как правильно оптимизировать сайт под мобильные устройства?
Поставьте себя на место потенциального посетителя и зайдите на свой сайт с мобильного устройства. Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка. Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
- Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку.
 Сократите количество шагов заполнения формы и проведения транзакции.
Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
Это гарантированный дополнительный трафик и конверсии в продажи.
Мобильный Инструмент Тестирования — Бесплатная Проверка Совместимости
Мобильный Инструмент Тестирования — Бесплатная Проверка Совместимости | ДопингерMobile-friendly testing — это инструмент, который помогает вам проанализировать, подходят ли ваши веб-сайты для мобильных устройств в рамках критериев поисковых систем. Наш удобный для мобильных устройств тестер работает бесплатно и помогает вам увидеть критические ошибки и несовместимости в вашей теме. Таким образом, это дает вам преимущество с точки зрения совместимости с мобильными устройствами и скорости сайта, которые являются наиболее важными критериями Google SEO.
Что удобно для мобильных устройств?
Мобильная совместимость или совместимость с мобильными устройствами — это способность веб-сайтов интегрироваться в соответствии с телефонами, планшетами и различными устройствами. Удобный для мобильных устройств веб-дизайн можно легко использовать на мобильных телефонах, планшетах и других устройствах. Вы можете легко узнать, подходит ли веб-сайт для мобильных устройств, с помощью нашего теста на совместимость с мобильными устройствами. Что ж, давайте посмотрим, как выглядят мобильные сайты под 4 заголовками;
Вы можете легко узнать, подходит ли веб-сайт для мобильных устройств, с помощью нашего теста на совместимость с мобильными устройствами. Что ж, давайте посмотрим, как выглядят мобильные сайты под 4 заголовками;
- Адаптивный дизайн
- Всплывающие меню
- Читаемые шрифты
- Изображения с автоматическим размером
Что такое тест для мобильных устройств?
Тест для мобильных устройств — это название теста, с помощью которого вы можете определить, являются ли ваши веб-сайты удобными для мобильных устройств или нет. С помощью этого теста вы можете легко измерить, насколько ваш сайт удобен для мобильных устройств. Таким образом, вы можете более четко управлять тем, как вы будете работать над практикой совместимости с мобильными устройствами. Удобный для мобильных устройств веб-сайт предлагает такие преимущества, как:
- Мобильные веб-сайты работают быстрее на мобильных устройствах.
- Структурированные для мобильных устройств объявления, которые вы разместите на своем веб-сайте, оптимизированном для мобильных устройств, дадут вам возможность увеличить доход от рекламы.

- Мобильные сайты получают более высокий рейтинг в поисковых системах, таких как Google, потому что они соответствуют критериям.
Ваш сайт загружается медленно?
Ваши сайты загружаются медленно и из-за этого вы теряете позиции? Воспользуйтесь нашим сервисом веб-ускорения прямо сейчас и улучшите работу с вашей страницей. Не упустите шанс получить лучший рейтинг.
Службы веб-ускорения
Как проводится тестирование для мобильных устройств?
Чтобы быть на вершине результатов поисковой системы Google, ваш веб-сайт должен быть оптимизирован для мобильных устройств. Чтобы измерить вашу мобильную совместимость, вы должны протестировать свой веб-сайт. Использование теста, удобного для мобильных устройств, состоит из нескольких очень простых процессов;
- Прежде всего, вставьте URL-адрес, который вы хотите сканировать и измерить совместимость с мобильными устройствами, в поле URL-адреса на нашей странице инструментов.

- После завершения загрузки данных щелкните вкладку «Анализатор веб-страниц» на «Панель управления».
- При входе на страницу анализатора веб-страниц вы прокрутите вниз и увидите заголовок «Мобильная совместимость».
Dopinger предлагает бесплатные инструменты SEO для анализа ваших веб-сайтов и создания стратегий для повышения их эффективности. Вот предлагаемые нами инструменты, которые могут повысить эффективность ваших веб-сайтов:
Инструмент SEO Checker
Инструмент SEO Checker — это инструмент, который позволяет анализировать ваш веб-сайт и составлять отчеты в соответствии со всеми критериями SEO.
Инструмент анализа сайта
Инструмент анализа сайта позволяет вам обнаружить отсутствующие или неисправные части вашего веб-сайта, а также информирует вас о технических деталях SEO.
Анализатор конкурентов
Этот инструмент поможет вам проанализировать конкурентов в вашем секторе, которые используют одни и те же целевые ключевые слова.
Проверка скорости веб-сайта
С помощью нашего инструмента проверки скорости вы можете подробно проанализировать скорость открытия страниц вашего сайта как на мобильных устройствах, так и на компьютерах.
Инструмент отслеживания рейтинга
Инструмент отслеживания рейтинга позволяет отслеживать эффективность ключевых слов и изменения позиции вашего веб-сайта.
Rank Checker Tool
Rank Checker — это профессиональный инструмент, позволяющий определить позицию вашего веб-сайта в поисковых системах.
Проверка дубликатов контента
Инструмент проверки дубликатов контента позволяет увидеть, есть ли на вашем сайте копии или дубликаты контента.
Проверка структурированных данных
Позволяет проверить, отмечены ли на вашем сайте структурированные данные и достоверность этих данных.
Инструмент для тестирования мобильных устройств. Часто задаваемые вопросы.
Щелкните вопросы, чтобы просмотреть часто задаваемые вопросы и ответы на них.
Что такое тест для мобильных устройств?
Тест на удобство для мобильных устройств — это тест, с помощью которого вы можете определить, является ли ваш веб-сайт удобным для мобильных устройств или нет.
Надежен ли удобный для мобильных устройств инструмент тестирования?
Наш мобильный тест подготовлен безопасным программным обеспечением и абсолютно надежен. Вы можете использовать его, как хотите.
Это бесплатное средство тестирования?
Мобильный тест абсолютно бесплатный. Вы можете использовать его бесплатно, как и все другие наши инструменты.
Почему важна мобильная совместимость?
Наличие веб-сайта, совместимого с мобильными устройствами, очень важно, так как это позволяет вам быть более заметным при поиске с мобильных устройств.
Что делает тест для мобильных устройств?
Тестирование для мобильных устройств позволяет проверить удобство вашего веб-сайта для мобильных устройств.
Каковы преимущества удобного для мобильных устройств теста?
Преимущество этого теста в том, что вы можете детально измерить мобильную совместимость вашего сайта и будете уверены в его мобильной совместимости.
Что я могу узнать с помощью мобильного теста?
Вы можете узнать, имеет ли ваш веб-сайт адаптивный дизайн и мобильную версию.
Как я могу пройти тест на совместимость с мобильными устройствами?
Вы можете выполнить тест, отсканировав URL-адрес своей страницы в разделе анализатора веб-страницы на нашей странице инструментов. После завершения аналитического сканирования в отчете также представлена информация о статусе совместимости с мобильными устройствами.
Должен ли я часто проводить тест на совместимость с мобильными устройствами?
Выполнение теста в определенные периоды позволяет вам лучше продвигаться вперед. Вы можете установить для себя определенные интервалы времени и делать это.
Что такое мобильный сайт?
Мобильный веб-сайт — это сайт, дизайн которого совместим с разрешением экрана и мобильными устройствами.
10 простых шагов, чтобы сделать ваш веб-сайт удобным для мобильных устройств
С каждым годом число мобильных пользователей стремительно растет. Из просто портативного электронного телефонного аппарата он сильно изменился за последние пять лет. Мы можем получить доступ к любому типу контента, будь то видео, веб-сайт, новости, спорт или где угодно и когда угодно, всего за несколько кликов.
Из просто портативного электронного телефонного аппарата он сильно изменился за последние пять лет. Мы можем получить доступ к любому типу контента, будь то видео, веб-сайт, новости, спорт или где угодно и когда угодно, всего за несколько кликов.
Согласно отчету, более 54% всего веб-трафика приходится на мобильные устройства, тогда как на настольные компьютеры приходится всего 43%.
Доля рынка настольных компьютеров и мобильных устройств в мире
Как видно из этого графика, это число постоянно растет, и вскоре оно достигнет 60%. Это ясно говорит о том, что люди чаще используют мобильные устройства, а не десктопы.
Итак, если у вас есть веб-сайт, не оптимизированный для мобильных устройств, вы отстаете и теряете большую часть своего текущего трафика. Кроме того, вы не сможете повысить рейтинг своих веб-страниц в Google. В ноябре 2016 года Google выпустил обновление «Mobile-first Indexing», в котором теперь они смотрят на мобильную версию контента страницы, чтобы оценить ее релевантность для пользователя.
Но как сделать свой веб-сайт удобным для мобильных устройств?
В этом посте вы найдете 10 лучших советов, которые помогут вам создать сайт, оптимизированный для мобильных устройств. Но сначала
Что такое мобильный сайт?
Как следует из названия, веб-сайты, спроектированные, разработанные и оптимизированные для настольных компьютеров, мобильных устройств и планшетов, называются веб-сайтами, удобными для мобильных устройств.
Это означает, что тексты, изображения, кнопки или любые другие элементы на мобильных устройствах легко читаются и перемещаются без каких-либо ручных действий. Проще говоря, контент на мобильных устройствах легко потребляется.
Вот как выглядит сайт для мобильных устройств.
Как проверить, оптимизирован ли ваш сайт для мобильных устройств?
Прежде чем приступить к оптимизации вашего веб-сайта для мобильных устройств, давайте проверим, является ли он удобным для мобильных устройств, а если нет, то в чем проблема.
Это может показаться сложной задачей. К счастью, у Google есть собственный встроенный инструмент тестирования для мобильных устройств, который позволяет веб-администраторам проверять, удобна ли их веб-страница для мобильных устройств.
Введите свой URL , и он начнет анализировать вашу страницу.
Как видите, веб-страница удобна для мобильных устройств, проблем нет.
Однако, если ваш веб-сайт или веб-страница не оптимизированы для мобильных устройств, выполните приведенные ниже шаги по оптимизации.
10 шагов, чтобы сделать ваш веб-сайт удобным для мобильных устройств
Вот 10 лучших советов, которые вы можете применить сегодня, чтобы сделать свой веб-сайт удобным для мобильных устройств.
1. Используйте тему, адаптированную для мобильных устройств
Первый шаг к оптимизации веб-сайта для мобильных устройств — это выбор темы или шаблона, адаптированной для мобильных устройств.
Наличие темы, адаптированной для мобильных устройств, очень важно, поскольку она улучшает общее взаимодействие с пользователем и дает значительное преимущество в SEO. К счастью, большинство настольных компьютеров и популярных конструкторов веб-сайтов, таких как Wix, Squarespace, Webflow и т. д., легко настраиваются. Если вы используете CMS, например WordPress, убедитесь, что ваша тема установки адаптивна.
К счастью, большинство настольных компьютеров и популярных конструкторов веб-сайтов, таких как Wix, Squarespace, Webflow и т. д., легко настраиваются. Если вы используете CMS, например WordPress, убедитесь, что ваша тема установки адаптивна.
Чтобы установить мобильную адаптивную тему, выберите Внешний вид > Темы > Добавить новую .
Найдите «отзывчивую тему» в строке поиска. Это вызовет все адаптивные темы, доступные в галерее тем WordPress.
Также не забудьте проверить отзывы перед установкой.
2. Приоритет скорости
Независимо от того, насколько отзывчив ваш веб-сайт, вы потеряете своих клиентов и потенциальных клиентов, если загрузка займет целую вечность.
Исследование Google показывает, что 32% пользователей покидают мобильный веб-сайт, если он не загружается в течение 3 секунд. Вот отчет Google, который показывает, как скорость сайта влияет на показатель отказов.
Решение состоит в том, чтобы реализовать тактику оптимизации скорости, чтобы ускорить работу вашего сайта. Вот основные шаги ниже:
Вот основные шаги ниже:
Переключиться на хостинг премиум-класса: Хостинг веб-сайтов должен быть главным приоритетом при оптимизации скорости вашего веб-сайта.
Если ваш веб-сайт большой и получает много трафика, вам следует инвестировать в премиальный хостинг, например, в выделенный VPS. Вот статья об альтернативах WP Engine, которые предлагают премиальные хостинги.
Начните использовать CDN: Сеть доставки контента (CDN) — это сильно распределенная платформа серверов, которые работают вместе для обеспечения более быстрой доставки веб-контента. Короче говоря, это помогает ускорить ваш сайт. Cloudflare — это бесплатная служба CDN, которую вы можете использовать.
Оптимизация изображений: Перед добавлением изображений на веб-сайт следует изменить их размер и оптимизировать, поскольку неоптимизированные изображения имеют большой размер и замедляют работу веб-сайта.
TinyPNG — отличный инструмент для сжатия изображений, который вы можете использовать. Лучшее в этом инструменте то, что он сжимает изображения без потери фактического качества. Таким образом, вы можете увидеть разницу между неоптимизированным и оптимизированным изображением.
Лучшее в этом инструменте то, что он сжимает изображения без потери фактического качества. Таким образом, вы можете увидеть разницу между неоптимизированным и оптимизированным изображением.
3. Включите функцию поиска
Навигация по веб-сайту сложна, а навигация на мобильных устройствах может быть еще более сложной. К счастью, есть несколько способов упростить навигацию по сайту. Одним из способов сделать это было бы добавление функции поиска на вашем сайте.
Возможно, вы не хотите, чтобы люди бродили по вашему сайту в поисках нужной статьи. Это часто приводит их в отчаяние.
И, если на вашем сайте есть функция поиска, люди могут использовать ее, чтобы найти больше контента всего за несколько секунд. Просто возьмите Amazon в качестве примера.
Допустим, кто-то посещает веб-сайт Amazon, чтобы купить рабочий ноутбук менее чем за 400 долларов. И, если он хочет увидеть более дорогие ноутбуки, он может воспользоваться функцией поиска, чтобы быстро просмотреть все модели.
Точно так же вы можете добавить строку поиска вверху, внизу или на боковой панели вашего веб-сайта.
4. Упростите меню
Экраны мобильных устройств намного меньше экранов компьютеров и ноутбуков. Таким образом, очевидно, что контент на обоих экранах выглядит по-разному.
Каждый элемент, например меню, боковые панели и т. д., легко виден пользователям на больших устройствах. Но это не относится к смартфонам и планшетам.
Как видно из изображения, меню на стандартном веб-сайте не видны, пока вы не нажмете кнопку увеличения. Не говоря уже о том, что это сильно повредит вашим целям конверсии.
На следующем изображении видно, что веб-сайт хорошо оптимизирован для мобильных устройств и выглядит неплохо. Вся информация, включая меню, хорошо видна.
5. Удаление всплывающих окон
Люди посещают веб-сайт, чтобы получить информацию или быстрое решение. Если ваш контент очень полезен и привлекателен, они будут придерживаться его и повторно посещать ваш сайт.
Но ненужные всплывающие окна, особенно на мобильных устройствах, отпугивают посетителей. Ни у кого нет времени на то, чтобы найти кнопку «x», чтобы закрыть всплывающее окно, и в большинстве случаев они просто нажимают и находят другой веб-сайт.
Итак, если вы хотите улучшить взаимодействие пользователей с вашим веб-сайтом, избегайте добавления всплывающих окон.
Если вы считаете, что они слишком важны для привлечения потенциальных клиентов или создания списка подписчиков электронной почты, отключите всплывающие окна на мобильных устройствах; также ограничьте всплывающие окна до 2-3 для рабочего стола.
6. Используйте крупный и читаемый шрифт
Читать на маленьком экране намного сложнее, если шрифт мелкий. Но, конечно, то же самое и для больших экранов.
Итак, для всех устройств лучше использовать размер шрифта не менее 14 пикселей.
Чтобы проверить это, напишите абзац из 50–100 слов и просмотрите его на настольных и мобильных устройствах. Это покажет вам, если шрифт кажется немного маленьким, и немного увеличьте его.
Это покажет вам, если шрифт кажется немного маленьким, и немного увеличьте его.
Чтобы сделать текст максимально удобочитаемым для всех устройств, вы можете отделять текст разрывами строк и выделять важные слова жирным шрифтом. Кроме того, вы можете использовать заглавные буквы и жирный шрифт для заголовка раздела.
Также рекомендуется придерживаться одного шрифта и использовать его везде на сайте. Потому что для использования нескольких шрифтов требуется веб-браузер для их загрузки, чтобы выделить их пользователям. Этот процесс может повлиять на скорость загрузки вашего сайта. Также читайте, как правильно подобрать размер и формат иконок.
7. Измените размер кнопки
Кнопки в основном используются для выполнения каких-либо действий на веб-сайте. Вы можете добавить ее в формы, страницы загрузки или проверки, диалоговые окна и т. д.
Добавляя кнопку, убедитесь, что она хорошо выглядит на всех устройствах, особенно на мобильных, поскольку мы имеем дело с маленькими экранами.
Кроме того, текст, написанный на кнопке, должен быть виден с первого взгляда. Если ваши посетители не понимают, что написано на кнопке, зачем им нажимать на нее?
Плохо спроектированные кнопки могут снизить скорость разговора.
Вот пример.
Точно так же, как вы проверяете размер шрифта на мобильных устройствах, вы должны делать то же самое с кнопками.
8. Используйте медиа-запросы
Еще один отличный способ сделать ваш веб-сайт удобным для мобильных устройств — использовать медиа-запросы.
Если ваш веб-сайт уже адаптирован для мобильных устройств, вам не нужно использовать медиа-запросы. Однако, если это настраиваемый веб-сайт или страница, вам может потребоваться использовать медиа-запросы.
Seobility
Медиа-запросы — это метод, который доставляет адаптированные таблицы стилей на настольные компьютеры, ноутбуки, планшеты и мобильные телефоны. Проще говоря, медиа-запросы автоматически определяют размер экрана и, следовательно, отображают установленный вами набор CSS.
Вот пример.
Этот код сообщает, что если размер экрана меньше 640 пикселей, будет применен весь код CSS внутри медиа-запроса.
9. Формы должны быть как можно короче.
Веб-форма — отличное средство, с помощью которого посетители могут связаться с вами. Как правило, мы используем различные типы форм, такие как контактная форма, подписка, регистрационная форма и т. д.
Но если вы просите своих посетителей заполнить много информации, они, вероятно, оставят это поле пустым и щелкнут.
Для больших экранов легче перемещаться по форме и заполнять ее. Но для мобильных устройств все иначе. Таким образом, вы должны хорошо спланировать то, что вы спрашиваете в своих формах.
Например, вы не должны запрашивать платежные реквизиты в регистрационной форме.
10. Регулярно тестируйте свой сайт
Один из лучших способов убедиться, что ваш сайт удобен для пользователей, — регулярно проводить тесты.
Всякий раз, когда вы обновляете или изменяете свой контент, вы должны тестировать свой веб-сайт на разных устройствах. Так что проведите некоторое время на своем веб-сайте и посмотрите, есть ли что-то, что вам нужно исправить. Кроме того, вы можете использовать удобный для мобильных устройств инструмент тестирования Google, о котором я упоминал ранее.
Так что проведите некоторое время на своем веб-сайте и посмотрите, есть ли что-то, что вам нужно исправить. Кроме того, вы можете использовать удобный для мобильных устройств инструмент тестирования Google, о котором я упоминал ранее.
Это хорошо работает, если вы тестируете одну или две страницы. Но если ваш сайт большой, то этот процесс может занять у вас целую вечность.
К счастью, есть отличный способ автоматизировать этот процесс, чтобы узнать, какие страницы не оптимизированы для мобильных устройств.
Сначала добавьте свой веб-сайт в Google Search Console. После добавления перейдите к разделу Mobile Usability в разделе «Улучшения».
Он покажет вам, когда Google обнаружит проблемы с мобильным использованием вашего веб-сайта.
Щелкните типы ошибок, чтобы просмотреть затронутые страницы.
Теперь все, что вам нужно сделать, это устранить проблему и нажать «Отправить» для проверки.
Заключение
Если вы не оптимизируете свой веб-сайт для мобильных устройств, вы теряете большую часть текущего трафика. Даже поисковые системы, такие как Google, не отдают приоритет сайтам, которые не оптимизированы для мобильных устройств.
Даже поисковые системы, такие как Google, не отдают приоритет сайтам, которые не оптимизированы для мобильных устройств.
Как правило, экран рабочего стола больше, поэтому он не требует слишком большой оптимизации.
Но правильное отображение всего контента на небольших экранах довольно сложно и требует дополнительных усилий.
В этой статье мы поделились 10 советами по созданию веб-сайта, удобного для мобильных устройств. После прочтения их остается только реализовать. И не забывайте регулярно тестировать свой сайт.
После того, как вы выполнили все эти шаги, если вы все еще хотите провести дальнейшую оптимизацию, возможно, вы можете рассмотреть возможность внедрения Progressive Web App (PWA) — передовой веб-технологии на своем сайте. С PWA ваш мобильный веб-сайт может выглядеть и работать как родное мобильное приложение. Кроме того, для продавцов Magento, которым часто приходится сталкиваться с проблемами производительности, Magento PWA может помочь значительно повысить скорость вашей мобильной страницы.
Об авторе: Джоти Рэй является основателем WPMyWeb.com, специализирующегося на аффилированном маркетинге, контент-маркетинге и SEO. Он пишет или был представлен на сайтах JeffBullas, SurveyAnyplace, SearchEngineWatch и других.
контент-маркетинг дизайн процесс проектирования ресурсы дизайна + 11
Как проверить доступность моего приложения или мобильного веб-сайта?
17 ноября 2021 г.
Тестирование доступности — важный компонент процесса разработки мобильных веб-сайтов и приложений. При создании мобильного контента вы несете юридическую ответственность за предоставление разумных приспособлений пользователям с ограниченными возможностями. Игнорируя доступность, организации серьезно рискуют: по данным Wall Street Journal, количество судебных исков о цифровой доступности в США выросло на 64% в первой половине 2021 года по сравнению с тем же периодом 2020 года.
Конечно, мобильная доступность имеет множество преимуществ помимо соблюдения требований законодательства. Доступный мобильный контент значительно открывает вашу аудиторию и может улучшить удержание пользователей. Более того, лучшие практики цифровой доступности улучшают пользовательский опыт для всех, независимо от их способностей.
Доступный мобильный контент значительно открывает вашу аудиторию и может улучшить удержание пользователей. Более того, лучшие практики цифровой доступности улучшают пользовательский опыт для всех, независимо от их способностей.
Часто тестируя свой мобильный контент, вы можете устранить барьеры, влияющие на вашу аудиторию, и сократить долгосрочные затраты на разработку. Однако для достижения оптимальных результатов вам необходимо тщательно продумать методы тестирования и расставить приоритеты доступности при создании контента.
При тестировании мобильного контента используйте стандарты WCAG
Прежде чем тестировать мобильный контент, вам необходимо сослаться на независимые стандарты доступности, чтобы установить цели и отслеживать свой прогресс.
Руководящие принципы доступности веб-контента (WCAG) являются согласованным стандартом цифровой доступности. Опубликованный консорциумом World Wide Web Consortium (W3C), WCAG содержит десятки критериев успеха, организованных по трем уровням соответствия: уровень A (наименее строгий), уровень AA и уровень AAA (наиболее строгий).
Некоторые моменты, которые следует учитывать при определении целей:
- Для большинства типов мобильного контента разумной целью является соответствие уровню AA.
- Чтобы соответствовать уровню AA, вам необходимо следовать всем рекомендациям уровня A и уровня AA.
- Убедитесь, что вы проводите тестирование на соответствие официальным рекомендациям W3C. WCAG 2.1 — это последняя официальная версия руководства. Тем не менее, WCAG 2.2 планируется опубликовать в конце 2021 или начале 2022 года.
Различные инструменты автоматизированного тестирования WCAG доступны для мобильных устройств, и в определенных обстоятельствах автоматизированные тесты могут обеспечить действенную обратную связь. Однако, как мы уже обсуждали в этом блоге, автоматическое тестирование имеет существенные ограничения. Не думайте, что любой отдельный автоматизированный тест выявит каждую проблему соответствия WCAG, особенно если вы разрабатываете нативное приложение или мобильный веб-сайт с контентом, похожим на приложение.
Прочтите: достаточно ли автоматизированного тестирования для соответствия требованиям специальных возможностей?
Пользовательское тестирование должно включать людей с ограниченными возможностями
Независимо от того, создаете ли вы контент со сложными интерактивными элементами, вам необходимо часто проводить тестирование. Пользовательское тестирование выявляет барьеры, которые влияют на вашу реальную аудиторию, и, тестируя на протяжении всей разработки, вы можете избежать дорогостоящих исправлений.
Ваша команда разработчиков может выполнить несколько простых ручных тестов, чтобы найти определенные барьеры. Например, при добавлении функции вы можете использовать встроенные в мобильную платформу инструменты доступности (например, VoiceOver от Apple или TalkBack от Google), чтобы определить, работает ли ваше приложение должным образом. Вы также можете выполнять базовые тесты, открывая приложение с помощью клавиатуры — без использования мыши или сенсорного экрана — или увеличивая содержимое до 200 %.
Однако вам также следует привлекать к тестированию людей с ограниченными возможностями. Такой подход гарантирует, что ваши тесты будут максимально точными. Например, человек с нарушениями зрения может лучше разбираться в программе чтения с экрана и лучше выявлять проблемы, которые мешают другим пользователям программы чтения с экрана взаимодействовать с вашим веб-сайтом или приложением. Тестировщики с ограниченными возможностями также могут помочь с исправлением процессов и порекомендовать тактику, выходящую за рамки рекомендаций WCAG.
Прочтите: при пользовательском тестировании на доступность привлекайте людей с ограниченными возможностями
Отдавайте приоритет доступности для мобильных устройств и часто тестируйте
При тестировании на доступность для мобильных устройств помните, что ваша цель — создать лучший контент для вашей аудитории, а не соответствовать определенному уровню соответствия . WCAG предоставляет ценную основу для тестирования, используя подход, ориентированный на принципы; чтобы достичь своих целей доступности, вам необходимо понять эти принципы.
Чтобы начать развивать доступное мышление, загрузите бесплатный контрольный список Бюро доступности Интернета для мобильной доступности. Контрольный список включает рекомендации по визуальной, тактильной и операционной доступности, которые могут помочь вам принять более эффективные дизайнерские решения и охватить более широкую аудиторию.
Мы также предлагаем аудит доступности мобильных устройств, в котором используется наша методология гибридного тестирования с четырьмя точками для предоставления стратегических рекомендаций. Тестируя контент как вручную, так и с помощью ИИ, мы можем помочь вашей организации создать стратегию исправления, которая интегрируется с вашими существующими процессами. Узнайте больше о нашем тестировании специальных возможностей iOS и Android здесь.
ПоискПодписаться на блог
Последние
Категории
Получите отраслевой анализ доступности вашего веб-сайта
Последние сообщения
Что такое стандарт доступности веб-сайтов EN 301 549?
7 октября 2022 г.