HTML, CSS, JS и другие важные технологии
Что нужно знать, чтобы создать сайт? Достаточно ли знаний HTML? Какие еще технологии применяются при разработке? Ответы на эти вопросы и небольшая хитрость, связанная простым созданием собственного сайта ждут вас далее.
Заказать сайт
Ваше имя*
Ваш телефон*
Ваш Email*
Принимаю условия обработки персональных данных
Из чего состоит сайт
Абсолютно любой сайт, каким бы простым или сложным он ни был, можно разделить на две половины: техническую и пользовательскую.
Техническая часть
Эту часть также называют back-end, то есть то, что обеспечивает работу сайта, но не видно пользователю. Серверная часть состоит из файлов, написанных на различных языках программирования. Их общая функция – работа с пользовательскими данными. Также с их помощью могут генерироваться динамические страницы сайта.
Наиболее простой пример – страница интернет-магазина, описание, изображение и цена товара на которой отображаются из базы данных.
Суть «невидимой» технической части заключается в обеспечении работы сайта. Обычный пользователь этого не видит и может наблюдать только результаты работы бэк-энда.
Что нужно знать для создания технической части? Прежде всего, необходимо уметь программировать на самом популярном среди веб-разработчиков языке программирования – PHP. Среди других языков можно выделить Python, Ruby или даже C.
Front-end
Вторую половину сайта, фронт-энд, также называют клиентской частью. К ней можно отнести абсолютно все элементы, которые мы видим на экране при открытии сайта, то есть то, с чем непосредственно взаимодействует пользователь. Соответственно, сюда же относятся и технологии, без которых не обходится создание сайта: HTML, CSS и JavaScript (JS). Рассмотрим их подробнее.
HTML
Несмотря на то, что интернет полнится вопросами: «Как создать сайт на HTML?» — не стоит думать, что он является полноценным языком программирования. Вовсе нет. Его главные функции – задание расположения всех элементов страницы, указание их типа (заголовок, абзац, список) и расстановка ссылок для связи страниц сайта.
Вовсе нет. Его главные функции – задание расположения всех элементов страницы, указание их типа (заголовок, абзац, список) и расстановка ссылок для связи страниц сайта.
CSS
JavaScript
Для создания относительно простого фронт-энда знания HTML и CSS достаточно, но если взглянуть на современные сайты, можно заметить множество движущихся элементов: плавно выпадающие меню, сменяющие друг друга изображения в фотогалерее и другое. За их наличие и «поведение» отвечает полноценный язык программирования – JavaScript.
Это лишь самые основные технологии, применяющиеся в веб-разработке. На самом деле их достаточно много, и они очень разнообразны, что создает дополнительные проблемы для разработчиков клиентской части.
Если вы начали читать эту статью в надежде освоить создание сайта на HTML, сожалеем – это попросту невозможно. Но мы можем предложить вам отличную альтернативу, которая позволит создать полноценный сайт с современным дизайном, при этом, не требуя от вас знаний всех вышеперечисленных технологий.
Fastsite: простота и широкие возможности
Вы можете абсолютно бесплатно зарегистрировать домен для своего сайта и запустить прототип всего за 1 минуту. Все, что вам останется – это зайти в удобную панель администратора и настроить внешний вид и функционал.
Все элементы вашего сайта – это блоки, меняющие отображение определенных элементов на страницах (меню, навигация, слайдеры) или добавляющие функционал (формы сбора данных, регистрация, RSS). Вам нужно только разместить их в необходимой последовательности.
Вам нужно только разместить их в необходимой последовательности.
Работа с разделами и страницами так же проста, как использование стандартного проводника Windows. Вы можете создавать папки (разделы) и перемещать в них материалы (страницы). Работа с содержимым страниц может вестись в визуальном редакторе, то есть вам не нужно прописывать стили всех отображаемых элементов.
И еще одно веское преимущество: ваш сайт будет по умолчанию иметь адаптивную верстку, то есть им будет одинаково удобно пользоваться как на компьютере, так на планшете или смартфоне.
Создайте и запустите сайт прямо сейчас!
Запустить сайт за 1 минуту
Создание сайта html: кому это нужно сегодня
- Что собой представляет язык HTML, CSS
- Актуальность создания сайта на языке HTML
- Преимущества и недостатки сайтов на HTML
- Основные теги для создания сайта на HTML
- Этапы подготовки к созданию сайта на HTML
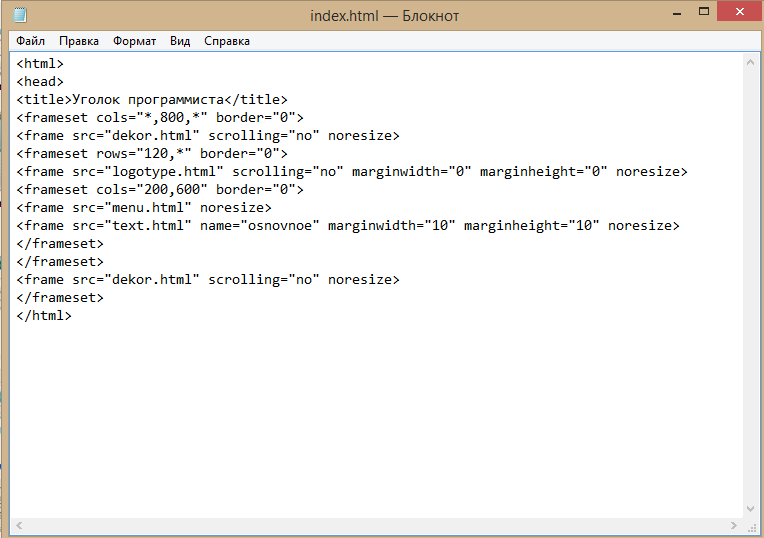
- Пример пошагового создания сайта на HTML в блокноте
- Возможность трудоустройства верстальщиком
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Создание сайта html многие воспринимают как отживший своё, никому не нужный анахронизм, ведь есть CMS, различные конструкторы. Блокнот, построчное написание кода, добавление стилей CSS, финальная верстка, публикация – всё это было актуально когда-то. Так ли это?
И да, и нет. Конечно, сейчас на чистом html создается куда меньше сайтов, чем это делалось в 90-х, 2000-х, но сам код остается актуальным, потому что это и есть код, на котором написан Интернет (если мы говорим про сайты). Да и по-прежнему остаются сферы, где html всё так же востребован. О современных трендах, возможностях трудоустройства со знаниями html вы узнаете из нашего материала.
HyperText Markup Language (HTML) – язык программирования, используемый для написания документов, которыми наполнены веб-сайты. Если вы проведете простые манипуляции по просмотру кода, открыв любой текст в интернете, то вероятно увидите, что абзац начинается с тега <p>…</p>, а ссылка в тексте – с тега <a>…</a>. Проще говоря, HTML – код для создания сайта. А когда вы открываете страницы в интернете, то попадаете в мир, написанный этим языком.
Проще говоря, HTML – код для создания сайта. А когда вы открываете страницы в интернете, то попадаете в мир, написанный этим языком.
Почему используется именно HTML-язык? Здесь все просто: если бы не придумали его, то пришлось бы изобретать аналогичный формат, пригодный для обмена документами в интернете. То есть в итоге был бы получен тот же язык, но, возможно, с другим названием.
Сейчас многие в недоумении воскликнут: «О каком обмене документами идет речь? Я ни с кем ничем не меняюсь!»
Что собой представляет язык HTML, CSSЗдесь вступает в силу терминология. Когда вы заходите в браузер и начинаете переходить по веб-страницам, то думаете, что просто открываете их. Однако с технической точки зрения вы скачиваете страницы.
Вот что происходит на самом деле:
- Вы запускаете браузер.
- В адресной строке вводите, например, «yandex.ru» или конкретный поисковый запрос.
- Серверы Яндекса формируют документ – стартовую страницу yandex.ru или же страницу на ваш поисковый запрос.

- Открытый вами браузер принимает этот документ, написанный языком HTML, и трансформирует теги в визуальное отображение (текст, картинка и т.п.) при помощи пикселей. То есть это не вы «зашли» в Яндекс, это Яндекс прислал вам результат поиска в виде документа.
- Далее вы,
Что такое HTML? Руководство для начинающих
По сути, HTML — это базовый язык программирования, используемый для создания веб-сайтов. Если вы подумываете о карьере в веб-дизайне или разработке, знание этого языка является абсолютной необходимостью — , но даже в других профессиях, таких как цифровой маркетинг , , немного HTML может пригодиться.
Как только вы освоитесь, писать и работать с HTML станет проще простого. Однако, если вы никогда не прикасались к нему, это может показаться одной из самых больших загадок Интернета.
В этом посте мы познакомим вас с основами HTML.
Прежде чем мы начнем, не паникуйте. Это руководство предназначено для всех и каждого. — Технические знания не требуются!
Это руководство предназначено для всех и каждого. — Технические знания не требуются!
Готовы начать работу с HTML? Пойдем.
- Что означает HTML?
- Как работает HTML?
- Написание HTML: основы
- Изучение HTML: что дальше?
1. Что означает HTML?
HTML означает язык гипертекстовой разметки — и, как упоминалось ранее, это компьютерный язык, используемый для создания веб-сайтов. HTML описывает, как документ должен отображаться в интернет-браузере. Он был создан физиком Тимом Бернерсом-Ли в конце 1990-х годов и, как и все языки программирования, постоянно пересматривался и обновлялся на протяжении многих лет.
Гипертекст
В основном это текст, который содержит ссылки на другие тексты. Вы можете нажать на эти ссылки, чтобы перейти к другим страницам или разделам текста.
Разметка
Эта часть относится к тегам HTML и тексту внутри них. Мы поговорим о тегах позже.
Мы поговорим о тегах позже.
Язык
Наконец, HTML — это язык — довольно очевидный, не так ли?
2. Как работает HTML?
Проще говоря, HTML работает, сообщая интернет-браузеру, как отображать страницу.
Во-первых, автор использует базовый текстовый редактор на компьютере (например, TextEdit для Mac) для создания HTML-документа. Затем автор заполняет свой HTML-документ серией HTML-элементов, используя теги HTML.
Что такое теги HTML?
По сути, теги HTML — это маркеры, которые сообщают браузеру, как следует отображать заключенный в них текст. Вот простой пример:
Этот текст должен быть выделен жирным шрифтом.
В данном случае и — это теги HTML. Они отмечают вложенный текст как «полужирный» — , следовательно, элемент «разметки» HTML. Мы объясним, как на самом деле писать теги в следующем разделе.
Когда документ готов, автор сохраняет его в виде html-файла и открывает в своем интернет-браузере. Затем браузер читает файл и следует инструкциям для отображения страницы определенным образом — , как это предусмотрено тегами HTML.
Таким образом, когда вы используете теги «жирный шрифт», вы, по сути, говорите браузеру отображать это предложение жирным шрифтом: Этот текст должен быть выделен жирным шрифтом.
Когда браузер читает это, он знает, как отображать предложение, как описано: Этот текст должен быть выделен жирным шрифтом.
Разумеется, сами HTML-теги не отображаются в браузере (если только вы не ошибетесь при их написании!).
3. Написание HTML: основы
Теги
HTML-теги заключаются в угловые скобки и, как правило, идут парами — , поэтому они состоят из открывающего и закрывающего тегов.
Например, тег  Открывающий тег записывается следующим образом:
Открывающий тег записывается следующим образом: <р> . После этого тега вы пишете свой абзац. Чтобы закончить, добавьте закрывающий тег, который совпадает с открывающим тегом, но с косой чертой. В этом случае это будет:
Пара тегов с заключенным в них текстом называется элементом. Вот несколько примеров распространенных элементов HTML и соответствующих им тегов:
Это заголовок
Это абзац
Это предложение выделено жирным шрифтом
Это предложение выделено курсивом
Большинство тегов HTML следуют этому шаблону открытия и закрытия, но есть и некоторые теги, которым нужен только открывающий тег, чтобы быть действительным. Они известны как одноэлементных тегов и включают такие вещи, как для обозначения разрыва строки и
для включения изображения. Браузер поймет эти теги и будет действовать в соответствии с ними без закрывающего тега.

Атрибуты
Вы также можете назначать атрибуты своим HTML-элементам. Атрибуты предоставляют дополнительную информацию о тексте, содержащемся в тегах. Например, если вы хотите сделать гиперссылку на фразу «мой веб-сайт» в своем HTML-документе, вы должны сначала использовать пары тегов и , чтобы указать, что текст должен быть связан. Сообщить браузеру, где текст должен быть связан с — , т.е. адрес ссылки — вы используете атрибут href . Атрибуты, как и текст, всегда заключаются в теги:
HTML: Мой сайт
Отображается как: Мой веб-сайт
Это очень простое введение — вы узнаете больше об атрибутах по мере углубления в HTML, но пока мы будем придерживаться самых основ.
Написание HTML-документа
При написании HTML-документа необходимо сообщить браузеру, что он имеет дело с HTML-файлом — иначе не сможет отобразить страницу. Поэтому каждый HTML-документ должен содержать теги и
. Не забудьте закрыть эти теги в самом конце документа!Вот пример того, как ваш HTML-документ может выглядеть в текстовом редакторе:
<голова>Это заголовок моего HTML-документа <тело>Это большой заголовок
Это первый абзац.
Это второй абзац, который будет выделен жирным шрифтом.
Чтобы убедиться, что вы правильно написали свой HTML, вы можете использовать инструмент W3schools Tryit Editor. Просто введите свой HTML-код и нажмите «Выполнить», и вы увидите, как ваш HTML-код будет отображаться в браузере.
4. Изучение HTML: что дальше?
С помощью HTML — можно делать гораздо больше: от встраивания изображений до определения стилей и цветов различных элементов страницы.
Когда дело доходит до создания профессиональных полнофункциональных веб-сайтов, HTML идет рука об руку с CSS и JavaScript. CSS расшифровывается как каскадные таблицы стилей и используется для стилизации HTML-элементов вашей веб-страницы. JavaScript — это еще один язык программирования, который позволяет добавлять интерактивные элементы на основную веб-страницу. Вместе HTML, CSS и JavaScript составляют основу стандартных веб-технологий.
Прежде чем перейти к более сложным темам CSS и JavaScript, убедитесь, что вы полностью разбираетесь в HTML. W3schools предоставляет исчерпывающее руководство по каждому аспекту HTML, и вы также можете выполнить практические упражнения и пройти их HTML-викторину, чтобы проверить свой прогресс.
Готовы к большему? Ознакомьтесь с некоторыми из этих статей:
- Наше руководство для начинающих по 10 самым популярным языкам программирования
- Swift: пошаговое руководство
- 13 реальных примеров использования Python в веб-разработке
Что вам следует делать сейчас
Получите практическое введение в веб-разработку и создайте свой первый веб-сайт с нуля с помощью нашего бесплатного краткого курса веб-разработки для самостоятельного изучения.

Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по веб-разработке в прямом эфире с отраслевыми экспертами и узнайте об успешной смене карьеры недавнего выпускника Танимары.
Станьте квалифицированным веб-разработчиком всего за 5–10 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 100 частичных стипендий на сумму до 1285 долларов на наши программы смены карьеры 🚀 Чтобы получить скидку, поговорите с одним из наших консультантов сегодня!
Эта статья является частью:
Веб-разработка
Все статьи Родом из Англии, Эмили переехала в Берлин после изучения французского и немецкого языков в университете. Последние семь лет она работала в технологических стартапах, погрузившись в мир UX и дизайнерского мышления. Помимо написания статей для блога CareerFoundry, Эмили регулярно пишет статьи в нескольких ведущих в отрасли публикациях по дизайну, включая блог InVision, UX Planet и Adobe XD Ideas.
Основные HTML-команды
Основные HTML-командыВ этом разделе рассматриваются некоторые основные HTML-команды и объясняются шаги, связанные с подготовкой документа для просмотра через World Wide Web (www) с помощью Netscape Navigator или Internet Explorer.
HTML использует теги, чтобы сообщить клиенту (браузеру), как отображать текст и изображения. Теги содержатся в < > символы. В большинстве случаев вы начинаете с начального тега, вставляете слово или слова, которые будут затронуты этим тегом, и в конец строки слов, вы помещаете закрывающий тег.
Например, чтобы создать заголовок для документа, вы должны сделать следующее:
Мой первый HTML-документ
Закрывающий тег обычно содержит «/» перед директива, указывающая на прекращение действия.
Теги HTML не чувствительны к регистру, в отличие от URL-адресов.
В большинстве случаев (за исключением предварительно отформатированного текста) HTML
сворачивает множество пробелов в один пробел и не читает пустые строки. Однако, когда вы пишете свой текст, вы должны оставить несколько пустых
линии между абзацами, чтобы сделать редактирование исходного HTML
документ проще.
Однако, когда вы пишете свой текст, вы должны оставить несколько пустых
линии между абзацами, чтобы сделать редактирование исходного HTML
документ проще.
Тег HTML
Хотя в настоящее время требуется не для всех клиентов, тег указывает точку, с которой текст должен начать интерпретироваться как HTML-код. Возможно, будет хорошей идеей включить его во все ваши документов сейчас, поэтому вам не нужно возвращаться к своим файлам и добавлять это позже.
Тег обычно размещается в первой строке ваш документ. В конце вашего документа вы должны закрыть с тег.
Бирка головная
Так же, как и заголовок служебной записки, заголовок HTML-документа содержит специальную информацию, например название. Глава документ разграничен
и соответственно.Для целей этого класса только тег заголовка ниже, должны быть включены в заголовок документа. Типичная головная часть может выглядеть как
<голова>Мой первый HTML-документ
Титулы
Тег заголовка позволяет указать Заголовок документа в
окно вашего браузера. Когда люди составляют горячие списки, этот заголовок
что они увидят в своем списке после добавления вашего документа.
формат:
Когда люди составляют горячие списки, этот заголовок
что они увидят в своем списке после добавления вашего документа.
формат:
Мой первый HTML-документ
Помните, заголовок обычно не отображается в документе сам по себе, а в поле заголовка или на панели в верхней части окна.
Бирка для тела
Как и следовало ожидать, теги тела
и определить начало и конец большей части документа. Все ваш текст, изображения и ссылки будут в теле документа.Тело должно начинаться после головы. Типичная страница может начни как
<голова>Мой первый HTML-документ <тело>
Заголовки
Существует до шести уровней заголовков, которые можно использовать в вашем
документ, от h2 до h6. Заголовок 1 является самым большим заголовком, и они
постепенно уменьшаться в заголовке 6. Ниже приведены все
шесть заголовков и как они обычно выглядят по отношению к одному
другой.
Это тег заголовка 1
Это тег заголовка 2
Это тег заголовка 2
Это тег заголовка 3
Это тег заголовка 3
Это тег заголовка 4
Это тег заголовка 4
Это тег заголовка 5
Это тег заголовка 5
Это тег заголовка 6
Это тег заголовка 6
Заголовки, как вы заметили, не только различаются по размеру, но и жирным шрифтом, а перед и после них вставляются пустые строки. Его важно использовать заголовки только для заголовков, а не только для оформления текста полужирный (мы закроем жирный тег позже).
Пункты
В HTML тег абзаца
должен быть помещен в конце каждый абзац «нормального» текста (нормальный определяется поскольку с ним еще не связан тег).
вызывает разрыв строки и добавляет завершающий пробел строка
-
вызывает разрыв строки без завершающего пробела строка
Как удобство себе и другим, кто может
нужно редактировать ваши документы HTML, это очень хорошая идея поместить две или три пустые строки между абзацами, чтобы
облегчить редактирование.
Предварительно отформатированный текст
Тег предварительно отформатированного текста позволяет включать текст в документ, который обычно остается шрифтом фиксированной ширины и сохраняет пробелы, строки и табуляции исходного документа. В других слова, он оставляет ваш текст таким, каким он появился изначально или таким, каким вы его ввел его. Большинство клиентов сворачивают несколько пробелов в один пробел, даже вкладки свернуты в один пробел. Единственный способ обойти это использовать предварительно отформатированный тег. Визуально отформатированный текст похоже на курьерский шрифт.
это
пример
предварительно отформатированного
текстовый тегИ вот как это отображается:
это
пример
предварительно отформатированного
текстовый тег
Жирный шрифт и курсив
Вы можете выделить текст, используя полужирный шрифт и курсив. теги или акцент и сильные теги.
теги или акцент и сильные теги.
Также есть тег подчеркивания, но большинство людей не используют это потому, что текст, на который ссылаются, часто подчеркивается. потенциал за путаницу и архаичность подчеркивания вообще сделать его плохим маркером для акцента.
При использовании этих тегов вы обычно не можете (и, вероятно, должны нет) иметь текст, выделенный жирным шрифтом и курсивом; последний тег обычно встречается отображаемый тег. Например, если у вас был жирный тег, за которым сразу же следовал курсивный тег, отмеченное слово будет выделено курсивом.
- Физические метки
- Это тег жирный.
- Так выглядит , выделенный жирным шрифтом .
- Это тег курсив.
- Так выглядит курсив .
- Логические теги
- Это сильно выделенный ярлык.
- Это сильно выделенный тег .

- Это выделенный тег.
- Это подчеркнутый тег .
Существует тонкое различие между приведенным выше «физическим» теги, которые просто изменяют отображаемый шрифт, и «логические» стили, которые используются (или со временем будут использоваться) для создания типов подчеркните специфику клиента (например, с помощью тега сделает текст красным). Хотя любой стиль подходит, имейте в виду, что различия в этих двух типах тегов могут быть более очевидными с прогресс в HTML.
Списки
В HTML есть простой способ иметь нумерованные, ненумерованные и списки определений. Кроме того, вы можете вкладывать списки в списки.
При использовании списков вы не можете контролировать количество места между маркером или номером списка, HTML автоматически делает это для тебя. Также (пока) у вас нет контроля над тем, какой тип будет использоваться маркер, так как каждый браузер отличается.
Ненумерованные списки
Ненумерованные списки начинаются с тега
, за которыми следуют фактические элементы списка, отмеченные значком Тег
.- .
Список завершается закрывающим тегом
Например, вот ненумерованный список из трех элементов:
<ул>элемент списка 1 элемент списка 2 элемент списка 3 Вот как будет отображаться этот список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Нумерованные списки
Вот тот же список, но в формате нумерованного списка:
<ол>элемент списка 1 элемент списка 2 элемент списка 3 Вот как будет отображаться этот список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Списки определений
Списки определений позволяют делать отступы без необходимости приходится использовать пули.
<дл>Это термин Это определение И еще одно определение Другой термин Другое определение А вот как это будет отображаться
- Это термин
- Это определение.
- И еще одно определение.
- Другой термин
- Другое определение
Вложенные списки
Наконец, вот вложенный список внутри ненумерованного списка (мы мог бы просто иметь вложенный список в пронумерованном список).
<ул>элемент списка 1 <ул> вложенный элемент 1 вложенный элемент 2 элемент списка 2 <ул> вложенный элемент 1 вложенный элемент 2 элемент списка 3 <ул> вложенный элемент 1 вложенный элемент 2 Вот как будет отображаться этот список:
- элемент списка 1
- вложенный элемент 1
- вложенный элемент 2
- элемент списка 2
- вложенный элемент 1
- вложенный элемент 2
- элемент списка 3
- вложенный элемент 1
- вложенный элемент 2
Цитата
Тег цитаты делает отступ текста (как слева, так и
справа) внутри тегов. Тег цитаты выглядит так:
Тег цитаты выглядит так:
...
и отображается так:
Текст в блочных кавычках часто используется для отступа больших блоков текста. текст, например цитаты. Текст будет иметь отступ до тех пор, пока встречается закрывающий тег. Опять же, обратите внимание, что текст здесь с отступом как слева, так и справа.
Центр
Вы можете центрировать текст, изображения и заголовки с помощью тега center:
Это предложение расположено по центру
Это центрированное предложение.
Центральный тег автоматически вставляет разрыв строки после закрывающий центральный тег.
Горизонтальная линейка
Чтобы разделить разделы в документе, вы можете вставить тег горизонтальной линейки
. Горизонтальная линейка отображается как следует:
Адреса
Тег
обычно появляется в конце документа и чаще всего используется для обозначения информации на связаться с автором или учреждением, предоставившим это информация. Все, что содержится в теге адреса, появляется в
курсив. Тег адреса — еще один пример логического тега.
хотя в настоящее время он ничего не делает, кроме отображения текста в
курсив, это может измениться по мере развития HTML-кода.
Все, что содержится в теге адреса, появляется в
курсив. Тег адреса — еще один пример логического тега.
хотя в настоящее время он ничего не делает, кроме отображения текста в
курсив, это может измениться по мере развития HTML-кода.Вот пример того, как может выглядеть адрес:
<адрес> Введение в HTML / Пэт Андрогет / [email protected]
И это будет выглядеть как:
Введение в HTML / Пэт Андрогет / [email protected]Комментарии
Можно включать комментарии в исходный документ HTML которые не отображаются при просмотре через браузер. Это самое полезно для предупреждения и специальных инструкций для будущих редакторы вашего документа.
Комментарии имеют вид:
Комментарий может даже разбивать строки
Зачеркнутый
Если хотите, есть перечеркнутый тег, который
отображает текст со страйком.