Несколько неочевидных frontend-хитростей / Wargaming corporate blog / Habr
Под катом вы узнаете о том, как быстро и легко оформить взаимодействие с SVG-иконками, добавить плавный скролл с помощью одного CSS-правила, анимировать появление новых элементов на странице, переносить текст на новую строку с помощью CSS и о новых способах оформления декоративной линии текста.
Оформление декоративной линии текста (text-decoration-style, text-decoration-color)
В Firefox и Safari уже довольно давно появились дополнительные возможности для оформления декоративной линии, которая добавляется к тексту с помощью свойства text-decoration.
К примеру, можно задавать свойству text-decoration сразу несколько значений (причем это работает уже очень давно):
.multiple {
text-decoration: underline overline;
}
Можно задавать цвет для оформления текста:
.color {
text-decoration-color: blue;
}
А также стиль линии:
.dashed {
text-decoration-style: dashed;
}
.dotted {
text-decoration-style: dotted;
}
.wavy {
text-decoration-style: wavy;
}
Учтите, что в данный момент работают новые свойства только в Firefox и, частично, в Safari. Посмотреть рабочий пример можно здесь
Плавная прокрутка страницы на CSS (scroll-behaviour)
Малоподдерживаемое, но очень полезное свойство scroll-behaviour позволит нам одной строкой сделать скролл на странице плавным. Работает как при прокрутке в нужное место при переходе по якорям, так и при прокрутке страницы JS-ом.
body { scroll-behavior: smooth; }
Свойство может принимать 3 основных значения:
- smooth — плавная прокрутка;
- instant — мгновенная прокрутка;
- auto — на усмотрение браузера.
Когда нибудь (надеюсь, совсем скоро) нам не придется больше писать функции для плавной прокрутки на JS или подключать сторонние библиотеки.
Если плавная прокрутка страницы на вашем сайте не является чем-то критичным, смело используйте это свойство. Вы получите плавный скролл при переходе по якорям с помощью всего одного CSS-правила как минимум, в Firefox
Пример
Анимация появления элемента (быстро и легко)
Представьте, что вам нужно создать страницу с динамически подгружаемым контентом. К примеру, ленту новостей, в которой при прокрутке появляются все новые и новые элементы. Чтобы элементы не мелькали перед глазами, неплохо было бы анимировать их появление.

Как это часто делали раньше:
1) на сервер посылаетcя запрос;
2) после загрузки ответа данные добавляются в скрытый на странице блок;
3) блоку присваивается класс, в котором прописана анимация его появление (либо (о, ужас!) блок анимируется JS-ом).
Так вот, последний пункт можно считать избыточным, ведь у нас есть старое доброе CSS-свойство
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.content {
animation: fade-in .4s ease;
}
Вот и все, что нужно для создания простой анимации появления. Плюсы такого подхода очевидны:
- Прописав @keyframes один раз, можно использовать их в любом месте CSS для добавления типовой анимации всем нужным элементам;
- Обращения к DOM в JS будут сведены к минимуму, что при большом количестве элементов или итераций поможет снизить нагрузку на страницу.
Минус у данного подхода только один: новые элементы не могут храниться в DOM и ждать, пока мы наполним их контентом. Их разметку придется хранить на стороне JS…
Изучить рабочий пример можно здесь.
Разрыв строки на CSS
Если в определенном месте на странице вам нужно добавить перенос строки, а в HTML лезть не хочется (или невозможно), на помощь придет CSS. Первое, что приходит в голову — добавить псевдоэлемент с тегом внутри:
.break:after {
content: '<br />';
}
К сожалению (а может, и к счастью), добавлять теги в псевдоэлементы, нельзя. Но выход есть!
.break:after {
content: '\A'; //код переноса строки
white-space: pre; //заставляет браузер отображать текст с учётом всех пробелов и переносов, добавленных в код
}
Маленький пример.
SVG с интерактивными элементами
Если вам когда-нибудь приходилось оформлять взаимодействие с SVG-элементами, вы знаете, что сделать это не так-то просто. Чтобы обращаться в CSS к отдельным SVG-элементам, приходится добавлять на страницу не тег <img/>, а код всего SVG-изображения целиком. Это делает HTML-код ужасно громоздким. В результате нам приходится жертвовать размером страницы и лаконичностью кода ради визуальных эффектов.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<defs>
<style type="text/css">
rect {
fill: blue;
}
rect:hover {
fill: orange;
}
</style>
</defs>
<rect />
<rect />
<rect />
<rect />
</svg>
Казалось бы, если мы прописали стили в самом изображении, то они должны отрабатывать при добавлении SVG как обычного <img />! Однако, не все так просто. Добавленные таким образом стили все равно работать не будут. Но мы можем сделать ход конем и добавить SVG на страницу с помощью
<iframe src="icon.svg"></iframe>
<object type="image/svg+xml" data="icon.svg"></object>

Возможно, это не самое красивое решение, но оно явно лучше, чем захламленная SVG-кодом страница. Если вы знаете более красивый способ, пожалуйста, поделитесь им в комментариях!
UPD. Пользователь Large поделился классным решением, которое подробно описано здесь.
Еше одно интересное решение от пользователя exeto.
Кстати, при желании в SVG-файл можно добавить и CSS анимацию:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <defs> <style type="text/css"> @keyframes fill-change { 0% { fill: blue; } 50% { fill: orange; } 100% { fill: blue; } } rect { animation: 2s ease fill-change infinite; fill: blue; } </style> </defs> <rect /> <rect /> <rect /> <rect /> <path /> </svg>

Надеюсь, описанные здесь вещи показались вам интересными, а кому-то даже пригодятся на практике. До новых встреч!
habr.com
8 сайтов с горизонтальной прокруткой, которыми нельзя не восхититься
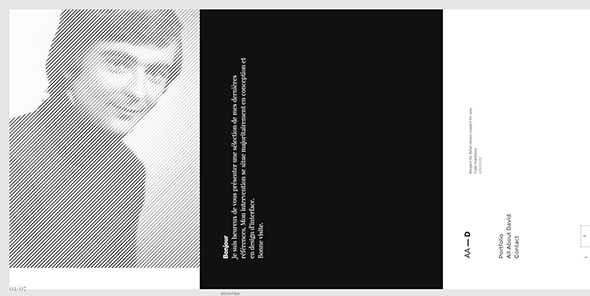
Вертикальная прокрутка является, пожалуй, одним из наиболее привычных атрибутов интернета. Но привычный — необязательно исчерпывающий: порой, чтобы запомниться и доставить пользователю особое эстетическое удовольствие, стоит переосмыслить само понятие нормы. И если до сих пор в ваших закладках не было ни одного сайта с горизонтальным скроллингом, вот восемь поводов это исправить.

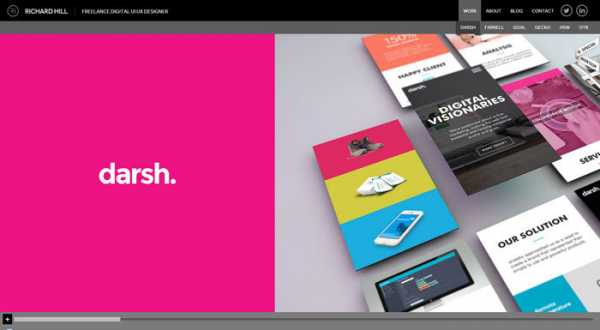
Строгий и минималистичный сайт-портфолио дизайнера из Италии, область компетенций которого простирается от работы с jQuery и брендирования до проектирования взаимодействия и рекламы. В 2014 году площадка удостоилась звания «Сайта дня» по версии CSS Winner и Awwwards. Прокрутка возможна посредством управления с клавиатуры.

Самые популярные хэштеги 2014 года — от #ICantBreathe до #Sochi2014 — собраны здесь и иллюстрированы различными художниками. Сайт является производным Hshtags.com. Скроллинг осуществляется с помощью перетаскивания специального ползунка.

Московская консалтинговая компания, действующая на территории СНГ в области охраны здоровья и труда. Основное тело сайта выполнено в технике аккордеона: каждый раздел, соответствующий одной из четырёх основных услуг организации, реагирует на движение курсора.

Ресурс для интересующихся самостоятельными путешествиями по Австралии. Интерактивная карта, функционирующая здесь, позволяет наметить оптимальный маршрут движения, заблаговременно подыскать места для ночлега, питания и восхищения достопримечательностями континента. «Сайт дня» в сентябре прошлого года на Awwwards.ru.

Весьма живописный сайт небольшой московской компании, занимающейся интернет-маркетингом. Переход между разделами организован посредством стрелок по бокам страницы, уточняющая информация доступна при этом уже по вертикальной оси.

Сайт-портфолио фотографа, режиссёра, сооснователя и креативного директора Studio White Сирила Массона. На площадке представлено множество прекрасных снимков знаменитостей, а также фотографий, сделанных для Nike, Perrier, ID Parfums и других именитых организаций.

В это непросто поверить, но за крайне экстравагантным дизайном в данном случае скрывается производитель замороженных овощей из Хорватии. И горизонтальная прокрутка здесь — лишь капля в океане креативности: тут вам и анимация, и неформальные фотографии сотрудников в качестве фона, наглядные примеры «до» и «после», и многое другое.

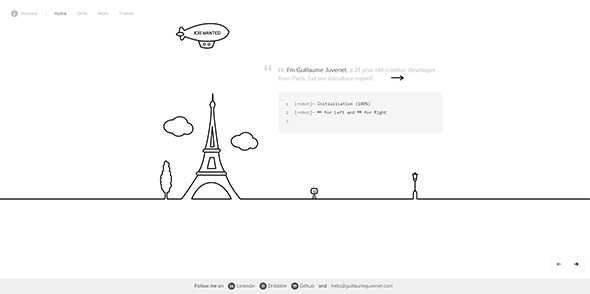
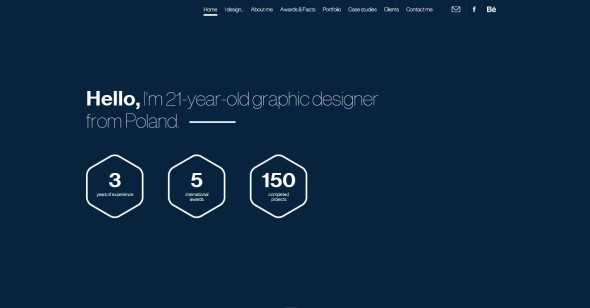
Ещё один сайт-визитка — на этот раз от 21-летнего французского программиста Гийома Жевуне. Для навигации по площадке юноша предлагает пользователю взять под управление маленького робота, который, передвигаясь по горизонтальной плоскости, знакомит нас с личностью и деловыми качествами его создателя. Выглядит необычно, забавно и непринуждённо.
infogra.ru
Сайты с вертикальным скроллингом. Примеры
Если раньше многие старались «вписать» главную страницу сайта в размер «первого экрана», чтобы пользователь гарантировано увидел все, то теперь более распространенными становятся сайты с вертикальным (или горизонтальным) скроллингом.
Эта тенденция наблюдается последние 1,5 – 2 года, и, даже несмотря на разные исследования, утверждающие, что пользователи редко прокручивают «резиновые» сайты до конца, она не теряет своей популярности. Трудно сказать, чем это обусловлено: то ли стремлением попробовать что-то новое, то ли нежеланием отставать от моды, но факт остается фактом – пользователям, равно как и веб-дизайнерам, такие сайты нравятся. И есть за что: возможность реализовать интересные дизайнерские задумки; отпадает надобность бродить по страницам второго, третьего уровня и т. д. К сожалению, увидеть дизайн сайтов с вертикальной прокруткой целиком практически невозможно, ведь мы ограничены размерами наших мониторов, а при прокрутке не получается увидеть общую картину. Но веб-дизайнеры с большим вниманием относятся к проработке дизайн-макетов и охотно делятся ими на профильных сайтах. В этом посте мы предлагаем посмотреть на 15 дизайн-макетов веб-сайтов с вертикальным скроллингом. Некоторые из них уже реализованы, другие еще нет, но все они являются примерами крутого дизайна и источником вдохновения.
Frú Frú by Johanna Roussel

B Yoga Website by Agency Dominion

Daniel Simon Website by Lance Culbreth

Cutthroat & Cavalier Website by Brijan

Rosa Restaurant Website by George Olaru

Apidura by Owen Perry

Market Street Catch by Agency Dominion

Gauthier & Nolet Architects by Justin Bechard

This is Ground by Charles Riccardi

OBH Landing Page Concept by Thomas Le Corre

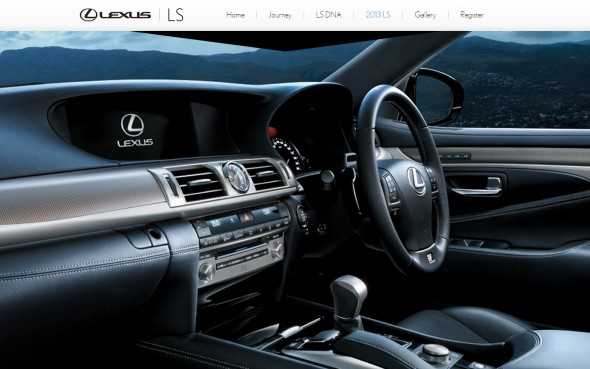
Lexus HTML5 Parallax by bil Chamberlin

Toby Steaks Restaurant by Ink Ration

Bentley The New Flying Spur by Impossible Bureau

Telfez by Mani

Dapper Ink Website by Joel Reid

Если у вас есть свои примеры дизайн-макетов сайтов с вертикальной прокруткой, покажите их в комментариях к этому посту. Также нам интересно ваше мнение по поводу эффективности сайтов с вертикальным скроллингом. Напишите нам о своем опыте работы и плюсах и минусах, которые вы видите. Надеемся, что этот пост был полезен для вас и вдохновил на создание красивого и функционального дизайна.
Related
studio.everypixel.com
Создание прокрутки лендинга с помощью плагина fullPage.js
Время чтения: 3 мин.
Сегодня мы посмотрим как с помощью плагина можно создать полноэкранную прокрутку лендинга. То есть Ваш лендинг состоит из определенных блоков, и вот эти самые блоки будут сменяться только при прокрутке с небольшой задержкой. В таком стиле делают очень известные компании создают свои лендинги. А сегодня и Вы узнаете как просто создать такой дизайн лендинга самостоятельно.
Статьи на тему эффектов при прокрутке страницы:
Суть эффекта: перед прокруткой к следующему блоку есть небольшая задержка, а затем страница переходит к следующему блоку. Анимация также происходит и при скролле в обратном направлении. Создается впечатление небольшой презентации HTML.
Попробуйте прокрутить данный лендинг до конца, а затем используя меню:
Посмотреть примерСкачать
Также Вы можете посмотреть мини-курс и создать более сложный лендинг. Мини-курс находится здесь: «Лендинг за 60 минут».
Процесс смены блоков:

Как сделать такой дизайн лендинга?
1 HTML структура
Сначала создадим меню, чтобы мы могли не только с помощью прокрутки перемещаться по блокам, а также использовать общее меню.
Структура меню стандартная:
HTML КОД
1 2 3 4 5 6 | <ul>
<li data-menuanchor="block1"><a href="#block1">Блок 1</a></li>
<li data-menuanchor="block2"><a href="#block2">Блок 2</a></li>
<li data-menuanchor="block3"><a href="#block3">Блок 3</a></li>
<li data-menuanchor="block4"><a href="#block4">Блок 4</a></li>
</ul> |
Поясню атрибуты:
- data-menuanchor — атрибут необходим для формирования меню.
- href — атрибут ссылки, который переходит к соответствующему якорю с таким же идентификатором.
Сейчас создадим структуру всех блоков:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div>
<div data-anchor="block1">
<!-- Содержимое 1-го блока -->
</div>
<div data-anchor="block2">
<!-- Содержимое 2-го блока -->
</div>
<div data-anchor="block3">
<!-- Содержимое 3-го блока -->
</div>
<div data-anchor="block4">
<!-- Содержимое 4-го блока -->
</div>
</div> |
Есть общий блок с идентификатором «fullpage», в котором находятся блоки с содержимым. Здесь есть один незнакомый для Вас атрибут:
- data-anchor — данный атрибут для функционирования меню, которое мы заставим работать немного позже.
2 Стили CSS

Никаких стилей особых здесь нет, поэтому здесь размещу только стили для меню:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #menu {
height: 60px;
left: 0;
margin: 0;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 70;
text-align: right;
background: #fff;
}
#menu li {
background: rgba(255, 255, 255, 0.5);
border-radius: 4px;
color: #000;
display: inline-block;
margin: 10px;
}
/*Стиль ссылки когда активен соответствующий блок*/
#menu li a, #menu li.active a {
display: block;
padding: 9px 18px;
text-decoration: none;
color:#ccc;
}
/*Стиль элемента списка когда активен соответствующий блок*/
#menu li.active {
background: rgba(0, 0, 0, 0.5);
color: #fff;
} |
Осталось подключить скрипт и написать небольшой JS код.
3 JS часть

Необходимые библиотеки:
Подключаем их:
HTML КОД
1 2 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="js/jquery.fullPage.min.js"></script> |
Далее вставляем между тегами <script> </script> следующий код:
Javascript КОД
1 2 3 4 5 6 7 8 | $(document).ready(function() {
$('#fullpage').fullpage({
anchors: ['block1', 'block2', 'block3', 'block4'],
menu: '#menu',
css3: true,
scrollingSpeed: 1000
});
}); |
Поясню код:
- #fullPage — это идентификатор общего блока, в котором находятся наши 4 блока.
- anchors — перечисление значений атрибутов data-anchor для функционирования меню.
- #menu — идентификатор меню.
- css3 — перемещение по блокам с анимацией.
- scrollingSpeed — время скроллинга.
Вывод
Интересный способ создания лендинга. Эффект подойдет как для продающей страницы, так и для подписной. Главное, хорошо проработайте содержимое блоков.
Если не получается создать такой дизайн: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Сайты с увлекательными скролл-эффектами
Интересный веб-дизайн продолжает занимать наши умы. Сегодня мы обратим наше внимание на увлекательные скролл-эффекты, которые помогают привлечь посетителей, и заставляют их находиться на сайте как можно дольше. Это могут быть сложные, полноценные эффекты, или же мелкие не сразу заметные, но несомненно украшающие страницу.
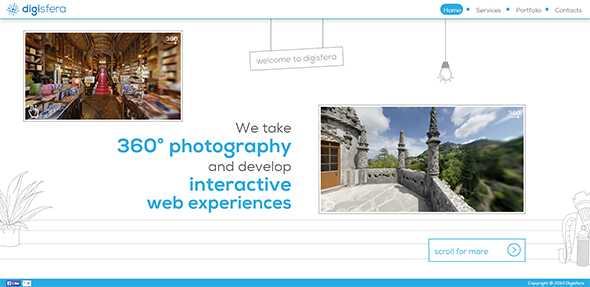
deuxhuithuit.com

follow-your-intuition.com

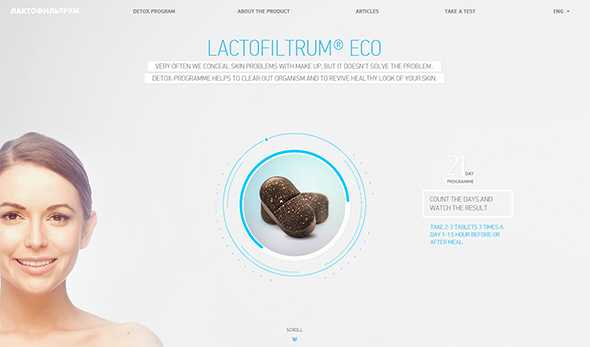
lactofiltrum.com.ua

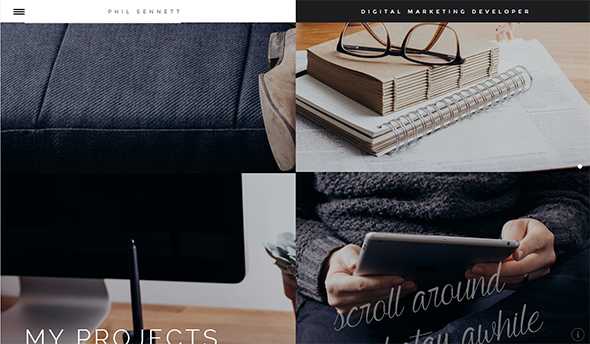
philsennett.com

dairyculture.ru

justifire.com

schobergruppe-osttirol.at

xn--h2aaabcbfehdsbq4a.xn--p1ai

veryup.com

eshop.johannw.cz

sequoiacap.com

raisethedeadwith.us

trymore-inc.jp

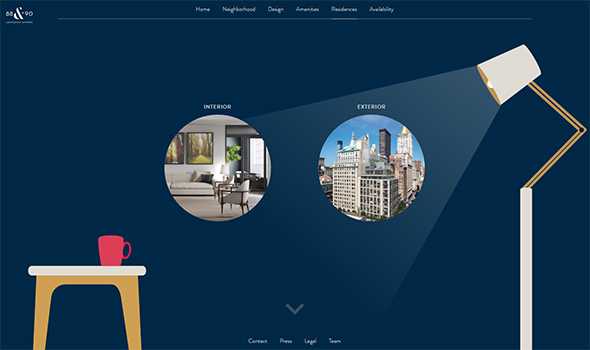
88and90lex.com

designdisruptors.com

petas.it

apple.com

coralie-castot.fr

bowhead.tailsandwhales.com

josephaavoue.com

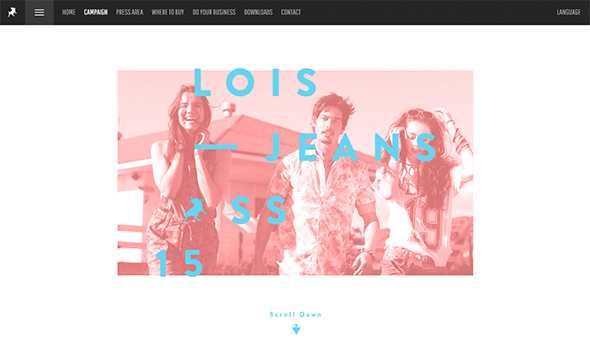
loisjeans.com

Автор подборки — Дежурка
Смотрите также:
- Примеры эффектов при скролинге
- Сайты с занимательной прокруткой
- Примеры значков скроллинга на одностраничных сайтах
www.dejurka.ru
Горизонтальный скролл становится модным. Разберемся в этом / SketchBuilder corporate blog / Habr
В последнее время все более популярным становится подход в проектировании сайтов с использованием горизонтального скролла. Нас очень беспокоит целесообразность и юзабилити данного подхода. Чтобы разобраться в этом вопросе, мы перевели статью посвященную горизонтальному скроллу. Предлагаем ознакомиться с материалом и обсудить данную тему в комментариях…
Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.

(http://www.guillaumejuvenet.com/)
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Так как прокручивание сайтов вверх-вниз стало негласным правилом, многим и в голову не придет, что может быть как-то иначе. Компьютерные мыши с колесиком прокрутки, скроллы в тачпадах на ноутбуках — еще больше укоренили эту идею. Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Ставка на мобильные устройства может быть не такой удачной идеей
Горизонтальное пролистывание в смарфотнах и планшетах уже не ново и довольно широко применяется благодаря своей простоте. Его использование на целом ряде различных устройств, часто объясняется более последовательным представлением контента. С другой стороны, на настольных компьютерах горизонтальная прокрутка встречается намного реже.
Основная причина этого уже была высказана выше. Люди не знают о том, что можно просматривать контент, просто прокручивая его как-то по-другому.
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в мышлении, и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В вертикальном макете, весь контент вне зависимости от степени его важности, идёт друг за другом. Ключевую информацию можно выделить только оформлением, а не позиционированием на странице. Единственное что может дизайнер — разместить ключевую информацию в начале страницы.
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
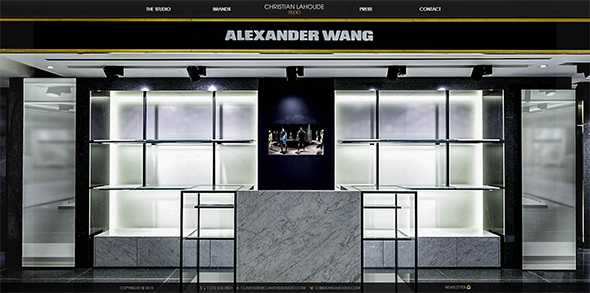
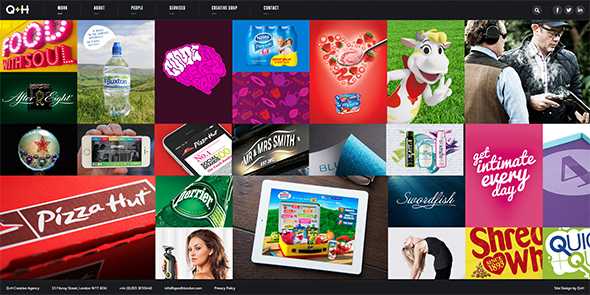
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите

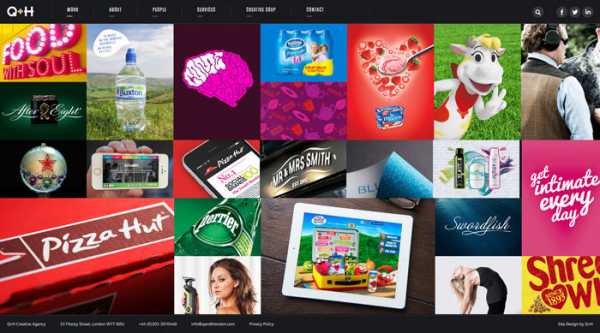
(http://qandhlondon.com/)
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити

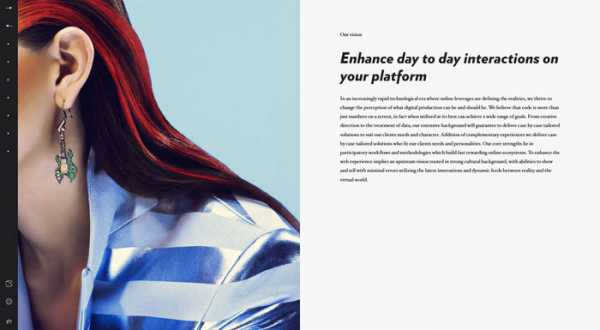
(http://movingislands.com/en)
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Одна из основных реакций, которую вызывает горизонтальный скроллинг, заключается в игнорировании разделов с ним. Так как это провоцирует выход пользователя из его зоны комфорта.
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.

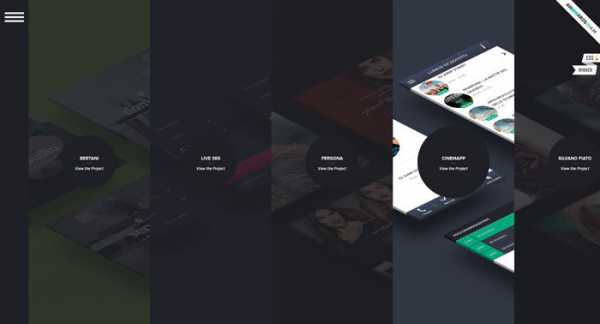
(http://www.lorenzobocchi.com/)
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?

(http://www.themobileplaybook.com/en-us/#/overview)
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание

(http://www.richard-hill.org.uk/)
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
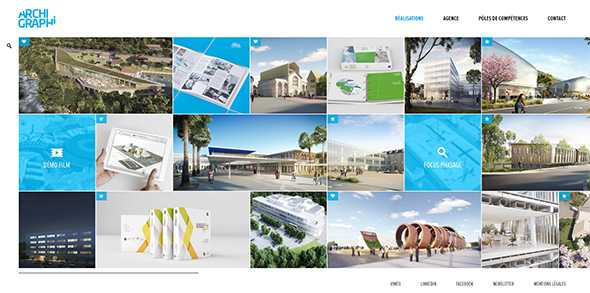
В заключение

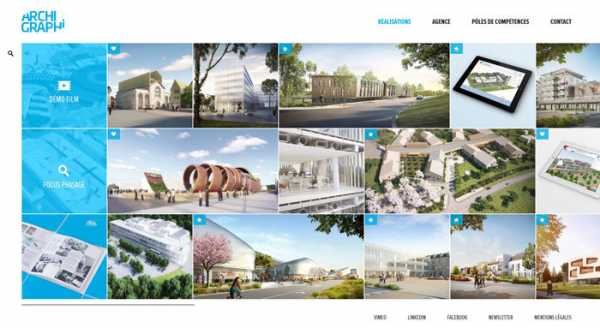
(http://www.archi-graphi.fr/)
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик Mockup editor SletchBuilder
habr.com
Сайты с занимательной прокруткой
Навигация сайта является ключевым моментом при создании веб-дизайна. Одним из способов навигации по сайту является прокрутка. Прокрутка может превратить простой и скучный сайт в творческий и оригинальный. Использование прокрутки и вертикального пространства страницы может значительно привлечь внимание посетителей. Еще в далеком 2007 году исследования подтвердили, что период, когда пользователи привыкли сразу получать информацию, не задействуя при этом мышь, давным-давно прошел, и что 76% посетителей прокручивают страницу вниз. и где-то такой же процент из них доходят до нижней части. Если плюс к этому при реализации прокрутки добавить красивые иллюстрации, анимацию и другие визуальные эффекты, этот процент может увеличиться еще больше. При создании таких нужно также обратить внимание, что желательно элементы навигации оставить в поле видимости. Их можно разместить в верхней или на боковой части страницы — у пользователя должна быть возможность без особого труда переходить на предыдущий/следующий уровень, либо вернуться в начало страницы.
play groundinc

artem julia wedding

solomo

numero 10

windows of new york

every last drop

startup giraffe

these are things

mini afisha

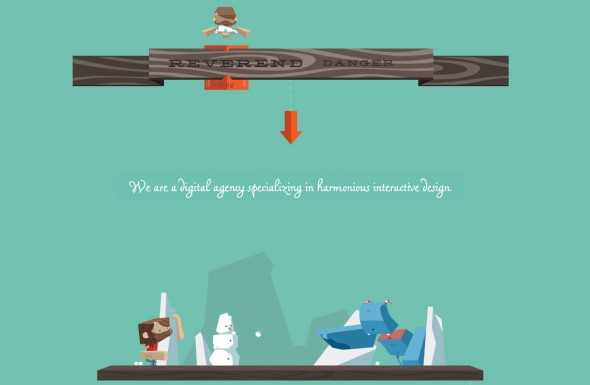
reverend danger

dspg

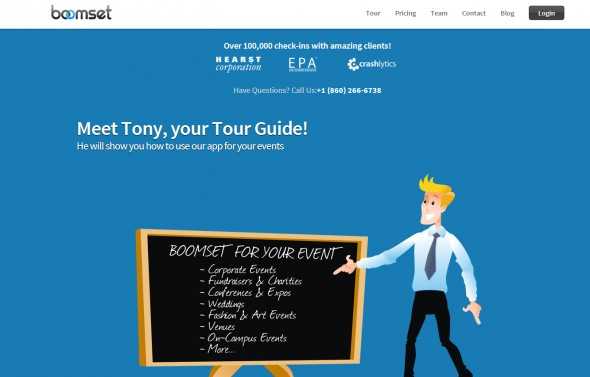
boomset

smart phood

inhouse filming

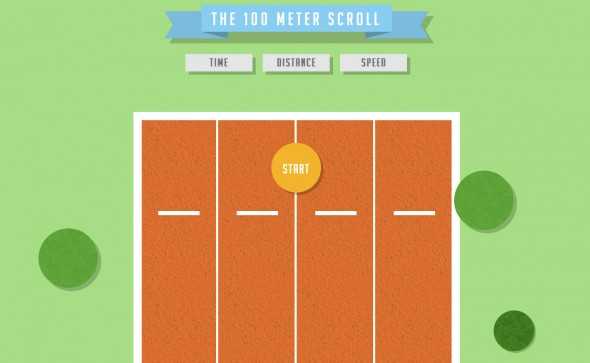
the 100 meter scroll

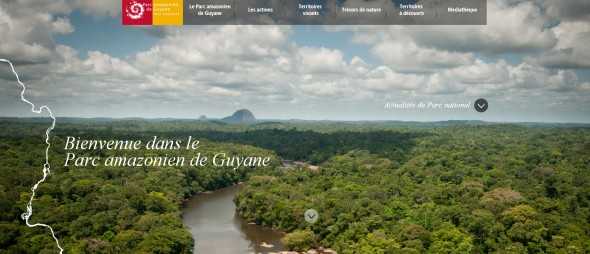
parc amazonien

d’angelico guitars

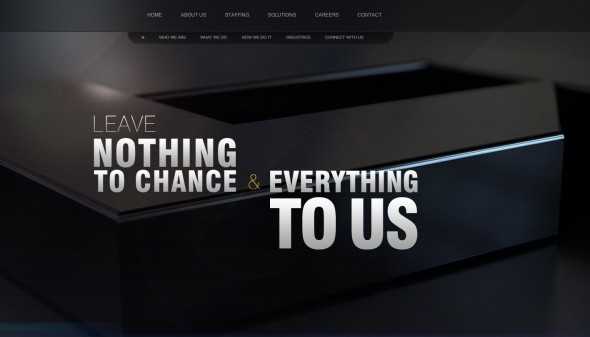
technology partners

lexusls

htc one

adam rudzki

moonbot studios

Автор подборки — Дежурка
www.dejurka.ru
