Хватит делать сайты с бесконечной прокруткойǃ / Habr

TL;DR. Хотя бесконечная прокрутка подходит для некоторых случаев, но она может создать проблемы.
Бесконечная прокрутка может быть дезориентирующей, неконтролируемой и вызывать стресс у пользователей.
В этой статье мы объясним, почему нужно прекратить создание сайтов с бесконечной прокруткой. Но для начала рассмотрим краткую историю вопроса.
Чтобы понять, что такое скроллинг, посмотрим на происхождение слова.
scroll (свиток) (n.): c. 1400, “рулон пергамента или бумаги”
Свитки первоначально использовали тогда, когда документ становился слишком длинным (например, религиозного содержания). С таким большим количеством контента стало трудно управляться, его трудно читать и переписывать.
Когда в нашу жизнь вошли компьютеры, по-прежнему требовался способ перемещаться по большим фрагментам контента.
1. Строки (и столбцы)
После появления веба дизайнеры изобрели/изучили множество способов пагинации/прокрутки контента. До интернета мы прокручивали строки на экране.
2. Окна (не операционная система)
Наличие прокрутки подтолкнуло людей к созданию оконного интерфейса. С помощью окон можно одновременно просматривать несколько фрагментов содержимого.

В Диспетчере программ Windows 3.1 несколько «свитков»
3. Веб-страницы
Прокрутка решает самую фундаментальную проблему при просмотре веб-страниц. Однако она может вызвать много проблем для пользователей и может помешать им. Посмотрим внимательнее.
Попытаюсь определить, как разработчики и дизайнеры создавали интерфейс для навигации по веб-страницам.
Разбивка страниц на основе смещения
Cамая известная система пагинации. В этой технике сначала нужно найти, сколько элементов нужно разбить на страницы:
-- All posts count
SELECT COUNT(*) AS total FROM postsПосле этого нужно подсчитать страницы. Предположим, мы показываем
10 элементов на странице:-- First page items
SELECT * FROM posts LIMIT 10И если мы хотим перейти на страницу
3, то нужно пропустить первые 30 элементов, используя смещение (OFFSET):-- Third page items SELECT * FROM posts LIMIT 10 OFFSET 30
Клиенту отправляется информация следующим образом:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [...]
}Плюсы и минусы пагинации на основе смещения:
- Хорошо: легко перейти на любую страницу
- Хорошо: более свободный вариант для пользователя
- Плохо: проблемы с производительностью
- Плохо: при изменении данных могут отображаться повторяющиеся элементы
Пагинация по указателю
Большие данные затрудняют расчёт таблиц, так как данные постоянно прибывают (подумайте о Twitter). Таким образом, разработчики придумали новые методы разбиения данных на страницы:
Каждой строке присваивается уникальный указатель. Не нужно обсчитывать всю таблицу и знать точное число страниц:
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11Предположим, что у каждого сообщения уникальный указатель (ID в данном примере) для разбиения на страницы. Клиент получит следующую информацию:
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data.
},
"items": [...]
}И вы можете запросить следующую страницу с помощью указателя:
-- Offsetting records using 1234 cursor SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11
Плюсы и минусы пагинации по указателям:
- Хорошо: более производительная, нет обсчёта таблицы
- Хорошо: отображение повторяющихся элементов невозможно, если кто-то вставит строку в центр таблицы
- Плохо: невозможно перейти на любую страницу
- Плохо: ограничения для клиента, неизвестно общее количество страниц и номер текущей страницы
Рассмотрим некоторые методы навигации.
Следующий и предыдущий
Действие: на основе кликов
Техника: на основе смещения или по указателям
Она в основном используется для навигации по блогам. Это самая старая версия бесконечной прокрутки. При таком подходе пользователь может не знать, где заканчивается контент.

Пагинация WordPress
Нумерация страниц
Действие: на основе кликов
Техника: на основе смещения
По-моему, это наиболее удобный тип навигации. Он использует пагинацию на основе смещения, которая позволяет перейти на нужную страницу, а также одним кликом перейти к концу или началу.

Примеры нумерации
Google использует такую навигацию в результатах поиска:
Загрузить ещё
Действие: триггер
Техника: на основе указателей, хотя можно реализовать на основе смещения, но это будет неудобно
Это один из новейших методов разбиения на страницы, он также использует предыдущую версию бесконечной прокрутки.

Кнопка «Загрузить ещё»
В приведённом выше примере пользователь нажимает кнопку «Загрузить ещё» (Load More), чтобы увидеть больше контента.
Бесконечная прокрутка
Действие: на основе прокрутки
Техника: на основе указателей, хотя можно реализовать на основе смещения, но это будет ОЧЕНЬ неудобно
Бесконечная прокрутка — новейшая техника пагинации на основе указателей.
Хью Уильямс утверждает, что изобрёл бесконечную прокрутку в 2005 году для Microsoft.
Metafizzy разработала open source инструмент, помогающий разработчикам реализовать бесконечную прокрутку.

Бесконечная прокрутка позволяет прокручивать страницу до бесконечности
До сих пор мы рассматривали, как сюда попасть. Теперь поговорим, почему здесь так хреново.
Поиск футера
Нижний колонтитул — базовая единица анатомии веб-страницы, как и заголовок. Сайты указывают там подробные сведения и ссылки: номера телефонов, адреса, ссылки на разделы справки и поддержки. Если пользователи ищут эту информацию, они обычно прокручивают страницу вниз до футера.
Сайты с бесконечной прокруткой (например, Twitter) решают проблему, размещая необходимую информацию и ссылки в боковую панель. Боковая панель — это решение проблемы, но не очень хорошее. Футер должен оставаться футером.

Футер Twitter на правой боковой панели
Не используйте бесконечную прокрутку, если у вас нет таймлайна или ленты
Приложения социальных сетей работают с таймлайном. Пользователи стремятся ориентироваться во времени, работать с прошлым. В этом случае бесконечная прокрутка упрощает навигацию. Здесь она хороша для производительности, особенно в мобильных устройствах.
Дайте пользователям больше контроля
Пользователи, как правило, не любят UI, который не могут контролировать.
Событие прокрутки не ведёт явно к намерению что-то делать. Люди перемещаются по странице, а если хотят совершить действие, то обычно делают клик или прикасаются к экрану (это и есть триггеры). Они информируют UI о своем решении. Но бесконечная прокрутка срабатывает без какого-либо решения.
Бесконечная прокрутка делает страницы менее управляемыми. Пользователи также могут столкнуться с глюками прыжков.
Вместо бесконечной прокрутки поставьте кнопку «Загрузить ещё», которая является триггером. Это даст пользователю контроль. (Я бы предпочел старый стиль нумерации страниц, но мы предполагаем, что сейчас используем пагинацию по указателям).
Разрешите пользователям идти куда они хотят
Люди перемещаются по страницам, сохраняют некоторые в закладки, делятся с друзьями и т.д.
Однако бесконечная прокрутка не может сохранить состояние по своей сути. Пользователи не могут делиться текущим состоянием. Это также означает, что вы не можете отслеживать действия пользователей с помощью инструментов аналитики.
Если ваш метод внутренней пагинации основан на указателях, почти невозможно разрешить пользователям произвольную навигацию. Если у вас сайт электронной коммерции, то дайте пользователям возможность переходить к нужным продуктам.
Кроме того, если в списке есть функция «Сортировать по», необходимо показать пользователю нумерацию страниц. Если список в алфавитном порядке, нельзя заставлять людей прокручивать список до буквы K, иначе они сойдут с ума.
Нужно показывать пользователю, где он находится. Когда он обновляет страницу с бесконечной прокруткой, то будет отброшен в самое начало, и ему придётся снова прокручивать вниз до того места, где он был раньше.
Бесконечная прокрутка хороша в некоторых случаях, но как правило, она создаёт больше проблем, чем решает. Дизайнеры не должны рассматривать бесконечную прокрутку как серебряную пулю, которая решает все проблемы с разбиением на страницы. Хватит делать сайты с бесконечной прокруткой!
habr.com
Плавная прокрутка страницы колесиком ⋆ Все секреты интернета

Вам надоели рывки и «прыжки» страниц браузера при прокрутке вниз? Хотите, что бы появилась плавная прокрутка страницы колесиком? Тогда читайте в этой статье: Как сделать плавную прокрутку страницы.
В этой статье пойдёт речь о том, как сделать плавную прокрутку страницы в Chrome
Почему именно Хром, а не какой либо другой браузер?
- Ну, во-первых, Chrome это мой любимый браузер, я им постоянно пользуюсь, поэтому о нём и пишу.
- Во-вторых, обо всех браузерах сразу то и не напишешь.
Как любили говорить продавщицы при Совдепии: «Вас много, а я одна..» Но, надеюсь, что когда-либо дойдёт очередь и до других браузеров. А сейчас, всё же, о Хроме.
Плавная прокрутка страницы в Google Chrome
Данная функция в браузере Хром реализована на аппаратном уровне, но является скрытой.
Почему она скрыта? Дело в том, что разработчики Хрома пока никак не могут довести её «до ума».
То-есть, она вроде бы и есть, но работает не всегда корректно. Поэтому, её отнесли к экспериментальным функциям.
Включить опцию «Плавная прокрутка страницы колесиком в Chrome» можно набрав в строке браузера запрос: chrome://flags/ и нажав клавишу «Enter»

В результате, попадёте в раздел с экспериментальными функциями.
Внимательно «Прошерстите» все опции и где то там, должна быть функция «Плавная прокрутка страницы колёсиком»
Я пишу «Должна быть» а не «будет» потому, что разработчики Хрома постоянно изменяют этот раздел и данная опция, то появляется, то исчезает. Ну, на то она и «экспериментальная».
А если не хотите подвергать свой браузер экспериментам и заведомо делать его работу нестабильной, можете воспользоваться уже готовым и апробированным решением, которое позволит надёжно реализовать опцию «Плавная прокрутка страницы» без каких, либо лишних заморочек.
В данном случае, я имею в виду установку в браузер специального расширения для Хром, под названием «Chromium Wheel Smooth Scroller»
Как сделать плавную прокрутку страницы
Просто кликните по ссылке скачать, и устанавливаете расширение в свой браузер. Оно полностью бесплатное. Его установка ничем не отличается от установки других расширений Хрома. Поэтому показывать не буду. А вот настройки подскажу.
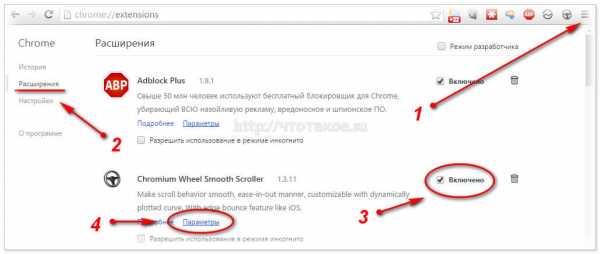
После установки надо перейти в раздел «Расширения». Далее делаем как на рисунке. Кликнув по пункту №4, попадаем в «Настройки»

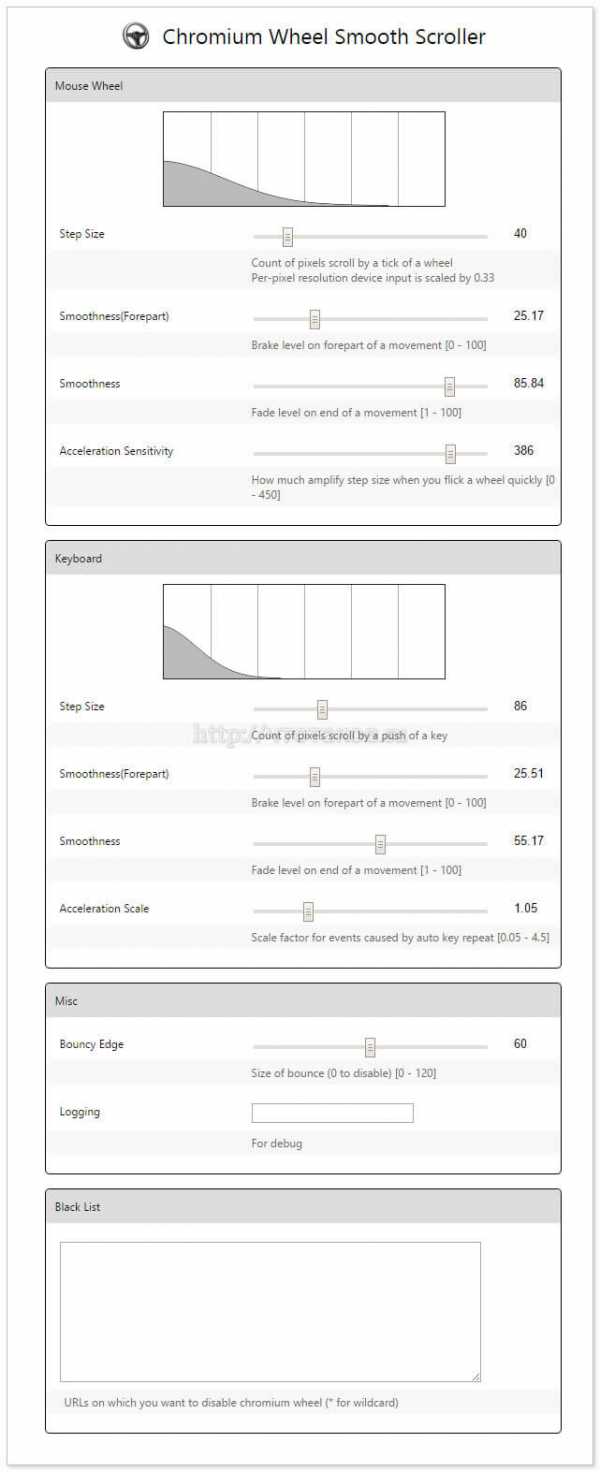
Тут вы увидите страницу на английском языке.

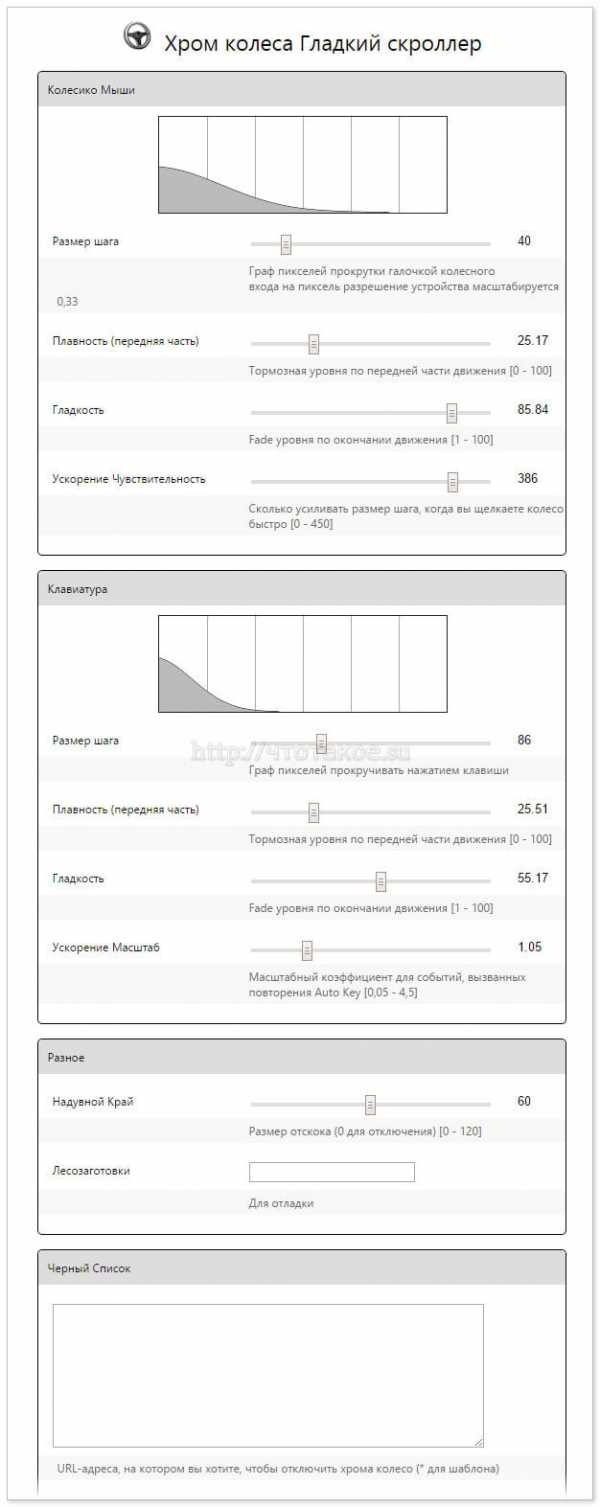
Если с иностранным «не дружите», то просто переведите Хром переводчиком, и получите вот такую картинку.

Думаю, теперь всё понятно без лишних толкований.
Поэкспериментируйте с настройками, и подберите подходящие лично вам настройки расширения «Плавная прокрутка страницы колесиком».
Данное расширение конечно вам не ускорит интернет, но зато сделает прибывание в сети более приятным.

minaev.biz
Крутые сайты с горизонтальной прокруткой
Горизонтальная прокрутка — спорный тренд. Несмотря на то, что это не самый привычный для среднего пользователя способ навигации, с помощью этой техники можно создавать интересные эффекты, которые будут привлекать посетителей. Сегодня мы собрали разные примеры сайтов с горизонтальной прокруткой.
toto.co.jp

mortierbrigade.com

london-skyline.com

yearinreview.hshtags.com

patrickleuchter.com

browndesigninc.com

getelliot.com

adveris.fr

wildnatureinkazan.ru

informissionweekly.com

bulldogstudio.es

christianlahoude.com

andersdrage.com

qandhlondon.com

allaboutdavid.fr

arizziwine.it

archi-graphi.fr

purplecherry.com

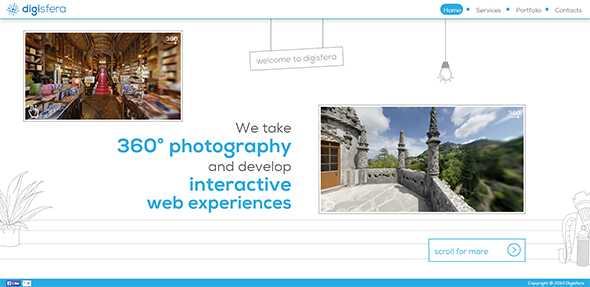
digisfera.pt

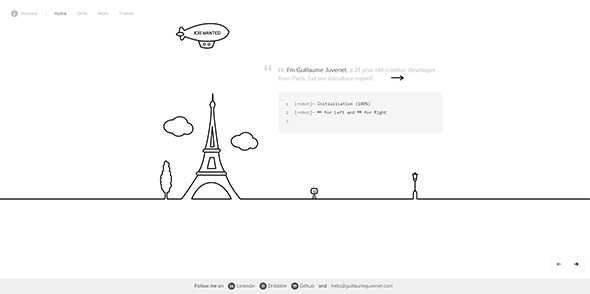
guillaumejuvenet.com

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
scroll » Скрипты для сайтов
751 CodepenАнимирование букв в слове
Анимирование букв в слове при прокрутке страницы, используя animate.css и wow.js. Чтобы анимировать каждую букву, скриптом буква помещается в персональный контейнер
9 190 ScrollСкроллбар — perfect-scrollbar
Плагин позволяющий кастомизировать стандартный скроллбар.
4 660 ScrollScrollify — ускоритель прокрутки колёсика мыши
Scrollify — ускоритель прокрутки колёсика мыши. jQuery плагин, который помогает быстро и плавно переместиться к нужному разделу или секции страницы. Настраиваемый и оптимизированный для touch устройств.
9 977 ScrollNicescroll — альтернатива полос прокрутки
Плагин nicescroll позволяет придать стандартным полосам прокрутки стиль внешне похожий на используемый в ios (как у apple). Поддерживается изменение как вертикальной, так и горизонтальной полосы прокрутки. Поддерживаются прокрутки в DIV-ах, Iframe-ах, textarea и body.
1 366 SliderПоследовательный слайдер
Слайдер осуществляющий перелистывание сразу группы элементов ( а не каждого элемента) последовательно. Используется jQuery.
1 660 SliderПрокрутка изображений на jQuery
Будем прокручивать изображения при кликах по стрелочкам вверх и вниз. В демках будет несколько вариантов с различными эффектами перехода при листании миниатюр.
1 922 SliderElastislide — слайдер
Плагин elastislide — это слайдер, который реагирует на изменение размеров окна браузера и подстраивается под него. Таким образом обеспечивается работа на экранах любых размеров. А также elastislide использует плагин jQuery Touchwipe Plugin, который позволяет листать изображения пальцем на iPhone, iPad или iPod Touch.
1 638 SliderprettyGallery — слайдер
prettyGallery — очередной слайдер изображений с навигацией по слайдам. Внешне неказист, но оформить с помощью CSS можно всё что угодно.
7 516 SliderПрокрутка изображений
Горизонтальная или вертикальная прокрутка миниатюр изображений. Использует jQuery и опционально easing плагин для эффектов.
2 171 ScrollАвтопрокрутка вверх страницы
Стрелочка прокрутки до верха страницы на jQuery.
2 552 SliderНовостной слайдер
Прокручивает список новостей автоматически или же можно принудительно прокручивать новости с помощью стрелочек. Ни чего лишнего, можно встроить в любой дизайн. Используется плагин jcarousellite.
1 965 SliderГоризонтальная прокрутка
Вертикальная прокрутка не всегда вписывается в дизайн страницы, а данный плагин поможет реализовать горизонтальную прокрутку.
- Назад
- 1
- 2
- Вперёд
pcvector.net
Атрибут scrolling | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Если содержимое фрейма не помещается в отведенные размеры, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях, полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling.
Синтаксис
<iframe scrolling="auto | no | yes">...</iframe>Значения
- auto
- Полосы прокрутки добавляются браузером только по необходимости, в том случае, когда содержимое фрейма превышает его видимую часть.
- no
- Запрещает отображение полос прокрутки.
- yes
- Всегда вызывает появление полос прокрутки, независимо от объема информации.
Значение по умолчанию
auto
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег IFRAME, атрибут scrolling</title>
</head>
<body>
<iframe src="tip.html" scrolling="no"></iframe>
</body>
</html>htmlbook.ru
Блок с прокруткой на странице сайта
Здравствуйте, эта публикация открывает целую рубрику, которая будет посвещана улучшению внешнего вида и функционала вашего сайта путем внесения несущественных корректив в исходный код темы, добавления своего дополнительного функционала. Ну и вообще, всяким полезностям, которые пригодятся в нашем нелегком, но интересном занятии. Публикации будут, как обычно, изложены простыми словами и понятны новичкам.
А начнем мы с блока прокрутки на любой странице сайта.
Блок с прокруткой на странице сайта:
Иногда на своем сайте приходится публиковать какие-то коды, или длинные записи, например, в одну строку. Возникает вопрос, как это реализовать на практике. Так вот, предлагаемый метод: блок с прокруткой на странице сайта сможет сделать человек, который и представления не имеет, что такое языки HTML и CSS.
Ничего кодировать не нужно
Я уже подготовил нужный отрывок кода, который просто нужно скопировать и вставить на страницу сайта в нужное место и, естественно, добавить нужный контент в код.
Код адаптивный, без переноса строк.
Демонстрация блока с прокруткой с текстом:
Текст вставляется здесь:
Здесь я пишу всякую ерунду, чтобы поисковые
системы не посчитали этот отрывок текста за дубляж контента.
А вы ставьте сюда что хотите, можно поставить картинки, и прочие элементы страницы вашего сайта.
Можно добавлять пробелы в данный блок для наглядности я это и демонстрирую.
Здесь я опять пишу всякую ерунду, чтобы поисковые
системы не посчитали этот отрывок текста за дубляж контента. А вы ставьте сюда что хотите,
можно поставить картинки, и прочие элементы страницы вашего сайта.
Вертикальная и горизонтальная прокрутка в блоке появляется автоматически, если в ней есть необходимость, когда текст выходит за определенные рамки блока.
Что нужно для реализации блока с прокруткой
Все, что от вас потребуется, это скопировать или скачать файл себе на компьютер и просто запомнить куда вы его положили. Так как блок с прокруткой на странице сайта мы используем не часто. Кстати, это еще одна из причин, по которым я здесь не стал публиковать другие, более сложные варианты прокрутки на странице.
Код блока с прокрутками
<div> Текст вставляется здесь между уголков </div>
Этот код нужно просто скопировать или лучше скачать ниже.
Пояснения по коду:
height:200px— Высота блока, заданная в пикселах, меняйте высоту на нужную;width:100%— Ширина на весь контейнер, растянут на всю ширину страницы, при изменении ширины страницы, блок подстраивается под нее;border:1px solid #eeeeee— Сплошная обводка блока для визуализации границ, светло-серого цвета;overflow:auto— Полосы прокрутки появляются только при необходимости;word-wrap:normal— Задаем перенос строк, а точнее, наоборот, строки не переносятся, либо переносятся принудительно. Это свойство, совместно сoverflowиwhite-spaceи задает нужные параметры отображения блока с прокруткой;white-space:pre— Текст показывается с учетом всех пробелов и переносов и если не вмещается по ширине и высоте, то добавляются полосы прокрутки;padding:10px 15px— Внутренние отступы. 10px — сверху и снизу, 15px — слева и справа;margin:20px 0px— Внешние отступы. 20px — сверху и снизу, 0px — слева и справа;
Найдите справочник CSS в интернете и меняйте стили блока с прокруткой под дизайн своего сайта.
Я подготовил дополнительно текстовый файлик. Скачать файл прокрутки можно здесь:
Скачать код прокрутки
Теперь остается открыть скачаный файл в notepad++, кстати, кто еще не установил его себе на компьютер, то советую установить. Как раз для редактирования небольших кодов подойдет. Ну или можно открыть этот файл любым текстовым редактором, какой есть у вас в наличии и заменить надпись «Текст вставляется здесь» на любую свою запись, или код, требующий неразрывной строки. Эта прокрутка работает как вертикально, так и горизонтально.
Далее копируем и вставляем уже в редакторе своего сайта в статью (имеется ввиду текстовый редактор который используется когда вы публикуете запись или страницу), где угодно. Смотрим как получилось, регулируем размеры блока прокрутки, если надо. Вставлять прокрутку нужно в текстовом, html режиме редактирования. Должно получиться как у меня в демо примере.
Ну как вам? Все довольно легко и просто! Не забывайте делится статьей с одномышленниками в соц. сетях. Задавайте вопросы, делитесь своими мыслями на этот счет. До скорых встреч!
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
