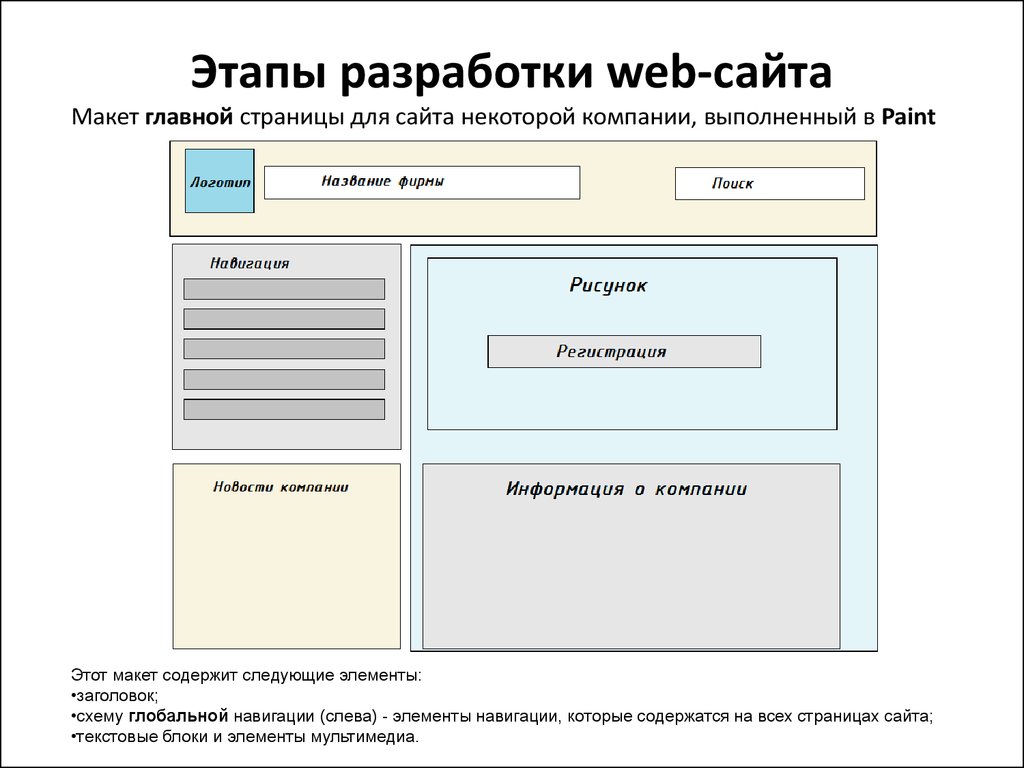
8 типов веб-сайтов (и как их создавать)
Хотя термин «веб-сайт» кажется довольно общим, вы можете создавать разные типы веб-сайтов. Каждый из них может служить определенной цели, и для правильной сборки могут потребоваться разные инструменты. Раньше разработчикам веб-сайтов приходилось кодировать каждый из них вручную, но сегодня в нашем распоряжении широкий спектр инструментов.
Ключ к успеху создание вашего сайта знает четкую цель, которую нужно достичь каждому. Кроме того, некоторое знакомство с типами доступных инструментов может помочь вам сделать правильный выбор и упростить себе путь.
Делаете свой первый сайт? Попробуйте конструктор сайтов без кода
Вам не нужны навыки кодирования, чтобы создать веб-сайт с помощью такого конструктора, как Wix. Инструмент поставляется с более чем 800 дизайнерскими шаблонами и позволяет вам управлять своим сайтом с мобильных устройств > Нажмите здесь, чтобы попробовать Wix бесплатно
Ниже приведены 8 различных типов веб-сайтов, которые вы можете создать.
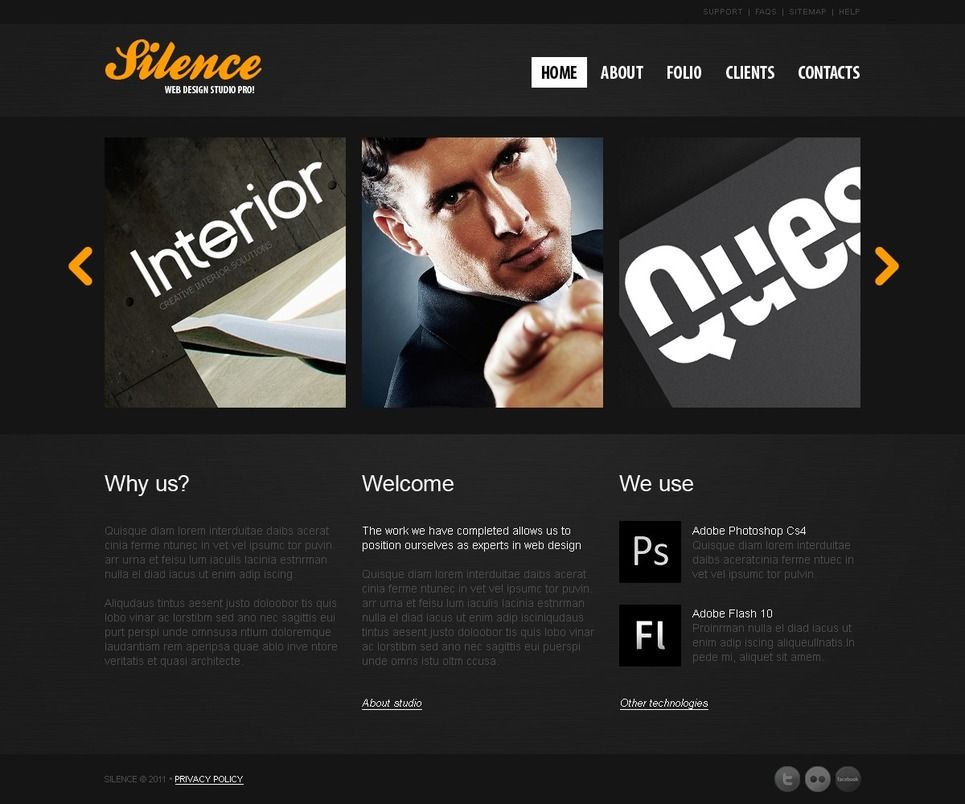
1. Веб-сайты-портфолио
Учитывая, насколько цифровым стал мир, каждый может иметь веб-сайт-портфолио. Они действуют как своего рода общедоступное резюме и полезны независимо от того, активно ли вы ищете работу. Веб-сайты-портфолио в основном предназначены для того, чтобы дать посетителям хорошее представление о ваших профессиональных способностях.
Создание сайтов-портфолио
Некоторые веб-сайты портфолио могут быть довольно простыми и просто предлагать информацию о ваших навыках и опыте. Тем не менее, некоторые профессии могут извлечь большую пользу из сайтов-портфолио — например, веб-дизайнеры и художники.
Поскольку они часто просты, вы можете создавать веб-сайты-портфолио разными способами. Самым простым было бы использование платформ, предлагающих создание сайтов-портфолио в качестве услуги. Если вы предпочитаете больший контроль, тогда подойдет и такая платформа, как WordPress.
Вот наше подробное руководство по созданию веб-сайта авторского портфолио. .
.
Примеры сайтов-портфолио
- Кристина Смолынар (Модель)
- Минфэй Ян (Игровой дизайнер)
2. Личные блоги
Границы между личными блогами и партнерскими сайтами стали немного размытыми. Многие блогеры начинают создавать контент, который им нравится. Те, кто успешен и привлекает большое количество поклонников, в конечном итоге обращаются к партнерскому маркетингу.
Создание личных блогов
Люди обычно создают и управляют этими веб-сайтами, желая поделиться информацией о хобби или других личных интересах. Часто бывает мало о маркетинге, и большинство успешных личных блогов ведется за счет органического трафика.
Из-за того, что личные блоги ориентированы на контент, многие блоггеры используют систему управления контентом WordPress (CMS). Однако некоторые платформы также предлагают блогерам простой выход, например Blogger и Tumblr.
Ознакомьтесь с нашим популярным пошаговым руководством по созданию блога.
Образцы личных блогов
- KYspeaks (Еда и путешествия)
- Люблю, что Макс (Здоровье)
3.
 Веб-сайт компании
Веб-сайт компанииБизнес-сайты — это сайты, созданные специально для поддержки компаний. Набор функций, которые они содержат, варьируется в зависимости от потребностей каждого бизнеса. Самые простые бизнес-сайты будут содержать информацию о предлагаемых продуктах или услугах.
Создание бизнес-сайтов
Некоторые могут предложить использование инструментов в качестве дополнительной поддержки. Например, веб-сайты по недвижимости могут позволять посетителям просматривать объекты, выставленные на продажу или в аренду, с помощью видеоклипов или интерактивных трехмерных туров. Из-за этого различия бизнес-сайты являются одной из самых разнообразных категорий веб-сайтов.
Деловые веб-сайты раньше были прерогативой крупных корпораций, которые могли позволить себе нанимать или передавать на аутсорсинг веб-разработку. Благодаря конструкторам веб-сайтов и приложениям, таким как WordPress, предприятия любого размера теперь могут запускать веб-сайт компании.
Прочитайте больше — Полное руководство по созданию сайта недвижимости.
Примеры бизнес-сайтов
- Realtor.com (Недвижимость)
- Nike (Спортивная одежда)
- Макдональдс (Быстрое питание)
4. Деловые блоги
Может показаться, что бизнес-блоги и веб-сайты — это одно и то же, но есть разница. Многие бизнес-сайты сегодня создают раздел блога как отдельную часть своего цифрового портфолио.
Создание бизнес-блогов
Эти бизнес-блоги служат нескольким конкретным целям. Контент, публикуемый в бизнес-блогах, помогает компании увеличить органический охват за счет использования поисковой оптимизации (SEO). Кроме того, компании используют их для размещения более подробной информации, чем это обычно бывает на бизнес-сайтах.
То, как компании интегрируют бизнес-блоги со своим веб-сайтом, зависит от того, как они создали свой бизнес-сайт. Тем не менее, сегмент бизнес-блогов часто ведется на специализированных платформах CMS, таких как WordPress или Drupal.
Примеры бизнес-блогов
- Касперский Daily Лаборатория Касперского (Интернет-безопасность)
- Эсте Истории от Estée Lauder (Красота)
- Ключевое слово от Google (Технологии)
5.
 Веб-сайт электронной коммерции / Интернет-магазин
Веб-сайт электронной коммерции / Интернет-магазинЕсть несколько способов продавать товары в Интернете, и сайты электронной коммерции — один из них. Эти веб-сайты, которые иногда называют интернет-магазинами, в значительной степени ориентированы на продукты. По сути, вы составляете список вещей для продажи, предоставляете средства для их оплаты и отправляете продукты после продажи.
Создание сайтов электронной коммерции
Электронная коммерция становится все более популярной, поскольку позволяет компаниям сократить накладные расходы, связанные с содержанием физических розничных магазинов. Однако создавать и поддерживать их немного сложнее, чем обычные веб-сайты.
Несколько платформ, таких как Shopify и Жиро предлагать программное обеспечение как услугу (SaaS), которое включает конструктор веб-сайтов электронной коммерции, хостинг и интеграцию платежей. Вы также можете создать и разместить свой магазин с такими приложениями, как WooCommerce или Magento.
Прочтите наше руководство по созданию интернет-магазина с помощью Shopify.
Примеры сайтов электронной коммерции
- Kroger (Розничная торговля продуктами питания и напитками)
- Дороти Перкинс (Одежда)
- Официальный магазин Gamers Nexus (Фирменный магазин)
6. Некоммерческий веб-сайт
Некоммерческие веб-сайты могут показаться немного странными, поскольку это дополнительные расходы для организаций, которые должны минимизировать неосновные расходы. Однако цифровое присутствие может повысить эффективность некоммерческих организаций за счет открытия новых каналов потенциального финансирования или повышения осведомленности.
Создание некоммерческих веб-сайтов
Стоять на земле и просить пожертвования может быть очень ограничивающим фактором. Некоммерческий веб-сайт не только расширяет охват, но и может открыть новые каналы оплаты для этой более широкой аудитории. Кроме того, многие поставщики цифровых услуг благосклонно относятся к определенным некоммерческим организациям и могут помочь с услугами или опытом.
Некоммерческие организации обращают внимание на бюджетные решения, такие как WordPress. Эта платформа также предлагает преимущество модульности, позволяющее легко настроить веб-сайт в соответствии с индивидуальными требованиями. WordPress прост в использовании, и все можно сделать своими руками.
Эта платформа также предлагает преимущество модульности, позволяющее легко настроить веб-сайт в соответствии с индивидуальными требованиями. WordPress прост в использовании, и все можно сделать своими руками.
Узнайте об этих лучших методах ведения блога для некоммерческих организаций.
Примеры некоммерческих веб-сайтов
- Принять историю любви (Принятие)
- Американское общество по предотвращению жестокого обращения с животными (Забота о животных)
7. Образовательный веб-сайт
Помимо предоставления потенциальным студентам дополнительной информации об учебном заведении, образовательные веб-сайты могут также служить многим другим целям. Например, это может быть фасад вашей внутренней коммуникационной платформы или полноценной цифровой образовательной системы.
Создание образовательных сайтов
Благодаря множеству доступных инструментов существует несколько ограничений для образовательных веб-сайтов. Вы можете загружать курсовую работу в цифровом виде, иметь онлайн-систему заданий и оценок, или даже транслировать лекции в прямом эфире или проводить индивидуальные встречи для студентов онлайн.
То, как вы создадите образовательный веб-сайт, зависит от того, какие функции вам понадобятся. Информационные сайты можно создавать практически на чем угодно. Для более целенаправленных функций обратите внимание на системы управления обучением (LMS), такие как Moodle.
Вот как запустить и запустить образовательные веб-сайты.
Образцы образовательных сайтов
- Pluralsight (Обучение технологическим навыкам)
- Гарвардский университет (Формальное высшее образование)
- Тортфликс (Учебники по выпечке и декорированию)
8. Новостной портал
Дни листания грязных газет почти прошли. Только в США тираж обычных газет упал более чем на 50% за последние два десятилетия. Цифровое пространство — это то место, где сейчас происходит действие.
Создание сайтов новостного портала
От новостных порталов до цифровых журналов в Интернете есть множество информации. Если это то, что вас интересует, есть много отличных примеров, а также проверенные инструменты. Для базовых новостных сайтов с рекламными моделями вы можете просто использовать CMS, такую как Joomla или WordPress.
Для базовых новостных сайтов с рекламными моделями вы можете просто использовать CMS, такую как Joomla или WordPress.
Если вы предпочитаете использовать модель на основе подписки, выберите плагин, который может ее обрабатывать, или войдите в систему с комплексным сервисом, например Nexcess WPQuickStart.
Примеры новостных порталов
- CNN (Общие новости и мнения)
- CNET (Технические новости)
- Медицинские Новости Сегодня (Медицинская)
Что следует учитывать при создании своего веб-сайта
То, что я здесь рассказал, — это только верхушка айсберга; существует множество других типов веб-сайтов. Есть также множество методов, которые вы можете выбрать, чтобы построить свой собственный. Во многом это зависит от конкретных потребностей, но следует помнить о нескольких рекомендациях.
Цена
Запуск веб-сайта обычно включает в себя доменное имя, веб-хостинг, Платформа и приложение, которое вы хотите использовать. Очень важно учитывать стоимость этих элементов на оперативной основе, поскольку платежи являются повторяющимися.
Прочитайте больше — Фактическая стоимость хостинга сайта.
Производительность
Скорость и надежность вашего сайта являются неотъемлемой частью его существования. Как поисковые системы, так и посетители веб-сайтов хотят, чтобы веб-сайт был быстрым и всегда доступным. В партнер по веб-хостингу ваш выбор может сыграть значительную роль в производительности вашего сайта.
Прочитайте больше — Советы по ускорению вашего сайта.
Строительные инструменты
Если у вас нет технических навыков для создания веб-сайта, такие приложения, как CMS or LMS может быть невероятно полезным. Эти приложения предварительно запрограммированы, и для создания веб-сайта с их помощью достаточно выбрать шаблон и настроить параметры.
Прочитайте больше — Вот как создать сайт с помощью конструктора сайтов Zyro.
Дизайн
Создание красивого веб-сайта — не всегда главное, на чем нужно сосредоточиться. Да, он должен быть эстетичным, но, что более важно, он должен быть простым в использовании. Способ размещения элементов на вашем веб-сайте также может повлиять на общую производительность.
Способ размещения элементов на вашем веб-сайте также может повлиять на общую производительность.
Прочитайте больше — Ознакомьтесь с этим лучшим дизайном личных веб-сайтов.
MIT Marketing
Ни один человек — это не остров, и ваш веб-сайт тоже. Это потребности, связанные с другими авторитетными веб-ресурсами, поэтому будьте готовы запустить информационную программу и создавать ссылки. Вам также могут понадобиться маркетинговые инструменты, чтобы предлагать читателям контент.
Прочитайте больше — Способы развития вашего сайта как бизнеса.
Какой тип веб-сайта вы создадите?
Хотя создание веб-сайта — отличный первый шаг к созданию цифрового присутствия, будьте готовы приложить немало усилий. Это не так просто, как создать веб-сайт, а затем сидеть сложа руки и смотреть, как посетители устремляются к вам.
После завершения вам предстоит еще многое сделать, чтобы добиться желаемого эффекта. Обычно это означает анализ, маркетинг, оптимизацию и многое другое. Если вы правильно разберетесь с процессом, запуск веб-сайта может быть невероятно выгодным.
Если вы правильно разберетесь с процессом, запуск веб-сайта может быть невероятно выгодным.
Прочитайте больше:
- Основы SEO: как оптимизировать ваш сайт для поискового рейтинга
- Где купить дешевые стоковые фотографии для вашего веб-сайта
- Что необходимо сделать для защиты вашего сайта
19 примеров плохого дизайна веб-сайтов: в чем ошиблись их создатели
Интернет прошел долгий путь в веб-дизайне с 90-х годов. Помните Apple 1998 года? Или Amazon в 1999 году? Веб-дизайн значительно улучшился за последние десятилетия, но и сегодня в сети есть хорошие и плохие веб-сайты. Под «хорошим» и «плохим» мы не имеем в виду нечто субъективное, например, красивое и уродливое. Хороший веб-сайт ориентирован на пользователя. Он позволяет людям легко ориентироваться внутри себя, находить ответы или выполнять действия, например, совершать покупки. Плохой веб-сайт не ориентирован на пользователя. Это может означать, что он загроможден, его трудно просматривать, есть проблемы с доступностью или что-то еще.
Мы расскажем, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своем собственном дизайне.
Что делает дизайн сайта плохим?
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неадаптивный дизайн и несовместимые шрифты — вот лишь несколько характеристик, которые могут испортить дизайн сайта. Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Метрики взаимодействия с веб-сайтом — среднее время на странице и показатель отказов, могут дать представление об ориентации вашего сайта на пользователя. Они сообщат вам, куда ваши посетители обычно переходят на вашем веб-сайте, как много времени там проводят, как часто и как они попадают на ваш веб-сайт.
Пользовательское тестирование также поможет вам собрать полезную информацию и внести изменения на основе того, что вы узнали. Это можно сделать с помощью специальных сервисов.
19 примеров «плохого» дизайна сайтов: что с ними не так
ZARA
Что не так: нетрадиционная навигация
Посещение веб-сайта ZARA похоже на листание модного редакционного журнала, что круто, но затрудняет совершение покупок. Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Wayfair
Что не так: отсутствие визуальной иерархии.
Домашняя страница Wayfair также может парализовать пользователей — на ней слишком много всего и человек может растеряться. Основная проблема: отсутствие визуальной иерархии.
Визуальная иерархия — способ упорядочивания и организации элементов сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Цель — побудить посетителей совершить желаемое действие.
На домашней странице Wayfair почти все элементы имеют одинаковый размер и цвет, а также имеют похожие копии и значки. Пользователю сложно выбрать и сосредоточиться.
eBay
Что не так: сложные страницы продуктов.
При покупке на онлайн-рынке, таком как eBay, вы хотите принять осознанное решение. Пытаясь предоставить как можно больше информации на страницах своих продуктов, eBay рискует вызвать информационную перегрузку.
Предоставление пользователю большого количества информации и опций одновременно может вызвать у него разочарование и отказ. Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Липтон
Что не так: изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, интересным и запоминающимся, но они должны быть с высоким разрешением. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены фактическими изображениями. Визуальные эффекты также в основном стоковые изображения или картинки упаковки каждого чая.
Madewell
Что не так: непонятная мобильная навигация
Мобильные сайты создают проблему дизайна: вы хотите предоставить посетителю все возможности навигации и информацию, не загромождая интерфейс. Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Paper Source
Что не так: устаревший дизайн
Компания Paper Source была основана в 1983 году и, как и многие бренды, которые существуют уже несколько десятилетий, ее веб-сайт страдает устаревшим дизайном. Его макет загроможден изображениями, текстовыми полями и призывами к действию. Несоответствие цветов, шрифтов и фона добавляет визуального беспорядка.
The Room — официальный сайт фильма
Что не так: отсутствие доверияВеб-сайт представляет собой одну очень длинную домашнюю страницу. В нем нет меню навигации, чтобы упростить просмотр или переход к конкретному разделу. Элементы под показанным изображением выглядят как элементы навигации, но если вы нажмете на любой из них, они открывают новую вкладку. Итак, ваш единственный выбор — выйти с сайта или прокрутить страницу вниз. При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
IMDB
Что не так: беспорядочный макет
IMDB переработал многие свои веб-страницы, например домашнюю, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Фанданго
Что не так: нет четких призывов к действию
Подобно Zara, Wayfair и другим сайтам, о которых говорилось выше, Fandango не имеет четкого пути для пользователей. Сам дизайн сайта очень сумбурный, в нем множество элементов и это путает.
Yahoo!
Что не так: много пробелов
Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать такое разнообразие контента его домашняя страница может быть слишком ошеломляющей, особенно для новичков. Одна проблема — пробелы.
Одна проблема — пробелы.
CNN
Что не так: медленная загрузка
Как и Yahoo, CNN предназначен для демонстрации контента, включая изображения, видео и текст. В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
Daily Mail
Что не так: слишком много рекламы
Реклама — неизбежное зло. Она гарантирует, что сайты могут предоставлять посетителям бесплатный контент, в то же время получая доход от партнерских программ и продаж продуктов. Цель — показывать рекламу таким образом, чтобы как можно меньше мешать работе пользователей. Daily Mail не выполняет эту задачу. Реклама загромождает основную часть веб-страницы, выталкивая контент вниз и затрудняя чтение.
Йельская школа искусств
Что не так: несогласованность
Йельская школа искусств хотела бы, чтобы ее веб-сайт производил смелое впечатление. Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Нью-Йоркский университет
Что не так: цвет
Домашняя страница NYU состоит из трех основных компонентов: панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула, — и все они фиолетового цвета. Хотя они немного разных оттенков фиолетового, в них не так много контраста или пробелов, поэтому сложно отделить одну часть от другой. Это сбивает с толку и затрудняет навигацию по сайту.
Университет Луизианы
Что не так: сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл использовать раскрывающееся меню навигации. Но дизайн не обеспечивает четкого и удобочитаемого списка элементов. Шрифт небольшой, между элементами небольшой интервал, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Craigslist
Что не так: не адаптивный дизайн
Craigslist печально известен своим плохим дизайном веб-сайтов. Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Hacker News
Что не так: проблема с удобочитаемостью
Hacker News — постоянный источник технических новостей, связанных с кибербезопасностью. Несмотря на то, что это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Камерный оркестр New Century
Что не так: непоследовательный брендинг
Камерный оркестр New Century имеет потрясающий логотип, состоящий из трех цветов: розового, синего и желтого. Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
ODC/Dance
Что не так: проблема с доступностью
ODC / Dance имеет ряд проблем с доступностью. Например, видео автоматически воспроизводится на главной странице. Хотя в нем должны быть элементы управления, позволяющие пользователю приостанавливать его.
Вышеупомянутые веб-сайты используются в качестве примеров «плохого» дизайна веб-сайтов, потому что они не ориентированы на пользователя. Некоторые перегружают пользователей выбором из-за загроможденного макета или отсутствия визуальной иерархии. Другие используют цвета, пробелы и изображения непоследовательным или непреднамеренным образом. Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
10 примеров готовых веб-сайтов для технологий, нацеленных на хорошую работу
(Этот пост принес вам BeTheme)
Если у вас была возможность разработать веб-сайт для технического клиента, вы, несомненно, обнаружили, что в этой нише есть свои собственные правила дизайна.
Знание этих правил может значительно облегчить вашу работу. Они помогают вам понять, чего ожидает аудитория вашего клиента, какой стиль предпочитает технический веб-сайт, и какие тенденции дизайна вам следует придерживаться. Здесь мы можем помочь.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Кроме того, мы хотим поделиться с вами коллекцией технически ориентированных предварительно созданных веб-сайтов и проанализировать их с точки зрения того, что посетители будут искать.
Текущие тенденции дизайна для достижения оптимального успеха
Описанные здесь тенденции технического дизайна веб-сайта важны, поскольку они влияют на привлекательность веб-сайта. Хорошо информированный пользователь, как правило, с первого взгляда может определить, соблюдаются ли эти тенденции и не перегревается ли ваш сайт. В них нет ничего волшебного, и им трудно следовать.
Хорошо информированный пользователь, как правило, с первого взгляда может определить, соблюдаются ли эти тенденции и не перегревается ли ваш сайт. В них нет ничего волшебного, и им трудно следовать.
10 крутых веб-сайтов Be Theme, связанных с технологиями, для ускорения ваших проектов
Готовые сайты это не просто средства разработки или макеты, предназначенные для визуализации ваших возможностей дизайна. Они мощные инструменты. Они сэкономят ваше время, повысят производительность и проложат путь к созданию великолепных веб-сайтов, которые понравятся вашим клиентам.
Они занимают всего один клик для установки. Они полностью настраиваемы, отзывчивы и готовы к сетчатке. И они имеют специальные эффекты, которые приводят к лучшему UX.
Будь HiFi
Эта предварительно созданная домашняя страница веб-сайта объединяет элементы для отмеченного наградами веб-сайта. Он отличается стильным макетом с большими красивыми изображениями, элегантной цветовой схемой и практичным подходом к электронной коммерции. Раздел посвящен новым продуктам, а также раздел, посвященный функциям и преимуществам.
Раздел посвящен новым продуктам, а также раздел, посвященный функциям и преимуществам.
Быть App2
Этот современный, чрезвычайно чистый предварительно созданный веб-сайт ориентирован на функции и преимущества приложения. Это одностраничный веб-сайт, структурированный как целевая страница, с разделами, посвященными новостям и информации, обновлениям приложений и подписке на рассылку.
Будь SmartApp
Этот предварительно созданный веб-сайт, предназначенный для интеллектуального приложения, имеет отличное изображение героя, четкое изображение UVP и много пустого пространства. Тонкий эффект параллакса добавляет приятных впечатлений. Есть разделы, посвященные информации о продукте, и есть видео презентация.
Будь VPN
Этот образ героя выполняет две вещи. Элементы изображения красиво обрамляют и фокусируются на заголовке. Изображение также передает расслабленный и дружелюбный корпоративный подход. Разделы, которые составляют этот предварительно созданный веб-сайт, просты и понятны, а значки способствуют созданию удобного UX.
Быть смотреть
Этот предварительно созданный веб-сайт является разумным выбором, если у вашего клиента есть магазин умных часов или какая-либо технически ориентированная линейка продуктов в этом отношении. Тенденция электронной коммерции диктует большие, красивые картинки и много пустого пространства. Это показывает, почему предварительно созданный веб-сайт является идеальной отправной точкой для веб-дизайна.
Быть Ebook
Предварительно созданный веб-сайт, предназначенный для электронной книги; в этом случае дизайн электронной книги. Привлекательный заголовок и продукт отображаются на этом хорошо структурированном одностраничном веб-сайте таким образом, чтобы привлечь пользователей. Область показывает оглавление и информацию о содержании электронной книги.
Быть программным обеспечением
Классический заголовок, акцент на образе продукта и динамичная, но в то же время расслабляющая цветовая схема — все это определяет этот предварительно созданный веб-сайт, предназначенный для программных продуктов. На домашней странице также есть область отзывов и раздел функций, за которыми следуют разделы, содержащие информацию о продукте.
На домашней странице также есть область отзывов и раздел функций, за которыми следуют разделы, содержащие информацию о продукте.
Будь умным домом
Этот образ героя рассказывает историю. Это показывает, посредством визуального анализа, способы, которыми технология может преобразовать дом. Продуманный выбор графических элементов, классных значков и других тонких эффектов дает дизайнеру достаточно сил для создания потрясающего веб-сайта.
Быть ноутбуком
Этот предварительно созданный веб-сайт, предназначенный для ноутбука, имеет минималистский образ героя. Подход, который может быть легко использован для любых других технических продуктов глазных конфет). Пользователь направляется к описаниям характеристик товара серией плоских иконок. Be Notebook определенно передает чувство согласованности.
Быть Launch
Этот предварительно созданный специальный веб-сайт будет полезен при подготовке страницы, посвященной маркетинговым кампаниям компании или кампаниям по повышению узнаваемости бренда. Как и все готовые веб-сайты, вы можете настроить его на обратный отсчет до выпуска продукта, запланированного мероприятия или предстоящей рекламной акции.
Как и все готовые веб-сайты, вы можете настроить его на обратный отсчет до выпуска продукта, запланированного мероприятия или предстоящей рекламной акции.
Be Theme и его готовые сайты
Профессиональные дизайнеры Be включили последние дизайнерские тенденции в эти готовые веб-сайты. И они включают встроенные функции UX. Выбрав и установив предварительно созданный веб-сайт, вы поймете, что мы имеем в виду, когда скажем Быть темой предлагает огромное соотношение цены и качества.
Кроме того, Be поставляется с 220+ готовыми веб-сайтами на выбор.
Имея в своем распоряжении мощные функции и инструменты для создания сайтов, вы можете использовать готовый веб-сайт в качестве отправной точки. А затем настраивайте его до тех пор, пока не получите результат, который сделает любого технологически ориентированного клиента компании счастливым клиентом.
Как показывает видео, это не сложная задача:
Быть темой — это мудрый выбор, надежная ставка и хорошие инвестиции. 46,000+ профессиональных веб-дизайнеров, которые используют этот топ-5 лучших продавцов ThemeForest, согласны.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
21 пример бизнес-сайтов, которые вас вдохновят
Не все бизнес-сайты одинаковы. Некоторые из них потрясающе красивы, в то время как другие могут быть скучными и немного ненадежными — как насчет вашего?
Если вы управляете небольшим бизнесом, дизайн вашего веб-сайта так же важен, как и все остальное, что вы делаете.
Хороший веб-сайт для бизнеса показывает, что ваш бренд заслуживает доверия, профессионален и достоин уважения людей. Итак, вы готовы удивить потенциальных клиентов?
Мы нашли 21 выдающийся пример бизнес-сайта с макетами, которые гарантированно вас вдохновят.
Найдите элементы дизайна, которые вам нравятся, и приготовьтесь создать свой собственный веб-сайт.
электронная коммерция
Запускаете интернет-магазин? Посмотрите, какие дизайнерские идеи вы можете почерпнуть из этих примеров веб-сайтов электронной коммерции Zyro:
.
Веселый серфинг
Яркая цветовая палитра, улыбающиеся модели и фотографии солнечного неба — сайт Surf Happy точно отражает суть бренда: позитив.
Дизайн домашней страницы прост, с четким призывом к действию (CTA), минималистичной панелью навигации и четкими ценностями бренда. Когда посетители прокручивают страницу, все больше CTA направляют их на страницы продуктов.
Обратите внимание на эффект наведения изображения, используемый на миниатюрах продуктов, который дает пользователю больше деталей, не делая макет громоздким или запутанным.
Полезный совет: Используйте пустое пространство вместе с крупными яркими фотографиями, отражающими индивидуальность вашего малого бизнеса.
Милло Детский
Многие малые предприятия, торгующие товарами, имеют небольшой ассортимент, как, например, этот милый магазин детской одежды. Если ваш бренд такой же, используйте домашнюю страницу в своих интересах.
Этот веб-сайт отображает свои восхитительные товары прямо под основным изображением, поэтому потенциальные клиенты сразу же привлекаются к покупкам.
Каждая страница имеет минималистичный дизайн, отражающий ценности этого малого бизнеса. Если у вашей компании простая цель, не бойтесь создать простой сайт.
Совет: Заполните свой веб-сайт для малого бизнеса большим количеством профессиональных фотографий, которые говорят сами за себя, особенно если вам нечего сказать.
Форрест
Некоторые из самых крутых веб-сайтов для малого бизнеса имеют определенные ниши, как и этот безупречно шикарный интернет-магазин. Продавая кофе, свечи и мед, Форрест — это образ жизни.
Нам нравится классный эффект прокрутки на целевой странице продукта, который включает в себя тонкую анимацию над CTA, чтобы привлечь внимание посетителя.
Этот бренд отлично справляется с объединением трех очень разных категорий, используя приглушенные цвета, четкие фотографии и продуманный дизайн веб-сайта.
Главный совет:

Ежедневный дудл
Если вы начали малый бизнес из-за личной страсти, почему бы не представить себя на главной странице? Это именно то, что Челси сделала в The Daily Doodle — посмотрите.
Используя минималистский дизайн и монохромную цветовую палитру, этот сайт электронной коммерции дает потенциальным клиентам отличное представление о корнях бизнеса.
На панели навигации, наряду со ссылками на магазин и контактными данными, есть ссылка «Doodle Mail». Что это? Вам нужно нажать, чтобы узнать.
Главный совет: Если вы предлагаете уникальные услуги, не бойтесь выделять их на главной странице. Позвольте пользователям быть любопытными.
Нален Аюрведа
Этот веб-сайт для малого бизнеса является отличным примером тонкого адаптивного дизайна. От верхней панели до миниатюр продукта пользователь может взаимодействовать с сайтом с помощью своего курсора.
Тонкость является ключом к веб-дизайну здесь, который отражает спокойствие самого бренда. На самом деле цвета соответствуют цветам на упаковке продукта.
На самом деле цвета соответствуют цветам на упаковке продукта.
Впечатляющий главный раздел важен для любого веб-сайта: это первая часть, которую видят люди. Заставьте их обратить внимание, как этот сайт, с сильным брендингом и изображениями.
Главный совет: Меняйте фотографии местами с иллюстрациями, чтобы придать вашему веб-сайту для малого бизнеса дополнительную индивидуальность.
Стоунсон
Если вы серьезно относитесь к созданию минималистского веб-сайта и у вас есть потрясающие продукты, черпайте вдохновение из этого простого веб-сайта электронной коммерции.
С разделом рекомендуемых продуктов на главной странице, все взгляды прикованы к смелым цветам произведений искусства этого владельца малого бизнеса.
Это отличная идея для бренда, у которого уже есть клиенты или подписчики в социальных сетях. Если люди уже знают, кто вы, ваш веб-сайт может быть настолько простым, насколько вы этого хотите.
Главный совет: Компаниям всегда сложно выделиться, поэтому придерживайтесь суперминимализма только в том случае, если вы знаете, что ваша целевая аудитория найдет ваш сайт удобным для пользователя.
Начните свой путь в электронной коммерции
Как начать бизнес по производству одежды
Как продавать онлайн-курсы
Как начать ремесленный бизнес
Как открыть онлайн-бутик
Услуги
Хотите произвести впечатление на потенциальных клиентов своими профессиональными услугами? Черпайте вдохновение из этих примеров веб-сайтов из различных отраслей:
Вход
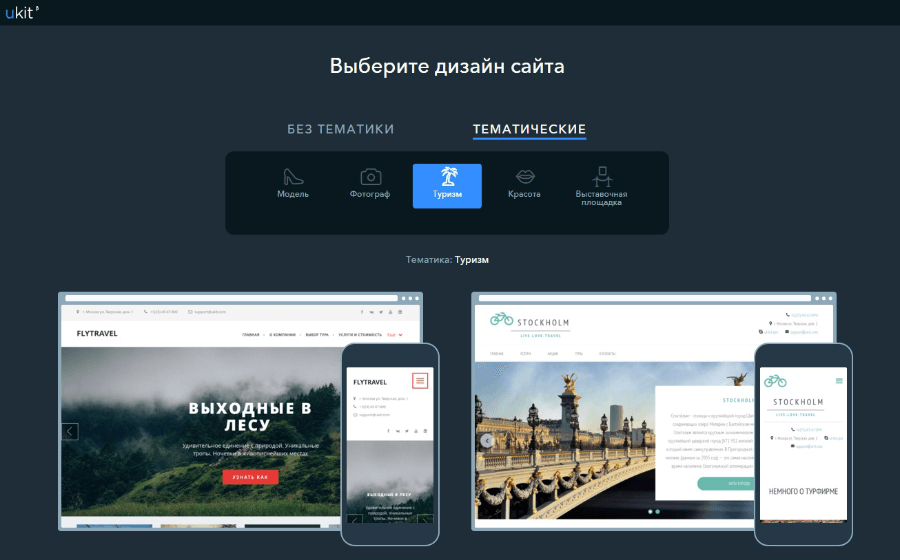
Эта компания, занимающаяся недвижимостью, базирующаяся в Швеции, помещает выдающиеся фотографии в центр дизайна своего веб-сайта. Проверьте высокоэффективную домашнюю страницу.
С горизонтальным набором изображений, которые занимают весь экран, вполне логично, что веб-сайт использует ненавязчивую белую типографику.
В результате получился элегантный профессиональный макет, который не оставит посетителей равнодушными. Кто сказал, что все компании, занимающиеся недвижимостью, должны выглядеть одинаково?
Главный совет: Если вы используете фотографии на всю страницу, чтобы выделить свой бизнес, убедитесь, что скорость загрузки страницы молниеносна.
Зенефитс
Домашняя страница этого веб-сайта профессионального программного обеспечения выводит адаптивный дизайн на новый уровень. Пользователи получают исчерпывающую демонстрацию продукта, просто прокручивая страницу.
Это отличный пример индивидуального процесса веб-разработки и дизайна, поэтому, если вы платите профессионалам за создание своего бизнес-сайта, обратите внимание.
Этот насыщенный информацией дизайн веб-сайта с использованием ярких цветов на преимущественно белом фоне гарантированно произведет впечатление на другие компании.
Главный совет: Создайте и уточните блок-схему, чтобы визуализировать, как будет выглядеть прокручиваемая демонстрация продукта вашего бренда — не перегружайте людей слишком большим количеством деталей.
Давай причесываемся
Этот веб-сайт для малого бизнеса имеет множество различных целей: он предлагает услуги, продает товары, а также ведет блог. Но в макете сайта нет ничего сбивающего с толку.
Используя сложную палитру с красивыми изображениями, наложенными жирным шрифтом, сайт направляет потенциальных клиентов к основным услугам бренда с целевой страницы.
Тем временем пользователи могут найти магазин и блог через панель навигации. Это отличный пример того, как организовать свой сайт, когда у вас есть много контента, которым можно поделиться.
Главный совет: Используйте одни и те же элементы дизайна веб-сайта на каждой странице, включая такие функции, как блог, контактная страница и интернет-магазин.
Белый и футляр
Юридические сайты — скучно, правда? Это не всегда так, и этот сайт может это доказать. Взгляните на впечатляющие фотографии на всю страницу, которые заполняют главную страницу.
Если вы хотите, чтобы к вашей компании относились серьезно, нет необходимости упрощать сообщение, которое вы размещаете на своем веб-сайте — просто упростите веб-дизайн.
На этом бизнес-сайте используется яркий белый текст, минималистичная навигация и библиотека высококонтрастных пейзажных изображений. Результат серьезный, но гладкий.
Главный совет:
Upkey
Добейтесь успеха на своем веб-сайте для малого бизнеса и создайте макет, который не будет выглядеть неуместным на популярном стартап-сайте — используйте Upkey в качестве источника вдохновения.
Предоставляя студентам инструменты для карьерного роста, компания использует свою домашнюю страницу и ряд пользовательских иллюстраций для описания пользовательского пути. Таким образом, пользователи зацепляются с самого начала.
Чистые и яркие контрастные цвета делают сайт очень профессиональным и достаточно надежным, чтобы клиенты покупали предлагаемые цифровые продукты.
Главный совет: Учитывайте психологию цвета, когда дело доходит до дизайна вашего веб-сайта. Что ваш выбор цветов скажет о вашем бизнесе?
Заявите о себе в сфере услуг
Как начать бизнес по уходу за газонами
Как начать бизнес в сфере фитнеса
Как начать бизнес по планированию мероприятий
Как начать онлайн-бизнес в сфере недвижимости
Рестораны
Может ли ваша домашняя страница заставить людей голодать? Если вы предприниматель-гурман, эти примеры веб-сайтов помогут вам найти рецепт успеха:
Коптильня 4 реки
Одним из преимуществ наличия бизнес-сайта является количество возможностей для роста. Хотите настроить программу лояльности или предложить заказ по почте? Это ваш шанс попробовать.
Взгляните на этот аппетитный сайт, на котором представлено множество различных услуг. Благодаря элегантной черно-бело-золотой цветовой гамме пользователь не чувствует себя скомпрометированным.
Вместо этого дизайн веб-сайта прост в навигации и вдохновляет — если вы любите гамбургеры, вам будет трудно устоять перед покупкой в этом бизнесе.
Главный совет: Разделите свою домашнюю страницу на сегменты, чтобы вы могли четко обмениваться информацией — шаблоны Zyro упрощают эту задачу.
Люди против кофе
Этот бизнес-сайт, посвященный кофейным грузовикам, наполнен симпатичными и отзывчивыми функциями. Логотип перемещается, когда вы покачиваете курсором, а внизу есть забавная иллюстрация.
Многие малые предприятия, подобные этому, выигрывают от простого одностраничного дизайна. Это не только тренд, но и простой способ поддерживать веб-сайт.
При одностраничном макете вся бизнес-информация находится на главной странице, что делает путешествие пользователя легким. Может быть, это ваш новый дизайн сайта?
Может быть, это ваш новый дизайн сайта?
Совет: Сохраняйте интуитивно понятный путь пользователя и добавьте панель навигации вверху страницы, чтобы посетители могли перейти к нужному разделу.
Рибальта
Кто сказал, что сайт пиццерии не может быть красивым? У этой компании в Лиссабоне привлекательный и идеально подобранный по цвету сайт.
При переходе вниз по главной странице есть несколько интересных функций, таких как горизонтальная прокрутка текста и движущиеся изображения, но в целом дизайн кажется легким.
Все фотографии, используемые на сайте, идеально сочетаются с фоном и цветами типографики, что делает работу с сайтом невероятно удобной.
Главный совет: Если у вашего малого бизнеса есть физический адрес, используйте тона, схожие с интерьером вашего веб-сайта, чтобы связать любую фотографию местоположения с дизайном сайта.
Мореходный
Конечно, ни один бизнес-сайт не может по-настоящему отразить суть физического местоположения, особенно если вы управляете красиво оформленным помещением. Но этот пример отлично справляется со своей задачей.
Но этот пример отлично справляется со своей задачей.
На веб-сайте, демонстрирующем ресторан в Новом Орлеане, используется специальный шрифт, фотографии крупным планом и милые иллюстрации, чтобы оживить это заведение в Интернете.
Если вы посещаете этот район и любите морепродукты, вам будет трудно покинуть этот красивый одностраничный веб-сайт, не забронировав предварительно столик.
Главный совет: Используйте свой сайт малого бизнеса для продвижения другого малого бизнеса. Знаете отличного местного иллюстратора? Попросите их создать индивидуальную графику для вашего сайта.
Форма
К настоящему времени вы, возможно, проголодались. Домашняя страница веб-сайта этого ресторана пасты представляет собой яркую фотографию аппетитно выглядящей пасты с кнопками, ведущими на страницы каждого места.
После того, как вы нажмете на нужное место, замедленные видеоролики о приготовлении еды займут весь экран — говорите о привлекающем внимание дизайне.
Хотя остальная часть веб-сайта хорошо продумана, с нейтральной палитрой и простой панелью навигации, настоящим украшением являются изображения еды.
Совет: Если вы создаете веб-сайт для малого бизнеса, посвященный продуктам питания или парфюмерии, вставляйте звуки и видео, чтобы люди лучше понимали их.
Нужна помощь в начале работы?
Как начать бизнес по производству грузовиков с едой
Как начать бизнес в сфере ночлега и завтрака
Как начать бизнес в сфере общественного питания
Агентства
Нужен ваш веб-дизайн, чтобы говорить обо всем? Создайте красивый веб-сайт, используя эти потрясающие примеры дизайна в качестве руководства:
Культ
Креативным компаниям приходится многое делать, чтобы выделиться в Интернете, и этот веб-сайт вас не разочарует. Яркая видеолента на главной странице напоминает художественную выставку.
Нам нравится текстовая анимация в стиле игровых автоматов, которая появляется, когда посетители прокручивают сайт, в сочетании с постоянно меняющимися цветами фона.
Навигация тоже продумана: иконки социальных сетей слева и боковая ссылка на контактную форму справа.
Главный совет: Ваш бизнес-сайт — это возможность продемонстрировать достижения вашего бренда, поэтому используйте Cult в качестве вдохновения и сделайте его основным направлением.
Двухместный номер Huit Huit
На этом деловом веб-сайте бренд-агентства так много интересного: от меняющего цвет фона до негабаритного текста с горизонтальной прокруткой.
Deux Huit Домашняя страница Huit действует как информационный бюллетень для бренда, прямо под сгибом размещая информацию о вакансиях и последних деловых мероприятиях.
Это интересный способ повысить вовлеченность веб-сайта, показывая посетителям некоторые интересные функции, как только они приходят. Кроме того, весь собственный дизайн просто действительно крут.
Кроме того, весь собственный дизайн просто действительно крут.
Главный совет: Не можете выбрать цвета для своего веб-сайта для малого бизнеса? Используйте этот сайт в качестве вдохновения и выберите постоянно меняющийся разноцветный фон.
Впечатление
Еще один веб-сайт, который использует видео для привлечения посетителей, это агентство цифрового маркетинга ставит свою команду в центр дизайна сайта.
Если вы создаете веб-сайт для малого бизнеса для обслуживания клиентов, попробуйте включить такие функции, как видео, ролики с изображениями и блог, чтобы продемонстрировать, чего вы можете достичь.
Со всем вниманием к тому, что делает ваша команда, сам веб-сайт не должен быть слишком суетливым — используйте много пустого пространства и несколько ярких цветов.
Главный совет: Разбейте простым способом то, что вы можете предложить потенциальным клиентам. Используйте значки, чтобы проиллюстрировать для них свои бизнес-функции.
Используйте значки, чтобы проиллюстрировать для них свои бизнес-функции.
Городское влияние
Видео на главной странице? Проверять. Гладкие наложения текста? Проверять. Вот еще один классный пример веб-сайта для малого бизнеса креативного агентства.
Хотя на вашем сайте лучше использовать только пару шрифтов, этот каким-то образом использует несколько — все в одном месте — и выглядит великолепно.
Если идентичность вашего бренда уверенная и смелая, часто стоит рискнуть с веб-дизайном, чтобы выделиться. Какие правила дизайна вы могли бы нарушить?
Главный совет: Найдите сильный слоган или главное заявление для своего бизнеса и с гордостью разместите его в разделе героев на главной странице вашего веб-сайта.
Взрыв
Благодаря разделу героев, в котором представлены последние достижения компании, этот веб-сайт мгновенно привлекает внимание. Посетители могут контролировать то, что они видят, используя кнопки «Предыдущий/Далее».
Помимо впечатляющего раздела в верхней части страницы, остальная часть этого сайта проста, но красочна, с использованием белого фона, чтобы выделить избранные страницы.
Это отличный пример веб-сайта для малого бизнеса, который производит отличное первое впечатление, даже если это единственная сложная функция на сайте.
Главный совет: Напишите короткие, но впечатляющие заявления о своем бизнесе на всех ключевых страницах, чтобы посетители отправились в путешествие вместе с вами.
Настройте свое агентство на успех
Как открыть туристическое агентство
Как начать бизнес по планированию свадьбы
Как начать бизнес по уборке
Что отличает хороший веб-сайт для бизнеса
Бизнес-сайт — это онлайн-дом вашего бренда. Он должен давать хотя бы представление о том, что вы продаете и почему ваша компания вообще существует.
Наиболее эффективные бизнес-сайты побуждают посетителей совершать покупки или устанавливать отношения с брендом.
Они также являются ключом к привлечению новых клиентов. Ваш бизнес-сайт открыт круглосуточно и без выходных, а это означает, что люди со всего мира могут видеть, что вы делаете в любое время.
Вот веб-страницы, которые может включать каждый хороший бизнес-сайт:
- О нас . Поделитесь миссией и ценностями вашего бренда.
- Страницы продукта . Покажите потенциальным клиентам, что вы продаете.
- Блог . Держите посетителей в курсе деловых новостей.
- Часто задаваемые вопросы . Ответьте на самые распространенные вопросы, которые задают вашей компании.
- Свяжитесь с . Поощряйте людей общаться с вашим брендом.
24 отличных примера веб-сайтов на 2022 год
Перейти к содержимому
Свяжитесь с нами
Последнее обновление: 15 августа 2022 г.
Электронная коммерция сегодня является быстрорастущей отраслью, поэтому многие компании перешли от традиционной настройки к своим собственным цифровым платформам.
Первый шаг к переходу на виртуальную платформу — создание веб-сайта для вашего бренда. Именно здесь бренды могут демонстрировать свою продукцию и сообщать, как и каким образом их услуги могут принести пользу потребителям.
Учитывая высокую конкуренцию на онлайн-рынке, бренды должны усилить его и вывести дизайн своих веб-сайтов на новый уровень. В море отличных веб-сайтов вам нужно найти способ проявить себя.
Каждый бренд имеет свою эстетику и стиль, но также важно понравиться вашей аудитории. Есть много жизненно важных элементов и частей, которые необходимо учитывать при создании собственного веб-сайта.
Легко ли ориентироваться? Дизайн и структура слишком беспорядочны? Будет ли это интересно читателям?
Мы хотим помочь всем начинающим владельцам бизнеса создать платформу, которая максимально раскрывает потенциал их бренда! В этом блоге мы собрали некоторые из лучших примеров веб-сайтов, которые мы нашли в Интернете.
Читайте дальше, чтобы узнать больше о том, что выделяет их!
ГЛАВА ПЕРВАЯ
Отличные примеры веб-сайтов
Этот веб-сайт является прекрасным примером того, каким должен быть дизайн веб-сайта B2B в 2022 году. Несмотря на то, что содержание передается эффективно, динамические визуальные эффекты являются наиболее увлекательным элементом этого веб-сайта.
Несмотря на то, что содержание передается эффективно, динамические визуальные эффекты являются наиболее увлекательным элементом этого веб-сайта.
Анимация улиц для каждого раздела добавляет уникальный штрих, который привлекает внимание читателя и делает навигацию увлекательной и интерактивной. Такой творческий подход и внимание к деталям — именно то, что нужно веб-сайту, чтобы он запомнился читателям.
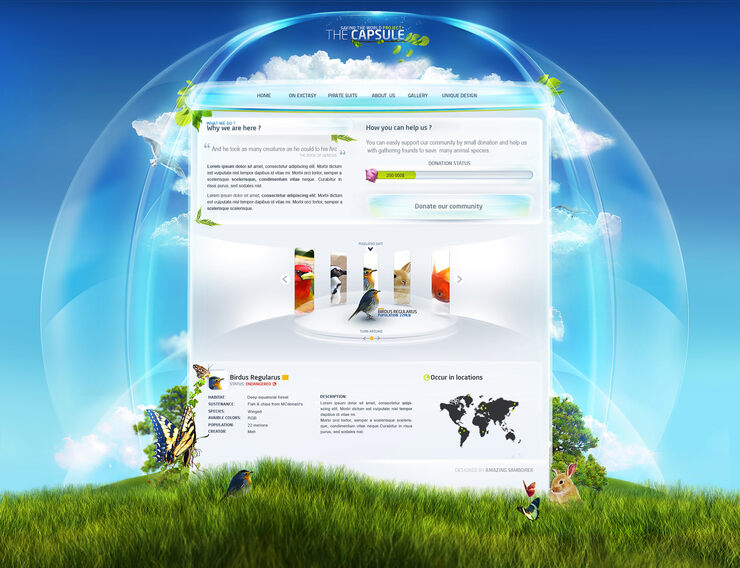
Некоммерческие веб-сайты и другие веб-сайты, основанные на общественных интересах, существуют для того, чтобы привлечь внимание читателей и предложить им поддержать свое дело. Этот веб-сайт рассказывает о том, о чем он, уникальным и приятным способом, с захватывающей историей, и сайт погружает пользователей.
Читатели погружаются в эстетически приятный опыт, демонстрирующий влияние изменения климата на океан. Информативный голос за кадром, потрясающие визуальные эффекты и фоновая музыка — все это работает рука об руку, чтобы создать грустную, но красивую историю. Контент структурирован больше как видеоигра, чем веб-сайт, что делает его таким привлекательным для своей аудитории и является примером отличных идей дизайна веб-сайта!
Это отличный пример того, как веб-дизайн электронной коммерции развивался на протяжении многих лет. Веб-сайты совершили смелый скачок от гладких и лаконичных платформ к подробным и интерактивным целевым страницам. Этот тип веб-дизайна становится нормой по уважительной причине.
Веб-сайты совершили смелый скачок от гладких и лаконичных платформ к подробным и интерактивным целевым страницам. Этот тип веб-дизайна становится нормой по уважительной причине.
Цветовая гамма на веб-сайте яркая, но приятная для глаз, эффектно выделяющая каждый продукт. Анимация для напитков дает им творческое сочетание креативного и реалистичного взгляда одновременно, практически приглашая аудиторию протянуть руку и взять напитки самостоятельно.
Веб-сайт идеально подходит для их бренда благодаря единой тематике. Макет одинаков на всех страницах, создавая очень аккуратный и минималистичный вид. Домашняя страница — это первое, что пользователи видят на веб-сайте, поэтому размещение своих новых продуктов прямо на ней также является хорошим ходом, поскольку это побуждает зрителей покупать их продукты.
Хотя на первый взгляд сайт кажется простым, страница технологий добавляет интерактивности, а привлекательные анимации делают страницу более интересной и привлекательной.
Смешивание форм вместе для создания изображений в последнее время стало новой тенденцией среди дизайнерских студий. Его можно увидеть только один раз на сайте этого дизайнерского агентства, но, тем не менее, он эффективно используется.
То, как новая информация появляется при прокрутке главной страницы, удовлетворительно, несмотря на то, что это простая функция. Навигация полезная и чистая; вы можете легко найти то, что вам нужно, и побуждаете посетителей посещать каждую целевую страницу. Этот дизайн веб-сайта WordPress очень эффективен для правильной передачи нужной информации.
Многие веб-сайты предпочитают использовать контрастные цвета, чтобы соответствовать их бренду, но приглушенная эстетика дизайна этого веб-сайта идеально дополняет его продукты. Цветовая схема продумана стратегически, благодаря чему сайт выглядит чистым и стильным. При необходимости он включает всплеск ярких цветов в некоторых областях, но выбор цветов и простые фоновые изображения отвлекают внимание аудитории от продуктов.
Усовершенствованные изображения для их технологий также являются сильным элементом, поскольку они демонстрируют, как их продукты используются непосредственно на главной странице, что делает их отличным примером увлекательного опыта. Отличный пример дизайна веб-сайта SaaS, сделанного правильно.
Дизайн веб-сайта этого агентства выглядит очень смелым и современным. Посетителя веб-сайта встречает информативное видео на главной странице, которое подчеркивает сильные стороны их компании для потенциальных клиентов и пользователей.
Благодаря обмену информацией в видеоформате адаптивный дизайн сайта предлагает посетителям погрузиться глубже и, в свою очередь, с большей вероятностью попадет на одну из целевых страниц сайта.
Содержимое перемещается вверх и вниз, слева направо, а затем снова вверх и вниз при прокрутке. На странице много движения, но оно настолько хорошо организовано, что совсем не выглядит грязным или загроможденным. В целом, анимация и общий графический дизайн веб-сайта этого маркетингового агентства придают ему уникальную и творческую атмосферу.
«Если вы стремитесь создать отличный веб-сайт, вам необходимо напрямую общаться со своей целевой аудиторией, позиционировать себя как лидера в своей области и позволять веб-сайту выполнять тяжелую работу по продажам».
— Джефф Гапински, соучредитель
Кажется, что компания стремится к чистому и простому брендингу, и веб-сайт хорошо справляется со своей эстетикой. Вся страница кажется легкой, мягкой и воздушной. Он оснащен красивой анимацией и изображениями в сочетании с декоративными элементами. Особенно хорошо сделан дизайн страницы продукта. Точно так же дизайн их страницы «О нас» включает инновационную анимацию в сочетании с данными.
Ничего особенного, но преднамеренное и увлекательное сочетание каждого элемента делает веб-сайт таким приятным для просмотра. Простой и чистый дизайн Coffee Address с использованием пробелов между изображениями делает дизайн этого веб-сайта источником вдохновения и целями для малого бизнеса!
Этот веб-сайт демонстрирует еще один отличный способ добавить цвета на свою страницу. Предложения продуктов и изображения дополняются веселой и молодежной цветовой палитрой, что делает их легкими для глаз и приятными для глаз. Их домашняя страница служит отличным примером того, каким может быть дизайн домашней страницы электронной коммерции с ее смелым и ярким брендингом.
Предложения продуктов и изображения дополняются веселой и молодежной цветовой палитрой, что делает их легкими для глаз и приятными для глаз. Их домашняя страница служит отличным примером того, каким может быть дизайн домашней страницы электронной коммерции с ее смелым и ярким брендингом.
Эстетика хорошо соответствует их брендингу, что выделяет его в нашем списке отличных примеров веб-сайтов. В целом, он хорошо продвигает свои продукты, демонстрируя индивидуальность своего бренда с помощью элементов дизайна своего веб-сайта.
Дизайн этого веб-сайта очень отточен и опрятен, что видно по шрифтам и тонкой анимации. Цветовая палитра поначалу кажется довольно гладкой, поскольку она в основном состоит из черного и белого цветов, но после добавления оранжевого появляется приятный всплеск яркости. Контраст жирного текста на темном фоне действительно выделяет этот сайт недвижимости. Если бы нам пришлось описать весь веб-сайт одним словом, это определенно было бы «роскошный»9.0003
Еще один роскошный сайт в нашем списке. От цветовой палитры до тонких анимаций — все элементы сайта хорошо сочетаются друг с другом и эффективно выделяют товары. Круглые разделы и анимация плавно дополняют друг друга, когда зрители прокручивают страницу.
От цветовой палитры до тонких анимаций — все элементы сайта хорошо сочетаются друг с другом и эффективно выделяют товары. Круглые разделы и анимация плавно дополняют друг друга, когда зрители прокручивают страницу.
Дизайн нижнего колонтитула также выглядит премиально, включая шикарный шрифт на простом фоне. Сам продукт упрощен, но представлен таким образом, что выглядит очень экспериментально и интересно. Этот удостоенный наград веб-сайт включает в себя несколько уникальных элементов графического дизайна, что делает его источником вдохновения для дизайна веб-сайта и лучшим веб-сайтом в нашем списке.
Вот как выглядит высококлассный веб-сайт электронной коммерции. Галерея веб-сайта соответствует теме бренда, делая что-то такое тонкое, как краска, интересной. Это видно на образцах дизайна домашней страницы, которые похожи на акварель или палитру теней для век.
Клиенты получат рекомендации по сочетанию цветов в зависимости от выбранного ими цвета. На веб-сайт очень приятно смотреть из-за его невероятных изображений и идеального использования типографики. Его дизайн прост в навигации и обеспечивает высокое качество покупок для всех пользователей.
Его дизайн прост в навигации и обеспечивает высокое качество покупок для всех пользователей.
Protip
Навигация по веб-сайтам розничной торговли, страницы продуктов и страницы коллекций являются наиболее важными частями, которые необходимо правильно настроить. Чтобы получить советы о том, как их улучшить, ознакомьтесь с нашей серией статей по оптимизации.
Веб-сайт очень привлекательный и интерактивный, что побуждает посетителей исследовать свою страницу. Прокрутка непрерывна и наполнена динамической анимацией. Использование параллакса и типографики хорошо продумано, они становятся больше и смелее, чтобы соответствовать содержанию соответствующих разделов.
Микровзаимодействие удерживает внимание читателя с момента открытия веб-сайта до конца, позволяя ему продолжать прокручивать и узнавать больше о компании, не скучая.
Этот дизайн веб-сайта Shopify хорошо подходит бренду. Органическая цветовая схема сайта соответствует их продуктам, создавая минимальную атмосферу, дополняющую индивидуальность их бренда.
Элементы прекрасно сочетаются друг с другом. Домашняя страница содержит много информации и максимизирует пространство, но то, как она разработана, не делает страницу грязной или загроможденной.
Анимация загрузки при переходе на другую страницу также приятна. Он добавляет отличный переход, когда пользователи перемещаются по этому классному дизайну веб-сайта.
Веб-сайт предлагает освежающий взгляд на монохромную цветовую схему. Весь веб-сайт использует только черный и белый цвета для текста, изображений и элементов, но то, как все это интегрировано в дизайн, совсем не выглядит скучным или унылым. Анимации являются изюминкой его общего дизайна.
В верхней части веб-сайта есть нарисованная фигура, которая ведет пользователя при прокрутке страницы, непрерывно трансформируясь в различные формы и изображения в каждом разделе. Эта тонкая анимация повышает интерактивность и делает навигацию по сайту интересной, несмотря на отсутствие цвета.
Дизайн веб-сайта отлично сочетается с их брендом, особенно с их продуктами. На сайте используются цвета, которые соответствуют упаковке их товаров, создавая красочную и яркую атмосферу, когда пользователи прокручивают домашнюю страницу.
На сайте используются цвета, которые соответствуют упаковке их товаров, создавая красочную и яркую атмосферу, когда пользователи прокручивают домашнюю страницу.
Эстетически привлекательные изображения и графика. Нам понравилась забавная графика и большие шрифты. В целом, веб-сайт выглядит счастливым и привлекательным, что может сделать его привлекательным для потенциальных клиентов.
На веб-сайте хорошо используются пространство и шрифт. Изображения и товарные предложения занимают большую часть страницы, дополненные крупным графическим текстом. Все детализировано нейтральными тонами и очертаниями, что придает дизайну простой, но привлекательный штрих. Единственным недостатком будет то, как появляется курсор перетаскивания с селекторами размера. Кроме того, веб-сайт является ярким примером.
Сайт этого косметического бренда очень прост в навигации. Пользователей встречают различные анимации, когда они прокручивают домашнюю страницу. Дизайн яркий и веселый, с красивой цветовой палитрой, состоящей из светло-зеленого, розового и желтого цветов.
Он излучает естественную атмосферу, которая идеально подходит для их бренда. Их выбор предметов устойчив и прост в сортировке. Пользователи могут легко создавать пакеты и смешивать и сочетать текстуры. Веб-сайт очень прост в использовании и предлагает зрителям приятные впечатления, поэтому мы включили его в наш список лучших дизайнов веб-сайтов, чтобы вдохновлять.
Интерактивные веб-сайты становятся все более популярными с начала пандемии, поскольку многие из нас остаются дома из-за местных санитарных норм. Погружение в виртуальный опыт, подобный этому веб-сайту, стало для пользователей эффективным способом перенести свои личные действия в онлайн.
Рендеринг, освещение и модели не слишком сложны, но, тем не менее, они дали приятный результат. Помимо этого веб-сайта, есть много 3D-художников, создающих аналогичный контент в Интернете, что часто приводит к уникальному опыту каждый раз.
Горизонтальная прокрутка в последнее время набирает обороты. Это наш первый случай, когда веб-сайт использует горизонтальную прокрутку на всех своих страницах. Использование этой новой тенденции дизайна было смелым шагом, но получилось хорошо. Он был прекрасно выполнен на этом веб-сайте WordPress, наполненном тонкой движущейся анимацией.
Использование этой новой тенденции дизайна было смелым шагом, но получилось хорошо. Он был прекрасно выполнен на этом веб-сайте WordPress, наполненном тонкой движущейся анимацией.
Нам так понравился этот веб-сайт, что он вдохновил нас на создание собственной интерпретации! Мы решили использовать элемент прокрутки параллакса в качестве основного источника вдохновения для нашего проекта HITT в этом году.
Как только вы откроете веб-сайт, вы увидите, что его структура очень похожа на то, как Apple представляет свои новые продукты. Этот стиль становится все более популярным среди различных брендов и компаний. Хорошо, что этот сайт реализовал тренд таким образом, что делает его своим. Анимации создают ощущение, что вы смотрите видео, а не прокручиваете страницу. Каждая прокрутка вверх и вниз кажется, что вы нажимаете перемотку назад или вперед. Это хорошо соответствует теме их бренда.
Домашняя страница начинается с красиво анимированной сцены джунглей, которой достаточно, чтобы с первого взгляда привлечь внимание читателя. Анимация выполняется по всему веб-сайту, стратегически включенная, чтобы подчеркнуть дизайнерский блог Ideo, который он представляет. Позиционирование изображений и другие эффекты создают заманчивые впечатления для зрителей, сохраняя их очарование и погружение во время просмотра сайта.
Анимация выполняется по всему веб-сайту, стратегически включенная, чтобы подчеркнуть дизайнерский блог Ideo, который он представляет. Позиционирование изображений и другие эффекты создают заманчивые впечатления для зрителей, сохраняя их очарование и погружение во время просмотра сайта.
Дизайн этого веб-сайта невероятно актуален и современен. Элементы дизайна сочетаются с логотипом геометрической формы, создавая визуально привлекательные комбинации для всех зрителей. Макет сайта четко отображает узнаваемость бренда и побуждает пользователей узнавать больше о своей компании, просматривая их веб-сайт. Его дизайн и структура ультрасовременны и очень интерактивны до мельчайших деталей, включая собственный курсор.
На сайте красивые изображения сочетаются с плавной анимацией. Это еще один отличный пример веб-сайта, который включает в себя хороший контент-маркетинг и рассказывание историй в структуре своих страниц. Их изображения имеют отношение к маркетинговой стратегии, которую они хотят донести, и, по сути, это то, что их компания может сделать для своих клиентов. Изображения являются главной изюминкой сайта. В сочетании с остальными его элементами он создал для зрителей захватывающий и ошеломляющий опыт.
Изображения являются главной изюминкой сайта. В сочетании с остальными его элементами он создал для зрителей захватывающий и ошеломляющий опыт.
ГЛАВА вторая
Почетные упоминания
Вот еще несколько сайтов, на которые стоит обратить внимание.
- Деревообработчики Джорджа Накашима
- Тканый журнал
- Гармоническое состояние IBM
- Музей Франса Хальса
- Кочевое племя
- Просто шоколад
- Диана Даниэли
- Сумасшедшее яйцо
ГЛАВА третья
Подведение итогов: что делает веб-сайт таким замечательным?
Теперь, когда вы просмотрели некоторые из лучших веб-сайтов, нашли ли вы наконец вдохновение? Если нет, то вообще нормально. Вам может потребоваться некоторое время, чтобы найти свою идеальную эстетику.
Чтобы ускорить процесс, мы собрали несколько простых советов, которым вы можете следовать при создании своего веб-сайта.
Четкий и лаконичный копирайтинг Ваш контент должен быть легко понятен людям внутри и за пределами отрасли, в которой вы работаете. Помните об этой аббревиатуре: Keep It Simple Stupid (K.I.S.S). Вы не хотите перегружать своих посетителей, поэтому избегайте использования сложных терминов и жаргона. Не забудьте включить призыв к действию (CTA) в дизайн вашего блога, так как это то, что приглашает потенциальных клиентов в вашу воронку и генерирует продажи. Ключевой вывод: убедитесь, что все тексты веб-сайта соответствуют действительности!
Помните об этой аббревиатуре: Keep It Simple Stupid (K.I.S.S). Вы не хотите перегружать своих посетителей, поэтому избегайте использования сложных терминов и жаргона. Не забудьте включить призыв к действию (CTA) в дизайн вашего блога, так как это то, что приглашает потенциальных клиентов в вашу воронку и генерирует продажи. Ключевой вывод: убедитесь, что все тексты веб-сайта соответствуют действительности!
Принципы дизайна являются ключом к визуально привлекательному интернет-магазину или веб-сайту. Цветовые палитры должны быть похожими и дополнять друг друга. Согласованность является ключевым моментом, поэтому шрифты и заголовки должны быть везде одинаковыми. Убедитесь, что дополнительные элементы дизайна сведены к минимуму, так как они могут сделать дизайн веб-сайта неряшливым или перегруженным.
Удивительный пользовательский опыт Опыт ваших клиентов важнее всего! Важно, чтобы на вашем сайте было легко ориентироваться и запоминаться. Одним из примеров является веб-сайт «Море, которым мы дышим». Он включает в себя увлекательное повествование с удобной для пользователя структурой, поэтому зрители могут оставаться вовлеченными, не испытывая проблем при изучении веб-сайта.
Одним из примеров является веб-сайт «Море, которым мы дышим». Он включает в себя увлекательное повествование с удобной для пользователя структурой, поэтому зрители могут оставаться вовлеченными, не испытывая проблем при изучении веб-сайта.
Ваш бренд — это все! Это связано со всеми элементами вашего сайта, особенно с копирайтингом. Все элементы сайта должны быть согласованными, привлекательными и соответствовать индивидуальности вашего бренда. Это позиционирует вас как лидера отрасли, к которому пользователи будут склонны возвращаться. Брендинг является ключевым фактором для вашего веб-сайта, поскольку он влияет на то, как пользователи просматривают ваши услуги и насколько они им нравятся.
Вы видели несколько примеров лучших веб-сайтов, теперь пришло время создать свой собственный! Мы все начинаем с чистого листа. Оттуда вам нужно найти творческое и уникальное преимущество, которое заставит ваш бренд сиять само по себе! Если у вас возникли проблемы, вернитесь к нашему руководству или ознакомьтесь с другими статьями нашего блога для получения дополнительной информации!
ГЛАВА четвертая
Все о лучших дизайнах веб-сайтов 2022 года
Вот некоторые рекомендации и дополнительная информация о дизайне веб-сайтов. Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.
Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.
Часто задаваемые вопросы о дизайне веб-сайта
Вопросы о том, что делает дизайн веб-сайта хорошим? Мы постараемся ответить на них здесь.
Каковы 5 примеров веб-сайтов?
Существует множество различных типов веб-сайтов, созданных для разных целей. Вот примеры 5 наиболее распространенных типов веб-сайтов:
- Сайты электронной коммерции предназначены для продажи товаров или услуг. На этих сайтах обычно есть корзина для покупок и платежная система, настроенная таким образом, чтобы покупатели могли покупать товары прямо с сайта.
- Веб-сайт для малого бизнеса предназначен для представления присутствия в Интернете, чтобы люди могли узнать о компании, ее сотрудниках, продуктах, услугах и культуре. Часто на этих веб-сайтах есть портфолио работ, информация о бизнесе и контактная информация, чтобы потенциальные клиенты могли связаться с вами.
- Агентства цифрового маркетинга, дизайнеры и художники используют сайты-портфолио, чтобы продемонстрировать свои работы и привлечь клиентов.
 На этих сайтах обычно есть галерея произведений искусства или примеры прошлых проектов, а также контактная информация, чтобы заинтересованные стороны могли связаться с ними.
На этих сайтах обычно есть галерея произведений искусства или примеры прошлых проектов, а также контактная информация, чтобы заинтересованные стороны могли связаться с ними. - Блоги позволяют отдельным лицам и брендам публиковать уникальные идеи непосредственно для своей аудитории. На этих веб-сайтах обычно размещаются статьи или сообщения по различным темам, а также могут быть такие функции, как разделы комментариев, чтобы читатели могли взаимодействовать с автором.
- Личные веб-сайты отлично подходят для продвижения себя среди потенциальных работодателей. Эти типы сайтов обычно включают резюме, примеры работ и контактную информацию. Создав личный веб-сайт, вы можете контролировать то, как вас видят потенциальные работодатели, и производить отличное первое впечатление.
Что делает веб-сайт мощным?
На создание мощного веб-сайта влияет множество факторов.
Прежде всего, он должен быть хорошо спроектирован и функционален. Пользователям должно быть легко ориентироваться, и вся важная информация должна быть легко найдена.
Веб-сайт должен быть оптимизирован для мобильных устройств, так как все больше и больше людей используют свои телефоны и планшеты для просмотра веб-страниц.
Свежий и качественный контент также важен, так как пользователи, скорее всего, уйдут с веб-сайта, если посчитают информацию устаревшей или неактуальной.
Хорошие веб-сайты обычно содержат четкие призывы к действию, такие как «свяжитесь с нами» или «найдите нас на карте», чтобы пользователи знали, что делать дальше.
Мощные веб-сайты также оптимизированы для поисковых систем, чтобы потенциальные клиенты могли легко их найти.
Все эти факторы способствуют созданию хорошего веб-сайта.
Каковы 10 примеров веб-сайтов?
Существует множество различных типов веб-сайтов, каждый из которых служит своей цели. Наиболее популярные типы веб-сайтов, как правило, имеют несколько общих черт.
Вот десять примеров веб-сайтов, с которыми вы можете столкнуться:
- Сайты электронной торговли позволяют людям покупать и продавать товары в Интернете.

- Блоги и личные веб-сайты предоставляют людям платформу для обмена мыслями и историями.
- Информационные сайты предоставляют пользователям данные и факты по различным темам.
- Онлайн-сообщества предлагают людям пространство для общения и общения с другими людьми, разделяющими схожие интересы.
- Сайты обмена фотографиями позволяют пользователям загружать, обмениваться и просматривать фотографии.
- Веб-сайты резюме предоставляют онлайн-версию чьего-либо резюме или CV.
- Сайтов-портфолио демонстрируют образцы работ отдельных лиц или компаний.
- Сайты каталогов и брошюр содержат информацию о продуктах или услугах, предлагаемых предприятиями.
- На сайтах бизнес-каталогов перечислены компании в определенных категориях или местоположениях. Сайты
- Bio предлагают краткий обзор жизни и карьеры людей».
Что делает сайт привлекательным?
Веб-сайт с большей вероятностью будет привлекательным, если на нем легко ориентироваться, он имеет понятный дизайн и содержит информацию о веб-сайте, имеющую отношение к пользователю.
- Цвета сайта должны дополнять друг друга и не противоречить общей цветовой гамме сайта.
- Шрифты сайта должны быть легко читаемыми и не слишком мелкими.
- Стили кнопок должны быть одинаковыми на всем веб-сайте, и на них должно быть легко нажимать.
- Размеры заголовков должны быть достаточно большими, чтобы их было легко увидеть, но не слишком маленькими.
- Изображения должны быть высокого качества и соответствовать содержанию сайта.
- Размеры изображений должны соответствовать макету веб-сайта.
- Фоны должны быть простыми и не перегруженными.
Принимая во внимание все эти факторы, вы можете создать веб-сайт, который будет визуально привлекательным и простым в использовании.
Дополнительные материалы по дизайну и разработке веб-сайтов.
Ищете вдохновение для веб-разработки и дизайна? Эти статьи должны помочь.
- Сколько стоит создание веб-сайта?
- Пошаговый план проекта редизайна веб-сайта
- Наш подход к веб-дизайну WooCommerce
- Как создать систему веб-дизайна
- WooCommerce против Shopify: кто выходит победителем?
- Наш подход к редизайну веб-сайта
- Выбор правильных показателей продукта с использованием процесса исследования UX
- Примеры наших лучших розничных веб-сайтов
- Понимание веб-дизайна и веб-разработки
- Примеры наших лучших сайтов о красоте
- Важность оптимизации скорости Shopify
- Наш контрольный список Shopify Speed Guide
- Руководство по оптимизации размеров изображений Shopify
- лучших SaaS-сайтов 2022 года
- Роль динамического контента веб-сайтов в 2022 году
- Основы SEO для нового веб-сайта
- Рекомендации по оптимизации производительности WordPress
- 100 советов по дизайну веб-сайта электронной коммерции
Познакомьтесь с автором
Джефф Гапински — президент Huemor, где он помогает планировать долгосрочный стратегический рост агентства. Джефф увлечен UI/UX, формированием спроса и цифровой стратегией.
Джефф увлечен UI/UX, формированием спроса и цифровой стратегией.
Значок LinkedIn
Первоначально опубликовано
22 марта 2022 г.
Содержание
- 1 Отличные примеры веб-сайтов
- 2 почетных упоминания
- 3 Подведение итогов: что делает веб-сайт таким замечательным?
- 4 Все о лучших дизайнах веб-сайтов 2022 года
Читатели также любили.
Просмотреть все сообщения
Вы готовы к запоминающемуся веб-сайту?
Узнайте, как мы можем помочь вам в достижении ваших целей, позвонив Майку, нашему соучредителю.
Свяжитесь с нами
Для продаж
631-393-6116
[электронная почта защищена]
Для работы
Вакансии
Для прессы
[электронная почта защищена]
Стать партнером
Поддержка клиентов
Офис
3706 Батлер-стрит, офис 324
Питтсбург, Пенсильвания 15201
Подписывайтесь на нас
LinkedIn Дрибббл Инстаграм Твиттер
Услуги
904:30 По навыкам
По платформе
Подписывайтесь на нас
LinkedIn Дрибббл Инстаграм Твиттер
© Huemor Designs LLC, 2022 – Политика конфиденциальности
20 лучших примеров веб-сайтов для малого бизнеса в 2022 году
Создание веб-сайта может быть сложной задачей. Мы собрали 20 примеров веб-сайтов для малого бизнеса, чтобы вдохновить вас. Как только у вас появится представление о том, как вы хотите, чтобы ваш веб-сайт выглядел, следующим шагом будет выбор правильной системы управления контентом (CMS), которая поможет вам его создать. Мы настоятельно рекомендуем Squarespace для всех. Он не только имеет отмеченную наградами библиотеку шаблонов, подходящую для различных отраслей, но и очень удобный для начинающих способ создания собственного веб-сайта.
Мы собрали 20 примеров веб-сайтов для малого бизнеса, чтобы вдохновить вас. Как только у вас появится представление о том, как вы хотите, чтобы ваш веб-сайт выглядел, следующим шагом будет выбор правильной системы управления контентом (CMS), которая поможет вам его создать. Мы настоятельно рекомендуем Squarespace для всех. Он не только имеет отмеченную наградами библиотеку шаблонов, подходящую для различных отраслей, но и очень удобный для начинающих способ создания собственного веб-сайта.
Попробуйте Squarespace сегодня
Созданы на Squarespace или нет, вот 20 примеров дизайна веб-сайтов от других малых предприятий, которые помогут вам продемонстрировать свой бизнес наилучшим образом:
1. Электронная торговля: Vortic Watches
CMS: Shopify
Vortic Watches делает большую работу по воплощению своих продуктов в жизнь — даже на своей домашней странице. Между использованием видео для иллюстрации того, что он предлагает, что также указывает на то, что отличает его, и действительно творческим использованием прокрутки параллакса, видно, что бренд уделяет внимание качеству.
Этот сайт создан на Shopify, одном из лучших конструкторов сайтов для электронной коммерции. Чтобы узнать больше о том, как создать такой магазин, ознакомьтесь с инструкциями по созданию интернет-магазина с помощью Shopify.
2. Портфолио фотографии: Galo Delgado
CMS: Wix
Параллаксная прокрутка придает веб-странице глубину за счет того, что разные изображения (например, фоновое и переднее) прокручиваются с разной скоростью. Вы можете легко добиться этого, выбрав шаблон, который поддерживает прокрутку параллакса, например портфолио Гало Дельгадо. Wix имеет более 800 шаблонов в своей библиотеке, чтобы удовлетворить ваши потребности. Эта фотостудия, например, использует очень наглядный шаблон, который демонстрирует свое портфолио на первой странице.
3. Кафе: Rise
CMS: Squarespace
Rise, кафе из Коннектикута, имеет гладкий и минималистичный веб-сайт, на котором представлена основная информация, необходимая тем, кто посещает веб-сайт кафе. Например, он включает привлекательные изображения в меню и направления, чтобы читатели могли легко ориентироваться в кафе.
Например, он включает привлекательные изображения в меню и направления, чтобы читатели могли легко ориентироваться в кафе.
Этот простой, но эффективный пример дизайна веб-сайта для малого бизнеса создан на платформе Squarespace, что упрощает веб-дизайн. Чтобы создать аналогичный сайт, подпишитесь на бесплатную пробную версию Squarespace и выберите шаблон «Атлантика».
4. Архитектурная фирма: Architecture In Formation
CMS: Squarespace
Как еще один веб-сайт, построенный на Squarespace, Architecture In Formation использует минималистскую целевую страницу, которая представляет собой просто слайд-шоу их работ. Чтобы получить такой же вид, используйте шаблон «Forte», который отлично подходит для визуального портфолио.
Помимо элегантных шаблонов, Squarespace также является идеальным выбором для сайта-портфолио, поскольку он имеет неограниченное хранилище и пропускную способность на всех своих планах. Фактически, он возглавляет наш список лучших разработчиков веб-сайтов портфолио.
5. Управление недвижимостью: Mill City
CMS: WordPress
Mill City Property Management, компания по управлению недвижимостью, базирующаяся в Новой Англии, имеет очень простой и понятный веб-сайт, который предоставляет информацию, которую посетители ищут: свои услуги. Этот формат дает читателям то, что они ищут, посещая сайт, и возможность понять, является ли это бизнесом, с которым они могут захотеть работать.
6. Запуск: KeyNest
CMS: Squarespace
KeyNest — это стартап, который предоставляет услуги по аренде недвижимости для отдыха, и у него есть красивый веб-сайт — что неудивительно, поскольку этот сайт создан на Squarespace. Дизайн очень чистый, что помогает читателям сосредоточиться на обмене сообщениями сайта. Говоря об обмене сообщениями, у него есть встроенная функция живого чата, которая дает посетителям прямой доступ к команде обслуживания клиентов стартапа. Этот инструмент помогает ответить на любые вопросы, которые могут возникнуть у кого-то.
Заинтересованы в Squarespace? Ознакомьтесь с лучшими шаблонами Squarespace для бизнеса.
7. Gardening Center: Treeland Nursery
CMS: WordPress
Treeland Nursery представляет собой хороший пример веб-сайта для малого бизнеса, демонстрирующий, как компания может применить более стратегический подход к своему сайту с помощью исчерпывающей информации, подкрепленной уникальным инструментом. «Инструмент поиска деревьев» помогает посетителям ответить на сложный вопрос о том, какие типы деревьев и растений соответствуют их потребностям в зависимости от среды, в которой они будут посажены. Упрощая посетителям возможность уверенно принимать решения, они с большей вероятностью совершат покупку.
Нравится этот вид? Вам не нужно использовать WordPress, чтобы скопировать его. Вместо этого вы можете упростить себе жизнь и использовать Wix с шаблоном «Парикмахерская» или «Магазин женской одежды» (полностью настраиваемый) для почти идентичного макета.
8. Интернет-магазин: Izzy Wheels
CMS: Wix
Izzy Wheels — это пример того, как бренд может создать интересный опыт электронной коммерции Wix. Сайт эффективно использует много ярких цветов, а также большое количество медиа. Его липкий, прозрачный заголовок обеспечивает удобство работы с пользователем, предоставляя посетителям легкий доступ к навигации сайта и другим веб-страницам. Еще одна замечательная вещь в электронной коммерции Wix — это очень простая в использовании серверная часть, где вы можете управлять продуктами и заказами.
9. Отель и ресторан: El Pez
CMS: WordPress с Elementor
Этот веб-сайт отеля и ресторана от El Pez представляет собой хороший пример веб-сайта для малого бизнеса, иллюстрирующий, как можно включить много информации в удобным для читателя способом. Как бизнес с несколькими предложениями услуг и разными аудиториями, которые ищут разные вещи на сайте, он хорошо справляется с предоставлением соответствующей информации каждой аудитории. Хотя он использует разные страницы, вы также можете создать одностраничный веб-сайт, чтобы ваша информация была более удобочитаемой.
Хотя он использует разные страницы, вы также можете создать одностраничный веб-сайт, чтобы ваша информация была более удобочитаемой.
Он также использует плагин конструктора страниц Elementor, что делает WordPress более удобным для пользователя и включает анимированные элементы страницы. Однако вам не нужно использовать WordPress для достижения этого стиля. Для максимальной свободы дизайна, которая намного проще в использовании, чем WordPress, попробуйте Wix.
10. Ресторан: Big Boi
CMS: Wix
Big Boi, филиппинский ресторан, расположенный в Лос-Анджелесе, разъясняет политику магазина и указывает часы работы и информацию о доставке с помощью всплывающих окон. Всплывающие окна — это визуальные эффекты, которые появляются, когда посетитель попадает на определенную страницу вашего веб-сайта (в данном случае на домашнюю страницу). Всплывающие окна — отличный способ рекламировать существующие акции и важную информацию. Wix позволяет легко добавить всплывающее окно, просто добавив элемент под названием «Лайтбокс» через редактор Wix.
Хотите сверхлегкий способ создать сайт ресторана, подобный этому? Помимо Wix, ознакомьтесь с лучшими конструкторами сайтов для ресторанов.
11. Косметические услуги: Sugared + Bronzed
CMS: Shopify
Салон красоты Sugared and Bronzed из Лос-Анджелеса предлагает очень чистый и минималистичный веб-дизайн. Помимо эстетики, он наполнен функциями, которые превращают этот, казалось бы, простой сайт в маркетинговую машину. Помимо интернет-магазина и членских пакетов, он также включает систему бронирования, позволяющую посетителям записываться на прием независимо от того, в какое время суток они посещают веб-сайт компании, что приводит к более импульсивным решениям и продажам.
Хотите простой способ создать веб-сайт с системой онлайн-бронирования, но по более низкой цене, чем Shopify? Рассмотрите возможность использования GoDaddy, которая включает в себя одну из лучших встроенных систем онлайн-бронирования на рынке.
12. Веб-дизайн: LLT Group
CMS: Shopify
LLT Group, компания веб-дизайна, использует уникальный подход к Shopify, доказывая, что вам не нужно быть интернет-магазином, чтобы использовать CMS для электронной коммерции. . Он демонстрирует своих известных клиентов, а также предоставляет сообщение и две кнопки призыва к действию (CTA).
. Он демонстрирует своих известных клиентов, а также предоставляет сообщение и две кнопки призыва к действию (CTA).
Размещая клиентов на своей главной странице в верхней части страницы, вы помогаете создать социальное доказательство. Обратите внимание, что он также использует кнопку CTA «Начать проект» в двух местах, поэтому независимо от того, куда смотрит посетитель, ему будет предоставлена возможность совершить конверсию.
Если вам нужна уникальная целевая страница на Shopify, но у вас нет средств на полномасштабную компанию по веб-дизайну, попробуйте поручить эту работу профессиональному веб-дизайнеру из Fiverr. Вы также можете нанять отдельных графических дизайнеров на Fiverr для создания оригинальной графики, такой как бизнес-логотипы и кнопки для вашей веб-страницы, всего за 5 долларов.
13. Интернет-магазин: Maapilim
CMS: Wix
Интернет-магазин Maapilim показывает, как далеко продвинулся Wix как универсальный конструктор сайтов. Что действительно уникально в этом сайте, так это то, что он предлагает интерактивные элементы страницы, позволяющие посетителям сайта делать покупки на странице так же, как пользователи делают покупки в Instagram. Это не только повышает удобство работы пользователей благодаря знакомству с популярной платформой, но также помогает продавать товары на групповых снимках.
Что действительно уникально в этом сайте, так это то, что он предлагает интерактивные элементы страницы, позволяющие посетителям сайта делать покупки на странице так же, как пользователи делают покупки в Instagram. Это не только повышает удобство работы пользователей благодаря знакомству с популярной платформой, но также помогает продавать товары на групповых снимках.
Маркировка товаров на фотографиях — это лишь один пример того, что вы можете делать с интернет-магазином Wix. Посетите Wix, чтобы узнать больше о его обширных предложениях для электронной коммерции, или прочитайте наш подробный обзор Wix для получения дополнительной информации.
14. Некоммерческая организация: WoofGang & Co.
CMS: WordPress
WoofGang & Co, некоммерческая организация из Коннектикута, имеет сайт электронной коммерции со списками продуктов для онлайн-продажи, а также возможность принимать онлайн-пожертвования. Хотя основным каналом продаж компании могут быть дистрибьюторы или местный магазин, он дает посетителям возможность совершать покупки в Интернете, узнавать о предстоящих мероприятиях и жертвовать деньги на поддержку организации.
Заинтересованы в создании подобного сайта электронной коммерции, но без использования WordPress? Попробуйте Уибли. Получите пошаговые инструкции по созданию веб-сайта Weebly прямо сейчас.
15. Портфолио графического дизайна: Wendy Ju
CMS: Wix
Редко можно найти веб-сайт, который остается чистым и при этом визуально привлекательным. Венди Джу, графический дизайнер из Нью-Йорка, использует анимацию и большие визуальные эффекты на всем своем веб-сайте, чтобы продвигать свою работу, не отвлекая слишком много внимания. Результатом является впечатляющее портфолио графического дизайна со всей необходимой информацией для потенциальных клиентов. Если вы ищете веб-сайт, который делает акцент на опыте посетителя, попробуйте использовать аналогичный дизайн от Wix.
16. Электронная торговля: Native Union
CMS: Shopify
Native Union, интернет-магазин, отлично справляется с представлением своих многочисленных продуктов, не выглядя загроможденным. Цветовая гамма не дает зрителям чувствовать себя перегруженными, позволяя им больше сосредоточиться на самих продуктах. У него есть панель поиска на главной странице, что, по нашему мнению, имеет решающее значение для любого веб-сайта электронной коммерции, а также скользящий баннер, облегчающий пользователям переход на разные страницы.
Цветовая гамма не дает зрителям чувствовать себя перегруженными, позволяя им больше сосредоточиться на самих продуктах. У него есть панель поиска на главной странице, что, по нашему мнению, имеет решающее значение для любого веб-сайта электронной коммерции, а также скользящий баннер, облегчающий пользователям переход на разные страницы.
Чтобы легко создать подобный интернет-магазин, перейдите на Shopify и выберите тему «Рассказ». В качестве альтернативы, для более доступного и более удобного варианта электронной коммерции используйте Wix и выберите шаблон «Магазин энергетических закусок».
17. Образовательные услуги: музей Play Street
CMS: Squarespace
Play Street Museum of Plano, музей для детей, остается на своем бренде, разместив на своем веб-сайте игривый и детский дизайн. Он хорошо справляется с поддержанием чистого веб-дизайна, который не кажется загроможденным, несмотря на множество разных ссылок. Макет простой и знакомый, что упрощает навигацию по сайту и создает хороший пользовательский опыт. Начните создавать свой веб-сайт Squarespace, подобный этому, с помощью шаблона Bryler.
Начните создавать свой веб-сайт Squarespace, подобный этому, с помощью шаблона Bryler.
18. Планирование мероприятий: Bellafare
CMS: Squarespace
Веб-сайт дает координаторам мероприятий возможность продемонстрировать свой стиль и концепции при работе над проектом. Bellafare — отличный пример дизайна веб-сайта для малого бизнеса, демонстрирующий галерею фотографий на чистом белом фоне, что придает сайту элегантный вид.
Он предлагает все элементы, которые необходимы веб-сайту координатора мероприятий для продвижения своего бренда, — от удобной навигации до креативного контента, способного произвести впечатление на потенциальных клиентов. Чтобы создать такой сайт, перейдите на Squarespace и выберите тему «Camino».
19. Товары для дома: Lola Pate
CMS: Wix
Этот веб-сайт от Lola Pate, бренда товаров для дома, хорошо рассказывает историю творчески, без перегруженности текстом или слишком многословно. Что немного отличается от этого сайта, так это то, что это не только интернет-магазин, но и продажа услуг. Таким образом, в то время как посетители могут покупать его продукты, другие могут отправить запрос на индивидуальную работу. Посетите Wix, чтобы легко приступить к созданию многофункционального веб-сайта.
Что немного отличается от этого сайта, так это то, что это не только интернет-магазин, но и продажа услуг. Таким образом, в то время как посетители могут покупать его продукты, другие могут отправить запрос на индивидуальную работу. Посетите Wix, чтобы легко приступить к созданию многофункционального веб-сайта.
20. Путешествия и туризм: Arrowhead
CMS: Weebly
Arrowhead — хороший пример веб-сайта для малого бизнеса, демонстрирующего, как можно использовать Weebly для создания туристического веб-сайта. Его домашняя страница не загромождена, но ей удается включить галерею изображений для каждого типа комнаты, которая у них есть. Обратите внимание, что они также интегрируют систему бронирования, так что вы можете легко сделать заказ всего за несколько кликов по изображению их баннера.
К сожалению, Weebly не имеет встроенной системы бронирования, но вы можете легко загрузить ее для своего сайта Weebly через обширный магазин приложений Weebly. Если вам нужна встроенная система бронирования, попробуйте создать свой веб-сайт с помощью GoDaddy или Squarespace.
Если вам нужна встроенная система бронирования, попробуйте создать свой веб-сайт с помощью GoDaddy или Squarespace.
Часто задаваемые вопросы (FAQ)
Как лучше всего создать веб-сайт для малого бизнеса?
Лучший способ создать веб-сайт для малого бизнеса — использовать универсальный конструктор сайтов, такой как Squarespace. В отличие от WordPress, который может быть сложен в использовании и требует довольно крутой кривой обучения, конструкторы сайтов предназначены для того, чтобы каждый мог легко создать свой собственный профессиональный веб-сайт.
Каковы лучшие конструкторы сайтов с перетаскиванием?
Лучшими конструкторами сайтов являются Squarespace, Wix, Weebly и GoDaddy. Что подходит именно вам, будет зависеть от ваших уникальных навыков и потребностей.
Например, Squarespace лучше всего подходит для создания веб-сайта с передовым дизайном, тогда как Wix лучше всего подходит для тех, кто хочет максимальной свободы дизайна. Weebly лучше всего подходит для недорогих интернет-магазинов, тогда как GoDaddy лучше всего подходит для компаний, предоставляющих услуги. Получите полный обзор лучших конструкторов веб-сайтов с поддержкой перетаскивания.
Получите полный обзор лучших конструкторов веб-сайтов с поддержкой перетаскивания.
Сколько стоит веб-сайт для малого бизнеса?
Стоимость создания веб-сайта для малого бизнеса сильно зависит от того, создаете ли вы его сами или нанимаете веб-дизайнера. Если вы создаете веб-сайт самостоятельно, ожидайте, что затраты будут довольно низкими. С конструктором сайтов вашими единственными расходами будет подписка на план, который обычно стоит всего 12-16 долларов в месяц.
Кроме того, вы также можете нанять веб-дизайнера на таких сайтах, как Fiverr, всего за 5 долларов. Получите полную разбивку затрат на веб-сайт.
Bottom Line
Рассмотрение примеров веб-сайтов для малого бизнеса — отличный способ получить идеи и вдохновение для любой компании, разрабатывающей веб-сайт. Учитывайте не только внешний вид сайта, но и его возможности и то, как он дает своей аудитории то, что они ищут.
Когда у вас появится представление о том, чего вы хотите, следующим шагом будет выбор правильной CMS, которая поможет вам создать сайт вашей мечты.
