простые шаблоны для создания сайта на WordPress 2022
Ищете простые шаблоны WordPress, которые просты в использовании и всегда будут выглядеть красиво? Вы попали по адресу, потому что эти простые темы именно такие и даже больше!
У вас есть всего несколько мгновений, чтобы привлечь и удержать внимание покупателя. Бомбардировать их эффектами и вспышками не очень эффективно, некоторые даже находят это обескураживающим. Все ограничено: ваше время, время клиента, размер браузера и средства. Вы должны максимально использовать ограниченное количество ресурсов. К счастью, онлайн-платформы, такие как WordPress, справились с этой задачей, поскольку постоянно предлагают инновационные варианты оформления веб-профиля. Не стоит путать простоту с отсутствием инноваций. Элегантность кроется в деталях, а истинная красота может идти рука об руку с простотой.
За дизайном pain стоит наука, поскольку они пытаются стратегически разместить функции, кнопки и опции, чтобы максимизировать шансы. Это все секреты рекламной индустрии, и только сейчас они начали появляться в онлайн-среде. Подтянутые, крепкие, чистые и выделяющиеся – вот лишь некоторые качества скинов из нашего списка. Учитывая это, давайте рассмотрим некоторые из лучших простых тем WordPress:
Это все секреты рекламной индустрии, и только сейчас они начали появляться в онлайн-среде. Подтянутые, крепкие, чистые и выделяющиеся – вот лишь некоторые качества скинов из нашего списка. Учитывая это, давайте рассмотрим некоторые из лучших простых тем WordPress:
1. Kalium
Kalium – это мощная и несложная, простая тема WordPress для сайта, портфолио и интернет-магазина. Эта тема представляет собой чистую и свежую минималистичную платформу, которая обладает мощным потенциалом в плане возможностей настройки и ресурсных технологических функций. При этом представляет перед вами удивительно простой пользовательский интерфейс администратора, который значительно упрощает и оптимизирует процесс проектирования и разработки вебсайта.
Построенный на базе премиум конструктора страниц WPBakery Page Builder, плагинами Revolution Slider и LayerSlider, шаблон Kalium позволяет добиться абсолютно профессионального вида и оформления сайта, не требуя никакого опыта кодирования. В комплект входят тонны полезных демонстрационных вебсайтов для любых целей. Сюда входят профессиональные или творческие сайты-портфолио для агентств, дизайнеров и фотографов. А также полнофункциональные готовые интернет-магазины для розничных торговцев и предпринимателей, позволяющие эффективно продавать свои товары в одночасье. В шаблоне Kalium всегда найдется демо-версия или страница, отвечающая потребностям. Сотни шорткодов для создания всевозможных замечательных вещей может быть перетащена и брошена в бой прямо из WPBakery Page Builder. А невероятные опции темы позволят вам полностью контролировать Kalium!
В комплект входят тонны полезных демонстрационных вебсайтов для любых целей. Сюда входят профессиональные или творческие сайты-портфолио для агентств, дизайнеров и фотографов. А также полнофункциональные готовые интернет-магазины для розничных торговцев и предпринимателей, позволяющие эффективно продавать свои товары в одночасье. В шаблоне Kalium всегда найдется демо-версия или страница, отвечающая потребностям. Сотни шорткодов для создания всевозможных замечательных вещей может быть перетащена и брошена в бой прямо из WPBakery Page Builder. А невероятные опции темы позволят вам полностью контролировать Kalium!
2. Jevelin
Jevelin – это простой шаблон WordPress премиум-класса. Эта тема – идеальное решение для вебмастеров, позволяющее легко и профессионально создавать сложные веб-сайты за считанные минуты, не написав ни строчки кода. Демо-версии шаблона Jevelin включают все изображения, которые вы видите, в великолепном высоком разрешении, поэтому запустить сайт в эксплуатацию в тот же день, когда вы его установили, проще, чем когда-либо прежде.
С шаблоном Jevelin настройка вебсайта – это простой процесс перетаскивания, который осуществляется с помощью впечатляющих инструментов панели администратора, способных легко перевернуть сайт с ног на голову в плане графического стиля, анимации, цветовых схем и многого другого. Благодаря профессиональной поддержке, постоянно предоставляемой при каждой покупке, вы никогда не окажетесь в затруднительном положении при использовании расширенных возможностей Jevelin, а регулярные обновления постоянно улучшают кодировку Jevelin, а также добавляют больше контента и шаблонов для работы.
3. Gillion (Trending Item)
Если вам нужна доступная, высокоэффективная тема WordPress, то этот продукт для вас! Дизайн этого продукта простой и минималистичный. Тема построена на знаменитом фреймворке Bootstrap. Документация надежная, а поддержка еще лучше.
Основной макет домашней страницы может быть изменен, и для этого не требуется никаких специальных знаний. Вы можете просто перетаскивать разделы, располагая их по своему усмотрению. Шаблон Gillion готов к переводу всех постов. Все демо-данные включены, что позволяет вам изменять и развивать их, так что вам не придется начинать с нуля.
Шаблон Gillion готов к переводу всех постов. Все демо-данные включены, что позволяет вам изменять и развивать их, так что вам не придется начинать с нуля.
4. Infinite
Infinite – это простая многоцелевая тема WordPress. В ней представлено 20 демо-версий на различные темы с возможностью импорта демо-версий в один клик. Шаблон имеет предварительно встроенные макеты для блогов, портфолио и галерей. Админ-панель была улучшена для использования широких или коробочных страниц и ускорения процессов. Шаблон Infinite предоставляет верхнюю панель, которая может быть включена для использования панели социальных сетей поверх заголовков. Он также работает с вторичной и плавающей навигацией. Пользуйтесь реорганизацией боковых панелей, цветовых скинов, верхних и нижних колонтитулов. Шаблон Infinite использует шрифты Google Fonts и позволяет загружать собственные шрифты в формате EOT или TTF.
Вы можете создавать эскизы для личных блогов, страниц портфолио и галерей. Шаблон Infinite использует плагины Lightbox, Revolution Slider и Layerider. Акцент на отображении картинок для создания эффекта очевиден. CSS3-анимация и Parallax также используются для фоновых изображений. Шаблон Infinite интегрирован в WooCommerce и WPML. Он даже имеет 8 различных форматов, таких как ссылка, аудио, видео и другие. Вы получаете постоянные обновления и поддержку клиентов бесплатно!
Шаблон Infinite использует плагины Lightbox, Revolution Slider и Layerider. Акцент на отображении картинок для создания эффекта очевиден. CSS3-анимация и Parallax также используются для фоновых изображений. Шаблон Infinite интегрирован в WooCommerce и WPML. Он даже имеет 8 различных форматов, таких как ссылка, аудио, видео и другие. Вы получаете постоянные обновления и поддержку клиентов бесплатно!
5. Soledad
Soledad – это чрезвычайно простой и легкий в использовании, хорошо разработанный и профессионально построенный шаблон WordPress. Подойдет для многоконцепционного блога или журнала. Это тема, оснащенная обширным набором из более чем 250 демонстрационных страниц, 250 опций Live Customizer и более 100 возможных комбинаций слайдеров и блогов.
Независимо от вашей конкретной ниши для блога, вебсайта журнала или сферы интересов, вы обязательно найдете демо-сайт, который просто идеально подходит для вас. Акцент на простоте – Soledad – это действительно удивительно упрощенная тема, с обтекаемой, полированной отделкой каждого элемента, функции, шорткода и демо-сайта или страницы. Пользователи найдут интуитивно понятный визуальный язык Soledad привлекательным и простым в использовании, что положительно скажется на конверсии в вашу пользу. А постоянные обновления Soledad позволят вебсайту оставаться свежим и передовым, благодаря модульному дизайну, который развивается по мере развития технологии. Будьте проще с шаблоном Soledad!
Пользователи найдут интуитивно понятный визуальный язык Soledad привлекательным и простым в использовании, что положительно скажется на конверсии в вашу пользу. А постоянные обновления Soledad позволят вебсайту оставаться свежим и передовым, благодаря модульному дизайну, который развивается по мере развития технологии. Будьте проще с шаблоном Soledad!
6. Divi
Хотя Divi – это шаблон монстр с широким спектром функций и возможностей, но это также очень простая тема WordPress. Во-первых, с ее помощью вы можете создать упрощенный и минимально выглядящий сайт, независимо от ниши, в которой вы работаете. Во-вторых, весь процесс создания и оформления вебсайта не требует особых усилий. И последнее, но не менее важное: с Divi вы можете создать любой сайт, какой захотите. Будь то блог, интернет-магазин, портфолио, корпоративный вебсайт, да что угодно, Divi готов к любым трудностям.
И что самое приятное
Для работы с Divi вам не нужно быть ни программистом, ни дизайнером. Инструмент собран таким образом, чтобы и новички, и профессионалы могли извлечь из него максимум пользы. С помощью одного инструмента вы можете создавать десятки, если не сотни, совершенно разных сайтов, вызывая интерес у всех, кто заходит на веб-платформу.
Инструмент собран таким образом, чтобы и новички, и профессионалы могли извлечь из него максимум пользы. С помощью одного инструмента вы можете создавать десятки, если не сотни, совершенно разных сайтов, вызывая интерес у всех, кто заходит на веб-платформу.
7. Webify
Ни для кого не секрет, что Webify – это простой шаблон WordPress, который подходит практически любому пользователю. С помощью Webify вы не только сможете создать чистую, простую и минимальную страницу, но и весь процесс разработки сайта будет простым и понятным. Короче говоря, независимо от вашего прошлого опыта, с шаблоном Webify вы гарантированно получите отличный конечный продукт без особых затрат времени и труда. Несмотря на то, что в распоряжении более двадцати готовых демо-версий, вы все равно можете поднять ситуацию на совершенно новый уровень, обогатив Webify своим фирменным стилем. В конце концов, для внесения улучшений и усовершенствований в Webify не требуется кодирование.
Кроме того, с Webify вам не нужно беспокоиться о каких-либо технических характеристиках темы. Кстати говоря, тема Webify поддерживает быструю скорость загрузки и SEO, а также дружественна к мобильным устройствам. Вы просто смешиваете и сочетаете имеющееся с вашей изобретательностью, и вы готовы к работе.
Кстати говоря, тема Webify поддерживает быструю скорость загрузки и SEO, а также дружественна к мобильным устройствам. Вы просто смешиваете и сочетаете имеющееся с вашей изобретательностью, и вы готовы к работе.
8. Foodica
Foodica – это простая в использовании универсальная тема WordPress, которая очень хорошо работает при использовании для нескольких различных видов сайтов, таких как блоги, вебсайты пищевой промышленности или общественного питания, подходящие для ресторанов, кейтеринга, кулинарных критиков, шеф-поваров, личных планировщиков питания, и практически все, что связано с едой. Этот простой шаблон WordPress для гурманов, созданный экспертами для гурманов. Он, безусловно, обеспечит максимальное воздействие и сенсорную мощь сайта и заставит пользователей разинуть рот от каждого поста.
Шаблон Foodica прост в установке и настройке. Вы можете сразу же начать работу с одним из многочисленных макетов Foodica. Его можно настроить с помощью различных цветовых схем и множества деталей. Полезные шорткоды позволят вам легко создавать рецепты с помощью шорткодов “Ингредиент” и “Направление”, которые вы можете легко использовать. Удобство изобилует с шаблоном Foodica. С этой кухней справится каждый!
Полезные шорткоды позволят вам легко создавать рецепты с помощью шорткодов “Ингредиент” и “Направление”, которые вы можете легко использовать. Удобство изобилует с шаблоном Foodica. С этой кухней справится каждый!
9. Uncode
Uncode – это простая тема WordPress, которая справляется с множеством применений и задач. В ней особое внимание уделяется визуальной эстетике и художественному отображению. Эта тема поставляется с сотнями домашних страниц и демо-версий, которые можно попробовать одним щелчком мыши! Шаблон Uncode использует анимацию CSS3 и поддерживает множество слайдеров, таких как Slider Revolution. Тема адаптивная с высоким разрешением и поддержкой нескольких форматов загрузки. Шаблон имеет очень полную и модную библиотеку социальных сетей. Оставаться в курсе последних событий будет очень просто.
Вы получите несколько вариантов колонтитулов и заголовков, а также множество готовых опций. Посты легко упорядочить благодаря мощному предустановленному MegaMenu. Шаблон Uncode готов к работе с виджетами и улучшен с точки зрения SEO для быстрой работы. Он легко подходит для всех нетехнических людей, которые хотят получить быструю безболезненную настройку. Вы получите сотни шорткодов, которые сделают кодирование ненужным! Шаблон Uncode – это высококачественное творение Laborator, предоставляющее всю необходимую поддержку и документацию. Он совместим с WPML, Contact Form 7, Google Maps и WP Super Cache. Вы найдете множество макетов для демонстрации проектов через портфолио и блоги. Настраивайте посты, фоны и галереи.
Шаблон Uncode готов к работе с виджетами и улучшен с точки зрения SEO для быстрой работы. Он легко подходит для всех нетехнических людей, которые хотят получить быструю безболезненную настройку. Вы получите сотни шорткодов, которые сделают кодирование ненужным! Шаблон Uncode – это высококачественное творение Laborator, предоставляющее всю необходимую поддержку и документацию. Он совместим с WPML, Contact Form 7, Google Maps и WP Super Cache. Вы найдете множество макетов для демонстрации проектов через портфолио и блоги. Настраивайте посты, фоны и галереи.
10. Studio 8
Studio 8 – это простая тема WordPress, которая способна улучшить любой сайт. Она совместима с WordPress v4.4+ и может похвастаться впечатляющим списком практических функций. Нет причин пугаться процесса установки, так как он может быть завершен менее чем за 5 минут. Это позволит вам сразу же приступить к работе. Немногие темы могут сравниться со Studio 8 по скорости загрузки страниц, учитывая, что она имеет оценку A98%. Этот простой продукт даже позволяет создавать продуктивные многоязычные проекты. Обращение к международным клиентам еще никогда не было таким простым.
Этот простой продукт даже позволяет создавать продуктивные многоязычные проекты. Обращение к международным клиентам еще никогда не было таким простым.
Те, кто предпочитает портативные устройства, могут быть спокойны, зная, что они смогут получить доступ к контенту со своих планшетов и смартфонов. Кроме того, тема совместима со всеми операционными системами и веб-браузерами. С каждой покупкой можно ожидать частых загружаемых обновлений, в каждом из которых будут устранены ошибки или добавлены новые функции. Если вы хотите узнать больше о Studio 8 и ее возможностях, обязательно обратитесь к прекрасному файлу документации. Она может превратить вас в эксперта в одночасье. Контент можно изменять с помощью некоторых встроенных шорткодов, также доступна дочерняя тема. Пользователи также могут воспользоваться персонализированными фонами и слайдером во всю ширину сайта.
11. Bridge
Если вы ищете простой шаблон WordPress, вы пришли в нужное место. Шаблон Bridge – это впечатляющий, массивный и сложный инструмент, который не только прост в использовании, но вы также можете создать с его помощью простой и чистый сайт. Ниша и отрасль, в которой вы работаете, не имеют значения, когда речь идет о Bridge. Обратите внимание, что Bridge имеет умопомрачительную коллекцию из 376 демо-версий на выбор.
Ниша и отрасль, в которой вы работаете, не имеют значения, когда речь идет о Bridge. Обратите внимание, что Bridge имеет умопомрачительную коллекцию из 376 демо-версий на выбор.
Более того, шаблон Bridge оснащен конструктором страниц drag and drop, плагином WooCommerce, блогом, Slider Revolution, LayerSlider, плагином Timetable и многими другими. Возможности Bridge безграничны, так что используйте свое воображение и идите так творчески, как вы хотите, результат, несомненно, будет потрясающим.
12. Art
Если вы готовы двигаться в правильном направлении в интернете, шаблон Art – это один из лучших вариантов, если вы хотите выделиться из общей массы. Эта простая тема WordPress оснащена удивительными функциями, которые позволят вам начать работу в кратчайшие сроки. Благодаря большому количеству уникальных и креативных образцов, вы сможете быстро найти именно тот внешний вид, который больше всего подходит вашему творчеству. Короче говоря, если вы готовы создать онлайн-портфолио с особым оттенком, вы не должны пропустить возможность ознакомиться с темой Art.
Несмотря на то, что Art и без того отлично выглядит из коробки, вы также можете улучшить ее с помощью Elementor. Последний открывает возможность создания страниц методом перетаскивания, что поможет вам создать вебсайт, не прикоснувшись ни к одной строчке кода. Добро пожаловать, новички. От макетов главной до внутренних страниц, семь заголовков, ссылки на социальные сети, совместимость с RTL – в Art вы найдете массу преимуществ.
13. Crane
Crane – это многоцелевая WordPress тема премиум-класса для начинающих. Это новейшее изобретение Grooni для удобных инструментов на их складе. Попробуйте любую или все из ее удивительных демо-версий и начните свой личный или бизнес-сайт. Благодаря встроенному конструктору, Crane не требует кодирования. Это тема, которая адаптируется к рынкам и остается в тренде. Шаблон Crane также предлагает постоянные обновления и семь самых важных и признанных плагинов на данный момент.
В ней есть блоги, портфолио, Slider Revolution, миниатюры, предварительный просмотр товаров и настраиваемые фоны. Графическое воздействие является окончательным. Бизнес аспекты осуществляются с помощью WooCommerce. Благодаря совместимости с WPML, они могут выйти на международные рынки благодаря переводу! Однако с 2 000 специализированных иконок слова могут и не понадобиться. Даже 25 изображений Shutterstock предлагаются бесплатно. Изучите онлайн-библиотеку для поиска элементов макета, чтобы создавать потрясающие посты и страницы.
Графическое воздействие является окончательным. Бизнес аспекты осуществляются с помощью WooCommerce. Благодаря совместимости с WPML, они могут выйти на международные рынки благодаря переводу! Однако с 2 000 специализированных иконок слова могут и не понадобиться. Даже 25 изображений Shutterstock предлагаются бесплатно. Изучите онлайн-библиотеку для поиска элементов макета, чтобы создавать потрясающие посты и страницы.
14. SEA
Когда есть сомнения, придерживайтесь простого шаблона WordPress. С шаблоном SEA вы увидите выдающиеся результаты в кратчайшие сроки. При создании идеального веб-присутствия для агентства, это тот инструмент, который вы не должны пропустить. Обратите внимание, что как только вы начнете детально изучать демо-контент, все остальное сразу же станет историей.
Наряду со всем готовым к использованию содержимым, вы также можете расширить возможности и настроить SEA по своему вкусу. Варианты неограниченны, как только вы начнете играть с технологией создания страниц методом перетаскивания. Действительно, SEA не требует никаких знаний кодирования.
Действительно, SEA не требует никаких знаний кодирования.
Также есть множество вариантов портфолио, чтобы вы могли представить свои работы и проекты в наилучшем свете. Вся структура шаблона SEA является адаптивной, гибкой, оптимизированной для поисковых систем и быстро загружается. Подводя итог, можно сказать, что производительность будет на высшем уровне на всех устройствах и платформах в любое время.
15. Morning Time
Morning Time – это самая простая тема для WordPress, созданная для того, чтобы улучшить и дополнить веб-страницу. Благодаря предлагаемым усовершенствованиям и функциям, веб-сайт обязательно привлечет больше последователей и просмотров. Morning Time также проста в использовании, не требуя продвинутых знаний программирования или технических ноу-хау. Шаблон предлагает интуитивно понятную панель навигации и полезную систему поддержки, которая поможет вам решить любой вопрос. Что касается эстетической настройки, то здесь есть бесконечная цветовая палитра на выбор, а также хорошо проработанная дочерняя тема. Каждый аспект страницы может быть изменен, чтобы она соответствовала вашему видению.
Каждый аспект страницы может быть изменен, чтобы она соответствовала вашему видению.
Эта тема включает в себя обширный список постов, страниц и областей виджетов для портфолио. Конечной целью любого сайта является повышение его популярности и привлечение большего числа посетителей. Чтобы достичь этих целей, он должен включать в себя многоязычные возможности. К счастью, тема Morning Time полностью готова к переводу и может отображать страницы сайта на нескольких языках. Тема основана на универсальном Foundation 5, который включает в себя такие технологии, как Grunt и SASS. Morning Time обладает совместимостью с Revolution Slider, что позволяет пользователям загружать и использовать свои персонализированные логотипы вебсайта. Продукт совместим со всеми устройствами и браузерами.
16. Uniq
Вы можете начать делать эпические шаги в Интернете, как только получите доступ к Uniq, простому шаблону. Это инструмент, идеально подходящий для всех, кто работает в творческом пространстве. Дизайнеры, художники, фотографы, агентства, да кто угодно, шаблон Uniq идеально подходит для всех и даже больше. Универсальность шаблона Uniq не знает границ. Сочетая конструктор страниц GoodLayers с предопределенным контентом и своим творческим потенциалом, вы мгновенно привлечете всеобщее внимание.
Дизайнеры, художники, фотографы, агентства, да кто угодно, шаблон Uniq идеально подходит для всех и даже больше. Универсальность шаблона Uniq не знает границ. Сочетая конструктор страниц GoodLayers с предопределенным контентом и своим творческим потенциалом, вы мгновенно привлечете всеобщее внимание.
Шаблон Uniq оптимизирован для поисковых систем и полностью переводим. Хотя весь процесс создания веб-сайта с Uniq – это детские забавы, на случай, если вам понадобится дополнительная помощь, к вашим услугам специализированная служба поддержки.
17. The Voux
Немногие журнальные темы WordPress могут претендовать на такую универсальность, как The Voux. Она предлагает большое количество полезных функций, каждая из которых предназначена для улучшения веб-страницы. Она включает бесконечную загрузку для статей, что облегчает читателям получение удовольствия от просмотра. Кроме того, стало легче связывать конкретные фрагменты информации, поскольку URL обновляется сам по себе, пока вы прокручиваете страницы.
Также были внедрены полезные мегаменю и удобные заголовки. Подкатегории, теги и категории теперь могут использоваться администраторами сайта в качестве источников. Если вы ищете потрясающую платформу для демонстрации контента, Шаблон The Voux поможет вам! Она имеет удивительные полноэкранные галереи, способные отображать искусные изображения.
Из-за невероятного разнообразия размеров экранов мобильных устройств некоторые сайты могут испытывать проблемы с изменением размера, поскольку страницы уменьшаются, чтобы соответствовать маленьким дисплеям. Эта тема устраняет эти проблемы, поскольку она полностью адаптивна. Контент будет выглядеть великолепно на всех устройствах и платформах, включая дисплеи высокого разрешения Retina. Администраторы смогут отслеживать активность сайта, находясь в пути, благодаря этой повышенной адаптивности. Проект получит многоязыковую поддержку и совершенно уникальные возможности социального обмена.
18. Total
Total – это адаптивная и простая тема Вордпресс. Она поставляется с сотнями демо-версий специализированных шаблонов и тремя домашними страницами. Вы найдете массу документации и поддержки, чтобы начать работу прямо сейчас! Шаблон Total дружелюбна ко всем устройствам и делает большую работу над визуальной привлекательностью. Он позволяет загружать множество форматов записей, включая видео и цитаты. Доступно совместное использование социальных сетей. Шаблон Total имеет гибкий макет с неограниченным количеством цветов, боковых панелей, страниц портфолио и блогов. Он идеально продуман для разработчиков, чтобы они чувствовали себя комфортно во время работы. Вы даже обнаружите, что реорганизация и размещение постов вверх или вниз происходит быстрее, чем в других темах.
Она поставляется с сотнями демо-версий специализированных шаблонов и тремя домашними страницами. Вы найдете массу документации и поддержки, чтобы начать работу прямо сейчас! Шаблон Total дружелюбна ко всем устройствам и делает большую работу над визуальной привлекательностью. Он позволяет загружать множество форматов записей, включая видео и цитаты. Доступно совместное использование социальных сетей. Шаблон Total имеет гибкий макет с неограниченным количеством цветов, боковых панелей, страниц портфолио и блогов. Он идеально продуман для разработчиков, чтобы они чувствовали себя комфортно во время работы. Вы даже обнаружите, что реорганизация и размещение постов вверх или вниз происходит быстрее, чем в других темах.
Шаблон Total создан для ленивых умников, которым нужен небольшой толчок в технологической или онлайновой области. Он прост, весел в использовании и становится легче с каждой минутой работой с ним. Вы получите полностью SEO оптимизированную тему с невероятными настройками, которые могут быть сделаны в режиме реального времени. Вы получите 3 стиля заголовков, пользовательские фоны и виджетизированные нижние колонтитулы. Total совместим с Gravity Forms, Polylang и Contact Form 7. Все покупки осуществляются через плагин WooComerce. Если вы сомневаетесь, просто прочитайте отзывы пользователей на themeforest!
Вы получите 3 стиля заголовков, пользовательские фоны и виджетизированные нижние колонтитулы. Total совместим с Gravity Forms, Polylang и Contact Form 7. Все покупки осуществляются через плагин WooComerce. Если вы сомневаетесь, просто прочитайте отзывы пользователей на themeforest!
19. June
Вы ищете интуитивно понятную, простую и адаптивную тему WordPress? Не ищите дальше! Шаблон June – это простой и в то же время мощный универсальный магазин для всех ваших потребностей в создании сайтов на WordPress. June сочетает в себе бескодовый визуальный интерфейс дизайна с потрясающими шаблонами и демо-версиями. Удивительные премиум-плагины добавляют современные, элегантные визуальные эффекты и слайдеры, чтобы впечатлить посетителей. Выберите демо-версию, добавьте необходимые страницы, настройте внешний вид и запустите сайт уже сегодня.
Сайты на June просты для глаз, еще проще в навигации и проще в создании. Причудливые коммерческие функции, великолепные страницы портфолио и товаров, неограниченные страницы магазинов. Все это есть в шаблоне June, причем без написания какого-либо кода. Маркетинг товаров или услуг также довольно прост благодаря встроенной интеграции WooCommerce. Гибкие медиа-возможности позволяют шаблону June справляться со всеми видами взаимодействия с социальными сетями.
Все это есть в шаблоне June, причем без написания какого-либо кода. Маркетинг товаров или услуг также довольно прост благодаря встроенной интеграции WooCommerce. Гибкие медиа-возможности позволяют шаблону June справляться со всеми видами взаимодействия с социальными сетями.
20. Brixton
Brixton – это шаблон WordPress, который обещает улучшить простую страницу блога. Она позволит вам выразить свои мысли перед международной аудиторией. Дизайн шаблона Brixton легкий и очаровательный, с полностью адаптивным макетом, который может работать на любом устройстве. Доступ к контенту возможен из большинства основных браузеров. Вы можете уважать своих читателей, не заставляя их ждать. Простой и понятный интерфейс этой темы гарантирует быструю скорость загрузки. Немногие продукты могут обеспечить такое высокое качество просмотра.
Каждую секунду создаются тысячи блогов. Даже качественные сайты могут быть перегружены таким количеством конкурентов. К счастью, Brixton поддерживает SEO, облегчая блогу подъем в рейтинге поисковых систем. Что касается визуальной настройки, то здесь имеется неограниченное количество настроек персонализации цвета. Не стесняйтесь экспериментировать с различными палитрами, пока не найдете то, что идеально соответствует вашему видению.
Что касается визуальной настройки, то здесь имеется неограниченное количество настроек персонализации цвета. Не стесняйтесь экспериментировать с различными палитрами, пока не найдете то, что идеально соответствует вашему видению.
В шаблоне Brixton простота не означает отсутствие возможностей. Здесь есть множество Google Web Fonts, а также специальные шаблоны для видео, галерей, аудиофайлов и цитат. Сайт получит преимущества от CSS3-анимации и 7 различных шаблонов постов. Есть возможность использовать свой собственный значок favicon и логотип.
21. Artem
Когда дело доходит до создания сайтов для цифровых агентств, все должно быть просто и по делу. Именно этого вы можете добиться с помощью Artem. Это простая тема WordPress, которую каждый может применить на практике без особых усилий. Ведь для работы с Artem не нужно быть ни кодером, ни дизайнером.
Из коробки вы можете выбрать между темным и светлым режимами, а также воспользоваться более чем пятнадцатью готовыми к использованию шаблонами страниц. Вы найдете практически все, что нужно для создания мощного сайта. Не забывайте, что вы можете даже завести блог и продавать товары онлайн.
Вы найдете практически все, что нужно для создания мощного сайта. Не забывайте, что вы можете даже завести блог и продавать товары онлайн.
22. Remake
Remake – это простая тема WordPress для создания впечатляющих онлайн-портфолио. Фрилансеры, дизайнеры, агентства, да кто угодно – Remake подойдет всем. Вы получите огромное удовольствие от быстрого создания вебсайта с помощью шаблона Remake. Нет нужды говорить, что на выбор предлагается очень много различных дизайнов со всевозможными возможностями и функциями.
Шаблон Remake плавно работает на всех устройствах и платформах и даже оптимизирован для быстрой загрузки. Презентуйте свои проекты, наслаждайтесь установкой в один клик и создавайте интернет-магазин – все это возможно с Remake. Если вы хотите привлекать потенциальных клиентов, интеграция с MailChimp также готова.
23. WebOn
WebOn – это очень универсальная тема WordPress для создания впечатляющих целевых страниц. Несмотря на то, что инструмент очень прост в использовании, результат все равно будет поражать воображение. Помните, что вы можете использовать WebOn как есть, но вы также можете внести свой творческий штрих и адаптировать ее к вашим маркетинговым потребностям.
Несмотря на то, что инструмент очень прост в использовании, результат все равно будет поражать воображение. Помните, что вы можете использовать WebOn как есть, но вы также можете внести свой творческий штрих и адаптировать ее к вашим маркетинговым потребностям.
В комплект WebOn входит множество демо-версий, все они имеют очень современный и креативный вид. Более того, шаблон WebOn поставляет множество предопределенных шорткодов, которые вы можете использовать по своему усмотрению. Добавляйте цены, меняйте заголовок, включайте отзывы, продавайте товары – все это есть в WebOn.
24. Manon
Фрилансеры и агентства, вы все можете использовать Manon, простую тему WordPress. Внешний вид Manon чистый и минимальный, с набором функций, которые сделают вас исключительно хорошо. В наличие двенадцать уникальных и необычных демо-версий. Хотя каждый дизайн отлично работает “из коробки”, вы также можете поднять его на несколько ступеней с помощью WPBakery. С помощью последней вы можете выполнить настройки и улучшения, которые заставят Manon точно следовать вашим правилам.
Сотни внутренних страниц, блог и раздел магазина, удобные шорткоды, три пагинации и различные эффекты наведения – вот те особенности, которые помогут вызвать интерес каждого. Обратите внимание, что это лишь малая часть всех тех многочисленных удовольствий, которые шаблон Manon предлагает всем своим пользователям.
25. Zugan
Если минимализм и простота – ваши любимые темы, вам стоит обратить внимание на Zugan. Эта тема WordPress – инструмент, который поможет вам увеличить свое присутствие в Интернете. Она идеально подходит для создания яркого онлайн-портфолио для дизайнеров, фрилансеров, фотографов, художников, да что там, даже для агентств. Если вам понравится внешний вид шаблона Zugan, вы сможете стать свидетелем быстрого и простого создания профессионального сайта. Конечно, без необходимости писать код и выполнять другие сложные задачи.
Пусть Zugan зарядит вас вдохновением и поможет начать работу в Интернете без особых усилий. Различные варианты заголовков и колонтитулов, SEO-готовность, быстрая загрузка, совместимость с мобильными устройствами и всеми популярными веб-браузерами – шаблон Zugan не упускает ничего для удобства.
26. Merchandiser
Merchandiser – это быстрая и простая тема WordPress для коммерческих сайтов WooCommerce. Это исключительно спроектированная и профессионально разработанная тема, созданная с учетом нужд и потребностей, умелых маркетологов,
мерчендайзеров, коммерческих операторов любого размера и масштаба. Она поставляется в комплекте как с Live Customizer с мгновенным предварительным просмотром, так и с премиум плагином WPBakery page builder, что делает ее очень интуитивным конструктором сайтов.
Опытные вебмастера могут использовать для оснащения своего сайта всеми видами продвинутых, настраиваемых элементов, от красивых инфраструктур корзины до увлекательных Parallax визуальных эффектов и CSS3-мощных переходов и анимации для демонстрации товаров в стиле. Благодаря полной интеграции с WooCommerce, вряд ли найдется коммерческая задача, которую Merchandiser не сможет решить мгновенно, от сбора платежей из многочисленных источников до продажи цифровых файлов для скачивания и физических товаров для доставки с непоколебимой легкостью.
27. Kallyas
Kallyas является простой WordPress темой для творческого вебсайта. Эта тема также является мощным набором инструментов для создания потрясающих сайтов. Неважно, знаете ли вы кодирование или нет, Kallyas всегда будет выдавать отточенные результаты. С помощью сложного и интуитивно понятного Visual Builder настройка выполняется быстро и легко. Слайдер Revolution Slider позаботится обо всех потребностях в каруселях и слайд-шоу.
Интуитивно понятный до мелочей, шаблон Kallyas проведет вас через все этапы проектирования и настройки. Расположите макеты, разделы и элементы любым удобным для вас способом всего за несколько кликов. В распоряжении десятки настроек для каждого элемента. Вы можете перевернуть свой сайт наизнанку в одно мгновение, не прилагая никаких усилий. Вы также можете сохранять свои пользовательские элементы, разделы и страницы, чтобы использовать их в дальнейшем. Таким образом, вы сэкономите массу времени и сил на создание новых страниц и целых сайтов. Kallyas основан на Bootstrap и совместим со всеми устройствами и платформами.
Kallyas основан на Bootstrap и совместим со всеми устройствами и платформами.
28. Kayo
Kayo – это в основном музыкальная тема WordPress, но многие другие области также могут ее использовать. Эта простая тема WordPress имеет чистый профиль, но при этом она имеет сильную функциональность. Будь вы новичок или эксперт в веб-дизайне, вы можете использовать Kayo по своему усмотрению и без труда. Вы можете воспользоваться базовыми функциями, а затем интегрировать дополнения в будущем. С помощью конструктора страниц WPBakery и Revolution Slider вы сможете создать сильное первое впечатление, которое поможет вам завоевать больше клиентов.
Проводите мероприятия, создавая страницы с гибкими макетами, сетками, списками и боковыми панелями. Продавайте товары с помощью таких инструментов электронной коммерции, как отслеживание заказов, масштабирование товаров, локатор магазина и так далее. В конце концов, шаблон Kayo совместим с WooCommerce, что дает вам свободу, которую вы заслуживаете. Кроме того, тема Kayo очень удобна и проста в использовании, поэтому эта тема нравится пользователям всех уровней!
Кроме того, тема Kayo очень удобна и проста в использовании, поэтому эта тема нравится пользователям всех уровней!
29. Selfer
Иногда лучше позволить своему бренду говорить за себя. Selfer, простая тема WordPress, сделает это возможным для вас. Этот шаблон полюбился творческим людям и художникам за его возможности по настройке. Кроме того, темный макет шаблона Selfer подчеркнет ваш профессионализм и компетентность.
Кроме того, тема Selfer имеет более восемнадцати виджетов Elementor, которые способствуют уникальности выставки. Основные функции включают в себя типографику, поддержку изображений, готовность к Gutenberg, неограниченное количество цветов, дочернюю тему, продвинутые записи блога и предзагрузчик страниц. Шаблон Selfer даст вам возможность блеснуть в Интернете как профессионал и вывести свой бизнес на новый уровень.
30. PILE
PILE – это инновационный и простой шаблон WordPress. Создатели построили его так, чтобы максимально увеличить шансы на успех. Фотографы, арт-директора, креативные агентства, иллюстраторы и даже типографы могут использовать его для своих презентаций.
Фотографы, арт-директора, креативные агентства, иллюстраторы и даже типографы могут использовать его для своих презентаций.
Они действительно хотели сделать этот опыт как можно более удобным для пользователя. Вы можете легко достичь своей цели, используя функцию перетаскивания и построения пользовательских проектов. Шаблон обладает аурой элегантности, сложность замаскирована под простоту. Вы также можете уменьшить напряжение глаз и улучшить эстетическое восприятие, реализовав прокрутку Parallax, направляя взгляд на самые важные разделы сайта. Те, кто попробовал демонстрационный вариант, могут сказать, что формируется ритм, возникает ненавязчивый шаблон чтения и анализа. Это делает его гораздо менее утомительным, чем навигация по другим онлайн-профилям или презентациям.
31. Kleanity
Kleanity – это минималистская творческая тема WordPress. Эта тема также является простым в использовании набором инструментов для создания потрясающих современных сайтов. Вебмастера из всех отраслей могут найти в Kleanity решение для любых своих потребностей. Более того, шаблон Kleanity позволяет вам использовать GoodLayers Page Builder с большим эффектом. Вам не нужно ничего знать о кодировании, чтобы получить результаты профессионального качества. Просто перетаскивайте элементы, модули и секции в свои макеты и страницы. Есть масса интуитивно понятных настроек, позволяющих настроить их в соответствии с брендом или приложением.
Вебмастера из всех отраслей могут найти в Kleanity решение для любых своих потребностей. Более того, шаблон Kleanity позволяет вам использовать GoodLayers Page Builder с большим эффектом. Вам не нужно ничего знать о кодировании, чтобы получить результаты профессионального качества. Просто перетаскивайте элементы, модули и секции в свои макеты и страницы. Есть масса интуитивно понятных настроек, позволяющих настроить их в соответствии с брендом или приложением.
Все это занимает считанные минуты и не требует ни строчки кодирования, все очень просто. С сотнями чистых макетов и минимальных шаблонов на выбор, Kleanity идеально подходит для всех. Разверните их одним щелчком мыши и настройте в течение нескольких минут. У него гибкая панель администратора, наполненная мощными опциями, с которыми можно возиться. Каждый уголок навигации пользователей вы можете настроить по своему усмотрению. С помощью живого настройщика вы сможете увидеть результаты своих усилий на ваших глазах. Сотни стилей заголовков и меню на выбор позволят вам сохранить простоту и удобство навигации. Создайте простой сайт с легкостью, с Kleanity!
Создайте простой сайт с легкостью, с Kleanity!
32. Adios
Adios – это простая в использовании WordPress тема сайта портфолио. Она предназначена для вебмастеров с опытом разработки или без него. Она быстро проектирует и создает собственные сайты-портфолио в различных стилях и презентациях. Шаблон идеально подходит для профессионалов, творческих личностей, художников всех видов и всех людей с аналогичной потребностью продемонстрировать плоды своего труда всему миру на великолепно отполированном современном сайте.
Кроме того, шаблон Adios поставляется в комплекте с Live Customizer и удивительным премиум конструктором страниц WPBakery, которые работают вместе, чтобы предложить вам полный набор визуальных и макетных настроек через полностью визуальный интерфейс перетаскивания, а также 9 уникальных демо шаблонов главной страницы и ряд дополнительных страниц шаблонов для различных конкретных целей, таких как великолепные галереи и очень ресурсные страницы портфолио с множеством настроек для тонкой настройки. Создание солидного сайта-портфолио еще никогда не было таким быстрым и простым!
Создание солидного сайта-портфолио еще никогда не было таким быстрым и простым!
33. Simple & Elegant
Simple & Elegant – это простая и элегантная тема WordPress. Кроме того, эта тема является результатом искреннего минималистского подхода к дизайну и созданию веб-сайтов, с аскетизмом, интуитивностью и элегантностью в качестве глубочайших эстетических ценностей. Таким образом, Simple & Elegant – это отличная тема для установки на всевозможные веб-сайты любого назначения, сферы или отрасли, везде, где простота и доступность являются ключевыми аспектами дизайна, или где аудитория ожидается или желается настолько разнообразной, что пользовательский интерфейс должен быть максимально простым, сохраняя при этом полную современную функциональность, а также красивый, элегантный блеск.
Шаблон Simple & Elegant идеально подходит для корпоративных, деловых и коммерческих веб-сайтов, где впечатляющий внешний вид клиентов и заказчиков имеет решающее значение для успеха, но чрезмерно сложный или перенасыщенный интерфейс наверняка будет стоить вам бизнеса. С Simple & Elegant вам гарантирован мощный и технологически подкованный сайт, включающий такие виджеты, как Slider Revolution, MailChimp и Instagram, поддержку Contact Form 7, великолепные и профессиональные галереи, видео- и аудиопортфолио и многое другое. Будьте проще!
С Simple & Elegant вам гарантирован мощный и технологически подкованный сайт, включающий такие виджеты, как Slider Revolution, MailChimp и Instagram, поддержку Contact Form 7, великолепные и профессиональные галереи, видео- и аудиопортфолио и многое другое. Будьте проще!
34. Angle
Angle подходит для разработки чистых, простых веб-сайтов, которые не кажутся пугающими для новичков, но при этом выглядят профессионально и по-деловому. Разработчики создали эту тему, чтобы ее пользователи могли доносить свои сообщения незапятнанными и чистыми.
Тема Angle проста и интуитивно понятна в использовании, независимо от уровня вашей квалификации. Вам не нужно вводить ни одной строчки кода, чтобы создать великолепные интерактивные домашние страницы, полные функций, виджетов и инструментов для улучшения навигации без ущерба для общего упрощенного восприятия сайта. Динамический конструктор домашних страниц позволяет создавать бесшовные домашние страницы с множеством интересных пользовательских виджетов для взаимодействия и вовлечения аудитории, заставляя ее возвращаться за новыми страницами. Красивые пользовательские заголовки страниц позволяют использовать собственные уникальные изображения Featured Images для каждой отдельной страницы или поста. Кроме того, это делает сайт более захватывающим. Разработчики добавили шаблоны блогов, галерей и страниц портфолио, чтобы вы могли расширять свой сайт по своему усмотрению.
Красивые пользовательские заголовки страниц позволяют использовать собственные уникальные изображения Featured Images для каждой отдельной страницы или поста. Кроме того, это делает сайт более захватывающим. Разработчики добавили шаблоны блогов, галерей и страниц портфолио, чтобы вы могли расширять свой сайт по своему усмотрению.
35. Reboot
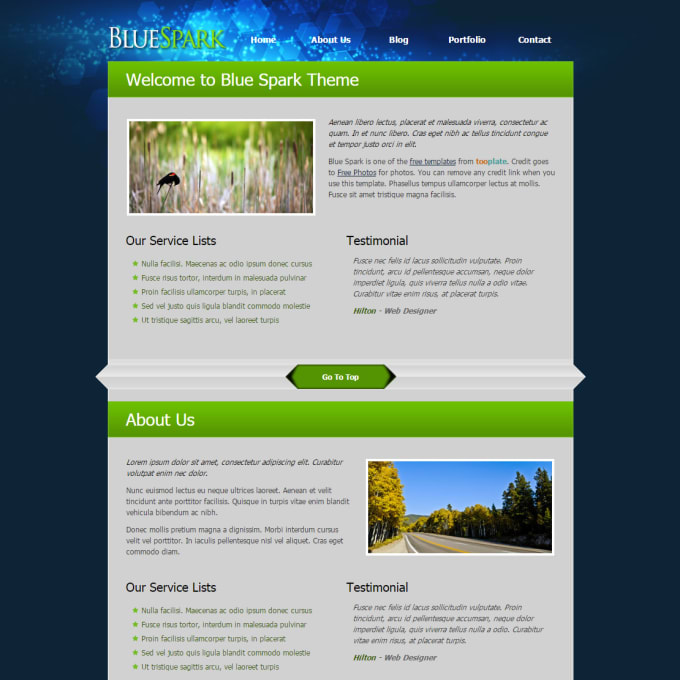
Reboot – это простой и быстрый шаблон WordPress от российских разработчиков wpshop.ru. Реактивная тема позволит создать информационный вебсайт, журнал и блог с SEO оптимизацией.
Свойства шаблона Reboot
- Заголовки <h2>-<h6> по всем правилам SEO
- Переведен на русский язык
- Настройки описания категорий
- Без циклических ссылок
- Адаптивный дизайн Mobile-first
- Возможность у каждого поста задать заголовок
- 8 различных блоков внимания
- Сильная типографика
- Отдельные настройки для каждой карточки записи.
Если вы ставите контент выше дизайна, то эта тема для вас. А русскоязычная поддержка вас приятно порадует.
А русскоязычная поддержка вас приятно порадует.
36. Himmelen
Himmelen – это простой шаблон WordPress для владельцев сайтов с хорошим вкусом. Этот продукт избегает ненужной сложности и громоздких элементов сайта в пользу минималистичного дизайна, который идеально дополняет контент. Тема полностью адаптивна и совместима с большинством основных веб-браузеров. Независимо от размера экрана устройства, вы не столкнетесь с ошибками изменения размера. Разработчики также создали макет с помощью Bootstrap и сделали его полностью совместимым с Retina.
Мощность и простота – это столпы дизайна темы Himmelen. Кроме того, владелец сайта имеет возможность контролировать и настраивать все параметры. Это можно сделать с помощью расширенной панели управления Himmelen. Кроме того, интуитивно понятный характер этой панели гарантирует, что каждый сможет успешно управлять своей веб-страницей. Кроме того, вам не нужны знания HTML или CSS3. После покупки темы вы можете рассчитывать на множество бесплатных обновлений.
Простые страницы всегда быстрее, учитывая их минималистичный дизайн. Элегантная и быстрая, тема Himmelen сокращает время загрузки, гарантируя приятный просмотр для всех читателей. Кроме того, посетители сайта могут получить прямой доступ к самым рейтинговым сообщениям через блок “Популярные посты” на главной странице. Если вы предпочитаете более практическую демонстрацию возможностей этой темы, они включили предварительный просмотр темы в реальном времени.
37. Appliqué
Прошли те времена, когда дневники писались в бумажных копиях. В сегодняшней современной среде мы можем делиться своими мыслями со всеми, кто готов слушать. Такая широкая читательская аудитория подразумевает и более высокие требования к качеству. Блоггеры бывают разных форм и размеров, и содержание сайтов сильно варьируется. Если вы разрабатываете тему для такой ниши, вы должны убедиться, что продукт может удовлетворить все эти потребности.
Шаблон Appliqué подходит для любого устройства, независимо от того, мобильное оно или настольное. Это преимущество полной отзывчивости значительно увеличивает количество просмотров, потому что люди могут просматривать контент в любой ситуации. Дисплей с поддержкой технологии retina-ready гарантирует безупречный просмотр даже на смартфонах. Изображения четкие и имеют отличное разрешение. Панель администратора очень удобна для пользователя, интуитивно понятна. Найти то, что вы ищете, довольно легко. Эта тема также в полной мере использует возможности Google Fonts – опцию, которая предлагает клиентам более 600 бесплатных впечатляющих шрифтов. Вы сами можете выбрать, какой набор шрифтов лучше всего подойдет для контента, в зависимости от того, что вы хотите им сказать.
Это преимущество полной отзывчивости значительно увеличивает количество просмотров, потому что люди могут просматривать контент в любой ситуации. Дисплей с поддержкой технологии retina-ready гарантирует безупречный просмотр даже на смартфонах. Изображения четкие и имеют отличное разрешение. Панель администратора очень удобна для пользователя, интуитивно понятна. Найти то, что вы ищете, довольно легко. Эта тема также в полной мере использует возможности Google Fonts – опцию, которая предлагает клиентам более 600 бесплатных впечатляющих шрифтов. Вы сами можете выбрать, какой набор шрифтов лучше всего подойдет для контента, в зависимости от того, что вы хотите им сказать.
Цветовая палитра практически безгранична. Как и в случае со всеми остальными функциями, редактировать цветовую схему очень просто. Однако все эти функции бесполезны, если никто не увидит веб-страницу. Люди используют поисковые системы для поиска контента, поэтому если поисковая система не сможет найти вас, все усилия будут напрасными. К счастью, Appliqué оптимизирован для поисковых систем, максимизируя шансы быть замеченным.
К счастью, Appliqué оптимизирован для поисковых систем, максимизируя шансы быть замеченным.
38. Root
Это пожалуй самый простой шаблон в этом списке премиальных тем WordPress. Вы не найдете его на themeforest. Но любой шаблон из первой десятки в themeforest позавидует его популярности в русском сегменте Интернета. Каждый второй информационный вебсайт в рунете сделан на этой теме Root.
Почему он так популярен
Разработчики заточили его под SEO информационного сайта. В сайдбаре нет заголовков <H>, в записях правильные теги <h2>-<H6>. В коде нет тяжелых опций и фреймворков, сайт на этом шаблоне появляется на глазах пользователя за доли секунды. С настройками справится начинающий вебмастер. Дизайн действительно очень простой, но это фишка позволяет сделать акцент на контент, что информационника очень важно. Все курсы и студии по созданию информационных сайтов рекомендуют своим ученикам именно этот шаблон.
39.
 Literatum
LiteratumХотя это всего лишь обобщение, художественные типы печально известны своей крайней сосредоточенностью на предмете. Настоящий художник ненавидит, когда ему приходится переключать внимание со своего творения, чтобы справиться с утомительной повседневной задачей. Если вы с нетерпением ждете момента, когда сможете опубликовать свои работы, но ненавидите трудности, связанные с созданием страницы, то Literatum – это тема WordPress для вас! Девиз темы – “Просто пиши”. Давая понять, что намерение программистов – облегчить творческий процесс. Позвольте читателю зависнуть над каждым вашим словом и наслаждайтесь хорошо продуманным, обтекаемым отображением.
Из-за особенностей онлайновой среды бывает очень трудно удержать внимание читателя с помощью обычных методов. По мере того, как контент расширяется, а посты становятся длиннее, становится все труднее разобраться во всем этом. Когда добраться до того, что им нужно, становится непросто, вы определенно начнете терять читателей. Literatum признает эту проблему и предлагает хорошее решение. Она также включила функцию динамической навигации на основе Ajax, что ускоряет работу с сайтом.
Literatum признает эту проблему и предлагает хорошее решение. Она также включила функцию динамической навигации на основе Ajax, что ускоряет работу с сайтом.
Хотя эта функция не является сокрушительной, возможность добавить свой собственный аватар, безусловно, приятное дополнение. Более того, вы можете связать изображения для каждой категории на странице, чтобы сделать макет более интуитивным и понятным. Посты могут даже иметь видеообложки, если вы считаете, что изображениям не хватает динамики.
Другие возможности включают таймер чтения, поддержку Interview, комбинированный CSS, комментарии третьих лиц и множество интересных иконок.
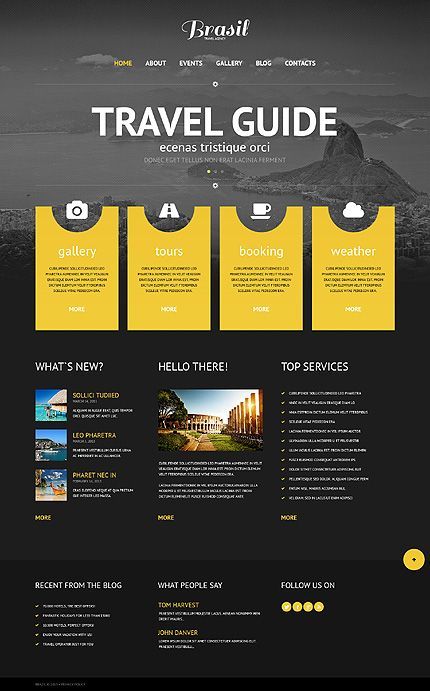
40. Voyager
Как вы уже, наверное, догадались, эта тема посвящена туристической индустрии. Используя ее, вы сможете создать потрясающий простой блог на WordPress о путешествиях. А также впечатляющий дисплей для сайта туристического агентства. Она работает рука об руку с картами Google, в результате чего получается красивый и интерактивный сайт.
Легко понять, почему так много людей в восторге от этого типа темы. Она также позволяет настраивать страницы с помощью конструктора страниц и планировать невероятные путешествия с помощью Trip Creator. Еще одна интересная функция – авто смена скина, которая автоматически подстраивает цвет текста под фон страницы. Следует также упомянуть, что шаблон совместим с Woocommerce, основным выбором любого уважаемого сайта онлайн-торговли. Более того, он позволяет продавать товары или услуги в контролируемой, безопасной среде. Наполненный возможностями и потенциалом, Voyager станет для вас лучшим другом путешественника.
Надеемся эта подборка простых шаблонов WordPress позволит создать вам функциональный онлайн проект и в кратчайшие сроки запустить его.
(Всего посетителей: 1 707, сегодня: 1)
Алексей Шевченко
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
25 простых шаблонов WordPress в стиле минимализм 2022 года
Здравствуйте. Сегодня все стремится к чистоте и простоте, дизайн от сложных 3d объектов переходит в плоский стиль (flat), интерфейсы приложений и сервисов делают проще, чтобы можно было управлять одной кнопкой, этот же тренд не обошел и дизайн для сайтов. Уберите все лишнее, оставьте самую суть, в этом вам помогут простые шаблоны WordPress в стиле минимализм, легкие, чистые, светлые.
Отличный шаблон, который подойдет как для блога, так и многостраничного сайта с выводом лендинг страниц. На этом шаблоне сделан мой блог. И если вы хотите научиться создавать сайты на этом шаблоне, то можете изучить видеокурс «Идеальный сайт на WordPress» или посмотрите отдельный обзор шаблона Reboot.
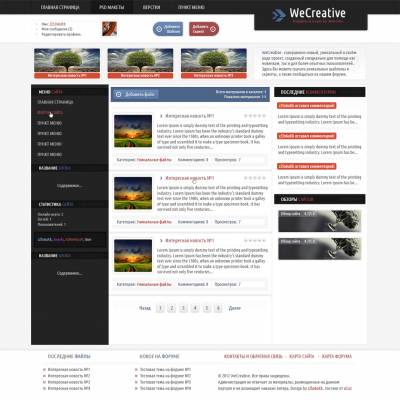
Отличный вариант для сайта журнала. Красивая плитка статей, бесконечная загрузка контента, сео оптимизированная тема. Подробнее о шаблоне JournalX смотрите здесь.
Красивая плитка статей, бесконечная загрузка контента, сео оптимизированная тема. Подробнее о шаблоне JournalX смотрите здесь.
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
3. Root
Отличная тема проверенная временем. Сотни положительных отзывов на шаблон Рут, удобный интерфейс и простая настройка. Есть все необходимое для создания крутого блога про путешествия.
Подробнее о шаблоне Root читайте в этой статье.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Massive Dynamic
Massive Dynamic – интересный шаблон в стиле минимализм. Он дает огромные возможности по созданию сайтов на разные тематики: строительство, путешествия, резюме, рекламное агентство, дизайн интерьера и другие. Мощная рабочая платформа, нет ограничений в создании макетов страниц, 15 стилей заголовков, быстрая разработка интернет-магазина.
Massive Dynamic – это простота, удобство и креативность. Делайте акцент на важных деталях, отбросьте все не нужное!
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
5. Salient
Salient – неповторимый шаблон для создания сайта вашей мечты. Он открывает путь к самовыражению с помощью эффективных инструментов: 150+ демо, несколько стилей для блога, тысячи иконок, выразительный дизайн, 7 способов настройки портфолио, создание красивой галереи в несколько кликов.
Вы оцените хорошую адаптивность шаблона, быструю скорость загрузки, который нравится поисковым системам.
По желанию можно выбрать шрифты из 700 вариантов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Kalium
Kalium – это креативная тема для профессионалов, неограниченные возможности для вашего сайта. Это подходящий шаблон для разработки модного интернет-магазина, архитектуры, фотографии, фриланса, образования, блога.
Здесь нет ограничений в самовыражении. Универсальная тема хорошо оформлена визуально, наделена популярными плагинами (хорошо продуманный слайдер, управление визуальными эффектами). Вам под силу в один клик запустить демо версию, чтобы понять, как будет работать веб-сайт.
4 плагина в подарок на 246$.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка — шаблоны для сайта фотографа. 33 крутых варианта
7. Jevelin
Jevelin – простая тема Вордпресс, подходящая для создания потрясающих веб-сайтов (фриланс, продажи, малый бизнес, дизайн, строительство). Это революция в области создания слайдов, установка в один клик, простые настройки внешнего вида, мощная панель администратора.
Тема оптимизирована под SEO, приспособлена под любые устройства, имеет много настроек. В вашем распоряжении широкие возможности по оформлению галереи, фото, видео, 10 макетов для портфолио, десятки виджетов. В шаблоне учтены все моменты, важные для разработки уникального веб-сайта. Есть видеоуроки в помощь для настройки темы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
8. Soledad
Soledad – топ 1 по продажам в разделе журнал/блог в этом году. Более 300 вариантов для слайдера и блога. Создайте свой неповторимый сайт, используя визуальные инструменты и мощную панель администратора. Определитесь с видом страниц, выбрав один из 900 вариантов главной страницы. Оцените преимущества удобных плагинов.
Шаблон предлагает легкую настройку боковых панелей, много вариантов оформления текста, разные виды портфолио и шесть стилей слайдов. Большой простор для самовыражения и реализации смелых идей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9.
Gillion
Gillion — шаблон минимализм wordpress для блога, журнала, обзоров и новостей. В вашем распоряжении 7 демо, удобная система закладок, 13 вариантов виджетов, большой выбор стилей страниц. Не требуется знаний кодирования, чтобы создать сайт своей мечты.
Шаблон предлагает пять макетов для блога, неограниченный выбор цветов и шрифтов. Каждая страница станет отражением вашего стиля жизни, оригинальных проектов. Главные преимущества Gillion – простота, удобство, уникальность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 45 шаблонов для блога на Вордпресс 2022 » Смотреть
10. XStore — интернет магазин в стиле минимализм
XStore – это тема WordPress для создания яркого, запоминающегося интернет-магазина. Этот шаблон сложно назвать простым, но у него есть 3 демо, которые сделаны в стиле минимализм.
Функциональные возможности шаблона позволяют добавлять 50 товаров на страницу за пару минут, выбирать подходящее оформление без знания кодирования в соответствии с личным предпочтением.
В вашем распоряжении пакет премиум плагинов в подарок на 250$ для успешной интернет коммерции.
С помощью большого меню настройте разделы для товаров, фильтры для быстрого поиска нужного товара. Разместите красивые изображения, слайдер с эффектом анимации, невольно привлекающий внимание покупателей. XStore делает продажу товаров легкой и в пару кликов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Reco
Минималистичная WordPress theme, которая будет хорошо смотреться в роли блога или простого лендинга. В комплекте:
- три готовых дизайна;
- адаптация к мультиязыковым настройкам;
- девять виджетов.
Несмотря на простоту, выглядит очень симпатично и даже эффектно. Круглосуточная поддержка поможет решить возможные проблемы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Merchandiser
Merchandiser – крутая тема для электронной коммерции, которая позволяет в несколько простых действий создать интернет-магазин.
Минималистский дизайн страниц только подчеркивает привлекательность товаров, создает удобства для поиска подходящего продукта. Простой шаблон WordPress оптимизирован под SEO, имеет плагин WooCommerce и предлагает много вариантов оформления каталога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
13. Petal — креативное простое портфолио
Petal – тема в стиле минимализм для творческих студий, агентств, фрилансеров. Меняйте шапку и подвал по своему желанию. Выбирайте подходящие визуальные эффекты и настраивайте портфолио.
Petal поможет выделить ваш проект из толпы, вывести сайт на совершенно новый уровень с минимальными усилиями с вашей стороны. Большое преимущество темы – неограниченные возможности индивидуальных настроек.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка → Шаблоны портфолио wordpress. 40+ креативных вариантов
14. Oshine
Oshine – популярный шаблон для блогов, фотографий, портфолио за последние несколько лет.
Большой выбор изысканных дизайнов, удобный и приятный интерфейс, индивидуальный стиль на каждой странице – все это Oshine. Изюминка темы в ее простоте и элегантности. Создание сайта облегчает хорошо продуманный редактор с большим количество шрифтов и цветов.
Я выделяю одно демо для вашего портфолио с двойной прокруткой. Подробнее посмотрите на gif-картинке, как происходит просмотр работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. BuzzBlog
BuzzBlog – приятная тема в стиле минимализм для блога, личного сайта. 12 вариантов ленты блога, 60+ вариантов главной страницы. Такой дизайн отлично подойдет для гламурных журналов и женских/мужских блогов о красоте и стиле.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. H-Code
H-Code – универсальный премиум шаблон, позволяющий в полной мере реализовать творческий потенциал в любой сфере жизни. Тема подходит для создания уникальных сайтов, продуманных до мелочей.
Вам не потребуются знания в области кодирования. Яркая, четкая подача информации, креативное оформление, оптимизация под SEO – все это предлагает H-Code, удачно сочетающий красивые визуальные эффекты и простоту использования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка → WordPress шаблоны туризм, путешествия. 25+ красивых тем
17. Adios — простое портфолио
Тема Adios относится к шаблонам сайтов минимализм. Она позволяет выразить индивидуальный стиль, творческий потенциал и представить свои услуги в выгодном свете. Легкие цвета, акцент на главном, возможность по-разному представить портфолио, чтобы привлечь максимальное число клиентов – это не полный набор функций шаблона. Эстетичность и утонченность темы привлекает к ней повышенное внимание.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kleanity
Kleanity – качественный минималистский шаблон для портфолио, дизайна, фото галереи, интернет-магазина и пр.
Это удачный вариант для вашего бизнеса, счастливая возможность создать принципиально новый сайт, выделяющийся среди других. Шаблон новый и еще мало кто его использует, но ему можно доверять т.к. разработчики опытные в создании тем и имеют статус Power Elite Author (Очень крутые короче)).
Особенности простой и элегантной темы: мощная настраиваемая панель администратора, 19 вариантов шапки, удобная система навигации, SEO оптимизация, большой выбор цветов, удобный конструктор страниц, адаптирован для WooСommerce.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Bifrost
«Простая тема под Элементор», — рекомендуют свою работу разработчики. Действительно, здесь можно отметить лаконичный и одновременно функциональный минимализм, Bootstrap-верстку, возможность написания справа налево, что используется для некоторых языков, а также для отдельных эффектов прокрутки и появления текста.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
20.
Typology
Typology – замечательный шаблон для блоггеров, которые могут выразить на его страницах любые мысли. Красивый дизайн не требует дополнительного оформления. Простота публикации материалов делает тему привлекательной для писателей и творческих личностей. Установка веб-сайта не займет более пяти минут с удобной панелью, включающей полезные опции. В вашем распоряжении неограниченное количество шрифтов и цветовых решений.
Главная фишка темы — отсутствие картинок на сайте. Все сделано только текстом и это очень креативно, минималистично и запоминающиеся.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Адаптивные шаблоны 2022 года
21. Notio
Notio – потрясающая тема для блога, портфолио или своего бизнеса. Уникальный дизайн, модульное построение сайта без кодирования, красивые слайды с элементами анимации – все предусмотрено для удобного использования и реализации смелых идей. Тема великолепно выглядит на любом устройстве.
Большая возможность выбора стиля в оформлении текста (3500 шрифтов). Другие особенности: публикация материала одним кликом, неограниченный выбор цветов, SEO оптимизация.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Ottar
Мода на минималистичный дизайн полностью сохраняется в 2022, а в этой теме под Вордпресс идея реализована с максимальной мощностью. Дизайн красив и производит впечатление, позволяя акцентировать внимание пользователя на товаре или услуге, представленной на лендинге или сайте визитке. Отлично подойдет под портфолио. Расширенные возможности слайдеров помогут представить работы в лучшем свете.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
23. Adorn
Очень красивая и нежная тема для интернет магазинов в тематике фэшн, аксессуаров. Актуальный минималистичный дизайн выполнен профессионалами, гарантированно привлечет внимание и запомнится посетителям сайта. Стилизация под «плитку» или Инстаграм поможет сделать акцент на графику с изображениями товаров, услуг, элементов портфолио.
Включены опции WooCommerce для осуществления продаж онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Alia
По заявлению авторов — «минималистичный персональный блог». Удобен для текстового размещения благодаря:
- простому привлекательному блог-дизайну;
- гибким настройкам хедера и футера;
- отличной адаптации под смартфоны, планшеты;
- акценту на типографике.
Превосходный темплейт для текстового блога, который будет очень приятно и удобно читать. Есть возможность добавлять картинки и прокручивать их слайдером.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для создания женского сайта, блога на WordPress
25. Scribbler
Легкий «воздушный» дизайн — одна из главных особенностей шаблона, но вместе с тем можно отметить:
- адаптивную верстку с анимациями появления и исчезновения;
- эффекты слайдшоу в блоге;
- можно сделать не только landing, но и полноформатный сайт.
Гибкие настройки позволят быстро сделать полноценный веб-ресурс.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26. Sahel
По заявлению разработчиков, мультиконцептуальная тема. Можно посмотреть заготовки, чтобы убедиться в том, что выполнена она на высоком уровне. Эффектный «плоский» дизайн запомнится любому, кто откроет сайт, одновременно не мешая подчеркнуть и выделить акценты на предлагаемых товарах либо услугах. Специальные настройки для портфолио, в том числе видео, помогут показать работы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Kodell
Яркий темплейт в концепте минимализма. Разработчики гарантируют:
- подборку готовых страниц — все в одной стилистике, сочетающий простоту и заметные акценты;
- разработаны внутренние страницы — позволит расширить от лендинга до крупного ресурса;
- заготовки под портфолио, демонстрацию товаров, блог.
Включено более 800 шрифтов, интегрировано с соцсетями.
Неограниченные настройки цветовых схем, установка в один клик.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
28. Ohio
Креативная подборка шаблонов, большинство из которых предполагают возможность работать как Elementor, так и WPBakery для тех, кто привык к этому конструктору. Есть возможности для создания магазинов, лендингов, портфолио и резюме. Почти четыреста шорткодов для анимаций, эффектов и различных вариантов настройки для своих целей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно:
- 15 шаблонов для музыкального сайта
- 10 тем для интернет магазина чая на WordPress
- 15 тем сайта клининговой компании
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Поделитесь в комментариях, какой шаблон вам понравился больше всего? Если хотите дополнить список своим вариантом, то также присылайте его в комментариях.
У вас сайт в стиле минимализм? Похвастайтесь 🙂 Присылайте ссылку в комментариях.
20 эффективных шаблонов одностраничных сайтов для простых одностраничных сайтов
Шаблоны одностраничных веб-сайтов представляют собой предварительно разработанные структуры, которые позволяют разместить ваш бизнес на одной веб-странице, чтобы создать простой, но эффективный бизнес-сайт. Одностраничные веб-сайты — самый эффективный способ быстро повысить узнаваемость бренда. Эти веб-сайты могут легко привлечь внимание посетителей, не перегружая их.
Одностраничные веб-сайты информируют вашу аудиторию о том, кто вы и чем занимаетесь. Ваша аудитория может легко перемещаться по этим веб-сайтам, что делает их более продуктивным подходом для повышения вашего бизнеса и конверсии. Начиная новый бизнес, вам приходится принимать много важных решений, и одно из них связано с вашим бизнес-сайтом. Создание вашего бизнес-сайта не должно быть сложной задачей; вы можете создать свой одностраничный веб-сайт в два этапа; во-первых, получить шаблон, а во-вторых, активировать шаблон.
Выберите эффективный шаблон одностраничного сайта для запуска вашей бизнес-идеи
Выбор шаблона вашего бизнес-сайта является важным решением для вас, потому что шаблон вашего веб-сайта определяет макет вашего сайта, его отображение и то, как он будет функционировать. Есть куча вещей для размышлений, таких как дополнительные элементы и перспективы кастомизации. Вполне естественно ошеломляться при выборе идеального адаптивного шаблона для вашего бизнес-сайта. Имея это в виду, мы собрали коллекцию из 20 эффективных шаблонов одностраничных веб-сайтов для простых одностраничных сайтов. В этой статье мы собираемся обсудить эти шаблоны. Вот 20 эффективных одностраничных шаблонов, которые вы можете использовать для создания своего бизнес-сайта.
FinApp
Вы хотите продвигать свое новое мобильное приложение и хотите, чтобы мир узнал об этом? Создайте одностраничный бизнес-сайт, используя шаблон FinApp, созданный LightningLab. FinApp предоставляет стильный адаптивный шаблон одностраничного веб-сайта HTML5 с лаконичным макетом, который будет эффективно работать для мобильного приложения. Ваш бизнес-сайт будет определять, как работает ваше мобильное приложение и почему люди должны его использовать.
Ваш бизнес-сайт будет определять, как работает ваше мобильное приложение и почему люди должны его использовать.
Этот шаблон предлагает современный стиль дизайна с прекрасной цветовой палитрой синего и белого, который обычно хорошо подходит для технической ниши, такой как мобильный банкинг, кошелек или финансовые проекты. Вы можете легко настроить шаблон одностраничного веб-сайта, чтобы сделать свой бизнес-сайт более привлекательным.
Функции
- SEO дружественный
- Раздел героев
- Чистый код
- Поддерживает все основные браузеры
Портофино
Portofino, созданный Пабло Рамосом, — это еще один уникальный шаблон одностраничного веб-сайта, который позволяет вам создать фантастический одностраничный бизнес-сайт. Он в основном предназначен для агентств недвижимости, которые хотят подчеркнуть свою эксклюзивность. Этот бизнес-сайт общается с людьми и показывает им, как красивые дома могут открыть новую жизнь. Одностраничный сайт с этим шаблоном удобен в навигации. При прокрутке появляются блоки, в которые можно поместить домашние фото или видео. Блок с изображениями дает потенциальным покупателям возможность нажать на любую картинку для увеличения. Portofino — лучший выбор для вашего бизнеса в сфере недвижимости, поскольку он отзывчивый и элегантный.
При прокрутке появляются блоки, в которые можно поместить домашние фото или видео. Блок с изображениями дает потенциальным покупателям возможность нажать на любую картинку для увеличения. Portofino — лучший выбор для вашего бизнеса в сфере недвижимости, поскольку он отзывчивый и элегантный.
Функции
- Галереи лайтбоксов
- CTA
- Слайды
Захватывать
Шаблон Capture, созданный Пабло Рамосом, является наиболее подходящим шаблоном одностраничного веб-сайта для фотографов, поскольку он сочетает в себе концепцию применения фотографий в два столбца вместе с плавным текстом — один предназначен для написания короткого текста о вас и вашей работе. В то же время в другой столбец добавляется больше примеров вашей работы. Кроме того, этот одностраничный сайт предлагает отличную настройку навигации, которая предоставляет пользователям прямой доступ к тому месту, куда они хотят пойти. Capture позволяет фотографам показывать свои работы на одной домашней странице фотографии. Вы можете использовать этот адаптивный шаблон HTML5 для создания простого одностраничного веб-сайта-портфолио. Capture обеспечивает функцию плавного перехода, которая позволяет пользователям переходить от одного изображения к другому одним щелчком мыши. Независимо от того, хотите ли вы использовать Capture для своего веб-сайта-портфолио или бизнес-сайта для привлечения клиентов и развития своего бизнеса, этот шаблон поможет занять ваше место в онлайн-среде.
Вы можете использовать этот адаптивный шаблон HTML5 для создания простого одностраничного веб-сайта-портфолио. Capture обеспечивает функцию плавного перехода, которая позволяет пользователям переходить от одного изображения к другому одним щелчком мыши. Независимо от того, хотите ли вы использовать Capture для своего веб-сайта-портфолио или бизнес-сайта для привлечения клиентов и развития своего бизнеса, этот шаблон поможет занять ваше место в онлайн-среде.
Функции
- Обеспечивает адаптивный дизайн
- Несколько разделов с красивым дизайном
- Текстовый раздел
- Веб-шрифты
Делюкс
Delux, созданный Ребеккой Лоу, представляет собой адаптивный HTML-шаблон для бизнеса, в основном предназначенный для бизнес-одностраничных веб-сайтов. Этот шаблон отлично подходит для финансового бизнеса и лидогенерации. Дизайн Delux красивый и стильный, а также очень простой в настройке. Есть фантастические значки, веб-шрифты Google и анимированные переходы. Самое приятное то, что шаблон предоставляет место для видео фона на главной странице.
Самое приятное то, что шаблон предоставляет место для видео фона на главной странице.
Функции
- Видео на фоне
- Дружественная контактная форма
- Страницы блога
- Анимированное портфолио
Вивлио
Если вы продаете онлайн-курсы, электронные книги или делаете что-то еще, вам нужен веб-сайт для продвижения вашего бизнеса. Шаблон Vivlio, созданный Уросом Микичем, позволяет вам это сделать. Это простой, чистый, привлекательный шаблон одностраничного веб-сайта с высоким разрешением, который позволяет вам разместить весь свой бизнес на одной странице. Вы можете донести свое деловое сообщение с помощью видеоконтента. Однако вы также можете включить другой важный контент, чтобы распространить свое сообщение и побудить пользователей принять решение о покупке. Этот шаблон подчеркивает все преимущества вашей книги или курса и их влияние на желание гостей купить или прочитать их.
Функции
- Привлекательные анимации
- Оптимизировано для мобильных устройств
- Отзывчивый и настраиваемый
- Форма захвата электронной почты
Селли
Selly — это очень отзывчивый одностраничный шаблон веб-сайта, созданный Zerocodegirl, в первую очередь разработанный для продажи курсов и онлайн-продуктов. Шаблон идеально подходит для онлайн-бизнеса и идеально оптимизирован для всех общих решений и приложений, что позволяет ему полностью работать на любом устройстве. Используя шаблон Selly, вы можете легко настроить цвета, шрифты, заголовки, изображения, тексты и макеты страниц.
Шаблон идеально подходит для онлайн-бизнеса и идеально оптимизирован для всех общих решений и приложений, что позволяет ему полностью работать на любом устройстве. Используя шаблон Selly, вы можете легко настроить цвета, шрифты, заголовки, изображения, тексты и макеты страниц.
Функции
- Это 100% настраиваемый
- Мобильный
- Удивительный дизайн
- Гибкая лидогенерация
Мягкий
Шаблон одностраничного сайта Soft от Ciprian Paraschiv специально разработан для компаний, работающих в технологической нише. Этот высокочувствительный одностраничный шаблон отвечает всем требованиям к дизайну технического веб-сайта. Современный дизайн, стильная типографика и привлекательные визуальные эффекты делают его более креативным и универсальным веб-дизайном для технологических продуктов. Таким образом, вы можете использовать его для программного обеспечения и мобильных приложений . Там много места, позволяющего вам перечислить функции вашего продукта, о которых вы хотите, чтобы посетители знали. Самое приятное то, что Soft полностью настраивается — вы можете менять стили, шрифты, текст, цвета и многое другое.
Самое приятное то, что Soft полностью настраивается — вы можете менять стили, шрифты, текст, цвета и многое другое.
Функции
- Разделители формы
- Красивый слайдер
- Видеомодальный экран
- Форма обратной связи и подписки
Ландер
Lander — это шаблон, созданный Роуэном Хартсуикером, адаптивный шаблон одностраничного веб-сайта, который предоставляет три различных типа целевых страниц: загрузка, событие и получение доступа. Страница загрузки используется для размещения pdf-файла с информационным бюллетенем или описаниями продуктов, которые вы хотите, чтобы клиенты прочитали. В то же время страница мероприятия отлично подходит для сбора подписок. Lander легко настраивается, и вы можете стилизовать и систематизировать необходимые разделы так, как вам хочется.
Функции
- Три разных типа целевых страниц
- Адаптивный слайдер
- Различные формы
- Многоразовые символы
конференции
Conferencos — это шаблон, созданный Fouroom для проведения мероприятий, семинаров, фестивалей и концертов. Он поставляется с различными эффектами, чтобы привлечь внимание пользователей. Когда кто-то делает короткую прокрутку вниз, спираль изображений взрывается, и это создает очень увлекательное взаимодействие. Для тех, кто ищет современный одностраничный HTML-шаблон мероприятия, Conferencos может быть правильным выбором.
Он поставляется с различными эффектами, чтобы привлечь внимание пользователей. Когда кто-то делает короткую прокрутку вниз, спираль изображений взрывается, и это создает очень увлекательное взаимодействие. Для тех, кто ищет современный одностраничный HTML-шаблон мероприятия, Conferencos может быть правильным выбором.
Функции
- Глобальные образцы
- Страница руководства по стилю
MeetSpeech
MeetSpeech хорошо известен своими мероприятиями и конференциями. Этот премиальный шаблон лендинга, созданный Марией Марин, позволяет вам эффективно рекламировать и общаться с вашими клиентами. Этот одностраничный шаблон веб-сайта позволяет вам показать свой план, лекторов и необходимую информацию для мероприятия, которое вы хотите организовать. С помощью Meetspeech владельцы бизнеса могут информировать свою аудиторию о том, где проводятся эти бизнес-конференции. Этот одностраничный дизайн также позволяет аудитории удаленно присутствовать на бизнес-мероприятии. Для тех, кому нужен шаблон одностраничного мероприятия, Meetspeech может быть лучшим шаблоном веб-сайта, который вы ищете.
Для тех, кому нужен шаблон одностраничного мероприятия, Meetspeech может быть лучшим шаблоном веб-сайта, который вы ищете.
Функции
- Предоставляет медиа-лайтбокс
- Страницы событий и пользовательская страница пароля
- Условия эксплуатации
- Пользовательская страница 404
Контабиле
Contabile — это очень отзывчивый шаблон одностраничного веб-сайта, созданный LightningLab для бухгалтеров и консультантов. Если вы бухгалтер или консультант, вам нужен отзывчивый веб-сайт, чтобы показать предлагаемые вами навыки, завоевать доверие и дать аудитории возможность связаться с вами. Contabile поставляется с плавной анимацией и взаимодействием, чтобы сделать ваш сайт более приятным и удобным для пользователя. Эта потрясающая одностраничная страница полностью настраивается, а это означает, что вы можете изменять и оформлять все так, как вам хочется. Благодаря этому дизайну вы можете быть уверены, что ваши клиенты получат профессиональное впечатление.
Функции
- Поддерживает все основные браузеры
- Форма обратной связи
GrooveBar
GrooveBar предназначен для тех, кто хочет создать домашнюю страницу для своего клуба, бара или других развлекательных мероприятий. Этот потрясающий шаблон, созданный Udesly, прост и эксклюзивен. Вы можете поделиться своим клубным расписанием и событиями в разделах, специально посвященных предстоящим событиям. Как владельцу клуба или бара, вам нужен адаптивный веб-сайт с красивым шаблоном для продвижения вашего бизнеса в цифровом формате. Одностраничный макет может быть лучшим шаблоном для этого типа бизнеса.
Функции
- Адаптивный слайдер
- CSS-сетка
- Форма подписки
Быстрые ссылки
Шаблон Quicklinks позволяет превратить ваших подписчиков в потенциальных клиентов. Quicklinks — это потрясающий шаблон одностраничного веб-сайта в биографии для Instagram, Tiktok или других социальных сетей. Любой может эффективно рекламировать свой бизнес через социальные сети с интерактивными ссылками. Дизайн быстрых ссылок также дает вам много места для размещения другого соответствующего контента. Отзывы играют решающую роль в продвижении вашей репутации, и на этой потрясающей одностраничной странице есть раздел, посвященный цитатам. Этот одностраничный шаблон предназначен для коучинга и онлайн-курсов.
Любой может эффективно рекламировать свой бизнес через социальные сети с интерактивными ссылками. Дизайн быстрых ссылок также дает вам много места для размещения другого соответствующего контента. Отзывы играют решающую роль в продвижении вашей репутации, и на этой потрясающей одностраничной странице есть раздел, посвященный цитатам. Этот одностраничный шаблон предназначен для коучинга и онлайн-курсов.
Функции
- Блокировка ссылок в социальных сетях
- Раздел для цитат
Ресторан
Для тех, кто хочет запустить веб-сайт для своих ресторанов и кафе, Restaurante — это эксклюзивный шаблон, созданный Пабло Рамосом. Это простой шаблон веб-сайта, подходящий для ресторана, который позволяет быстро предлагать клиентам актуальную информацию, такую как меню, часы работы и местонахождение. Этот простой дизайн позволяет вашим клиентам понять весь ваш бизнес только на одной странице без заманчивого желания перейти на другую страницу веб-сайта. Restaurante — это чистый макет, который поможет вашему кафе начать работу. Он на 100% настраиваемый, что означает, что вы можете стилизовать разделы и элементы так, как хотите. Благодаря выдающемуся внешнему виду и простому дизайну, Restaurante представляет собой адаптивный шаблон целевой страницы, который дает вашему кафе простой способ настроить веб-сайт.
Restaurante — это чистый макет, который поможет вашему кафе начать работу. Он на 100% настраиваемый, что означает, что вы можете стилизовать разделы и элементы так, как хотите. Благодаря выдающемуся внешнему виду и простому дизайну, Restaurante представляет собой адаптивный шаблон целевой страницы, который дает вашему кафе простой способ настроить веб-сайт.
Функции
- Оптимизированный дизайн
- Форма обратной связи
- Галерея изображений и видео
- Различные шрифты
- Несколько бесплатных иконок
Рева
Reva — это шаблон, созданный BouthyThemes, который позволяет вам создать простой, но отзывчивый одностраничный веб-сайт, чтобы донести свое деловое сообщение до онлайн-индустрии. С Reva вы можете легко представить себя и даже свои навыки клиентам. Этот шаблон разработан с использованием современных технологий, таких как Sass, CSS3, HTML5, Latest jQuery и BootStrap. Он позволяет настраивать текст, цвета, стили и другие элементы. Самое приятное то, что он полностью адаптивен и поддерживает все современные браузеры.
Самое приятное то, что он полностью адаптивен и поддерживает все современные браузеры.
Функции
- Несколько цветов
- На основе BootStrap 4
- Мульти заголовок
- Переходы
Митекс
Mitex — это шаблон, созданный ThemesIndustry для творческих предприятий, веб-студий и простых бизнес-стартапов. Этот адаптивный веб-дизайн HTML 5 включает адаптивную навигацию и несколько домашних макетов. Дизайн навигации заключен в этот макет с анимацией CSS и JQuery.
Функции
- HTML5 и CSS3
- Привлекательный дизайн
- Легко редактировать
- Несколько ползунков
вне закона
Outlaw — это шаблон, созданный Александру Бутнару специально для юридических фирм. Он имеет специальную белую, черную, синюю и серую цветовую схему. Эта цветовая схема хорошо работает в нескольких отраслях. Наиболее предпочтительной частью шаблона является контактная форма, которая позволяет людям получить бесплатное предложение. Когда дело доходит до более серьезных дел, таких как юридический, всегда есть баланс между сохранением профессионального смысла и небольшим стилем. Целевая страница вне закона имеет особенности дизайна, которые не дают ей быть скучной. Существуют различные разделы с контентом, и в каждом из них есть анимация, запускаемая прокруткой.
Когда дело доходит до более серьезных дел, таких как юридический, всегда есть баланс между сохранением профессионального смысла и небольшим стилем. Целевая страница вне закона имеет особенности дизайна, которые не дают ей быть скучной. Существуют различные разделы с контентом, и в каждом из них есть анимация, запускаемая прокруткой.
Функции
- Управление содержанием
- Бесплатная форма цитаты
- Плавное взаимодействие
Охотник
Hunter — полностью адаптивный шаблон одностраничного веб-сайта HTML5, в основном разработанный для профессиональных фотографов и фрилансеров. Он включает в себя раздел обо мне, фотогалерею и контактную форму. Фотографам, которые хотят продвигать свой бизнес, многостраничный сайт не нужен. С Hunter вы можете легко добавить свой профессиональный логотип и любимую цветовую схему, чтобы запустить свой бизнес-сайт за считанные секунды. Лучше всего, чтобы одной страницы с шаблоном Hunter было достаточно, чтобы ваши фотографии были видны клиентам. Hunter поставляется с современным макетом и профессиональным веб-дизайном, чтобы произвести впечатление на аудиторию и привлечь потенциальных клиентов.
Hunter поставляется с современным макетом и профессиональным веб-дизайном, чтобы произвести впечатление на аудиторию и привлечь потенциальных клиентов.
Особенность
- Оптимизирован для скорости
- Лучшее для портфолио
Рубик
Шаблон Rubik предназначен для создания привлекательных и современных презентационных страниц для стартапа, агентства или личного портфолио. Этот красиво оформленный шаблон состоит из 47 компонентов ручной работы, которые подходят для отдельных веб-страниц, таких как портфолио, контактная форма и карта Google. Rubik поможет вам создать лучшие дизайнерские бизнес-сайты и стилизовать их так, как вы хотите.
Функции
- Безвкусная боковая панель
- Многочисленные макеты блога
- Выразительные варианты темы
творческий
Creative — это шаблон для креативщиков и малого бизнеса. Креативный дизайн включает в себя различные богатые функции, которые вы можете использовать для оформления своей домашней страницы. Этот фантастический шаблон посадки со стильным дизайном полностью адаптивен с настраиваемым меню навигации и анимацией прокрутки. Шаблон содержит три примера, которые помогут вам в настройке.
Этот фантастический шаблон посадки со стильным дизайном полностью адаптивен с настраиваемым меню навигации и анимацией прокрутки. Шаблон содержит три примера, которые помогут вам в настройке.
Функции
- Фоновая галерея
- Шесть встроенных модулей
- PSD-файлы включены
Как выглядит одностраничный сайт?
Контент на одной целевой странице тщательно упакован на начальной странице, что делает работу с ней более стабильной и удобной для читателей. Чтобы перейти к различным точкам на одностраничном веб-сайте, посетители нажимают навигационные ссылки, которые позволяют им переходить к нужным местам или прокручивать страницу вниз, чтобы получить доступ к дополнительным разделам.
Одностраничные веб-сайты стремятся предоставить только полезную информацию, чтобы пользователь мог принять решение и выполнить ее. Шаблоны одностраничных веб-сайтов предназначены для целевых страниц, портфолио и веб-сайтов, связанных с событиями. Успешные одностраничные веб-сайты чисты и удобны для пользователя. Одностраничные веб-сайты разбивают контент на простые части и убирают беспорядок в пользовательском интерфейсе.
Успешные одностраничные веб-сайты чисты и удобны для пользователя. Одностраничные веб-сайты разбивают контент на простые части и убирают беспорядок в пользовательском интерфейсе.
Как называется одностраничный сайт?
Одностраничный веб-сайт также называют веб-сайтом с длинной прокруткой. Вся информация размещена в одном месте. Читатели должны прокручивать страницу вниз, чтобы найти ее содержимое, а не переходить на другие страницы, как на обычном веб-сайте. Тем не менее, есть различные разделы для фотографий, текста и видео.
Как создать одностраничный сайт?
Чтобы создать одностраничный сайт, нужно выполнить несколько шагов:
- Определите цель вашего сайта
- Выберите эффективный шаблон одностраничного сайта
- Создайте свой сайт
Что должно быть на одной странице?
На вашем одностраничном веб-сайте должно быть пять основных элементов, таких как:
- Линейная структура, которая заставляет читателей прокручивать страницу вниз.

- Превосходный основной призыв к действию
- Краткое описание ваших услуг открытым текстом
- Контакты
- Удобная навигация
Вывод
Одностраничные веб-сайты — идеальный способ представить продукт, услугу или портфолио в онлайн-индустрии. Наиболее релевантные одностраничные веб-сайты реагируют на устройства, имеют простой и понятный шаблон, заметный призыв к действию и адаптивную навигацию. Но вы можете сделать его еще лучше с AppMaster. С помощью этой платформы без кода вы можете создать мощную высокоуровневую гибкую серверную часть и объединить ее с шаблоном одностраничного веб-сайта. В итоге у вас будет продуктивный сайт, сделанный не за месяцы, а за дни.
Лучшие Макеты Сайтов, Которым Надо Следовать в 2022
Когда вы думаете о создании сайта, что первое приходит вам в голову? Для многих это хостинг, выбор конструктора и другие похожие вещи. Однако перед тем как думать о технических факторах и контенте, вам нужно узнать про макеты сайтов — другими словами, определить как будет выглядеть ваш сайт.
Стоит признать, что когда вы только начинаете и хотите узнать про создание собственного сайта, это не будет главным приоритетом, но так или иначе вы должны обратить на макет своё внимание. Для пользователя занимает порядка 0,05 секунд, чтобы решить нравится ли ему ваш сайт или нет[1] — 0,05 секунд!
Не думаю, что я обязан говорить вам это, но дизайны сайтов и его макет играют огромную роль в процессе принятия этого решения.
В данной статье мы обсудим общие вещи, которые вам стоит держать в уме, пока вы будете выбирать макеты сайтов, а также предоставим для вас примеры сайтов, что поможет вам правильно сделать макет для своего сайта.
Содержание
- 1. Почему Макеты Сайтов Важны?
- 2. Общие Правила Для Макетов Сайтов
- 2.1. 1.Шаблон F
- 2.2. 2. Простота — Это Ключ
- 2.3. 3. Размещение Разделов Важно
- 3. Примеры Реальных Сайтов, Макетов
- 3.1. 1. Amazon
- 3.2. 2. Squarespace
- 3.
 3. 3. Bethesda
3. 3. Bethesda - 3.4. 4. Wikipedia
- 3.5. 5. Forbes
- 4. Лучшие Конструкторы Для Лучшего Макета
- 5. Заключение
Почему Макеты Сайтов Важны?
Чтобы начать наш разговор про макеты сайтов и дизайны сайтов, для начала мы должны напрямую обратиться к основному вопросу — почему кто-либо должен пытаться использовать лучшие макеты сайтов для своего проекта?
Другими словами, почему макеты сайтов вообще важны?
Итак, обращаясь к статистическим данным, указанным во вводной части этой статьи — если ваш пользователь составляет мнение о вашем сайте за 5 миллисекунд, то у вас практически нет права на ошибку.
Макет вашего сайта будет не просто «дополнением» к опыту посещения — честно говоря, он будет составлять большую его часть.
Сейчас вы можете быть склонны к тому, что такие вещи как изображения, размер текстовых полей и их расположение являются основными виновниками, когда дело касается того понравится лишь ваш сайт посетителю или нет — в какой-то степени это правда. Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так?
Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так?
Даже если не говорить об изначальной реакции, макеты сайтов также остаются важны просто из-за общего опыта использования. Это включает в себя всё, начиная от красивых изображений и заканчивая возможностью пользователя найти информацию, которую он ищет в простой и лёгкой манере.
Наконец, макет вашего сайта, хотите вы этого или нет, определяет определённый посыл о вашем бренде. Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon — они имеют очень отличные от других макеты и сразу же узнаваемы.
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Общие Правила Для Макетов Сайтов
Как и с любым другим элементом в процессе создания вашего сайта, составление качественного макета может быть очень пугающей задачей. Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
1.Шаблон F
Изучая макеты сайтов и лучшие способы создавать для себя один, вы могли наткнуться на термин «Шаблон F».
Проще говоря, это подходящий набор правил как при составлении макета сайта, так и при определении расположения (также форматирования) контента в определённом макете.
Шаблон «F» связан с шаблоном естественного движения нашего глаза (внимания) при посещении сайта и чтении какой-либо информации на нём. Следуя этому определённому шаблону, вы можете оптимизировать контент на вашей странице так, чтобы «точки внимания» отображали только лишь самую необходимую информацию, а также элементы призыва к действию.
Очевидно, что шаблон «F» также окажет влияние на макет сайта, пример в следующей части нашей статьи подтвердит это. Честно говоря, огромное число хороших макетов для сайтов использует этот шаблон!
2.
 Простота — Это Ключ
Простота — Это КлючНа сегодняшний день довольно часто можно встретить супер загруженные макеты сайтов. Это может включать в себя как видео-представления, интерактивные и яркие меню, так и современные выпадающие меню и альтернативные прокручиваемые окна.
Всё это красиво и прекрасно — да, это правда, ведь чем более уникален ваш сайт, тем более запоминающимся он будет для пользователя. Тем не менее есть одно правило и вы всегда должны держать его в уме — простота всегда является тем, что должно присутствовать на вашем сайте.
Вы можете спросить, как простота может быть применима к современным макетам сайтов? Что же, здёсь всё довольно просто (да, я сделал это специально) — большинство людей привыкло к определённому формату сайтов. Это значит, что вы вроде как ожидаете, что меню сайта будет находиться вверху страницы, поиск в правой части или центре и так далее.
Когда мы будем говорить про примеры сайтов и дизайны популярных сайтов, вы заметите эти тенденции.
Представьте, что вы посещаете сайт у которого главное меню находится в самом низу страницы или оно появляется только при выполнении особых условий. Никто не будет спорить, что это является лишь препятствием, а не уникальной чертой дизайна.
3. Размещение Разделов Важно
Вы можете подумать, что это нечто слишком очевидное, но не торопитесь — чаще всего это не так.
Не имеет значение, какой тип сайта вы пытаетесь создать и является ли это платформой электронной коммерции или нет, расположение определённых разделов вашего сайта должно быть подобрано с осторожностью.
Обратите внимание, что я говорю не о визуальном аспекте — эти разделы могут быть замысловатыми и интерактивными! Наборот, при размышлениях о размещении разделов на вашем макете сайта, вы должны сконцентрироваться на предоставлении посетителю максимального количества полезной информации и внутренних ссылок с самого первого его захода на сайт.
Что это означает? В основном то, что если вы в данный момент проводите распродажу и у вас есть баннер для её продвижения, то он должен находиться в верхней части главной страницы и быть кликабельным, чтобы пользователь мог перейти напрямую в нужный раздел вашего сайта.
Вы улавливаете смысл?
Качественный макет сайта, если взять пример, будет иметь разделы, которые незаметно в него интегрированы. Конечно, это очень сложная задача — именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Примеры Реальных Сайтов, Макетов
Теперь, когда мы закончили обсуждать общие правила при создании макета сайта, давайте начнём двигаться дальше и рассмотрим реальные примеры того, о чём мы говорили ранее.
1. Amazon
Мы уже отмечали это в нашей статье, но Amazon провёл отличную работу с их макетом сайта. У этого есть две больших причины — он очень узнаваем, а также удобен для пользователя.
Аспект узнаваемости связан с комбинацией цветовой схемы и самим макетом сайта. Презентабельное чёрно-синее меню вверху страницы в сочетании со шрифтом меню вызывает необратимую реакцию «да, я определённом нахожусь на Amazon!«.
Макет прост по своей природе, но отлично работает с бизнес-моделью Amazon. Несмотря на то, что бренд имеет внушительный список вариантов меню для клиентов, они все помещены внутри боковых панелей, чтобы при первом посещении сайта не пугать клиентов своей многочисленностью.
Если мы говорим про макет сайта пример Amazon показывает насколько компактно можно интегрировать новости и рекламу в автоматически прокручиваемом горизонтальном меню в центре главной страницы. Это очень популярный вариант дизайна и работает он просто великолепно.
2. Squarespace
Может казаться немного ироничным включать макет главной страницы конструктора сайтов в эту статью, но Squarespace является идеальным вариантом одного из самых популярных примеров, если мы говорим про макеты сайтов — это те, что используют полноэкранное изображение в качестве заднего фона главной страницы.
Тогда как этот дизайн вряд ли поможет вам узнать больше про дизайны сайтов и почерпнуть какие-либо идеи, Squarespace хорошо справился с задачей внедрения изображения в общий макет сайта. Более того, это самое изображение служит для продвижения товара бренда — конструктора сайтов. Очень разумно!
Squarespace использует минималистичный подход для общего макета страницы — на нём не так много опций для исследования. Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом — отличный пример!
3. Bethesda
Bethesda является одной из самых известных игровых компаний во всём мире.
Посещая главную страницу компании, вы сразу же встретите их самый актуальный контент. На момент написания статьи это была новость по серии игр Fallout.
Интересно в макете Bethesda то, что он спроектирован таким образом, чтобы продвигать текущий продукт компании, а также предоставлять посетителям полезную информацию по другим аспектам их работы.
Прокручивая страницу становится понятно, что Bethesda использует различные разделы для разного типа контента, доступного на сайте. Бренд избегает броских функций и вместо этого фокусируется на предоставлении самой актуальной информации на главной странице.
4. Wikipedia
Даже если Wikipedia является сайтом, который мы все неоднократно посещаем почти каждый день, очень редко люди обращают внимание на макет сайта, хотя пример из него очень хороший.
На главной странице сайт предлагает необычное радиальное меню. Оно не только уникально, но также приковывает взгляды посетителей!
Так как Wikipedia в основном используется для поиска какой-либо информации, то поисковое поле находится прямо в центре страницы. Сайт также использует стерильный, простой и приветливый дизайн.
5. Forbes
Forbes является идеальным примером макета сайта, который нацелен на новостную тематику, но всё равно поддерживает чистый и организованный дизайн сайта.
При посещении Forbes вы можете увидеть, что — в какой-то степени — сайт использует шаблон «F». Это становится очевидно при прокручивании главной страницы — несмотря на то, что большую часть пространства занимают изображения, текстовые данные краткие и чёткие. Кстати, находятся они при этом в определённом разделе сайта.
В верхней части этой страницы, Forbes имеет простой, но очень очевидный список тем, которые вы можете просмотреть с помощью выпадающего меню. Опрятный способ разместить множество различных статей!
Лучшие Конструкторы Для Лучшего Макета
Показывая примеры и дизайны макетов сайтов, стоит также упомянуть некоторые конструкторы сайтов, которые будут способны предоставить вам инструменты для создания и использования уникальных макетов на вашем сайте.
Несмотря на то, что указанные ниже варианты являются лидерами индустрии, существует множество других вариантов — запомните, что всё зависит от типа сайта, который вы стремитесь создать и типа макета, который вы хотите использовать.
- Squarespace. Squarespace предлагает современные и привлекательные шаблоны, все из которых адаптированы под мобильные устройства. Каждый шаблон имеет различные макеты сайтов и опять же, все они настраиваемые в какой-то степени. Цены на тарифные планы Squarespace начинаются от $12 в месяц.
- Shopify. Если вы хотите создать платформу для электронной коммерции, то с уверенностью не будет более лучшего конструктора, чем Shopify, который будет способен помочь вам с этой задачей. Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц.
- WordPress. Несмотря на то, что версия WordPress в виде конструктора вполне достойная, если вы хотите полную свободу при изменении вашего макета сайта, то должны использовать WordPress.org. С небольшими знаниями и правильными плагинами для WP, вы сможете создать любые макеты сайта, которые только сможете себе представить.
 Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта.
Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Теперь вы должны быть более осведомлены в этом вопросе, когда вам понадобятся макеты сайтов и знаете гораздо больше о процессе создания вашего собственного макета для определённого сайта.
Взгляните на наш список лидеров индустрии конструкторов сайтов и удачи вам в создании лучшего макета для вашего сайта!
Ссылки
✓ Проверка Фактов
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: ‘Attention web designers: You have 50 milliseconds to make a good first impression!’
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
HTML — макеты — CoderLessons.com
Макет веб-страницы очень важен, чтобы лучше выглядеть на вашем сайте. Требуется значительное время, чтобы разработать макет сайта с отличным дизайном.
В настоящее время все современные веб-сайты используют платформу на основе CSS и JavaScript для создания адаптивных и динамичных веб-сайтов, но вы можете создать хороший макет, используя простые таблицы HTML или теги деления в сочетании с другими тегами форматирования. Эта глава даст вам несколько примеров того, как создать простой, но рабочий макет для вашей веб-страницы, используя чистый HTML и его атрибуты.
HTML-макет — Использование таблиц
Самым простым и популярным способом создания макетов является использование тега HTML <table>. Эти таблицы расположены в виде столбцов и строк, поэтому вы можете использовать эти строки и столбцы любым удобным для вас способом.
пример
Например, следующий пример макета HTML достигается с использованием таблицы с 3 строками и 2 столбцами, но столбец верхнего и нижнего колонтитула охватывает оба столбца с использованием атрибута colspan —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout using Tables</title>
</head>
<body>
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h2>This is Web Page Main title</h2>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "50">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor = "#eee" width = "100" height = "200">
Technical and Managerial Tutorials
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.
com
</center>
</td>
</tr>
</table>
</body>
</html>Это даст следующий результат —
Расположение нескольких столбцов — Использование таблиц
Вы можете создать свою веб-страницу так, чтобы она размещалась на нескольких страницах. Вы можете держать свой контент в среднем столбце, и вы можете использовать левый столбец, чтобы использовать меню, а правый столбец можно использовать для размещения рекламы или других вещей. Этот макет будет очень похож на то, что мы имеем на нашем сайте tutorialspoint.com.
пример
Вот пример для создания трехколоночной разметки —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Three Column HTML Layout</title>
</head>
<body>
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL.
..
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
Technical and Managerial Tutorials
</td>
<td bgcolor = "#aaa" width = "20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>
Это даст следующий результат —
HTML-макеты — Использование DIV, SPAN
Элемент <div> — это элемент блочного уровня, используемый для группировки элементов HTML. Хотя тег <div> является элементом уровня блока, элемент HTML <span> используется для группировки элементов на встроенном уровне.
Хотя мы можем добиться довольно хороших макетов с помощью HTML-таблиц, но таблицы на самом деле не были разработаны как инструмент макета. Таблицы больше подходят для представления табличных данных.
Примечание. В этом примере используется каскадная таблица стилей (CSS), поэтому, прежде чем разбираться в этом примере, необходимо лучше понять, как работает CSS.
пример
Здесь мы попытаемся достичь того же результата, используя тег <div> вместе с CSS, чего бы вы ни добились, используя тег <table> в предыдущем примере.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layouts using DIV, SPAN</title>
</head>
<body>
<div style = "width:100%">
<div style = "background-color:#b5dcb3; width:100%">
<h2>This is Web Page Main title</h2>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>Main Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style = "background-color:#eee; height:200px; width:350px; float:left;" >
<p>Technical and Managerial Tutorials</p>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>Right Menu</b></div>
HTML<br />
PHP<br />
PERL.
..
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</div>
</div>
</body>
</html>
Это даст следующий результат —
Вы можете создать лучший макет, используя DIV, SPAN и CSS. Для получения дополнительной информации о CSS, пожалуйста, обратитесь к CSS Tutorial.
Лучшие бесплатные Bootstrap 5 шаблоны
Автор Алексей На чтение 10 мин Просмотров 10.9к. Опубликовано Обновлено
В данной подборке шаблонов на Bootstrap 5, я собрал лучшие бесплатные шаблоны бутстрап 5-й версии, на любой вкус и цвет.
Содержание
- Многоцелевые html-шаблоны на bootstrap 5
- Massive (Массивный)
- Space (Космос)
- BizFinity
- Bold
- ClassiList
- Вакансии, работа
- JobGrids
- Одностаничники, Landing Page, One Page
- SaaSpal
- AppGrids
- Fancy (Изысканный)
- Appi (Аппи)
- SoftLand
- BizMix
- Crypto (Крипто)
- SaaSLand
- Starter (Стартер)
- Simple (Простой)
- Обучение
- Learn (Учить)
- Доставка еды
- Delivery (Доставка)
- Медицина
- Medic (Медик)
- Ecommerce (интернет магазины)
- eStore (Интернет-магазин)
- Bootstrap 5 ecommerce html ui kit (Комплект пользовательского интерфейса HTML для электронной коммерции Bootstrap 5)
- Админки (Бэк-энд)
- Volt (Вольт)
- AdminKit
Многоцелевые html-шаблоны на bootstrap 5
Massive (Массивный)
Massive — это многоцелевой html-шаблон, созданный практически для любых типов веб-сайтов. В этом шаблоне есть 4 удивительных и уникальных варианта домашней страницы для сайтов компаний / агентств, веб-приложений, мобильных приложений и портфолио. Если вы ищете современный bootstrap 5 шаблон с освежающим современным дизайном и множеством элементов пользовательского интерфейса, massive — идеальный выбор.
В этом шаблоне есть 4 удивительных и уникальных варианта домашней страницы для сайтов компаний / агентств, веб-приложений, мобильных приложений и портфолио. Если вы ищете современный bootstrap 5 шаблон с освежающим современным дизайном и множеством элементов пользовательского интерфейса, massive — идеальный выбор.
Скачать шаблон Massive
Space (Космос)
Space — это универсальный шаблон, специально созданных для бизнес-сайтов, агентств, стартапов и корпоративных сайтов. Этот шаблон содержит более 20 бизнес-страниц, более 100 элементов пользовательского интерфейса и полностью адаптивный макет для корпоративных веб-сайтов. Благодаря чистому и обновленному дизайну и 3 вариантам домашней страницы вы можете создать потрясающий и необычный веб-сайт. Space закодирован в блочной структуре, SCSS, без jQuery (ванильный JavaScript), хорошо документированный код базы и обширной документации, поэтому его легко настраивать и легко расширять.
Скачать шаблон Space
BizFinity
BizFinity — это адаптивный многоцелевой bs 5 шаблон, специально разработанный для корпоративных, агентских и корпоративных сайтов. Он имеет чистый дизайн, 14+ бизнес-страниц и множество элементов пользовательского интерфейса для создания практически любых веб-сайтов. Этот многоцелевой HTML-шаблон легко настроить и использовать в вашем следующем веб-проекте.
Он имеет чистый дизайн, 14+ бизнес-страниц и множество элементов пользовательского интерфейса для создания практически любых веб-сайтов. Этот многоцелевой HTML-шаблон легко настроить и использовать в вашем следующем веб-проекте.
Скачать шаблон BizFinity
Bold
Bold — это модный и чистый bootstrap 5 шаблон с потрясающим дизайном, 3 уникальными вариациями домашней страницы, множеством элементов пользовательского интерфейса и страниц. Этот шаблон создан для агентств, деловых, корпоративных и консалтинговых сайтов. Если вы ищете хорошо продуманный шаблон начальной загрузки 5 для своего бизнеса, жирный шрифт может быть правильным выбором.
Скачать шаблон Bold
ClassiList
ClassiList — это бесплатный шаблон, основанный на новой версии бутстрап. Этот шаблон специально разработан для веб-сайтов с объявлениями, списками и каталогами. Кроме того, ClassiList включает более 20 страниц и более 100 элементов пользовательского интерфейса, отзывчивый макет, более 500 значков и важные бизнес-страницы. К тому же этот шаблон bootstrap 5 имеет качественный и отзывчивый дизайн.
К тому же этот шаблон bootstrap 5 имеет качественный и отзывчивый дизайн.
Скачать шаблон ClassiList
Вакансии, работа
JobGrids
JobGrids — это бесплатный и премиальный портал вакансий, а бесплатный HTML-шаблон для доски объявлений содержит все необходимое для проектирования и разработки полнофункционального сайта портала вакансий. Этот шаблон доски объявлений предлагает 4 различных варианта домашней страницы, более 200 блоков пользовательского интерфейса и более 18 страниц, посвященных порталу вакансий. JobGrids легко настроить, поскольку коды хорошо организованы, а файлы SCSS включены в пакет.
Скачать шаблон JobGrids
Одностаничники, Landing Page, One Page
SaaSpal
SaaSpal — это бесплатный шаблон целевой страницы, основанный на Bootstrap 5. Этот шаблон специально разработан для SaaS, бизнес-сайтов, программных веб-сайтов и целевых страниц. Кроме того, SaaSpal предлагает обновленный и качественный дизайн для вашего шаблона целевой страницы. Более того, этот шаблон начальной загрузки 5 имеет все основные разделы и функции и полностью реагирует на любые устройства и браузеры.
Более того, этот шаблон начальной загрузки 5 имеет все основные разделы и функции и полностью реагирует на любые устройства и браузеры.
Скачать шаблон SaaSpal
AppGrids
AppGrids — это бесплатный шаблон, специально созданный для целевой страницы приложений и программного обеспечения. Этот шаблон построен с использованием последней версии bootstrap 5 и HTML 5. Кроме того, AppGrids содержит все необходимые элементы и функции для целевой страницы вашего приложения. Более того, этот шаблон начальной загрузки полностью адаптивен.
Скачать шаблон AppGrids
Fancy (Изысканный)
Fancy создан с помощью Bootstrap 5, для шаблонов веб-сайтов для бизнеса, агентств, корпоративных клиентов и стартапов. Он имеет свежий и современный дизайн, все основные торговые разделы и легко настраивается для вашего корпоративного веб-сайта. Он подчеркивает — эффективный слайдер, касающийся раздела, статей / вспомогательных средств, фильтруемого раздела портфолио, прогресса работы, команды, клиентов, рабочей контактной формы и многого другого для многофункционального одностраничного бизнес-сайта. Fancy — это веб-шаблон для всего бизнеса, с помощью которого вы можете легко создать практически любой бизнес, корпоративный веб-сайт или веб-сайт для начинающих.
Fancy — это веб-шаблон для всего бизнеса, с помощью которого вы можете легко создать практически любой бизнес, корпоративный веб-сайт или веб-сайт для начинающих.
Скачать шаблон Fancy
Appi (Аппи)
Appi — это шаблон целевой страницы приложения на основе Bootstrap 5 для создания следующей страницы запуска приложения. У него потрясающий дизайн, полностью адаптивный макет и все основные элементы пользовательского интерфейса, необходимые для создания потрясающей целевой страницы приложения.
Скачать шаблон Appi
SoftLand
SoftLand — это бесплатный шаблон Bootstrap 5, специально созданный для программного обеспечения, приложений и веб-сайтов SaaS. Этот шаблон целевой страницы построен с использованием последней версии bootstrap 5 и HTML. Кроме того, SofLand предлагает все необходимые элементы и простую настройку для шаблона целевой страницы вашего программного обеспечения. Более того, этот шаблон имеет чистый и освежающий дизайн для полноценного веб-сайта с программным обеспечением.
Скачать шаблон SoftLand
BizMix
BizMix — это бесплатный шаблон, основанный на новой версии bootstrap 5 и HTML. Этот одностраничный шаблон специально разработан для веб-сайтов агентств, стартапов и бизнеса. Кроме того, BizMix предлагает достойный и минималистичный дизайн для вашего будущего бизнес-одностраничного шаблона. Более того, этот шаблон имеет все основные элементы и полностью реагирует практически на все браузеры и устройства.
Скачать шаблон BizMix
Crypto (Крипто)
Crypto — это бесплатный шаблон, основанный на новой версии bootstrap 5 и HTML 5. Этот шаблон предлагает все необходимые элементы и функции с рабочей формой обратной связи. Кроме того, Crypto специально разработан для сайтов, связанных с ICO, Crypto и Blockchain. Кроме того, этот шаблон отличается чистым дизайном и адаптивной версткой.
Скачать шаблон Crypto
SaaSLand
SaaSLand — это бесплатный шаблон, специально разработанный для SaaS, программного обеспечения и целевых веб-страниц. Этот шаблон построен с использованием новой 5 версии bootstrap. Кроме того, SaaSLand предлагает более 500 значков, все основные разделы и чистый, отзывчивый и современный дизайн. Более того, этот шаблон полностью реагирует на любые устройства и браузеры.
Этот шаблон построен с использованием новой 5 версии bootstrap. Кроме того, SaaSLand предлагает более 500 значков, все основные разделы и чистый, отзывчивый и современный дизайн. Более того, этот шаблон полностью реагирует на любые устройства и браузеры.
Скачать шаблон SaaSLand
Starter (Стартер)
Starter — это бесплатный бизнес-шаблон, созданный с помощью bootstrap 5 и HTML 5. Этот шаблон bootstrap 5 специально разработан для веб-сайтов стартапов, агентств и бизнеса. Кроме того, в Starter есть все важные бизнес-элементы и разделы для вашего следующего проекта. Более того, этот шаблон хорошо адаптивен и быстро загружается.
Скачать шаблон Starter
Simple (Простой)
Шаблон Simple создан с помощью последней версии Bootstrap 5, которая бесплатна для всех и используется в качестве отправной точки для v5. Несмотря на простоту, этот шаблон содержит полноценный веб-сайт с основными функциями для любого бизнес-сайта.
Скачать шаблон Simple
Обучение
Learn (Учить)
Learn основан на Bootstrap 5 и HTML5, разработан для онлайн-курса или шаблона веб-сайта любого образовательного учреждения, такого как — учебный институт, Bootcamp и т. д. Благодаря чистому и освежающему адаптивному дизайну этот шаблон имеет несколько важных элементов образовательного интерфейса, включая отдельные страницы для курсы и одиночный курс. Для mighty bootstrap v5 обучение легко настроить для обслуживания практически любого веб-сайта онлайн-курса с 6 уникальными иллюстрациями и более чем 500 значками от LineIcons. По вашему желанию вы можете выбрать бесплатные или премиальные варианты.
д. Благодаря чистому и освежающему адаптивному дизайну этот шаблон имеет несколько важных элементов образовательного интерфейса, включая отдельные страницы для курсы и одиночный курс. Для mighty bootstrap v5 обучение легко настроить для обслуживания практически любого веб-сайта онлайн-курса с 6 уникальными иллюстрациями и более чем 500 значками от LineIcons. По вашему желанию вы можете выбрать бесплатные или премиальные варианты.
Скачать шаблон Learn
Доставка еды
Delivery (Доставка)
Доставка — это бесплатный шаблон целевой страницы, основанный на Bootstrap 5 и HTML 5. Этот шаблон целевой страницы специально разработан для веб-сайтов, связанных с едой, продуктами и доставкой на дом. Кроме того, у Delivery есть чистый, освежающий и уникальный дизайн для вашего будущего шаблона целевой страницы, связанной с едой. Более того, этот шаблон полностью адаптивен и прост в настройке.
Скачать шаблон Delivery
Медицина
Medic (Медик)
Медик использует последнюю версию bootstrap5 и HTML5 для создания шаблона веб-сайта для медицины, клиники и больницы. Этот бесплатный шаблон имеет свежий и безупречный дизайн со всеми необходимыми разделами и функциями для создания полноценного веб-сайта клиники или больницы. Он подчеркивает все элементы пользовательского интерфейса v5, чтобы предоставить вам отличный веб-шаблон для любой медицинской службы.
Этот бесплатный шаблон имеет свежий и безупречный дизайн со всеми необходимыми разделами и функциями для создания полноценного веб-сайта клиники или больницы. Он подчеркивает все элементы пользовательского интерфейса v5, чтобы предоставить вам отличный веб-шаблон для любой медицинской службы.
Скачать шаблон Medic
Ecommerce (интернет магазины)
eStore (Интернет-магазин)
eStore — это бесплатный шаблон, специально созданный для всех типов веб-сайтов магазинов электронной коммерции. Этот шаблон создан на основе новой версии bootstrap 5. Кроме того, в eStore есть более 10 страниц для электронной коммерции, более 100 элементов сайта электронной коммерции и все необходимое. Кроме того, интернет-магазин полностью реагирует на все устройства и браузеры.
Скачать шаблон eStore
Bootstrap 5 ecommerce html ui kit (Комплект пользовательского интерфейса HTML для электронной коммерции Bootstrap 5)
Пакет пользовательского интерфейса HTML, ориентированный на электронную коммерцию, основан на последней версии bootstrap 5 и HTML5 практически для любого типа веб-проектов электронной коммерции. Этот шаблон включает 300+ элементов пользовательского интерфейса, 120+ разделов, 25+ примеров страниц и 9+ готовых шаблонов для создания выдающегося пользовательского интерфейса электронной коммерции. Благодаря всем необходимым плагинам, полной отзывчивости и высококачественному дизайну вы можете создать собственный пользовательский интерфейс электронной коммерции в течение минуты.
Этот шаблон включает 300+ элементов пользовательского интерфейса, 120+ разделов, 25+ примеров страниц и 9+ готовых шаблонов для создания выдающегося пользовательского интерфейса электронной коммерции. Благодаря всем необходимым плагинам, полной отзывчивости и высококачественному дизайну вы можете создать собственный пользовательский интерфейс электронной коммерции в течение минуты.
Скачать ecommerce html ui kit
Админки (Бэк-энд)
Volt (Вольт)
Volt основан на Bootstrap 5, имеет более 100 компонентов, 11 страниц с примерами и 3 легких плагина с Vanilla JS Volt, идеально подходит для вашего шаблона панели инструментов. Профессиональная версия Volt, которая имеет более 800 компонентов, 20 страниц с примерами и более 10 расширенных плагинов для панели инструментов следующего уровня. Этот шаблон также имеет расширенный рабочий процесс разработки, хорошую документацию и многое другое, чтобы дать вам безупречный интерфейс администратора.
Скачать шаблон Volt
AdminKit
AdminKit — это бесплатный Bootstrap 5 шаблон панели инструментов содержит все основные элементы администрирования, страницы и расширения. Его привлекательный дизайн и возможности настройки, несомненно, могут произвести впечатление на кого угодно. Если вы ищете минимальный шаблон администратора на основе Bootstrap 5 Admin Kit, просто идеальный выбор!
Его привлекательный дизайн и возможности настройки, несомненно, могут произвести впечатление на кого угодно. Если вы ищете минимальный шаблон администратора на основе Bootstrap 5 Admin Kit, просто идеальный выбор!
Скачать шаблон AdminKit
5 лучших типов макетов веб-сайтов: примеры и рекомендации
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В веб-дизайне презентация решает все. Конечно, качество вашего контента тоже имеет значение, но клиенты никогда не оценят в полной мере ваши статьи, товары или прекрасно написанную страницу услуг, если первое, что они увидят на вашем сайте, — это хаотичный беспорядок. То, как вы структурируете свои веб-страницы, имеет большое значение, и некоторые типы макетов веб-сайтов работают лучше, чем другие.
Но лучшие рекомендации по компоновке веб-дизайна меняются в зависимости от вашей отрасли, бренда и технических возможностей; может быть трудно найти правильный макет для вас.
1. Сосредоточьтесь на одном аспекте
—
Рекомендуется для:
- целевых страниц, вращающихся вокруг одного высокоприоритетного призыва к действию
- домашних страниц, посвященных одному изображению или призыву к действию
- радиальные, круговые или спиральные узоры
Наши первые рекомендации по компоновке веб-дизайна предназначены для простых страниц, которые имеют одну отдельную часть, требующую всего внимания. Все остальные элементы на странице располагаются таким образом, чтобы сосредоточить внимание на одном основном элементе, будь то призыв к действию (CTA), такой как электронная почта, или изображение, такое как логотип или фотография продукта.
Веб-дизайн от Visuable Ltd Этот тип макета веб-сайта типичен для домашних страниц и целевых страниц — первое, что видит посетитель, — это предлагаемое действие или выделенное изображение, а все остальное (включая меню навигации) — вторично. В приведенном выше дизайне Visuable Ltd для Анджелы Горрелл «последние лекции» находятся в центре внимания, исходя из их центрального расположения и достаточного пустого пространства вокруг кнопки.
В приведенном выше дизайне Visuable Ltd для Анджелы Горрелл «последние лекции» находятся в центре внимания, исходя из их центрального расположения и достаточного пустого пространства вокруг кнопки.
В этом стиле используются такие принципы графического дизайна, как направляющие линии, композиция, использование пустого пространства и цветовой контраст, чтобы привлечь внимание к отдельному элементу, что делает его идеальным для страниц с единственной целью повышения конверсии. Все второстепенные элементы, такие как дополнительный текст, расположены таким образом, чтобы вместо этого сместить фокус на основной элемент.
Веб-дизайн от LimuntusВеб-дизайн от Ananya Roy Например, приведенный выше дизайн BedroomVillas от Limuntus побуждает людей сразу же указывать свое идеальное место назначения и свидания, а расслабляющий визуальный эффект еще больше привлекает посетителей на их сайт. Точно так же дизайн Ананьи Рой для Copper Compass убеждает посетителей немедленно зарегистрироваться с заполненной формой, отображаемой на видном месте.
В обоих примерах макета веб-сайта используется одинаковая стратегия: смещение центрального фокуса с фоном в рамке контрастного цвета. Основная кнопка CTA также выделяется ярким, привлекающим внимание цветом, например, темно-синим, чтобы выделиться на фоне более мягкого оранжевого.
Из ВикипедииЭтот стиль макета также хорошо подходит для радиальных, круговых или спиральных узоров. В этом случае вы можете расположить второстепенные элементы страницы вокруг основного элемента, например логотипа или другого отдельного изображения. Взгляните на то, как главная страница Википедии упорядочивает языковое меню вокруг подробного логотипа, но при этом привлекает внимание к панели поиска, главному призыву к действию.
Этот стиль макета также хорошо подходит для радиальных, круговых или спиральных узоров. В этом случае вы можете расположить второстепенные элементы страницы вокруг основного элемента, например логотипа или другого отдельного изображения. Взгляните на то, как главная страница Википедии упорядочивает языковое меню вокруг подробного логотипа, но при этом привлекает внимание к панели поиска, главному призыву к действию.
2. Выделите несколько вариантов с помощью упорядоченной сетки
—
Рекомендуется для:
- каталоги продуктов электронной коммерции
- большие галереи контента, такие как статьи, блоги или примеры работ
Макет Spotlight отлично работает, если вы продвигаете только одну вещь, но что, если вы хотите продвигать много вещей одновременно? Для этого лучше всего подходит организованная сетка: вы можете отображать несколько вещей одновременно и позволять своим посетителям просматривать то, что они ищут.
Сетки обычно используют элемент дизайна, называемый «карточками», которые представляют собой автономные блоки, содержащие всю необходимую информацию. Обычно карточки содержат интересное изображение, заголовок, а иногда и краткое текстовое описание.
Кроме того, карточки и организованная сетка идеально подходят для адаптивного дизайна, что дает им огромное преимущество для мобильных устройств. Карточки обладают превосходной гибкостью, поэтому их легко изменить, чтобы они соответствовали любому размеру экрана независимо от устройства, в отличие от макетов с фиксированными размерами, размер которых необходимо изменять для каждой новой настройки экрана.
Для электронной коммерции, как и дизайн Девятой авеню от ThyDesigns, карты также часто содержат цену продажи. Интернет-магазин красоты Bliss даже включает рейтинг продукта, чтобы помочь покупателям решить, что купить.
Недостатком сеток является то, что они могут выглядеть немного скучно, особенно если нужно прокручивать много карточек. Вы можете оживить макеты сетки, проявив немного творчества.
Например, кондитерская Bon Bon Bon не использует линии, поэтому каждая из их карточек сливается с фоном и создает более свободное и свободное ощущение. Некоторые бренды могут даже пересекать сетки с асимметричным расположением (поясняется ниже) для более острого и динамичного вида.
Вам не нужно быть сайтом электронной коммерции, чтобы использовать сетку. Просто взгляните на приведенный ниже сайт Института здоровья мозга, разработанный Smashing Boys. Сайт организует свои стандартные бизнес-страницы, такие как «Миссия» и «Услуги», в удобную для чтения сетку, включая мощные изображения для каждой. Такое использование макета не только помогает им выделиться среди других коммерческих веб-сайтов, но и подчеркивает их бизнес-темы стабильности и организации для психического здоровья.
Такое использование макета не только помогает им выделиться среди других коммерческих веб-сайтов, но и подчеркивает их бизнес-темы стабильности и организации для психического здоровья.
3. Упростите чтение с Z-шаблоном
—
Рекомендуется для:
- бизнес-сайтов
- страниц, предназначенных для объяснения или представления новых идей
Z-паттерн получил свое название от исследований по отслеживанию взгляда в последние годы веб-дизайна. Отслеживая, куда люди смотрят на веб-сайте, они обнаружили, что большинство людей смотрят слева направо, затем перемещаются вниз и начинают новую строку слева направо.
При визуализации кажется, что их глаза обводят букву Z снова и снова от верхнего ряда к нижнему. Это имитирует наши движения глаз при чтении, когда мы читаем слева направо, и когда мы заканчиваем строку, мы переходим к следующей строке, снова начиная слева.
Веб-дизайнеры обнаружили, что они могут воспользоваться этим естественным рисунком глаз, соответствующим образом разрабатывая макеты веб-страниц. Информация отображается в строке слева направо, а затем между строками есть небольшая «пауза», когда пользователь смотрит вниз, чтобы начать новую строку. Он хорошо работает как органический метод разбиения информации на маленькие, легко усваиваемые кусочки.
Информация отображается в строке слева направо, а затем между строками есть небольшая «пауза», когда пользователь смотрит вниз, чтобы начать новую строку. Он хорошо работает как органический метод разбиения информации на маленькие, легко усваиваемые кусочки.
Существуют различные стратегии разделения строк в зависимости от вашего личного стиля. Дизайн Denisa M. для Silex сочетает изображения с текстом в каждой строке, но чередование сторон текста делает страницу более динамичной. Дизайн веб-приложений от KR Designs использует аналогичный подход, хотя они меняют тип информации, которая идет в каждой строке, чтобы визуальные эффекты оставались интересными.
Веб-дизайн от DSKYWeb дизайн от Mica Porto В качестве альтернативы вы можете различать, что находится в каждой строке, и по-прежнему поддерживать Z-образный шаблон, пока посетитель продолжает читать слева направо, прежде чем двигаться вниз. Дизайн DSKY для Figgy & Plum разбивает строки, изменяя цвет фона в дополнение к изменению способа отображения контента. Дизайн Mica Porto для DirectNine настраивает каждую строку по-разному, чтобы было ясно, где возникают разрывы.
Дизайн Mica Porto для DirectNine настраивает каждую строку по-разному, чтобы было ясно, где возникают разрывы.
4. Поощряйте просмотр в один столбец
—
Рекомендуется для:
- социальных сетей и форумов
- бизнес-сайтов с длинной прокруткой
- страниц со списками, такими как уведомления или сообщения
Другим распространенным типом макета веб-сайта является сайт с одной колонкой, популярный в большинстве социальных сетей, таких как Twitter, Instagram и Facebook, для облегчения просмотра в течение длительного периода времени. Если вам не нравится один фрагмент контента, просто продолжайте прокручивать до следующего! Это такой простой механизм, но он творит чудеса, развлекая людей часами.
через Reddit Стандартная процедура заключается в вертикальном перечислении контента с помощью карточек, при этом на экране одновременно отображается только одна полностью. Это побуждает пользователей сосредотачиваться на одном фрагменте контента за раз, не перегружая их. Это также упрощает адаптивный дизайн, поскольку все карточки имеют одинаковую ширину, поэтому вам не нужно слишком беспокоиться о том, какие устройства используют посетители.
Это также упрощает адаптивный дизайн, поскольку все карточки имеют одинаковую ширину, поэтому вам не нужно слишком беспокоиться о том, какие устройства используют посетители.
Макет настолько хорошо работал для социальных сетей, что с тех пор его стали использовать предприятия и коммерческие сайты. Хотя эти сайты не отображают карточки сообщений, они все же разбивают свой контент на отдельные экраны, которые видны только по одному за раз. Это позволяет компаниям сообщать о том, что они хотят (кто они, что они делают, зачем они вам нужны), не перегружая посетителя.
Веб-дизайн arostoВеб-дизайн Ягник К. Сайт TheraVape, разработанный arosto, и сайт Tu Biomics, разработанный Ягником К., являются прекрасными примерами использования этого макета для бизнес-сайтов. Оба сайта разбивают свой текст на небольшие, легко читаемые отрывки, а затем разделяют эти отрывки с изменением фона и различными визуальными эффектами. Это позволяет посетителям брать точки по одной, что повышает запоминаемость и узнаваемость позже.
Бизнес-сайты могут продвинуть этот макет на шаг вперед, объединив каждый фрагмент контента с помощью связующего визуального элемента. Сайт портфолио Мэтта Брауна, разработанный 2ché, использует научную тему, поэтому связующее изображение представляет собой лабораторную трубу, которая проходит через каждое лабораторное оборудование в каждой точке остановки. Дизайнер Тушар К∎ использует аналогичную технику для веб-сайта 2bak, соединяя каждое изображение со стилизованной дорогой с миниатюрными транспортными средствами.
5. Выделяйтесь благодаря асимметричной планировке
Рекомендуется для:
- самых передовых брендов
Наконец, мы заканчиваем макет веб-сайта, который избегает организации и охватывает хаос. Асимметрия по определению создает атмосферу преднамеренного дисбаланса или беспорядка. Это плохой выбор для традиционных и очень формальных брендов, но для брендов, которые хотят показаться резкими, контркультурными или опережающими свое время, это идеальное сочетание.
Например, посмотрите, как New Yorker упорядочивает новости на своей домашней странице. The New Yorker имеет репутацию «альтернативного» мейнстримного СМИ (несмотря на его популярность), поэтому асимметричный макет помогает создать нужную атмосферу.
Веб-дизайн от arostoНебольшие компании, которые хотят выделиться, также могут воспользоваться преимуществами этого стиля макета. И в дизайне Arosto для Agency X, и в дизайне Infinityデザイナー для Si Vales Valeo используется один и тот же метод — значимое изображение героя на заднем плане с асимметричными ромбовидными узорами, наложенными сверху. Это делает их бренды передовыми и современными, даже если это не привлекает более консервативно настроенных посетителей.
Веб-дизайн Адама Муфлихуна. Макет Geo Waves, разработанный Адамом Муфлихуном, представляет собой уникальный вариант асимметричного макета с добавлением анимированных эффектов. Сама статическая компоновка асимметрична, с большим блоком слева и двумя меньшими блоками справа. Добавляя анимацию и движущиеся эффекты в разных местах и в разное время, вся страница кажется более яркой и живой. На это просто интересно смотреть, и это главная привлекательность в дизайне любого веб-сайта.
Добавляя анимацию и движущиеся эффекты в разных местах и в разное время, вся страница кажется более яркой и живой. На это просто интересно смотреть, и это главная привлекательность в дизайне любого веб-сайта.
Типы макетов сайта для разных нужд
—
Не существует одного «лучшего» типа макета сайта; правильный для вас зависит от ваших целей и брендинга. Подумайте, сколько контента вы должны отобразить; Небольшие сайты могут сойти с рук с акцентом или Z-шаблоном, но если вам есть что сказать, вы можете использовать сетку или один столбец. Ваша фирменная индивидуальность также должна определять не только макет, но и стиль, который вы используете в своем макете.
Если у вас возникли проблемы с выбором, попробуйте просмотреть в Интернете и запишите, какие макеты используются сайтами, которые вам нравятся. Возможно, вы обнаружите, что вас привлекает один тип больше, чем другие, и, возможно, ваши целевые клиенты будут такими же.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.

Пойдем!
10 лучших идей макета веб-сайта
Почему люди предпочитают один веб-сайт другому? Это дизайн, контент или что-то еще, что привлекает их к просмотру сайта? Есть много вещей, которые вместе делают отличный веб-сайт; макет является одним из них.
Сколько раз вы нажимали кнопку «закрыть», но не могли найти то, что искали? Это никогда не будет иметь место для сайта с хорошим макетом. Такой макет привлекает внимание пользователей, делая важную информацию интуитивно понятной и легкодоступной. В двух словах, он превращает посетителей, впервые зашедших на сайт, в активных пользователей.
Чтобы ваш сайт нравился людям и они возвращались на него снова и снова, потратьте хотя бы пару часов на выбор наилучшего макета для вашего контента.
Многие популярные сайты имеют похожий дизайн, и тому есть одна простая причина: они действительно работают. Так что, решив внедрить пользовательский макет, которого нет ни у кого, сначала подумайте, нужен ли он вам. Это может сделать веб-сайт либо запоминающимся, либо кошмаром для пользователей.
Это может сделать веб-сайт либо запоминающимся, либо кошмаром для пользователей.
Распространенные макеты веб-сайтов уже доказали свою практичность. Люди с ними знакомы. Так что поиск нужной информации занимает несколько секунд. Такие макеты экономят деньги владельцев сайтов — им не нужно платить дизайнерам за время, которое они потратили на создание пользовательского макета веб-сайта. Они также экономят время благодаря возможности быстрого запуска.
Основные элементы
В установленной системе основные элементы определяют компоновку. Кто они такие?
Заголовок. Расположенный в верхней части страницы, он играет уникальную и незаменимую роль в обеспечении согласованного взаимодействия с пользователем. Элементы фирменного стиля, элементы навигации (например, ссылки на основные категории продуктов) и поле поиска — вот некоторые из элементов макета, которые обычно размещаются там.
Основное содержимое — самая большая область — содержит уникальное содержимое страницы.

Другой контент. Например, дублирующиеся блоки, используемые по всему сайту, и дополнительная навигация.
Нижний колонтитул. Расположенный внизу каждой страницы, он содержит менее важную информацию, чем заголовок. Например, юридические уведомления.
Лучшие макеты веб-сайтов
В Интернете можно найти много отличных идей макетов веб-сайтов. В этой статье блога мы рассмотрим наиболее распространенные из них.
Одноколонный
Веб-сайты с таким макетом легко узнать, поскольку они имеют только одну вертикальную колонку. Навигация по ним проста как азбука: посетители сайта просто прокручивают их вниз.
Вот почему при разработке макета веб-сайта часто выбирают одноколоночные макеты. Блоги, длинные статьи и исследовательские журналы часто используют их.
Рост числа людей, пользующихся мобильным Интернетом, является одним из основных факторов, способствующих использованию сайтов с длинной прокруткой страниц.
Источник: Steemit
Разделенный экран
Этот тип макета разделяет экран на две одинаково важные области. Обычно это служит двойной цели: выделить элементы, отображаемые в области, и предоставить посетителям выбор между ними.
Этот дизайн макета веб-сайта также является отличным способом рассказать о сильных сторонах вашей компании, побуждая посетителей щелкнуть одну сторону страницы для получения более подробной информации.
Источник: Dribbble
Разорванная и асимметричная сетка
Разорванная и асимметричная сетка была чрезвычайно популярна в 2018 году, поскольку она позволяла веб-дизайнерам создавать уникальный пользовательский интерфейс. Инновационные и привлекательные, они привлекают внимание посетителей, удерживая их на сайте дольше благодаря визуальному напряжению, которое они создают.
Примерами таких макетов веб-сайтов являются дизайнерские бренды, стартапы и агентства веб-дизайна. Но эта сетка не является идеальным выбором для каждого веб-сайта. Прежде чем использовать его, убедитесь, что он будет работать на ваш контент, а не против него. Играйте с цветами, они могут добавить дизайну необходимый визуальный вес.
Но эта сетка не является идеальным выбором для каждого веб-сайта. Прежде чем использовать его, убедитесь, что он будет работать на ваш контент, а не против него. Играйте с цветами, они могут добавить дизайну необходимый визуальный вес.
Источник: Dribbble
Сайты с брутализмом тоже в моде. Внешне похожие на макеты, рассмотренные выше, они имеют другую структуру. Они восстают против «отшлифованных», чистых дизайнов, найденных в Интернете, и пригодятся тем, кто хочет выделиться из толпы.
Источник: Slugz
На основе карт
Карты обычно вступают в игру, когда есть много контента с одинаковым приоритетом. Разделение контента на более мелкие части (превью) и размещение их на карточках делает его более удобоваримым. Чтобы увидеть больше, посетители просто нажимают на эти превью. Этот макет удобен при разработке собственного веб-сайта, такого как Coursera или любой другой образовательной платформы.
Сетка, интервалы, количество карточек, столбцов, а также их стиль могут варьироваться в зависимости от потребностей дизайна. Карточные расклады встречаются на многих сайтах. Помимо более организованного контента, у них есть еще одно преимущество — они повышают отзывчивость сайта.
Источник: Pinterest
Ящики
Название этого типа макета говорит само за себя. Страницы, на которых используется макет, имеют один большой блок шириной сетки, под которым размещены блоки меньшего размера. Вместе они рассказывают историю о компании, бренде или продукте.
Полезный совет: если это сайт продукта, добавьте его фотографию и название в большую коробку и отобразите предварительный просмотр его функций в меньших коробках.
Источник: Nowness
Фиксированная боковая панель
Простая в использовании, интуитивно понятная навигация имеет решающее значение для любого веб-сайта. Помня об этом, дизайнеры вводят фиксированную боковую панель в левой или правой части страницы, чтобы постоянно демонстрировать наиболее важные параметры меню и элементы навигации.
Также было бы неплохо добавить на боковую панель ссылки на учетные записи социальных сетей, контактные данные и любую соответствующую информацию.
Боковые панели также могут содержать контент, отличный от меню или в дополнение к нему, например, ссылки на социальные сети, контактную информацию или что-либо еще, что вы хотите, чтобы посетители могли легко найти.
Источник: 1Bite2Go
Избранное изображение
Этот макет в основном выбирается, когда владельцы сайтов ищут способ продать товар или услугу. Выстраивая эмоциональную связь с пользователями, они побуждают их к покупке и повышают осведомленность о продукте.
Чтобы достичь цели, используйте высококачественную фотографию, изображение или иллюстрацию и тщательно отнеситесь к сопутствующей ей типографике.
Источник: Samsung
F-образный
Этот шаблон облегчает сканирование содержимого, дополняя поведение большинства пользователей при чтении, которое напоминает букву «F». Это позволяет дизайнеру быстро сообщить читателям цель страницы.
Это позволяет дизайнеру быстро сообщить читателям цель страницы.
F-образный шаблон поможет вам создать хорошую визуальную иерархию, повышая читабельность и удобство использования вашего сайта. Это чрезвычайно полезно для блогов, онлайн-журналов, новостных порталов и других сайтов, загруженных информацией.
Источник: Dribbble
Z-образный
Также на основе шаблонов поведения при чтении речь идет о сканировании страницы, а не о ее чтении. Вот почему это довольно распространено для целевых страниц в примерах дизайна, ориентированного на пользователя. Имитируя движение глаз зрителей, он представляет собой отличный драйвер конверсии.
Примечание: если в вашей копии контента много текста, этот макет не поможет вам, так как в данном случае он не подходит. Вместо этого лучше выбрать другой.
Источник: Irregulart
Полноэкранное изображение/видео
Одна большая фоновая фотография формирует основной элемент макета, чтобы привлечь внимание посетителей веб-сайта и произвести первое впечатление. Он может сказать гораздо больше, чем слова. Благотворительные организации и дизайнерские бренды входят в число тех, кто получает выгоду от использования фоновой фотографии.
Он может сказать гораздо больше, чем слова. Благотворительные организации и дизайнерские бренды входят в число тех, кто получает выгоду от использования фоновой фотографии.
Фоновые видеоролики также становятся все более популярными, поскольку они демонстрируют необходимое сообщение в действии.
Превосходные примеры: что это такое?
Мы отобрали несколько реальных примеров макетов веб-сайтов, чтобы показать, как они выглядят. Проверьте их ниже.
Source: Dribbble
Source: Dribbble
Source: Dribbble
Source: Dribbble
Source: Tech Style Fashion Group
Source: Clemens Hill
Источник: Dribbble
Источник: Dribbble
Источник: The Offshore Partners
Заключительные слова
Будьте осторожны при выборе макета для своего сайта — он может либо улучшить его, либо испортить. Внимательно посмотрите на свой контент и попробуйте разные способы его организации. В этом сообщении блога мы обсудили как проверенные, так и популярные подходы, которые помогут вам сделать лучший выбор. Остались вопросы или опасения? Обратитесь за советом к команде AGENTE.
Внимательно посмотрите на свой контент и попробуйте разные способы его организации. В этом сообщении блога мы обсудили как проверенные, так и популярные подходы, которые помогут вам сделать лучший выбор. Остались вопросы или опасения? Обратитесь за советом к команде AGENTE.
Современные идеи макета сайта (27 примеров)
Реклама
Если вы веб-дизайнер и переживаете кризис вдохновения, значит, вы потратили некоторое время на то, чтобы проверить некоторые макеты веб-сайтов и идеи веб-страниц, и, возможно, нашли некоторые RFP.
В качестве постоянного источника великолепных дизайнов веб-сайтов вы можете подписаться на Dribble или Behance на различных веб-дизайнеров, которые всегда адаптируют свои методы и приемы к текущим тенденциям. Поэтому вы будете проверять лучшие примеры веб-сайтов для получения свежей дозы вдохновения, когда вам это нужно больше всего.
Еще один способ вдохновиться — почитать статьи, подобные этой, например, где представлены новые и интересные идеи дизайна веб-сайтов с классными макетами.
В любом случае вам следует игнорировать статьи с дизайном годовалой и более давности, так как это пустая трата времени на проверку концепций, которые вы уже знаете и используете в настоящее время для своего макета.
InterGlobal Exhibits
IGE — всемирная выставочная компания и дизайнер индивидуальных выставочных стендов, выставочных стендов и выставочных стендов с интерактивным дизайном. У них есть хорошие идеи макетов веб-сайтов для людей, активных в этой области.
Volusion
Бонус: 100 бесплатных шрифтов, которые помогут вам создавать лучшие дизайны. Платформа, предназначенная для владельцев малого и среднего бизнеса, включает в себя все необходимое для достижения успеха, особенно с точки зрения дизайна.
BigCommerce
U+Design
Еще одним из этого списка хороших веб-сайтов с классными макетами является U+Design. Он объединяет цифровых дизайнеров, арт-директоров и дизайнеров UX с опытом работы в таких крупных брендах, как Volkswagen, Axa, E. On, Home Credit или CTP. Их поддерживает команда цифровых разработчиков Usertech, создающая стартапы в Нью-Йорке, Силиконовой долине и Праге.
On, Home Credit или CTP. Их поддерживает команда цифровых разработчиков Usertech, создающая стартапы в Нью-Йорке, Силиконовой долине и Праге.
Bialek
Еще один классный макет сайта создан Bialek. Компания специализируется на продаже мебели, сборных конструкций интерьера и вспомогательных услуг коммерческим, государственным, образовательным и медицинским клиентам.
Малый бизнес, принадлежащий женщине, сертифицированный WBENC, наша репутация в области предоставления выдающихся продуктов, дизайна, управления проектами и постоянного обслуживания наших клиентов не имеет себе равных. В течение 25 лет Бялек был авторизованным дилером Herman Miller, снова и снова становясь ведущим дилером Herman Miller в области здравоохранения или государственных продаж.
Нажмите здесь , чтобы загрузить более 1000 бесплатных иконок для использования на своих веб-сайтах или в дизайне пользовательского интерфейса. стоковые фотографии), доступны по единой ежемесячной подписке при подписке на Envato Elements.
стоковые фотографии), доступны по единой ежемесячной подписке при подписке на Envato Elements.
Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать столько раз, сколько вам нужно, интересное вдохновение, если вы хотите улучшить свои навыки в разработке веб-сайта.
Kvell
Ищете идеи макетов веб-сайтов? А тот, что из Квелла? Компания родилась из желания сделать современный и функциональный дизайн доступным для всех. Они считают, что каждый дом должен вызывать гордость у его владельцев, будь то в одиночестве или в компании. Значимый дизайн — это не только то, как что-то выглядит, но и то, как вы взаимодействуете с этим в повседневной жизни, и их веб-сайт, посвященный дизайну, является хорошим примером в этом отношении.
The Generation Webbyrå Стокгольм
Реклама
Этот прогрессивный веб-сайт агентства The Generation of Sweden действительно выделяется из толпы благодаря своему уникальному шаблону веб-сайта. Он имеет приятную анимацию параллакса, инновационное меню с классными функциями преобразования и пользовательские фотографии, соответствующие остальному дизайну.
Он имеет приятную анимацию параллакса, инновационное меню с классными функциями преобразования и пользовательские фотографии, соответствующие остальному дизайну.
Буонджорно – Вини дель Саленто
Дени Клер Милано
Карбон
Седрик Лашо
Джошуа Сортино
Дизайн современной веб-страницы разработан Джошуа Сортино. Он дизайнер, вице-президент по дизайну и консультант по стартапам в районе залива Сан-Франциско.
Cédric Pereira
Carbon Beauty
Компания Carbon Beauty® была основана на идее о том, что клиенты заслуживают лучшей платформы для поиска и покупки косметических товаров. Он предлагает ценное вдохновение, если вы хотите научиться создавать веб-сайты для индустрии красоты.
Johnson Banks
Satin Fine Foods
Компания Satin Fine Foods, основанная в 2001 году, разработала линейку продуктов Satin Ice, чтобы удовлетворить потребности лучших мастеров тортов в мире… помадка высшего качества с наибольшая удобоукладываемость, консистенция и вкус. Ожидаете ли вы от них выдающегося дизайна домашней страницы? Вам следует.
Ожидаете ли вы от них выдающегося дизайна домашней страницы? Вам следует.
Emark
Emark создает многоканальные решения, внедряя, интегрируя и активируя наиболее подходящий стек маркетинговых и рекламных технологий. Они используют аналитику, чтобы сделать результаты маркетинга и расходы на СМИ прозрачными и объективными. И у них также есть динамический макет веб-дизайна!
Equilibrium Design
Их команда дизайнеров и мыслителей работает над каждым проектом, поэтому вы можете позвонить им и попросить о помощи, и они готовы!. Им нравится то, что мы делаем, и они получают настоящее удовольствие, помогая людям вносить позитивные изменения и создавать красивый дизайн. Если вы не готовы к конкретному проекту, по крайней мере, вы можете узнать об этом на их творческом веб-сайте.
Теодор Руссо
Теодор Руссо (1812–1867 гг.) стоит среди великих деятелей французской живописи середины XIX века. Большая специальная выставка в Глиптотеке демонстрирует богато разнообразную жизнь Руссо, где пейзажная живопись стала благодатной почвой для диких инноваций. Выставка является первой крупномасштабной презентацией Руссо в Скандинавии и первой в своем роде в Европе с 19 века.67. Сайт, посвященный выставке, вполне заслуживает того, чтобы быть включенным в число хороших примеров дизайна сайта.
Выставка является первой крупномасштабной презентацией Руссо в Скандинавии и первой в своем роде в Европе с 19 века.67. Сайт, посвященный выставке, вполне заслуживает того, чтобы быть включенным в число хороших примеров дизайна сайта.
Survival Russian
Survival Russian позволит вам сделать поездку в русскоязычную страну более безопасной, приятной и увлекательной.
Приобретите необходимые навыки общения всего за 10 уроков. Изучите базовый русский язык, чтобы общаться с местными жителями. Изучите их идею макета веб-сайта для получения дополнительной информации и вдохновения!
Псиконтакто
Psikontacto — психологическая клиника, расположенная в Коимбре, Португалия. Сайт является прямым помощником для новых клиентов. Только на португальском, но кто вообще читает текст на сайте, особенно при таком простом дизайне сайта?
Вермонт
Это компания, которая представляет модные бренды премиум-класса на чешском, словацком и венгерском рынках. Их цель — вдохновить, побаловать вас и дать необходимую энергию и уверенность в себе, потому что все остальное зависит от вас. Дизайн их страницы — элегантное приглашение к совместной работе.
Их цель — вдохновить, побаловать вас и дать необходимую энергию и уверенность в себе, потому что все остальное зависит от вас. Дизайн их страницы — элегантное приглашение к совместной работе.
Ode Goods
Norgram
Norgram является дизайнерским дуэтом всемирно признанных и награжденных дизайнеров Себастьяна Грэма и Матиаса Хёста Нормарка. Их идеи макета веб-сайта — хороший пример простого, но серьезного подхода к дизайн-проектам.
Big Youth
Fotonaut
A-DAM Underwear
10 × 16
19 Visual Artlowd Countdown Их 10 любимых альбомов из 2016 года с повторной целью. Это хороший пример того, что шаблоны макетов веб-сайтов хорошо подходят для любого проекта, ориентированного на искусство.
JamFactory
Уникальная некоммерческая организация JamFactory, расположенная в центре города Аделаида и в Сеппельтсфилде в Бароссе, поддерживается правительством Южной Австралии и признана во всем мире центром передового опыта. Вы также можете добавить его в список примеров хороших веб-сайтов с его элегантным контуром веб-сайта.
Вы также можете добавить его в список примеров хороших веб-сайтов с его элегантным контуром веб-сайта.
Специально созданные студии JamFactory по дизайну керамики, стекла, мебели, ювелирных изделий и металла предоставляют навыки и бизнес-обучение для художников и дизайнеров в рамках строгой двухлетней программы обучения младшего специалиста.
Bitrise
Bitrise — это платформа непрерывной интеграции и доставки, ориентированная на разработку мобильных устройств. Мы помогаем разработчикам автоматизировать их повседневные задачи, чтобы они могли вернуться к созданию отличных приложений и иметь больше времени для своих идей.
Резюме
Больше никаких рысканий по общим папкам. Abstract — это надежный дом для вашего дизайна Sketch и файлов библиотеки, единственный источник достоверной информации о работе вашей команды дизайнеров.
Скрибби
Обувь и кепки, которые ваши дети могут украсить собственным дизайном. Рисовать-стирать-рисовать. Каждый день из нового. www.skribbies.com.
Рисовать-стирать-рисовать. Каждый день из нового. www.skribbies.com.
Caviar
Caviar — это простой способ заказать еду из лучших местных ресторанов в городах США. Клиенты могут сделать заказ с немедленной доставкой или заранее запланировать доставку в бесплатном мобильном приложении Caviar для iOS и Android, а также в Интернете. Caviar предоставляет клиентам быструю и надежную доставку или самовывоз, где бы они ни находились.
Orangina
Orangina Tropical подарит вам весь аромат Orangina с восхитительным оттенком тропических ароматов.
Brex
Brex перестраивает финансовые продукты B2B, начиная с корпоративной карты для технологических компаний. Помогая стартапам всех размеров (от недавно зарегистрированных до компаний более поздних стадий) мгновенно получить карту с 20-кратно более высокими лимитами, полностью автоматизировать управление расходами, отключить отслеживание квитанций и волшебным образом интегрироваться с их системами учета.
Specify
Синхронизируйте все свои стили из инструмента дизайна или непосредственно в Specify. Сделайте дизайн вашего продукта сильнее, создав прочную основу.
North
Представляем Focals, изготовленные на заказ умные очки с голографическим дисплеем — доступны с линзами, отпускаемыми по рецепту и без рецепта.
Honor
Мы создаем более качественные и надежные условия ухода для семей, опекунов и владельцев местных агентств.
Slack
Slack — это центр совместной работы для любой работы. Это место, где ведутся разговоры, принимаются решения, а информация всегда у вас под рукой. Со Slack ваша команда лучше связана.
Kinsta
Хостинг-провайдер WordPress, который поможет удовлетворить все ваши потребности в отношении вашего веб-сайта. Мы предоставляем наши услуги на основе передовых технологий и серьезно относимся к поддержке.
Стол
Table должен помочь предприятиям переключить свое внимание с результатов на результаты и создать среду, в которой самые разные люди могут работать наилучшим образом.
Semplice
Semplice — это первая полностью настраиваемая система портфолио на основе WordPress. Создана дизайнерами для дизайнеров.
Fountain
Fountain позволяет нанимать сотрудников в одном месте, чтобы вы могли нанимать быстрее, независимо от того, является ли ваша компания гиг-экономикой, франчайзинговой компанией или малым бизнесом.
Пространство-время
Никогда больше не используйте преобразователь часовых поясов. Смотрите, где ваш календарь совпадает с календарем всех членов вашей удаленной команды, даже не выходя из Slack.
Hustle
Долгосрочный успех начинается с поиска сторонников на всю жизнь. Hustle помогает вам строить значимые отношения с помощью обмена сообщениями один на один.
Taskworld
Находите и подавайте заявки на вакансии, соответствующие вашим навыкам, и общайтесь с людьми, чтобы продвигаться по карьерной лестнице. Taskworld — одно из ведущих в мире программ для управления проектами.
Ideanote
Ideanote — это облачная платформа для инноваций, которая позволяет вашим командам собирать, разрабатывать и расставлять приоритеты для большего количества правильных идей.
MailPoet
Улучшенная электронная почта для веб-сайтов на базе WordPress. Отправляйте красивые электронные письма, которые каждый раз попадают в почтовые ящики, и привлекайте лояльных подписчиков.
Daily Harvest
Готовые к употреблению одноэтапные пакеты для смузи от Daily Harvest изготовлены из замороженных на ферме органических фруктов и овощей, обеспечивающих максимальную питательную ценность.
Калькулятор среднего балла
Это весело, совершенно бесплатно и может помочь вам не отставать от своих академических целей.
Square Card
Используйте свою деловую дебетовую карту везде, где принимается Mastercard®, без ежемесячной платы, платы за регистрацию или годовой платы. Это все, что вы ожидаете от Square.
Ant Design
Дизайн-система со значениями природы и детерминированности для лучшего взаимодействия с пользователем корпоративных приложений
Omega Yeast
Высококачественные готовые к закваске жидкие дрожжи для пивоваров и домашних пивоваров. Этот генетический гибрид поглощает сахар, не выделяя никаких перченых и гвоздичных фенолов.
Lingo
Lingo сочетает в себе возможности менеджера цифровых активов с контекстом руководства по стилю.
Mailchimp
Mailchimp поможет вам найти нужных людей и вовлечь их, чтобы вы могли продолжать развивать свой бизнес.
Транзистор
Transistor — это платформа подкастов для брендов, которые хотят расширить свою аудиторию. Мы храним ваши MP3-файлы, создаем ваш RSS-канал, размещаем веб-сайт вашего подкаста и помогаем распространять ваше шоу по всему миру.
Платежный узел
Когда вы переросли своего провайдера или нуждаетесь в консолидации, пришло время перейти на универсальный платежный процессор.
Smallchat
Smallchat позволяет вам вовлекать посетителей во время просмотра. Люди не хотят ждать и откладывают потенциальную покупку, пока ждут ответа по электронной почте. Чат в режиме реального времени позволяет вам отвечать на вопросы посетителей в режиме реального времени, превращая больше посетителей в клиентов.
FullStory
Ознакомьтесь с нашим полным исчерпывающим списком функций или выберите вакансию, чтобы узнать, как FullStory может помочь вашей команде повысить конверсию и улучшить качество обслуживания клиентов.
Unlimited Downloads : 1 000 000+ шрифтов, Indesign Templates, Photoshop действий, макеты и дизайнерские активы с помощьюИдеи с макетом веб -сайтов 9008 9008 9008 9003 9003
AD Creative
202020203AD Creative
2020202020307AD.
 0003
0003Email Design
Landing Page Design
Presentation Design
Packaging & Merch Design
eBook & Digital Report Design
Print Design
Motion Design
Дизайн иллюстраций
Брендинг
Создание концепции
Производство видео
- UI Design
- Естественные шаблоны сканирования
- Четкие пути для навигации по веб-сайту, включая первичную и вторичную навигацию
- Размещение наиболее важной информации на переднем плане страницы (также считается «в верхней части страницы»)
- Дает пользователям еще один способ удобной навигации по веб-сайту
- Помещает самую важную информацию на передний план и в центр
- Предлагает чистый макет, который легко сканировать (при хорошем дизайне)
- Размер
- Интервал
- Количество столбцов
- Стиль карточек
- Количество отображаемого текста (т. е. только заголовок, а не заголовок с кратким описанием)
- Использование каруселей вместо отображения всего на странице высотой с небоскреб
- Макет сетки упрощает создание адаптивных дизайнов
- Он упорядочивает большой объем информации в легко усваиваемой форме
- Он позволяет компаниям с большими библиотеками контента или продуктов делиться ими один просмотр (и увеличение их шансов продать или привлечь больше)
- Позволяет сосредоточить внимание аудитории в одном направлении, позволяя дизайнерам экспериментировать с новым макетом дизайна
- Дает возможность создавать интересные макеты, которые отличают страницы вашего веб-сайта друг от друга
- Легче направлять пользователей с одного направления на другое
- Красного рекламного баннера, на который наложен текст
- Главное изображение, подчеркивающее их новую коллекцию, на которое наложен текст и кнопка CTA
- Карусель, подсвечивающая трендовые продукты, навигация пользователя на несколько страниц продуктов
- Изображение продукта с использованием двухколоночного дизайна для добавления на страницу еще одного элемента , разрабатывать и оптимизировать для мобильных устройств — они также отлично подходят для дизайна вашей домашней страницы
- Он легко проводит пользователя по всему содержимому страницы, поскольку есть только одно направление для сканирования (сверху вниз)
- Это заставляет дизайнеров быть упрощенными в своем дизайне, не лишая свободы творчества
- Сначала продумайте путь пользователя: Проведите прямой опрос своих клиентов. Покажите им свой макет, спросите их отзывы, узнайте, чего они ожидают (и надеются) от вашего веб-сайта. Когда у вас будет достаточно информации, создайте ее и продолжайте получать отзывы. Самое главное, никогда не прекращайте собирать отзывы, потому что ваша компания будет развиваться, как и ваши клиенты (и их ожидания).
- Помните, что вы можете использовать несколько макетов на своем веб-сайте: Важно, чтобы похожие групповые страницы (например, страница обзора функций и страницы подмножества) имели один и тот же макет для обеспечения согласованности. Однако макет вашего блога не обязательно должен совпадать с вашей домашней страницей или страницей с ценами.

- Дизайн для естественных шаблонов сканирования: Сделайте так, чтобы ваша аудитория сканировала вашу страницу так, как вы хотите. Популярный паттерн, который оптимизируют многие дизайнеры, — это Z-образный паттерн, когда глаза пользователя сканируют страницу, как если бы они следовали линиям буквы «Z».
- Определите цели своего веб-сайта и оптимизируйте их для этого: Если вы в основном сосредоточены на том, чтобы быть лидером мнений, возможно, F-шаблон или макет с одной колонкой могут быть для вас лучше, потому что они лучше всего подходят для текста. тяжелые страницы. Однако, если ваша цель состоит в том, чтобы продавать больше продуктов, таких как Sephora, то стиль сетки может быть лучшим для ваших страниц продуктов. Определите свои цели и выберите макет, который поможет вам достичь этих целей.
- Не забывайте об информационной архитектуре: Прежде чем приступить к этапу создания каркаса, важно уделить время обдумыванию своей информационной архитектуры.
 Это позволит вам спланировать основное и дополнительное меню навигации до того, как вы создадите (или перестроите) новый веб-сайт или конкретную страницу. Это облегчит пользователям навигацию по вашему сайту.
Это позволит вам спланировать основное и дополнительное меню навигации до того, как вы создадите (или перестроите) новый веб-сайт или конкретную страницу. Это облегчит пользователям навигацию по вашему сайту. - Люди просматривают страницу сверху слева направо вверх, образуя горизонтальную линию
- Затем их глаза блуждают вниз и к левой стороне страницы, образуя диагональную линию
- Наконец, они снова оглядываются направо, образуя вторую горизонтальную линию
- Пиксельные единицы для оформления страницы
- Простота создания и настройки
- Общий низкий показатель удобства использования elements
- Спецификация ширины в процентах для веб-элементов
- Отсутствие чрезмерной разницы в пробелах при просмотре в разных браузерах
- Хорошо спроектированный гибкий макет может исключить горизонтальную прокрутку для улучшения видимость для пользователя
- Установка нескольких значений ширины для видео, контента и изображений, чтобы они соответствовали разным разрешениям экрана, утомительна для дизайнеров
- Разработка модулей на основе Em
- Разработка блоков, связанных со шрифтами, помогающих пользователям просматривать веб-сайты в разных браузерах
- Дружественный и простой в использовании
- Требуется технология исключений навыки создания и тестирования этого дизайна
- Требуются дополнительные таблицы стилей, чтобы его было интересно смотреть онлайн
Наша работаПочему мы
Истории клиентов
Что происходит, когда у опытной команды развития появляется собственная команда дизайнеров?
Как Zoho предоставила библиотеку из более чем 70 уникальных дизайнерских шаблонов, не исчерпав при этом идей
Как S&S Activewear сохраняет актуальность творчества для более чем 60 различных брендов (включая собственный бренд)
Учебный центр
Электронная книга
High-Impact Design TeamseBook
Connecting Marketing & DesigneBook
Digital Advertising PlaybookeBook
The Future of DesignOpsWebinar Series
Gather & GrowOn-Demand Event
Brand & Content SummitOn-Demand Event
Ad DesignpaloozaBlogPricingBook a DemoSign In
- Blog
Alejandro Cuffia9 min read
Ищете идеи макета веб-сайта? Ты не одинок! Независимо от того, работаете ли вы в компании электронной коммерции или в международном автопроизводителе, можно с уверенностью сказать, что у вашей компании есть веб-сайт. И хотя макет веб-сайта может играть большую роль для компаний электронной коммерции, чем для производителей автомобилей, его дизайн по-прежнему оказывает большое влияние на оба бизнеса.
И хотя макет веб-сайта может играть большую роль для компаний электронной коммерции, чем для производителей автомобилей, его дизайн по-прежнему оказывает большое влияние на оба бизнеса.
На самом деле, исследование Adobe показало, что 38% людей заявили, что перестанут взаимодействовать с веб-сайтом, если его содержание и макет будут непривлекательными.
Можно с уверенностью сказать, что независимо от вашей отрасли, отличный дизайн макета играет важную роль в любом бизнесе.
Ниже мы рассмотрим некоторые идеи и стили макета веб-сайта, чтобы создать новый дизайн для вашего веб-сайта. Давайте погрузимся!
Что такое макет веб-сайта?
Макет веб-сайта — это основа, на которой строится структура веб-сайта. При разработке макета веб-сайта необходимо учитывать множество факторов, в том числе: 9.0003
Отличный веб-сайт дизайн макета гарантирует, что компании не упустят 38% людей, упомянутых ранее, которые перестанут взаимодействовать с плохо продуманным веб-сайтом. Но отличный макет может зайти так далеко без отличного дизайна, чтобы воплотить его в жизнь.
Но отличный макет может зайти так далеко без отличного дизайна, чтобы воплотить его в жизнь.
Фактически, 75% доверия к веб-сайту зависит от дизайна, а 94% первых впечатлений связаны с веб-дизайном вашего сайта. Благодаря отличному дизайну бренды могут завоевать доверие своих клиентов (здесь нет мошеннических сайтов!), привлекая их к тому, чтобы узнать больше о вашем продукте или услуге.
Итак, теперь, когда мы понимаем влияние отличного дизайна макета веб-сайта, пришло время зажечь некоторые идеи! У нас есть примеры макетов веб-сайтов и советы ниже, так что продолжайте прокручивать.
4 Вечные идеи макета сайта
В этом разделе мы рассмотрим некоторые идеи и примеры макетов веб-сайтов, а также почему (и когда) они работают.
1. Разделенный экран
Макет разделенного экрана — это именно то, что вы себе представляете: дизайн, который разделяет экран на две части.
Это лучше всего использовать на веб-сайтах, у которых есть два основных предложения, которые одинаково важны, или одно основное предложение, которое они хотят подчеркнуть. Распространенным вариантом использования могут быть бренды одежды, предлагающие товары для мужчин и женщин; оба одинаково важны, но для совершенно разных аудиторий.
Распространенным вариантом использования могут быть бренды одежды, предлагающие товары для мужчин и женщин; оба одинаково важны, но для совершенно разных аудиторий.
Источник: InVisionApp
С таким количеством продуктов и категорий пользователям может показаться сложным перемещаться по меню навигации Adidas. Вот где дизайн с разделенным экраном, подобный этому, может улучшить взаимодействие с пользователем, облегчая им доступ к нужному месту и быстрее.
Почему это работает:
2. Сетки
От YouTube до Sephora, макеты веб-сайтов сетки позволяют дизайнерам демонстрировать несколько различных частей контента или продуктов в одинаковой форме, что легко для пользователь для потребления. Сетки могут варьироваться в зависимости от множества факторов, включая:
Сетки могут варьироваться в зависимости от множества факторов, включая:
Это, безусловно, отличный макет для веб-сайтов электронной коммерции.
Для компаний электронной коммерции с большим количеством продуктов, таких как Sephora, макет сетки предлагает отличный способ представить множество продуктов своим клиентам. В своих сетках они могут дополнительно классифицировать свои карты по категориям. Они также решили использовать карусели, чтобы не перегружать свою аудиторию сотнями товаров одновременно. Можно с уверенностью сказать, что этот стиль сетки — одна из самых распространенных идей макета веб-сайта для бизнеса со многими продуктами.
Почему это работает:
3.
 Асимметричный
АсимметричныйНаше определение асимметрии — это когда текст или графика расположены неравномерно по обе стороны от центральной линии. Однако асимметричный дизайн все же можно сбалансировать. Например, вы можете сбалансировать один доминирующий элемент по одну сторону от центральной линии с несколькими меньшими элементами по другую сторону.
Несмотря на то, что это не самый популярный дизайн макета страницы, он по-прежнему предлагает прекрасную возможность заинтересовать и привлечь вашу аудиторию и даже преобразовать ее. Отличным вариантом использования асимметричного веб-дизайна являются целевые страницы для электронных книг, вебинаров и другого загружаемого контента.
Возьмем, к примеру, Науто. С левой стороны они размещают много информации — от использования h3 для описания продвигаемого актива до меньшего текста, посвященного тому, что читатель узнает, если скачает электронную книгу. С правой стороны они могут сфокусировать внимание зрителя с помощью цвета, подталкивая его к следующему шагу, который следует сделать на этой странице: заполнение формы. Хотя эта страница не выглядит несбалансированной, она по-прежнему отлично подходит для асимметричного дизайна веб-сайта.
Хотя эта страница не выглядит несбалансированной, она по-прежнему отлично подходит для асимметричного дизайна веб-сайта.
Почему это работает:
4. Одна колонка
Нельзя не упомянуть дизайн с одной колонкой. Возможно, это одна из самых простых идей макета веб-сайта. Один столбец размещает весь контент в одном вертикальном столбце. Это также один из самых простых макетов для навигации и просмотра пользователями. Вместо того, чтобы их глаза прыгали слева направо, им просто нужно двигаться сверху вниз.
Несмотря на то, что это более простой макет, он ни в коем случае не является скучным или неэффективным. На самом деле многие крупные бренды следуют этому макету, в том числе страницы статей H&MandMedium. Давайте поближе познакомимся с H&M.
На самом деле многие крупные бренды следуют этому макету, в том числе страницы статей H&MandMedium. Давайте поближе познакомимся с H&M.
В рамках дизайна своей домашней страницы они могут создавать несколько дизайнов в рамках макета веб-сайта с одной колонкой с помощью дизайна. Дизайн их домашней страницы состоит из:
Советы по выбору наилучшего макета для вашего веб-сайта
С таким количеством идей макета веб-сайта, что может показаться ошеломляющим, чтобы принять решение. Вот почему мы выбрали 4 самых проверенных дизайна!
Вот почему мы выбрали 4 самых проверенных дизайна!
Эти советы по макету веб-сайта помогут вам сузить круг вопросов и сфокусировать свое решение на выборе наиболее подходящего для вас и вашей аудитории:
Подведение итогов
В сочетании с великолепным дизайном правильная структура веб-сайта повысит доверие к вашему бренду, поможет вашей компании выделиться и привлечь аудиторию. Но имейте в виду, что веб-сайты не обязательно создавать на основе одного макета. Вместо этого выберите лучший макет для своего веб-сайта, выбрав правильный для каждой ключевой страницы. Оттуда вы можете связать все эти страницы вместе с умным и восхитительным дизайном, созданным с учетом потребностей пользователя.
Мы надеемся, что эти идеи макета веб-сайта были вам полезны! Когда вы начнете планировать следующую итерацию макета вашего веб-сайта или даже конкретной страницы, найдите время, чтобы понять, какой макет будет лучше всего работать для вас и ваших клиентов.
Если вам нужна дополнительная группа рук, чтобы придать вашему макету великолепный дизайн, свяжитесь с нашей командой в Superside. Мы работали над дизайном целевых страниц веб-сайтов для некоторых ведущих брендов со всего мира!
Мы работали над дизайном целевых страниц веб-сайтов для некоторых ведущих брендов со всего мира!
Опубликовано: 8 января 2021 г.
Автор:
Алехандро Куффиа
Алехандро Куффиа имеет более 6 лет опыта в дизайне UX/UI. Он является директором по дизайну в Superside, руководит проектами и разрабатывает все виды продуктов для клиентов. Алехандро из Буэнос-Айреса, Аргентина, является другом и любителем асадо (также известного как барбекю), а также страстным фотографом.Присоединяйтесь к нашему сообществу, насчитывающему 15 000 человек, и получайте лучшие материалы по дизайну и маркетингу раз в две недели
Бесплатно. Отписаться в любое время
Продолжить чтение
Беспроблемный дизайн начинается здесь
Superside — постоянно работающая дизайнерская компания, которая делает дизайн простым и удобным для специалистов по маркетингу, продажам, креативным командам и группам дизайнеров. Это означает высочайшее качество дизайна с молниеносной скоростью, повышенную скорость и выход на рынок, а также полностью безопасный и конфиденциальный обмен файлами и совместную работу.
Это означает высочайшее качество дизайна с молниеносной скоростью, повышенную скорость и выход на рынок, а также полностью безопасный и конфиденциальный обмен файлами и совместную работу.
В этой живой демонстрации один на один вы увидите:
— Как работает Superside
— Первый взгляд на платформу Superside
— Наиболее подходящий план подписки для вас
Приготовьтесь присоединиться к более чем 400 масштабируемым и корпоративным командам, занимающимся масштабным проектированием с помощью модели выделенной команды Superside. Готовы начать работу? Закажите демонстрацию сейчас
Закажите звонок с нами
Подпишитесь на нашу рассылку Присоединяйтесь к нашему сообществу из более чем 10 000 человек, которые раз в две недели получают лучший контент в области дизайна и маркетинга.
Наша работаПочему мыО насРешенияБлогЦеныВакансииЗаказать демонстрацию
Возможности
Креатив для социальных сетейДизайн электронной почтыДизайн целевой страницыДизайн презентацийДизайн упаковки и мерчаДизайн электронных книг и цифровых отчетовДизайн полиграфииДизайн анимацииДизайн иллюстрацийБрендингСоздание концепцииВидеопроизводство
Learn
Высокоэффективные команды дизайнеровConnecting Marketing & DesignDigital Advertising PlaybookБудущее дизайнаOpsGather & GrowBrand & Content Summit Ad Designpalooza
Superside — это революционный способ для бизнеса добиться качественного дизайна в масштабе. Нам доверяют более 450 амбициозных компаний, Superside упрощает дизайн для маркетинговых и творческих команд. Сочетая 1% лучших творческих талантов со всего мира со специально разработанными технологиями и строгостью проектных операций, Superside помогает амбициозным брендам расти быстрее. С момента основания Superside была полностью удаленной компанией, в которой почти 600 членов команды работали в 57 странах и 19часовые пояса.
Нам доверяют более 450 амбициозных компаний, Superside упрощает дизайн для маркетинговых и творческих команд. Сочетая 1% лучших творческих талантов со всего мира со специально разработанными технологиями и строгостью проектных операций, Superside помогает амбициозным брендам расти быстрее. С момента основания Superside была полностью удаленной компанией, в которой почти 600 членов команды работали в 57 странах и 19часовые пояса.
© 2022 Суперсайд. Все права защищены.
Политика конфиденциальности
Условия использования
Страница состояния
Создание запоминающихся пользовательских интерфейсов с помощью макетов веб-сайтов — веб-дизайн
Одна из основных целей создания веб-сайта — создать что-то, что пользователи запомнят. Хотя цель кажется простой, ее трудно достичь. В каждой нише сотни, а то и тысячи сайтов, и все они борются за интерес и внимание аудитории.
Содержание и дизайн — два основных фактора, определяющих, останется ли сайт в памяти пользователя. И когда дело доходит до дизайна, макет веб-сайта является одним из наиболее важных элементов, которые делают веб-сайт успешным или провальным. Хорошо продуманные макеты — это мощные инструменты, которые помогают пользователям оставаться вовлеченными и возвращаться снова и снова.
И когда дело доходит до дизайна, макет веб-сайта является одним из наиболее важных элементов, которые делают веб-сайт успешным или провальным. Хорошо продуманные макеты — это мощные инструменты, которые помогают пользователям оставаться вовлеченными и возвращаться снова и снова.
В этой статье мы рассмотрим семь распространенных макетов, которые вы можете найти сегодня на бесчисленных сайтах, и покажем, как использовать их для создания незабываемых впечатлений.
Том 3: Создание прибыльного бизнеса в области веб-дизайна
Получите бесплатную копию тома 3: Создание прибыльного бизнеса в области веб-дизайна, отправленную на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые сообщения, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание: руководство не будет доставлено по электронной почте на основе ролей, например, info@, developer@ и т. д.
Наши виртуальные винтики работают.

Пожалуйста, обратите внимание, что для нашего электронного письма может потребоваться от
до 15 минут
, чтобы добраться до вашего почтового ящика.
Определение макета веб-сайта
Макет веб-сайта — это шаблон, определяющий структуру веб-сайта. Он играет роль структурирования информации, представленной на сайте для посетителей сайта. Хорошее удобство использования является первым и главным требованием к макетам веб-сайтов. Макеты веб-сайтов также должны иметь отличную визуальную иерархию — они должны делать важную информацию легкодоступной и интуитивно понятной для поиска. Хорошо продуманный макет создает поток и помогает посетителям найти ключевую информацию.
Но хорошего юзабилити недостаточно для создания по-настоящему запоминающегося впечатления. Чтобы создать такое, нужно быть готовым к экспериментам и пробовать различные дизайнерские подходы.
Не изобретайте велосипед
Когда дело доходит до создания макета веб-сайта, многие дизайнеры считают, что они должны создавать действительно уникальный макет веб-сайта для каждого проекта, над которым они работают. Однако это далеко от истины. Если вы посетите популярные веб-сайты, вы заметите, что многие из них используют похожие макеты. Это не совпадение. У этих макетов есть существенное преимущество — они знакомы посетителям.
Однако это далеко от истины. Если вы посетите популярные веб-сайты, вы заметите, что многие из них используют похожие макеты. Это не совпадение. У этих макетов есть существенное преимущество — они знакомы посетителям.
Хороший пользовательский опыт создается путем создания ощущения знакомства с пользователями. Когда люди посещают веб-сайт, который выглядит знакомо, им не нужно думать о навигации по сайту; вместо этого они сосредотачиваются на потреблении контента. Поэтому, хотя каждый проект уникален и требует индивидуального подхода, всегда полезно использовать знакомые макеты.
Вам также может понравиться: Чему разработчики тем могут научиться у бруталистского веб-дизайна.
7 общих раскладок
Ниже приведены семь наиболее распространенных макетов, которые вы найдете при разработке веб-сайтов, и примеры того, как вы можете использовать их для создания запоминающегося пользовательского опыта.
1. Макет с одним столбцом
Макет с одним столбцом представляет основное содержимое в одном вертикальном столбце. Этот тип макета веб-сайта, пожалуй, самый простой в нашем списке, и пользователям проще всего ориентироваться — все, что нужно сделать посетителям, — это прокрутить страницу для получения дополнительной информации. Рост мобильных устройств оказал огромное влияние на популярность этого типа макета, поскольку он идеально подходит для мобильных экранов.
Этот тип макета веб-сайта, пожалуй, самый простой в нашем списке, и пользователям проще всего ориентироваться — все, что нужно сделать посетителям, — это прокрутить страницу для получения дополнительной информации. Рост мобильных устройств оказал огромное влияние на популярность этого типа макета, поскольку он идеально подходит для мобильных экранов.
Когда использовать
Этот макет хорошо подходит для личных портфолио, основанных на принципах минималистического дизайна. Он отлично подходит для фотографов, писателей, блоггеров и других творческих людей.
Фотограф Понтус Рудольфсон использует макет в одну колонку для представления своих работ.Макет с одной колонкой также отлично подходит для рассказывания историй. Проверьте пример лодки ниже. На этой веб-странице разделы идут один за другим, чтобы рассказать полную историю.
Лодка — отличный пример повествования.2. Z-образное и зигзагообразное расположение
Z-образное расположение основано на шаблоне сканирования «Z». Его дизайн имитирует маршрут, по которому движется человеческий глаз при чтении содержимого:
Его дизайн имитирует маршрут, по которому движется человеческий глаз при чтении содержимого:
Зигзагообразный узор — это Z-образный узор, повторяющийся несколько раз на одной странице. Хорошо продуманный зигзагообразный макет может создать ритм, который заинтересует посетителей.
Когда использовать
Макет веб-сайта в форме буквы Z лучше подходит для сайтов или отдельных страниц с определенной целью, например, для промо-сайта на одной странице или целевой страницы для конкретной услуги. Такие веб-сайты/целевые страницы визуально выглядят и воспринимаются как онлайн-постеры. Внимание посетителя направлено на определенные точки, такие как текстовые разделы или кнопки призыва к действию.
Зигзагообразная компоновка отлично подходит, если вы хотите познакомить посетителей с несколькими важными темами, но не хотите перегружать их слишком большим количеством информации.
Пэт Кей, блогер-путешественник и визуальный рассказчик, использует зигзагообразный макет для представления своих работ.Вам также может понравиться: 22 основных закона UX, которые должен знать каждый дизайнер.
3. Полноэкранное фото или видео
Основным элементом этого макета является один большой визуальный элемент, который используется в качестве фона для всей страницы. Использование изображений или видео в дизайне — это самый быстрый способ продать товары, идеи или решения, потому что изображения создают эмоциональную связь с посетителями. Большая, смелая фотография или видео продукта делает сильное заявление и производит потрясающее первое впечатление.
Когда использовать
Этот макет веб-сайта отлично подходит для тех, кто хочет следовать подходу «меньше говори, покажи больше». Он лучше всего работает, когда вам нужно продемонстрировать только одну идею/продукт/услугу и сосредоточить все внимание пользователя. в теме. Этот тип макета помогает создать по-настоящему захватывающий и эмоциональный опыт.
Он лучше всего работает, когда вам нужно продемонстрировать только одну идею/продукт/услугу и сосредоточить все внимание пользователя. в теме. Этот тип макета помогает создать по-настоящему захватывающий и эмоциональный опыт.
4. Преднамеренная асимметрия
Асимметрия – это отсутствие равенства между двумя сторонами макета. Это давно излюбленная техника в традиционном искусстве, но она также весьма популярна среди веб-дизайнеров.
Асимметрия отлично подходит для создания напряжения и динамики, поскольку фокусирует внимание пользователя на отдельных элементах (точках фокусировки).
Когда использовать
Этот тип макета можно использовать, когда дизайнеры хотят создать захватывающие и неожиданные макеты, сохраняя при этом направленный акцент. Как правило, этот макет больше подходит для менее строгого и более художественного веб-сайта.
Chamba — это сайт, посвященный уникальной и красивой керамике ручной работы из колумбийской деревни Ла Чамба. Используя асимметричную компоновку, сайт фокусирует все внимание пользователя на керамике.
Используя асимметричную компоновку, сайт фокусирует все внимание пользователя на керамике.Цвет — секретный ингредиент асимметрии. Легко добавить фокус к определенному элементу, играя с контрастными цветами. Когда посетители просматривают страницу, их внимание, естественно, будет приковано к объектам, которые имеют больший визуальный вес.
Канадская национальная железная дорога создает хорошо сбалансированную композицию с использованием ярких цветов.Вам также может понравиться: Темные узоры: 12 хитростей, которые вы никогда не должны использовать в своих продуктах.
5. Фиксированная боковая панель
Навигация — важная часть любого веб-сайта. Меню — это первое, на что обращают внимание пользователи, когда хотят перемещаться по сайту. Макет фиксированной боковой панели пытается решить проблему навигации, предоставляя фиксированную панель навигации слева или справа от экрана. Панель всегда видна независимо от того, где посетители находятся на веб-странице.
Когда использовать
Этот макет веб-сайта хорошо подходит для веб-сайтов с относительно ограниченным количеством вариантов навигации.
Сайт 1x посвящен репродукциям. Главное навигационное меню и корзина всегда на виду, как бы глубоко посетители не спускались по странице.6. Сетка карточек
Карточки — отличное хранилище информации. Они позволяют дизайнерам представить большой объем информации в легко усваиваемой форме. Карточки действуют как небольшие превью, которые помогают посетителям найти контент, который им нравится, а затем погрузиться в детали.
Самое замечательное в сетке карточек то, что этим типом макета очень легко манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана, поскольку их можно переупорядочивать для соответствия любому экрану. Вот почему сетки карточек так хорошо работают с адаптивным дизайном.
Когда использовать
Макет веб-сайта в виде сетки карт удобен для сайтов, которым необходимо отображать множество элементов с одинаковой иерархией.
7. Разделенный экран
Разделенный экран (или один экран, разделенный на два) позволяет дизайнерам одновременно отображать две части контента, придавая им одинаковую визуальную значимость.
Когда использовать
Макет веб-сайта с разделенным экраном отлично подходит, когда вам нужно представить две разные части контента, которые имеют одинаковую важность и должны отображаться одинаково.
Zeemansneaker использует разделенный экран для представления двух разных продуктов.Но этот макет также хорош для смелых творческих заявлений.
Autonomy использует разделенный экран, чтобы сделать игру более интересной.
Вам также может понравиться: Опыт без трения: как создать плавный поток пользователей.
Возвращайте посетителей
При разработке веб-сайта вашей конечной целью является выбор макета веб-сайта, на котором будет легко ориентироваться и на котором приятно проводить время. Если вы достигнете этой цели, вы создадите отличный первый опыт и повысите вероятность того, что люди снова посетят ваш сайт в будущем.
Какие ваши любимые макеты веб-сайтов? Поделитесь своими мыслями в комментариях ниже.
3 типа макетов веб-дизайна — выберите лучший из них!
Начать онлайн-бизнес просто, но заставить его приносить результат — дело непростое! Факторов, определяющих успех веб-сайтов, много, и одним из важнейших элементов среди них является разработка макета веб-сайта. Хотя у вас есть отличный веб-сайт со звуковым контентом и изображениями, ваш сайт будет отстойным, если вы не сможете создать прибыльный макет. Искусный макет веб-сайта с некоторыми волшебными визуальными элементами, очевидно, оживит глаза каждого посетителя, перемещающегося по вашему сайту. Если ваш веб-дизайн уникален и разработан с совершенством, привлечь больше посетителей на ваш сайт не будет проблемой. Как видно, блестящий макет может оказать серьезное влияние на посетителей, поэтому рекомендуется потратить много времени на его разработку.
Если ваш веб-дизайн уникален и разработан с совершенством, привлечь больше посетителей на ваш сайт не будет проблемой. Как видно, блестящий макет может оказать серьезное влияние на посетителей, поэтому рекомендуется потратить много времени на его разработку.
Поскольку макет определяет общую визуальную привлекательность вашего веб-сайта, сбор некоторых основных идей о различных типах веб-макетов не будет плохой идеей. Каждый дизайн макета имеет свою уникальность и предназначение. Понимание основной цели различных макетов может помочь вам создать фантастический веб-дизайн для вашего бизнеса. Так много факторов способствуют созданию хорошо продуманного макета веб-сайта. Важны не только визуальные элементы, но и дизайн, оптимизированный для SEO, и удобный для пользователя характер чрезвычайно полезны. Кроме того, баланс веб-сайта непобедим, когда речь идет о веб-производительности в Интернете. Различные стили баланса, такие как симметричный, асимметричный, относительный, доминирующий, лучистый и т. Д., В равной степени важны для отображения вашего веб-сайта в Интернете с потрясающей видимостью. Выбор стиля размещения вашего контента, изображений и видео также играет решающую роль в улучшении видимости в Интернете. Веб-макет со всеми вышеперечисленными функциями и идеальным дизайном легко привлекает внимание всех людей по всему миру, что, в свою очередь, улучшает приток трафика на ваш сайт.
Д., В равной степени важны для отображения вашего веб-сайта в Интернете с потрясающей видимостью. Выбор стиля размещения вашего контента, изображений и видео также играет решающую роль в улучшении видимости в Интернете. Веб-макет со всеми вышеперечисленными функциями и идеальным дизайном легко привлекает внимание всех людей по всему миру, что, в свою очередь, улучшает приток трафика на ваш сайт.
Здесь я перечислил различные типы макетов с некоторыми иллюстрациями, чтобы вы могли выбрать лучший макет для своих деловых целей.
Фиксированный:
Это примитивная компоновка, которую многие предпочитают. Как следует из названия, компоненты веб-сайта упакованы в пределах фиксированной или процентной ширины. Из приведенного выше утверждения видно, что любой, кто увидит его в любом размере браузера, увидит компоненты в пределах фиксированной ширины, и они не будут двигаться немного. Таким образом, даже при просмотре в разных браузерах ширина макета сайта остается неизменной. При просмотре на больших экранах пользователи могут столкнуться с пустым пространством; при просмотре на небольших экранах пользователям приходится прокручивать веб-сайт горизонтально (что большинство пользователей ненавидят делать), чтобы просматривать веб-элементы.
При просмотре на больших экранах пользователи могут столкнуться с пустым пространством; при просмотре на небольших экранах пользователям приходится прокручивать веб-сайт горизонтально (что большинство пользователей ненавидят делать), чтобы просматривать веб-элементы.
Несколько интересных моментов, касающихся фиксированного макета:
Fluid:
Это один из наиболее предпочтительных типов макетов веб-дизайнеров; это также называется жидким макетом. Большинство веб-элементов веб-сайта включаются на основе процентной ширины. Это очень помогает в том, чтобы весь веб-сайт работал нормально в разных браузерах. Элементы веб-сайта с процентной шириной хорошо адаптируются к разным размерам экрана и идеально подходят для разрешения экрана пользователя.
Несколько интересных моментов в этом макете:
Эластичность:
Короче говоря, это не что иное, как комбинация двух других макетов, фиксированного и плавного. Но это лучший макет, который большинство веб-сайтов используют в настоящее время, особенно после вторжения на рынок мобильных устройств. Что ж, в отличие от двух других дизайнов макета, он упаковывает веб-элементы на основе единиц измерения em. Что это за «эм»? Это относительная единица, равная квадрату шрифта, используемого на веб-сайте. Таким образом, размер шрифта подстраивается каждый раз при изменении разрешения экрана без каких-либо лагов. Очевидно, что при использовании этого макета макет экрана подходит для разных разрешений экрана, обеспечивая пользователям восхитительную видимость в Интернете.
Но это лучший макет, который большинство веб-сайтов используют в настоящее время, особенно после вторжения на рынок мобильных устройств. Что ж, в отличие от двух других дизайнов макета, он упаковывает веб-элементы на основе единиц измерения em. Что это за «эм»? Это относительная единица, равная квадрату шрифта, используемого на веб-сайте. Таким образом, размер шрифта подстраивается каждый раз при изменении разрешения экрана без каких-либо лагов. Очевидно, что при использовании этого макета макет экрана подходит для разных разрешений экрана, обеспечивая пользователям восхитительную видимость в Интернете.
Несколько интересных моментов в этом макете:
Что ж, проанализировав различные типы дизайна веб-сайта, вы, возможно, получили четкое представление о доступных типах макетов и о том, что выбрать.