Адаптация сайта на мобильных устройствах — студия Палыча
- Главная
- Вредные советы
Для просмотра на мобильных устройствах, используется метатег viewport. Он сообщает браузеру, каким образом нужно контролировать отображение сайта на мобильных устройствах (к ним так же относятся и планшетные компьютеры).
Этот метатег вставляют в контейнер head вашего сайта.
<meta name="viewport" content="width=device-width">
По умолчанию мобильные браузеры отображают страницу сайта точно так же как и в ПК. Что естественно портит внешний вид сайта и делает мало пригодным для использования сайта на мобильных устройствах.
Для более детальной настройки отображения используем дополнительные значения
Ширина сайта на экранах мобильных устройств
Позволяет адаптировать ширину сайта под ширину экрана устройства
<meta name="viewport" content="width=device-width">
Это конечно несколько улучшает просмотр сайта, но только в плане того что ширина сайта становится такой же как и ширина экрана мобильного устройства. Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Для того что бы сделать сайт еще и читабельный, зададим фиксированную ширину отображения страницы и уже при этой ширине будем в стилях править отображение текстов, блоков и т.д. На нашем примере возьмем за основу ширину сайта 600px:
<meta name="viewport" content="width=600">
А в css шаблона впишем правило медизапроса при котором будут применяться стили при ширине экрана 600px. А так как мы задали именно это разрешение для отображения на экранах в мобильных устройствах, то будут использоваться стили указанных в заданных нами правилах. Общие стили будут применяться так же как и на обычном мониторе, но если мы какие либо стили указали в правилах, то эти стили будут заменяться дефолтными.
Нужно еще учитывать то обстоятельство что задав фиксированную ширину отображения контента мы получим одинаковый результат на разных разрешениях экрана.Но все равно при любом разрешении самого экрана страница будет отображаться на весь экран. Это даст нам два основных преимущества.
- Мы получим одинаковое отображение на различных разрешениях экранов.
- Нам нужно менять стили только для этого медизапроса, а не подстраивать под каждое разрешение экрана.
@media screen and (max-width: 600px) {
…
}Высота сайта на экранах мобильных устройств
В некоторых мобильных браузерах при интерполяции страницы сайта высота сайта отображается не корректно.
Для исправления этой ошибки мы можем использовать правило
<meta name="viewport" content="height=device-height">
Масштабирование сайта на экранах мобильных устройств
С помощью этого правила мы можем разрешать либо запрещать мастабирование страницы сайта.
Разрешить масштабирование на смартфоне:
<meta name="viewport" content="user-scalable=yes">
Запретить масштабирование на мобильном телефоне:
<meta name="viewport" content="user-scalable=no">
Подитог
И так мы создали свой viewport и так же для него создали медиапзапрос
В наш медиазапросе создали необходимые для нас стили.
Viewport:
<meta name="viewport" content="height=device-height,width=600,user-scalable=yes">
Медиазапрос:
@media screen and (max-width: 600px) {
body {
font-size:1.5em;
}
…
h3 {
font-size:2.5em;
}
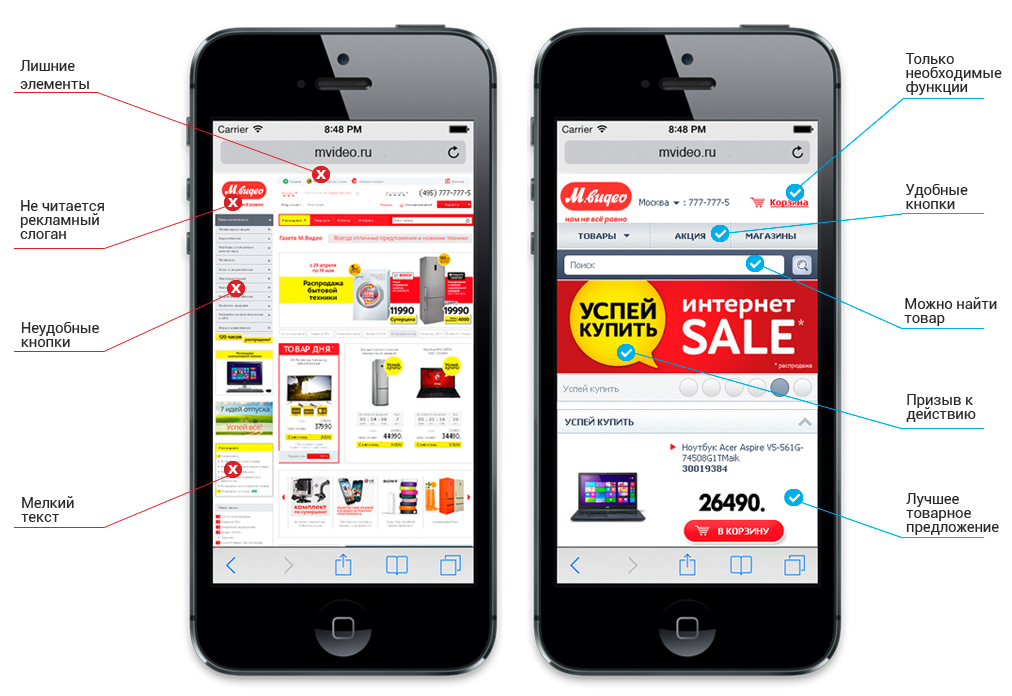
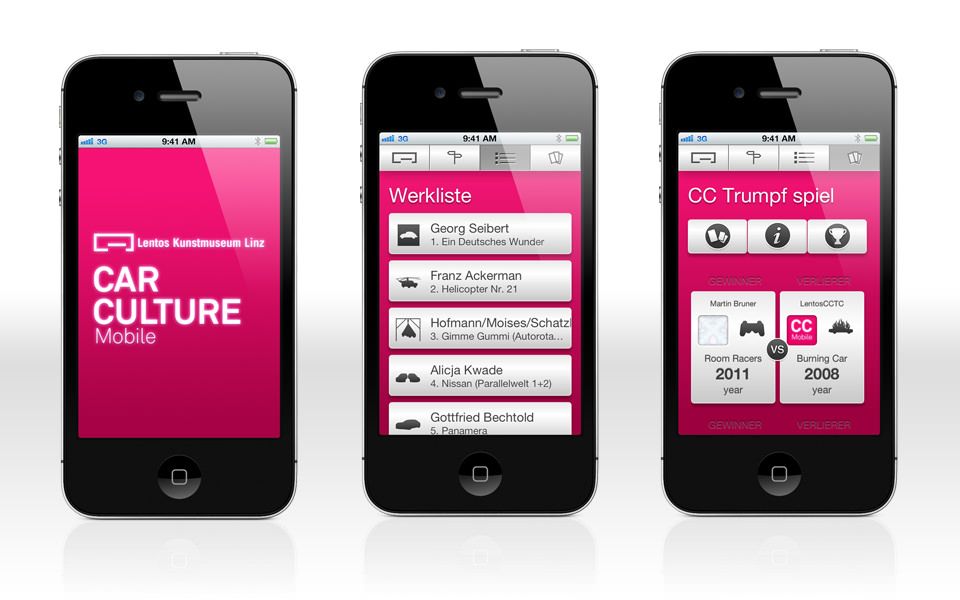
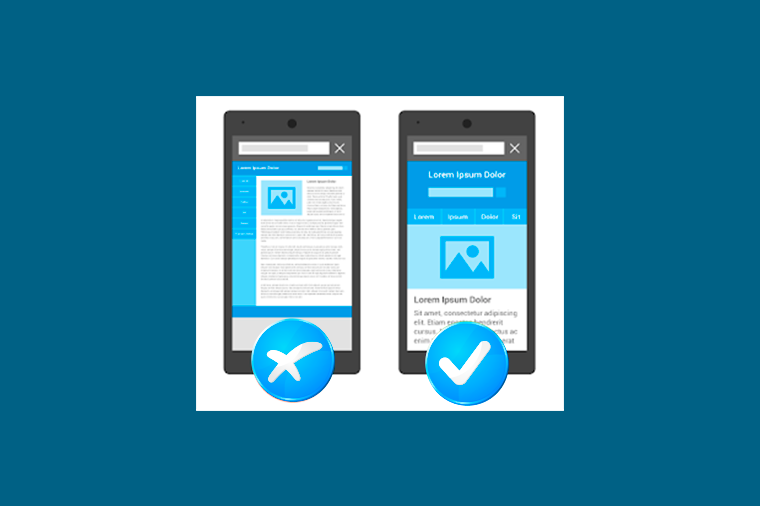
}рис.1 Отображение сайта без метатега viewport | рис.2 Отображение сайта с атрибутом width=device-width |
Верный viewport
Прошло уже 5 лет с момента первой нашей верстки под мобильные устройства и получили новый опыт. В итоге пришли к простому, но бронебойному viewport для сайтов:
<meta name="viewport" content="width=device-width, user-scalable=yes">
Читайте также
- Фреймворк для адаптивной верстки
- Адаптивная верстка для мобильных устройств
Тест Оптимизации Мобильной Версии Сайт на Основе Google API ᐈ
Оптимизация производительности веб-сайта имеет решающее значение и включает в себя оптимизацию производительности сайта на любом мобильном устройстве. Современные подходы к SEO и веб-дизайну ориентированы на мобильные телефоны и планшеты, так как сейчас преобладает мобильный трафик. Удобство мобильных версий веб-сайта обеспечивает высокие позиции в поисковых системах и лучший коэффициент конверсии.
Современные подходы к SEO и веб-дизайну ориентированы на мобильные телефоны и планшеты, так как сейчас преобладает мобильный трафик. Удобство мобильных версий веб-сайта обеспечивает высокие позиции в поисковых системах и лучший коэффициент конверсии.
Mobile-Friendly Test — один из инструментов, который помогает проверить, насколько дружественно работает ваш сайт на разных устройствах. Но что значит быть удобным для мобильных устройств? Давайте перейдем к сути этого вопроса и шаг за шагом проанализируем удобство для мобильных устройств.
мобильная версия веб-сайта является дубликатом основного сайта. В мобильной версии используется специальный макет. Позволяет удобно просматривать и перемещаться по страницам ресурса с мобильных телефонов и планшетов.
Mobile-Friendly Test – это специальный инструмент, с помощью которого вы можете узнать, какую оценку получил ваш веб-сайт в соответствии с параметрами расчета поиска Google. Это набор факторов, предоставленных Google, которые помогают определить, насколько удобна мобильная версия вашего сайта для пользователей.
Это набор факторов, предоставленных Google, которые помогают определить, насколько удобна мобильная версия вашего сайта для пользователей.
Использование удобного для мобильных устройств инструмента тестирования: пошаговое руководство
Используйте Инструмент тестирования для мобильных устройств, чтобы понять, насколько ваш веб-сайт удобен для мобильных устройств и как он выглядит на разных устройствах.
Шаг 1. Вставьте URL-адрес
Введите URL-адрес веб-сайта, который вы хотите протестировать, в поле поиска Mobile-Friendly Testing Tool. Нажмите Enter, чтобы увидеть результаты.
Шаг 2. Интерпретация результатов проверки мобильной оптимизации
Сразу после завершения анализа вы получаете результаты прямо на странице Mobile-Friendly Testing Tool.
Mobile-Friendly Testing Tool покажет вам предварительный просмотр вашего сайта на мобильных устройствах. Кроме того, он будет собирать отзывы Mobile Page Speed Insights о вашем веб-сайте. Mobile Page Speed Insights — это официальное расширение Google. Он анализирует веб-сайты и дает советы по улучшению производительности. Все эти советы также будут представлены на странице Инструмента тестирования для мобильных устройств. Таким образом, нет необходимости посещать другие веб-сайты или использовать другие инструменты, чтобы проверить, насколько дружественным является ваш веб-сайт.
Mobile Page Speed Insights — это официальное расширение Google. Он анализирует веб-сайты и дает советы по улучшению производительности. Все эти советы также будут представлены на странице Инструмента тестирования для мобильных устройств. Таким образом, нет необходимости посещать другие веб-сайты или использовать другие инструменты, чтобы проверить, насколько дружественным является ваш веб-сайт.
Случаи, когда необходим тест для мобильных устройств
По сути, каждый сайт нуждается в Mobile-Friendly Test. Дело в том, что пользователи склонны заходить на сайты с разных мобильных устройств; поэтому ваш сайт должен быть легко доступен. Кроме того, Google SERP также анализирует информацию о мобильных версиях сайта. Используйте Mobile-Friendly Test, если хотите:

Узнайте, что Google говорит о мобильной версии & мобильная индексация.
Советы по оптимизации сайта для мобильных устройств
Mobile-Friendly Tool покажет проблемы на вашем сайте, а также рекомендации по их устранению. Кроме того, вы можете следовать этим рекомендациям. С их помощью вы можете легко набрать более высокий рейтинг.
Совет 1. Не создавайте еще один отдельный сайт для мобильных устройств
Некоторым разработчикам пришла в голову идея сделать отдельный сайт для мобильной версии. Это означает, что вам нужно вырезать контент с важной информацией, такой как фотографии, видео и т. д., на мобильном сайте.
Более того, создав два сайта с одинаковым контентом, вы получите две отдельные ссылки в поисковых системах. Следовательно, это вызовет проблемы с попыткой отобразить контент.
Следовательно, это вызовет проблемы с попыткой отобразить контент.
Примечание. Но если вы решили сделать отдельные версии своего сайта, не забудьте разместить rel=”alternate” mobile attribute. Это важный шаг для предотвращения дублирования контента на вашем сайте. Не забудьте проверить свой сайт на дублированный контент. Итак, давайте разберемся, как работает атрибут «rel=mobile».
Добавьте специальный тег с атрибутом link rel=”alternate” на каждую страницу настольной версии. Он должен вести на соответствующую страницу мобильной версии. Это поможет GoogleBot найти контент, оптимизированный для мобильных устройств. Нам нужно указать поисковым ботам, что существует другая версия страницы сайта.
Ваш фрагмент кода будет составлен следующим образом:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://sitechecker.pro/"
Во-вторых, каждая веб-страница мобильной версии должна содержать канонический тег, который ведет к версии той же страницы, но с обычным форматированием:
ссылка rel="canonical" href="https://sitechecker. pro/"
pro/"
Совет 2. Используйте только адаптивный дизайн
Адаптивный дизайн — лучшее решение для подхода «пользователь как друг» в дизайне веб-сайтов. Почему? Потому что это позволяет разработчикам сделать сайт удобным для просмотра на разных устройствах и экранах разного размера.
Адаптивный дизайн помогает сделать изображения и макеты более гибкими. Он также поддерживает каскадирование медиа-запросов таблицы стилей с самого начала. Веб-страница определит размер экрана пользователя и соответствующим образом изменит макет. Это значительно упростит задачу разработчикам при создании сайта и улучшит юзабилити сайта.
Совет 3. Всегда используйте метатег окна просмотра
Механизм рендеринга браузера определяет масштаб размера веб-сайта через область просмотра. Вот почему так важно кодировать ресурсы для нескольких устройств. Если вы не используете метатег области просмотра, ваш сайт не будет корректно работать на мобильных устройствах. Он буквально сообщает браузеру, как страница должна соответствовать экрану. Поэтому, если на странице нет тега области просмотра, необходимо решить эту проблему.
Он буквально сообщает браузеру, как страница должна соответствовать экрану. Поэтому, если на странице нет тега области просмотра, необходимо решить эту проблему.
Более того, могут быть некоторые другие проблемы с тегом, включая неверный начальный масштаб тега или когда в заголовке найдено несколько метатегов области просмотра.
Совет 4. Важность размеров кнопок и размеров шрифта
Размеры кнопок, как и размеры шрифта, очень важны для мобильных устройств. Почему? С маленькими кнопками на сайте пользователи могут пропустить их или случайно нажать не на ту кнопку. Всегда раздражает, когда пальцы буквально не могут попасть на нужную кнопку из-за ее размера. Apple рекомендует использовать кнопки размером 44 на 44 пикселя или выше.
Ваш мобильный сайт должен иметь размер шрифта не менее 14 пикселей; это не так уж и много! Используя размер 14 пикселей, вы гарантируете, что пользователям не нужно будет использовать масштабирование для чтения контента на вашем сайте. Вы можете использовать размер 12 пикселей только для этикеток и форм. Важно устранить проблему, если размер шрифта слишком мал для мобильных устройств.
Вы можете использовать размер 12 пикселей только для этикеток и форм. Важно устранить проблему, если размер шрифта слишком мал для мобильных устройств.
Совет 5. Изображения с высоким разрешением
Если вы считаете, что ваш веб-сайт соответствует высоким стандартам, изображения с высоким разрешением являются обязательными. Последние мобильные устройства IOS, Android и Windows имеют экраны высокой четкости. Таким образом, чтобы избежать размытых или пиксельных изображений, мы рекомендуем использовать изображения с очень высоким разрешением.
Совет 6. Не используйте масштабирование по умолчанию
Мы определенно не рекомендуем использовать автоматическое масштабирование для мобильных устройств. Это может испортить элементы макета, такие как содержимое навигации и изображения. Использование метатега автоматически решит проблемы масштабирования. Но по умолчанию увеличенные изображения могут казаться слишком большими или слишком маленькими, что будет раздражать пользователей из-за необходимости тратить время на настройку.
Совет 7. Видео YouTube на мобильном сайте
Не так просто использовать видео на мобильной версии веб-сайта. Видео на YouTube — лучший ответ на эту проблему. Видео на YouTube устраняют все трудности просмотра видео на мобильных устройствах — на самом деле YouTube уже сделал все за вас; все, что вам нужно сделать, это использовать его.
Совет 8. Широкие возможности мобильных пользователей
Что это означает? Вы можете создать идеальный веб-сайт, но вы всегда должны предоставлять пользователям выбор. «Посмотреть десктопную версию» или «перейти на полный сайт» — необходимая кнопка, потому что все еще есть пользователи, которые предпочитают полный интерфейс сайта, поэтому дайте им эту возможность.
Совет 9. Всегда тестируйте
Никогда не прекращайте тестирование! Обычно можно сделать лучшую версию. Вы всегда должны думать как пользователь и выяснять, что можно доработать, изменить или даже удалить. Вы можете попробовать удобный для мобильных устройств инструмент тестирования Google и 
- Проведите тесты с разными мобильными устройствами с разными операционными системами (Android, Windows и IOS)
- Проведите тесты на устройствах с разными размерами экрана (планшеты и т.д.)
- Протестируйте не только главную страницу, но и все, все кнопки и действия пользователей.
- Попросите своих друзей или специалиста протестировать его для вас.
Эти советы должны помочь вам сделать ваш сайт удобным для мобильных устройств. Создайте максимальный комфорт для пользователей, чтобы превратить их в постоянную аудиторию.
Проверить удобство для мобильных устройств важно, но недостаточно для высокого рейтинга!
Проверьте не только эту проблему, но и проведите полную проверку, чтобы выяснить и исправить вашу техническую SEO-оптимизацию.
Часто задаваемые вопросы
Как я могу использовать тест для мобильных устройств?
Вы можете использовать тест для мобильных устройств прямо в браузере. Введите URL-адрес веб-сайта, который вы хотите проверить, нажмите Enter и получите результаты.
Что значит для мобильных устройств?
Это означает, что веб-сайт демонстрирует безупречную работу на всех мобильных устройствах, таких как смартфоны и планшеты.
Как мой веб-сайт узнает, что он оптимизирован для мобильных устройств?
Чтобы сделать ваш сайт удобным для мобильных устройств, запустите тест и проверьте результаты. Вы можете воспользоваться нашими советами, чтобы улучшить показатели.
Проверка мобильного просмотра веб-сайта с помощью браузера LT
Создание, тестирование и отладка мобильных веб-сайтов мирового класса.
Download LT Browser 2.0
Watch in Action
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Device 2
2
Google Pixel
2
1024X768
+ Добавить еще
iPhone 12 pro (1170×2532)
Ipad pro (2048 x 2732)
Google Pixel (1080 x 1920)
Рабочий стол 1024 x 768
3 90 Почему мой веб-сайт отказался подключаться к мобильному устройству?
: Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!!
Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!!Отладка быстрее с помощью Chromium
Основанный на новейшем встроенном механизме рендеринга Chromium (Blink), LT Browser позволяет тестировать и отлаживать веб-сайты быстрее, чем когда-либо. Теперь в вашем распоряжении будут такие функции движка Chromium, как настройки и API Chrome, улучшенная интеграция с ОС, более быстрые и новейшие инструменты разработки Chrome, улучшенное управление памятью и поддержка расширений Chrome.
LT Browser теперь основан на Chromium
Абсолютно новый LT Browser 2.0 на основе Chromium
Попробуйте прямо сейчас!
Mobile View Тестирование веб-сайта с большим количеством устройств
LT Browser 2.0 позволяет разрабатывать веб-сайты для мобильных устройств, полностью взаимодействуя и выполняя отладку с четырьмя экранами просмотра устройств одновременно. Протестируйте свои продукты на множестве устройств, чтобы обеспечить бесперебойную работу пользователей.
Протестируйте свои продукты на множестве устройств, чтобы обеспечить бесперебойную работу пользователей.
Несколько инструментов разработки для более быстрой отладки
Последняя версия LT Browser позволяет использовать несколько параметров отладки. Кроме того, теперь вы можете настроить отдельные инструменты разработки для каждого устройства и отлаживать их одновременно.
Создавайте веб-сайт для мобильных устройств быстрее, чем когда-либо
Регистрация нескольких ошибок
Создание нескольких отчетов об ошибках и их быстрое устранение с помощью одного из ваших любимых инструментов управления командой.
Встроенные инструменты разработчика
Используйте собственные инструменты разработчика для отладки веб-приложений на нескольких устройствах с разными размерами экрана.
Моделирование сети
LT Браузер включает встроенный тест скорости, позволяющий проверить, работает ли ваш мобильный веб-сайт в медленных сетях 3G и 5G.
Отчет Google Lighthouse
Один отчет доступен для просмотра ключевых показателей производительности, включая показатель доступности и SEO.
Side-by-Side Mobile View
Не нужно переключаться между устройствами. Протестируйте свой сайт на нескольких экранах одновременно.
Несколько вариантов записи
Записывайте весь экран или определенную вкладку LT Browser в любом окне просмотра устройства для отладки и предоставления высококачественных продуктов.
Скачать LT Browser 2.0
Нам доверяют более 1 миллиона разработчиков и групп контроля качества
Часто задаваемые вопросы
Вид веб-сайта, который мы получаем при посещении его со смартфона или планшета, называется мобильным видом веб-сайта. Вы можете эмулировать мобильное представление из LT Browser без необходимости покупать новое мобильное устройство.
Тестирование вашего веб-сайта для мобильных устройств гарантирует, что пользователям будет удобно посещать сайт со своих мобильных устройств. Это также поможет вам избежать низкого рейтинга, когда люди выполняют поиск в Google с помощью мобильного устройства.
Это также поможет вам избежать низкого рейтинга, когда люди выполняют поиск в Google с помощью мобильного устройства.
LT Browser дает вам возможность протестировать свой веб-сайт на любом мобильном устройстве. Благодаря функции «Пользовательское разрешение» вы можете использовать LT Browser для тестирования своего мобильного веб-сайта на нескольких устройствах.
Зависит от устройств, которыми пользуются посетители вашего сайта. Ниже приведены наиболее распространенные устройства, которые следует учитывать.
Мобильный телефон — iPhone, серия Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — iPad и планшеты Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки от Lenovo, Dell, Apple за последние 5 лет
Есть несколько контрольных точек, которые каждый должен учитывать при создании мобильного сайта.
- 1. Выберите мобильную тему для веб-сайта
- 2. Используйте легкие изображения, видео и CSS
- 3.
 Используйте удобный для чтения шрифт и размер шрифта 4. Проверьте адаптивный дизайн, размер и расположение кнопок
Используйте удобный для чтения шрифт и размер шрифта 4. Проверьте адаптивный дизайн, размер и расположение кнопок - 5 , Избегайте ненужных всплывающих окон 6. Избегайте ненужных ссылок на веб-странице
- 7. Регулярный тест мобильного веб-сайта
Адаптивный веб-сайт достаточно плавный, чтобы адаптироваться к любой форме и размеру устройства просмотра. Адаптивный веб-сайт сначала определяет предопределенное разрешение и показывает предварительно определенные статические элементы веб-сайта. Забавный факт: Google ранжирует сайты, оптимизированные для мобильных устройств, выше, чем сайты любой другой формы.
Отзывы
Домашняя страница Просмотр веб-сайта с мобильных устройств
Пять способов проверить, как ваш веб-сайт выглядит на мобильных устройствах — Driven Creatively Mad
Создать свой собственный веб-сайт легко с помощью конструктора веб-сайтов, такого как Shopify, Squarespace, Weebly, Wix или Вордпресс. Хотя вы, скорее всего, будете использовать свой настольный или портативный компьютер для создания своего сайта, пользователи, скорее всего, будут посещать ваш сайт со своих смартфонов или других мобильных устройств.
Как вы тестируете свой сайт на всех этих устройствах? К сожалению, вы не можете протестировать на всех устройствах. Их слишком много. К счастью, большинство разработчиков веб-сайтов имеют встроенный способ просмотра вашего сайта в трех распространенных размерах: телефон, планшет и настольный компьютер. Однако есть и другие способы проверки.
#1: Измените размер окна браузера
Самый простой способ проверить отзывчивость вашего веб-сайта — выполнить простейшее действие: изменить размер окна браузера. Откройте свой веб-сайт в новом окне, возьмитесь за край (или угол) окна браузера, измените размер окна и посмотрите, как сайт реагирует на изменение ширины окна браузера.
Вы можете заметить, что изображения на вашем сайте становятся пикселизированными, когда вы увеличиваете размер окна. Это может быть связано с тем, что ваш конструктор веб-сайтов изначально загружал изображения, оптимизированные для меньшего размера окна. Просто обновите страницу, как только закончите изменять размер окна браузера. Если изображение по-прежнему пикселизировано, это может указывать на то, что вам нужно загрузить изображение большего размера.
Если изображение по-прежнему пикселизировано, это может указывать на то, что вам нужно загрузить изображение большего размера.
#2: Тестирование на ваших устройствах
Честно говоря, вы, наверное, уже думали об этом. Если у вас есть мобильное устройство, такое как iPhone, iPad, Android-смартфон или планшет, или любое другое мобильное устройство, то обязательно просмотрите свой веб-сайт на своем устройстве. Если вы владеете или имеете доступ к нескольким устройствам с разными размерами экрана, обязательно просмотрите свой сайт на всех возможных устройствах.
Если во время тестирования вы находитесь в сети Wi-Fi, отключите настройку Wi-Fi, чтобы протестировать сайт через сотовое соединение для передачи данных. Это покажет, как ваш сайт будет загружаться для людей, не подключенных к сети Wi-Fi.
#3: Просмотр нескольких размеров вашего сайта в одном окне браузера
Существует несколько веб-сайтов, которые позволяют протестировать ваш сайт на разных размерах экрана из одного окна браузера на вашем компьютере.
Преимущество этих сайтов по сравнению с изменением размера окна браузера, как упоминалось ранее, заключается в том, что они позволяют просматривать сайт с определенной шириной и высотой. Некоторые даже соответствуют ширине и высоте экрана конкретного устройства. Ниже приведены несколько примеров сайтов, которые позволяют протестировать ваш сайт таким образом.
- Отвечаю ли я
- Ответчик
- Средство проверки адаптивного дизайна
- отзывчивыйpx
Эти сайты отлично подходят для быстрого просмотра вашего сайта на экранах разных размеров.
#4: Изучите свой веб-сайт как хакер
Этот совет знаком опытным веб-дизайнерам и разработчикам. Все браузеры поддерживают проверку кода веб-сайта. Возможно, вам придется включить эту опцию (смотрите в Safari), но вы делаете это, щелкнув правой кнопкой мыши в любом месте страницы вашего сайта и выбрав опцию для проверки.
Вам будет представлен фрагмент кода веб-страницы. Где-то в представлении кода вы увидите значок мобильного устройства, например смартфона. Нажмите на нее, и ваш браузер перейдет в режим адаптивного дизайна.
#5: Воспользуйтесь услугой тестирования браузера
Существует несколько бесплатных и платных услуг, которые помогут вам протестировать ваш сайт на реальных устройствах в различных операционных системах и браузерах. Эти службы обычно отображают ваш веб-сайт на своих устройствах и либо отправляют вам снимки экрана, либо позволяют вам взаимодействовать с устройствами.
БраузерСтэк Кроссбраузерное тестирование Призрачная лаборатория лямда-тест Sauce Labs
Проверка отзывчивости вашего сайта — полезный процесс. Адаптивный дизайн веб-сайта требует гибкости в отношении того, как ваш сайт отображается на нескольких устройствах. Неизбежно, что вы не сможете контролировать каждый аспект того, как ваш сайт реагирует на различные устройства и размеры окон, но тестирование вашего сайта гарантирует, что вы знаете, что видят люди.