Атрибут scrolling | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Если содержимое фрейма не помещается в отведенные размеры, автоматически появляются
полосы прокрутки для просмотра информации. В некоторых случаях, полосы прокрутки
нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления
отображением полос прокрутки используется атрибут scrolling.
Синтаксис
<iframe scrolling="auto | no | yes">...</iframe>Значения
- auto
- Полосы прокрутки добавляются браузером только по необходимости, в том случае, когда содержимое фрейма превышает его видимую часть.
- no
- Запрещает отображение полос прокрутки.
- yes
- Всегда вызывает появление полос прокрутки, независимо от объема информации.
Значение по умолчанию
auto
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег IFRAME, атрибут scrolling</title> </head> <body> <iframe src="tip.html" scrolling="no"></iframe> </body> </html>
Оставьте скроллинг сайта в покое — Дизайн на vc.
 ru
ruПростая инструкция, которая поможет избавиться от ошибок при разработке нового, супермодного и контринтуитивного скроллинга. Примеры плохой прокрутки на сайтах топовых студий России.


4786 просмотров
Скроллинг — простая и отзывчивая часть многих интерфейсов, но почему-то дизайнеры думают, что над этой функцией можно издеваться. Я всегда испытываю чувство легкой ненависти к ребятами, которые мудрят со стандартной функциональностью скролла — прокруткой: спрячут, покажут, анимируют, закрепят, сделают сверху — ужас какой-то.
Содержимое страницы должно идти легко, без анимированных проблем. К сожалению, время сейчас модное, зимой ходят с подворотами, а интерфейсы делают контринтуитивными.![]()
Интерфейс должен быть интуитивно понятен, иметь обратную связь, быстро схватываться при беглом взгляде и не путать пользователя. Там множество всяких нюансов, но я буду говорить только об обратной связи. Я терпеть не могу любой интерфейс, который плохо отзывается на мои действия.
Думаю, каждого пользователя раздражает сайт или приложение, которые тормозят или работают не так, как представляется. Особенно это касается скроллинга.
Не усложняйте
У первого примера ход скроллинга сначала слишком малый, а после — стандартный. Скроллингом мы переходим с главной на внутреннюю страницу, а обратно уже не попасть — так делать нельзя. Если я пришел сюда через одну функцию, не заставляйте меня возвращаться через другую.
Скроллингом мы переходим с главной на внутреннюю страницу, а обратно уже не попасть — так делать нельзя. Если я пришел сюда через одну функцию, не заставляйте меня возвращаться через другую.
Не удаляйте, будет хуже
У AIC просто очень плохой сайт:
Ну и спецэффекты, Aic.Медленные и «интересненькие» слайдеры должны были умереть в 2012 году. Бесконечно долго ждать загрузки невозможно. У слайдера на главной очень много лишней анимации. Скроллинг вообще отсутствует, поведение страницы неочевидно.
Покажите хоть что-нибудь
Скроллинг нельзя скрывать, а если уж скрываете — дайте четкую обратную связь. На примере выше вообще непонятно, как двигать содержимое страницы. Анимация не подсказывает, куда я иду и что меня ждет.
Это спецпроект Avito, который стал интересен как пример плохого сторителлинга. Из-за плохого скролла я даже не заметил, что это история какой-то там камеры. Делайте нормальную функциональность, чтобы людям было не только интересно, но и удобно читать.
Упрощайте
Ребята из Hungry Boys спрятали скроллинг, но сделали функциональность интуитивно отзывчивой. Это очень хороший пример «нестандартного» скроллинга — анимация приятная и быстрая.
Усложняйте, если умеете
Вот пример того, как можно сделать скроллинг и вообще сёрфинг по сайту интересным.
Старая версия сайта студии Олега ЧулаковаВ студии Чулакова сделали «сложно», но хорошо. Гулять по сайту приятно и понятно. Однако анимация сильно обращает на себя внимание, а это первый признак плохого скроллинга. Сейчас они вообще все упростили до стандартной функциональности — молодцы.
Гулять по сайту приятно и понятно. Однако анимация сильно обращает на себя внимание, а это первый признак плохого скроллинга. Сейчас они вообще все упростили до стандартной функциональности — молодцы.
Хороший скроллинг не обращает на себя внимание.
Пользователь не должен задумываться над тем, как просматривать содержимое страницы, как прокручивать страницу. У нас в интернете и так полным-полно проблем с интерфейсами. Давайте оставим в покое стандартную функцию любого браузера?
Может, стоит обратить внимание на навигацию, или представление информации, подумать о верстке, интерфейсных проблемах сайта. Скролл — не главная проблема, которую срочно надо решить. Вернее, проблемы со скроллами уже давно решили, не создавайте новых.
Перед тем как придумывать очередной контринтуитивный скролл, задайте себе пару вопросов:
- Зачем я это делаю?
- Для кого?
- Какую задачу будет решать?
- Не хочу ли показать, что я классный?
Если адекватных ответов в пользу нового и модного скролла нет — забейте на свои грязные желания. Решите другие вопросы.
У меня все.
зачем на сайте нужен скролл
Прокрутка, скролл, скроллинг (от англ. scroll, scrolling) – это форма передачи информации, при котором текст или изображение передвигается в вертикальном либо в горизонтальном направлении, чтобы увидеть дополнительную информацию в окне.
scroll, scrolling) – это форма передачи информации, при котором текст или изображение передвигается в вертикальном либо в горизонтальном направлении, чтобы увидеть дополнительную информацию в окне.
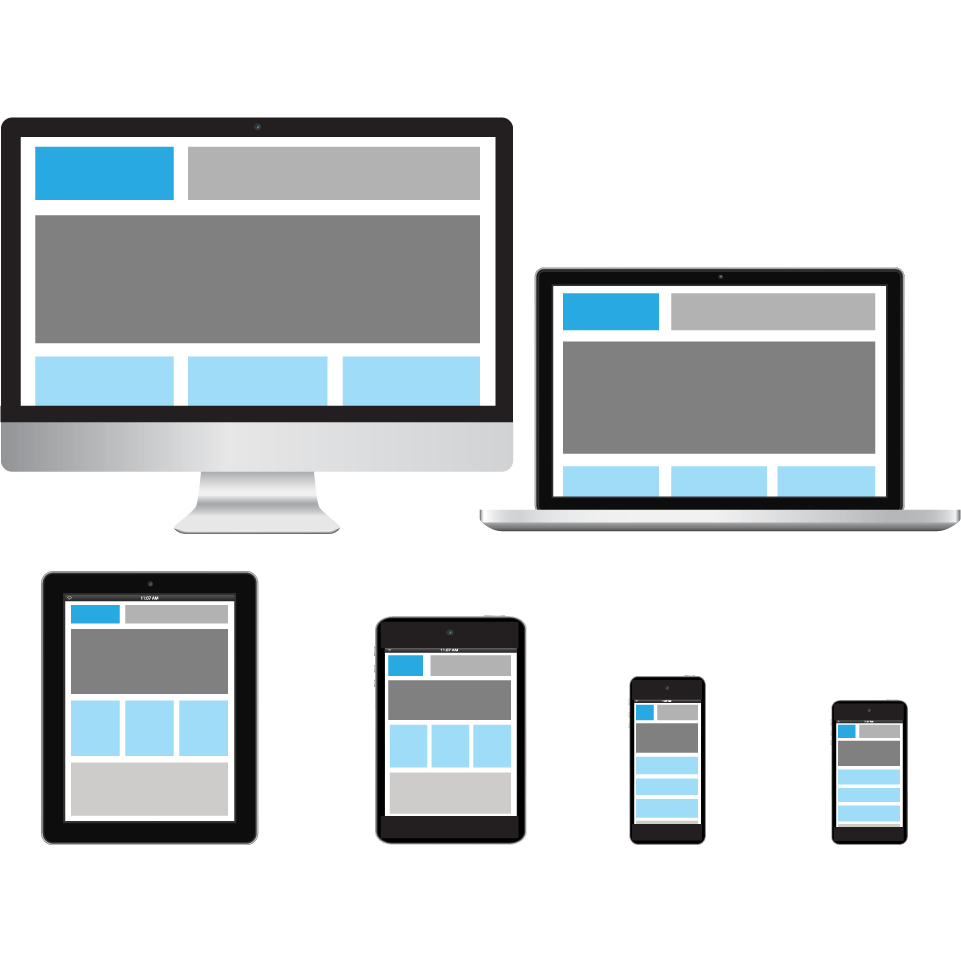
Еще несколько лет назад о скроллинге отзывались негативно, полагая, что он отталкивает пользователей. Сегодня мнения экспертов в отношении скроллинга изменилось. Это связано, прежде всего, с тем, что в нашу жизнь вошли мобильные девайсы и сенсорные технологии. Просматривать текст на маленьком экране стало удобней, передвигая его непрерывно снизу – вверх или слева – направо.
Тот факт, что скроллинг стал обычным делом и хорошо воспринимается пользователями, подтверждают данные исследований. Оказывается, что:
- 50% пользователей начинают скролить через 10 секунд пребывания на сайте,
- 70% пользователей прокручивают страницу еще до ее полной загрузки.
Исследуя юзабилити страниц, эксперты Software Usability Research Laboratory пришли к выводу, что длинные тексты со скроллом пользователи читают быстрее, чем те же тексты, но с разбивкой на страницы.
Это следует учитывать при разработке сайта. Важно разбить текст на «точки прокрутки», т.е. выделить в информации ключевые моменты. Если это не делать, то может возникнуть «усталость от скроллинга», что приведет либо к эффекту «зомби-скроллинга», при котором пользователь не воспринимает информацию либо к «отказу в гневе», когда пользователь уходит с сайта.
Twitter стал первым, кто отказался от постраничного просмотра. Это один из самых успешных и известных скроллинговых веб-ресурсов. Такой формат подачи информации дает возможность смотреть публикации в хронологическом порядке.
Правила юзабилити скроллина
- 1 Правильная организация контента
Прежде всего, нужно так организовать контент, чтобы его было легко прокручивать. Вот несколько практических советов, как это сделать:
-
Напишите яркое эмоциональное начало с интригой, чтобы пользователю было интересно узнать его продолжение.

- На протяжении статьи приводите интересные факты, подтверждающие основную мысль, которые были бы важными для пользователей.
-
Используйте тематические изображения. Они помогают разбить текст на логические блоки, привлекают и удерживают внимание. Лучший эффект дают уникальные снимки и инфографика.
- 2 Избегание эффекта «ложного дна»
Это феномен возникает, когда пользователь думает, что внизу страницы уже нет контента. Это происходит по двум причинам:
- На сайте используется горизонтальная прокрутка и пользователь просто не догадывается о ее наличие.
-
Дизайн сайта выглядит законченным и не указывает на возможность скроллинга.
Чтобы дать понять пользователям, что на странице внизу еще есть полезная информация учтите следующее:
- 1 Не используйте изображения, занимающие большую часть страницы. Именно они чаще всего вводят пользователей в заблуждение.
 Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть.
Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть. - 2 Разумно используйте белое пространство. Если его будет слишком много, особенно внизу страницы пользователи могут подумать, что информации больше не будет.
- 3 Все элементы, которыми обычно завершают страницы, уберите с ее середины. Это могут быть рекламные баннеры, ссылки на другие сайты, призывы к действию и т.д.
- 4 Осторожно используйте горизонтальную прокрутку. Пользователи могут быть не готовы к ней. Если у вас на сайте запланирован слайдер, то убедитесь, что его легко распознают.
- 5 Не используйте горизонтальные линии, проходящие через весь экран. Если вы хотите отделить одну часть контента от другой, используйте фон разного цвета.
- 6 Если вы используете кнопку «Вверх», проследите, чтобы она постоянно оставалась на своем месте. Если она появится внезапно, пользователи могут подумать, что это конец страницы и перестанут скролить.
- 7 Используйте подсказки, указывающие, что на странице есть прокрутка.
 Это может быть стрелка или надпись «Читать далее».
Это может быть стрелка или надпись «Читать далее». - 8 Располагайте прерванные изображения на линии сгиба. Так будет понятно, что дальше есть еще контент. Чтобы избежать четко ограниченных горизонталей, разместите изображения и другие элементы на разной высоте. В идеале, такие элементы должны иметь легко узнаваемую форму, чтобы любому посетителю было очевидно, когда элемент не отображен полностью.
- 9 Установите общий ритм страницы, повторяя заголовки, чередуя цветовые блоки, используя иконки, стрелки или другие графические элементы. Пользователи интуитивно будут ему следовать, и у них не возникнет ощущения, что страница закончилась посередине.
Услуги, связанные с термином:
Как бесконечная прокрутка влияет на SEO
Этот механизм нужен для повышения комфорта пользователя при перемещении между страницам. Благодаря этому вам не нужно нажимать ссылки следующих страниц, а для просмотра контента достаточно дождаться полной загрузки.
Весьма удобное решение для пользователей веб-сайта, которое, не совсем нравится поисковым роботам Google. Как бесконечная прокрутка влияет на SEO сайта?
Преимущества бесконечной прокрутки
Самым большим преимуществом бесконечной прокрутки, безусловно, является скорость и удобство. Она считается более удобным решением для пользователя, чем последовательное нажатие, ведь каждый клик увеличивает время ожидания загрузки страницы.
Длинное руководство, статья или любой другой текстовый контент определенно будет иметь лучший UX, когда он будет в форме одного длинного блока, чем если бы он был разделен на несколько отдельных страниц или экранов.
Infinite Scroll — особенно актуальное решение в эпоху мобильных устройств. Использование жестов, в конце концов, более интуитивно понятно для пользователя телефона или планшета, чем необходимость нажимать номер страницы, тем более что такая цифра может быть действительно крошечной и крайне неудобной.
Нетрудно заметить, что бесконечная прокрутка требует меньше усилий пользователей и предполагает гораздо более простые действия. Как ни взгляни — идеальный вариант.
Каковы недостатки бесконечной прокрутки?
Но будем объективны: всякое техническое решение в разработке сайта имеет свои преимущества и недостатки. И традиционная разбивка на страницы в чем-то будет превосходить новомодную Infinite Scroll.
Прежде всего, это решение не гарантирует, что отображение динамически читаемого контента будет правильно интерпретироваться поисковыми роботами Google.
Иногда оказывается, что только первая загруженная страница видна в результатах поиска, а каждая последующая будет вызываться взаимодействием с кодом JavaScript. Имейте в виду, что боты Google не выполняют такие взаимодействия, поэтому они не могут видеть следующие отображаемые страницы — у них остается тот же URL.
Неправильно выполненная прокрутка негативно влияет на скорость и производительность загрузки контента.![]() Интернет-сервису, использующему такое решение, потребуется больше времени для загрузки. Как известно, это время — один из важнейших факторов, определяющих показатель отказов.
Интернет-сервису, использующему такое решение, потребуется больше времени для загрузки. Как известно, это время — один из важнейших факторов, определяющих показатель отказов.
Тяжелый контент, особенно графика, поступающая с одного сайта, может значительно ограничить ресурсы мобильного устройства, поэтому некоторые пользователи попросту закрывают страницу, прекращая общение с вашим бизнесом.
Для интернет-магазинов огромным недостатком бесконечной прокрутки является невозможность добавить местоположение в закладки.
Покупатель, который достиг интересующего продукта или фотографии, должен будет повторно прокручивать страницу, чтобы отыскать оставленное место. Это, безусловно, серьезная проблема, которая раздражает и уменьшает вовлеченность.
Другим важным недостатком бесконечной прокрутки является отсутствие нижнего колонтитула. Нижний колонтитул сайта обычно содержит контент, который ищут посетители — это могут быть контактные данные, ссылки в социальных сетях или же номер аккаунта.
После внедрения бесконечной прокрутки на сайте лучше поместить важные элементы в верхнюю или боковую панель, или использовать липкий футер (нижний колонтитул).
Бесконечная прокрутка и нумерация страниц
Разбивка на страницы и бесконечная прокрутка представляют собой два самых популярных метода отображения и загрузки контента на веб-сайтах. Нумерация страниц — это пейджинг, а бесконечная прокрутка обеспечивает прокрутку без нумерации.
Применение нумерации страниц требует, чтобы пользователь перемещался между последующими страницами посредством указания номера страниц или навигации.
С помощью этой техники контент разбивается на подстраницы — наиболее известным примером является поисковая система Google (первая страница выдачи, вторая…)
Конечно, разработчик сайта должен учитывать все плюсы и минусы каждого из этих решений. Решение должно приниматься в зависимости от характера сайта и способа передачи контента пользователям.
Влияние бесконечной прокрутки на SEO сайта
Сайты, которые используют бесконечную прокрутку, на данном этапе являются большой проблемой для SEO. Это происходит главным образом из-за индексации, поскольку Google не позволяет загружать JavaScript для отображения всего содержимого страницы.
Однако владелец может немного помочь поисковому роботу, чтобы он мог правильно определить и проиндексировать весь контент вашего сайта.
Обладателям бесконечной прокрутки на странице стоит использовать проверенный метод. Правильное позиционирование будет обеспечено, если одновременно создается нумерация страниц. Тогда роботы Google охватят каждый элемент, который связан с ней.
Для SEO необходимо страницы с бесконечной прокруткой на составляющие страницы, которые будут видны и доступны даже при отключенной поддержке JavaScript.
Несомненно, опцию бесконечной прокрутки стоит использовать для повышения UX и конверсий, хотя, конечно, не на каждой странице. Это лучшее решение для сайтов с большим количеством изображений, контента или видео. Но не обязательно лучшее решение для вас.
Это лучшее решение для сайтов с большим количеством изображений, контента или видео. Но не обязательно лучшее решение для вас.
Бесконечная прокрутка на сайте: плюсы и минусы
В последнее время вы замечали, что на многих сайтах реализована такая функция, как скроллинг. Если на обычных сайтах для навигации используется левая кнопка мыши, то бесконечная прокрутка существенно упрощает перемещение. Пользователь прокручивает экран вниз, а новости постепенно подгружаются.
Плюс для разработчика – экономится место на самом сайте. Вам требуется в разы меньше навигационных элементов. Не нужно делать громоздкие меню. Учитывая, что значительный процент специалистов делает ставку именно на минимализм, такое решение может дать вам хорошие перспективы для развития.
Скроллинг создаёт иллюзию того, что контент не закончится никогда. В итоге пользователь проводит на сайте больше времени, находит не только конкретный материал, но и много интересных статей схожей тематики.
Начнём с плюсов. Чем хорош скролинг
Любой поисковик оценивает поведенческие факторы, и один из ключевых моментов – время пребывания людей на сайте. Используя бесконечную прокрутку, владелец ресурса вынуждает посетителя тратить больше времени, листая ленту вниз, пока он не найдёт интересующий материал. Этот метод хорош для тех посетителей, которые зашли, не имея четко поставленной задачи. У них есть время и желание листать новости, время от времени переходя по ссылкам привлекательных заголовков.
Удобство сайта. Комфорт использования сайта – важный момент, учитывать который нужно каждому веб-мастеру. Чем меньше действий требуется совершить для достижения цели, тем проект популярнее. Помните правило минимума кликов для интернет-магазина? Новостному ресурсу тоже требуется интерфейс, в котором пользователь может одним лишь колёсиком мыши двигаться между постами/новостями. Примерно так работает новостная лента Вконтакте.
Люди не ищут навигационные стрелочки, цифры с номерами страниц под списком, легко могут вернуться назад. Подгрузка контента происходит не быстро, но и не медленно. Это необходимо для того, чтобы мозг успевал обрабатывать появляющуюся информацию. Постепенно человек полностью погружается в процесс, словно увязая в нём. Но для реализации такой концепции вам нужно иметь достаточно большой объём контента.
Подгрузка контента происходит не быстро, но и не медленно. Это необходимо для того, чтобы мозг успевал обрабатывать появляющуюся информацию. Постепенно человек полностью погружается в процесс, словно увязая в нём. Но для реализации такой концепции вам нужно иметь достаточно большой объём контента.
Быть мобильным – быть успешным
Если на экране ПК человек без труда может ткнуть мышью в нужную точку, то на 4-дюймовом экране это не так легко и удобно. Чтобы мобильный пользователь не чувствовал себя обделенным, интерфейс должен быть адаптирован под работу одним пальцем. Подавляющее большинство телефонов, используемых в наше время, оснащено тачскрином. Скроллинг позволяет перелистывать новости одним движением пальца вверх – вниз. Если человеку неудобно листать их, он просто найдёт другой сайт.
Ложка дёгтя. Чем плоха бесконечная прокрутка?
У любой хорошей идеи, технологии, всегда есть «узкое место». Не исключение и скроллинг. Недостатков несколько, и обойти их возможно не всегда.
Производительность. Она имеет свойство падать при подгрузке изображений в большом разрешении и видео. А если ролики и анимации еще и автоматически запускаются, начинается «чемпионат по спортивному торможению». Если мобильное устройство мощное, а интернет – быстрый, проблема менее заметна. Только вы никогда не знаете, с какого именно гаджета запустят ваш сайт, или приложение. Люди не любят ждать загрузку. Единственное исключение – прекэшинг видео на Ютубе. Убедитесь, что в полосе находится не очень много объектов, затрудняющих прокрутку.
Неудобство ориентации при поиске конкретного материала
Представим, что пользователь ищет конкретную статью, а ему предлагают бесконечно листать список в надежде на неё наткнуться. Вряд ли человек обрадуется такой перспективе. Знание времени публикации не всегда помогает в поиске. Представим, что за день публикуется сто постов, и нужная информация находится где-то в конце. Проще закрыть сайт и поискать в другом месте.
Если конкретную страницу можно фиксировать, добавлять в закладки браузера, то с единой лентой для скроллинга такая уловка невозможна. Вы можете примерно запомнить, как долго проматывали до новости. Но и это вам не поможет, если посты в течение дня меняются местами.
Обычный дизайн с постраничными переходами удобен тем, что при расположении по дате, или в алфавитном порядке, можно запросто перейти сразу на несколько страниц вперед, чтобы оказаться ближе к нужной публикации. С бесконечной прокруткой это невозможно.
А теперь представим, что пользователь по ошибке закрыл страницу, или она закрылась из-за ошибки браузера, приложения, севшего аккумулятора, или отключенного электричества. Чтобы продолжить чтение, человеку придётся заново листать ленту в поисках места, на котором он остановился.
Недоступность меню нижнего колонтитула. На большинстве сайтов есть список разделов, в которых указаны контакты, способы доставки и оплаты, информация о компании. Используя скроллинг, человек никак не может опуститься до «подвала» сайта и зайти в нужный ему раздел.
Используя скроллинг, человек никак не может опуститься до «подвала» сайта и зайти в нужный ему раздел.
Исправить проблему может кнопка «далее», появляющаяся после определенного кол-ва пролистанного материала. Если её не нажать, вы получите доступ к содержимому нижнего меню.
Несоответствие полосы прокрутки реальному объёму контента
На многих сайтах в правой части экрана показывается полоса прокрутки. Она может показывать, что до конца материала осталось совсем немного, но прокрутив вниз, пользователь обнаруживает, что конец еще далёк, а полоска не изменила свою позицию.
Поэтому нельзя утверждать, что скроллинг – идеальный способ перемещения по сайту. Он может оптимально подходить одному ресурсу, и портить впечатление от другого. Во многом на это влияет тематическая направленность. То, что подойдёт для новостей, спортивных и развлекательных порталов, окажется неприемлемым для онлайн-магазина.
Пробуйте разные варианты, и однажды вы найдёте, как реализовать интерфейс сайта, оптимальный по удобству пользователей.![]()
Бесконечная прокрутка или пагинация — блог компании «Веб-Эталон»
У каждого способа есть свои плюсы и минусы. В этой статье разберем их подробнее и узнаем, какой метод стоит использовать.
Бесконечная прокрутка.
Страница просто обновляется, когда вы прокручиваете ее вниз. Этот способ позволяет просматривать бесконечное количество контента без видимой финишной черты.
Автор: Claudio-ScottoПлюсы бесконечной прокрутки:
1. Вовлечение пользователей.
При использовании бесконечной прокрутки пользователь может дольше оставаться на странице. В социальных сетях огромные объемы данных, которые эффективно просматривать с помощью бесконечной прокрутки.
В том случае, когда пользователь не ищет что-то конкретное, а просто выбирает из множества представленных вариантов, бесконечная прокрутка — отличный вариант.
Преимущества бесконечной прокрутки можно увидеть на примере Instagram. Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
2. Прокрутка проще клика.
На десктопе и на мобильном устройстве прокрутка для пользователя проще, чем нажатие. Для длинного или непрерывного контента (книга, учебный материал или новостная лента) бесконечная прокрутка обеспечивает большее удобство для пользователя.
3. Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее прокрутка. Просмотр с мобильных устройств набирает популярность, это один из важных факторов внедрения бесконечной прокрутки. Благодаря возможности управлять жестами на мобильном устройстве, пользователи получают удобный интерфейс.
Минусы:
1. Поиск товара и местоположения.
Когда пользователь находится в определенном месте потока информации без пагинации, он не может добавить в закладки свое местоположение и вернуться к нему позже. Если пользователь закроет сайт, то потом ему придется вновь прокручивать вниз, чтобы найти то место, на котором закончил. Это раздражает и портит общее впечатление от сайта.
Проблему можно частично решить, если пользователь переходя со страницы на товар, а потом обратно, оказывается в том же месте, где остановился, а не в начале страницы.
Это раздражает и портит общее впечатление от сайта.
Проблему можно частично решить, если пользователь переходя со страницы на товар, а потом обратно, оказывается в том же месте, где остановился, а не в начале страницы.
2. Неактуальная полоса прокрутки.
При бесконечной прокрутке полоса прокрутки не отражает реальный объем данных.
3. Отсутствие футера.
В футере находится информация, которая иногда нужна пользователю. При бесконечной прокрутке футер недоступен. Одним из решений этой проблемы может быть кнопка «загрузить еще». Пока пользователь не нажмет эту кнопку, контент не будет загружаться и футер будет виден.
Пагинация
Делит контент на отдельные страницы. Чтобы посмотреть больше контента, в пагинации нужно перейти на следующую страницу.
Пагинация на google.comПлюсы пагинации:
1. Хорошая конверсия.
Пагинация подходит при поиске чего-то конкретного. При анализе результатов пользователь знает точное количество результатов поиска, может принять решение о том, где остановиться, на какую именно страницу вернуться назад или сколько результатов посмотреть.
При анализе результатов пользователь знает точное количество результатов поиска, может принять решение о том, где остановиться, на какую именно страницу вернуться назад или сколько результатов посмотреть.
2. Чувство контроля.
При бесконечной прокрутке у пользователя есть чувство, что он не дойдет до конца. При пагинации, когда известно количество доступных страниц, пользователю проще принять более обоснованное решение. Согласно исследованию Дэвида Кираса «Психология взаимодействия человека с компьютером» , достижение конечной точки дает чувство контроля. Когда пользователь видит общее количество результатов, ему проще оценить, сколько времени потребуется на то, чтобы найти нужную информацию.
3. Местоположение предмета.
В контенте, разбитом на страницы, проще ориентироваться и пользователь помнит о местонахождении предмета хотя бы приблизительно.
Поэтому для коммерческих сайтов и приложений с большим количеством товаров лучше использовать пагинацию.
Минусы:
1. Дополнительные действия.
Для того, чтобы перейти на следующую страницу, нужно найти ссылку для перехода на новую страницу, навести курсор, щелкнуть и дождаться загрузки страницы. Это занимает время и может отвлечь внимание.
Кнопка «Ещё»
Компромиссный вариант между бесконечной прокруткой и пагинацией. Позволяет решить проблему с отсутствием футера при бесконечной прокрутке и уменьшает количество дополнительных действий, как при пагинации. Увеличьте количество контента на одной странице, чтобы пользователю не пришлось часто нажимать на кнопку, но в то же время у него будет возможность долистать до футера
На сайте blue-dream.ru используется кнопка «Ещё». Пользователь совершает минимум дополнительных действий и видит футер. При этом, если он заходит на страницу товара, а потом возвращается назад, он попадает в то же место, а не в начало страницыС точки зрения SEO
Пагинация — это навигационный ссылочный блок, который разбивает данные на страницах сайта. Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
При использовании постраничной навигации не используется лишнего JS кода, это значит, что скорость загрузки страниц будет выше.
Поисковой робот находится на сайте ограниченное время и редко углубляется дальше 4-5 уровня вложенности. Пагинация дает доступ ко всем страницам со страниц категорий.
Постраничная навигация может и навредить SEO, во избежание этого ее нужно правильно настроить:
Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
При использовании постраничной навигации не используется лишнего JS кода, это значит, что скорость загрузки страниц будет выше.
Поисковой робот находится на сайте ограниченное время и редко углубляется дальше 4-5 уровня вложенности. Пагинация дает доступ ко всем страницам со страниц категорий.
Постраничная навигация может и навредить SEO, во избежание этого ее нужно правильно настроить:
- Используйте номера связанных страниц внизу страниц, и не отключайте этот блок на мобильной версии. Таким образом, количество кликов от первой до последней страницы ограничено, и поисковые системы могут легче понять, как организован ваш контент.
- Создайте на сайте файл со всеми ссылками. Как и в предыдущем совете, это гарантирует, что весь контент будет найден.
- Используйте правильный канонический тег на страницах.
 Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
- Бесконечный скроллинг повышает удобство использования сайта, пользователям легче и привычнее прокручивать, а не кликать.
- Это эффективный способ для просмотра большого потока информации, с ним не надо ждать загрузки отдельных страниц.
- Метод реализуется при помощи JavaScript. Это может замедлить время загрузки сайта.
- Часть контента скрыта до прокрутки. Хотя поисковые системы и улучшают свои алгоритмы для индексирования JS -кода, все равно это пока еще это намного сложнее, чем проиндексировать HTML страницу.
Выводы
Перед выбором стоит взвесить все достоинства и недостатки методов и учесть специфику вашего продукта. Бесконечная прокрутка эффективна лишь в некоторых случаях — для сайтов и приложений с потоком пользовательского контента, например, таких как instagram, pinterest и facebook. Пагинация хорошо подходит для коммерции и целевых сайтов и приложений. Способ с добавлением кнопки «Ещё» более гибкий и универсальный.
Сравнение достоинств и недостатков трех методовСкрипт плавного скроллинга сайта
Этот эффект хорошо подойдёт для длинной главной страницы, которая в информативной форме содержит и введение в тематику, и предлагаемые услуги, и прайс-лист, и особенности и нюансы. Установка не должна вызвать затруднений, поскольку он совместим со всеми нашими остальными скриптами. Эффект будет полезен для улучшения дизайна сайта и повышения «дружелюбности» интерфейса. Даже на маломощных машинах сайт со скриптом работает без задержек. Более подробные инструкции по установке и наладке этого и многих других скриптов вы можете найти на сайте.
Эффект будет полезен для улучшения дизайна сайта и повышения «дружелюбности» интерфейса. Даже на маломощных машинах сайт со скриптом работает без задержек. Более подробные инструкции по установке и наладке этого и многих других скриптов вы можете найти на сайте.
Установка
Перейдите в панель управления вашего сайта в раздел «Свой код» два кода, один из которых вы установите в Head, а другой в Body. Для этого в редактор вставьте следующий код:
Код
<script src=»https://cdnjs.cloudflare.com/ajax/libs/smoothscroll/1.4.10/SmoothScroll.min.js» integrity=»sha256-huW7yWl7tNfP7lGk46XE+Sp0nCotjzYodhVKlwaNeco=» crossorigin=»anonymous»></script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>». (скриншот).
Код
SmoothScroll({
// Время скролла 400 = 0.4 секунды
animationTime : 800,
// Размер шага в пикселях
stepSize : 75,
// Дополнительные настройки:
// Ускорение
accelerationDelta : 30,
// Максимальное ускорение
accelerationMax : 2,
// Поддержка клавиатуры
keyboardSupport : true,
// Шаг скролла стрелками на клавиатуре в пикселях
arrowScroll : 50,
// Pulse (less tweakable)
// ratio of «tail» to «acceleration»
pulseAlgorithm : true,
pulseScale : 4,
pulseNormalize : 1,
// Поддержка тачпада
touchpadSupport : true,
})
</script>
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В конец <body>». (скриншот).
(скриншот).
Сохраните код и опубликуйте ваш сайт.
25 заманчивых сайтов по оси Y (которые заставят вас прокручивать)
Когда-нибудь прокручивали веб-страницу вниз, а затем снова прокручивали вверх, просто для удовольствия? Готов поспорить, вы столкнулись с заманчивым эффектом оси Y, который хотели бы увидеть снова. И вдруг вы так благодарны колесу прокрутки мыши.
Зачем нужны эффекты оси Y? Сегодняшний упор делается на интуитивный дизайн и микровзаимодействия, посетители вашего сайта ожидают подробного и удовлетворительного опыта , и вы не хотите разочаровывать.
Итак, вот вам сегодня сводка идей, вдохновляющих вас на ось Y. Надеюсь, вам понравится этот состав, и не стесняйтесь добавлять те, которые мы пропустили, в комментариях!
Надеюсь, вам понравится этот состав, и не стесняйтесь добавлять те, которые мы пропустили, в комментариях!
25 привлекательных площадок для оси Y
1. Quechua: Коллекция Весна-Лето
Веселые движения скользят по экрану после того, как вас приветствует (и поощряет) прыгающая стрелка, чтобы начать ваш чрезвычайно приятный свиток.2. Студия дизайна Boy-Coy
После того, как вы проплыли сквозь облака цвета лосося, висящий знак раскачивается взад и вперед, горы и волны сжимаются, а коготь робота зажимает воздух.3. ТЕНЬ
После погружения в сказочный горный хребет экран становится черным, а затем iPhone становится центральным элементом, демонстрирующим функции приложения.4. Артем и Юлия
По мере того, как воздушный шар тонко подпрыгивает вверх и вниз, появляются облака, текст и изображения, и вы следите за историей отношений пары.5. «Контроль над разумом» (Заглавная история Pitchfork)
Особенность Жаннель Монаэ в Pitchfork оживляет ее историю с помощью изящных эффектов параллакса.6. ISL
Звездный космический фон с анимацией планет, НЛО и ракет придает этому месту ощущение приключений.7. Scroll For Your Health
Яркие цвета и вращающиеся анимации на черно-белом фоне? Полностью гипнотический и развлекательный.8. SoLoMo
По мере прокрутки вниз числа быстро увеличиваются, а анимация становится на свои места. Умный способ подчеркнуть функциональность и успех своего приложения.9.Smart Phood
Яркие цвета плюс мультфильмы? Безупречное веселье — с легким прикосновением к магии параллакса.10. numéro10
Помимо глубины параллакса, промежуточные черно-белые эскизы придают этому сайту уникальные возможности по оси Y.
11. Snipcart
По мере прокрутки вы получаете краткое изложение возможностей Snipcart благодаря восхитительному, но эффективному дизайну.12. 5emegauche
Вы можете покататься по офису, что даст вам хорошее представление о компании (и может вызвать легкое головокружение).13. Atlantis World’s Fair
С помощью простой прокрутки вы можете исследовать глубины океана и наблюдать, как километры накапливаются по пути.14. Soleil Noir 2012
Яркие цвета, остроумные слоганы и размерная графика? В этой открытке есть все!15. Every Last Drop
По мере того, как главный герой циклически повторяет свой распорядок дня, статистика использования ресурсов приветствует ваши глаза (и поражает).16. Madwell
Просмотр этой страницы портфолио вдохновит вас обновить свое (или, по крайней мере, пускать слюни над этим).17. Peugeot Hybrid4
Вдохновленный формой графического романа, Peugeot демонстрирует колоритную универсальность Hybrid4 — и вы даже можете выбрать удобный для пользователя «прокрутку автозапуска».18. Жизнь Пи
Этот закулисный сайт познакомит вас с фактами из фильма, богатого компьютерной графикой, в увлекательной (и впечатляющей) манере.19. Flight of the Fireflies
Порхающий поток светлячков позволяет вам попробовать волшебный дизайн этой игры, после чего вам будет предложено проверить его в магазине приложений.20. OK Studios
OK Studios делает все возможное, чтобы освоить параллаксную прокрутку и создать поразительный дизайн сайта.21. Джеймс Бонд 007 Cars Evolution
Ищете дозу гипноза? Тогда ознакомьтесь с этим завораживающим моторным меланжем.22. Ян Плох
Этот графический дизайнер использует метафору опорожнения и наполнения бутылки, чтобы объяснить процесс своего дизайна, и, что самое главное, вы можете прокручивать, чтобы контролировать поток воды.
23. Gramercy Park Hotel
Благодаря фотографиям в высоком разрешении, потрясающим цветам и интерактивным элементам этот сайт оси Y выглядит так же изысканно, как и отель.24. Fillet
С первого момента, когда вы попадаете на страницу, вы переноситесь в красочную серию кадров и анимаций при прокрутке вниз.25. NASA Prospect
Музыка и анимация оживляют эту прокручивающуюся историю. Кроме того, создатели предоставили варианты для снижения производительности (нижние правые стрелки) и предложили пользователю включить звук, если он работает на мобильном устройстве.Хотите реализовать эффекты оси Y на своем собственном сайте? Ознакомьтесь с дизайнами с длинной прокруткой, которые мы считаем суперэффективными (включая несколько примеров с впечатляющими эффектами оси Y). Smashing Mag предлагает еще больше передовых практик и рекомендаций для вашего проекта.
Какие виды расцветок оси Y вы планируете использовать? Есть ли из приведенных выше примеров, которым вы хотели бы подражать? Поделитесь с нами в комментариях ниже 😀
24 лучших идеи прокручиваемых сайтов 🥇 Вдохновение веб-дизайном
24 лучших идеи прокручиваемых сайтов 🥇 Вдохновение веб-дизайном Ниже вы найдете лучшие дизайны веб-сайтов Scroll , которые вдохновят вас. Если вы ищете идеи графического дизайна и вдохновение для создания следующего веб-сайта или приложения Scroll, вы находитесь в нужном месте.
Если вы ищете идеи графического дизайна и вдохновение для создания следующего веб-сайта или приложения Scroll, вы находитесь в нужном месте.
Последние дизайны Scroll Web:
Премия Родни Респект
Дизайн-проект
Gritz Brewing
Епископ Дизайн
Фотини Пилишоу
Нада Йога Место
Компания Лэнд Лайф
Curadoria DiVerGente
Gelateria Amande
TrailerWorks
Агентство Сорок
Платиновое семя
Вдохновение для веб-дизайна
Мы — галерея вдохновения для веб-дизайна.Все дизайны веб-сайтов, которые мы опубликовали, были тщательно отобраны графическим дизайнером. Мы стараемся публиковать идеи дизайна веб-сайтов разных стилей, ощущения и взгляды из разных мест, а не только лучшие веб-сайты из самых крутых отраслей. Если вы ищете лучшие идеи и тенденции дизайна веб-сайтов, я считаю, что вы попали в нужное место.
Новые правила прокрутки в веб-дизайне
Дизайн веб-сайта Джерри Цао • 3 мая 2017 г. • 7 минут ПРОЧИТАТЬ
То, что когда-то было табу в дизайне веб-сайтов, полностью возродилось как одна из самых популярных техник в последние годы, поскольку пользователи находят новую любовь и признательность к сайтам, на которых прокрутка является необходимостью.Избавляясь от старых стигм, прокрутка заново изобретает себя как ключевой элемент дизайна взаимодействия — это также означает, что дизайнерам необходимо изучить новые правила.
Фотография предоставлена Fitbit
В этой статье мы исследуем возрождение прокрутки, обсудим некоторые плюсы и минусы и дадим несколько быстрых советов по этой технике.
Почему прокрутка возрождается
Простой ответ — мобильные устройства.
С тех пор, как мобильные пользователи превзошли пользователей настольных компьютеров, дизайнеры пользовательского интерфейса повсюду адаптировались соответствующим образом.И с таким количеством пользователей на маленьких экранах прокрутка становится все более необходимой: чем меньше экран, тем длиннее прокрутка.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты в Интернете без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Но есть и другие факторы. Доступ к высокоскоростному Интернету доступен в большем количестве мест, что делает прокрутку более быстрым способом доступа к информации, чем переход со страницы на страницу.Растущая сила сайтов социальных сетей также подпитывает эту технику: прокрутка естественным образом вмещает их богатство пользовательского контента.![]()
Как объясняется в руководстве «Тенденции веб-дизайна 2015 и 2016», длинная прокрутка эволюционировала вместе с карточным дизайном. В сочетании эти методы позволяют вам предоставлять пользователям бесконечный поток небольшого контента (что идеально подходит для Интернета и особенно для мобильных устройств).
Фотография предоставлена: Upworthy
Плюс, доктрина «сверху вниз», которая сдерживала прокрутку назад, теперь признается мифом, которым она является на самом деле.Согласно фактическим исследованиям, правда заключается в том, что пользователи действительно не против прокрутки. Практика заклинивания всего, что находится выше сгиба, проигрывает размещению всего вдоль ровной и плавной прокрутки.
Одной из причин, по которой миф стал популярным, конечно же, было то, что прокрутка стала серьезно рассматриваться как преднамеренный шаблон проектирования только после достижений в Javascript и CSS. До этого было намного сложнее сделать прокрутку «сексуальной» с помощью визуального повествования. Как вы можете себе представить, длинная страница, заполненная текстом (иногда прерываемая изображениями), не является очень привлекательным макетом пользовательского интерфейса.
Как вы можете себе представить, длинная страница, заполненная текстом (иногда прерываемая изображениями), не является очень привлекательным макетом пользовательского интерфейса.
Фотография предоставлена: The Boat
Но как только вы начнете подходить к длинной прокрутке как к холсту для иллюстрации начала, середины и конца (с помощью графики, анимации, значков и т. Д.), Тогда вы начнете видеть, как это похоже на фильм, в привлечении внимания пользователя.
Фактически, некоторые гибридные узоры появляются как последняя тенденция прокрутки. Например, «фиксированная на месте прокрутка», которую мы используем на нашей собственной странице тура UXPin, создает тот же интерактивный опыт, что и традиционный сайт с длинной прокруткой, без растяжения сайта по вертикали.
Подходит ли вам прокрутка?
С каждой дизайнерской техникой и инструментом есть те, кто любит эту концепцию, и те, кто ее ненавидят. В большинстве случаев ни одна из сторон изначально не права или нет; вот почему важно взвесить все соображения, прежде чем взяться за такой проект.
Преимущества прокрутки:
- Поощряет взаимодействие — с постоянной стимуляцией изменяющегося элемента, это может быть интересный метод повествования, который поощряет взаимодействие с пользователем — особенно со вкусом выполненной параллаксной прокрутки.
- Быстрее — длинная прокрутка быстрее, чем нажатие на сложный путь навигации, и не замедляет и не ограничивает возможности пользователя. Как описано в разделе «Лучшие практики интерактивного дизайна», восприятие времени часто более важно, чем его фактическое течение.
- Соблазняет пользователей — Простота использования повышает интерактивность и увеличивает время пребывания на сайте. Это особенно верно для сайтов с бесконечной прокруткой, где вы можете помочь пользователям находить релевантный контент, о котором они, возможно, даже не думали.
- Адаптивный дизайн. Создание страниц может усложняться на устройствах с разными размерами экрана и возможностями, но прокрутка помогает упростить различия.

- Управление жестами — кажется, что прокрутка органично связана с прикосновением, поскольку прокрутка вниз намного проще, чем повторные касания разных областей экрана. Пользователи (особенно мобильные) обычно принимают это как способ отображения информации.
- Восхитительный дизайн — несколько щелчков мышью могут ускорить взаимодействие, чтобы пользовательский интерфейс был более похож на приложение или игру.
Фотография предоставлена: Bauer
Недостатки прокрутки:
- Упрямые пользователи — Неважно почему, некоторые пользователи всегда сопротивляются изменениям. Тем не менее, этот метод сейчас настолько широко распространен (особенно на мобильных устройствах), что, вероятно, можно с уверенностью сказать, что большинство пользователей привыкли к нему.
- недостатков SEO — наличие только одной страницы может отрицательно сказаться на SEO сайта. (Чтобы узнать, как минимизировать эти недостатки SEO, ознакомьтесь с этой статьей Moz для прокрутки параллакса и этой частью Quicksprout для бесконечной прокрутки.
 )
) - Дезориентация. Отсутствие связи между прокруткой и содержанием может сбить с толку или сбить пользователей с толку.
- Проблемы с навигацией. «Вернуться» к предыдущему содержимому на странице может быть неудобно. Чтобы противостоять этому, вы можете создать постоянную верхнюю навигацию, где каждый элемент привязан к разделу страницы
- Скорость сайта — большие фрагменты контента, такие как видео или галереи изображений, могут замедлять скорость сайта, особенно для сайтов с параллакс-прокруткой, которые полагаются на Javascript и jQuery (ознакомьтесь с этим руководством, чтобы узнать, как создавать сайты с параллаксом без медленной скорости сайта ).
- Без нижних колонтитулов. Для сайтов с бесконечной прокруткой мы рекомендуем использовать компактный «липкий» нижний колонтитул, чтобы не жертвовать удобством навигации. В противном случае пользователи могут быть сбиты с толку из-за отсутствия дальнейшей навигации внизу страницы.
Помимо преимуществ и недостатков, длинная прокрутка — это метод, который подходит одним типам сайтов больше, чем другим. Веб-сайты с более длинной прокруткой и лучше всего подходят для содержания и дизайна, которые…
Веб-сайты с более длинной прокруткой и лучше всего подходят для содержания и дизайна, которые…
- … собираются включать значительную часть мобильного трафика (большинство пользователей)
- … включать частые обновления или новый контент (например, блог)
- … иметь много информации, представленной в единственном для понимания виде (например, инфографики)
- … не содержат мультимедиа из-за утечки, которая может вызвать время загрузки
Сайты социальных сетей с постоянным и обширным пользовательским контентом хорошо справляются с длинной прокруткой (на самом деле Facebook и Twitter помогли популяризировать эту технику много лет назад).С другой стороны, целевые сайты, такие как электронная коммерция, которые требуют согласованной навигации, больше склоняются к консервативной длине страниц.
Фото: Amazon
Промежуточным звеном может быть такой сайт, как Etsy, интернет-магазин продуктов, созданных пользователями, который использует гибридное решение: несколько страниц так называемой «бесконечной» прокрутки, заканчивающиеся призывом к действию «Покажи мне больше» . »
Фото: Etsy
Как и все тенденции веб-дизайна, не используйте более длинные прокрутки только потому, что вы видели, что другие сайты следуют этому шаблону.Убедитесь, что ваш веб-сайт соответствует критериям, которые мы обсуждали, в противном случае ваша эффективность может снизиться.
Рекомендации по прокрутке
Длинная прокрутка, эффекты параллакса и подобные механизмы все еще относительно новы в области дизайна (~ 4 года), но все же некоторые элементарные методы проб и ошибок позволили получить некоторые фундаментальные передовые методы.
Вот несколько ежедневных советов по успешной реализации длинной прокрутки, взятой из обзора тенденций веб-дизайна 2015 и 2016 годов.
- Не бойтесь чередовать длинную и короткую прокрутку. Пусть контент определяет длину прокрутки, а не наоборот. Совершенно нормально (и довольно популярно) использовать домашнюю страницу с короткой прокруткой и целевые страницы с длинной прокруткой (например, Продукты, Тур и т.
 Д.).
Д.).
- Рассмотрите возможность «липкой» навигации, например, используемой в Free Range Designs, чтобы пользователи всегда могли быстро «вернуться» или переходить от элемента к элементу в прокрутке.
Фото предоставлено: Free Range Designs
- Предложите прокрутку с помощью элементов дизайна или инструментов, чтобы каждый пользователь мог быстро увидеть, как работает сайт.Стрелки, анимированные кнопки или аналогичные инструменты пользовательского интерфейса — забавные и простые способы помочь пользователю определить, что делать дальше. На некоторых сайтах даже есть небольшая кнопка с такими инструкциями, как «Прокрутите, чтобы узнать больше» или «Начать работу», чтобы облегчить навигацию по сайту с помощью нетрадиционных методов.
- Проведите четкое различие между щелчками или нажатиями при прокрутке и другими призывами к действию, чтобы ваш веб-сайт получил желаемое взаимодействие.
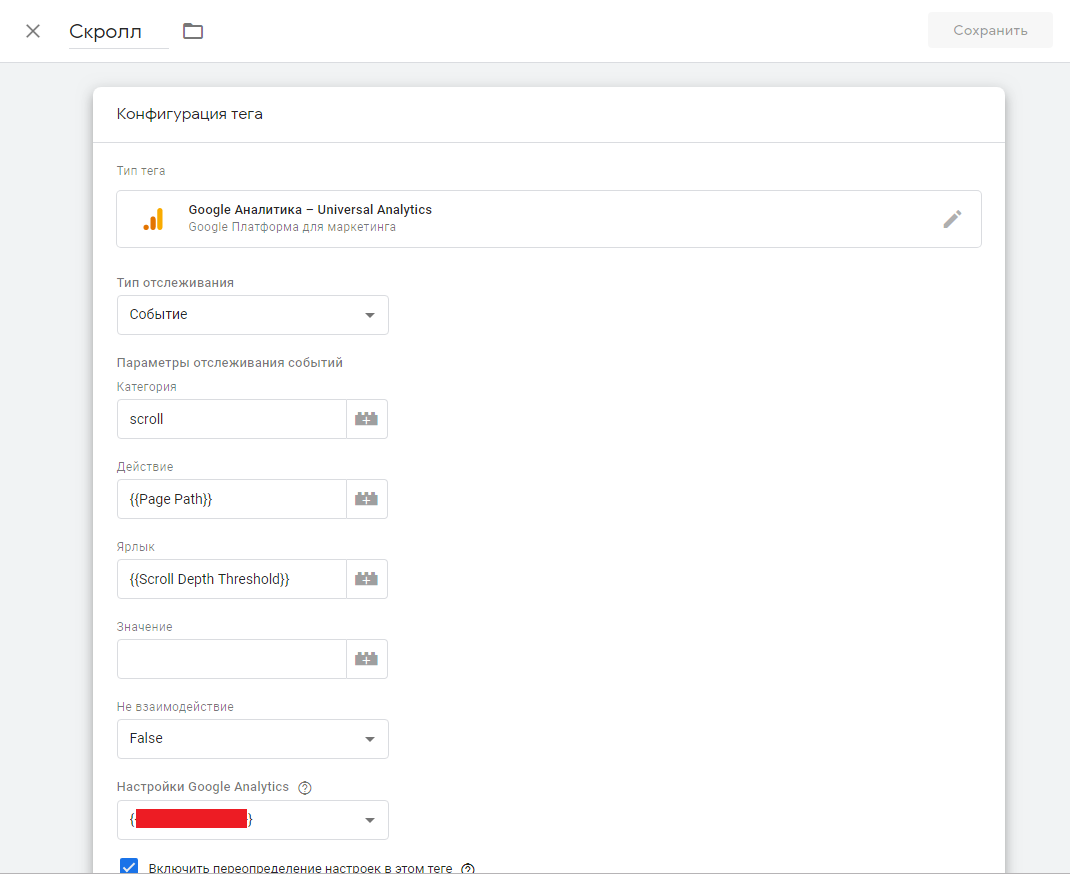
- Проведите небольшое исследование и посмотрите, как пользователи взаимодействуют с прокруткой.
 В Google Analytics, например, вы можете открыть вкладку «Аналитика страницы», чтобы увидеть, сколько людей нажимают под страницей. Основываясь на данных, вы можете затем настроить дизайн по мере необходимости.
В Google Analytics, например, вы можете открыть вкладку «Аналитика страницы», чтобы увидеть, сколько людей нажимают под страницей. Основываясь на данных, вы можете затем настроить дизайн по мере необходимости.
- Не переусердствуйте. Длинная прокрутка не означает 500 страниц непрерывного контента — длинная прокрутка также может быть простой. Расскажите свою историю, а затем остановитесь. Не заставляйте это. Дека, ниже, использует свиток длиной всего в несколько страниц.
Фото предоставлено: Decasrl
- Сосредоточьтесь на своих целях пользователя и примите тот факт, что даже сайты с бесконечной прокруткой не могут быть бесконечными.Создавая сайты с более длинной прокруткой, имейте в виду, что пользователям по-прежнему требуется чувство ориентации (их текущее местоположение) и навигации (другие возможные пути).
- Включите визуальные подсказки, которые помогут сориентировать пользователей в свитке, например значки шлема, используемые в левой части сайта «Семь типов мотоциклистов» ниже.

Прокрутка может быть палкой о двух концах, поэтому придерживайтесь ее рекомендованного использования, чтобы избежать больше вреда, чем пользы.
Дизайн будущего без страниц
Долгая прокрутка сайтов никуда не денется. Несмотря на то, что мы наблюдали приливы и отливы (или увеличения и уменьшения) размеров экранов на популярных устройствах, в обозримом будущем небольшие размеры уже существуют. А маленькие экраны требуют большей прокрутки.
Фактически, переход от дизайна с длинной прокруткой к дизайну «без страниц» уже начался, и некоторые дизайнеры (например, в Digital Telepathy) даже верят, что это будущее Интернета. Поскольку веб-сайты продолжают устранять некоторые ограничения, связанные с тем, как пользователи думают и потребляют информацию, дизайнеры должны более радикально думать о лучших способах создания контента в различных средах.
Фото предоставлено: Photohigh
Интерактивный дизайн — это основа дизайна веб-сайтов с длинной прокруткой. Если пользователям нравится интерфейс и они находят его интуитивно понятным и интересным в использовании, то они не будут обращать внимания на длину прокрутки (при условии, что она не слишком длинная).
Если пользователям нравится интерфейс и они находят его интуитивно понятным и интересным в использовании, то они не будут обращать внимания на длину прокрутки (при условии, что она не слишком длинная).
Не всегда нужно сокращать очередь — вы можете просто сделать ожидание более интересным.
Если вы нашли этот пост полезным, ознакомьтесь с бесплатной электронной книгой «Тенденции веб-дизайна 2015 и 2016».Помимо рекомендаций по использованию длинной прокрутки, вы также получите советы по 9 другим успешным тенденциям веб-дизайна. Эти методы проиллюстрированы более чем 160 проанализированными примерами с некоторых из лучших доступных сайтов.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Плюсы и минусы веб-сайта с длинной прокруткой
Веб-дизайнеры используют тенденцию дизайна веб-сайтов с длинной прокруткой из-за своих различных преимуществ. Но одностраничный веб-сайт может быть неподходящим стилем для вашей целевой аудитории.
При разработке дизайна веб-сайта необходимо учитывать множество факторов. Такой формат, как сайт с длинной прокруткой, существенно повлияет на то, как пользователи взаимодействуют с вашим сайтом и просматривают информацию, но он также повлияет на вашу поисковую оптимизацию. По мере того, как страница заполняется контентом по мере прокрутки пользователей, она предоставляет огромную информацию для вашей аудитории с первой страницы. В этом есть свои преимущества, но есть некоторые недостатки, которые вы, возможно, не захотите упускать из виду, учитывая вашу аудиторию и характер передаваемой информации.
Плюсы
Есть несколько очень сильных профессионалов, которые отдают предпочтение веб-сайту с длинной прокруткой, особенно если вы беспокоитесь о своей мобильной аудитории. Рассмотрим:
Быстрый доступ к информации
Поскольку соответствующая информация содержится на одной действительно длинной веб-странице, посетители вашего веб-сайта обычно могут получить доступ к тому, что им нужно, без нескольких щелчков мышью. На этих сайтах часто наблюдается уменьшение отказов, потому что посетителям не нужно выяснять, как и куда перейти с домашней страницы.Например, Time.com сообщил о снижении показателя отказов после перехода на сайт с длинной / бесконечной прокруткой. Когда все это есть, пользователи просто прокручивают страницу вниз без необходимости переходить со страницы или, что еще хуже, с веб-сайта.
На этих сайтах часто наблюдается уменьшение отказов, потому что посетителям не нужно выяснять, как и куда перейти с домашней страницы.Например, Time.com сообщил о снижении показателя отказов после перехода на сайт с длинной / бесконечной прокруткой. Когда все это есть, пользователи просто прокручивают страницу вниз без необходимости переходить со страницы или, что еще хуже, с веб-сайта.
Погрузите клиентов в свою историю
Веб-сайт с длинной полосой прокрутки во многих отношениях является идеальным форматом для повествования. Вы можете погрузить пользователей в историю вашего бренда с помощью креативного бесшовного дизайна с четким началом, серединой и концом. Используя динамический контент, такой как изображения, вы повышаете уровень вовлеченности, который традиционным веб-сайтам обычно не нравится, когда дело доходит до рассказывания историй, потому что клиент вынужден щелкать здесь и там, никогда не получая полной картины сразу.
Оптимизирован для мобильных устройств
Формат длинной прокрутки хорошо переносится на мобильный экран. 72% пользователей ищут через мобильное устройство, поэтому имеет смысл использовать формат, который подходит вашей мобильной аудитории. Проверьте инструменты веб-аналитики сайта и попытайтесь определить, какой процент вашей целевой аудитории полагается на мобильные устройства для доступа в Интернет. Исследование поможет вам принять эти важные дизайнерские решения.
72% пользователей ищут через мобильное устройство, поэтому имеет смысл использовать формат, который подходит вашей мобильной аудитории. Проверьте инструменты веб-аналитики сайта и попытайтесь определить, какой процент вашей целевой аудитории полагается на мобильные устройства для доступа в Интернет. Исследование поможет вам принять эти важные дизайнерские решения.
Минусы
Прежде чем позвонить своему дизайнеру и попросить его создать веб-сайт с длинной прокруткой, подождите и подумайте о недостатках одностраничных веб-сайтов.Некоторые недостатки дизайна прокрутки могут помешать вашему бизнесу.
Потеряно важное содержимое
Хороший прокручиваемый веб-сайт должен предоставлять пользователям всю необходимую информацию, что облегчает им навигацию по сайту. Однако обилие контента, представленного на длинной странице, также может сбивать с толку. Важные элементы могут быть потеряны, когда пользователи прокручивают вверх и вниз, чтобы найти нужную информацию.![]()
Низкая скорость загрузки сайта
UX-дизайнеры прекрасно понимают, что пустое пространство создает баланс и позволяет важным вещам выделяться на веб-странице.При прокрутке веб-страницы изображения помогают создать пустое пространство. Однако слишком большое количество изображений и анимаций может сократить время загрузки. Если вы намереваетесь наполнить свою домашнюю страницу богатым, динамичным контентом, таким как изображения и видео, ваш сайт может страдать от медленной загрузки — что является поцелуем смерти — особенно если вы пытаетесь продать этой мобильной аудитории, что этот формат предполагается захватить.
Для создания нескольких анимаций требуется высокая скорость Интернета. Пользователи склонны к отказу, если загрузка занимает слишком много времени.Заполнение и использование большего количества изображений, чем обычно, для того, чтобы ваша длинная страница выглядела привлекательно и сбалансированно, может привести к завышению самой большой содержательной краски (LCP). Кроме того, если вы используете видео и анимацию, это может еще больше повлиять на скорость страницы. Ваш разработчик сможет реализовать код, который поможет компенсировать медлительность, но в какой степени вы хотите добавить больше рабочих часов, если вы могли бы просто сделать другую страницу?
Кроме того, если вы используете видео и анимацию, это может еще больше повлиять на скорость страницы. Ваш разработчик сможет реализовать код, который поможет компенсировать медлительность, но в какой степени вы хотите добавить больше рабочих часов, если вы могли бы просто сделать другую страницу?
SEO может пострадать
Каждая страница веб-сайта дает компании возможность предупредить поисковые системы о том, что на ней есть релевантный и авторитетный контент, которым можно поделиться.Каждая страница — это еще один шанс побудить эти поисковые системы направить трафик к вам. С одностраничным сайтом ваши возможности становятся более ограниченными. Когда вы объединяете несколько страниц, вы объединяете несколько терминов, что затрудняет ранжирование вашего сайта по нескольким терминам.
Итак, вы увидели некоторые преимущества и недостатки сайтов с длинной прокруткой. Помните об этих соображениях, чтобы вы могли принять идеальное решение для своих клиентов.
Marketpath CMS: предоставление разработчикам гибкости и свободы дизайна
Веб-сайт с длинной прокруткой удобен для мобильных устройств и обеспечивает быстрый доступ к информации для вашей целевой аудитории. Но они также могут страдать от медленной загрузки и отвлекать от вашего SEO. Marketpath CMS достаточно универсальна, чтобы маркетологи и дизайнеры могли создавать и настраивать разработанные сайты. Если вы создаете сайт с длинной прокруткой и хотите вернуться к отдельным страницам или наоборот, у вас есть возможность. Кроме того, вы получаете дополнительное преимущество многократного использования контента, автоматизации и возможность персонализировать страницы для персонализации.
Но они также могут страдать от медленной загрузки и отвлекать от вашего SEO. Marketpath CMS достаточно универсальна, чтобы маркетологи и дизайнеры могли создавать и настраивать разработанные сайты. Если вы создаете сайт с длинной прокруткой и хотите вернуться к отдельным страницам или наоборот, у вас есть возможность. Кроме того, вы получаете дополнительное преимущество многократного использования контента, автоматизации и возможность персонализировать страницы для персонализации.
Попробуйте (бесплатно до запуска)!
Топ-10 лучших вдохновляющих сайтов с прокруткой разделов (2019) • Themify
15 Мар 2019 г.
Учебники /
Прокрутка раздела или прокрутка всей страницы / раздела — популярный и современный инструмент, позволяющий добиться максимального эффекта присутствия при просмотре на веб-сайте.Визуальные эффекты обычно распространяются на всю ширину, чтобы привлечь внимание зрителя и действительно продемонстрировать великолепную фотографию или красивый продукт.
При прокрутке раздела плавно выполняется переход к следующему разделу на странице сайта по мере прокрутки пользователя. Когда пользователь прокручивает вниз с помощью мыши, трекпада или клавиши со стрелкой, он запускает прокрутку. Это оживляет страницу к следующему разделу. Разделы также можно использовать для организации страниц вашего сайта (включая домашнюю страницу, «О нас», «Контакты» и «Часто задаваемые вопросы») или быть предназначенными для того, чтобы поделиться историей вашей компании, показывая читателю график событий.
Это также отлично подходит для создания слайд-шоу презентаций и если вы хотите добавить больше интерактивного контента. Вы также можете комбинировать прокрутку раздела с анимацией входа для заголовков или изображений переднего плана (например, вставлять, выдвигать, плавно появляться / исчезать, отскакивать / уходить и т. Д.). Ваши модули появятся на экране при запуске следующего раздела и при прокрутке вверх.
Прокрутка разделов также доступна как по горизонтали, так и по вертикали, или вы даже можете выбрать смешанное направление прокрутки, изменив параметр прокрутки для каждой строки. Легко добавьте страницу с прокруткой раздела на свой сайт, если у вас есть тема Ultra или тема Fullpane. Скин Ultra Horizontal — еще один отличный демонстрационный сайт, который вы можете использовать прямо из коробки с помощью нашей функции мгновенного импорта в один клик! Посмотрите, как ваш сайт мог бы выглядеть сегодня, с помощью наших 3 различных демонстрационных сайтов с прокруткой разделов.
Легко добавьте страницу с прокруткой раздела на свой сайт, если у вас есть тема Ultra или тема Fullpane. Скин Ultra Horizontal — еще один отличный демонстрационный сайт, который вы можете использовать прямо из коробки с помощью нашей функции мгновенного импорта в один клик! Посмотрите, как ваш сайт мог бы выглядеть сегодня, с помощью наших 3 различных демонстрационных сайтов с прокруткой разделов.
Привязка прокрутки раньше была возможна только с помощью необычного кода, но с новыми инструментами, такими как наш, создание этого анимированного потока прокрутки стало безболезненным и плавным.Мы тщательно просмотрели Интернет и составили для вас список из 10 лучших сайтов с прокруткой по разделам. Мы надеемся, что это побудит вас обновить свой сайт новейшими анимированными и динамическими функциями!
Не забудьте спуститься вниз, чтобы увидеть 3 самых полезных совета и руководства по совершенствованию сайта с прокруткой разделов!
1. Где Польша
2.
 Новое определение красного
Новое определение красного3.Leica
4. Тесла
5. Капельный поп
6. AURASENS
7. Kidpofy
8. Доктор Джекилл и мистер Хайд
9. BoBo
10. Baileys Creamers
Бонус!
11. Роуз и Ван Гелуве
12.Burn & Broad
Советы и приемы прокрутки трех разделов
1. Как добавить страницу с прокруткой раздела на свой сайт- Добавьте новую страницу и включите полную прокрутку раздела на пользовательской панели Themify
- При включенной прокрутке полного раздела каждая строка Builder представляет раздел
- Затем используйте Builder, чтобы построить каждую строку (секцию) так, как вам нравится
Перейдите на новый уровень прокрутки раздела с помощью параллакса для прокрутки разделов! Прокрутка раздела параллакса придаст вашему сайту более анимированное и захватывающее ощущение, потому что текст / изображение переднего плана прокручивается с другой скоростью, чем фоновое изображение.
Если вы новичок в WordPress, у нас есть множество руководств, которые помогут вам в этом. Ознакомьтесь с нашим разделом прокрутки видеоурока на YouTube или с письменным руководством.
Если вам нравятся списки, возможно, вам понравится этот пост в 10 лучших блогах о стиле жизни. Мы будем периодически обновлять этот пост и продолжать добавлять новые сайты с прокруткой разделов, так что следите за обновлениями и комментируйте ниже свои любимые!
Какие еще топ-10 списков вы надеетесь увидеть? Мы рассмотрим возможность сделать больше из них для вашего удовольствия.
10 отличных дизайнов сайтов с одной длинной страницей
Работая над некоторыми концепциями нового сайта, я понял, что дизайн с одной длинной страницей может быть хорошим решением.Это заставило меня искать вдохновения у тех, кто делал нечто подобное.
В целом, я думаю, что одностраничные веб-страницы с длинной прокруткой — это отличный способ для дизайнеров и разработчиков показать себя и быть крутым. Добавьте немного параллакса бедра, придайте каждому разделу разный модный дизайн и в целом сделайте свой сайт максимально заметным с помощью множества уловок и шоу. Это не всегда лучший способ сосредоточить внимание на главном, и не всегда это оптимальный вариант для пользователя (см. Мой последний пример внизу).
Однако, просеивая груды одностраничных идей, особенно тех, которые используют метод длинных страниц (вместо вкладок), я нашел несколько отличных примеров дизайна, которые были оригинальными, креативными и при этом удобными для пользователя. Вот они с несколькими мыслями о каждом.
Beatrate
Классно, с добавлением немного восточно-европейского блеска. Сайт простой и не пытается сделать слишком много. Красивая фотография знакомит вас с группой, вы чувствуете вкус их музыки, а затем можете нанять их.Оно работает.
Виноградники Блэк Эстейт
Этот сайт был удостоен всевозможных наград, и не зря. Типографика потрясающая, макет хорошо выполнен, а цвет… черный. Здесь хорошо работает длинная страница, чтобы вы не отвлекались.
Здесь хорошо работает длинная страница, чтобы вы не отвлекались.
Bounty Beverages
Эта пивоварня использует более увлекательный подход к своему одностраничному дизайну. Хотя здесь достаточно синего цвета, чтобы искупаться, иллюстрированная дорога ведет к путешествию через «кто, что и почему» Bounty Beverage.Анимация — забавная поездка, но кажется, что каждая остановка стоит поездки.
Chleon
Я думаю, что Chleon создал здесь совершенно блестящую страницу. Длинная страница очень быстро становится перегруженной. Они решили эту проблему с помощью минимального количества цветов, простых значков и текста, а также согласованного макета сетки.
Djuradj
У этого веб-дизайнера есть простая страница, на которой вы найдете всю необходимую информацию о нем и при этом немного продемонстрируете его дизайнерские решения.Кажется немного пустым…
Free Range Designs
Эта дизайн-студия делает все правильно. Визуальное разделение для каждого раздела, удобная навигация и отличный дизайн. Для одностраничного сайта довольно много деталей.
Визуальное разделение для каждого раздела, удобная навигация и отличный дизайн. Для одностраничного сайта довольно много деталей.
Джошуа Тернер
Другой сайт дизайна. Джош ясен и прямолинеен, и снова цвета сведены к минимуму.
Squarespace
Во всех моих исследованиях эта страница Squarespace действительно выделялась.Хотя они не включили сюда весь свой веб-сайт , главная страница действительно ассимилирует то, что может быть очень большим количеством страниц. Каждая секция стоит на своем собственном эстетическом уровне, но ощущается как часть единого целого. Негативное пространство действительно позволяет контенту сиять.
Иллюстрация и дизайн двух рыбок
Я знаю, что я сказал о параллаксе, но мне нравится его использование здесь. Поймай мое внимание, покажи свою работу, брось мне контактную форму. Быстро и просто. (Этот сайт тоже очень похож.Я не уверен, что было первым.)
Whitmans
Поскольку на веб-сайте ресторана действительно не так много всего, что происходит, я могу понять, почему здесь проявили творческую свободу. Длинная одностраничная прокрутка делает сайт немного более интересным и задает хороший тон тому, что я ожидал от ресторана.
Длинная одностраничная прокрутка делает сайт немного более интересным и задает хороший тон тому, что я ожидал от ресторана.
И еще одна поучительная история…
VonDutch
Это Интернет, где большинство людей не читают, а бегают по ним бегло.Помните, что я говорил о том, чтобы держать в первую очередь первое? Я просмотрел этот сайт дважды и до сих пор не понимаю, для чего он нужен и что он продвигает. Чтобы убедиться, что сайт красивый, и кто-то весело провел время, собирая множество винтажных фотографий. Но я понятия не имею, что такое Von Dutch и что они хотели, чтобы я делал на их сайте.
Думаете, одностраничный веб-сайт подойдет для вашего нового проекта? Свяжитесь со мной, и давайте поговорим об этом! Каждый сайт, который я создаю, разработан специально для вас, поэтому ваш сайт непременно будет выделяться среди других!
Плюсы и минусы сайтов с длинной прокруткой
В течение многих лет одной из мантр дизайна было «непревзойденное качество», но неужели эта устаревшая идея наконец устарела? Идея, зародившаяся в газетной индустрии, заключалась в том, чтобы самая важная информация размещалась «над сгибом», чтобы ее было видно, когда газета складывается для продажи.
Но количество сайтов с длинной полосой прокрутки, а также одностраничных сайтов и сайтов с бесконечной прокруткой растет. И это не просто тенденция. Это знамение времени.
Веб-сайты неизмеримо развились за последние годы, с изображениями, анимацией и различными другими методами, избавляющими от скуки на этих ранних сайтах с большим количеством текста. Рост социальных сетей, а также более быстрое подключение к Интернету и мобильных устройств означает, что прокрутка — вторая натура для большинства пользователей. Фактически, они предпочитают это.Таким образом, эта модная и крутая тенденция выглядит так, как будто она пустит свои корни надолго. Но это для всех?
Вот краткое изложение плюсов и минусов увлекательного бега с длинной прокруткой. Во-первых, о хорошем.
Pro: раскрывая силу повествования
Людям нравятся хорошие истории, а сайт с длинной полосой прокрутки предлагает множество возможностей для повествования, которые более традиционные сайты просто не могут найти. Рассказ о вашем бренде, вашем продукте и т. Д.- развивается по мере того, как пользователи прокручивают страницу вниз. Пользователь может выбрать, как быстро или медленно он хочет читать эту историю, и плавно перемещаться вперед и назад, не прерываясь, например, ожидая загрузки разных страниц.
Рассказ о вашем бренде, вашем продукте и т. Д.- развивается по мере того, как пользователи прокручивают страницу вниз. Пользователь может выбрать, как быстро или медленно он хочет читать эту историю, и плавно перемещаться вперед и назад, не прерываясь, например, ожидая загрузки разных страниц.
И это не просто рассказывание историй; Сайты с длинной прокруткой отлично подходят для поощрения творчества в целом, с такими элементами, как технология параллакс-прокрутки и анимация, добавляющие красивые визуальные эффекты на сайты, придавая им игривое, почти игровое ощущение. Как сайт, созданный Томом для своей племянницы: «Чушь изнутри».
Pro: идеальный вариант
Почему рассказывание историй так важно для брендов, предприятий и организаций? Потому что рассказывание истории — отличный инструмент для поощрения взаимодействия. Таким образом, сайт с длинной прокруткой и большим количеством контента привлечет ваших посетителей и побудит их провести на вашем сайте больше времени. Хорошая история, хорошо разработанная, когда пользователи прокручивают страницу вниз, вызовет у них интерес и увлечет их конверсией внизу, где вы можете своевременно включить CTA.
Хорошая история, хорошо разработанная, когда пользователи прокручивают страницу вниз, вызовет у них интерес и увлечет их конверсией внизу, где вы можете своевременно включить CTA.
Чем больше вовлечены ваши пользователи, тем дольше они будут оставаться на вашем сайте. И чем дольше они остаются на вашем сайте, тем выше вероятность их конверсии.
Pro: быстрое решение
Помните старые добрые времена коммутируемого доступа в Интернет? Никто не сказал. Всегда. Дело в том, что сегодня мы живем в обществе, где мало времени, и мы не хотим ничего ждать, особенно если загрузятся новые страницы. Так что выбор сайта с длинной полосой прокрутки — отличное противоядие. Это намного быстрее, чем нажимать на ссылки и ждать загрузки страниц.Вы можете контролировать поток информации для своих пользователей, но они могут диктовать, как быстро они ее потребляют. Это беспроигрышный вариант.
Pro: идеально подходит для мобильных устройств и сенсорных экранов
Это важная часть и большая часть причины перехода на сайты с длинной прокруткой. Все больше людей получают доступ к Интернету через мобильные устройства. Что влияет на вещи двояко. Во-первых, дизайнеры должны найти творческие способы размещения определенной информации «в верхней части страницы» на мобильных сайтах, не жертвуя ничем важным.Во-вторых, прокрутка — это очень естественное, интуитивно понятное движение на устройстве с сенсорным экраном.
Все больше людей получают доступ к Интернету через мобильные устройства. Что влияет на вещи двояко. Во-первых, дизайнеры должны найти творческие способы размещения определенной информации «в верхней части страницы» на мобильных сайтах, не жертвуя ничем важным.Во-вторых, прокрутка — это очень естественное, интуитивно понятное движение на устройстве с сенсорным экраном.
Таким образом, сайт с длинной полосой прокрутки предлагает идеальный компромисс: дизайнеры могут забыть о том, что « верхняя часть страницы », и сосредоточиться на обеспечении отличного качества прокрутки, и пользователи не оставляют разочарованных ругательств, когда они случайно нажимают не ту крошечную ссылку и уходят. улетает не в том направлении.
В связи с тенденцией к уменьшению размеров и легкости ноутбуков, а также с внедрением технологии сенсорных экранов в операционные системы Windows, желательно и ожидается в будущем больше сайтов с длинной прокруткой.
Pro: инструмент для нерешительности
Часто, когда пользователь заходит на вашу страницу, он не совсем понимает, что именно ищет. Так что они остались в нерешительности, гадая, на какую часть вашего сайта нажать. Но прокрутка — это ни к чему не обязывающее действие. Им не обязательно следовать определенному пути; они могут просто следовать за вашим путем, прокручивая страницу, пока что-нибудь не привлечет их внимание.
Так что они остались в нерешительности, гадая, на какую часть вашего сайта нажать. Но прокрутка — это ни к чему не обязывающее действие. Им не обязательно следовать определенному пути; они могут просто следовать за вашим путем, прокручивая страницу, пока что-нибудь не привлечет их внимание.
Pro: Держит вещи живыми
Сайт с длинной полосой прокрутки заставляет бизнес работать оперативно.Вместо того, чтобы размещать историю бренда на нескольких страницах, сообщение бренда и уникальный торговый аргумент должны быть сосредоточены на одной странице. Сосредоточив все это в одном месте, общее сообщение станет более ясным и, в конечном итоге, более мощным, чем если бы оно было разделено на несколько страниц.
Это лишь некоторые из преимуществ веб-сайтов с длинной полосой прокрутки, но, как и у всего остального, есть и недостатки.
Con: Вялые, тяжелые сайты
Это может показаться неким противоречием, если вы только что описали сайты с длинной прокруткой как быстрое решение. Но сайты с большим количеством контента, особенно мультимедийного, могут быть вялыми и медленно загружаться, что расстраивает пользователей еще до того, как они дойдут до вашего контента.
Но сайты с большим количеством контента, особенно мультимедийного, могут быть вялыми и медленно загружаться, что расстраивает пользователей еще до того, как они дойдут до вашего контента.
Одно из простых решений — использовать забавную анимацию загрузки, которая актуальна для вашего бренда, например, эту забавную анимацию от кондитерских Escribà.
Con: Беспорядочная навигация и поиск проблем
Навигация и поиск — две основы в дизайне веб-сайтов, но они могут быть сложными для пользователей сайтов с длинной полосой прокрутки.Знание того, где вы находитесь на веб-сайте, важно для удобства использования, особенно если вы попали на сайт по ссылке, отличной от «домашней». Но это не всегда легко установить. Это также может затруднить создание закладок и переход по страницам, а также поиск определенной информации, например, поиск пресловутой иголки в стоге сена.
Если у вас есть сайт с длинной полосой прокрутки и большим количеством информации, которую нужно переварить, лучше всего закодировать «страницы» в прокрутке, чтобы поддерживать хороший пользовательский интерфейс для ваших посетителей, или используйте липкую навигацию, чтобы помочь им не сбиться с пути.
Con: сложный вызов для аналитики и SEO
Для многих владельцев веб-сайтов отслеживание аналитики является ключевым моментом, но это намного сложнее, если у вас есть один URL с большим количеством разного содержания. Как узнать, какие элементы привлекают и привлекают посетителей, а какие вызывают всплеск показателя отказов?
Это вызывает аналогичную проблему для вашего SEO. Имея несколько страниц, вы можете оптимизировать разные страницы для разных ключевых слов. Но вы можете оптимизировать только ограниченное количество ключевых слов на одной странице.Это ограничивает количество ключевых слов, на которые вы можете настроить таргетинг, и означает, что у Google меньше страниц для ранжирования вашего контента.
Con: подавление или перегрузка
Если ваш пользователь заинтересован в вашем контенте и наслаждается поездкой, все в порядке. Но иногда люди заходят на ваш сайт в поисках чего-то конкретного. Некоторое время прокрутка вниз может оказаться забавным занятием, особенно если вы проявили творческий подход к своему сайту.![]() Но через некоторое время возникает реальная опасность, что они могут начать чувствовать себя перегруженными или наводненными информацией и задаться вопросом, не бесконечен ли этот проклятый сайт.Возможна усталость от прокрутки. Поэтому очень важно найти правильный баланс содержания на странице, чтобы посетители не устали и не скучали.
Но через некоторое время возникает реальная опасность, что они могут начать чувствовать себя перегруженными или наводненными информацией и задаться вопросом, не бесконечен ли этот проклятый сайт.Возможна усталость от прокрутки. Поэтому очень важно найти правильный баланс содержания на странице, чтобы посетители не устали и не скучали.
Загадка нижнего колонтитула — большая проблема для многих сайтов с бесконечной прокруткой, особенно для магазинов электронной коммерции. Пользователи запрограммированы на то, чтобы прокручивать вниз, чтобы найти определенную информацию на панели нижнего колонтитула, такую как контакты, информацию о доставке, ссылки в социальных сетях и юридические данные — конфиденциальность, безопасность и авторские права.
Так что это может сильно расстроить людей, которые прокручивают страницу вниз и думают, что нашли нижнюю часть, когда волшебным образом появляется нижний колонтитул… Только для того, чтобы он снова мерцал по мере загрузки большего количества контента.
Дизайнерам необходимо обеспечить, чтобы информация, обычно находящаяся в нижнем колонтитуле, была легко доступна на сайте, а ее размещение было очевидным. Одно из решений — липкий нижний колонтитул.
Подходят ли вам сайты с длинной прокруткой?
Веб-сайты с длинной прокруткой надолго.По крайней мере, пока маленькие экраны остаются популярными. А в условиях процветания рынков мобильных устройств и планшетов эта тенденция никуда не денется.
Однако это не означает, что вы должны слепо следовать тенденции, не учитывая последствий для вашего сайта. Контекст — это все, поэтому, прежде чем вскочить на подножку, вы должны учесть следующее:
- Цели веб-сайта — если ваш веб-сайт ориентирован на конкретные цели, где пользователи должны выполнять определенные задачи и ожидать определенных результатов, сайт с длинной прокруткой может оттолкнуть.
- Контент — если ваш контент — это то, что пользователи могут просматривать на досуге, выполняйте долгую прокрутку, но большая часть контента в определенных категориях лучше подходит для традиционных страниц.

- Стратегия бренда — если вы хотите рассказать историю своего бренда с помощью определенного повествования, длинная прокрутка является идеальным решением.
- Бюджет и гибкость — если вам нужна гибкость для частого добавления или удаления контента с вашего сайта, он, вероятно, не подходит для длинной прокрутки.Точно так же, если у вас ограниченный бюджет, сложный дизайн и постоянная совместная работа могут съесть ваш бюджет.
Что вы думаете о сайтах с длинной полосой прокрутки? Как вы думаете, они здесь надолго? Какие плюсы и минусы вы найдете в их конструкции и использовании? Присоединяйтесь к беседе ниже…
.
