Простые сайты снова в моде. Минимализм возвращается / Хабр
Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.
Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску
Просто не видны сразу. Каждая ссылка ведёт на сноску #anchor.
<a href="#home">Home</a> <a href="#about">About</a>
Селектор :target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.
section:target { display: block; }Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:
<section> Почта: Телеграм: </section>
И ссылку на новый раздел:
<a href="#contact">Мои контакты</a>
Получается, что весь сайт целиком сразу загружается в браузер и оперативную память, без всяких хинтов, предкэширования и прочих трюков. Что это значит? Это значит, что UI реагирует на действия пользователя мгновенно, без сетевых задержек, только с задержкой самого браузера и ОС.
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание. Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977-2017 гг (задержка между нажатием клавиши и отображением символа в консоли).
| Компьютер | Отклик (мс) | Год | Тактовая частота |
Кол-во транзисторов |
|---|---|---|---|---|
| Apple 2e | 30 | 1983 | 1 МГц | 3,5 тыс. |
| TI 99/4A | 40 | 1981 | 3 МГц | 8 тыс. |
| Haswell-E 165 Гц | 50 | 2014 | 3,5 ГГц | 2 млрд |
| Commodore Pet 4016 | 60 | 1977 | 1 МГц | 3,5 тыс. |
| SGI Indy | 60 | 1993 | 0,1 ГГц | 1,2 млн |
| Haswell-E 120 Гц | 60 | 2014 | 3,5 ГГц | 2 млрд |
| ThinkPad 13 ChromeOS | 70 | 2017 | 2,3 ГГц | 1 млрд |
| iMac G4 OS 9 | 70 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 60 Гц | 80 | 2014 | 3,5 ГГц | 2 млрд |
| Mac Color Classic | 90 | 1993 | 16 МГц | 273 тыс. |
| PowerSpec G405 Linux 60 Гц | 90 | 2017 | 4,2 ГГц | 2 млрд |
| MacBook Pro 2014 | 100 | 2014 | 2,6 ГГц | 700 млн |
| ThinkPad 13 Linux chroot | 100 | 2,3 ГГц | 1 млрд | |
| Lenovo X1 Carbon 4G Linux | 110 | 2016 | 2,6 ГГц | 1 млрд |
| iMac G4 OS X | 120 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 24 Гц | 140 | 2014 | 3,5 ГГц | 2 млрд |
| Lenovo X1 Carbon 4G Win | 150 | 2016 | 2,6 ГГц | 1 млрд |
| Next Cube | 150 | 1988 | 25 МГц | 1,2 млн |
| PowerSpec G405 Linux | 2017 | 4,2 ГГц | 2 млрд | |
| Пакет вокруг света | 190 | |||
| PowerSpec G405 Win | 200 | 2017 | 4,2 ГГц | 2 млрд |
| Symbolics 3620 | 300 | 1986 | 5 МГц | 390 тыс. |
Результаты отсортированы от самых быстрых к самым медленным. Если несколько ОС на одном компьютере, то название ОС отмечено жирным. В случае, когда тестировались разные частоты, текущая частота указана курсивом.
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
| Устройство | Отклик (мс) | Год |
|---|---|---|
| iPad Pro 10,5″ Pencil | 30 | 2017 |
| iPad Pro 10,5″ | 70 | 2017 |
| iPhone 4S | 70 | 2011 |
| iPhone 6S | 2015 | |
| iPhone 3GS | 70 | 2009 |
| iPhone X | 80 | 2017 |
| iPhone 7 | 80 | 2017 |
| iPhone 6 | 80 | 2014 |
| Gameboy Color | 80 | 1989 |
| iPhone 5 | 90 | 2012 |
| BlackBerry Q10 | 100 | 2013 |
| Huawei Honor 8 | 110 | 2016 |
| Google Pixel 2 XL | 110 | 2017 |
| Galaxy S7 | 2016 | |
| Galaxy Note 3 | 120 | 2016 |
| Nexus 5X | 120 | 2015 |
| OnePlus 3T | 130 | 2016 |
| BlackBerry Key One | 130 | 2017 |
| Moto E (2G) | 140 | 2015 |
| Moto G4 Play | 140 | 2017 |
| Moto G4 Plus | 140 | 2016 |
| Google Pixel | 140 | 2016 |
| Samsung Galaxy Avant | 150 | 2014 |
| Asus Zenfone3 Max | 150 | 2016 |
| Sony Xperia Z5 Compact | 150 | 2015 |
| HTC One M4 | 160 | 2013 |
| Galaxy S4 Mini | 170 | 2013 |
| LG K4 | 180 | 2016 |
| Пакет | 190 | |
| HTC Rezound | 240 | 2011 |
| Palm Pilot 1000 | 490 | 1996 |
| Kindle Paperwhite 3 | 630 | 2015 |
| Kindle 4 | 860 | 2011 |
Для справки указано время путешествия пакета данных по интернету из Нью-Йорка обратно в Нью-Йорк через Лондон и Токио.
I can send an IP packet to Europe faster than I can send a pixel to the screen. How f’d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.
This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email.
— Niki Tonsky (nikitonsky) February 28, 2018Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc
Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI.
Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное. За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
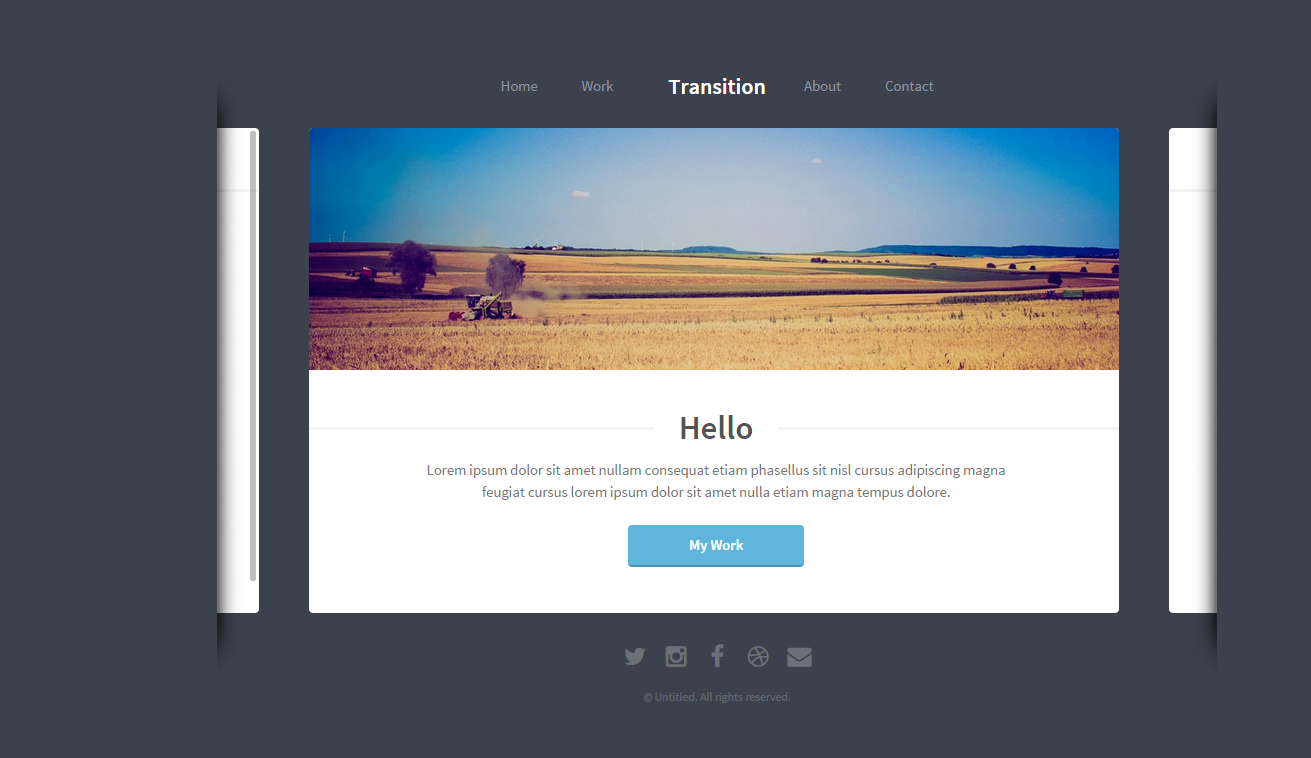
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Вы спросите, что это за стиль такой «web0»? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена «web0», а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.
Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).

- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.
Такие сайты выглядят вполне современно, обеспечивая некоторую интерактивность базовыми средствами HTML и CSS.
См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.
Дизайн личного блога
Блог на маркдауне как репозиторий Git
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5″ дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
Чем простые сайты лучше остальных?
Более того «типичные» сайты с простым для восприятия дизайном были оценены, как наиболее привлекательные по всем параметрам.
При изучении сотрудниками Google в августе 2012, исследователи обнаружили не только то, что пользователей привлекают сайты, загрузка которых займет 0,02–0,05 секунды, но также то, что «сложные для восприятия» сайты соответственно расцениваются как менее привлекательные, чем их более простые копии.
Более того «типичные» сайты — те, которые содержат компоненты, в целом связанные с сайтами этого уровня – с простым для восприятия дизайном были оценены, как наиболее привлекательные по всем параметрам.
Другими словами при изучении выяснилось, что чем проще оформление, тем лучше.
Но почему?
В этой статье, мы рассмотрим, почему что-то вроде когнитивной беглости и теории зрительной обработки информации может играть решающую роль в упрощении вашего веб-проекта и как более простой дизайн мог бы привести к большим обращениям.
Мы также рассмотрим несколько случайных исследований сайтов, в которых упростили оформление, и то, как это улучшило частоту обращений к ним, также дадим несколько намеков, как упростить ваше собственное дизайн.
Что такое «типичный» веб-сайт?
Если бы я сказал «мебель», какой образ всплыл бы в вашей голове? Если вы относитесь к 95% людей, вы думаете о стуле. Если я спрошу какой цвет символизирует «мальчик» вы думаете «голубой», девочка = розовый, автомобиль = седан, птица = малиновка и т.д.
«Типичный» — это фундаментальное мысленное отражение, которое создает ваш мозг для того, чтобы классифицировать все с чем вы взаимодействуете. От мебели до веб-сайтов ваш мозг создал шаблон того, как следует видеть и воспринимать объекты.
«Типичный» сайт разбивается на меньшие категории. У вас есть отличающийся, но определенный мысленный образ для социальных сетей, мест электронной комерции и блогов – и если любой из тех особых веб-сайтов упускает что-то из вашего мысленного образа вы отвергаете его на сознательном и подсознательном уровнях.
Если бы я сказал «Интерактивный интернет-магазин одежды для модных 20 – «неважно чего»», то вы могли бы предположить что-то подобное:
Из этого следует, что «интерактивный магазин одежды» отпечатывается в сознании настолько близко, что отражает множество признаков схожих с оформлением онлайн магазина одежды для хип-хопа.
Ни один не испытывает недостатка в оригинальности, и маловероятно то, чтобы они «крали» друг у друга. Вместо этого они играют вашими первоначальными ожиданиями того, каким должен быть коммерческий сайт.
Что вы подразумеваете под когнитивной беглостью?
Основная идея, которая стоит за когнитивной беглостью заключается в том, что мозг предпочитает думать о тех вещах, о которых легко думать. Вот почему для вас предпочтительнее посещение сайтов, на которых вы инстинктивно понимаете, где все находится, и знаете, какие действия вам полагается совершить.
«Беглость приводит наше мышление в такие состояния, в которых мы не имеем представления о том, что это работает и затрагивает нас в любой ситуации, в которой мы взвешиваем информацию. » — сайт Uxmatters.
» — сайт Uxmatters.
Когнитивная беглость – это основа очередной области поведения, известная как Простой эффект воздействия, который по существу излагает то, что чем больше раз вы подвержены раздражителю, тем больше вы его предпочитаете.
Еще раз, эти правила одинаково применимы к онлайн.
Это «знакомо» для блогов содержать opt-in (ы) на правой боковой панели или для коммерческих сайтов размещать изображение высокого разрешения с захватывающим внимание заголовком и эмблемой компании в верхней части левой стороны экрана.
Если ваши посетители, сформированные определенными особенностями являющимся стандартом для отдельной категории сайта, отклоняющиеся от этого, они могли бы подсознательно поместить вас в «менее привлекательную» категорию.
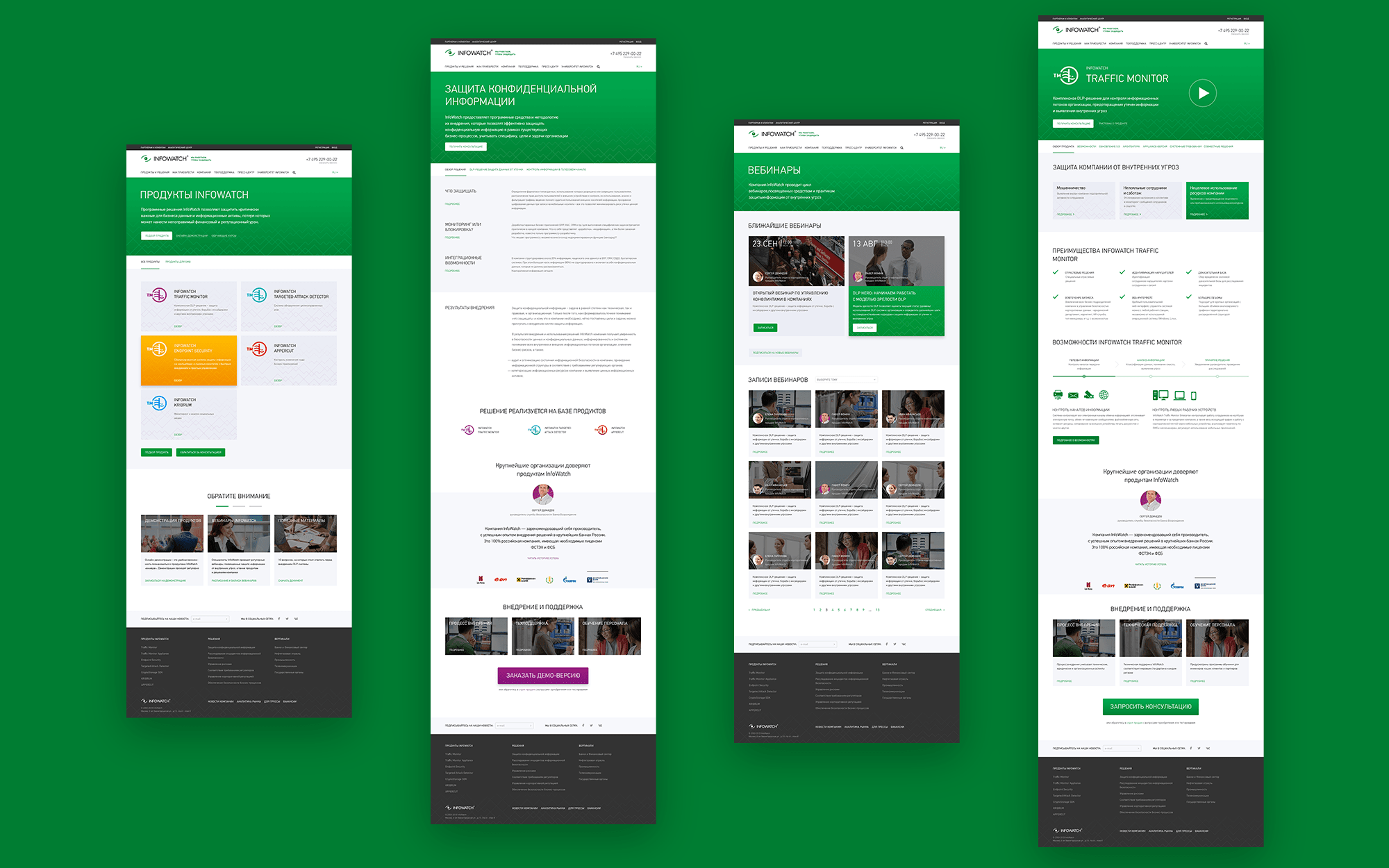
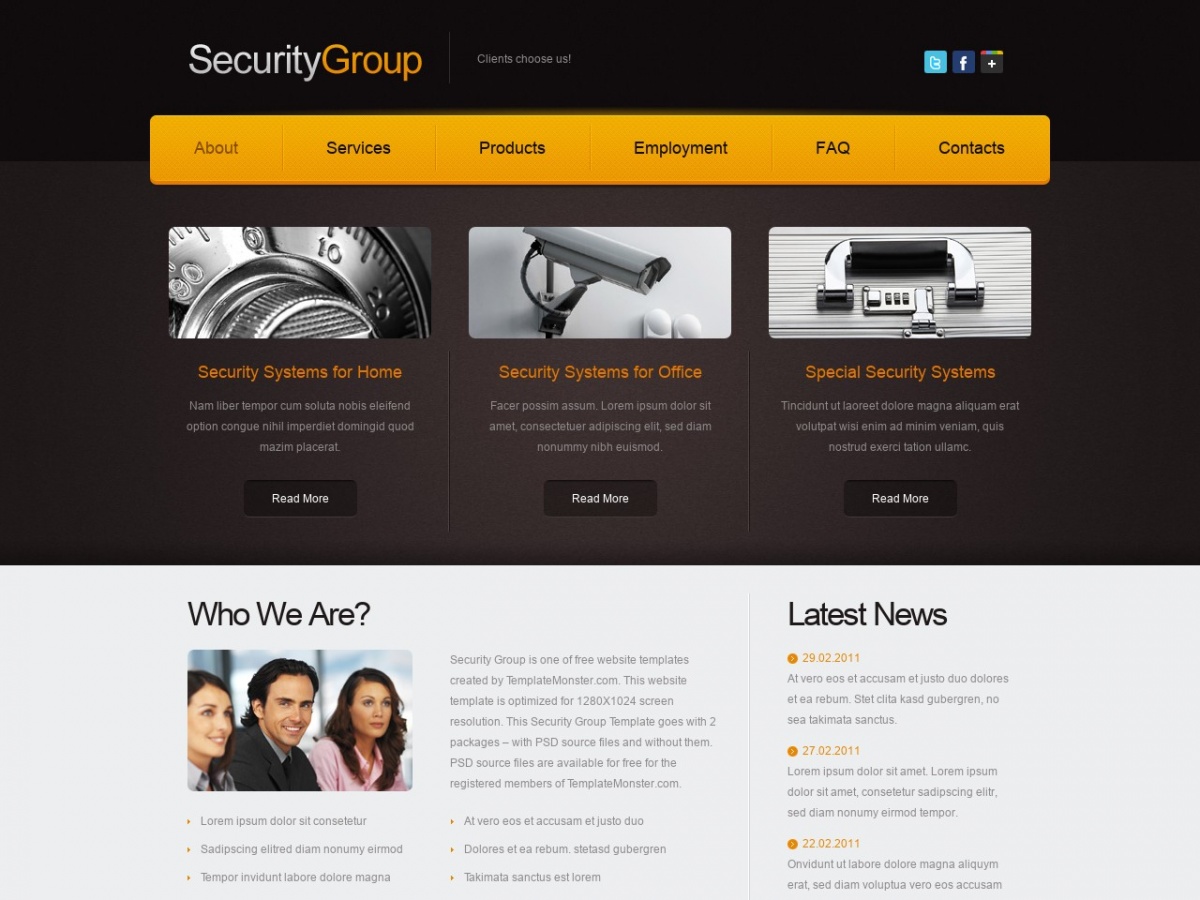
Здесь представлена «горстка» коммерческих сайтов. Посмотрите, заметите ли вы какие-нибудь сходства.
Внимание: что бы вы ни сделали, ради Божьей любви, не воспринимайте то, что я преподношу как «делайте то, что делают все». Таким образом, если вы не внимательные, вы могли бы навредить себе.
Таким образом, если вы не внимательные, вы могли бы навредить себе.
Важно понимать, что выборы дизайна — «prototypical» для сайта в твоей категории, но куда более важно найти доказательство, которое подтвердит правильность выборов дизайна результирующего в некотором роде подъем.
Многие проектировщики выбирают плохие альтернативы. Без проведения исследования, вы могли бы поступить аналогично. Например, многие коммерческие сайты используют автоматические слайдеры изображения для того, чтобы показать продукты, но изучение за изучением показывает то, что автоматические слайдеры отрицательно сказываются на обращениях.
Что происходит, когда ваши основные ожидания оправдываются и Ваш сайт соответствует ожиданиям пользователя?
В трех вышеуказанных изображениях все, что вы могли бы ожидать от коммерческих сайтов, расположено на своих местах. Даже если вы никогда не были на сайте вам свойственно «доверие» его дизайну.
С высоким уровнем беглости, сайт будет наполнен знакомым достаточно для, того чтобы посетителям не нужно было расходовать мысленные усилия для внимательного изучения и вместо этого они могли сосредоточиться на том, для чего посетили ваш сайт в первую очередь.
Когда восприятие замедленное, однако, вы чувствуете это немедленно
Вот пример розничного онлайн-магазина галстуков Skinnyties, который в действительности не выглядел как коммерческий сайт до изменения оформления в октябре 2012 года.
До:
После:
Немного ключевых изменений, которые ведут к огромным результатам:
- Размещайте темы по аналогии с коммерческими сайтами
- «Раскрывайте» гораздо больше свободным пространством
- Отражайте особенность отдельного продукта изображениями высокого разрешения и использованием контрастных цветов.
Здесь представлены варианты редизайна сайта впечатляющие, как для двух с половиной недель, после начала работы:
Редизайн сам по себе пока, в значительной степени не представляет ничего особенного. Он точно оперирует ожиданиями того, каким следует быть современному, розничному онлайн-продавцу одежды. Это “раскрывается” отзывчивым, и располагает последовательным языком дизайна на протяжении всех страниц продукции.
Но в сравнении со старым сайтом, очевидно, что недостаток этих простых элементов отрицательно сказывался на желании покупателей делать покупки на этом сайте.
Каким образом зрительная обработка информации должна повлиять на сложность сайта
В совместном изучении Гарвардом, университетами Мэриленда и Колорадо, исследователи выявили сильную математическую взаимосвязь между “приятным с эстетической точки зрения” для различных категорий населения — например, участникам, связанным с профессиональной диагностикой аппаратуры не понравились насыщенные цветами веб-сайты – но не было никаких рекомендаций для создания универсальной привлекательности.
Единственное, что было универсальным, так это то, чем более сложный для восприятия веб-сайт, тем ниже его визуальная притягательность.
Почему простота с научной точки зрения проще для обработки
Причиной того, что менее «визуально сложные» сайты считаются более привлекательными, состоит частично в том, что сайты не высокой сложности не требуют такой же тяжелой физической работы от глаз и мозга для расшифровки, хранения и обработки информации.
По существу, ваша сетчатка преобразует зрительную информацию из реального мира в электрические импульсы. Затем эти импульсы проходят через соответствующие фоторецепторы, чтобы передать цветовую и световую информацию в мозг.
Чем больше цветовых и световых вариаций на странице (визуальная сложность), тем больше работы глазу необходимо выполнить, чтобы послать информацию в мозг.
“… глаз получает зрительную информацию и преобразует ее в нейронную активность, которая возвращается в мозг, где она хранится и «кодируется». Эта информация может использоваться другими частями мозга связанными с умственной деятельностью, такой как, восприятие и внимание.” – сайт Simplypsychology.
Каждый элемент передает едва уловимую информацию
Вот почему важно, оформляя веб-сайт помнить каждую деталь – оформление, эмблема и выбор цвета – передают едва уловимую информацию о бренде.
Когда эти элементы не выполняют их работу, вебмастер часто компенсирует это добавлением ненужной копии и/или изображений, таким образом, добавляя визуальную сложность веб-сайта и отнимая общую эстетичность.
Оптимизация страницы с целью представления информации в наглядном виде – особо упрощающая информационное «путешествие» от глаза к мозгу – это что-то вроде передачи максимума от того, что вы можете, в столь малом количестве элементов насколько это возможно.
Когда они решили заставить бренд расти, они не добавили обычное “Мы делаем электронную почту с 2001 года, 3 миллиона человек доверяют нам, вот почему мы клёвые, бла бла бла”.
Вместо этого, они сократили объем написанного, упростили веб-сайт – главный заголовок просто читается “Отправь лучшее письмо” – и добавили еще более простую анимацию базовой идеи продукта (продукт с позиции основной выгоды, ради которой потребитель покупает товар).
До:
После:
Даже несмотря на то, что это была часть большей стратегии развития, результаты просто впечатляющие, более миллиона новых пользователей добавилось, когда новый фирменный знак впервые дебютировал.
”Кратковременная память” и Святой Грааль преобразования
Вся эта простота ведет к тому, что информация в наглядном виде сразу находит свой путь к мозгу.
Согласно знаменитому исследованию психолога Джорджа А Миллера в Принстоне, среднестатистический взрослый мозг способен хранить между 5 и 9 “порциями” информации в течение короткого промежутка времени в кратковременной памяти.
Кратковременная память это часть вашего мозга, которая временно, в течение нескольких секунд, хранит и обрабатывает информацию. Это то, что дает вам возможность фокусировать внимание, сопротивляться тому, что его отвлекает, и самое важное, позволяет вам принять решение.
Все о чем мы говорили вплоть до этого момента это уменьшение количества «шума», который попадает в кратковременную память.
Вот так простой сайт и дает 5-9 “порций”, которые кратковременная память пытается обработать — это что-то вроде гарантий, описаний продукта, цен или предложений. Когда кратковременная память сможет сфокусироваться на решении проблемы, она будет пытаться решить ее настолько быстро, насколько это возможно.
Отклонение приводит к отторжению
Когда вы отклоняетесь от ожиданий человека – цена была выше, чем ожидалось, цветовая схема и соразмерность отсутствовали, сайт не загрузился достаточно быстро, фотографии не были достаточно хорошего качества – кратковременная память обрабатывает эти замедляющие “порции” вместо того, что имеет значение.
Все потому, что кратковременная память обращается к долговременной памяти, чтобы пользоваться тем, что уже известно для выполнения задания. Когда долговременная память не может оказать помощь в обработке информации, процесс прерывается, и временная память освобождается и двигается дальше.
Вот почему столь важно, чтобы вы понимали степень не защищенности ваших посетителей от воздействия на них – не только для сайтов вашего уровня, но и для веб-сайтов в целом – если вы хотите “вклиниться” дизайном в их кратковременную память.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и фактическое месторасположение — все дает понять, как повлияет их степень знакомства на первое впечатление.
Заключение
Если посетители не могут полагаться на свой предыдущий опыт, они не думают о том насколько инновационный у вас сайт. Они просто уходят, удивляясь, почему объекты расположены не там, где им полагается. Не самое лучшее настроение, если вы хотите, чтобы они купили вещи.
21 лучший простой веб-сайт (примеры) 2023
Вы приверженец минимализма и ищете лучшие простые веб-сайты для вдохновения?
Было довольно сложно составить список самых выдающихся с таким количеством красивых страниц.
Но вот мы здесь; если вы хотите, чтобы веб-дизайн был простым, вам нужно проверить эту коллекцию.
От электронной коммерции и личных веб-сайтов до онлайн-портфолио и бизнес-сайтов — вы найдете их все, а затем и некоторые.
Хотя вы также узнаете, какую платформу/конструктор использует каждая страница, мы знаем, что многие из вас предпочитают WordPress.
По этой причине мы также создали список лучших простых тем WordPress, которые не только просты в использовании, но и создают красивый и чистый веб-сайт.
1. Bedow
Построено с помощью : Gatsby
Bedow — это простой пример страницы с очень привлекательным видео в разделе героев, которое привлекает всеобщее внимание.
В заголовке есть только липкая машущая рука, которая открывает полноэкранное меню по клику. Но на веб-сайте используется нижний колонтитул, который является минималистичным со ссылками, контактными данными и виджетом подписки на рассылку новостей.
Примечание . Добавьте привлекательное видео вверху страницы, чтобы вызвать интерес у посетителей.
2. ETQ
Построено с помощью : Shopify
ETQ — это простой и минималистичный пример веб-сайта электронной коммерции с полноэкранным главным разделом, который содержит 2/3 изображения и 1/3 текста и призыв к действию. (СТА).
Заголовок (с мегаменю) исчезает при прокрутке и появляется снова при прокрутке вверх.
Кроме того, нижний колонтитул интегрирован в основной дизайн с белым фоном, чтобы сохранить чистый вид.
Примечание : Обеспечьте более плавную прокрутку с исчезающим/появляющимся заголовком.
3.
 Lars Tornoe
Lars TornoeПостроено с помощью : Squarespace
Lars Tornoe имеет макет веб-сайта в рамке с обычным верхним колонтитулом и без нижнего колонтитула на главной странице. В сетке из двух столбцов представлены большие изображения с эффектом наведения, которые переносят вас на отдельные страницы проекта при нажатии на них.
Примечание : Не используйте нижний колонтитул, если хотите, чтобы веб-сайт выглядел чище.
Кроме того, не пропустите примеры нашего веб-сайта Squarespace, где вы найдете больше творческих идей.
4. Co & Co
Построено с : Craft CMS
Co & Co приветствует вас в своем мире с полноэкранным фоновым видео, текстом и вертикальной правой боковой панелью с контактной информацией.
Нам также нравится выбор цвета фона для разделов, меняющийся между черным и белым. Выбор шрифта и использование пробелов делают страницу более читабельной.
Кроме того, использование ползунка отзывов с аватарами клиентов, именами и должностями очень эффективно.
Примечание : Встроенные отзывы в адаптивный веб-дизайн для социального доказательства.
5. Monograph
Построено с помощью : Webflow
Monograph — это простой веб-сайт с градиентным фоном, который оживляет взаимодействие с пользователем.
Уникальность Monograph заключается в том, что на веб-сайте много текста, а изображений нет. По этой причине они используют более крупные шрифты с пробелами и линиями, которые разбивают макет на несколько разделов.
Примечание : Не хотите использовать визуальный контент на своем веб-сайте? Нет проблем, сделайте только текст!
Хотите проверить больше веб-сайтов Webflow? У нас есть целая коллекция, посвященная им.
6. Вербальное + визуальное
Построено с : Контентное
Простота Вербальное + визуальное довольно серьезное, начиная с анимированного фона и текстовой части героя. Шапка минималистична, со значком, открывающим полноэкранное меню.
Шапка минималистична, со значком, открывающим полноэкранное меню.
Домашняя страница в стиле портфолио содержит только один элемент в каждой колонке, который имеет классный эффект наведения, который вам нужно попробовать.
В нижнем колонтитуле Verbal + Visual размещены логотипы некоторых клиентов, с которыми они работали.
Примечание : Если вы работали с некоторыми известными брендами/компаниями, упомяните их на своем веб-сайте в качестве ссылки.
7. Netil Radio
Создано с : Gatsby
Netil Radio сохраняет внешний вид чистым и простым, используя раздел героев для продвижения следующего шоу. В следующем разделе представлены резиденты, а в третьем уже есть футер с логотипом, текстом и иконками соцсетей.
Что здорово, так это то, что когда вы нажимаете кнопку воспроизведения, все точки активируются и становятся сплошными.
Примечание : Даже если вы планируете создать простой веб-сайт, вы все равно можете использовать анимацию или другой творческий элемент, чтобы оживить его.
8. Welovedaily
Построено с помощью : Kirby
Страница Welovedaily не раздувается, но использует некоторые анимированные элементы, чтобы прокрутка контента была более увлекательной.
Заголовок прикрепляется к верхней части экрана, поэтому вы можете получить доступ к другой информации в любое время без необходимости прокручивать страницу вверх.
Вы также найдете карусельный слайдер отзывов пользователей, который укрепляет доверие клиентов.
Примечание : Минималистичный макет и запоминающаяся анимация прекрасно сочетаются друг с другом.
9. Field
Создано с : Craft CMS
Field обеспечивает приятную прокрутку контента с текстом, изображениями и достаточным количеством пустого пространства, чтобы все всплывало больше.
Нам нравится, что верхний и нижний колонтитулы и основа этого простого веб-сайта используют один и тот же фон, что способствует чистоте дизайна. А вот значок гамбургер-меню в шапке открывает полноэкранный оверлей с тёмным фоном.
А вот значок гамбургер-меню в шапке открывает полноэкранный оверлей с тёмным фоном.
Примечание . Один из способов упростить макет веб-сайта — поддерживать одинаковый цвет фона во всех разделах (включая верхний и нижний колонтитулы).
10. Бенджамин Хардман
Построено с : Squarespace
Бенджамин Хардман придает блеск своим прекрасным фотоработам с помощью светового дизайна и слайдера.
Он использует только заголовок с выпадающим меню для более точного поиска. И, конечно же, добиться действительно минималистического внешнего вида.
Примечание : Легкий и простой дизайн идеально подчеркнет ваши фотографии.
Вы также можете посетить другие веб-сайты с фотографиями, чтобы насладиться великолепным дизайном.
11. Melula
Построено с помощью : Squarespace
Несмотря на то, что веб-сайт Melula довольно прост, он также довольно красочен, что так хорошо сочетается с его брендом и посланием.
Он имеет главное изображение с эффектом параллакса, прозрачный заголовок и уведомление на верхней панели, которое можно закрыть, нажав «x».
Раздел «О нас говорят» содержит несколько авторитетных логотипов, которые повышают популярность бренда.
Примечание : простой макет веб-сайта не обязательно означает использование простых цветов. Стань красочным!
12. Скотт Снайдер
Построено с помощью : Squarespace
Скотт Снайдер использует уникальную сетку портфолио со статическими и анимированными изображениями. Каждый элемент портфолио открывает проект на отдельной странице с дополнительными изображениями и текстом.
Скотт также показывает некоторых клиентов, которыми он больше всего доволен, два отзыва и призыв к действию, который ведет к контактной форме.
Нижний колонтитул состоит из кликабельного логотипа главной страницы и текста об авторских правах — вот и все.
Примечание : Сделайте свой веб-сайт онлайн-портфолио более привлекательным, сочетая статические и анимированные элементы.
13. Wendy Ju
Создано с помощью : Wix
Страница Wendy Ju прекрасно сочетает простоту с классной текстовой анимацией в верхней части страницы. На главной странице есть портфолио из восьми элементов сетки с движущимися и статическими элементами и эффектами наведения.
Этот двухстраничный веб-сайт имеет современный макет с липкой боковой панелью, содержащей значки LinkedIn и электронной почты.
Можно почти сказать, что на веб-сайте на самом деле нет верхнего или нижнего колонтитула, но есть плавающая угловая навигация только с двумя ссылками.
Примечание : Вы можете использовать различные способы приветствия посетителей на своем личном веб-сайте, одним из которых является анимированное «привет».
Но вот еще несколько веб-сайтов, созданных на платформе Wix, если вы хотите увидеть, что еще возможно с этим конструктором.
14. Candy Black
Создано с : Squarespace
Candy Black — это чистый веб-сайт агентства с крошечным заголовком, текстом, объясняющим, чем они занимаются, и длинным портфолио в виде сетки. Все элементы портфолио подсвечены названием и категорией проекта.
Как и заголовок, нижний колонтитул Candy Black также небольшой, с деловой информацией, контактами и социальными ссылками.
Примечание . Используйте сетку портфолио с дополнительным интервалом, чтобы было легче сосредоточиться на отдельных элементах.
15. Kerry Lyn
Построено с помощью : Wix
Kerry Lyn — это простой веб-сайт с большим главным изображением с текстом и заголовком со значком меню гамбургера, который открывает навигацию с правой стороны страницы. экран.
На странице есть несколько разделов с однотонным фоном, один из которых представляет собой параллаксное изображение. Видео-карусель включает в себя некоторых других практикующих, которых рекомендует Керри, что очень мило с ее стороны.
Видео-карусель включает в себя некоторых других практикующих, которых рекомендует Керри, что очень мило с ее стороны.
Примечание : Хотя ваши услуги имеют наибольшее значение, рекомендации другим могут показать ваш профессионализм.
16. Soilboy
Построено с помощью : Squarespace
Если вы создаете веб-сайт о продаже растений и создаете материалы по уходу за растениями, вы должны проверить Soilboy.
Фоновое изображение и изображения прекрасно сочетаются друг с другом, создавая успокаивающую атмосферу.
Основной заголовок Soilboy исчезает, когда вы начинаете прокручивать страницу, поэтому вы фокусируетесь на содержании и элементах (но он снова появляется при прокрутке назад).
Кроме того, лента Instagram — одна из самых чистых, которые мы когда-либо видели!
Примечание : Вы хотите добавить больше контента на свою страницу? Интегрируйте фид IG.
17. Стив Бенджаминс
Построено с помощью : Squarespace
Стив Бенджаминс запустил простую страницу с темными флюидами, которая имеет 100% прозрачный заголовок со ссылками на меню и кнопку CTA для iTunes .
База сайта продвигает его новую песню, которая открывается на новой странице с видео, текстами песен и прочим.
Наконец, Стив использует нижний колонтитул для рекламы своего винила, формы подписки на новостную рассылку и значков социальных сетей.
Примечание : Используйте кнопку CTA в заголовке, чтобы все заинтересованные лица могли принять немедленные меры.
18. Ginventory
Создано с : Webflow
Ginventory — это пример современной целевой страницы с чистым дизайном, включающим верхний колонтитул с социальными иконками и нижний колонтитул с социальными иконками и кнопкой контакта.
Закругленные углы фантастически хорошо напоминают мобильное приложение. А благодаря скриншотам iPhone вы можете легко понять, что можно получить от приложения и как оно выглядит.
Кнопки призыва к действию вверху и внизу страницы (и между контентом) необходимы для увеличения количества загрузок.
Примечание . Убедитесь, что кнопки призыва к действию видны и на них можно нажать, чтобы привлечь больше потенциальных пользователей на страницу загрузки.
19. О’Нил Ланган
Построен с : Squarespace
Как и простой веб-сайт Бенджамина, O’Neil Langan также использует лаконичный заголовок и слайдер на главной странице.
Ни одна страница на этом сайте не имеет нижнего колонтитула, что выводит простоту на новый уровень.
Помимо сведений о компании и контактов, у О’Нила Лангана также есть карты Google Maps с указателем местоположения.
Примечание : Интегрируйте Карты Google, чтобы показать местоположение вашей компании.
20. Дом Мами
Создано с : Squarespace
Casa Mami имеет массивный слайдер, состоящий только из изображений, который демонстрирует красивое место, заставляя вас чувствовать, что вы там.
На этой странице много пустого пространства, эффект параллакса и кнопка призыва к действию для бронирования (перенаправляет вас на Airbnb).
Весь текст на веб-сайте Casa Mami крошечный, что делает изображения более заметными. А на странице ремонта есть ползунки до/после, показывающие процесс.
Примечание : используйте ползунки «до/после», если вы работаете над редизайном, обновлением, трансформацией кузова и т. д.
Пока у Оисии есть еще несколько элементов на его веб-сайте мы по-прежнему находим его общий дизайн простым и чистым.
Первое — это уведомление на верхней панели (которое можно закрыть), а второе — прозрачный заголовок, всплывающий при прокрутке.
Кроме того, прямо над нижним колонтитулом вы найдете полноразмерную IG-ленту, которая открывается как галерея лайтбоксов.

