Модуль Простая галерея Opencart 3.0
Модуль для вывода нескольких фото на страницах Opencart 3.0, это может быть портфолио работ, примеры применения товаров, фотодокументы, сертификаты, баннеры или какие угодно фотографии.
У нас есть модуль полноценной фотогалереи, но там нет возможности выводить отдельные фотографии, только альбомы.
Простая галерея — это возможность вывода изображений в позиции на страницы сайта на базе Opencart 3.0. Данным модулем можно создавать сколько угодно разных галерей. По клику на фото из галереи — оно буде открываться в popup-окне в увеличенном виде. Если для конкретного фото будет добавлена ссылка — в этом случае по клику изображение будет происходить переход по ссылке.
Установка модуля:
1. Установить модуль через админку
2. Перейти в раздел Дизайн > Баннеры, создать там фотогалерею
3. Перейти в раздел Модули, включить модуль Простая галерея, выбрать там созданную фотогалерею.
4. Вывести модуль через раздел Дизайн > Макеты в позиции сайта.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Добавление кольцевых галерей — amp.dev
Кольцевая галерея — одна из распространенных функций мобильных страниц. Вы можете легко добавлять кольцевые галереи на AMP-страницы с помощью компонента amp-carousel. Начнем с простого примера, такого как кольцевая галерея изображений.
Начнем с простого примера, такого как кольцевая галерея изображений.
Простая кольцевая галерея с изображениями
Не забудьте включить библиотеку компонента amp-carousel, добавив следующий запрос JavaScript в <head> своего документа:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" ></script>
Затем давайте встроим простую кольцевую галерею изображений с адаптивным макетом и заданными по умолчанию шириной и высотой. Добавьте на свою страницу следующий код:
<amp-carousel layout="fixed-height" type="carousel"> <amp-img src="mountains-1.jpg"></amp-img> <amp-img src="mountains-2.jpg"></amp-img> <amp-img src="mountains-3.jpg"></amp-img> </amp-carousel>
Обновите страницу, и вы увидите кольцевую галерею:
Simple images carouselЕсть ряд способов настройки компонента amp-carousel.
Чтобы сделать это, сначала измените type компонента amp-carousel с carousel на slides, измените атрибут layout на responsive и установите атрибуту width значение 300 (убедитесь, что установлены оба атрибута: height и width). Добавьте атрибут "layout=responsive" в дочерние для amp-carousel элементы
Обновите свою страницу. Теперь вместо прокручиваемого списка элементов вы будете видеть по одному элементу за раз. Попробуйте проводить пальцем по горизонтали, чтобы перемещаться между элементами. Дойдя до третьего элемента, вы не сможете прокручивать галерею дальше.
Затем добавьте атрибут loop. Обновите страницу и попробуйте сразу же прокрутить галерею влево. Кольцевая галерея будет прокручиваться по кругу.
Обновите страницу и попробуйте сразу же прокрутить галерею влево. Кольцевая галерея будет прокручиваться по кругу.
Наконец, давайте включим в данной кольцевой галерее автоматическую прокрутку каждые 2 секунды. amp-carousel атрибуты autoplay и delay со значением 2000 (например, delay="2000").
Окончательный код должен выглядеть примерно так:
<amp-carousel
layout="responsive"
type="slides"
autoplay
delay="2000"
loop
>
<amp-img
src="mountains-1.jpg"
layout="responsive"
></amp-img>
<amp-img
src="mountains-2.jpg"
layout="responsive"
></amp-img>
<amp-img
src="mountains-3.jpg"
layout="responsive"
></amp-img>
</amp-carousel>
Обновите страницу и посмотрите, что получилось.
ПРИМЕЧАНИЕ. Возможно, вы заметили, что когда у
Возможно, вы заметили, что когда у amp-carousel был тип carousel, мы использовали тип макета fixed-height. Тип carousel совместим с ограниченным количеством типов макета; например, carousel не поддерживает макет responsive. Как следует из названия, элементы с фиксированной высотой занимают все доступное им пространство, но сохраняют высоту неизменной. Для элементов с фиксированной высотой необходимо определить атрибут width должен быть либо не установлен, либо иметь значение auto.
Галерея со смешанным контентом
Кольцевая галерея изображений — это здорово, но что, если мы хотим, чтобы в нашей галерее отображался более сложный контент? Давайте попробуем сделать «микс», разместив в одной кольцевой галерее рекламу, текст и изображение. Сможет ли amp-carousel справиться с такой подборкой? Несомненно!
Во-первых, чтобы обеспечить безопасную совместную работу компонентов amp-fit-text и amp-carousel, давайте добавим в ваш <style amp-custom> следующий стиль:
amp-fit-text {
white-space: normal;
}
Теперь
<amp-carousel layout="fixed-height" type="carousel"> <amp-img src="blocky-mountains-1.jpg"></amp-img> <amp-ad type="doubleclick" data-slot="/35096353/amptesting/image/static" > <div placeholder>This ad is still loading.</div> </amp-ad> <amp-fit-text layout="fixed"> Big, bold article quote goes here. </amp-fit-text> </amp-carousel>
Обновите страницу, и вы должны увидеть что-то вроде этого:
A carousel of mixed contentamp-carousel.ПРИМЕЧАНИЕ. В нашем последнем примере вы могли заметить, что компонент amp-ad содержит дочерний элемент div с атрибутом placeholder (заполнитель). Ранее в этом уроке мы столкнулись с аналогичным сценарием, когда amp-ad использовал элемент fallback (резервный элемент). В чем разница между заполнителем и резервным элементом? Резервные элементы (fallback) отображаются, когда родительский элемент не удается загрузить, например, если не удалось найти подходящую рекламу. Элементы-заполнители (
Элементы-заполнители (placeholder) отображаются на месте родительского элемента во время его загрузки. В определенном смысле оба этих элемента страхуют процесс загрузки родительского элемента. Дополнительную информацию можно получить в руководстве по заполнителям и резервным элементам.
Простая фотогалерея
Как это работает
(Для получения более подробной информации см. документацию на GitHub)
1. Установите простую фотогалерею
Simple Photo Gallery — это инструмент, написанный на Python. Вы можете легко установить его с помощью pip.
> pip установить простую фотогалерею
2. Инициализировать галерею
Инициализируйте галерею из папки, содержащей ваши фотографии, и укажите такую информацию, как название, описание и изображение заголовка.

> галерея-инициализация
3. Построить галерею
Команда сборки автоматически создаст эскизы и сгенерирует HTML-код галереи, Файлы CSS и JavaScript.
> галерея-сборка
4. Настройте свою галерею
При желании вы можете настроить свою галерею, добавив подписи к изображениям, разделы и адаптация изображения заголовка. Подробнее Прочтите документацию на GitHub.
Нажмите на изображение, чтобы посмотреть пример галереи
Характеристики
Адаптивный дизайн
Работает на любом устройстве — ноутбуки, планшеты и смартфоны
Подписи к изображениям
Автоматическое создание подписей к изображениям и дат из данных EXIF.

Поддержка видео
Поддерживает фотографии (JPG, PNG), анимированные изображения (GIF) и видео (MP4)
Автоматические миниатюры
Миниатюры создаются автоматически как из фотографий, так и из видео.
Настраиваемый
Настройки по умолчанию позволяют быстро начать работу, но дизайн полностью настраиваемый.
Создать из альбома
Вы можете создать галерею из альбома Google Фото или OneDrive.

Автоматическая загрузка
Вы можете автоматически загрузить свою галерею на AWS S3 или развернуть ее на Netlify.
Бесплатно и с открытым исходным кодом
Весь код находится в открытом доступе под лицензией MIT и доступен на GitHub.
О
Простая фотогалерея создана и поддерживается
Владимир Халтаков. Мне нравится много путешествовать, но я не мог найти хороший инструмент, чтобы поделиться
мои фотографии
с друзьями и семьей. Я хотел иметь возможность группировать свои фотографии и добавлять описания, поэтому я
может рассказать историю. Итак, я построил
Простая фотогалерея
и сделал его открытым исходным кодом, чтобы другие люди тоже могли извлечь из него пользу.
Я хотел иметь возможность группировать свои фотографии и добавлять описания, поэтому я
может рассказать историю. Итак, я построил
Простая фотогалерея
и сделал его открытым исходным кодом, чтобы другие люди тоже могли извлечь из него пользу.
Если у вас есть какие-либо комментарии, пожелания или обнаружена ошибка, вы можете связаться со мной по Твиттер или создать Выпуск на GitHub. Pull Requests также приветствуются 😉.
Подписаться на важные обновления
Если вы хотите получать информацию о новых функциях или важных исправлениях ошибок, подпишитесь на список рассылки. Иногда я также провожу короткие опросы, чтобы расставить приоритеты для новых функций. Я обещаю, нет спам!
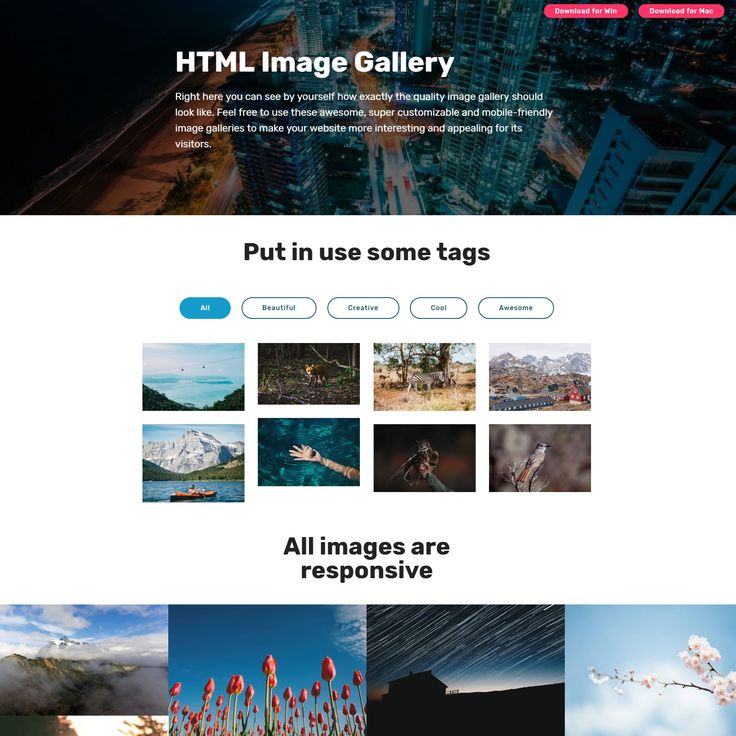
Простая галерея изображений — JoomlaWorks
Добавление галерей изображений в ваши статьи Joomla теперь очень легко и просто с помощью волшебного плагина «Простая галерея изображений» для Joomla.
Плагин может превратить любую папку с изображениями, расположенную на вашем веб-сайте Joomla, в галерею изображений в виде сетки с классными превью в лайтбоксах. И все это с помощью простого тега плагина, такого как {gallery}myphotos{/gallery} .
Так, например, если у нас есть папка с именем «my_trip_to_Paris», расположенная в images/stories/my_trip_to_Paris , затем мы можем создать нашу галерею, просто введя тег {gallery}my_trip_to_Paris{/gallery} в какую-нибудь статью Joomla.
Созданные галереи представлены в виде сетки миниатюр изображений. Когда ваши посетители нажимают на миниатюру, они видят исходное изображение во всплывающем окне лайтбокса. Миниатюры генерируются и кэшируются с использованием PHP для достижения наилучших результатов.
Итак, давайте кратко рассмотрим основные преимущества использования Simple Image Gallery на вашем сайте Joomla:
- вам не нужно иметь дополнительный компонент галереи для отображения нескольких изображений,
- вам не нужно говорить своим посетителям «чтобы посмотреть наши фотографии из Парижа, нажмите здесь» и
- вы больше сосредоточены на написании контента и меньше на администрировании изображений!
Плагин идеально подходит для новостных порталов, желающих отображать некоторые изображения продуктов, например, внутри своих статей. Или для людей, которые быстро хотят показать свои фотографии летнего отпуска. С Simple Image Gallery внутри каждой статьи может быть столько галерей, сколько вы хотите.
Или для людей, которые быстро хотят показать свои фотографии летнего отпуска. С Simple Image Gallery внутри каждой статьи может быть столько галерей, сколько вы хотите.
Сетка галереи изображений также может быть распечатана при использовании функции предварительного просмотра печати, доступной в большинстве компонентов Joomla (включая компонент системы статей по умолчанию и K2).
Обратите внимание: если вы хотите создать галерею из подпапки, расположенной внутри вашей «корневой папки галереи изображений», просто измените синтаксис плагина, чтобы отразить оставшийся путь (после установленной вами «корневой папки»), например. {галерея}папка/подпапка/другаяподпапка{/галерея}. Убедитесь, что вы указали путь к целевой папке без косых черт в начале или в конце пути.
Вы можете увидеть демонстрацию плагина здесь: https://demo.joomlaworks.net/simple-image-gallery
Хотите больше функций , таких как отдельные подписи к эскизам, несколько макетов, несколько всплывающих окон, упорядочивание галереи, модуль загрузка и прочее?
Тогда ознакомьтесь с Simple Image Gallery PRO по адресу: https://www.
