15 примеров хорошего мобильного веб-сайта / Хабр
15 примеров хорошего мобильного веб-сайта
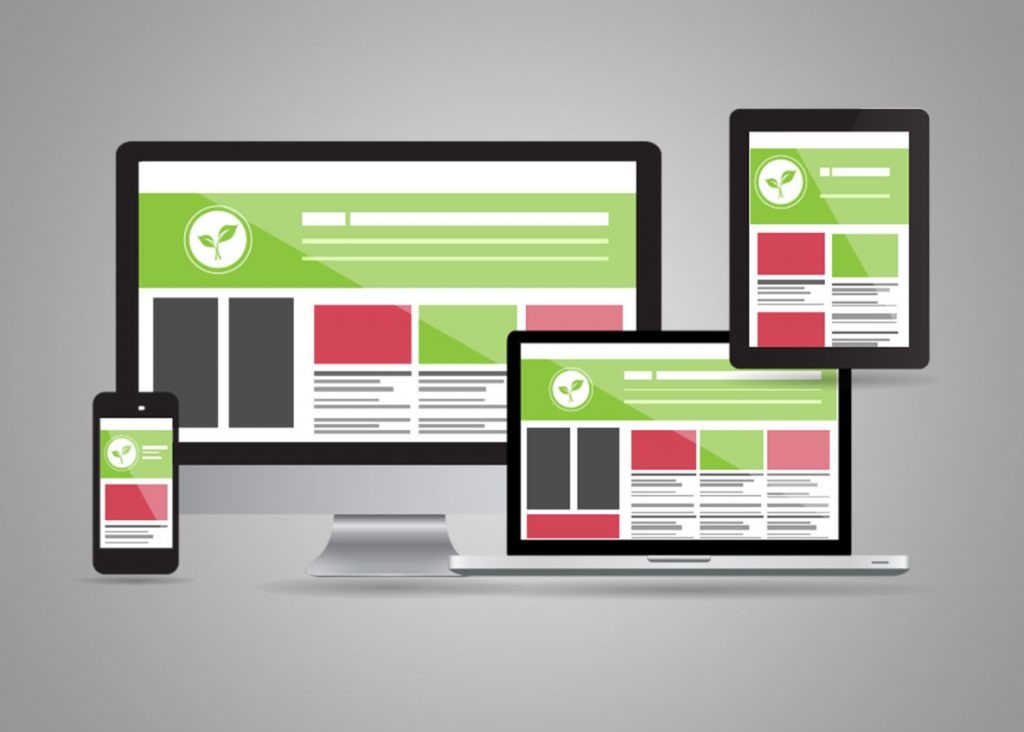
Мы отобрали 15 примеров правильных веб-сайтов для мобильных устройств. Число пользователей мобильных устройств превышает число пользователей, подключающихся со своих компьютеров, и ясно, что будущее за мобильностью.
Удивительно, но в сети очень мало сайтов, у которых есть мобильные версии. Хотя некоторые большие сайты имеют такие версии, но это не является нормой — большинство сайтов на сегодняшний день не рассчитаны для мобильных устройств.
Дизайн мобильных сайтов меняется от очень простых текстовых до насыщенных с использованием графики. На сегодняшний день большинство мобильных устройств могут работать с высокоскоростным интернетом, корректно обрабатывать HTML, JavaScript и сайты с AJAX-технологиями.
Мы ожидаем скорейшего развития мобильных веб-сайтов, и вслед за ним возрастет качество сайтов и их интерактивность.
На сегодняшний день намечается тенденция создания несложных мобильных веб-сайтов для мобильных телефонов, и более насыщенных для iPhone. Надеюсь, эта тенденция тоже поменяется очень скоро, так как даже старые модели телефонов могут прекрасно отображать HTML, и их количество в разы превосходит iPhone — напрашивается вопрос: почему бы не создавать мобильные сайты, удовлетворяющие требованиям большинства устройствам.
Что делает хороший мобильный веб сайт действительно хорошим мобильным веб сайтом?
1) Совместимость.
Сайт должен нормально отображаться в наиболее распространенных экранах. Наиболее популярным на сегодняшний день является размер 240х320. Размеры больше, вроде 480х320 (iPhone), становятся всё более популярными, так как появляются новые модели устройств с большими дисплеями и большими разрешениями. Если вы разрабатываете сайт для мобильных устройств, убедитесь, что сайт корректно отображается на экранах наиболее популярных размеров.
Сайт должен поддерживать xhtml. Старайтесь избегать использования JavaScript, но если придется — не используйте его в критичных элементах, таких, как навигация и ссылки.
2) Контент должен быть оптимизирован.
Картинки должны быть уменьшены в размере, как в габаритах так и в килобайтах, для того чтобы они быстро загружались и соответствовали большинству популярным размерам экранов.
Сайт должен быть удобным в использовании. Многие мобильные сайты используют такую навигацию, что ориентация на сайте превращается в кошмар.
4) Хороший дизайн.
Дизайн — очень важен. Хороший мобильный дизайн не только должен выглядеть хорошо, но и не должен казаться тесным. Навигация должна быть простой, а сайт должен загружаться быстро.
Примеры:
Digg
http://m.digg.com/
Простой дизайн — выглядит хорошо и быстро загружается. Хороший пример дизайна сайта с насыщенным содержанием, где рационально используется пространство.
Brightkite
Brightkite
http://i.brightkite.com
Отличный пример использования популярного дизайна с использованием цвета и пространства. Умное применение небольших иконок для оживления дизайна и больших навигационных ссылок.
Taptu
Taptu
http://www.taptu.mobi/
Простой дизайн, большая удобная навигация. Хороший пример использования миниатюр при дефиците экрана.
YellowPages
http://m.yellowpages.com/
Великолепное использование цвета для оживления дизайна и продвижения бренда. Хорошее использование пространства.
Amazon.com
http://www.amazon.com/gp/aw/h.html
Простой дизайн, который будет отображаться на большинстве популярных устройствах.
Mailchimp
http://m.mailchimp.com/
Интерфейс с использованием графики. Большая, четкая навигация с хорошо сбалансированным дизайном.
Viget
http://i.viget.com/
Хороший пример сайта с насыщенным содержанием и в тоже время с не стесняющим дизайном.
Bank of America
http://bofa.mobi/
Хороший дизайн, ясная навигация.
Facebook
Facebook
http://m.facebook.com/
Вероятно, сайт, с самым богатым пользовательским интерфейсом. Великолепный пример сайта с насыщенным контентом, хорошим юзабилити, загружается быстро и выглядит хорошо. Нечего даже улучшать!
Singlehop
Singlehop
http://singlehop.mobi/
Великолепный дизайн, отличный пример администраторского управления для мобильных устройств, сайт загружается быстро и отображается на большинстве устройств.
Coosh
http://coosh.com/iphone/
Дизайн разработан только для iPhone, но является ярким примером смешения богатого дизайна и юзабилити.
Webdesigner Depot
http://m.webdesignerdepot.com/
Содержимое отображается в большинстве браузерах, страницы читаются просто и нет ощущения стеснения.

Matt Bango
http://mattbangophotography.mobify.me
Правильное использование цвета, пространства и больших фотографий.
NikeLab
http://www.nike.com/nikelab/i/app.html#e<wbr />n_GB/home
Сайт сделан для пользователей iPhone, Отличный пример с богатым пользовательским интерфесом.
Flickr
Flickr
http://m.flickr.com/
Отличный пример интерактивного мобильного веб-сайта. Хорошо работают большие текстовые и поля ввода. Один из лучших примеров того, как показать большое количество информации и не создать ощущения тесноты.
Перевод статьи «15 Beautiful Examples of Mobile Website Design Done Right»
8 типов веб-сайтов (и как их создавать)
Хотя термин «веб-сайт» кажется довольно общим, вы можете создать множество различных типов веб-сайтов. Каждый из них может служить определенной цели и может требовать различных инструментов для правильного создания. В прошлом разработчикам веб-сайтов приходилось создавать каждый из них вручную, но сегодня в нашем распоряжении имеется широкий спектр инструментов.
Ключом к успешному созданию вашего сайта является знание того, какой цели должен отвечать каждый из них. Кроме того, некоторое знакомство с типами доступных инструментов может помочь вам сделать правильный выбор, чтобы облегчить свой путь.
Создаете свой первый сайт? Попробуйте использовать конструктор сайтов без кода
Для создания сайта с помощью такого конструктора, как Wix, вам не нужны навыки кодирования. Этот инструмент поставляется с 800+ дизайнерскими шаблонами и позволяет управлять сайтом с мобильного > Попробуйте Wix бесплатно, нажмите здесь
Ниже приведены 8 различных типов сайтов, которые вы можете создать.
1. Веб-сайты-портфолио
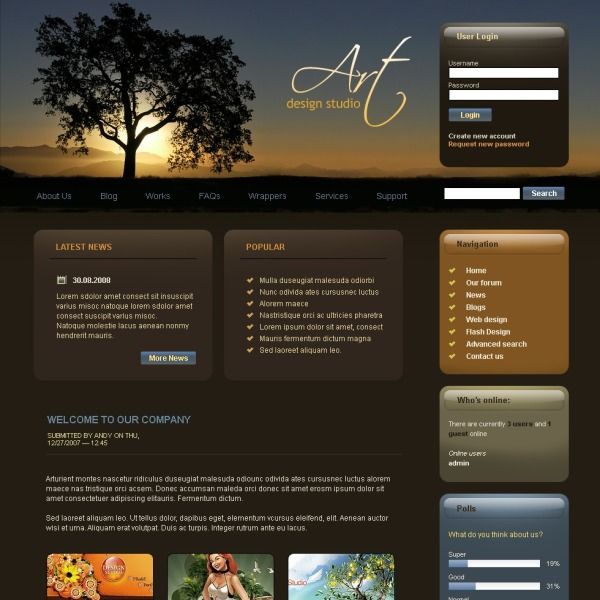
Учитывая, насколько цифровым стал мир, каждый человек может иметь сайт-портфолио. Они действуют как своего рода публичное резюме и полезны независимо от того, находитесь ли вы в активном поиске работы. Веб-сайты-портфолио предназначены главным образом для того, чтобы дать посетителям представление о ваших профессиональных возможностях.
Создание сайтов-портфолио
Некоторые сайты-портфолио могут быть довольно простыми и просто содержать информацию о ваших навыках и опыте. Однако некоторые профессии могут извлечь большую пользу из сайтов-портфолио — например, веб-дизайнеры и художники.
Поскольку они часто бывают простыми, вы можете создавать сайты-портфолио разными способами. Самым простым является использование платформ, которые предлагают создание сайтов-портфолио в качестве услуги. Если вы предпочитаете больший контроль, то можно воспользоваться такой платформой, как WordPress с таким же успехом.
Вот наше подробное руководство по созданию веб-сайта с портфолио автора.
Примеры сайтов-портфолио
- Кристина Смолынар (Модель)
- Минфэй Ян (Дизайнер игр)
2. Личные блоги
Границы между личными блогами и партнерскими сайтами стали немного размытыми. Многие блоггеры начинают с создания контента, который им нравится. Те из них, кто добился успеха и привлек большое количество подписчиков, в конечном итоге обращаются к партнерскому маркетингу.
Создание личных блогов
Как правило, такие сайты создают и ведут отдельные люди, желающие поделиться информацией о своих хобби или других личных интересах. Зачастую маркетинг здесь практически отсутствует, и большинство успешных личных блогов создаются за счет органического трафика.
Из-за того, что личные блоги ориентированы на контент, многие блоггеры используют WordPress систему управления контентом (CMS) WordPress. Однако некоторые платформы также предлагают блогерам легкий выход, например, Blogger и Tumblr.
Ознакомьтесь с нашим популярным пошаговым руководством по созданию блога.
Образцы личных блогов
- KYspeaks (Еда и путешествия)
- Love that Max (Здоровье)
3. Веб-сайты для бизнеса
Веб-сайты для бизнеса — это сайты, созданные специально для поддержки компаний. Набор функций, которые они содержат, зависит от потребностей каждого предприятия. Самые простые бизнес-сайты содержат информацию о предлагаемых товарах или услугах.
Создание веб-сайтов для бизнеса
Некоторые из них могут предлагать использование инструментов в качестве дополнительной поддержки. Например, сайты о недвижимости могут позволить посетителям просматривать объекты, выставленные на продажу или аренду, с помощью видеоклипов или интерактивных 3D-туров. Благодаря этой вариативности бизнес-сайты являются одной из самых разнообразных категорий сайтов.
Раньше бизнес-сайты были прерогативой крупных корпораций, которые могли позволить себе нанять веб-разработчиков или отдать их на аутсорсинг. Благодаря конструкторам сайтов и приложениям, таким как WordPress, предприятия любого размера теперь могут иметь свой корпоративный сайт.
Читать далее — Полное руководство по созданию веб-сайта по недвижимости.
Образцы бизнес веб-сайтов
- Realtor.com (Недвижимость)
- Nike (Спортивная одежда)
- McDonald’s (Фастфуд)
4. Деловые блоги
Может показаться, что бизнес-блоги и веб-сайты — это одно и то же, но разница есть. Сегодня многие бизнес-сайты создают раздел блога как отдельную часть своего цифрового портфолио.
Сегодня многие бизнес-сайты создают раздел блога как отдельную часть своего цифрового портфолио.
Создание деловых блогов
Эти деловые блоги служат нескольким конкретным целям. Контент, публикуемый в бизнес-блогах, помогает компании увеличить органический охват за счет использования поисковой оптимизации (SEO). Кроме того, компании используют их для размещения более подробной информации, чем та, которую обычно можно найти только на веб-сайтах компаний.
То, как компании интегрируют бизнес-блоги со своим сайтом, зависит от того, как они создали свой бизнес-сайт. Независимо от этого, сегмент бизнес-блогов часто работает на специальных CMS-платформах, таких как WordPress или Drupal.
Примеры деловых блогов
- Kaspersky Daily by Kaspersky Labs (Интернет-безопасность)
- Estée Stories от Estée Lauder (Красота)
- The Keyword от Google (Технологии)
5. Веб-сайт электронной коммерции / интернет-магазин
Существует несколько способов продажи товаров в Интернете, и сайты электронная коммерция — один из них. Иногда их называют интернет-магазинами, эти сайты в значительной степени ориентированы на продукты. По сути, вы размещаете список товаров для продажи, предоставляете средства для их оплаты и отправляете товары после продажи.
Иногда их называют интернет-магазинами, эти сайты в значительной степени ориентированы на продукты. По сути, вы размещаете список товаров для продажи, предоставляете средства для их оплаты и отправляете товары после продажи.
Создание сайтов электронной коммерции
Электронная коммерция становится все более популярной, поскольку она позволяет компаниям сократить накладные расходы на содержание физических розничных магазинов. Однако они несколько сложнее в создании и обслуживании, чем обычные веб-сайты.
Несколько платформ, таких как Shopify и Zyro предлагают программное обеспечение как услугу (SaaS), которое включает в себя конструктор сайтов электронной коммерции, хостинг и интеграцию платежей. Вы также можете создать и разместить свой магазин с помощью таких приложений, как WooCommerce или Magento.
Прочитайте наш учебник по созданию интернет-магазина с помощью Shopify.
Примеры сайтов электронной коммерции
- Kroger (Розничная торговля продуктами питания и напитками)
- Dorothy Perkins (Одежда)
- Официальный магазин Gamers Nexus (Фирменный магазин)
6.
 Некоммерческий веб-сайт
Некоммерческий веб-сайтВеб-сайты для некоммерческих организаций могут показаться немного странными, поскольку это дополнительные расходы для организаций, которые должны минимизировать неосновные затраты. Однако цифровое присутствие может повысить эффективность некоммерческих организаций, открывая новые каналы потенциального финансирования или расширяя осведомленность.
Создание некоммерческих веб-сайтов
Наличие сапог на земле и просьбы о пожертвованиях могут быть очень ограничивающими. Веб-сайт некоммерческой организации не только расширяет охват, но и может открыть новые каналы оплаты для более широкой аудитории. Кроме того, многие поставщики цифровых услуг благосклонно относятся к определенным некоммерческим организациям и могут оказать помощь в предоставлении услуг или опыта.
Некоммерческие организации смотрят в сторону бюджетных решений, таких как WordPress. Эта платформа также предлагает преимущество модульности, позволяющее легко конфигурировать сайт в соответствии с индивидуальными требованиями. WordPress прост в использовании, и все можно сделать на основе «сделай сам» (DIY).
WordPress прост в использовании, и все можно сделать на основе «сделай сам» (DIY).
Узнайте об этих лучших методах ведения блогов для некоммерческих организаций.
Примеры некоммерческих веб-сайтов
- Adopt a Love Story (Усыновление)
- Американское общество по предотвращению жестокого обращения с животными (Забота о животных)
7. Образовательный веб-сайт
Помимо предоставления потенциальным студентам дополнительной информации об учебном заведении, образовательные сайты могут служить и многим другим целям. Например, это может быть фронт вашей внутренней коммуникационной платформы или полноценная цифровая образовательная система.
Создание образовательных сайтов
Благодаря множеству доступных инструментов, существует мало ограничений для образовательных сайтов. Вы можете загружать курсовые работы в цифровом виде, иметь онлайн систему заданий и оценок, даже вести прямую трансляцию лекций или предоставлять студентам возможность общаться один на один в режиме онлайн.
Способ создания образовательного сайта зависит от того, какие функции вам понадобятся. Информационные сайты могут быть созданы практически на основе чего угодно. Для более целенаправленных функций обратите внимание на системы управления обучением (LMS), такие как Moodle.
Вот как создавать и вести образовательные веб-сайты.
Образцы образовательных сайтов
- Pluralsight (Обучение технологическим навыкам)
- Harvard University (Официальное высшее образование)
- Cakeflix (Учебники по выпечке и декорированию)
8. Новостной портал
Времена, когда вы листали грязные газеты, практически прошли. Только в США за последние два десятилетия тираж физических газет упал более чем на 50%. Теперь все действия происходят в цифровом пространстве.
Создание сайтов новостного портала
От новостных порталов до цифровых журналов — в Интернете можно найти огромное количество информации. Если это то, что вас интересует, существует множество отличных примеров, а также проверенных и испытанных инструментов. Для базовых новостных сайтов с рекламными моделями можно просто использовать CMS, например, Joomla или WordPress.
Для базовых новостных сайтов с рекламными моделями можно просто использовать CMS, например, Joomla или WordPress.
Если вы предпочитаете использовать модель, основанную на подписке, выберите плагин, который может справиться с этим, или подпишитесь на услугу «все включено», такую как Nexcess WPQuickStart.
Примеры новостных порталов
- CNN (Общие новости и мнения)
- CNET (Технические новости)
- Medical News Today (Новости медицины)
Что нужно учитывать при создании своего сайта
То, о чем я рассказал здесь, — лишь верхушка айсберга; существует множество других типов сайтов. Существует также множество методов, которые вы можете выбрать для создания своего сайта. Многое зависит от конкретных потребностей, но есть несколько рекомендаций, о которых следует помнить.
Цена
Создание веб-сайта обычно включает в себя выбор доменное имя, веб-хостинговые, платформы и приложения, которое вы хотите использовать. Важно учитывать стоимость этих элементов на операционной основе, поскольку платежи носят периодический характер.
Читать далее — Фактическая стоимость хостинга сайта.
Производительность
Скорость и надежность вашего сайта — неотъемлемая часть его существования. И поисковые системы, и посетители сайта хотят, чтобы сайт был быстрым и всегда доступным. Выбранный вами хостинг-партнер может сыграть значительную роль в производительности сайта.
Читать далее — Советы по ускорению вашего сайта.
Строительные приспособления
Если у вас нет технических навыков для создания веб-сайта, такие приложения, как CMS / LMS могут оказаться невероятно полезными. Эти приложения имеют готовый код, и создание сайта с их помощью может быть простым, как выбор шаблона и настройка параметров.
Читать далее — Вот как создать сайт с помощью конструктора сайтов Zyro.
Дизайн
Создание красивого сайта — не всегда главное, на чем следует сосредоточиться. Да, он должен быть эстетически привлекательным, но еще важнее, чтобы им было легко пользоваться.
Читать далее — Ознакомьтесь с этими лучшими дизайнами персональных сайтов.
Маркетинг
Ни один человек не является островом, и ваш сайт тоже. Он должен быть связан с другими авторитетными веб-ресурсами, поэтому будьте готовы к проведению информационно-пропагандистской программы и созданию ссылок. Вам также могут понадобиться маркетинговые инструменты для продвижения контента к вашим читателям.
Читать далее — Способы развития вашего веб-сайта как бизнеса
Какой тип веб-сайта вы хотите создать?
Хотя создание веб-сайта — это отличный первый шаг на пути к созданию цифрового присутствия, будьте готовы к тому, что вам придется приложить немало усилий. Это не так просто — создать сайт, а затем сидеть сложа руки и наблюдать, как к вам стекаются посетители.
После завершения работы необходимо сделать еще кое-что, чтобы убедиться, что вы достигли желаемого эффекта. Как правило, это анализ, маркетинг, оптимизация и многое другое. Как только вы правильно выстроите процесс, управление веб-сайтом может быть невероятно выгодным.
Как правило, это анализ, маркетинг, оптимизация и многое другое. Как только вы правильно выстроите процесс, управление веб-сайтом может быть невероятно выгодным.
Читать далее:
- Основы SEO: как оптимизировать ваш сайт для поискового рейтинга
- Где купить дешевые стоковые фотографии для вашего веб-сайта
- Что необходимо сделать для защиты вашего сайта
10 бесплатных новых шаблонов форм для сбора информации о клиентах в 2022 году
Времена бумажных копий прошли — наступила эра цифровых форм. В результате многие компании ищут новый шаблон формы клиента, который можно настроить в цифровом виде и даже интегрировать на их веб-сайт. Если вы ищете шаблон бесплатно, вы будете рады узнать, что есть различные отличные варианты.
Если вам или вашему предприятию необходимо добавить новую форму для клиентов на свой сайт, но вы не знаете, с чего начать ее поиск, мы здесь, чтобы помочь. Этот пост предоставит все, что вам нужно знать о новых параметрах шаблона формы клиента.
Что такое новая регистрационная форма клиента?
С помощью новой формы регистрации клиентов вы можете получить контактную/личную информацию о лицах, которые регистрируются для получения продукта или услуги вашей компании. Данные, которые вы получаете из этих форм, могут быть полезны, если вы хотите лучше понять свою целевую демографию, как клиенты находят ваш веб-сайт и многое другое.
Вы также можете настроить новый шаблон формы для клиентов, чтобы запрашивать у зарегистрированных лиц, хотят ли они подписаться на получение электронных или SMS-сообщений от вашей компании.
Чем полезен новый шаблон формы клиента?
Вам может быть интересно, почему компаниям так важно иметь новый шаблон формы клиента. Во-первых, полезно иметь информацию о ваших клиентах на тот случай, если вам нужно связаться с ними для определенной цели. Данные клиента, такие как адрес электронной почты, номер телефона и почтовый адрес, важны для многих маркетинговых целей.
Во-вторых, новые формы для клиентов помогают отслеживать, кто посещает ваш веб-сайт, пользуется вашими услугами или покупает ваши товары. Они могут предоставить соответствующую информацию, например, откуда поступает основная часть вашего бизнеса, откуда они узнали о вашей компании и многое другое. Вы получите более полное представление о своей клиентской базе.
Они могут предоставить соответствующую информацию, например, откуда поступает основная часть вашего бизнеса, откуда они узнали о вашей компании и многое другое. Вы получите более полное представление о своей клиентской базе.
И, наконец, новая форма клиента эффективна, потому что она организует данные в удобоваримой и полезной форме. Когда вам понадобится информация позже, вы легко сможете найти ее без необходимости просеивать груды документов.
Какой лучший новый бесплатный шаблон формы клиента?
Вы будете рады узнать, что новый шаблон формы клиента можно найти бесплатно в Интернете. В некоторых случаях у вас даже может быть возможность настроить эти формы в соответствии с вашим бизнесом. Вот 10 наших любимых вариантов шаблонов форм.
1. Бесплатный онлайн-конструктор форм HubSpot
Одной из основных причин, по которой компании используют онлайн-формы, является систематизация всех их данных. Сделать это исключительно легко с помощью онлайн-конструктора форм HubSpot. Этот бесплатный инструмент помогает создавать формы веб-сайтов, которые подключаются к вашей CRM или базе данных контактов.
Этот бесплатный инструмент помогает создавать формы веб-сайтов, которые подключаются к вашей CRM или базе данных контактов.
Этот конструктор форм с функцией перетаскивания упрощает процесс, если вы хотите настроить его под себя. Или вы можете придерживаться уже существующих шаблонов, включая подписку на новостную рассылку, контактную форму или шаблон формы регистрации нового клиента. Вы можете либо добавить форму на свой веб-сайт, либо использовать ее как отдельную страницу — в зависимости от того, что вы предпочитаете.
2. Форма регистрации пользователя WordPress
Если у вас есть веб-сайт WordPress и вы ищете новую клиентскую форму для интеграции с вашим сайтом, вы можете выбрать подключаемый модуль регистрации пользователя.
Это также конструктор форм с перетаскиванием, поэтому кодирование не требуется. Хотите ли вы создать простую форму на основе уже существующего шаблона или хотите сделать ее более сложной, варианты безграничны. Вам также понравится, что этот плагин легкий и на 100% отзывчивый.
3. signNOW
Выяснить, что вставить в форму, может быть сложно. К счастью, signNow предлагает новый шаблон формы клиента, который вы можете использовать и настроить всего за несколько простых кликов. Этот инструмент также предоставляет бесплатную пробную версию, чтобы убедиться, что он подходит для вашего бизнеса, прежде чем брать на себя обязательство. Управление документами также упрощается с помощью signNow, поскольку вы можете распечатать, сохранить или поделиться формой непосредственно через эту платформу.
А если вам нужны другие шаблоны, вы можете найти их в обширной библиотеке signNow. (Psst: этот инструмент также интегрируется с HubSpot!)
4. JotForm
Благодаря новому шаблону формы клиента JotForm вы можете персонализировать свою форму всего несколькими нажатиями кнопки. И да, это бесплатно. У вас есть возможность добавить логотип вашей компании, обновить заголовок, создать страницу благодарности после того, как посетители отправят заявку, и многое другое. Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
Этот инструмент также интегрируется с HubSpot CRM для простоты использования.
5. Typeform
Typeform заслужил репутацию производителя красивых, легко усваиваемых форм. Платформа предлагает более 800 шаблонов (включая новую форму регистрации клиента) и более 120 интеграций, включая HubSpot.
Вы можете просмотреть демо-версию новой клиентской формы на их веб-сайте, чтобы понять, подходит ли вам эта платформа.
6. 123FormBuilder
123FormBuilder предлагает различные шаблоны, которые помогут вам упростить создание форм для вашей компании. Они даже предоставляют всеобъемлющую форму регистрации нового клиента, которую вы можете редактировать в соответствии с потребностями вашего бизнеса. Этот шаблон формы оптимизирован для мобильных устройств и может обновляться с помощью инструментов перетаскивания. Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
7. FormStack
FormStack — еще один вариант, если вы ищете бесшовный шаблон формы регистрации нового клиента. Как и на некоторых других упомянутых платформах, вы можете добавить свой логотип и настроить шаблон, но тяжелая работа по выяснению того, что включить, завершена.
FormStack также интегрируется с HubSpot CRM для стратегической организации данных, которые вы получаете из своей формы.
8. Google Forms
Если вы когда-либо работали с Google Forms, вы знаете, что хотя он и не такой сложный, как некоторые из других перечисленных конструкторов форм, он надежен. В галерее шаблонов вы найдете различные варианты шаблонов, в том числе для регистрации новых клиентов (так называемая «контактная информация»).
Интеграция Google Forms с HubSpot занимает всего две минуты, если вы хотите импортировать данные.
9.
 Formplus
Formplus Formplus также предлагает библиотеку шаблонов, включающую эффективную готовую регистрационную форму клиента. Formplus также интегрируется с WordPress, если вы хотите иметь эти формы на своем сайте WP. Этот вариант также набирает очки, потому что самая базовая версия бесплатна.
10. Formsite
Formsite набирает очки за огромное количество различных типов новых вариантов шаблонов форм для клиентов, которые они предлагают, что упрощает настройку. Эта платформа также удобна, поскольку вы можете отправлять результаты заполнения форм на один или несколько адресов электронной почты, чтобы вы могли делиться обновлениями со своими деловыми партнерами. Более того, вы можете делиться результатами, отформатированными в виде легко усваиваемого графика, прямо с помощью этого инструмента.
Новый шаблон формы клиента может упростить процесс разработки формы для вашего сайта.
Теперь, когда вы увидели, как выглядит красивый новый бесплатный шаблон формы клиента, вы можете воспользоваться полученными знаниями, чтобы персонализировать его для своего бизнеса. А когда вы будете готовы приступить к систематизации данных, полученных из формы, вы можете интегрировать конструктор форм с нашей CRM, чтобы упростить процесс.
А когда вы будете готовы приступить к систематизации данных, полученных из формы, вы можете интегрировать конструктор форм с нашей CRM, чтобы упростить процесс.
21 пример бизнес-сайта, который вас вдохновит
Не все бизнес-сайты одинаковы. Некоторые из них потрясающе красивы, в то время как другие могут быть скучными и немного ненадежными — как насчет вашего?
Если вы управляете небольшим бизнесом, дизайн вашего веб-сайта так же важен, как и все остальное, что вы делаете.
Хороший веб-сайт для бизнеса показывает, что ваш бренд заслуживает доверия, профессионален и достоин уважения людей. Итак, вы готовы удивить потенциальных клиентов?
Мы нашли 21 выдающийся пример бизнес-сайта с макетами, которые гарантированно вас вдохновят.
Найдите элементы дизайна, которые вам нравятся, и приготовьтесь создать свой собственный веб-сайт.
электронная коммерция
Запускаете интернет-магазин? Посмотрите, какие дизайнерские идеи вы можете почерпнуть из этих примеров веб-сайтов электронной коммерции Zyro:
.
Веселый серфинг
Яркая цветовая палитра, улыбающиеся модели и фотографии солнечного неба — сайт Surf Happy точно отражает суть бренда: позитив.
Дизайн домашней страницы прост, с четким призывом к действию (CTA), минималистичной панелью навигации и четкими ценностями бренда. Когда посетители прокручивают страницу, все больше CTA направляют их на страницы продуктов.
Обратите внимание на эффект наведения изображения, используемый на миниатюрах продуктов, который дает пользователю больше деталей, не делая макет громоздким или запутанным.
Полезный совет: Используйте пустое пространство вместе с крупными яркими фотографиями, отражающими индивидуальность вашего малого бизнеса.
Милло Детский
Многие малые предприятия, торгующие товарами, имеют небольшой ассортимент, как, например, этот милый магазин детской одежды. Если ваш бренд такой же, используйте домашнюю страницу в своих интересах.
Этот веб-сайт отображает свои восхитительные товары прямо под основным изображением, поэтому потенциальные клиенты сразу же привлекаются к покупкам.
Каждая страница имеет минималистичный дизайн, отражающий ценности этого малого бизнеса. Если у вашей компании простая цель, не бойтесь создать простой сайт.
Главный совет: Заполните свой веб-сайт для малого бизнеса большим количеством профессиональных фотографий, которые говорят сами за себя, особенно если вам нечего сказать.
Форрест
Некоторые из самых крутых веб-сайтов для малого бизнеса имеют определенные ниши, как и этот безупречно шикарный интернет-магазин. Продавая кофе, свечи и мед, Форрест — это образ жизни.
Нам нравится классный эффект прокрутки на целевой странице продукта, который включает в себя тонкую анимацию над CTA, чтобы привлечь внимание посетителя.
Этот бренд отлично справляется с объединением трех очень разных категорий, используя приглушенные цвета, четкие фотографии и продуманный дизайн веб-сайта.
Главный совет: Если это уникально для вашей компании, пусть ваша линейка продуктов вдохновит цветовую палитру на вашем веб-сайте для малого бизнеса.
Ежедневный дудл
Если вы начали малый бизнес из-за личной страсти, почему бы не представить себя на главной странице? Это именно то, что Челси сделала в The Daily Doodle — посмотрите.
Используя минималистский дизайн и монохромную цветовую палитру, этот сайт электронной коммерции дает потенциальным клиентам отличное представление о корнях бизнеса.
На панели навигации, наряду со ссылками на магазин и контактными данными, есть ссылка «Doodle Mail». Что это такое? Вам нужно нажать, чтобы узнать.
Главный совет: Если вы предлагаете уникальные услуги, не бойтесь выделять их на главной странице. Позвольте пользователям быть любопытными.
Нален Аюрведа
Этот веб-сайт для малого бизнеса является отличным примером тонкого адаптивного дизайна. От верхней панели до миниатюр продукта пользователь может взаимодействовать с сайтом с помощью своего курсора.
Тонкость является ключом к веб-дизайну здесь, который отражает спокойствие самого бренда. На самом деле цвета соответствуют цветам на упаковке продукта.
На самом деле цвета соответствуют цветам на упаковке продукта.
Впечатляющий главный раздел важен для любого веб-сайта: это первая часть, которую видят люди. Заставьте их обратить внимание, как этот сайт, с сильным брендингом и изображениями.
Главный совет: Меняйте фотографии местами с иллюстрациями, чтобы придать вашему веб-сайту для малого бизнеса дополнительную индивидуальность.
Стоунсон
Если вы серьезно относитесь к созданию минималистского веб-сайта и у вас есть потрясающие продукты, черпайте вдохновение из этого простого веб-сайта электронной коммерции.
С разделом рекомендуемых продуктов на главной странице, все взгляды прикованы к смелым цветам произведений искусства этого владельца малого бизнеса.
Это отличная идея для бренда, у которого уже есть клиенты или подписчики в социальных сетях. Если люди уже знают, кто вы, ваш веб-сайт может быть настолько простым, насколько вы этого хотите.
Главный совет: Компаниям всегда сложно выделиться, поэтому придерживайтесь суперминимализма только в том случае, если вы знаете, что ваша целевая аудитория найдет ваш сайт удобным для пользователя.
Начните свой путь в электронной коммерции
Как начать бизнес по производству одежды
Как продавать онлайн-курсы
Как начать ремесленный бизнес
Как открыть онлайн-бутик
Услуги
Хотите произвести впечатление на потенциальных клиентов своими профессиональными услугами? Черпайте вдохновение из этих примеров веб-сайтов из различных отраслей:
Вход
Эта компания, занимающаяся недвижимостью, базирующаяся в Швеции, помещает выдающиеся фотографии в центр дизайна своего веб-сайта. Проверьте высокоэффективную домашнюю страницу.
С горизонтальным набором изображений, которые занимают весь экран, вполне логично, что веб-сайт использует ненавязчивую белую типографику.
В результате получился элегантный профессиональный макет, который не оставит посетителей равнодушными. Кто сказал, что все компании, занимающиеся недвижимостью, должны выглядеть одинаково?
Главный совет: Если вы используете фотографии на всю страницу, чтобы выделить свой бизнес, убедитесь, что скорость загрузки страницы молниеносна.
Зенефитс
Домашняя страница этого веб-сайта профессионального программного обеспечения выводит адаптивный дизайн на новый уровень. Пользователи получают исчерпывающую демонстрацию продукта, просто прокручивая страницу.
Это отличный пример индивидуального процесса веб-разработки и дизайна, поэтому, если вы платите профессионалам за создание своего бизнес-сайта, обратите внимание.
Этот насыщенный информацией дизайн веб-сайта с использованием ярких цветов на преимущественно белом фоне гарантированно произведет впечатление на другие компании.
Главный совет: Создайте и уточните блок-схему, чтобы визуализировать, как будет выглядеть прокручиваемая демонстрация продукта вашего бренда — не перегружайте людей слишком большим количеством деталей.
Давай сделаем прическу
Этот веб-сайт для малого бизнеса имеет множество различных целей: он предлагает услуги, продает товары, а также ведет блог. Но в макете сайта нет ничего сбивающего с толку.
Используя сложную палитру с красивыми изображениями, наложенными жирным шрифтом, сайт направляет потенциальных клиентов к основным услугам бренда с целевой страницы.
Тем временем пользователи могут найти магазин и блог через панель навигации. Это отличный пример того, как организовать свой сайт, когда у вас есть много контента, которым можно поделиться.
Главный совет: Используйте одни и те же элементы дизайна веб-сайта на каждой странице, включая такие функции, как блог, контактная страница и интернет-магазин.
Белый и футляр
Юридические сайты — скучно, правда? Это не всегда так, и этот сайт может это доказать. Взгляните на впечатляющие фотографии на всю страницу, которые заполняют главную страницу.
Если вы хотите, чтобы к вашей компании относились серьезно, нет необходимости упрощать сообщение, которое вы размещаете на своем веб-сайте — просто упростите веб-дизайн.
На этом бизнес-сайте используется яркий белый текст, минималистичная навигация и библиотека высококонтрастных пейзажных изображений. Результат серьезный, но гладкий.
Главный совет: Добавьте авторитета веб-сайту малого бизнеса, используя высококачественные фотографии, которые, как вы можете гарантировать, являются уникальными.
Upkey
Добейтесь успеха на своем веб-сайте для малого бизнеса и создайте макет, который не будет выглядеть неуместным на популярном стартап-сайте — используйте Upkey в качестве источника вдохновения.
Предоставляя студентам инструменты для карьерного роста, компания использует свою домашнюю страницу и ряд пользовательских иллюстраций для описания пользовательского пути. Таким образом, пользователи зацепляются с самого начала.
Чистые и яркие контрастные цвета делают сайт очень профессиональным и достаточно надежным, чтобы клиенты покупали предлагаемые цифровые продукты.
Главный совет: Учитывайте психологию цвета, когда дело доходит до дизайна вашего веб-сайта. Что ваш выбор цветов скажет о вашем бизнесе?
Завоевать популярность в сфере услуг
Как начать бизнес по уходу за газонами
Как начать бизнес в сфере фитнеса
Как начать бизнес по планированию мероприятий
Как начать онлайн-бизнес в сфере недвижимости
Рестораны
Может ли ваша домашняя страница заставить людей голодать? Если вы предприниматель-гурман, эти примеры веб-сайтов помогут вам найти рецепт успеха:
Коптильня 4 реки
Одним из преимуществ наличия бизнес-сайта является количество возможностей для роста. Хотите настроить программу лояльности или предложить заказ по почте? Это ваш шанс попробовать.
Взгляните на этот аппетитный сайт, на котором представлено множество различных услуг. Благодаря элегантной черно-бело-золотой цветовой гамме пользователь не чувствует себя скомпрометированным.
Вместо этого дизайн веб-сайта прост в навигации и вдохновляет — если вы любите гамбургеры, вам будет трудно устоять перед покупкой в этом бизнесе.
Главный совет: Разделите свою домашнюю страницу на сегменты, чтобы вы могли четко обмениваться информацией — шаблоны Zyro упрощают эту задачу.
Люди против кофе
Этот бизнес-сайт, посвященный кофейным грузовикам, наполнен симпатичными и отзывчивыми функциями. Логотип перемещается, когда вы покачиваете курсором, а внизу есть забавная иллюстрация.
Многие малые предприятия, подобные этому, выигрывают от простого одностраничного дизайна. Это не только тренд, но и простой способ поддерживать веб-сайт.
При одностраничном макете вся бизнес-информация находится на главной странице, что делает путешествие пользователя легким. Может быть, это ваш новый дизайн сайта?
Может быть, это ваш новый дизайн сайта?
Полезный совет: Сохраняйте интуитивно понятный путь пользователя и добавьте панель навигации вверху страницы, чтобы посетители могли перейти к нужному разделу.
Рибальта
Кто сказал, что сайт пиццерии не может быть красивым? У этой компании в Лиссабоне привлекательный и идеально подобранный по цвету сайт.
При переходе вниз по главной странице есть несколько интересных функций, таких как горизонтальная прокрутка текста и движущиеся изображения, но в целом дизайн кажется легким.
Все фотографии, используемые на сайте, идеально сочетаются с фоном и цветами типографики, что делает работу с сайтом невероятно удобной.
Главный совет: Если у вашего малого бизнеса есть физическое местонахождение, используйте тона, похожие на интерьер вашего веб-сайта, чтобы связать любую фотографию местоположения с дизайном сайта.
Мореходный
Конечно, ни один бизнес-сайт не может по-настоящему отразить суть физического местоположения, особенно если вы управляете красиво оформленным помещением. Но этот пример отлично справляется со своей задачей.
Но этот пример отлично справляется со своей задачей.
На веб-сайте, демонстрирующем ресторан в Новом Орлеане, используется специальный шрифт, фотографии крупным планом и милые иллюстрации, чтобы оживить это заведение в Интернете.
Если вы посещаете этот район и любите морепродукты, вам будет трудно покинуть этот красивый одностраничный веб-сайт, не забронировав предварительно столик.
Главный совет: Используйте свой веб-сайт малого бизнеса для продвижения другого малого бизнеса. Знаете отличного местного иллюстратора? Попросите их создать индивидуальную графику для вашего сайта.
Форма
К настоящему времени вы, возможно, проголодались. Домашняя страница веб-сайта этого ресторана пасты представляет собой яркую фотографию аппетитно выглядящей пасты с кнопками, ведущими на страницы каждого места.
После того, как вы нажмете на нужное место, замедленные видеоролики о приготовлении еды займут весь экран — говорите о привлекающем внимание дизайне.
Хотя остальная часть веб-сайта хорошо продумана, с нейтральной палитрой и простой панелью навигации, настоящим украшением являются изображения еды.
Главный совет: Если вы создаете веб-сайт для малого бизнеса, посвященный продуктам питания или парфюмерии, вставляйте звуки и видео, чтобы люди лучше понимали их.
Нужна помощь в начале работы?
Как начать бизнес по производству грузовиков с едой
Как начать бизнес с ночлегом и завтраком
Как начать бизнес в сфере общественного питания
Агентства
Нужен ваш веб-дизайн, чтобы говорить обо всем? Создайте красивый веб-сайт, используя эти потрясающие примеры дизайна в качестве руководства:
Культ
Креативным компаниям приходится многое делать, чтобы выделиться в Интернете, и этот веб-сайт вас не разочарует. Яркая видеолента на главной странице напоминает художественную выставку.
Нам нравится текстовая анимация в стиле игровых автоматов, которая появляется, когда посетители прокручивают сайт, в сочетании с постоянно меняющимися цветами фона.
Навигация тоже продумана: иконки социальных сетей слева и боковая ссылка на контактную форму справа.
Главный совет: Ваш бизнес-сайт — это шанс продемонстрировать достижения вашего бренда, поэтому используйте Cult в качестве вдохновения и сделайте его основным направлением.
Двухместный номер Huit Huit
На этом деловом веб-сайте бренд-агентства так много интересного: от меняющего цвет фона до негабаритного текста с горизонтальной прокруткой.
Deux Huit Домашняя страница Huit действует как информационный бюллетень для бренда, прямо под сгибом размещая информацию о вакансиях и последних событиях в бизнесе.
Это интересный способ повысить вовлеченность веб-сайта, показывая посетителям некоторые интересные функции, как только они приходят. Кроме того, весь собственный дизайн просто действительно крут.
Кроме того, весь собственный дизайн просто действительно крут.
Главный совет: Не можете выбрать цвета для своего веб-сайта для малого бизнеса? Используйте этот сайт в качестве вдохновения и выберите постоянно меняющийся разноцветный фон.
Впечатление
Еще один веб-сайт, который использует видео для привлечения посетителей, это агентство цифрового маркетинга ставит свою команду в центр дизайна сайта.
Если вы создаете веб-сайт для малого бизнеса для обслуживания клиентов, попробуйте включить такие функции, как видео, ролики с изображениями и блог, чтобы продемонстрировать, чего вы можете достичь.
Со всем вниманием к тому, что делает ваша команда, сам веб-сайт не должен быть слишком суетливым — используйте много пустого пространства и несколько ярких цветов.
Полезный совет: Разложите простым способом то, что вы можете предложить потенциальным клиентам. Используйте значки, чтобы проиллюстрировать для них свои бизнес-функции.
Используйте значки, чтобы проиллюстрировать для них свои бизнес-функции.
Городское влияние
Видео на главной странице? Проверять. Гладкие наложения текста? Проверять. Вот еще один классный пример веб-сайта для малого бизнеса креативного агентства.
Хотя на вашем сайте лучше использовать только пару шрифтов, этот каким-то образом использует несколько — все в одном месте — и выглядит великолепно.
Если идентичность вашего бренда уверенная и смелая, часто стоит рискнуть с веб-дизайном, чтобы выделиться. Какие правила дизайна вы могли бы нарушить?
Главный совет: Найдите сильный слоган или главное заявление для своего бизнеса и с гордостью разместите его в разделе героев на главной странице вашего веб-сайта.
Взрыв
Благодаря разделу героев, в котором представлены последние достижения компании, этот веб-сайт мгновенно привлекает внимание. Посетители могут контролировать то, что они видят, используя кнопки «Предыдущий/Далее».
Помимо впечатляющего раздела в верхней части страницы, остальная часть этого сайта проста, но красочна, с использованием белого фона, чтобы выделить избранные страницы.
Это отличный пример веб-сайта для малого бизнеса, который производит отличное первое впечатление, даже если это единственная сложная функция на сайте.
Главный совет: Напишите короткие, но впечатляющие заявления о своем бизнесе на всех ключевых страницах, чтобы посетители отправились в путешествие вместе с вами.
Настройте свое агентство на успех
Как открыть туристическое агентство
Как начать бизнес по планированию свадьбы
Как начать бизнес по уборке
Что отличает хороший бизнес-сайт
Бизнес-сайт — это онлайн-дом вашего бренда. Он должен давать хотя бы представление о том, что вы продаете и почему ваша компания вообще существует.
Наиболее эффективные бизнес-сайты побуждают посетителей совершать покупки или устанавливать отношения с брендом.
