Шаблоны сайта резюме — Веб дизайн
Начало
HTML шаблоны
Шаблоны сайта резюме
Оглавление:
- 1 iPortfolio — шаблоны сайта резюме и портфолио на Bootstrap
- 2 Kelly — многостраничный Html шаблон резюме на Bootstrap
- 3 Laura — стильный Html шаблон резюме и портфолио
- 4 MyResume — одностраничный шаблон резюме
- 5 Бесплатный Html шаблон резюме — Personal
- 6 DevFolio — простой Html шаблон резюме
- 7 Lonely — бесплатный Html шаблон резюме на Bootstrap
- 8 Бесплатный Html, CSS шаблон резюме Ui — Ux Designer
- 9 DarkCV — бесплатная, темная Html тема резюме на Bootstrap
- 10 ProMan — Html шаблон портфолио и резюме
- 11 John Doe — Html шаблон персонального сайта и резюме Apps Designer
- 12 В заключении
Получайте новые, бесплатные шаблоны сайта резюме. Данная подборка, существенно пополнит вашу коллекцию шаблонов. Это плюс к ранее размещенные на нашем сайте шаблоны в статье Бесплатные Html шаблоны резюме — 10 вариантов.
Резюме размещенное онлайн, позволяет максимально широко передать информацию в любом виде, будь то текст, фото или видео. Кроме того, ты всегда можешь обновить контент, добавить новые работы в раздел портфолио и ссылки на свои профили в различных профессиональных онлайн сервисах и сообществах.
Выбери наиболее удачный шаблон, который станет представлять тебя в Интернет!
iPortfolio — шаблоны сайта резюме и портфолио на Bootstrap
Одностраничник со статичным сайдбаром и ссылками якорями на основные разделы резюме. В наличии готовые разделы под блоки: Обо мне, Навыки, Резюме, Портфолио, Услуги, Отзывы и Контакты. Останется только заменить контент на свой.
Kelly — многостраничный Html шаблон резюме на Bootstrap
Kelly — Html шаблон резюме на Bootstrap. Каждый раздел размещен на отдельной странице. Стильный дизайн, плавная анимация и карусель отзывов, это только малая часть достоинств данного шаблона.
Laura — стильный Html шаблон резюме и портфолио
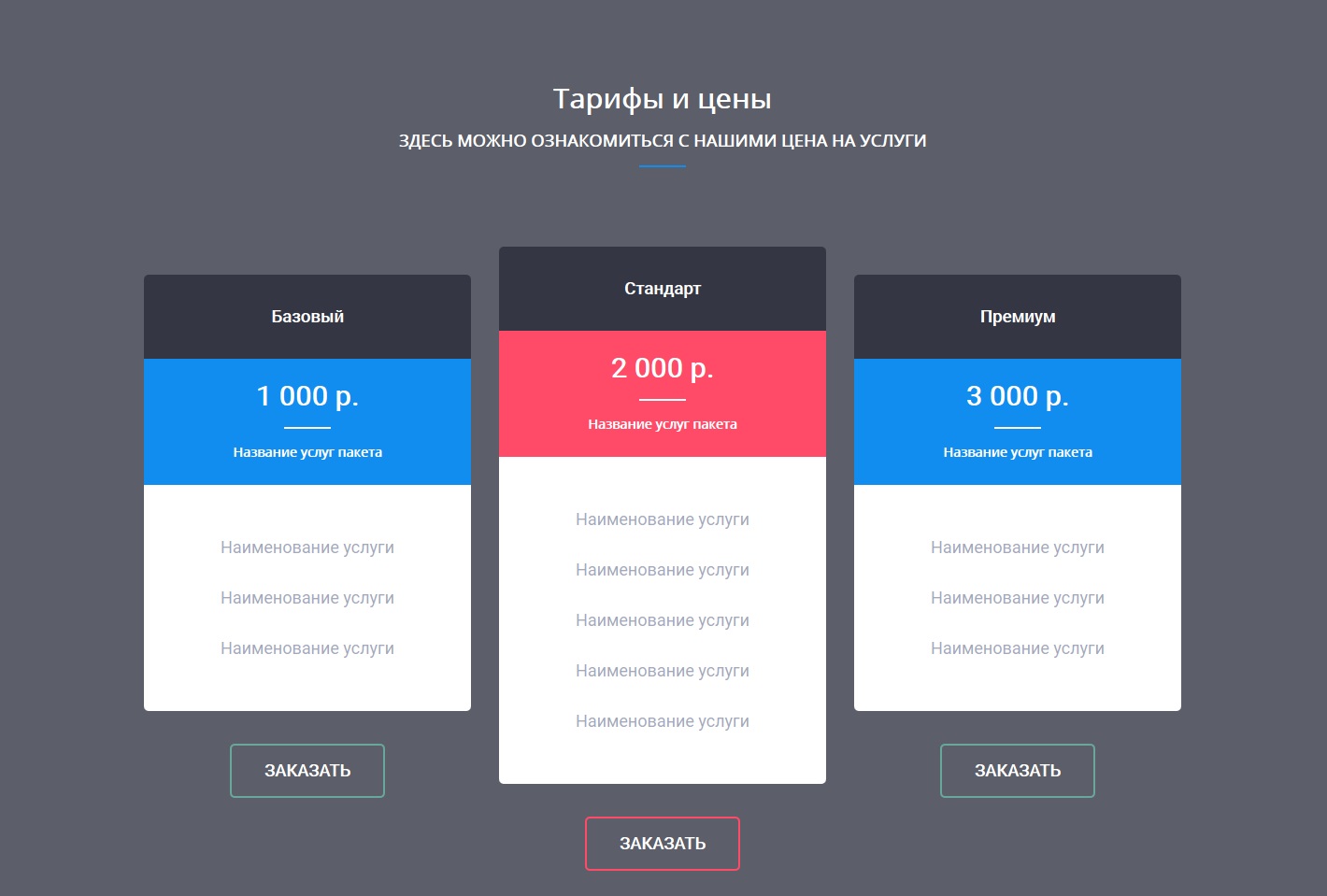
Laura — красивый и стильный Html шаблон резюме и портфолио для человека творческой профессии. Светлая и легкая Html тема, кроме типовых разделов, содержит дополнительный — Цены. Возможно для кого-то это будет предпочтительным и важным моментом.
Светлая и легкая Html тема, кроме типовых разделов, содержит дополнительный — Цены. Возможно для кого-то это будет предпочтительным и важным моментом.
MyResume — одностраничный шаблон резюме
MyResume — быстрый, одностраничный шаблон резюме с боковым меню в виде иконок. Плавный скролл, стильный и легкий дизайн, сделает просмотр веб документа удобным и легким с любого устройства.
Бесплатный Html шаблон резюме — Personal
Темная тема бесплатного Html шаблона резюме Personal, выгодно контрастирует на фоне прочих шаблонов. Однако, это дело вкуса и не добавляет оригинальности. Тем не менее, оригинальна подача контента, который размещается на одной странице, а переход от одного раздела к другому, сменяет блок информации, словно в слайдере.
DevFolio — простой Html шаблон резюме
DevFolio — простой Html шаблон резюме, без затей. Но кому-то, наверняка нужен именно такой — строгость, просто та и легкость.
Lonely — бесплатный Html шаблон резюме на Bootstrap
Lonely — аккуратный Html шаблон резюме на Bootstrap с фиксированным меню. Кто любит розовый цвет? В этом шаблоне его хватает.
Кто любит розовый цвет? В этом шаблоне его хватает.
Бесплатный Html, CSS шаблон резюме Ui — Ux Designer
Простой и бесплатный Html, CSS шаблон резюме Ui — Ux Designer на Bootstrap. Минимум анимации, блоки обо мне, контакты и галерея проектов в портфолио.
DarkCV — бесплатная, темная Html тема резюме на Bootstrap
DarkCV — бесплатная, темная Html тема резюме на Bootstrap. С ее помощью вы легко сможете продемонстрировать всю информацию о своем опыте, навыках, образовании, проектах, услугах, отзывах клиентов и портфолио.
ProMan — Html шаблон портфолио и резюме
ProMan — Html шаблон сайта, личного портфолио, созданный с использованием HTML и CSS. Это отличный вариант для персонализации вашего портфолио и отражения вашего стиля. Ваш сайт будет содержать все необходимы блоки: ваши навыки, творческий опыт, проекты. Он поможет продать ваши услуги, вашим клиентам. ProMan — это готовое решение для вас, поэтому вам не нужно создавать портфолио с нуля.
John Doe — Html шаблон персонального сайта и резюме Apps Designer
John Doe — Html шаблон персонального сайта и резюме Apps Designer. Светлая, минималистичная и легкая тема.
В заключении
Забирайте эти бесплатные шаблоны и используйте онлайн-резюме вместо вложений в письмах в формате word/pdf.
Начало работы – React
These docs are old and won’t be updated. Go to react.dev for the new React docs.
The new Quick Start teaches modern React and includes live examples.
На этой странице мы сделаем небольшой обзор документации и других ресурсов, которые могут пригодиться при первом использовании React.
React — это JavaScript-библиотека для разработки пользовательского интерфейса. Чтобы составить первое впечатление о React, зайдите на главную страницу или во введение.
- Пробуем React
- Изучаем React
- Информация о релизах
- Документация на старые версии React
- Обратная связь
Пробуем React
React изначально был спроектирован так, чтобы его можно было внедрять постепенно. Другими словами, вы можете начать с малого и использовать только ту функциональность React, которая необходима вам в данный момент. Информация в этом разделе будет полезна в любой ситуации: при первом знакомстве с React, при создании простой динамической HTML-страницы и даже при проектировании сложного React-приложения.
Другими словами, вы можете начать с малого и использовать только ту функциональность React, которая необходима вам в данный момент. Информация в этом разделе будет полезна в любой ситуации: при первом знакомстве с React, при создании простой динамической HTML-страницы и даже при проектировании сложного React-приложения.
Онлайн-песочницы
Если вы просто хотите немного поиграть с React, попробуйте онлайн-песочницу. Например, вот простейший шаблон на CodePen, CodeSandbox или Stackblitz.
Если вы предпочитаете работать в своём редакторе, скачайте тестовый HTML-файл, добавьте в него код и запустите на своём компьютере. При открытии тестового файла браузер преобразует JSX в обычный код на JavaScript. Такое преобразование достаточно медленно, поэтому мы рекомендуем использовать этот файл только для простых демонстрационных примеров.
Добавляем React на сайт
Вы можете добавить React на свой сайт буквально за одну минуту. После этого можно разместить на сайте несколько динамических виджетов и постепенно наращивать использование React в своём проекте.
Создаём React-приложение
Когда вы начинаете проект на React, то простая HTML-страница со script-тегами может быть лучшим вариантом. Её можно сделать за минуту.
Однако для разработки более развесистого приложения вам, скорее всего, придётся рассмотреть другие варианты настройки рабочего окружения, объединяющие в себе различные технологии. Вот несколько наборов JavaScript-инструментов, которые мы рекомендуем для создания приложения. Каждый из этих инструментов может работать практически без настройки и позволит раскрыть все возможности экосистемы React. Подробнее об инструментах.
Изучаем React
Люди приходят к React с разным опытом и стилем обучения. Некоторые предпочитают учиться на ходу, а кому-то нравится сначала овладеть теорией. В любом случае мы надеемся, что этот раздел будет для вас полезен.
- Если вам больше нравится учиться на ходу, начните с введения.
- Если вы хотите сначала овладеть теорией, то начните с пошагового описания React.

React сначала может показаться сложным, но приложив усилие, вы обязательно его освоите. Терпение и труд все перетрут!
Простые примеры
На главной странице есть несколько простых примеров использования React. Их можно отредактировать и запустить прямо на нашем сайте. Даже если вы пока ничего не знаете о React, попробуйте что-нибудь поменять в коде и посмотрите на результат.
React для новичков
Если документация кажется вам сложной и усваивается не так быстро, как хотелось, прочтите блог Тани Раша (Tania Rascia). Таня написала о том, как начала работать с React и доходчиво рассказала об его основных принципах. Попробуйте почитать этот пост, а потом вернуться к документации.
React для дизайнеров
Если вы в первую очередь занимаетесь дизайном, вам могут пригодиться ресурсы, собранные на этом сайте.
Ресурсы по JavaScript
Изучение React предполагает наличие некоторых знаний о программировании на языке JavaScript. Глубоких знаний не потребуется, но учить React и JavaScript одновременно может быть тяжело.
Чтобы освежить ваши знания, мы рекомендуем просмотреть обзор языка JavaScript на сайте mozilla.org. Для этого потребуется от 30 минут до часа. Надеемся, что теперь вы будете чувствовать себя более комфортно, изучая React.
Совет
Если всё-таки у вас есть пробелы в знаниях, то сайты MDN и learn.javascript.ru будут отличными источниками информации о JavaScript. Также всегда можно задать вопрос или попросить помощи на форумах нашего сообщества.
Введение
Если вы предпочитаете изучать технологии на практике, воспользуйтесь введением. В нём описан процесс разработки игры в крестики-нолики. Даже если вы не планируете программировать игры, всё равно уделите внимание этому разделу документации. Приёмы, которые вы освоите — фундамент для разработки любых приложений на React. Введение даст вам более глубокое понимание React.
Пошаговое описание React
Если вам больше нравится познавать предмет шаг за шагом, то лучше начать с пошагового описания React. Каждая последующая глава описания опирается на знания из предыдущей, поэтому вы ничего не упустите в процессе изучения материала.
Каждая последующая глава описания опирается на знания из предыдущей, поэтому вы ничего не упустите в процессе изучения материала.
Философия React
Многие вспоминают, как чтение Философии React поставило всё на свои места. Пускай это и самое древнее руководство по React, но оно всё так же актуально.
Рекомендуемые курсы
Некоторым больше нравится учиться по книгам или видеокурсам от сторонних авторов, а не по официальной документации. Для них мы разместили список рекомендуемых ресурсов. Часть этих ресурсов бесплатны.
Углублённое изучение React
После того, как вы изучите основные принципы React и немного поиграетесь с ним, можно углубиться в более продвинутые темы документации. В этих главах описаны полезные, но не так часто используемые возможности React. Например, контекст и рефы.
Справочник API
Этот раздел документации описывает нюансы использования React API. Например, в главе React.Component API рассказывается о работе функции setState() и различных методах управления жизненным циклом компонентов.
Глоссарий и FAQ
Глоссарий содержит перечень наиболее употребляемых терминов, которые встречаются в документации. Также есть раздел FAQ. В нём короткие вопросы и ответы на самые животрепещущие темы, такие как использование AJAX, состояние компонентов или структура проекта.
В официальном блоге мы сообщаем о новых релизах React. Все самые важные новости, включая списки изменений и не рекомендуемых к использованию функций, публикуются в первую очередь здесь.
Также вы можете подписаться на наш аккаунт @reactjs в Twitter. Однако вы не пропустите ничего важного, если будете следить только за блогом.
В блоге мы пишем не о всех релизах React, но всегда есть возможность посмотреть полный список изменений в файле CHANGELOG.md в репозитории React, а также на странице Релизы.
Документация на старые версии React
Документация на сайте всегда соответствует последнему стабильному релизу. Начиная с 16 версии React, мы публикуем старые версии документации на отдельной странице. Учтите, что копии документации создаются в момент выхода релиза и больше не обновляются.
Учтите, что копии документации создаются в момент выхода релиза и больше не обновляются.
Обратная связь
Если вы обнаружите в документации какие-нибудь неточности, ошибки или любые другие непонятки, пожалуйста, создайте ишью в репозитории документации с указанием способа решения проблемы или просто твитните в Twitter @reactjs. Мы всегда рады слышать вас!
Бесплатный CSS | Отправить бесплатный шаблон веб-сайта
Если вы хотите отправить свои бесплатные шаблоны CSS, просто отправьте нам электронное письмо по адресу «
Обратите внимание: не отправляйте загружаемый файл напрямую по электронной почте, все шаблоны оцениваются Free CSS, и если они соответствуют всем требованиям, они будут помещены в список ожидания для публикации.
Free CSS не гарантирует отправку и поэтому оставляет за собой право публиковать или отклонять любые отправленные шаблоны.
Бесплатный CSS демонстрирует простых HTML-шаблона , которые можно преобразовать/перенести в различные системы, такие как программное обеспечение для ведения блогов, программное обеспечение для электронной коммерции, системы CMS и т. д.
Если вы не являетесь первоначальным разработчиком шаблона, который вы хотите отправить, убедитесь, что все кредиты шаблона не повреждены.
Авторские права на шаблоны важны для защиты авторских прав. Free CSS не несет ответственности за шаблоны, отправленные 3 rd лица, которые удалили или изменили кредитную информацию.
Если в шаблоне нет кредитов шаблона, Free CSS будет искать имя шаблона в Интернете, где это возможно и реалистично. Free CSS добавит в шаблон оригинальные кредиты дизайнера или разработчика.
Отправляя шаблон в Free CSS, вы соглашаетесь с тем, что Free CSS может изменять содержимое, ссылки и визуальные элементы, содержащиеся в шаблоне. Вы соглашаетесь с тем, что Free CSS удалит или изменит все избыточные внешние ссылки, найденные в шаблонах, кроме кредитных ссылок, связанных с созданием конкретного представленного шаблона, включая ссылки на разработчика шаблона и связанных с ним спонсоров шаблона.
При отправке шаблона в Free CSS вы отправляете его на том основании, что шаблон является вашим оригинальным дизайном или дизайном вашего сотрудника и что дизайн, исходный код и соответствующие файлы не были скопированы с чьего-либо веб-сайта. Если вы являетесь третьей стороной, отправляющей шаблон, вы гарантируете своей отправкой, что все отправленные файлы были тщательно проверены, а первоисточник был уведомлен о том, что шаблон был отправлен на этот веб-сайт.
Free CSS не может и не будет нести ответственность за шаблоны, которые были отправлены или были явно скопированы с других сайтов. Если обнаружится, что шаблон скопирован с других сайтов, Free CSS удалит его/их. Free CSS поддерживает авторские права и права на интеллектуальную собственность и не одобряет тех, кто не соблюдает эти законы и правила.
Free CSS оставляет за собой право добавлять тег rel=»nofollow» к кредитным ссылкам на демонстрационных страницах шаблонов, находящихся на действующем веб-сайте Free CSS.
Free CSS не публикует и не принимает следующее:
- Табличные шаблоны
- Готовые шаблоны блогов
- Готовые шаблоны системы управления контентом
- Готовые шаблоны электронной коммерции
- Шаблоны, явно созданные другими разработчиками, в которые были внесены незначительные изменения
- Шаблоны, основанные на одном дизайне и изображениях, только изменились, создав строку или шаблоны, которые не имеют изменений в CSS или XHTML.
Free CSS оставляет за собой право не публиковать шаблоны, которые были отправлены либо от 3 rd сторон, либо от оригинальных дизайнеров или разработчиков.
На все шаблоны, представленные в Free CSS, распространяются положения и условия «использования», установленные первоначальными разработчиками.
Free CSS уведомит разработчиков оригинала о неправильном использовании шаблона или нарушении авторских прав, где это возможно.
Простые шаблоны Веб-шаблоны html и css скачать бесплатно 2502 Файлы .html .css .js
Сортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные Запросить дизайн
css html простое портфолио галерея веб-страница компания личная страница информация гостевая книга простые шаблоны путешествия шрифты удивительный цветок черный веб jquery картинки фотографы фото фотография зеленый фотограф около
[ Веб-шаблоны ] сборка ( .html .css .js 641,99 КБ ) шаблон [ Веб-шаблоны ] Шаблон журнала Simple Scheme ( .html .css .js 114,95 КБ ) ЧиК Монтес [веб-шаблоны] объявления (.html, .css, .js, 489,23 КБ) html, .css, .js, 248,34 КБ) I Шаблоны сайтов [веб-шаблоны] простой переход (.html, .css, .js, 46,16 КБ) www.freecsstemplates.org [веб-шаблоны] blackcoffee (.html, .css, .js, 262,76 КБ) шаблон [веб-шаблоны] condorific ( .html .css .js 560,49 КБ )
html, .css, .js, 248,34 КБ) I Шаблоны сайтов [веб-шаблоны] простой переход (.html, .css, .js, 46,16 КБ) www.freecsstemplates.org [веб-шаблоны] blackcoffee (.html, .css, .js, 262,76 КБ) шаблон [веб-шаблоны] condorific ( .html .css .js 560,49 КБ ) html, .css, .js, 4,32 МБ) Мону Зира [ Веб-шаблоны ] barbedflower ( .html .css .js 536,46 КБ ) шаблон [Веб-шаблоны] Будь проще Шаблон (.html, .css, .js, 2,00 КБ) Программное обеспечение Reality [Веб-шаблоны] Действительно простой шаблон (.html, .css, .js, 3,78 КБ) Игорь Пенживраг [Веб-шаблоны] argon ( .html .css .js 3790,69 КБ) шаблон [веб-шаблоны] комбинации ( .html .css .js 317,55 КБ ) шаблон [ Веб-шаблоны ] Шаблон Simple Elegance 03 ( .html .css .js 6,17 КБ ) Вфидлер [веб-шаблоны] гекса боке (.html, .css, .js, 2,27 МБ) плита [Веб-шаблоны] согласовано ( .html .css .js 748,86 КБ ) шаблон [веб-шаблоны] простой серый (.html, .css, .js, 46,23 КБ) Templatemo.
html, .css, .js, 4,32 МБ) Мону Зира [ Веб-шаблоны ] barbedflower ( .html .css .js 536,46 КБ ) шаблон [Веб-шаблоны] Будь проще Шаблон (.html, .css, .js, 2,00 КБ) Программное обеспечение Reality [Веб-шаблоны] Действительно простой шаблон (.html, .css, .js, 3,78 КБ) Игорь Пенживраг [Веб-шаблоны] argon ( .html .css .js 3790,69 КБ) шаблон [веб-шаблоны] комбинации ( .html .css .js 317,55 КБ ) шаблон [ Веб-шаблоны ] Шаблон Simple Elegance 03 ( .html .css .js 6,17 КБ ) Вфидлер [веб-шаблоны] гекса боке (.html, .css, .js, 2,27 МБ) плита [Веб-шаблоны] согласовано ( .html .css .js 748,86 КБ ) шаблон [веб-шаблоны] простой серый (.html, .css, .js, 46,23 КБ) Templatemo. com [веб-шаблоны] африканский ( .html .css .js 616,18 КБ ) шаблон [Веб-шаблоны] простой оранжевый ( .html .css .js 57,66 КБ ) Templatemo.com [Веб-шаблоны] простой синий ( .html .css .js 217,20 КБ ) Templatemo.com [Веб-шаблоны] Простой шаблон изображения (.html, .css, .js, 20,39 КБ) Бен Голдман [веб-шаблоны] собраны (.html, .css, .js, 365,08 КБ) шаблон [веб-шаблоны] простые и понятные (.html, .css, .js, 3,59 КБ) www.freecsstemplates.org [Веб-шаблоны] простой синий ( .html .css .js 42,54 КБ ) Templatemo.com [веб-шаблоны] ширина ( .html .css .js 646,43 КБ ) шаблон [веб-шаблоны] крупный бизнес (.html, .css, .js, 345,53 КБ) шаблон [ Веб-шаблоны ] Простой шаблон события ( .
com [веб-шаблоны] африканский ( .html .css .js 616,18 КБ ) шаблон [Веб-шаблоны] простой оранжевый ( .html .css .js 57,66 КБ ) Templatemo.com [Веб-шаблоны] простой синий ( .html .css .js 217,20 КБ ) Templatemo.com [Веб-шаблоны] Простой шаблон изображения (.html, .css, .js, 20,39 КБ) Бен Голдман [веб-шаблоны] собраны (.html, .css, .js, 365,08 КБ) шаблон [веб-шаблоны] простые и понятные (.html, .css, .js, 3,59 КБ) www.freecsstemplates.org [Веб-шаблоны] простой синий ( .html .css .js 42,54 КБ ) Templatemo.com [веб-шаблоны] ширина ( .html .css .js 646,43 КБ ) шаблон [веб-шаблоны] крупный бизнес (.html, .css, .js, 345,53 КБ) шаблон [ Веб-шаблоны ] Простой шаблон события ( . html .css .js 112,13 КБ ) ТворимеСтранки [ Веб-шаблоны ] Простой личный шаблон ( .html .css .js 12,14 КБ ) Богомол-а [Веб-шаблоны] coloregiallo ( .html .css .js 558,24 КБ ) шаблон
html .css .js 112,13 КБ ) ТворимеСтранки [ Веб-шаблоны ] Простой личный шаблон ( .html .css .js 12,14 КБ ) Богомол-а [Веб-шаблоны] coloregiallo ( .html .css .js 558,24 КБ ) шаблон css html html css простой простой css простой html простые шаблоны шаблоны шаблонов html бесплатные веб-шаблоны html шаблоны веб-сайтов html веб-шаблон html шаблоны веб-сайтов jquery и html шаблоны веб-сайтов html и css шаблоны html и css темный свет шаблон портфолио html бесплатный шаблон веб-сайта html бесплатные шаблоны html
[веб-шаблоны] простая кривая (.html, .css, .js, 9,10 КБ) www.freecsstemplates.org [ Веб-шаблоны ] Простой коричневый шаблон ( .html .css .js 102,67 КБ ) Михал Семелка [ Веб-шаблоны ] Шаблон Simple Life ( .html .css .js 69,81 КБ ) Полный вперед. [Веб-шаблоны] подключение ( . html .css .js 488,36 КБ ) шаблон [Веб-шаблоны] Простой шаблон (.html, .css, .js, 250,40 КБ) DreamTemplate [ Веб-шаблоны ] хворост ( .html .css .js 927.15KB ) шаблон [веб-шаблоны] компас (.html, .css, .js, 688,00 КБ) шаблон [веб-шаблоны] коммерческие (.html, .css, .js, 532,94 КБ) шаблон [Веб-шаблоны] амариллис ( .html .css .js 475,63 КБ ) шаблон [ Веб-шаблоны ] баскетбол ( .html .css .js 703,49 КБ ) шаблон [ Веб-шаблоны ] Шаблон стартового набора XHTML CSS ( .html .css .js 23,99 КБ ) Вфидлер
html .css .js 488,36 КБ ) шаблон [Веб-шаблоны] Простой шаблон (.html, .css, .js, 250,40 КБ) DreamTemplate [ Веб-шаблоны ] хворост ( .html .css .js 927.15KB ) шаблон [веб-шаблоны] компас (.html, .css, .js, 688,00 КБ) шаблон [веб-шаблоны] коммерческие (.html, .css, .js, 532,94 КБ) шаблон [Веб-шаблоны] амариллис ( .html .css .js 475,63 КБ ) шаблон [ Веб-шаблоны ] баскетбол ( .html .css .js 703,49 КБ ) шаблон [ Веб-шаблоны ] Шаблон стартового набора XHTML CSS ( .html .css .js 23,99 КБ ) Вфидлер блог авто маргаритка африканский слайдер priobox html5 контакт компас команда животные дизайнер работа интернет сайты www сон стром магазин дерево креативный пол строительство магазины материалы кодирование
[Веб-шаблоны] Inf 04 Шаблон CSS ( . html .css .js 12,59 КБ ) Информационный дизайн [Веб-шаблоны] barnanimals ( .html .css .js 538,48 КБ ) шаблон [Веб-шаблоны] агломерат ( .html .css .js 527,97 КБ ) шаблон [ Веб-шаблоны ] Простой шаблон ( .html .css .js 37,66 КБ ) Гордон Маккей [ Веб-шаблоны ] Шаблон простого типа ( .html .css .js 68,31 КБ ) Ахмед Шергауи [ Веб-шаблоны ] angulartheme ( .html .css .js 256,67 КБ ) шаблон [веб-шаблоны] простой синий (.html, .css, .js, 50,40 КБ) Templatemo.com [Веб-шаблоны] простой зеленый ( .html .css .js 180,93 КБ ) www.freecsstemplates.org [ Веб-шаблоны ] атмосфера ( .html .css .js 312,33 КБ ) шаблон [веб-шаблоны] cerulean (.html, .css, .js, 471,04 КБ) шаблон [ Веб-шаблоны ] Простой белый шаблон ( .
html .css .js 12,59 КБ ) Информационный дизайн [Веб-шаблоны] barnanimals ( .html .css .js 538,48 КБ ) шаблон [Веб-шаблоны] агломерат ( .html .css .js 527,97 КБ ) шаблон [ Веб-шаблоны ] Простой шаблон ( .html .css .js 37,66 КБ ) Гордон Маккей [ Веб-шаблоны ] Шаблон простого типа ( .html .css .js 68,31 КБ ) Ахмед Шергауи [ Веб-шаблоны ] angulartheme ( .html .css .js 256,67 КБ ) шаблон [веб-шаблоны] простой синий (.html, .css, .js, 50,40 КБ) Templatemo.com [Веб-шаблоны] простой зеленый ( .html .css .js 180,93 КБ ) www.freecsstemplates.org [ Веб-шаблоны ] атмосфера ( .html .css .js 312,33 КБ ) шаблон [веб-шаблоны] cerulean (.html, .css, .js, 471,04 КБ) шаблон [ Веб-шаблоны ] Простой белый шаблон ( .
