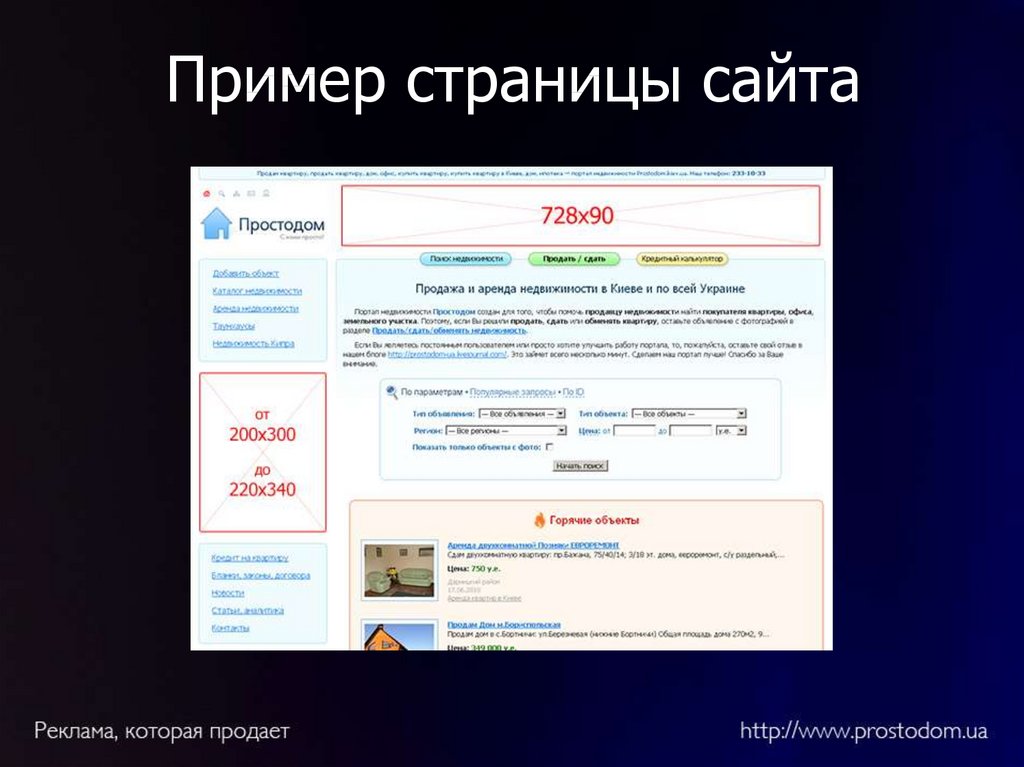
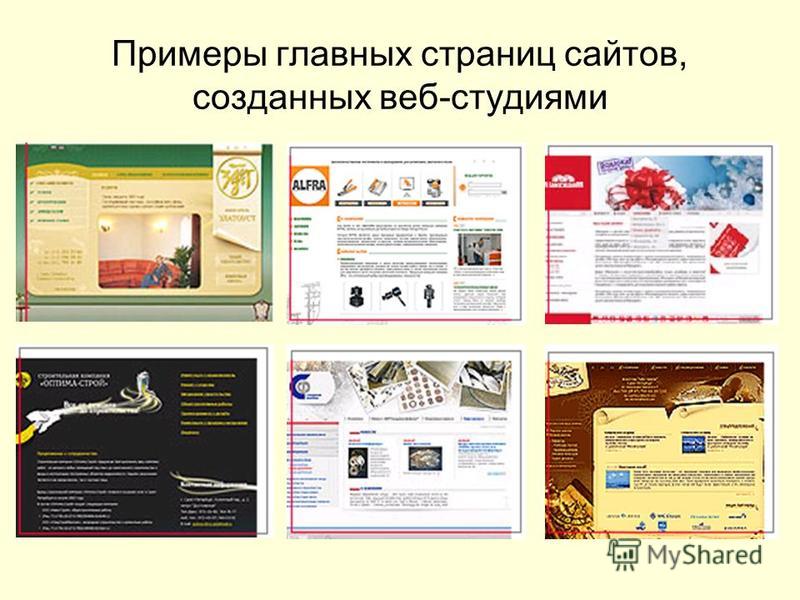
Пример создания сайта
Думаете о создание сайта? Вот девять основных шагов, которые помогут вам создать эффективный сайт.
1. Создайте план
Создайте план по развитию сайта, который будет интегрирован с вашими маркетинговыми процессами. Контент должен соответствовать выбранной вами нише, графика и изображение должны соответствовать вашему общему брендингу, руководству по стилю, использованию цветов и т.д.
Подумайте глобально о своем общем дизайне сайта. Создайте сайт, к которому будут иметь доступ миллионы пользователей по всему миру.
2. Выберите веб-дизайнера
Найдите веб-дизайнера, которой будет понимать, что именно вы от него хотите.
3. Сократите время загрузки сайта
Обратите внимание, сколько времени требуется на загрузку сайта. Если на это уходит более 12-18 секунд, то вы потеряете большую часть потенциальных читателей.
4. Сделайте сайт простым
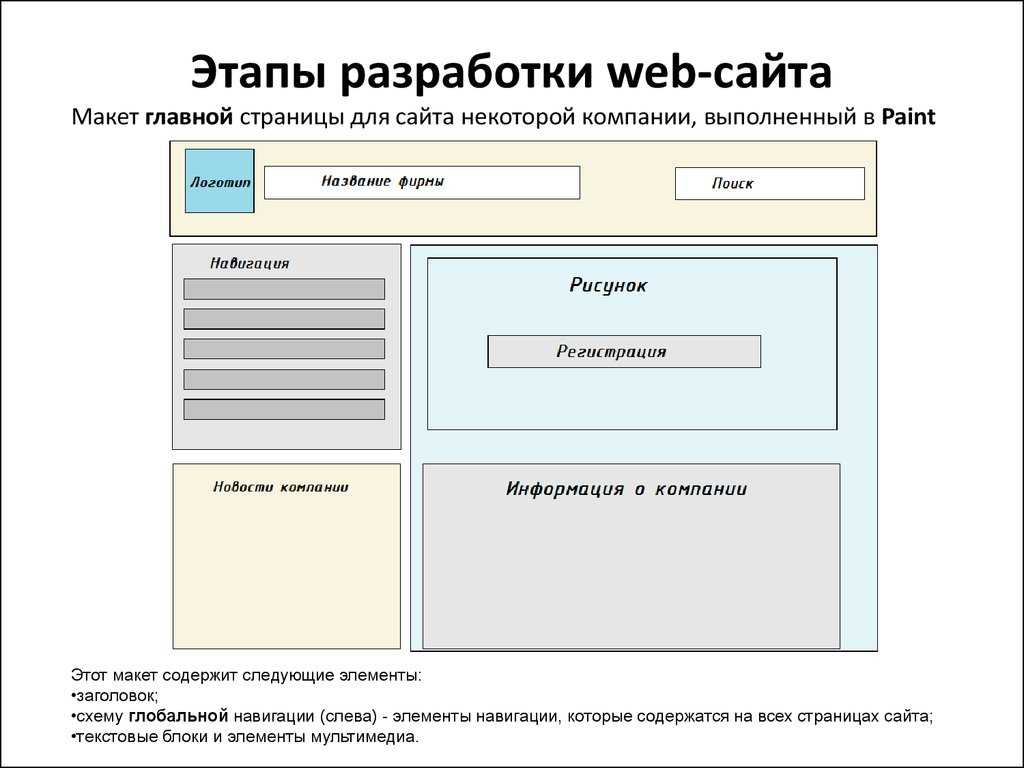
Упростите свой сайт, создайте структуру меню, соответствующую отраслевым стандартам, локальное меню (для страницы или раздела) в левом углу и глобальное меню (общая навигация по сайту) верхней или нижней части сайта. Не заставляйте своих пользователей искать нужную информацию по 30 минут.
Не заставляйте своих пользователей искать нужную информацию по 30 минут.
5. Сделайте сайт удобным для навигации
Внедряйте «цифровую скорость» в свой общий дизайн сайта, чтобы ваши читатели имели возможность добраться до нужной им области вашего сайта за один или два щелчка мыши. Они, скорее всего, перестанут посещать ваш сайт, если на нем будет очень сложно найти необходимую информацию.
6. Создайте контент
Пишите интересные статьи, чтобы пользователи с нетерпением ждали от вас нового материала.
7. Оптимизируйте сайт для поисковых систем
Сделайте свой сайт максимально полезным для своих пользователей. Оптимизируйте свои страницы — это означает, что поисковой системе будет легко определить и обработать ваш контент. Для успешной оптимизации потребуется:
Карта сайта;
Метатеги в заголовках;
Метатеги при написании рекламных объявлений, которые заставят пользователей поисковой системы щелкнуть по ссылке.

8. Добавьте веб-аналитику
Используйте веб-аналитику, чтобы понять своих посетителей — откуда они приходят, чего они хотят, на каких темах они задерживаются больше всего, как они взаимодействуют с вашим сайтом. Более глубокое понимание ваших посетителей поможет вам настроить план развития вашего сайта, для того чтобы достичь большей рентабельности. Вы будете всегда знать, что работает, а что нет на вашем сайте.
9. Сделайте так, чтобы пользователи могли делиться вашим контентом
Позвольте пользователям делиться вашим контентом в социальных сетях, это привлечет еще больше новых читателей на ваш сайт. Социальные сети оказались чрезвычайно полезным средством для небольших сайтов, что позволяет повысить осведомленность и увеличить трафик.
8 идей для создания первого сайта — журнал «Доктайп»
Это перевод статьи Кевина Кононенко «8 Crazy Ideas For Building a Web Site».
Не можете придумать, с чего начать практиковать свои навыки HTML, CSS и JavaScript? Вот несколько интересных идей, которые, вероятно, не приходили вам в голову.
Множество начинающих веб-разработчиков понимают, что им нужна только практика, практика и ничего кроме практики изученных навыков. Разработка реального проекта поможет найти трудности, которые не опишет ни один учебник или интерактивный урок. Практика поможет стать увереннее, если вы собираетесь использовать HTML, CSS, JavaScript в своей карьере. Но опыт, который может быть действительно полезен, трудно получить.
Я часто вижу новичков, спрашивающих на Reddit, Quora, Facebook и других интернет-площадках о том, за какой проект им взяться. Поэтому представляю вам восемь весёлых идей, которые помогут проверить навыки и подготовят к трудностям, с которыми сталкиваются веб-разработчики. Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
1. Мясная лавка Большого Дейва
Идея: магазин, при котором есть гараж, где можно отремонтировать свой мотоцикл, и место для барбекю. Я надеюсь, что они физически разделены между собой для безопасности, но всё зависит от вашей фантазии.
Тип сайта: малый бизнес.
Ключевые функции:
- Возможность увидеть какие услуги оказывает ремонтная мастерская и для каких моделей мотоциклов.
- Положительные отзывы от реальных клиентов для магазина мотоциклов.
- Отзывы для гаража и ресторана.
- Меню ресторана.
- Более подробная информация о кухне/поваре/история о том, как она была основана.
Ключевые дизайнерские решения:
- Как вы планируете отделять гараж и ресторан, чтобы посетители легко могли выбрать то, что им нужно? Будут ли они иметь схожую конструкцию или разную тематику?
- Кто будет целевой аудиторией? Это, определённо, мужчины. Но это будут мотоциклисты старой закалки или молодые городские хипстеры?
- Много ли изображений вы планируете использовать? Это может быть одна доминантная картинка, соответствующая уникальной концепции сайта.

- Какой будет цветовая схема? Более агрессивные сочетания вроде красного и чёрного, или что-то ещё?
- Каким способом люди будут пользоваться этим магазином? Могут ли это быть байкеры, которые путешествуют на дальние расстояния? Байкеры, которые хотят перекусить, пока их мотоцикл в ремонте? Или больше случайных посетителей, которых привлекла необычная концепция места?
Что вы изучите: это позволит творчески подойти к созданию реальной точки зрения на ваш сайт. Можно показать своё отношение через изображения, цвета, объявления или небольшие интерактивные элементы. Нужно создать сайт, который будет лёгок в использовании для пожилых мужчин, но при этом усиляющий уникальность этого магазина.
Политические хокку
Все любят хороший политический юмор и часто подшучивают над политиками и судьями. Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Особенно актуально будет в предвыборный сезон.
Тип сайта: блог.
Ключевые функции:
- Интерфейс блога с серией хокку, которые легко просматривать.
- Смешные иллюстрации кандидатов с их хокку, удобные для чтения.
- «Бесконечная» прокрутка или новая страница для каждых 20-50 хокку.
- Использование Google Form для того чтобы другие тоже могли отправить своё изображение или хокку.
Ключевые дизайнерские решения:
- Какая цветовая схема соответствует вашему сайту? Цвета пергамента? Как будет оформлено каждое хокку?
- Как можно усилить иронию постов? Может быть делать саркастические заголовки к каждому?
- Позволите пользователям выбирать посты по определённому кандидату или будет один длинный список? Если они смогут выбирать кандидата, то будет ли уникальная страница для каждого кандидата.
- Как часто вы будете размещать посты, а пользователи посещать сайт? Один раз в день, или каждый раз, когда кандидат совершает забавную ошибку, или в разное время?
Что вы изучите: блоги супер просты — их читают и смотрят фотографии. Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
3. Склад туалетной бумаги
Идея: онлайн-магазин для обычной туалетной бумаги. Если вы когда-либо использовали туалетную бумагу (надеюсь, все это делали), то поймёте существенную разницу между видами туалетной бумаги. После того как придётся подтереться каким-то эквивалентом картона, вы проклянёте владельцев фирмы и будете желать им зла. Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Тип сайта: интернет-магазин.
Ключевые функции:
- Разнообразный ассортимент бумажной продукции, которую можно разделить на категории или отсортировать по размеру, бренду, качеству или цене.

- Корзина и процесс оформления заказа, чтобы имитировать процесс покупки.
- Возможность подписки, чтобы пользователи могли зарегистрироваться и получать любимую туалетную бумагу автоматически.
- Отдельный раздел для держателей туалетной бумаги с различным дизайном. Это может стать прекрасным подарком.
Ключевые дизайнерские решения:
- Пользователи могут никуда ехать, чтобы купить туалетную бумагу. Почему они должны выбрать ваш сайт? Может быть, из-за юмористических объявлений? Или простого процесса покупки? Возможности подписаться? Подумайте, как сделать сайт уникальным среди всех остальных сайтов в сфере электронной коммерции.
- Кто ваши клиенты? Мамочки? Элитные рестораны? Роскошные отели? Гермофобы? Это во многом будет определять то, какая продукция будет на вашем сайте.
- Как будете структурировать посадочные страницы? Хотите чтобы пользователи переходили сразу в интерфейс покупок или иметь главную страницу, которая представит весь сайт?
Что вы изучите: электронная торговля — огромная индустрия и есть множество различных маленьких решений, которые формируют позитивный и удобный пользовательский опыт. Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
4. Персональный сайт Марио
Идея: Марио, один из самых популярных мультипликационных персонажей, не имеет персонального сайта. Нужно, чтобы вы создали сайт, который представит его. Совершенно точно, что это не может быть обычный персональный сайт потому, что Марио — очень характерный персонаж. Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Тип сайта: персональный сайт.
Ключевые функции:
- Как и любой персональный сайт, он должен рассказывать обо всех достижениях и навыках.
- Расскажите историю Марио визуально, ведь он мультипликационный персонаж.
 Не только рассказывайте о его опыте работы, но и используйте небольшие визуальные анимации, чтобы привнести в достижения жизнь.
Не только рассказывайте о его опыте работы, но и используйте небольшие визуальные анимации, чтобы привнести в достижения жизнь. - Берите измеримые величины, чтобы показать достижения в его карьере: как много спас принцесс? Сколько игр продалось? И тому подобное.
Ключевые дизайнерские решения:
- Какая цветовая гамма ассоциируется с игрой о Марио? Возможно, вы захотите её использовать, как и характерный шрифт.
- Как использовать анимацию, чтобы дальше рассказать его историю? Может захотите использовать jQuery UI для этого.
- Какие образы ассоциируются с Марио? Как легко вы можете добавить эти образы?
- Вы можете создать ощущение приключения при посещении сайта? Или, возможно, покажете хронологию событий на протяжении всей его истории?
Что вы изучите: надеюсь, вы хотите, чтобы персональный сайт рассказывал историю о вас. Этот проект позволит рассказать историю персонажа с таким количеством достижений, что всё это показать нереально. Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
5. Избегатель общения
Идея: Существует газета электронных объявлений, в которой есть раздел «Ищу тебя», где люди могут создать пост о человеке, увиденном на улице или в любом общественном месте, который улыбнулся им или пересёкся взглядом. Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Тип сайта: блог.
Ключевые функции:
- Список историй с заголовком по теме. Например, пьяный человек говорил сам с собой в поезде в 15:00. Если повезёт, то с фотографиями.
- Возможность упорядочить посты по местоположению, времени суток и места (улица, кафе, автобус и так далее).
- Использование Google Form, чтобы пользователи могли делиться своими историями.
- Группировка сообщений по категориям так, чтобы пользователи могли видеть такие истории, как «Каких людей стоит избегать в Лондоне в 3 ночи?»
Ключевые дизайнерские решения:
- Какие занятия достойны поста? Нужно учитывать только действительно прискорбные публичные поступки. Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре?
- Как вы сможете защитить частную жизнь людей так, чтобы не превратиться в сайт для домогательств?
- Это будет весёлый ресурс или сайт об ужасных людях?
Что вы изучите: небольшие факты влияют на чувство сплочённости в блоге. Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
6. Производство змеиного масла
Идея: небольшой магазин, где продают всякие чудесные средства, которые не проверены наукой. Например, такая бесполезная вещь, как свиной хвост может как-то вылечить рак. Термин был образован в XIX веке на западе США. Лжедоктора твердили о чудодейственном природном свойстве змеиного масла, данные о котором были так же сфальсифицированы.
Тип сайта: малый бизнес.
Ключевые функции:
- Десятки природных веществ, которые, по вашему утверждению, будут иметь чудесные свойства исцеления различных недугов.
- На странице «О нас» расскажете о своём фальшивом опыте и как лекарство спасло вашего двоюродного брата.
- Возможность сортировать лекарства по болезни: хотите вылечить рак? Артрит?
- Отзывы клиентов по каждому продукту, где они рассказывают свою историю.

Ключевые дизайнерские решения:
- Если человек действительно собирается купить одну из этих чудесных вещей, то какую информацию он должен видеть, чтобы убедиться в верном выборе?
- Какая цветовая гамма подойдёт для сайта? Естественная цветовая гамма или что-то ещё?
- Кто будет посещать ваш сайт? Если это будут приверженцы здорового образа жизни, то дизайн должен быть похож на те сайты, которые они привыкли посещать.
Что вы изучите: нужно придумать особый путь для продажи этих фантастических продуктов. Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
7. Кто недоволен музыкой? Викторина
Идея: старшему поколению часто не нравится музыка молодого поколения. Хиппи и хипстерам не нравится популярная музыка. И наоборот. Каждый раз, когда вы играете музыку в общественных местах, скорее всего, кто-то этим недоволен. Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Тип сайта: интерактивная викторина.
- Серия вопросов, которые появляются по одному. Каждый предоставляет множественный выбор ответов, которые определяют следующий вопрос. Например, если вы ответили «я люблю рэп» в первом вопросе, то следующий вопрос будет «Кто вам нравится больше из этих пяти исполнителей?» или «Какой именно рэп вы любите?».
- Когда страница закончится, то нужно показать каких людей бесит твоя музыка и почему. Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
- Смешные картинки с небольшими вопросами увеличат комичность сайта. Он не должен быть серьёзным.
Ключевые дизайнерские решения:
- Как будет создаваться плавный переход между вопросами? Какая анимация будет использована?
- Как вы будете показывать пользователям на каком они шаге? Типа 1 из 5.

- Как будете делать ответы весёлыми? Пользователи на вашем сайте здесь для развлечения, и они будут надеяться на смешной результат в конце теста.
- Какие картинки смогут вызывать смех? Какие весёлые факты можно подключить? Иногда это называют «подсказкой».
Что вы изучите: полезные технические навыки, например: HTML5 и jQuery UI. А также освоите простые паттерны создания полноценных веб-приложений и это будет реальная практика.
8. Моя хроника потери веса
Идея: все мы иногда едим пищу, которую не должны есть. Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Тип сайта: персональный блог.
- Каждый раз, когда вы едите пищу, из-за которой чувствуете себя виноватым, размещайте её фотографию и свои мысли по этому поводу.
 Фотография может содержать тарелку с крошками или само блюдо.
Фотография может содержать тарелку с крошками или само блюдо. - Теги еды на основе времени суток или вида пищи.
- Google Form, чтобы другие пользователи могли также поведать свои истории.
- Список полезных ресурсов, таких как диетические форумы или фитнес-приложения.
Ключевые дизайнерские решения:
- Хотите выдержать похоронный стиль для максимального саркастического эффекта? Примеры таких сайтов из Google.
- Нужно делать посты смешными для всех и удобными для восприятия.
- Как добиться эффекта полноценного сайта, а не просто твитов?
Что вы изучите: юмор в интернете может быть коварным. Главное — придерживаться одной определённой концепции и контента, чтобы пользователи всегда были уверены в том, что их ожидает на сайте. В то же время юмористические сайты могут быть очень «вирусными», так как люди будут делиться шутками с друзьями.
Заключение
Любая ваша идея может прекрасно подойти для сайта. Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
8 примеров дизайна веб-сайтов для начинающих
Albert Shepherd обновлено 30.03.2023 10:08:56
Хотите профессионально заниматься дизайном веб-сайтов?
Wondershare Mockitt Prototype Designer позволяет легко и быстро создавать прототипы для iPhone, Android, веб-сайтов и многого другого. Перетаскивайте для создания каркасов и прототипов. Попробуйте!
Создайте сейчас!
Создание идеального веб-сайта может оказаться сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента. Читай дальше.
- Часть 1. Создайте свой первый веб-сайт самостоятельно — Easy Tool
- Часть 2. 8 отличных примеров дизайна веб-страниц для начинающих
- №1. Дропбокс
- №2. Слабый
- №3. АвтомобильМакс
- №4. ThredUp
- №5. Скайп
- №6. Горячая линия по предотвращению самоубийств
- №7. Объединенное здравоохранение
- №8. Убер
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Wondershare Mockitt очень удобен для ежедневной разработки и проектирования. Хотите реализовать свои идеи дизайна веб-сайта? Попробуй это!
Зарегистрируйтесь, чтобы создать бесплатно
Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании единой строки кода.
Основные характеристики Mockitt:
- Включает предопределенные виджеты, комбинации и шаблоны объектов с функцией перетаскивания для перемещения на холст.
- Совместная работа в режиме реального времени поддерживает работу над проектом с членами команды.
- Простота в использовании. Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.
- Возможность делиться прогрессом проекта с помощью сгенерированного URL-адреса или QR-кода, что позволяет просматривать проект в любом веб-браузере.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке. Попробуйте это
Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке. Попробуйте это
Зарегистрируйтесь, чтобы попробовать бесплатно
8 отличных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
Советы, которые вы можете знать
Поможет вам в разработке и дизайне различных виджетов с вашими уникальными и оригинальными идеями для веб-сайтов. Вы воплотите в жизнь свои принципы проектирования, проверив и внедрив теорию с помощью этого процесса.
Вы воплотите в жизнь свои принципы проектирования, проверив и внедрив теорию с помощью этого процесса.
Зарегистрируйтесь в Design прямо сейчас!
Нажмите здесь, чтобы увидеть шаблон HD
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов.
Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
#8: Uber
Любой, кто не любит водить машину один, звонит в Uber, чтобы забрать их с места. У них лучший дизайн домашних страниц. Они сделали это замечательно хорошо, чтобы классифицировать каждую пропорцию. Это не просто спроектировать и реализовать. Если вы присмотритесь, то увидите, что каждое действие направляет посетителей в другой раздел. Он работает как воронка.
Вы можете записаться к ним, чтобы путешествовать или водить машину. Они объединили два совершенно разных сегмента вместе. Остальная часть оставшегося дизайна домашней страницы заполнена дополнительной информацией об их услугах.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
9 примеров эффективного дизайна домашней страницы
У вас может быть самый красивый веб-сайт в мире, но если он не превращает ваших лидов в клиентов, когда вам это нужно, , то в дизайне вашей домашней страницы чего-то не хватает. В конце концов, ваша домашняя страница, вероятно, является одной из самых посещаемых и конвертируемых страниц.
В конце концов, ваша домашняя страница, вероятно, является одной из самых посещаемых и конвертируемых страниц.
Если вы искали способы повысить конверсию веб-сайта, то вы попали по адресу. В этом блоге вы найдете девять примеров дизайна домашней страницы, созданных для конвертации. Мы также изложили несколько быстрых советов и приемов для домашней страницы, которые вы можете взять с собой, чтобы сразу приступить к оптимизации своего веб-сайта.
Начало работы с дизайном домашней страницыВы когда-нибудь слышали о KISS? «Держать его просто глупо.»
Хорошо, слово «глупый» может и не обязательно, но оно помогает донести мысль. Хотя создание простого дизайна домашней страницы может показаться легкой задачей, многие компании с трудом следуют этому совету. С азартом создания нового веб-сайта или обновления существующего легко захотеть поделиться всеми замечательными вещами, которые вы можете предложить, прямо на первой странице.
Во-первых, начните с выделения наиболее важных фрагментов информации и определите, как лучше их структурировать, чтобы донести ваше сообщение. Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Давайте рассмотрим почему продуманная домашняя страница может положительно повлиять на вашу прибыль. (Подсказка: независимо от того, являетесь ли вы сайтом электронной коммерции или нет, эта страница имеет наибольший вес!)
Что делает отличный дизайн главной страницы эффективным для вашего бизнесаПомогает информировать вашу целевую аудиторию о том, чем занимается ваш бизнес
Первое впечатление — это все: ваша домашняя страница должна четко сообщать:
- Кто вы
- Чем вы занимаетесь
- Чем может быть полезна ваша аудитория 9 0183
- Формы сбора потенциальных клиентов для создания списка адресов электронной почты
- Бесплатные пробные версии, чтобы дать пользователям возможность изучить
- Видеодемонстрации, чтобы помочь объяснить и обучить.
- h2 Копия: Три утверждения: «Ваш пользовательский контент». «Ваш инстаграм». «Сделано доступным для покупок». С самого начала их целевая аудитория, состоящая из заинтересованных сторон сайта электронной коммерции, понимает, что Foursixty — это платформа, которая работает с контентом, созданным пользователями Instagram для покупок. Так просто, но так эффективно.
- CTA: Копия CTA понятна и информативна и сообщает посетителям, что они могут начать бесплатную пробную версию, которая продлится в течение 21 дня.
- Социальное доказательство: Чувство доверия и авторитета создается путем перечисления нескольких авторитетных компаний (огромного количества), которые используют Foursixty, с пометкой «Нам доверяют более 3000 брендов».

- h2 Копия: Жирный заголовок «Отзывы клиентов» быстро информирует целевую аудиторию о платформе.
- Визуальный заголовок: Okendo делает еще один шаг в заголовке, указывая, что они являются новым стандартом в области отзывов клиентов, побуждая людей держать их в центре внимания. Упоминание очень успешной компании электронной коммерции Shopify также является приятным штрихом для доверия.
- Основной текст: Текст в Okendo подчеркивает чувство доверия и волнения, вызывая отклик у посетителей сайта.
- CTA: CTA «Заказать демонстрацию» в сочетании с полем формы электронной почты — это хорошо реализованная тактика для привлечения потенциальных клиентов.
- H2 Копия: Мощный заголовок немедленно привлечет зрителя, а продолжающаяся копия касается общих боли и то, как грамматическая мощность может решить их.

- Социальное доказательство: Высокие рейтинги клиентов и еще большее количество людей, которые пользуются услугой, заметно отображаются.
- Анимации: Grammarly отлично справляется с демонстрацией приложения в действии с анимацией различных вариантов использования, таких как электронная почта, текстовые документы и многое другое. Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения.
- Брендинг: Ярко-желтая форма отражает визуальную идентичность бренда, используя такие сильные выражения, как «лучший» и «невероятно».
- Визуальные элементы: Умный шаг для платформы, основанной на фотографии, — включить фотографию в заголовок, особенно ту, где тема указывает на самую важную часть информации на главной странице.

- Список преимуществ: Убедительные преимущества для пользователей перечислены ниже и касаются того, что отличает 500px.
- Привлекательный текст: Mint использует эмоционально заряженный текст, чтобы привлечь посетителей. Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы.
- Визуальный заголовок: Моментальный снимок интерфейса приложения дает посетителям представление о том, как выглядит приложение — его дружественный пользовательский интерфейс помогает облегчить беспокойство, связанное с управлением деньгами.
- Заметный призыв к действию: Призыв к действию «Зарегистрироваться бесплатно» выделяется оранжевым цветом, предлагая пользователям сразу же приступить к работе с сервисом.
- Сохраняет свежесть: Смешивание — это часть причудливого бренда Mailchimp, поскольку они часто обновляют дизайн главной страницы своего веб-сайта.
 Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового.
Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового. - Оригинальность: Настраиваемая типографика Mailchimp делает и без того привлекательный заголовок еще более привлекательным с помощью дружественного, но привлекающего внимание шрифта с засечками.
- Использование цвета: яркий желтый цвет требует внимания и хорошо сочетается с приглушенными зелеными призывами к действию, которые также привлекают внимание. вопрос, перечислив три ключевых преимущества для своих клиентов.
- Акцент на ценности: Время бесценно, и Asana позаботилась об этом в самом первом предложении на своей домашней странице.
- Копия заголовка: Четкое определение асаны и ее цели хорошо обобщены в основной копии заголовка, демонстрируя их ценностные предложения.
- Анимация : Когда вы смотрите анимацию веб-сайта приложения в действии, вы чувствуете все большую потребность нажать кнопку «Попробовать бесплатно», чтобы начать управлять проектами своей команды.

- Пробное предложение : Предложение пробного периода не может быть более четко изложено в заголовке «Попробуйте Premium бесплатно в течение 3 месяцев».
- Бесспорно отличный брендинг: Известно, что Spotify использует яркие цвета во всех своих визуальных материалах, и их веб-сайт не является исключением.
- Header Visual: В глаза бросается изображение наушников на контрастном фоне, иллюстрирующее, что это музыкальный стриминговый сервис. Простота снова побеждает!
- h2 Copy: Slack использует уверенный подход с увлекательным заголовком. Они не говорят о функциях Slack, а скорее о том, как Slack может улучшить и расширить возможности вашей команды.

- Привлекательный текст: Фактор простоты использования и удобства выражается в фразе «предоставить совместную работу под рукой».
- Список визуальных преимуществ: Когда вы щелкаете по списку основных преимуществ для пользователей с правой стороны, появляются соответствующие снимки пользовательского интерфейса платформы, показывающие именно то, что вы можете ожидать при использовании платформы.
- CTA: Перед призывом к действию «Попробовать бесплатно» и полем формы ввода электронной почты трудно устоять благодаря плавно плавающим логотипам приложений, совместимых со Slack, которые добавляют анимацию на главную страницу.
- соответствуют дизайну вашего веб-сайта
- могут еще больше воплотить ваши идеи в жизнь
- Оставайтесь верными своему бренду.
Ваша домашняя страница, вероятно, является первой страницей, на которую попадут посетители веб-сайта, поэтому важно, чтобы вы с самого начала определили это.
Повышает узнаваемость торговой марки Чтобы рассказать о себе, вам необходимо создать имидж своей торговой марки. Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания этой запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания этой запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Совершенно очевидно, что когда посетители заходят на ваш веб-сайт, они думают: «Что мне это даст?». Обязательно сообщайте, какие проблемы вы решаете, как вы их решаете и что отличает вас от конкурентов.
Приводит к повышению конверсии веб-сайтаЧтобы наилучшим образом применить свои навыки оптимизации конверсии, вам нужно стратегически дать посетителям возможность совершить конверсию. Подумайте:
СОВЕТ: Разместите призыв к действию (CTA) в верхней части главной страницы, чтобы увеличить рейтинг кликов (CTR).
Вот девять эффективных примеров дизайна домашней страницы с объяснением того, почему они работают, так что вы можете взять эти идеи и применить их на своем собственном веб-сайте.
1. Четыре шестьдесят
Почему это работает:2. Okendo
Почему это работает:3. Грамматика
Почему это работает:4. 500px
Почему это работает:5. Mint
Почему это работает:6. Mailchimp
Почему это работает:7. Asana
Почему это работает:8. Spotify
Почему это работает:СОВЕТ: Мы рекомендуем использовать руководство по фирменному стилю, чтобы сохранить целостность всех визуальных элементов и дизайнов.
9. Провисание
Почему это работает: Не существует волшебной формулы для разработки выигрышной домашней страницы, которая конвертирует. Но лучшие дизайны домашних страниц веб-сайтов имеют некоторые общие характеристики, которые мы выделили для вас, чтобы вы могли их принять к сведению и использовать в дизайне своей собственной домашней страницы.
Представьте свой бренд в одном-двух предложениях и сформулируйте четкое уникальное торговое предложение (УТП), в идеале в тексте h2.
Кроме того, ваши основные преимущества для вашей целевой аудитории должны занимать видное место на главной странице, вот и все. Все, что сверх этого, скорее всего, будет пухом.
Используйте мощный язык, который находит откликУлучшите свои навыки копирайтинга, включив убедительные сильные слова, чтобы вызвать эмоции у желаемой аудитории. Расскажите им, как вы можете сэкономить их время с помощью таких слов, как «мгновенно» и «за секунды». Подчеркните простоту использования ваших услуг такими словами, как «легко» и «без шуток».
Чем больше вы воздействуете на умы своей аудитории с помощью сильных слов, тем больше вероятность того, что они обратятся.
Включите высококачественные визуальные эффекты, чтобы сопровождать ваши слова Учитывая все время и энергию, которые тратятся на написание эффективной копии веб-сайта, было бы обидно, если бы эта тяжелая работа пропала даром с тусклыми изображениями. Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Контрастные цвета — это форма визуальной значимости, которая определяется как «отчетливое качество субъективного восприятия, благодаря которому некоторые предметы в мире выделяются среди своих соседей и сразу же привлекают наше внимание». ».
Другими словами, если вы столкнулись с серией фиолетовых точек с одной желтой точкой среди них, ваш взгляд, естественно, будет направлен на одинокую желтую точку. Примените эти знания к дизайну своего веб-сайта при создании CTA для повышения конверсии.
Демонстрация авторитета бренда Никто не спорит с тем, что люди легко поддаются влиянию других, особенно тех, кого они считают авторитетом. Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Если у вас нет авторитетных брендов, использующих ваш продукт или услугу, не беспокойтесь. отзывы клиентов и «звездные отзывы» могут помочь укрепить это доверие.
Оптимизация для мобильных устройствУчитывая, что примерно 51% трафика веб-сайта поступает с мобильных устройств, было бы разумно использовать дизайн, ориентированный на мобильные устройства. Дизайн веб-сайта, оптимизированный для мобильных устройств, не только улучшает взаимодействие с пользователем, но и значительно влияет на ваши онлайн-конверсии. Это то, что может даже повлиять на ваш SEO и трафик, поэтому это чертовски важно.
Сила тестирования Никогда не знаешь, что сработает, пока не попробуешь. При выполнении любого типа оптимизации веб-сайта — будь то наша домашняя страница, страница продукта или что-то подобное — важно проводить тестирование.
