Что такое сайт и как он работает?
Привет, друзья! Сегодня мы продолжим говорить о технической стороне вашего Интернет бизнеса, а, точнее, обсудим что такое сайт и как он работает. В прошлой статье мы уже начали обсуждать инструменты Интернет бизнеса, мы говорили о том, как технические моменты выглядят с точки зрения пользователя, сейчас же рассмотрим этот вопрос со стороны вебмастера (или владельца).

Так как вы не рядовой пользователь Интернета, а хотите зарабатывать, то уровень ваших знаний должен быть выше, чем у среднестатистического чайника. Понимать, как устроены сайты и как они функционируют необходимо, если вы планируете самостоятельно продвигать и монетизировать свои сайты в будущем.
Ничего сложного в этой теме нет, но я знаю, что многих она пугает. Поэтому, я постараюсь объяснить все тонкости максимально простым языком, чтобы про сайт поняли и пионеры и пенсионеры. Если останутся неясности – задавайте вопросы в комментариях.
Что такое сайт?
Если мы взглянем на Интернет, то не увидим в нем ничего, кроме сайтов, а точнее, размещенной на них информации. Вся сеть построена на огромном количестве web страничек, каждая из которых хочет дать маленькую или большую частичку знаний своим посетителям.
Для того, чтобы мы с вами увидели всю ту информацию, которая была заложена вебмастерами, при создании того или иного сайта, необходимы три составляющих:
1. Файлы
biznessystem.ru
Как работают сайты

Оглавление:
Сидя в интернете, у начинающих вебмастеров или даже у простых пользователей, может возникнуть такой вопрос, а как работают сайты ?
Так вот в этой статье именно этот вопрос мы и разберём. То есть, узнаем основные принципы работы сайтов.
Для того чтобы запустить какой-то сайт, нам нужны такие вещи как исходные файлы данного сайта, веб-сервер и браузер.
По словам википедии, веб сервер это сервер, который принимает запросы типа HTTP, от веб браузеров и выдаёт им HTTP ответы.
Вместе с HTTP ответами, веб сервер возвращает браузеру HTML страницу, изображения и другие необходимые файлы.
В качестве веб-сервера может быть использован как специализированный компьютер
Сайты бывают двух типов, статические и динамические.
Когда мы заходим на главную страницу сайта, то в первую очередь, браузер ищет индексный файл, то есть файл с названием index. У статических сайтов, этот файл имеет расширение » .html » или » .htm «, а у динамичных сайтов » .php «.
Принцип работы статических сайтов
Со статическими сайтами всё просто. Для каждой странице, есть соответствующий html файл, который отвечает за эту страницу. Для страницы с контактами, может отвечать файл »
То есть браузер, каждый раз обращается к серверу за конкретный файл, сервер ищет у себя этот файл и если он есть, то в качестве ответа, возвращает браузеру html-разметку данного файла. Иначе, если запрашиваемый файл не существует, то сервер возвращает ошибку.
Принцип работы динамических сайтов
Здесь, сначала браузер также делает запрос к серверу, но сервер в этом случае уже не возвращает какой-то конкретный файл, а отправляет этот запрос на обработку интерпретатору PHP. Интерпретатор обрабатывает этот запрос и возвращает серверу обработанный код, а сервер уже возвращает браузеру этот код в формате html разметки.
У динамических сайтов, физических страниц, фактически нет. Они при каждом запросе генерируются.
Еще такой момент. Если в корне сайта находятся оба индексных файла, то есть файл » index.html » и файл » index.php «, то, когда мы заходим на главную страницу сайта, в первую очередь загружается файл » index.html «. Поэтому, если Вы хотите чтобы загружался файл » index.php «, то файл »
На этом всё. Надеюсь, Вы поняли в общих чертах как работают сайты. Статья получилась не большая, но зато полезная.
Похожие статьи:
Видео по теме:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
sozdatisite.ru
Как работают веб-приложения / Habr
Это статья для начинающих разработчиков и тех, кто хочет немного ориентироваться в терминах и технологиях современных веб-приложений. В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
- Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
- Single page application (SPA или одностраничное приложение). Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.
3. Pyhon-фреймворк Django aka бэкенд

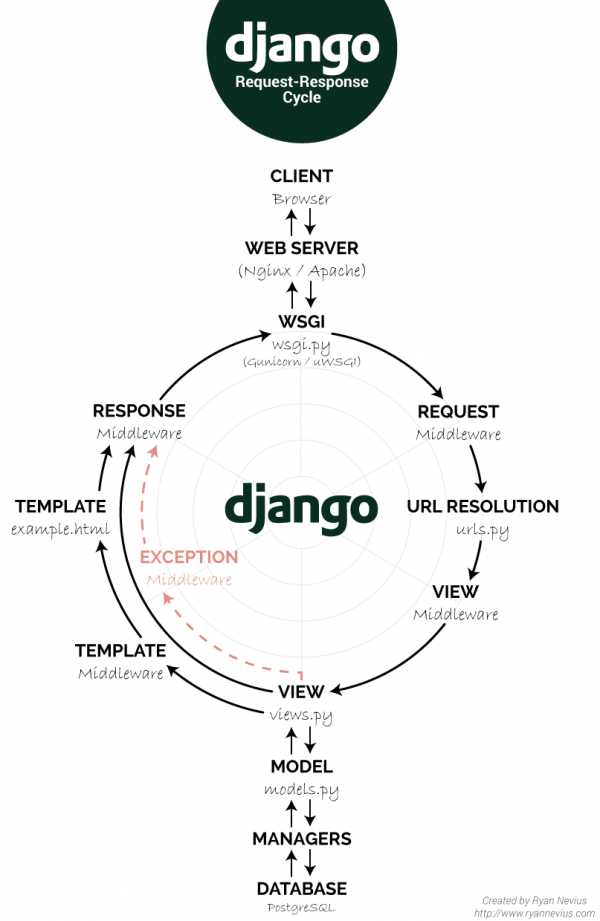
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд

Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку. Для примера:
Словарь:
{
'id': 1,
'email': '[email protected]'
}Сериализованная строка:
'{"id": 1, "email": "[email protected]"}'Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой

Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях

Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
- В Джанго пришел запрос на получение данных для графика в отчете. Мы достаем из БД данные, подготавливаем их и кладем в БД с быстрым доступом, например, memcached на 1 час. При следующем запросе мы сразу достанем их из memcached и отправим на фронтенд. Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша).
- Для кэширования статических файлов используются CDN (content delivery network) провайдеры. Это серверы, расположенные по всему миру и оптимизированные для раздачи статики. Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
- Во всех браузерах по умолчанию включено кэширование статических файлов. Благодаря этому, открывая сайт не в первый раз, все загружается заметно быстрее. Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
habr.com
Принципы работы сайтов: что нужно знать для начала
Вопросом из названия статьи в последнее время задается все больше людей. Прошли те времена, когда наиболее дальновидные предприниматели говорили, что «будущее за интернетом», — сегодня это уже настоящее. Интернет предоставляет широкие возможности для заработка, продвижения и влияния на общественное мнение. В связи с этим, идея создать свой сайт возникает у многих. Но чтобы преуспеть важно понимать основы этого процесса. В этой статье мы рассмотрим последовательные шаги, которые нужно предпринять для создания сайта, а также рассмотрим принципы работы сайтов в целом.
Начнем с определения. Веб-сайт (или просто сайт) – совокупность связанных между собой веб-страниц, объединенных единым доменным именем, темой, дизайном и имеющих взаимосвязанную систему ссылок, расположенную в сети интернет. Сегодня каждый сайт может содержать от одной до сотен страниц, которые включают текст, картинки, видео, аудио и др. Веб-страницы и другие веб-файлы обслуживаются веб-серверами, которые отправляют веб-страницы клиентам по веб-протоколам.
В общем виде, веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно компьютер, на котором это программное обеспечение работает. Для работы в сети интернет вам понадобится размещение всей информации вашего сайта на сервере. Но, чтобы не тратиться на дорогостоящее оборудование и ПО, вы можете воспользоваться услугами хостинг-провайдеров, которые за небольшую плату предоставят вам сервер или его часть в аренду.
Протокол передачи данных (или веб-протокол) — представляет собой набор соглашений интерфейса логического уровня, которые определяют обмен данными между различными программами. Эти соглашения задают единообразный способ передачи сообщений и обработки ошибок при взаимодействии программного обеспечения разнесённой в пространстве аппаратуры, соединённой тем или иным интерфейсом.
В качестве адресата, которому веб-сервер обычно доставляет содержимое веб-сайта, выступает, как правило, веб-браузер — специальное программное обеспечение, которое способно отображать веб-страницы и умеет взаимодействовать с другими типами веб-содержимого. В реальности этот процесс выглядит следующим образом:
- Компьютеры, подключенные к интернету, называются клиентами и серверами,
- Клиенты являются обычными пользователями, подключенными к сети посредством различных устройств (планшет, телефон, ПК) и программного обеспечения, доступного на этих устройствах (как правило, браузер),
- Серверы — компьютеры, которые хранят веб-страницы, сайты или приложения. Когда клиентское устройство пытается получить доступ к веб-странице, копия страницы загружается с сервера на клиентский компьютер для отображения в браузере пользователя.
Таким образом, любой сайт функционирует за счет веб-сервера, который отправляет странички этого сайта клиентам, запрашивающих их у него. Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML, который позволяет форматировать текст, вставлять гиперссылки и мультимедиа. Эти файлы, будучи загруженными посетителем на его компьютер, распознаются и обрабатываются браузером и выводятся на монитор.
Мы все привыкли, что у каждого сайта есть имя, или, говоря по-другому, домен. Доменное имя – это адрес ресурса, по которому его можно найти в Интернете. Внешне оно представляет собой набор англоязычных или русских символов, которые пользователь, желающий зайти на ваш сайт, вводит в адресную строку своего браузера.
Мы привыкли, вбивая нужное название сайта, получать нужную нам веб-страницу. Но в реальности название любого сайта представляет собой довольно громоздкие и слабо запоминающиеся комбинации числового кода. Такой набор чисел называется IP-адресом и представляет собой уникальное местоположение в Интернете. Для удобства у каждого веб-сайта есть свое доменное имя, которое хранится в Системе Доменных Имен (Domen Name System, DNS). Это специальные сервера, которые связывают веб-адрес, который вы вводите в браузере (например, Google.com) с реальным IP-адресом сайта.
Следующее понятие, без которого не обойтись в интернете – CMS (с англ. Content management system – система управления содержимым сайта). Она представляет собой информационную систему, или компьютерную программу, которая используется для обеспечения и организации совместного процесса создания, редактирования и управления содержимым, или иначе — контентом.
Некоторые веб-разработчики могут создавать, так называемые «самописные CMS», однако большинство предпочитает работать с проверенными и наиболее известными системами, такими как: WordPress, Drupal, Joomla, 1C: Битрикс и др. В дальнейшем это позволяет добиться определенной стандартизации и упростить процесс изменений функционала вашего сайта в дальнейшем. Ниже представлен список самых популярных CMS. Процентное соотношение в разных исследованиях может меняться, зато вы сможете получить представление об общих тенденциях в этой сфере.

Таким образом, чтобы размесить ваш сайт в Интернете вам понадобится:
- Доменное имя (регистрация на DNS сервере)
- Хостинг (веб-сервер)
- CMS (Content management system) – программа, которая будет создавать страницы вашего сайта, еще называется движком сайта
В следующих статьях мы более подробно рассмотрим процесс выбора хостинга, доменного имени и CMS. Мы познакомим вас с теми вариантами, которые есть на рынке, проанализируем их и поможем избежать подводных камней. Если же вы планируете подробнее познакомиться с видами и структурой сайтов, то читайте нашу следующую статью.
market-makers.org
Как функционирует сайт: общие принципы работы веб-ресурса
Зачем знать как функционирует сайт
Чтобы правильно выбрать хостинг для веб-сайта, не достаточно посмотреть рейтинги хостинг компаний в Интернет и почитать отзывы на форумах. Эти способы выбора хостинга не имеют никакого значения, если вы не понимаете саму суть задачи. Вам прежде всего, нужно понять, как работает, как функционирует сайт. Каким образом пользователи Интернет могут видеть красивые картинки на своих экранах, а вы можете управлять информацией на сайте.
Что такое сайт
Итак, вы решили создать свой собственный сайт. Называйте его, как хотите, сайт, веб-ресурс, веб-сайт, ресурс, проект, площадка. Я буду называть его сайт. В этой статье нам не важно, для чего нужен сайт, важно понять общее устройство сайта.
Внешний вид сайта нам хорошо известен. Это текст, окруженный красивыми картинками, объединенный в различные страницы, со своей навигацией и т.д. Смотря на сайт в браузере, мы понимаем, что это сайт это различные файлы, объединенные и управляемые специальным образом.
Языки программирования HTML, PHP, Java, CSS
Для управления файлами сайта разработаны языки программирования. Основные языки программирования, на которых работают сайты это языки HTML, PHP, Java, CSS.
Язык разметки HTML или XHTML, позволяют из текстового документа TXT создать документ формата html, который виден в браузере. На самом деле, чтобы превратить документ txt в html и посмотреть его в браузере, не нужны особые знания, достаточно заменить расширение файла, с txt на html. Можете попробовать.
Созданный таким образом документ будет виден только вам и не будет доступен никому в Интернет. Да и объединить самостоятельно несколько документов не получится.
Здесь я немного утрирую. На самом деле можно и на вашем компьютере сделать документы доступные для просмотра пользователям интернет, но это совсем другая история про локальный сайт.
Язык PHP язык программирования общего назначения был создан для web разработок, включая страницы сайта. Код PHP прекрасно внедряется в язык разметки HTML, и большинство сайтов создаются именно на языке PHP.
Современные сайты не обходятся без языка программирования JavaScript. С помощью программ (скриптов) написанных на JavaScript можно динамично менять HTML разметку веб-страницы, перемещать картинки, менять внешний вид страниц и т.д. Однако, «голый» язык JavaScript работает только в вашем браузере и его работу не видит никто кроме вас. Чтобы донести изменения JavaScript до других пользователей применяется комбинация JavaScript c PHP.
Все выше перечисленные языки программирования позволяют создать страницы сайта, но не решают задачу хранения и поиска страниц сайта.
Вызов и поиск сайта в Интернет
Для поиска и уникализации страниц сайта, разработана система доменных имен и IP адресов ресурсов. Причем, IP адреса ресурсов связываются с их доменными именами, через, серверы доменных имен (DNS).
Домены сайтов позволяют вызвать их в Интернет через браузер. При этом все страницы и файлы сайта лежат в главном каталоге домена (сайта), который называется корневой каталог сайта.
Хранение данных сайта
Осталась последняя задача, где хранить все каталоги и файлы сайта. Для хранения каталогов и файлов сайта, и используются веб сервера коллективного пользования, называемые хостинги.
Все выше перечисленные элементы, без которых не может функционировать сайт, автоматически предъявляет необходимые минимальные требования к любому хостингу.
Общие требования к хостингу
На любом хостинге должны существовать:
- Физический диск (сервер) для размещения файлов сайта;
- Сервер для обработки заголовков и вызова документов, HTTP сервис;
- Сервер или место на сервере для размещения PHP;
- Сервер или место на сервере для хранения базы данных сайта;
- Свой (!) сервис доменных имен (DNS).
Соответственно программное обеспечение хостинга должно поддерживать все необходимые языки программирования, используемые для создания и работы сайтов. Кроме этого, и об этом в других статьях, хостингу нужен почтовый сервис, сервисы для резервирования и возможно еще другие сервисы и службы.
©www.wordpress-abc.ru
Статьи по теме
Похожие посты:
www.wordpress-abc.ru
Принцип работы сайта
Уважаемый читатель, я хочу подробно описать процесс установки и настройки локальной среды разработки Apache + PHP + MySQL для операционной системы Ubuntu.
Но прежде чем приступить к реализации желаемого не лишним будет что-то вроде введения в принцип работы сайта на сервере.
Ранее я описывал процесс установки большой тройки (Apache + PHP + MySQL) для ОС Windows и даже умудрился опубликовать видеокурс, посвященный хостингу на локальном компьютере, где большая тройка устанавливалась на ОС ArchLinux.
Хотя ArchLinux, на мой взгляд, более подходит для использования в качестве серверной ОС, все же Ubuntu обойти вниманием невозможно. Ведь Ubuntu является отличной альтернативой Windows и, как рабочая лошадка веб-разработчика, частенько превосходит своего платного конкурента.
Лично я провел над собой эксперимент по переходу с ворованного ПО на свободное, результаты которого я публикую в отдельном разделе данного блога. Уже сейчас могу сказать, что я не только работаю в Ubuntu, но мне это начинает нравиться.
А раз так, то без установки сервера на Ubuntu нам не обойтись.
Но сначала, как и договаривались, введение.
Желающих избавиться от священного трепета перед пеленой непонимания процесса работы сайта на хостинг-компьютере я перенаправляю все к той же статье по настройке сервера на Windows, в начале которой я попытался покончить с этим самым трепетом. Если трепет не прошел, сегодня мы его добьем окончательно.
Как вы уже поняли, программная часть сервера состоит из трех основных составляющих:
1. Apache. Что он делает? Сейчас расскажу.
Во-первых, сайт представляет из себя набор текстовых файлов, в которых размещен сам контент, а также правила его отображения и инструкции по загрузке картинок, видео и т. д.
Во-вторых, компьютер, на жестком диске которого размещены файлы сайта, обладает уникальным идентификатором — IP-адресом (да и вообще, любой компьютер, подключенный к сети интернет на прямую обладает уникальным IP-адресом).
В-третьих, посредством программы Apache, компьютер способен отправить файлы сайта в ответ на запрос посетителя. Происходит это следующим образом: посетитель, зная IP-адрес компьютера-сервера, соединяется с ним и требует сайт; Apache, в ответ на это требование, отправляет файлы подключившемуся посетителю; браузер посетителя обрабатывает инструкции в полученных от Apache текстовых файлов и формирует привычный нам вид веб-страницы.
В-четвертых, вы же не знаете IP-адрес компьютера, на котором расположен сайт. Вы знаете доменное имя сайта, а о том, какой IP-адрес соответствует данному URL, знает NS-сервер.
В-пятых, промежуточное звено NS-сервер придумано для того, чтобы не запоминать бессмысленные цифры IP-адреса, ведь куда проще запомнить доменное имя.
В-шестых, на одном IP-адресе может быть размещено несколько сайтов с разными доменными именами, но об этом чуть позже.
Теперь я хочу развить тему NS-серверов и локальной среды разработки.
Понятно, что если сайт должен быть доступен из внешней сети (из интернета), то компьютер на котором размещены файлы сайта (будем называет его сервер) должен быть подключен к интернету и иметь прямой фиксированный внешний IP-адрес.
В принципе серверу не обязательно иметь подключение к интернету с прямым IP-адресом. Для обеспечения работоспособности сайта можно воспользоваться пробросом портов, но это отдельная тема для статьи.
Прямой IP-адрес сервера необходимо указать в настройках приобретенного вами доменного имени, если вы, конечно, хотите, чтобы на сайт могли попадать посетители из любой точки Мира.
Последовательность обработки запроса посетителя вашего сайта будет следующей: посетитель сайта ввел в браузер доменное имя, NS-сервер сообщил соответствующий IP, запрос по полученному IP пришел на ваш компьютер к Apache, Apache, в соответствии своим настройкам, показал посетителю те или иные файлы.
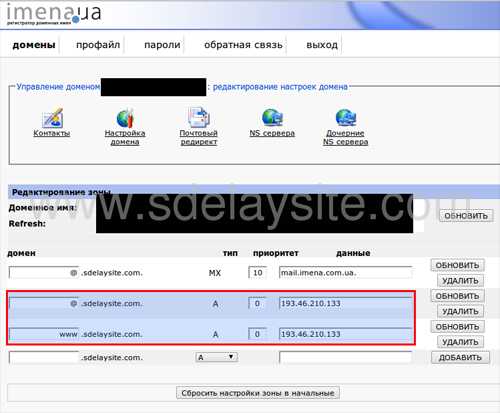
Вот каким образом выглядит интерфейс настройки NS-записи хостера imena.ua (услугами которого я пользуюсь):

В настройках домена я указал две записи типа А для доменного имени sdelaysite.com и www.sdelaysite.com, обоим доменным именам поставлен в соответствие IP-адрес 193.46.210.133.
IP-адресом 193.46.210.133 обладает мой сервер, на котором запущен Apache, отдающий посетителю файлы этого блога.
Еще немного умственных усилий и мы рассмотрим случай настройки локальной среды разработки.
Разница в настройках локальной среды разработки и глобального хостинга лишь в том, что в глобальном случае приходилось настраивать NS-сервер для того, чтобы все компьютеры интернета знали IP нашего сайта; а в случае использования локальной среды разработки для тестирования динамического сайта доступ к нему нужен только нам, его разработчикам, поэтому никакие NS-сервера не требуются, мы будем править файл hosts, расположенный на жестком диске компьютера.
Файл hosts представляет собой ни что иное как локальный NS-сервер. В нем можно указать доменное имя сайта и IP-адрес ему соответствующий.
В Ubuntu данный файл расположен по следующему пути: /etc/hosts
Для того, чтобы его отредактировать требуется ввести команду в терминале (Меню Ubuntu/Приложения/Стандартные/Терминал): sudo gedit /etc/hosts

Директива sudo включает режим суперпользователя для редактирования служебных файлов.
gedit — это название программы для редактирования текстовых файлов в Ubuntu.
Ну а /etc/hosts — это, как вы понимаете, путь к редактируемому файлу.

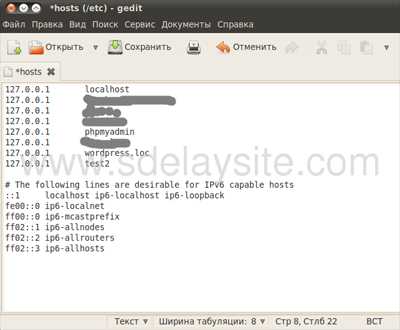
Слева написаны IP-адреса, справа через табуляцию — доменные имена.
После ввода доменного имени в браузере компьютер первым делом проверит наличие информации по данному домену в файле hosts и если там его не найдет полезет на NS-сервера.
IP-адрес 127.0.0.1 — это адрес данного локального компьютера (такие уж существуют правила).
Иными словами, если в браузере моего компьютера набрать test2 или wordpress.loc, то запрос будет передан моему локальному Apache.
Файл hosts, как вы знаете, есть и в Windows. Расположен он по адресу C:\WINDOWS\system32\drivers\etc\hosts и выполняет точно те же самые действия.
Теперь быстро пройдемся по оставшимся двум необходимым составляющим серверного ПО.
2. PHP. Это программа, которая устанавливается на сервер с целью обработки php-кода в текстовых файлах сайта. Посредством данной программы php-код преобразуется в HTML-инструкции и передается браузеру пользователя посредством Apache.
3. MySQL. Данная программа представляет из себя сервер баз данных, который обеспечивает хранение информации и доступ к ней.
В следующей части мы займемся непосредственно установкой и настройкой Apache + PHP + MySQL в Ubuntu.
У поста есть спонсор (как им стать):
Речь пойдет об ответе сервера, вот и ссылка: ответ http сервера.
С уважением, Андрей Морковин.
www.sdelaysite.com
Как работают сайты?
Число активных пользователей Интернета растет ежедневно. Одновременно с этим увеличивается количество доступных сайтов. Но о том, как работает интернет-сайт и что он собой представляет, задумываются немногие.
Ниже мы поговорим о структурах сайтов, об основных типах сайтов и о принципах работы сайта в сети интернет.
Структура сайта
Сайт – это информационный ресурс, имеющий конкретный адрес, по которому его можно найти в Сети. Он имеет четко организованную структуру, связанную с его целями и задачами.
Существует ряд страниц, составляющих основу большинства сайтов и необходимых для удобной навигации:
- главная или домашняя страница – содержит основную информацию и дает четкое представление о тематике сайта, в блогах – отображает самые свежие записи;
- «О сайте» или «Об авторе» — знакомит пользователей с целями создания данного сайта или с его автором;
- карта сайта – структурированный перечень страниц и публикаций для облегчения поиска;
- контактная информация;
- форма обратной связи.
Каждая страница сайта разбита на отдельные элементы с различным содержимым:
- шапка – компонент, который находится вверху страницы и отображает название сайта, сведения о торговой марке или бренде и т. д.;
- блок навигации – позволяет быстро перемещаться между страницами и разделами сайта. Может отображаться в виде горизонтальной строки или вертикального блока;
- информационное поле – содержит основное смысловое наполнение страницы;
- сайт-бар – блоки, обычно расположенные с одной или двух сторон от основного поля, предназначены для размещения рекламы и различных виджетов;
- подвал или нижний колонтитул – включает информацию о разработчиках, счетчик сайта и пр.
Виды сайтов
В зависимости от информационного наполнения различают следующие сайты:
- сайт-визитка – сайт, состоящий из одной или нескольких страниц, на которых размещена информация о физическом либо юридическом лице с указанием контактных данных;
- блог – своеобразный онлайн-дневник, на котором автор может делиться с читателями своими профессиональными навыками или увлечениями;
- интернет-магазин – сайт с каталогом товаров и настроенной системой платежей;
- корпоративный сайт – сайт, как правило, крупной компании с полным описанием производимых товаров или оказываемых услуг. На сайте размещаются новости компании, проводимые акции, свободные вакансии и т. д.;
- портал – крупный интернет-ресурс, посвященный определенной тематике. Обычно предоставляет возможность пользователям общаться на форуме, в чате, заводить почтовый ящик и пр.
По способу отображения в браузере все сайты можно разделить на два вида.
- Статические – страницы сайта выглядят всегда одинаково независимо от действий пользователя. Для их написания используется язык разметки html.
- Динамические – внешний вид страниц меняется в зависимости от запроса посетителя. Достигается такая динамика с помощью скриптов, написанных на языке JavaScript.
Как работают сайты в Интернете
Чтобы сайт стал доступен для пользователей, ему нужно присвоить доменное имя и разместить на специальном сервере, имеющем достаточное пространство на диске и круглосуточное высокоскоростное подключение к Интернету. Такая площадка называется хостингом, а предоставляющие ее компании – провайдерами.
Все компьютеры в Сети можно условно разделить на серверы и клиенты. Как работают компьютеры-серверы? Они с одной стороны соединены с компьютерами клиентов по телефонным линиям, выделенным каналам или беспроводным сетям связи, с другой стороны – подключены к Интернету. С помощью специального программного обеспечения компьютер провайдера принимает запросы и выводит информацию на мониторы пользователей.
Компьютеры-клиенты отправляют запросы и обрабатывают полученную информацию с помощью программ-браузеров, например, Internet Explorer, Mozilla Firefox, Opera и других. Для взаимодействия различных операционных систем и программного обеспечения существуют протоколы обмена данными.
Все компьютеры в Сети имеют уникальный IP-адрес, представляющий собой последовательность чисел, по которой его можно найти в любой точке мира. Чтобы найти в Интернете конкретный сайт, нужно знать IP-адрес компьютера, на котором он расположен. Для облегчения поиска разработана система доменных имен (DNS – Domain Name System). То есть сайту присваивается символьное имя. Для преобразования доменного адреса в цифровой IP-адрес используется служба DNS-серверов.
Таким образом для работы сайта ему необходимо присвоить доменное имя и разместить на одной из хостинг-площадок.
elhow.ru
