Корректировка мобильной версии сайта
tilda help center
Как дополнительно настроить вид страницы на разных устройствах
Тильда автоматически подстраивает сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Дополнительно можно изменить размеры отступов между блоками для мобильных, настроить диапазон видимости блока на разных устройствах, сделать свою адаптивную версию с помощью редактора Zero Block либо отключить адаптивность сайта.
Настройка диапазона видимости
Как сделать разные версии блока для компьютера и мобильных
Подробнее
Настройка отступов для мобильных
Как поменять величину отступов для мобильных
Подробнее
Собственная адаптивная версия
Как сделать свою версию для мобильных с помощью редактора Zero Block
Подробнее
Отключение адаптивной версии
Как отключить подстройку сайта для разных экранов
Подробнее
Диапазон видимости на устройствах
Функция, которая определяет, на каких устройствах будет виден данный блок, а на каких нет. Есть в настройках каждого блока.
Есть в настройках каждого блока.
Зачем нужно и как это работает
Если определенный блок (например, обложка) хорошо выглядит на компьютере, но на экране мобильного отражается плохо, вы можете установить диапазон видимости данного блока 980 px и выше. Это будет десктопная версия блока, она перестанет отображаться на мобильных телефонах.
Затем нужно скопировать этот блок и настроить его внешний вид специально для мобильных (поменять фотографию, размер шрифта и т. д). Этому блоку задайте диапазон видимости от 0 до 980px. Это будет мобильная версия блока.
Таким образом, на компьютере пользователь будет видеть десктопную версию, а на мобильных устройствах — мобильную.
Диапазон (разные значения параметров) нужен, чтобы при необходимости вы могли настроить внешний вид блока для какого-то конкретного устройства, выбрав разрешение. Например, если блок плохо отображается именно на планшете или на определенной модели телефона.
Нет необходимости менять диапазон для всех блоков. Настройку можно сделать только для тех блоков, где неудачно обрезается фотография, или если выбранный блок не подходит для мобильной версии.
Настройку можно сделать только для тех блоков, где неудачно обрезается фотография, или если выбранный блок не подходит для мобильной версии.
Пример
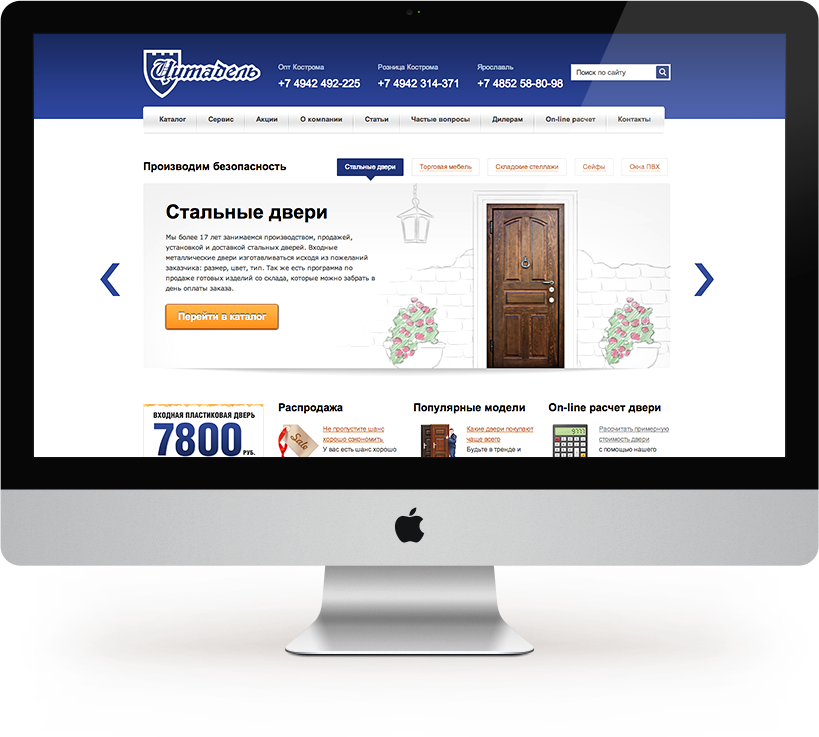
Рассмотрим, как настроить мобильную версию обложки, на которой текст выровнен по левому краю, а на фотографии значимый объект расположен справа.
Проверяем, как выглядит сайт на телефоне. Видим, что фотография обрезается неудачно.
Ставим этому блоку видимость > 980px. Теперь он не будет отображаться на мобильных устройствах.
Копируем блок.
Адаптируем копию блока для мобильной версии — меняем фото и выравнивание текста.
Этому блоку ставим видимость ≤980px. Его не будет видно на устройствах с шириной экрана более 980px.
Готово. На разных устройствах обложка отображается по-разному, в зависимости от ширины экрана.
Примеры ширины экрана некоторых устройств
iPhone6 — 375px
iPhone5 — 320px
iPhone6+ — 414px
iPad — 1024px
Samsung Galaxy — 360px
Nokia Lumia — 320px
Настройка отступов для мобильных
В любом блоке откройте настройки, нажмите на иконку рядом с «отступ сверху, отступ снизу» и задайте расстояние для мобильного устройства.
Настройка адаптивности в Zero Block
Адаптивность блока для разных устройств можно настроить, сконвертировав его в Zero с помощью опции в настройках блока. В данный момент эта опция доступна в большинстве блоков.
После конвертации вы сможете вручную настраивать вид блока на пяти диапазонах ширины экрана. Подробнее о настройке адаптивности в Zero Block можно прочитать в статьях «Zero Block. Начало работы» и «Zero Block. Отзывчивый дизайн».
Отключение адаптивности страницы
Если отключить адаптивность, страница будет показываться на мобильных так же, как и на компьютере. Для этого нужно нажать галочку «Отключить адаптивность для мобильных устройств» в Настройках страницы → Дополнительно и переопубликовать страницу
Слева версия сайта, адаптированная для мобильных устройств, справа — сайт с выключенной адаптивностью.
Тестирование мобильной вёрстки. Почему инструментов разработчика в браузере недостаточно?
68,1% всех визитов на сайты в 2020 году совершались с мобильных устройств
Mobile vs Desktop Usage in 2020
68,1% всех визитов на сайты в 2020 году совершались с мобильных устройств
Mobile vs Desktop Usage in 2020
Как проверить мобильную вёрстку в браузере на компьютере?
Самый простой способ проверить вёрстку на мобильных — уменьшить ширину окна браузера или включить режим отладки на мобильных в инструментах разработчика в браузере. Так вы увидите, как выглядит страница на узком экране.
Так вы увидите, как выглядит страница на узком экране.
В Хроме нажмите F12 или ⌘+Opt+I, чтобы открыть инструменты разработчика. Затем нажмите кнопку с телефоном и планшетом в левом верхнем углу инструментов или Ctrl+⌘+M, чтобы включить режим отладки на мобильных:
В Сафари сначала включите инструменты разработчика в настройках: меню Safari → «Настройки» → «Дополнения» → «Показывать меню „Разработка“ в строке меню». Затем на странице нажмите Ctrl+⌘+R:
Почему проверки в браузере на компьютере недостаточно?
Юзерагент — это строка с данными об устройстве, которую браузер передаёт на сервер и на страницу. Иногда проверки юзерагента используют в коде сайта, чтобы управлять его поведением и содержимым для разных устройств
Юзерагент. Википедия
Проверка в браузере на компьютере просто эмулирует маленький размер экрана и иногда подменяет юзерагент. Но для показа страницы используется компьютерный браузерный движок отображения страницы, который может местами отличаться от движков на мобильных устройствах.
Юзерагент — это строка с данными об устройстве, которую браузер передаёт на сервер и на страницу. Иногда проверки юзерагента используют в коде сайта, чтобы управлять его поведением и содержимым для разных устройств
Юзерагент. Википедия
Страница может отлично выглядеть в режиме отладки в браузере, но при этом разваливаться на реальном телефоне, потому что там движок браузера чем‑то отличается от движка браузера на компьютере. Особенно часто с этим есть проблемы на Андроид‑устройствах с кастомными прошивками и на старых версиях операционных систем.
Зачем проверять вёрстку на реальных устройствах?
Проверка на реальных устройствах — это максимально приближенные к боевым условия. Можно проверить не только правильность работы вёрстки, но и заметить проблемы с дизайном и взаимодействием на устройствах.
Часто у верстальщика под рукой есть как минимум айфон, телефон на Андроиде и айпад — самые популярные у пользователей устройства. В зависимости от задач и проекта, количество устройств с разными прошивками может увеличиваться. Скажем, мне как‑то раз приходилось верстать под сенсорный кассовый аппарат :‑)
В зависимости от задач и проекта, количество устройств с разными прошивками может увеличиваться. Скажем, мне как‑то раз приходилось верстать под сенсорный кассовый аппарат :‑)
Чтобы не плодить вокруг себя тонны ненужных и часто дорогих железок, можно использовать эмуляторы. Важно, чтобы это были не просто программы, которые тупо меняют ширину экрана, а честные эмуляторы или виртуальные машины. Например:
Xcode Simulator — программа для Мака, эмулирует работу Айфонов и Айпадов на разных версиях прошивки;
Genymotion — сервис для эмуляции разных версий Андроид, полноценные виртуальные машины с разными версиями прошивки;
BrowserStack — виртуальные машины мобильных устройств и компьютеров с разными операционными системами и браузерами.
Проверка на устройствах и эмуляторах медленнее, чем проверка в браузере, но и пользоваться ей на постоянной основе обычно не нужно. Во время разработки часто достаточно проверять общую адекватность мобильной вёрстки в инструментах браузера, а на реальных устройствах смотреть время от времени, например, перед релизом новой версии вёрстки или после глобальных изменений в коде.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
ui testing — Проверьте, как мой веб-сайт отображается на разных устройствах
У меня есть веб-сайт nuxt.js, и я заметил, что когда я открываю свой сайт на телефоне друга (что-то вроде Huawei), изображения не отображаются и кажутся неработающими.
Мой вопрос: есть ли способ проверить, как мое веб-приложение выглядит на разных устройствах? Что-то вроде Трэвиса, но для пользовательского интерфейса?
Например, я хочу проверить, нормально ли отображается мой сайт на всех телефонных устройствах Huawei. Есть ли способ сделать это? Как получить скриншот для каждого из них? Может сервис?
- пользовательский интерфейс
2
Самый простой способ проверить, как что-то будет работать на мобильных устройствах, — использовать адаптивный режим  Он поставляется с предустановленным несколькими распространенными устройствами, но вы можете добавить свои собственные пользовательские размеры. И вы можете получить список общих размеров экрана устройства для этого от Размер Экрана.Es .
Он поставляется с предустановленным несколькими распространенными устройствами, но вы можете добавить свои собственные пользовательские размеры. И вы можете получить список общих размеров экрана устройства для этого от Размер Экрана.Es .
Если инструменты разработчика не помогут, и вам нужно посмотреть, как устройство выглядит на реальном эмулируемом телефоне, существуют бесплатные веб-сайты, которые могут эмулировать ряд устройств, например
И есть также платные альтернативы, такие как BrowserStack (который может делать такие вещи, как создание снимков экрана и доступ к журналам устройств), если вы ищете что-то более комплексное.
Вы можете использовать инструменты разработчика Chrome, чтобы увидеть, как ваш веб-сайт выглядит в адаптивном режиме на нескольких устройствах. Это не настоящие устройства, а скорее эмуляторы, показывающие, как страница будет выглядеть на разных размерах экрана.
Существует также возможность использовать симулятор iOS XCode или эмуляторы Android Studio Android для запуска браузера на эмулируемых устройствах.
Если вы хотите протестировать на реальных устройствах, вам придется либо создать собственную мини-лабораторию для тестирования мобильных устройств, либо использовать такой сервис, как TestingBot, который размещает несколько физических устройств в центре обработки данных, который вы можете использовать для проверки своего веб-сайта. на.
У того, что вы заметили, есть причина, поскольку разные устройства и браузеры отображают каждую веб-страницу по-разному. Чтобы проверить, как ваш веб-сайт выглядит на разных устройствах, вы можете сделать следующее:
- Вы можете использовать кросс-браузерную платформу тестирования, такую как LambdaTest, в которой вы можете делать снимки экрана на разных устройствах, а также выполнять живое тестирование на разных устройствах.
введите здесь описание изображения
- Если вы хотите протестировать изображение в разных разрешениях, то вместе с инструментом вы также можете сделать это прямо из браузера Chrome.
 Для этого:
Для этого:
а) Нажмите на элемент проверки в браузере или нажмите (Ctrl+Shift+I) на клавиатуре.
c) Теперь вид вашей веб-страницы будет меняться в зависимости от выбранного разрешения. Вы можете выбрать из списка или ввести собственное разрешение в зависимости от устройства. введите описание изображения здесь
Дайте мне знать, если это поможет!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
c# — как проверить внешний вид моего сайта на телефонах, офлайн
спросил
Изменено 8 лет назад
Просмотрено 5к раз
Я знаю, что есть несколько отличных веб-сайтов, которые помогают нам тестировать наши веб-сайты в разных разрешениях, один из моих любимых — quirktools. com.
com.
Однако проблема в том, что веб-сайт, над которым я работаю, еще не в сети. Я работаю на локальном хосте прямо сейчас. Тем не менее, мне действительно нужно проверить, как это выглядит на разных разрешениях, прежде чем оно появится в сети.
Итак, есть ли настольное приложение, которое работает с локальным хостом и помогает мне в этом?
Я несколько раз гуглил, но ничего не нашел.
Пожалуйста, скажите мне, если вы знаете.
Заранее спасибо.
РЕДАКТИРОВАТЬ: PS: я использую ASP.NET MVC.
- c#
- iphone
- asp.net-mvc
- адаптивный дизайн
- localhost
10
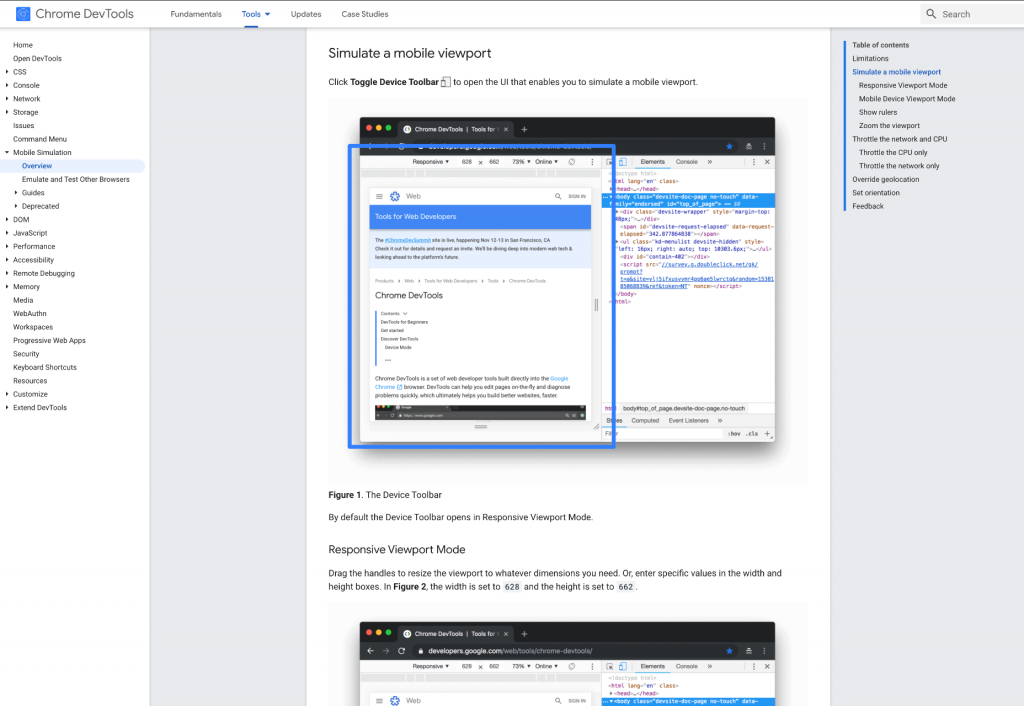
Не уверен, существовал ли он в то время, когда был задан вопрос, но теперь Chrome поддерживает режим устройства. Подробнее здесь:
- https://developer.chrome.com/devtools/docs/device-mode
Чтобы использовать его:
- Переключить инструменты разработчика ( Ctrl + Shift + I )
- Переключить режим устройства ( Ctrl + Shift + M )
Это выглядит примерно так:
Проверьте приведенную выше ссылку, которая дает дополнительную информацию о том, как использовать и что означают все параметры. Я считаю, что использование физических устройств для быстрого тестирования при разработке лучше, чем использование физических устройств, по двум причинам:
Я считаю, что использование физических устройств для быстрого тестирования при разработке лучше, чем использование физических устройств, по двум причинам:
- Очевидно, что быстрее переключаться между ними, чем перезагружать на телефоне/планшете
- Вы можете протестировать несколько устройств, даже тех, которых у вас нет
Очевидно, что он не идеален и является всего лишь эмулятором. Проверьте раздел ограничений по ссылке выше. Стоит провести тест на реальном оборудовании, когда вы приближаетесь к дате запуска.
Поскольку вы говорите, что используете локальный хост, я предполагаю, что вы используете xampp, wamp или тому подобное. Все, что вам нужно сделать, это открыть терминал (*nix)/командную строку (windows), ifconfig (*nix)/ipconfig (windows), получить IP-адрес и ввести его в свой мобильный браузер при подключении к Wi-Fi.
Проверьте свой отзывчивый веб-сайт в автономном режиме или на локальном сервере http://helpersway.blogspot.com/2014/02/How-to-Check-Your-Responsive-Website-Offline-and-Localhost-Server.
