Примеры сайтов на АСПРО
Примеры сайтов на АСПРОРазмер шрифта
Цвет фона и шрифта
Изображения
Озвучивание текста
Обычная версия сайта
Дом натуральной косметики
Дом натуральной косметики — это не просто интернет-магазин и сеть фирменных офлайн-магазинов. Это сообщество людей, которые делают осознанный выбор в пользу натуральности, естественности и эффективности.
Интернет-сервис по доставке цветов и подарков Flowery
Компания Flowery − это команда творческих людей и любящих свое дело профессионалов, которые хотят, используя силу и красоту природы, сделать людей счастливыми и здоровыми!
DOMINANT BOARDSHOP
DOMINANT BOARDSHOP — крупнейший мультибрендовый магазин в категории action sport! Сноуборды, лонгборды, пенниборды, круизеры, скейты, вейкборды, гидрокостюмы, обувь, одежда и аксессуары от самых популярных брендов.
On-bike — веломагазин
Один из крупнейших интернет-магазинов велосипедов, аксессуаров и продукции Thule в РБ. Компания On-bike.By была образована в 2009 году.
Официальный сайт детской обуви «Шаговита»
Магазин Shagovita уже долгие годы занимает лидирующие позиции по продаже детской обуви оптом и в розницу. На выбор сотни товаров от модных детских брендов, тысячи красивой и практичной обуви для маленьких принцесс и будущих защитников.
Евростул
Современный и удобный магазин офисных кресел нового уровня из Европы. Cалон евростул.by в Минске на ул.Тимирязева, 65.
Магазин трюковых самокатов
Ride Scooter — специализированный магазин по продаже трюковых самокатов и запчастей по всей Беларуси. Мы являемся первыми, кто завез трюковые самокаты и начал продвигать это экстремальное направление.
Музыкальные инструменты STRUNA.BY
Интернет-магазин музыкальных инструментов struna.by предлагает оборудование, комплектующие и аксессуары от лучших мировых брендов.
Blanki.by – производитель бланочной продукции
Blanki.by – производитель бланочной продукции (журналы, книги, бланки, удостоверения), есть раздел скачать бланки для бесплатного ознакомления. Так же предлагают различные виды полиграфических услуг.
RushStudio — разработка сайтов на «1С-Битрикс»
Партнер АСПРО в Беларуси. Запускает сайты на АСПРО с момента публикации первых решений и имеет все компетенции по запуску сайтов любого масштаба + CRM.
Автозапчасти KZV.BY
Интернет-магазин KZV.by начал свою работу в 2012 году и на сегодняшний день является крупным центром по розничной продаже автозапчастей на территории Республики Беларусь.
Kvadrik.by — мотоциклы и квадроциклы
Наш магазин предлагает вашему вниманию квадроциклы и снегоходы Stels — мототехнику на все времена.
Luki.by
Интернет-магазин Luki.by занимается реализацией оптом и в розницу широкого ассортимента люков, а также вентиляторов и чердачных лестниц по всей территории Республики Беларусь.
Интернет-магазин «Алло!»
Сеть салонов сотовой связи «АЛЛО! » входит в число лидеров по продажам мобильных телефонов в Беларуси. Широкий ассортимент товаров: мобильные телефоны, телефоны DECT, ноутбуки и планшеты, навигаторы, видеорегистраторы и др. Также подключение и дополнительные услуги операторов сотовой связи (Life, Velcom, MTC).
Примеры хороших и плохих сайтов для бизнеса
1 Примеры плохих сайтов для бизнеса
3 Выводы: Что отличает хороший сайт фирмы от плохого
Все больше людей предпочитают сперва исследовать фирму онлайн, прежде чем совершить покупку.
Сделать приличный и полезный сайт — это сложная задача. Ошибиться можно на каждом шагу — в текстах, оформлении страниц, выборе материала. Плохой сайт может запросто оттолкнуть людей, а не повысить продажи. Возвращать ушедших посетителей сложно, поэтому нужно постоянно проводить работу над ошибками. В том числе над чужими.
В этой вводной статье мы разберём конкретные примеры сайтов и объясним, почему их можно назвать «плохими» или «хорошими». Оценивать будем как визуальную составляющую, так и качество текстов.
Давайте начнем «от противного» и разберем примеры сайтов, которые можно назвать неудачными.
Плохой пример №1: сайт-оберег от клиентовЭтот пример сайта для студии веб-дизайна — лучшая защита от клиентов, которым нужны услуги дизайнера. Сам макет неплохой, но его исполнение навевает мысли о том, что это мошеннический ресурс и его нужно обойти подальше.
Минусы:
- Кривой дизайн. Сразу бросается в глаза, что блоки информации на разных уровнях, а графические элементы наложены друг на друга небрежно. Адаптация для мобильных устройств отсутствует.
- Море всплывающих окон. При прокрутке страницы пользователя со всех сторон бомбардируют рекламными баннерами. Это раздражает.
- Бесполезные блоки и мало фотографий. Блок с фотографиями менеджеров не имеет никакого смысла и выглядит как фишинговый баннер. Также на главной странице много таблиц и цен, но нет примеров работ. Беглый поиск по другим разделом не помогает — на сайте вовсе отсутствует портфолио.
- Слабое УТП. Пролистав всю страницу, пользователь так и не понимает, почему эта компания может справиться с его заказом. На сайте нет фото работ, списка преимуществ и выгод для клиента, отзывов о компании.
Это сайт магазина купальников, на котором ведется как онлайн, так и офлайн продажа.
Минусы:
- Устаревший дизайн. Мелкий шрифт, фактурный фон, курсив, огромные поля по бокам — все это не имеет общего с текущими трендами в дизайне. Из-за этого сайт может показаться брошенным.
- Низкое качество фотографий на баннерах делает сайт более небрежным. Да и сами фото сделаны в разном стиле.
- Нерабочая поисковая строка. При нажатии на поиск с браузера ничего не происходит — это огромный минус. Все элементы должны быть кликабельными.
- Нелогичное расположение информации. У магазина есть точки розничной продажи, но узнать это можно только с лупой. Эту информацию можно было бы поместить в шапку сайта.
- Сливающийся текст. Важная информация написана сплошной портянкой в самом конце. Нет списков, разделения текста на абзацы.
Плохой пример №3: сайт, который маскируется под газету с объявлениямиКак писать продающие тексты для разных разделов интернет-магазина
Сайт МГУ не сочетается с громким статусом первого университета страны. Из-за того, что ЦА сайтов учебных заведений — это и студенты, и абитуриенты, и сотрудники, стоит задача удобно структурировать огромное количество разделов. В этом случае составители сайта перестарались и оставили на странице слишком много всего.
Из-за того, что ЦА сайтов учебных заведений — это и студенты, и абитуриенты, и сотрудники, стоит задача удобно структурировать огромное количество разделов. В этом случае составители сайта перестарались и оставили на странице слишком много всего.
Минусы:
- Верстка колонками. Сайт напоминает газету. Если бы блоки располагались один за другим, а не вертикально, на странице было бы больше воздуха.
- Несовременный дизайн. Вытекает из предыдущего пункта — из-за попытки впихнуть в одну страницу несколько полноценных разделов, дизайн выглядит устаревшим. Сейчас в тренде минимализм, крупные элементы, большое пустое пространство на страницах. На сайте МГУ этого нет.
- Нелогичное расположение блоков. Например, много места занимает блок с номером телефона и иконкой с адресами. Это можно было поместить наверх и разгрузить середину страницы.
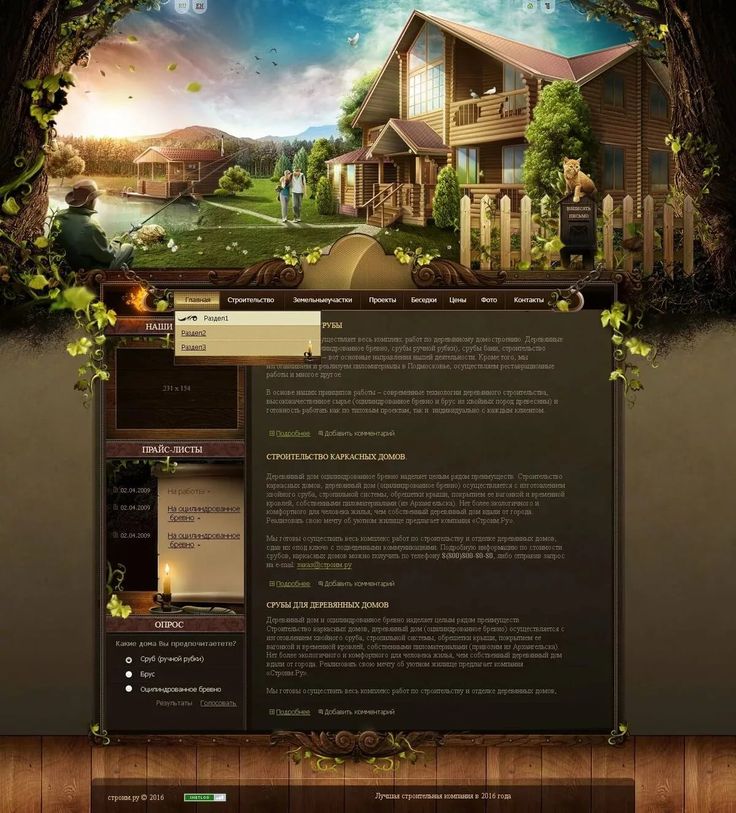
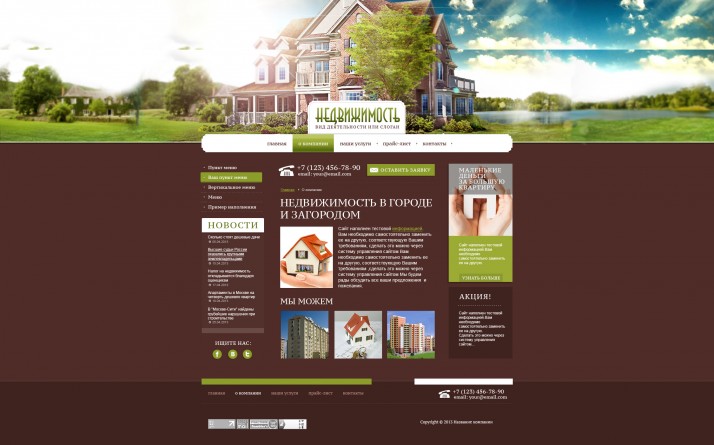
Пример неудобного сайта строительной компании. Создатели, видно, не заинтересованы в продаже своих объектов, так как пользователь так и не находит главного — каталога квартир.
Создатели, видно, не заинтересованы в продаже своих объектов, так как пользователь так и не находит главного — каталога квартир.
Минусы главной страницы:
- Весь фолд занимает бесполезное фото. Самая важная часть страницы занята фотографией, которая не привлекает и не сообщает ничего полезного.
- Отсутствие текстов и УТП. Это главная страница строительной компании, но на ней нет ничего, что заинтересовало бы потенциального клиента. Нет ни фото объектов, ни списка преимуществ.
- Отсутствие каталога объектов, которые строила компания. Если перейти в раздел «Сданные объекты», читатель увидит список адресов с датой сдачи. Никаких фотографий.
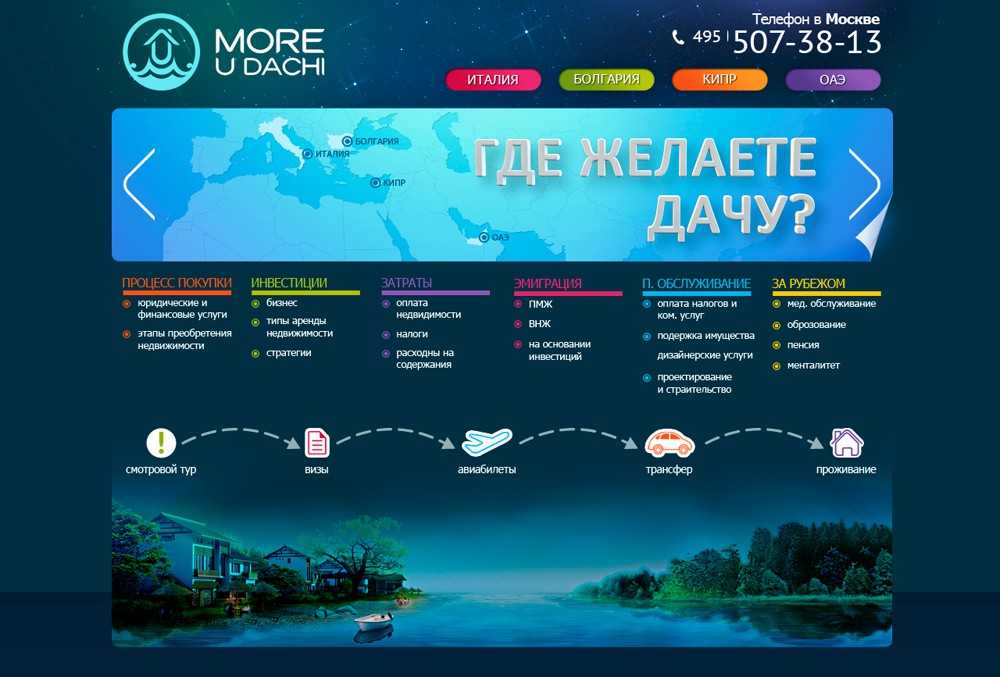
При переходе по большому баннеру «Белорусский квартал» мы все-таки видим презентацию объектов, которые сдает компания. Однако и тут есть большие минусы:
- Информация о том, как купить квартиру, расположена очень далеко. Логика расположения блоков странная — сначала пользователю предлагают проверить пакет документов, и только потом увидеть фотографии того, что ему предлагается купить.
 Чтобы посмотреть телефон для связи, нужно перейти аж к третьему фото в карусели.
Чтобы посмотреть телефон для связи, нужно перейти аж к третьему фото в карусели.
- Нет фотографий квартир и планировок. Сайт говорит о комфорте планировок, но не показывает их.
- Слабые преимущества. Фразы «Уникальное предложение», «Станьте обладателем жилья нового поколения» — это ни о чем. В УТП нет конкретики, почему именно это жилье достойно внимания.
Плохой пример №5: сайт стоматологии родом из прошлогоКак написать сильное УТП: подробная инструкция с примерами
Сайт стоматологии, которая все еще работает, но не обновляет контент и дизайн своего сайта.
Минусы:
- Устаревший дизайн. Мелкий шрифт, градиенты, шапка сайта застряли в 2010-х.
- Нет актуальных отзывов. Внизу слева есть раздел «Книга отзывов», где сообщения датированы 2009 годом — безнадежно устаревшая информация.
- Нет фотографий. Люди заходят на сайты стоматологий, чтобы в том числе посмотреть готовые работы.
 Здесь этого нет.
Здесь этого нет. - Слишком длинный текст. Приветственный текст сложно читать — отталкивают мелкий шрифт, отсутствие списков, фото и прочих акцентов.
- Продающий текст, который не продает. Половину приветственного продающего текста на сайте этой компании занимают заявления в духе «от ошибок никто не застрахован», «мы не работаем по ОМС», «врач может задержаться». Сомнительные факты для первой страницы сайта.
Ужасный пример сайта фирмы, которая предоставляет услуги сантехника.
Минусы:
- Всплывающие окна, которые при прокрутке дублируются и появляются в разных местах экрана больше десяти раз.
- Перебор с анимациями. Не обязательно делать трясущиеся трубки телефонов и бегущую строку, чтобы привлечь внимание.
- Расположение логотипа. Слева страницы находятся логотип и номера вызова сантехника, а справа электрика.
 Однако страница посвящена сантехническим работам. Лого дочернего ресурса можно было сделать меньше и расположить так, чтобы пользователь не спутал номера.
Однако страница посвящена сантехническим работам. Лого дочернего ресурса можно было сделать меньше и расположить так, чтобы пользователь не спутал номера. - Кривой дизайн. Строки текста накладываются друг на друга, блоки расположены на разных уровнях.
- Огромная таблица без поиска. В таблице почти 100 граф, но на сайте вообще нет поисковой строки. Искать нужную услугу очень долго.
Давайте рассмотрим несколько удачных примеров сайтов для бизнеса.
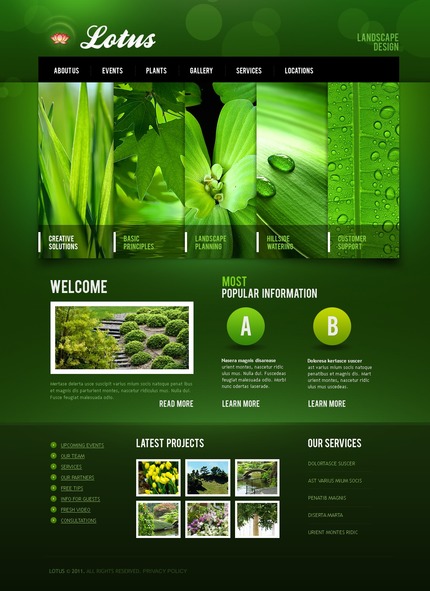
Хороший пример сайта для парка-отеляЭто хороший образец для сайта парка, на котором клиенты могут забронировать себе домик.
Плюсы сайта:
- Грамотная структура. На сайте есть вся информация, которая нужна клиенту перед бронированием домиков: отзывы о месте, фотографии бунгало, инфраструктура, карта с геопозицией. Интересное решение — сделать меню с виртуальным туром по парку.
- Все элементы кликабельные.
 Поиск, меню выбора дат работают как нужно.
Поиск, меню выбора дат работают как нужно. - Современный дизайн. Сочетание коричневого и зеленого ассоциируется с природой, что отлично подходит для базы отдыха. На странице много пустого пространства и фотографий.
- Лаконичное УТП. На сайте кратко перечислена инфраструктура — этого достаточно для посетителей сайта, которые хотят забронировать летний домик.
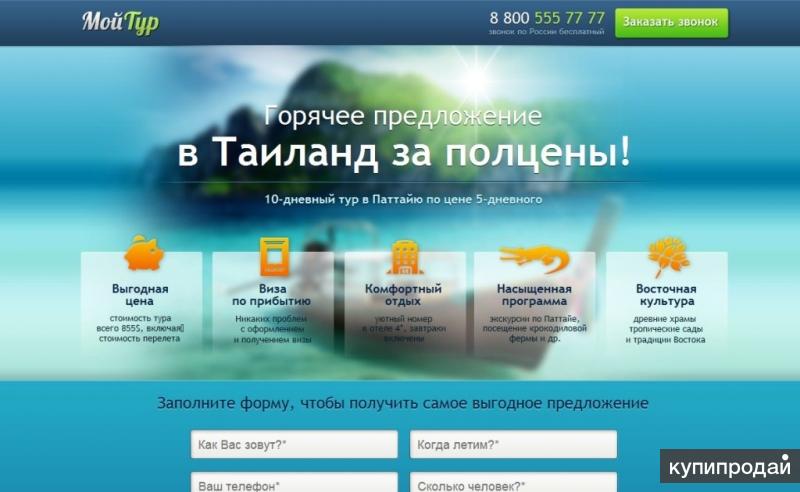
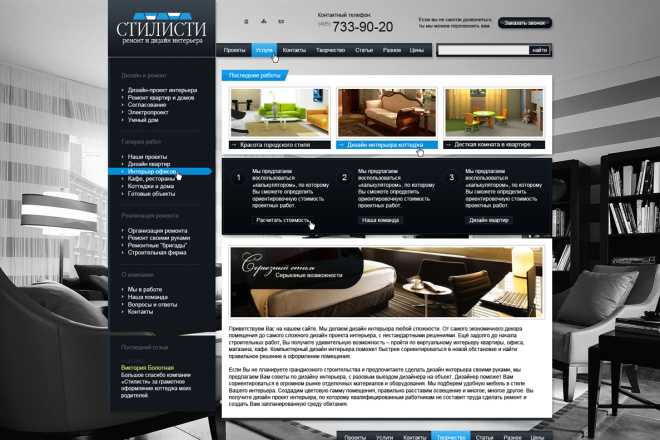
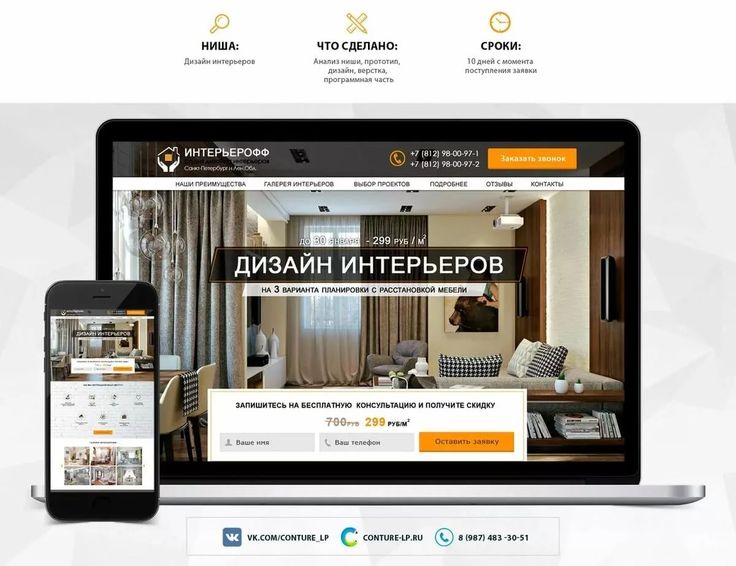
Стильный образец одностраничного сайта для мебельной компании. После просмотра этого лендинга у пользователя не остается вопросов к фирме — сразу понятен стиль мебели, как ее заказать, как рассчитать цену.
Плюсы:
- Отличный дизайн. Цвета, расположение фотографий, анимации — все выглядит органично и современно.
- Логичная последовательность блоков. В пользователя не кидаются мольбами купить мебель. Сначала представлены фото продукции, и только потом форма для расчета цены и отзывы.

- Оригинальная реклама товаров. Например, можно нажать на части кухонного гарнитура и узнать подробнее о фишках мебели этой компании. Получилось нескучно обыграть банальный список преимуществ.
Хороший образец сайта для клининговой компанииПодборка удачных лендингов с высокой конверсией
Это пример качественного сайта для компании, которая предоставляет услуги уборки. Здесь отлично все — от дизайна до юзабилити.
Плюсы:
- Исчерпывающе полная информация. На странице есть все — отзывы о компании, перечень услуг, все контакты. Даже можно скачать прайс-лист компании.
- Сдержанный дизайн. Цвета нейтральные, подходят для такого типа фирмы.
- Калькулятор расчета цен. Удобное решение для такого типа бизнеса.
Сбалансированный и минималистичный лендинг для сайта по производству бассейнов.
Плюсы:
- Поблочная навигация. Выглядит современно и работает без лагов.
- Запоминающиеся символы. Капля как маркер активного экрана — отличный символ для бизнеса такой направленности.
- Наглядные преимущества. Компания не только рассказывает, но и показывает свои уникальные разработки.
Образец сайта строительной компании
В отличие от нашего плохого примера выше, у этой строительной фирмы действительно удобный и полезный сайт.
Плюсы:
- Удобный поиск квартир с фильтрами по цене и количеству комнат.
- Каталог объектов с красивыми фотографиями домов, ценами и временем до метро.
- FAQ с ответами на важные вопросы о покупке квартиры.
- Качественные фото и рендеры. Фотографии действительно привлекают и не выглядят как самодеятельность.
- Быстрый переход к проектам. Не нужно искать ссылки по всему сайту.

Довольно стандартный сайт для компании по доставке блюд, но выполнен он отлично.
Плюсы:
- Удобное меню. Разделы написаны не словами, а оформлены как иконки.
- Информативные карточки. У каждого блюда есть фото, цена и состав.
- Понятный переход к покупке. Ничего не отвлекает от выбора блюд и совершения заказа. Важно, что покупку можно совершить без авторизации.
Плюсы:
- Есть полезное предложение для клиентов. Главная фишка страницы — это возможность для пользователей подобрать цвет краски под свои волосы. Это сразу вовлекает.
- Качественные фото. На странице много фотографий, и все они высокого разрешения. На это тоже стоит обращать внимание.
Мы рассмотрели много примеров, и теперь можем выделить признаки хорошего сайта для компаний:
- Информационная ценность текстов.
 Хорошие сайты берегут время пользователей и кратко доносят актуальную информацию.
Хорошие сайты берегут время пользователей и кратко доносят актуальную информацию. - Точные УТП и призывы к действию. На хорошем сайте есть уместные кнопки call-to-action, а также весомые аргументы, почему компания достойна внимания.
- Современный и привлекательный дизайн.Тенденции в веб-дизайне постоянно меняются, и если сайт не переделывался с 2008 года, это болезненно очевидно для посетителей.
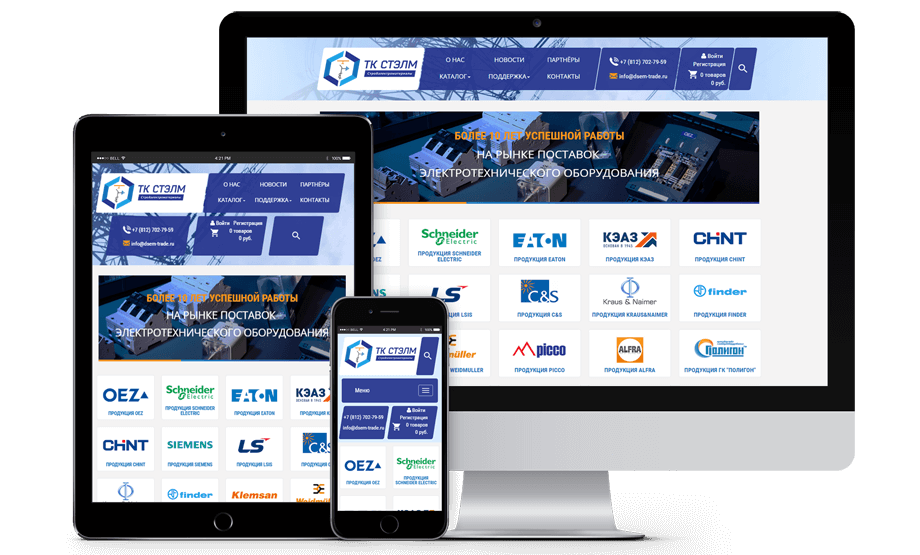
- Адаптация для мобильных устройств. В наше время нет оправданий для того, чтобы разрабатывать исключительно десктопную версию сайта. Оптимизация для мобильных устройств улучшит как опыт посетителей, так и SEO-рейтинг сайта.
- Удобство и логичность навигации. Пользователи должны интуитивно понимать, куда им зайти, чтобы совершить какое-то действие. При навигации в рамках одной страницы информация должна быть расположена в логичном порядке, чтобы человек плавно двигался по воронке продаж.
- Быстрый доступ к контактам. Аудитория не будет вас преследовать.
 У сайта должно быть несколько каналов связи, которые можно легко найти на странице.
У сайта должно быть несколько каналов связи, которые можно легко найти на странице. - Быстрота открытия сайта. Любая страница может стать первым или единственным впечатлением потенциального клиента, поэтому сайт должен работать как часы.
Конечно, это лишь общие пункты — есть много нюансов, которые нужно учитывать.
Если вы нацелены сделать качественный сайт, нужно подмечать удачные решения у других бизнесов и делать работу над ошибками. Начать можно с изучения LSI-текстов, разработки удобного интерфейса и дизайна, анализа ЦА и ее поведения на странице.
Арина Сычева
Копирайтер проекта “Панда-копирайтинг”. Специализация: маркетинговые статьи
примеров сайтов | Отчет о конструкторе сайтов
Примеры веб-сайтов | Отчет Site BuilderКоллекции красивых веб-сайтов, созданных с помощью WordPress, Wix, Squarespace, Webflow и других популярных инструментов для веб-сайтов.
Лучшие веб -сайты 2022
Веб -сайты бухгалтеров
Актерные веб -сайты
Агентство веб -сайты
портфолио архитектуры
0003
Art Portfolios
Artist Websites
Author Websites
Beauty Websites
Blog Examples
Cafe & Coffee Shop Websites
Cartoonist Websites
Charity Websites
Веб-сайты церквей
Веб-сайты тренеров
Construction Websites
Consulting Websites
Contractor Websites
Copywriting Portfolios
Dentist Websites
Designer & Developer Portfolios
Doctor & Healthcare Websites
Dropshipping Store Примеры
Веб-сайты электронной торговли
Event Planner Websites
Event Websites
Fashion Websites
Fitness Websites
Florist & Flower Shop Websites
Food Truck Websites
Food Websites
Сайты GoDaddy
Сайты Google Сайты
Портфолио графического дизайна
Handyman Websites
Illustrator Portfolios
Interior Design Websites
Lawyer Websites
Marketing Portfolios
Massage Therapist Websites
Modern Websites
Musicians Websites
Одностраничные веб-сайты
Personal Websites
Photography Websites
Podcast Websites
Politician Websites
Portfolio Websites
Real Estate Websites
Restaurant Websites
Resume Websites
Сайты салонов
Сайты школ
Service Websites
Shopify Blog Examples
Shopify Stores
Simple & Minimal Websites
Singer-Songwriter Websites
Small Business Websites
Spa Websites
Примеры блогов Squarespace
Примеры электронной торговли Squarespace
Squarespace Photography Websites
Squarespace Portfolio Examples
Squarespace Websites
Student Portfolios
Teacher & Educator Websites
Therapist Websites
Travel Agency Websites
UX Портфолио
Веб-сайты видеосъемки
Веб -сайты свадебного планировщика
Свадебные веб -сайты
Weebly Websites
WIX Веб -сайты
Веб -сайты
СМЕДА.
 re Made) Ваш браузер не поддерживает это видео
re Made) Ваш браузер не поддерживает это видеоИдеи
13 июля 2022
Words by Jeff Cardello
Независимо от того, программируете вы или нет, сейчас существует так много способов начать работу с 3D в веб-дизайне.
Плоский дизайн когда-то доминировал в Интернете. Его стандартные сетки текста и визуальных элементов, безусловно, делают его практичным и удобным для пользователя подходом, но веб-дизайн может быть намного больше, чем продуманное расположение столбцов и строк.
Добавление 3D-элементов в ваш веб-дизайн — отличный способ создать незабываемый интерактивный опыт, а благодаря современным инструментам веб-дизайна, не требующим написания кода, это стало еще более доступным, чем когда-либо прежде. Мы собрали несколько интересных примеров 3D-сайтов, чтобы показать, как применять эффект, а также различные инструменты и методы, которые можно использовать для его воссоздания.
Использование 3D на вашем веб-сайте
Трехмерная анимация и другие трехмерные изображения могут многое добавить.
 Помимо создания мгновенной интерактивности и интриги в вашем дизайне, они помогают привлечь внимание к визуальным элементам и тексту, на которых вы хотите, чтобы посетители сосредоточились. Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Помимо создания мгновенной интерактивности и интриги в вашем дизайне, они помогают привлечь внимание к визуальным элементам и тексту, на которых вы хотите, чтобы посетители сосредоточились. Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.Однако стоит отметить, что, хотя 3D-сайты хорошо работают при высоких скоростях интернета на современных ноутбуках и мобильных устройствах, они могут немного глючить на более медленных и старых устройствах. Веб-сайт не обязательно должен быть полностью трехмерным — вместо того, чтобы создавать полностью захватывающий трехмерный мир, вы все равно можете экономно использовать трехмерные элементы для достижения большого эффекта.
[изображение/графика, относящиеся к вышеуказанному]
Хотя большая часть Интернета укладывается в аккуратные рамки двух измерений, 3D-сайты выходят за рамки сетки, создавая захватывающий опыт, который кажется захватывающим и новым.

Essential 3D Website Tools and Resources
Независимо от того, являетесь ли вы экспертом по анимированной графике, хорошо разбирающимся в JavaScript и React, или кем-то, кто более комфортно работает в пространстве без кода, существует множество различных приложений, которые вы можете использовать для создания трех -размерные веб-дизайны. Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
- AutoCAD
- Blender
- SketchUp
Vectary
Многие дизайнеры также считают, что библиотеки моделирования необходимы при создании многомерных веб-сайтов. Некоторые из достойных 3D-библиотек, которые стоит проверить, включают cgTrader, SketchFab, 3DExport и Vue.js. Вы можете просматривать некоторые из них непосредственно внутри Vev или загружать свои собственные файлы . glb-файлы – позволяют легко создавать трехмерные веб-приложения .
Конечно, есть способы создать иллюзию объемности без создания сложной графики.
 Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность:
Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность:- Parallax scrolling
- Animated visuals
- Skeuomorphism
- Faux dimensional scrolling
- Glassmorphism
10 Stunning 3D Website Examples
Let’s take a look beyond the flat expanse of traditional web design, showing you what’s possible with несколько примеров 3D-сайтов.
[изображение/графика, относящиеся к вышеизложенному]
Chirpley
Chirpley связывает бренды с микро-лидерами мнений через свою торговую площадку на основе искусственного интеллекта. Они предлагают нетрадиционный способ маркетинга, и этот веб-сайт компании освобождается от условностей благодаря дизайну, полному трехмерных мультяшных изображений.
На этом веб-сайте появляется красная птица. Этот причудливый пернатый талисман находится в центре их фирменного стиля, и его внешний вид повсюду уравновешивает более техническую информацию, объясняющую, как работает их продукт.
Ваш браузер не поддерживает это видео.
Благодаря красочному дизайну, наполненному игривыми визуальными эффектами, Chirpley рассказывает о сложностях того, что они делают, весело. Если вы ищете примеры 3D-сайтов, в которых много брендинга, вам следует отправиться на Chirpley.
Admire Amaze
Это путешествие по веб-сайту электронной коммерции De Bijenkorf начинается с пчелы. Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Ваш браузер не поддерживает это видеоЭто всеохватывающий опыт, основанный не только на трехмерных изображениях, которые все глубже и глубже погружают вас в лес и к предметам, которые они продают, но и со звуком. Звук кваканья лягушек, щебетания насекомых и журчания воды дополняет атмосферу леса.
De Bijenkorf выходит за рамки простого розничного веб-сайта, но предлагает захватывающий пользовательский опыт.
 Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.
Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.Uplinq.ai
Uplinq модернизирует бухгалтерский учет за счет автоматизации. По всему этому пространству изображения машин меняются местами при прокрутке. Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Нередко веб-сайты компаний SaaS имеют стандартную сетку с несколькими разбросанными кнопками призыва к действию. Использование Uplinq трехмерных изображений придает этому дизайну футуристический пользовательский интерфейс, который отличает его от других.
Peter Tarka
Peter Tarka специализируется на трехмерных иллюстрациях, полных сложных деталей, приятных глазу цветов и форм. Он работал с некоторыми крупными клиентами, включая Spotify и Electronic Arts, а также делал анимацию для Uplinq.
 ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.
ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.Что замечательно, так это то, что Питер не обрушивает на вас весь свой художественный талант сразу. При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
Имея портфолио, очень важно демонстрировать свои лучшие работы и чтобы они были последовательными. Питер приходит с фантастической галереей проектов, каждый из которых отражает его таланты и чувство воображения. Если вы иллюстратор, UX-дизайнер или работаете в какой-либо другой визуальной области, портфолио Питера — один из самых художественных примеров 3D-сайтов, которые мы видели, и вам стоит их проверить.
Enric Moreu
Голубое небо с угловатыми облаками и одинокая фигура, стоящая на парящем участке земли, открывает это цифровое резюме для Eric Moreu .
 Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью.
Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью. Clou
Архитектура объединяет физические формы с пространством. Этот веб-сайт для китайской архитектурной фирмы Clou Architects работает с формой и пространством в цифровой сфере с этой вращающейся каруселью проектов. Микровзаимодействия идут впереди, и при наведении курсора на каждый слайд он смещается, и в центре появляется увеличенная фотография.
Clou Architects не так полностью иммерсивны, как другие примеры 3D-сайтов, которые мы обсуждали. Хотя этот дизайн предлагает только трехмерные визуальные эффекты на первом экране, это введение позволяет раскрыть их архитектурную работу изобретательным и привлекающим внимание способом.

Портфолио Kamboko
Благодаря облегченной цветовой палитре, сглаженным краям и плавной анимации, это портфолио дизайна от Kamaboko мягко направляет вас в трехмерное представление студенческого жилого пространства. Опыт Камабоко в таких приложениях, как WebGL, анимация GSAP и Blender, ярко проявляется в этом иммерсивном портфолио. Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Он начинается с широкоугольного снимка, а прокрутка приближает вас к нему. Очень удобно использовать перспективу, когда ваш взгляд меняется, когда вы исследуете это пространство и узнаете больше о том, кто такой Камабоко как человек и дизайнер.
Ваш браузер не поддерживает это видеоЕсли вы визуальный дизайнер, то, как вы создаете свой собственный веб-сайт, должно свидетельствовать о ваших навыках и талантах. Одного этого портфолио достаточно, чтобы продемонстрировать суперспособности Камабоко как дизайнера.

Cat Genius
Это определенно один из самых творческих и забавных примеров 3D-сайтов, с которыми мы сталкивались. Cat Genius вдохновленная дополненной реальностью игра от компании по производству кормов для домашних животных Opti Life, в которой вы управляете котом Симбой и ищете миску с едой. По пути вам будут задавать вопросы о кошках, и каждый правильный ответ приближает вас к обеду. Если вы дойдете до конца, вы получите код скидки.
Мы являемся поклонниками брендов, которые находят творческий подход, предлагая своим клиентам такие вещи, как коды скидок. Opti Life превращает получение одного из них в образовательный и развлекательный опыт.
SBS
Этот захватывающий интерактивный дизайн для Sopra Banking Software с изображением города, сияющего фиолетовым, желтым и синим, напоминает начало научно-фантастического фильма. Эта визуальная эстетика так хорошо отражает сферу финансов и высоких технологий, в которой они работают.
Ваш браузер не поддерживает это видеоПролетая над зданиями, вы попадаете на разные ориентиры.
 Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.
Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.D2’s 30 До 30 лет
Как уже упоминалось, использование функций 3D-дизайна на вашем веб-сайте не должно быть всеобъемлющим. Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 Отчет «До 30 лет» открывается анимированным 3D-глобусом с изображениями номинантов.
Помимо одной из самых оригинальных каруселей 3D-изображений, которые мы когда-либо видели, включение интерактивных точек на фотографии привлекает внимание пользователей с самого начала. Этот интерактивный подход позволяет вам раскрывать больше информации о номинантах, нажимая на горячие точки, создавая ощущение волнения, а также избегая слишком большого количества текста.
Интегрируйте 3D-изображения в свои веб-проекты
Внедрение 3D-визуализации в ваш веб-дизайн теперь проще, чем когда-либо.