Режим адаптивного дизайна — Инструменты разработчика Firefox
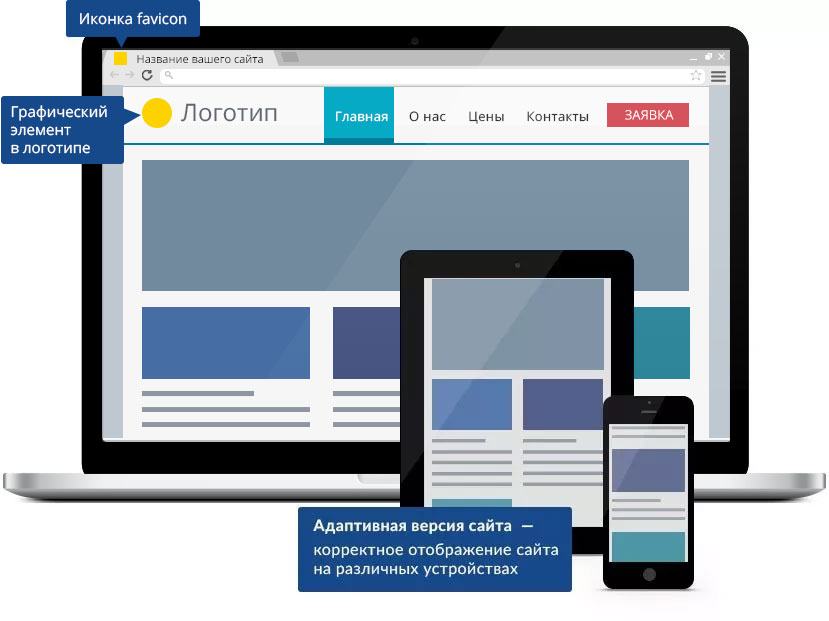
Адаптивные дизайны (Responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. Режим адаптивного дизайна даёт легкую возможность увидеть, как ваш сайт или веб-приложение будет выглядеть на экранах разных размеров.
Скриншот ниже показывает страницу мобильной версии Википедии, отображаемой при размере области контента 320 на 480.
Режим адаптивного дизайна удобен тем, что можно быстро и точно изменять размер области содержимого.
Конечно, можно просто изменить размер окна браузера: но этим вы уменьшите и все остальные вкладки, что может очень затруднить использование браузера.
В режиме адаптивного дизайна можно ходить по страницам в изменённой области содержимого как и обычно.
Есть три способа включения режима адаптивного дизайна:
и три способа выключить режим адаптивного дизайна:
- снова выбрать пункт меню «Режим адаптивного дизайна» или «Адаптивный дизайн»;
- кликнуть кнопку «Выйти» («закрыть») в верхнем левом углу окна режима;
- Нажать Ctrl + Shift + M, (or Cmd + Opt + M on OS X). До Firefox 34, Escape тоже закрывала Режим адаптивного дизайна.
Изменить размер области содержимого можно двумя способами:
При использовании перетаскивания можно удерживать клавишу Control (command на Max OS X), чтобы изменение шло медленнее. Это помогает установить размер точнее.
Элементы управления режимом
| Выйти | Закрыть Режим адаптивного дизайна и вернуться к нормальному просмотру |
| Выбрать размер | Выбрать из ряда комбинаций ширины и высоты, или определить свои собственные. Начиная с Firefox 33, показываемые здесь числа можно редактировать на месте, так что можно легко определять собственные измерения. |
| Повернуть | Переключить экран между книжной и альбомной ориентацией. |
Симулировать события прикосновения | Включить / выключить симуляцию сенсорных событий: когда она включена, события мыши переводятся в touch events. |
Скриншот | Сделать скриншот (снимок) области содержимого. |
Оптимизация сайтов и удобство просмотра на мобильных устройствах
Поисковые системы в настоящее время все больше внимания уделяют вопросу удобства просмотра сайтов на мобильных устройствах, поскольку считают данный показатель важным фактором поисковой эффективности. В результате поисковая оптимизация сайтов предусматривает сегодня обязательную работу в данном направлении, в чем эффективно помогает функция «Удобство просмотра на мобильных устройствах» в инструментах для веб-мастеров Google.
Как считают в Google, если интернет-пользователи переходят из поисковой системы на сайты, то они должны получать контент, который не просто релевантен их поисковым запросам, но еще и удобен для просмотра. Под удобством просмотра в данном случае Google предлагает понимать следующий набор факторов:
- изменяемая под размеры экрана область просмотра;
- динамическая верстка страницы, позволяющая избежать использования горизонтальной прокрутки или масштабирования;
- автоматически изменяемые размеры шрифтов в зависимости от размеров экрана;
- крупные и расположенные на достаточном удалении друг от друга интерактивные элементы;
- построенные на основе технологий, пригодных для мобильных устройств, графические и анимационные элементы.
В инструментах для веб-мастеров Google в разделе «Поисковый трафик» в отчете «Удобство просмотра на мобильных устройствах» поисковая система указывает URL страниц сайта, которые наименее соответствуют вышеперечисленным требованиям. Такой отчет позволяет владельцам сайтов анализировать возникшие проблемы и устранить их для повышения поисковой эффективности сайта.
Такой отчет позволяет владельцам сайтов анализировать возникшие проблемы и устранить их для повышения поисковой эффективности сайта.
В отчете указывается, какие именно проблемы с удобством просмотра обнаружили поисковые роботы Google и на каких конкретно страницах такие проблемы были обнаружены. Например, одной из наиболее распространенных проблем удобства просмотра сайта на мобильных устройствах является неверно настроенная область просмотра. Google рекомендует для устранения этой проблемы использовать метатег viewport.
Метатег viewport позволяет указать браузеру, как он должен обрабатывать размеры и масштаб страницы для просмотра на экранах разных устройств. Этот метатег должен присутствовать в блоке head страниц сайта. Чтобы настроить область просмотра для использования на мобильных устройствах, данный метатег нужно записать следующим образом:
<meta name=»viewport» content=»width=device-width, initial-scale=1″/ >
Помимо ненастроенной области просмотра, еще одна часто встречающаяся проблема — это слишком маленький размер шрифтов, используемых на страницах сайта. Google добавляет страницы в отчет «Маленький размер шрифта», если на этих страницах пользователям приходится совершать жесты изменения масштаба. Google рекомендует настроить базовый размер шрифта на сайте, равный 16 пикселям: при корректно настроенной области просмотра такой размер обеспечит, по мнению Google, удобство чтения.
Google добавляет страницы в отчет «Маленький размер шрифта», если на этих страницах пользователям приходится совершать жесты изменения масштаба. Google рекомендует настроить базовый размер шрифта на сайте, равный 16 пикселям: при корректно настроенной области просмотра такой размер обеспечит, по мнению Google, удобство чтения.
Третья распространенная проблема удобства просмотра сайта на мобильных устройствах — это слишком маленькое расстояние между интерактивными элементами на странице. В отчет «Интерактивные элементы расположены слишком близко» попадают страницы сайта, на которых элементы навигации расположены столь близко друг к другу, что невозможно прикоснуться к одному из них, не задев второй. Google рекомендует задавать размер наиболее важных интерактивных элементов на страницах сайта не менее 48 пикселей. Менее важные элементы могут быть мельче, но вокруг них на расстоянии порядка 30 пикселей не должно находиться других интерактивных элементов.
Таким образом, использование инструмента «Удобство просмотра на мобильных устройствах» поможет выявить вышеописанные и другие проблемы с просмотром сайта на мобильных устройствах и затем оптимизировать сайт для более эффективной работы и продвижения.
Теги:
оптимизация сайтов, оптимизировать сайт, удобство просмотра на мобильных устройствах, инструменты для веб-мастеров google
Использование файлов cookie и аналогичных технологий
В наших службах используется файлы cookie и аналогичные технологии, такие как пиксели и локальное хранилище, чтобы сделать вашу работу удобнее, быстрее и безопаснее. Вот несколько способов использования этих технологий нашими службами, такими как веб-сайты, SMS, API, почтовые уведомления, приложения, кнопки, виджеты и рекламные объявления: вход в Твиттер и Periscope, сохранение параметров, персонализация контента, защита от спама и оскорблений, отображение соответствующих вашим интересам рекламных объявлений.
Далее мы расскажем, как Твиттер, наши партнеры и сторонние компании используют эти технологии, а также расскажем о настройках конфиденциальности и других доступных функциях.
Что такое файлы cookie, пиксели и локальное хранилище?
Cookie — это небольшие файлы, которые веб-сайты размещают на вашем компьютере при просмотре сайтов.
Пиксель — это небольшой фрагмент кода на веб-странице или в почтовом уведомлении. Как и многие другие службы, Твиттер использует пиксели, чтобы узнать, взаимодействовали ли вы с определенным веб-контентом или почтовым уведомлением. Это помогает нам оценивать и повышать качество наших служб и персонализировать ваше взаимодействие с ними.
Локальное хранилище — это стандартная технология, позволяющая веб-сайту или приложению сохранять информацию локально на компьютере или мобильном устройстве. Мы используем локальное хранилище, чтобы настраивать отображаемые сведения на основе ваших прошлых взаимодействий с нашими службами.
Почему наши службы используют эти технологии?
Наши службы используют эти технологии для предоставления, измерения и улучшения наших служб различными способами. Эти технологии обычно используются в следующих категориях действий.
Эти технологии обычно используются в следующих категориях действий.
- Проверка подлинности и безопасность:
- Вход в Твиттер и Periscope.
- Обеспечение вашей безопасности.
- Просмотр контента с ограничениями на распространение.
- Обнаружение и устранение спама, оскорблений и других действий, нарушающих Правила Твиттера и Правила сообщества Periscope.
- Например, эти технологии помогают проверять подлинность доступа к Твиттеру и Periscope и предотвращать несанкционированный доступ к вашей учетной записи. Они также позволяют показывать вам соответствующий вашим интересам контент в наших службах.
- Вход в Твиттер и Periscope.
- Параметры:
- Сохранение информации о вашем браузере и ваших предпочтениях.
- Например, с помощью cookie мы запоминаем предпочитаемый вами язык или страну, в которой вы находитесь. Так мы можем показывать контент на нужном языке, не спрашивая вас об этом каждый раз, когда вы посещаете Твиттер или Periscope. В Твиттере мы также можем адаптировать контент в зависимости от страны, например показывать актуальные для страны темы или закрывать доступ к определенному контенту на основе местных законов.
 Дополнительные сведения об актуальных темах и контенте, к которому закрыт доступ в определенной стране.
Дополнительные сведения об актуальных темах и контенте, к которому закрыт доступ в определенной стране.
- Аналитика и исследования:
- Возможность понять, как люди используют наши службы, в том числе кнопки и виджеты Твиттера, а также рекламу в Твиттере, чтобы улучшить их.
- Например, файлы cookie помогают нам тестировать разные версии наших служб, чтобы понять, какие функции или контент предпочитают пользователи. Мы также можем оптимизировать и улучшать работу Твиттера и Periscope, используя cookie, чтобы узнавать, как вы взаимодействуете с нашими службами, например когда и как часто вы их используете и по каким ссылкам вы переходите. Мы можем использовать службу Google Analytics для решения этой задачи. Дополнительные сведения о файлах cookie, которые вы можете встретить в связи с использованием нами Google Analytics. Мы можем также использовать файлы cookie для подсчета количества пользователей, просмотревших конкретный встроенный твит или ленту. Дополнительные сведения об аналитических файлах cookie, используемых виджетами сервиса «Твиттер для веб-сайтов».

- Персонализированный контент:
- Возможность настроить наши службы для показа более релевантного контента, например индивидуальных актуальных тем, историй, рекламных объявлений и рекомендаций.
- Например, локальное хранилище сообщает нам, какие разделы своей ленты Твиттера или глобальной ленты Periscope вы уже просмотрели, чтобы мы могли показать вам новый контент. Файлы cookie помогают нам более точно рекомендовать пользователей, которых вы, вероятно, будете с удовольствием читать, на основе просмотра веб-сайтов со встроенными компонентами Твиттера, включая встроенные ленты.
- Реклама:
- Возможность показывать рекламу, измерять ее эффективность и делать ее более актуальной для пользователей на основании данных об их действиях в Твиттере и посещениях веб-сайтов партнеров.
- Например, мы используем файлы cookie и пиксели для персонализации рекламы и измерения ее эффективности. С помощью этих технологий мы можем показывать вам рекламные объявления и оценивать их эффективность на основе посещений веб-сайтов наших партнеров.
 Это помогает рекламодателям предоставлять высококачественную рекламу и контент, которые могут вас заинтересовать.
Это помогает рекламодателям предоставлять высококачественную рекламу и контент, которые могут вас заинтересовать. - Мы также сотрудничаем со сторонними рекламными партнерами, в том числе Google, которые занимаются маркетингом наших услуг и показывают рекламу от имени наших рекламодателей, в том числе с помощью показа контекстных рекламных объявлений.
- Персонализация на разных устройствах:
- Получив больше данных о взаимосвязи устройств, мы сможем использовать информацию с одного устройства для персонализации Твиттера на другом устройстве.
- Когда вы входите в Твиттер на своем устройстве, мы связываем это устройство с вашей учетной записью в Твиттере. Независимо от того, вошли вы в Твиттер или нет, мы также можем получать информацию о ваших устройствах в следующих случаях (список не полный): партнер предоставил нам эту информацию; вы зашли на сайт twitter.com; вы зашли на сторонний сайт, на котором используется встроенный контент Твиттера; вы зашли на сайт рекламодателя Твиттера или в мобильное приложение рекламодателя.
 Мы можем использовать эту информацию (чаще всего IP-адреса и время получения информации) для установления связи между различными устройствами, включая те, на которых вы входили в Твиттер. Чтобы узнать об устройствах, связанных с вашей учетной записью, откройте раздел Ваши данные в Твиттере после входа в систему. Чтобы узнать о других устройствах, связанных с данным устройством или браузером, который вы используете в настоящий момент, откройте раздел Ваши данные в Твиттере после выхода из системы.
Мы можем использовать эту информацию (чаще всего IP-адреса и время получения информации) для установления связи между различными устройствами, включая те, на которых вы входили в Твиттер. Чтобы узнать об устройствах, связанных с вашей учетной записью, откройте раздел Ваши данные в Твиттере после входа в систему. Чтобы узнать о других устройствах, связанных с данным устройством или браузером, который вы используете в настоящий момент, откройте раздел Ваши данные в Твиттере после выхода из системы.
Где используются эти технологии?
Мы (совместно с третьими лицами) используем эти технологии на наших веб-сайтах, в наших приложениях и службах, а также на других веб-сайтах, в других приложениях и службах, интегрированных с нашими службами (в том числе на сторонних объектах, применяющих нашу рекламную технологию). К ним относятся сайты наших рекламных партнеров, а также сайты, использующие наши встроенные компоненты, включая встроенные ленты. Сторонние компании также могут использовать эти технологии, например, когда вы переходите по ссылкам на наших веб-сайтах или в наших приложениях, просматриваете материалы сторонних компаний или взаимодействуете с ними в рамках наших служб, а также посещаете сторонние веб-сайты, использующие нашу рекламную технологию.
Какие существуют параметры конфиденциальности?
Мы стремимся предоставить вам действенные способы обеспечения конфиденциальности. Вам доступен ряд параметров, позволяющих управлять тем, как мы, наши партнеры и сторонние компании используют файлы cookie.
Как создать предварительный просмотр кода html на мобильных устройствах?
Есть ли в любом случае, что я мог бы создать кнопку, которая создает всплывающее окно/модал для имитации визуализации кода html на мобильных устройствах?
У меня есть textarea, где пользователь может поместить код html и отправить его через email.
Я хотел бы создать предварительный просмотр этого кода html на мобильных устройствах, таких как iphone. Я пытался использовать iframe 960×580, и он выглядит слишком большим (а у меня большой монитор), но если я использую более низкий монитор, то тот же iframe выглядит так странно. Это будет функция в моем интерфейсе, поэтому я не могу использовать такие инструменты, как ‘device mode’ из Chrome.
У кого-нибудь есть идея, как я могу это сделать?
javascript html cssПоделиться Источник Unknown 26 августа 2014 в 18:15
3 ответа
- Как увидеть предварительный просмотр файла HTML, записанного на консоль в Firefox DevTools?
В консоли Firebug вы раньше могли развернуть протоколированный сетевой запрос, чтобы увидеть информацию о запросе и ответе. На вкладке ответ у вас была возможность увидеть ответ как необработанные данные или как HTML. Предварительный просмотр HTML был удобен, потому что, если ответ содержал…
- Как создать youtube как предварительный просмотр видео?
как создать youtube как предварительный просмотр видео? То есть в youtube он показывает предварительный просмотр видео, когда мы наводим курсор мыши на индикатор выполнения? Как сделать такой предварительный просмотр с помощью ffmpeg или mencoder или есть ли какой-то другой способ сделать это?.
 ..
..
1
Вы смотрели на этот сайт?:
http://responsivetest.net/
Просто введите свой веб-сайт URL, и вы можете выбрать, на каком устройстве вы хотели бы его просмотреть.
Поделиться Nicolas 26 августа 2014 в 18:27
0
Chrome Canary имеет удобную функцию как раз для этого https: / / developer.chrome.com/devtools/docs/device-mode
Это позволит вам выбрать много различных устройств, и хотя это не настоящий эмулятор, это полезный инструмент для предварительного просмотра.
Поделиться Jeremy Wilken 26 августа 2014 в 18:20
0
Многие тренажеры сделают эту работу,
- Пульсация эмулятор для Chrome.
- Ответчик
- Удаленная отладка
Выше приведены некоторые хорошие методы тестирования ваших веб-страниц
Поделиться Raja Sekar 26 августа 2014 в 21:50
- как создать предварительный просмотр напечатанного документа
Я разрабатываю пользовательскую панель, которая будет отображаться, когда пользователь нажмет ‘Print’.
 Эта пользовательская панель должна иметь предварительный просмотр печати. Пожалуйста, скажите мне, как создать динамический предварительный просмотр печати document/images,etc. Заранее спасибо
Эта пользовательская панель должна иметь предварительный просмотр печати. Пожалуйста, скажите мне, как создать динамический предварительный просмотр печати document/images,etc. Заранее спасибо - как отключить просмотр моего сайта на мобильных устройствах?
Есть ли скрипт, который я могу использовать, чтобы отключить весь мой сайт (в joomla) от просмотра на мобильных устройствах? Я еще не использовал никакого кода. но я использую скрипт для отключения щелчка правой кнопкой мыши, но это не для мобильной версии. Мне вообще не нужен мобильный просмотр.
Похожие вопросы:
Как создать предварительный просмотр конкретной веб-страницы?
Я должен создать предварительный просмотр некоторых веб-страниц на веб-сайте в виде изображения, такого как предварительный просмотр Google search. Как я могу создать это на Rails с помощью rmagick…
Как создать предварительный просмотр кода html в другом окне, извлеченном из таблицы
У меня есть страница, которая генерирует код html в текстовом поле. Когда генерация кода происходит параллельно, я вставляю один и тот же код в таблицу. Все это находится между контроллерами asp….
Когда генерация кода происходит параллельно, я вставляю один и тот же код в таблицу. Все это находится между контроллерами asp….
Aptana как активировать предварительный просмотр
как включить предварительный просмотр в Aptana? на своей странице daownload говорится: Live Preview быстро переключается между представлением вашего исходного кода и визуализированной страницей HTML…
Как увидеть предварительный просмотр файла HTML, записанного на консоль в Firefox DevTools?
В консоли Firebug вы раньше могли развернуть протоколированный сетевой запрос, чтобы увидеть информацию о запросе и ответе. На вкладке ответ у вас была возможность увидеть ответ как необработанные…
Как создать youtube как предварительный просмотр видео?
как создать youtube как предварительный просмотр видео? То есть в youtube он показывает предварительный просмотр видео, когда мы наводим курсор мыши на индикатор выполнения? Как сделать такой. ..
..
как создать предварительный просмотр напечатанного документа
Я разрабатываю пользовательскую панель, которая будет отображаться, когда пользователь нажмет ‘Print’. Эта пользовательская панель должна иметь предварительный просмотр печати. Пожалуйста, скажите…
как отключить просмотр моего сайта на мобильных устройствах?
Есть ли скрипт, который я могу использовать, чтобы отключить весь мой сайт (в joomla) от просмотра на мобильных устройствах? Я еще не использовал никакого кода. но я использую скрипт для отключения…
создать предварительный просмотр виджета в Qt
в Qt можно ли создать временный предварительный просмотр (быстрый снимок GUI) виджета точно так же, как предварительный просмотр живой панели задач в Windows7 (когда мы помещаем курсор на элемент на…
Предварительный просмотр камеры повернут на некоторых устройствах
Я уже некоторое время работаю с предварительным просмотром камеры на некоторых планшетных устройствах. На большинстве топовых устройств работает хорошо, однако на этом дешевом планшете…
На большинстве топовых устройств работает хорошо, однако на этом дешевом планшете…
как создать Bootstrap кнопки на мобильных устройствах отзывчивые
в bootstrap простой дисплей button выглядит следующим образом. на мобильных устройствах как создать все button в выпадающем списке, как нажать на button ?? Вид рабочего стола, как это: мобильное…
что это такое, что значит глубина просмотра сайта и как ее увеличить
Глубина просмотров – это один из важных показателей эффективности ресурса. Она показывает, как глубоко пользователи «погружаются» в контент вашего сайта. В статье рассмотрим особенности, связанные с этим понятием.
Что такое глубина просмотра и как определяется
Глубина просмотра сайта – это количество просмотренных страниц за один «заход», т.е. посещение. Параметр имеет среднее значение и рассчитывается по формуле:
Глубина просмотра = Просмотры/Визиты
Если на сайт пришли 500 человек и просмотрели 900 страниц, то глубина просмотра за этот день составит 1,8. Рассчитывать глубину можно за час, неделю, месяц и т.д.
Рассчитывать глубину можно за час, неделю, месяц и т.д.
Зачем отслеживать глубину просмотров
Это один из важных поведенческих факторов на сайте. Поэтому глубину просмотра учитывают Google и Яндекс при ранжировании: чем она выше, тем больше шансов попасть в топ.
Глубина показывает, насколько пользователи заинтересованы в контенте, удобно ли пользоваться интерфейсом сайта. Если навигация окажется неудобной, посетитель не найдет то, что он искал и, скорее всего, покинет сайт.
Где можно отследить
На сайт необходимо встроить системы отслеживания от Яндекса и Google, чтобы получить доступ к расширенному функционалу.
Яндекс.Метрика
Глубина отображается на главных странице «Сводка» по умолчанию. Статистику можно смотреть за любой временной промежуток и увидеть отклик пользователей:
Для тщательного анализа сегментируйте свою аудиторию, чтобы понимать интересы каждой группы. Сегменты можно создавать по разным параметрам: возрасту, полу, географии, дате первого визита и др. Например, можно оценить глубину в зависимости от определенного возраста мужчин и женщин.
Сегменты можно создавать по разным параметрам: возрасту, полу, географии, дате первого визита и др. Например, можно оценить глубину в зависимости от определенного возраста мужчин и женщин.
Отдельного изучения требует глубина просмотра с разных устройств. Если на мобильных устройствах она низкая, значит на планшетах и смартфонах сайт не такой удобный.
Google Analytics
Здесь показатель глубины носит название «Страниц/сеанс». Сводка или раздел «Аудитория» — «Обзор» помогут ознакомиться с конкретными цифрами. Показатели легко сравнивать друг с другом, создавать сегменты.
Что влияет на глубину просмотра
Влияние на глубину оказывают:
1. Юзабилити.
Пользователи не будут проводить много времени на запутанных и неудобных ресурсы. Если у сайта проблемы с юзабилити, люди быстро уходят.
2. Решение проблем посетителей.
Помогает ли сайт решить вопрос, соответствует ли ожиданиям. Критерий можно оценить вместе с процентом отказов.
Критерий можно оценить вместе с процентом отказов.
3. Привлекательность.
Поработайте над внешним видом сайта.
4. Направленность ресурса.
Низкая глубина часто характерна для лендингов, сайтов справочного содержания и подобных проектов. Здесь высокий показатель и не так важен, важно дать пользователю нужную нам информацию.
Нормальное значение глубины просмотра
Для каждого сайта нормальное значение будет разным в зависимости от его тематики.
На коммерческих сайтах, особенно со сложными и дорогими товарами, люди находятся дольше. Потому что прежде, чем купить что-то дорогое, пользователям нужно больше времени и информации, чтобы решиться на покупку.
Важно сравнить показатель глубины с конверсией. Несмотря на высокое значение глубины, конверсия может быть низкой. Это говорит о том, что пользователь не нашел то, что искал. Возможно, у сайта проблемы со структурой или нечитаемый шрифт. Поэтому данные лучше оценивать комплексно.
Поэтому данные лучше оценивать комплексно.
Как улучшить показатель
Сначала определяют норму показателя для сайта в зависимости от его направленности. Затем предпринимают соответствующие шаги.
Ссылки из текста
Это удобно и для людей, и для поисковых роботов. Проставьте на каждой странице релевантные ссылки, но не просто с текстом: «Читать здесь». Это не заинтересует пользователя. Ссылки логично должны вписаться в текст статьи или в карточку товара.
Интерактивные элементы
Фотогалерея и видео помогут повысить глубину. Для просмотра фотографий будут открываться новые страницы и время нахождения пользователя на сайте увеличивается.
Добавление блоков со ссылками на дополнительные материалы
Пользователи могут не заметить ссылки в тексте, а вот дополнительные блоки точно привлекут внимание за счёт заголовков и заметного внешнего вида.
Можно добавить такие блоки, как:
-
С этим товаром покупают;
-
Популярные товары;
-
Похожие статьи;
-
Рекомендуем;
-
Новости.
Упрощение навигации
Посетителю важно видеть, где он находится. Благодаря хлебным крошкам (местонахождение страницы в структуре сайта) легко перемещаться по структуре сайта и просматривать другие товары или статьи.
Заключение
Му узнали, что такое глубина просмотра, где ее смотреть и как на нее повлиять. Глубина просмотра показывает заинтересованность посетителей в контенте, помогает понять, насколько удобен и полезен ваш сайт.
Просмотр списка устройств и удаленный выход из аккаунта
Когда вы скачиваете программу Dropbox для компьютера или мобильное приложение Dropbox и входите через них в аккаунт на каком-либо компьютере, телефоне или планшете, это устройство добавляется в список устройств на странице «Безопасность» в настройках вашего аккаунта (ранее этот процесс назывался «подсоединением и отсоединением» ваших устройств и аккаунтов).
Обратите внимание: это происходит только в том случае, если вы входите в аккаунт через программу для компьютера или мобильное приложение. При входе в аккаунт на сайте dropbox.com в браузере соответствующее устройство не отображается в списке ваших устройств.
Узнайте, сколько устройств можно подсоединить к своему аккаунту Dropbox в зависимости от тарифного плана.
Как просмотреть список устройств
Чтобы просмотреть список ваших устройств:
- Войдите в свой аккаунт на сайте dropbox.com.
- Нажмите на свой аватар (фото профиля или инициалы).
- Нажмите Настройки.
- Перейдите на вкладку Безопасность.
Ваши устройства перечислены в разделе Устройства.
Как выполнить удаленный выход из аккаунта
Вы можете выполнить удаленный выход из аккаунта на любом компьютере, телефоне или планшете через сайт dropbox.com.
Когда вы выполните удаленный выход на компьютере, файлы, которые вы синхронизировали с ним, останутся на этом компьютере, а вы сохраните доступ к ним и сможете открывать их (это касается в том числе папок, для которых создавались копии с помощью функции резервного копирования компьютера). Изменения, которые вы внесете в них на устройстве, не будут синхронизироваться с вашим аккаунтом Dropbox, пока вы снова не войдете в аккаунт на этом устройстве. Файлы, которые вы сделали доступными только в онлайн-режиме с помощью Умной синхронизации, нельзя будет просмотреть или открыть с этого устройства, пока вы снова не войдете в аккаунт на нем.
Изменения, которые вы внесете в них на устройстве, не будут синхронизироваться с вашим аккаунтом Dropbox, пока вы снова не войдете в аккаунт на этом устройстве. Файлы, которые вы сделали доступными только в онлайн-режиме с помощью Умной синхронизации, нельзя будет просмотреть или открыть с этого устройства, пока вы снова не войдете в аккаунт на нем.
- Обратите внимание: если компьютер потерян или его украли, то пользователи тарифных планов Dropbox Plus, Family, Professional и Business при выполнении удаленного выхода из аккаунта могут удаленно стереть все свои файлы Dropbox (см. инструкции ниже).
Когда вы выполните удаленный выход из аккаунта на телефоне или планшете, ни один из ваших файлов Dropbox нельзя будет просмотреть или открыть с этого устройства, пока вы снова не войдете в аккаунт; это касается в том числе файлов, которые вы сделали доступными в автономном режиме. Так происходит потому, что, хотя вы сделали эти файлы доступными в автономном режиме, они были доступны только в приложении, но не сохранялись непосредственно на телефоне или планшете.
Чтобы выполнить удаленный выход из аккаунта на любом устройстве через сайт dropbox.com:
- Войдите в свой аккаунт на сайте dropbox.com.
- Нажмите на свой аватар (фото профиля или инициалы).
- Нажмите Настройки.
- Перейдите на вкладку Безопасность.
- Ваши устройства перечислены в разделе Устройства.
- Нажмите значок корзины рядом с устройством, на котором вы хотите выполнить удаленный выход из аккаунта.
- Нажмите Выйти.
Начало использования Netflix
Добро пожаловать на Netflix! Мы рады, что вы к нам присоединились, и постараемся помочь вам получить максимум удовольствия от своей подписки. Ниже вы найдете полезную информацию для начинающих пользователей. Если интересующей вас темы здесь нет, попробуйте поискать ее в нашем Центре поддержки. Если вы еще не оформили подписку и хотите больше узнать о нас, прочитайте статью Что такое Netflix?
Вход
Открыв приложение Netflix или веб-сайт Netflix, нажмите Войти, чтобы получить доступ к своему аккаунту и начать смотреть фильмы и сериалы. Входить в аккаунт можно на любом совместимом с Netflix устройстве или на нескольких таких устройствах. Если у вас возникнут какие-либо проблемы, узнать, как их устранить, можно из статьи Не удается войти в Netflix. Если у вас нет приложения Netflix, прочитайте статью Как загрузить приложение Netflix.
Входить в аккаунт можно на любом совместимом с Netflix устройстве или на нескольких таких устройствах. Если у вас возникнут какие-либо проблемы, узнать, как их устранить, можно из статьи Не удается войти в Netflix. Если у вас нет приложения Netflix, прочитайте статью Как загрузить приложение Netflix.
Создание профилей
Вы можете создать профили для членов своей семьи, чтобы у каждого из них была своя, персонализированная версия Netflix. В вашем аккаунте может быть до пяти индивидуальных профилей, и вы можете установить возрастную категорию для каждого из них. Каждый профиль будет получать свои рекомендации в зависимости от вкусов его пользователя и оценок, которые этот пользователь выставляет контенту.
Поиск фильмов и сериалов
Найти интересующие вас фильмы или сериалы можно с помощью поиска или путем просмотра того, что предлагает вам Netflix. Как только вы начнете просматривать и оценивать фильмы и сериалы, Netflix будет рекомендовать контент, который, по нашему мнению, вам понравится. Вы также можете включать субтитры, скрытые субтитры или альтернативное аудио во многих фильмах и сериалах или просматривать только фильмы и сериалы с нужным вам языком аудио или субтитров.
Вы также можете включать субтитры, скрытые субтитры или альтернативное аудио во многих фильмах и сериалах или просматривать только фильмы и сериалы с нужным вам языком аудио или субтитров.
Управление аккаунтом
Вы можете в любой момент обновить информацию в своем аккаунте, изменив адрес электронной почты, номер телефона или план. Для этого выберите пункт Аккаунт в меню Netflix. Кроме того, пункт меню Профиль и родительский контроль позволяет указать, например, предпочтения в отношении просмотра контента, а также в отношении языка и субтитров. Из статей ниже вы узнаете, как управлять своим аккаунтом.
Подписка и оплата
Сведения о плане
Параметры
Мой профиль
Стриминг на различных устройствах
У вас несколько устройств, совместимых с Netflix? Вы можете в любое время перейти с одного устройства на другое! Используемый вами план определяет количество экранов, на которых вы можете одновременно смотреть Netflix, но не ограничивает количество устройств, которые вы можете связать со своим аккаунтом. Если вы хотите смотреть контент на новом или на другом устройстве, просто войдите в Netflix на этом устройстве. Подробнее о совместимых устройствах можно узнать на странице devices.netflix.com, а статья о загрузке приложения Netflix поможет вам при настройке нового устройства.
Если вы хотите смотреть контент на новом или на другом устройстве, просто войдите в Netflix на этом устройстве. Подробнее о совместимых устройствах можно узнать на странице devices.netflix.com, а статья о загрузке приложения Netflix поможет вам при настройке нового устройства.
Использование Netflix в поездках и где угодно
Сервис Netflix доступен более чем в 190 странах мира. Если вы знаете, что в какой-то момент у вас не будет подключения к интернету, вы можете загрузить фильмы и сериалы на Netflix. Хотите смотреть Netflix на другой широте или в другом часовом поясе? Узнайте, о чем нужно помнить в поездках и при переезде.
4 способа убедиться, что ваш сайт хорошо работает на нескольких устройствах
Ваши клиенты ожидают отличного просмотра веб-страниц независимо от того, какое устройство они используют. Внешний вид веб-сайта вашей компании и простота его использования на всех этих устройствах могут иметь большое влияние на вашу прибыль.
Несколько лет назад вы могли создать веб-сайт, оптимизированный для разрешения экрана 1024 x 768, протестировать его в нескольких браузерах и операционных системах и быть уверенным, что посетители вашего веб-сайта будут иметь похожий пользовательский опыт.У некоторых пользователей могло быть более высокое разрешение экрана и небольшие отклонения из-за разных браузеров или просмотра на Mac вместо ПК. Однако по большей части веб-сайт постоянно появлялся на всех компьютерах.
Сегодня люди посещают веб-сайты с разных устройств. Они взаимозаменяемо используют смартфоны, планшеты, телевизоры и ПК при взаимодействии с компаниями и переходе через процесс покупки различных продуктов и услуг.
Учитывать статистику устройства…
- 56% взрослых американцев имеют смартфоны (Pew Research Center)
- 28% владельцев сотовых имеют Android; 25% владеют iPhone; 4% владеют Blackberry (Pew Research Center)
- 34% взрослых американцев имеют планшеты (Pew Research Center)
- 34% пользователей сотового Интернета выходят в Интернет в основном со своих телефонов, а не с каких-либо других устройств, таких как настольный или портативный компьютер.
 (Исследовательский центр Pew)
(Исследовательский центр Pew) - Среднее использование смартфонов в 2012 году выросло на 81 процент (Cisco) Объем поставок планшетов
- превысит поставки ПК в 4 квартале 2013 г. (IDC)
- 90% людей перемещаются с одного устройства на другое, чтобы достичь цели (Google)
Компании, которые обеспечивают беспрепятственный доступ посетителей своего сайта на всех устройствах, могут повысить вовлеченность и продажи.
Четыре способа обеспечить правильную работу вашего веб-сайта на нескольких устройствах
1.Понять, как клиенты в настоящее время взаимодействуют с вашим сайтом
Проанализируйте трафик на своем веб-сайте, чтобы определить, откуда приходят посетители, какие устройства они используют и какие типы контента они используют на каждом устройстве. Если ваша мобильная аудитория составляет 10% или больше, пора приступить к оптимизации для мобильных устройств. Удержание целей пользователя в центре внимания при разработке стратегии настройки контента — ключ к созданию беспрепятственного взаимодействия с посетителями вашего сайта.
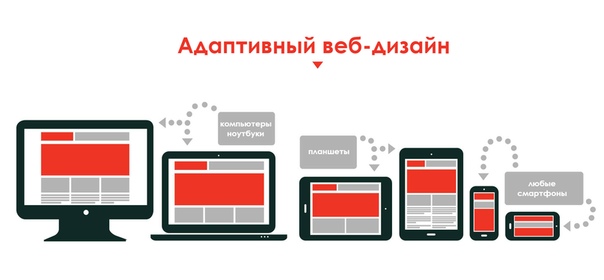
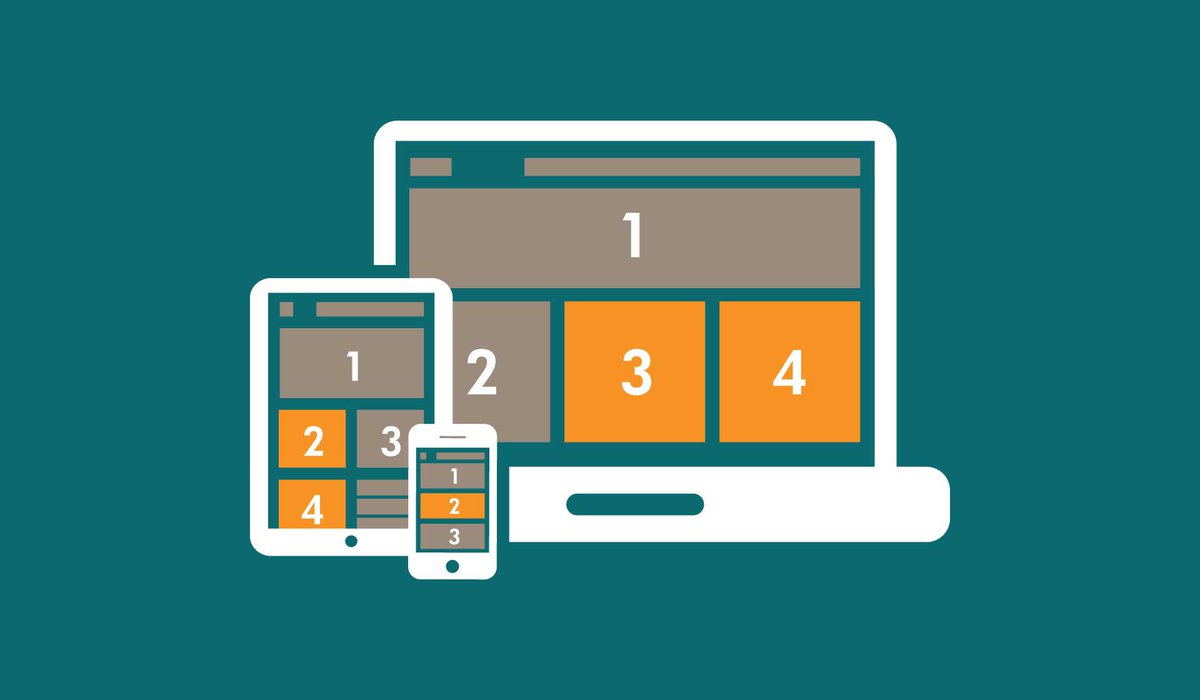
2. Используйте адаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) обеспечивает правильное и единообразное отображение содержимого вашего веб-сайта на различных устройствах, платформах и размерах экрана — без создания нескольких веб-сайтов. Это отличное решение, если вам не нужны дополнительные функции. Используются специальные методы кодирования, благодаря которым веб-страница автоматически адаптируется к устройству или экрану для наилучшего взаимодействия с пользователем. Больше никаких утомительных прокруток и масштабирования.
3.Разработка специального мобильного веб-сайта
Для веб-сайтов, которые требуют активного взаимодействия с пользователем и большей мобильной функциональности, мы рекомендуем создать специальный мобильный веб-сайт. При таком подходе основное внимание уделяется конкретным задачам, таким как навигация, возможность легко заполнять формы, видимость, время загрузки и создание общей беспроблемной работы для мобильных пользователей.
Если ваш сайт будет продавать товары в Интернете, заполнять подробные формы или взаимодействовать с другими посетителями сайта через мобильное устройство, то создание специальной мобильной версии может быть лучшим решением.
4. Измеряйте, анализируйте и улучшайте
Используйте аналитику и статистику своего веб-сайта, чтобы измерять взаимодействия на вашем сайте с различных устройств и вносить улучшения по мере необходимости на постоянной основе.
Совет: Чтобы мгновенно просматривать свой веб-сайт на различных компьютерах, планшетах и мобильных устройствах, воспользуйтесь BrowerStack.
Как проверить отображение вашего веб-сайта на нескольких устройствах | Инкубаторий
Отображение веб-сайта зависит от устройства и браузера
Как вы можете протестировать отображение вашего веб-сайта на нескольких устройствах, не выбегая и не покупая их все? Это вопрос, на который мы хотим ответить сегодня. Дизайн веб-сайтов сегодня является важнейшим компонентом любого бизнеса. Посетителям требуется 0,05 секунды, чтобы принять решение о дизайне вашего веб-сайта, и 75% людей признаются, что определяют доверие к компании по дизайну веб-сайта. (источник)
Дизайн веб-сайтов сегодня является важнейшим компонентом любого бизнеса. Посетителям требуется 0,05 секунды, чтобы принять решение о дизайне вашего веб-сайта, и 75% людей признаются, что определяют доверие к компании по дизайну веб-сайта. (источник)
Вы можете представить себе стремительно растущую стоимость покупки смартфонов (iPhone, Android, Blackberry), планшетов (iPad, Nexus, Asus и т. Д.), Портативных и настольных компьютеров только для того, чтобы протестировать дизайн своего веб-сайта на этих различных платформах, размерах экрана и программном обеспечении Приложения.Излишне говорить, что это было бы утомительно и дорого. К счастью, люди с quirktools.com облегчили боль и страдания дизайнеров, разработчиков и пользователей, предоставив нам доступ к Screenfly.
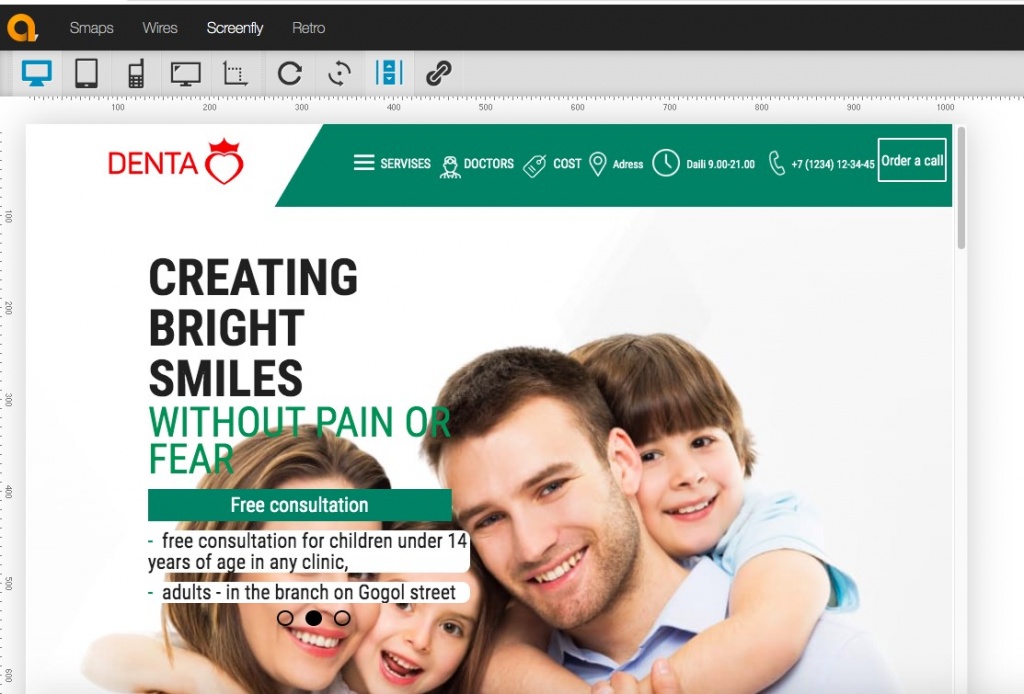
Протестируйте отображение мобильного и адаптивного веб-сайта из одного веб-браузера
С Screenfly вы легко сможете протестировать дизайн на нескольких устройствах, и все это будет происходить в режиме реального времени, полностью интерактивно. Просто введите URL-адрес своего веб-сайта, чтобы начать процесс.Есть несколько вариантов тестирования, включая ноутбук, настольный компьютер, планшет и мобильный телефон. Вы также заметите некоторые дополнительные параметры на их панели инструментов. Включите прокрутку, чтобы увидеть, как сайт выглядит в интерактивном режиме. Щелкните значок глазного яблока, чтобы использовать прокси-сервер, который даст вам более точное представление о том, как ваши плагины могут взаимодействовать с мобильными версиями. Остерегайтесь ошибок, так как программа не идеальна, но она предлагает вам быстрый и бесплатный способ проверить элементы вашего сайта, если кто-то придет к вам с жалобой на то, как ваш сайт выглядит на их устройстве.Screenfly может быть единственным шагом, который вам нужно предпринять для определения проблемы.
Просто введите URL-адрес своего веб-сайта, чтобы начать процесс.Есть несколько вариантов тестирования, включая ноутбук, настольный компьютер, планшет и мобильный телефон. Вы также заметите некоторые дополнительные параметры на их панели инструментов. Включите прокрутку, чтобы увидеть, как сайт выглядит в интерактивном режиме. Щелкните значок глазного яблока, чтобы использовать прокси-сервер, который даст вам более точное представление о том, как ваши плагины могут взаимодействовать с мобильными версиями. Остерегайтесь ошибок, так как программа не идеальна, но она предлагает вам быстрый и бесплатный способ проверить элементы вашего сайта, если кто-то придет к вам с жалобой на то, как ваш сайт выглядит на их устройстве.Screenfly может быть единственным шагом, который вам нужно предпринять для определения проблемы.
Проверьте отображение вашего веб-сайта в нескольких браузерах
Проклятие всех дизайнеров и разработчиков веб-сайтов: несколько браузеров. Я должен признать, что виноват в том, что использую на своем компьютере все время 3 браузера, так что мне не следует жаловаться; но бывает сложно оптимизировать веб-сайты для удобного просмотра в каждом браузере, не говоря уже о различных версиях каждого браузера. Internet Explorer отличается от Firefox, который отличается от Safari, от Chrome и т. Д.Безусловно, наиболее полный способ протестировать ваш сайт — это потратить время на то, чтобы загрузить каждый браузер и открыть свой сайт. Просмотрите все страницы и проверьте наличие ошибок, ошибок и тому подобного. Однако существует быстрый способ бесплатно просмотреть свой сайт в нескольких браузерах. Перейдите на https://browserling.com/ и введите свой URL-адрес, чтобы начать работу.
Internet Explorer отличается от Firefox, который отличается от Safari, от Chrome и т. Д.Безусловно, наиболее полный способ протестировать ваш сайт — это потратить время на то, чтобы загрузить каждый браузер и открыть свой сайт. Просмотрите все страницы и проверьте наличие ошибок, ошибок и тому подобного. Однако существует быстрый способ бесплатно просмотреть свой сайт в нескольких браузерах. Перейдите на https://browserling.com/ и введите свой URL-адрес, чтобы начать работу.
Вы заметите некоторые ограничения в бесплатной версии приложения, но это действительно отличный инструмент для быстрых ответов или, если вы работаете вне офиса, с компьютера, на котором нет вашего обычного набора инструментов.Они даже дают вам возможность протестировать различные версии самых популярных браузеров. Вы не найдете возможности включить прокрутку или интерактивно работать с сайтом, что снижает его полезность. Тем не менее, он по-прежнему хорош для быстрого тестирования и проверки.
Хотя большинство из нас испытали разницу между мобильными и настольными сайтами, многие люди не осознают, что существуют серьезные различия в том, как веб-сайт может отображаться в разных браузерах. Использование этих инструментов может помочь вам быстро протестировать отображение вашего веб-сайта на нескольких устройствах и в нескольких браузерах, не тратя на это целые выходные!
Использование этих инструментов может помочь вам быстро протестировать отображение вашего веб-сайта на нескольких устройствах и в нескольких браузерах, не тратя на это целые выходные!
[успех]
Интернет-маркетинг Как пройти
Вы хотите узнать больше о дизайне веб-сайтов и получать бесплатные бизнес-советы по электронной почте каждую неделю? Обязательно подпишитесь на нашу рассылку по электронной почте, чтобы быть в курсе наших советов и практических рекомендаций по успешному интернет-маркетингу для малого бизнеса.Мы занимаемся дизайном веб-сайтов, SEO, социальными сетями и электронным маркетингом. [/ success]
3 отличных инструмента для более быстрой и простой разработки мобильных веб-сайтов
В понимании современного разработчика разработка мобильных веб-сайтов и адаптивная разработка веб-сайтов дают нам возможность изменять и настраивать способ взаимодействия пользователей и клиентов с нашими веб-сайтами или приложениями с использованием различных устройств. Как и в случае с любым другим инструментом разработки, имеющимся в нашем распоряжении, мы также должны быть вооружены инструментами для тестирования веб-сайтов на любом размере экрана и любой пропускной способности сети, чтобы обеспечить максимальное удобство для пользователей. Воспользуйтесь следующим обзором трех из этих инструментов, чтобы узнать, какие из них могут улучшить общее качество работы вашего сайта на мобильных устройствах.
Как и в случае с любым другим инструментом разработки, имеющимся в нашем распоряжении, мы также должны быть вооружены инструментами для тестирования веб-сайтов на любом размере экрана и любой пропускной способности сети, чтобы обеспечить максимальное удобство для пользователей. Воспользуйтесь следующим обзором трех из этих инструментов, чтобы узнать, какие из них могут улучшить общее качество работы вашего сайта на мобильных устройствах.
1. Эмулятор мобильного телефона
Эмулятор мобильного телефона — это бесплатная услуга , которая позволяет разработчику просматривать свой сайт примерно с тем же разрешением, что и пользователь со своего телефона . Он пытается имитировать информацию, предоставляемую настоящим телефоном (например, разрешение, пользовательский агент, размеры и т. Д.).), но опыт ограничен, потому что он не позволяет вам взаимодействовать с ним, как с мобильным телефоном (используя сенсорные датчики и действия). В идеале вы хотите иметь возможность протестировать мобильное использование сайта с помощью эмулятора с сенсорным экраном, чтобы вы могли быть уверены, что действия имеют смысл для конечного пользователя.
В идеале вы хотите иметь возможность протестировать мобильное использование сайта с помощью эмулятора с сенсорным экраном, чтобы вы могли быть уверены, что действия имеют смысл для конечного пользователя.
Этот инструмент определенно полезен для просмотра вашего сайта так, как он будет выглядеть на любом мобильном устройстве, но он не даст вам полной и полной возможности протестировать в качестве мобильного пользователя. Если на вашем веб-сайте выполняются определенные действия, такие как касание, касание или смахивание, этот эмулятор не даст вам возможности протестировать эту важную часть взаимодействия с пользователем вашего мобильного веб-сайта.
2. Инструменты разработчика Google Chrome — режим устройства и мобильная эмуляция
Chrome Dev Tools долгое время были лучшим другом разработчика.
Инструмент «Режим устройства» и «Мобильная эмуляция» в Chrome Dev Tools предоставляет вам несколько ключевых элементов управления, которых нет в других мобильных эмуляторах:
- Выберите из более чем 40 предустановок устройства, чтобы получить нужные размеры и разрешение, или вы можете настроить высоту, ширину и разрешение для любого нового устройства, которое вы можете себе представить.

- Изменить пользовательский агент
- Обновите полосу пропускания сети, чтобы смоделировать, как мобильный пользователь загружает ваш сайт в разных местах
- Перейдите к своим пользовательским медиа-запросам, указанным в таблице стилей, просто щелкнув область, указанную на линейках, по ширине или высоте
- Настройте тип мультимедиа, отправляемый из браузера, для тестирования печати, экрана, проекции, ТВ, Брайля, типов мультимедиа
- Эмуляция событий сенсорного экрана
- Эмуляция координат геолокации, если что-то должно произойти конкретно в области
- Настройте и имитируйте акселерометр устройства, чтобы вы могли проверить, было ли устройство повернуто или наклонено, и как это влияет на вашу функциональность.
Dev Tools и Mobile Emulator поставляются абсолютно бесплатно с любой из новых версий Chrome .На мой взгляд, — это один из наиболее полных инструментов разработки, который постоянно совершенствуется (ознакомьтесь с новыми функциями в Dev Tools с Google Chrome Canary). Чтобы открыть инструменты разработчика, щелкните страницу правой кнопкой мыши и выберите «Проверить элемент» или нажмите F12 на клавиатуре.
Чтобы открыть инструменты разработчика, щелкните страницу правой кнопкой мыши и выберите «Проверить элемент» или нажмите F12 на клавиатуре.
С помощью этого инструмента вы можете увидеть, как ваш веб-сайт будет выглядеть на разных устройствах И в разных местах. Имейте в виду, что с этим инструментом также есть некоторые проблемы.Обнаружение пользовательского агента / браузера в эмуляторе основано на маскировке для запуска скриптов вместо запуска фактического пользовательского агента / браузера, что означает, что вы на самом деле тестируете только в Google Chrome в качестве браузера. Это означает, что Chrome маскируется под другие браузеры, поэтому других проблем со стилем / внешним видом в других браузерах все еще могут возникать. , но это отличное место для проверки функциональности вашего мобильного устройства .
3. BrowserStack
Если вы действительно серьезно относитесь к тестированию своего мобильного сайта или являетесь разработчиком, BrowserStack — один из лучших доступных инструментов эмулятора. BrowserStack — это услуга с платной подпиской с учетной записью, в которую вы входите и используете для тестирования удобства использования мобильных устройств, адаптивного дизайна веб-сайтов и тестирования разработки мобильных приложений. Служба «живого» режима позволяет создавать виртуальные машины в зависимости от типа компьютера и браузера, в котором вы хотите провести тестирование. Хотите протестировать Internet Explorer 6 или 7 в Windows XP? Как насчет последней версии Opera для OSX Snow Leopard? Может быть, вам нравится Google Chrome из iOS 7 и его нужно протестировать? BrowserStack дает вам эту возможность и генерирует виртуальные машины в облаке для тестирования.Благодаря последним обновлениям Browserstack также имеет реальные устройства для тестирования, а не только эмулятор или виртуальные машины.
BrowserStack — это услуга с платной подпиской с учетной записью, в которую вы входите и используете для тестирования удобства использования мобильных устройств, адаптивного дизайна веб-сайтов и тестирования разработки мобильных приложений. Служба «живого» режима позволяет создавать виртуальные машины в зависимости от типа компьютера и браузера, в котором вы хотите провести тестирование. Хотите протестировать Internet Explorer 6 или 7 в Windows XP? Как насчет последней версии Opera для OSX Snow Leopard? Может быть, вам нравится Google Chrome из iOS 7 и его нужно протестировать? BrowserStack дает вам эту возможность и генерирует виртуальные машины в облаке для тестирования.Благодаря последним обновлениям Browserstack также имеет реальные устройства для тестирования, а не только эмулятор или виртуальные машины.
BrowserStack также позволяет разработчику запускать свой локальный сервер в BrowserStack и тестировать его на любом устройстве и в любом браузере прямо из своей локальной среды. Этот инструмент отлично подходит для разработчиков (он включает в себя все инструменты разработки / инспектора и даже добавляет Firebug для IE8 и ниже!), Но также является отличным инструментом для людей, не занимающихся разработкой, таких как тестировщики, маркетологи и продавцы. Он предоставляет больше функций, таких как режим «Снимок экрана», который может предоставлять пользователю снимки экрана во всех более чем 700 браузерах и версиях браузеров, которые предлагает BrowserStack. Второй режим называется «Адаптивный», и этот режим позволяет вам настроить несколько устройств на одном экране и протестировать / продемонстрировать их все сразу!
Этот инструмент отлично подходит для разработчиков (он включает в себя все инструменты разработки / инспектора и даже добавляет Firebug для IE8 и ниже!), Но также является отличным инструментом для людей, не занимающихся разработкой, таких как тестировщики, маркетологи и продавцы. Он предоставляет больше функций, таких как режим «Снимок экрана», который может предоставлять пользователю снимки экрана во всех более чем 700 браузерах и версиях браузеров, которые предлагает BrowserStack. Второй режим называется «Адаптивный», и этот режим позволяет вам настроить несколько устройств на одном экране и протестировать / продемонстрировать их все сразу!
Несмотря на то, что это один из лучших инструментов для тестирования мобильных и настольных приложений, есть несколько проблем. С одной стороны, этот инструмент максимально приближен к тестированию с устройством в руке, но у меня все еще были небольшие расхождения между BrowserStack и устройством, даже если это одно из «реальных устройств». »В последних обновлениях. Некоторые проблемы можно было воспроизвести только на конкретном устройстве. Он также не дает пользователю возможности контролировать пропускную способность вашей сети, использовать координаты геолокации или эмулировать акселерометр, как в Chrome Dev Tools выше. Даже несмотря на эти проблемы, это по-прежнему лучший доступный инструмент для тестирования широкого спектра устройств и типов экранов прямо из браузера.
»В последних обновлениях. Некоторые проблемы можно было воспроизвести только на конкретном устройстве. Он также не дает пользователю возможности контролировать пропускную способность вашей сети, использовать координаты геолокации или эмулировать акселерометр, как в Chrome Dev Tools выше. Даже несмотря на эти проблемы, это по-прежнему лучший доступный инструмент для тестирования широкого спектра устройств и типов экранов прямо из браузера.
Лучшая стратегия тестирования юзабилити мобильных устройств
Лучший способ выполнить тестирование удобства использования мобильных устройств. с этими бесплатными и платными мобильными эмуляторами — это на самом деле в сочетании друг с другом. , что дает вам лучший инструмент для конкретного сценария.Например, если я тестирую стили внешнего интерфейса и время загрузки страниц, я бы использовал BrowserStack вместе с отдельным окном для инструментов разработчика Chrome. Затем я бы попытался проверить внешний вид BrowserStack, но я бы протестировал скорость страницы и эмуляцию сети с помощью Chrome Dev Tools. Ни один из способов тестирования не предоставит вам всего необходимого для автоматизации тестирования мобильной разработки, но эти инструменты имеют большое значение, чтобы сделать тестирование и устранение неполадок более эффективным и понятным.
Затем я бы попытался проверить внешний вид BrowserStack, но я бы протестировал скорость страницы и эмуляцию сети с помощью Chrome Dev Tools. Ни один из способов тестирования не предоставит вам всего необходимого для автоматизации тестирования мобильной разработки, но эти инструменты имеют большое значение, чтобы сделать тестирование и устранение неполадок более эффективным и понятным.
Часто задаваемые вопросы
Мобильная веб-разработка — это просто создание веб-сайта таким образом, чтобы его можно было читать и использовать на мобильном устройстве. В современном мире мобильных устройств опыт работы с мобильными устройствами является основным для веб-разработчиков.
Пользователи мобильных устройств перемещаются не с точностью мыши и курсора, поэтому это меняет то, как вы смотрите на кнопки навигации и селекторы. Мобильные пользователи часто перемещаются физически, поэтому контент должен быть разработан для тех, кто может выполнять несколько задач одновременно, и, что наиболее важно, скорость даже более важна для мобильных устройств, чем для настольных компьютеров.
Страницы с быстрой загрузкой просто необходимы.
Адаптивный веб-дизайн гарантирует, что функциональность веб-сайта успешно переносится с мобильного на настольный компьютер без изменения домена, и что он полностью реагирует на различных устройствах, создавая удовлетворительный опыт для пользователя независимо от устройства.
Два бесценных инструмента для моделирования / тестирования вашей страницы на разных устройствах
Два бесценных инструмента для моделирования / тестирования вашей страницы в разные устройства
В процессе определения ваших медиа-запросов CSS проблема
их тестирование становится неприятным, даже если у вас есть доступ к
мобильное устройство.Определяя наши условия мультимедиа CSS, используя max-width (вместо max-device-width ), мы получаем возможность видеть, как наши медиа-запросы запускаются всего лишь
изменить размер окна браузера на рабочем столе, но этого вряд ли достаточно, если вы
серьезно относится к оптимизации для удобства использования на мобильных устройствах. Следующие два инструмента будут
значительно облегчит вашу боль в получении реальной картины того, как ваши медиа-запросы CSS
формировать получившуюся страницу на различных мобильных устройствах.
Следующие два инструмента будут
значительно облегчит вашу боль в получении реальной картины того, как ваши медиа-запросы CSS
формировать получившуюся страницу на различных мобильных устройствах.
Инструменты разработчика Google Chrome — режим устройства
Более новые версии Google Chrome поставляются с « Device Mode » вариант в своих инструментах разработчика, который эмулирует различные мобильные устройства и разрешения экрана (включая дисплей Retina) при просмотре страницы.Это бесценно для быстрой проверки вашего страницу против множества мобильных условий без необходимости владеть каждое соответствующее устройство.
Чтобы активировать опцию « Device Mode » в Chrome, загрузите
целевую страницу в браузере, затем щелкните правой кнопкой мыши в любом месте страницы и
выберите « Проверить элемент » в контекстном меню, чтобы сначала вызвать
Инструменты разработчика. В качестве альтернативы вы можете использовать сочетание клавиш Ctrl + Shift + I (или Cmd + Opt + 1 на Mac). Затем нажмите значок переключения режима устройства ()
для вызова экрана эмуляции:
Затем нажмите значок переключения режима устройства ()
для вызова экрана эмуляции:
Скриншот: эмуляция различных мобильных устройств и разрешений
На скриншоте выше я решил посмотреть, как страница выглядит в iPhone 6. через раскрывающееся меню. На этом этапе вам может потребоваться обновить страницу, чтобы получить точная эмуляция выбранного устройства, будь то iPhone 6, HTC One X или Apple iPad и т. Д. При просмотре страницы на экране эмуляции полезная область для Обратите внимание на темно-серые области за веб-страницей:
Снимок экрана: темно-серая зона показывает часть страницы за пределами области просмотра устройства
Темно-серая зона, если таковая имеется позади веб-страницы, показывает области страницы, которые расширяются.
вне области просмотра устройства, то есть горизонтальная прокрутка необходима для
просмотреть эту область.Это позволяет легко выявлять проблемы с переполнением в макете. по горизонтали, требующие вашего внимания.
по горизонтали, требующие вашего внимания.
Опция режима устройства Google имеет и другие хитрости, такие как в качестве сетевого эмулятора для имитации загрузки вашей веб-страницы с помощью 3G или Edge для обнаружения проблемы с производительностью и имитация ввода с мобильных устройств, например геолокации и коснитесь События. Более подробная информация может быть нашел здесь.
BrowserSync — локальный веб-сервер для простого тестирования локальных файлов в нескольких устройства
Сколько раз вы создавали веб-страницу на своем настольном компьютере и желали
его можно было просто просмотреть на других устройствах, которыми вы владеете, без утомительных
и помню ошеломляюще монотонную задачу загрузки файла (ов) в Интернет
доступный сервер первым? Повторяйте это каждый раз, когда вы вносите изменения на свою страницу,
и поездка в приют начинает казаться неизбежной.Ну вот где BrowserSync идет
in, чрезвычайно простой в установке инструмент для ПК и Mac, который
революционизируют способ тестирования страниц на всех своих устройствах, сделав его,
ну просто.
BrowserSync позволяет запускать локальный веб-сервер вокруг рабочего каталога, чтобы целевая страница и связанные с ней файлы могут быть мгновенно доступны на всех устройствах подключены к вашей домашней сети, указав им URL-адрес localhost. Более того, он поддерживает перезагрузку в реальном времени, поэтому любые изменения, которые вы вносите на страницу или ее CSS запускает обновление браузера на всех подключенных устройствах для предварительного просмотра.
-Установка BrowserSync
Установка BrowserSync безболезненна и занимает всего два шага:
1) Установите Node.js : BrowserSync требует для запуска Node.js, надежного сервера боковая платформа JavaScript, на которой построено множество модулей. Посетить Страница установщика Node.js чтобы загрузить и установить Node.js на свой компьютер. Затем вы можете убедиться, что это правильно установлен на вашем компьютере, запустив окно терминала (в Windows, перейдите в меню « Start », затем введите « cmd » в поле поиска и нажмите , введите ) и введите:
узел- v
Если node. js установлен правильно, он должен вернуть версию, например
js установлен правильно, он должен вернуть версию, например Версия 0.12.2
2) Установите BrowserSync : с установленным node.js, все еще в терминале, тип:
npm install -g browser-sync
для глобальной установки BrowserSync на ваш компьютер. Вот и все!
-Запуск BrowserSync
Если BrowserSync установлен глобально, вы можете запускать его где угодно в пределах вашего файловая система. Для начала в терминале перейдите в каталог, в котором целевая страница расположена, например:
cd jksite / main / howto
Самое простое использование — просто создать локальный сервер внутри этого каталога, чтобы все статических файлов в нем мгновенно доступны на всех устройствах на вашем сеть.Для этого выполните команду:
запуск синхронизации браузера - сервер
После выполнения команды вы должны увидеть, что BrowserSync возвращает следующее внутри вашего терминала:
На основе рекламного объявления после « URL-адреса доступа » теперь вы можете использовать локальный URL-адрес. http://192.168.1.101:3000/ для доступа к «
http://192.168.1.101:3000/ для доступа к « jksite / main / howto »
и все его содержимое на любом устройстве в вашей сети! Допустим, целевая страница
вы тестируете, называется test.html. URL-адрес для подключения к вашему браузеру, iPad или
тогда мобильный телефон будет:
http: // 192.168.1.101: 3000 / test.html:
Снимок экрана: доступ к локальной странице на рабочем столе с нескольких устройств
Что еще более впечатляет, BrowserSync поддерживает «синхронизацию взаимодействия», которая означает любые прокрутки, клики, обновления страниц и действия формы, такие как заполнение форма, созданная на странице с одного устройства, автоматически дублируется на страницу других устройств.
Чуть более продвинутый вариант команды browser-sync not
только запускает веб-сервер, но отслеживает определенные файлы в каталоге для
любые изменения, в которых изменение затем отражается и на других устройствах
без перезагрузки страницы. Синтаксис:
Синтаксис:
browser-sync start --server --files "* .html css / *. Css"
Текст * .html означает просмотр всех файлов .html и css / *. Css обозначает все файлы .css в пределах css / подкаталог.
BrowserSync также поставляется с многофункциональным веб-интерфейсом для настройки различных
настройки или запустить средство удаленной отладки для проверки и отладки страницы
работает на подключенном устройстве. Доступ к пользовательскому интерфейсу можно получить по URL-адресу, указанному
Вывод терминала при запуске browser-sync .Подробнее о
все функции BrowserSync, посетите их
домашняя страница.
С уверенностью в том, что мы уже узнали, давайте продолжим
мобильное путешествие, глядя на то, как сделать веб-страницу просто мобильной
дружелюбный, чтобы полностью реагировать быстро. Мы будем радовать не только Google, но и
аудитория, что еще более важно, пользователи.
Улучшение внешнего вида сайтов на устройствах
Всего 10 лет назад веб-мастерам не нужно было беспокоиться о создании нескольких версий веб-сайта для просмотра на разных платформах.Потребитель использовал настольные или портативные компьютеры дома или в офисе для поиска товаров, бронирования отпусков и чтения последних новостей. Экраны, хотя и разные по размеру, представляли информацию для потребителей в одних и тех же шаблонах дизайна, и было ощущение предсказуемости, что немного облегчало работу.
Сегодня потребители выходят в Интернет с настольных компьютеров, ноутбуков, смартфонов, планшетов, устройств для чтения электронных книг и игровых консолей. Эти устройства используют различные скорости подключения, бывают разных размеров экрана, разного разрешения и предлагают скорость обработки, которая варьируется от черепахи до зайца с точки зрения времени реакции.Когда потребители просматривают вашу страницу на любом количестве различных устройств, как вы можете убедиться, что ваш сайт хорошо выглядит, независимо от того, какое устройство они используют для взаимодействия с вашим брендом?
В этом посте мы обсудим факторы, которые необходимо учитывать, и предложим несколько полезных советов, которые помогут вам оптимизировать веб-страницу для просмотра на нескольких устройствах.
Нажмите здесь, чтобы получить ВСЕ, что вам нужно Преуспеть Онлайн
Как увидеть ваш сайт на разных устройствах
Если вы похожи на большинство американцев, вероятно, у вас есть смартфон или планшет, или и то, и другое.Однако маловероятно, что у вас есть эти устройства, оснащенные экранами всех размеров, процессорами и операционными системами, распространенными сегодня на рынке. К счастью, хорошие ребята из HubSpot создали инструмент, который позволяет просматривать ваш веб-сайт на различных устройствах, не тестируя его на каждом устройстве. Их лаборатория устройств была запущена в 2013 году и позволяет вам просто ввести URL-адрес вашего сайта.
Device Lab не только покажет вам, как выглядит ваша страница на разных устройствах и в разных операционных системах, но и сгенерирует быстрые отчеты о проценте мобильных посетителей с различных платформ.Вы увидите отчеты для iPhone 4 / 4S, iPhone 5 и iPhone 6/6 Plus, а также для устройств Samsung Galaxy S3 / S4 / S5 и самых популярных на сегодняшний день планшетных устройств.
Как создать сайт, удобный для мобильных устройств
Device Lab поможет вам просматривать ваш сайт на различных платформах. Вы увидите, не обрезается ли ваша страница на планшетах или требуется ли от посетителей слишком много масштабирования и прокрутки, но это не скажет вам, как внести изменения, необходимые для разработки платформы, удобной для мобильных устройств. Вы хотите убедиться, что ваши потребители найдут интересный веб-сайт, удобный для пользователей, независимо от того, с какого устройства они обращаются к вашему сайту.
Entrepreneur предлагает некоторые базовые отправные точки для веб-мастеров, которые хотят создать сайт, который будет отлично смотреться на любом устройстве. Для начала вы должны найти время, чтобы просмотреть свой текущий сайт и убедиться, что он соответствует сегодняшнему пользователю. Более миллиарда человек пользуются смартфонами по всему миру, и многие используют их в качестве основной точки доступа к Интернету.
Начните с упрощения общего дизайна сайта. Вам нужно подумать о более простом дизайне страниц и большем размере шрифта, чтобы ускорить загрузку и упростить просмотр на мобильных устройствах.Старый газетный термин «выше сгиба» важен в современном веб-дизайне. Если вашим зрителям придется прокручивать страницу вниз на мобильном устройстве, они быстро откажутся от использования сайта с хорошим дизайном. Убедитесь, что ваша важная информация находится в верхней части страницы (то есть без прокрутки, чтобы найти ее), и используйте большие сенсорные кнопки. Набор номера по кнопке ушел в прошлое, но толстые пальцы ежедневно приводят к случайному нажатию кнопок на смартфонах.
Вам нужно подумать о более простом дизайне страниц и большем размере шрифта, чтобы ускорить загрузку и упростить просмотр на мобильных устройствах.Старый газетный термин «выше сгиба» важен в современном веб-дизайне. Если вашим зрителям придется прокручивать страницу вниз на мобильном устройстве, они быстро откажутся от использования сайта с хорошим дизайном. Убедитесь, что ваша важная информация находится в верхней части страницы (то есть без прокрутки, чтобы найти ее), и используйте большие сенсорные кнопки. Набор номера по кнопке ушел в прошлое, но толстые пальцы ежедневно приводят к случайному нажатию кнопок на смартфонах.
Если вы не хотите возиться с адаптацией текущего веб-сайта, у вас также есть возможность создать мобильный сайт.При разработке мобильного сайта для вашего бизнеса создается параллельный веб-сайт, который существует отдельно от вашего традиционного веб-сайта, но подключен к нему. Процессоры определяют, происходят ли посетители с настольных компьютеров / ноутбуков или смартфонов / планшетов, и перенаправляют их на ваш мобильный сайт сразу после ввода вашего URL.
Однако есть компромиссы, связанные с мобильным сайтом. При создании мобильного сайта, который использует второй URL-адрес, в частности поддомен .m, ваша видимость в поисковых системах пострадает.Google и Bing не находятся в субдомене .m и заставляют веб-мастеров использовать один URL-адрес для большей видимости и поисковой оптимизации.
С учетом сказанного, ваш бюджет может вынудить вас создать отдельный мобильный сайт вместо восстановления основного сайта. Лучше сделать менее заметный мобильный сайт, чем полностью отказаться от мобильной аудитории. Просто убедитесь, что вы связали свой мобильный сайт с основным, и вы сможете частично восполнить пробелы.
Лучший вариант
Конечно, вы всегда можете вложить значительные средства в свой бизнес и перестроить сайт, который будет работать на любом устройстве в любое время.Благодаря адаптивному и отзывчивому дизайну вы можете создать веб-сайт, который будет правильно отображаться каждый раз, когда посетители переходят на вашу страницу, независимо от того, какое устройство они используют. Вот краткое введение в обе концепции:
Вот краткое введение в обе концепции:
- Адаптивный дизайн: Крупные компании вкладывают значительные средства в адаптивный дизайн. Адаптивный веб-сайт обнаруживает и идентифицирует устройство каждого пользователя за секунды и создает страницу, соответствующую возможностям этого конкретного устройства.
- Адаптивный дизайн: Используя технологию каскадных таблиц стилей (CSS), адаптивный дизайн создает единую версию вашего веб-сайта, которая автоматически настраивается для правильного отображения на большинстве устройств, за исключением старых мобильных телефонов.Адаптивный дизайн достаточно гибок, чтобы ваш сайт выглядел хорошо, независимо от размера дисплея или скорости процессора на устройстве.
У этих подходов есть недостатки. Адаптивный дизайн сегодня представляет собой вершину веб-дизайна, но его реализация и поддержка невероятно дороги. Адаптивный дизайн более доступен, но не совсем на уровне адаптивного дизайна. Тем не менее, по сравнению с другими вариантами, адаптивность на голову превосходит создание простого мобильного сайта.
Тем не менее, по сравнению с другими вариантами, адаптивность на голову превосходит создание простого мобильного сайта.
Обдумывая редизайн сети, помните о факторах, упомянутых в этом посте. Независимо от вашего бюджета, вам необходимо выделить средства на разработку веб-сайта, который будет виден и удобен для пользователей на любом устройстве. Сегодня это смартфоны, планшеты и растущее количество Smart TV. Завтра потребители могут просматривать вашу страницу на кухне на дверце холодильника или в ванной на зеркалах. Подготовьте свой сайт к испытаниям уже сегодня.
Сводка
Название статьи
Как убедиться, что ваш сайт хорошо выглядит на всех устройствах
Описание
При таком большом количестве различных устройств сегодня, как вы можете убедиться, что ваш сайт хорошо выглядит на ВСЕХ устройствах? Вот несколько советов и приемов, которые вы можете использовать.
Автор
Майк Роджерс
Установка медиа-запросов для различных устройств — создание макетов веб-страниц с помощью CSS
https://vimeo. com/293172679
com/293172679При написании CSS есть одна вещь, о которой следует особенно беспокоиться: разрешение экрана посетителей . Пространство или количество пикселей в ширину варьируются от одного экрана к другому.
Эта информация важна при создании дизайна: как должен отображаться ваш веб-сайт при разных разрешениях экрана? Если у вас широкоформатный экран, вы можете забыть, что некоторые люди просматривают страницы с меньшими экранами.Не говоря уже о браузерах смартфонов, которые еще менее широки.
Вот здесь и появляются медиа-запросов . Это правила, которые должны применяться для изменения дизайна веб-сайта в зависимости от характеристик экрана! Используя эту технику, мы можем создать дизайн, который автоматически подстраивается под экран каждого посетителя!
Реализация медиа-запросов
Медиа — это не новые свойства, а, скорее, правила , которые могут применяться при определенных условиях . В частности, вы сможете сказать: «Если разрешение экрана посетителя меньше определенного значения, примените следующие свойства CSS». Это позволяет при определенных условиях изменять внешний вид сайта. Вы можете увеличить размер текста, изменить цвет фона, по-разному расположить меню с определенными разрешениями и т. Д.
В частности, вы сможете сказать: «Если разрешение экрана посетителя меньше определенного значения, примените следующие свойства CSS». Это позволяет при определенных условиях изменять внешний вид сайта. Вы можете увеличить размер текста, изменить цвет фона, по-разному расположить меню с определенными разрешениями и т. Д.
Вопреки тому, что можно было бы подумать, медиа-запросы касаются не только разрешений экрана. Вы можете изменить внешний вид своего веб-сайта на основе других критериев, таких как тип экрана (смартфон, телевизор, проектор и т. Д.), количество цветов , ориентация экрана (книжная или альбомная) и т.д. Возможностей огромное количество!
Медиа-запросы работают во всех браузерах , включая Internet Explorer, начиная с версии 9 (IE9).
Применение медиа-запроса
Таким образом, медиа-запросы представляют собой правила, определяющие, когда должны применяться свойства CSS. Их можно использовать двумя способами:
Их можно использовать двумя способами:
по , загружая другую таблицу стилей .css на основе правила (например,грамм. «Если разрешение меньше 1280 пикселей в ширину, загрузите файл small_resolution.css»);
на записать правило прямо в файл normal.css (например, «Если разрешение меньше 1280 пикселей, загрузите свойства CSS ниже»).
Загрузка другой таблицы стилей
Вы помните тег, который в HTML-коде загружает файл .css?
Вы можете добавить медиа-атрибут , в котором мы собираемся написать правило подал заявку на загрузку файла. Это называется медиа-запросом. Например:
Это называется медиа-запросом. Например:
В конце концов, ваш HTML-код может содержать несколько файлов CSS: один по умолчанию (который загружается во всех случаях) и один или два других, за которые взимается дополнительная плата, только если применяется соответствующее правило.
Медиа-запросы
Загрузка правил непосредственно в таблицу стилей
Другой метод, который я лично предпочитаю из практических соображений, — это записать эти правила в том же файле CSS, что и обычно. В этом случае мы пишем правило в формате.css, например:
В этом случае мы пишем правило в формате.css, например:
@media screen и (max-width: 1280px) {
/ * Напишите здесь свои свойства CSS * /
} Возможные правила
Существует множество правил для построения медиа-запросов. Упомяну только основные:
color: управление цветом (в битах / пикселях).высота: высота поля отображения (окна).width: ширина поля отображения (окна).device-height: высота устройства.
device-width: ширина устройства.ориентация: ориентация устройства (книжная или альбомная).media: тип выходного экрана. Несколько возможных значений: screen: «обычный» экран;портативный: мобильное устройство;печать: печать;телевизор: телевизор;проекция: проектор;все: все типы экранов.
Префикс min- или max- может быть добавлен перед большинством этих правил. Таким образом, min-width означает «минимальную ширину», а max-height означает «максимальную высоту» и т. Д. Разницу между шириной и шириной устройства можно в первую очередь увидеть в мобильных браузерах для смартфонов, так как мы Увидим позже.
Правила можно объединить, используя следующие слова:
только: «только»;и: «и»;не: «не»;
Вот несколько примеров медиа-запросов, которые помогут вам понять принцип.
/ * На экранах с максимальной шириной окна 1280 пикселей * /
экран @media и (максимальная ширина: 1280 пикселей)
/ * На всех типах экранов с шириной окна от 1024 до 1280 пикселей * /
@media all and (min-width: 1024px) и (max-width: 1280px)
/ * На телевизорах * /
@media tv
/ * На всех вертикально ориентированных типах экранов * /
@media all and (ориентация: портрет) Старые браузеры , включая IE6, IE7 и IE8, не знают медиа-запросы, но могут интерпретировать начало правила (они могут читать @media screen , Например).Таким образом, они будут читать следующие свойства CSS, даже если на них не действует правило! Чтобы избежать этого, можно использовать единственное ключевое слово, которое эти старые версии не знают: « @media only screen » не вызывает ошибки в старых браузерах.
Тестирование медиа-запросов
Медиа-запросы в основном используются для адаптации дизайна веб-сайта к разной ширине экрана.
Давайте проведем очень простой тест: мы собираемся изменить размер и цвет текста, если ширина окна больше или меньше 1024 пикселей.Для этого теста я собираюсь использовать второй метод — написать правило непосредственно в том же файле .css, как обычно:
* {
семейство шрифтов: Helvetica;
}
п {
цвет фона: синий;
цвет белый;
ширина: 300 пикселей;
отступ: 50 пикселей;
выравнивание текста: центр;
маржа: 0px авто;
}
/ * Новые правила, если ширина окна меньше 1024 пикселей * /
@media screen и (max-width: 1024px) {
п {
цвет фона: черный;
красный цвет;
преобразование текста: прописные буквы;
}
} Результат, когда экран шире 1024 пикселей Результат, когда окно уже 1024 пикселей Мы добавили медиа-запрос, который применяется ко всем экранам не шире 1024 пикселей и применяет некоторые изменения цвета и текста в зависимости от размера экрана.
Практическое использование медиа-запросов в дизайне
Изменение цвета текста — это хорошо, но особо не добавляет. Однако использование медиа-запросов для изменения внешнего вида вашего веб-сайта в зависимости от разрешения экрана сразу становится гораздо более полезным. Вы увидите, что можете делать все, что хотите!
На мобильных сайтах вы часто увидите навигационных панелей , расположенных вертикально, а не горизонтально. Поскольку экраны меньшего размера уже, полная горизонтальная полоса не отображается.
Давайте возьмем базовую панель навигации и наложим элементы ее меню друг на друга, если размер экрана меньше 320 пикселей (стандартное измерение для ширины экрана смартфона).
На экранах шириной более 320 пикселей панель навигации должна выглядеть следующим образом:
Панель навигации на экранах большего размераНа экранах шириной менее 320 пикселей панель навигации должна выглядеть следующим образом:
Панель навигации на экранах с меньшими размерамиВот начальный код для горизонтальной панели навигации (пока нет медиа-запросов):
HTML
CSS
nav {
цвет фона: # E8D7FF;
отступ: 10 пикселей;
маржа: -8px;
}
a {
font-weight: 200;
текстовое оформление: нет;
преобразование текста: нижний регистр;
семейство шрифтов: Helvetica;
цвет: # 151814;
}
ul {
выравнивание текста: центр;
отступ: 0 пикселей;
}
li {
стиль списка: нет;
дисплей: встроенный блок;
маржа: 0px 20px;
} Нам нужно только изменить правила CSS для элементов списка (li), чтобы они накладывались друг на друга.Мы изменим:
их свойство отображения , чтобы заблокировать вместо встроенного блока
их верхнее и нижнее поля на 5 пикселей, чтобы между каждым элементом оставалось некоторое вертикальное пространство (это не было необходимо, когда элементы были в одной строке)
Вот получившийся медиа-запрос, который можно просто разместить под всем остальным кодом CSS выше:
@media all and (max-width: 320px) {
li {
дисплей: блок;
маржа: 5px 0px;
}
} Медиа-запросы и мобильные браузеры
Как вы, наверное, знаете, экраны смартфонов намного уже, чем наши обычные экраны компьютеров (их ширина всего несколько сотен пикселей). Чтобы адаптироваться к этому, мобильные браузеры отображают веб-сайт с «уменьшением масштаба», чтобы можно было видеть всю страницу. Смоделированная область отображения называется окном просмотра : это ширина окна браузера мобильного телефона.
Чтобы адаптироваться к этому, мобильные браузеры отображают веб-сайт с «уменьшением масштаба», чтобы можно было видеть всю страницу. Смоделированная область отображения называется окном просмотра : это ширина окна браузера мобильного телефона.
С медиа-запросами, если в CSS вы нацеливаете экран с максимальной шириной на мобильном телефоне, он будет сравнивать указанную вами ширину с шириной своего окна просмотра. Проблема в том, что область просмотра меняется в зависимости от используемого мобильного браузера!
Браузер | Ширина области просмотра по умолчанию |
Opera Mobile | 850 пикселей |
Android | 800 пикселей |
Windows Phone 7 | 1024 пикселя |
iPhone ведет себя так, как если бы окно было шириной 980 пикселей, в то время как окно было шириной 800 пикселей!
Для таргетинга на смартфоны может быть лучше, чем использовать max-width, использовать max-device-width : это ширина устройства. Мобильные устройства имеют ширину не более 480 пикселей, поэтому мы можем настроить таргетинг только на мобильные браузеры с помощью этого медиа-запроса:
Мобильные устройства имеют ширину не более 480 пикселей, поэтому мы можем настроить таргетинг только на мобильные браузеры с помощью этого медиа-запроса:
@media all и (max-device-width: 480px) {
/ * Ваши правила CSS для мобильных телефонов здесь * /
} Почему бы не настроить таргетинг на мобильные телефоны с помощью правила для портативных носителей ?
Я вижу, что вы подписаны: очень хорошо! Действительно, теоретически мы могли бы настроить таргетинг на мобильные экраны, используя правило портативных устройств … К сожалению, ни один мобильный браузер, кроме Opera Mobile, не распознает портативные устройства .Все они ведут себя как обычные экраны (экран). Таким образом, вы не можете использовать КПК для мобильных телефонов.
Вы можете изменить ширину области просмотра мобильного браузера с помощью метатега, который нужно вставить в заголовок документа:
.
Вы можете использовать этот тег, чтобы изменить способ организации содержания вашей страницы на мобильных телефонах. Чтобы получить читаемый рендер без масштабирования, вы можете установить для окна просмотра ту же ширину, что и у экрана:
Воспользуйтесь медиа-запросами. с этим интерактивным упражнением!
https: // www.codevolve.com/api/v1/publishable_key/2A9CAA3419124E3E8C3F5AFCE5306292?content_id=662c11c9-10f0-44bf-830d-af7a67a982d4
Резюме
0
, что было, 950 Медиа, итоги, 9077 разрешить загрузку различных стилей CSS на основе определенных настроек.
Существует большое количество настроек , разрешенных медиа-запросами: количество цветов, разрешение экрана, ориентация и т. Д. На практике они в основном используются для изменения внешнего вида веб-сайта для различных разрешений экрана.
Вы создаете медиа-запрос с помощью директивы @media , за которой следует тип экрана и одно или несколько условий (например, максимальная ширина экрана). Следующий стиль CSS будет включен только при соблюдении условий.
Мобильные браузеры имитируют ширину экрана: это называется окном просмотра .
Смартфоны могут быть нацелены на правило, основанное на фактическом количестве пикселей, отображаемых на экране: max-device-width .
Упражнение: создайте страницу о своих проектах.
Проверьте, чему вы научились в этой части, создав простую страницу, которая включает отступы, ширину, поля и многое другое.
Вот общее представление о том, как должна выглядеть страница:
Должна быть панель
navсо ссылками на Home, About и Contact (вы можете установить для ссылкиhrefзначения#) .Должен быть
h2, представляющий себя и свою работу.Должно быть 3 квадрата-заполнителя, каждый с номером внутри и другим цветом фона

Их должно быть не менее:
Точные дизайнерские решения решать вам. Вы можете настроить заполнение элемента, границы, поля и цвета по своему усмотрению.
Не забудьте включить медиа-запрос, который заставляет квадраты-заполнители прикрепляться по вертикали к размерам мобильных экранов (то есть их максимальная ширина составляет 320 пикселей).
Мы предлагаем вам выполнить это упражнение в наборе файлов на вашем компьютере: в папке проекта, содержащей 1) файл index.html и 2) папку с именем css , содержащую файл с именем style. css .
Вот два мокапа (один для настольного компьютера и один для мобильного), которые вдохновят вас!
Вид на рабочем столеРаздельные сайты для мобильных и настольных компьютеров - руководства для разработчиков
Подход «отдельных сайтов» к мобильной веб-разработке предполагает создание разных сайтов для мобильных и настольных веб-пользователей. У этого подхода есть положительные и отрицательные стороны.
Первый вариант, безусловно, самый популярный: использовать обнаружение пользовательского агента для перенаправления пользователей с телефонов на отдельный мобильный сайт, обычно на m.example.com. Вкратце, этот метод использует логику на стороне сервера для одновременного решения всех трех задач мобильной веб-разработки: если браузер пользователя выглядит так, как будто он находится на телефоне, вы предоставляете ему мобильный контент, отформатированный для их телефона и оптимизированный для скорости.
Концептуально простой, это самый простой способ добавить к существующему сайту, особенно если вы используете CMS или веб-приложение, поддерживающее шаблоны.Поскольку мобильным пользователям отправляется только контент, стили и сценарии для мобильных устройств, этот метод также обеспечивает лучшую производительность по сравнению с любыми другими вариантами, представленными здесь. Наконец, это также позволяет совершенно по-разному взаимодействовать с пользователями на настольных и мобильных устройствах - в конце концов, это два разных сайта!
К сожалению, у такого подхода есть свои недостатки. Во-первых, теперь вы поддерживаете две разные страницы для каждой страницы своего сайта, которую хотите открыть для мобильных пользователей.Если вы используете CMS, можно организовать шаблоны вашего сайта таким образом, чтобы это дублирование было минимальным. Однако всякий раз, когда есть разница между мобильными и настольными шаблонами, в вашем коде появляется потенциальный источник сложности. Точно так же это увеличивает время реализации любых новых функций сайта, поскольку теперь вы должны кодировать два набора интерфейсной логики.
Во-первых, теперь вы поддерживаете две разные страницы для каждой страницы своего сайта, которую хотите открыть для мобильных пользователей.Если вы используете CMS, можно организовать шаблоны вашего сайта таким образом, чтобы это дублирование было минимальным. Однако всякий раз, когда есть разница между мобильными и настольными шаблонами, в вашем коде появляется потенциальный источник сложности. Точно так же это увеличивает время реализации любых новых функций сайта, поскольку теперь вы должны кодировать два набора интерфейсной логики.
Тем не менее, еще более важным является тот факт, что обнаружение пользовательского агента по своей сути ошибочно, и что угодно, только не для будущего.Каждый раз, когда выходит новый браузер, вы должны корректировать свой алгоритм в соответствии с ним. А ложные срабатывания особенно пугают - может быть неловко случайно обслужить пользователей настольных компьютеров на своем мобильном сайте.
Во-первых, если ваша целевая аудитория включает пользователей старых или недорогих функциональных телефонов, стоит отметить, что вам может потребоваться использовать эту стратегию в некоторой степени, несмотря ни на что. Это связано с тем, что браузеры по умолчанию на некоторых функциональных телефонах не поддерживают ту же разметку, которую вы использовали бы для кодирования веб-сайта, ориентированного на рабочий стол, а вместо этого понимают такие форматы, как XHTML-MP или более старый WML.
Это связано с тем, что браузеры по умолчанию на некоторых функциональных телефонах не поддерживают ту же разметку, которую вы использовали бы для кодирования веб-сайта, ориентированного на рабочий стол, а вместо этого понимают такие форматы, как XHTML-MP или более старый WML.
Помимо этого фактора, есть один случай, когда эта стратегия действительно превосходит другие методы. Если функциональные возможности, которые вы хотели бы предоставить своим пользователям на мобильных устройствах, сильно отличаются от функциональных возможностей настольных компьютеров, то использование отдельных сайтов, вероятно, будет наиболее практичным выбором. Это связано с тем, что у вас есть возможность отправлять полностью отдельные HTML, JavaScript и CSS на телефоны и ПК.
Другой случай, когда вы можете быть вынуждены использовать этот подход, - это если вы по какой-либо причине не можете изменить существующий сайт для настольных компьютеров и вам необходимо иметь 100% отдельный мобильный сайт.