Как просмотреть мобильную версию WordPress-сайта с десктопного устройства?
В статье описывается два простых способа предварительного просмотра мобильной версии WordPress-сайта без необходимости переключения на другие устройства.
Важно помнить, что в большинстве случаев предварительный просмотр мобильной версии сайта не будет полностью идентичным. Потому что существует много различных размеров экрана и браузеров для мобильных устройств.
Войдите в панель администрирования WordPress и перейдите в меню Внешний вид» Настроить.
После этого откроется визуальный редактор темы оформления WordPress.
В нижней части экрана кликните по иконке мобильного телефона. После этого вы увидите, как сайт выглядит на мобильных устройствах.
Этот метод особенно востребован, когда вы еще не закончили создание сайта или когда он находится в режиме обслуживания.
Браузер Google Chrome включает в себя набор инструментов для разработчиков, которые позволяют выполнять предварительный просмотр сайта на мобильных устройствах. Для этого запустите Google Chrome на десктопном устройстве и перейдите на веб-страницу, которую хотите проверить. Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
Для этого запустите Google Chrome на десктопном устройстве и перейдите на веб-страницу, которую хотите проверить. Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
После этого с правой стороны откроется новая панель.
Затем нажмите кнопку Toggle Device Toolbar, чтобы перейти к мобильному представлению.
После этого область предварительного просмотра уменьшится до размера экрана смартфона. А также изменится внешний вид сайта.
Когда вы наведете курсор мыши на мобильное представление сайта, указатель примет форму круга:
Его можно перемещать с помощью мыши, чтобы имитировать сенсорное взаимодействие на мобильном устройстве. Над мобильным представлением сайта вы увидите несколько дополнительных параметров.
С их помощью можно проверить, как сайт будет выглядеть на разных типах смартфонов. А также имитировать производительность сайта при быстром или медленном соединении 3G. Вы даже можете повернуть экран мобильного устройства с помощью значка поворота.
Многие темы оформления и плагины позволяют создавать элементы, которые по-разному отображаются на ПК и мобильных устройствах. Также можно использовать специализированный плагин. Например, Beaver Builder.
На мобильных устройствах формы должны запрашивать минимально необходимую информацию, хорошо выглядеть и легко закрываться. В этом вам может помочь плагин OptinMonster.
Мы надеемся, что эта статья помогла вам узнать, как просмотреть макет вашего сайта для мобильных устройств.
Данная публикация является переводом статьи «How to View the Mobile Version of WordPress Sites from Desktop» , подготовленная редакцией проекта.
Как быстро и просто проверить адаптивность своего сайта
Принимая работу или выискивая моменты для улучшения своего сайта хочется относительно быстро и без лишних затрат проверить как выглядит наш инструмент на мобильных устройствах.
Что использовать
В Интернете имеется много приложений, которые за несколько секунд/минут сгенерируют скриншоты Вашего сайта на большом количестве устройств. Правда, это не совсем быстро, учитывая поиск, регистрацию и авторизацию на этих ресурсах. Это удобно, если у вас несколько сайтов и вы постоянно их улучшаете. Или если вы хотите отслеживать изменения в процессе работы над адаптивной/мобильной версией.
Правда, это не совсем быстро, учитывая поиск, регистрацию и авторизацию на этих ресурсах. Это удобно, если у вас несколько сайтов и вы постоянно их улучшаете. Или если вы хотите отслеживать изменения в процессе работы над адаптивной/мобильной версией.
Вариант, установить себе эмуляторы различных устройств на ПК, тоже не самый простой способ проверить сайт, как и обложиться различными устройствами. Хотя этот вариант будет наиболее точный.
Самый быстрый, но не самый эффективный способ проверить свой сайт – это перевести свой браузер в оконный режим, и потягать мышкой за его край. Неэффективность этого способа заключается в том, что браузер будет перерисовывать все открытые вкладки и в какой-то момент начнет тормозить. Ещё в стандартном окне браузера будет учитываться боковая полоса для пролистывая (Scroll bar), которая на мобильных устройствах не влияет на размер окна и отображаемых элементов.
Самый же простой и быстрый способ проверить свой сайт на адаптивность – это использовать встроенный инструмент браузера.
Этот способ не даёт 100% точности в определении проблем с функциональностью, но с его помощью можно достаточно быстро и безболезненно посмотреть, как выглядит Ваш сайт практически на любом разрешении экрана.
Запустить инструмент можно достаточно быстро в Firefox, Google Chrome и ему подобных браузерах. На MacOS в Safari этот инструмент тоже есть, только его нужно сначала отобразить в меню. В Internet Explorer работать с этим инструментом не просто, но тоже можно.
Во всех браузерах, работающих на системе Windows, инструмент запускается клавишей F12. Также работает комбинация Ctrl+Shift+i.
Не стоит пугаться большого количества открывающихся панелей и кода в них. Если они отвлекают, мешают или пугают, то их можно ужать до приемлемого размера при помощи мыши, потянув за край блока. Для проверки адаптивной версии нужна будет всего одна кнопка, которая переключит окно Вашего браузера в режим проверки адаптивной версии сайта.
В Firefox работает комбинация клавиш Ctrl+Shift+m
После освоения этого не хитрого шаманства можно начинать играться с разрешениями экрана и принимать работу верстальщика.
В Firefox мобильное окно можно растягивать как хочется с любого заданного разрешения, и там же можно делать скриншоты того, что обнаружили одной кнопкой
В Google Chrome и ему подобных браузерах, а так же в последних версиях Firefox, есть уже предустановленный список популярных устройств.
Это удобно для тех, кто не хочет заморачиваться с реальными размерами экранов телефонов или планшетов. Для того, чтобы самостоятельно выбирать размеры экрана и смотреть точки перехода в адаптивном дизайне нужно выбрать в списке пункт «Responsive».
На что обращать внимание
В первую очередь стоит обращать внимание на удобство восприятия информации. Нет ли узких текстов, больших отступов, все ли элементы видны на странице, нет ли горизонтальной прокрутки.
Нужно, так же, оценивать дизайн в целом. Как смотрится, все ли маркетинговые инструменты хорошо видны, доступны ли элементы конверсии. На элементы конверсии, такие как цена, кнопки заказа, контакты, стоит обращать более пристальное внимание.
Стоит проверить чтобы нажимались все видимые ссылки. Иногда бывает, что во время адаптации некоторые блоки наслаиваются друг на друга и тогда ссылки могут не нажиматься.
Если у каких-то элементов есть разные состояния/тексты в зависимости от действий пользователя или других обстоятельств (например, наличие товара на складе) стоит проверить все состояния.
Можно так же проверить работоспособность элементов со скриптами (меню, карусели и пр.). Проверка не даст 100% гарантии, что эти элементы будут работать на реальных устройствах. Но если элементы не работают в браузере во время проверки, то очень большая вероятность, что они не будут работать и на устройстве.
Что дальше?
А дальше, после того как всё отсмотрели в браузере, исправили ошибки, сделали большие кнопки «купить», берём реальные устройства и тестируем работу своего сайта на нём. Смотрим что удобно, что не удобно, т.к. опыт взаимодействия с сайтом на компьютере и на телефоне иногда очень сильно отличается.
На этом, пожалуй, всё. Хорошей Вам адаптивной версии и удачи в проверке её полезности!
PS:> Ещё можно прочитать про то, что нужно знать, чтобы самому адаптировать свой сайт, и с чего стоит начать продумывание адаптивной версии своего сайта.
PS2:> Вы всегда можете обратиться к нам, если нужна профессиональная помощь или консультация по адаптации Вашего сайта.
Индексирование с приоритетом мобильного контента: что вам нужно знать
Индексирование с приоритетом мобильного контента означает, что Google переводит свои методы индексирования и ранжирования контента с настольных на мобильные версии сайтов.
Мы живем в эпоху мобильных устройств. Прошло уж больше пяти лет с тех пор, как количество поисковых запросов с мобильных устройств превысило количество запросов с ПК. Для Google имеет смысл индексировать и ранжировать контент на основе мобильных версий страниц, ведь их просматривает больше людей.
А вы перешли на индексирование для мобильных устройств?
В 2016 году в Google объявили о переходе на индексирование с приоритетом мобильного контента. С тех пор компания медленно внедряет его для все большего количества сайтов. К марту 2021 года Google планирует применять индексирование с приоритетом мобильного контента на всех веб-сайтах. Иными словами, индексирование будет применяться только для мобильных версий веб-сайтов.
А вот и более подробный график:
Ноябрь 2016 — компания объявила о переходе на индексирование с приоритетом мобильного контента и провела тестирование на нескольких сайтах.
Март 2018 — идет внедрение индексирования, ориентированного на мобильные устройства.
Декабрь 2018 — более 50 % веб-сайтов, для которых было выполнено сканирование, переведены на индексирование с приоритетом мобильного контента.
Июль 2019 — для новых веб-сайтов индексирование с приоритетом мобильного контента внедряется по умолчанию.
Март 2020 — более 70 % веб-сайтов, для которых было выполнено сканирование, переведены на индексирование с приоритетом мобильного контента. Компания также объявила, что к сентябрю 2020 года индексирование для мобильных устройств будет применяться на 100 % веб-сайтов.
Июль 2020 — переход на 100 % индексирование с приоритетом мобильного контента переносится на март 2021 года в связи с пандемией коронавируса.
Март 2021 — предварительный запуск 100 % индексирования, ориентированного на мобильные устройства.
Согласно последней информации, предоставленной Google в марте 2020 года, 70 % веб-сайтов уже переведены на индексирование с приоритетом мобильного контента.
Проверить, входит ли ваш сайт в эти 70 %, можно при помощи сервиса Google Search Console. Перейдите в Настройки. В разделе About определяется поисковый робот и указано, переведен ли ваш веб-сайт на индексирование для мобильных устройств.
Если ваш веб-сайт все еще индексируется в ПК-версии, это может объясняться тем, что у вас имеется отдельный веб-сайт m‑dot или же комплексный веб-сайт. В любом случае впереди вас ждут трудности, к которым лучше подготовиться заранее.
Как подготовиться
Давайте внесем полную ясность: Google не выполняет отдельно индексирование для мобильных и настольных версий сайтов. Существует всего один тип индексирования, и Google медленно внедряет индексирование для мобильных версий сайтов вместо настольных. Это может приводить к проблемам, ведь контент, который не отображается в мобильной версии вашей страницы, не будет учитываться после перехода Google на индексирование с приоритетом мобильного контента.
Как уже упоминалось выше, для веб-сайтов с отзывчивым дизайном проблем не возникнет, однако большие веб-сайты или сайты с устаревшими дополнительными m‑dot версиями (например, m. website.com) могут пострадать.
website.com) могут пострадать.
Рассмотрим некоторые аспекты, которые следует проверить перед переходом.
Технические проверки
Мобильная версия вашего сайта должна быть в порядке с технической точки зрения. Если вы еще не выполнили проверку, создайте учетную запись в бесплатном сервисе Ahrefs Webmaster Tools и выполните сканирование веб-сайта при помощи сервиса Site Audit. По умолчанию сканирование будет выполнено при помощи программы-агента для ПК, а значит, мы увидим, как ваш веб-сайт отображается на ПК. Чтобы изменить этот параметр, перейдите во вкладку Crawl Settings (Параметры сканирования) при настройке проекта или исправьте его во вкладке Project Settings (Параметры проекта). Просто смените агент с Desktop (Настольная версия) на Mobile (Мобильная версия).
Мы советуем сперва просканировать веб-сайт при помощи агента для настольной версии, а затем повторить сканирование при помощи агента для мобильной версии. В этом случае наша программа сравнит мобильную и настольную версии вашего сайта и сообщит о любых изменениях и новых проблемах (например, если проблемы возникают в мобильной версии и отсутствуют в настольной).
Нажав на проблему, можете выбрать опцию Show changes (Показать изменения). Программа выделит все отличия.
Как вариант, щелкните цифровые значения в столбцах Added (Добавлено), New (Новое) или Removed (Удалено). Так вы узнаете, что конкретно изменилось по каждой проблеме.
Можно проверить, что именно изменилось, а еще можно начать со страничных тегов, например тегов title, мета-описаний, тегов canonical, мета-тегов robots, тегов hreflang, структурированных данных и атрибутов alt на изображениях.
Что еще нужно проверить:
Файл robots.txt
Для веб-сайтов m‑dot следует проверить, не отличаются ли правила для файла robots.txt для этого поддомена. Для этого перейдите по ссылкам yourwebsite.com/robots.txt и m.yourwebsite.com/robots.txt и проверьте различия. Если это сложно, вставьте оба файла в инструмент для сравнения текста, например этот.
Также следует убедиться, что файлы CSS, JavaScript и изображения сканируются на всех веб-сайтах.
Скорость
Google измеряет скорость загрузки страниц на основе мобильной версии вашего веб-сайта. Удобней всего проверить этот параметр в Google Search Console во вкладке Enhancements (Расширенные возможности) > Core Web Vitals (Основные веб-компоненты) > Mobile (Мобильная версия).
Всплывающие окна, межстраничные объявления и реклама
Здесь потребуется визуальная проверка. Убедитесь, что на сайте не слишком много межстраничных объявлений и что они не закрывают весь экран. Google предлагает рекомендации по межстраничным объявлениям.
Лучшие практики разработки ПО для мобильных устройств
Размер текста, точки касания, заполнение и т. д. Информация об этих параметрах можно получить при помощи Проверки удобства просмотра на мобильных устройствах Google или в Google Search Console во вкладке Enhancements > Mobile Usability (Удобство просмотра на мобильных устройствах).
Также можно ознакомиться с полезной статьей от Google, в которой описаны лучшие практики индексирования, ориентированного на мобильные устройства.
—
Если вы используете отдельные веб-сайты для ПК и мобильных устройств, после перехода на индексирование с приоритетом мобильного контента мобильная версия вашего сайта будет отображаться в результатах поиска для настольной и мобильной версий вашего веб-сайта. Единственный способ решить эту проблему – отказаться от сайта m‑dot и перейти на отзывчивый дизайн или добавить логику условного перехода для перенаправления пользователей на ПК-версию. В целом работа с m‑dot версиями сложна, и легко могут возникать проблемы — особенно при добавлении других элементов, например тегов hreflang. Если возможно, сейчас лучше отказаться от использования этих веб-сайтов.
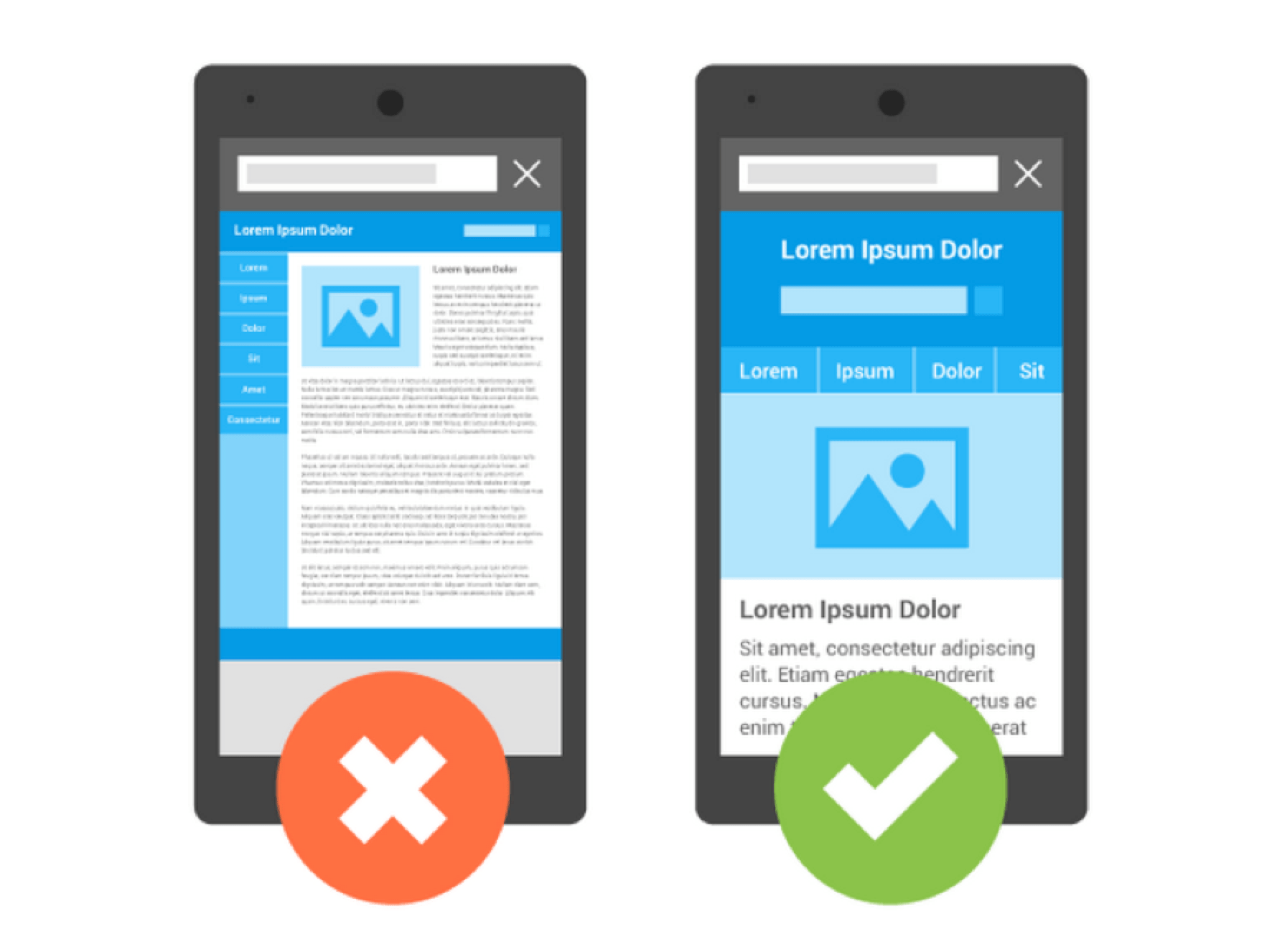
Сохранение важного контента
Как правило, в мобильной и настольной версиях сайты отображаются по-разному. Это объясняется тем, что на небольшом экране мобильного устройства сложнее вместить все компоненты настольной версии сайта. Там нет места для боковых панелей и огромных меню, так что в мобильных версиях элементы контента, отображаемые в ПК-версии, часто скрыты.
Контент мобильной версии сайта не идентичен контенту в ПК-версии, однако важный контент должен отображаться обязательно. С точки зрения SEO-оптимизации отсутствие подписки на рассылку – не проблема, однако исключение контента только потому, что он показался вам слишком громоздким для мобильного устройства, может иметь негативные последствия.
Ранее, если контент не отображался в мобильной версии по умолчанию, он считался менее важным, чем видимый контент. После перехода на индексирование с приоритетом мобильного контента ситуация изменилась. Теперь нам доступны расширенные возможности дизайна, например отображение контента во вкладках. Google больше не пренебрегает контентом, который был скрыт для удобства пользователей.
Многие интернет-магазины отлично используют расширенные возможности дизайна. Они создают упрощенные версии страниц и предоставляют дополнительную информацию, например расширенные данные о продукции, вопросы и ответы, отзывы и т. д., по запросу.
Навигация и ссылки
О внешних ссылках на ваш веб-сайт переживать, пожалуй, не стоит. Они должным образом объединяются и учитываются для мобильной версии вашего сайта, при условии, что вы правильно указали теги canonical.
Они должным образом объединяются и учитываются для мобильной версии вашего сайта, при условии, что вы правильно указали теги canonical.
Что касается внутренних ссылок, вам следует убедиться, что все важные ссылки отображаются в мобильной версии вашего сайта. Например, для экономии места в мобильной версии может быть пропущена навигационная цепочка. На некоторых сайтах для мобильных устройств используется меню меньшего размера, чем в ПК-версии. Это может сказаться на вашей позиции в поисковой выдаче, поскольку влияет на то, как проходит сканирование сайта в PageRank.
Заключение
Надеюсь, ваш веб-сайт уже переведен на индексирование с приоритетом мобильного контента и вам не нужно волноваться о грядущих изменениях. В противном случае, пока не поздно, вам следует тщательно подготовиться к переходу. Индексирование для мобильных устройств – это новый стандарт, который останется с нами надолго. Убедитесь, что ваш сайт к нему готов.
Перевела Кирик Наталья, владелец контент агентства WordFactory. ua
ua
Как просмотреть мобильную версию WordPress сайта на компьютере
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Хотите просмотреть мобильную версию своего сайта WordPress? Просмотр мобильной верстки поможет увидеть, как ваш сайт выглядит на мобильных устройствах.
Вы можете посмотреть свой сайт в реальном времени на телефоне, но это мало поможет на этапе разработки. Все же его проще просмотреть на обычном компьютере, так как в этом случае вы сможете быстро внести изменения и увидеть их эффект.
Разберем 2 простых способа, как легко просматривать мобильную версию сайта WordPress на компьютере, не используя отдельные мобильные устройства.
Способ 1. Настройщик темы ВордПресс
Вы можете просматривать мобильную версию ресурса в Кастомайзере активной темы. Для этого
- Откройте Внешний вид -> Настроить.
В результате откроется Настройщик темы. Количество опций и настроек зависит от темы.
- В нижней части экрана нажмите на иконку мобильного телефона. После этого вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах.
Этот метод предварительного просмотра мобильной версии особенно полезен, когда вы еще не закончили настройку внешнего вида своего, или когда он находится в режиме обслуживания.
Вы можете внести изменения и проверить, как они выглядят, прежде чем их увидят посетители.
Способ 2. Встроенные инструменты Google Chrome
В браузере Google Chrome есть набор инструментов для разработчиков. Они позволяют проводить различные проверки на любом сайте, в том числе просмотр того, как сайт выглядит на мобильных устройствах.
Для этого в Chrome перейдите на сайт и в любом месте страницы кликните правую клавишу мыши и выберите пункт Посмотреть код.
В новой панели найдите и нажмите кнопку Toggle device toolbar.
В итоге предварительный просмотр вашего веб-ресурса сократится до размера экрана мобильного телефона. .
.
Верхняя панель кнопок позволит имитировать экран мобильного устройства: увеличивать масштаб, размеры экрана, смоделировать производительность сайта на быстрых или медленных 3G-соединениях, вращать экран мобильного телефона.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится6Не нравится2Если Вам понравилась статья — поделитесь с друзьями
Как я могу проверить работу своего сайта в Safari mobile?
Я сделал сайт, который отлично работает на моем компьютере (через все современные браузеры). Кто-то сообщил, что он не работает с мобильного телефона Safari.
Я пытался увидеть с Safari по windows, что заставит меня выглядеть так же, как я хочу.
Я видел их скриншот и чувствую, что что-то не так с моим UI. Может ли кто-нибудь иметь представление, как я могу проверить внешний вид с моего компьютера (windows).
Как я могу протестировать свой сайт для safari mobile с моего компьютера.
Поделиться Источник user1377045 16 мая 2012 в 10:16
4 ответа
- Mobile safari скрыть / закрыть событие
Я ищу способ отслеживать, когда пользователь скрывает mobile safari, нажимая кнопку home или переключая вкладки. Это не вызывает события onunload, так как вкладка не закрыта, а просто помещена в фоновый режим. Запускает ли mobile safari это событие вообще?
- Как я могу проверить безопасность своего сайта?
Как я могу проверить безопасность своего сайта? Каковы наилучшие способы избежать дыр в системе безопасности?
5
Вы действительно можете скачать и установить Safari на свой компьютер, а затем проверить свой веб-сайт со всеми доступными версиями safari для мобильных устройств.
Наконец, щелкните правой кнопкой мыши внутри вашего сайта, а затем User Agent-> и выберите нужную версию safari. Проверьте эту ссылку для получения дополнительной информации
Поделиться ggeo 29 января 2016 в 20:00
2
Нажмите кнопку «develop» в верхнем меню, затем нажмите кнопку «user agent» и выберите свое устройство… и перейдите на свой сайт.
Поделиться cgvector 16 мая 2012 в 11:09
0
проверьте это: http://webtide.wordpress.com/2009/09/14/how-to-test-websites-for-mobile-devices/
Что вам понадобится:
Safari тестирование на прикосновение iPhone/iPod:
Откройте Safari и перейдите в Настройки (Edit — >Preferences).

На вкладке Дополнительно убедитесь, что установлен флажок “Show Develop menu in menu bar”. В меню выберите пункт разработка->пользовательский агент — >мобильный Safari 3.0 перейдите на свой сайт и начните тестирование!
Поделиться kuzditomi 16 мая 2012 в 10:19
- Safari mobile transform-style flat не работает
Я испытываю странную ошибку в стиле преобразования (?), когда элемент after клипирует текст, в то время как стиль преобразования установлен на плоский. Я сделал CodePen, показывая проблему. Слева: transform-style: flat; (то, что я хотел бы во всех браузерах выглядеть так, только не в safari…
- Как я могу заставить мобильный safari использовать правильный CSS?
 css rel=stylesheet type=text/css /> CSS для мобильных устройств: <link type=text/css rel=stylesheet media=only…
css rel=stylesheet type=text/css /> CSS для мобильных устройств: <link type=text/css rel=stylesheet media=only…
Поделиться owise1 09 апреля 2014 в 23:07
Похожие вопросы:
Есть ли альтернативный метод использования onbeforeunload в mobile safari?
Есть ли альтернативный метод для использования вместо onbeforeunload в mobile-safari? Я заметил, что Google смог захватить событие onbeforeunload в мобильном телефоне-safari. Кто-нибудь выяснил, как…
jQuery Mobile — Safari браузер скользит по экрану
Я как раз заканчиваю работу над мобильным веб-приложением для клиента. Я написал его с помощью MVC3 и Razor и с помощью jQuery Mobile. Что-то я не заметил, но у клиента есть то, что Safari (и только…
Safari Mobile-что нужно сайту?
Какие специальные мета-теги, CSS и т. д. нужно ли мне принимать это во внимание, когда я готовлю свой сайт к тому, чтобы он выглядел и функционировал прямо в Safari Mobile? Я не обращал особого…
д. нужно ли мне принимать это во внимание, когда я готовлю свой сайт к тому, чтобы он выглядел и функционировал прямо в Safari Mobile? Я не обращал особого…
Mobile safari скрыть / закрыть событие
Я ищу способ отслеживать, когда пользователь скрывает mobile safari, нажимая кнопку home или переключая вкладки. Это не вызывает события onunload, так как вкладка не закрыта, а просто помещена в…
Как я могу проверить безопасность своего сайта?
Как я могу проверить безопасность своего сайта? Каковы наилучшие способы избежать дыр в системе безопасности?
Safari mobile transform-style flat не работает
Я испытываю странную ошибку в стиле преобразования (?), когда элемент after клипирует текст, в то время как стиль преобразования установлен на плоский. Я сделал CodePen, показывая проблему. Слева:…
Как я могу заставить мобильный safari использовать правильный CSS?
У меня есть 2 таблицы стилей. Один из них предназначен для общего веб-сайта, а другой-для мобильных устройств. CSS для просмотра на PC: <link href=/context/resources/css/landing.css…
Один из них предназначен для общего веб-сайта, а другой-для мобильных устройств. CSS для просмотра на PC: <link href=/context/resources/css/landing.css…
Safari (in-app) браузер ломает рендеринг веб-сайта
У меня есть некоторые проблемы с браузером safari (in-app). У меня есть сайт http: / / www.instylebuzz.com, работающий отлично. Каким-то образом я вижу очень разные версии своего сайта, когда…
Яблоко добавить значок, чтобы открыть домашний экран в только Safari
Я создал множество резолюций apple-touch-icon для своего сайта. Это означает, что когда кто-то добавляет Мой сайт на главный экран своего устройства Apple, у него есть этот значок. Однако при…
Как предотвратить обрезку Mobile Safari в нижней части веб-страницы?
В настоящее время я работаю над временной страницей under construction для своего веб-сайта, где содержимое будет прокручиваться в поле полной высоты на элементе body , установленном в 100vh,. ..
..
35+ инструментов для создания сайтов для мобильных устройств: как сделать сайт для телефонов, конструктор
Редактор-переводчик SEOnews
Год назад Google анонсировал «Мобайлгеддон», которого ждали и боялись вебмастера всего мира. А недавно его примеру последовал и Яндекс, анонсировав формулу ранжирования «Владивосток». Тем самым поисковые системы не просто намекают, а уже говорят прямым текстом о необходимости создания мобильных версий сайтов. Именно поэтому редакция SEOnews решила создать подборку инструментов, которые пригодятся вам при создании мобильной версии вашего ресурса.Конструкторы1. MoFuse – один из самых известных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость – $9 в месяц.
2. Wirenode – позволяет настраивать доменное имя, загружать изображения, отслеживать посетителей. Есть бесплатная версия.
3. Mippin – бесплатный инструмент с поддержкой рассылки RSS.
4. Winksite– еще один бесплатный конструктор мобильных сайтов.
5. MobiSiteGalore – платформа для разработки мобильных веб-сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость – $49 в год.
6. Mobify– инструмент с простым и интуитивно понятным интерфейсом.
7. Wirenode – этим конструктором пользуются такие компании, как Ford, Nokia и Reebok.
8. Onbile – инструмент обещает создать мобильную версию вашего сайта за пять минут (или даже меньше).
9. DudaMobile – поможет создать сайт с адаптивным дизайном.
10. MoAction – конструктор мобильных сайтов для малого бизнеса и интернет-магазинов.
Проверка работы на различных устройствах10. Ipad Peek – инструмент позволит узнать, как ваш сайт выглядит на экране IPad или iPhone. Сервис бесплатный.
11. Mobile Phone Emulator – здесь вы можете посмотреть на свой сайт на экране iPhone, HTC, LG, BlackBerry и Samsung.
12. Screenfly – Еще один бесплатный сервис с поддержкой различных устройств.
13. Matt Kersley’s Responsive Design Testing – бесплатный инструмент.
14. Responsinator – позволяет узнать, как инструмент выглядит на iPhone, iPad, Android, и Kindle.
15. Opera Mini Simulator – эмулятор от Opera с большой базой мобильных устройств.
16. CrossBrowserTesting – здесь вы можете проверить сайт на более чем 130 версиях браузеров.
17. BrowserStack – платный инструмент, предоставляет доступ к широкой базе браузеров.
18. Multi-Browser Viewer – приложение, которое содержит 11 мобильных браузеров и эмуляторов, 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах.
19. Perfecto Mobile – предоставляет доступ к широкой базе мобильных телефонов и планшетов.
Инструменты для адаптации видео и изображений20. Adaptive Images – изменяет размер изображения в зависимости от размера экрана.
21. Sencha – динамически изменяет размер изображений (не увеличивает).
22. Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
23. Responsive Widgets – этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах.
24. FitVidJS – плагин для создания эластичного видео.
25. Photo Swipe – адаптивная галерея для мобильных и сенсорных устройств.
26. FitText – плагин, делающий шрифты «резиновыми».
Проверка на адаптированность под мобильные устройства27. W3C mobileOK Checker
W3C mobileOK Checker
28. Google Developers – инструмент для проверки от Google.
29. Keynote MITE
30. Urlitor
31. Bing
32. HubSpot’s Marketing Grader
33. Mobile go
34. Herdl
35. Ranktank
Проверка удобства просмотра мобильных устройствах яндекс. Проверка оптимизации для мобильных устройств
Добрый день, друзья. Сегодня я немного отойду в сторону от рекламных инструментов и начну новую рубрику на блоге. Она получает название «Вебмастеринг» и будет включать полезные материалы на тему улучшения призводительности и качества сайта, посадочных страниц. А начну с обзора классного инструмента для проверки сайта на мобильность.
Проверяем скорость сайта вместе с Google
Для этого гугл предлагает 2 инструмента.
#1 PageSpeed InsightsЯ думаю, вы хорошо с ним знакомы. Вставляете ссылку на свой сайт, жмете кнопку «Анализировать» и получаете результат в виде двух вкладок.
Вкладка «Для мобильных» включает отчет по скорости загрузки сайта для мобильных устройств и — важно! — оценку удобства сайта для смартфонов. Вкладка «Для компьютеров» соответственно тот же анализ для десктопа.
Самое приятное, что сервис позволяет скачать оптимизированные изображения, css и скрипты, чтобы использовать их на своем сайте. Вот такая бесплатная помощь от Google.
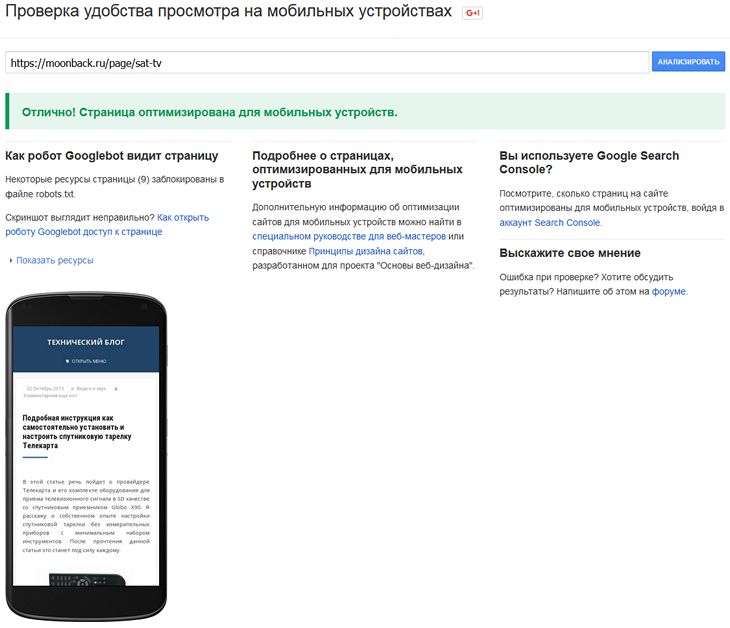
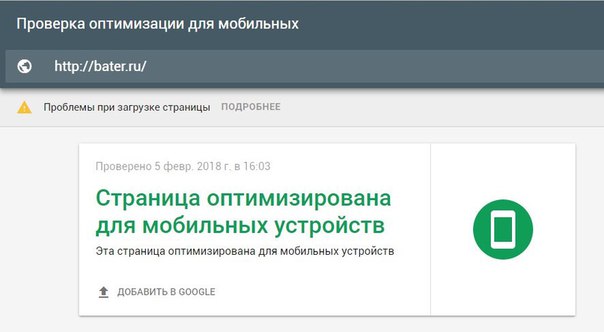
#2 Testmysite.WithgoogleКак видно из скриншота, у меня серьезные проблемы с мобильной версией. А как обстоят дела у Вас?
На самом деле это тот же инструмент, просто обертка у него красивая. Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Когда вы вставите ссылку на сайт и нажмете «Проверить», сервис предложит результат в виде полноценного динамичного лендинга, на котором емко и убедительно расскажет, как обстоят дела с сайтом, и предложит скачать полный отчет.
Разумеется, я попросил полный отчет и через пару минут получил его на почту. Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Примечательно, что если анализировать один и тот же сайт, то цифры по этим инструментам будут немного различаться. Однако работают они на одной технологии.
Вот так буквально за несколько секунд можно не только проверить сайт на мобильность и проверить скорость загрузки — но и скачать полноценный отчет с оптимизированным контентом. Бесплатно. От Google
Ну что, а как у вас обстоят дела с мобильностью?
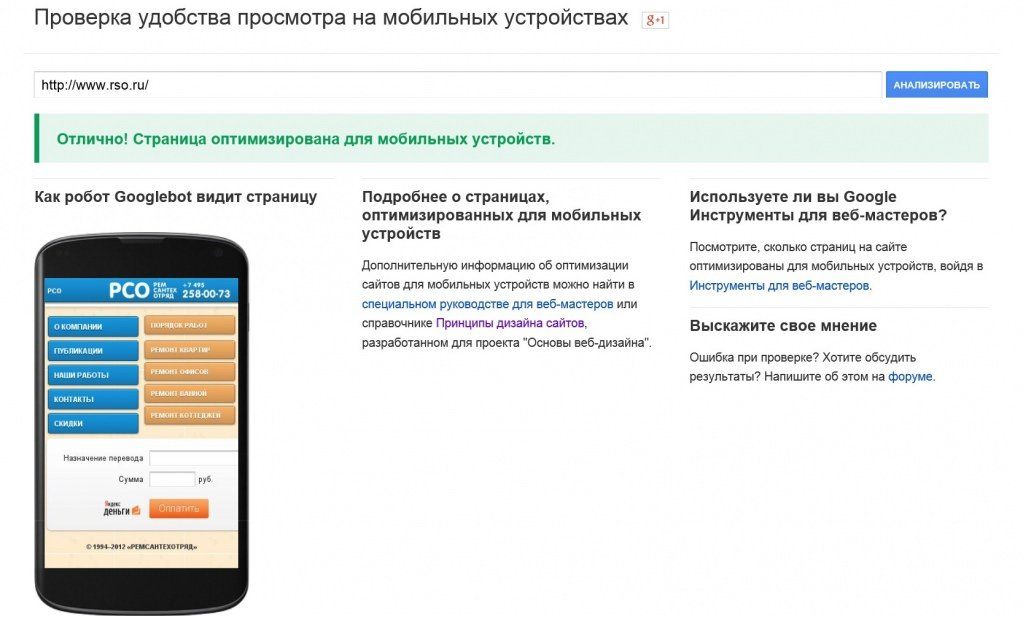
comments powered by HyperCommentsВо многих странах для работы в Интернете чаще используются смартфоны, чем компьютеры. Поэтому очень важно адаптировать сайт для мобильных устройств . Выяснить, удобны ли ваши страницы для пользователей смартфонов, вам поможет специальный инструмент в Search Console.
Использование
Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Значение метатега viewport не задано
В коде страницы не указано свойство viewport , которое сообщает браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана устройства. Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью метатега viewport . Подробные сведения об этом представлены в разделе Основы адаптивного веб-дизайна нашего руководства.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, так как в ее коде указано свойство viewport с фиксированной шириной. В этом случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана.
Контент шире экрана
В этом отчете указаны страницы, на которых для просмотра текста и изображений приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, предназначенные для конкретной ширины окна браузера. Убедитесь, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются. Подробные сведения об этом представлены в разделе Размеры контента для области просмотра нашего руководства.
Слишком мелкий шрифт
В этом отчете перечисляются страницы с мелким шрифтом, для прочтения которого пользователям приходится совершать жесты изменения масштаба. После настройки области просмотра необходимо определить размеры шрифтов, чтобы они корректно отображались в ней.
Эх, опять Google нас «радует» своим правилам и алгоритмам, придумывая новые «мигрени» для вебмастеров. На этот раз нам предлагают попробовать новый mobile-friendly-алгоритм, который поднимет в мобильном поиске адаптированные сайты, и опустит «немобильные» ресурсы.
Как все это будет работать?
Очень просто: все сайты, которые не адаптированы для мобильных устройств (по мнению Google), будут просто игнорироваться поисковой системой и выдаваться в мобильном поиске на последних местах, а мобильные ресурсы будут подниматься выше. Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Мои впечатления от этого нововведения двоякие: с одной стороны все верно, если я пользуюсь поиском на планшете или смартфоне, то хочу видеть в выдаче те сайты, которые корректно себя ведут на экране. С другой стороны — алгоритм определения «мобильности» настолько странный, что заставляет задуматься о целесообразности такого «ноу-хау». Конечно, я проверил свои сайты по рекомендациям и обнаружил странное, если не сказать больше, поведение Google по отношению к анализу ресурсов.
Стоит сказать, что я всегда, при создании сайтов, проверял внешний вид на различных устройствах вручную и через сервисы, поэтому был спокоен на счет «мобильности», но оказалось не все так просто. Итак, Google рекомендует проверить свои ресурсы через mobile-friendly тест:
Итак, Google рекомендует проверить свои ресурсы через mobile-friendly тест:
Просто вводим адрес сайта или страницы и жмем «Анализировать». Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Неудивительно, шаблон у него адаптивный и сайт прекрасно выглядит на разных устройствах. Потом я решил проверить свой сайт и каково было мое удивление, когда этот ресурс проверку не прошел.
Интересно … шаблон этого блога также адаптивный, я неоднократно заходил и с планшета, и с смартфона … почему же тогда Google он не понравился?
Я начал анализировать, что именно на сайте могло спровоцировать такой результат. Решение нашлось там, где я меньше всего этого ожидал: у меня на сайте миниатюры к статьям выводились прямоугольником 720х350px и именно это (по мнению Google) не располагает к тому, чтобы сайт считался мобильным. Удивительно, ведь чем больше картинки (кнопки) — тем легче пользователям с мобильных устройств попасть пальцем … но Google считает иначе.
Удивительно еще и то, что при просмотре сайта на смартфоне, все изображения прекрасно адаптируются под размер экрана и никаких «косяков» не наблюдается. Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т.е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
Теперь у некоторых вебмастеров может нарисоваться другая проблема: если Google так себя повел с миниатюрами большого размера, значит с иллюстрациями к статьям ситуация будет такой же, а это гораздо важнее, чем главная страница. Для этого необходимо сделать изображения адаптивными для всего сайта, по средствам запуска js-скрипта , но и это еще не все, папка кеша и правило сохранения картинок должно быть продублировано в .htaccess
Так и есть — те статьи, которые содержат изображения большого размера, не проходят проверку на тесте Google, а те материалы, которые имеют не очень большие иллюстрации, считаются полностью «оптимизированными для мобильных устройств». Скрины я не буду приводить — просто берете URL отдельной публикации и проверяете на «мобильность».
Скрины я не буду приводить — просто берете URL отдельной публикации и проверяете на «мобильность».
Почему еще Googlebot видит, что блог не оптимизирован для мобильных устройств
Потому что в robots.txt много лишних запретов.
В автоматически создаваемом WordPress виртуальном файле robots.txt есть только один запрет:
Disallow: /wp-admin
А вот что пишет Google, по поводу того, почему создатели WordPress сделали по умолчанию таким robots.txt:
Чтобы обеспечить правильное индексирование и отображение страниц, нужно предоставить роботу Googlebot доступ к JavaScript, CSS и графическим файлам на сайте. Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
User-agent: *
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Host: Ваш_сайт
Sitemap: http://Ваш _сайт/sitemap_index. xml (Карта сайта от WordPress SEO by Yoast)
User-agent: Googlebot-Image
Allow: /wp-content/uploads/
User-agent: YandexImages
Allow: /wp-content/uploads/
xml (Карта сайта от WordPress SEO by Yoast)
User-agent: Googlebot-Image
Allow: /wp-content/uploads/
User-agent: YandexImages
Allow: /wp-content/uploads/
Надеюсь, что Google усовершенствует свой алгоритм проверки и выдаст реальные результаты, ведь «в реале» на планшетах и смартфонах многие сайты выглядят замечательно.
Такой сюрприз в виде mobile-friendly-алгоритма мы можем видеть с 21 апреля 2015 года. «Балует» нас Google)). Живёте спокойно? Нате Вам Панду! Мало? Нате еще и Пингвина! Отошли? Получайте mobile-friendly!
Вывод
Что делать с этой информацией решайте сами, переходить на адаптивные дизайны или нет — личное дело каждого вебмастера, но вот такие новые правила уже вступили в действие.
Кстати, под «оптимизированный для мобильных устройств» считается не только адаптивный дизайн сайта, здесь подходит и отдельная мобильная версия, и плагин для WordPress, главное чтобы сайт выглядел корректно на любом устройстве. Возьмите это во внимание.
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www. google.com/webmasters/tools/mobile-friendly/
google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
2. Закрыть роботу доступ к CSS -файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:
При закрытии CSS картина меняется:
Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS
, чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
Кстати, на некоторых сайтах сам люблю отключать CSS
, чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
Выберите мобильную конфигурацию | Центр поиска | Разработчики Google
Давайте сделаем так, чтобы ваш сайт отображался в результатах поиска. Здесь вы можете узнать, как настроить свой сайт для нескольких устройств и помочь поисковым системам понять ваш сайт.
3 способа реализовать свой мобильный сайт
Существует три основных метода создания веб-сайта, поддерживающего просмотр экраны всех типов и размеров. Вот диаграмма, в которой сравниваются три метода:
Адаптивный веб-дизайн: обслуживает один и тот же HTML-код по одному и тому же URL-адресу.
 независимо от устройства пользователя (например, настольный компьютер, планшет, мобильный телефон, браузер без визуализации),
но может отображать отображение по-разному в зависимости от экрана
размер. Google рекомендует адаптивный веб-дизайн, потому что это самый простой для реализации и поддержки шаблон дизайна .
независимо от устройства пользователя (например, настольный компьютер, планшет, мобильный телефон, браузер без визуализации),
но может отображать отображение по-разному в зависимости от экрана
размер. Google рекомендует адаптивный веб-дизайн, потому что это самый простой для реализации и поддержки шаблон дизайна .Динамическое обслуживание: использует один и тот же URL независимо от устройства, но генерирует другая версия HTML для разных типов устройств в зависимости от того, что сервер знает о браузере пользователя.
Отдельные URL: обслуживает разные коды для каждого устройства и на отдельных URL-адреса. Эта конфигурация пытается обнаружить устройство пользователя, а затем перенаправляет его на соответствующая страница, использующая перенаправления HTTP вместе с заголовком Vary HTTP.
Google не поддерживает какой-либо конкретный формат URL, если страница (страницы) и все ресурсы страницы доступны всем пользовательским агентам робота Googlebot.
Для получения дополнительной информации о выборе конфигурации мобильного сайта (и взвешивании плюсов и минусов каждого варианта) см. Создание веб-сайтов для многоэкранного потребителя.
Ключевые моменты для перехода на мобильные устройства
Как мы обсудим позже, вы можете выбрать различные конфигурации. сделайте свой сайт удобным для мобильных устройств.Однако есть ключевые моменты, которые вам следует обратите внимание на то, какую конфигурацию вы выбираете для настройки.
- Сигнал в Google, когда страница отформатирована для мобильного телефона (или имеет эквивалент страницу, отформатированную для мобильных устройств). Это помогает Google точно обслуживать мобильные искали ваш контент в результатах поиска.
- Сохранять доступность ресурсов для сканирования . Не используйте robots.txt, чтобы блокировать поисковые системы от
доступ к важным файлам на вашем сайте, которые помогают отображать страницу (включая рекламу).
 Если робот Googlebot не имеет доступа к ресурсам страницы, таким как CSS,
JavaScript или изображения, мы можем не обнаружить, что он создан для отображения и работы
ну в мобильном браузере. Другими словами, мы можем не обнаружить, что страница
«оптимизирован для мобильных устройств» и, следовательно, не подходит для мобильных пользователей.
Если робот Googlebot не имеет доступа к ресурсам страницы, таким как CSS,
JavaScript или изображения, мы можем не обнаружить, что он создан для отображения и работы
ну в мобильном браузере. Другими словами, мы можем не обнаружить, что страница
«оптимизирован для мобильных устройств» и, следовательно, не подходит для мобильных пользователей. - Избегайте распространенных ошибок, которые расстраивают посетителей мобильных устройств , таких как с невоспроизводимыми видео. Мобильные страницы, которые плохо воспринимают поисковые запросы, могут быть понижен в рейтинге или отображается с предупреждением в результатах мобильного поиска.Более подробная информация в разделе «Распространенные ошибки».
Понять разницу между устройствами
Mobile : В этом документе «мобильные» или мобильные устройства относятся к смартфонам, например
как устройства под управлением Android, iPhone или Windows Phone. Мобильные браузеры похожи
для настольных браузеров, поскольку они могут отображать широкий набор HTML5
спецификации, хотя их размер экрана меньше и почти во всех случаях
их ориентация по умолчанию — вертикальная.
Мобильные браузеры похожи
для настольных браузеров, поскольку они могут отображать широкий набор HTML5
спецификации, хотя их размер экрана меньше и почти во всех случаях
их ориентация по умолчанию — вертикальная.
Планшеты : Мы рассматриваем планшеты как устройства в своем классе.Когда мы говорим о мобильные устройства, как правило, мы не имеем в виду планшеты. Таблетки обычно имеют большие экраны, а это означает, что, если вы не предлагаете оптимизированные для планшетов контента, вы можете предположить, что пользователи ожидают увидеть ваш сайт так, как он будет выглядеть на настольный браузер, а не браузер смартфона.
Мультимедийные телефоны : это телефоны с браузерами, которые могут отображать
страницы закодированы в соответствии со стандартами XHTML, поддерживают разметку HTML5, JavaScript / ECMAscript
но может не поддерживать некоторые API-интерфейсы расширений в стандарте HTML5.Этот
обычно описывает браузер в большинстве телефонов с поддержкой 3G, не являющихся смартфонами.
Обычные телефоны : на этих телефонах браузеры не могут отображать обычные веб-страницы рабочего стола, закодированные с использованием стандартного HTML. Сюда входят браузеры, которые отображать только cHTML (iMode), WML и XHTML-MP.
Примечание: Наши рекомендации ориентированы на смартфоны, но мы призываем владельцев сайтов, посвященных мультимедийным и функциональным телефонам, следовать тем же советам там, где они считают нужным.Как включить просмотр мобильного сайта на компьютере Chrome?
Узнайте, как просматривать и загружать представление мобильного сайта в браузере настольного компьютера Google Chrome. Мобильный сайт имеет небольшой экран, а размер современного веб-сайта изменяется в соответствии с размером экрана.
Если вы разработчик и хотите просматривать мобильную версию сайта в браузере настольного компьютера, таком как Google Chrome, вы можете воспользоваться советом ниже. Это может помочь вам быстро переключить внешний вид вашего сайта с настольного компьютера на мобильный, а также проверить внешний вид внешнего интерфейса.
Google Chrome имеет встроенную консоль инструментов разработчика, которая позволяет легко переключаться между мобильными и настольными сайтами без каких-либо расширений разработчика. В нем есть предустановленные параметры устройства, которые вы можете выбрать из раскрывающегося списка и изменить размер экрана.
Неделю назад мой брат работал над собственным игровым сайтом, когда попросил меня о помощи. Он хотел увидеть, как выглядит веб-сайт на мобильном устройстве, пока он работает на своем компьютере. Мобильный сайт Google Chrome View был единственным решением!
Связано: Как просмотреть полнофункциональный сайт на Chrome Android Phone?
Вы также можете выбрать адаптивный режим и изменить размер экрана, чтобы проверить реакцию веб-сайта на экранах разных размеров.Chrome обеспечит идеальную мобильную работу и навигацию в браузере настольного компьютера после того, как мы включим просмотр на мобильных устройствах в Chrome!
Как просматривать мобильный сайт на компьютере Chrome?
Мобильный вид сайта часто используется разработчиками при тестировании и запуске нового дизайна сайта. Это помогает проверить совместимость веб-сайта, а также удобство использования при посещении на небольших экранах. После того, как вы включите мобильный просмотр в Chrome, вы сможете просматривать веб-сайт в мобильной версии сайта.
Это помогает проверить совместимость веб-сайта, а также удобство использования при посещении на небольших экранах. После того, как вы включите мобильный просмотр в Chrome, вы сможете просматривать веб-сайт в мобильной версии сайта.
Ниже приведены инструкции по включению мобильного просмотра в Chrome на любом компьютерном устройстве. :
- Запустите компьютерный браузер Google Chrome.
- Откройте веб-сайт , который вы хотите просмотреть на мобильном сайте.
- Щелкните меню для выбора параметров.
- Наведите указатель мыши на опцию Дополнительные инструменты из списка.
- Выберите Developer Tools в меню «Дополнительные инструменты».
- Это запустит панель Developer Tools в браузере.
- Щелкните значок переключения устройства , чтобы включить режим просмотра мобильного сайта.
Это загрузит пользовательский интерфейс мобильного сайта. Вы также можете выбрать марку и модель устройства из раскрывающегося меню, чтобы выбрать желаемое устройство.
Вы также можете выбрать марку и модель устройства из раскрывающегося меню, чтобы выбрать желаемое устройство.
Как только вы закроете консоль инструментов разработчика, веб-сайт будет перезагружен как сайт для настольных компьютеров. Если мы будем просматривать мобильный сайт на настольном Chrome, это поможет вам лучше проанализировать внешний вид сайта!
Итог: мобильный адаптивный сайт для компьютеров Chrome
Функция адаптивного мобильного сайта в инструментах разработчика помогает тестировать и разрабатывать мобильный сайт без использования устройств с маленьким экраном.Вам не нужно переключать устройства для просмотра дизайна сайта. Используя адаптивный режим, вы можете перетаскивать, чтобы управлять различными размерами экрана.
Когда я разрабатываю или вношу какие-либо изменения в интерфейсную часть этого блога, я обычно смотрю на эффекты изменений на экране компьютера, планшета и мобильного устройства, используя приведенный выше совет. Это помогает убедиться, что все в порядке, а изменения в дизайне визуально привлекательны. Я посоветовал то же самое своему брату. Теперь он знает, как включить мобильный просмотр в Chrome для тестирования интерфейса своего игрового веб-сайта.
Я посоветовал то же самое своему брату. Теперь он знает, как включить мобильный просмотр в Chrome для тестирования интерфейса своего игрового веб-сайта.
Точно так же вы можете запросить просмотр сайта на рабочем столе в браузере Chrome Android. У него нет никаких опций для разработчиков, но он может быть полезен, когда вам нужен полный опыт работы с сайтом на небольших экранах.
Что вы думаете о представлении мобильного сайта в инструментах разработчика для компьютера Chrome? Разве это не полезно? Дайте нам знать.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать.
Если у вас есть какие-либо мысли по поводу Как включить просмотр мобильного сайта на компьютере Chrome? , тогда не стесняйтесь заглядывать в поле для комментариев ниже.Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Также, пожалуйста, подпишитесь на наш канал BrowserHow на YouTube, чтобы получать полезные видеоуроки.
Как сделать так, чтобы ваш сайт хорошо смотрелся на мобильных устройствах
Веб-сайт, оптимизированный для мобильных устройств, является важным элементом вашего бизнеса в Мичигане. Использование онлайн-просмотра с мобильных устройств, таких как планшет или мобильный телефон, постоянно растет. В 2012 году на него приходилось примерно 10% всего интернет-трафика, а к концу 2013 года он вырос до 24%.
Ожидается, что в какой-то момент объем трафика с мобильных устройств превысит трафик с настольных компьютеров. Отчасти это связано с тем, что мобильные технологии так легко доступны и просты в использовании. Исследования показали, что новые мобильные технологии могут помочь сплотить семьи, поскольку они позволяют им проводить время как единое целое, в то же время имея возможность просматривать Интернет и проверять учетные записи в социальных сетях.
Покупки в Интернете с помощью мобильных устройств также становятся все популярнее.В Черную пятницу 2013 года было обнаружено, что каждая пятая продажа была совершена через мобильное устройство, а мобильные продажи в США, вероятно, достигнут или превысят 31 миллиард долларов к концу 2015 года.
Тем не менее, для бизнеса в Мичигане существуют серьезные препятствия. Мобильные устройства не являются идеальным средством отображения веб-сайтов любого типа. Фактически, веб-сайты необходимо оптимизировать, чтобы они выглядели профессионально, побуждая посетителя совершить покупку или подписаться на рассылку новостей компании. Исследования показали, что плохой мобильный опыт может нанести ущерб репутации бренда и вынудить клиентов искать альтернативы.
Опрос, проведенный в 2011 году, показал, что у половины компаний были проблемы с отображением при подключении к сайту через мобильное устройство. Тем не менее, 75% потребителей вернутся на сайт бренда, если им понравится.
Тем не менее, создание веб-сайта только для мобильных устройств — не лучший шаг. Джанин Уорнер, консультант по цифровому дизайну и интернет-тенденциям, заявила, что «Практически любой бизнес должен адаптироваться, чтобы эффективно взаимодействовать с потребителями на любом экране. Вот основные стратегии создания веб-сайтов, которые хорошо отображаются на всех устройствах: »
Далее она объясняет, что для малого бизнеса лучший вариант — это адаптивный сайт.
Итак, как вы можете настроить свой веб-сайт так, чтобы посетители со всех типов устройств могли получать удовольствие от посещения вашего сайта?
Настройте свой сайт для современных пользователей
Нельзя игнорировать тот факт, что более миллиарда пользователей Интернета выходят в Интернет со своих мобильных телефонов и планшетов. Поэтому, даже если вы не можете создать новый сайт с нуля, вы можете настроить свой веб-сайт таким образом, чтобы браузеры мобильных устройств могли получить к нему доступ и лучше отображать его.Есть два основных варианта этого процесса:
Упростите дизайн своего сайта
Первое, что вам нужно сделать, это просмотреть свой веб-сайт на смартфоне или планшете. Вы можете заметить элементы, которые необходимо изменить, чтобы веб-сайт вашей компании был оптимизирован для мобильных устройств. Вероятно, вы обнаружите, что необходимо изменить один или несколько из этих элементов:
- Упрощенный дизайн страниц
- Размер шрифта
- Оптимизация изображения
- Размер пуговиц
Вы также сможете лучше собирать информацию о посетителях и увеличивать объем продаж, если разместите важную информацию в верхней части сайта, где посетители могут легко получить к ней доступ. Чем больше ваша аудитория должна проделать, чтобы найти ваш контент, тем меньше у вас будет конверсий.
Чем больше ваша аудитория должна проделать, чтобы найти ваш контент, тем меньше у вас будет конверсий.
Создайте мобильную версию своего сайта
Альтернативой внесению изменений в ваш текущий сайт является создание отдельной версии вашего сайта, которая будет отображаться только на мобильных устройствах. Часто это лучший способ заставить веб-сайт хорошо выглядеть на мобильном устройстве, особенно для более сложных веб-сайтов.
Однако у этой стратегии есть и проблемы. Во-первых, если у вашего мобильного сайта есть второй URL, например.субдомен, поисковые системы могут не проиндексировать страницу. Это может означать, что он не отображается в поисковых рейтингах, на которые может приходиться 80% или более вашего трафика и значительная часть ваших онлайн-продаж.
Еще одна проблема с этой опцией заключается в том, что все устройства имеют разные стандарты просмотра. Следовательно, то, что будет правильно отображаться на одном мобильном устройстве, может не отображаться на другом. Таким образом, вы либо создаете несколько мобильных веб-сайтов (дорогих и непрактичных), либо игнорируете некоторых посетителей.
Таким образом, вы либо создаете несколько мобильных веб-сайтов (дорогих и непрактичных), либо игнорируете некоторых посетителей.
Создайте новый сайт, который может отображаться на любом устройстве
Для малого бизнеса отличным вариантом было бы создание адаптивного веб-сайта. Адаптивный дизайн — это решение, использующее CSS (каскадные таблицы стилей) для настройки единого формата веб-сайта в соответствии с параметрами просмотра на устройстве.
Это не только позволяет поисковым системам находить ваш сайт независимо от того, для какого устройства он разработан, но и позволяет сайту согласовывать отображение с возможностями устройств.Это означает, что каждый, кто заходит на ваш сайт, не окажется в невыгодном положении.
Несмотря на это, все же лучше оптимизировать изображения и убедиться, что вы минимизируете память, необходимую для загрузки сайта, поскольку это может повлиять на время загрузки. Интернет-пользователям нравятся быстрые сайты, даже на своих мобильных устройствах, и, по оценкам, каждую секунду, необходимую для загрузки вашего сайта, вы теряете 7% своего дохода.
Заключение
В связи с ростом использования мобильных устройств для просмотра веб-страниц вашему бизнесу необходим сайт, удобный для мобильных устройств.Один из способов сделать это — создать адаптивный веб-сайт, отображающий отображение веб-сайта в соответствии с возможностями устройства, которое использует ваш посетитель. В то же время вы должны ограничить память, которую ваш сайт использует для загрузки, путем оптимизации изображений и минимизации HTML, CSS и JavaScript.
Каковы ваши впечатления от просмотра или использования веб-сайтов на мобильных устройствах?
3 инструмента, которые помогут вам протестировать ваш мобильный веб-сайт
В наши дни мобильный трафик имеет решающее значение для успеха большинства веб-сайтов.Если ваш сайт плохо выглядит на мобильных устройствах, вы можете отпугнуть многих из них. Это означает, что вам нужно будет тщательно протестировать свой сайт, прежде чем он будет запущен, если вы хотите участвовать в соревнованиях.
К счастью, процесс тестирования не такой уж и сложный. Вам просто нужно убедиться, что ваш веб-сайт выглядит привлекательно и работает на максимально возможном количестве устройств, и именно здесь вам пригодятся инструменты для тестирования. Эти решения позволяют имитировать несколько типов устройств, чтобы обеспечить максимальную совместимость вашего веб-сайта.Таким образом, вам не придется покупать десятки смартфонов и планшетов, чтобы протестировать свой сайт.
В этой статье мы поговорим о том, почему важно тестирование вашего веб-сайта для мобильных устройств, и познакомим вас с тремя инструментами, которые помогут вам в этом. Давай приступим к работе!
Почему важно тестировать свой веб-сайт для мобильных устройств
Мобильный трафик растет, поэтому вы хотите убедиться, что ваш веб-сайт отлично отображается на всех устройствах. Внешний вид и работа веб-сайта зависят от устройства, с которого он просматривается.Например, один браузер может не поддерживать определенную функцию, или ваш макет может выглядеть по-другому, когда вы видите свой веб-сайт в меньшем разрешении.
Дело в том, что тщательное тестирование вашего сайта для мобильных устройств — это разумный шаг. Вот только две причины:
- Мобильный трафик растет. Многие люди большую часть своего времени просматривают в Интернете с помощью мобильных устройств, поэтому вам необходимо убедиться, что ваш веб-сайт предлагает этим посетителям качественный опыт.Таким образом вы увеличите вероятность того, что они вернутся.
- Некоторые элементы ведут себя иначе при меньшем разрешении. Мобильные устройства почти всегда меньше настольных компьютеров, поэтому у вас меньше места на экране для работы. Текст, изображения и почти все остальные элементы будут уменьшены в размере, что может затруднить взаимодействие с ними. Тестирование позволяет выявить любые проблемные области и быстро их исправить.
Скорее всего, в какой-то момент вам приходилось иметь дело с веб-сайтом, который не был оптимизирован для мобильных устройств, поэтому вы знаете, насколько это может быть неприятно. Простого тестирования вашего сайта на нескольких мобильных устройствах достаточно, чтобы отсеять наиболее серьезные ошибки, поэтому нет причин не делать этого.
Простого тестирования вашего сайта на нескольких мобильных устройствах достаточно, чтобы отсеять наиболее серьезные ошибки, поэтому нет причин не делать этого.
3 инструмента, которые помогут вам протестировать ваш мобильный веб-сайт
Проверка вашего веб-сайта на наличие ошибок на мобильных устройствах — это то, для чего вам не обязательно нужен специальный инструмент. Все, что вам нужно, — это несколько мобильных устройств разных производителей и разрешений, и вы в деле. Однако не у всех валяются десятки смартфонов и планшетов. Вот здесь и пригодятся следующие три решения.
1. Chrome DevTools
Chrome DevTools — это набор функций, встроенных в ваш браузер, которые позволяют вам тестировать и отлаживать любые страницы, с которыми вы сталкиваетесь. Например, вы можете проверить, сколько времени требуется для загрузки той или иной страницы, узнать, какие у нее элементы, и даже настроить ее каскадные таблицы стилей (CSS) и увидеть, как ваши изменения реализованы в реальном времени.
Что касается мобильного тестирования, Chrome DevTools позволяет вам увидеть, как будет выглядеть ваш веб-сайт, используя меньшее разрешение.Вы можете выбирать из списка популярных устройств с разрешениями, которые вы хотите имитировать, и даже менять их ориентацию на лету.
Если вы разработчик, вы оцените все то, что Chrome DevTools позволяет вам проверить, не устанавливая дополнительное программное обеспечение. Кроме того, это упрощает мобильное тестирование — все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любую страницу и выбрать опцию Inspect , чтобы начать работу.
Основные характеристики:
- Проводите тесты с помощью инструментов, встроенных в Google Chrome.
- Моделируйте разрешения десятков мобильных устройств.
- Измените ориентацию вашего сайта в любое время одним щелчком мыши.
- Выберите из списка устройств для тестирования или введите собственное разрешение.
Цена: Chrome DevTools на 100% бесплатен, что делает его отличным бюджетным вариантом.
2. CrossBrowserTesting
Если вы хотите быть максимально эффективными в своих тестах, CrossBrowserTesting может быть просто услугой для вас.Эта платформа позволяет вам тестировать свои веб-сайты одновременно на более чем тысячах комбинациях различных браузеров и мобильных устройств.
Эти мобильные устройства не моделируются, как в случае с другими аналогичными сервисами. Вместо этого вы получаете доступ к реальным устройствам, настроенным для этих тестов. Вы даже можете удаленно взаимодействовать с этими устройствами, чтобы узнать, как ведет себя ваш сайт.
Если вас больше беспокоят визуальные ошибки, CrossBrowserTesting также может предоставить вам полное параллельное сравнение того, как ваш сайт выглядит на разных мобильных устройствах.Таким образом вы сможете быстро обнаружить любые ошибки.
Основные характеристики:
- Протестируйте свой сайт, используя более тысячи комбинаций браузеров и мобильных устройств.

- Сравните скриншоты вашего веб-сайта с разных мобильных устройств.
- Взаимодействуйте с настоящими мобильными устройствами для тестирования через Интернет.
Цена: CrossBrowserTesting — это услуга премиум-класса, цены на которую начинаются от 29 долларов в месяц. Это относительно дорого для небольших сайтов, но идеально подходит для команд разработчиков, работающих над несколькими веб-проектами.
3. BrowserStack
На первый взгляд BrowserStack очень похож на CrossBrowserTesting. Оба сервиса предлагают вам возможность протестировать свой сайт на реальных мобильных устройствах. Однако BrowserStack также использует официальные эмуляторы Android и iOS, если вы предпочитаете такой подход.
Вы также получите доступ к функции сравнения снимков экрана, которая позволяет увидеть, как ваш веб-сайт отображается на нескольких мобильных устройствах. Чтобы получить максимальную отдачу от ваших тестов, BrowserStack охватывает практически все доступные разрешения от 800 x 600 до 2048 x 1536, что довольно хорошо покрывает мобильный диапазон.
Нет явного победителя между BrowserStack и CrossBrowserTesting. Оба сервиса предлагают множество одинаковых функций, поэтому все зависит от личных предпочтений и от того, какой интерфейс вы предпочитаете. Если вам нужно провести много тестов на совместимость с мобильными устройствами, вам подойдет любой вариант.
Основные характеристики:
- Протестируйте свой веб-сайт в тысячах конфигураций браузеров и мобильных устройств.
- Получите доступ к реальным мобильным устройствам и эмулированным при необходимости.
- Сделайте тысячи снимков экрана своего веб-сайта, чтобы проверить, как он выглядит при разных разрешениях.
Цена: Тарифы BrowserStack также начинаются с 29 долларов в месяц. Это отличный сервис, если вам нужно провести много тестов, но он может быть менее жизнеспособным для одного веб-сайта. Однако имейте в виду, что вы всегда можете использовать бесплатную пробную версию платформы, если хотите протестировать только один сайт.
Заключение
Убедиться, что ваш веб-сайт отлично выглядит и работает на мобильных устройствах, имеет решающее значение для его успеха.Хорошая новость заключается в том, что в большинстве случаев вам нужно беспокоиться не об отдельных устройствах как таковых, а о разрешении экрана. Тем не менее, все равно стоит протестировать свой веб-сайт с помощью как можно большего количества мобильных устройств, на всякий случай.
Вот три инструмента, которые помогут более эффективно запускать мобильные тесты:
- Chrome DevTools: Этот бесплатный инструмент отлично подходит для периодического запуска индивидуальных тестов.
- CrossBrowserTesting: Это услуга премиум-класса, которая идеально подходит для непрерывного тестирования мобильных устройств.
- BrowserStack: Эта платформа премиум-класса предоставляет вам доступ к тысячам комбинаций браузеров и мобильных устройств.
Изображение предоставлено Pixabay.
10 способов оптимизации вашего сайта для мобильного поиска
Mobile — это не просто путь в будущее. Это путь настоящего.
Google работает над разделением настольных и мобильных устройств на отдельные индексы . И мобильный будет первичным.
SEO-специалиста вроде меня продвигают мобильные приложения уже почти пять лет.
Это уже не новая идея.
Исследования показывают, что по данным на 2014 год мобильных пользователя опередили настольных компьютера. Это было давно.
Знаете ли вы, что мобильные устройства являются нашим основным подключением к Интернету?
Фактически, на мобильные устройства приходится 71% общего времени онлайн в США
Это не просто мобильные устройства, а конкретно смартфоны. Мы любим наши смартфоны!
Их используют больше, чем настольные компьютеры, ноутбуки и планшеты.
Зная все это, имеет смысл оптимизировать свой сайт только для мобильных устройств, не так ли?
Но как именно это сделать?
Мобильный поиск отличается от поиска на компьютере в нескольких отношениях.
Люди все чаще используют приложения, голосовые помощники и устройства Интернета вещей для поиска в Интернете.
Мы также используем мобильные устройства в дороге. Контекст мобильного поиска может отличаться от контекста на настольных устройствах.
Таким образом, теперь обязательно убедитесь, что ваш веб-сайт отображается в мобильном поиске.
Чтобы вы начали, я составил список лучших способов убедиться, что ваш веб-сайт отображается в мобильной поисковой выдаче.
Давайте приступим к делу.
1. Используйте разметку ускоренных мобильных страниц (AMP)По состоянию на февраль 2016 года AMP был официально интегрирован в результаты мобильного поиска Google.
Это означает, что вы получите некоторые очень важные преимущества, добавив разметку AMP на свою веб-страницу.
Во-первых, вы будете включены в поисковую выдачу Google над результатами поиска и даже в платные результаты по определенным поисковым запросам.
Кроме того, вы можете реализовать карусель содержимого AMP на своей собственной веб-странице, как я сделал со своей.
Теперь пользователи могут прокручивать результаты поиска вниз и на некоторых сайтах для получения дополнительной информации с моей веб-страницы.
Каждый блог, который я публикую, создает новую карусельную запись.
Этот метод позволяет упаковать тонны контента в один результат поиска, значительно увеличивая охват.
Вот как вы максимально используете свой поисковый рейтинг. Twitter использует эту технику для отображения последних твитов пользователя.
Теперь у меня есть два горизонтальных канала контента в вертикальных результатах поиска.
Вы начинаете понимать, почему AMP так важен?
Он предназначен для того, чтобы убрать с мобильных страниц все навороты, чтобы сосредоточиться только на необходимых компонентах.
Google и другие поисковые провайдеры делают это, чтобы заставить веб-разработчиков создавать более простые проекты с меньшим временем загрузки.
Есть три компонента для успешного внедрения AMP в структуру вашего веб-сайта.
- AMP HTML — в этом переработанном HTML используются настраиваемые команды, связанные с AMP, для более динамичного мобильного контента.
- AMP JS — Асинхронная загрузка является целью структуры AMP Javascript.
- AMP CDN — размещенная в Google сеть доставки контента с кэшированным контентом.
Путем оптимизации для AMP вы создаете дублированного слоя вашего контента , оптимизированного для мобильных устройств.
Оба они обслуживаются поисковыми системами и платформами социальных сетей, буквально расширяя ваш контент.
Убить двух зайцев одним выстрелом — мечта маркетологов.
AMP — не единственный способ получить больше визуального мобильного контента.
Google также сильно полагается на схему для мобильного поиска.
2. Реализовать разметку схемыВы уже знаете, что я фанат структурированных данных.
Это одна из немногих технических составляющих цифрового маркетинга, в которой я люблю закатывать рукава.
Это связано с тем, что данные структурированной схемы могут превзойти все другие усилия по поисковой оптимизации, поскольку достаточно хорошо отвечают на конкретный вопрос пользователя, чтобы его можно было назвать по существу единственным ответом.
Для начала не требуется технический гений. Мне очень нравится плагин для WordPress под названием Schema App Structured Data .
Google уже давно работает над предоставлением простых ответов на запросы пользователей.
Когда мы ищем термин «что такое контент-маркетинг?» например, нам предоставляется информационное окно с ответами на связанные вопросы.
Ответив на как можно больше конкретных вопросов пользователей в своем блоге, вы получите больше внимания.
Конечно, это только в том случае, если вы реализуете разметку схемы.
Но это не единственное преимущество.
Обратите внимание на этот поиск «коробки подписки на питание».
СхемаBuzzfeed позволяет ему превзойти все, кроме кампаний PPC для Blue Apron и HelloFresh (ни одна из которых не показана в предварительном просмотре статьи Buzzfeed).
По сути, Buzzfeed помещает список в список результатов поиска.
Это еще раз доказывает успех онлайн-рассылки (и мастерство Buzzfeed).
Даже кампания PPC для этого термина несколько высока — почти 6 долларов.
Использование консистентной смазки для локтей вместо траты денег никогда не является плохой идеей.
У нас еще есть еще кое-какие технические вопросы, поэтому я надеюсь, что вы все еще со мной.
Не волнуйтесь. Это не становится слишком шатким.
3. Выберите адаптивный веб-дизайнНачиная с Mobilegeddon в 2015 году , адаптивный веб-дизайн был обязательным условием для поддержания рейтинга.
И Google ясно дал понять, что будет продолжать уделять приоритетное внимание только мобильному дизайну.
Отзывчивый HTML адаптируется в соответствии с размером экрана и ориентацией устройства, просматривающего контент.
Например, код столбца фиксированной ширины выглядит так.
Это неадаптивный HTML-код, ширина которого будет фиксироваться на уровне 320 пикселей.Хотя это будет хорошо отображаться на iPhone, на компьютере или планшете это будет ужасно.
Вместо того, чтобы рассматривать все возможные размеры экрана для каждого устройства, можно использовать этот простой, отзывчивый код.
Он изящнее, проще и намного мощнее.
Эти простые изменения гарантируют, что каждое изображение и персонаж на вашем веб-сайте будет отображаться именно так, как вы хотите.
На рабочем столе, прогноз погоды может быть альбомным.
Но на мобильных устройствах эту информацию нужно отображать вертикально.
Адаптивный дизайн — это наиболее эффективный способ персонализировать работу каждого конечного пользователя, а также минимизировать HTML-код на вашей стороне.
Конечно, вам даже не нужно самостоятельно программировать свой сайт. Многие люди и компании используют WordPress.
К счастью, редакция WPBeginner составила отличный список из лучших адаптивных тем для любого веб-сайта.
Теперь нам нужно поговорить об изображениях.
4. Сжать изображенияИзображения необходимы для динамического веб-контента.
Вы заметите, что я использую множество графиков, снимков экрана, видео и другого визуального контента в своих блогах.
Это не случайно. Визуальный контент — главный приоритет для цифровых маркетологов.
Как правило, мне нравится иметь хотя бы одно изображение на каждые 100 слов в моих блогах.
Это означает, что на моих веб-серверах есть ТОННА изображений.
Фактически, большая часть моих ежемесячных расходов идет только на изображения.
Хотя нам нужны изображения высокого качества, важно также не занимать много места.
Сжатие изображений освобождает место, а уменьшает время загрузки страницы . Это беспроигрышный вариант для всех!
Вот небольшая таблица , объясняющая, чем форматы файлов изображений отличаются сжатием без потерь и другими атрибутами.
PNG чаще всего рекомендуется из-за его способности сжимать до 95% в Photoshop с небольшой потерей качества.
Это потому, что веб-оптимизация сильно отличается от печати.
Это требует времени на интерфейс, но оптимизация всех изображений и видеофайлов перед их загрузкой на ваш веб-сайт экономит МНОГО времени и денег в долгосрочной перспективе.
Хотя визуальный контент важен, есть один тип визуального контента, который необходимо удалить с вашего сайта.
Сможете догадаться, что это?
Обычно я не люблю много отрицать, но Flash — одна из тех вещей, которые меня никогда не волновали.
Может быть, я просто недостаточно техничен, чтобы оценить это.
В первые годы Интернета Adobe Flash был в моде.
Анимированные веб-сайты были созданы с чрезмерно сложным дизайном, который в конечном итоге стал слишком большим.
Преобладали гладкие, простые дизайны, такие как Google, Medium, Craigslist, Facebook и Amazon, в то время как кричащие (каламбурные) дизайны начали падать.
Подобные дизайны могут выглядеть круто , но они вообще не подходят для мобильных устройств.
Уязвимости в Flash делают его еще менее привлекательным для веб-дизайна.
Это также запрещено в проекте Google AMP.
Для чего отлично подходит Flash, так это игры .
Его можно интегрировать в приложения с потрясающими результатами.
ОднакоFlash не место на вашем веб-сайте.
Снимите.
6. Посмотрите на свой мобильный сайтВаш контент должен быть адаптирован для мобильных устройств .
Люди естественно видят веб-сайты определенным образом на мобильных устройствах.
Вот удобная диаграмма, показывающая наиболее горячие зоны, которым уделяется больше всего внимания.
Он сильно отличается от типичного F-шаблона, который мы используем для чтения страниц рабочего стола.
Никакой дизайн и разработка не могут заменить взгляд на ваш мобильный веб-сайт с точки зрения клиента.
Вы также сможете упростить структуру своей страницы.
Когда за изображением следует самая релевантная информация, она, скорее всего, будет прочитана.
Это идеальное место для CTA или кнопки покупки.
Это типы решений, которые вы можете принять, только просмотрев свой веб-сайт.
Вы бы не выпустили приложение без бета-тестирования его.
Не позволяйте вашему веб-сайту быть слабым местом в ваших усилиях по цифровому маркетингу.
Кстати, не забудьте воспользоваться бесплатными инструментами, доступными вам, особенно из поисковых систем.
7. Воспользуйтесь бесплатными инструментами GoogleСуществует множество поисковых систем, но Google остается королем.
На его долю приходится 77,43% из 6 586 013 574 ежедневных поисков в Интернете!
Индексирование вашего сайта в Google — важный первый шаг для публикации любого веб-сайта или контента в Интернете.
Таким образом, имеет смысл использовать все бесплатные инструменты, которые Google предлагает нам.
И Google повсюду интегрирует ценные мобильные данные.
Начав с исследования ключевых слов, мы обнаружили, что можно изменить тип устройства, чтобы сосредоточиться на ключевых словах для мобильных устройств.
Google Search Console также имеет тест для мобильных устройств, который может показать вам, адаптирован ли ваш сайт для мобильных устройств.
Вот как на нем выглядит мой сайт.
Это отличная отправная точка, чтобы понять, что вы делаете правильно и неправильно.
У Google также есть хранилище информации , объясняющее, как оптимизировать ваш веб-сайт для мобильных устройств. Отсортировано по платформе.
Это означает, что какую бы CMS вы ни использовали, вы можете оптимизировать ее для мобильных устройств.
Эти полезные руководства — лишь часть экосистемы поддержки Google для веб-мастеров. Он также имеет форумы и поддержку в чате.
Даже Google Analytics был обновлен в прошлом году, чтобы включить более подробную информацию о мобильных устройствах.
Нажав «Мобильные устройства» → «Устройства», я могу увидеть более подробную информацию о том, какие именно мобильные устройства обращаются к моему веб-сайту.
Важно привыкнуть проверять наличие мобильных устройств в обычных отчетах с данными.
Сегментируйте свой трафик всякий раз, когда можете, и вы будете на правильном пути к отслеживанию мобильных устройств.
Теперь мы должны обсудить один из наиболее важных факторов, влияющих на производительность вашего мобильного сайта.
Пора обсудить скорость сайта!
8. Ускорить все и всяСкорость важна.
Исследования неизменно показывают, что медленная загрузка страницы приводит к высокому показателю отказов.
Вот диаграмма , показывающая корреляцию.
Мы также проанализировали более 100 000 URL-адресов , чтобы узнать время загрузки страницы для различных URL-адресов на основе ранжирования.
Наивысшие результаты в поисковой выдаче всегда обеспечивают более быструю загрузку страницы.
Мы обнаружили, что 5 лучших результатов поиска превосходят остальные.
Это означает, что если вы хотите повысить рейтинг, вам понадобится более быстрый веб-сайт.
Есть несколько основных способов сделать это, и сжатие изображений (о котором я говорил ранее) — лишь один из них.
Еще один отличный способ увеличить скорость сайта — это минимизировать код.
Мы часто добавляем так много плагинов и функций, что простой веб-сайт может быстро увязнуть из-за слишком большого количества кода HTML, CSS и Javascript.
Нам нужно сократить это до основ для мобильных устройств.
Это можно сделать на minifycode.com .
Вот еще несколько уловок, которые стоит попробовать:
Это может быть немного техническим, поэтому я не буду вдаваться в подробности здесь, но есть ссылки на дополнительные ресурсы.
Мой следующий совет кажется очевидным, но его часто упускают из виду.
9. Отмечать сообщения на основе поиска с мобильных устройствПоиск с мобильных устройств имеет другую семантику, чем поиск с компьютеров.
При поиске на ходу вы, скорее всего, отвлечетесь, сделаете опечатки и введете слова не по порядку.
Это дает возможность опытным оптимизаторам поисковых систем.
Хотя я никогда не рекомендую специально делать опечатки на вашем сайте, теги можно использовать для привлечения трафика из неуклюжих фраз.
Теги можно ввести в WordPress, выбрав «Сообщения — Теги» или введя теги в отдельные сообщения.
Мы можем манипулировать ими, чтобы повысить рейтинг при поиске, оптимизированном для мобильных устройств.
Например, если мы хотим получить рейтинг «Игры для Android» и найти похожие запросы в Планировщике ключевых слов Google, мы увидим, что «игра для Android» получает столько же трафика.
Это не только эквивалент трафика, но и половина стоимости кампании AdWords PPC.
Это открытие удваивает наш потенциальный охват!
Он также закрывает любые потенциальные пробелы, которые могут использовать ваши конкуренты, чтобы обогнать вас в поисковых рейтингах.
Теги заголовков — еще одно отличие мобильных устройств от настольных компьютеров. В мае 2016 года Google увеличил ограничение на количество символов в теге заголовка до 78 для мобильных устройств (по сравнению с 70 на настольных компьютерах).
Это дает нам 8 дополнительных персонажей для игры.
Вот продукт Amazon , результат на компьютере.
На самом деле он обрезается на 60 символах, так как он не может уместить следующее слово вместе с многоточием в лимит в 70 символов.
Вот тот же результат поиска на мобильном телефоне.
Здесь нам дали полные 2 ключевых слова, которых не было на сайте для ПК. Хотя на настольных компьютерах более длинный заголовок усекается, у нас есть возможность улучшить мобильный поиск.
В этом примере ключевое слово «костюм» имеет важное значение, и тот, кто создал тег заголовка, не подозревал, что оно будет отключено на сайте для настольных компьютеров.
Не сразу очевидно, что мы смотрим на Костюм принцессы Леи , пока не перейдем на мобильное устройство.
Это особенно удобно с длинными ключевыми словами.
Я всегда говорю, что вам нужно ключевое слово в заголовке для выдающихся результатов, и чем длиннее заголовок, тем больше поисковых запросов вы включаете.
Теперь у нас есть последняя настройка, чтобы оптимизировать ваш сайт для мобильных устройств.
10. Удалите всплывающие окна со своего мобильного сайтавсплывающих окна находятся в поле зрения Google с августа 2016 года.
Именно тогда поисковый гигант анонсировал новый алгоритм поиска , предназначенный для наказания сайтов с всплывающими окнами, которые могут быть навязчивыми на мобильных устройствах.
Это связано с тем, что всплывающие окна отображаются на мобильных устройствах в полноэкранном режиме и могут мешать просмотру веб-страниц.
Вот три примера из Google, на что он нацелен.
Рассмотрите возможность замены всплывающих окон медийной рекламы другими формами цифровой рекламы.
Например, вы можете использовать гиперссылки в тексте с партнерскими рефералами, чтобы получить доход от партнерской рекламы.
Вы также можете добавить подсказки и кнопки CTA в содержимое вашей страницы.
Эти альтернативы помогут вам получить доход от рекламы и монетизировать свой сайт без каких-либо санкций со стороны Google.
Это не означает, что вы все еще не можете запускать всплывающие окна на рабочем столе, но они будут становиться все менее и менее эффективными по мере того, как все больше поисковых запросов переходит на мобильные устройства.
ЗаключениеMobile — это будущее онлайн-поиска.
Мобильные устройства есть у людей больше, чем настольные, и время, которое мы тратим на их использование для поиска, растет быстрыми темпами.
Использование голосовых помощников, поиска в приложениях и устройств Интернета вещей, которые полностью пропускают поиск, меняют то, как мы используем поиск на мобильных устройствах.
Оптимизируя свой веб-сайт для решения мобильных запросов, вы повысите рейтинг в поисковой сети и создадите прочную основу для цифрового маркетинга.
Что вы делаете, чтобы подготовить свой веб-сайт к переходу на мобильный Интернет?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Проверка и отладка мобильных веб-сайтов
При наличии нескольких устройств, операционных систем и браузеров будут случаи, когда конкретная проблема с сайтом затрагивает только мобильный сайт или определенные мобильные браузеры; это может быть проблемой, если у вас нет под рукой тестового устройства; Если проблема возникает только у пользователей iPhone в браузере Safari, то, если у вас нет этого конкретного устройства под рукой, это может затруднить устранение неполадок.К счастью, существует множество инструментов, эмуляторов и других решений, которые помогут вам тестировать и диагностировать проблемы с мобильными устройствами, которые мы рассмотрим в этом посте.
Как отлаживать на iPhone Safari? IOS Simulator
Если вы используете операционную систему OS X на компьютере Apple, вы можете загрузить бесплатное приложение Xcode. Xcode — это пакет приложений, который предоставляет разработчикам унифицированный рабочий процесс для проектирования пользовательского интерфейса, кодирования, тестирования и отладки. Это может показаться бесполезным для тестирования мобильного сайта, но одно из включенных приложений — это Simulator, который создаст среду тестирования, имитирующую функциональность ряда устройств Apple, от iPhone до iPad; с его помощью можно тестировать функциональность приложения или сайта без подручного устройства или просто для того, чтобы избежать банальной передачи данных между тестами.
- Чтобы запустить экземпляр Simulator, щелкните значок Xcode в Dock и выберите Open Developer Tool → Simulator . Симулятор iOS.
- Теперь у нас открыт Симулятор, и мы можем начать тестирование нашего сайта, чтобы увидеть, как он работает на устройствах iOS. В верхнем меню перейдите к File → Open Simulator и выберите устройство, такое как iPhone, iPad или iPad Air; это настроит симулятор для эмуляции выбранного устройства, чтобы вы могли видеть, как работает ваш сайт; мы также можем имитировать жесты для тестирования функций портативных устройств, таких как встряхивание или поворот экрана.
Существуют также другие полезные параметры, такие как функция «Медленная анимация» или «Цветная визуализация вне экрана» (в верхнем меню перейдите к «Отладка »). , которая добавляет желтый оверлей к контенту, который не отображается в мобильном окне просмотра, что позволяет для тонкой настройки макетов контента. Он отлично подходит для тестирования, но что, если мы хотим запачкать руки и начать отладку исходного кода мобильного веб-сайта Safari? Это можно сделать, но нам нужно приложить немного больше усилий, выполнив следующие шаги.
Убедитесь, что ваш настольный браузер Safari, симулятор Xcode и OSX обновлены.
- Затем нам нужно включить Инструменты разработчика в настольной версии Safari; Если вы не видите « Develop » в строке меню, вам нужно добавить его, перейдя в Safari → Preferences → Advanced в меню и щелкнув « Показать меню разработки в строке меню » флажок.
- Теперь откройте свой веб-сайт в симуляторе, щелкните значок Safari, введите URL-адрес в адресной строке e.грамм. https://getpublii.com, затем переключитесь на настольную версию Safari, нажмите Develop → Simulator и выберите свой веб-сайт, который сообщит браузеру, что нужно вытащить свое окно просмотра из симулятора; Включение симулятора в Safari
- Теперь вы ваш веб-сайт должен отображаться в симуляторе в вашем браузере, чтобы вы могли использовать все свои обычные инструменты Safari для отладки!
Отладка с помощью симулятора iOS.
Мобильные устройства и браузер Chrome
Почти 81% всех веб-сайтов просматривается посетителями с помощью браузера Chrome (по данным статистики браузера w3schools за октябрь 2020 г.), поэтому тестирование и отладка веб-сайтов в мобильной версии Chrome неизбежны. будет основной частью работы популярного сайта.В этом случае базовая отладка чрезвычайно проста благодаря обширным функциям Chrome Dev Tools. Фактически, Chrome Dev Tools — это, вероятно, инструмент для веб-сайтов, который я лично использую чаще всего! Последний крупный выпуск Developer Tools также включал новую функцию, упрощающую процесс тестирования; теперь он позволяет пользователям переключаться в режим устройства, щелкнув значок «Переключить режим устройства» в верхнем левом углу панели задач инструментов разработчика:
Отладка и тестирование с помощью инструментов Chrome.При активированном режиме устройства теперь мы можем выбрать устройство, которое мы хотим протестировать или отладить; если устройства нет в списке, мы также можем установить пользовательскую ширину и высоту экрана или просто перетащить края области просмотра до желаемого соотношения высоты и ширины.
В нашем распоряжении также есть несколько других замечательных инструментов, которые помогут нам создать более удобный сайт для пользователей с различными интернет-услугами; с помощью Dev Tools мы можем моделировать скорость и условия сети, например мы можем смоделировать GPRS или медленное 3G-соединение, чтобы получить представление о пользовательском опыте, который обеспечивает наш сайт в неоптимальных условиях.
Еще одна замечательная функция для создания эффективного мобильного сайта — это Media Query Inspect. Щелкнув значок «Медиа-запросы» в верхнем левом углу области просмотра, вы можете легко получить доступ и проверить медиа-запросы на текущей странице.Инструменты разработчика могут обнаруживать все медиа-запросы в ваших таблицах стилей и отображать их в виде цветных полос на верхней линейке. Вы также можете щелкнуть правой кнопкой мыши панель, чтобы просмотреть, где медиа-запрос определен в CSS, и перейти непосредственно к определению в исходном коде.
Вы также можете эмулировать сенсорный экран и связанные с ним жесты; для доступа к сенсорным элементам управления просто откройте ящик эмуляции DevTools, щелкнув параметр «Дополнительные переопределения» (представленный значком из трех точек) в правом верхнем углу области просмотра браузера.Затем выберите «Датчики» в панели эмуляции.
Пользователям Chrome также доступны альтернативные методы, такие как удаленная отладка на Android через Chrome. Чтобы это работало, вам нужно будет запустить Chrome 32 или более поздней версии на вашем настольном компьютере, и вы собираетесь подключать устройство под управлением Android непосредственно к рабочему столу, поэтому вам понадобится USB-кабель, а Chrome должен быть установленным и на вашем устройстве Android по понятным причинам.
Настройка удаленной отладки Chrome
После того, как у вас есть все необходимое, чтобы запустить удаленную отладку, не займет много времени:
- На вашем устройстве Android перейдите в настройки → Параметры разработчика раздела экран настроек.Если вы не видите параметры разработчика, вам нужно сделать что-то, что может показаться немного странным; выберите «Настройки» → «О телефоне», а затем семь раз нажмите «Номер сборки» (да, правда!).
- Убедитесь, что в разделе «Параметры разработчика» установлен флажок «Отладка по USB».
- Подключите устройство Android к машине для разработки с помощью кабеля USB.
- В настольной версии Chrome перейдите к chrome: // inspect (буквально введите текст в адресную строку и нажмите Enter) и убедитесь, что опция «Обнаружить USB-устройства» включена.Проверьте свое устройство сейчас, так как может появиться предупреждение, предлагающее вам разрешить отладку по USB с вашего компьютера, с чем вам нужно будет согласиться.
- Теперь на вашем компьютере страница проверки Chrome должна отображать подключенное устройство со всеми открытыми вкладками, взятыми из браузера Android Chrome. Чтобы начать отладку, нажмите кнопку проверки под вкладкой браузера, которую вы хотите отладить.
Обратите внимание: если вы пользователь Mac, вам необходимо установить Android File Transfer, который позволяет подключать устройство Android к Mac.
Отладка реального устройства Android с помощью ChromeАналогичную удаленную отладку можно выполнить с помощью браузера FireFox для Android, дополнительную информацию можно найти в документации Mozilla.
Эмулятор Android
Android также предоставляет приложение-эмулятор, очень похожее на симулятор, включенный в Xcode для OS X. Установка эмулятора занимает всего несколько минут:
- Загрузите Android Studio, которую вы можете найти на сайте разработчиков Android.
- Установить ОС Android; вам понадобится хотя бы одна версия платформы Android.Для установки запустите команду android , размещенную в каталоге инструментов Android Studio (вы можете сделать это через Терминал или командную строку Windows). Должно появиться окно, и вы сможете сделать выбор из доступных пакетов.
- Находясь в инструменте Android, щелкните «Виртуальные устройства» слева и нажмите «Создать». Здесь вы можете установить некоторые полезные параметры для отладки, такие как оборудование, SD-карта и т. Д. Затем нажмите кнопку «Создать AVD», и ваше новое устройство должно быть добавлено в список виртуальных устройств Android.
- Теперь вы можете выбрать созданное устройство, нажать кнопку «Пуск», и эмулятор запустится.
BrowserStack
BrowserStack — это инструмент кросс-браузерного тестирования. С его помощью вы можете тестировать свой веб-сайт в браузерах на нескольких операционных системах и мобильных устройствах без отдельных виртуальных машин, устройств или эмуляторов. BrowserStack также предлагает удаленное тестирование на реальных устройствах, поэтому, если вам нужно протестировать производительность своего веб-сайта на многих устройствах, это поможет сэкономить время.За использование этого инструмента взимается плата, но вы можете использовать бесплатную пробную версию службы, чтобы протестировать ее, чтобы увидеть, как именно она работает и соответствует ли она вашим потребностям.
BrowserStack Quick LaunchЗнаете ли вы другие отличные инструменты для проверки и отладки мобильных устройств? Дайте нам знать об этом в комментариях!
Как проверить свой сайт WordPress на наличие проблем с мобильностью
Почти два года назад я написал сообщение о ключевых аспектах дизайна пользовательского опыта, на которых вам нужно сосредоточиться при разработке для мобильных устройств.
В этом посте определены четыре приоритета UX для мобильных устройств: сенсорные области, навигация, формы и взаимодействия.
С тех пор прошло два года, и в мире веб-разработки дела пошли своим чередом. Хотя я бы сказал, что за последние два года они продвинулись намного медленнее в мобильной разработке, чем за два года до этого поста.
Хотя iPhone существует с 2007 года, а Android — с 2008 года, веб-разработчики не особо интересовались мобильным дизайном и мобильным UX в течение нескольких лет.Apple в течение многих лет настаивала на том, чтобы веб-сайты работали нормально на своем рабочем столе, даже когда они были уменьшены, чтобы поместиться в крошечные браузеры, и требовалось время, чтобы медиа-запросы использовались в большинстве таблиц стилей веб-сайтов. Сначала основное внимание было уделено макету и внешнему виду сайта, а затем — удобству использования. Мы начали понимать, что использование веб-сайта на портативном устройстве отличается от использования его на портативном или настольном компьютере, и соответственно разработали способ проектирования и разработки для мобильных устройств.
Итак, я утверждаю, что приоритеты UX для мобильных устройств, которые я перечислил в своем последнем посте, не сильно изменились за последние два года. Однако добавлю еще один приоритет: скорость. Сайт, который не загружается быстро, не будет приятным для посещения, и многие люди покинут его еще до того, как появится главный экран. Многие мобильные устройства теперь имеют более быстрое подключение к Интернету, чем их настольные аналоги; Я часто отключаю свой Wi-Fi, когда он пытается подключиться к медленной общественной службе, и вместо этого использую 4G. Если вы когда-нибудь пробовали использовать Wi-Fi в поезде, вы поймете, о чем я говорю.Но вам все равно нужно проверить производительность своего сайта на компьютере и мобильном устройстве.
В этом посте я собираюсь посмотреть, как вы можете протестировать свой сайт на соответствие этим критериям. Я расскажу о некоторых инструментах, которые вы можете использовать для тестирования своего мобильного сайта и для эмуляции мобильных устройств, к которым у вас, возможно, нет доступа.
Тестирование на мобильных устройствах
Очевидный первый метод тестирования — использовать мобильное устройство. Мало кто из нас может позволить себе иметь их полностью репрезентативный запас, но имеет смысл иметь одну или две, чтобы проверить их.Использование новейшего iPhone и устройства Android покрывает большую часть использования мобильных устройств и всегда добавляет больше к вашему тестированию, чем просто использование эмулятора или симулятора.
Держа в руке устройство, на котором запущен ваш сайт, вы сможете глубже изучить использование этого сайта, чем просмотр его на экране. Это помогает вам тестировать взаимодействия, анимацию и скорость.
Какие бы инструменты вы ни использовали, я всегда начинал с мобильного устройства.
То, что лучше всего можно протестировать на мобильном устройстве:
- Сенсорные области — перемещайтесь по сайту и взаимодействуйте со всеми кнопками, ссылками и меню пальцами или большими пальцами.Протестируйте это с другими пользователями (возможно, людьми с большими руками!). Доступные для прикосновения области должны иметь размер не менее 44 пикселей и также должны быть легко различимы.
- Навигация — с тех пор, как я написал свой последний пост о мобильном UX, меню бургеров стали все более распространенными на мобильных сайтах. На устройстве вы можете убедиться, что любая анимация работает плавно и что значок меню легко нажимается пальцем или большим пальцем.
- Формы — заполнение форм, возможно, одна из наименее удобных вещей, которые вы можете делать на мобильном телефоне.Тестируя формы на мобильном устройстве, вы сможете убедиться, что ваши формы хорошо работают с автозаполнением и что любая прокрутка, которую вам нужно делать, чтобы переходить между полями, является плавной и не приводит к тому, что пользователь случайно вводит текст в неправильное поле. .
- Взаимодействия — убедитесь, что ссылки легко нажимать пальцем или большим пальцем, что все процессы, выполняемые во время взаимодействия, проходят гладко и что пользователям предоставляется информация о том, что происходит. Если ваш сайт взаимодействует со сторонними приложениями (например,грамм. YouTube), вы можете проверить, открывается ли нужное приложение с вашего сайта, используя устройство, на котором установлено это приложение.
- Speed — попробуйте запустить свой сайт на одном или нескольких мобильных устройствах через 4G и Wi-Fi, а также через 3G. Стоит оставить старые устройства, чтобы вы могли их протестировать — не у всех ваших посетителей (на самом деле не так уж и у многих) будет самое последнее устройство.
Тестирование сайтов разработки на мобильном устройстве
Одна из проблем, возникающих при тестировании мобильного UX, — это доступ к локальной разрабатываемой копии сайта на мобильном устройстве.В конце концов, вы не можете запустить MAMP на мобильном телефоне.
Но есть способ обойти это. Вы можете получить доступ к локальному серверу через мобильное устройство, если оно находится в той же сети, что и ваш компьютер. Для сайта WordPress требуется дополнительная настройка, но это означает, что вы можете получить прямой доступ к сайту с локального хоста.
Если вы не хотите проходить через все это для быстрого тестирования, другой вариант — создать промежуточную версию вашего сайта на вашем сервере. Таким образом, вы можете протестировать на мобильном устройстве и получить преимущество тестирования (на мобильном устройстве и на компьютере) в той же среде, в которой будет находиться сайт, когда он будет запущен.
После того, как вы настроили эту настройку, вы можете протестировать сенсорные области вашего сайта, навигацию, форму, взаимодействие и скорость, как указано выше, а с помощью промежуточного сайта вы получите гораздо более точный тест скорости.
Использование инструментов разработчика браузера для тестирования вашего мобильного сайта
Другой вариант, который я использую в процессе разработки и до того, как я буду готов протестировать на реальном устройстве, — это использовать инструменты, доступные прямо в вашем браузере.
Переключение устройств в Chrome
В Google Chrome вы можете просматривать свой сайт так, как он будет выглядеть на различных устройствах Android, путем включения и выключения мобильного просмотра.Щелкните правой кнопкой мыши страницу, выберите в меню Inspect , а затем щелкните значок переключения устройства в верхнем левом углу окна инспектора:
Это дает вам представление о том, как ваш сайт выглядит на мобильном устройстве. Выберите раскрывающееся меню Отзывчивый в верхней части экрана, а затем выберите из доступных устройств:
Это означает, что вы можете увидеть, как работает ваш сайт, и протестировать взаимодействие с пользователем на различных устройствах без необходимости владеть ими всеми.
Режим адаптивного дизайна Safari
ВSafari также есть возможность просматривать ваш сайт так, как он будет выглядеть на iPhone или iPad.Выберите «Разработка»> «Войти в режим адаптивного дизайна» , и вам будет предложено несколько вариантов. Вы можете выбрать разные устройства Apple и посмотреть, как выглядит ваш сайт:
Это полезный способ увидеть, как ваш сайт выглядит на старых и новых iPhone, а также на iPad.
Что можно протестировать в браузере?
Таким образом, с помощью этих инструментов вы можете протестировать множество аспектов своего мобильного UX, но некоторые вещи совсем не те:
- Соприкасаемые области — здесь мало что можно сделать, кроме как проверить, не уменьшились ли ваши сенсорные области загадочным образом на экранах разных размеров, к которым у вас иначе не было бы доступа.
- Навигация — вы можете проверить, что ваши области навигации отображаются так, как вы хотите, на различных устройствах и экранах различных размеров.
- Формы — заполнение форм будет проще, если вы находитесь на настольном компьютере, поэтому UX не тестируется таким образом, но вы можете проверить, все ли находится в нужном месте и не обрезается каким-либо образом.
- Взаимодействия — вы можете протестировать любые анимации или процессы и проверить их работу на экранах разных размеров, но имейте в виду, что то, как они фактически запускаются этими устройствами, можно проверить только на устройстве.
- Скорость — если ваш сайт содержит различный контент для мобильных устройств, вы можете запустить проверку скорости для сравнения, но помните, что это не совсем репрезентативно для настольных компьютеров.
Однако есть способ приблизиться к мобильному устройству на рабочем столе. Это с помощью эмулятора.
Использование эмуляторов мобильных устройств
Эмулятор или симулятор предоставят вам баланс между использованием реального устройства и тестированием в браузере рабочего стола.Они созданы для того, чтобы дать вам возможность испытать что-то похожее на тестирование на устройстве без необходимости владеть им.
Разница между эмулятором и симулятором заключается в том, что эмулятор использует базовую систему для имитации всех аспектов того, что вы тестируете. Симулятор не погружается так глубоко, он просто имитирует мобильный опыт. Я нашел отличную аналогию с stackoverflow:
«Если бы авиасимулятор мог доставить вас из пункта А в пункт Б, то это был бы эмулятор полета.”
Эмулятор Android
Эмулятор Android имитирует просмотр вашего сайта на самых разных устройствах Android. Для его установки вам понадобится Android Studio SDK. Обратите внимание, эти инструменты бесплатны. Я не буду вдаваться в подробности их настройки здесь, поскольку это довольно длительный процесс, который меняется с выходом новых версий, но вы можете получить полные инструкции на сайте эмулятора Android.
Эмулятор iOS
Как и Google для Android, у Apple есть симулятор операционной системы iOS, который работает на iPhone и iPad.Для его использования вам понадобится Xcode, в который входит приложение Simulator. Он предназначен для тестирования приложений, но также может использоваться для запуска Safari и тестирования вашего веб-сайта.
Эмулятор Opera
Мобильный браузер Opera используется на большем количестве телефонов, чем вы могли ожидать. Их классический браузер работает на старых телефонах и часто является для них лучшим браузером. Как веб-разработчики, мы склонны считать, что у всех есть новейшие технологии мобильных телефонов, но это не так. Если на ваш сайт будет приходить много трафика из тех частей мира, где использование смартфонов ниже, или из тех слоев населения, которые предпочитают более простые телефоны, то стоит протестировать его в Opera.
Мобильный эмулятор Opera позволяет тестировать свой сайт в браузере Opera на различных устройствах. Из всех эмуляторов это самый простой в использовании, и это одна из причин, почему мне он нравится.
Что можно протестировать с помощью эмулятора?
Использование эмулятора рабочего стола или симулятора не сильно увеличивает опыт тестирования с помощью инструментов браузера, поскольку вы все равно не можете держать свой сайт в руках и тестировать такие вещи, как сенсорные области.
Однако это шаг вперед по сравнению с инструментами браузера, когда дело доходит до тестирования взаимодействий и анимации, поскольку они будут выполняться в мобильной среде, а не в настольной.Поэтому, если ваш сайт содержит код, который на мобильных устройствах будет работать иначе, стоит использовать эти инструменты. И если у вас будет значительное количество посетителей, использующих старые или более простые телефоны, то использование мобильного эмулятора Opera — хорошая идея.
Не забудьте протестировать свой сайт для мобильного UX
Если вы похожи на меня, вы будете заниматься разработкой на настольном (или портативном) компьютере. Это дает вам доступ к большему количеству инструментов, редакторам кода и локальной установке с использованием MAMP. Но перед тем, как запустить свой сайт, не забудьте протестировать его хотя бы на одном мобильном устройстве, чтобы убедиться, что пользовательский интерфейс приятен и удобен.На мобильных устройствах возникают различные проблемы взаимодействия с пользователем, которые не всегда можно протестировать в браузере для настольных компьютеров.
Вы не сможете купить каждое устройство, которое могут использовать ваши потенциальные посетители, поэтому вы можете использовать не только одно или два физических устройства, но и инструменты, которые я определил выше, для тестирования в широком диапазоне сред и обеспечения того, что люди, посещающие ваш сайт с любого устройства, получат отличный опыт.

