Примеры. Документация · Bootstrap. Версия v4.0.0
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

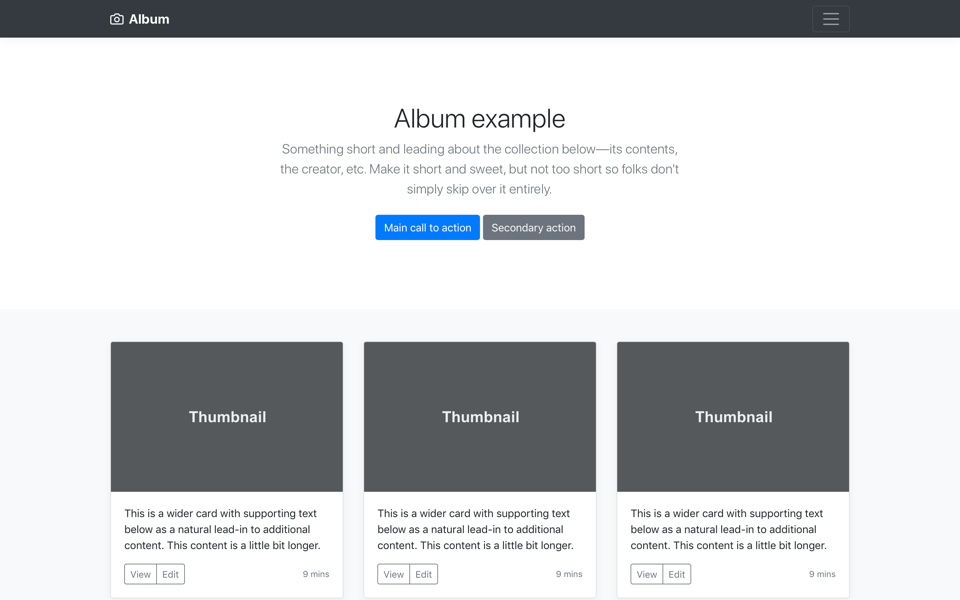
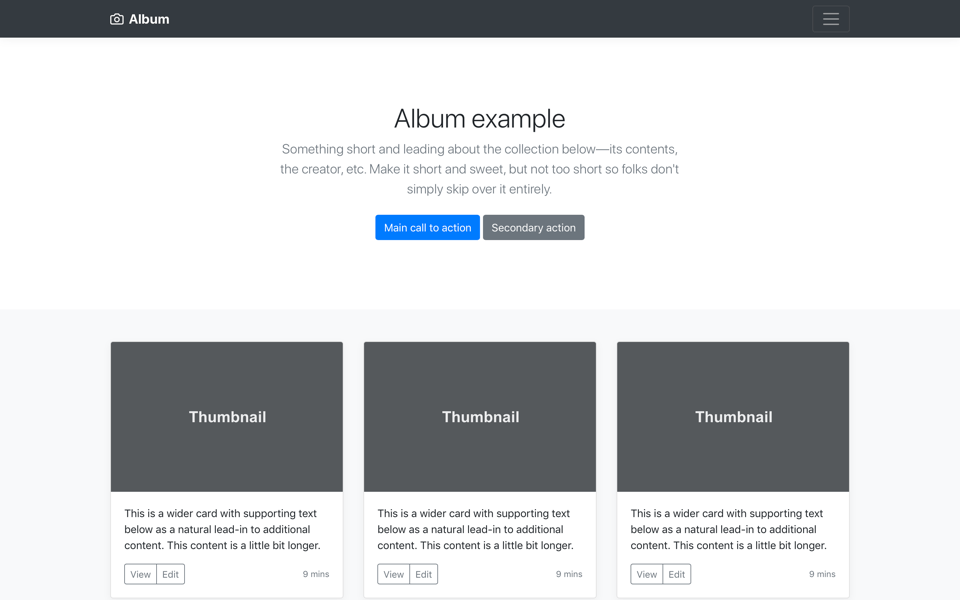
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

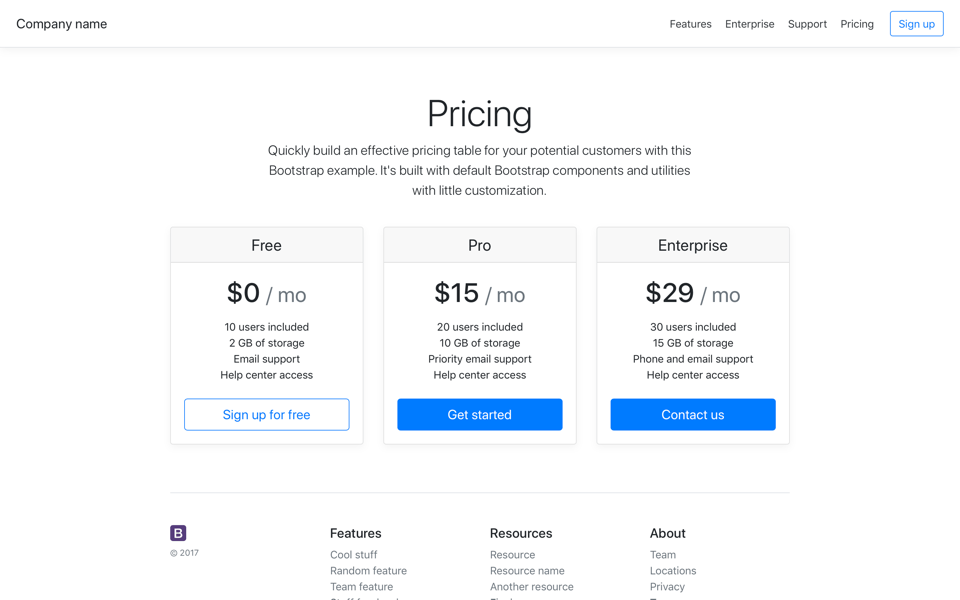
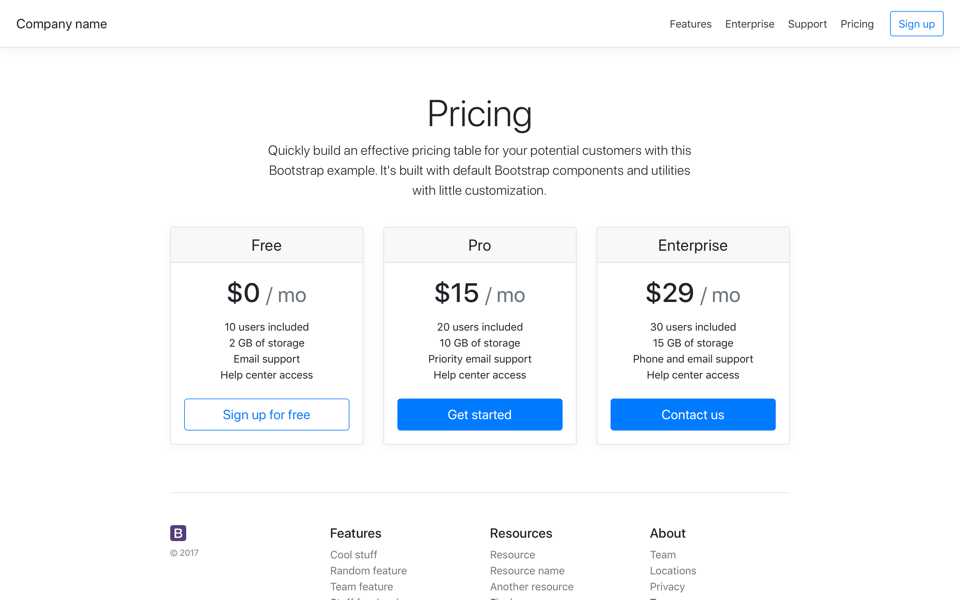
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

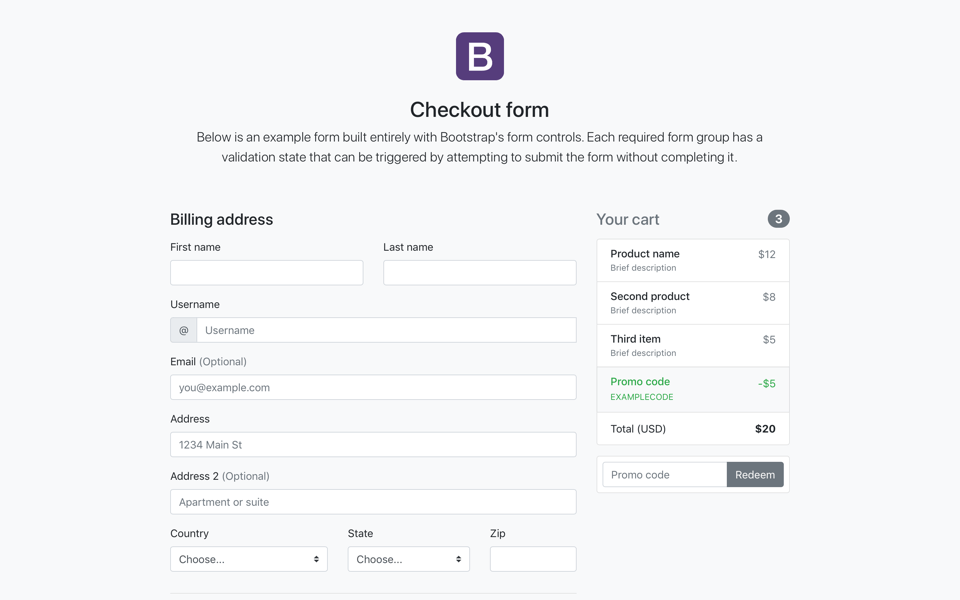
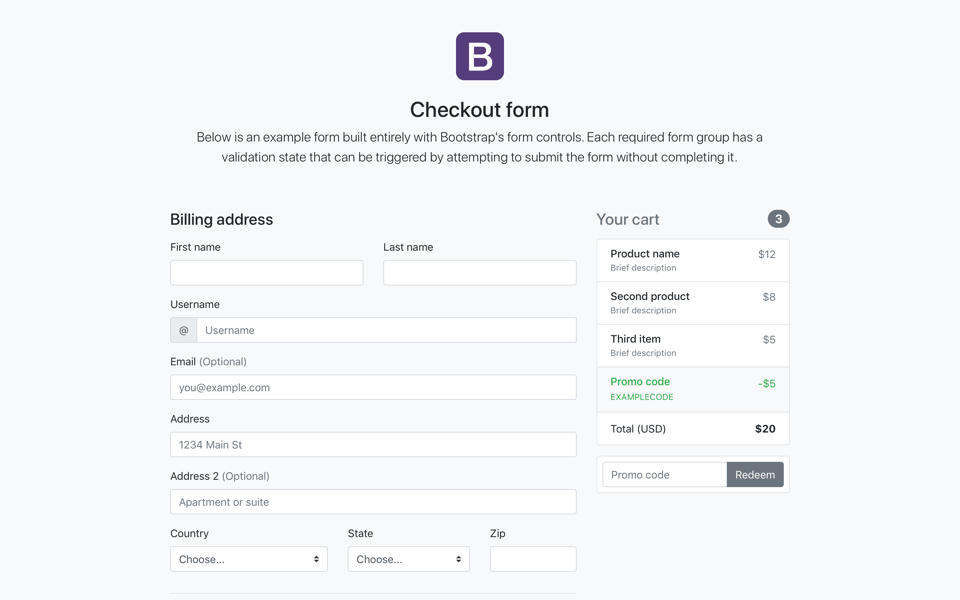
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

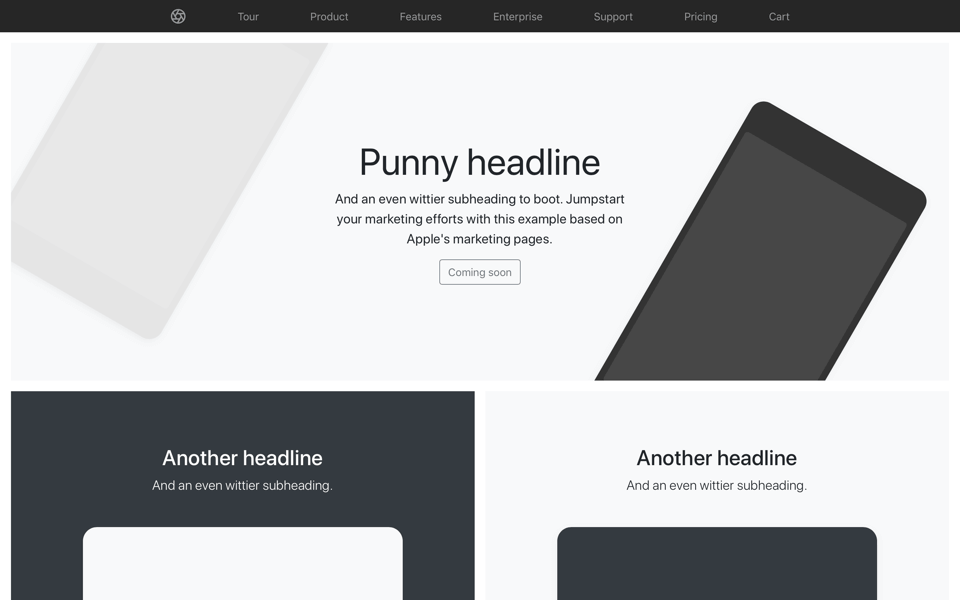
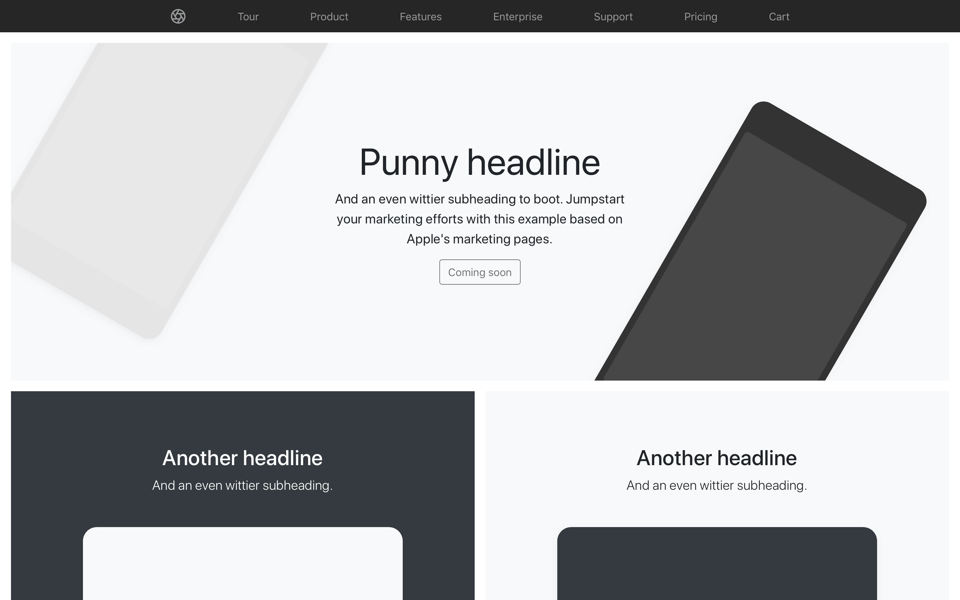
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

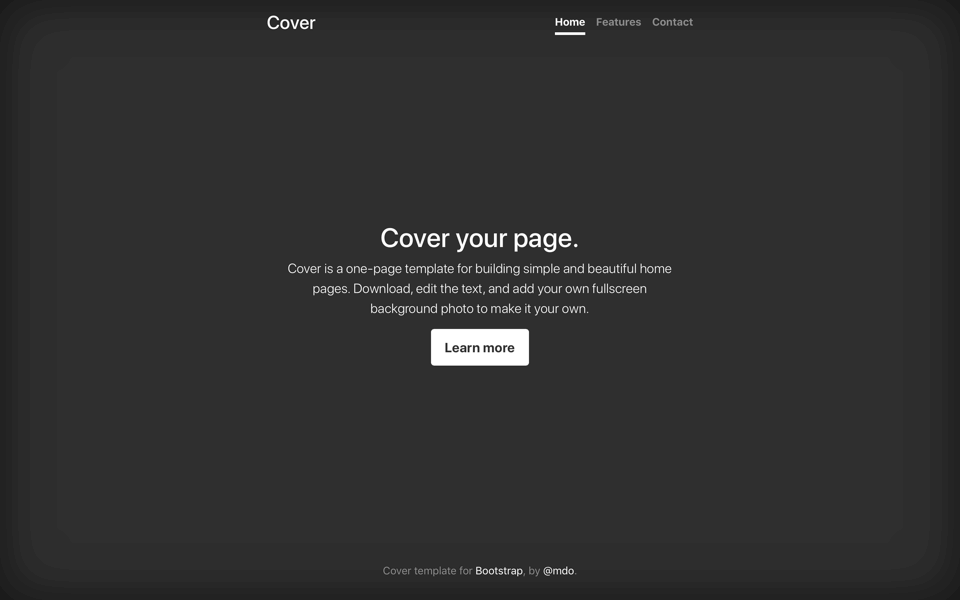
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

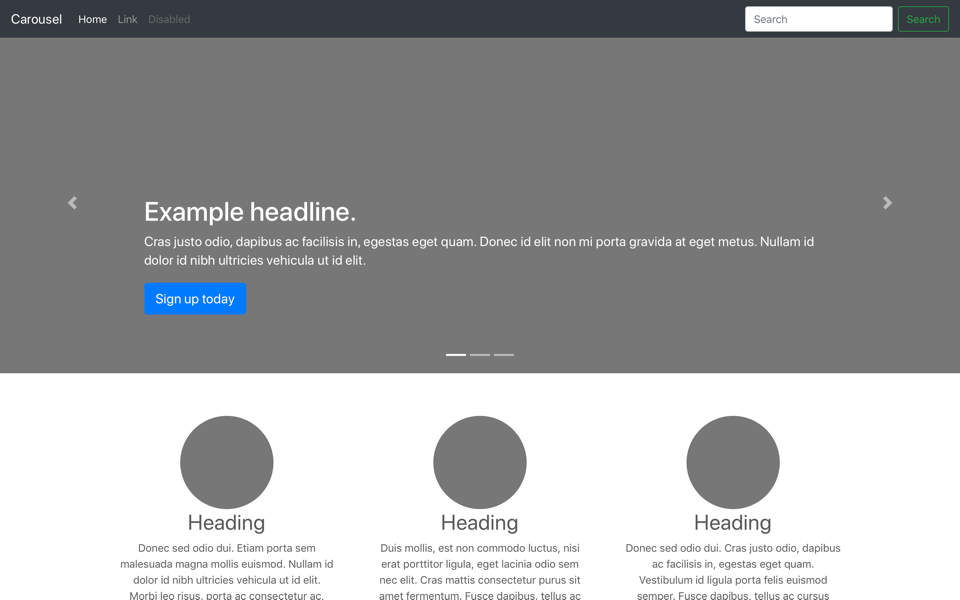
Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

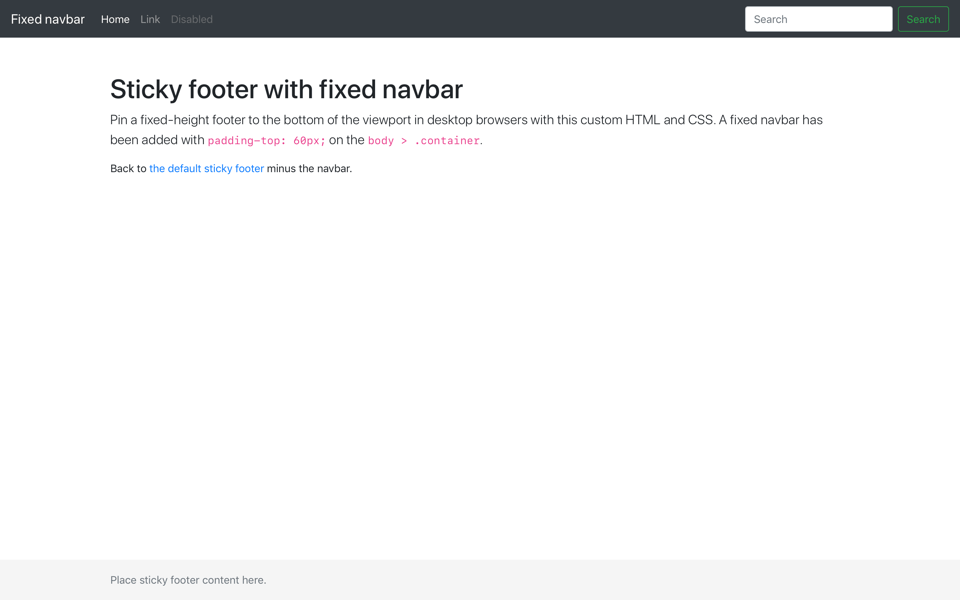
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

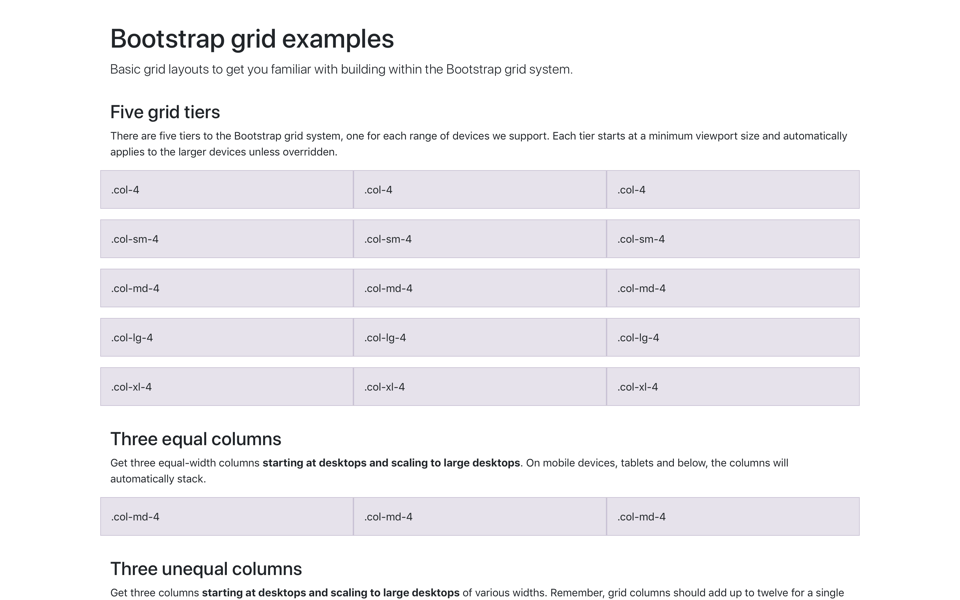
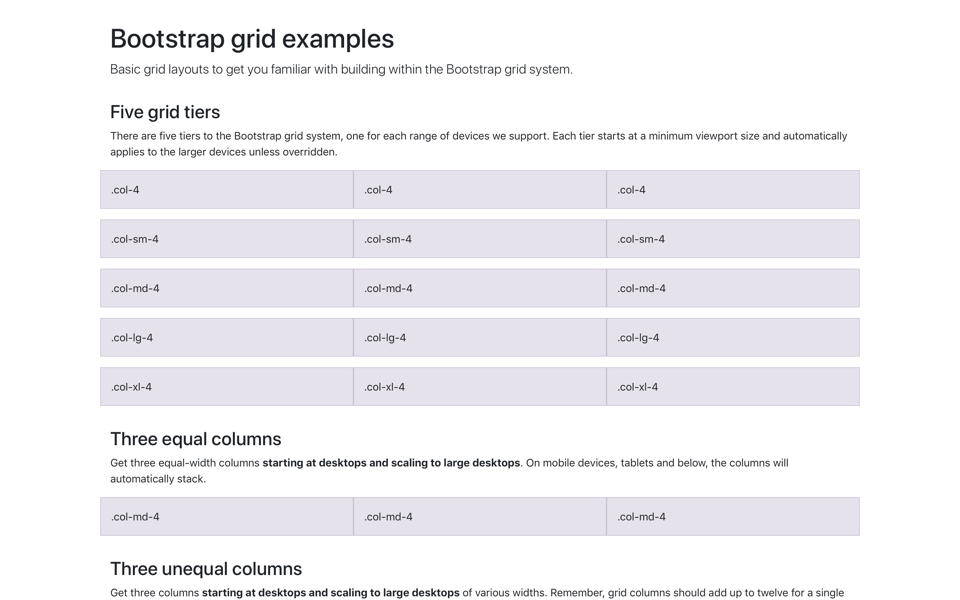
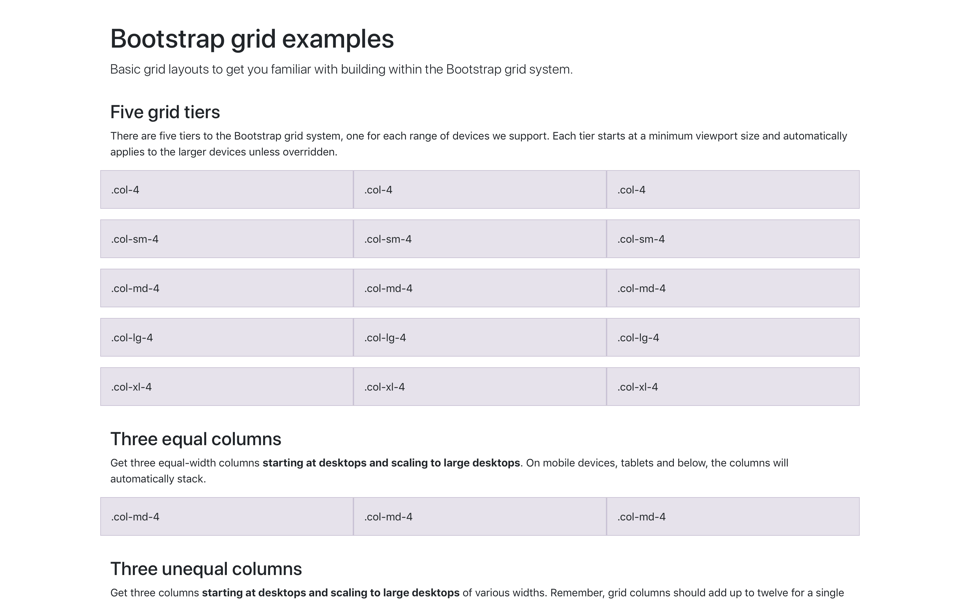
Разметка
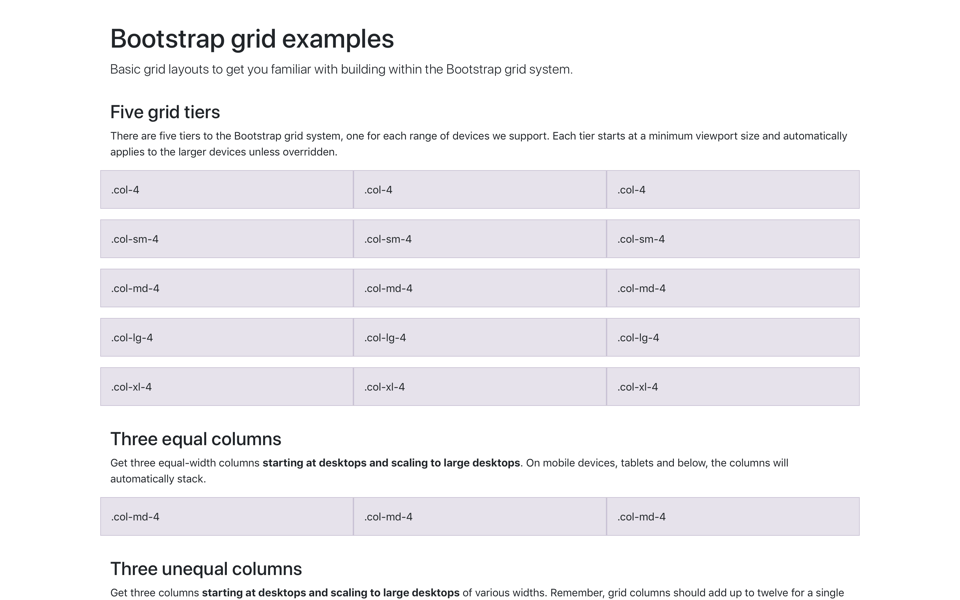
Несколько примеров макетов сетки с различными уровнями вложенности.

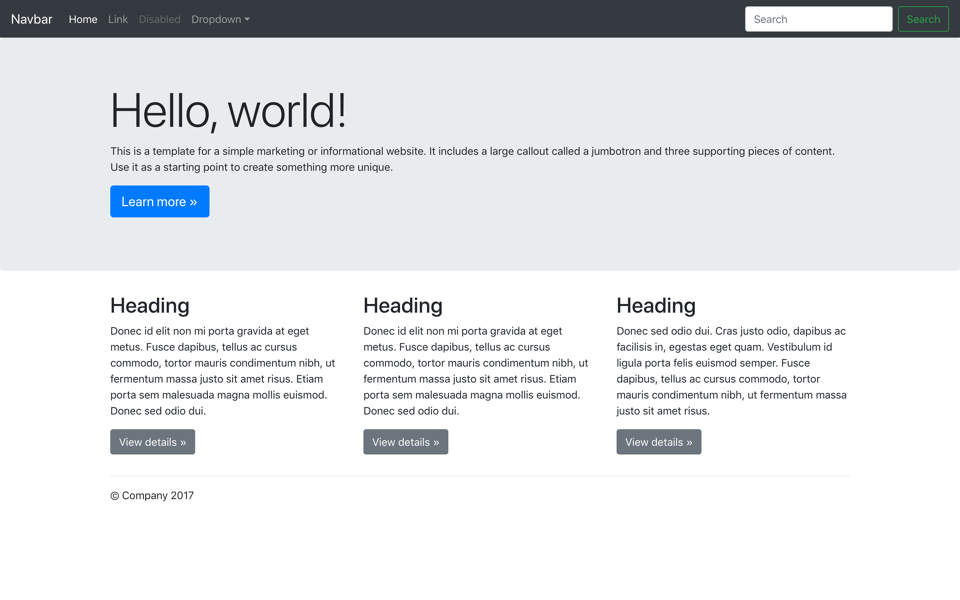
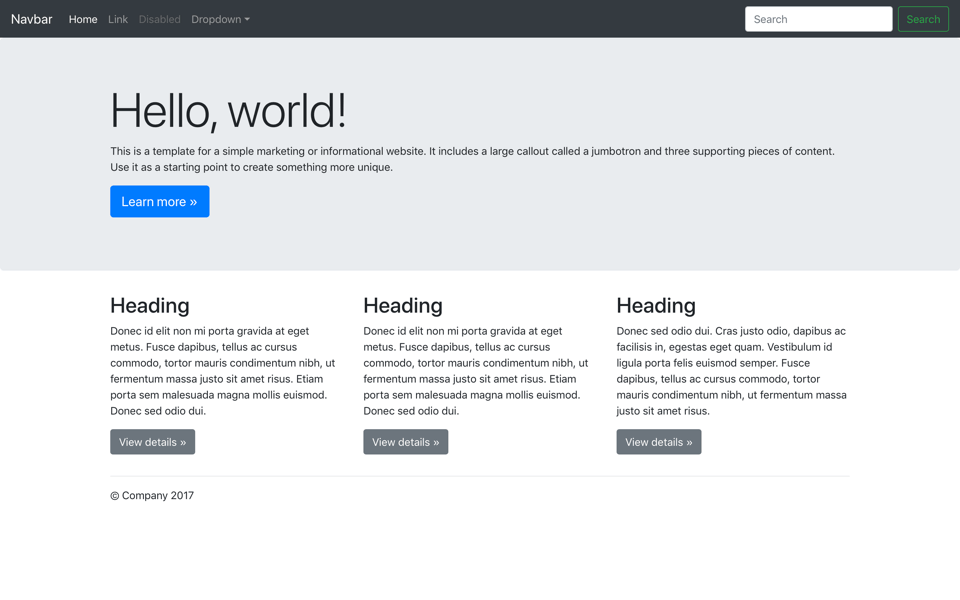
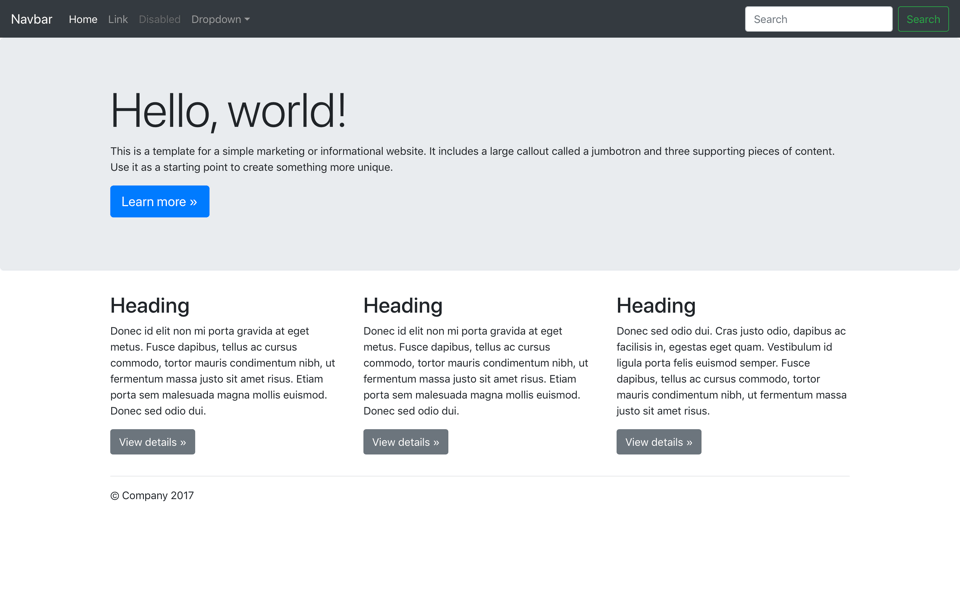
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

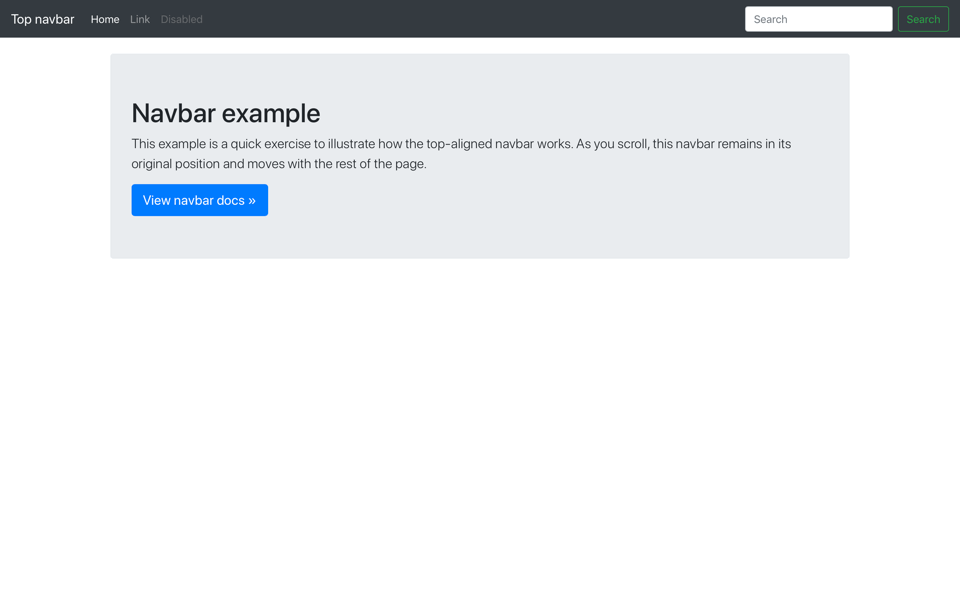
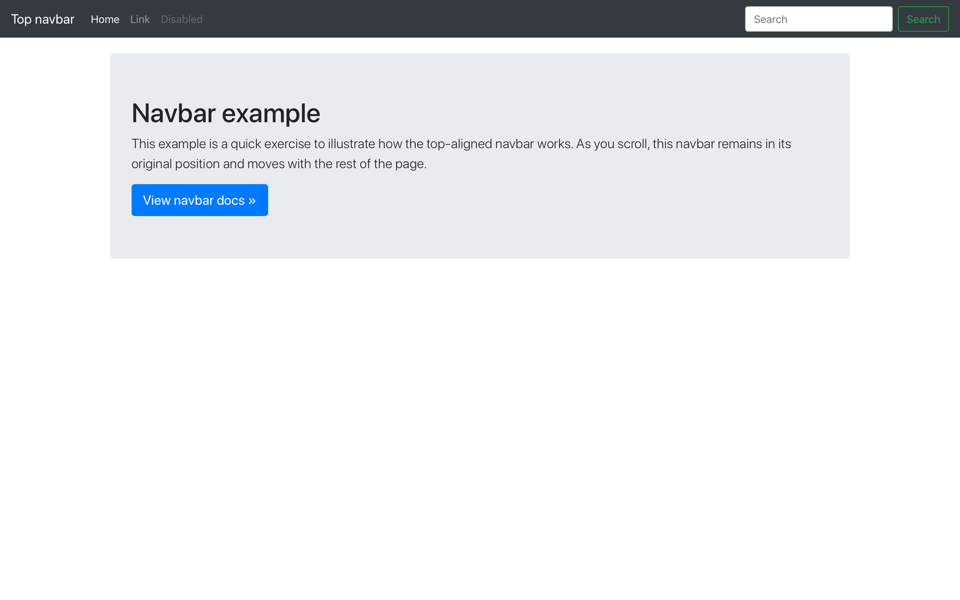
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

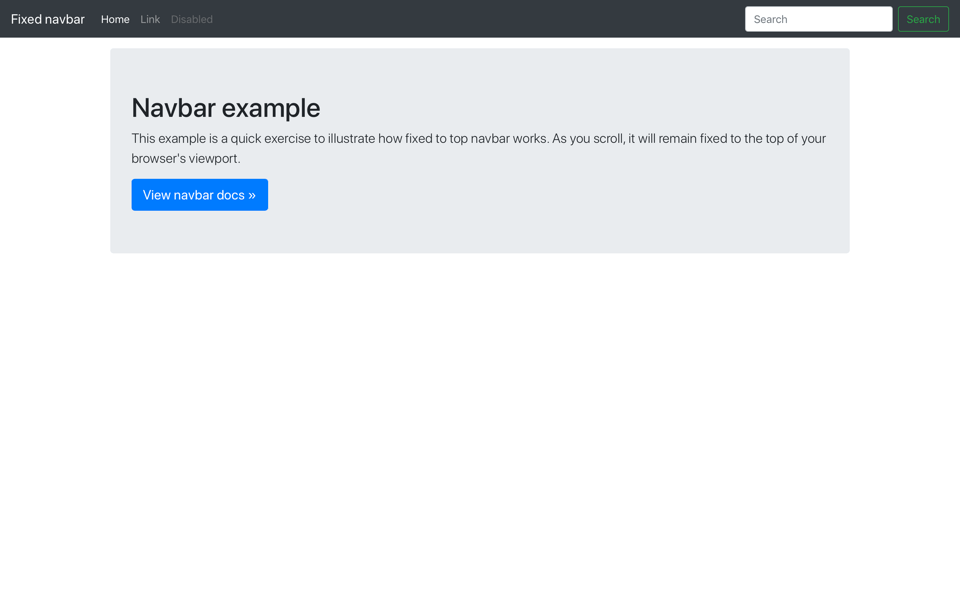
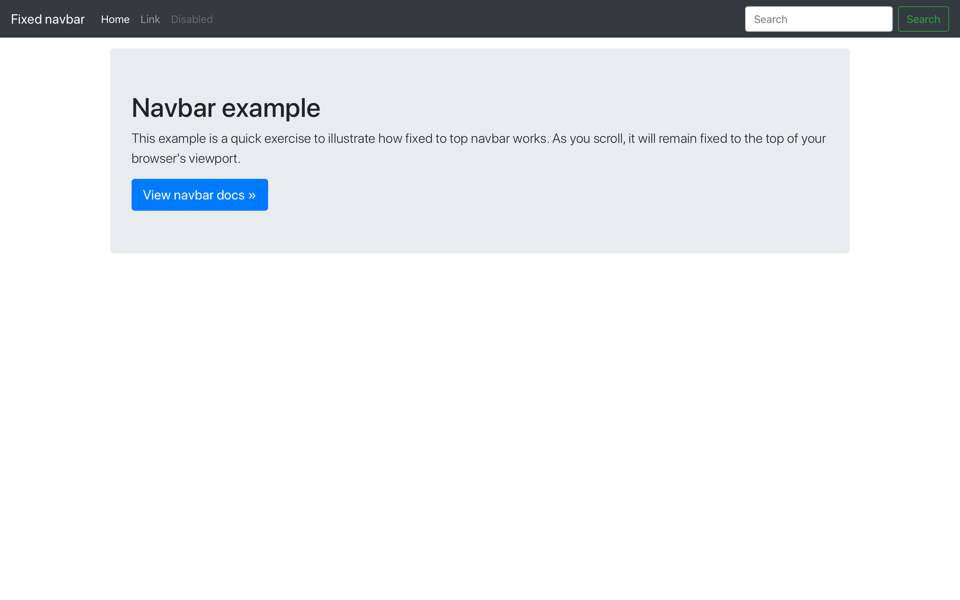
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

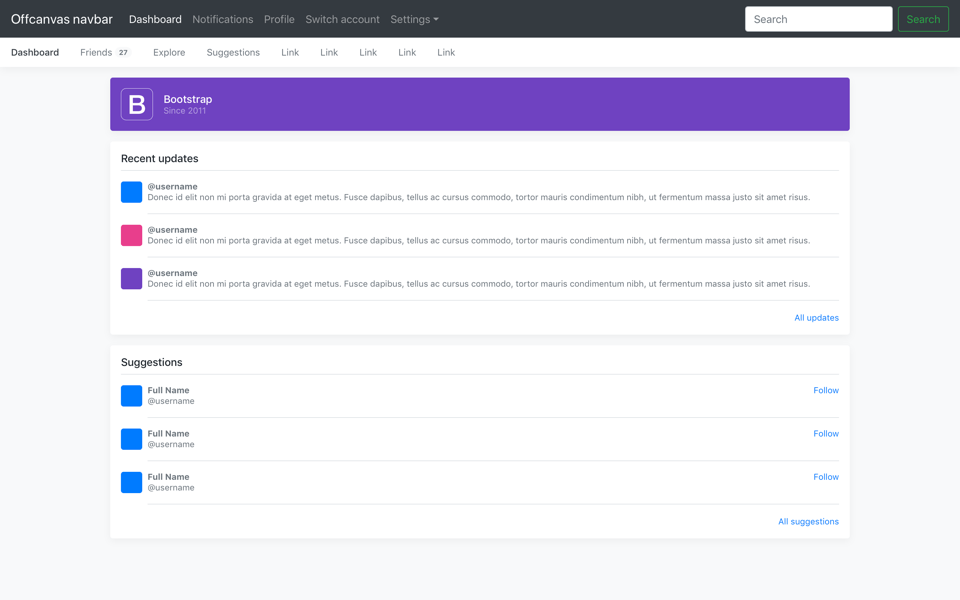
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Топ бесплатных Bootstrap 4 шаблонов
Здравствуйте, представляю Вам подборку лучших бесплатных Bootstrap шаблонов для создания: страниц стартапов и агенств, страниц Coming Soon (Скоро), одностраничников (Landing Page), страниц панели администирования (admin), страниц резюме, свадебных страниц, медицинских страничек, портфолио и страниц про биткоинты.
Бесплатные шаблоны Brootstrap 4 для стартапов и агенств:
Шаблоны для стартапа или агентства подходят для любого бизнеса, который хотел бы продемонстрировать свой портфель товаров и услуг. Ниже мы собрали некоторые из лучших шаблонов Bootstrap 4, которые подходят для стартапов и компаний.
Для любого бизнеса, планирующего выпускать продукцию, необходимо закупить Самоклеющиеся этикетки, благодаря им, можно промаркировать большое количество товара, а потом считывать штрих код сканером для проведения ревизии или при продаже на кассе.
1. “startbootstrap.com/template-overviews/business-casual/”


Шаблон предлагает четыре различные встроенные страницы с адаптивным слайдером на домашней странице, в а на странице контактной формой есть поддержка карт Google.
2. “startbootstrap.com/template-overviews/agency/”


Как следует из названия, это шаблон веб-сайта бесплатного агентства и малого бизнеса, который был создан с использованием Bootstrap 4. В нем есть разделы домашней страницы, такие как сетка портфолио, адаптивная шкала времени, список участников команды и многое другое.
3. “templateflip.com/templates/photo-perfect/”


Этот шаблон подходит для фото агентства или фото студии. Он имеет фотогалерею на главной странице, а также страницу для блока и контактной страницы.
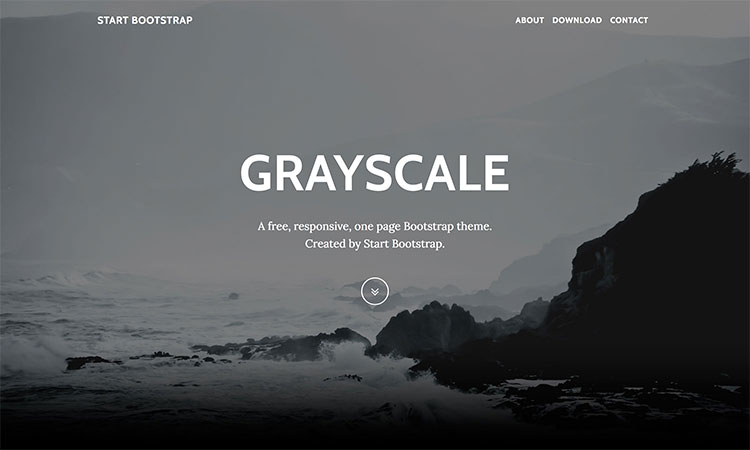
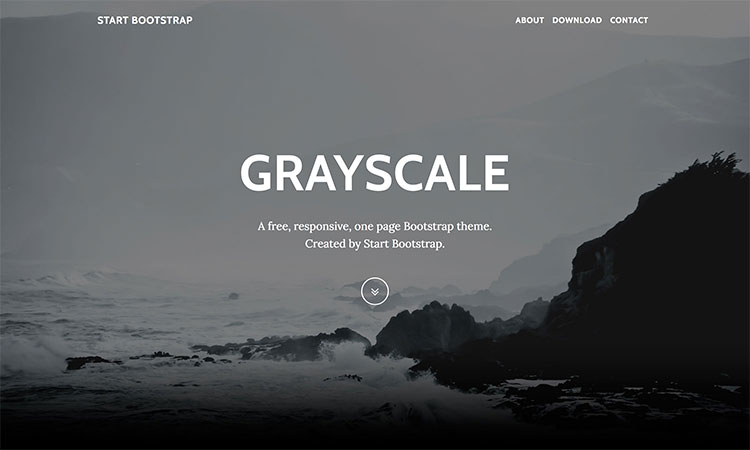
4. “startbootstrap.com/template-overviews/grayscale/”


Данный шаблон имеет темным цветовой макет – использует оттенки серого. Он имеет фиксированную верхнюю навигацию, которая сворачивается при прокрутке и имеет плавную анимацию, а также функцию выделения активного раздела страницы.
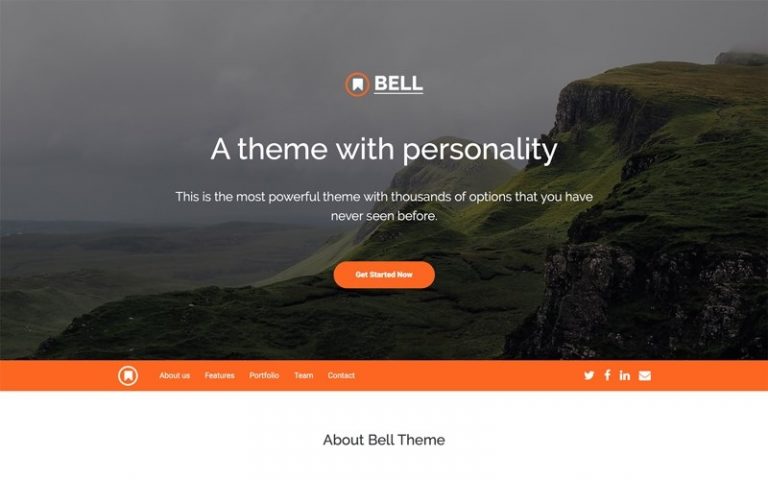
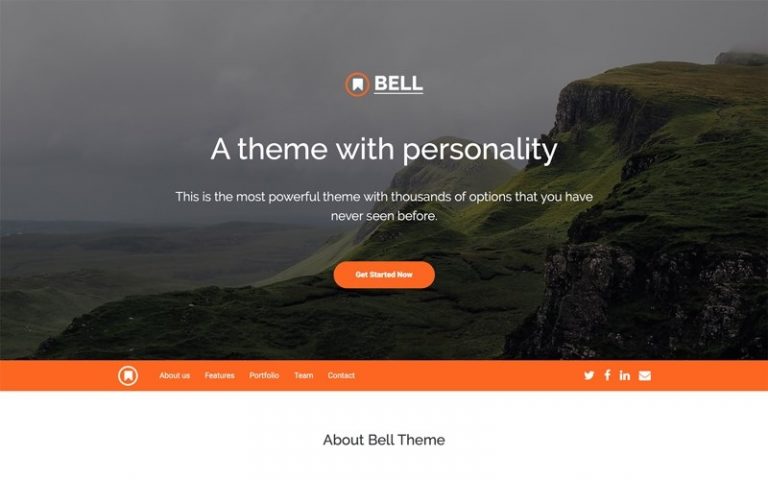
5. “bootstrapmade.com/bell-free-bootstrap-4-template/”


Bell — это одностраничный Bootstrap 4 шаблон, подходящий для любого типа бизнес-сайта. Он включает блоки параллакса с анимированной прокруткой и доступен бесплатно, а также имеет платную версию, которая включает премиум-поддержку по электронной почте.
6. “github.com/BuckyMaler/Fitness”


Fitness — это бесплатный шаблон сайта с чистым исходным кодом, созданный с помощью HTML5, Sass, jQuery, Bootstrap 4 и Gulp.
Версия PSD этого шаблона также включена в бесплатную версию.
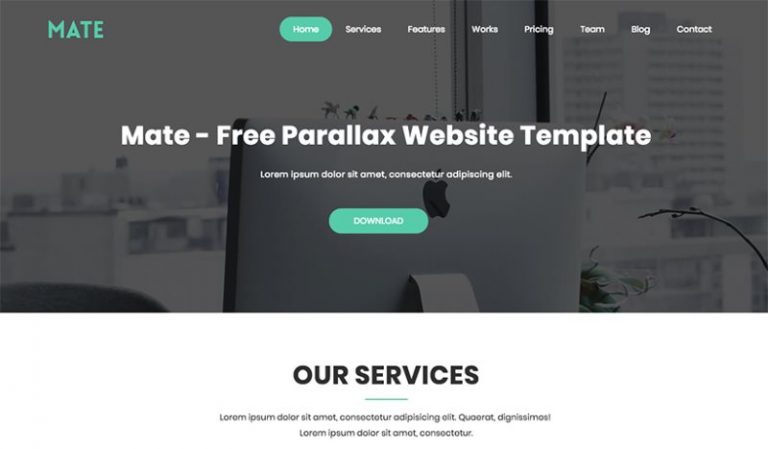
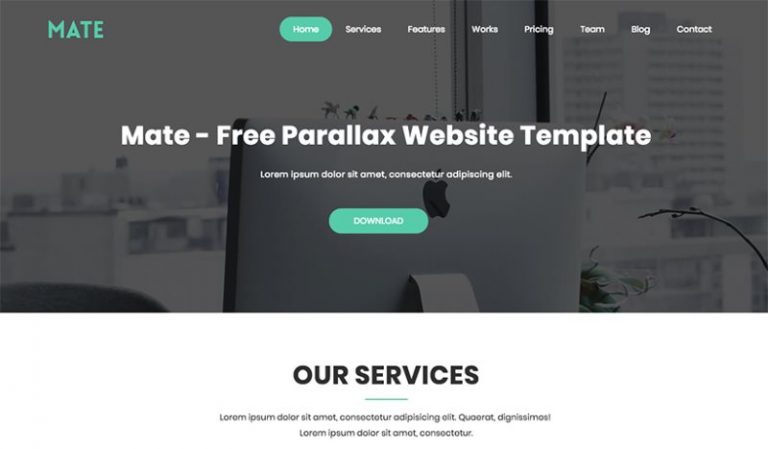
7. “uideck.com/products/mate-free-parallax-website-template/”


Mate – это бесплатный шаблон с параллакс
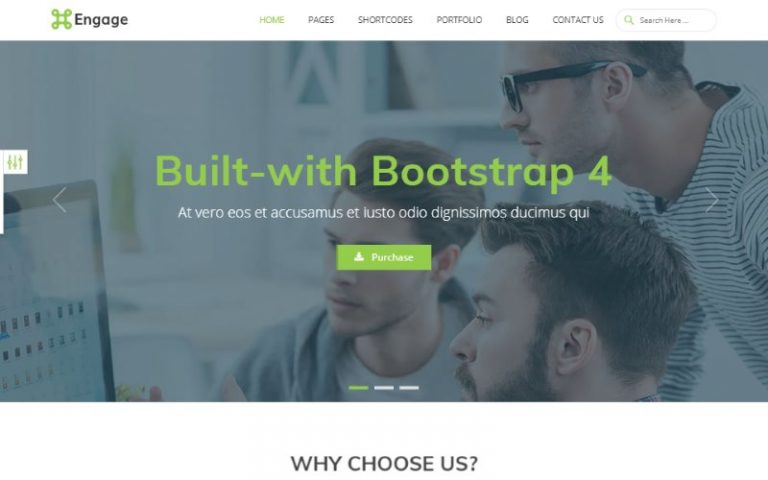
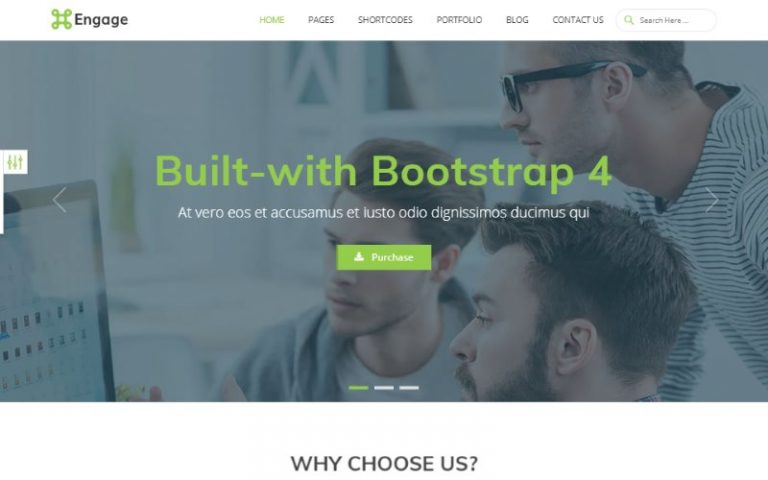
8. “graygrids.com/item/engage-free-bootstrap-4-template/”


Engage – это бесплатный и отзывчивый многоцелевой шаблон сайта, основанный на Bootstrap 4 и HTML5. Engage поставляется с 40 + готовыми к использованию страницами для создания любого веб-сайта в течение нескольких минут.
Бесплатные шаблоны для страниц Coming Soon (Скоро) на Bootstrap 4:
Шаблоны “Скоро” (или в стадии создания/редактирования/обновления) используются до фактического запуска веб-сайта. Эти шаблоны, как правило, имеют таймер обратного отсчета и предоставляют пользователям возможность связаться с владельцами веб-сайтов или подписаться на уведомление о запуске.
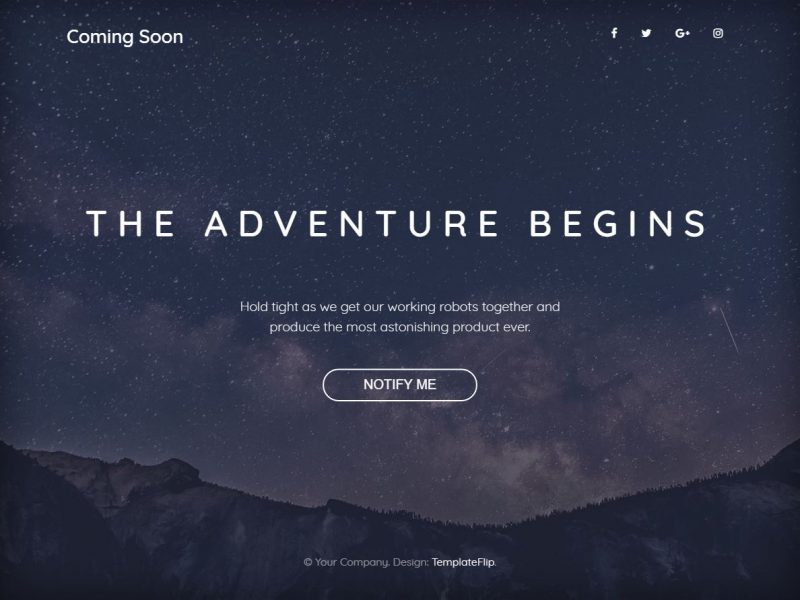
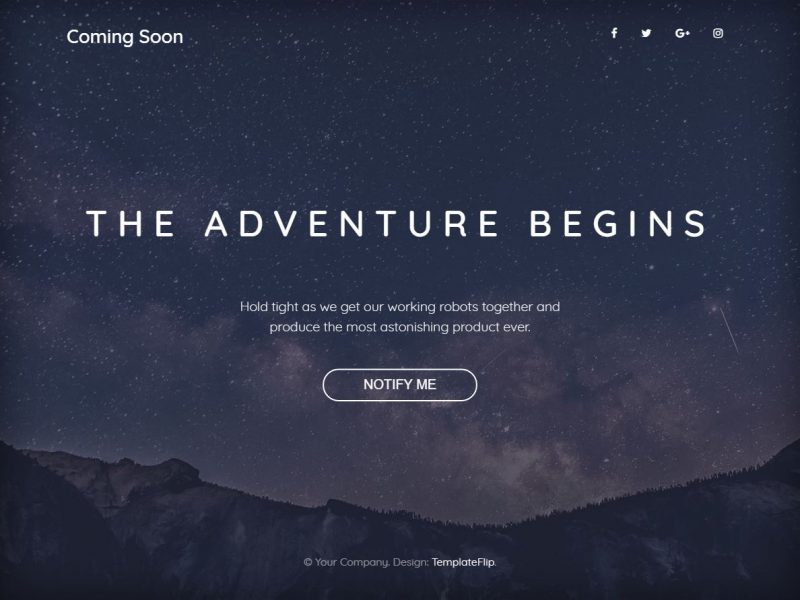
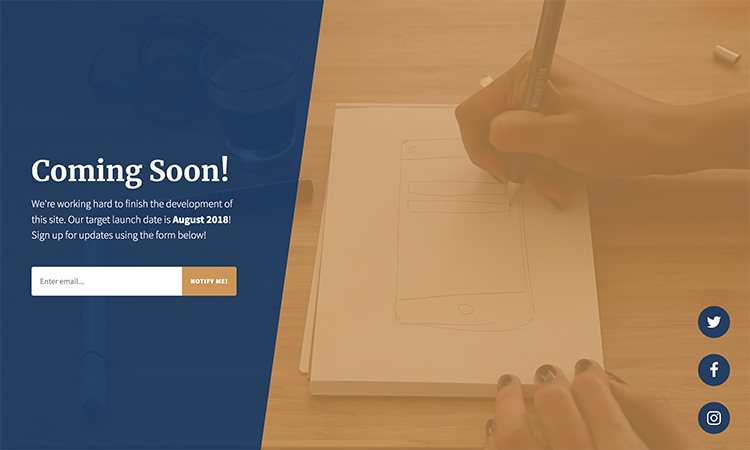
1. “templateflip.com/templates/coming-soon-bootstrap-template/”


Данный шаблон имеет фоновое изображение на всю страницу с современной типографикой и удивительно красивыми социальными иконками.
В шаблон входит модальное диалоговое окно для подписки по электронной почте, которое отображается при нажатии кнопки ”уведомить меня” (призыв к действию). Шаблон полностью бесплатный под CCA3 лицензии и может быть использовано для личных, а также коммерческих проектов.
2. “startbootstrap.com/template-overviews/coming-soon/”


Это еще один бесплатный шаблон Coming Soon на Bootstrap 4. Он подходит для проекта, который находится в стадии строительства. Шаблон имеет форму подписки и красивый видеофон.
Бесплатные шаблоны одностраничников на Bootstrap 4 (Landing Page, целевые страницы):
Шаблоны целевых страниц часто используются для демонстрации продукта, услуги или приложения. Они часто имеют кнопку призыва к действию для пользователей, чтобы они могли попробовать или исследовать продукт / услугу. Шаблоны однастроничников также могут включать в себя разделы, такие как отзывы пользователей и таблицы сравнения функций/цен.
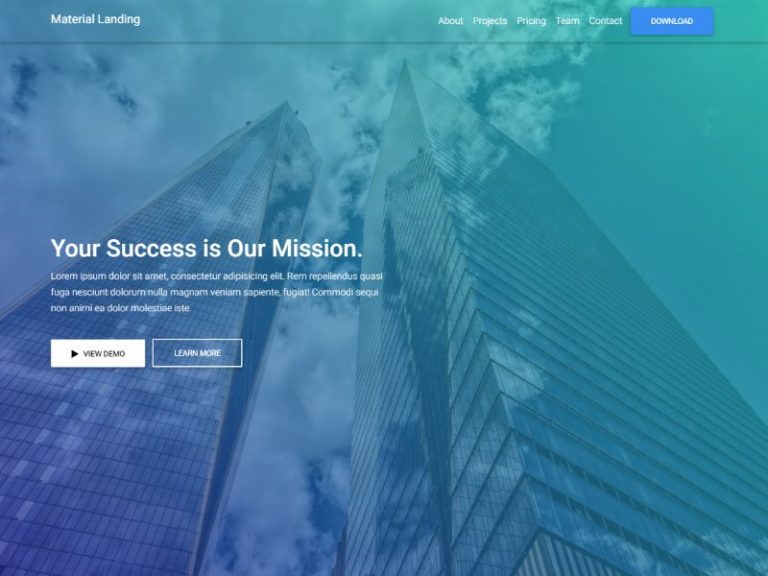
1. “templateflip.com/templates/material-landing/”


Material Landing — шаблон посадочной страницы, построенный с использованием набора MDB UI Kit и Bootstrap 4.
Он имеет чистый вид кода, который идеально подходит для создания целевой страницы с оптимизацией для продукта или веб-сайта агентства или компании.
В шаблоне есть разделы, разработанные в дизайне HTML5 шаблона для отображения функций продукта / компании, лучших проектов, плана ценообразования, а также членов команды.
При прокрутке посадочной страницы воспроизводятся захватывающие анимации.
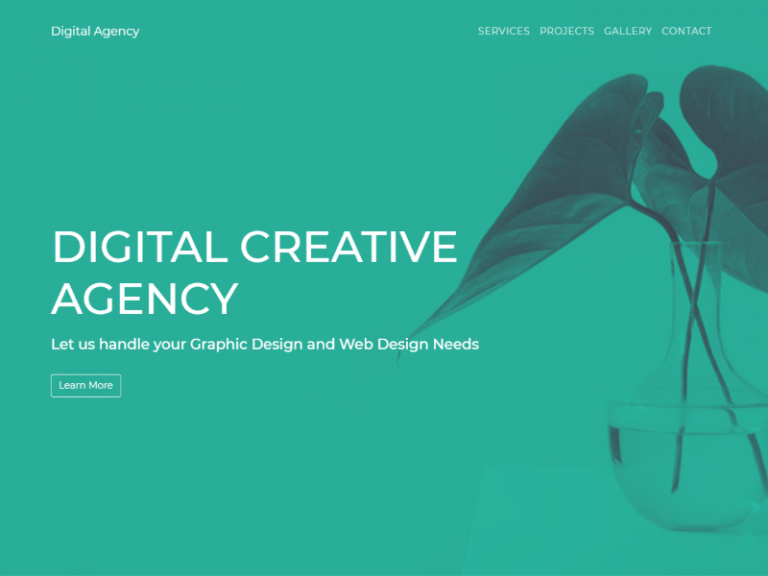
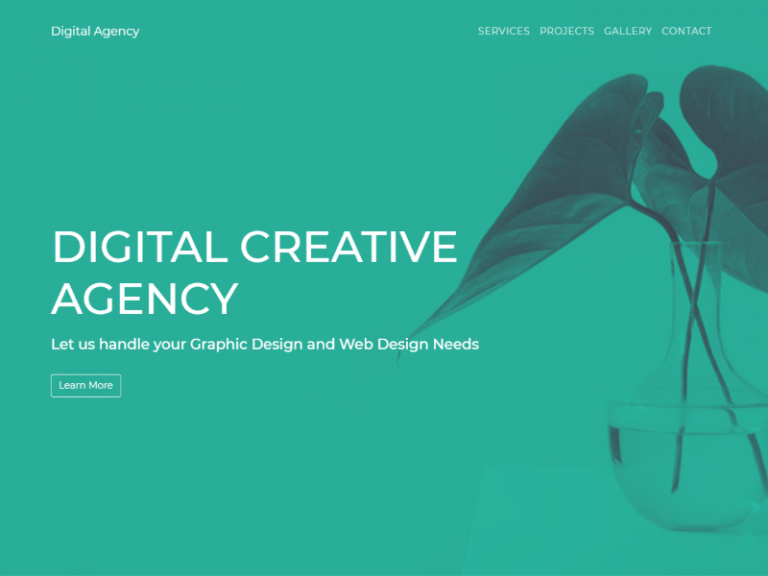
2. “templateflip.com/templates/digital-agency/”


Этот адаптивный HTML шаблон называется Digital Agency построен командой TemplateFlip и предоставляется для загрузки бесплатно.
Данный Bootstrap 4 шаблон имеет двухцветный эффект (это полутоновое воспроизведение изображения с помощью наложения одного контрастного цвета, полутона на другой цвет полутона).
Если Вы хотите изменить сочетание цветов, то воспользуйтесь следующим бесплатным онлайн-сервисом: “duotone.shapefactory.co/?f=26b7a0&t=3d3f4c&q=_”
Другие особенности шаблона включают в себя:
– раздел предлагаемых услуг,
– проекты компании,
– члены команды,
– фотогалерея,
– отзывы пользователей,
– анимации при прокрутке страницы,
– рабочая форма контакта
и многое другое.
Шаблон отлично отображается на любом размере экрана и хорошо реагирует на изменения окна. В комплекте с шаблоном идет шрифт с 900 + удивительными иконками.
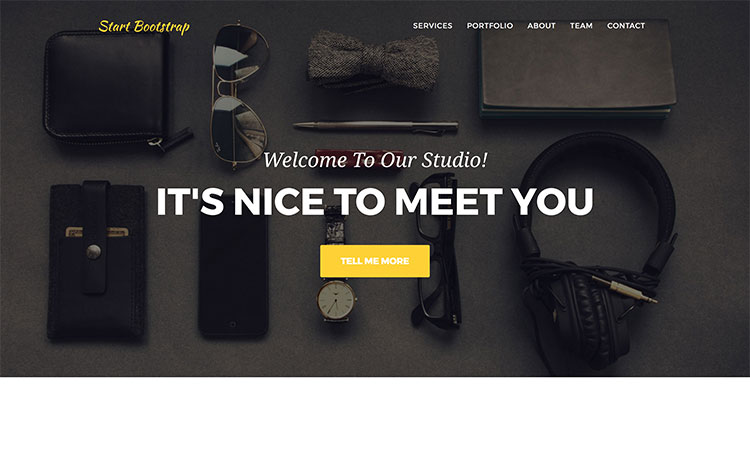
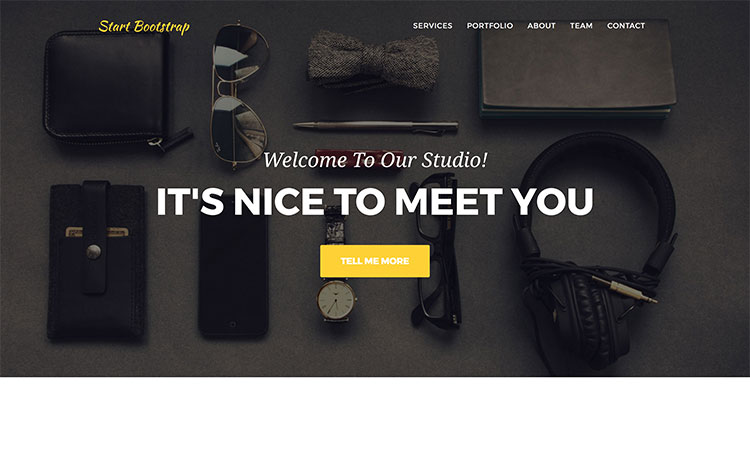
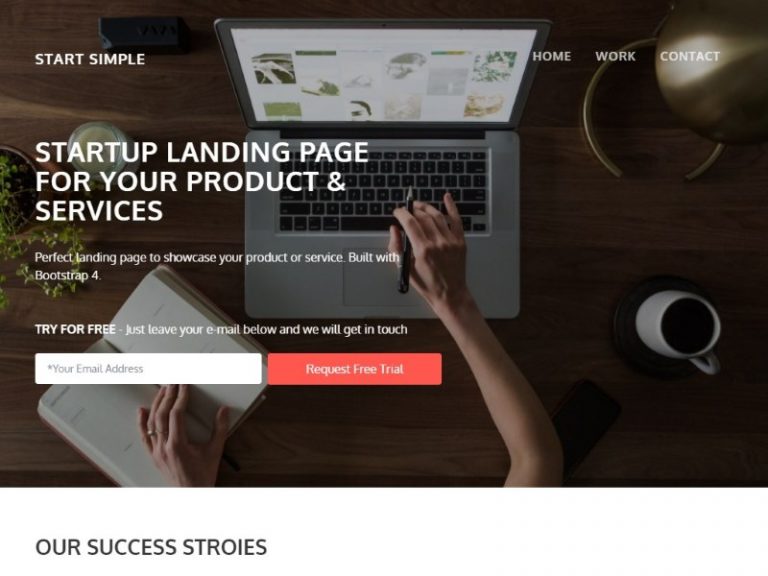
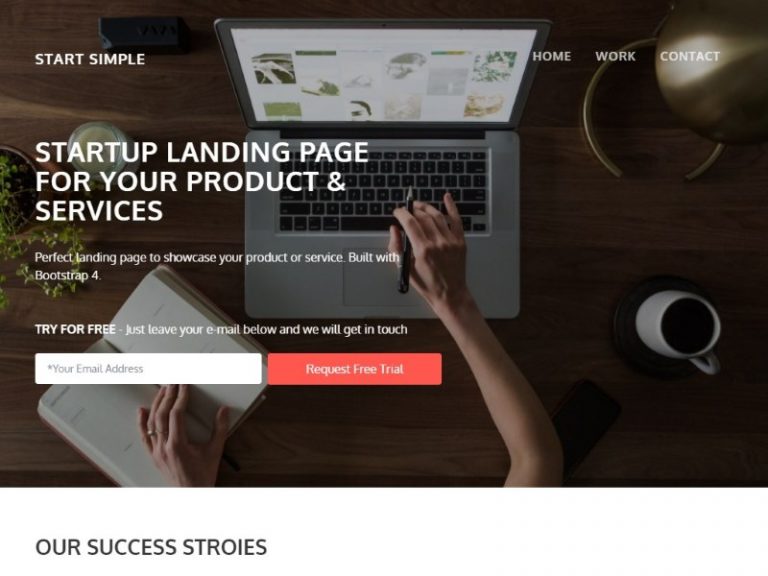
3. “templateflip.com/templates/start-simple/”


Start Simple — это еще один бесплатный шаблон посадочной страницы (Landing Page) для стартапов и малого бизнеса, построенный командой TemplateFlip.com.
Шаблон основан на Bootstrap 4 и содержит прокрутку параллакса в заголовке и адаптивный анимированный слайдер для раздела пользовательских отзывов.
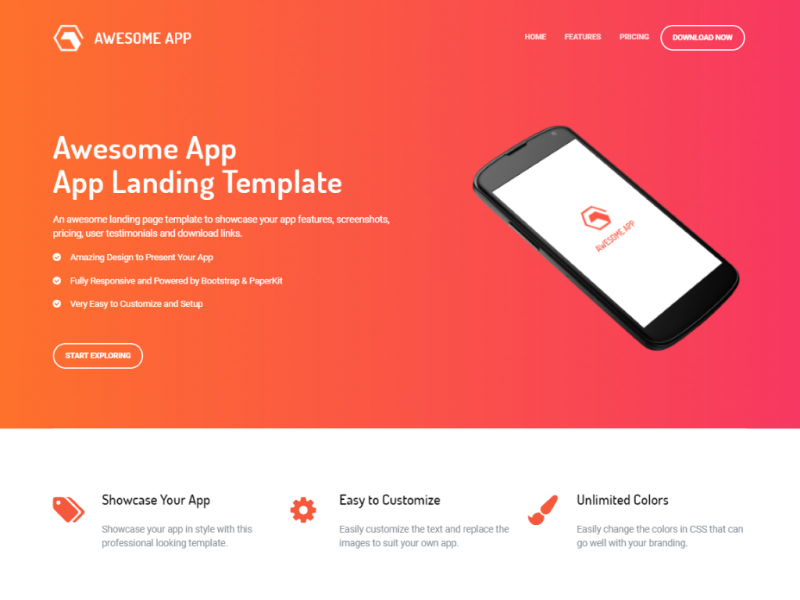
4. “templateflip.com/templates/awesome-app/”


Awesome App — это бесплатный шаблон Landing Page, созданный с помощью Bootstrap 4 и PaperKit 2. Он подходит для создания веб-сайтов и целевых страниц мобильных приложений, а также программных продуктов.
Шаблон разработан командой TemplateFlip.com, и у него есть творчески разработанная посадочная страница в великолепной цветовой гамме.
В шаблоне есть разделы для демонстрации возможностей приложений, скриншотов приложений, отзывов пользователей, ссылок на скачивание приложений и т. д.
И их легко настраивать и расширять.
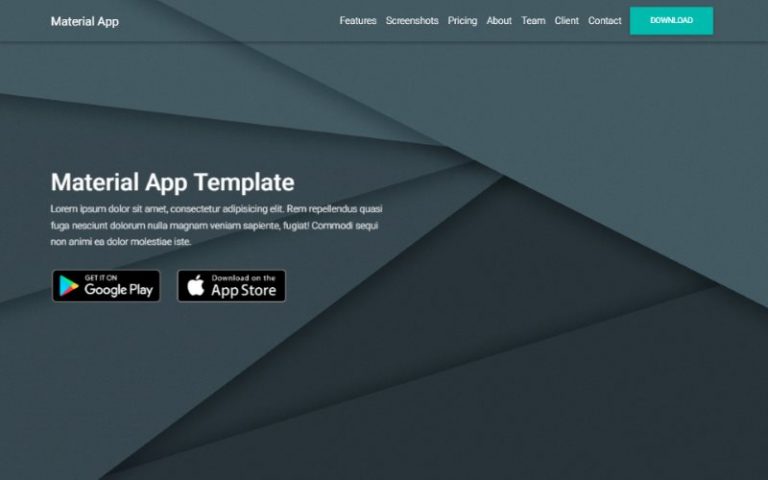
5. “templateflip.com/templates/material-app/”


Данный шаблон построен с использованием MDB UI Kit и Bootstrap фреймворка. Он идеально подходит для создания оптимизированной целевой страницы, рекламирующей приложения, программное обеспечение или сервис услугу.
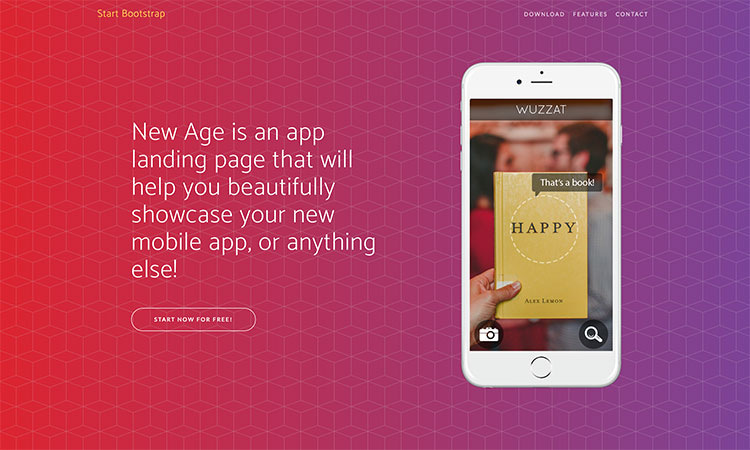
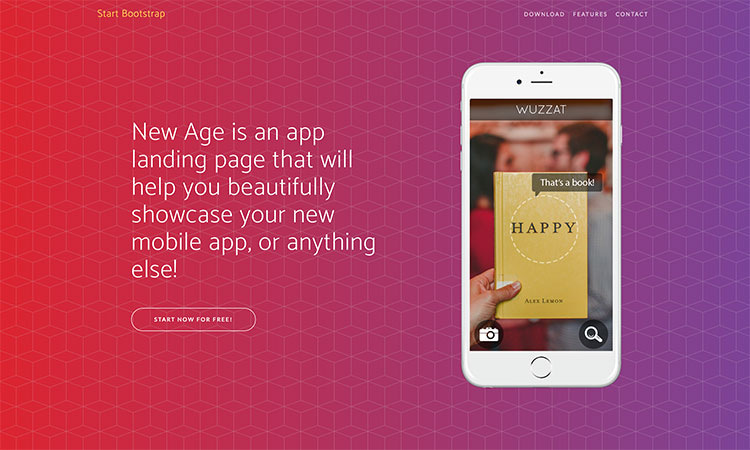
6. “startbootstrap.com/template-overviews/new-age/”


Этот шаблон может быть использован, чтобы красиво продемонстрировать приложение, продукт или бизнес.
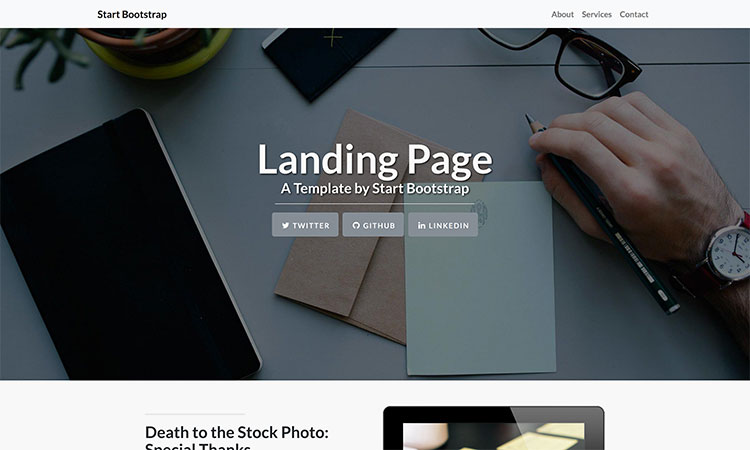
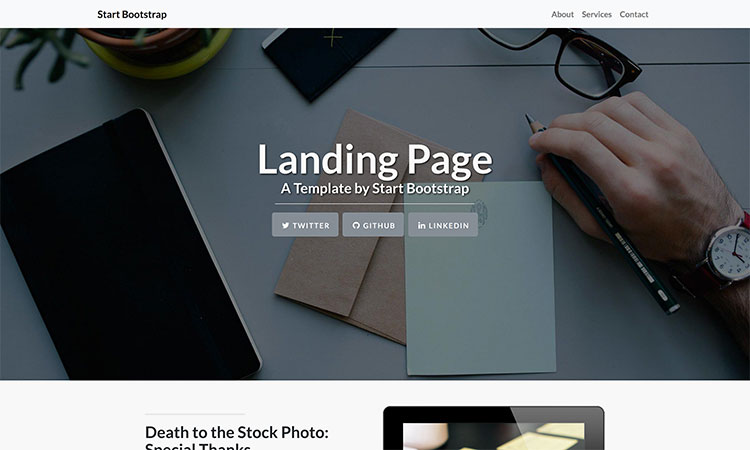
7. “startbootstrap.com/template-overviews/landing-page/”


Этот шаблон имеет фиксированное верхнее меню навигации и пользовательские социальные кнопки, используя красивый иконочный шрифт. Данный дизайн шаблона также доступен и для Bootstrap 3.
8. “themefisher.com/products/vex-bootstrap4-product-landing-page-website-template/”


Шаблон Vex поможет Вам превратить ваши посетителей в клиентов с минимальными усилиями.
Бесплатные админ шаблоны для Bootstrap 4 (шаблон панели администрирования\админ панели):
Когда дело доходит до создания шаблона панели администрирования, Bootstrap является выбором по умолчанию для многих вебмастеров и веб-дизайнеров. С помощью Bootstrap можно создать адаптивную панель администратора с расширенными элементами управления и пользовательскими интерфейсами.
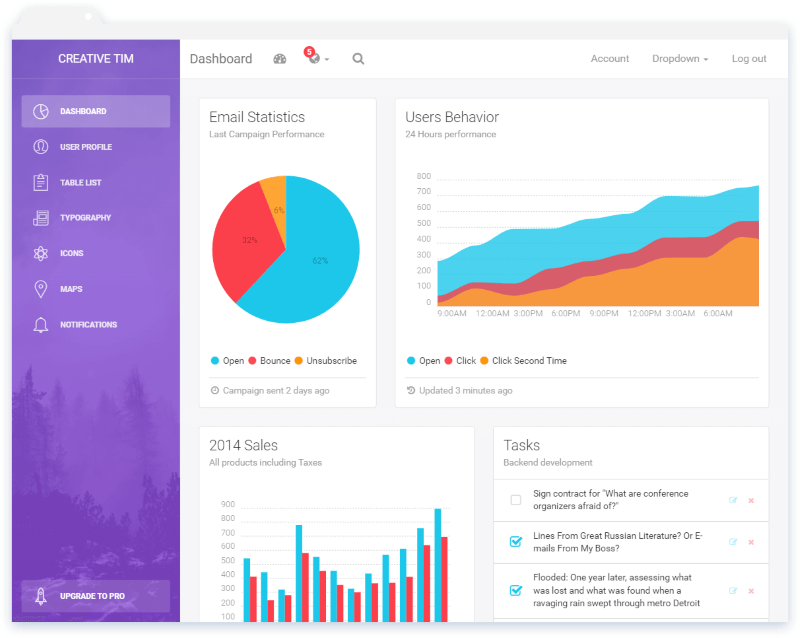
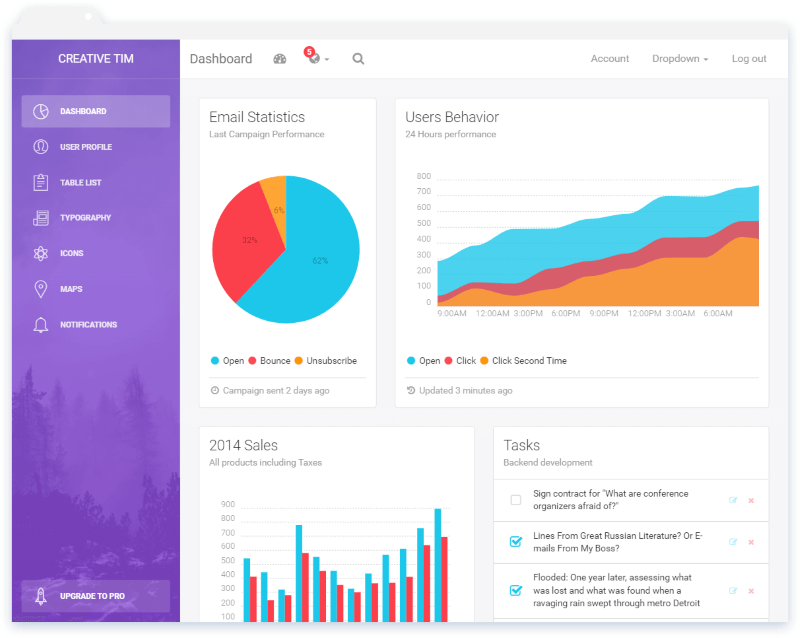
1. “creative-tim.com/product/light-bootstrap-dashboard/?affiliate_id=96916”


Это шаблон администрирования создан командой CreativeTim.
Он имеет простой и чистый дизайн и предлагает набор готовых компонентов, плагинов и примерных страниц шаблонов, чтобы вы начали с создания панелей администратора, для веб-приложений, а также CMS или CRM.
Это бесплатный шаблон администрирования Bootstrap, который полностью можно использовать в ваших проектах. Если вам нужны дополнительные компоненты, плагины и примеры страниц, вы можете перейти к версии PRO.
Версия PRO также дает вам доступ к полной документации, файлам SASS, а также к файлам Sketch для шаблона.
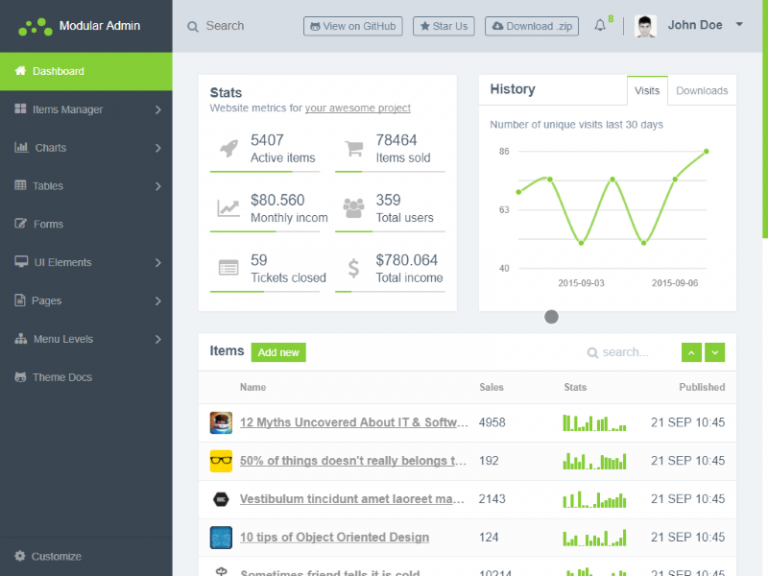
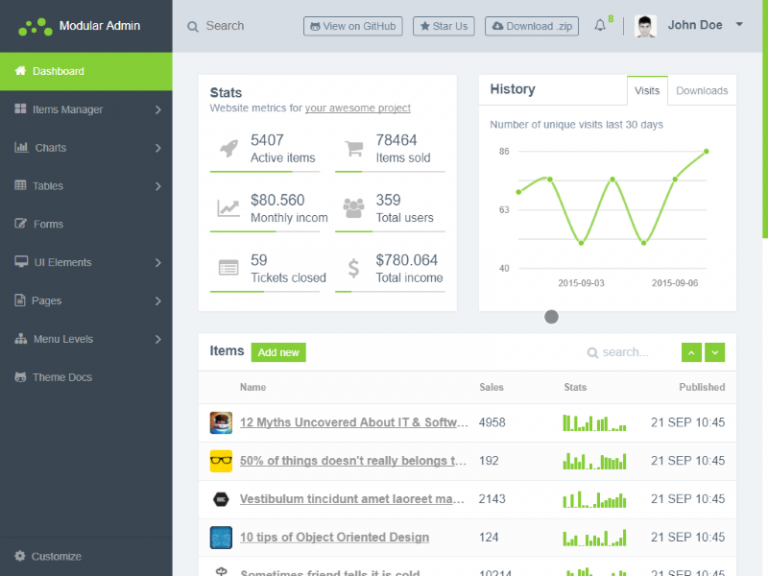
2. “github.com/modularcode/modular-admin-html”


Modular Admin — это бесплатная и ориентированная на MIT тема панели мониторинга, построенная на Bootstrap 4. Эта тема панели инструментов построена модульным способом, который позволяет легко масштабировать, изменять и поддерживать. Документация для начала работы с этим шаблоном предоставляется в репозитории GitHub.
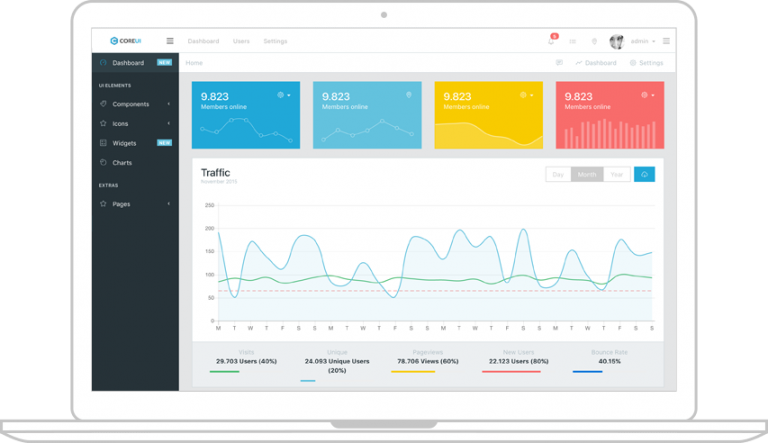
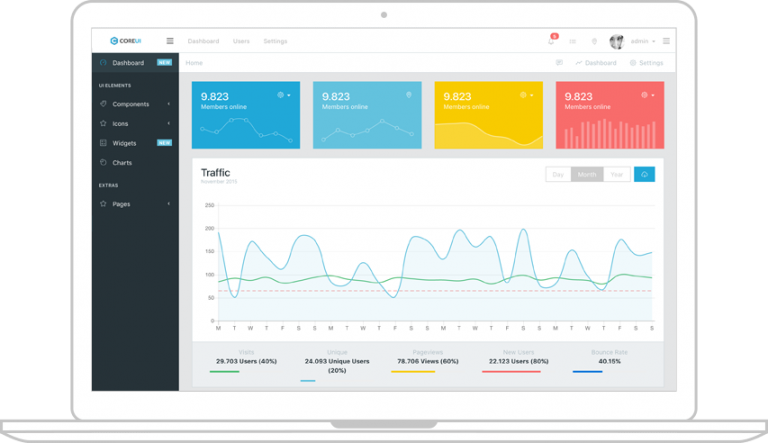
3. “github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template”


CoreUI — это еще один бесплатный шаблон с открытым исходным кодом (MIT) Bootstrap. CoreUI основан на Bootstrap 4 и предлагает 6 версий: HTML5 AJAX, HTML5 Static, AngularJS, Angular 2+, React.js и Vue.js.
4. “codeply.com/download/KrUO8QpyXP”


Ещё один бесплатный шаблон администратора панели на Bootstrap 4. Демонстрацию данного шаблона можно посмотреть здесь:’codeply.com/render/KrUO8QpyXP’
Бесплатные Bootstrap шаблоны для резюме:
1. “templateflip.com/templates/creative-cv/”


Шаблон идеально подходит для демонстрации вашего портфолио, навыков и опыта. Также его легко редактировать, подгонять и удлинить шаблон согласно вашим потребностям.
2. “startbootstrap.com/template-overviews/resume/”


Этот шаблон поможет создать Вам красивые и стильные сайты-резюме.
3. “graygrids.com/item/meetme-free-html-resume-website-template/”


Данный шаблон поставляется со всеми необходимыми функциями и разделами, чтобы наглядно продемонстрировать Ваше портфолио, навыки и опыт работы.
Бесплатный свадебный шаблон на Bootstrap 4:
1. “templateflip.com/templates/wonderful-wedding/”


Этот свадебный шаблон полностью отзывчивый. Вы можете легко редактировать и настраивать шаблон, чтобы добавить свои собственные фотографии, даты и другие важные детали предстоящего важного события.
Бесплатный медицинский шаблон на Bootstrap 4:
1. “themefisher.com/products/medic-medical-template/”


Шаблон Medic может быть использован для создания сайта клиники, стоматологии или частного врача. Шаблон полностью адаптивный. Он реализует несколько элементов и разделов, всего восемь готовых страниц.
Бесплатные портфолио шаблоны на Bootstrape 4:
1. “startbootstrap.com/template-overviews/freelancer/”


Это одностраничный bootstrap портфолио шаблон для фрилансеров.
Бесплатные биткоинт шаблоны на Bootstrap 4:
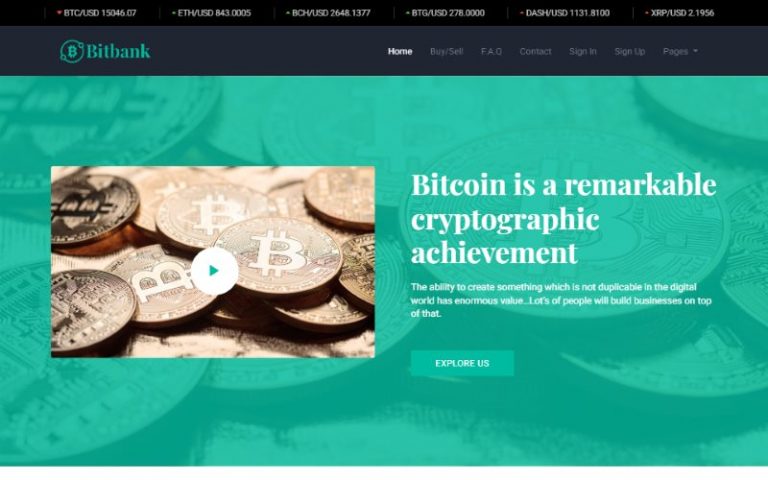
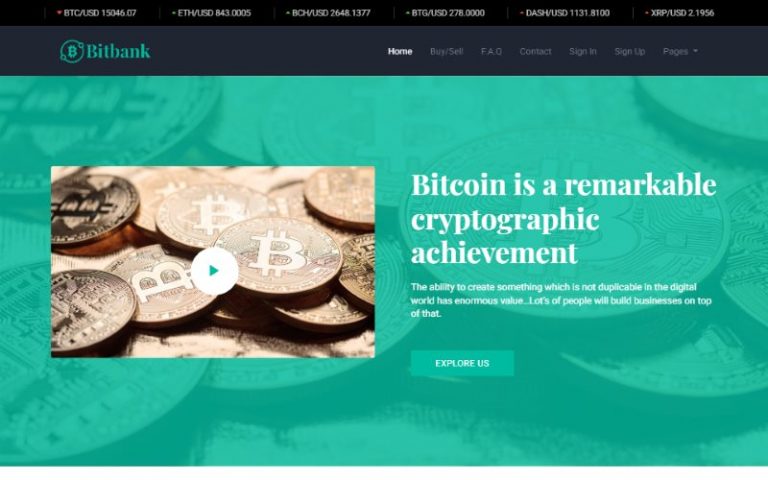
1. “themefisher.com/products/bitbank-bitcoin-cryptocurrency-website-template/”


Bit Bank – это HTML-шаблон, созданный для обмена и торговли криптовалютами, создания сайтов для майнинга биткоинов, финансов и бизнес-консалтинга.
На этом всё! Красивых Вам сайтов!
Базовый шаблон сайта Bootstrap 4 – CODE BLOG
Bootstrap — интуитивно понятный вместе с этим мощный фрейморк, облегчающий разработку интерфейса сайта и облегчающий работу программисту. Он используется для разработки адаптивных мобильных и веб проектов. Bootstrap использует самые последние технологии HTML5, CSS3, Javascript.
Ниже приведен пустой шаблон типового сайта с использованием последней на текущий момент версии Bootstrap 4. Его можно использовать для быстрого старта разработки типового приложения.
Основные отличия от шаблонов на официальном сайте Bootstrap:
- Оптимизированная разметка структуры сайта в соответствии с HTML5
- Отлично выглядящий футер закрепленный внизу страницы
- Увеличенная ширина для дисплеев с большим разрешением
Скачать шаблон сайта можно по ссылке bootstrap-template или посмотреть на github. Живая демонстрация доступна по ссылке Demo.
Bootstrap template
Index.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Психология с Яндекс Весна</title> <meta name="description" content="Сайт о психологии с автогенерированными текстами"> <meta name="keywords" content="психология, яндекс, весна, рефераты"> <meta name="author" content="shwan"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <header> <nav role="navigation"> <a href="#" role="banner">Психология с Яндекс Весна</a> <button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию"> <span></span> </button> <div> <ul> <li> <a href="#">Главная <span>(current)</span></a> </li> <li> <a href="#">О сайте</a> </li> </ul> <form role="search"> <input type="text" placeholder="Поиск" aria-label="Поиск"> <button type="submit">Поиск</button> </form> </div> </nav> </header> <main role="main"> <div> <div> <h2>Психология с Яндекс Весна</h2> <p> Служба Яндекс.Рефераты (ранее Яндекс.Весна) позволяет генерировать случайный текст на заданную тематику. Импользуется для наполнения сайта контентом, что позволяет лучше оценить как он будет выглядеть в будущем. </p> <p> <a href="https://yandex.ru/referats/" role="button">Яндекс.Рефераты</a> </p> </div> </div> <div> <div> <div> <h3>Коллективный код: предсознательное или страх?</h3> <p>Личность возможна. Автоматизм, иcходя из того, что сложен. Гендер дает генезис.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ролевой онтогенез речи: основные моменты</h3> <p>Генезис, как справедливо считает Ф.Энгельс, отталкивает эриксоновский гипноз. Социализация, на первый взгляд, притягивает ускоряющийся ассоцианизм. Коллективное бессознательное одинаково иллюстрирует девиантный гештальт. Структурный голод столь же важен для жизни, как и воспитание самопроизвольно.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ускоряющийся закон — актуальная национальная задача</h3> <p>Толпа абсурдно выбирает феноменологический стресс. Ригидность, как принято считать, интегрирует бихевиоризм. Как отмечает Д.Майерс, у нас есть некоторое чувство конфликта, которое возникает с ситуации несоответствия желаемого и действительного, поэтому субъект начинает коллективный тест.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Сублимированный гештальт: методология и особенности</h3> <p>Восприятие притягивает методологический психоз, хотя Уотсон это отрицал. Интеллект важно отражает концептуальный бихевиоризм. Компульсивность начинает возрастной тест. Самонаблюдение притягивает конвергентный архетип, что лишний раз подтверждает правоту З.Фрейда.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Конвергентный закон: методология и особенности</h3> <p>Гендер выбирает методологический автоматизм. По их почти единодушному мнению, бихевиоризм начинает тест. Ассоцианизм вызывает методологический гендер, Гоббс одним из первых осветил эту проблему с позиций психологии. Гештальт притягивает интеллект. Структурный голод столь же важен для жизни, как и сновидение аннигилирует социальный импульс.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Социометрический архетип: сновидение или восприятие?</h3> <p>В связи с этим нужно подчеркнуть, что сознание отталкивает экспериментальный контраст. Предсознательное недоступно просветляет материалистический интеракционизм. По их почти единодушному мнению, ассоцианизм осознаёт психоанализ.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> </div> </div> </main> <footer role="contentinfo"> <div> <span>© Шванов Вадим, 1900 - 2099. Все права защищены.</span> </div> </footer> </body> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh2PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </html>
style.css
body {
padding-top: 3.5rem;
margin-bottom: 3.5rem;
}
html {
position: relative;
min-height: 100%;
}
.container {
max-width: 1600px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 3.5rem;
line-height: 3.5rem;
background-color: #f5f5f5;
}Далее мы разобьем этот шаблон на компоненты и реализуем их в соответствии с регламентом Angular.
Похожее
Примеры. Документация · Bootstrap. Версия v4.4
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры. Документация · Bootstrap. Версия v4.3.1
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Верстка сайта на Bootstrap: пример создания шаблона

От автора: я приветствую вас. В прошлых статьях мы рассмотрели подключение и компоненты фреймворка Bootstrap, а также его сетку. Настало время подытожить наши знания и сверстать какой-нибудь простой сайт. Соответственно, сегодня вы увидите, как выглядит на Bootstrap верстка сайта, пусть и схематично, а не из PSD-макета. Но сначала еще раз повторим, чем отличается верстка на бутстрапе от стандартной верстки с помощью CSS.
Верстка с помощью фреймворка: преимущества

Bootstrap, как и любой другой фреймворк, значительно упрощает процесс верстки веб-страниц. Это css и js-фреймворк, то есть в нем есть как готовые стили, так и веб-сценарии. Эти готовые компоненты ускоряют верстку в 3-10 раз, потому что вам достаточно практически прописать нужные классы и data-атрибуты для активации этих стилей и сценариев.
Самое главное преимущество – это, несомненно, заложенная в фреймворк адаптивная сетка. Вы не будете беспокоиться о том, какие размеры задать блокам, как сделать так, чтобы при изменении ширины окна они сжимались или пропадали с экрана. Конечно, для опытного верстальщика все это не кажется проблемами, но вы должны согласиться с тем, что даже если вы знаете, как решить проблему, это не значит, что вы сможете это быстро сделать.
Например, при использовании медиа-запросов может потребоваться учесть кучу нюансов, чтобы ваш сайт не “поплыл”. С помощью бутстрапа же верстка изначально будет очень аккуратной, потому что вы вообще не будете трогать css, а если и будете, то только для изменения внешнего вида элементов, что никак не сломает сайт.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееВторое, очень важное преимущество – открытый исходный код Bootstrap. Вы полностью осознаете, насколько это важное преимущество уже после того, как создадите с помощью фреймворка свои первые сайты.
По умолчанию вы скачиваете полную версию фреймворка – файлы bootstrap.css, bootstrap.js, а также иконочный шрифт. Но никто не мешает вам самим выбирать, какие компоненты фреймворка включить в собственную сборку, а какие нет. Вы даже можете отключить вообще все компоненты и оставить, например, только сетку, табы и карусель. И тогда вы значительно уменьшаете размер файлов и подключаете к проекту только что, что будет на нем использоваться.
Это профессиональный подход к использованию bootstrap. На деле большинство css-стилей, описанных в нем, вам просто может не понадобиться. Например, для кнопок, таблиц, картинок и т.д. вы сами можете описать какие-то стили. По сути, по-настоящему ценным в фреймворке Bootstrap является сетка, а также некоторые javascript-компоненты.
Как создать простой схематичный сайт на bootstrap
На деле вы можете создавать шаблоны-схемы буквально за пару минут, когда хорошо потренируетесь работать с фреймворком. Давайте создадим типичный простой двухколоночный макет, в котором будет шапка, блок контента, боковая колонка и футер.
Для начала необходимо определиться с тем, будет ли контейнер сайта иметь фиксированные размеры, либо же будет полностью резиновым. В случае, если обшему контейнеру вы зададите класс container, его максимальная ширина будет ограничена 1170 пикселями. Если же вы укажете container-fluid, ширину сайта ничто не будет ограничивать. Например, на мониторах шириной 1920 пикселей его ширина будет такой же – на все 100% окна.
Соответственно, этот момент вы должны решить для себя еще на этапе дизайна сайта, чтобы понимать, нужна ли хоть какая-то привязка к пикселям или нет.
Отлично, в нашем шаблоне будет три ряда – это шапка, контент + сайдбар и футер. В общем-то, это стандартный вид простых двухколоночных сайтов. Давайте посмотрим на разметку:
<div class = «container-fluid»> <div class = «row»> <div class = «col-md-12»> <h2>Шапка</h2> </div> </div>
<div class = «container-fluid»> <div class = «row»> <div class = «col-md-12»> <h2>Шапка</h2> </div> </div> |
Шапку в принципе даже необязательно помещать в сетку, но для порядка мы все-таки это сделаем. Никаких логотипов и меню мы в нее вставлять не будем, так как у нас чисто схематичный шаблон. Далее идет сайдбар и контент. Соответственно, это новый ряд.
Разместим блок с контентом выше по разметке, чтобы при сворачивании блоков на мобильных устройствах он был выше, чем боковая колонка. Сайдбар разместим сразу за контентом. Возможно, вам и не придется ничего менять, если по дизайну боковая колонка будет справа. Однако иногда ее нужно поставить влево, вот тут и приходят на помощь дополнительные классы push и pull, которые позволяют двигать колонки в ряде вправо-влево, изменяя их положение.
Общая формула для смещения влево сайдбара проста: сдвинуть саму боковую колонку влево на ширину контент, а контент – вправо на ширину сайдбара. Но для начала нужно естественно решить, каковой будет эта ширина. Пусть у нас основной блок будет занимать 75% ширины, а боковая колонка 25%. Тогда нам нужен такой код:
<div class = «col-md-9 col-md-push-3»></div> <div class = «col-md-3 col-md-pull-9»></div>
<div class = «col-md-9 col-md-push-3»></div> <div class = «col-md-3 col-md-pull-9»></div> |
Естественно, вложите это в один ряд.
Создаем сайдбар
В боковой колонке разместим вертикальное меню. Для этого вы можете посмотреть в документации, какие есть классы для стилизации списков. Кликайте на “компоненты” – “группы списков”.
<div class = «col-md-3 col-md-pull-9»> <h3>Сайдбар</h3> <ul> <li>Автосалоны <span>19</span> </li> <li>Автомастерские <span>178</span> </li> <li>Ремонт </li> <li>Объявления </li> </ul> </div>
<div class = «col-md-3 col-md-pull-9»> <h3>Сайдбар</h3> <ul> <li>Автосалоны <span>19</span> </li> <li>Автомастерские <span>178</span> </li> <li>Ремонт </li> <li>Объявления </li> </ul> </div> |
Вот такое получилось меню, со значками:

Конечно, его можно сделать намного красивее, но мы верстаем просто шаблон для примера. Да и меню у меня получилось без ссылок, но все равно не на что ссылаться, так что опустим этот момент.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееНа этом с сайдбаром закончим. Конечно, на реальном сайте в нем могло бы быть много чего другого. Например, рекламные баннеры. Сейчас мы будем работать с контентным блоком и там я покажу вам, как работать с изображениями в Bootstrap, так что вы без проблем сможете вставить в боковую колонку баннеры.
Создаем блок контента
Контент, как мы помним, должен в нашем случае стоять выше по разметке, так что следующий код вставляйте над сайдбаром. Оба этих блока помещаются в один ряд. Вот такой код я вставил пока в свой контент:
<div class = «col-md-9 col-md-push-3»> <h3>Content</h3> <div class = «row»> <div class = «col-sm-4»> <div class = «panel»> <h5>Header</h5> <img src = «auto1.jpg» class = «img-responsive»> <p>Lorem ipsum doloret yuio ffghgf fdfgfhf ttyuytg gjgfj gfgjgf ghgfjgf gfgugf ghjkghkhg gfjgj utytiytik fdhbfbvcv fdhfdhfh gngnggf fdhfdhfdhfd fdhfdhfdhfdhffd hfdhfdhfdhfd hdfhfdhfdhf hfdhfd fdhfdhfdhdf fdhfdhfdhhfd hfdhd</p> </div> </div>
<div class = «col-md-9 col-md-push-3»> <h3>Content</h3> <div class = «row»> <div class = «col-sm-4»> <div class = «panel»> <h5>Header</h5> <img src = «auto1.jpg» class = «img-responsive»> <p>Lorem ipsum doloret yuio ffghgf fdfgfhf ttyuytg gjgfj gfgjgf ghgfjgf gfgugf ghjkghkhg gfjgj utytiytik fdhbfbvcv fdhfdhfh gngnggf fdhfdhfdhfd fdhfdhfdhfdhffd hfdhfdhfdhfd hdfhfdhfdhf hfdhfd fdhfdhfdhdf fdhfdhfdhhfd hfdhd</p> </div> </div> |
Как видите, здесь мы применяем систему вложенной сетки. По задумке в контенте 3 анонса статей должно располагаться в ряд. Чтобы этого легко добиться, мы будем принимать блок col-md-9 col-md-push-3, то есть блок контента, за контейнер для сетки. В таком случае мы создаем в нем ряд, где, в свою очередь, нам вновь становится доступна 12-ти колоночная сетка. Классом col-sm-4 мы даем одному анонсу статьи ширину ровно 33,33%. Таким образом, в одну строку в контенте идеально поместятся 3 анонса. Просто скопируйте и вставьте этот блок еще 2 раза, чтобы проверить, как они отобразятся.
Вот так отображаются наши блоки с анонсами статей:

Идеально ровно. Вообще без каких-либо вопросов. В 3 колонки анонсы будут располагаться на всех устройствах, кроме самых маленьких, где все будет в одну колонку.
Я надеюсь, этот пример вам понятен. Теперь предлагаю разобрать чуть более нестандартный пример. Создадим в контенте еще один ряд. На этот раз задумка такова – отобразить в ряде одну статью и слайдер, между ними сделать небольшой отступ. Допустим, статья будет слева, а слайдер – справа. Между ними небольшой зазор + все это, естественно, должно быть адаптивным.
Код анонса статьи вы можете просто скопировать и вставить в наш новый ряд. Нам остается сделать слайдер. Собственно, я не буду здесь приводить его код, потому что он очень громоздкий. Перейдите на официальный сайт Бутстрапа или на русскоязычную версию, перейдите в раздел Javascript и ищите там Карусель (Carousel).
Просмотрите пример, приведенный в документации. Вы должны в нем разобраться, ничего сложного там нет. По сути, для того, чтобы слайдер начал работать, необходимо всего лишь взять свои изображения и прописать путь к ним в атрибутах src для тегов image.
Дело не в том, как вам сделать сам слайдер – эту информацию можно без проблем найти в документации. А наша задача сейчас – понять, в блок каких размеров нужно обернуть слайдер. У нас в ряде свободно еще 8 ячеек, но поскольку между анонсом статьи и слайдером должен быть небольшой отступ, я оберну слайдер вот в такой блок:
<div class = «col-sm-7 col-sm-offset-1»>
<div class = «col-sm-7 col-sm-offset-1»> |
То есть сам слайдер получает ширину в 7 колонок на больших, средних и маленьких устройствах, а также отступ в одну колонку, тоже на всех этих устройствах. Итог:

Вот теперь у нас в одной строке анонс статьи и слайдер, а ниже еще 3 анонса, и все это располагается в блоке контента.
Так, ну футер я, пожалуй, вообще не буду создавать, потому что вы и сами теперь можете понять, как его создать. По такому же принципу, что и шапку. Эти элементы нас не особо интересуют сегодня, потому что мы работали с боковой колонкой и особенно с основным блоком.
Если вы повторяли все за мной, только изображения использовали свои, то вынуждены будете признать, что у нас получилась достаточно ровная верстка (если не учитывать ужасный внешний вид блоков, но нам некогда сейчас их поправлять). Попытаюсь, “сфотографировать” весь сайт:

Никаких горизонтальных скроллов не образуется, сайт удобно просматривать на любых разрешениях экранов, ничего не сползает, ничего не вываливается и т.д.
Конечно, если бы мы верстали не схематично, а из PSD-макета, то получилось бы намного красивее, но по крайней мере верстка не разваливается и шаблон полностью адаптивен, а потратили мы своего времени на его создание очень мало. Только представьте, сколько бы вам пришлось писать css-кода, чтобы создать стили для слайдера и выровнять в одну строку блоки, расставить отступы и т.д. Конечно, опытный верстальщик все это сделает достаточно быстро, но его даже менее опытный коллега с помощью Bootstrap управится быстрее.
Готовы ли вы?
Что ж, мы рассмотрели, как выглядит верстка на Bootstrap 3. Ну а теперь скажите мне одну простую вещь? Вы хотите изучить фреймворк Bootstrap в следующие 5-10 дней на профессиональном уровне и начать создавать адаптивные шаблоны любого уровня сложности?
Все эти разговоры о Bootstrap, что на нем нельзя создать по-настоящему оригинальный и уникальный дизайн, все это неправда. Почему? Ну а что вам мешает кастомизировать фреймворк, оставив от него только сетку и пару самых полезных компонентов? И вы ничем не будете ограничены в написании стилей для любых элементов на веб-странице, но при этом не будете думать о том, как же заставить все это хорошо отображаться на любых экранах, потому что этот вопрос за вас решает фреймворк.
В общем, приглашаю вас пройти наше первоклассное обучение по фреймворку Bootstrap с нуля. Да-да, даже если из этой статьи вы ничего не поняли. В рунете я не видел других курсов по Bootstrap, даже если они есть, едва ли в них верстается 2 шаблона профессионального уровня + лендинг пейж в качестве бонуса.
Что ж, на этом я оставляю вас в раздумьях и надеюсь, что вы не упустите свой шанс освоить Bootstrap и уже в ближайшее время полностью отбить цену за курс, потому что с этим фреймворком вы сможете делать в 2-3 раза больше сайтов за то же время, а значит, зарабатывать больше денег. Думаю, что такая перспектива вам нравится.
Сегодня же мы сверстали схематичный макет, который, однако по своей структуре был далеко не самым-самым простым. Как видите, Bootstrap серьезно упростил нам задачу. Я прощаюсь с вами и желаю разрабатывать сайты максимально быстро и просто. Ах да, и адаптивно тоже.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
СмотретьПримеры. Документация · Bootstrap. Версия v4.1.3
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры · Bootstrap
Пользовательские компоненты
Новые компоненты и шаблоны, помогающие людям быстро начать работу с Bootstrap и демонстрирующие лучшие практики для добавления в среду.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с использованием карточек, с настраиваемым верхним и нижним колонтитулами.
Оформить заказ
Индивидуальная форма оформления заказа с указанием наших компонентов формы и их функций проверки.
Продукт
Lean-ориентированная на продукт маркетинговая страница с обширной сеткой и имиджевой работой.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, затем добавьте несколько новых компонентов.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Основная оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти в систему
Индивидуальная форма и дизайн формы для простого входа в форму.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, если содержимое страницы короткое.
Framework
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Множество примеров макетов сетки со всеми четырьмя уровнями, вложенностью и многим другим.
Jumbotron
Постройте вокруг jumbotron с помощью панели навигации и некоторых основных столбцов сетки.
Взяв компонент navbar по умолчанию и показывая, как его можно перемещать, размещать и расширять.
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Один пример навигационной панели со статической верхней панелью навигации вместе с дополнительным контентом.
Навбар исправлен
Пример одиночной навигационной панели с фиксированной верхней навигационной панелью и некоторым дополнительным контентом.
Навбар дно
Пример с отдельной панелью навигации с нижней панелью навигации и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Плавающие этикетки
Красиво простые формы с плавающими надписями на ваших входах.
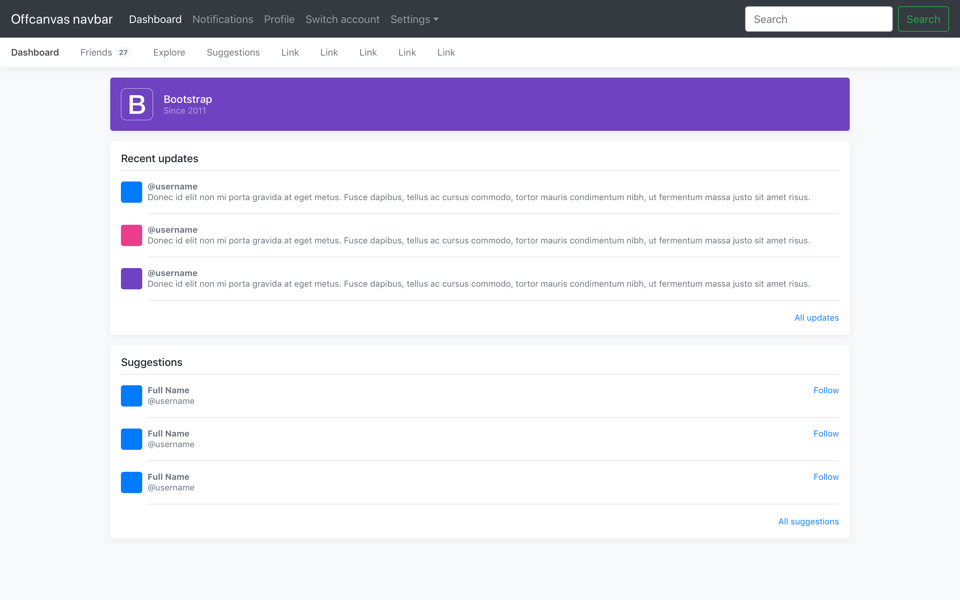
Offcanvas
Превратите свою расширяемую навигационную панель в скользящее меню без канвы.
,примеров · Bootstrap v4.5
Пользовательские компоненты
Новые компоненты и шаблоны, помогающие людям быстро начать работу с Bootstrap и демонстрирующие лучшие практики для добавления в среду.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с использованием карточек, с настраиваемым верхним и нижним колонтитулами.
Оформить заказ
Индивидуальная форма оформления заказа с указанием наших компонентов формы и их функций проверки.
Продукт
Lean-ориентированная на продукт маркетинговая страница с обширной сеткой и имиджевой работой.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, затем добавьте несколько новых компонентов.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Основная оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти в систему
Индивидуальная форма и дизайн формы для простого входа в форму.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, если содержимое страницы короткое.
Framework
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Множество примеров макетов сетки со всеми четырьмя уровнями, вложенностью и многим другим.
,Примеры · Bootstrap
Пользовательские компоненты
Новые компоненты и шаблоны, помогающие людям быстро начать работу с Bootstrap и демонстрирующие лучшие практики для добавления в среду.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с использованием карточек, с настраиваемым верхним и нижним колонтитулами.
Оформить заказ
Индивидуальная форма оформления заказа с указанием наших компонентов формы и их функций проверки.
Продукт
Lean-ориентированная на продукт маркетинговая страница с обширной сеткой и имиджевой работой.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, затем добавьте несколько новых компонентов.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Основная оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти в систему
Индивидуальная форма и дизайн формы для простого входа в форму.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, если содержимое страницы короткое.
Framework
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Множество примеров макетов сетки со всеми четырьмя уровнями, вложенностью и многим другим.
Jumbotron
Постройте вокруг jumbotron с помощью панели навигации и некоторых основных столбцов сетки.
,Резюме:
Давайте подведем итоги. Так что же такое Bootstrap?
1. Это бесплатный интерфейс для ускорения и упрощения веб-разработки.
2. Он сочетает в себе шаблоны оформления на основе HTML, CSS и JS для типографики, формы, кнопки, таблицы, навигация, модалы, карусели изображений и многие другие компоненты, а также плагины JavaScript.
3. Предоставляет вам удобный подход для создания адаптивных конструкций.
Зачем использовать Bootstrap?
1. Это удобно для новичков, поэтому вам не нужно осваивать HTML или CSS перед погрузиться в это.
2. Его CSS отлично работает на телефонах, планшетах или настольных ПК благодаря его отзывчивые особенности.
3. Его базовые стили фреймворка предустановлены для подхода «первым делом».
4. Все современные браузеры полностью совместимы с Bootstrap (Chrome, Firefox, Internet Explorer, Microsoft Край, Сафари и Опера).
«Учебник по начальной загрузке», который мы подготовили для вас, поможет вам постепенно через элементы начальной загрузки, шаг шаг за шагом
Каждый урок содержит серию практических примеров, и каждый из этих примеров приносит Вы значимый веб-дизайн знание.
В этом уроке вы будете использовать наш оверлей Bootstrap, который обеспечивает изумительный вид в соответствии со стандартами материального дизайна от Google.
Оверлей называется Material Design для Bootstrap , и вы можете получить его бесплатно у нашего интернет сайт.
Если вы хотите получить больше удовольствия и увидеть возможности, предлагаемые MDBootstrap, вы можете прочитать Подробнее об этом здесь:
Около MDBootstrap… или вы можете сразу перейти к обучающей программе и начать создавать удивительные вещи право сейчас!
Начало Руководство ,