бесплатная онлайн-проверка для смартфонов и планшетов
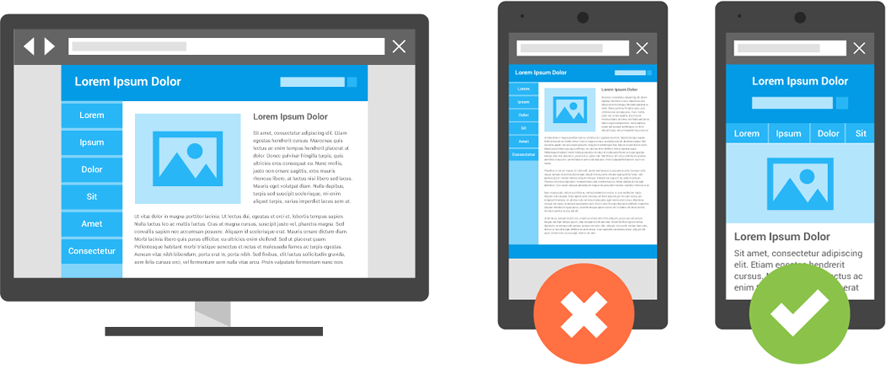
Что такое мобильная адаптивность сайта?
Термин мобильная адаптивность используется для того, чтобы описать дизайн веб-сайта, который автоматически адаптирует сайт для мобильных устройств, планшетов и ПК. Даже на экранах одного размера может быть настроено разное разрешение, и именно с разрешением экрана (а не с физическим его размером) связано понятие мобильной адаптивности. Например, устройства iPad могут быть одного размера, но иметь отличающееся разрешение экрана в зависимости от поколения модели iPad или наличия экрана, созданного при помощи технологии ретина.
Что такое инструмент для проверки адаптивности сайта?
Этот инструмент работает так: вы вводите в специальное поле URL своего сайта, чтобы посмотреть, как он выглядит на разных устройствах, включая наиболее популярные мобильные устройства, планшеты и даже индивидуальные настройки разрешения экранов.
Как проверить адаптивность своего сайта?
Введите в поле URL своего сайта и нажмите кнопку ‘test my site’ (протестировать мой сайт), все остальное сделает наш инструмент проверки адаптивности сайта. Можно выбрать конкретные устройства из списка, на которых вы бы хотели проверить свой веб-сайт, включая iPhone X, iPhone 8, iPad, Samsung Galaxy S7, Kindle Fire и 14-дюймовый ноутбук; можно выбрать опцию ‘all devices’ (проверить все устройства), выбирая разные разрешения экранов мобильных устройств, планшетов и ПК.
Можно выбрать конкретные устройства из списка, на которых вы бы хотели проверить свой веб-сайт, включая iPhone X, iPhone 8, iPad, Samsung Galaxy S7, Kindle Fire и 14-дюймовый ноутбук; можно выбрать опцию ‘all devices’ (проверить все устройства), выбирая разные разрешения экранов мобильных устройств, планшетов и ПК.
Почему так важно проверять адаптивность дизайна веб-сайтов?
Большая часть работы над веб-сайтом проходит на устройстве ПК, но при этом более 50% потенциальных пользователей вашего веб-сайта будут просматривать его со смартфона или планшета. Поскольку у этих устройств размер экрана гораздо меньше, вам нужно убедиться, что ваш сайт будет удобно просматривать пользователям этих устройств.Потенциальных посетителей могут отпугнуть такие проблемы, как слишком маленький размер шрифта, поля, которые частично выходят за экран или страницы, которые нужно многократно масштабировать, из-за чего их нельзя просмотреть достаточно быстро. Даже если конструктор веб-сайтов или тема WordPress, которые вы используете, уже настроены для работы с мобильными устройствами, вам все равно нужно будет провести проверку, чтобы точно в этом убедиться!
10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными. Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
- Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport.
 При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
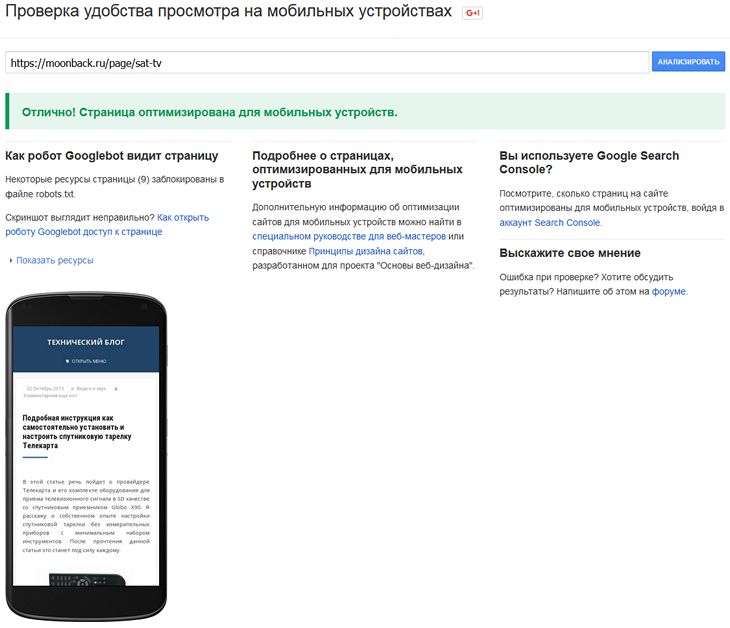
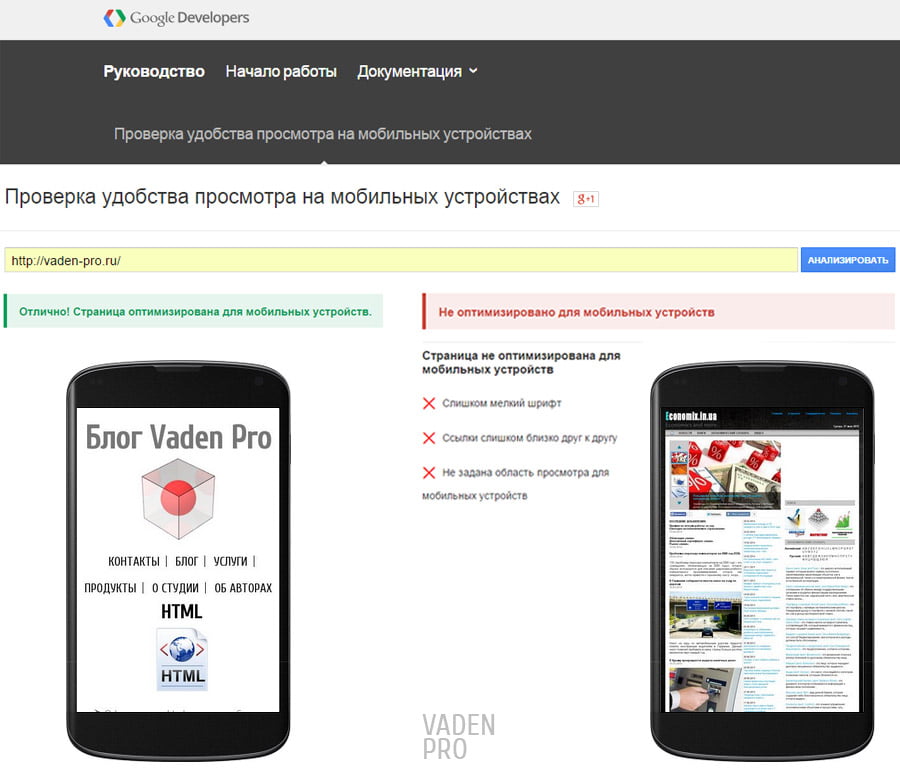
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.
https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator.com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Вас также может заинтересовать
Как адаптация сайта под мобильные устройства влияет на ранжирование в ПС Яндекс и Google
В этой статье мы рассмотрим:
Как влияет адаптивность сайта на ранжирование в ПС
Позиция Google
В феврале 2015 года ПС Google анонсировала запуск нового алгоритма, который учитывает оптимизацию сайта под мобильные устройства как фактор ранжирования в мобильной выдаче. Подробнее в Google Webmaster Central Blog.
В ноябре 2016 года в официальном блоге появилась информация о запуске Mobile-first index. Перевод фрагмента заявления в официальном блоге Google:
«Чтобы наши результаты были более полезными, мы начали эксперимент, чтобы сделать мобильный индекс основным.
Хотя наш индекс поиска по-прежнему будет единым индексом веб-сайтов и приложений, наши алгоритмы в итоге будут в основном использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, для понимания структурированных данных и отображения сниппетов этих страниц в наших результатах.»
Если кратко – раньше при ранжировании сайта ПС Google использовала десктопную версию, теперь она будет опираться, прежде всего, на содержимое мобильной версии. О точной дате запуска представители Google не сообщили, известно, что сейчас Mobile-first индекс тестируется на ограниченной выборке. Однако уже сейчас рекомендуем проверить готовность сайта к его запуску.
Как подготовить сайт к мобильному индексу
Если сайт использует адаптивный дизайн или динамическую подстановку контента, убедитесь, что он корректно отображается на всех устройствах, страницы быстро загружаются, а изображения и другие динамические элементы оптимизированы для мобильных устройств.
Если есть отдельный мобильный сайт на поддомене, убедитесь, что весь важный контент и метаданные отображаются одинаково в десктопной и в мобильной версиях. Также важно удостовериться, что в обеих версиях сайта используется одинаковая семантическая разметка. Подробнее о подготовке сайта к Mobile-first index в Google Webmaster Central Blog.
Позиция Яндекса
В Яндексе адаптация под мобильные устройства стала учитываться в феврале 2016 года как фактор ранжирования в мобильной выдаче.
Как Яндекс определяет, оптимизирована ли страница под мобильные устройства?
Если эти условия выполнены, страница считается пригодной для мобильных устройств:
1. Нет горизонтальной прокрутки. Горизонтальная прокрутка — первый симптом плохой адаптации сайта под мобильные устройства. Весь контент сайта (текст, изображения, кнопки, меню и т. д.) должен адаптироваться под размер экрана.
2. Нет элементов, которые не работают на популярных мобильных платформах. К таким элементам, например, относятся флеш-ролики, которые не воспроизводятся мобильными браузерами. Такие ролики были исключены из мобильной выдачи Яндекс.Видео, так как пользователи всё равно не могли их просмотреть.
К таким элементам, например, относятся флеш-ролики, которые не воспроизводятся мобильными браузерами. Такие ролики были исключены из мобильной выдачи Яндекс.Видео, так как пользователи всё равно не могли их просмотреть.
Подробнее о запуске алгоритма «Владивосток» в блоге Яндекса для вебмастеров.
Как оптимизировать сайт под мобильные устройства
Мобильная версия сайта на поддомене
Отдельная мобильная версия сайта полностью реализуется на другом URL и может быть в значительной мере оптимизирована под мобильные устройства и навигацию на них.
Преимущества: можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо отразится на скорости загрузки мобильных страниц.
Недостатки: к основному недостатку относится необходимость разработки ещё одной самостоятельной версии интернет-ресурса, требующей дополнительных временных и денежных затрат.
Динамическая подстановка контента
При этом методе адаптации сервер анализирует тип устройства, с которого поступает запрос, и показывает пользователям мобильных устройств и ПК разные версии страниц под одним и тем же URL.
Преимущества: URL остаётся неизменным
Недостатки: сложная разработка и высокая стоимость поддержки. Ошибки при определении вида устройства: сервер может не распознать смартфон пользователя как мобильное устройство и откроет десктопную версию.
Адаптивный дизайн
Сайт, который будет корректно отображаться на всех устройствах. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) или будут отображаться в более компактном виде.
Преимущества: URL остаётся неизменным, относительно лёгкий в разработке.
Недостатки: медленная скорость загрузки, в связи с чем рекомендуется упрощать функционал, чтобы не перегружать мобильное устройство.
Подробнее о способах адаптации под мобильные устройства мы рассматривали в статье «3 способа быстро адаптировать сайт под мобильные устройства».
Какой из способов адаптации сайта рекомендуют поисковые системы
ПС Яндекс
В инструкциях Яндекса для веб-мастеров говорится о том, что поисковые роботы с одинаковым приоритетом воспринимают все виды оптимизации — и адаптивный дизайн, и мобильную версию, и динамическую подстановку контента.
«Поисковые роботы с одинаковым приоритетом воспринимают перечисленные выше типы адаптации, поэтому выбор полностью за вами. Но стоит обратить внимание на несколько нюансов.»
ПС Google
В инструкциях Google для веб-мастеров также говорится о том, что поисковая система не отдаёт предпочтение определённому виду оптимизации, однако, адаптивный дизайн выделяет как рекомендованный (см. раздел «Преимущества адаптивного дизайна»).
Какие инструменты можно использовать для проверки адаптивности сайта
PageSpeed Insights – с помощью этого сервиса можно проверить скорость загрузки страниц и посмотреть рекомендации, как эту скорость повысить.
Рисунок 1
Mobile-Friendly Test от Google – с помощью этого сервиса можно увидеть и проанализировать, как выглядит сайт на смартфоне, скорость загрузки и отображения информации. Проверить можно любой сайт, достаточно ввести его адрес в строку.
Проверить можно любой сайт, достаточно ввести его адрес в строку.
Рисунок 2
Посмотреть как Googlebot (в панели Google Search Console) – с помощью инструмента «Посмотреть как Googlebot» вы можете проанализировать отображение сайта на разных устройствах.
Рисунок 3
Яндекс.Вебмастер. В сервисе Яндекс.Вебмастер также можно проверить сайт на мобилопригодность. Для этого нужно добавить его в интерфейс Вебмастера и подтвердить на него права.
Рисунок 4
pingdom.com – с помощью этого инструмента вы можете проверить скорость загрузки мобильных страниц из разных мест и регионов, он даёт подсказки и рекомендации по оптимизации ресурса (рис.5).
Рисунок 5
Как повысить удобство сайта для пользователей мобильных устройств
Ускорьте загрузку страниц
Скорость загрузки мобильных страниц играет важную роль для ранжирования – это напрямую влияет на ПФ.
Для ускорения загрузки мобильных страниц рекомендуем использовать различные сервисы сжатия:
Настройте AMP и Турбо-страницы
AMP – проект от ПС Google, запущенный в октябре 2015 года. Это технология ускорения мобильных страниц, которая позволяет создать облегчённую версию веб-страниц.
Рисунок 6
Подробнее о том, как ускорить загрузку целевых страниц с помощью AMP.
В феврале 2018 года ПС Google запустила новый формат ускоренных мобильных страниц AMP Stories. С его помощью веб-мастера смогут создавать публикации, состоящие из нескольких экранов с изображениями и видео.
Аналог Яндекса – Турбо-страницы. В отличие от AMP, при создании которых нужно работать с сайтом, Турбо-страницы собираются вручную с помощью конструктора на основе шаблонов. Сюда можно загрузить изображение, составить форму заявки с обязательными полями и оставить ссылку для перехода на сайт.
Ограничение: нет доступа к коду, так как все страницы на серверах системы.
Вся информация о подключении доступна в панели Я.Вебмастера
Подробнее о том, как настроить и подключить Турбо-страницы.
Убедитесь, что тексты и картинки хорошо читаются без увеличения
Весь важный текст на сайте должен быть легко читаем. Рекомендуем определить минимальный размер в 16 пикселей и убедиться, что междустрочные интервалы выполняют свою функцию, отделяя одну строку от другой. Используйте различные девайсы, чтобы проверить типографику и внести изменения, если они необходимы.
Сделайте большую кнопку
Сделайте возможность комфортно нажимать на кнопку как co смартфона, так и c планшета. Размер кнопки должен быть соответствующим человеческому пальцу.
Пользователь должен иметь возможность легко позвонить с сайта
Убедитесь, что у пользователя, посетившего ваш сайт с мобильного, есть возможность позвонить вам, нажав на номер телефона.
Не размещайте телефон в виде картинки или в неправильном формате.
Изображения товаров должны масштабироваться
У пользователя должна быть возможность масштабировать изображение товара, чтобы рассмотреть детали в большом увеличении.
Выберите правильный viewport
Viewport сообщает браузеру, область просмотра какого размера нам нужна. Это весьма полезно, ведь, как правило, мобильные браузеры пытаются уместить на дисплей мобильного гаджета сайт целиком. Если размер экрана маленький, сайт выглядит настолько мелким, что прочитать что-то становится проблематично. Проверяя корректность viewport, вы получаете гарантию того, что посетители видят адекватную версию сайта независимо от устройства, которое используют для просмотра.
Уберите всплывающие окна
Большие всплывающие окна, формы подписки и т. д. мешают, когда пользователь стремится получить нужную информацию
Заключение
Доля мобильного трафика постоянно растёт. Если ваш сайт не оптимизирован под мобильные устройства, вы уже теряете мобильный трафик, а в будущем можете терять из-за этого и десктопный.
Поэтому, если ваш сайт ещё не адаптирован под мобильные устройства – самое время это исправить!
Подписаться на рассылкуЕще по теме:
Наталия Б.
SEO-аналитик
Оптимизирую сайты с 2009 года. Люблю сложные кейсы, которые оказались не по зубам специалистам с других компаний. Делаю очень подробные аудиты.
Пишу статьи-инструкции на блог SiteClinic по SEO-инструментам и аналитике.
Любимая цитата: Чтобы добиться успеха, надо искренне любить то, чем вы занимаетесь.
Оцените мою статью:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
Правила с примерами и пояснениями в удобном чек-листе для работы. Обновленный материал.
По уровню материал близок к основам, поэтому будет полезен начинающим специалистам.
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. Как показывает исследование PwC от 2019 года, 79% россиян покупают онлайн с мобильных.
В 2020 году мобилопригодность — обязательное требование к сайтам, оптимизируете вы ресурс для Яндекса или для Google. Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Google начал тестировать Mobile-first index в 2016, а до конца 2020 обещает перевести на него все сайты. Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
По словам представителя Google Джон Мюллера, перевод сайта в Mobile-first index зависит от факторов:
- способен ли Google просканировать весь контент на страницах ресурса;
- может ли этот контент отображаться на мобильных устройствах в принципе.
Если магазин не отвечает этим условиям, он не только теряет мобильный трафик и покупателей, но и позиции в выдаче.
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.com/page.html">Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">.
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.
Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Почитать по теме:
Тег viewport: как настроить область просмотра в адаптивном дизайне
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.
Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Открыть и скачать чек-лист мобилопригодного сайта от PR-CY.ru
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильныхУ вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботовСделать ресурс доступным для индексирующих роботов нужно в файле robots. txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в Анализе сайта.
Проверка внутренних страницПочитать по теме:4. Поддержка всех технологий
Что означает код ответа сервера
Нет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5.
Быстрая загрузкаПользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Почитать по теме:Проверка скорости загрузки
Как уменьшить вес сайта и ускорить загрузку страниц
Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавиконДля мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.
- Иконки сайтов на экране смартфона
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
8. Крупные значкиСложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование
Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами. Ориентируйтесь на аудиторию, если ваши пользователи — люди пенсионного возраста, им будет удобно читать текст покрупнее.м
10.
Контрастный текстДля текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.
Фрагмент работы с инструментом11. Всплывающие окна не закрывают контентУ пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.
На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.
12.
Упрощенная регистрацияПользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.
Быстрая регистрация13.
Использование геоданныхТелефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.
14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
<a href="tel:+74952235555">Call me</a>Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.
Экспорт номера телефона в журнал вызововПочитать по теме:
Повышаем юзабилити: звонок в компанию по клику с сайта
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.
Проверить сайт можно прямо в SERP: если ввести в поисковик «mobile friendly», появится поле для ввода адреса сайта.
Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.
Фрагмент результатов проверкиВебмастер Яндекса тоже предлагает проверку на мобилопригодность и выводит краткий список необходимых параметров.
Фрагмент результатов проверкиСайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.
Инструменты для проверки отображения сайта на мобильных — Lemarbet
В наше время существует множество способов просмотра веб-сайтов с помощью самых разных устройств. Посетители могут заходить на них с настольных компьютеров, ноутбуков, планшетов и сотен моделей смартфонов. Для того чтобы добиться качественного отображения страниц на разных типах устройств, разработчики используют технологии адаптивного дизайна. Это позволяет достичь одинакового внешнего вида и работоспособности путем адаптации под размер экрана, с которого на данный момент осуществляется просмотр.
Это позволяет достичь одинакового внешнего вида и работоспособности путем адаптации под размер экрана, с которого на данный момент осуществляется просмотр.
Суть адаптивного веб-дизайна в том, что внешний вид ресурса должен реагировать на поведение конечного пользователя и окружающей среды. То есть он гибко подстраивается под размер экрана, платформу, а в случае со смартфонами – портретную или ландшафтную ориентацию.
Преимуществами такого подхода можно назвать следующие факторы:
- сайтом или интернет-магазином одинаково удобно пользоваться на любом экране;
- повышается качество юзабилити и конверсия;
- снижается процент отказов.
Таким образом, откуда бы не пришли на сайт вашего интернет-магазина потенциальные клиенты, вы не теряете их только из-за того, что им попросту неудобно пользоваться сайтом на небольшом экране. А ведь прогресс не остановить, и в целом по миру доля мобильного трафика уже давно превысила треть от общего числа посетителей, а в некоторых тематиках уже перешла отметку 50%. Представьте себе эту цифру – вы можете потерять лояльность половины своих потенциальных клиентов только потому, что ваш сайт не имеет адаптивного дизайна.
Представьте себе эту цифру – вы можете потерять лояльность половины своих потенциальных клиентов только потому, что ваш сайт не имеет адаптивного дизайна.
Как проверить отображение сайта на мобильных
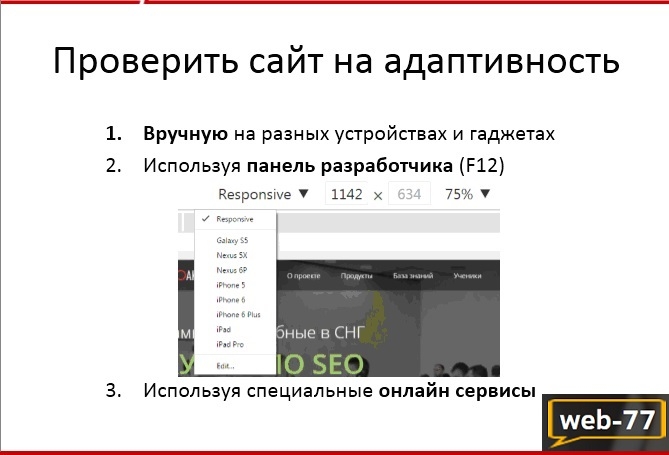
Если вы не ищете легких путей, можно поступить таким образом. Собрать все устройства, которые у вас есть дома и в офисе – компьютеры, ноутбуки, планшеты и смартфоны, – а затем по очереди смотреть, как выглядит сайт на каждом из них и в разных ориентациях. Но проводить такое масштабное исследование — это, пожалуй, и врагу не пожелаешь. К счастью, есть более простые и доступные методы.
На данный момент существует немало онлайн-инструментов, расширений и утилит, которые позволяют проверить, как сайт отображается на мобильных. Самый простой способ – если вы используете браузер Google Chrome, нажать клавишу F12 и активировать встроенные инструменты для разработчика путем нажатия на специальную иконку:
В результате появится панель эмуляции мобильных устройств, в которых можно как выбрать стандартное разрешение экрана одного из популярных современных смартфонов (или iPad), так и указать собственное кастомное разрешение:
Если же вы хотите воспользоваться чем-то более интерактивным, воспользуйтесь нашей подборкой. Мы собрали для вас список действительно удобных инструментов для проверки дизайна любого сайта на адаптивность.
Мы собрали для вас список действительно удобных инструментов для проверки дизайна любого сайта на адаптивность.
Инструмент предварительного тестирования отображения сайтов, который является одной из разработок Google и был представлен относительно недавно. Он позволяет выбрать тип устройства – компьютер, планшет, мобильный телефон – а по умолчанию выводит сайт на всех устройствах сразу. В общем, ничего нового под солнцем, просто легкий в использовании, узконаправленный инструмент от Google.
Еще один отличный инструмент для тестирования веб-проектов на предмет отзывчивого дизайна. Он был создан независимым разработчиком, который использовал для этого такие технологии, как JQuery, Bootstrap 3 и AngularJS.
Работает он по такому же принципу, как и остальные: просто вставляете URL в соответствующее поле и выбираете интересующий вас размер экрана или устройство. Можно указать собственное пользовательское разрешение, использовать портретный или ландшафтный режим. Также по умолчанию выводится пиксельная линейка.
Также по умолчанию выводится пиксельная линейка.
Один из тех сервисов, разработчикам которого удалось достичь отличного сочетания удобства использования и функциональности. Это не могло не сказаться на его популярности, гарантируя упоминания практически во всех рейтингах/подборках такого рода инструментов.
Его главная особенность – широкий спектр устройств, на которых можно проводить тестирование. Для одних только PC здесь доступно 9 диагоналей экрана на выбор – от 10 до 24 дюймов. Кроме того, поддерживаются основные разрешения современных мобильных и есть даже опция отображения на ТВ-экране.
Можно выбирать, какой режим просмотра использовать, – портретный или ландшафтный, а также поделиться ссылкой с другими пользователями с помощью соответствующей кнопки.
Создатели данного сервиса явно руководствовались принципом – чем проще, тем лучше. С поставленной задачей при этом такой инструмент полностью справляется. Его особенность в том, что скриншоты с внешним видом сайта выводятся на всех устройствах сразу, как видно на изображении выше.
Разработчиком является StudioPress – компания, которая занимается созданием премиум-шаблонов дизайна для CMS WordPress.
Что делать, если результат неудовлетворительный?
Проверив отображение своего сайта или интернет-магазина на мобильных, вы можете открыть для себя тот факт, что он совершенно неоптимизирован для использования на каких-либо устройствах, кроме настольных компьютеров и ноутбуков. И, если вы до сих пор не используете адаптивный дизайн, я настоятельно рекомендую вам заказать его разработку. Это важно по целому ряду причин:
- обеспечивается удобство использования сайта на устройствах с небольшими экранами, что снижает показатель отказов (bounce rate);
- растет уровень конверсии, что особенно важно для интернет-магазинов, так как напрямую влияет на количество заказов и на прибыль;
- улучшается восприятие сайта поисковыми системами, так как его адаптация под мобильные является одним из факторов, что учитывается при ранжировании;
- нет разделения на настольную и мобильную версия сайта, так как фактически речь идет об адаптации одного и того же дизайна под разные экраны.

Преимуществ для бизнеса более чем достаточно, чтобы не откладывать эту задачу на будущее. Ведь доля мобильного трафика отличается высоким показателем среди интернет-пользователей уже сейчас, о чем уже упоминалось в начале статьи.
Какой инструмент лучше использовать?
Каждый из перечисленных в этой статье сервисов хорошо справляется с поставленной задачей. Поэтому фактически выбор того или иного, на самом деле, является делом личных предпочтений. Рекомендую вам попробовать в деле каждый из них, а затем выбрать тот, который больше всего понравится.
А какой из перечисленных в нашем списке инструментов больше всего понравился вам? Поделитесь своим мнением в комментариях.
- Автор: Владимир Федоричак
Проверка сайта на адаптивность к мобильным и планшетам
Для того, чтобы сайты корректно отображались на любом устройстве, а не только в браузере компьютера, вводятся мобильные версии сайтов. Вне зависимости от принципа, по которому происходит разработка адаптивных сайтов, они должны отвечать определенным требованиям.
Сегодня крупные поисковые системы учитывают наличие мобильной версии сайта в ранжировании, поэтому адаптивный сайт – это не только благодарность обычных пользователей за то, что они могут без проблем просматривать страницы ресурса на смартфоне, но и более высокие результаты в поисковой выдаче по сравнению с теми, кто не успел обзавестись мобильной версией. Чтобы оценить адаптивность сайта, нужно обратить внимание на следующие основные параметры:
- Удобство чтения. Текст на сайте должен читаться без увеличения на большинстве устройств, а навигационные кнопки и другие интерактивные элементы интерфейса должны иметь такой размер, чтобы пользователь мог безошибочно попасть в них без лишнего прицеливания.
- «Легкий вес» сайта. Конечно, с широкополосным интернетом картинки большого разрешения, анимация и другие интересные элементы могут смотреться привлекательно, однако дизайн сайта для мобильных устройств должен стремиться к максимальной быстроте загрузки – иначе пользователь устанет ждать, пока все эти элементы загрузятся.
 К тому же, это лишний расход трафика, что не очень нравится владельцам дорогого мобильного интернета.
К тому же, это лишний расход трафика, что не очень нравится владельцам дорогого мобильного интернета. - Простота навигации. Это перекликается с тем самым правилом «трех кликов», которое актуально и для обычных веб-ресурсов – чтобы добраться до нужной страницы, пользователю не должно требоваться больше трех переходов. Однако в случае с мобильными сайтами некоторые аналитики утверждают, что нажатий может быть и меньше – то есть, два. Это максимально упрощает навигацию.
- Отсутствие необходимости горизонтального скроллинга. Если к вертикальной полосе прокрутки мы все привыкли еще с браузерных версий, то добавление горизонтальной полосы существенно усложняет взаимодействие с сайтом. Когда верстка мобильной версии сайта не учитывает ширину экрана, необходимость множества действий для того, чтобы прочесть даже небольшое количество текста, вполне может стать причиной перейти на более дружелюбный мобильный ресурс.
Рядовой пользователь может без проблем сказать, удобен ли для него тот или иной сайт, если посещать его с мобильного устройства. Однако для более глубокой оценки (например, чтобы представить потребителю максимально адаптированный продукт) разработчики используют специальные сервисы.
Однако для более глубокой оценки (например, чтобы представить потребителю максимально адаптированный продукт) разработчики используют специальные сервисы.
Поскольку крупные поисковики уже давно обратили внимание на тему адаптивности сайтов под мобильные, у них есть собственные ресурсы для проверки любого из сайтов. К примеру, Google Mobile Friendly – сервис, название которого говорит само за себя. Просто введите адрес сайта в нужную форму, и через некоторое время ресурс продемонстрирует вам, как будет выглядеть ресурс на экране смартфона, а также даст оценку адаптивности. А вот аналогичный инструмент от Яндекса дает возможность проверить только свои собственные сайты, которые добавлены в ваш интерфейс вебмастера.
Для лояльности аудитории необходимо, чтобы сайт был удобен вне зависимости от мобильного устройстваСуществуют и другие сервисы проверки адаптивности веб-ресурсов к мобильным устройствам, при этом не все из них относятся к поисковым системам – некоторые из них являются автономными сервисами. Естественно, что для команды, которая проводит работу по адаптации сайта, такая проверка является лишь одним из этапов тестирования, и результат проверяется в том числе на реальных устройствах под разными мобильными операционными системами.
Естественно, что для команды, которая проводит работу по адаптации сайта, такая проверка является лишь одним из этапов тестирования, и результат проверяется в том числе на реальных устройствах под разными мобильными операционными системами.
2-я часть гайда по Mobile First
Это вторая часть нашего руководства по Mobile First, в первой части мы рассказали об основных принципах индексации, теперь же поговорим о том, как анализировать мобильную версию сайта с десктопа.
Для анализа важно не только то, как видит ваш сайт пользователь, но и то, что увидит на сайте Googlebot (Smartphone), который не умеет нажимать кнопки и пользоваться свайпами.
Chrome Device Toolbar для эмуляции смартфона на ПК
Вот как это делается в Chrome. Нажмите правой кнопкой мыши в любом месте страницы и в появившемся меню выберите Inspect (Исследовать) либо откройте панель Developer Tools из меню Хрома.
В верхней левой части панели управления вы увидите иконку переключения девайсов.
Эмуляция просмотра мобильной версии сайта на компьютере
Теперь вы можете посмотреть на то, как сайт выглядит на экране самых популярных смартфонов под iOS и Android. Также тут можно просто задать параметры экрана для любого другого девайса:
Вы также можете использовать BrowserStack
Конечно, инструмент Chrome отлично справляется с эмуляцией мобильных устройств на ПК, но все-таки это только эмулятор. Для более точного анализа удобства мобильной версии с десктопа рекомендуем использовать инструменты типа BrowserStack.
За использование сервиса придется заплатить, однако он не имеет себе равных в гибкости между переключением просмотра с разных мобильных девайсов и даже мобильных браузеров. Тестирование проводится на реальных устройствах и виртуальных машинах, которые передают информацию в приложение. Очень круто.
(Если у вас экстренная задача и нужно срочно посмотреть на мобильный сайт, можно использовать триальный доступ — за 30 минут вы успеете увидеть достаточно много).
Полезно почитать: особенности перелинковки для мобильной версии сайта.
Посмотрите на сайт глазами робота Googlebot (Smartphone)
Несмотря на то, что эта функция все еще относительно нова по сравнению с другими инструментами Search Console, «Fetch as Google» быстро стал одним из наиболее широко используемых инструментов на платформе, особенно для запроса индексации новых страниц сайтов.
(Обратите внимание, что на момент написания статьи функция была доступна только в старой версии Search Console и еще не была перенесена в новую Search Console.)
Процесс просмотра мобильных веб-страниц в Google похож на тот, что уже был в Search Console. Убедитесь, что вы выбрали Mobile: Smartphone (Мобильная версия: смартфон), прежде чем указывать URL, чтобы ваши страницы сканировал юзер-агент Googlebot (Smartphone).
Форма для просмотра мобильной версии сайта глазами робота
На скриншотах отобразится, как Google и пользователи видят ваш мобильный контент.
Здесь важно отметить, что это не то, как контент считывается Google (Smartphone). Этот инструмент использует службу веб-рендеринга Google (WRS), основанную на Chrome 41, функцию, которая применяется только системой индексации Google Caffeine. Таким образом, Fetch and Render объединяет в себе функции отображения работы мобильного сканера и индексатора.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Если у вас нет доступа к Search Console, сканируйте сайт с помощью Screaming Frog
Если у вас нет доступа к аккаунту Google Search Console, вы можете воспользоваться Screaming Frog. Правда, для этого вам придется предпринять больше действий. И заплатить — эта функция доступна только в платной версии.
Во-первых, вместо юзер-агента Screaming Frog выберите Googlebot (Smartphone). Для этого используйте меню Configuration > User Agent.
Для этого используйте меню Configuration > User Agent.
В открывшемся окне User-Agent Configuration выберите GoogleBot for smartphones (post April 18th 2016), как показано на скриншоте ниже, и нажмите OK.
Для дальнейшего сканирования вы можете использовать и другие юзер-агенты для мобильных, например, Googlebot for smartphones (pre April 18th 2016), Googlebot-Mobile for feature phone devices 1 and Googlebot-Mobile for feature phone devices 2.
Следующий шаг — включить рендеринг Javascript, чтобы робот Googlebot (Smartphone) мог сканировать и обрабатывать страницы сайта. Для этого зайдите в Configuration > Spider. Когда откроется окно Spider Configuration, выберите Rendering (третья вкладка).
Теперь на вкладке Rendering выберите JavaScript и размер окна Googlebot Mobile: Smartphone. Нажмите ОК. Все настройки готовы, а дальше все как обычно. (Обратите внимание, что этот инструмент от Screaming Frog также использует WRS от Google, но на базе Chrome 60, а не Chrome 41, который Caffeine применяет для рендеринга контента. )
)
Запустите сканирование сайта Screaming Frog, данные будут подгружаться постепенно. Это займет гораздо больше времени, чем при обычном рендеринге через JavaScript. Чтобы просмотреть отрендеренные страницы, выберите URL и откройте Rendering, используя нижнюю панель.
Результат проверки оптимизации сайта под мобильные с помощью Screaming Frog
Просматривая свой мобильный контент как Google, вы получите возможность анализировать, что видит поисковая система при ранжировании вашего сайта. Таким образом, вы сможете выполнять оптимизацию, учитывая, как именно рендерится страница. Например, если какой-то контент скрыт через JavaScript, вам следует внести изменения, чтобы обеспечить отображение этого контента при загрузке страницы на мобильных устройствах.
Привыкайте анализировать адаптивность сайта с помощью Googlebot (Smartphone)
Когда мы говорили об использовании Screaming Frog, то обратили внимание, что в качестве юзер-агента следует использовать Googlebot (Smartphone). Этот подход необходимо применять вне зависимости от того, какой сервис вы используете.
Этот подход необходимо применять вне зависимости от того, какой сервис вы используете.
Большинство краулеров, например, DeepCrawl, Ryte и Botify поддерживают использование нескольких юзер-агентов, так что всегда проверяйте в настройках, что вы выбрали именно Googlebot (Smartphone).
Если вы используете адаптивный дизайн, между отчетами разных ботов не будет большой разницы. А вот если у вашего мобильного сайта другая конфигурация, различия могут быть существенными.
Выбрать Googlebot (Smartphone) для анализа сайта с помощью DeepCrawl можно с помощью меню Advanced Setting.
В заключительной части руководства мы расскажем, как проводить аудит сайта с фокусом на Mobile First.
Тестер адаптивного дизайна веб-сайтов | Media Genesis
О КОМПАНИИ
MEDIA GENESIS
Responsive Design Checker был первоначально создан в 2012 году как упражнение для разработчиков Media Genesis, чтобы увидеть, могут ли они создать инструмент, который можно было бы использовать для тестирования веб-сайтов на предмет мобильного дизайна. По сути, разработчики хотели увидеть, насколько хорошо определенные веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, телефоне), а не только на рабочем столе компьютера.
По сути, разработчики хотели увидеть, насколько хорошо определенные веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, телефоне), а не только на рабочем столе компьютера.
Как оказалось, это был настоящий хит! Но не обязательно с разработчиками.Responsive Design Checker больше понравился веб-пользователям, не занимающимся разработкой, поскольку он мог определять, будет ли веб-сайт отзывчивым в мобильном формате.
В 2015 году в систему были внесены более поздние обновления, включающие в себя различные предустановленные размеры экрана, такие как 27-дюймовый монитор Dell U2711, 17-дюймовая рабочая станция, 15-дюймовый Macbook Pro, 11-дюймовый Macbook Air и портретный и ландшафтный режимы Apple iPad и iPhone, а также Nexus7.
Зачем нужна проверка адаптивного дизайна сегодня?
Адаптивный дизайн = хороший пользовательский опыт.Итак, если вы хотите предоставить своим пользователям удобные возможности (независимо от того, с какого устройства они обращаются к вашему сайту), вам понадобится адаптивный сайт.
Не говоря уже о том, что использование мобильных устройств составляет около 50% всего трафика веб-сайта, поэтому очень важно, чтобы ваш сайт мог не только удовлетворять потребности пользователей, но и адаптироваться к экрану любого устройства.
Вот где на помощь приходит Responsive Design Checker. Вы можете узнать, как ваш веб-сайт выглядит на разных экранах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.Это так же просто, как ввести свой веб-домен и нажать «Enter».
Вам нужен разработчик веб-сайтов, графический дизайнер или команда профессионалов, чтобы создать идеальную цифровую маркетинговую кампанию для вашей компании? Media Genesis может помочь. С 1996 года мы работаем вместе с крупными и маленькими корпорациями по всему миру, помогая им рассказывать свои истории. Позвоните нам по телефону 248-687-7888 или напишите нам по адресу [email protected].
Бесплатный онлайн-инструмент для телефонов и планшетов
Что такое отзывчивость мобильных устройств?
Термин «отзывчивость к мобильным устройствам» используется для описания того, как веб-сайт автоматически адаптируется к различным мобильным, планшетным и настольным устройствам. Даже экраны, которые кажутся одинаковыми по размеру, могут иметь разное разрешение, и скорость реакции мобильных устройств зависит от разрешения экрана (а не от физического размера экрана). Например, iPad может иметь одинаковый физический размер, но может иметь немного другое разрешение экрана в зависимости от поколения iPad или наличия у него экрана Retina.
Даже экраны, которые кажутся одинаковыми по размеру, могут иметь разное разрешение, и скорость реакции мобильных устройств зависит от разрешения экрана (а не от физического размера экрана). Например, iPad может иметь одинаковый физический размер, но может иметь немного другое разрешение экрана в зависимости от поколения iPad или наличия у него экрана Retina.
Что такое инструмент адаптивной проверки?
Инструмент отзывчивой проверки позволяет ввести URL-адрес вашего веб-сайта, чтобы увидеть, как ваш сайт будет выглядеть на различных типах устройств, включая популярные устройства, разрешения экрана мобильных устройств и планшетов и даже при настраиваемых разрешениях.
Как работает отзывчивая программа проверки?
Просто введите URL-адрес своего веб-сайта и нажмите «Проверить мой сайт», и наш отзывчивый инструмент проверки сделает все остальное. Вы можете выбрать тип устройства, которое хотите проверить, из списка популярных устройств, включая iPhone X, iPhone 8, iPad, Samsung Galaxy S7, Kindle Fire и 14-дюймовый ноутбук, или выбрать вкладку «Все устройства», чтобы выбрать одно из различных разрешения мобильных, планшетных и настольных устройств.
Почему так важно тестировать адаптивный дизайн моего веб-сайта?
В большинстве случаев вы будете создавать свой веб-сайт (или создавать его для вас) на устройстве размером с настольный компьютер, но более 50% просмотра Интернета фактически происходит на мобильных или планшетных устройствах.Поскольку мобильные устройства и планшеты имеют меньшее разрешение экрана, вам необходимо убедиться, что ваш веб-сайт будет удобен для просмотра и навигации посетителям с мобильных устройств / планшетов.Такие проблемы, как крошечный текст, поля / рамки, которые видны только частично, или страницы, требующие большого пальца руки и масштабирования для просмотра, быстро отпугнут ваших посетителей. Даже если конструктор веб-сайтов или тема WordPress, которую вы используете, утверждают, что она «оптимизирована для мобильных устройств» или адаптирована для мобильных устройств, вам все равно следует выполнить свои собственные проверки, чтобы убедиться!
Как проверить отзывчивость веб-сайта [Полное руководство]
Отзывчивость веб-сайта дает вам больше свободы.
Раньше, чтобы пользователи могли найти информацию, им приходилось включать настольные компьютеры, ждать, пока она загрузится, и только потом находить интересующую их информацию.
Сегодня, чтобы найти то, что вас интересует, вам нужно всего несколько секунд. Вы больше не зависите от компьютеров, вы можете быстро искать информацию с помощью различных устройств: ноутбуков, смартфонов, планшетов и даже умных часов.
Поскольку отзывчивость веб-сайта на разных устройствах является движущим показателем для развития бизнеса и увеличения аудитории, агентство WishDesk решило расставить все точки над i.Здесь мы рассмотрим, что такое отзывчивость веб-сайта и почему вам следует проводить адаптивное тестирование и т. Д.
Есть задача для нас? Мы готовы выполнить его быстро и по доступной цене! Если возникнут вопросы, обращайтесь в агентство по развитию.
Что такое адаптивный веб-дизайн?
По данным Sweor, 83% мобильных пользователей считают, что хороший UX на всех устройствах очень важен.
Адаптивный веб-дизайн — это дизайн, который полностью удовлетворяет потребности пользователей и без проблем отображается на любых типах устройств и браузеров.Макет должен автоматически адаптироваться к разным размерам и возможностям различных устройств с учетом того, что пользователь использует не «щелчки», а «прикосновения».
Это позволяет вам одинаково отображать контент, изображения и видео на вашем сайте независимо от размера экрана и мощности устройства.
Адаптивный веб-дизайн поможет избежать:
- неправильное изменение размера
- неудобная прокрутка
- несоответствующее масштабирование
- ложное панорамирование
Главное преимущество адаптивного дизайна — отсутствие необходимости создавать мобильный сайт.
Почему важно тестирование адаптивного дизайна?
Каждый день количество людей, использующих свои смартфоны для покупок, поиска информации, развлечений и социальных сетей, постоянно увеличивается.
Поэтому важно, чтобы ваш сайт был удобен для мобильных устройств и был доступен на других устройствах.
Чтобы обеспечить наилучший пользовательский опыт для ваших пользователей, избегайте проблем с ответственностью вашего сайта. Лучший вариант — провести тестирование адаптивного дизайна.
Тестирование адаптивного веб-дизайна включает проверку:
- Все ли ссылки и URL-адреса одинаковы, независимо от разных браузеров и устройств?
- Ваш сайт по-разному загружается на разных устройствах?
- изменяется ли динамическое распределение контента после изменения разрешения экрана?
Как проводить тестирование адаптивного дизайна?
Вы можете спросить:
- Как я могу протестировать сайт?
- Отвечаю ли я?
- Как я могу протестировать свой сайт на мобильном устройстве?
Если да, то читайте дальше, чтобы узнать о 2 распространенных способах тестирования адаптивных веб-сайтов..png)
Два распространенных способа проверить отзывчивость вашего сайта:
- Используйте специальные инструменты, которые помогут вам в этом.
- Используйте свой браузер, например Google Chrome, чтобы проверить это.
8 лучших инструментов для тестирования адаптивного дизайна
1. Эмуляторы
Эмуляторы— это инструмент, который помогает вам увидеть, как ваш веб-сайт будет отображаться на разных моделях телефонов, операционных системах и планшетах в разных типах браузеров. Вам не нужно устанавливать эмуляторы для получения данных.
Цена: бесплатно / от 29 долларов в месяц
2. Ответчик
Responsinator — пожалуй, один из самых простых инструментов. Он показывает, как ваш сайт будет выглядеть на определенных типах устройств. Введите URL-адрес вашего сайта и подождите несколько секунд, чтобы увидеть данные о вашей странице. Инструмент показывает портретный и альбомный вид на разных устройствах.
Цена: бесплатно / можно пожертвовать
3. Изменить размер ViewPort
ViewPort Resizer — это расширение для браузеров, которое дает вам возможность увидеть, как ваш сайт выглядит в различных форматах.Все, что вам нужно сделать, это просто добавить это расширение. Можно применить 47 вариантов размеров экрана.
Цена: бесплатно
4. Screenfly
Screenfly — отличный вариант для просмотра вашего сайта на экранах разных размеров. Вы можете без проблем просматривать экран своего сайта, и он доступен на телефонах, ноутбуках, компьютерах, планшетах и смартфонах с различными расширениями экрана. Просто введите URL-адрес вашего сайта.
Цена: бесплатно
5.BrowserStack
BrowserStack — это инструмент, который уже используется более чем 36 000 клиентов, включая Twitter, Microsoft и MasterCard. Он постоянно расширяется, и сегодня он позволяет вам протестировать свой сайт в более чем 2000 браузерах и смартфонах.
Цена: бесплатно / от 29 долларов в месяц
6. Проверка адаптивного дизайна
Проверка адаптивного дизайна — это инструмент, который предлагает множество размеров экрана, от самого маленького до довольно большого (до 24 в ширину).Ориентирован на большие экраны. Хорошая особенность — возможность делать скриншоты для мокапов.
Цена: бесплатно
7. Кроссбраузерное тестирование
Cross Browser Testing — удобный и многофункциональный инструмент, позволяющий протестировать ваш сайт на отзывчивость. Он позволяет одновременно тестировать сайт для различных размеров экранов и устройств. Кроссбраузерное тестирование позволяет делать снимки экрана на всю страницу, а затем сравнивать их с предыдущими версиями.
Цена: бесплатно / от 29 долларов в месяц
8.Google Resizer
Google Resizer показывает, как выглядит ваш сайт на разных устройствах после ввода URL. Разработчики Google создали понятный и эффективный инструмент для тестирования адаптивности вашего сайта.
Разработчики Google создали понятный и эффективный инструмент для тестирования адаптивности вашего сайта.
Цена: бесплатно
Используйте Google Chrome для проверки адаптивности веб-сайта
шагов по проверке адаптивного дизайна вашего веб-сайта с помощью Google Chrome:
1. Откройте сайт, который хотите протестировать, во вкладке Google Chrome. Например, мы будем использовать сайт агентства WishDesk.
2. Щелкните правой кнопкой мыши целевую страницу веб-сайта, чтобы открыть меню.
3. В открывшемся меню нажмите «Проверить».
4. Затем нажмите «Переключить панель инструментов устройства». Ниже мы показали, где находится эта кнопка.
5. Итак, вы можете увидеть или ваш сайт адаптируется для некоторых других типов устройств и как он будет выглядеть.
Контрольный список для проверки отзывчивости вашего сайта
- Проверьте содержимое, выравнивание и шрифт, которым он написан.Одинаково ли они отображаются на всех типах устройств?
- Уменьшайте и увеличивайте окно браузера, чтобы увидеть основные проблемы, связанные с изменением окон просмотра.

- Проверяйте скорость загрузки вашей страницы на разных устройствах с разным разрешением. В идеальном мире он должен быть одинаковым для всех устройств.
- Проверить работу всех ссылок.
- Проверьте, все ли изображения, видео, аудио, которые есть на вашей странице, отображаются и воспроизводятся без проблем.
- Убедитесь, что присутствуют все прокладки, несмотря на наличие различных экранов.
- Проверить, работают ли всплывающие окна и не работают ли они из-за изменения расширения.
- Проверьте правильность отображения меню сайта и отзывчивую навигацию.
- Рассмотрите возможность удобного переключения между страницами и легкого возврата на домашнюю страницу.
- Проверьте, правильно ли макеты различных устройств отражают дизайн вашей страницы.
- Убедитесь, что сайт «мягкий» для различных точек останова.
- Проверьте правильность выравнивания заголовка и текста.
- Убедитесь, что нет проблем с прокруткой.

- Убедитесь, что пользователь может легко заполнить все обязательные поля.
- Убедитесь, что после изменения размера на сайте не появилась горизонтальная прокрутка.
Заключительные мысли
Проверка отзывчивости веб-сайта — необходимый шаг, который поможет вам обеспечить хороший UX и правильную работу вашего сайта. Иногда это может быть непонятный и сложный процесс, но не пропускайте его.
Вы можете обратиться к веб-разработчикам WishDesk за помощью, чтобы протестировать свой сайт и исправить все ошибки, которые могут там возникнуть. Со своей стороны мы обещаем, что выполним вашу задачу профессионально и сделаем ее в два раза быстрее, чем раньше, так что вы сможете сэкономить.
адаптивного тестирования локально размещенного веб-сайта | Полное руководство
Адаптивное тестирование веб-приложений — это важный компонент, который необходимо выполнять на каждом этапе, чтобы убедиться, что оно соответствует требованиям конечного пользователя. Существует бесчисленное множество устройств, браузеров или операционных систем, которые потребители используют для доступа к веб-сайту, и их количество будет расти в геометрической прогрессии. Задача здесь состоит в том, чтобы найти наиболее эффективный и действенный способ проверить, насколько отзывчив ваш веб-сайт на таком множестве устройств.
Существует бесчисленное множество устройств, браузеров или операционных систем, которые потребители используют для доступа к веб-сайту, и их количество будет расти в геометрической прогрессии. Задача здесь состоит в том, чтобы найти наиболее эффективный и действенный способ проверить, насколько отзывчив ваш веб-сайт на таком множестве устройств.
Согласно отчету Statista, в мире насчитывается более трех миллиардов пользователей смартфонов, и около 63% всего веб-трафика приходится на мобильные устройства. Как никогда прежде, важно тестировать скорость отклика локально размещенных веб-сайтов на мобильных устройствах.Если ваше веб-приложение не адаптируется к мобильным устройствам, высока вероятность того, что показатель отказов будет выше, и Google может не счесть ваш сайт удобным для пользователей.
Адаптивное тестирование имеет решающее значение для любого онлайн-бизнеса. Период. Теперь вам хочется задуматься, как проверить мобильное представление веб-сайта на локальном хосте? Потому что вы, очевидно, хотите протестировать свои новые изменения, прежде чем они будут запущены в производство.
Как тестировать адаптивные веб-сайты локально? А как насчет локальных веб-сайтов, которые еще не готовы для конечных пользователей?
Это именно то, на что я собираюсь ответить вам в этой статье.Но если некоторые из вас не понимают, нужно ли вам вообще тестировать отзывчивость веб-сайта локально? Тогда позвольте мне помочь вам в этом, прежде чем мы перейдем к практической части.
Преимущества адаптивного тестирования локально размещенных веб-сайтов
Основная причина локального тестирования адаптивного веб-сайта — убедиться, что контент веб-сайта отображается в соответствии с устройством или размером экрана, которые использует пользователь. Кроме того, он подтверждает, что ваш сайт загружается быстро без каких-либо изменений.Ниже приведены некоторые обширные преимущества, которые показывают, почему важно тестировать адаптивные веб-сайты локально.
- Увеличивает трафик на вашем сайте: Согласно SimilarWeb, более половины веб-трафика на веб-сайтах США поступает с мобильных устройств.
 Таким образом, наличие адаптивного веб-сайта на всех платформах поможет вам получить больше трафика, чем обычно. Так что если заранее позаботиться о ваших изменениях, это только поможет в этом.
Таким образом, наличие адаптивного веб-сайта на всех платформах поможет вам получить больше трафика, чем обычно. Так что если заранее позаботиться о ваших изменениях, это только поможет в этом. - Раннее выявление ошибок: Обеспечивая мобильное представление веб-сайта на локальном хосте, вы можете обнаруживать ошибки на ранней стадии.Это поможет вам лучше согласоваться с методологией тестирования Shift влево. Если ошибки обнаруживаются на ранней стадии, вы в конечном итоге экономите время и ресурсы по сравнению с их обнаружением на более позднем этапе.
- Более низкий показатель отказов: Что ж, если мобильный вид вашего веб-сайта будет выглядеть так, как должен, то адаптивный веб-дизайн определенно поможет удержать пользователей и снизит показатель отказов этой страницы. Поэтому в этом отношении всегда рекомендуется проводить адаптивное тестирование локально.
- Быстрая загрузка страницы:
53% посещений прекращаются, если мобильный сайт загружается дольше трех секунд.

— Даниэль Ан (Google)Пользователи могут ожидать, что ваш сайт будет загружаться быстрее. Особенно на мобильных устройствах, потому что разные типы сетей, то есть 3G, 4G и 5G, существенно изменят загрузку мобильного веб-сайта. Другой причиной является прием сигнала в сети, поэтому ваш мобильный веб-сайт может быть доступен посетителям в пути, пока они в пути, в путешествии и т. Д.А в некоторых областях прием в сети может снизиться, что приведет к увеличению времени загрузки вашего веб-сайта.
Итак, вы хотите, чтобы ваш веб-сайт был на вершине рейтинга по производительности. Вот почему становится важным тестировать скорость реакции локально и измерять фактическую скорость загрузки, чем ожидаемую.
- Более высокий рейтинг в поисковых системах: Адаптивный дизайн теперь является решающим фактором в поисковой оптимизации. Сам Google предпочитает, чтобы адаптивные сайты занимали более высокие позиции в результатах поиска по сравнению с другими сайтами.
 Таким образом, обеспечение локального адаптивного дизайна для мобильных устройств всегда будет держать вас в курсе всех результатов поисковой выдачи Google.
Таким образом, обеспечение локального адаптивного дизайна для мобильных устройств всегда будет держать вас в курсе всех результатов поисковой выдачи Google.
Интересно прочитать: Окончательное руководство по созданию мобильного веб-сайта.
Challenge с адаптивным тестированием для локально размещенного веб-сайта
Большинство разработчиков предпочитают тестировать адаптивный дизайн локально, чтобы после запуска веб-сайта пользователи получали от него то, что они ожидают. Однако, учитывая количество устройств и операционных систем, протестировать адаптивный дизайн локально непросто.Кроме того, по мере того, как люди переходят к подходу, ориентированному на мобильные устройства, они предпочитают просматривать Интернет с мобильных устройств.
Существуют буквально тысячи окон просмотра, размеров экрана, на которых вам нужно протестировать свой сайт, и сделать это вручную — совершенно невыполнимая задача. Всегда рекомендуется проверять отзывчивость веб-сайта на реальных устройствах, но при этом также необходимо выложить огромные суммы денег из своего кармана. Можете ли вы представить себе, сколько будет стоить тестирование вашего сайта на всех возможных комбинациях устройств?
Можете ли вы представить себе, сколько будет стоить тестирование вашего сайта на всех возможных комбинациях устройств?
Так как же нам проводить адаптивное тестирование для локально размещенных веб-сайтов?
Знаете ли вы о главных проблемах адаптивного веб-дизайна?
Как протестировать адаптивный дизайн локально?
Честно говоря, существует не так много вариантов, которые помогают локально тестировать адаптивные веб-сайты.У нас есть доступ к некоторым локальным инструментам тестирования адаптивного веб-дизайна и автоматизированным решениям, которые можно использовать для тестирования адаптивного дизайна локально размещенных сайтов. Давайте посмотрим на эти методы.
1-й метод — инструменты разработчика, доступные в браузере
Панель инструментов Toggle device, доступная в инструментах разработчика браузеров, является наиболее легкодоступным локальным инструментом тестирования адаптивного веб-дизайна. Это позволяет вам проверять мобильность ваших локальных веб-страниц на самых популярных смартфонах. Вы можете легко найти этот инструмент в браузерах Firefox и Chrome, нажав клавишу F12 на клавиатуре.
Вы можете легко найти этот инструмент в браузерах Firefox и Chrome, нажав клавишу F12 на клавиатуре.
В браузере Chrome этот инструмент представлен под тем же именем, что и панель инструментов «Переключить устройство», тогда как в Firefox он описан как режим адаптивного дизайна. Здесь мы поговорим о браузере Mozilla Firefox.
После того, как вы нажмете клавишу F12, на вашем экране появится раздел инструментов разработчика. Здесь выберите режим адаптивного дизайна, и браузер отобразит мобильную версию вашего сайта.
Теперь в верхнем меню щелкните параметр «Адаптивный», чтобы отобразить все доступные версии устройств, интегрированных с браузером, например iPhone 11 Pro, Samsung Galaxy, Apple iPad и т. Д. Вы можете выбрать конкретное устройство для тестирования адаптивный дизайн вашего локального веб-сайта.
Это поможет вам проанализировать, как веб-приложение будет отображаться на различных платформах после запуска. Кроме того, вы также можете изменить разрешение экрана в соответствии с вашими требованиями, чтобы увидеть, как ваши веб-страницы отображаются на экранах разных размеров.
Разработчики предпочитают использовать его, чтобы получить представление об адаптивности веб-сайта, но, опять же, он предлагает имитацию мобильных устройств. Симуляторы имитируют реальные устройства, но не воспроизводят аппаратные требования любого устройства. Поэтому не удивлюсь, если веб-сайт хорошо выглядит на симуляторе, но не работает на реальном мобильном устройстве.
Если вы хотите имитировать требования к оборудованию мобильного устройства вместе с окном просмотра, вам нужно выбрать эмуляторы браузера.Вы не можете доверять инструменту разработчика для локального тестирования адаптивного дизайна и ожидать, что ваш сайт будет работать без сбоев после запуска. Сами Google рекомендуют полагаться на онлайн-эмуляторы браузеров:
«Ваша работа не заканчивается на том, чтобы ваш сайт работал в Chrome и Android. Несмотря на то, что режим устройства может имитировать ряд других устройств, таких как iPhone, мы рекомендуем вам попробовать другие решения для эмуляции браузеров ».
2-й метод — LT-браузер для локально размещенных веб-приложений
LT Browser оказался одним из лучших инструментов автоматизации, которые используются для тестирования скорости отклика вашего веб-приложения на различных мобильных устройствах.Это живой инструмент отладки мобильного представления, который также помогает находить ошибки в вашей реакции.
С помощью браузера LT вы можете протестировать адаптивный веб-сайт локально на более чем 25 мобильных устройствах и браузерах. Он даже позволяет вам добавлять настраиваемые устройства для адаптивного тестирования с различными разрешениями и размерами экрана, чтобы вы могли протестировать свой локальный веб-сайт в соответствии с вашими требованиями.
Кроме того, он позволяет сравнивать мобильные версии вашего сайта на нескольких устройствах в параллельном режиме.Он интегрирован с функциями второстепенных действий, что помогает имитировать действия на других устройствах, которые выполняются на первом устройстве.
Встроенная функция отладки LT Browser позволяет вам проверять исправления на локально размещенных веб-страницах на ходу. А если вы хотите поделиться отчетом о тестировании со своими коллегами или членами команды, вы можете отметить ошибки во время тестирования и поделиться им напрямую с членами вашей команды с помощью инструментов управления проектами, таких как Jira, Asana, Trello и т. Д.
Чтобы протестировать адаптивный дизайн локально с помощью LT Browser, вам не нужно устанавливать какие-либо дополнительные утилиты или фреймворки. Это плавный процесс с простыми шагами, который включает:
- Загрузка браузера LT и его установка в вашей системе.
- Введите строку localhost в качестве URL-адреса в заголовке браузера LT для доступа к вашему серверу localhost.
- Например, если локальным сервером является Apache через XAMPP с веб-сайтом в папке htdocs XAMPP, откройте локальный хост и добавьте URL-адрес с веб-страницей или папкой веб-сайта, которую нужно протестировать.

Вот как вы можете легко тестировать локальные веб-сайты с помощью LT Browser. (Обратитесь к Руководству по браузеру LT, чтобы узнать больше об этом).
СКАЧАТЬ LT BROWSER
3-й метод — туннель LambdaTest для тестирования локально размещенного веб-сайта
Lambda Tunnel — еще один отличный инструмент от LambdaTest, который позволяет вам подключать вашу локальную систему к серверам LambdaTest через туннель интеграции на основе SSH, чтобы вы могли тестировать адаптивный дизайн локально в широком диапазоне браузеров, операционных систем и устройств.
Он действует как безопасный туннель оболочки, который также можно использовать для тестирования PHP, HTML, CSS, Python или других подобных веб-файлов, сохраненных локально. Кроме того, он не требует выполнения каких-либо команд с терминала. Вам просто нужно установить безопасное соединение между вашей ОС и сервером Lambdatest с подземным графическим интерфейсом.
После того, как туннель устанавливает безопасное соединение с вашими локально размещенными веб-страницами, вы можете протестировать его реакцию на более чем 2000 браузеров, операционных систем и устройств. Вот как это будет выглядеть на LambdaTest:
Вот как это будет выглядеть на LambdaTest:
С помощью LambdaTest Tunnel вы можете выполнять следующие задачи:
- Подключитесь к Windows и протестируйте локально
- Подключитесь к Mac и протестируйте адаптивный дизайн локально
- Подключиться к Linux и протестировать локально размещенные веб-сайты
Lambda Tunnel — идеальный вариант для тех, кто хочет проверить скорость отклика своего локально размещенного веб-сайта в нескольких операционных системах и браузерах. Он предоставляет вам дополнительные функции и возможности, упрощая локальное тестирование адаптивного дизайна.
Тестируйте адаптивный веб-сайт локально с помощью LambdaTest
Тестирование локально размещенных веб-сайтов на отзывчивость может помочь избежать будущих проблем, связанных с удобством использования веб-сайта. Хотя вам придется снова и снова тестировать сайт, когда он будет запущен или когда будут внесены какие-либо изменения, рекомендуется проверить его локально, чтобы заранее подготовиться к будущим проблемам. Если есть возможность получить реальные устройства, это лучший способ проверить отзывчивость веб-сайта.
Вот почему наиболее предпочтительный способ сделать это — использовать эмуляторы и симуляторы для имитации этих устройств. Если вы не хотите тратить деньги на настройку всего этого, выберите такой инструмент, как LambdaTest, который сделает все это за вас через облачную среду. LambdaTest позволяет тестировать адаптивный дизайн локально и тестировать адаптивные веб-сайты локально для сочетания более 2000 браузеров, операционных систем и их версий.
В этой статье мы обсудили наиболее полезные методы, которые можно использовать для локального тестирования адаптивного дизайна.Мы вернемся с большим количеством; до тех пор Удачного тестирования! 🙂
Харшит Пол
http://www. lambdatest.com
lambdatest.com
Харшит работает специалистом по развитию продуктов в LambdaTest.Он также является опытным ИТ-специалистом, который любит делиться своими мыслями о последних технологических тенденциях в качестве энтузиаста-блогера.
Автор:
Харшит ПолХаршит работает специалистом по развитию продуктов в LambdaTest. Он также опытный ИТ-специалист, который любит делиться своими мыслями о последних технологических тенденциях в качестве энтузиаста-блогера.
Как подойти к тестированию мобильного сайта?
Смартфоны, похоже, вытеснили настольные компьютеры с точки зрения использования. За последние несколько лет количество пользователей смартфонов значительно увеличилось, и к 2016 году их будет более 2 миллиардов пользователей. Кроме того, половина использования Интернета приходится на мобильные устройства.
Кроме того, половина использования Интернета приходится на мобильные устройства.
Эта разработка затрагивает также веб-дизайн на несколько лет. InVision недавно заявила в одном из своих сообщений в блоге:
«Адаптивный дизайн больше не роскошь, а необходимость.”
Когда дело доходит до тестирования, тестирование мобильных веб-сайтов по-прежнему находится в детстве, и разработчикам трудно добиться наилучшего результата от своей работы.
В этом сообщении блога мы покажем, как настроить идеальный рабочий процесс тестирования мобильного веб-сайта и как легко проводить тесты браузера для мобильных устройств.
Что означает RWD?
Это означает, что разработчики должны создавать свои веб-сайты, чтобы пользователь мог получить к ним доступ с любого интеллектуального устройства, будь то iPhone, умные часы, Kindle или ноутбук, без проблем.
Адаптивный дизайн: идеальное комплексное решение?
Размер экрана, платформа и ориентация и даже все элементы дизайна регулируются, чтобы сделать его совместимым для просмотра на этом конкретном устройстве.
Таким образом, размер смарт-устройства не имеет значения. Например, если пользователь переключается со своего компьютера на iPad, веб-сайт автоматически переключается в соответствии с изменением разрешения, размера изображения и возможностей написания сценариев. Он стал настолько распространенным и настолько важным, что дизайн с учетом мобильных устройств получил свое собственное имя: Responsive Design .
Поскольку адаптивный веб-дизайн устраняет необходимость в индивидуальном дизайне и разработке каждого нового выпускаемого гаджета, эта концепция может сэкономить вам довольно много времени.
Но, поскольку предполагается, что он поддерживает практически любые типы устройств, используемые методы должны быть максимально надежными.
Почему так важно мобильное тестирование.
Тем не менее, при разработке веб-сайтов разработчики все еще сталкиваются с трудностями в получении наилучших результатов от своей работы.
Разработчики и дизайнеры веб-сайтов часто не вкладывают достаточно много ресурсов в тестирование совместимости своих сайтов на различных мобильных устройствах.
Тестирование для мобильного использования все еще находится на начальной стадии, но с помощью правильного рабочего процесса тестирования , методов тестирования и правильных инструментов мобильного тестирования тестирование вашего веб-сайта на отзывчивость станет намного проще.
Как начать тестирование мобильного сайта?
Поскольку сегодня существует так много разных устройств для просмотра веб-сайтов, нужно многое учесть.
Они бывают с разными размерами экрана и разрешением, работают с разной скоростью сети и имеют разные аппаратные возможности.
Все эти различия делают важным, чтобы веб-сайт был тщательно протестирован, прежде чем он станет доступным на разных платформах.
Согласно исследованию Гая Поджарного, независимо от размера экрана 72% адаптивных веб-сайтов требуют одинаковых ресурсов даже при медленном подключении к мобильной сети, независимо от того, что нужно отображать.
А поскольку пользователи ожидают короткого времени загрузки, не пройдет много времени, прежде чем они перейдут на страницу конкурента. При тестировании сайтов для мобильных устройств нужно обратить внимание на 4 основные вещи. Это:
При тестировании сайтов для мобильных устройств нужно обратить внимание на 4 основные вещи. Это:
- Отлично ли сайт выглядит на каждом устройстве?
- На каждом устройстве нет ошибок
- Удобен ли интерфейс на каждом устройстве?
- Оптимизирован ли сайт под каждый девайс
Сейчас есть много разных устройств.
Цель тестирования мобильных веб-сайтов — обеспечить единообразный, но актуальный опыт для пользователей на всех этих различных устройствах, а управлять этим может быть очень сложно.
Итак, с чего начать? Что ж, ваше тестирование должно проводиться в пяти областях, чтобы все правильно охватить.
Проверьте свой код HTML и CSS
Сначала попробуйте проверить HTML-код своей страницы. Не потому, что веб-сайт работает на вас, он будет работать для всех. Поэтому самый важный шаг — убедиться, что вы освоили основы, а веб-сайт соответствует всем стандартам HTML и CSS.
W3C — это веб-инструмент автоматической проверки, который является одним из лучших инструментов для проверки совместимости вашего сайта на мобильных устройствах.Инструмент предлагает несколько тестов, которые определяют удобство использования мобильного сайта.
https://validator.w3.org/mobile/
Chrome Developer Tools — универсальное мобильное тестирование
Инструменты разработчика Chrome, которые вы, вероятно, все знаете, являются отличным местом для исправления этих проблем с HTML и CSS. Инструменты разработчика Chrome станут вашей домашней базой на протяжении всего рабочего процесса тестирования. Проверяете ли вы поведение своего веб-сайта при различных разрешениях экрана или проверяете время загрузки с помощью функции регулирования сети.
Инструменты Chrome Dev — это то, что вам нужно.
Тестирование в разных браузерах и операционных системах
Затем вам следует протестировать свой веб-сайт в нескольких браузерах, особенно в наиболее популярных среди вашей целевой аудитории. Вероятно, это означает тестирование в Firefox, Chrome, Safari или Internet Explorer.
Вероятно, это означает тестирование в Firefox, Chrome, Safari или Internet Explorer.
В дополнение к этому, также проверьте свой сайт в различных операционных системах, таких как Mac или Linux. Может случиться так, что сайт выглядит совершенно нормально в одном из браузеров, но полностью не работает в другом браузере или работает в одном браузере в одной ОС, но не в одном браузере в другой ОС.
Тестирование на BrowserStack
Browserstack — это веб-сервис, который обеспечивает доступ к настольным и мобильным устройствам и может использоваться профессионалами для тестирования своих сайтов. Это платная услуга. Хотя часть услуги доступна в бесплатной версии, платная версия имеет гораздо больше функций.
https://www.browserstack.com
Тест для разных мобильных устройств
Здесь становится сложно. После тестирования вашего сайта на рабочем столе измените размер окна браузера и проверьте внешний вид с разными предустановленными размерами.
Тест на реальных мобильных устройствах
Лучший способ проверить скорость отклика любого сайта — просто протестировать его на разных мобильных устройствах. Пользовательский опыт зависит от времени загрузки страницы, плотности пикселей и размера точек касания.
Поскольку всестороннее тестирование каждого мобильного устройства часто невозможно из-за финансовых и временных ограничений, набор для тестирования мобильных устройств лучше всего подходит для тестирования. Костюм состоит из множества популярных устройств для просмотра веб-страниц и помогает в физических тестах в реальных условиях.
Тестирование с помощью эмулятора Android и симулятора iOS
Помимо тестирования на реальных мобильных устройствах, вы также можете использовать эмулятор. Эмуляторы — это программное обеспечение, которое в основном предназначено для тестирования приложений и веб-браузеров по умолчанию.
Однако из-за низкой скорости работы эмуляторов они не очень подходят для тестирования мобильных сайтов. Они даже не показывают всех функций физического устройства. Но если у вас нет других вариантов тестирования, эмулятор работает нормально, обеспечивая базовое тестирование.
Они даже не показывают всех функций физического устройства. Но если у вас нет других вариантов тестирования, эмулятор работает нормально, обеспечивая базовое тестирование.
Ответчик
Responsinator — отличный инструмент для тестирования вашего адаптивного веб-дизайна. Это бесплатно и отлично подходит для быстрой проверки макета.
http://www.responsinator.com/
Отвечаю ли я?
Am I Responive — это веб-инструмент, который покажет вам, имеет ли определенный веб-сайт адаптивный веб-дизайн. Хотя это скорее инструмент для быстрой и простой проверки, чем для тестирования и отслеживания ошибок.
http: // ami.responseivedesign.is
MobiReady
MobiReady — это инструмент для онлайн-тестирования. Он выполняет ряд тестов и предоставляет исчерпывающий результат для совместимости вашего веб-сайта с мобильным использованием. Он также отправляет отчет об ошибках, чтобы вы знали, в каких областях можно улучшить.
http://ready. mobi
mobi
Возможности подключения
Веб-сайтыполагаются на сетевое подключение для обеспечения необходимой функциональности. В тестовой среде настройте сеть Wi-Fi и проверьте скорость загрузки сайта в различных условиях.
Хотя в адаптивном веб-дизайне нет ничего нового, он заключается не в том, чтобы его можно было хорошо отображать в разных сценариях, а в том, чтобы его можно было использовать в разных сценариях.
К сожалению, быстрое реагирование обычно означает увеличение времени загрузки, так как необходимо загрузить больше ресурсов. К счастью, RESS поможет с этим.
RESS (= отзывчивый веб-дизайн + компоненты на стороне сервера) — это в основном добавление компонентов на стороне сервера, которые загружаются динамически и в соответствии с требованиями конкретного устройства.Нет смысла загружать изображение с полным разрешением на маленький сотовый телефон, но оно может быть на рабочем столе..jpg)
Мобильное тестирование после развертывания
Как и во всем, что связано с разработкой, нет гарантии, что после развертывания ваш сайт будет безупречным. Фактически, ошибки будут всегда.
Итак, после развертывания вы захотите следить за своим адаптивным веб-сайтом. Ваши пользователи будут время от времени сталкиваться с ними, поскольку они проводят на сайте гораздо больше времени, чем вы когда-либо сможете.
Таким образом, помимо проверки и тестирования ошибок и проблем с каждым новым развертыванием, вы также должны выявлять ошибки, которые все еще сохраняются в вашем текущем развертывании.
Но вот и хорошие новости. Для этого тоже есть инструменты.
Пингдом
Мы говорили об оптимизации времени загрузки. Но как насчет времени безотказной работы? Мы имеем в виду не только отключение целых сайтов. С таким же успехом может быть, что отдельный актив тоже отключен. Вот тут-то и появляется pingdom. Этот инструмент отслеживает, как пользователь воспринимает веб-сайт и где он может найти потенциальную икоту.
http://tools.pingdom.com/fpt/
Пользовательская привязка
Представьте, что вы или один из ваших пользователей обнаружили ошибку или критическую проблему в вашем адаптивном веб-дизайне. Что ж, ваша работа — попытаться получить от этого пользователя достаточно информации, чтобы исправить эту ошибку. Usersnap поможет вам получить эту информацию, не беспокоя ваших пользователей слишком сильно.
По мере того как умные устройства становятся все более популярными, подготовка вашего сайта для мобильных клиентов становится критически важной. Тестирование — самая важная часть подготовки.
https://usersnap.com
Подведение итогов.
Я знаю, это было довольно много. Чтобы приступить к тестированию мобильного сайта, я показал вам несколько основных вопросов, на которые необходимо ответить. Кроме того, я показал вам некоторые инструменты и рабочие процессы, которые следует учитывать при тестировании адаптивного веб-дизайна.
Использование этих инструментов в процессе контроля качества даст вам лучшие результаты для вашего нового веб-сайта или веб-приложения.
Однако цель этой статьи — понять, во что обходится пренебрежение важностью тестирования мобильного веб-сайта.Раннее начало тестирования окупается!
PS: Предпочитаете краткое изложение мобильного тестирования? Посмотрите эту презентацию Slideshare:
Тестирование и адаптивный веб-дизайн — Smashing Magazine
Об авторе
Том Маслен — веб-разработчик, работающий в группе визуальной журналистики BBC News. Острый фанат Spicy Monster Munch, он динамит между простынями и … Больше о Том ↬
Мой смартфон Android Galaxy такой милый. Он играет в игры, имеет красивый экран и позволяет мне проверять все мои любимые веб-сайты, когда я еду на работу и с работы.А мой новый iPad даже лучше; это все, что я использую дома, когда отдыхаю в гостиной, готовлю на кухне или пользуюсь туалетом. Как потребитель электронных гаджетов, я счастливее Анджелины Джоли в приюте со всеми устройствами, которые я могу использовать для выхода в Интернет.
Как потребитель электронных гаджетов, я счастливее Анджелины Джоли в приюте со всеми устройствами, которые я могу использовать для выхода в Интернет.
Мой смартфон Android Galaxy такой милый. Он играет в игры, имеет красивый экран и позволяет мне проверять все мои любимые веб-сайты, когда я еду на работу и с работы. А мой новый iPad даже лучше; это все, что я использую дома, когда отдыхаю в гостиной, готовлю на кухне или пользуюсь туалетом.Как потребитель электронных гаджетов, я счастливее Анджелины Джоли в приюте со всеми устройствами, которые я могу использовать для выхода в Интернет.
Как разработчик ненавижу.
Вы видели, сколько браузеров и устройств нам нужно протестировать? Я помню, когда вышел Internet Explorer (IE) 8, и мы были раздражены тем, что нам пришлось начать тестирование шести браузеров. Сейчас мы тестируем как минимум 15! В то время, когда в каждом доме был широкополосный доступ и еще до того, как у кого-либо появился смартфон, мы жили в золотой век веб-разработки. Мы никогда не знали, насколько легкой была наша работа.
Мы никогда не знали, насколько легкой была наша работа.
Дополнительная литература по SmashingMag:
Из-за всех вещей, которые мы должны поддерживать сейчас, тестирование стало действительно, действительно, очень сложным, а также сверхдорогим . Но представьте, что вам нужно поддерживать и тестировать все эти комбинации браузера и устройства, одновременно отвечая на новости. Когда вы работаете в такой загруженной среде, как BBC News, где многое из того, что вы делаете, привязано к новостному материалу или важному событию, и все делается с использованием адаптивного веб-дизайна, работа становится действительно сложной и иногда очень напряженной.
В золотой век веб-разработки нам приходилось поддерживать только пять настольных браузеров с широкополосным подключением. К сожалению, мы никогда не можем сдвинуть сроки, которые нам представляют новостные события. Мы не можем связаться с правительством Великобритании и попросить их отложить выборы еще на несколько дней, пока мы получим новую отзывчивую карусель временной шкалы, работающую в IE 8. А во время наводнения в Великобритании в начале этого года мы не смогли связаться с Богом. чтобы попросить его приостановить проливной дождь на время, достаточное для моей команды, чтобы интерактивная карта наводнения работала в Android 2.3.
А во время наводнения в Великобритании в начале этого года мы не смогли связаться с Богом. чтобы попросить его приостановить проливной дождь на время, достаточное для моей команды, чтобы интерактивная карта наводнения работала в Android 2.3.
До появления адаптивного веб-дизайна нам нужно было протестировать пять веб-браузеров на настольном компьютере. Теперь, благодаря адаптивному веб-дизайну, у нас есть по крайней мере 15 браузеров, работающих на множестве устройств разного размера, с множеством различных типов ввода, несколькими разрешениями пикселей и сильно различающейся скоростью соединения.
Ваш начальник мог когда-то продиктовать вашу стратегию тестирования как таковую: «Этот веб-сайт должен безупречно работать во всех браузерах из этого списка». Если вы попытаетесь реализовать эту стратегию с огромным количеством комбинаций браузеров и устройств, которые сейчас посещают ваш веб-сайт, вы быстро потратите целое состояние и попадете в черную дыру тестирования.
Должен быть лучший способ справиться с проблемой, созданной адаптивным дизайном для тестирования. Итак, давайте на мгновение отступим от этой особенности тестирования и задумаемся над проблемой.
Итак, давайте на мгновение отступим от этой особенности тестирования и задумаемся над проблемой.
В этой статье мы разработаем стратегию тестирования, чтобы вам не приходилось тестировать каждое устройство каждый раз, когда вы хотите обновить действующий веб-сайт. Я воспользуюсь своим опытом разработчика, работающего на веб-сайте BBC News.
Разработка новой стратегии тестирования
Имея неограниченное время, деньги и человеческие ресурсы, вы сможете тестировать весь свой веб-сайт на любом устройстве каждый день недели.В реальном мире даже у крупных организаций, таких как BBC, нет ресурсов, чтобы попробовать это идеальное решение.
Тем не менее, как разработчики, мы ожидаем, что JavaScript, работающий в Chrome, вероятно, будет работать и в Safari или Firefox. Мы также можем быть уверены, что большая часть нашего CSS будет отображаться правильно. Однако мы менее уверены, что адаптивный макет будет идеально работать на нескольких устройствах. И когда мы тестируем макет на старом устройстве Nokia, мы нервничаем больше, чем основатель стартапа, собирающийся встретиться с венчурным капиталистом.
Мы можем воспользоваться преимуществом сходства между браузерами и устройствами . Если какой-то код работает на Samsung Galaxy S4 под управлением Chrome, то, вероятно, он также работает на планшете Android или iPhone 5S. Если IE 9 не выдает ошибок JavaScript, мы сможем протестировать IE 10 и 11 с гораздо большей уверенностью. Но некоторые браузеры настолько старые и опасные и в отличие от всего остального, с чем нам приходится иметь дело — да, IE 8, я смотрю на вас — что мы всегда должны тестировать их.
IE 8 выдает больше ошибок на этой странице, чем Майли Сайрус удается тверкнуть на концерте.Хотя вы должны стараться поддерживать как можно большую часть своей аудитории, ваша аналитика покажет, что небольшая группа браузеров и устройств составляет большую часть вашего трафика, а остальные представляют собой длинный хвост малоизвестных браузеров и устройств. Воспользуйтесь этим.
Установив приоритеты для устройств и браузеров, которые вы тестируете в первую очередь, вы можете максимально сократить время тестирования. Не думайте о тестировании как о единственной задаче; разбейте его на группы браузеров в зависимости от того, насколько они важны для вас.Вы могли — осмелюсь сказать — сократить путь. Проведите 50% тестирования браузера, а затем выпустите его, зная, что большинство ваших пользователей не заметят ошибок, а затем протестируйте и исправьте «длинный хвост».
Не думайте о тестировании как о единственной задаче; разбейте его на группы браузеров в зависимости от того, насколько они важны для вас.Вы могли — осмелюсь сказать — сократить путь. Проведите 50% тестирования браузера, а затем выпустите его, зная, что большинство ваших пользователей не заметят ошибок, а затем протестируйте и исправьте «длинный хвост».
Эту новую стратегию можно реализовать по-разному:
- Делаете основную новую версию своего веб-сайта? Протестируйте все группы браузеров.
- Вы вносите незначительное изменение, которое нужно очень быстро выпустить? Протестируйте свою основную и дополнительную группы браузеров, выпустите, а затем протестируйте остальные и выпустите снова, если потребуется.
В промышленности запуск сегмента тестов называется «дымовым тестированием». Дымовое тестирование — это быстрый процесс, который дает вам уверенность в том, что вы не нарушили ничего фундаментального в своем продукте. Иногда, выбирая для тестирования только вашу основную группу браузеров, вы эффективно проводите «дымовое» тестирование для определенных комбинаций браузера и устройств.
Каждый веб-сайт индивидуален
Прежде чем вы представите начало этой статьи своему начальнику и начнете тестировать только iPhone, примите во внимание, что каждый веб-сайт индивидуален.У веб-сайтов разные цели и разные аудитории, поэтому их будут посещать разные браузеры и устройства.
При любой новой стратегии в первую очередь рассмотрите аудиторию вашего продукта:
- Возраст и класс . Молодые люди и менее обеспеченные люди чаще используют не настольные устройства. Как разработчик, проработавший в отрасли 15 лет, я с трудом могу согласиться с тем, что моя ментальная модель Интернета, ориентированная на настольные компьютеры, теперь в меньшинстве.
- Глобальное распространение .В разных регионах мира популярны разные форм-факторы. На Западе наиболее популярны смартфоны высокого класса. «Фаблеты» (то есть действительно большие телефоны) популярны на Востоке, потому что больший размер экрана упрощает ввод текстовых сообщений с восточными наборами символов.
 Телефоны с длительным временем автономной работы популярны в сельских районах Индии и Африки.
Телефоны с длительным временем автономной работы популярны в сельских районах Индии и Африки. - Время помолвки . В Великобритании настольные браузеры сейчас составляют менее 50% обычного трафика веб-сайта. Это число резко падает в выходные и резко возрастает в обеденный перерыв в рабочий день (особенно для устаревших версий IE, установленных в офисах).
Testing All The Things
Настройка этого фото вызвала внезапный всплеск трафика со старых устройств Nokia на наш веб-сайт.Цель группировки — получить максимальную отдачу от тестирования как можно меньшего числа устройств. Итак, для вашей первой группы протестируйте как можно больше различных свойств. Я называю это «тестовой матрицей»:
- Размер экрана . Адаптивный дизайн означает независимость от типа устройства. Итак, получите хорошее представление о том, как ваш веб-сайт работает на экранах разных размеров.
- Скорость соединения .
 Точно так же относитесь к скорости соединения. К сожалению, корреляции между размером экрана и скоростью соединения нет. Хотя данное устройство может подключаться к Wi-Fi, а также к различным типам мобильных подключений, которые предлагают разную скорость Интернета, мобильные устройства обычно ограничивают количество одновременных загрузок двумя. Это означает, что даже когда у iPhone есть соединение Wi-Fi, он все равно не будет таким быстрым, как MacBook. Вы должны это учитывать.
Точно так же относитесь к скорости соединения. К сожалению, корреляции между размером экрана и скоростью соединения нет. Хотя данное устройство может подключаться к Wi-Fi, а также к различным типам мобильных подключений, которые предлагают разную скорость Интернета, мобильные устройства обычно ограничивают количество одновременных загрузок двумя. Это означает, что даже когда у iPhone есть соединение Wi-Fi, он все равно не будет таким быстрым, как MacBook. Вы должны это учитывать. - Плотность пикселей . Плотность пикселей — это количество пикселей, составляющих экран. Чем выше плотность пикселей, тем четче будет изображение на экране. Различия в плотности пикселей могут вызвать незначительные проблемы, которые трудно отладить. Самая большая проблема, с которой я столкнулся, — это браузеры, которые по-разному вычисляют значения субпикселей (что происходит, когда ширина определяется с помощью процента с плавающей запятой, например 33,3%), что нарушает макет.
- Стиль взаимодействия .
 Убедитесь, что вы охвачены не только взаимодействием с клавиатурой и мышью и сенсорным взаимодействием, но и стилями взаимодействия с помощью D-pad, которое происходит с клавишами со стрелками на клавиатуре телефона или «соской» на BlackBerry (честно говоря, это называется « сосок »- спросите маму, если вы мне не верите). Однако не отдавайте предпочтение взаимодействию с D-pad, если телефоны Nokia и BlackBerry не составляют значительную долю вашего трафика.
Убедитесь, что вы охвачены не только взаимодействием с клавиатурой и мышью и сенсорным взаимодействием, но и стилями взаимодействия с помощью D-pad, которое происходит с клавишами со стрелками на клавиатуре телефона или «соской» на BlackBerry (честно говоря, это называется « сосок »- спросите маму, если вы мне не верите). Однако не отдавайте предпочтение взаимодействию с D-pad, если телефоны Nokia и BlackBerry не составляют значительную долю вашего трафика. - Сходство с другими браузерами . Если браузер A очень похож на браузер B, а браузер A проходит ваш тест, тогда у браузера B меньше шансов вызвать серьезные проблемы, чем у других браузеров.Таким образом, вы можете понизить приоритет браузера B и рассчитывать на то, что позже решите только незначительные проблемы с макетом. Если браузер C имеет меньшую пользовательскую базу, чем браузер B, но он намного старше и имеет больше различий, вам, вероятно, следует протестировать браузер C на более раннем этапе цикла разработки, чтобы выявить проблемы, которые труднее решить, чем незначительные ошибки макета.

- Режим рендеринга браузера . У браузеров есть два способа визуализации страницы:
- стандартный рендеринг на стороне клиента, к которому мы все привыкли,
- рендеринг прокси.
Прокси-браузер отправляет запрошенный URL-адрес на сервер, который загружает и отображает страницу перед тем, как передать изображение страницы пользователю. Прокси-браузер работает намного быстрее, чем обычный веб-браузер, поэтому он популярен среди пользователей, которые чувствительны к своим тарифным планам, но за это приходится платить.
Поскольку пользователь просматривает снимок экрана веб-страницы, дизайн может работать не так, как задумано. Хотя прокси-браузеры могут показаться нишевым случаем, и им не стоит отдавать предпочтение, обратите внимание, что браузер Nokia Ovi, Opera Mini и мобильный браузер Chrome либо являются прокси-браузерами, либо имеют режимы прокси-рендеринга.
Узнайте о своих возможностях тестирования
В настоящее время у нас есть несколько вариантов тестирования в отрасли: эмуляторы, виртуальные машины, службы тестирования, такие как BrowserStack, и инициативы массового сообщества, такие как Open Device Lab. Хотя службы тестирования отлично показывают, как выглядит ваш веб-сайт, они никогда не будут так хороши, как тестирование вашего кода на реальных устройствах. Эмуляторы и службы тестирования более эффективны, чем покупка и обслуживание собственной лаборатории устройств, и они действительно помогают вам понять, как ваш код ведет себя на разных платформах, но они не говорят вам все, что вам нужно знать о UX.
Хотя службы тестирования отлично показывают, как выглядит ваш веб-сайт, они никогда не будут так хороши, как тестирование вашего кода на реальных устройствах. Эмуляторы и службы тестирования более эффективны, чем покупка и обслуживание собственной лаборатории устройств, и они действительно помогают вам понять, как ваш код ведет себя на разных платформах, но они не говорят вам все, что вам нужно знать о UX.
Время загрузки достаточно быстрое? Достаточно ли велики размеры хитов? Будет ли рука пользователя мешать экрану и мешать ему заметить изменение? Достаточно ли времени между нажатием на экран и полученным изменением?
BrowserStack отлично подходит для просмотра того, как ваш веб-сайт отображается на многих устройствах, но не дает никакой тактильной обратной связи. Службы тестирования хороши для поиска логических проблем в вашем коде — ошибок JavaScript, тайм-аутов и т. Д. — но охват настолько хорош, насколько хорош тест, который вы запускаете.Сервисы страдают от положительной предвзятости, поскольку они хороши для утверждения, что все работает. Они не скажут вам, что-то кажется неправильным или выглядит странным. Я всегда предлагаю для тестирования глазные яблоки; К сожалению, это не подходит для крупных продуктов, особенно если у вас нет опытных тестировщиков.
Они не скажут вам, что-то кажется неправильным или выглядит странным. Я всегда предлагаю для тестирования глазные яблоки; К сожалению, это не подходит для крупных продуктов, особенно если у вас нет опытных тестировщиков.
Вам необходимо принять решение, уравновешивая объем необходимого тестирования с доступными ресурсами тестирования. Можно ли разделить автоматическое и ручное тестирование, сосредоточив последнее на новых функциях? Вы постоянно тестируете то, что никогда не меняется? Если вы тестируете часто, можете ли вы тестировать часть каждой части продукта или случайным образом выбирать функции для тестирования?
Группировать устройства по приоритету
Теперь, когда мы разобрались с теорией, давайте рассмотрим пример на практике.Группы устройств, определенные ниже, относятся к статистике BBC News, поэтому адаптируйте список к своему веб-сайту в соответствии с рекомендациями в разделе выше «Каждый веб-сайт отличается».
Группа 1
Группа 1 по сути представляет собой браузеры Chrome, Safari и Android на различных устройствах и настольных компьютерах («рабочий стол» здесь означает Mac и Windows). Группа 1 обычно охватывает чуть более 50% аудитории типичного веб-сайта и представляет собой абсолютный минимум тестирования, который я бы рекомендовал перед выпуском любого вида.
Группа 1 обычно охватывает чуть более 50% аудитории типичного веб-сайта и представляет собой абсолютный минимум тестирования, который я бы рекомендовал перед выпуском любого вида.
Я настоятельно рекомендую вам приобрести следующие устройства:
(Большой вид)Это может легко стоить вам лучшей части в 2500 долларов. Мне очень жаль, но я предполагаю, что, поскольку вы читаете Smashing Magazine, вы технолог, поэтому, вероятно, у вас уже есть одно из этих устройств в кармане.
Устройства Android в любом случае намного дешевле, чем устройства iOS, поэтому потратить часть своего бюджета на два устройства Android стоит. Эти четыре устройства и Chrome на компьютере должны стать вашей основной группой тестирования.Chrome — самый популярный браузер для настольных компьютеров, к счастью, потому что большинство разработчиков предпочитают работать в нем.
Вам необходимо протестировать Chrome и браузер Android по умолчанию на устройстве Samsung Galaxy под управлением Android 4. *. Все топовые устройства Android (производства HTC, Sony и Motorola), кроме Samsung, теперь по умолчанию поставляются с Chrome. Только Samsung использует слегка измененную версию браузера, которая поставляется с Android Open Source Initiative — этот браузер является разновидностью WebKit.
*. Все топовые устройства Android (производства HTC, Sony и Motorola), кроме Samsung, теперь по умолчанию поставляются с Chrome. Только Samsung использует слегка измененную версию браузера, которая поставляется с Android Open Source Initiative — этот браузер является разновидностью WebKit.
Рекомендованные покупки:
- Купите iPad и iPhone.Убедитесь, что у них разные версии iOS, чтобы вы могли протестировать Safari 5 и 6 в разных разрешениях.
- Купите топовое устройство Samsung Galaxy Android 4. * и дешевое устройство Android 2.3. Это даст вам представление о том, как ваш код работает на устройствах Android с разными типами процессоров и объемом памяти.
Более дешевая альтернатива:
- Загрузите Apple Xcode IDE и используйте виртуальную машину iPhone. Это даст вам доступ ко всем версиям iOS на всех устройствах, но тогда вам придется покупать Mac, так что это все равно будет стоить вам лучшей части в 2500 долларов.

- Загрузите Android IDE (Java, yuck) и используйте виртуальную машину Android. Однако это не очень рекомендуется, потому что вы не сможете увидеть свой сайт в действии на недорогом оборудовании.
Group 2
Хорошая новость о группе 2 заключается в том, что нет устройств для покупки (если вы разрабатываете на Mac). Плохая новость в том, что это требует загрузки большого количества виртуальных машин. Группа 2 состоит в основном из настольных браузеров:
(Большой вид)Примечание: В зависимости от версии OS X, на которой работает ваш MacBook, у вас, скорее всего, будет Safari 6 или 7.Mavericks — последняя и самая популярная версия OS X, поэтому рекомендуется отдавать предпочтение Safari 7.
IE 11 и 8 можно протестировать с помощью виртуальных машин, загруженных с modern.IE. Эмулятор Windows Phone можно загрузить с сайта Microsoft. Обратите внимание, что я не упомянул IE 9 или 10. Вы также можете протестировать эти браузеры с виртуальными машинами, но большинство из этих пользователей уже успели перейти на IE 11, поэтому их приоритет ниже.
IE 8 — это особый случай, потому что для пользователей, застрявших на Windows XP, не существует способа обновления, и, будучи настолько старым, именно браузер создает больше всего проблем.Статистика BBC News показывает, что почти нет пользователей IE 8 по выходным или в будние дни утром или вечером, но мы наблюдаем внезапный всплеск активности IE 8 в обеденное время в рабочие дни. Это указывает на то, что сейчас люди в основном используют IE 8 во время обеденного перерыва на работе.
Рекомендуемые покупки:
- Если ваша машина разработки — Mac, то обязательно включите Safari 6 в эту группу. Если нет, то, в зависимости от размера вашей аудитории, вы можете подумать о покупке Mac.Тратить 2500 долларов на одно устройство — это дорого, и ваш бюджет лучше потратить на другие устройства, поэтому это рекомендуется, только если у вас большой бюджет на устройства.
Более дешевая альтернатива:
- Если ваша команда разработчиков ориентирована на ПК, вы можете обратиться к BrowserStack для тестирования Safari 6.
 BrowserStack также можно использовать вместо всех этих виртуальных машин, и это может быть предпочтительнее, если ваша машина старая. Виртуальным машинам для бесперебойной работы требуется не менее 1 ГБ памяти.Я бы рекомендовал минимум 8 ГБ для запуска виртуальных машин, потому что вам понадобится несколько из них одновременно.
BrowserStack также можно использовать вместо всех этих виртуальных машин, и это может быть предпочтительнее, если ваша машина старая. Виртуальным машинам для бесперебойной работы требуется не менее 1 ГБ памяти.Я бы рекомендовал минимум 8 ГБ для запуска виртуальных машин, потому что вам понадобится несколько из них одновременно.
Дорогая альтернатива:
- Купите Nokia Windows Phone. Устройства всегда предпочтительнее эмуляторов.
Group 3
Также стоит рассмотреть третью группу, состоящую из Opera Mini и браузера Nokia Ovi. Это «прокси-браузеры», которые ведут себя иначе, чем стандартные браузеры (описание их работы см. Выше):
(крупный план) Загрузите и протестируйте Opera Mini на своем устройстве iOS 7.Если у вас международная аудитория, то устройство Nokia Ovi является обязательной покупкой; у нас есть Nokia C5 в ящике нашего устройства. Хотя бюджетные телефоны Nokia не пользуются большой популярностью в Великобритании или США, они более популярны на рынках, где важны низкие цены, время автономной работы и надежность (недавно вы уронили свой iPhone?). Если у вас глобальная аудитория, то определенно выделите часть своего бюджета на Nokia Ovi.
Если у вас глобальная аудитория, то определенно выделите часть своего бюджета на Nokia Ovi.
Несколько лет назад было четкое различие между новой линейкой смартфонов, которые появлялись на рынке, и традиционными «функциональными» телефонами.К сожалению, сегодня это различие совершенно неясно. Раньше определение смартфона заключалось в том, что он поддерживает Wi-Fi, имеет современный браузер, сенсорный экран и поддерживает приложения. Nokia C5 обладает всеми этими функциями. Теперь каждый телефон — это смартфон.
Большая разница между верхним и нижним диапазоном телефонов — это аппаратные возможности. Производители дифференцируются и конкурируют, варьируя объем вычислительной мощности и оперативной памяти, доступной в каждом телефоне. Это означает, что, хотя разница в возможностях браузера (читай «программное обеспечение»), скажем, между HTC One и Sony Experia Typo равна нулю, разница в способности обрабатывать ваш веб-сайт и во времени реакции на ввод пользователя (читай «оборудование «) огромный. Вы не можете определить вычислительную мощность или объем памяти устройства, поэтому важно понимать, как ваш веб-сайт работает с ограниченным оборудованием.
Вы не можете определить вычислительную мощность или объем памяти устройства, поэтому важно понимать, как ваш веб-сайт работает с ограниченным оборудованием.
Рекомендуемые покупки:
Группа 4
Группа 4 — это длинный хвост поддержки браузеров. Предыдущие три группы имели разные характеристики (популярность, десктоп, рендеринг прокси). Характеристика группы 4 — случайность! Именно здесь ваше тестирование становится более разнообразным, и здесь снижается ценность тратить время на краевые ошибки.
(увеличенное изображение)- Настольный Firefox версии 4 — это последняя версия Firefox, которая не обновляется автоматически; это единственная старая версия Firefox, по-прежнему актуальная в нашей статистике. Он достаточно большой, чтобы вы могли подумать о тестировании; К счастью, несмотря на свой возраст, это все еще приличный браузер, поэтому, если вы не используете расширенные функции CSS3, у вас не должно возникнуть особых проблем.

- Firefox Mobile и Opera Mobile — отличные современные веб-браузеры. Они имеют низкий приоритет, потому что они отображают страницы настолько хорошо, что вы можете ожидать, что ваш веб-сайт будет работать на них с небольшими проблемами макета к тому времени, когда вы перейдете к четвертой группе браузеров.
- IE 9 и 10 быстро исчезают из нашей статистики. Мы думаем, что к концу года они полностью исчезнут. Проверьте свою собственную статистику, прежде чем решить, стоит ли их поддерживать.
- Устройства BlackBerry все еще достойны тестирования. Начиная с OS 6, браузер BlackBerry по умолчанию был очень современным и многофункциональным. Однако разница между этим устройством и другими устройствами заключается в его форме. Многие владельцы BlackBerry используют трекбол (D-pad) для перемещения курсора по маленькому экрану с альбомной ориентацией.Этот экран является насмешкой над людьми, которые проектируют «сгиб», потому что высота сгиба на этих устройствах составляет 200 пикселей.

- Safari 6 — это версия Safari, которая поставляется с Apple OS 10.7. Хотя 10.7 не является последней версией операционной системы Apple, она все еще относительно популярна. Safari 6 очень похож на Safari 7, поэтому не стоит больших вложений, необходимых для дополнительного настольного компьютера.
Рекомендуемые покупки:
- Как всегда, я рекомендую покупать устройства, если позволяет ваш бюджет.Купите BlackBerry 10 и BlackBerry Bold под управлением OS 6. BlackBerry Bold по-прежнему должен быть доступен на eBay, а BlackBerry Z10 (под управлением BlackBerry OS 10) должен быть доступен в большинстве магазинов.
Более дешевая альтернатива:
- Протестируйте Safari 6 с помощью BrowserStack. Он по-прежнему доступен для тестирования в Mac OS X Lion.
- Протестируйте Safari 5 с помощью BrowserStack. Он по-прежнему доступен для тестирования в Mac OS X Snow Leopard.
- К сожалению, в BrowserStack нет устройств BlackBerry для тестирования; однако вы можете загрузить и запустить симуляторы с веб-сайта BlackBerry.
 Вы можете запустить симулятор Playbook как виртуальную машину на ПК или Mac, но Playbook никогда не пользовался популярностью, поэтому симулятор не очень полезен. Эмуляторы телефона намного полезнее; вы можете загрузить точную модель и версии ОС, но они работают только на ПК, поэтому вам понадобится второй компьютер, если вы пользователь Mac.
Вы можете запустить симулятор Playbook как виртуальную машину на ПК или Mac, но Playbook никогда не пользовался популярностью, поэтому симулятор не очень полезен. Эмуляторы телефона намного полезнее; вы можете загрузить точную модель и версии ОС, но они работают только на ПК, поэтому вам понадобится второй компьютер, если вы пользователь Mac. - Open Device Lab — еще более дешевая альтернатива BrowserStack, но доступные вам устройства будут зависеть от того, что доступно в лаборатории в вашем районе. Вам также необходимо будет учитывать стоимость и удобство посещения лаборатории устройства.
Дорогая альтернатива:
- Купите Mac с установленной версией 10.7 для тестирования Safari 6. Это может быть лучшим выбором, если ваша машина для разработки — это ПК.
- Купите Mac под управлением 10.6.8, чтобы протестировать Safari 5, но только если вы серьезно загружены!
Заключение
Тестирование (или, если использовать правильный термин, обеспечение качества) — это отдельная профессия. Как дизайнеры, мы не должны пытаться упростить процесс тестирования; скорее, мы должны достаточно хорошо разбираться в различных стратегиях тестирования, чтобы решать проблемы, с которыми мы сейчас сталкиваемся, пытаясь поддерживать браузеры.
Как дизайнеры, мы не должны пытаться упростить процесс тестирования; скорее, мы должны достаточно хорошо разбираться в различных стратегиях тестирования, чтобы решать проблемы, с которыми мы сейчас сталкиваемся, пытаясь поддерживать браузеры.
Хотя взрыв устройств, начавшийся с iPhone, резко увеличил количество поддерживаемых браузеров, помните, что большая часть вашей аудитории использует лишь несколько устройств. Остальная часть вашей аудитории потребляет Интернет с помощью огромного количества разнообразных устройств. Протестируйте свой продукт на максимально возможном количестве устройств, но также определите приоритеты, какие устройства следует тестировать, чтобы максимально сэкономить время.
Испытать сложно, но проверить умно. Никто не может все время тестировать.
Дополнительная литература
(al, ml)9 причин, по которым ваш сайт не работает на мобильных устройствах
Если ваш мобильный рейтинг
недавно пострадали, просто говоря вам, чтобы вы улучшили мобильность
не поможет вам диагностировать конкретные проблемы, с которыми вы столкнулись. Итак, в
в этой статье мы рассмотрим девять причин, по которым ваш сайт может не работать на мобильных устройствах и
как исправить каждую проблему. Это:
Итак, в
в этой статье мы рассмотрим девять причин, по которым ваш сайт может не работать на мобильных устройствах и
как исправить каждую проблему. Это:
- Ваш сайт не мобильный отзывчивый
- У вас еще нет оптимизирован для индексации сначала с мобильных устройств
- Медленные мобильные страницы
- Недружелюбно навигация
- Содержание страницы не сразу очевидно
- Вы используете всплывающие окна / interstitials
- У вас нет оптимизированы ваши призывы к действию для мобильных устройств
- Кликабельные элементы не оптимизированы для сенсорного ввода
- Ваши мобильные формы убивают конверсии
В 2018 году более половины всего веб-трафика приходилось на смартфоны, поэтому мобильная оптимизация должна быть приоритетом для каждого бренда.Именно здесь сейчас начинается большинство потребительских путешествий, и Google за эти годы представил ряд обновлений алгоритмов, о которых SEO-агентства должны знать, чтобы отдавать предпочтение веб-сайтам, которые обеспечивают надежный мобильный опыт.
мобильный Часто задаваемые вопросы по оптимизации
Прежде, чем мы получим на конкретные причины, по которым ваш веб-сайт не справляется с использованием мобильных устройств, давайте ответим некоторые из наиболее распространенных вопросов, связанных с оптимизацией мобильных устройств.
Как сделать мой веб-сайт удобным для мобильных устройств?
Существуют различные подходы к созданию веб-сайта, оптимизированного для мобильных устройств, но наиболее распространены два:
Адаптивный дизайн: Создайте единый веб-сайт, который адаптирует макеты, контент и размеры элементов к разным размерам дисплея.
Мобильные сайты: Создайте отдельный мобильный веб-сайт в дополнение к обычному сайту.
Адаптивный дизайн обычно рекомендуется для большинства типов веб-сайтов, особенно после того, как Google перешел на индексацию с мобильных устройств (подробнее об этом позже).
Как оптимизировать для мобильных устройств? Это сложный вопрос, на который нужно ответить в коротком промежутке, но вы получите более подробный ответ в оставшейся части этой статьи. На данный момент вот список ключевых областей, которые необходимо оптимизировать для максимальной производительности мобильных устройств:
На данный момент вот список ключевых областей, которые необходимо оптимизировать для максимальной производительности мобильных устройств:
— Время загрузки
— Навигация
— Макет страницы
— Контент
— Размеры элементов (текст, изображения, кнопки и т. Д.))
— Сенсорные элементы
— Веб-формы Размеры файлов (изображения, файлы кода и т. Д.)
Вашим приоритетом является создание наилучшего возможного опыта на мобильных устройствах, и это помогает сосредоточиться на ограничениях этих устройств. У вас ограниченное пространство на экране для работы, потенциально слабые соединения для передачи данных, и все пользователи, которые действительно должны перемещаться по вашему сайту и взаимодействовать с ним, — это их пальцы.
Это в значительной степени сводится к видимости, навигации и скорости.
Почему важны сайты, оптимизированные для мобильных устройств? Поскольку большая часть трафика сейчас идет с мобильных устройств, именно здесь большинство ваших маркетинговых стратегий будут привлекать потенциальных клиентов. Большинство покупательских путешествий сейчас начинается с мобильных устройств, и плохой опыт убьет ваши шансы еще до того, как они начнутся.
Большинство покупательских путешествий сейчас начинается с мобильных устройств, и плохой опыт убьет ваши шансы еще до того, как они начнутся.
И это еще не все.
— 53% всего трафика приходилось на мобильные устройства в 2018 году
— Google награждает сайты, оптимизированные для мобильных устройств (и наказывая не очень дружественные)
— Различные исследования показывают, что пользователи не возвращаются на веб-сайт после неудачного опыта
— Это означает, что плохой мобильный опыт может стоить вам 53% посетителей.
— Сегодняшние потребители переключаются между несколькими устройствами, что делает постоянный опыт работы все более важным.
Спросите себя, сколько времени, денег и других ресурсов вы вкладываете в генерацию лидов, увеличение трафика и другие маркетинговые мероприятия стратегии.Теперь скажите себе, что 53% из них потрачены зря, потому что у вас нет сайта, оптимизированного для мобильных устройств.
Вот почему это важно.
Сколько стоит сделать ваш сайт мобильным? Наверное, намного меньше, чем отсутствие удобного для мобильных устройств сайта.
Итак, у нас рассмотрели эти проблемы, вот девять основных причин, по которым ваш веб-сайт не работает мобильный.
# 1: Ваш сайт не адаптируется к мобильным устройствам
Давайте констатируем очевидно для начала.Причина номер один, почему ваш сайт может не работать работать на мобильном устройстве просто потому, что оно не реагирует на мобильные устройства. Эта означает, что веб-сайт не изменяется пропорционально для экранов разных размеров.
Адаптивный дизайн это не единственный подход к мобильной оптимизации, но это единственный подход Google рекомендует, и это имеет большой смысл с точки зрения SEO (см. причину №2). Однако есть проблемы с выбором адаптивного маршрута, особенно когда речь идет об оптимизации содержимого страницы для экранов разных размеров.
Самый большой
ошибка брендов заключается в разработке макетов и контента для настольных компьютеров, а затем
пытаясь уменьшить их для меньшего размера экрана. Это не создаст
интуитивно понятный интерфейс на мобильном телефоне. Вместо этого вам нужно создавать контент со всеми
устройств и учитывать потребности / ограничения этих устройств из
самое начало. Это позволит вам сделать выбор дизайна, который создаст
согласованный, оптимизированный интерфейс на каждом устройстве.
Вместо этого вам нужно создавать контент со всеми
устройств и учитывать потребности / ограничения этих устройств из
самое начало. Это позволит вам сделать выбор дизайна, который создаст
согласованный, оптимизированный интерфейс на каждом устройстве.
Как сделать сайт мобильным отзывчивый?
Google предлагает бесплатный онлайн-курс под названием «Основы адаптивного веб-дизайна» на сайте Udacity, который отлично подойдет, если вы хотите научиться создавать и кодировать адаптивные страницы.Если вы не хотите участвовать на уровне кода, по-прежнему важно иметь твердое представление о принципах адаптивного дизайна, чтобы вы могли управлять командами дизайнеров или выбирать правильные темы на таких платформах, как WordPress.
Хороший адаптивный дизайн должен:
- Предотвратить горизонтальный прокрутка на мобильном
- Доставить то же самое контент на всех устройствах
- Обеспечение разборчивости текста
на всех устройствах (размер, контраст и т.
 д.)
д.) - Убедитесь, что контент видны в любых условиях (подумайте о ярком свете на открытом воздухе)
- Обеспечьте интуитивно понятный меню навигации для мобильных устройств
- Полная оптимизация для касания на мобильном устройстве (интерактивные элементы, достаточно большие для прикосновения пальцами, нет взаимодействия при наведении курсора мыши)
- Обеспечьте согласованное опыт работы на всех устройствах, чтобы пользователи могли переходить с мобильного на компьютер и знать где все есть.
Дополнительный наконечник
Одноколонный макеты сразу после установки оптимизированы для мобильных устройств. Все, что вам нужно сделать, это установить ширину вашего div до 100%, и они автоматически заполнят ширину любого дисплей. Пока ваш текст и изображения заданы в адаптивных единицах (em,%, и т. д.), все должно быть в порядке.
Для разделов страницы
требующие столбцы (разделы услуг, списки продуктов и т. д.), вы можете создать
столбцы в одном из этих блоков со 100% шириной. Это позволяет вам установить их как
горизонтальные столбцы на рабочем столе и более широкие дисплеи, а затем вертикально складывать их
как полноразмерные div на мобильных устройствах.
Это позволяет вам установить их как
горизонтальные столбцы на рабочем столе и более широкие дисплеи, а затем вертикально складывать их
как полноразмерные div на мобильных устройствах.
№ 2: Вы не оптимизировали для индексации сначала мобильные устройства
Как я уже сказал, адаптивный дизайн — не единственный подход к оптимизации мобильных устройств, и многие бренды решили разрабатывать отдельные мобильные веб-сайты. Дело в том, что Google изменение способа индексации веб-страниц, чтобы отразить тот факт, что большинство поисковых запросов теперь проходят на мобильных устройствах.
Mobile-first индексирование по сути означает, что Google теперь будет показывать мобильную версию страницы по умолчанию, показываются только настольные страницы, когда нет мобильной версии.
Теперь это только
влияет на вас, если вы запускаете отдельные страницы для ПК и мобильных устройств на разных
домены — например: yoursite.com и m.yoursite.com . Раньше рабочий стол
версия каждой страницы будет отображаться в поиске Google, но при индексации сначала для мобильных устройств
означает, что мобильная версия будет отображаться как стандартная — , если не будет настольной версией (которая будет отображаться при поиске на
рабочий стол).
Как оптимизировать для индексация сначала для мобильных устройств?
За отзывчивый веб-сайтов, ничего особенного не меняется, потому что мобильная и настольная версии каждая страница такая же.Однако веб-сайты с отдельными мобильными страницами нужно оптимизировать под изменения.
Вот быстрый список того, что вам нужно для индексации сначала с мобильных устройств:
- Ваш мобильный и страницы рабочего стола содержат одинаковое содержание
- Обе версии на вашей странице есть необходимые структурированные данные
- Обе версии ваша страница имеет необходимые метаданные
- Обе версии вашего страница проверена в Search Console.
- Любые теги rel = hreflang для интернационализация включает отдельные ссылки для мобильных и настольных URL.
- Ваши серверы могут обрабатывать любое увеличение скорости сканирования мобильной версии вашего сайта
- Ваш робот.текст директивы одинаковы (и оптимизированы) для настольных и мобильных версий
- Правильное использование rel = canonical и rel = альтернативных элементов ссылки между мобильной и настольной версиями
Mobile-first
индексирование все еще развертывается, и вы должны были получить уведомление от
Google в Search Console, если ваш сайт уже был перемещен. Не ждите
пока ваш сайт не будет перемещен для принятия мер, поскольку это повлияет на
страницы, которые плохо оптимизированы для мобильных устройств.
Не ждите
пока ваш сайт не будет перемещен для принятия мер, поскольку это повлияет на
страницы, которые плохо оптимизированы для мобильных устройств.
Дополнительный наконечник
Хотя мобильная индексация будет применяться ко всему вашему сайту, любые изменения рейтинга будет происходить постранично. Итак, начните с оптимизации самого важного страниц на вашем сайте и работать оттуда. Для получения дополнительной информации о mobile-first индексация, посмотрите наши предыдущие посты:
Вы также можете найти документацию Google по индексации мобильных устройств. нажав здесь.
№ 3: Медленные мобильные страницы
Несмотря на все исследование, показывающее, как медленная загрузка убивает коэффициент конверсии, огромное большинство веб-сайтов не могут обеспечить такую необходимую производительность.Фактически, собственное исследование Google показывает, что средняя веб-страница загружается за 15 секунд. на мобильном.
Рекомендуемый
Лучшая практика — не более 3 секунд на мобильном соединении 3G .
Источник
По состоянию на июль 2018 года время загрузки мобильных устройств теперь является фактором ранжирования, что означает, что медленное время загрузки может нанести ущерб вашей позиции в мобильной поисковой выдаче. Однако медленное время загрузки также негативно влияет на множество других сигналов, которые Google использует для определения того, где ваши страницы должны ранжироваться: показатели отказов, время, проведенное на странице, посещенные страницы и т. Д.
Что еще более важно, медленное время загрузки убивает ваши показатели конверсии и почти все остальные ключевые показатели эффективности в ваша маркетинговая стратегия.
Как уменьшить загрузку страницы раз?
Если
время загрузки не соответствует эталонному показателю в 3 секунды для мобильных устройств, вам необходимо
время загрузки адреса. Вы можете использовать Google
бесплатно PageSpeed Insights, чтобы протестировать свои страницы и получить
отзывы о том, как оптимизировать производительность.
Кому сократить время загрузки, вы можете предпринять следующие шаги:
- Уменьшить количество серверов запросы
- Сжимайте изображения
- Минимизируйте файлы ядра (HTML, CSS, и т.п.)
- Используйте чистый код
- Используйте последние версии кода (HTML5, CCS3 и т. Д.)
- Уменьшите количество JavaScript
- Избегайте ненужных перенаправлений
- Старайтесь не использовать слишком много веб-шрифтов
- Сведите к минимуму использование плагинов, где возможно
- Реализовать кеширование (это только помогает вернувшихся посетителей)
- Используйте CDN, если вы настраиваете таргетинг международная / глобальная аудитория
You
может также захотеть изучить Accelerated
Мобильные страницы (AMP), которые обеспечивают быструю загрузку для
мобильные страницы.Это нелегкое решение, и оно не решит ваши
проблемы с загрузкой на рабочем столе, но это вариант, который следует учитывать при доставке
мобильный контент является для вас приоритетом.
Проверить из нашего блога Bitesize на AMP для краткого обзора того, что он может предложить.
№ 4: Плохая мобильная навигация UX
Меню одно из самого важного, если не самого главного на сайте. Маленький веб-сайты имеют довольно простую работу, а меню рабочего стола легко дублируется в мобильной версии сайта.Однако большие сайты могут иметь сложности.
Некоторые меню отображать множество страниц, доходящих до уровня навигации третьего уровня.
Если это переносится на мобильный сайт, есть вероятность, что пользователь долго пролистываете вертикальное меню, пытаясь найти нужный страница. Если вы измените мобильное меню, включив в него только страницы верхнего уровня, вы можете удерживать пользователей на ваших страницах, но они могут упускать ценные информация со страниц нижнего уровня.
Как улучшить мобильную связь навигация UX?
Источник
Дизайн гамбургеров стал чем-то вроде стандартного.
Практика мобильной навигации, особенно для адаптивных сайтов. Этот подход
однако не лишен недостатков, в том числе того факта, что он скрывает
меню навигации от мобильных пользователей. Есть альтернативы, такие как фиксированный
бары », но и у них есть свои плюсы и минусы.
Этот подход
однако не лишен недостатков, в том числе того факта, что он скрывает
меню навигации от мобильных пользователей. Есть альтернативы, такие как фиксированный
бары », но и у них есть свои плюсы и минусы.
Взгляните на статью Ника Бибаха для журнала Smashing Magazine, Basic Patterns. Для мобильной навигации: плюсы и минусы , для более подробного ознакомления с разные дизайнерские подходы.
Всегда сложнее оптимизировать большую навигацию меню для небольших устройств. Возможно, вы захотите создать упрощенное меню для мобильных устройств, которые содержат только ссылки на основные страницы. Вы можете добавить навигационный элементы этих основных страниц, чтобы обеспечить доступ и направлять пользователей к соответствующим части вашего сайта.
№ 5: Содержание страницы не сразу видно
Масштабирование всегда
проблема с адаптивным веб-сайтом и его правильным масштабированием, пока
отображение правильной информации может быть разницей между привлечением пользователя
и пользователь покидает ваш сайт. Наличие логотипа, меню, слайдера и панировочных сухарей
прежде, чем контент сможет отлично смотреться на рабочем столе. При уменьшении масштаба
пользователю может потребоваться много прокрутки, прежде чем он действительно доберется до содержимого страницы.
У этого есть и другие проблемы, если все ваши страницы имеют одинаковый заголовок с
пользователь думает, что страница даже не изменилась.
Наличие логотипа, меню, слайдера и панировочных сухарей
прежде, чем контент сможет отлично смотреться на рабочем столе. При уменьшении масштаба
пользователю может потребоваться много прокрутки, прежде чем он действительно доберется до содержимого страницы.
У этого есть и другие проблемы, если все ваши страницы имеют одинаковый заголовок с
пользователь думает, что страница даже не изменилась.
Как сделать контент более заметным на мобильных устройствах?
Есть несколько шагов, которые вы можете предпринять, чтобы контент, более заметный на мобильных устройствах:
- Сократите время загрузки!
- Убедитесь, что основное содержимое отображается при первом просмотре каждая страница при загрузке на мобильные экраны (вверху)
- Уменьшить размер элементов над основным контентом (заголовки, навигационные меню и т. д.)
- Оптимизируйте размеры заголовков, чтобы сделать основной контент более видимым
- Избегайте использования всплывающих окон, блокирующих доступ к контенту
- Реализуйте отложенную загрузку, чтобы текстовое содержимое загружалось раньше
изображения, видео и т.
 д.
д.
Если вы собираетесь использовать отложенную загрузку, убедитесь, что вы следуете рекомендациям Google, чтобы избежать индексации проблемы. Это хорошее решение для улучшения доступа к контенту и уменьшения время загрузки, если вы его правильно реализуете.
№ 6: Вы используете всплывающие / межстраничные объявления
Многие веб-сайты используют оверлеи или межстраничные объявления для продвижения приложения бренда, побудить пользователя подписаться на свои информационные бюллетени или делать специальные предложения.Когда они отображаются на мобильном телефоне устройства они, как правило, негативно влияют на пользовательский опыт, вызывая разочарование.
Как реализовать мобильные всплывающие окна?
Лучший способ реализовать всплывающие окна, удобные для UX, — это вообще избегать их. Однако, многие бренды считают, что они являются жизнеспособным инструментом для привлечения потенциальных клиентов, и есть количество способов уменьшить их негативное влияние, а также некоторые альтернативы для рассмотрения:
- Установить задержку для запуска всплывающих окон после того, как пользователи уже начали взаимодействовать с вашим контентом
- Используйте всплывающие окна с намерением выхода, которые только запускается, когда пользователи выглядят так, будто собираются покинуть вашу страницу.
- Используйте вместо этого баннеры с фиксированной позицией всплывающих окон в полноэкранном режиме
- Сделайте так, чтобы пользователи могли легко закрыть любые всплывающие окна, нажав на заметный значок X
- Запретить повторным посетителям видеть одно и то же всплывающее окно несколько раз
- Внедрить уведомления вместо всплывающие окна
- Реализовать чат-бот / виджет чата
- Разместить CTA на ваших страницах вместо использования всплывающих окон (включая сообщения в блогах)
Это заключительный момент очень важен.Вам действительно нужны всплывающие окна на ваших страницах или можете вы просто размещаете на них CTA? Действительно, ваши призывы к действию должны быть убедительными достаточно, чтобы вам не нужны всплывающие окна, которые, по сути, являются призывом к действию в более навязчивый формат.
Для Дополнительные советы по всплывающим окнам, оптимизированным для мобильных устройств, см. в этом руководстве от Sleeknote.
# 7: Вы не оптимизировали свои призывы к действию для мобильного телефона
Оптимизация вашего макеты веб-сайтов для мобильных устройств великолепны, но ваш успех будет недолговечный, если ваши призывы к действию не приносят результатов на мобильных устройствах.Эффективность ваши призывы к действию будут зависеть от того, как вы оптимизируете контент, окружающий их, их видимость на мобильных устройствах, где вы размещаете их на странице и все виды других факторов.
Не думайте, что ваш Призывы к действию будут эффективны на мобильных устройствах только потому, что они приносят результаты на рабочем столе.
Как мне разработать CTA для мобильный?
В целом те же принципы применяются в отношении создания убедительные призывы к действию, но задача усложняется, когда у вас меньше экрана пространство для работы.Эффективные мобильные призывы к действию должны Будьте очень краткими и помните несколько важных принципов:
- Создать во всю ширину CTA
- Увеличить контраст выделите ваши призывы к действию (опять же, подумайте о пользователях при ярком наружном свете).
- Убедитесь, что все CTA виден на высоте мобильных дисплеев
- Держите заголовки CTA, чтобы максимум три строки на мобильном телефоне
- Оптимизировать размеры текста были необходимы
- Рассмотрите возможность создания короткие заголовки и текст CTA
- Убедитесь, что кнопки достаточно большие, чтобы пользователи могли нажимать на сенсорные экраны
- Пересмотреть CTA размещение для мобильных устройств
- Тестовые мобильные призывы к действию
На мобильных устройствах содержимое вашей страницы собираетесь подтолкнуть CTA дальше вниз по странице, поэтому вам, возможно, придется переосмыслить условия размещения.Другой вариант — уменьшение высоты мобильного содержание, показывая только первую строку или абзац и скрывая остальное с помощью дисплей : нет; значение CSS.
Дополнительные идеи по созданию мобильные CTA, ознакомьтесь с этими 12 передовыми практиками в блоге WPMU DEV.
# 8: Интерактивные элементы не оптимизированы для сенсорного ввода
Это что-то еще многие бренды упускают из виду оптимизацию для мобильных устройств. Если ты хочешь людей чтобы действительно взаимодействовать с вашим сайтом, вам необходимо оптимизировать для сенсорного ввода.Меню навигации, кнопки CTA, веб-формы, медиаплееры и многое другое которая превращает обычных браузеров в потенциальных клиентов, вращается вокруг сенсорных жесты.
Прежде всего, сделайте убедитесь, что сенсорные элементы достаточно велики, чтобы с ними можно было взаимодействовать (отступы лучше всего друг).
Не пытайтесь втиснуть слишком много сенсорных элементов в небольшое пространство, потому что люди только собираюсь в конечном итоге попасть не туда. Также убедитесь, что пользователи все еще могут видеть весь необходимый контент при появлении на экране сенсорных элементов.Для Например, не позволяйте людям печатать вслепую, потому что родное ключевое слово их устройства закрыл текстовое поле, с которым они пытаются взаимодействовать.
Как оптимизировать сайт для прикосновения?
Люди должны нужно всего лишь один раз нажать на интерактивный элемент, чтобы он заработал. Важно понимать, что у некоторых людей большие пальцы рук больше, чем у других, но это не единственное то, что нужно учитывать при оптимизации для сенсорного управления:
- Уменьшить количество щелчки для завершения действия, где это возможно
- Иллюстрировать штрихи с анимацией, подтверждающей регистрацию
- Убедитесь, что коснитесь элементы никогда не блокируются другими элементами страницы
- Убедитесь, что интерактивны элементы достаточно большие
- Используйте отступы для увеличить размер элементов при нажатии
- Избегайте наведения курсора мыши взаимодействия
- Оставить значение по умолчанию только прокрутка в браузере
- Оптимизировать размеры текста поэтому пользователям не нужно увеличивать масштаб
- Оптимизировать поля формы для набора текста
На сайте WebsiteBuilderExpert есть отличное руководство по оптимизации для сенсорного ввода.com с более подробным рассмотрением лучшие практики.
# 9: Ваши мобильные формы убивают конверсии
Раздражающая паутина формы могут быть отравой для пользователей, выполняющих поиск на рабочем столе. Когда этот опыт переключился на мобильное устройство, это может быть разница между отсутствием привести к конкуренту или совершить продажу самостоятельно.
Прежде всего, убедитесь, что вы создаете свои веб-формы с использованием правильного кода HTML5, чтобы соответствующая клавиатура появлялась для сообщений, электронной почты адреса, номера и т. д.Придерживайтесь макетов в один столбец и снова используйте обилие отступов на каждом элементе, поэтому они оптимизированы для сенсорного управления.
Всегда помни Насколько сложно печатать на мобильном телефоне. Включите автозаполнение и придерживайтесь минимальное количество полей, необходимое для снижения нагрузки на пользователей.
Как оптимизировать формы для мобильный?
Оптимизация формы для мобильных устройств — это тема, которой не уделяется должного внимания. В этом Статья CXL, но вот краткое изложение лучших практик, которым нужно следовать:
- Создание адаптивных форм
- Придерживайтесь макетов с одним столбцом
- Сгруппируйте поля формы вертикально, а не по горизонтали
- Установить для полей ширину 100%
- Сохранить минимальное значение полей формы
- Рассмотрите возможность многоэтапного дизайна для длинные формы
- Использовать отступы для полей и кнопок чтобы сделать их более интерактивными
- Добавьте достаточно вертикального промежутка между поля, чтобы пользователи могли легко переключаться между ними
- Уменьшите количество пользователей, набирающих текст нужно сделать
- Разметить формы с помощью HTML5, чтобы соответствующий формат клавиатуры появляется автоматически
- Убедитесь, что любая проверка дает визуальная обратная связь по мере ввода пользователем
- Измерение производительности с помощью формы аналитика
- Тест ваши мобильные формы
Марка уверен, что вы получаете правильные данные аналитики формы для измерения таких вещей, как форма взаимодействия, количество успешных отправок, количество времени, которое пользователи проводят заполнение форм (и отдельных полей) и последнее поле, с которым они взаимодействуют перед уходом.Вы можете многое сделать с помощью измерения событий в Google Analytics, но вы получите наилучшие результаты с помощью специальных инструментов для анализа форм.
Дополнительный наконечник
Не делайте своего проверка формы слишком строгая; цель — помочь пользователям заполнить ваши формы, а не запретить им отправлять информацию.
Полезное инструменты
Есть несколько что вы можете сделать / инструменты, которые вы можете использовать, чтобы проверить мобильность вашего сайт:
Наконец-то ваш собственный мобильный телефон — всегда хороший показатель.Выполните поиск по сайту (введите site: www.yourdomain.com) в свой мобильный браузер. Рядом с вашим объявлением вы должен увидеть тег «для мобильных устройств».
Still борется?
Узнайте больше о наших услугах SEO для мобильных устройств или, если вы хотите, чтобы кто-то из нашей команды взглянул на ваш сайт, позвоните нам сегодня по телефону 02392 830281. А пока вы можете найти эти другие статьи, связанные с мобильными устройствами, полезными:
.