Шаблоны
ШаблоныПодать заявку на создание сайта на cmsсайт под ключсоздание сайта-портфолиосоздание сайта-каталогадоработка сайтаредизайн сайтаоптимизация сайтаперенос сайта на netcatмобильный сайтподдержка сайтаадминистрированиеweb-программированиелокализация сайтадругая услуга
- FantasyDesign
- Полезное
- Шаблоны
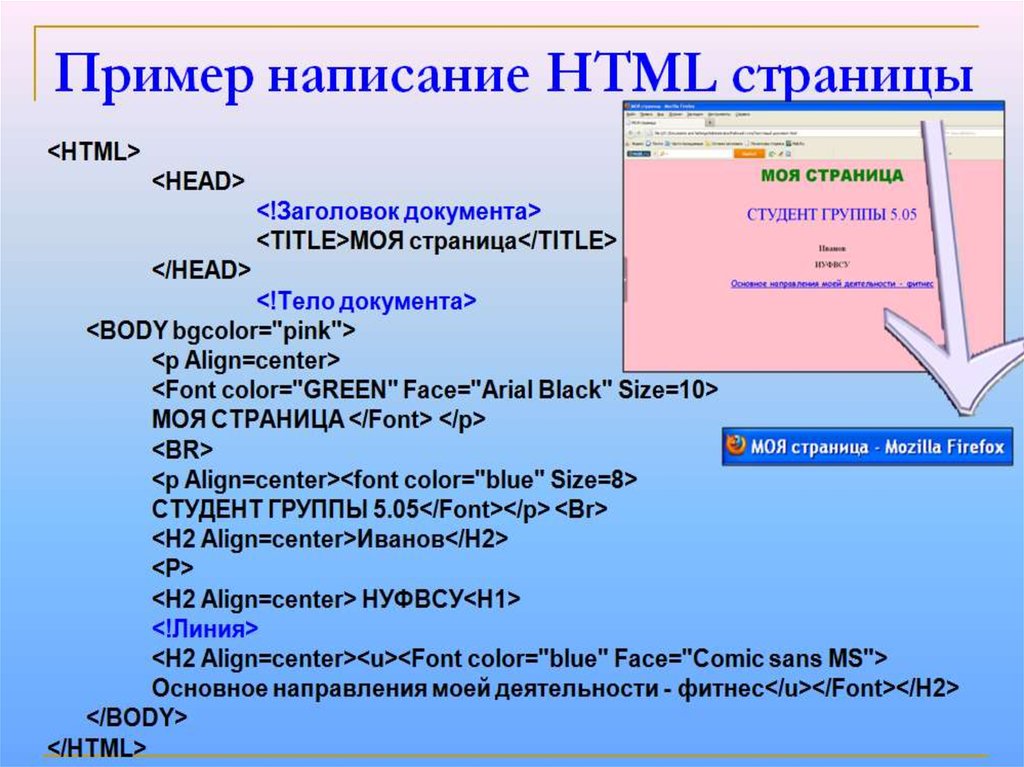
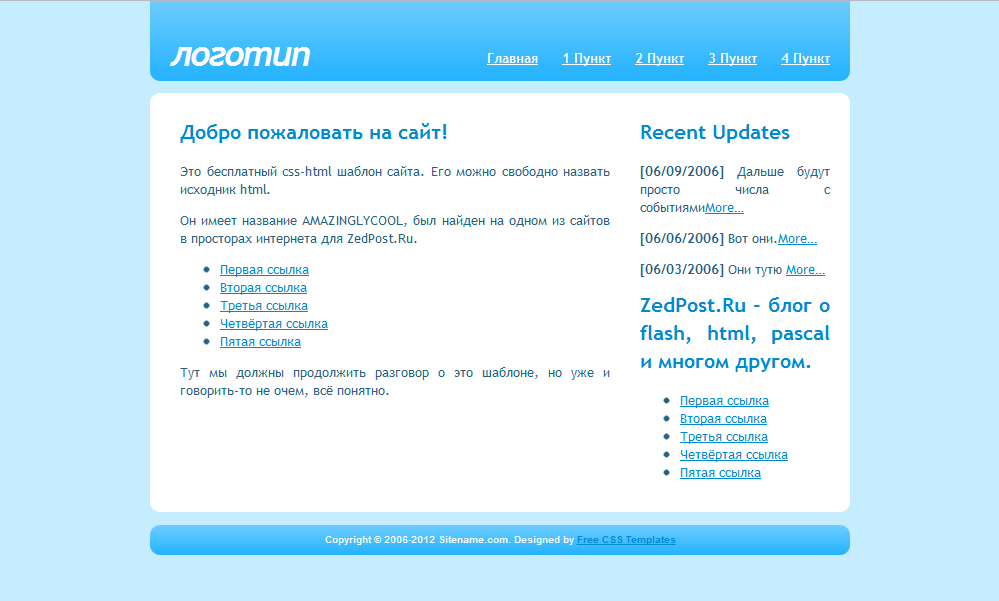
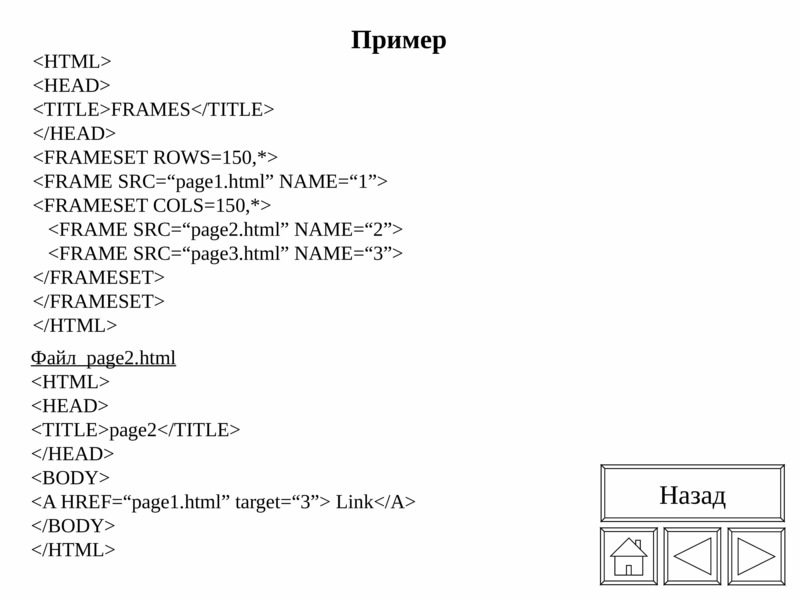
HTML шаблоны free
Страницы, на которых Вы можете найти подходящие HTML5 шаблоны для переделки под нужды Вашего проекта.
-
50 Free Responsive HTML5 Web Templates
Ссылка: speckyboy.com/free-responsive-html5-web-templates→
-
Free CSS Templates
Ссылка: free-css.com/free-css-templates→
-
Free Web Templates
Ссылка: freewebtemplates.com→
-
HTML5 UP
-
Open Designs
Ссылка: opendesigns.org/website-templates→
-
OS Templates
Ссылка: os-templates.
 com/free-website-templates→
com/free-website-templates→
-
Templatemo
HTML шаблоны
-
DreamTemplate
Ссылка: dreamtemplate.com→
-
TemplateMonster
Ссылка: templatemonster.com→
-
themeforest
Ссылка: themeforest.net→
Bootstrap
-
10 отличных бесплатных шаблонов для Bootstrap 4
Ссылка: medialoot.
 com/blog/10-most-promising-free-bootstrap-4-templates-for-2017→
com/blog/10-most-promising-free-bootstrap-4-templates-for-2017→
-
Bootply
Сайт-конструктор шаблонов Bootstrap разных версий
Ссылка: bootply.com→
-
Bootsnipp
-
BootstrapMade
Ссылка: bootstrapmade.com→
-
BootstrapTema
Ссылка: bootstraptema.ru→
-
Bootswatch
Ссылка: bootswatch.

-
Frontenda Beta
Многообещающий редактор Bootstrap шаблона
Ссылка: frontenda.com/snipped→
-
Mobirise
Приложение-конструктор шаблонов Bootstrap (Win, Mac)
Ссылка: mobirise.com→
-
Start Bootstrap
Ссылка: startbootstrap.com/template-categories/all→
-
w3schools.com
Подробный справочник по всем элементам Bootstrap с примерами
Ссылка: w3schools.
 com/bootstrap→
com/bootstrap→
Zurb Foundation
-
5 free на Template Monster
Ссылка: templatemonster.com/blog/free-zurb-foundation-templates→
-
Не free на Theme Forest
-
Схематические шаблоны на оффсайте
Ссылка: foundation.zurb.com/templates.html→
WordPress
-
Бесплатные темы для WordPress
Ссылка: ru.wordpress.org/themes→
-
Русские шаблоны WordPress
Ссылка: wp-templates.

Лучшие примеры HTML-сайтов и бесплатные дизайны
Сделано в WebflowhtmlAllAnimationInteractionsCMSEcommercePortfolio
Самые популярные
Только клонируемые сайты Продемонстрируйте свой сайт Подробнее Joseph B erry Music Джозеф Берри Подробнее Джозеф Берри Текст Эффекты Джозеф Берри Подробнее Parallax Effect Animation — Cloneable # 1 Designflow Agency Подробнее Оверлейные изображения Навигация — Клонирование # 2 Агентство Designflow Подробнее Ambre Mgt — Portfolio Ambre Margerit Подробнее 9000 3 Майк Л. Мерфи Джозеф Берри Подробнее Переключение пользовательских курсоров на странице с помощью клипа CSS ✂️ Джош Джейкобс Подробнее Аудиоплеер в Webflow — как включить аудиофайлы в ваш проект Webflow Jonas Arleth Подробнее Портфолио Kerstins — UX Designer for Other Realities Kerstin Stepper Подробнее Webflow советы, приемы и рекомендации Эмиль Перрон Подробнее Apple TV Plus — Восстановить Théophile Vasseur Подробнее Концепт страницы проекта — Cloneable # 4 Агентство Designflow Подробнее Mix Blend Mode Vishal Agrawal Подробнее Apple WWDC15 Logo Vincent Bidaux Подробнее simple-social-share-buttons Fritz Wierper Подробнее Домашняя страница моды Теофиль Вассер Подробнее webflow-responsive-showcase Джошуа Джеймс Хед Подробнее Пример семантических HTML-тегов Finsweet360 О нас Примеры HTML-кода
Наши Веб-шаблоны «О нас» — это ответ, если вам не хватает продающей страницы «О нас». Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и понятное заявление о миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и замечательные страницы «О нас». Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц.