Как создать простой HTML сайт в блокноте с нуля
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.
Создаем простой сайт в блокноте: основные HTML-теги
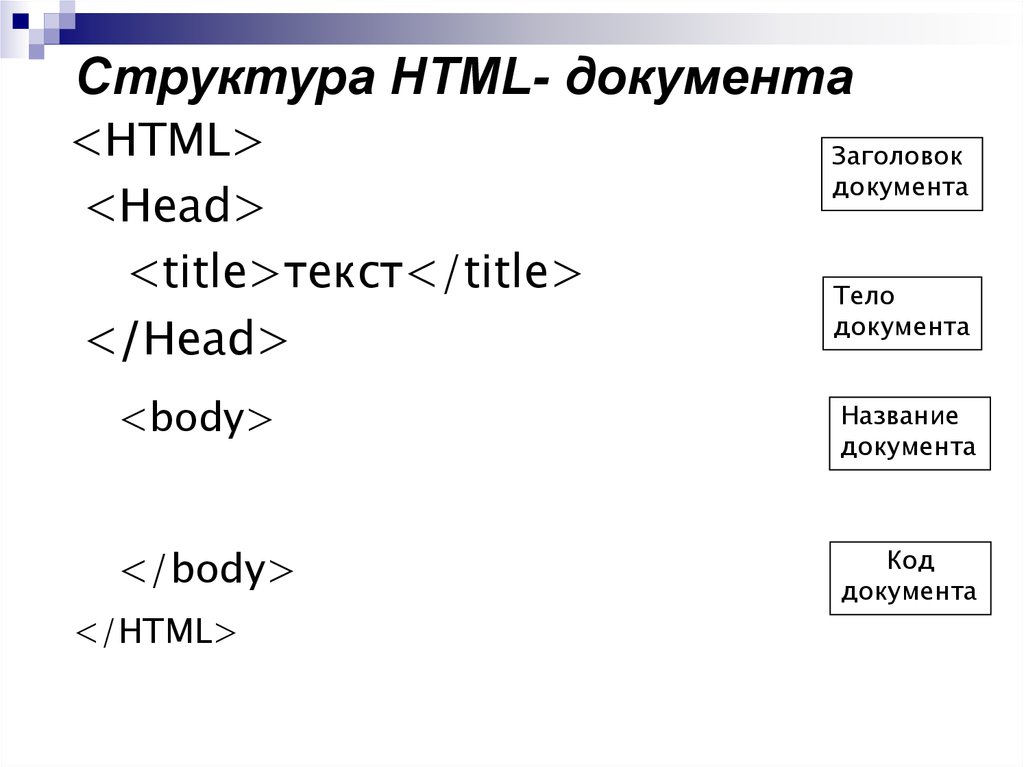
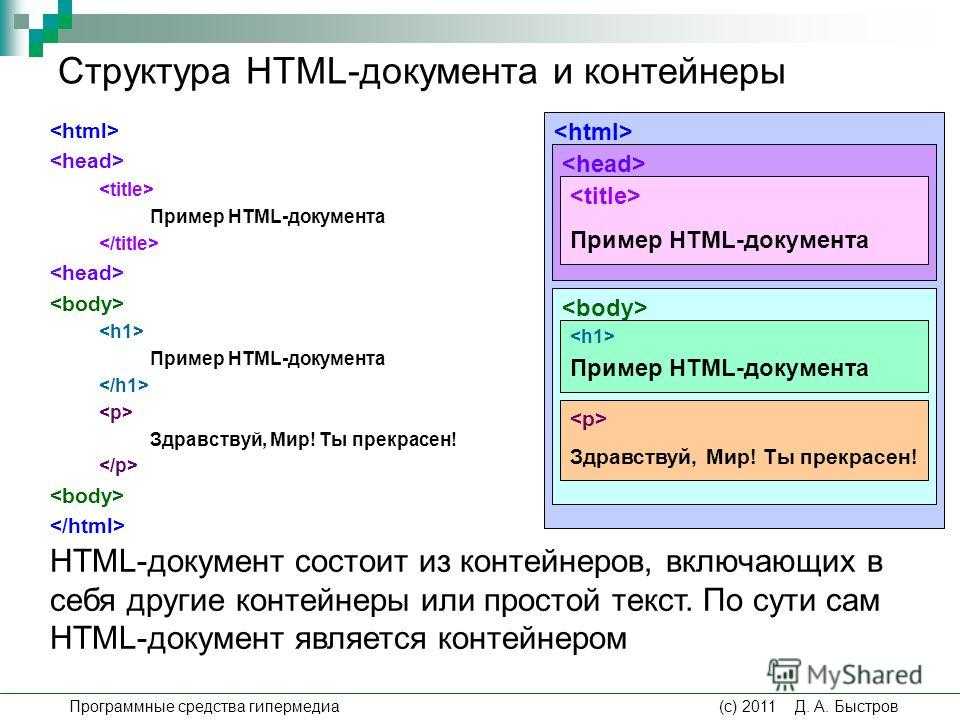
Для начала вы должны понять правила разметки гипертекста — освоить базовые теги, которые создают команды для браузера. Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
| <html> | Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом. | |
| <head> | Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>. Располагается первым после <html>. | |
| <title> | Размечает основной заголовок страницы для браузера. | |
| <body> | Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д. |
Мы не будем обучать вас синтаксису языка. Покажем лишь один из способов, как сделать простой web-ресурс в блокноте.
Этап 1: создаем страницу
Ниже подробно по шагам.
- Открываем стандартный блокнот для Windows.
- Щелкаем на «Файл» и выбираем «Сохранить как».
- Изменяем кодировку на UTF-8 и даем название файлу. После названия ставим точку и вписываем html.
- Сохраняем файл.
Мы создали простую web-страницу, которая открывается в браузере. Достаточно дважды кликнуть на файл. Вот так он выглядит на рабочем столе, где мы его сохранили.
А вот так отображается страница в браузере.
Вас может заинтересовать — заработок на создании сайтов на Тильде.
Этап 2: делаем разметку
Пока наш сайт пустой, и там ничего нет. Поэтому начинаем редактировать файл. Вносим туда разметку.
- Для этого кликаем на файл правой частью мыши и выбираем «Открыть с помощью Блокнота».
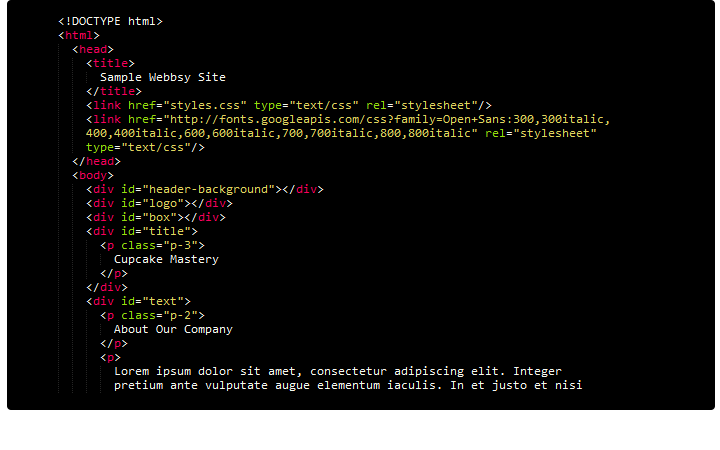
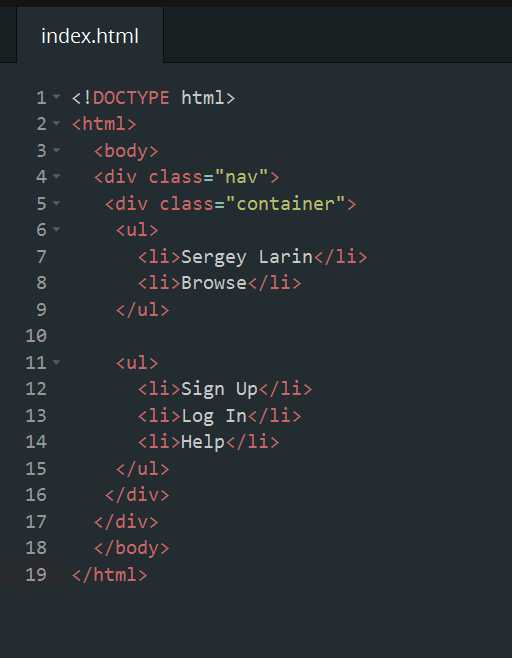
- Вводим в файл этот код.
- Сохраняем файл. Обязательно вставляем точку и html после названия файла.
- Система спросит: вы хотите заменить файл, жмем «да».
Мы разметили страницу. Теперь она уже не пустая: включает заголовок первого уровня и несколько абзацев. Весь контент для пользователей добавлен между <body> и </body>.
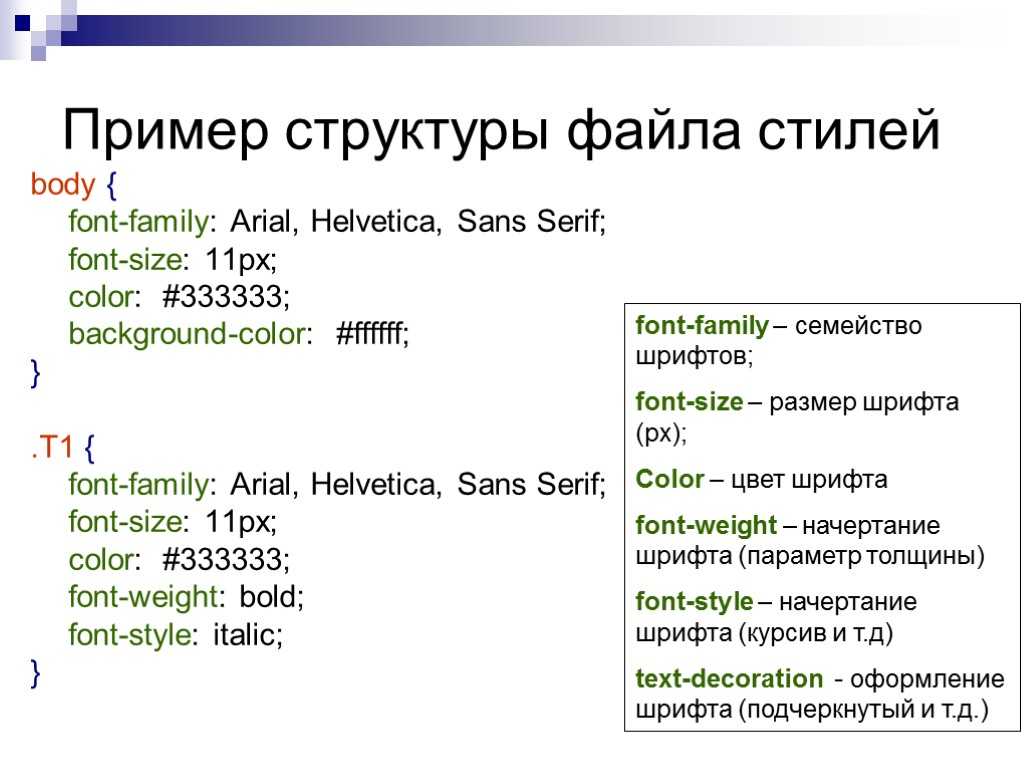
Этап 3: добавляем стили CSS
Веб-площадка в том виде, котором представлена — выглядит не очень. Поэтому придаем элементам стилистику, добавляя шрифты, фон, отступы и т. д. Заменяем код в нашем файле на этот.
С помощью тега <style> мы задали фон (background), ширину страницы (900 px), отступы, цвет заголовка и т. д. Теперь в браузере наш ресурс выглядит на порядок лучше.
д. Теперь в браузере наш ресурс выглядит на порядок лучше.
Как создать блоки сайта в html
Современная верстка HTML делается по блокам — табличная верстка уже устарела, ее редко используют. Блоки в данном случае — это прямоугольные элементы. Они по умолчанию начинаются с новой строки и автоматически рассчитывают высоту в зависимости от содержимого страницы.
Блоки состоят из 4-х свойств:
- контент — главный элемент блочной верстки;
- padding — поля вокруг контента, отвечающие за отступы между контентом и внутренним краем границ;
- border — задают границы блока;
- margin — отступы от внешнего края рамки до границ страницы.
Для примера создадим 2 блока. Вписываем в блокнот этот код.
В браузере он будет отображаться вот так.
Чтобы придать нормальный внешний вид, надо использовать CSS. Один из вариантов — подключить отдельный файл с этими стилями.
Для этого открываем новый блокнот, вписываем туда стили и сохраняем с названием style. css.
css.
А в первый файл после закрывающего тега </title> добавляем ссылку на этот файл в таком виде — <link rel=»stylesheet» href=»style.css»>.
Теперь наши блоки отображаются в браузере так, как мы и задумали. Первый блок с жирной красной рамкой, внутри полупрозрачный. Второй блок с тонкой рамкой, желтого цвета и с закругленными углами.
Таким образом, мы создали 2 блока и вывели их через стили CSS. Ниже на картинке приведены свойства и значения css-кода. Можете вставлять свои значения и менять внешний вид блоков.
Как создать шапку сайта в html
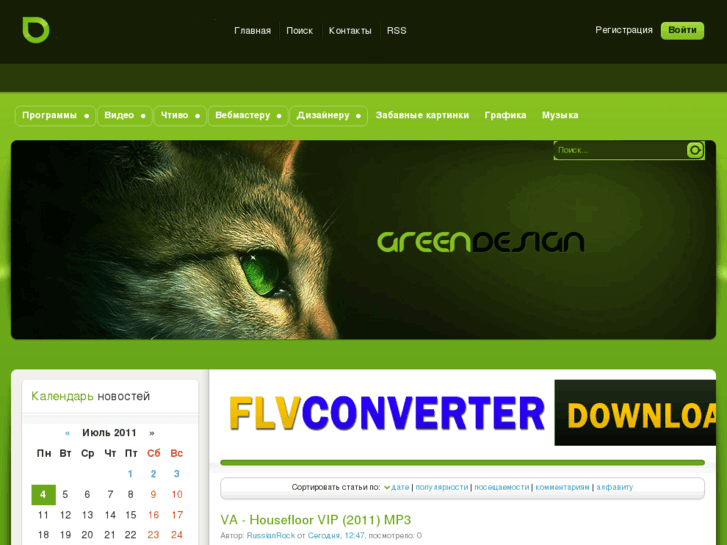
Прежде нужно найти какое-то изображение. Ниже мы покажем пример создания шапки из одной картинки. Вставляем в наш файл блокнота, после <body> такой вот код.
Вы можете использовать другое изображение — просто вставляете его вместо image. Теперь открываем наш сайт в браузере.
Как создать подвал сайта в html
Этим же методом удастся создать подвал сайта. Добавляем в наш код такие строки, сразу перед закрывающимся тегом </body>.
И вот у нас получился еще и подвал.
Вы можете не использовать в подвале изображение, а просто вставить фон или меню с несколькими рубриками.
Как создать многостраничный сайт
Как видим, одностраничный сайт-визитка создается легко и просто — практически у всех это сразу получается за 1-2 минуты. А вот когда нужно сверстать многостраничник, многие разводят руками. Однако и здесь нет ничего сложного. Просто нужно научиться связывать страницы между собой ссылками.
Например, вот как создается многостраничный сайт.
- Через блокнот создаете несколько страниц, и каждой присваиваете уникальное название.
- Связываете все страницы между собой ссылками. Линки нужно поместить в html код каждой страницы через <a href=название страницы</a>. Например, в странице 1 будут ссылки на все остальные страницы. Также в странице 2 будут линки на все другие страницы, включая страницу 1 и т. д.
Для примера сверстаем сайт из 2-х страниц.
- Создаем первую страницу в блокноте.
 Называем ее galaxy-01.html. В <title> и <h2> прописываем Galaxy A.
Называем ее galaxy-01.html. В <title> и <h2> прописываем Galaxy A.
- Создаем вторую страницу в блокноте. Называем ее galaxy-02. Название title и h2 — Galaxy Z.
- Добавляем в файл galaxy-01.html перед закрывающимся </body> строчку <a href=»galaxy-02.html»> Galaxy Z</a>.
- Добавляем в файл galaxy-02.html перед закрывающимся </body> строчку <a href=»galaxy-01.html»>Galaxy A</a>.
Все — теперь эти наши две страницы связаны между собой. Переходим на galaxy-01.html и внизу страницы видим ссылку.
Если кликнем на нее, то перейдем на страницу galaxy-02.html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
Как создать полноценный сайт в одном файле
Теперь мы понимаем, как создавать простой сайт через блокнот. Ниже мы покажем вариант полноценного структурированного адаптивного лендинга, где все включено: шапка, блоки, меню, подвал. Стили тоже все прописаны в одном файле. Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
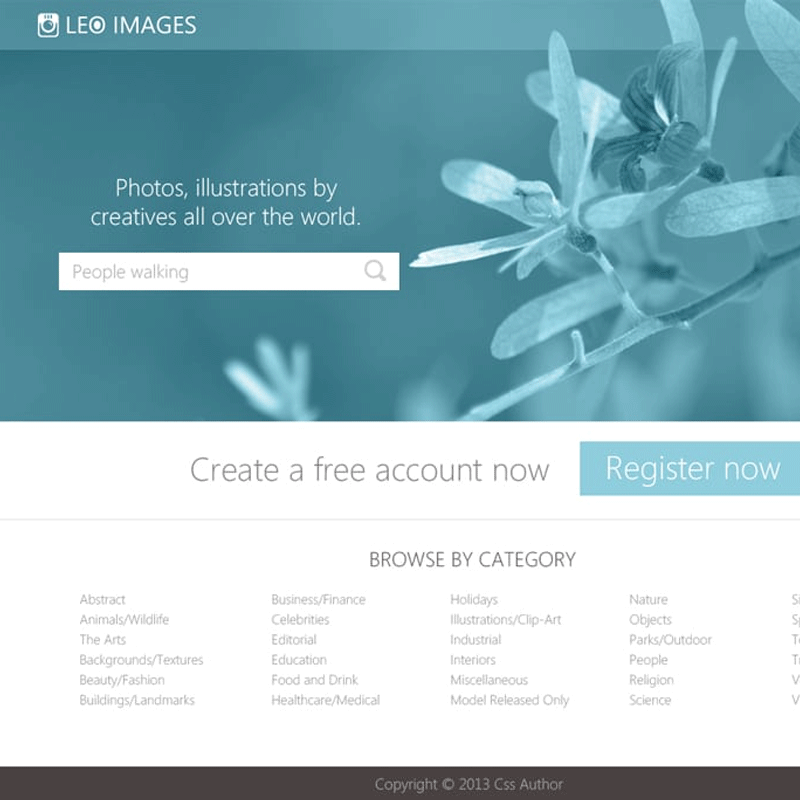
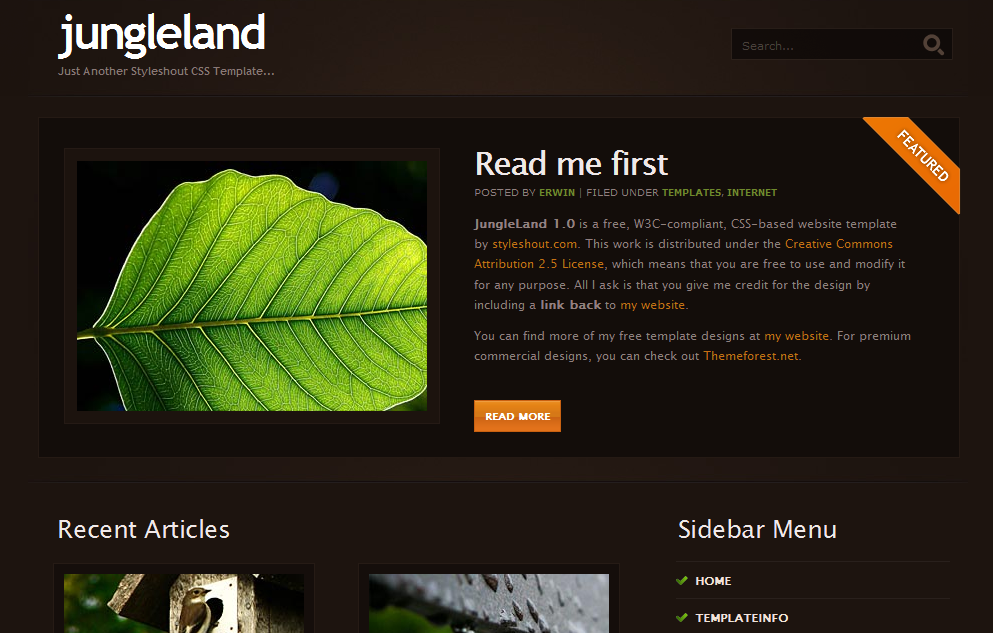
Вот как будет выглядеть сайт.
После этого можете создать другие страницы и связать между собой. Тогда у вас получится уже многостраничник.
Как подключить сайт к хостингу
Для простых сайтов, созданных в блокноте, не требуется БД или PHP, так как любой web-хостинг умеет работать с html-файлами. Поэтому вам достаточно будет подключить любой хостинг-провайдер, даже самый недорогой или бесплатный.
Ниже подробно о том, как разместить html-сайт на хостинге:
- покупаете домен;
- связываете его с DNS-серверами выбранного хостера;
- через панель управления хостинга создаете новый сайт — название должно совпадать с именем домена;
- загружаете html-файлы в директорию.
Как создать базу данных для сайта
База данных — это место для упорядоченного хранения информации в электронном виде в компьютерной системе. Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Что делаете конкретно:
- открываете раздел «Базы данных»;
- добавляете новую базу, вписав уникальное название;
- создаете нового пользователя для БД;
- редактируете привилегии и права доступа.
Остается связать БД с web-ресурсом. Это происходит автоматически на этапе установки движка. Например, в WordPress надо указать название БД и имя пользователя, а также предоставить пароль для доступа к базе.
Зачем создавать простые сайты на HTML, когда есть CMS?
Простые web-page, написанные на чистом HTML — отличное решение для одностраничных лендингов или небольших сайтов. Вот лишь несколько причин.
- Такие сайты маловесны, понятны и просты. Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
- Создавать их можно своими руками, без навыков программирования.
 А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами.
А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами. - На таких ресурсах нет «мусорного» кода, который добавляют большинство CMS систем.
- HTML-сайты невозможно взломать, так как в них отсутствуют «дырки» движка или модулей.
- Можно быстро делать MFA-сайты чисто для заработка на контекстной рекламе.
Напротив, сайты на CMS или конструкторах из-за сложного кода, необходимости подключения к сторонней базе данных, а также необходимости подключения тяжелых плагинов и файлов CSS — всегда медленно грузятся.
Что касается недостатков площадок на HTML.
- Нет возможности удобно вести блок и наполнять его регулярно контентом, так как html-сайт статичный. Для обновления информации придется каждый раз открывать файл и вносить туда изменения. Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
- Сложно будет расширять функционал площадки. Надо будет изменять код или вставлять новые теги.

- Не будет обратной связи с пользователями. Если вам нужна интерактивность — чат, заказ звонков, корзина и т. п, то без CMS уже не обойтись. Подробнее о том, как создать сайт самостоятельно с помощью различных движков.
Заключение
Таким образом, простейший HTML-ресурс создается в блокноте за несколько минут. Его лучше использовать в качестве статичного лендинга. Например, можете быстро сверстать сайты под партнерки и рекламировать через них товары или услуги.
| <!DOCTYPE html> | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | |
| <!—[if lt IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 9]><html lang=»ru»><![endif]—> | |
| <!—[if (gt IE 9)|!(IE)]><!—><html lang=»ru»><!—><![endif]—> | |
| <head> | |
| <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″> | |
| <meta charset=»utf-8″> | |
| <meta http-equiv=»X-UA-Compatible» content=»IE=edge»> | |
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0, shrink-to-fit=no»> 0, shrink-to-fit=no»> | |
| <!— <link rel=»stylesheet» href=»css/reset.css»> —> | |
| <!— нормализация дефолтных стилей браузеров —> | |
| <link rel=»stylesheet» href=»css/normalize.css»> | |
| <!— основные стили —> | |
| <link rel=»stylesheet» href=»css/main.css»> | |
| <script src=»js/jquery-1.11.3.min.js»></script> | |
| <!— проверка поддержки свойств в разных браузерах —> | |
<script src=»js/modernizr. custom.js»></script> custom.js»></script> | |
| <!— поддержка html5-тегов, css3-селекторов, медиа-запросов в IE<=8 —> | |
| <!—[if lt IE 9]> | |
| <script src=»js/html5shiv.min.js»></script> | |
| <script src=»js/respond.min.js»></script> | |
| <script src=»js/nwmatcher-1.2.5.js»></script> | |
| <![endif]—> | |
| <!— основные скрипты —> | |
<script src=»js/scripts. js»></script> js»></script> | |
| <meta name=»description» content=»Your description»> | |
| <meta name=»author» content=»Author Name»> | |
| <title>Page Title</title> | |
| </head> | |
| <body> | |
| <div></div> | |
| </body> | |
| </html> |
9 шагов по созданию веб-страницы с использованием базового HTML для начинающих [Иллюстрированное руководство] · Практический совет для разработчиков
Если вы когда-нибудь задумывались, как HTML используется для создания веб-сайтов с изображениями и видео, вы попали в нужное место.
Требования
Вам нужны только две вещи: текстовый редактор и браузер. Если вы знаете, как использовать эти два, пропустите раздел требований и перейдите к разделу 9.шаги процесса.
Текстовый редактор
Вам нужен текстовый редактор для написания кода HTML. На каждом компьютере есть текстовый редактор, так что пока не спешите ничего устанавливать. Вы можете использовать Блокнот
Вы услышите о причудливых текстовых редакторах, которые вам следует установить. Однако для вашей первой веб-страницы HTML вам не нужно ничего устанавливать. Используйте текстовые редакторы, уже установленные на вашем компьютере.
После создания вашей первой веб-страницы вы можете проверить некоторые другие инструменты, которые я использую при создании веб-страниц, которые сделают вашу работу более удобной.
Браузер
Вы будете использовать
Содержание веб-страницы
Все веб-страницы всегда содержат какую-либо информацию в различных форматах, например, текст, изображения, видео и т. д. Чтобы создать веб-страницу, вам необходимо какое-то содержимое или использовать фиктивный текст и изображения.
Если вы просто хотите попрактиковаться, вы можете скопировать контент, который я уже подготовил здесь.
Если вы хотите создать уникальную веб-страницу, вам необходимо:
Запись содержимого
Напишите или скопируйте текстовое содержимое, которое вы будете использовать на своей веб-странице, и сохраните его в документе. Если вы скопировали часть контента из других источников в Интернете, не забудьте скопировать URL-адрес источника. Затем сохраните это в документе.
Если вы не можете найти тему для веб-страницы, выберите тему из списка 100 идей для вашей первой веб-страницы.

Загрузите изображения или скопируйте URL-адрес изображения
Найдите несколько актуальных и полезных изображений. Найдя их, загрузите изображения или скопируйте URL-адрес изображения и сохраните его в документе.
Когда у вас есть текст и изображение, пора переходить к следующему шагу.
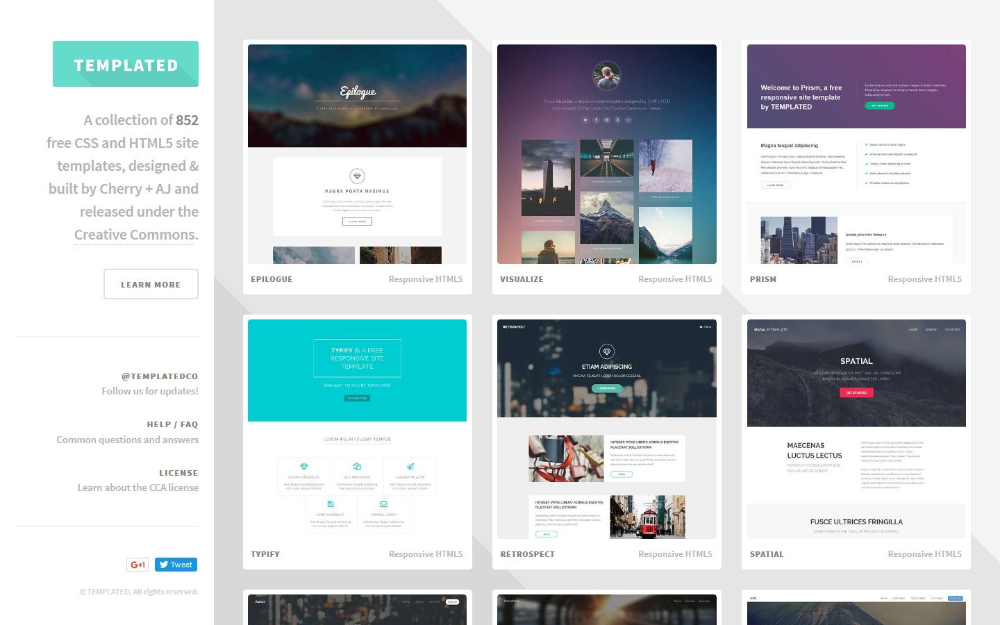
Выберите дизайн сайта
Для вашей первой веб-страницы я бы рекомендовал придерживаться веб-страницы с простым дизайном. Веб-дизайн — это то, как выглядит сайт. Помните, что вы просто практикуетесь в создании веб-страниц, а не в их дизайне.
Вы можете выбрать из этой коллекции простых html-проектов, которую я подготовил.
Для этого урока мы создадим веб-страницу о сверчках для еды .
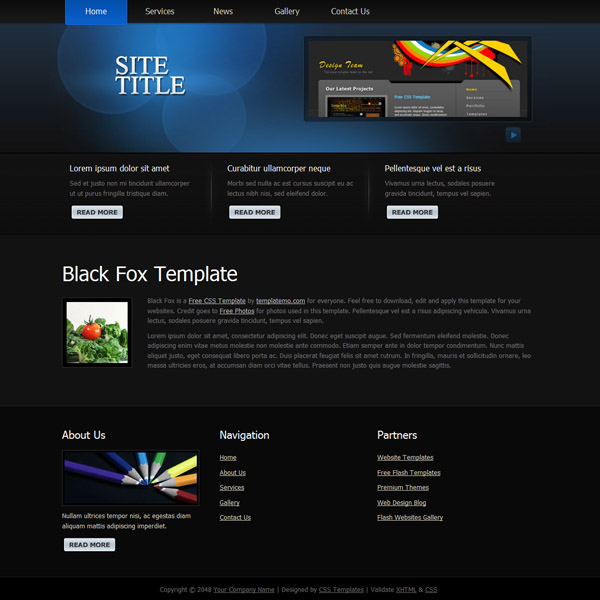
Эта веб-страница не роскошна, но это хороший первый проект. Я сделал это одной колонкой, чтобы все было удобно для новичков.
9 шагов для создания вашей первой HTML-страницы
Шаг 1.
 Откройте текстовый редактор
Откройте текстовый редактор- Как открыть текстовый редактор на Ubuntu [Youtube]
- Как открыть текстовый редактор на компьютере с Windows [Youtube]
- Как открыть текстовый редактор на Mac [Youtube]
После открытия любого текстового редактора создайте новый файл. Затем вы можете перейти к следующему шагу.
Шаг 2. Напишите HTML-код
Теперь мы собираемся добавить шаблонный код HTML. Это код, который позволит браузеру правильно отображать вашу веб-страницу.
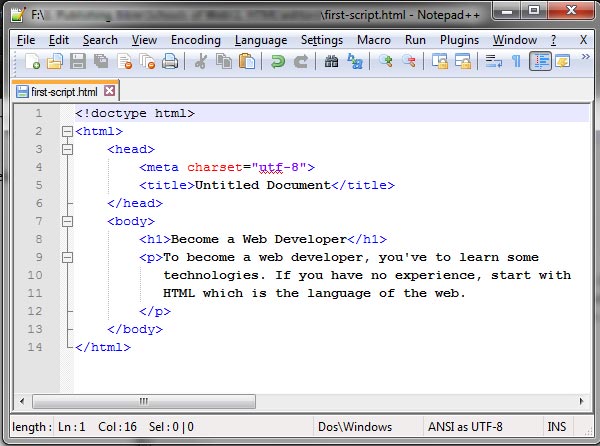
Скопируйте и вставьте приведенный ниже код в свой файл. Теперь ваш файл должен выглядеть так:
.
<голова>
Ваше название здесь
<тело>
Ваш контент здесь.
Сохраните html-страницу, нажав CTRL + S, или выберите файл, а затем сохраните. Убедитесь, что вы назвали файл в следующем формате: «имя», затем «.html» примеров index.html, cook.html.
Вы можете использовать эти два правила при именовании файла веб-страницы:
- использовать расширение имени файла .html: Расширение имени файла html сообщает компьютеру, что этот файл является веб-страницей и должен просматриваться веб-браузером.
- Используйте подчеркивание или дефис вместо пробела: Если вы решите назвать файл более чем одним словом, используйте дефис или подчеркивание между словами. Если вы поставите пробелы в имени файла, веб-страница может не быть найдена веб-браузером.
Выберите место для сохранения файла. После того, как вы выбрали место для сохранения файла, нажмите «Сохранить».
Для просмотра файла. Используйте файловый менеджер, чтобы перейти к папке, в которой находится ваш HTML-файл. Щелкните правой кнопкой мыши файл и откройте его в браузере. Вы должны увидеть что-то вроде этого.
Щелкните правой кнопкой мыши файл и откройте его в браузере. Вы должны увидеть что-то вроде этого.
Шаг 3. Добавьте текстовое содержимое
Скопируйте контент, который вы написали ранее, или готовый контент, который я подготовил для вас. Вставьте его между тегами body.
Обновите веб-страницу в браузере. Это будет выглядеть как кусок текста без абзацев или заголовков, показанных ниже.
Шаг 4. Добавьте теги HTML
Рубрики
Сначала займемся заголовками. Проверьте, какая часть или текст был основным заголовком. В нашем примере это «Поедание насекомых: полное руководство по поеданию сверчков».
Поместите этот текст между тегами h2, как показано ниже:
Поедание насекомых: полное руководство по поеданию сверчков
Сохраните свою работу и проверьте результат в браузере.
Пункты
Для абзацев текста поместите каждый абзац текста между тегами html. Пример:
Пример:
Когда вы слышите о поедании насекомых, большинство людей приходит в ярость. Однако насекомые считается деликатесом во многих частях мира. Большинство насекомых съедено выращиваются на фермах, но в некоторых местах они не боятся есть насекомых собраны из дикой природы.
Поедание насекомых считается:
здоровы, так как насекомые имеют меньше жира. экологически чистый: требуется меньшее количество пищи/растений для выращивания насекомых по сравнению с коровами. люди, которые не ешьте молочные и мясные продукты, можете попробовать насекомых в качестве заменителя белка.
Просмотрите результат в браузере.
Шаг 6: Добавьте список
Списки облегчают чтение группы вещей для наших глаз и мозга. Давайте добавим список типов маркеров:
<ул>

Обновите и просмотрите результат в браузере.
Шаг 7: Добавьте изображения
Запомните URL-адреса или изображения, которые вы сохранили. Сейчас самое время их раскрыть.
Мы собираемся использовать HTML-тег img для добавления ваших изображений на веб-страницу.
Если вы только что скопировали URL-адрес изображений, вы добавите URL-адрес в кавычки атрибута src. Не забудьте добавить атрибут alt, который показывает, когда изображение не может быть отображено. Пример:
<изображение src="https://avicndugu.github.io/practice-projects-html/cricket-eating/final/img/fried-crickets.jpg" alt="Жареные сверчки на витрине" />
Шаг 8. Вставьте видео с YouTube
Найдите соответствующее видео на YouTube. Найдя его, нажмите кнопку «Поделиться»/ссылку. Вы получите всплывающее окно. Нажмите на опцию встраивания.
Найдя его, нажмите кнопку «Поделиться»/ссылку. Вы получите всплывающее окно. Нажмите на опцию встраивания.
Нажмите кнопку копирования, чтобы скопировать отображаемый код.
Вставьте свой код на веб-страницу, где вы хотите, чтобы видео отображалось. Для моего случая это код, который я получил:
Просмотр HTML-страницы в браузере.
Если вы выполнили все 8 шагов, у вас должна быть работающая HTML-страница, которой вы должны гордиться.
Шаг 9. Добавьте ссылку на ваш источник информации
Если вы скопировали некоторый контент с другой веб-страницы, считается целесообразным добавить URL-адрес, указывающий на исходный источник информации.
Вы можете добавить ссылку, используя
слов, поясняющих, что вы найдете, если щелкнете по ссылкеHTML-тег.<а href="https://avicndugu.github.io/practice-projects-html/cricket-eating/final/" >Проект HTML и CSS CricketПросмотр HTML-страницы в браузере. Теперь у вас должна быть ссылка внизу со словами: «Проект HTML и CSS Cricket».
Полный код для создания веб-сайта с использованием HTML
<голова>Ваше название здесь <тело>Поедание насекомых: полное руководство по поеданию сверчков
Когда вы слышите о поедании насекомых, большинство людей приходит в ярость. Однако насекомые считаются деликатесом во многих частях мира. Большинство насекомых съеденные выращены на ферме, но в некоторых местах они не уклоняются от еды насекомых, собранных в дикой природе.
Поедание насекомых считается:
<ул>


