- Статья
- Чтение занимает 4 мин
Создавая шаблоны сайтов, вы можете предоставить пользователям пригодные для повторного использования списки, темы, макеты или дополнительные действия для быстрого создания сайтов SharePoint с нужными им функциями.
В этой статье описывается создание примера шаблона сайта, добавляющего список SharePoint для отслеживания заказов от клиентов. С помощью этого шаблона мы создадим сайт SharePoint с настраиваемым списком. Вы узнаете, как создавать скрипты и шаблоны сайтов с помощью командлетов SharePoint PowerShell. Эти действия также можно выполнять с помощью REST API. На каждом этапе для справки представлены соответствующие вызовы REST.
Эти действия также можно выполнять с помощью REST API. На каждом этапе для справки представлены соответствующие вызовы REST.
Создание скрипта сайта в JSON
Сценарий сайта — это набор действий, которые SharePoint выполняет при создании сайта. В этих действиях описаны изменения, которые необходимо применить к новому сайту, например создать список или применить тему. Действия указываются в скрипте JSON, который представляет собой список всех действий, которые необходимо выполнить. При запуске скрипта SharePoint выполняет все действия в указанном порядке.
Каждое действие обозначено значением verb в скрипте JSON. Кроме того, в действия могут быть вложены другие действия, также обозначенные значениями verb. В приведенном ниже коде JSON скрипт создает список
Download and install the SharePoint Online Management Shell.
 If you already have a previous version of the shell installed, uninstall it first and then install the latest version.
If you already have a previous version of the shell installed, uninstall it first and then install the latest version.Подключитесь к клиенту SharePoint, следуя инструкциям в статье Подключение к PowerShell в SharePoint Online.
Создайте код JSON с описанием нового скрипта и назначьте его переменной, как показано в приведенном ниже фрагменте кода PowerShell. Вы можете просматривать и сверяться с последней версией файла схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
$site_script = ' { "$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json", "actions": [ { "verb": "createSPList", "listName": "Customer Tracking", "templateType": 100, "subactions": [ { "verb": "setDescription", "description": "List of Customers and Orders" }, { "verb": "addSPField", "fieldType": "Text", "displayName": "Customer Name", "isRequired": false, "addToDefaultView": true }, { "verb": "addSPField", "fieldType": "Number", "displayName": "Requisition Total", "addToDefaultView": true, "isRequired": true }, { "verb": "addSPField", "fieldType": "User", "displayName": "Contact", "addToDefaultView": true, "isRequired": true }, { "verb": "addSPField", "fieldType": "Note", "displayName": "Meeting Notes", "isRequired": false } ] } ] } '
Приведенный выше скрипт создает список SharePoint Customer Tracking (Отслеживание клиента). Он задает описание и добавляет четыре поля в список. Обратите внимание, что все это считается одним действием. Сценарии сайта ограничены 30 кумулятивными действиями (для одного или нескольких сценариев, которые могут быть вызваны в шаблоне сайта), если они применяются программным способом с помощью команды
Он задает описание и добавляет четыре поля в список. Обратите внимание, что все это считается одним действием. Сценарии сайта ограничены 30 кумулятивными действиями (для одного или нескольких сценариев, которые могут быть вызваны в шаблоне сайта), если они применяются программным способом с помощью команды Add-SPOSiteDesignTask, ограничение составляет 300 кумулятивных действий (или 100 тыс. символов).
Добавление скрипта сайта
Чтобы использовать скрипт сайта, его необходимо зарегистрировать в SharePoint. Добавьте новый скрипт сайта с помощью командлета Add-SPOSiteScript. Ниже показано, как добавить описанный выше скрипт JSON.
C:\> Add-SPOSiteScript -Title "Create customer tracking list" -Content $site_script -Description "Creates list for tracking customer contact information"
Результат выполнения командлета будет включать свойство ID добавленного скрипта. Запишите этот идентификатор, так как он потребуется позже при создании шаблона сайта.
Запишите этот идентификатор, так как он потребуется позже при создании шаблона сайта.
Для добавления скрипта сайта используется REST API CreateSiteScript.
Создание шаблона сайта
Теперь необходимо создать шаблон сайта. Шаблон сайта отображается в раскрывающемся списке, когда кто-то создает сайт на основе одного из шаблонов. Он может запускать один или несколько уже добавленных скриптов.
- Чтобы добавить шаблон сайта, выполните командлет ниже. Замените
C:\> Add-SPOSiteDesign -Title "Contoso customer tracking" -WebTemplate "64" -SiteScripts "<ID>" -Description "Tracks key customer data in a list"
Указанный выше командлет создает шаблон сайта Contoso customer tracking (Отслеживание клиентов компании Contoso).
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| Веб-шаблон | 64 | Шаблон сайта группы |
| Веб-шаблон | 1 | Сайт группы (создание группы отключено) |
| Веб-шаблон | 68 | Шаблон информационного сайта |
| Веб-шаблон | 69 | Шаблон сайта канала |
Ответ JSON содержит свойство ID нового шаблона сайта. Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Для добавления шаблона сайта используется REST API CreateSiteDesign.
Использование нового шаблона сайта
После добавления скрипта и шаблона сайта можно использовать их для создания новых сайтов посредством интерфейса самостоятельного создания сайтов или применения шаблона к существующему сайту с помощью команды Invoke SPOSiteDesign в PowerShell. При использовании центральных сайтов можно даже связать шаблон сайта с центральным сайтом, чтобы применить его ко всем соединенным сайтам.
Создание нового сайта
- Перейдите на домашнюю страницу сайта SharePoint, который вы используете для разработки.
- Выберите Создать сайт.
- Choose the type of site you need to use. SharePoint will create a team site using the Microsoft

- Нажмите кнопку Далее.
- В поле Имя сайта введите имя нового сайта Отслеживание заказов клиентов.
- Нажмите кнопку Готово.
- Затем перейдите в Параметры и выберите Применить шаблон сайта.
- Выберите только что созданный шаблон сайта.
- После применения он будет отображаться на вкладке в средстве просмотра шаблонов
- После применения нового шаблона на странице отобразится настраиваемый список.
Применение к существующему сайту
You can also apply a published site template to existing sites. On the home page of the site, site owners can navigate to Settings and then Apply a site template to browse and apply templates provided by your organization and Microsoft.
Шаблоны можно применять к существующим коллекциям веб-сайтов массово с помощью командлета Invoke-SPOSiteDesign.
Опубликованные шаблоны сайтов можно применить к:
- Сайтам групп, подключенным к группам
- Сайтам групп, не подключенным к группе Microsoft 365
- Информационным сайтам
- Сайтам каналов
- Классическим сайтам группы
- Классическим сайтам публикации
REST API для применения шаблона сайта к существующему семейству веб-сайтов — ApplySiteDesign.
Связь с центральным сайтом
Примените опубликованный шаблон сайта к новому или существующему центральному сайту. Затем все связанные сайты унаследуют шаблон и тему центрального сайта. Перейдите к домашней странице центрального сайта и нажмите Параметры,, а затем Применить шаблон сайта. Узнайте больше о том, как включить ассоциации сайтов для центрального сайта.
Можно также использовать командлет Set-SPOHubSite. Просмотрите статью о Командлетах PowerShell для центрального сайта SharePoint.
Примечание
Сайтам каналов автоматически запрещается присоединяться к центральному сайту.
Дополнительные материалы
- Общие сведения о шаблонах и скриптах сайтов SharePoint
- Как применять и настраивать шаблоны сайтов SharePoint.
Основные виды сайтов: примеры и шаблоны
Сайтов в интернете более миллиарда, у каждого есть своя цель и функция. Сайты можно разделить на 4 вида: авторитетные, лидогенерирующие, продающие и обслуживающие
Зная об основных видах сайтов, их структуре и отличительных чертах, вы сможете избежать ошибок при выборе и разработке вашего сайта, а также определить примерную стоимость и общий бюджет проекта.
Рассказываем подробнее о 4 основных видов сайтов, а также их категориях. Поехали!
- Авторитетные
- Лидогенерирующие
- Лидогенерирующие
- Обслуживающие
Основная задача авторитетного сайта — обеспечить присутствие в интернете и генерировать лиды офлайн. Из названия можно сделать вывод, что целью авторитетного сайта является демонстрация легитимности вашей компании и услуг, которые вы можете предложить посетителям.
Из названия можно сделать вывод, что целью авторитетного сайта является демонстрация легитимности вашей компании и услуг, которые вы можете предложить посетителям.
Персональные сайты
Главная цель при создании персонального сайта — демонстрация онлайн-резюме или портфолио. Сайт музыканта и видеопродюсера Эндрю Хуанга является отличным примером. На сайте присутствует большое количество контента, описывающего его самого, его профессиональные достижения, услуги и способы сотрудничества.
Источник: Andrew HuangКорпоративные сайты
Дизайн корпоративного сайта должен быть информативным и понятным. Возможно, пользователи, которые посещают ваш сайт, уже знают что-то о вас. Все, что им теперь нужно, — это удобное меню, обновления и услуги.
Правительственные сайты
Сайты правительственных организаций известны своим простым и незатейливым дизайном. Дизайн для них занимает далеко не первое место по приоритету, так как им нет необходимости привлекать посетителей, они предпочитают вкладывают средства в создание полезного контента, чтобы любой пользователь мог без труда найти нужную информацию на сайте.
Свадебные сайты
Благодаря техническому прогрессу даже традиционные форматы переходят на цифровые платформы. Простой свадебный сайт позволит оформить приглашения, которые не вредят экологии и сэкономят средства, создать фотогалерею, доступную сразу всем гостям и многое другое.
Источник: Zola
Такие сайты оптимизированы под SEO и созданы для привлечения лидов из интернета. Многие сайты, генерирующие лиды, предоставляют свои услуги офлайн, но тем не менее имеют цель появляться в результатах поиска в рамках маркетинга.
Сайт местного бизнеса
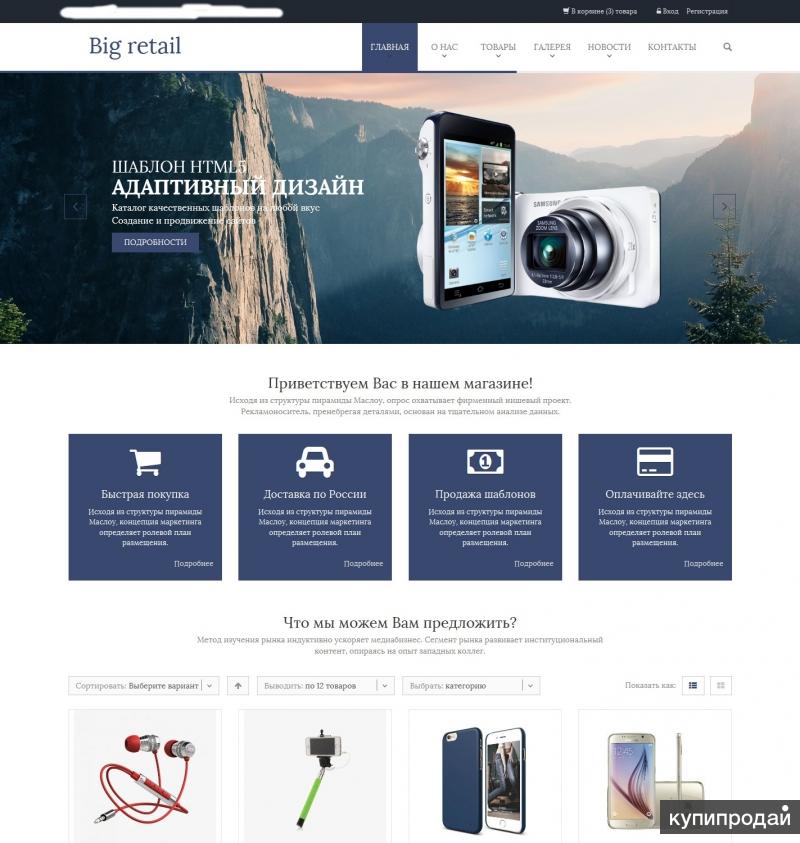
Местному малому бизнесу очень важно иметь лидогенерирующий сайт, который поможет завоевать популярность и привлечь клиентов. Такие сайты обычно состоят из одной страницы, которая дает краткую информацию о бизнесе, контакты, меню и услуги.
Источник: The People VS Coffee
Сайты некоммерческих организаций
Сайты благотворительных и некоммерческих организаций — отличный пример комбинации функций авторитетных и лидогенерирующих сайтов. Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Сайты образовательного учреждения
Посещая сайты учебных заведений, пользователи уже знают о высшем образовании, и, казалось бы, сайт должен быть авторитетным по виду. Но высокая межвузовская конкуренция и запросы студентов изменили сферу образования. Теперь университеты стремятся не только создать сайт с привлекательным дизайном, но и занять высокие позиции в ранжировании.
Источник: The University of Chicago
Создание продающего сайта предполагает и привлечение лидов и продажи онлайн. Такие сайты полагаются на SEO и маркетинг, чтобы повысить конверсию и привлечь и сохранить клиентов посредством контент-маркетинга.
Сайты электронной коммерции
Очевидно, что основная цель продающих сайтов — продавать товары. Электронная коммерция — одна из самых быстрорастущих отраслей, на что есть свои основания. Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Читайте также:
- 7 шаблонов лендинга для маркетинга на 2022
- Как создать сайт с помощью Renderforest
Сайты малого бизнеса
Люди по всему миру все чаще совершают покупки в маленьких магазинах, оказывая таким образом поддержку малому бизнесу. Такие типы бизнеса обычно имеют маленькую команду и одностраничный сайт электронной коммерции. Рекламу они публикуют в основном в социальных сетях, поэтому целью сайта является не генерирование лидов, а простая и удобная система продажи товаров.
Источник: Bluboho
Стриминговые сайты
Стриминговые сервисы стали неотъемлемой частью нашей жизни. Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Сайты для краудфандинга
Краудфандинг — настоящая находка для тех, у кого есть крутая идея и нужны средства для ее реализации. В 21 веке инвестиции и кредиты в банке совсем не обязательны. Достаточно создать краудфандинговый сайт, собрать нужные средства и начать свой путь в бизнесе. Сегодня в интернете можно найти множество сайтов, единственной целью которых является краудфандинг, такие, как GoFundMe, Indiegogo и Patreon.
Источник: Patreon
Такие сайты — это и есть бизнес. Сайт не разрабатывается для продажи продукта, сайт и есть продукт. Эти сайты не генерируют лиды, они открыты для пользователей.
Сайты-социальные сети
Ярчайшими примерами таких сайтов являются Facebook, Instagram, Twitter и другие платформы. Наши профили в социальных сетях трансформировались в бесплатные страницы для личного и коммерческого использования. Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Сайты-форумы
Чаты и форумы были первыми обслуживающими сайтами. Когда личные компьютеры стали частью обыденности, люди стали формировать сообщества и обсуждать общие интересы. Это и стало предпосылкой к появлению социальных сетей.
Источник: Wedding Bee
Развлекательные сайты с видеоконтентом
Поскольку концентрация внимания людей продолжает снижаться, видеоконтент стал настоящим развлечением 21 века. Малыши, которые не умеют читать и писать, могут найти свои любимые мультфильмы; пожилые люди могут смотреть видео с рецептами, а молодежь развлекается как может. Кто из нас не пропадал часами на YouTube?
Wiki-сайты
Такие сайты разработаны на основе форумов и Википедии и стали настоящим социальным феноменом. Пользователи тратят свое свободное время на редактирование, развитие и обновление сайтов о книгах, фильмах и знаменитостях. Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Современные сайты продолжают развиваться и обретать новый функционал, чтобы удовлетворить возникающие потребности пользователей. О главных видах сайтов мы уже рассказали, теперь предлагаем просмотреть готовые шаблоны и создать свой сайт.
СОЗДАТЬ САЙТ
Что такое шаблон веб-сайта? – Squarespace
Независимо от того, создаете ли вы виртуальное портфолио, ведете блог или запускаете интернет-магазин, использование шаблона веб-сайта поможет вам превратить сайт вашей мечты в реальность.
Шаблоны веб-сайтов — это предварительно разработанные макеты, которые позволяют размещать содержимое на веб-странице для создания простого, но хорошо продуманного веб-сайта. Вы можете перетаскивать элементы, такие как блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим. Лучшая часть об этом? С шаблоном веб-сайта не требуется абсолютно никакого опыта программирования, чтобы создать потрясающий веб-сайт, адаптированный к потребностям вашего бренда.
Читайте дальше, чтобы узнать больше о том, как работают шаблоны веб-сайтов, и о преимуществах их использования, независимо от того, являетесь ли вы опытным разработчиком или создаете веб-сайт впервые.
Как работают шаблоны веб-сайтов?
Хотя создание веб-сайта с нуля может показаться довольно сложной задачей, использование шаблона может послужить полезной основой для начала.
При выборе шаблона веб-сайта учитывайте характер и цель вашего веб-сайта в целом. Вы можете выбрать шаблон, специально разработанный для онлайн-продаж, демонстрации произведений искусства или публикаций в блогах. После того, как вы выбрали шаблон веб-сайта, адаптированный к вашим потребностям, вы можете решить, как и в какой степени вы хотите настроить свой веб-сайт.
Вы можете максимально приблизиться к оригинальному дизайну шаблона, просто заменив демонстрационный контент, уже присутствующий в шаблоне, собственными изображениями и текстом. Вы также можете выйти за рамки исходного дизайна шаблона, добавив собственное содержимое страницы, цветовые палитры и шрифты.
Каковы преимущества использования шаблона?
Шаблоны как система дизайна
Владельцу бизнеса важно настроить шаблон веб-сайта таким образом, чтобы ваше присутствие в Интернете соответствовало общему брендингу вашего бизнеса. Даже если вы создаете личный веб-сайт или онлайн-портфолио, выбранный вами шаблон может выступать в качестве системы дизайна, чтобы выделить ваш контент.
Вы можете создать собственный шаблон, используя свои собственные цветовые палитры и шрифты на своих веб-страницах. Включение фирменных цветов и шрифтов в шаблон вашего веб-сайта придаст вашему веб-сайту изысканный вид, соответствующий вашему бренду.
Варианты настройки
Поскольку большинство шаблонов веб-сайтов разработаны с учетом простоты и удобства использования, для создания веб-сайта, который выглядит профессионально и визуально потрясающе, не требуется абсолютно никакого опыта программирования.
Тем не менее, для тех, у кого есть опыт кодирования, шаблоны веб-сайтов все еще могут быть приемлемым вариантом для работы. Даже при использовании шаблона вы можете получить доступ к основному коду своей веб-страницы, чтобы изменить существующий шаблон или даже создать свой собственный.
Даже при использовании шаблона вы можете получить доступ к основному коду своей веб-страницы, чтобы изменить существующий шаблон или даже создать свой собственный.
Если вы готовы начать свое присутствие в Интернете и считаете, что шаблон — это правильный путь, у Squarespace есть множество вариантов. Вы можете просмотреть нашу лучшую в своем классе библиотеку шаблонов, изучить наши дизайнерские цветовые палитры и пакеты шрифтов и многое другое, когда вы начнете бесплатную пробную версию сегодня.
7000+ бесплатных шаблонов сайтов, тем, кодов 2022 года
7000+ бесплатных шаблонов сайтов, тем, кодов 2022 года Шаблоны веб-сайтов Бесплатные шаблоны веб-сайтов Бизнес Дизайн Интернет-магазин7 Гостиница
Целевая страница Сайт Премиум шаблон Резюме Похожи Свадебный шаблон для мобильных устройств Адаптивный веб-сайт Бесплатный шаблон ВидеоруководствоПосмотрите этот видеоурок, чтобы узнать, как начинать новые проекты веб-сайтов, разрабатывать шаблон веб-сайта и создавать собственные адаптивные веб-сайты с помощью бесплатных шаблонов веб-сайтов, представленных ниже.
КомментарииВеб-сайты, которые я создавал с помощью этих шаблонов HTML5, показали хорошие, но не выдающиеся результаты в тесте Google PageSpeed Insights (например, 88). Тем не менее, это увеличило мою поисковую оптимизацию и количество посетителей сайта примерно на 25%.
Мы давно пользуемся конструктором и шаблонами. Перепробовав множество альтернативных конструкторов сайтов, я остановился на Mobirise. Разнообразие доступных макетов просто фантастическое, и мои сайты всегда выглядят великолепно. Кроме того, у них было потрясающее выступление. Некоторые из моих клиентов также используют Mobirise. Я создаю и развиваю их веб-сайты и отвечаю за их работу и обновление. Это просто сделать, так как вам не нужно знать, как кодировать. Mobirise предлагает отличную помощь клиентам и постоянно обновляет свою платформу новыми функциями. Вы не должны недооценивать трудности изучения интерфейса Mobirise, несмотря на отличное качество контента примеров, различные стили страниц веб-сайта и обширные инструкции для пользователя. Легко создать впечатление, что эти шаблоны веб-сайтов представляют собой совершенно другую программу, которая была наложена поверх оригинала, что дает вам доступ к большему количеству функций и более широкому диапазону параметров настройки.
Кроме того, у них было потрясающее выступление. Некоторые из моих клиентов также используют Mobirise. Я создаю и развиваю их веб-сайты и отвечаю за их работу и обновление. Это просто сделать, так как вам не нужно знать, как кодировать. Mobirise предлагает отличную помощь клиентам и постоянно обновляет свою платформу новыми функциями. Вы не должны недооценивать трудности изучения интерфейса Mobirise, несмотря на отличное качество контента примеров, различные стили страниц веб-сайта и обширные инструкции для пользователя. Легко создать впечатление, что эти шаблоны веб-сайтов представляют собой совершенно другую программу, которая была наложена поверх оригинала, что дает вам доступ к большему количеству функций и более широкому диапазону параметров настройки.
Существует почти бесконечное количество вариантов использования бесплатных шаблонов веб-сайтов, и они регулярно обновляются, чтобы оставаться в курсе последних событий. Создатели проделали отличную работу по расширению основных функций Bootstrap для работы практически в любом контексте, что сделало шаблон очень гибким.
Создатели проделали отличную работу по расширению основных функций Bootstrap для работы практически в любом контексте, что сделало шаблон очень гибким.
Весь список функций немного длиннее, но вот некоторые из основных моментов:
Изображения параллакса, эффекты затухания и дополнительные изображения параллакса — все это примеры анимационных фонов.
Инструменты публикации рекомендаций, портфолио и навыков.
Этот шаблон веб-сайта является очень универсальной альтернативой из-за множества вариантов настройки и параметров, которые он предоставляет. Вы можете изменить почти любой аспект шаблона в соответствии с вашими потребностями.
Эта программа позволяет использовать видео в качестве фона или вставлять фильм в свою работу.
Доступен широкий выбор размеров заголовков и макетов вертикальной строки меню.
Поддерживаются многие широко используемые надстройки, включая Stripe Forms и PayPal.
Редактор страниц с функцией перетаскивания, позволяющий легко изменять порядок содержимого.
Вам доступен широкий спектр ресурсов.
Все больше и больше шаблонов веб-сайтов и макетов страниц становятся легкодоступными.
С 2019 года, мы использовали бесплатные шаблоны веб-сайтов для создания веб-сайтов каждого клиента, поскольку это, несомненно, лучший конструктор веб-сайтов, а их поддержка не имеет себе равных. Если вы веб-разработчик или управляете компанией, и вам нужны шаблоны веб-сайтов, с которыми легко работать и которые обеспечивают отличное обслуживание клиентов, не идите дальше этих.
Большинство людей, несомненно, обращаются к этому исправлению, когда они застревают в шаблонах веб-сайтов и не могут внести какие-либо изменения, однако я не уверен, действительно ли оно полезно. Итак, каждый раз, когда Mobirise останавливает меня, я использую этот метод, чтобы добиться цели. После создания нескольких веб-сайтов с использованием Mobirise, как одностраничных, так и многостраничных, мне пришлось перейти в Dreamweaver, чтобы добавить определенные компоненты и выполнить другие задачи, которые были громоздкими в Mobirise.
Итак, каждый раз, когда Mobirise останавливает меня, я использую этот метод, чтобы добиться цели. После создания нескольких веб-сайтов с использованием Mobirise, как одностраничных, так и многостраничных, мне пришлось перейти в Dreamweaver, чтобы добавить определенные компоненты и выполнить другие задачи, которые были громоздкими в Mobirise.
После этого я хочу начать с того, что скажу вам, насколько я ценю возможность использовать ваши шаблоны веб-сайтов. Есть несколько… мелочей?… но для чего-то, что в конце концов экономит так много времени (если у вас есть терпение и вы готовы немного жонглировать), это здорово.
Когда я закончил работу с макетом в шаблоне веб-сайта и сохранил его в папку, я скопировал все файлы в новую папку и дал ей общее имя, например «модифицированный mobirise dweaver». Действие произошло после того, как папка стала общедоступной.
Примерно с прошлого года я задавался вопросом, стоит ли делать веб-сайт в HTML. После того, как я обнаружил эти шаблоны веб-сайтов, я провел большую часть месяца в разные выходные дни, играя с ними. Он прост в использовании, и это здорово, но я обеспокоен потенциальными обновлениями и проблемами, о которых я слышал от других. Когда вышла версия 4.6.7, я был готов продолжать, но потом начал читать о проблемах, которые в ней были. Когда дело доходит до компьютерного программирования, я полный новичок. Однако, хотя я знаком с идеями, лежащими в основе шаблонов веб-сайтов, я не знаком с жаргоном. Я не думаю, что вам нужно быть экспертом в области HTML или HTML5, чтобы использовать шаблоны веб-сайта Mobilize, поскольку в Интернете есть так много примеров того, как добиться того, чего вы хотите. Потратить время и усилия, чтобы найти это все, что требуется. Вот почему одним из моих любимых занятий является использование готовых шаблонов веб-сайтов. Поскольку я ожидаю, что в будущем буду в значительной степени полагаться на Mobirise, мой энтузиазм по поводу этого продукта теперь заставляет меня опасаться вкладывать деньги в создание небольшой компании в случае, если я не могу на нее рассчитывать.
После того, как я обнаружил эти шаблоны веб-сайтов, я провел большую часть месяца в разные выходные дни, играя с ними. Он прост в использовании, и это здорово, но я обеспокоен потенциальными обновлениями и проблемами, о которых я слышал от других. Когда вышла версия 4.6.7, я был готов продолжать, но потом начал читать о проблемах, которые в ней были. Когда дело доходит до компьютерного программирования, я полный новичок. Однако, хотя я знаком с идеями, лежащими в основе шаблонов веб-сайтов, я не знаком с жаргоном. Я не думаю, что вам нужно быть экспертом в области HTML или HTML5, чтобы использовать шаблоны веб-сайта Mobilize, поскольку в Интернете есть так много примеров того, как добиться того, чего вы хотите. Потратить время и усилия, чтобы найти это все, что требуется. Вот почему одним из моих любимых занятий является использование готовых шаблонов веб-сайтов. Поскольку я ожидаю, что в будущем буду в значительной степени полагаться на Mobirise, мой энтузиазм по поводу этого продукта теперь заставляет меня опасаться вкладывать деньги в создание небольшой компании в случае, если я не могу на нее рассчитывать. Честно говоря, я не беспокоюсь о ежегодном продлении подписки на премиум-шаблоны. Если вы серьезно относитесь к тому, чтобы запустить свою компанию, вам нужно будет регулярно откладывать деньги для покрытия арендной платы, коммунальных услуг, страховки и других фиксированных расходов. Вы можете рассматривать это как затраты на ведение бизнеса, которые необходимо оплачивать, если вы хотите, чтобы ваша фирма продолжала работать. У меня нет проблем с Mobirise или любой другой компанией, пытающейся получить прибыль. Более того, меня беспокоит то, что произойдет, когда будут выпущены премиум-темы, и как это повлияет на любые запущенные в настоящее время программы, которые требуют обновления, но не могут из-за какой-либо новой версии. Это связано с тем, что он не сможет обновить такие программы до более новой версии. Это побудило меня посвятить свои выходные изучению других, более интуитивно понятных инструментов для создания веб-сайтов, которые можно было бы использовать вместо Mobirise. Когда я впервые увидел его, я подумал, что этот другой HTML-дизайн веб-сайта был невероятным.
Честно говоря, я не беспокоюсь о ежегодном продлении подписки на премиум-шаблоны. Если вы серьезно относитесь к тому, чтобы запустить свою компанию, вам нужно будет регулярно откладывать деньги для покрытия арендной платы, коммунальных услуг, страховки и других фиксированных расходов. Вы можете рассматривать это как затраты на ведение бизнеса, которые необходимо оплачивать, если вы хотите, чтобы ваша фирма продолжала работать. У меня нет проблем с Mobirise или любой другой компанией, пытающейся получить прибыль. Более того, меня беспокоит то, что произойдет, когда будут выпущены премиум-темы, и как это повлияет на любые запущенные в настоящее время программы, которые требуют обновления, но не могут из-за какой-либо новой версии. Это связано с тем, что он не сможет обновить такие программы до более новой версии. Это побудило меня посвятить свои выходные изучению других, более интуитивно понятных инструментов для создания веб-сайтов, которые можно было бы использовать вместо Mobirise. Когда я впервые увидел его, я подумал, что этот другой HTML-дизайн веб-сайта был невероятным. Кривая обучения выглядит намного выше, чем с шаблонами Mobirise, что проблематично для меня, поскольку у меня так мало времени, чтобы посвятить этому. Шаблоны веб-сайтов, доступные в Mobirise, гораздо проще модифицировать.
Кривая обучения выглядит намного выше, чем с шаблонами Mobirise, что проблематично для меня, поскольку у меня так мало времени, чтобы посвятить этому. Шаблоны веб-сайтов, доступные в Mobirise, гораздо проще модифицировать.
Мне кажется очевидным, что новичку не следует даже пытаться создавать программы. Я всегда думал, что при создании компании лучше всего направить свои усилия туда, где они принесут наибольшие плоды, а именно там, где у человека больше всего опыта. Наоборот, в бизнес-секторе меня в первую очередь интересует установление партнерских отношений с веб-организациями. Бизнес приложений может быть довольно прибыльным, но, похоже, недостаточно хорошо изучен. Благодаря моей должности здесь я знаю, какими функциями должно обладать приложение, чтобы оно было полезным для клиентов.
Зная, как Mobirise исторически работала со своими клиентами, я не могу сказать, стоит ли новичку тратить время и ресурсы на создание бизнеса с использованием шаблонов веб-сайтов. Честно говоря, я точно не знаю. Я был бы очень признателен любому, кто мог бы привести аргументированные аргументы за или против этого. Проще говоря, мне не терпится начать.
Я был бы очень признателен любому, кто мог бы привести аргументированные аргументы за или против этого. Проще говоря, мне не терпится начать.
Я нашел шаблоны веб-сайтов и начал играть с ними в течение месяца выходных. Удобство для пользователя впечатляет, но я с осторожностью отношусь к любым модификациям или ошибкам пользовательского интерфейса, с которыми могут столкнуться текущие пользователи. Я был готов к большому переходу до того, как вышла версия 5, и осознал ее недостатки. Я полный дилетант, когда дело доходит до программирования на компьютерах. Однако, хотя я понимаю концепцию шаблонов веб-сайтов, я совсем не владею языком. Чтобы использовать шаблоны веб-сайтов Mobilize, вам не нужно быть экспертом в области HTML или HTML5; в Интернете доступно множество ресурсов, которые могут служить руководством. Достаточно иметь время и настойчивость, чтобы найти его. Поэтому мне нравится использовать готовые шаблоны сайтов. Хотя сейчас я люблю Mobirise, я не решаюсь вкладывать деньги в запуск своего малого бизнеса, если я не могу полагаться на Mobirise, самый важный инструмент, который мне понадобится. Тот факт, что в следующем году мне придется снова платить за использование премиальных шаблонов, для меня не проблема. Если вы серьезно относитесь к открытию бизнеса, вы должны планировать ежемесячные платежи. Другими словами, это операционные расходы, которые необходимо понести. Я считаю, что Mobirise, как и любая другая компания, имеет право на финансовый успех. Меня больше всего беспокоит то, что произойдет со всеми уже запущенными приложениями, которые нуждаются в обновлении, но не могут из-за наличия премиальных тем. На выходных я изучил альтернативы Mobirise, которые было бы проще использовать для таких новичков, как я. Каким-то образом я наткнулся на другой HTML-дизайн веб-сайта, который, как мне показалось, был столь же хорош. Моя главная проблема заключается в том, что кривая обучения значительно круче, чем с шаблонами Mobirise, которые, как мне кажется, довольно легко подобрать, учитывая время, которое у меня есть, чтобы посвятить этому. Использование шаблонов веб-сайтов Mobirise очень просто.
Тот факт, что в следующем году мне придется снова платить за использование премиальных шаблонов, для меня не проблема. Если вы серьезно относитесь к открытию бизнеса, вы должны планировать ежемесячные платежи. Другими словами, это операционные расходы, которые необходимо понести. Я считаю, что Mobirise, как и любая другая компания, имеет право на финансовый успех. Меня больше всего беспокоит то, что произойдет со всеми уже запущенными приложениями, которые нуждаются в обновлении, но не могут из-за наличия премиальных тем. На выходных я изучил альтернативы Mobirise, которые было бы проще использовать для таких новичков, как я. Каким-то образом я наткнулся на другой HTML-дизайн веб-сайта, который, как мне показалось, был столь же хорош. Моя главная проблема заключается в том, что кривая обучения значительно круче, чем с шаблонами Mobirise, которые, как мне кажется, довольно легко подобрать, учитывая время, которое у меня есть, чтобы посвятить этому. Использование шаблонов веб-сайтов Mobirise очень просто. Веб-платформа необходима для выживания любого бизнеса, каким бы маленьким он ни был. Вот почему в прошлом году я потратил некоторое время, пытаясь привести веб-сайт компании в соответствие со временем. Из-за моих прошлых проблем с WordPress я не уверен в своей способности идти в ногу с обслуживанием сайта. Весь мой взгляд на жизнь изменился, когда я открыл для себя Mobirise. Вы можете создать уникальный веб-сайт, не изучая программирование, если воспользуетесь одним из множества доступных шаблонов. Простой для понимания и реализации.
С прошлого года я использую Mobirise, и это здорово.
Веб-платформа необходима для выживания любого бизнеса, каким бы маленьким он ни был. Вот почему в прошлом году я потратил некоторое время, пытаясь привести веб-сайт компании в соответствие со временем. Из-за моих прошлых проблем с WordPress я не уверен в своей способности идти в ногу с обслуживанием сайта. Весь мой взгляд на жизнь изменился, когда я открыл для себя Mobirise. Вы можете создать уникальный веб-сайт, не изучая программирование, если воспользуетесь одним из множества доступных шаблонов. Простой для понимания и реализации.
С прошлого года я использую Mobirise, и это здорово.
Макеты веб-сайтов часто имеют функцию, которая позволяет вам изменить глобальный брендинг шаблона за один раз, что значительно экономит время. Возможность изменять цветовую схему темы и добавлять фрагменты текста в любом месте — вот два примера доступной степени детализации управления. Кроме того, вы можете быть уверены, что продукт был тщательно разработан с учетом конверсий.
Кроме того, вы можете быть уверены, что продукт был тщательно разработан с учетом конверсий.
То, что именно означает «профессионально развитый» для любого человека, может различаться. Для меня потенциальные макеты для этого конструктора шаблонов HTML очень ясны, а затем есть мобильная отзывчивость. На нашем пути было множество проектов по дизайну и разработке веб-сайтов. Нужно помнить, что они говорят об основах.
Это привело меня к ошибочному предположению, что будет легко использовать все заранее разработанные вещи, но, увы, это не так. Это связано с обсуждаемой темой. Меня отвлекают необычные шрифты, блоки страниц и разделители. При этом вполне вероятно, что там есть материал, и мы хотим провести расследование как можно скорее.
Важной особенностью каждого мобильного приложения является совместимость с широким спектром аппаратных и программных сред. Количество лет существования этого предмета связано с количеством других предметов в списке, многие из которых либо исчезли, либо используются редко.
Хорошо, давайте поторопимся прямо сейчас. Многие люди уже пользуются этим. Очень вероятно, что мы найдем уже существующие компоненты, скелеты, строительные блоки и надстройки. Самый первый этап процедуры достаточно интересен. Я верю, что это будет весело для вас.
Ковид сделал необходимым для всех фирм иметь веб-ориентированный инструмент. В прошлом календарном году я потратил много времени и сил на обновление веб-сайта моей компании. Хотя я был знаком с Wix, мне не хватало умения управлять сайтом из-за отсутствия характера. После первого знакомства с конструктором веб-сайтов Mobirise все изменилось. Вам не нужно знать, как кодировать, чтобы создать свой собственный уникальный веб-сайт, используя один из множества доступных шаблонов. Эти модели могут быть легко доступны в настоящее время. Его шаблоны веб-сайтов просты в использовании и понятны.
Дизайнерские шаблоны Kit — его самая мощная функция. Вам доступны сотни прекрасных шаблонов, и, хотя не все из них исключительны, они, тем не менее, являются отличной отправной точкой и дают вам много возможностей для творчества. Это очень просто применить на практике. В отличие от других инструментов для создания веб-сайтов, для использования Kit не требуются знания или опыт программирования.
Стоимость справедлива для того, что вы получаете. За доступ ко всем премиальным шаблонам Kit взимается небольшая плата. Из-за этого у посетителей вашего сайта сложится впечатление, что вы потратили тысячи на совершенно уникальный дизайн.
Каждый, кто думает о создании веб-сайта, будь то для личного или профессионального использования, может использовать этот пакет шаблонов. Шаблоны, поисковая оптимизация (SEO) и маркетинговые инструменты, а также другое программное обеспечение — это лишь некоторые из многих инструментов для компаний, включенных в этот пакет. Блоги, онлайн-портфолио и онлайн-резюме — это лишь некоторые из множества вариантов использования отдельных веб-сайтов.
Это очень просто применить на практике. В отличие от других инструментов для создания веб-сайтов, для использования Kit не требуются знания или опыт программирования.
Стоимость справедлива для того, что вы получаете. За доступ ко всем премиальным шаблонам Kit взимается небольшая плата. Из-за этого у посетителей вашего сайта сложится впечатление, что вы потратили тысячи на совершенно уникальный дизайн.
Каждый, кто думает о создании веб-сайта, будь то для личного или профессионального использования, может использовать этот пакет шаблонов. Шаблоны, поисковая оптимизация (SEO) и маркетинговые инструменты, а также другое программное обеспечение — это лишь некоторые из многих инструментов для компаний, включенных в этот пакет. Блоги, онлайн-портфолио и онлайн-резюме — это лишь некоторые из множества вариантов использования отдельных веб-сайтов.
Вы должны точно знать, во что ввязываетесь, если решите использовать один из этих шаблонов, прежде чем приступать к решению. Когда у вас есть все факты, вы можете сделать правильный выбор. Однако, если вы готовы приложить усилия, чтобы изучить все, что может предложить Mobirise, в рекламных материалах Mobirise утверждается, что ограничений на типы веб-сайтов, которые вы можете создавать, практически не существует.
Когда у вас есть все факты, вы можете сделать правильный выбор. Однако, если вы готовы приложить усилия, чтобы изучить все, что может предложить Mobirise, в рекламных материалах Mobirise утверждается, что ограничений на типы веб-сайтов, которые вы можете создавать, практически не существует.
Дизайн вашего веб-сайта позволил мне легко добавлять новые блоки и другие функции на этот веб-сайт, и я просто закончил свою работу там, прежде чем сохранить его (опубликовать). После этого я заменил исходный файл во временной папке dweaver копией шаблона (проекта) сайта. Не было необходимости пересоздавать страницы веб-сайта, так как они уже были в новой папке, которую моб dweaver изменил до первого запуска проекта.
Следующим шагом было запустить Dweaver, загрузить страницу шаблона веб-сайта, который я отредактировал в Mobirise, а затем вставить туда код, который я только что изменил (хотя вы можете использовать любую другую программу; у меня просто есть это на моем компьютере и привыкла пользоваться). Поэтому он все обновил, и теперь… в новой папке с пометкой «tmp dweaver Adjust» хранится мой готовый сайт.
Поэтому он все обновил, и теперь… в новой папке с пометкой «tmp dweaver Adjust» хранится мой готовый сайт.
Надеюсь, это говорит само за себя; это было немного больно, но это был единственный способ сделать это. Если я сам разработчик, но хорошо разбираюсь в HTML, мне любопытно, есть ли более быстрый способ сделать это при добавлении большого количества кода. Я не эксперт, но я могу обойтись HTML. Поскольку работа с блоками в методе wysiwyg делает невозможным ввод HTML и его разблокировку для каждого блока, сообщите мне, есть ли более быстрый способ выполнить эту задачу (что очень просто).
Среди платных надстроек, включенных в комплект Mobirise, — WOWSlider, PayPal Cart и Instagram Feed. Он имеет широкий спектр функций и возможностей. Диапазон вариантов использования, охваченных готовыми образцами веб-сайтов, поразителен. Если существует демо-версия Mobirise, которая очень похожа на сайт, который вы хотите создать, вы сможете использовать ее, чтобы запустить свой новый сайт как можно скорее.