Манипуляции пользователями сайта с помощью цветов
В этой статье мы поговорим о психологии и эффективности дизайна сайта, в частности, подробно разобрав такой важный аспект, как цвета.
Эта статья впервые опубликована в издании Хабрахабр от 6 Декабря 2016. Тут публикуется полная её версия.
Мы живем во времена, когда люди не привыкли глубоко погружаться в какую-то тему. Это касается и дизайна. Сегодня все ценят победы на различных престижных конкурсах по дизайну, или, в худшем случае, оценивают личным «нравится / не нравится». У нас также есть международные награды по дизайну от Awwwards, Behance и других известных «оценщиков», которые диктуют современную моду в веб-дизайне. Но так ли они важны? Ответ — нет. Если всмотреться в суть дизайна, то он, как и многое в нашем мире, основывается на психологии восприятия. И психология — это основа любого успешного дизайна. Вы можете победить на конкурсе по дизайну, но сайт при этом будет лишь красивой картинкой, которая абсолютно не достигает поставленной цели.

В этой статье я расскажу, как правильно сочетать цвета, зачем нужен цветовой круг, разберу, какой цвет и как именно влияет на поведение человека. Покажу на примерах, как работают цветовые схемы, и какие эмоции они вызывают. В довершение всего дам несколько полезных ресурсов, которые помогут более эффективно работать с цветами.
О цвете и смешивании оттенков можно говорить до бесконечности, но давайте выделим главное и акцентируем внимание на основной информации.

 Таким образом, мы можем применять разные по настроению цвета на сайтах различных тематик.
Например, для создания сайтов новогодней тематики лучше всего подойдут теплые цвета, они будут создавать ощущение праздника, тепла и уюта, которого так не хватает в зимние холодные деньки, примером такого сайта является www.portablenorthpole.com, где дизайнер применил красный, праздничный цвет.
Тёплые цвета применяют на тех сайтах, где нужно вызвать ощущение нежности, вкусности и аппетита. Как пример, отлично подойдет сайт http://daguia.com.br — тут собранные рецепты разных сладостей (пирожных, тортов и десертов)
Холодные цвета на сайте http://www.decibelblue.com — это морские глубины и умиротворение, которые заставляют пользователя погрузиться в сайт целиком. Дизайнер выбрал синий цвет, и это — правильное решение: он как нельзя лучше подчеркивает гладь воды и красивые коралловые рифы на заднем плане.
Ещё один пример холодных цветов http://thatgamecompany.
Таким образом, мы можем применять разные по настроению цвета на сайтах различных тематик.
Например, для создания сайтов новогодней тематики лучше всего подойдут теплые цвета, они будут создавать ощущение праздника, тепла и уюта, которого так не хватает в зимние холодные деньки, примером такого сайта является www.portablenorthpole.com, где дизайнер применил красный, праздничный цвет.
Тёплые цвета применяют на тех сайтах, где нужно вызвать ощущение нежности, вкусности и аппетита. Как пример, отлично подойдет сайт http://daguia.com.br — тут собранные рецепты разных сладостей (пирожных, тортов и десертов)
Холодные цвета на сайте http://www.decibelblue.com — это морские глубины и умиротворение, которые заставляют пользователя погрузиться в сайт целиком. Дизайнер выбрал синий цвет, и это — правильное решение: он как нельзя лучше подчеркивает гладь воды и красивые коралловые рифы на заднем плане.
Ещё один пример холодных цветов http://thatgamecompany.



В каждой культуре цвет играет свою роль и по-разному воспринимается на эмоциональном уровне. Но я бы хотел поговорить именно о западной культуре. Как происходит процесс воздействия цвета на поведение человека, что именно подталкивает его к совершению покупки или же к стремлению чаще посещать ресурс. Особую важность этот механизм имеет в электронной коммерции, именно тут самый большой процент покупок происходит на эмоциональном уровне, правильный цвет и реакция на него могут сильно повлиять на конверсию.
Например, мы заходим на страницу товара любого популярного интернет магазина, обратите внимание на цветовые решения и на то, что больше бросается в глаза. Это будут такие элементы, как кнопка «купить», баннер со скидкой либо акционным предложением, выделенная акционная цена товара. Именно эти элементы заставляют пользователя покупать.
Давайте выясним, какой же цвет нам использовать для этих элементов, рассмотрев каждый из них по отдельности:
Красный — всегда был цветом действия, этот тёплый цвет всегда вызывает учащение пульса у пользователей, с ним ассоциируется любовь, желание, азартные игры. Цвет вызывает ощущение власти и важности. Кнопка такого цвета на сайте всегда будет вызывать наибольшее внимание.
Давайте взглянем на сайт youtube10.
Особую важность этот механизм имеет в электронной коммерции, именно тут самый большой процент покупок происходит на эмоциональном уровне, правильный цвет и реакция на него могут сильно повлиять на конверсию.
Например, мы заходим на страницу товара любого популярного интернет магазина, обратите внимание на цветовые решения и на то, что больше бросается в глаза. Это будут такие элементы, как кнопка «купить», баннер со скидкой либо акционным предложением, выделенная акционная цена товара. Именно эти элементы заставляют пользователя покупать.
Давайте выясним, какой же цвет нам использовать для этих элементов, рассмотрев каждый из них по отдельности:
Красный — всегда был цветом действия, этот тёплый цвет всегда вызывает учащение пульса у пользователей, с ним ассоциируется любовь, желание, азартные игры. Цвет вызывает ощущение власти и важности. Кнопка такого цвета на сайте всегда будет вызывать наибольшее внимание.
Давайте взглянем на сайт youtube10. withgoogle.com, в котором используется игровой стиль, а красный цвет верно подчёркивает все акценты:
Оранжевый — этот цвет желательно использовать в тех проектах, где нужно вызвать чувство радости или непринужденности (именно такие ассоциации вызывает оранжевый). Кроме того он создает ощущение энергичного движения и зачастую ассоциируется с цветом творчества.
Например компания “Stickermule” для реализации своего сайта выбрала именно оранжевый цвет, отражая в подсознании человека, что это веселое развлечение и интересная забава, которую можно приобрести
Жёлтый — очень интересный цвет, в зависимости от оттенка может менять эмоции человека, Ярко-жёлтый — это цвет энергии. Классический жёлтый вызывает ощущение умиротворения. Темно-желтый наполняет сайт богатством и создает ощущение комфорта.
Например, сайт компании “Lapasta Fresca” — яркий тому пример: создавая ощущение тепла, солнечного дня, комфорта, очень успешно продвигает свой продукт на рынок:
Зелёный — цвет здоровья и гармонии с природой, такой цвет очень часто ассоциируют с деньгами, иногда может вызывать такие ассоциации, как азартные игры или алкогольные напитки.
withgoogle.com, в котором используется игровой стиль, а красный цвет верно подчёркивает все акценты:
Оранжевый — этот цвет желательно использовать в тех проектах, где нужно вызвать чувство радости или непринужденности (именно такие ассоциации вызывает оранжевый). Кроме того он создает ощущение энергичного движения и зачастую ассоциируется с цветом творчества.
Например компания “Stickermule” для реализации своего сайта выбрала именно оранжевый цвет, отражая в подсознании человека, что это веселое развлечение и интересная забава, которую можно приобрести
Жёлтый — очень интересный цвет, в зависимости от оттенка может менять эмоции человека, Ярко-жёлтый — это цвет энергии. Классический жёлтый вызывает ощущение умиротворения. Темно-желтый наполняет сайт богатством и создает ощущение комфорта.
Например, сайт компании “Lapasta Fresca” — яркий тому пример: создавая ощущение тепла, солнечного дня, комфорта, очень успешно продвигает свой продукт на рынок:
Зелёный — цвет здоровья и гармонии с природой, такой цвет очень часто ассоциируют с деньгами, иногда может вызывать такие ассоциации, как азартные игры или алкогольные напитки. В большинстве случаев хорошо подходит для сайтов с направлениями — здоровое питание, агрокультура, медицина
Как пример можно привести компанию Oestervangskovbrug. Сайт выполнен в зеленом цвете, что дает ощущение приобщения к природе
Синий — цвет надёжности, спокойствия, умиротворения, но как и с жёлтым цветом, его влияние зависит от того, какой оттенок ему предать, темные тона могут вызвать даже ощущение печали.
Для корпоративных сайтов лучше всего использовать синий цвет, также он отлично подойдёт для сайтов юридической тематики, но в более тёмных тонах.
Например, сайт fork-cms.com использует морскую тему, которая в свою очередь ещё больше усиливает синий цвет. Сайт выглядит корпоративным и вызывает ощущение чистоты, доверия и игривости за счёт иллюстраций:
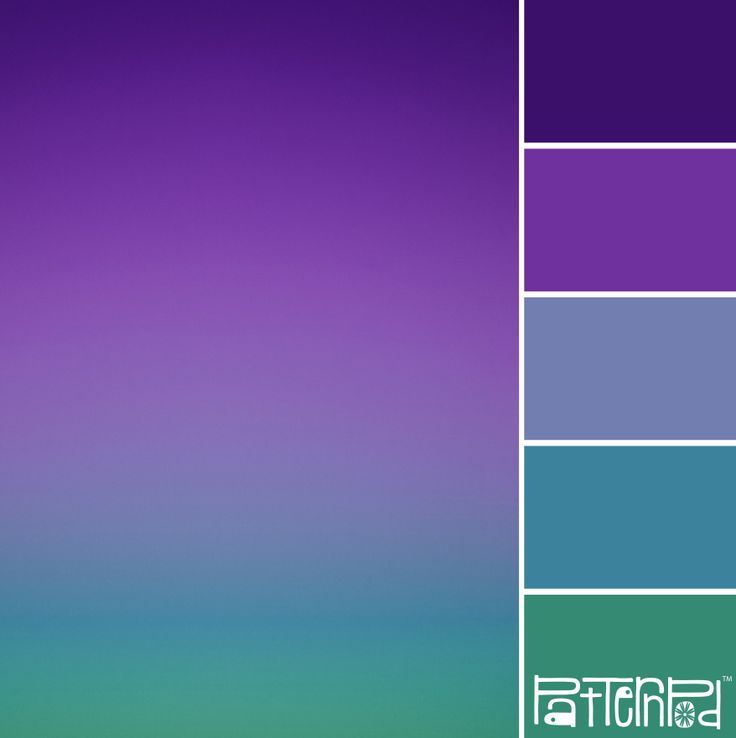
Фиолетовый — магический и таинственный цвет, издавна вызывал ощущение богатства и роскоши, этот цвет очень хорошо подойдёт, если мы хотим продать что-то дорогое, также неплохо подойдет для модных и интересных товаров.
В большинстве случаев хорошо подходит для сайтов с направлениями — здоровое питание, агрокультура, медицина
Как пример можно привести компанию Oestervangskovbrug. Сайт выполнен в зеленом цвете, что дает ощущение приобщения к природе
Синий — цвет надёжности, спокойствия, умиротворения, но как и с жёлтым цветом, его влияние зависит от того, какой оттенок ему предать, темные тона могут вызвать даже ощущение печали.
Для корпоративных сайтов лучше всего использовать синий цвет, также он отлично подойдёт для сайтов юридической тематики, но в более тёмных тонах.
Например, сайт fork-cms.com использует морскую тему, которая в свою очередь ещё больше усиливает синий цвет. Сайт выглядит корпоративным и вызывает ощущение чистоты, доверия и игривости за счёт иллюстраций:
Фиолетовый — магический и таинственный цвет, издавна вызывал ощущение богатства и роскоши, этот цвет очень хорошо подойдёт, если мы хотим продать что-то дорогое, также неплохо подойдет для модных и интересных товаров. Тут на сайте Digitov.com фиолетовый цвет придаёт ощущение чего-то интересного и таинственного:
Чёрный — очень сильный цвет, он целиком и полностью притягивает внимание, с этим цветом очень важно не переусердствовать — если мы хотим, чтобы наш сайт вызывал позитивные эмоции, нельзя делать чёрный сильно интенсивным. Такой цвет часто используется, как фон. К примеру, если мы решим, рекламируя, продавать компьютерные игры или 3D – телевизоры, можно использовать этот цвет, чтобы придать сайту глубину.
Давайте взглянем на сайт blizzard.com, он как будто погружает в себя (за счёт чёрного фона), а яркие, красивые картинки притягивают взгляд пользователя.
Белый — этот цвет — полная противоположность чёрного: если чёрный полностью поглощает в себя, то белый, наоборот, даёт ощущение лёгкости и простоты. С белым цветом пространства вокруг становится визуально больше. Белый — это доброта и свежесть. Очень хорошо подходит почти для всех типов сайтов, как цвет фона.
Тут на сайте Digitov.com фиолетовый цвет придаёт ощущение чего-то интересного и таинственного:
Чёрный — очень сильный цвет, он целиком и полностью притягивает внимание, с этим цветом очень важно не переусердствовать — если мы хотим, чтобы наш сайт вызывал позитивные эмоции, нельзя делать чёрный сильно интенсивным. Такой цвет часто используется, как фон. К примеру, если мы решим, рекламируя, продавать компьютерные игры или 3D – телевизоры, можно использовать этот цвет, чтобы придать сайту глубину.
Давайте взглянем на сайт blizzard.com, он как будто погружает в себя (за счёт чёрного фона), а яркие, красивые картинки притягивают взгляд пользователя.
Белый — этот цвет — полная противоположность чёрного: если чёрный полностью поглощает в себя, то белый, наоборот, даёт ощущение лёгкости и простоты. С белым цветом пространства вокруг становится визуально больше. Белый — это доброта и свежесть. Очень хорошо подходит почти для всех типов сайтов, как цвет фона. К примеру, сайт который я увидел на behance.net, ярко показывает нам, что белый цвет может творить чудеса:
Серый — по сути не создаёт особой атмосферы и вызывает эмоции – такие, как нейтральность, непричастность. Но, если правильно пользоваться серым цветом и его оттенками, можно дополнить атмосферу сайта так, что посетитель, находясь на нём, почувствует себя, как в удобном кресле.
Яркий пример такого сайта — это awwwards.com. Тут серый цвет никак не создаёт эмоции безразличности, а наоборот, дополненный яркими картинками прекрасных работ, даёт ощущение красоты и комфорта:
Коричневый — этот цвет принято ассоциировать с землёй, он внушает уверенность, устойчивость, комфорт. Иногда в сочетании с золотым может вызывать ощущение дороговизны и богатства. Если нам, к примеру, нужно продать дорогой виски или дорогие часы, можно использовать именно этот цвет.
Давайте, как пример, возьмём сайт romanson.com: часы на картинке выглядят очень дорого и качественно; на сайте создано впечатление комфорта и уверенности; именно этот фактор заставляет людей принимать решение о покупке:
Розовый — нежный цвет, который больше притягивает женскую аудиторию, вызывает такие эмоции, как привязанность и романтичность.
К примеру, сайт который я увидел на behance.net, ярко показывает нам, что белый цвет может творить чудеса:
Серый — по сути не создаёт особой атмосферы и вызывает эмоции – такие, как нейтральность, непричастность. Но, если правильно пользоваться серым цветом и его оттенками, можно дополнить атмосферу сайта так, что посетитель, находясь на нём, почувствует себя, как в удобном кресле.
Яркий пример такого сайта — это awwwards.com. Тут серый цвет никак не создаёт эмоции безразличности, а наоборот, дополненный яркими картинками прекрасных работ, даёт ощущение красоты и комфорта:
Коричневый — этот цвет принято ассоциировать с землёй, он внушает уверенность, устойчивость, комфорт. Иногда в сочетании с золотым может вызывать ощущение дороговизны и богатства. Если нам, к примеру, нужно продать дорогой виски или дорогие часы, можно использовать именно этот цвет.
Давайте, как пример, возьмём сайт romanson.com: часы на картинке выглядят очень дорого и качественно; на сайте создано впечатление комфорта и уверенности; именно этот фактор заставляет людей принимать решение о покупке:
Розовый — нежный цвет, который больше притягивает женскую аудиторию, вызывает такие эмоции, как привязанность и романтичность. Такой цвет очень хорошо подойдет, например, для магазина женской одежды, цветов, парфюмерии. Но отдельные его оттенки (более темные) могут быть связаны с такими областями, как необычная музыка, еда, напитки.
Вот яркий пример: victoriassecret.com. Производитель и дизайнер женского белья, выбрал такую цветовую гамму на сайте, что акцент выставлен именно на розовые элементы:
Дополнительно — чтобы подобрать цвет можно использовать, например, такие сайты, как: flatuicolorpicker.com и flatuicolors.com. Очень удобные в использовании, и можно наглядно посмотреть на цвет и скопировать его код.
Такой цвет очень хорошо подойдет, например, для магазина женской одежды, цветов, парфюмерии. Но отдельные его оттенки (более темные) могут быть связаны с такими областями, как необычная музыка, еда, напитки.
Вот яркий пример: victoriassecret.com. Производитель и дизайнер женского белья, выбрал такую цветовую гамму на сайте, что акцент выставлен именно на розовые элементы:
Дополнительно — чтобы подобрать цвет можно использовать, например, такие сайты, как: flatuicolorpicker.com и flatuicolors.com. Очень удобные в использовании, и можно наглядно посмотреть на цвет и скопировать его код.
Подводя итоги, хочется сказать, что цвет — это тот инструмент, который не всегда заметен. Пользователь не задумывается о том, что сайт зелёного цвета или синего, он получает набор эмоций и впечатлений. Пользователь скролит, нажимает кнопки, руководствуясь каким-то набором впечатлений, а именно акцентами, которые расставил дизайнер. К примеру, мы покупаем Snickers, потому что он даёт нам энергию, заряжает нас. У нас это отложилось в подсознании из-за просмотренной нами рекламы. То же с цветом в веб-дизайне: мы нажимаем кнопку потому, что есть импульс в подсознании нажать её. Это то, что не видно, то, на что часто не обращают внимания, но при этом цвет имеет огромное значение.
О цвете нужно думать с самого начала, когда вы только создаете продукт (проект). Еще на этапе создания логотипа и фирменного стиля. Впрочем, даже с существующим логотипом и цветами все равно можно играться и пробовать разные варианты.
Хочу дать несколько советов, которые могут помочь вам сделать ваш сайт лучше и улучшить его эффективность:
К примеру, мы покупаем Snickers, потому что он даёт нам энергию, заряжает нас. У нас это отложилось в подсознании из-за просмотренной нами рекламы. То же с цветом в веб-дизайне: мы нажимаем кнопку потому, что есть импульс в подсознании нажать её. Это то, что не видно, то, на что часто не обращают внимания, но при этом цвет имеет огромное значение.
О цвете нужно думать с самого начала, когда вы только создаете продукт (проект). Еще на этапе создания логотипа и фирменного стиля. Впрочем, даже с существующим логотипом и цветами все равно можно играться и пробовать разные варианты.
Хочу дать несколько советов, которые могут помочь вам сделать ваш сайт лучше и улучшить его эффективность:
- Создавая сайт, не переборщите с количеством цветов, иначе сайт будет похож на цирк. И наоборот, если у вас будет мало цветов, то сайт будет скучным, может быть даже серым. Используйте оптимальное количество цветов, в идеале 2-3 и их оттенки.
- Правильно расставляйте акценты.
 Для кнопок, блоков и текста, к которым требуется повышенное внимание, применяйте более интенсивные цвета, дабы повысить акцент на них.
Для кнопок, блоков и текста, к которым требуется повышенное внимание, применяйте более интенсивные цвета, дабы повысить акцент на них. - Текст всегда должен хорошо читаться, а лучше всего его будет видно на том цвете, который будет наиболее контрастировать цвету текста.
Впрочем, это только несколько простых советов, а вообще цвета — это целая наука, которая основывается на психологии. Делайте сразу правильно, чтобы добиться максимальной эффективности от ваших сайтов.
Эмоции, которые вызывают цвета, — это секретное оружие. Весь мир построен на эмоциях. Крупнейшие бренды проводят целые исследования, чтобы понять, как цвета их продукта влияют на принятие решения о покупки. Каким бы классным и навороченным не был бы сайт, он либо вызывает положительные эмоции, и пользователь будет хотеть продолжать с ним работать и делать нужные действия на нем, либо он вызывает отрицательные эмоции, и пользователи просто будут уходить с него. И никакой показатель отказов вам не покажет, почему у вас низкие продажи.
А вообще — работайте с профессионалами. Ну, а если вы считаете, что работать с профессионалами — это дорого, то попробуйте поработать с дилетантами.
И никакой показатель отказов вам не покажет, почему у вас низкие продажи.
А вообще — работайте с профессионалами. Ну, а если вы считаете, что работать с профессионалами — это дорого, то попробуйте поработать с дилетантами.
Коды цветов html css палитра
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
Нажмите здесь, чтобы увидеть 140 цветов отсортированы по имени
Нажмите здесь, чтобы увидеть 140 цвета отсортированы по шестнадцатеричное значение
Розовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
Фиолетовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
Красные цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
Оранжевые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
Желтые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
Голубые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
Синие цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
Коричневые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
Белые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Более приятная цветовая палитра для Интернета.
Цвета — более приятная цветовая палитра для Интернета.Более приятная цветовая палитра для Интернета.
Создание скинов для ваших прототипов стало проще — colors.css — это коллекция классов скинов, которые можно использовать при создании прототипов в браузере. 647B уменьшены и заархивированы.
Военно-морской #001f3f
Синий #0074D9
Аква #7FDBFF
бирюзовый #39CCCC
ПУРПУРНЫЙ #B10DC9
ФУКСИЯ #F012BE
темно-бордовый #85144b
КРАСНЫЙ #FF4136
АПЕЛЬСИН #FF851B
ЖЕЛТЫЙ #FFDC00
ОЛИВКОВЫЙ #3D9970
ЗЕЛЕНЫЙ #2ECC40
ЛАЙМ #01FF70
ЧЕРНЫЙ #111111
СЕРЫЙ #АААААА
СЕРЕБРЯНЫЙ #ДДДДДД
БЕЛЫЙ #FFFFFF
Для сравнения
Blue
Aqua
Тил
Олив.
 0081 Orange
0081 OrangeRED
Maroon
Fuchsia
Purple
SILLIN
Включает классы для установки цвета текста и/или границы.
Фиолетовый
Фуксия
Бордовый
Желтый
Оранжевый
Серебристый
/*
Используется в сочетании с базовым классом границы
то есть что-то вроде
.border { стиль границы: сплошной; ширина границы: 1px; }
*/
.border--aqua {border-color:#7FDBFF;}
.border--черный {border-color:#000000;}
.border -- blue { цвет границы:#0074D9;}
.border--фуксия {border-color:#F012BE;}
.border--зеленый {border-color:#2ECC40;}
.border--lime {border-color:#01FF70;}
.border--бордовый {border-color:#85144B;}
.border--navy {border-color:#001F3F;}
.border--olive {border-color:#3D9970;}
.border -- оранжевый { цвет границы:#FF851B;}
.border--purple {border-color:#B10DC9;}
.border--red {граница-цвет:#FF4136;}
.border--silver {border-color:#DDDDDD;}
. border--grey {граница-цвет:#AAAAAA;}
.border--бирюзовый { border-color:#39CCCC;}
.border--white {border-color:#FFFFFF;}
.border--желтый {border-color:#FFDC00;}
border--grey {граница-цвет:#AAAAAA;}
.border--бирюзовый { border-color:#39CCCC;}
.border--white {border-color:#FFFFFF;}
.border--желтый {border-color:#FFDC00;}
Легко установить цвет встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Легко задайте цвет обводки встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Хотите использовать их в проекте?
Источник загрузки Посмотреть на Github
Установить с помощью npm
npm install --save-dev colors.css
Установить gem
gem install clrs
Ссылка на файл в заголовок вашего документа
amazonaws.com/colors-css/2.2.0/colors.min.css">
Хотите использовать эти цвета в Photoshop, Illustrator, Gimp или Inkscape? Загрузите один из этих образцов.
colors-css.aco (Photoshop) colors-css.ase (Illustrator) colors-css.gpl (Gimp/Inkscape)
Используйте цвета ответственно Посмотрите эти 90 примеров A11Y соответствующие сочетания цветов.
Полное руководство по выбору цветов для вашего блога или веб-сайта
Полное руководство по выбору цветов для вашего блога или веб-сайта
Выбор правильных цветов для вашего веб-сайта или блога — это больше, чем просто выбор нескольких любимых цветов и их сочетание. Цвета должны соответствовать настроению вашего сайта, а комбинации должны быть хорошо продуманы.
Существует также баланс между выбором цветов, которые не только нравятся вам, но и служат вашей аудитории. Следуйте этому руководству, и вскоре вы окажетесь на пути к выбору отличной палитры для веб-сайта, которая понравится всем.
Следуйте этому руководству, и вскоре вы окажетесь на пути к выбору отличной палитры для веб-сайта, которая понравится всем.
Придерживайтесь трехцветной палитры
В общем, для вашего веб-сайта лучше придерживаться трехцветной палитры, кроме черного, серого и белого. Еще немного, и ваш сайт может начать выглядеть хаотично.
Начните с выбора двух цветов, которые хорошо сочетаются друг с другом, затем выберите третий цвет в качестве акцентного (подробнее об этом чуть позже…)
Чтобы выбрать первые два цвета, начните с цветов вашего логотипа, если он у вас есть. Это сохранит целостность вашего бренда. Если ваш логотип не имеет цветов или у вас на самом деле нет логотипа, вам придется немного поработать над выбором цветов.
Вместо того, чтобы выбирать свои любимые цвета, вы должны сначала подумать о функции каждого цвета, который вы выбираете, а не об эстетических качествах. Выбирайте цвета, которые отражают «ощущение» вашего веб-сайта, цвета, подходящие для вашей аудитории.
При выборе цвета для вашего дизайна будьте обдуманны e; не используй цвета без цели».
-Источник: Shannon Noack
Как вы выбираете цвета, подходящие для вашей аудитории?
У цветов есть настроение.
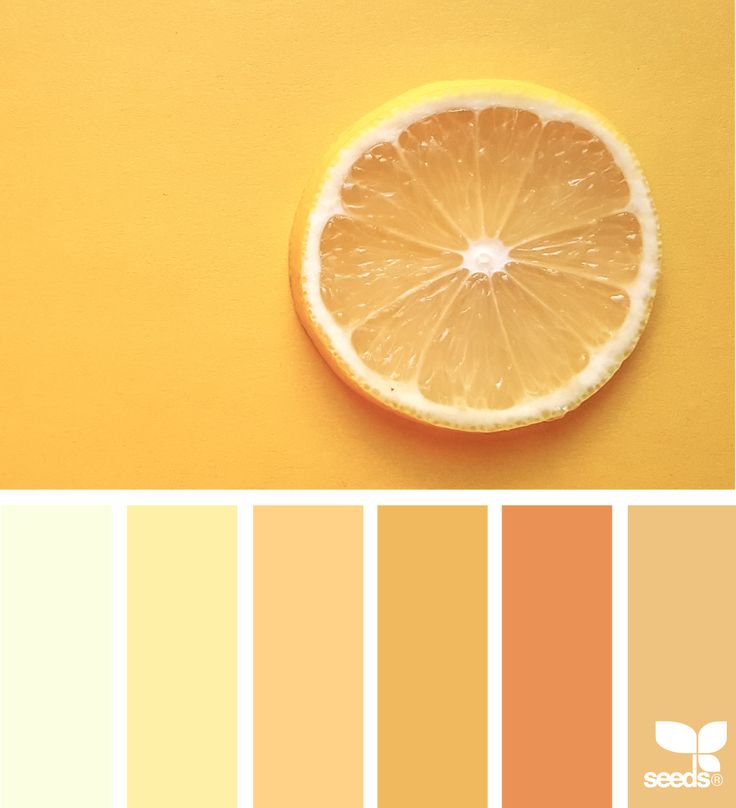
Например, теплые цвета пробуждают радостные, энергичные и радостные чувства:
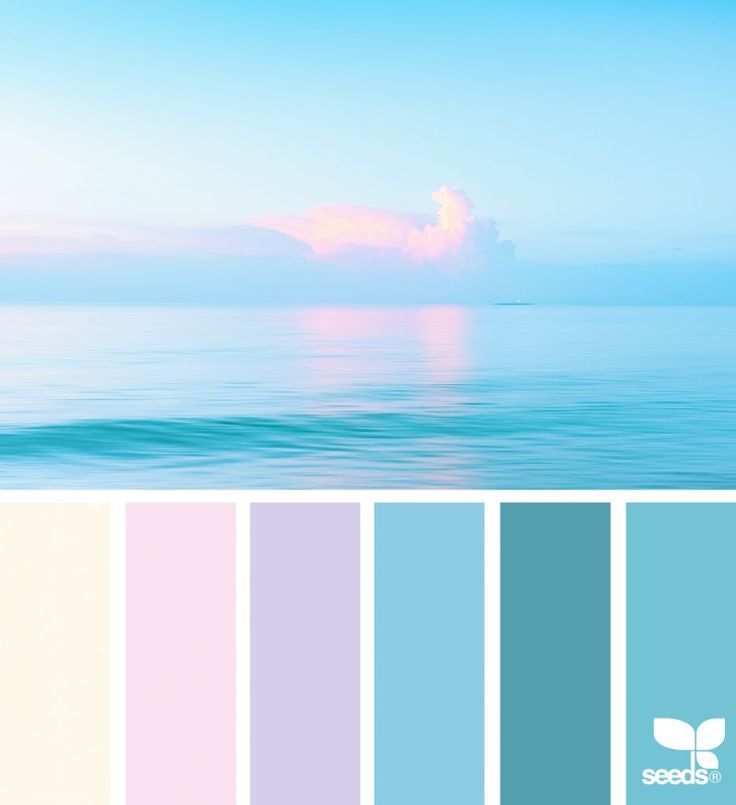
Холодные цвета имеют успокаивающий или сдержанный эффект:
С другой стороны, нейтральные цвета не вызывают особых эмоций:
У цветов есть настроение: теплое, холодное, нейтральное
Цвета также могут менять настроение, когда вы делаете их ярче или затемняете или сочетаете с другими цветами.
Например, темно-синий цвет считается сдержанным и заслуживающим доверия, что объясняет, почему его используют многие банковские и финансовые сайты. Светло-голубой может отражать мир и свободу, но яркий цвет морской волны делает его счастливым.
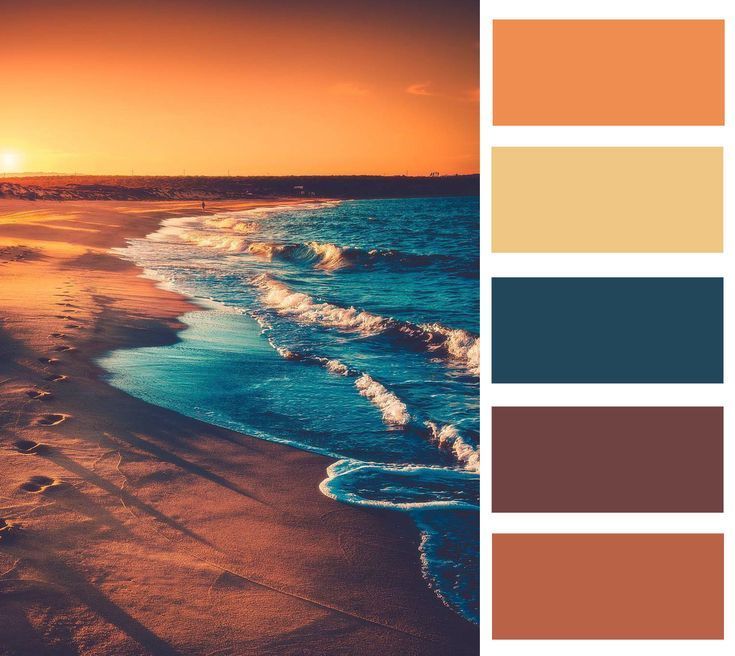
Теперь, если вы соедините цвет морской волны с оранжевым, вы получите веселую энергию! Идеально подходит для сайта о пляжах!
Цвета и их значения
Различные цвета могут иметь совершенно разные значения. Тем не менее, оттенков (цвета, смешанные с черным) или оттенков (цвета, смешанные с белым) одного оттенка (чистый цвет) могут полностью изменить эти значения. Кроме того, цвета, с которыми вы их сочетаете, также могут создавать совершенно разные значения.
Тем не менее, оттенков (цвета, смешанные с черным) или оттенков (цвета, смешанные с белым) одного оттенка (чистый цвет) могут полностью изменить эти значения. Кроме того, цвета, с которыми вы их сочетаете, также могут создавать совершенно разные значения.
Для быстрой таблицы основных значений различных цветов загрузите мою бесплатную электронную книгу: 3 способа улучшить дизайн вашего блога прямо сейчас! Просто подпишитесь здесь, и вы сразу же получите бесплатную загрузку.
Пол
Пол оказывает огромное влияние на цветовые предпочтения:
Женщины в целом лучше реагируют на более мягкие цвета и оттенки, в то время как мужчины предпочитают более яркие цвета и оттенки.
Взгляните на инфографику True Colors от KISSmetrics, чтобы получить более подробную информацию о цветовых предпочтениях мужчин и женщин.
Начните просматривать сайты в своей нише или основной теме, чтобы определить распространенные цветовые схемы
Или посмотрите на дизайн упаковки для продуктов вашей ниши. Например, если ваш сайт посвящен эко или естественному образу жизни, вы, скорее всего, увидите тенденцию к использованию зеленых и/или коричневых цветовых схем.
Например, если ваш сайт посвящен эко или естественному образу жизни, вы, скорее всего, увидите тенденцию к использованию зеленых и/или коричневых цветовых схем.
Ищите общие цветовые схемы в вашей нише
Или, если ваш сайт посвящен пляжам, вы, вероятно, увидите общую тему синего, желтого и оранжевого цветов. Однако, если ваш сайт посвящен моде или рукоделию, вы можете не заметить общего между цветовыми схемами, но обнаружите, что выбранные цвета (на хорошо спроектированных сайтах) обычно отражают настроение или содержание сайта.
Проведите небольшое исследование своей ниши в Интернете и не беспокойтесь о том, чтобы выглядеть как все. Идея здесь состоит в том, чтобы почувствовать основные цветовые схемы, которые, кажется, привлекают тип рынка, на который вы идете. Затем вы можете поиграть с различными оттенками и оттенками, чтобы получить идеальное сочетание цветов для вашей аудитории, которое не будет копией того, что делают все остальные!
Посмотрите на фотографии, которые вы используете на своем сайте
Например, если вы склонны использовать много фотографий в ретро-стиле Instagram, вы, вероятно, захотите использовать более мягкие, винтажные цвета для своей цветовой палитры.
Чтобы помочь вам найти цветовые схемы на основе любимой фотографии, у Pictaculous есть отличный инструмент для этого: загрузите фотографию, и она выдаст палитру цветов, используемых на этой фотографии, в комплекте с шестнадцатеричными числами (см. ) для этих цветов.
Отличительной особенностью Pictaculous является то, что он также предлагает схожие цветовые схемы с двух крупных сайтов с цветовыми темами:
Adobe Kuler и Color Lovers.
Что подводит меня к моему следующему предложению…
Просмотрите сайты с цветовыми схемами для вдохновения
В дополнение к Adobe Kuler и Color Lovers, упомянутым выше, взгляните на эти замечательные инструменты и ресурсы для работы с цветом. Вы можете просто найти уже созданную цветовую палитру, которая действительно говорит с вами (и вашей аудиторией).
Ознакомьтесь с различными сочетаниями цветовых схем с образцами брендов от моего друга Дре Бельтрами здесь.
Шестнадцатеричные коды
Шестнадцатеричные коды используются в HTML и представляют собой комбинацию значений RGB (красный, зеленый, синий).
Это 6-символьные коды 0–9 и A–F с хэштегом (#) перед ними.
Первые два символа определяют значения красного цвета, следующие два символа определяют значения зеленого цвета, а последние два символа определяют значения синего цвета.
Минимальное значение, которое может быть задано, — #000000 (черный), а максимальное — #FFFFFF (белый).
Выберите первые два цвета
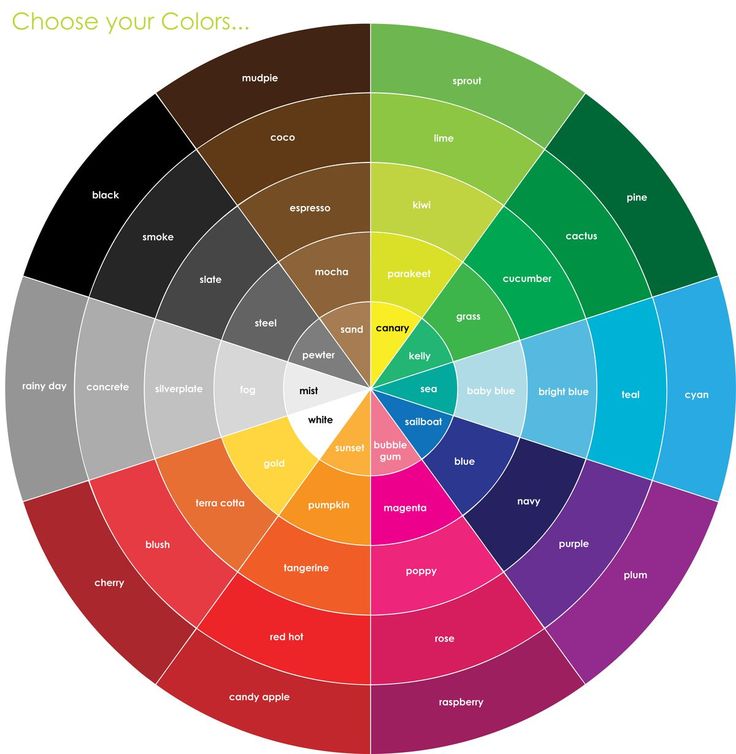
При выборе первых двух цветов лучше всего выбирать цвета, расположенные рядом друг с другом на цветовом круге.
Они называются аналогичными цветами . Если вы выберете цвета, которые на один или два раза больше друг друга, они автоматически будут хорошо сочетаться друг с другом.
Выбранные вами цвета также должны находиться на одном «кольце» (оттенок, оттенок или оттенок) или в пределах кольца или двух друг от друга.
Выберите цвет акцента
Далее вы выберете цвет акцента. Этот цвет сделает вашу цветовую палитру «попсовой» и должен использоваться в областях, к которым вы хотите привлечь внимание, например, для выделения кнопки призыва к действию или формы регистрации.
Этот цвет должен быть ярче, смелее или темнее , чтобы выделяться среди первых двух выбранных вами цветов.
Простой способ выбрать акцентный цвет — выбрать дополнительный цвет . Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга.
Взглянув на мой веб-сайт, вы заметите, что мои основные цвета — мятно-зеленый и весенне-зеленый, а акцентный цвет — оранжевый.
Хотя технически оранжевый не является комплиментом зеленого (розовый есть), он находится рядом на цветовом круге, и я сделал его ярче, чтобы он выделялся, но не был слишком резким.
Оранжевый цвет привлекает внимание к вещам, которые я хочу, чтобы вы заметили при посещении моего сайта, например к формам подписки по электронной почте, кнопкам призыва к действию и заголовку на главной странице.
Инструменты выбора цвета, которые помогут вам найти аналогичные или дополнительные цветовые схемы
Web Color Data предоставит вам шестнадцатеричные коды, используемые на любом сайте, а также цвета, используемые на цветовом круге, чтобы вы могли видеть, где они находятся по сравнению с каждым Другой. Справа показаны цветовые данные для моего сайта.
Справа показаны цветовые данные для моего сайта.
Он также показывает другие сайты, которые используют похожие цвета. Попробуйте подключить свой сайт, чтобы узнать, какие другие сайты используют похожие цвета, и нравится ли вам их внешний вид. Обратите внимание на целевую аудиторию сайтов.
Еще один замечательный инструмент — Color Wizard. Если у вас есть один цвет, который вы точно хотите использовать, но у вас возникли проблемы с подбором цветов для него, вы можете добавить шестнадцатеричный код этого числа в этот инструмент и открыть для себя всевозможные цветовые схемы на основе выбранных вами параметров.
Наконец, добавьте оттенки и тени
Теперь, когда вы выбрали 3 основных цвета (3 аналогичных цвета ИЛИ 2 аналогичных цвета + 1 дополнительный цвет), начните использовать эти цвета на своем сайте.
Возможно, вам понадобятся более темные (оттенки) и более светлые (оттенки) версии этих трех основных цветов, чтобы создать контраст или привлечь к чему-то больше или меньше внимания.
