Простой способ создать одностраничный сайт
Если вам нужен сайт для продажи одного продукта (например, курса, подписки или книги), хватит и одностраничного ресурса. И для него вовсе необязательно искать профессионального дизайнера. Все гораздо проще.
Одностраничный сайт — отличное решение, если вы хотите продать своим посетителям какой-либо конкретный продукт, будь то физический товар (например, биологически активную добавку), интернет-курс или книгу в электронном виде.
Многие полагают, что одностраничник требует больших денег, и что, чем меньше сайт, тем больше труда и времени необходимо в него вложить, чтобы получить нужный результат. Это не совсем так.
Главная статья расходов на одностраничнике — это контент. Как правило, здесь размещают длинные, большие тексты, главная цель которых — продать конкретный товар. Кстати, очень удобная штука, эти принтеры с двусторонней печатью. Отправил на печать и не надо ходить переворачивать листы, просто дождался окончания печати и забирай.
Сегодня, впрочем, вовсе необязательно искать профессионального копирайтера, способного справиться с такой работой, — есть целая «кипа» руководств по созданию «продающих» текстов на одностраничники. И такие тексты, даже если они написаны обычным человеком, вполне вероятно, могут работать лучше. Но — в этой статье мы расскажем не о текстах, а способах создания самого сайта.
Как создать одностраничный сайт за один день
Особых умений вам не потребуется. Пожалуй, вы можете потратить некоторое время на изучение html и самого процесса загрузки и настройки сайта на хостинге. Все остальное будет проще.
Одностраничник не требует многофункциональности. На нем невозможно разместить комментарий, авторизоваться, он не нуждается в колонке новостей и других функциях, привычных для посетителей обычных сайтов. Главная его цель — заставить посетителя нажать заветную кнопочку «купить» или «подписаться», а значит, для него и не нужна система управления сайтами. Само понятие «одностраничник» поможет вам избежать и необходимости применения CSS, ставшего привычным языком для веб-мастера: весь сайт можно создать на чистом html, за исключением одного-двух «яваскриптов».
Для сайта советуют использовать табличную верстку — из одного или двух столбцов. Весь контент без проблем умещается в рамки html, и от вас не требуется каких-то особых дизайнерских талантов.
Чтобы создать html-сайт, вы можете использовать и обычный «блокнот», и более продвинутую программу для верстки. Впрочем, если вы не уверены в собственных силах, вы можете и сэкономить время на самостоятельной верстке.
В сети — тысячи шаблонов и вариантов для одностраничных сайтов. Это могут и сами сайты, действующие, но забытые своими владельцами, и простые шаблоны, которые требуют дополнительной проработки. И в том, и в другом случае вам достаточно будет просто вставить собственный контент — текст и страницы.
Если за основу вы берете чужой сайт (а это экономит немало времени), потрудитесь немного — и чуть измените цвета, вставьте другие изображения и, в первую очередь, текст. В итоге вы сможете получить полностью уникальный ресурс, на создание которого вы потратили не больше одного дня.
Как создать идеальный одностраничный сайт
Оригинал статьи: здесь
Лендинг — это отличное решение для небольших сайтов. Даже если Вы думали, что в Вашем проекте просто не обойтись без нескольких страниц. Есть сотни причин использования одностраничных сайтов: от простоты обслуживания, до снижения требований к пропускной способности.
Если вы решили, что вам нужен небольшой сайт и у вас всего несколько страниц, рассмотрите создание одностраничного сайта, и вы увидите, как это сделает Ваш проект более простым и удобным для пользователя. Читайте дальше для получения информации о преимуществах этого метода. Мы рассмотрим случаи, когда необходимо использовать этот метод (а когда нет), и расскажем о нескольких лучших практиках.
Преимущества одностраничного дизайна
Очевидно, что данная техника подходит не для каждого проекта. Но есть множество причин использовать её когда это возможно.
Они интуитивно понятны
Обычно, все пользователи знают, что для навигации на одностраничному сайту необходимо скролить.
Вы никогда не будете переживать, что Ваши посетители потеряются в многоуровневой навигации, не найдя того, что хотели. Использование заголовков и навигационных ссылок может быть полезно, если на странице представлено несколько логических разделов, но даже без них сайт будет очень удобным.
Быстрее и проще в обслуживании
Хорошо сверстанный одностраничный сайт, вероятно, будет работать быстрее многостраничного. Проектирование дизайна может занять меньше времени, хотя это зависит от того, что включает одностраничный сайт.
Такие сайты могут наложить определенные конструктивные ограничения, которые невольно ускорят процесс разработки, если уже есть первоначальное представление о том, как должно все выглядеть. Более того, одностраничные сайты должны состоять из хорошо сочетающихся разделов. Все это может реально ускорить работу, потому что Вы четко знаете что можете использовать при разработке, а что нет.
Все это может реально ускорить работу, потому что Вы четко знаете что можете использовать при разработке, а что нет.
Обслуживание тоже станет простым. Когда у вас только одна страница, поддержка становится более прозрачной, как бы давно ваш код ни был написан.
Вы будете вынуждены упрощать
Это мнение базируется на предыдущем пункте. Когда вы имеете всего одну страницу для работы, Вам приходится упрощать наиболее важные блоки. Нет больше страниц с бесполезной маркетинговой пропагандой.
Большой SEO потенциал
Качество входящий ссылок влияет на то, на сколько сайт высоко показывается в поисковой выдаче. Поисковики не самый крупный источник трафика, но для многих сайтов он остается очень важным.
Имея одностраничный дизайн, у вас будет только одна страница, на которую Вы будете ссылаться. Это позволит повысить значимость сайта в поисковых системах.
Повествование может побудить к действию
 Это может увеличить конверсию и вдохновить посетителей к определенному действию.
Это может увеличить конверсию и вдохновить посетителей к определенному действию.
Люди используют истории, как онлайн так и оффлайн, это очевидное преимущество user experience. Мы читаем и слушаем истории с самого детства, это естественно для нас.
Легче организовать
Теперь нет бесконечных списков страниц и подстраниц. Больше не важно какая страница родительская, а какая дочерняя. Нет больше огромного навигационного меню и подменю. Вся информация хранится на одной странице. Решили ли вы включить навигационные ссылки, или просто предоставили возможность пользователям прокручивать, Вам решать, добавлять это к user experience или нет. Если у вас многостраничный сайт, Вам придется это делать.
Снижение пропускной способности
И хотя это не такая уж и большая проблема для провайдеров, подумайте, как много пользователей имеют доступ к Вашему сайту с мобильных устройств. Снижение пропускной способности сайта будет оценено пользователями, у которых ограничен траффик.
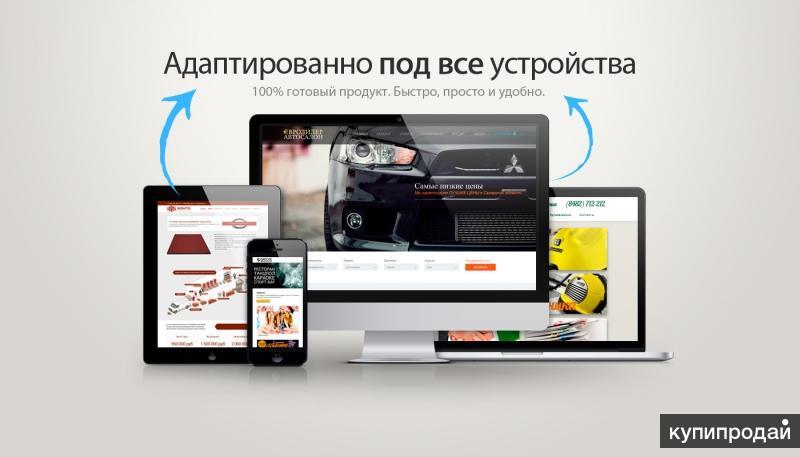
Ликвидация мобильных сайтов
Адаптивный дизайн, конечно, не ограничивается одностраничными сайтами. Но чем сложнее сайт, тем труднее заставить его работать хорошо на маленьком экране. Одностраничный сайт неизбежно прост, а следовательно, проще сделать такой дизайн адаптивным. Упрощенная навигация и аналогичные изменения заставляют дизайн хорошо работать на маленьких экранах.
To parallax or not to parallax?
В зависимости от Вашей точки зрения: это либо лучшее, что когда-либо случалось с интернетом, либо сущий кошмар, которым злоупотребляют. Но независимо от того, что вы думаете, он врятли исчезнет в ближайшее время.
Лично я (здесь и далее в тексте автор — Cameron Chapman) считаю, что иногда параллакс имеет место быть. Некоторые одностраничные сайты могут извлечь пользу от этого эффекта, в то время как на других это будет выглядеть обычным трюком или, что еще хуже, усложнят использование. Ключом к решению, использовать ли параллакс, должна мысль, хотите ли Вы его потому что это сделает Ваш сайт более удобным, или просто потому что это выглядит круто.
Другая вещь, о которой стоит задуматься, если Вы решили внедрить параллакс: использовать JavaScript или CSS техники для реализации. Смотри раздел ресурсов за большей информацией по обоим вариантам (см. оригинал статьи)
Когда использовать одностраничный дизайн, а когда нет
И хотя существует целый ряд преимуществ использования, данное решение не является панацеей. Есть много случаев, когда вы НЕ должны использовать одностраничный дизайн.
Если Вы делаете сайт, который в любом случае будет иметь всего пару страниц, то одностраничный сайт может стать идеальным вариантом. Это сделает более современным.
Другой распространенный вариант — использование временного одностраничного сайта, пока основной в разработке. Чаще всего, это страница с формой подписки на рассылку новостей. В большинстве случаев, информация, предоставляемая общественности в процессе предварительного запуска, может быть легко размещена на одной странице.
Используемые в ecommerce сайты, продающие всего один продукт — это еще одна ниша, где могут быть использован одностраничный дизайн. Если у Вас всего один продукт для продажи (реальный или электронный), зачем использовать несколько страниц? Простой одностраничный сайт может стать хорошим инструментом продаж.
Вы можете подумать, что более сложные сайты электронной коммерции не пригодны для использования одностраничного дизайна, но все таки это возможно. Конечно, я хотел бы избежать этого для сайтов, продающих более дюжины продуктов, но простой онлайн-магазин может размещаться на одной странице, с использованием модальных окон для представления детальной информации о продукте.
Вот простой пример, когда не следует использовать одностраничный дизайн: сайты, которые являются большими, сложными, или по умолчанию должны иметь большое количество информации, не подходящей для одностраничного сайта. В этом случае, Вам лучше использовать традиционную структуру сайта.
Гибридные сайты
В то же время как есть тонны одностраничных, есть и множество гибридных сайтов. Они создают впечатление одной страницы, но, реализованные с помощью ajax модальные окна, содержат несколько страниц контента.
Сайт Dang & Blast является отличным примером.
Это может быть отличным решением, если Вы не можете разместить всю информацию на одной странице.
Некоторые сайты используют своеобразный «чит». Они имеют одностраничный дизайн для своего основного сайта, а также, например, блог на другом домене (иногда используют Tumblr или WordPress.com). В этом нет ничего плохого. Такой подход поможет сохранить однородной информацию на главном сайте, но получить бонусы от ведения блога.
Лучшие практики использования одностраничных сайтов
Большинство принципов хорошего дизайна применимы и к одностраничным сайтам. Но есть некоторые вещи, на которые надо обратить внимание. Некоторые из них уже были затронуты выше.
Пусть он будет простой
Попытка сделать дизайн, который слишком сложен для представления, не приведет ни к чему хорошему. Напротив, упрощайте и ваш дизайн и контент на сколько это возможно.
Навигация может быть полезной
Просто потому, что пользователи могут перемещаться по сайту с помощью прокрутки, не значит, что это лучший вариант. Это особенно актуально, если у Вас длинная страница, состоящая из нескольких частей. Если нет веской причины их не использовать, добавьте навигационные ссылки на ключевые области, это сделает Ваш сайт более удобным.
Разделите Ваш контент
То, что Вы используете одну страницу не значит, что текст должен идти сплошным блоком. На самом деле, этого быть не должно. Разделите Ваш контент на логические секции так, чтобы пользователи могли лучше найти нужную информацию.
Сделайте что-нибудь со всем этим фоном
Одностраничные сайты, как правило, имеют большие бэкграунды. Конечно, иногда эти фоны остаются простым или повторяющимися узором, но некоторые сайты используют все доступное пространство, чтобы сделать что-то креативное. Как уже упоминалось, это может помочь разделить содержимое на логические блоки. Ваш фон не должен быть одним изображением. Он должен состоять из нескольких рисунков, если это лучше подходит для Вашего контента.
Конечно, иногда эти фоны остаются простым или повторяющимися узором, но некоторые сайты используют все доступное пространство, чтобы сделать что-то креативное. Как уже упоминалось, это может помочь разделить содержимое на логические блоки. Ваш фон не должен быть одним изображением. Он должен состоять из нескольких рисунков, если это лучше подходит для Вашего контента.
Вывод
Одностраничный дизайн может быть отличным вариантом для многих видов сайтов. И хотя он не может быть в полной мере применим к каждому случаю, он заслуживают рассмотрения на многих проектах. Взвесьте все за и против и примите решение.
Создание одностраничного веб-сайта в Notion (без кода, бесплатно)
Создание одностраничного веб-сайта в Notion
Одностраничные веб-сайты — это решение, когда вы хотите сделать его простым и не хотите расширяться на несколько других страницы. В то же время, если у вас есть много контента, которым вы можете поделиться со своими подписчиками, одностраничный веб-сайт может быть вашим лучшим вариантом. Однако, если вы хотите, например, создать личный веб-сайт, вы можете посмотреть наше руководство о том, как создать один из них, так как это также вариант, отличный от веб-сайта.
Однако, если вы хотите, например, создать личный веб-сайт, вы можете посмотреть наше руководство о том, как создать один из них, так как это также вариант, отличный от веб-сайта.
Подобные веб-сайты очень полезны и экономят время как для вас, так и для посетителей. Действительно. Если немного подумать, то можно понять, что ни вам, ни пользователям не придется теряться на многих страницах, так как весь контент сосредоточен только на одной странице. Это определение вашего одностраничного веб-сайта.
Гарантийное обслуживание
Вам не нужно делать никакой работы, когда речь идет о ранжировании страниц, SEO, скорости страницы или любой другой головной боли. В Simple.ink мы серьезно относимся к статусу вашей страницы, потому что мы хотим предложить вам лучший и самый легкий опыт, чтобы вы могли сосредоточиться на своей работе, а не на создании своего веб-сайта.
Быстрые веб-сайты для всех
Создание одностраничного веб-сайта с помощью Notion и Simple. ink занимает не более 1 минуты, так что это совсем не сложно. Это потому, что процесс создания одностраничных веб-сайтов очень прост (прокрутите ниже руководство о том, как создать свой).
ink занимает не более 1 минуты, так что это совсем не сложно. Это потому, что процесс создания одностраничных веб-сайтов очень прост (прокрутите ниже руководство о том, как создать свой).
Адаптивные, совместимые веб-сайты
Вы фокусируетесь на общей картине, а мы занимаемся мелкими деталями. Веб-сайты, созданные Simple.ink, отлично смотрятся на любом устройстве: настольном компьютере, ноутбуке, планшете, телефоне и даже на экранах телевизоров!
Готовые одностраничные веб-сайты
Создание одностраничных веб-сайтов в Notion становится еще проще. Вам даже не нужно прилагать особых усилий, так как у нас есть несколько готовых шаблонов веб-сайтов для бесплатного использования.
Как создать одностраничный веб-сайт Notion
Будьте с нами, чтобы увидеть 3 очень простых шага для создания одностраничного веб-сайта в Notion.
1. Создайте страницу в Notion
Для начала создайте страницу в Notion — она может быть как пустой, так и заполненной (вы можете использовать один из наших шаблонов, если хотите)
2.
 Скопируйте ссылку и вставьте сюда
Скопируйте ссылку и вставьте сюда На панели в верхней части страницы есть кнопка «Поделиться». lНажмите на это и скопируйте ссылку на страницу. После этого обязательно поместите ссылку в правом верхнем углу этой страницы.
3. Наслаждайтесь одностраничным веб-сайтом
Вот и все. Теперь у вас есть одностраничный веб-сайт, создание которого заняло не более 1 минуты.
Хотите узнать больше о быстром создании веб-сайтов? Ознакомьтесь с нашими руководствами, чтобы узнать, сколько других типов веб-сайтов вы можете создать с помощью Simple.ink 9.0005
Зачем создавать одностраничный веб-сайт в Notion?
Есть немало причин, по которым мы считаем, что вам следует использовать Simple.ink и Notion для создания своего веб-сайта.
Руководства для обучения
Благодарим вас за просмотр этого руководства прямо сейчас! Мы делаем все возможное, чтобы ежедневно расширять библиотеку руководств, чтобы больше людей могли узнать, как легко создать веб-сайт.
Избегайте беспорядочных URL-адресов
С помощью Simple.ink вы можете преобразовать длинную ссылку страницы Notion в личный домен. Получите предпочитаемый домен первым!
Сотрудничество
Любите работать с другими людьми? Пригласите их отредактировать копию вашей целевой страницы в Notion, поделившись ссылкой на Notion, что побудит их использовать свой опыт для повышения ценности! И любые изменения, которые они вносят, будут автоматически отражаться на всех ваших веб-сайтах без дополнительной оплаты.
Новые изменения, быстрые обновления
Хотите обновить свой сайт? Нашли опечатку? Все, что вам нужно сделать, это перейти на страницу Notion и внести желаемые изменения. Самое интересное, что Notion автоматически сохраняет ваши изменения и мгновенно показывает их на общедоступном веб-сайте.
Шаблон целевой страницы продукта — Aditi
Шаблон понятия для элементов целевой страницы
Простой шаблон целевой страницы
Хотите увидеть все наши шаблоны?
Что о нас говорят
Простые чернила — это круто. Рада быть одним из первых клиентов!
Рада быть одним из первых клиентов!
Крис Франц
Основатель Loops.so, Snazzy.ai (Приобретена)
Вау — это очень мощная эволюция
Демонстрация просто супер — просто зарегистрировался!
Картик П.
Директор программы On Deck, Angel Investor
Создавайте простые веб-сайты с помощью Notion, Airtable, Coda и других инструментов! Программирование не требуется 👇
Шарат К.
Соучредитель Shoutout.so, менеджер по связям с общественностью в ProductHunt
Большой поклонник Simple Ink с самого первого дня — это сочетание прекрасного продукта, потрясающего пользовательского опыта и потрясающей производительности. !
Steven Tey
Vercel
Товар выглядит очень красиво, чисто и просто 😍
Аугис Калейникас
Основатель Morflax, разработчик и дизайнер
Выглядит очень просто и удобно! Это прямо в моем переулке
Феликс Тан
Основатель RewardNation и Anywhr
Часто задаваемые вопросы
Ничего не найдено.
Нужно ли мне уметь программировать?
Вовсе нет! Simple.ink позаботится обо всем, чтобы вы могли создавать, обновлять и поддерживать свой веб-сайт, не зная, как программировать. Это быстрее, эффективнее и проще, чем ручная настройка веб-сайта.
Если вы умеете программировать, вы можете использовать это, но это не обязательно.
Нужен ли платный план Notion для использования Simple.ink?
Вовсе нет! Вы можете использовать бесплатный план Notion и использовать Simple.ink в полной мере.
Что считается веб-сайтом?
Один веб-сайт будет означать один домен и все его подстраницы. Будь то наш субдомен (например, you.simple.ink) или ваш собственный домен (например, you.com), это один план.
У вас несколько личных доменов? Вам понадобится платный план для каждого из них.
Как вы относитесь к ______?
У нас щедрый бесплатный план, поэтому я (= Даниэль, основатель) призываю вас провести сравнение самостоятельно! Это вам ничего не стоит — и никаких обид, если вы не хотите идти с нами.
Нам бы очень хотелось узнать, что заставило вас пойти с нами или с кем-то еще! Если бы вы могли уделить минутку, чтобы написать нам об этом, это помогло бы нам создать более сильный продукт.
Что, если у меня возникнут дополнительные вопросы?
Тогда мы готовы помочь. Свяжитесь с нами, и мы сделаем все возможное, чтобы помочь 🤗 (используйте чат в правом нижнем углу
Примеры веб-сайтов, созданных с помощью Simple.ink
Матео Мельгар
Йонг Белегген, де подкаст
Архитектура Anonymous
Cassandra Cardiff
Ch David
Другие веб-сайты, созданные с помощью Simple.ink
Отличия Simple.ink
Бесплатно
Запуск Simple.ink совершенно бесплатен. Просто вставьте ссылку и начните создавать свой сайт!
Быстрый
Быстрый в использовании, быстрый в загрузке. Работа с Simple.ink будет быстрой для вас и ваших зрителей.
SEO-Ready
Мы позаботимся о настройке вашего сайта для SEO. До встречи на первых страницах!
До встречи на первых страницах!
Оптимизирован для избавления от головной боли
Simple.ink был создан, чтобы… упростить. Мы прилагаем все усилия, чтобы упростить для вас еще больше вещей.
Без кода
Сила без кода раскрывается с помощью Simple.ink. Никаких навыков кодирования не требуется!
Мощный
Simple.ink усердно работает, чтобы помочь вам создать веб-сайт, который вы хотите, когда и где вы хотите
Как создать одностраничный веб-сайт: 9 шагов | StoreBuilder
Вам нужен простой одностраничный веб-сайт для вашего бизнеса? В этом посте объясняется, почему одностраничные сайты популярны и как их создать.
Почему популярны одностраничные веб-сайты?
Одностраничные веб-сайты популярны среди посетителей по нескольким причинам. Во-первых, посетители, которые просматривают веб-сайты на своих телефонах, предпочитают прокручивать одну страницу, а не ждать загрузки подстраниц или щелкать меню.
Одностраничные веб-сайты также загружаются быстрее, чем многостраничные. Посетители могут начать читать первый раздел веб-сайта, в то время как остальная часть страницы загружается в фоновом режиме. К тому времени, когда посетители прокручивают страницу, контент уже есть. Опыт кажется цельным и мгновенным. Им не нужно ждать, пока загрузится следующая страница.
Посетители могут начать читать первый раздел веб-сайта, в то время как остальная часть страницы загружается в фоновом режиме. К тому времени, когда посетители прокручивают страницу, контент уже есть. Опыт кажется цельным и мгновенным. Им не нужно ждать, пока загрузится следующая страница.
Владельцу сайта проще поддерживать одностраничный сайт. Вы можете легко переупорядочивать содержимое, заменять изображения и переписывать текст. Это означает, что вы сталкиваетесь с гораздо меньшей когнитивной нагрузкой каждый раз, когда обновляете свой сайт.
Связанное чтение: Топ-13 тенденций электронной коммерции, за которыми стоит следить в 2022 году >>
Таким образом, на одностраничных веб-сайтах очень легко ориентироваться. Они позволяют посетителям быстро узнать о ваших услугах, работах или товарах. Они также не позволяют нерелевантному контенту отвлекать посетителей. Призывы к действию на одностраничных веб-сайтах ясны, и ваши усилия по входящему маркетингу нацелены только на один URL-адрес.
Какие предприятия получают выгоду от одностраничных веб-сайтов?
Одностраничный веб-сайт приносит наибольшую пользу бизнесу, производящему один продукт или услугу. У них не так много предметов для презентации. Кроме того, компании, которые не зависят от результатов поиска Google для привлечения потенциальных клиентов, получают выгоду от одностраничных веб-сайтов. Они получают бизнес от рефералов, деловых сетей или филиалов. Таким образом, им не нужно ранжироваться по многим ключевым словам.
Примеры предприятий, которые получают выгоду от одностраничных веб-сайтов, включают:
- Внештатные художники, разработчики и фотографы, которые хотят продемонстрировать свое портфолио и оставаться на связи с людьми, которых они встречают.
- Агенты по недвижимости, которые хотят продемонстрировать недвижимость или отдельный проект с помощью уникального URL-адреса.
- Рестораны, которые хотят показать свое меню и фотографии.
- Разовые мероприятия, такие как концерты или лекции.

Как создать одностраничный веб-сайт
Теперь вы понимаете, кто может использовать одностраничный веб-сайт и почему. Подходит ли этот тип сайта для вашего бренда? Если это так, выполните девять шагов ниже, чтобы создать одностраничный веб-сайт.
Девять шагов для создания одностраничного веб-сайта:
- Защитите веб-хост и доменное имя.
- Установите WordPress.
- Выберите и установите тему одностраничного веб-сайта.
- Спланируйте контент и разделите его на разделы.
- Напишите содержание своей страницы.
- Добавить логотип.
- Добавить содержимое.
- Создайте убедительный призыв к действию.
- Запуск.
1. Защитите веб-хост и защитите доменное имя
Веб-хост подключает ваш контент к Интернету, делая его доступным для всего мира. Доменное имя похоже на ваш домашний адрес. Необходимо направлять посетителей на сайт, который вы создаете.
Создание одностраничного веб-сайта не означает, что вы должны экономить на хостинге или выбирать самый дешевый вариант. Вам по-прежнему нужно, чтобы ваш сайт загружался быстро, особенно в мобильных сетях, которые могут быть нестабильными. Вам также необходимо защитить свой сайт от вредоносного кода и хакеров. Поэтому даже для одностраничного веб-сайта вам следует рассмотреть возможность использования управляемых хостинговых компаний.
Вам по-прежнему нужно, чтобы ваш сайт загружался быстро, особенно в мобильных сетях, которые могут быть нестабильными. Вам также необходимо защитить свой сайт от вредоносного кода и хакеров. Поэтому даже для одностраничного веб-сайта вам следует рассмотреть возможность использования управляемых хостинговых компаний.
Вы сосредоточены на развитии своего бизнеса, а не на создании сервера. Услуги управляемого хостинга обеспечивают скорость и масштабируемость веб-операций. Ваш сайт может расти вместе с вашим бизнесом. Инженеры управляемого хостинга обеспечивают безопасность и актуальность вашего сайта, позволяя вам и вашим клиентам чувствовать себя комфортно при совершении денежных операций на сайте. Существует множество услуг управляемого хостинга, поэтому вам нужно знать, на что обращать внимание при выборе.
Когда дело доходит до вашего доменного имени, сохраните свое творчество. Сделайте свое доменное имя как можно короче и ближе к названию продукта или вашего бренда. Вы также хотите, чтобы его было легко произносить на видео и аудио.
Многие хостинговые компании предоставляют услуги по регистрации доменных имен вместе с сайтами. Эта универсальная покупка облегчит вам процесс.
2. Установите WordPress
Большинство хостинговых компаний предлагают предварительно установленный WordPress на вашем аккаунте. WordPress является наиболее часто используемым конструктором страниц, его используют 42% пользователей Интернета.
В зависимости от характера вашего бизнеса вы можете использовать конструктор интернет-магазина, который проведет вас через первоначальную настройку, чтобы начать работу. StoreBuilder от Nexcess поможет вам создать уникальный интернет-магазин за считанные минуты, избавив вас от догадок при продаже ваших товаров и услуг в Интернете. Использование конструктора магазинов поможет вам избежать поиска и установки множества плагинов, чтобы ваш сайт работал правильно. Но плагины тоже вариант.
Помимо обширной экосистемы WordPress с тысячами плагинов и тем, программное обеспечение также имеет встроенную оптимизацию для поисковых систем. Это означает, что вы можете легко ввести несколько ключевых слов, которые вы хотите связать с вашим брендом.
Это означает, что вы можете легко ввести несколько ключевых слов, которые вы хотите связать с вашим брендом.
В WordPress также есть отличные плагины, которые оптимизируют охват вашей социальной сети и обеспечивают превосходные возможности обмена в социальных сетях. Эти плагины включают в себя совместное использование во всех основных социальных сетях, включая встроенное встраивание видео на YouTube или Vimeo.
В WordPress есть простой в использовании плагин для создания форм, который позволяет собирать информацию о посетителях. Вы можете использовать эту информацию для дальнейшего информирования или рассылки новостей по электронной почте.
Для онлайн-заказа вы найдете плагин, который предоставит вашим клиентам возможность оплаты в один клик. Этот плагин позволяет посетителям легко совершать покупки на вашем сайте.
3. Выберите и установите тему одностраничного веб-сайта
Выбор темы для вашего веб-сайта — непростая задача для многих владельцев сайтов. Возможности могут быть огромными. И некоторые люди беспокоятся, что они принимают необратимое решение. Хотя это не обязательно так, вы хотите принимать обоснованные решения с самого начала.
Возможности могут быть огромными. И некоторые люди беспокоятся, что они принимают необратимое решение. Хотя это не обязательно так, вы хотите принимать обоснованные решения с самого начала.
Для одностраничного сайта не нужна куча наворотов в теме. Ваша тема должна предоставить вам скин для сайта. Плагины предоставят вам необходимые функции.
Тема вашего сайта должна включать:
- Заголовок . На сайте должен быть раздел заголовка для отображения вашего бренда. Заголовок будет включать название вашего сайта и слоган. Он также может состоять из логотипа вашего бренда.
- Копия . Вам понадобится копия, чтобы объяснить посетителям ваши продукты или услуги. На вашем сайте должен быть главный раздел с местом для добавления текста.
- Фирменные цвета . Выберите тему с цветами, которые подходят вашему бренду, или измените цветовую палитру, чтобы она соответствовала имиджу вашего бренда.
- Подходящие шрифты .
 Выберите тему сайта с типографикой, с которой вам нравится работать и читать.
Выберите тему сайта с типографикой, с которой вам нравится работать и читать.
WordPress предоставляет несколько вариантов одностраничных тем. Опять же, ищите тему, которая лучше всего соответствует эстетике вашего бренда или которую вы можете настроить под себя.
Одностраничные темы, доступные на WordPress.org, включают:
- Hestia
- Shapely
- Business One Page
4. Спланируйте контент и разделите его на разделы
Каждый бизнес уникален. Вам нужно будет подходить к содержанию вашего веб-сайта любым способом, наиболее подходящим для вашего бизнеса.
Когда вы думаете о содержании своего одностраничного веб-сайта, подумайте, что вы знаете о своей целевой аудитории. Вы хотите писать контент непосредственно им.
Скорее всего, посетители будут заходить на ваш одностраничный сайт с мобильного телефона. Это означает, что поток информации и удобочитаемость на мобильном телефоне имеют первостепенное значение.
Рассмотрим эти одностраничные сайты для вдохновения:
- Formation — Компания по импорту природного камня
- Исландия — Земля огня и льда
Возможные разделы контента для вашего одностраничного веб-сайта включают:
- О нас . В этом разделе рассказывается, кто вы как бренд и владелец.
- Услуги . Рассказывает, чем вы занимаетесь и какие услуги или продукты предоставляете.
- Клиенты . Кому служат ваши продукты? Этот раздел гарантирует, что человек, посещающий ваш сайт, является вашей целевой аудиторией. Подумайте: мы обслуживаем таких людей, как вы.
- Отзывы . Этот раздел сводит к минимуму риск попробовать ваш продукт или услугу. Это говорит читателям, что другие люди, а не только вы, думают, что это здорово.
- Контакт . Включите контактную форму, чтобы посетители могли оставлять сообщения.
- Изображение .
 Вам нужно главное изображение продуктов или услуг вашего сайта, которое задает тон сайта.
Вам нужно главное изображение продуктов или услуг вашего сайта, которое задает тон сайта.
Вы хотите, чтобы информация на вашем сайте располагалась от наиболее важной к наименее важной. Помните, что ваш посетитель, скорее всего, разговаривает по телефону; они хотят узнать как можно больше о вашем бизнесе.
С помощью редактора блоков WordPress вы можете объединять различные типы контента на одной странице.
Рассмотрите возможность создания сайта в следующем порядке:
- Изображение обложки с текстом и кнопкой сверху.
- Абзац о вашем бизнесе.
- Раздел из трех колонок с предлагаемыми вами услугами.
- Сильный призыв к действию, возможно, с вызывающим изображением.
Вот пример шаблона из трех столбцов для команды, услуг или страницы продукта.
Вот пример изображения с заголовком и кнопкой.
Шаг 4 — один из самых творческих этапов в процессе создания веб-сайта. Вы хотите найти баланс между творчеством и передачей правильной информации.
Прочтите наш блог, чтобы узнать о некоторых идеях для домашней страницы >>
5. Напишите содержание своей страницы
Шаг 5 — это когда вы подбираете правильные слова для описания своего бизнеса. Когда вы выбираете разделы и их расположение, вы также неявно определяете длину текста. Теперь вы будете писать, чтобы заполнить место.
Большинство посетителей Интернета — скиммеры. Они пролистывают текст во время прокрутки. Они прекращают копать глубже только тогда, когда что-то привлекает их внимание и, следовательно, их интерес. Если вы пишете, чтобы обратиться непосредственно к своему целевому потребителю, текст должен удерживать их на странице. Они захотят узнать больше.
При написании контента учитывайте:
- Блокировка . Используйте заголовки, подзаголовки и краткий текст, чтобы привлечь больше читателей. Затем предоставьте подробности в дополнительных шагах или пунктах. Вы хотите, чтобы ваш сайт легко читался и понимался даже с телефона посетителя.

- Бюллетень . Разбивайте текст на пункты. Поместите две самые важные мысли в первые два пункта и третий пункт в конце. Исследователи юзабилити обнаружили, что именно так люди читают маркированный список. Читаем первые два, затем переходим к последнему.
- Получение помощи . Не каждый писатель. Подумайте, стоит ли вам нанимать фрилансера для написания текста для вашего сайта. Внештатный писатель может помочь вам уточнить, что вы хотите сообщить. Они также могут сфокусировать сообщение на вашей целевой аудитории, побуждая их продолжать чтение.
6. Добавьте логотип
Логотип вашей компании визуально представляет ваш бренд. Это помогает посетителям сразу определить, кому принадлежит ваш сайт, и объединяет все коммуникации вашего бренда.
Вам понадобится логотип компании для размещения на вашем сайте. Инструмент вашего веб-сайта предоставит вам возможность загружать брендинг на ваш веб-сайт. Логотип обычно размещается в верхней части сайта в шапке, хотя конкретное место зависит от темы.
Возможно, логотип должен соответствовать определенным требованиям к размеру и формату. Эта информация находится в разделе вашей темы, где вы загружаете логотип. Возможно, вам придется поработать с графическим дизайнером, чтобы настроить размер вашего логотипа или создать его, если у вас его еще нет.
Если вам нужен дизайнер для создания логотипа и фирменного стиля для вашего бизнеса, у вас есть выбор из определенных онлайн-сервисов, которые свяжут вас с графическими дизайнерами по всему миру. Crowdspring — один из старейших сервисов с тысячами дизайнеров. Fiverr — похожая торговая площадка с фрилансерами для различных услуг. Вы также можете работать с местным графическим дизайнером.
Несмотря на это, вы хотите, чтобы ваш логотип выглядел четким и четким, визуально представляя ваш бренд в верхней части вашего сайта.
7. Добавьте контент
Когда у вас есть компоненты, пришло время собрать ваш одностраничный веб-сайт. Сборка означает создание блоков контента и заполнение их вашей копией и медиафайлами, такими как фотографии, графика и видео.
Помните, что вы хотите, чтобы люди перестали прокручивать страницы на своих телефонах, нажимали на ваш сайт, а затем оставались там, чтобы совершить конверсию. Чтобы выполнить преобразование, вам нужно иметь больше, чем просто блоки текста на вашем сайте. Все элементы должны работать вместе, чтобы создать всесторонний опыт для посетителей.
Вам необходимо оптимизировать и уменьшить изображения для более быстрой загрузки. Например, вам не нужно изображение размером 5 МБ, если вы отображаете его только на экране. Вы можете использовать бесплатную графическую программу, такую как Gimp или Irfanview, чтобы изменить размер изображения и изменить сжатие для просмотра на компьютере.
Вы также можете использовать недорогие графические программы на основе браузера, такие как Canva или Pixlr, для создания графики.
Медиафайлы также могут быть аудиофайлами или видео, загруженными на другие сайты, такие как Soundcloud или YouTube.
Важно, чтобы вы комбинировали текст, изображения и видео, чтобы создать максимально возможный пользовательский опыт для посетителей вашего сайта. Они не хотят просто видеть текст. Сделайте свой сайт визуальным мультимедийным опытом для них.
Они не хотят просто видеть текст. Сделайте свой сайт визуальным мультимедийным опытом для них.
8. Создавайте убедительные призывы к действию
Самая большая ошибка компаний и других организаций на многостраничных веб-сайтах заключается в том, что они предоставляют посетителям слишком большой выбор. В результате люди испытывают паралич принятия решений, потому что не знают, что им делать дальше. После всей тяжелой работы, направленной на то, чтобы привлечь посетителя на сайт, паралич принятия решений — худший результат.
С помощью вашего одностраничного веб-сайта вы уже помогаете своим посетителям, оптимизируя контент в соответствии с их потребностями. Ваш веб-сайт обеспечивает беспрепятственный просмотр и предоставляет мгновенную информацию.
Завершите свое путешествие по созданию веб-сайта убедительным призывом к действию, перед которым ваши посетители не смогут устоять.
Призыв к действию сообщает посетителю, каков его следующий шаг. Что вы хотите, чтобы посетитель сделал в результате прочтения вашей страницы? Ваш конкретный призыв к действию зависит от вашей бизнес-модели и целей вашей страницы. Визуально CTA обычно включает в себя текстовую ссылку или кнопку.
Визуально CTA обычно включает в себя текстовую ссылку или кнопку.
CTA могут включать:
- Запросы на подписку . Попросить читателей подписаться на электронную рассылку новостей — распространенный призыв к действию. Кнопка или ссылка приведут их к форме подписки для вашего поставщика услуг электронной почты.
- Ссылка для вызова . Этот призыв к действию побуждает посетителя записаться на прием. Кнопка открывает их телефон для звонка с уже готовым номером вашего бренда. Им просто нужно нажать «позвонить».
- Закупки . Кнопки «Купить сейчас» ведут посетителей на страницу оформления заказа или всплывающее окно.
- Доступ . CTA «Получить ранний доступ» предоставляют доступ к новому продукту с помощью кнопки со ссылкой на страницу создания учетной записи.
9. Запуск
Прежде чем вы сможете запустить свой одностраничный веб-сайт, вы хотите еще раз проверить копию и протестировать ссылки и процессы оплаты. Вы не хотите, чтобы посетители вашего сайта испытывали какие-либо сбои.
Вы не хотите, чтобы посетители вашего сайта испытывали какие-либо сбои.
После того, как вы будете готовы к запуску, ваша служба хостинга имеет процесс для подключения вашего доменного имени к вашему веб-сайту в Интернете. Он также включает функцию HTTPS для обеспечения безопасности соединения с вашими посетителями и настраивает сеть доставки контента для быстрой загрузки.
Распространение вашего нового домена среди мировых интернет-провайдеров занимает несколько часов.
Самый быстрый способ сообщить людям в вашей сети о вашем новом веб-сайте — использовать домен в подписи электронной почты и добавить его в свои профили в социальных сетях.
Используйте Nexcess для вашего одностраничного веб-сайта
Существует множество причин, по которым компании может понадобиться простой одностраничный веб-сайт.
Например, у них не так много продуктов или услуг, или они не полагаются на поиск для получения большого количества своего трафика. Создать одностраничный веб-сайт может быть проще, чем создать многостраничный сайт, но все же это не так просто.
