Основные виды сайтов: примеры и шаблоны
Сайтов в интернете более миллиарда, у каждого есть своя цель и функция. Сайты можно разделить на 4 вида: авторитетные, лидогенерирующие, продающие и обслуживающие. Некоторые сайты сочетают в себе сразу несколько функций, но как правило один из них преобладает.
Зная об основных видах сайтов, их структуре и отличительных чертах, вы сможете избежать ошибок при выборе и разработке вашего сайта, а также определить примерную стоимость и общий бюджет проекта.
Рассказываем подробнее о 4 основных видов сайтов, а также их категориях. Поехали!
- Авторитетные
- Лидогенерирующие
- Лидогенерирующие
- Обслуживающие
Основная задача авторитетного сайта — обеспечить присутствие в интернете и генерировать лиды офлайн. Из названия можно сделать вывод, что целью авторитетного сайта является демонстрация легитимности вашей компании и услуг, которые вы можете предложить посетителям.
Персональные сайты
Главная цель при создании персонального сайта — демонстрация онлайн-резюме или портфолио. Сайт музыканта и видеопродюсера Эндрю Хуанга является отличным примером. На сайте присутствует большое количество контента, описывающего его самого, его профессиональные достижения, услуги и способы сотрудничества.
Источник: Andrew HuangКорпоративные сайты
Дизайн корпоративного сайта должен быть информативным и понятным. Возможно, пользователи, которые посещают ваш сайт, уже знают что-то о вас. Все, что им теперь нужно, — это удобное меню, обновления и услуги.
Правительственные сайты
Сайты правительственных организаций известны своим простым и незатейливым дизайном. Дизайн для них занимает далеко не первое место по приоритету, так как им нет необходимости привлекать посетителей, они предпочитают вкладывают средства в создание полезного контента, чтобы любой пользователь мог без труда найти нужную информацию на сайте.
Свадебные сайты
Благодаря техническому прогрессу даже традиционные форматы переходят на цифровые платформы. Простой свадебный сайт позволит оформить приглашения, которые не вредят экологии и сэкономят средства, создать фотогалерею, доступную сразу всем гостям и многое другое.
Источник: Zola
Такие сайты оптимизированы под SEO и созданы для привлечения лидов из интернета. Многие сайты, генерирующие лиды, предоставляют свои услуги офлайн, но тем не менее имеют цель появляться в результатах поиска в рамках маркетинга.
Сайт местного бизнеса
Местному малому бизнесу очень важно иметь лидогенерирующий сайт, который поможет завоевать популярность и привлечь клиентов. Такие сайты обычно состоят из одной страницы, которая дает краткую информацию о бизнесе, контакты, меню и услуги.
Источник: The People VS Coffee
Сайты некоммерческих организаций
Сайты благотворительных и некоммерческих организаций — отличный пример комбинации функций авторитетных и лидогенерирующих сайтов. Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Сайты образовательного учреждения
Посещая сайты учебных заведений, пользователи уже знают о высшем образовании, и, казалось бы, сайт должен быть авторитетным по виду. Но высокая межвузовская конкуренция и запросы студентов изменили сферу образования. Теперь университеты стремятся не только создать сайт с привлекательным дизайном, но и занять высокие позиции в ранжировании.
Источник: The University of Chicago
Создание продающего сайта предполагает и привлечение лидов и продажи онлайн. Такие сайты полагаются на SEO и маркетинг, чтобы повысить конверсию и привлечь и сохранить клиентов посредством контент-маркетинга.
Сайты электронной коммерции
Очевидно, что основная цель продающих сайтов — продавать товары. Электронная коммерция — одна из самых быстрорастущих отраслей, на что есть свои основания. Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Читайте также:
- 7 шаблонов лендинга для маркетинга на 2022
- Как создать сайт с помощью Renderforest
Сайты малого бизнеса
Люди по всему миру все чаще совершают покупки в маленьких магазинах, оказывая таким образом поддержку малому бизнесу. Такие типы бизнеса обычно имеют маленькую команду и одностраничный сайт электронной коммерции. Рекламу они публикуют в основном в социальных сетях, поэтому целью сайта является не генерирование лидов, а простая и удобная система продажи товаров.
Источник: Bluboho
Стриминговые сайты
Стриминговые сервисы стали неотъемлемой частью нашей жизни. Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Сайты для краудфандинга
Краудфандинг — настоящая находка для тех, у кого есть крутая идея и нужны средства для ее реализации. В 21 веке инвестиции и кредиты в банке совсем не обязательны. Достаточно создать краудфандинговый сайт, собрать нужные средства и начать свой путь в бизнесе. Сегодня в интернете можно найти множество сайтов, единственной целью которых является краудфандинг, такие, как GoFundMe, Indiegogo и Patreon.
Источник: Patreon
Такие сайты — это и есть бизнес. Сайт не разрабатывается для продажи продукта, сайт и есть продукт. Эти сайты не генерируют лиды, они открыты для пользователей.
Сайты-социальные сети
Ярчайшими примерами таких сайтов являются Facebook, Instagram, Twitter и другие платформы. Наши профили в социальных сетях трансформировались в бесплатные страницы для личного и коммерческого использования. Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Сайты-форумы
Чаты и форумы были первыми обслуживающими сайтами. Когда личные компьютеры стали частью обыденности, люди стали формировать сообщества и обсуждать общие интересы. Это и стало предпосылкой к появлению социальных сетей.
Источник: Wedding Bee
Развлекательные сайты с видеоконтентом
Поскольку концентрация внимания людей продолжает снижаться, видеоконтент стал настоящим развлечением 21 века. Малыши, которые не умеют читать и писать, могут найти свои любимые мультфильмы; пожилые люди могут смотреть видео с рецептами, а молодежь развлекается как может. Кто из нас не пропадал часами на YouTube?
Wiki-сайты
Такие сайты разработаны на основе форумов и Википедии и стали настоящим социальным феноменом. Пользователи тратят свое свободное время на редактирование, развитие и обновление сайтов о книгах, фильмах и знаменитостях. Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Современные сайты продолжают развиваться и обретать новый функционал, чтобы удовлетворить возникающие потребности пользователей. О главных видах сайтов мы уже рассказали, теперь предлагаем просмотреть готовые шаблоны и создать свой сайт.
СОЗДАТЬ САЙТ
«Простые» сайты имеют больше шансов на успех
Сергей Рубцов
Руководитель отдела продвижения ЮниВеб
Исследования, проведенные специалистами Google в августе 2012 года, показали: для того чтобы определить, является ли сайт привлекательным, пользователю требуется от 1/50 до 1/20 секунд, и, что еще интереснее, сайты со сложной структурой почти всегда оцениваются как менее привлекательные, по сравнению с их более простыми конкурентами.
Кроме того, сайты с наиболее типичным для своего вида оформлением получили звание самых приятных глазу.
Другими словами, чем проще дизайн, тем лучше.
Но почему?
В этой статье мы разберемся, почему когнитивная плавность и теория обработки визуальной информации могут сыграть ключевую роль в упрощении дизайна ресурса, и как простота оформления сайта может увеличить число просмотров.
Также мы ознакомимся с примерами конкретных сайтов, упрощение которых привлекло новых пользователей, и выделим основные критерии успеха.
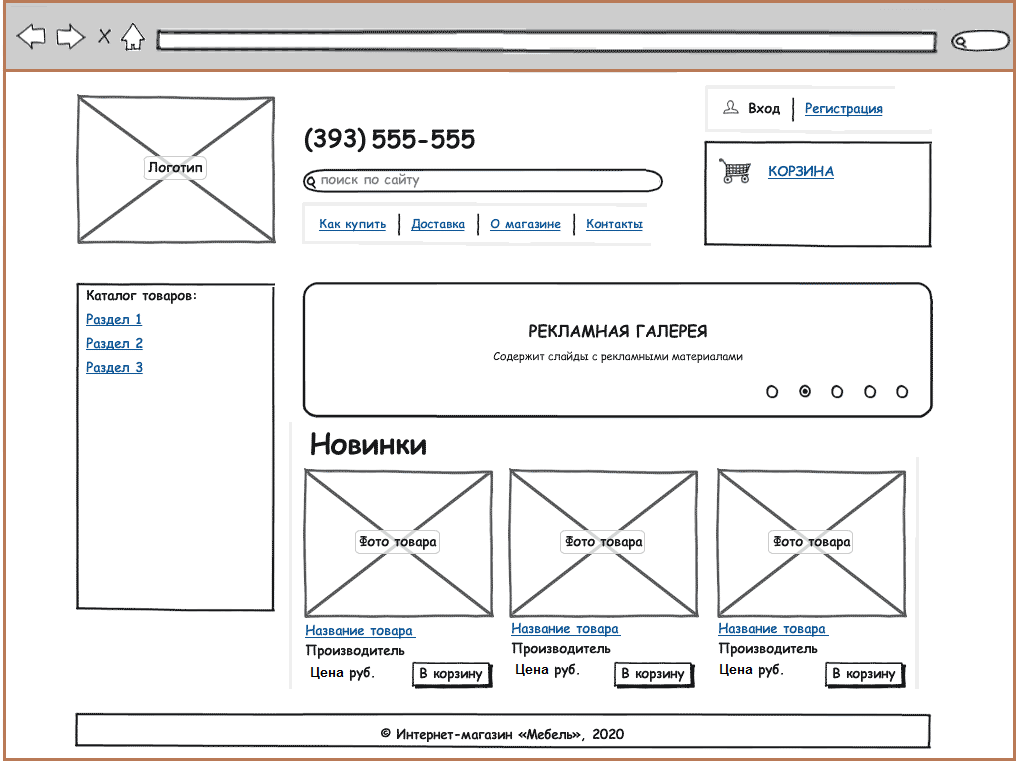
Что такое типичный сайт?
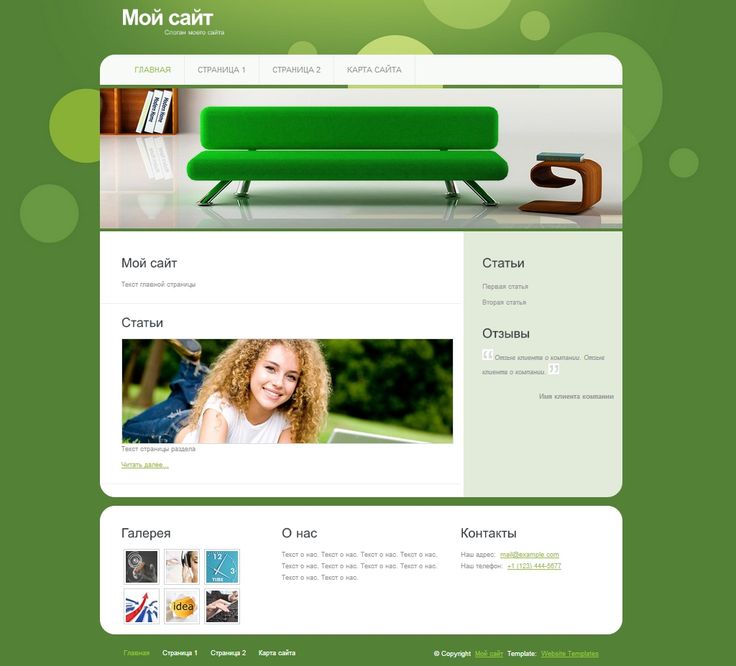
Какие ассоциации всплывают в вашей памяти при слове «мебель»? Если вы входите в процентное большинство, то наверняка подумали о диване. Стоит заговорить о мужском цвете, как на ум приходит синий, или о женском — тогда мы думаем о розовом цвете. При упоминании слова «машина» мы представляем себе автомобиль в кузове «седан», а слово «птица» вызывает стойкие ассоциации с вороной или курицей.
Так называемая «типичность» представляет собой базовый ментальный образ, синтезированный мозгом для упрощения категоризации окружающих предметов. Наш разум имеет шаблон абсолютно для всего — от мебели до сайта.
Наш разум имеет шаблон абсолютно для всего — от мебели до сайта.
В интернете типичность разбивается на множество мелких подкатегорий. У каждого человека есть ментальный шаблон разных видов ресурсов — социальных сетей, блогов, интернет-магазинов и т.д. Если вы входите на сайт, который явно не соответствует ментальному шаблону, он кажется вам непривлекательным, — это подсознательное явление.
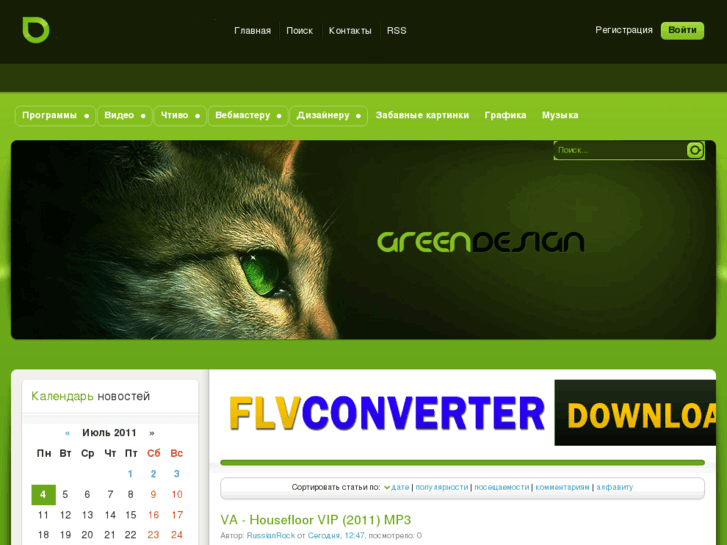
Например, если представить сайт, посвященный стильной одежде для людей в возрасте 20-25 лет, то на ум вам наверняка придет что-нибудь подобное:
Это изображение настолько близко среднему шаблону интернет-магазина одежды, что оно практически повторяет схему сайта другого магазина, продающего одежду и аксессуары для любителей хип-хопа.
Казалось бы, никакой оригинальности, зачем же делать то, что уже сделал другой? А дело в том, что для успешного привлечения посетителей сайт должен визуально соответствовать своей категории — интернет-магазин.
Что такое когнитивная плавность?
Основной идеей когнитивной плавности является стремление мозга думать о том, о чем думать проще.
Поэтому мы и предпочитаем сайты, на которых все организовано именно так, как мы себе представляли перед их посещением.
Когнитивная плавность является движущей силой нашего мышления тогда, когда мы не совсем понимаем, как действовать, и это срабатывает в любой ситуации«, — uxmatters.com.
Когнитивная плавность является одним из ответвлений эффекта узнаваемости — то есть чем чаще вы сталкивались с тем или иным явлением или раздражителем, тем более вы склонны предпочитать его или нечто подобное в будущем.
Все это работает и в интернете.
Скажем, все хорошо «знают», что в правой части страницы блога находится меню, или что на сайте онлайн-магазина должно быть представлено крупное и качественное изображение с заголовком, а также заметный в левой части страницы логотип компании.
Так что, зная о шаблонах и подсознательных ожиданиях своих клиентов, не стоит намеренно отклоняться от стандартов своей категории, иначе ваш сайт сразу же занесут в список менее привлекательных.
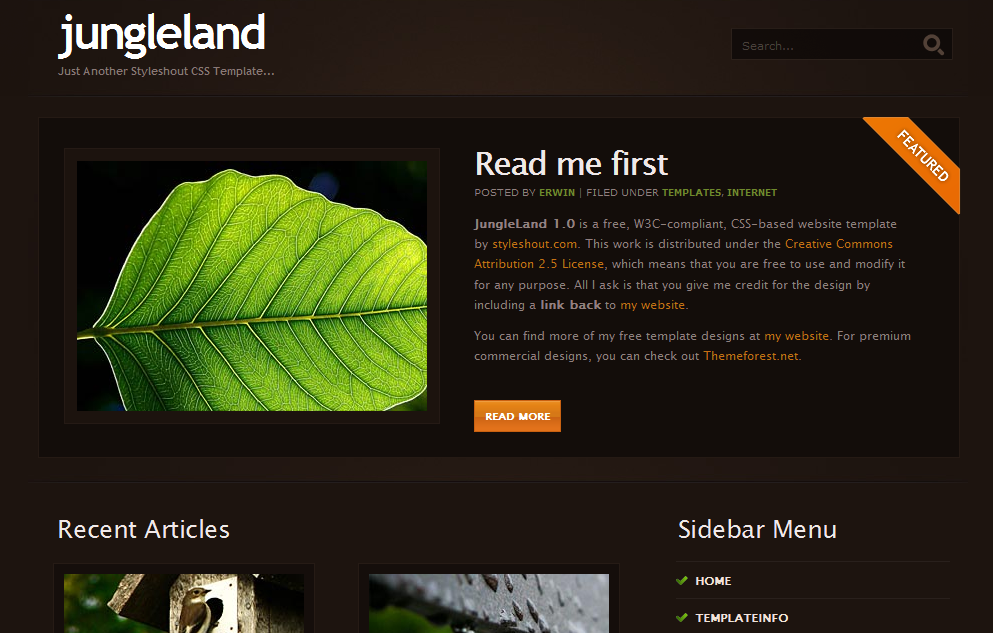
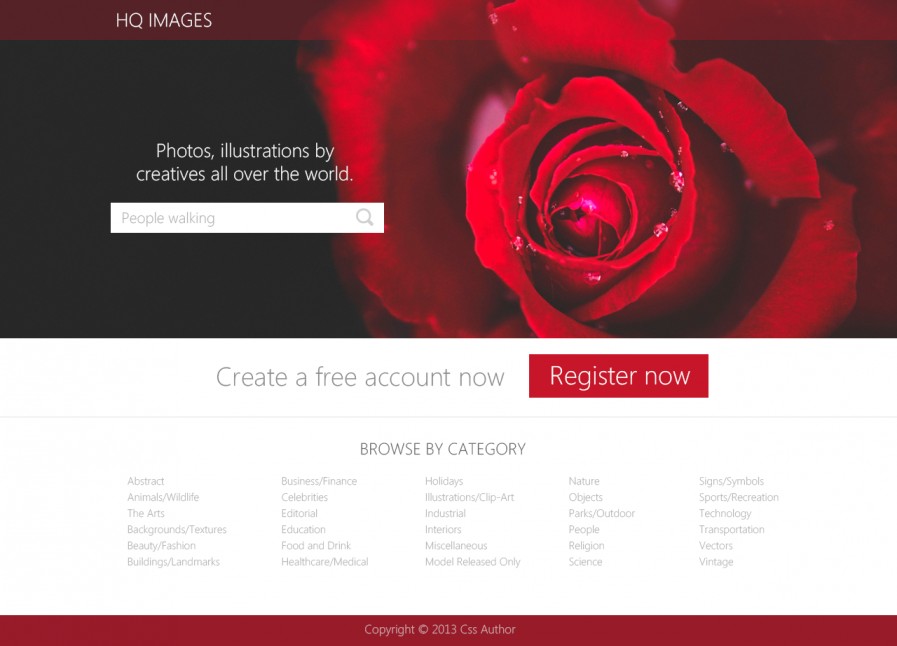
Ниже приведены изображения главных страниц нескольких сайтов, занимающихся продажами в интернете, обратите внимание на сходства!
Внимание! Бога ради, ни в коем случае не стоит трактовать мои слова как совет делать все точно так же, как другие. Будьте осторожны, иначе последствия могут быть пренеприятными.
Очень важно знать о стандартах дизайна в сфере вашей деятельности, но еще важнее убедиться, что следование этим канонам действительно способствует достижению успеха.
Многие дизайнеры совершают ошибки. Не проведя собственное предварительное исследование, вы тоже можете ошибиться. Например, многие интернет-магазины используют автоматические слайдеры и карусели изображений, но некоторые исследования показывают, что такие инструменты ухудшают посещаемость.
Что происходит, если ваш сайт отвечает ожиданиям пользователей? Реальные примеры
Выше приведены скриншоты главных страниц трех онлайн-магазинов, выполненных в полном соответствии со всеми стандартами. Даже если вы впервые оказались на одном из этих ресурсов, в вас проснется автоматическое уважением и доверие к ним.
Когнитивная плавность сайта сделает его удобным и знакомым для новых посетителей, им не придется ни в чем разбираться, они смогут сразу же перейти к тому, зачем пришли.
Если плавности нет, вы это сразу заметите. Ниже приведен пример онлайн-магазина галстуков skinnities.com, который до переоформления в 2012 году совсем не был похож на удобный ресурс для онлайн-покупок.
До:
После:
Главные изменения, способствовавшие успеху:
- Типичное для своей категории расположение элементов и модулей сайта
- Достаточное количество необходимых свободных зон в оформлении
- Фокус на одном типе продукции, высококачественные изображения предлагаемых товаров
Здесь вы можете найти полную историю о преображении skinnities.
Само по себе переоформление, даже если оно качественное, не является чем-то новаторским. Оно просто помогает сайту лучше соответствовать своей категории — в данном случае дизайн ресурса можно назвать «открытым», незагроможденным, простым и интуитивно понятным.
Если сравнить старый сайт с новым, то становится очевидным, что именно этих простых изменений и не хватало для привлечения новых пользователей.
Результаты совместных исследований специалистов Гарвардского, Мичиганского и университета Колорадо выявили математическую корреляцию между эстетическим наслаждением и различными демографическими группами — скажем, докторам философии не слишком-то нравится яркий дизайн — однако не помогли понять, что же является универсальным решением для привлечения всех групп пользователей.
Единственным абсолютным фактом стало то, что сложность сайтов отталкивает посетителей.
Почему простое проще понять
Успех более простого дизайна объясняется тем, что мозгу и глазам не приходится слишком трудиться над декодированием, обработкой и хранением поступающей информации.
На представленном ниже видео показано, как глаза передают информацию мозгу.
Грубо говоря, ваша сетчатка конвертирует полученную визуальную информацию в электрический импульс, который проходит через соответствующие фоторецепторы, помогающие мозгу распознавать цвета.
Поэтому, чем больше цветов и оттенков на странице, тем больше работы для глаз и тем больше информации для мозга.
Глаз получает визуальную информацию и преобразовывает ее в электрическую нервную активность мозга, который обрабатывает новые данные и помещает их «на хранение». Затем сохраненными сведениями могут пользоваться различные отделы мозга — память, восприятие, внимание и т.
д.«, — simplypsychology.com.
Работая над оформлением сайта, критически важно уделять внимание всем элементам — шрифтам, цветам, логотипам. Каждый из них передает небольшую толику информации о бренде.
Если эти элементы не эффективны в должной мере, вебмастер начинает усложнять сайт — добавляет или копирует изображения — и сводит на нет первоначальную эстетическую целостность.
Оптимизация оформления страниц для более простой обработки визуальной информации — в частности, максимальное упрощение дизайна — заставляет стремиться к идеалу, который подразумевает наличие на сайте всего лишь нескольких главных элементов, с помощью которых клиент сможет совершать все необходимые операции.
Вообще, визуальная обработка информации — тема для отдельной статьи, а пока посмотрите на удачное переоформление логотипа MailChimp.
Когда MailChimp решились на смену дизайна лого, им не хотелось использовать шаблонные фразы в стиле «Мы работаем с электронной почтой с 2001 года, нам доверяет 3 миллиона пользователей, так что мы круче всех, бла-бла-бла».
Они сделали шрифт чуть строже, упростили сайт — скажем, в верхней части теперь написано лишь «лучше отправьте email» — и добавили еще более простую, чем прежде, анимацию, объясняющую, как пользоваться продуктом.
До:
После:
Несмотря на то что эти нововведения являлись, по сути, лишь небольшой частью крупномасштабных изменений, результаты оказались впечатляющими — с момента дебюта нового логотипа и сайта в июне сервис привлек более миллиона новых пользователей.
Система памяти и «Святой Грааль» конверсии
К чему ведут все эти разговоры о простоте? К тому, что именно она определяет способ попадания информации в мозг.
Согласно результатам знаменитого исследования Джорджа Миллера из Принстонского университета, рабочая память взрослого человека способна удерживать 5-9 «кусочков» информации одновременно.
Рабочая память является участком мозга, ответственным за хранение и обработку данных в течение предельно малого срока — буквально нескольких секунд. Это позволяет фокусировать внимание, не отвлекаться и, что самое важное, принимать решения.
Это позволяет фокусировать внимание, не отвлекаться и, что самое важное, принимать решения.
Таким образом, простой сайт как раз и дает эти 5-9 кусочков в виде описаний продуктов, цен, предложений и подобных элементов. Рабочая память в активном режиме заставляет человека принимать решение как можно быстрее, на месте, то есть в данном случае — покупать.
Отклонение рождает отторжение
Когда вы отклоняетесь от ожиданий пользователя — слишком высокая цена, отключенная или негармоничная цветовая схема, «глюки» при загрузке страниц — его рабочая память начинает обрабатывать не информацию, представленную на вашем ресурсе, а все эти перечисленные выше минусы.
Дело в том, что рабочая память постоянно посылает сигналы долговременной памяти — так мозг пытается понять, как реагировать на новую информацию. Если от долговременной памяти нет никакой отдачи, разум вынужден смириться и направить свою рабочую память на что-то другое.
Именно поэтому жизненно важно выяснить степень, в которой средний посетитель подвержен внешнему воздействию — не только со стороны вашего ресурса, но и со стороны любого сайта вообще. Это поможет «взломать» его рабочую память с помощью правильного дизайна.
Блоги, которые читают пользователи, магазины, где они делают покупки, их браузер, возраст, пол и даже географическое положение способны повлиять на их ощущения от первого посещения вашего сайта.
Заключение
Если пользователь не может положиться на предыдущий опыт, хранящийся в долговременной памяти, он не сможет оценить новаторства ресурса. Посетители будут недоумевать, почему все находится не там, где вроде бы должно находиться, а это, знаете ли, вряд ли поспособствует увеличению продаж вашего сайта.
Бонус: 7 советов для упрощения сайта
- Исследуете свою целевую аудиторию, узнайте, на какие страницы заходят пользователи. Ищите реальные примеры (кейсы) переоформления сайтов, проанализируйте, насколько успешны они были.

- Объедините новую информацию во что-то общее, чтобы использовать ее на своем сайте.
- Следуйте правилам когнитивной плавности, помещайте элементы сайта туда, где пользователи привыкли их видеть.
- Рассчитывайте на то, что цвета, логотип и шрифт будут четко и ненавязчиво сообщать пользователю информацию о вашем ресурсе. Не нужно добавлять рекламные тексты или дополнительные изображения, если это не имеет непосредственной связи с тем, что нужно посетителю.
- Придерживайтесь максимальной простоты — одно большое изображение лучше множества маленьких, один столбец лучше трех — оставляйте как можно больше незанятого, свободного места.
- Не ленитесь проверять и перепроверять свой сайт на соответствие ожиданиям пользователей в плане цен, дизайна, скорости работы и т.д.
- Помните, что «типичность» вовсе не означает, что ваш ресурс должен быть безыскусной копией, повторяющей безликие шаблоны. Не стоит стараться сделать свой сайт каким-то произведением искусства, просто постарайтесь привнести в него все самое лучшее, что имеется в других ресурсах в данной категории.

Поверьте, ваши пользователи будут вам благодарны!
По материалам http://conversionxl.com
Наши 20 любимых примеров простых веб-сайтов
Если вы когда-нибудь задавались вопросом, возможно ли создать простой веб-сайт, который визуально привлекателен, мы здесь, чтобы сказать вам, что да. Изучив некоторые из наших любимых простых примеров веб-сайтов, вы быстро поймете, что интуитивно понятный пользовательский интерфейс, удобоваримый шрифт и эффективный брендинг имеют решающее значение для создания успешного веб-сайта.
В этом посте мы поделимся некоторыми из самых красивых примеров простых веб-сайтов, которые мы нашли в Интернете, чтобы вдохновить вас на создание собственного.
20 лучших примеров простых веб-сайтов
Готовы погрузиться в наши любимые примеры простых веб-сайтов? Мы выбрали веб-сайты из нескольких отраслей с различными целями, чтобы показать, что вы можете создать простой веб-сайт, который привлекает внимание посетителей независимо от того, для какой отрасли вы разрабатываете дизайн.
1. Ollivere
Когда вы попадаете на веб-сайт Ollivere, компания сразу же знакомит вас со своей миссией: «Отличный дизайн. Никакой чепухи». Сохранение простой домашней страницы, помимо продуманного размещения текста, заставляет посетителей хотеть узнать больше об истории бренда. Когда вы прокручиваете страницу вниз, параллаксная прокрутка еще больше оживляет эту историю с помощью визуально привлекательных эскизов и убедительных примеров.
Что нам нравится: Olliver демонстрирует свою приверженность созданию великолепного дизайна без всякой ерунды на собственном простом, но привлекательном сайте.
2. Ink
Домашняя страница Ink ориентирована на текст, но учитывает количество используемых копий. Вместо того, чтобы подавлять посетителей устрашающим абзацем текста, Ink делает копию разреженной и поддерживает интерес посетителей.
Что нравится: Ink размещает свое меню в виде маленькой точки в правом верхнем углу. Из-за его продуманного расположения пользователи могут сделать вывод, что это меню без использования текста. Этот простой, но визуально привлекательный веб-сайт использует функции прокрутки параллакса, чтобы оживить его.
Из-за его продуманного расположения пользователи могут сделать вывод, что это меню без использования текста. Этот простой, но визуально привлекательный веб-сайт использует функции прокрутки параллакса, чтобы оживить его.
3. Приложение Shine
Веб-сайт приложения Shine открывается с изображением, краткой копией и подтверждением награды, которую получила компания. Когда вы прокрутите вниз, вас встретят фирменные цвета бренда. Весь сайт удобен и удобен в навигации, что соответствует цели приложения.
Что нам нравится: Когда вы прокручиваете домашнюю страницу вниз, приложение Shine предлагает демонстрацию того, как выглядит приложение, когда вы загружаете его на свой мобильный телефон.
4. Нейт Смит
Веб-сайт Нейта Смита уникален тем, что на нем есть анимация, похожая на мобильный телефон. Когда вы нажимаете, телефон превращается в компьютер. Нам нравится функция прокрутки параллакса, которую использует этот сайт.
Что нам нравится: Сайт Нейта Смита содержит скудные, но эффективные тексты.
5. Cocokind
Cocokind предлагает посетителям все, что они ищут на сайте электронной коммерции: понятный брендинг, понятные призывы к действию, красивая фотография бренда и простая навигация. Кроме того, нам нравится, как бренд показывает продукты, когда вы нажимаете на меню, поэтому вы можете легко использовать ярлык, чтобы добавить в корзину понравившиеся товары.
Что нам нравится: Cocokind превосходно использует нейтральные оттенки, добавляя яркие акценты на свои страницы.
6. Девиз
Девиз — еще один пример веб-сайта, на котором используются мощные шрифты для создания великолепного, визуально привлекательного и простого сайта. На главной странице информация представлена посетителям в удобоваримой форме, начиная с миссии бренда и заканчивая видео. Оттуда Motto предлагает посетителям прочитать тематические исследования и узнать больше о том, что предлагает компания.
Что нам нравится: Сайт Motto современный и использует четкие формы, четкие линии и жирный шрифт, чтобы подчеркнуть это.
7. Двойной
Эта группа по ремонту интерьеров доказывает, что если вы занимаетесь творчеством, важно, чтобы ваш веб-сайт соответствовал вашим творческим услугам. Простой, но уникальный веб-сайт Doubble медленно раскрывает историю бренда по мере того, как вы прокручиваете страницу, и использует мрачные, темные цвета, которые кажутся возвышенными, и яркие, спокойные нейтральные.
Что нам нравится: Кто сказал, что ваш простой веб-сайт должен придерживаться нейтральных цветов? Дабл доказывает, что темные оттенки можно использовать исключительно хорошо.
8. Заземленные растения
Далее у нас есть Заземленные растения, которые размещают центр фотографии продуктов на своей целевой странице веб-сайта. Когда вы прокручиваете вниз, вам предлагается записаться на консультацию к специалисту по растениям, который может помочь вам, ответив на вопросы, касающиеся покупки вашего заземленного растения. Демонстрируя эту уникальную функцию, сайт выделяется. Нам также нравятся великолепные фотографии продуктов и искусное использование цветов бренда на всей странице.
Демонстрируя эту уникальную функцию, сайт выделяется. Нам также нравятся великолепные фотографии продуктов и искусное использование цветов бренда на всей странице.
Что нам нравится: Этот веб-сайт кажется интуитивно понятным, так как на главной странице представлены продукты, а также упоминается блог компании и инструмент планирования, чтобы назначить время для беседы с профессионалом.
9. Los Feliz Engineering
Когда посетители прибывают на сайт Los Feliz Engineering, они получают информацию о том, сколько кликов было получено сайтом. Затем текст разворачивается в манере набора текста, в которой подробно описывается, чем занимается компания.
Что нам нравится: Этот сайт простой, но уникальный. И по этой причине он выделяется.
10. Adrián Gubrica
Когда дело доходит до веб-сайтов портфолио, простота зачастую лучше. Так обстоит дело с креативным Адрианом Губрикой, чей сайт-портфолио предлагает здоровую дозу индивидуальности, оставаясь при этом простым. С первого взгляда на главный экран посетители могут понять, чем занимается Губрика.
С первого взгляда на главный экран посетители могут понять, чем занимается Губрика.
Что нам нравится: Gubrica привносит индивидуальность в свой шрифт, добавляя намеки на курсив.
11. Kobu
Из-за того, что главная страница Kobu содержит массивный толстый текст, представляющий название бренда в шапке, она напоминает обложку журнала. Эта ностальгия пойдет сайту на пользу, а полузернистые изображения усиливают ощущение ушедшего времени. Общий эффект заключается в том, что сайт кажется мечтательным шагом в другое время или измерение, что эффективно, поскольку бренд рекламирует отдых в отеле.
Что нам нравится: Фотография исключительно гармонирует с остальной частью фирменного стиля, плюс нам нравится сочетание шрифтов, используемых на сайте. Их различия легко дополняют друг друга.
12. Luxitalia
Веб-сайт Luxitalia более ориентирован на изображения, чем некоторые другие, которые входят в наш список любимых простых веб-сайтов. Несмотря на сильное вступительное изображение, Luxitalia упрощает навигацию благодаря понятному меню и небольшой домашней странице.
Несмотря на сильное вступительное изображение, Luxitalia упрощает навигацию благодаря понятному меню и небольшой домашней странице.
Что нам нравится: Luxitalia настроила свой курсор таким образом, чтобы навигация выделялась при перемещении по сайту. Этот элемент может помочь вам рассказать историю вашего бренда или создать более запоминающееся впечатление для посетителей.
13. Пластмассовый дизайн
Расскажите о гармоничном брендинге! На веб-сайте Plastic рассказывается кристально ясная история: если вы ищете бренд для преобразования концепции в цифровую реальность, вам стоит нанять эту компанию. Организация делает это, сначала подтверждая свой опыт с помощью текста, разумно размещенного в верхнем правом углу. Как только эта копия исчезнет, вас приветствует миссия бренда.
Что нам нравится: Иногда лучше не усложнять шрифты. Пластик не особо примечателен, но поскольку он черный, то контрастирует на бежевом фоне и выделяется.
14. Постеванд
Далее идет Постеванд. Бренд привлекает внимание посетителей к своим визуально привлекательным фотографиям, удерживая изображение на переднем плане и в центре. Нам также нравится легко читаемый шрифт этого бренда и использование веб-сайта в виде сетки.
Что нам нравится: Функция параллаксной прокрутки оживляет этот сайт и делает простые фотографии и тексты живыми.
15. Build in Amsterdam
Build in Amsterdam набирает очки за эффективное разделение экрана на активные (движущиеся изображения) и неподвижные элементы. Бежевый фон минималистичный, как и текст, который уравновешивает энергию движущихся картинок в левой части главного экрана.
Что нам нравится: Ваш веб-сайт может быть простым и иметь веселое и оригинальное меню. Строительство в Амстердаме доказывает это.
16. Кайл Джонсон
Посетите сайт портфолио фотографий Кайла Джонсона, и вы быстро поймете, почему он находится в нашем списке любимых примеров простых веб-сайтов. Поскольку сайты-портфолио предлагают фотографам возможность продемонстрировать свои прошлые работы, этот сайт перегружен изображениями и скудным текстом.
Поскольку сайты-портфолио предлагают фотографам возможность продемонстрировать свои прошлые работы, этот сайт перегружен изображениями и скудным текстом.
Что нам нравится: Этот сайт отлично использует пустое пространство. Хотя отображается много изображений, они кажутся управляемыми и гладкими, поскольку они правильно расположены.
17. Golde
Сайт электронной коммерции Golde демонстрирует, насколько простые веб-сайты могут сделать все возможное, чтобы рассказать историю бренда. Домашняя страница знакомит посетителей с ограниченным по времени предложением и использует фирменный шрифт бренда.
При прокрутке вниз вы увидите другие продукты и рецепты, которые стоит попробовать. На сайте много зелени, которая кажется фирменной для компании, производящей суперпродукты, и представлены мягкие абстрактные формы, которые одновременно успокаивают и визуально привлекательны.
Что нам нравится: Golde наглядно демонстрирует важность шрифта — шрифт этого бренда эстетичен и силен.
18. Ohm Studio
Сразу после вашего прибытия на сайт Ohm Studio объясняет, чем занимается компания. Когда вы прокручиваете, вы знакомитесь с одним из продуктов бренда с привлекательными фотографиями продукта. На странице менее 30 слов, так как в этих простых примерах веб-сайтов повторяется небольшой текст.
Что нам нравится: Веб-сайт Ohm Studio соответствует бренду и моден, но при этом остается минималистичным. Простой текст сайта и акцент на фотографии позволяют продуктам блистать.
19. Uncle Bobbie’s
Этот кофейный и книжный магазин в Филадельфии, штат Пенсильвания, представляет собой визуально привлекательный, но простой веб-сайт, который легко привлекает внимание посетителей. Когда вы попадаете на сайт, ваше внимание привлекает черно-белая фотография, демонстрирующая местонахождение магазина. Наложенное меню также всплывает и показывает адрес, часы работы и номер телефона.
Что нам нравится: Этот сайт фокусируется на функциональности, доказывая, что вы можете обеспечить эстетически привлекательный, но простой цифровой опыт.
20. Pink Moon
Интернет-магазин Pink Moon прост, но эффективен. Он поддерживает основное внимание сайта: продукты компании. Меню отображается по центру и в нем легко ориентироваться, а по мере прокрутки сайта актуальная информация отображается в интуитивно понятном ритме. Сила этого сайта в его простоте.
Что нам нравится: В отличие от многих других примеров простых веб-сайтов, Pink Moon использует всплески цвета, что позволяет ему сиять.
Используйте эти простые примеры веб-сайтов, чтобы вдохновить их.
Теперь, когда вы ознакомились с несколькими исключительно простыми примерами веб-сайтов, вы можете приступить к созданию того, который соответствует вашему бренду и рассказывает уникальную историю вашей компании.
Простые веб-сайты — 354+ лучших простых идей веб-дизайна 2023
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
67
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Простые веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Креативные сайты
Красивые сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Уникальные сайты
Инновационные сайты
Сайты-победители
Премиум-сайты
Сайты разработки
Веб-сайты электронной коммерции
Веб-сайты с иконками
Сайты дизайнерских фирм
Веб-сайты курсов
Темные сайты
Сайты одежды
Сайты интернет-магазинов
Как создать свой простой дизайн сайта
Если вам нужен удивительный простой веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший простой веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.