Адаптация сайта под мобильные устройства, как проверить удобство для пользователей с мобильных устройств
Удобство для пользователей с мобильных устройств является важным фактором ранжирования сайта. Для Яндекса данный показатель пока ещё не имеет сильного влияния, как для Google. Создать адаптивную или мобильную верстку необходимо уже сейчас, если это ещё не сделали.
Как проверить, удобен ли Ваш сайт для посетителей с мобильных устройств или нет? Это можно сделать самостоятельно или воспользоваться онлайн сервисами:
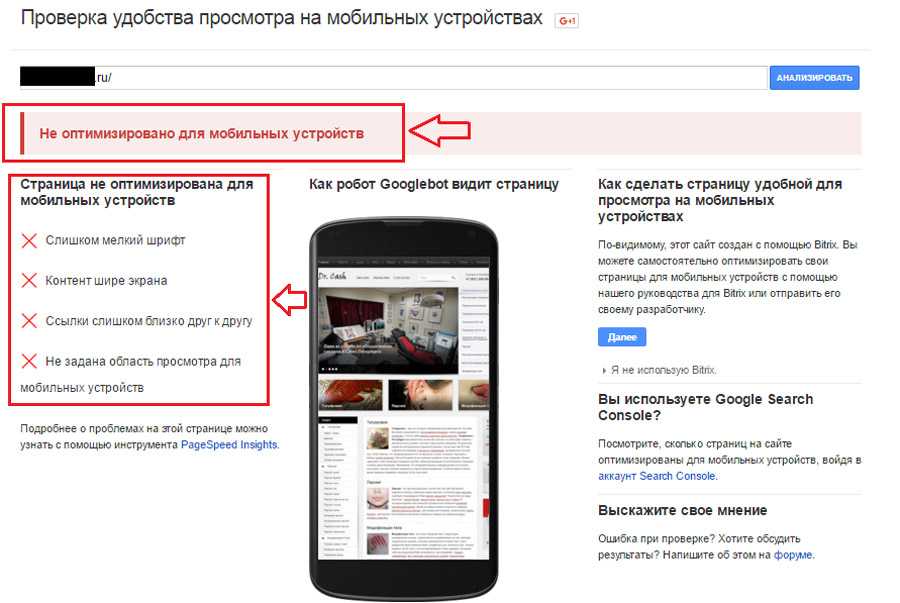
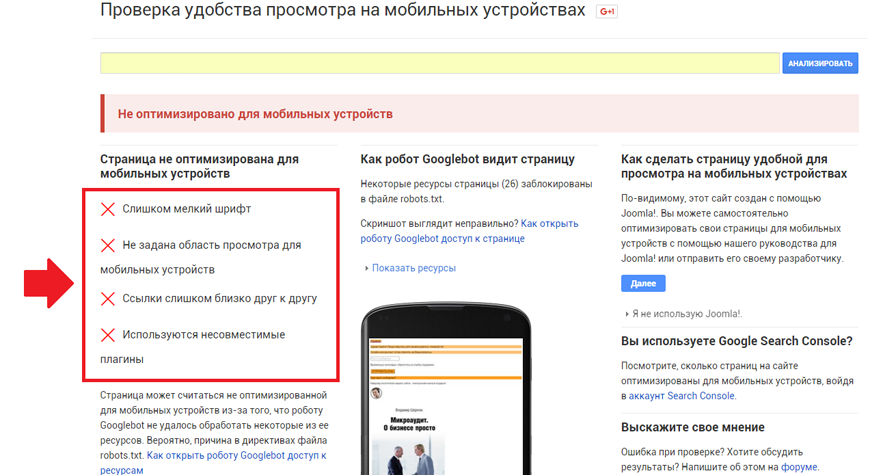
- Онлайн инструмент от Google: «Проверка удобства просмотра на мобильных устройствах». Для проверки перейти по ссылке: www.google.ru/webmasters/tools/mobile-friendly/.Кроме этого, рекомендую проверить скорость загрузки сайта.
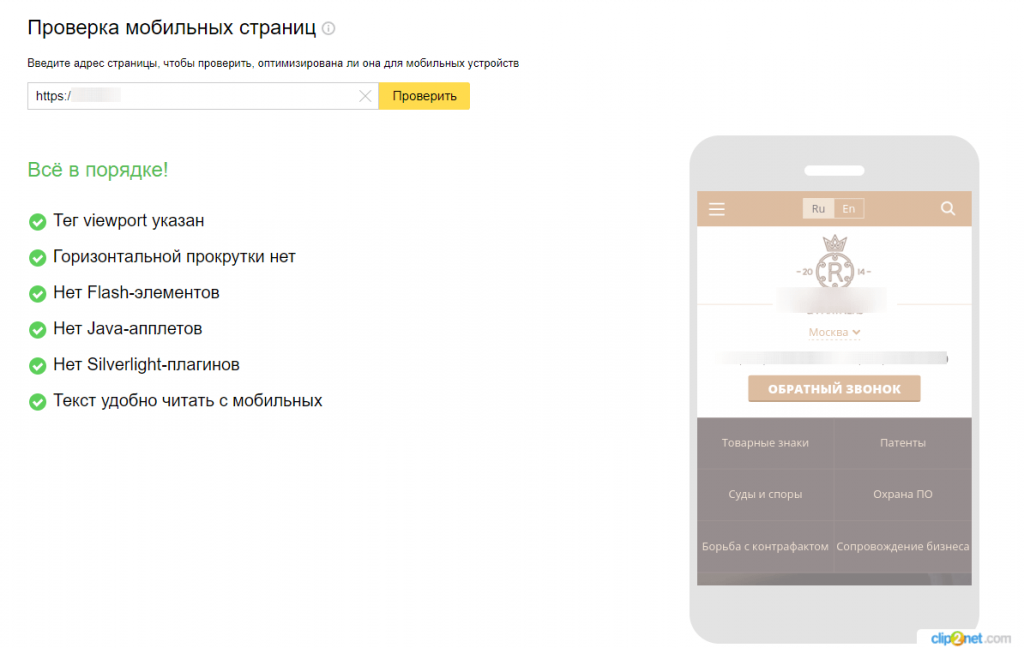
- Яндекс также даёт советы. Для этого необходимо добавить свой сайт в Яндекс.Вебмастер и перейти в раздел «Инструменты» -> «Проверка мобильных страниц».
Как адаптировать сайт под мобильные устройства?
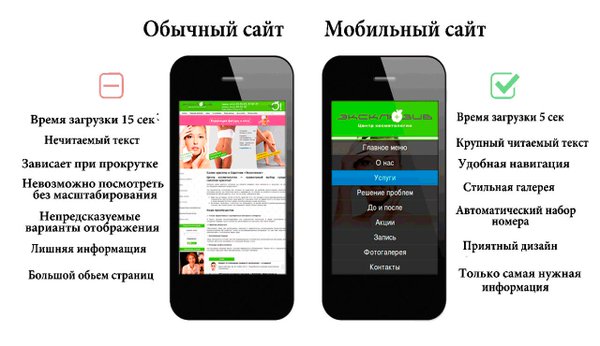
Мобильные устройства могут быть разные: телефоны, планшеты и т. д., диагональ экрана у которых тоже разная. Таким образом, нужно угодить всем пользователям. Для этого нам поможет:
д., диагональ экрана у которых тоже разная. Таким образом, нужно угодить всем пользователям. Для этого нам поможет:
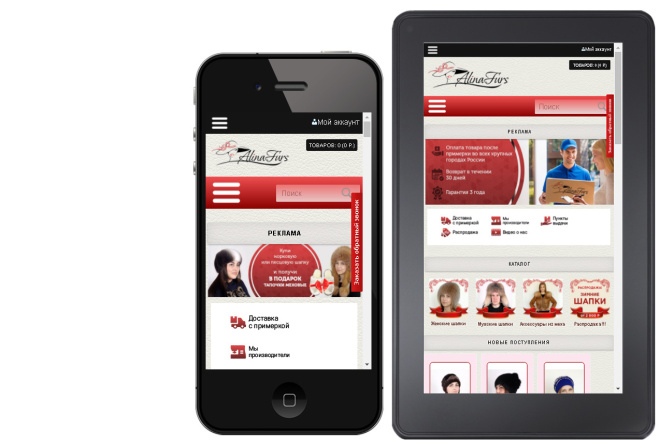
- мобильная версия сайта
- адаптивная версия сайта
Адаптивная версия сайта — создаётся на основе текущего дизайна, который адаптируется под нужный размер. Достигается это за счет стилей CSS. Стоимость разработки обходится значительно дешевле, если вы не используете стандартную шаблонную мобильную версию для сайта, которая во многом плохо продумана с точки зрения юзабилити.
Мобильная версия сайта — специально разработанная версия сайта (шаблон) для устройств с небольшим размером экрана. При разработке необходимо продумать все элементы и их расположение, чтобы получить хорошие поведенческие факторы.
Расположить мобильную версию лучше на поддомене с понятным для пользователей названием. Например, m.amalbakov.ru. Яндекс сам поймёт, что это мобильная версия сайта и будет использовать её при ранжировании сайтов в мобильном поиске.
Для многих популярных CMS есть готовая мобильная версия. Необходимо ее просто включить и настроить блоки по удобству. Кроме этого, вы можете скачать или приобрести готовые шаблоны/разработки мобильных шаблонов или заказать индивидуальную разработку.
Необходимо ее просто включить и настроить блоки по удобству. Кроме этого, вы можете скачать или приобрести готовые шаблоны/разработки мобильных шаблонов или заказать индивидуальную разработку.
Плагины и бесплатные решения по мобильной версии
Найти готовое для своей CMS не сложно. Для wordpress например существуют готовые плагины:
- WPTOUCH — мобильный плагин для вашего сайта на WP. Ссылка: wordpress.org/plugins/wptouch/
- MobilePress — еще один бесплатный плагин. Ссылка: wordpress.org/plugins/mobilepress/
Аналогично можно найти решение для всех популярных систем управления сайтами: от opencart и prestashop до DLE и JOOMLA. Большинство современных конструкторов сайтов уже соответствуют трендам и имеют возможность подключения мобильной версии. Не отставайте и вы!
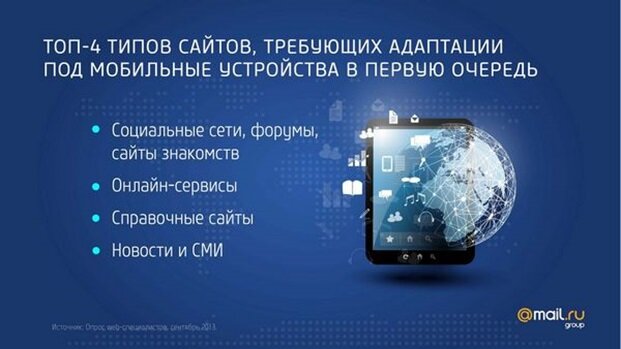
Почему удобство пользователей с мобильных устройств важно при продвижении сайта?
Доля пользователей интернета (соответственно Яндекса и Google) с мобильных устройств постоянно растёт.
Google впервые в истории сравнялся с Яндексом по количеству аудитории благодаря пользователям с мобильных устройств на андроиде. Это еще раз доказывает ценность аудитории с мобильных устройств, о удобстве которых необходимо задуматься. Кроме этого, удобство пользователей — это один из коммерческих факторов ранжирования.
Таким образом, оптимизация сайта для его просмотра на мобильных устройствах — важный этап работы, к которому необходимо отнестись серьезно. Результаты на компьютере и смартфоне могут существенно различаться — об этом еще раз напомнил Яндекс в своем блоге: yandex.ru/blog/company/kak-vazhno-byt-mobilnym.
Корректировка мобильной версии сайта
tilda help center
Как дополнительно настроить вид страницы на разных устройствах
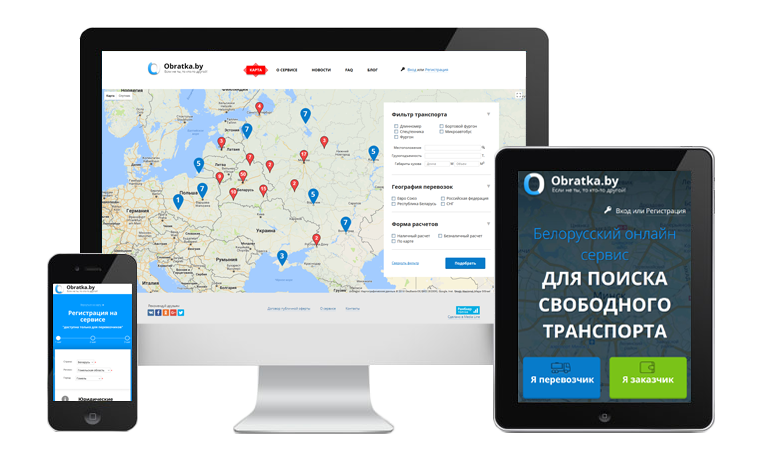
Тильда автоматически подстраивает сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Дополнительно можно изменить размеры отступов между блоками для мобильных, настроить диапазон видимости блока на разных устройствах, сделать свою адаптивную версию с помощью редактора Zero Block либо отключить адаптивность сайта.
Настройка диапазона видимости
Как сделать разные версии блока для компьютера и мобильных
Подробнее
Настройка отступов для мобильных
Как поменять величину отступов для мобильных
Подробнее
Собственная адаптивная версия
Как сделать свою версию для мобильных с помощью редактора Zero Block
Подробнее
Отключение адаптивной версии
Как отключить подстройку сайта для разных экранов
Подробнее
Диапазон видимости на устройствах
Функция, которая определяет, на каких устройствах будет виден данный блок, а на каких нет. Есть в настройках каждого блока.
Зачем нужно и как это работает
Если определенный блок (например, обложка) хорошо выглядит на компьютере, но на экране мобильного отражается плохо, вы можете установить диапазон видимости данного блока 980 px и выше. Это будет десктопная версия блока, она перестанет отображаться на мобильных телефонах.
Это будет десктопная версия блока, она перестанет отображаться на мобильных телефонах.
Затем нужно скопировать этот блок и настроить его внешний вид специально для мобильных (поменять фотографию, размер шрифта и т. д). Этому блоку задайте диапазон видимости от 0 до 980px. Это будет мобильная версия блока.
Таким образом, на компьютере пользователь будет видеть десктопную версию, а на мобильных устройствах — мобильную.
Диапазон (разные значения параметров) нужен, чтобы при необходимости вы могли настроить внешний вид блока для какого-то конкретного устройства, выбрав разрешение. Например, если блок плохо отображается именно на планшете или на определенной модели телефона.
Нет необходимости менять диапазон для всех блоков. Настройку можно сделать только для тех блоков, где неудачно обрезается фотография, или если выбранный блок не подходит для мобильной версии.
Пример
Рассмотрим, как настроить мобильную версию обложки, на которой текст выровнен по левому краю, а на фотографии значимый объект расположен справа.
Проверяем, как выглядит сайт на телефоне. Видим, что фотография обрезается неудачно.
Ставим этому блоку видимость > 980px. Теперь он не будет отображаться на мобильных устройствах.
Копируем блок.
Адаптируем копию блока для мобильной версии — меняем фото и выравнивание текста.
Этому блоку ставим видимость ≤980px. Его не будет видно на устройствах с шириной экрана более 980px.
Готово. На разных устройствах обложка отображается по-разному, в зависимости от ширины экрана.
Примеры ширины экрана некоторых устройств
iPhone6 — 375px
iPhone5 — 320px
iPhone6+ — 414px
iPad — 1024px
Samsung Galaxy — 360px
Nokia Lumia — 320px
Настройка отступов для мобильных
В любом блоке откройте настройки, нажмите на иконку рядом с «отступ сверху, отступ снизу» и задайте расстояние для мобильного устройства.
Настройка адаптивности в Zero Block
Адаптивность блока для разных устройств можно настроить, сконвертировав его в Zero с помощью опции в настройках блока. В данный момент эта опция доступна в большинстве блоков.
В данный момент эта опция доступна в большинстве блоков.
После конвертации вы сможете вручную настраивать вид блока на пяти диапазонах ширины экрана. Подробнее о настройке адаптивности в Zero Block можно прочитать в статьях «Zero Block. Начало работы» и «Zero Block. Отзывчивый дизайн».
Отключение адаптивности страницы
Если отключить адаптивность, страница будет показываться на мобильных так же, как и на компьютере. Для этого нужно нажать галочку «Отключить адаптивность для мобильных устройств» в Настройках страницы → Дополнительно и переопубликовать страницу
Слева версия сайта, адаптированная для мобильных устройств, справа — сайт с выключенной адаптивностью.
Как определить, является ли сайт адаптивным или отзывчивым
Как уже известно большинству SEO-специалистов, существует три основных метода обслуживания контента веб-сайта для мобильных устройств: адаптивный дизайн, адаптивный дизайн (также называемый динамическим обслуживанием) и отдельные мобильные URL-адреса. .
.
Хотя легко определить отдельные мобильные URL-адреса, просто взглянув на адресную строку браузера, различение адаптивных и адаптивных сайтов может потребовать немного больше усилий.
На моих мобильных семинарах с Шари Туроу на SMX West и SMX Advanced в начале этого года многие участники не знали, как отличить отзывчивые и адаптивные мобильные конфигурации. Итак, я выполнил упражнение, которое собираюсь описать сегодня. Надеюсь, это поможет некоторым из вас провести различие.
Если вы не уверены, является ли сайт, на который вы смотрите, адаптивным или адаптивным, задайте себе следующие вопросы:
Изменяет ли он форму, когда вы изменяете размер браузера на настольном компьютере?
Адаптивные сайты предназначены для изменения макета в зависимости от размера окна браузера (независимо от устройства), в то время как адаптивные сайты определяют, когда вы находитесь на мобильном устройстве, и соответственно отображают другой HTML. Таким образом, если вы знаете, что сайт не использует отдельные URL-адреса для своей мобильной конфигурации, вы часто можете отличить адаптивный от адаптивного, посетив сайт на компьютере и увидев, что происходит, когда вы изменяете размер окна браузера.
Хотите проверить это? Выполните следующие действия:
- Откройте WebMD.com или m-w.com в выбранном вами браузере (в видео ниже используется Chrome). Убедитесь, что окно вашего браузера не развернуто на весь экран — другими словами, вы должны видеть за ним рабочий стол.
- Наведите курсор на правый край окна браузера и уменьшите размер окна до размера дисплея мобильного телефона.
- Как видите, макет меняется в зависимости от размера окна вашего браузера, даже на рабочем столе. Это означает, что эти сайты отзывчивы.
- Для сравнения, если вы делаете то же самое с Amazon.com на настольном компьютере, который является адаптивным, содержимое в правой части экрана просто скрывается, а не изменяется в размере или перемещается в другое место.
Можете ли вы найти слово «отзывчивый» или «@media» в исходном коде домашней страницы?
В исходном HTML-коде адаптивных сайтов есть определенные элементы, которых нет на адаптивных сайтах.
- Откройте WebMD.com в Chrome, на мобильном или настольном компьютере.
- На рабочем столе вы можете нажать CTRL+U (Windows) или Option+⌘+U (Mac), чтобы просмотреть исходный код страницы. Для мобильных пользователей вы можете перейти в адресную строку и добавить view-source: перед корневым доменом (например, view-source:www.webmd.com ) и нажать Enter, чтобы открыть исходный код.
- Найдите на странице слово «отзывчивый», которое существует на странице, чтобы вызвать адаптивные шаблоны и таблицы стилей. Нажмите на адаптивную таблицу стилей, которая должна быть кликабельной ссылкой.
- На странице CSS найдите «@media» — их наличие указывает на то, что это CSS Media Queries, обеспечивающие работу адаптивных сайтов.
Отображает ли сайт другой контент или другой макет на мобильном устройстве (или когда вы используете мобильный пользовательский агент, такой как смартфон Googlebot)?
Адаптивные сайты генерируют разные HTML для страницы в зависимости от устройства пользователя, независимо от размера экрана.
Мы можем проверить адаптивные мобильные страницы через настольный браузер. Это достигается с помощью расширения для браузера, которое позволяет просматривать сайт так, как будто вы используете мобильное устройство.
Вот как протестировать адаптивную страницу с расширением переключателя агента пользователя в Chrome:
- Откройте Chrome на рабочем столе, затем загрузите и установите расширение переключателя агента пользователя. Я рекомендую User-Agent Switcher для Google Chrome.
- После установки расширения перейдите на сайт www.amazon.com.
- Щелкните значок расширения в правом верхнем углу, затем используйте раскрывающееся меню, чтобы изменить пользовательский агент на популярный мобильный пользовательский агент, например Chrome на Android Mobile.
- Обратите внимание, что навигация изменилась после переключения пользовательского агента, а изображение заголовка уменьшилось в размере. Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения. Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента.
- Имейте в виду, что многие сайты сохраняют файлы cookie для запоминания типа вашего устройства, поэтому при использовании пользовательских агентов рекомендуется очищать историю браузера после переключения пользовательских агентов.
Дополнительные вопросы
Вот несколько связанных вопросов, которые я получил по этой теме, которые также могут представлять интерес:
Можете ли вы использовать инструменты разработчика Chrome, чтобы отличить адаптивные сайты от адаптивных?
Да, но обязательно очистите историю посещенных страниц перед переключением типа устройства с рабочего стола на мобильное и наоборот. Затем выполните следующую процедуру:
Затем выполните следующую процедуру:
- Откройте amazon.com в Chrome на компьютере.
- Откройте Инструменты разработчика Chrome, щелкнув три вертикальные точки в правом верхнем углу браузера, а затем прокрутив вниз до Дополнительные инструменты > Инструменты разработчика.
- В инструментах разработчика щелкните три вертикальные точки чуть ниже тех, которые вы щелкнули на шаге 2, и выберите Добавить тип устройства .
- Установите для устройства значение «Отзывчивое», а для типа устройства — «Настольный компьютер». Это позволяет изменить размер браузера внутри, потянув ползунок вправо, имитируя упражнение выше. Вы также можете изменить тип устройства с рабочего стола на мобильное, что позволит имитировать упражнение три выше без установки отдельного переключателя агента пользователя. Как и выше, если макет выглядит по-разному на настольных и мобильных пользовательских агентах, он адаптивный, и если размер сайта изменяется, чтобы соответствовать размеру экрана, когда вы тянете за угол окна, он также адаптивный.

Может ли сайт быть адаптивным и отзывчивым одновременно?
Да. Иногда это называется RESS или RE sponsive с S erver S ide Elements. В этих случаях макет является изменчивым, но элементы на стороне сервера могут использоваться для показа смарт-баннеров для загрузки приложений или изменения текста на странице.
Zillow.com в настоящее время выглядит так. Если вы используете настольный агент для доступа к сайту, вы можете изменить размер браузера, и сайт будет реагировать так же, как merriam-webster.com. Но если вы заходите на сайт со смартфона, обнаружение пользовательского агента используется для предоставления дополнительных элементов, специфичных для устройства, таких как смарт-баннеры, для поощрения загрузки приложений.
Зайдите на Zillow.com со смартфона или с помощью мобильного пользовательского агента, и вы увидите смарт-баннер, которого нет на рабочем столе. Этот сайт отзывчив с адаптивными элементами.
Аналогичным образом, в Vivid Seats наш сайт для настольных компьютеров не изменяет размер, но если вы заходите на адаптивный сайт из мобильного пользовательского агента, это происходит. Итак, наш адаптивный сайт еще и адаптивный.
На одном сайте также могут быть адаптивные и адаптивные страницы. В Vivid Seats мы используем адаптивные страницы для страниц событий, поскольку поведение при поиске не сильно различается на разных устройствах, но адаптивно для определенных страниц категорий, где мы заметили разницу в поведении при поиске, которую мы хотим устранить на странице.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Добавьте Search Engine Land в свою ленту новостей Google.
Похожие статьи
Новинки в Search Engine Land
Об авторе
7 инструментов, упрощающих веб-дизайн для мобильных устройств
По состоянию на 2019 год трафик мобильных веб-сайтов (не включая трафик планшетов) составлял более 52% всего мирового интернет-трафика. Чтобы привлечь и удержать внимание растущего числа мобильных пользователей, вам необходимо инвестировать в дизайн сайта, оптимизированный для мобильных устройств.
Чтобы привлечь и удержать внимание растущего числа мобильных пользователей, вам необходимо инвестировать в дизайн сайта, оптимизированный для мобильных устройств.
Несмотря на то, что дизайн веб-сайта, оптимизированный для мобильных устройств, действительно помогает вам обеспечить превосходный пользовательский интерфейс, он также предоставляет множество других преимуществ. Мобильный веб-сайт также переводится как:
- Лучшее ранжирование в поиске Google
- Повышение коэффициента мобильной конверсии
- Более высокая скорость загрузки
- Единый пользовательский опыт на разных устройствах
- Увеличение среднего времени пребывания посетителей на сайте
- Конкурентное преимущество над немобильными сайтами в вашей нише
- Больше репостов в социальных сетях
- И многое другое!
Теперь, когда вы убедились в возможностях веб-сайта, оптимизированного для мобильных устройств, давайте поговорим о семи лучших инструментах, которые сделают ваш веб-сайт более удобным для мобильных устройств.
1. Тест Google на совместимость с мобильными устройствами
Если вы не знаете, подходит ли ваш сайт для мобильных устройств, не отчаивайтесь. Многие люди находятся в одной лодке. Вот почему Google предлагает бесплатный инструмент для тестирования мобильных устройств.
Чтобы проверить свой сайт, щелкните тестовый URL-адрес Google для мобильных устройств, введите информацию о своем веб-сайте и нажмите «тестовый URL-адрес».
После того, как вы отправите URL своего веб-сайта, Google проанализирует его на предмет удобства для мобильных устройств.
Google быстро вернет вам отчет. Отчет легко читается и содержит дополнительные ресурсы, которые помогут вам узнать больше о веб-сайтах, адаптированных для мобильных устройств.
Если ваш тест показывает, что ваш веб-сайт не оптимизирован для мобильных устройств, вы знаете, что пришло время для капитального ремонта веб-сайта.
2. Gator Website Builder
Если вы не заинтересованы в создании собственного веб-сайта, обратите внимание на Gator Website Builder. HostGator имеет более 200 шаблонов, которые уже адаптированы для мобильных устройств, поэтому вам не нужно беспокоиться о том, пройдет ли ваш веб-сайт тест Google на совместимость с мобильными устройствами. Так и будет.
HostGator имеет более 200 шаблонов, которые уже адаптированы для мобильных устройств, поэтому вам не нужно беспокоиться о том, пройдет ли ваш веб-сайт тест Google на совместимость с мобильными устройствами. Так и будет.
С конструктором веб-сайтов Gator вы можете выбрать шаблон с идеальным дизайном для своего веб-сайта. Затем все, что вам нужно сделать, это настроить дизайн с помощью конструктора перетаскивания, чтобы создать великолепный и полностью адаптивный сайт.
3. Темы WordPress
WordPress — самая популярная CMS в мире, поддерживающая более трети всех веб-сайтов в Интернете.
Когда вы настраиваете веб-сайт WordPress, вам не нужно самостоятельно кодировать веб-сайт (хотя вы можете это сделать). WordPress предлагает широкий выбор бесплатных и платных тем.
Темы WordPress с каждым днем становятся все красивее и проще в настройке. Кроме того, как и шаблоны HostGator, почти все шаблоны веб-сайтов WordPress оптимизированы для мобильных устройств.
При просмотре шаблонов WordPress позволит вам установить различные бесплатные шаблоны и провести предварительный просмотр в реальном времени.
Когда вы нажмете «живой предварительный просмотр», WordPress покажет вам, как именно будет выглядеть ваш веб-сайт, одетый в эту конкретную тему.
Чтобы еще раз проверить адаптивность темы для мобильных устройств, прочтите описание темы. В описании обычно сообщается, что команда WordPress разработала его с использованием «подхода, ориентированного на мобильные устройства». Это означает, что он удобен для мобильных устройств.
3. FitVids
Видеоконтент имеет большое значение, когда речь идет о том, чтобы увеличить время, проводимое на вашем сайте, повысить коэффициент конверсии и повысить уровень вовлеченности клиентов. Но это применимо только в том случае, если ваше видео действительно помещается на экранах мобильных устройств ваших посетителей.
FitVids — это простой в использовании плагин JQuery, который делает все ваши видео адаптированными для мобильных устройств. Другими словами, этот инструмент гарантирует, что когда мобильный зритель посещает ваш веб-сайт, соотношение сторон видео автоматически адаптируется к размеру экрана зрителя, независимо от того, какое мобильное устройство он использует.
Другими словами, этот инструмент гарантирует, что когда мобильный зритель посещает ваш веб-сайт, соотношение сторон видео автоматически адаптируется к размеру экрана зрителя, независимо от того, какое мобильное устройство он использует.
4. Адаптивные изображения
Изображения — еще один мощный инструмент мобильного дизайна, который можно использовать для привлечения внимания посетителей. Если вы новичок в создании веб-сайтов и не имеете опыта проектирования, вам может быть сложно подобрать правильный размер изображений.
Введите адаптивные изображения.
Адаптивные изображения — это инструмент, который определяет размер экрана вашего посетителя и выполняет за вас тяжелую работу по изменению размера. Инструмент будет автоматически создавать, кэшировать и доставлять масштабированные версии ваших HTML-изображений в соответствии с размером устройства зрителя. Кроме того, адаптивные изображения ускоряют время загрузки изображений, уменьшая задержку пользовательского интерфейса.
Инструмент будет работать на вашем существующем сайте, и все, что вам нужно сделать, чтобы настроить инструмент, это добавить .htaccess и Adaptive-images.php в корневую папку вашего документа. Затем добавьте одну строку JavaScript в вашего сайта. Наконец, добавьте значения CSS Media Query в $разрешения в файле PHP.
5. FitText
Когда речь заходит о копирайтинге и тенденциях дизайна веб-сайтов, есть несколько общепринятых и стандартных правил. Эти правила включают в себя:
- Заголовки и названия компаний будут первыми и самыми крупными.
- Подзаголовки и слоганы будут вторыми и будут немного меньше.
- Текст абзаца будет отображаться под подзаголовком и будет иметь стандартный размер абзаца.
FitText — это инструмент, который делает размер шрифта большого текста гибким. Другими словами, вы можете создавать свои заголовки и подзаголовки так, чтобы они казались больше, чем текст абзаца, но при этом рассчитывать на плавный и отзывчивый макет.
Вот пример правильного масштабирования ваших заголовков на разных устройствах при использовании FitText.
6. Изменение размера
После того, как вы использовали такие инструменты, как FitVids, Adaptive Images и FitText, как вы проверяете, все ли работает правильно и хорошо выглядит? Это правда, что вы можете вытащить настольный компьютер, ноутбук, планшет и мобильный телефон и протестировать на каждом устройстве, но это не совсем практично или эффективно.
Вместо этого ознакомьтесь с Resizer by Material Design. Resizer — это бесплатный инструмент для мобильного дизайна, который покажет вам, как ваш сайт выглядит на разных устройствах. Инструмент быстро расширяет экраны и отображает ваш веб-сайт на основных размерах экрана рядом друг с другом. Вот как это выглядит.
Если вы хотите более подробно изучить, как ваш веб-сайт будет выглядеть на устройствах разного размера, вы можете щелкнуть значок на рабочем столе или на мобильном устройстве в верхней правой части экрана.
Затем посмотрите на полосу в верхней части экрана. Вы увидите регулируемый слайд, который позволит вам увидеть, как ваш веб-сайт выглядит на экранах планшетов, мобильных и настольных компьютеров разного размера в горизонтальном и альбомном режимах.
Эта функциональность — быстрый способ убедиться, что все ваши элементы дизайна хорошо выглядят на всех устройствах, будь то мобильные или настольные.
7. Bootstrap
У вас есть опыт разработки веб-сайтов и вы хотите проявить свою креативность? Если это так, вы можете изучить такой инструмент, как Bootstrap.
Bootstrap — один из самых популярных открытых наборов инструментов для разработки мобильных веб-сайтов. Bootstrap включает в себя переменные SaaS и миксины, включает адаптивную сетку и предоставляет обширные готовые компоненты, которые помогут вам быстро создать свой веб-сайт.
Быстро создайте мобильный веб-сайт с помощью HostGator
На рынке представлено несколько инструментов для адаптивного дизайна, которые помогут вам создать веб-сайт, оптимизированный для мобильных устройств, своими руками.