15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
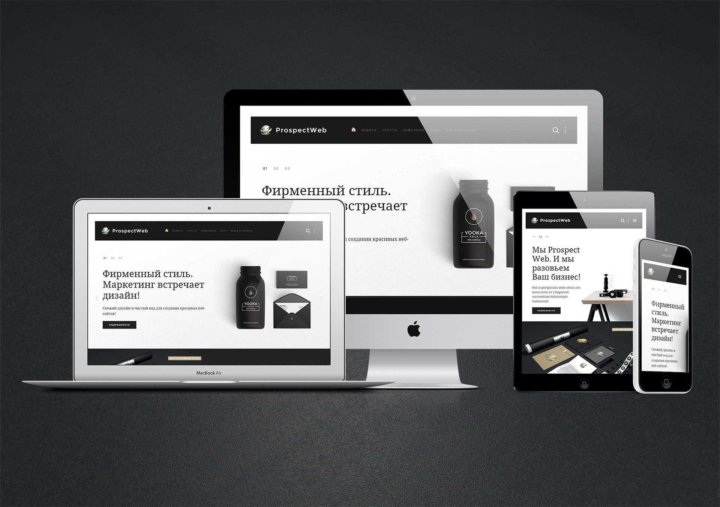
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
25 лучших примеров главных страниц сайта:
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.
Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.

Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
ExpensifyExpensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Help for HeroesСделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google TrendsГлавная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
Компания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TEDГлавная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPalАудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage SolutionsУ главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.

На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University LondonЭтот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFaceОчевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.

Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout SocialГлавная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly SocietyНе так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
NescafeГлавная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
AirbnbПростая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
Компании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
SkypeГлавная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone EngineeringB2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
SlackКаждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Текст на главную страницу своего сайта: что писать, примеры оформления
Посмотрите на главные страницы сайтов. Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Такие страницы не работают. В статье разберемся, что писать на главной странице сайта, чтобы она выполняла свои функции.
- Задачи главной страницы сайта
- Глобальная задача сайта
- Стратегия и воронка продаж
- Способы повышения конверсии текста на главной странице
- Типовые ошибки при написании текстов на главную страницу
- Текст «о компании» на главной
- Описание отрасли
- Шаблонные фразы и слоганы
- «Вода»
- Излишнее «мыкание»
- Слишком большие тексты
- Топ требований для текста на главную страницу сайта
- Информативность текста
- Понятность текста
- Продуманная структура
- Оптимизация по ключевым запросам
- Максимальная лаконичность
- Указание преимуществ с упором на выгоды клиента
- Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
- Советы по написанию текстов на главную страницу
Задачи главной страницы сайта
Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Например:
- если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта;
- на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит компанию от конкурентов;
- главная сайта с курсами по маркетингу обрабатывает возражения клиентов и рассказывает, какие направления здесь предлагают;
- стоматология на главной рассказывает об опыте и квалификации врачей, рекламирует акционные предложения.
Задача главной зависит от специфики бизнеса, от целевой аудитории, от продукта и еще много чего. Перед тем, как создавать ТЗ на наполнение главной, нужно проговорить, какая глобальная задача у вашего сайта. И каким образом эту глобальную задачу решает главная страница.
И каким образом эту глобальную задачу решает главная страница.
Глобальная задача сайта
Чтобы понять глобальную задачу своего сайта, задайте себе вопросы:
- Для кого предназначен этот сайт?
- Как он решает проблему посетителя?
- Что можно найти на сайте?
- Откуда пришел пользователь (из поиска, по прямому заходу и т.д)
- Какие действия ожидаются от посетителя главной страницы?
- Что стимулирует посетителя выполнить эти действия?
Развернутые ответы на эти вопросы помогут понять, какие функции выполняет сайт. И как главная страница должна выглядеть, чтобы частично взять эти функции на себя.
Стратегия и воронка продаж
Что писать на главной странице сайта во многом зависит от стратегии и воронки продаж. Стратегия указывает, как посетитель должен вести себя на главной — перейти в каталог, кликнуть на форму обратной связи или заполнить бриф. А воронка покажет, насколько эффективно выполняется стратегия.
Важно анализировать сайт с точки зрения позиционирования бизнеса и создавать уникальное ТЗ. Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Способы повышения конверсии текста на главной странице
Текст на главной должен быть хорош с точки зрения маркетинга, SEO-оптимизации и копирайтинга. Перед тем, как садиться непосредственно за текст, нужно продумать структуру главной страницы, а затем ее заполнять. Заполняя, на первом месте должен быть именно маркетинг, потом ключи.
Перечислим элементы, которые обычно повышают конверсии на главной. Включите их в свою структуру, если это подразумевает специфика вашего предложения.
- Позиционирование. Четкое позиционирование помогает пользователю понять, куда он попал. Важно коротко и емко написать, кто вы такие и что предлагаете. Размытое позиционирование — гарантия того, что пользователи уйдут с сайта.
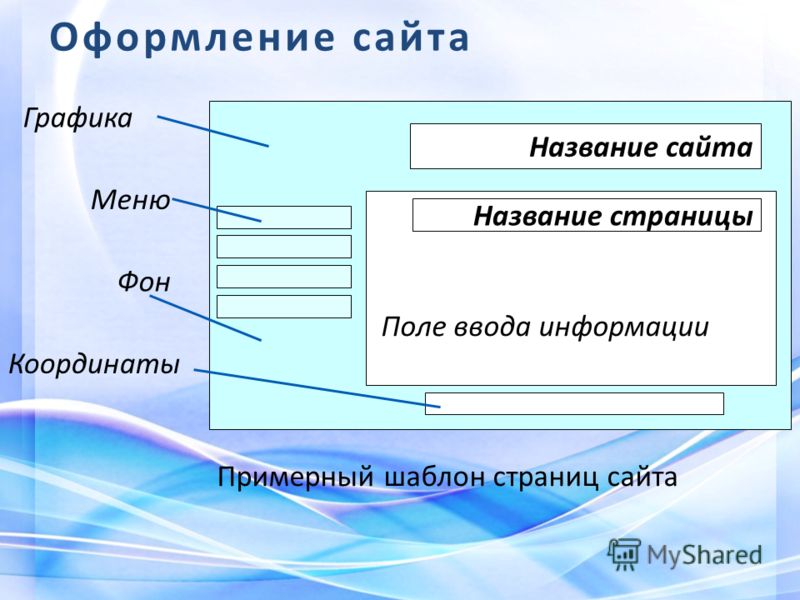
 Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте.
Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте.
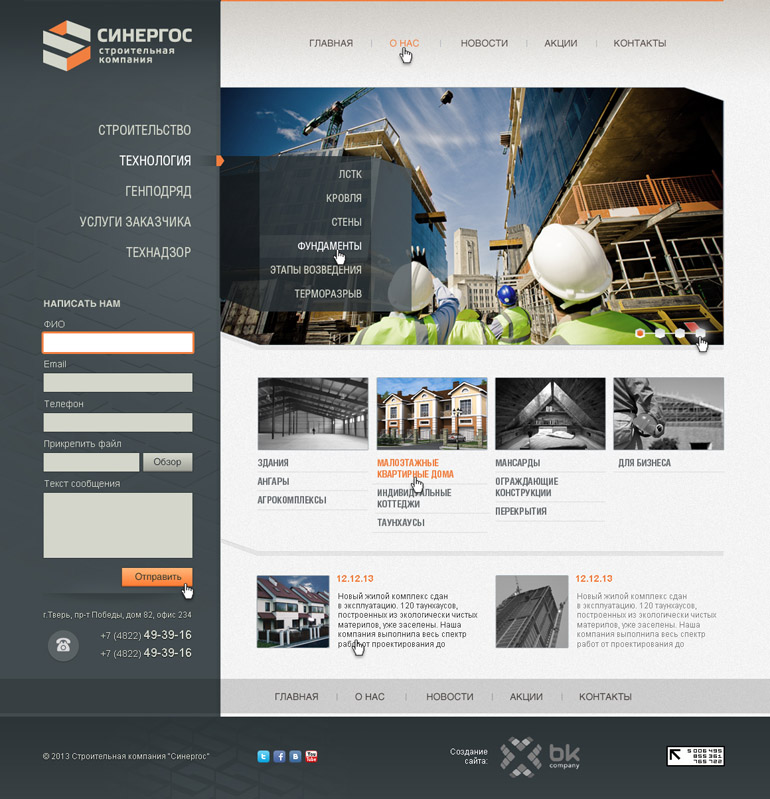
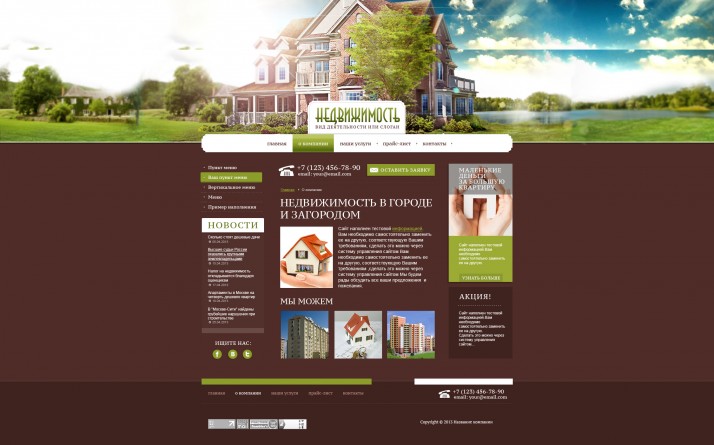
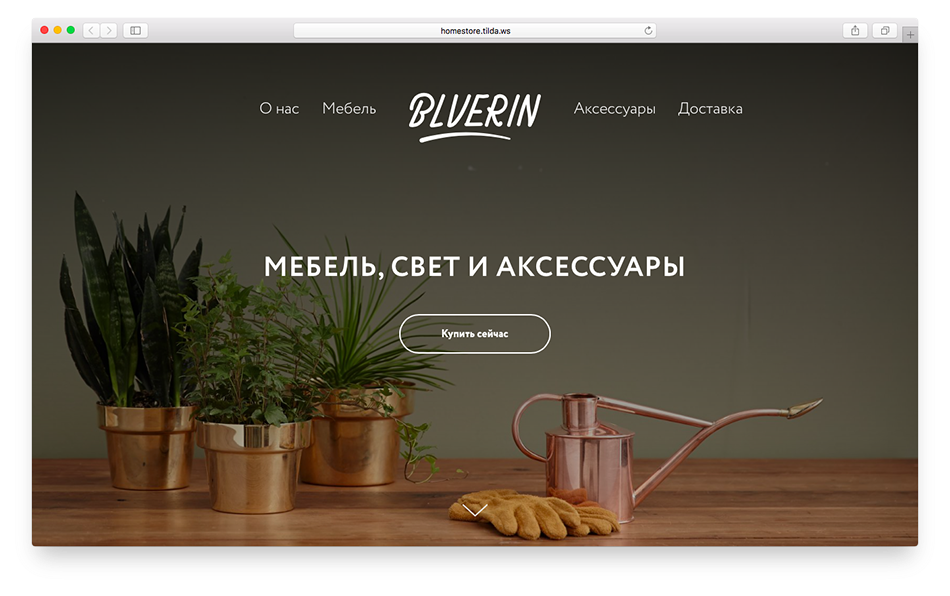
На скрине пример плохого позиционирования. Первый экран не содержит важной информации — что это за компания, где они находятся, какой товар они продают. Почти незаметный текст в левом нижнем углу ясности не вносит — они работают на B2B или B2C рынке? Что значит «профессиональная продажа кирпича»? Какой именно кирпич продает компания?
На втором скрине все намного лучше. Понятно, что за компания, где она находится, и какой продукт предлагает.
- Кейсы. Это ключевой механизм продаж. Потенциальный клиент видит позитивный результат работы и примеряет его на себя. Повышается доверие, снимается большое количество возражений. Если ваш бизнес предполагает возможность создания кейсов, нужно их сделать. Оформить кейсы можно просто плиткой с минимумом текста.
- Обработка возражений. Покупатель приходит на сайт в поисках решения своих проблем. Вместе с ними он приносит сомнения.
 Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Вот как обрабатывает обычные возражения клиентов стоматология в Москве.
- Преимущества. Этот блок кажется переоцененным и надоевшим. Так происходит, потому что на многих сайтах он содержит общие слова. Если в блоке преимуществ написать то, что действительно отличает вас от других, он может стать ключевыми для посетителя, выбирающего между вами и конкурентами. Подумайте, почему вы лучше других. Почему ваши постоянные клиенты выбирают именно вас и расскажите об этом на главной в преимуществах.
Ниже пример хорошего блока преимуществ на главной свадебного салона. Бесплатное такси, отпаривание и подгонка платья, неограниченное количество примерок — эти опции определенно повлияют на клиентов, выбирающих салон для своего праздника.
- Список крупных клиентов и отзывы.
 Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет.
Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
Это не все элементы, которые сделают главную более конверсионной, а только некоторые. Для одних направлений бизнеса могут понадобиться элементы, не подходящие для других. Например, на главной странице компании по переездам будет не лишним калькулятор для расчета стоимости транспортировки мебели. А на сайте производителя мебели калькулятор вряд ли поможет. Лучше «сделать форму обратной связи, чтобы клиенты могли обсудить свои пожелания с менеджерами.
А на сайте производителя мебели калькулятор вряд ли поможет. Лучше «сделать форму обратной связи, чтобы клиенты могли обсудить свои пожелания с менеджерами.
Типовые ошибки при написании текстов на главную страницу
Правила для текстов на главную в целом такие же, как и для остальных текстов. Они должны быть полезными и соответствовать фактам. Еще они должны отвечать задачам маркетинга — решать проблемы клиента, помогать ориентироваться на сайте и стимулировать совершить ожидаемое действие. Есть много примеров, где можно посмотреть, что написать на главной странице сайта. Поэтому мы хотим перечислить типичные ошибки текстов на главную.
Текст «о компании» на главной
В редких случаях информация о компании может положительно повлиять на решение о покупке. Чаще всего такой текст кажется лишним и раздражает. Пользователь приходит на сайт, чтобы решить свою проблему. Подробности становления компании и биографии собственников обычно никого не интересуют.
Но иногда важно показать известных людей из сферы для повышения доверия. Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
В качестве репутационного менеджмента для коммерческих компаний это может работать, но не на главной. Лучше сделать отдельную страницу.
Плохо, когда в разделе «О компании» на главной размещают сеошный шаблонный текст. Он не несет никакой пользы для посетителей, поэтому таких решений лучше избегать.
Вместо блока «О компании» разместите на главной действительно полезный контент.
Описание отрасли
Еще один лишний текст на главной. Такой контент не стимулирует совершить покупку, его вообще никто не читает. Посетитель сайта туристического агентства пришел посмотреть путевки, чтобы куда-то отправиться в отпуск. А не читать про туризм в целом. Такие лишние тексты дезориентируют посетителя и размывают задачу главной.
Шаблонные фразы и слоганы
Это плохо для любого текста. Шаблонный текст делает компанию одной из миллиона «молодых развивающихся компаний, занимающей лидирующие позиции». Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Ниже перечислим некоторые популярные штампы. Вдруг, они есть на вашей главной. Если есть, вы знаете, что делать.
- молодой дружный коллектив
- эффективный и нацелены на результат
- работаем на совесть
- по европейским технологиям
- европейские стандарты качества
- высокое качество по низким ценам
- лучшие цены в городе
- динамично развивающаяся компания
- работаем под ключ
- взаимовыгодное сотрудничество
- студия полного цикла разработки
- многолетний опыт
- профессионалы своего дела
- работаем для вас
- лидеры в сфере…
- широкий ассортимент
- кратчайшие сроки
- индивидуальный подход
- персональное предложение
И в этом же духе. Таких фраз очень много. Их так часто используют, что значение слов стерлось. За ними ничего нет, поэтому их не должно быть на вашей главной странице (и на любой другой).
«Вода»
Известный факт, что мы всегда стараемся экономить свое время. Под этот запрос обязан подстраиваться бизнес, чтобы выдерживать конкуренцию. Бестолковые тексты никому не нужны, поэтому контент на главной должен сразу решать задачу посетителя, а не вынуждать его тратить время на чтение чепухи.
Посмотрите блок текста на скрине. Практически весь текст — вода и штампы. Этот блок мог бы работать, если бы содержал реальные факты о компании.
Излишнее «мыкание»
Главный герой главной — посетитель. Нужно рассказывать, как вы поможете ему или как он с вашей помощью решит свои проблемы. Хвастовство на главной тоже не лишнее, но всегда в контексте того, как эти достоинства помогут посетителю.
Смотрите:
| Обычно | Лучше |
| Нашими картами можно оплачивать любые покупки за рубежом | Оплачивайте нашими картами любые покупки за рубежом |
| Мы предоставляем двухлетнюю гарантию на смартфоны | Сдайте телефон по гарантии в течение двух лет после покупки |
| Часть прибыли от абонементов перечисляем в приют для кошек | Покупая абонемент, вы помогаете приюту для кошек |
Слишком большие тексты
Огромные тексты на главной странице сейчас встречаются гораздо реже, чем три года назад. Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Если есть какая-то действительно важная информация о вашем продукте, которая нужна на главной, разместите ее структурировано и максимально кратко. Вот, например, текст о технологии на главной сайта, продающего нейрообручи.
Топ требований для текста на главную страницу сайта
Хорошая новость в том, что тексты на главную сайта не должны быть большими. Плохая — действительно хороший контент создавать сложно, пусть он ограничивается небольшим количеством знаков. Дальше небольшая подборка рекомендаций для ваших текстов.
Информативность текста
Каждое предложение на главной должно содержать полезную информацию. Если вы продаете посуду для приготовления еды, не рассказывайте, что в ней можно пожарить стейк. Это всем понятно. Лучше расскажите про особенности: у кастрюль не греются ручки, а в сковородках можно готовить в духовке.
Смотрите, как лаконично автошкола объясняет посетителям различия и общее в тарифах. Клиент понимает, что ориентироваться нужно на часы практических занятий, все остальное включено по умолчанию.
Понятность текста
Бывает, что человек внутри компании пишет тексты на главную. Он здесь работает пять лет и знает все о продукте. И тексты пишет так, будто читатель тоже все знает.
Мария Албегова
Контент-маркетолог, редактор блога SEMANTICA
Если у вас сложный продукт и вы не уверены, что пишете понятно, покажите тексты своим коллегам и посовещайтесь. Еще покажите людям, не связанным с компанией. Посмотрите, какой контент делают конкуренты. Сделайте несколько вариантов — сложнее и проще. Сравнивайте, редактируйте и публикуйте.
В тексте на скрине не вполне понятно, как работает система защиты от протечек. Если пользователь не имеет специальных знаний, вряд ли такой текст покажется ему понятным и мотивирует к покупке.
Продуманная структура
Структура главной — первое, о чем нужно подумать. Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
1. Какая цель у этого раздела?
2. Как поведет себя пользователь, когда просмотрит этот раздел?
3. Как этот раздел связан и взаимодействуем с другими разделами?
В интернете много структур главных, которые можно использовать. Но мы не советуем использовать готовые структуры. Лучше создать свою по такому алгоритму:
- Возьмите какую-то универсальную структуру и адаптируйте ее под себя. Вычеркните то, что не подходит для вашей сферы (например, вы продаете книги и не можете разместить кейсы)
- Изучите сайты конкурентов. Посмотрите, какие структурные элементы есть у них. Если они действительно полезные, добавьте их в свою структуру.
- Посмотрите подборки лучших главных страниц в интернете, даже если эти сайты не про вашу сферу.
 Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя. - Расположите структурные элементы так, чтобы они соответствовали стратегии поведения пользователя на главной.
- Заполните структуру текстами.
Оптимизация по ключевым запросам
Главную страницу нужно оптимизировать под ключевые запросы. Сделайте текст, который понравится пользователям и поисковым роботам. Он должен соответствовать требованиям тех.задания от SEO-специалиста и параметрам семантического анализа.
Семантический анализ текстов — что это: сервисы и программы для SEO проверки
Семантический анализ показывает, насколько текст отвечает требованиям SEO-оптимизации. Чем больше это соответствие, тем охотнее страницу выводят в ТОП поисковые роботы. В статье разберемся, какие сервисы и программы подходят для семантического анализа и почему их рекомендациям не всегда нужно следовать. Что значит семантический анализ текста Чтобы прогнозировать реакцию поисковых роботов на контент, нужно делать SEO анализ текста. Он покажет качество текста с точки зрения оптимизации, поможет сделать его лучше и избежать фильтров поисковиков. Это нужно, чтобы вывести страницу в ТОП выдачи…
Он покажет качество текста с точки зрения оптимизации, поможет сделать его лучше и избежать фильтров поисковиков. Это нужно, чтобы вывести страницу в ТОП выдачи…
Максимальная лаконичность
На главной интернет-магазина не нужно размещать большое количество текста. Главная здесь выполняет функции витрины. Разместите полезную информацию об ассортименте, рассрочке/кредите и условиях доставки. Если нужен SEO-текст, оставьте его ниже основного контента — каталога, блоков про акции и спецпредложения, обзоров товаров и т.д.
На главной Озона вообще нет текста.
Указание преимуществ с упором на выгоды клиента
Если на сайте есть блок преимуществ, нужно заполнить его информацией о выгодах для клиента. Запомним формулу: наши преимущества = выгоды для клиентов.
- Покупателям безразлично расположение главного офиса интернет-магазина, даже если он в самом красивом месте города. Зато информация о большом количестве пунктов выдачи окажется полезной.
- Парк автомобилей компании перевозок обретает ценность, если там есть грузовик для перевозки всей мебели из квартиры и еще бабушкиного рояля.

- Клиентам понравится, если среди широкого ассортимента магазина косметики, окажутся бренды, которые не тестируют продукцию на животных.
Чтобы оформить преимущества с пользой, нужно хорошо понимать целевую аудиторию и свои собственные достоинства. И писать о них конкретно и с оглядкой на клиента.
Целевая аудитория — что это такое: как определить и провести анализ ЦА
Что такое целевая аудитория в маркетинге и зачем еe нужно знать Первая ступень в продвижении сайта, бизнеса или страницы в социальной сети — анализ целевой аудитории, т.е всех потенциальных покупателей и клиентов, которые с большей вероятностью купят ваш продукт. На эту группу направлены реклама, контент и маркетинг компании. Неправильное представление о своем потенциальном клиенте снизит эффективность рекламы и приведет к пустой трате бюджета и провалу всей кампании. Чтобы рекламная кампания прошла успешно, начните с определения целевой аудитории. Если тщательно проработать…
Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
Лучше всего ориентироваться на конкурентов из выдачи. Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Советы по написанию текстов на главную страницу
Хорошо оформленная главная — сигнал для пользователей оставаться на сайте и углубляться в его изучение. Чем больше времени посетители на сайте, тем лучше ранжирование. Очень важно сосредоточится на пользователях, а не на метриках и тщательно проработать контент на главной. Надеемся, статья сделает эту сложную задачу чуть-чуть проще.
18 лучших дизайнов новостных сайтов для вдохновения 2022
Вы создаете новостной сайт и вам нужно вдохновение? Вот лучшие примеры дизайна новостных сайтов онлайн на сегодняшний день.
Новости предназначены для информирования, обучения, руководства и даже развлечения. Поскольку он несет информацию о политике, экономике, бизнесе, спорте, торговле, коммерции и других интересных темах, он стал важной частью общества. Следовательно, новости играют жизненно важную роль в эффективной коммуникации в современном мире. Точно так же это может повлиять на то, как люди думают, и улучшить общие знания. При этом можно засвидетельствовать, насколько информативными, полезными и ценными являются новости для местного сообщества, национального и международного. Хорошая новость заключается в том, что благодаря мобильным технологиям почти все люди во всем мире могут легко получить доступ к новостным веб-сайтам, чтобы узнавать последние новости. Это приносит пользу мобильным пользователям, поскольку они могут читать новости в любое время и в любом месте! Если вы планируете создать новостной веб-сайт в ближайшее время, вам, вероятно, нужно увидеть эти лучшие дизайны новостных веб-сайтов, которые мы выбрали для вас!
Следовательно, новости играют жизненно важную роль в эффективной коммуникации в современном мире. Точно так же это может повлиять на то, как люди думают, и улучшить общие знания. При этом можно засвидетельствовать, насколько информативными, полезными и ценными являются новости для местного сообщества, национального и международного. Хорошая новость заключается в том, что благодаря мобильным технологиям почти все люди во всем мире могут легко получить доступ к новостным веб-сайтам, чтобы узнавать последние новости. Это приносит пользу мобильным пользователям, поскольку они могут читать новости в любое время и в любом месте! Если вы планируете создать новостной веб-сайт в ближайшее время, вам, вероятно, нужно увидеть эти лучшие дизайны новостных веб-сайтов, которые мы выбрали для вас!
Как создать новостной сайт?
Ниже вы увидите некоторые из лучших новостных сайтов? Но задумывались ли вы о том, чтобы создать его самостоятельно? Новостные темы WordPress максимально упрощают процесс.
Большинство новостных веб-сайтов имеют простой минималистичный дизайн, который в основном фокусируется на содержании. Как информационное агентство, вы всегда должны убедиться, что у вас есть хороший веб-сайт для предоставления услуг вашей аудитории. Помимо экстренных новостей, видеороликов и последних новостей, веб-сайт также должен отражать ваш бренд. Имея удобный дизайн, чистый и читаемый контент, интересный и убедительный текст, ваш сайт обязательно выделится на конкурентном рынке.
Вы можете выбрать, какие элементы вам нужны в этом списке дизайна новостных сайтов. Взгляните на дизайн, который самые популярные новостные веб-сайты используют для передачи своих брендов и историй.
Газета (тема WordPress)
Это самая популярная тема WordPress для сайтов новостей и журналов. Он послужит вам примером отличного дизайна новостного веб-сайта, а также может быть использован в качестве основы для вашего веб-сайта.
Вот подробное руководство по созданию новостного веб-сайта с использованием темы «Газета».
Preview
The Next Web
Наличие хорошо структурированного веб-сайта с модным и современным внешним видом затмит другие бренды. The Next Web предоставляет не только привлекательный информативный контент о технологиях по всему миру, но и имеет превосходный дизайн. Веб-сайт, безусловно, делает свой контент привлекательным, используя красивые изображения в качестве миниатюр. Он также поставляется с липким заголовком, чтобы обеспечить более легкий и заметный доступ к посетителям и увеличить удержание. Между тем, для новостных сайтов также лучше всего размещать баннеры для рекламы. Next Web не пропустил добавление таких функций, поскольку они также могут помочь с монетизацией для поддержания существования веб-сайта. Кроме того, интеграция этого веб-сайта с социальными сетями поможет продвигать их на разных платформах социальных сетей. Если посетитель хочет найти определенную тему, этот сайт также возможен.
Предварительный просмотр
SFGate
Для новостных сайтов важно, чтобы у вас были лучшие статьи. Но вы также должны учитывать макет и удобочитаемость веб-сайта, чтобы красиво отображать контент. SFGate имеет отличное отображение контента, где посетители могут легко просматривать последние и самые популярные новости. Судя по всему, веб-сайт отображает избранные новости как первую статью с миниатюрой. SFGate также использует веб-баннеры разных размеров — один в верхней части веб-сайта, а другие — сбоку. Чтобы облегчить посетителям навигацию, на этом веб-сайте реализован потрясающий липкий заголовок вместе с потрясающим мегаменю. В то время как другие новостные веб-сайты демонстрируют интеграцию с социальными сетями внизу, SFGate понимает ее важность, помещая их вверху. Кроме того, красная кнопка «Подписаться», безусловно, привлекательна и привлекает внимание, поскольку служит основным призывом к действию.
Но вы также должны учитывать макет и удобочитаемость веб-сайта, чтобы красиво отображать контент. SFGate имеет отличное отображение контента, где посетители могут легко просматривать последние и самые популярные новости. Судя по всему, веб-сайт отображает избранные новости как первую статью с миниатюрой. SFGate также использует веб-баннеры разных размеров — один в верхней части веб-сайта, а другие — сбоку. Чтобы облегчить посетителям навигацию, на этом веб-сайте реализован потрясающий липкий заголовок вместе с потрясающим мегаменю. В то время как другие новостные веб-сайты демонстрируют интеграцию с социальными сетями внизу, SFGate понимает ее важность, помещая их вверху. Кроме того, красная кнопка «Подписаться», безусловно, привлекательна и привлекает внимание, поскольку служит основным призывом к действию.
Предварительный просмотр
BBC
Новостные веб-сайты предоставляют широкие возможности для различных типов аудитории. Особенно в наши дни эти веб-сайты теперь оптимизированы для мобильных устройств. Новостные веб-сайты BBC, безусловно, публикуют статьи или новости со всего мира. На главной странице размещены статьи с фоновыми изображениями, чтобы они выглядели привлекательно и интересно. В целях монетизации BBC также встраивает рекламные баннеры для брендов, которые хотели бы распространять информацию с помощью этого новостного сайта. Кроме того, он содержит потрясающий видеоконтент для распространения более интересных клипов. Кроме того, этот веб-сайт объединяет видеофайлы, где посетитель может выбрать рекомендуемый, наиболее просматриваемый и последний видеоконтент, отображаемый с помощью красивого слайдера.
Новостные веб-сайты BBC, безусловно, публикуют статьи или новости со всего мира. На главной странице размещены статьи с фоновыми изображениями, чтобы они выглядели привлекательно и интересно. В целях монетизации BBC также встраивает рекламные баннеры для брендов, которые хотели бы распространять информацию с помощью этого новостного сайта. Кроме того, он содержит потрясающий видеоконтент для распространения более интересных клипов. Кроме того, этот веб-сайт объединяет видеофайлы, где посетитель может выбрать рекомендуемый, наиболее просматриваемый и последний видеоконтент, отображаемый с помощью красивого слайдера.
Preview
CBS News
Как и любой другой новый веб-сайт, CBS News предоставляет хорошо написанные статьи о мировых событиях. У него чистый и всеобъемлющий дизайн веб-сайта, который хорошо вписывается в этот список лучших дизайнов новостных веб-сайтов. Зная важность изображений в содержании, CBS News никогда не упускает возможности включить в статьи захватывающие образы. Кроме того, видео, как правило, более увлекательны и интересны, чем просто тексты, этот веб-сайт приветствует каждого посетителя обширным списком видеоконтента. Вы можете найти огромное пространство для рекомендуемого видео и других видео, которые красиво выстроены с помощью слайдера. Он также поставляется с баннером для рекламных целей. Он бывает разных размеров — горизонтальные прямоугольные баннеры и стандартные баннеры. Кроме того, на сайте реализовано платное продвижение контента.
Кроме того, видео, как правило, более увлекательны и интересны, чем просто тексты, этот веб-сайт приветствует каждого посетителя обширным списком видеоконтента. Вы можете найти огромное пространство для рекомендуемого видео и других видео, которые красиво выстроены с помощью слайдера. Он также поставляется с баннером для рекламных целей. Он бывает разных размеров — горизонтальные прямоугольные баннеры и стандартные баннеры. Кроме того, на сайте реализовано платное продвижение контента.
Предварительный просмотр
Перехват
Различные новостные веб-сайты созданы в Интернете. Желая освещать последние события, происходящие в мире, эти медиакомпании создают удобные веб-сайты. Intercept использует очаровательный фиолетовый цвет в качестве основного цвета веб-сайта, который создает красивый контраст с цветовой схемой темных тонов на фоне. Он также реализует рекомендуемое видео на главной странице с привлекательным и описательным призывом к действию. Независимо от того, ищет ли посетитель новости о политике, национальной безопасности, окружающей среде, технологиях и других темах, The Intercept всегда старается найти лучшие статьи для любой аудитории. Кроме того, на этом веб-сайте также доступны видео, подкасты, голоса и документы.
Независимо от того, ищет ли посетитель новости о политике, национальной безопасности, окружающей среде, технологиях и других темах, The Intercept всегда старается найти лучшие статьи для любой аудитории. Кроме того, на этом веб-сайте также доступны видео, подкасты, голоса и документы.
Предварительный просмотр
Bloomberg
Простой дизайн часто выделяется, особенно в Интернете. Вот классный пример простого и понятного дизайна, Bloomberg. Он определяет минималистский дизайн новостного веб-сайта, в котором используются пробелы и визуальная иерархия. Имея различные категории для статей на этом сайте, посетитель может получить доступ к новостям в области рынков, технологий, политики, бизнеса и других тем. Кроме того, на этом веб-сайте используется функция бегущей строки новостей, которая отображает или представляет заголовки, которые стали обычным элементом в различных новостных сетях. Точно так же Bloomberg демонстрирует разные объявления, используя веб-баннеры, расположенные в разных разделах.
Preview
KTLA
Веб-сайты, которые выглядят модно и современно, наряду с удобными функциями, безусловно, способствуют его успеху. KTLA имеет модный внешний вид и использует изображения для привлекательного отображения статей. Он использует оранжевый цвет в качестве тона веб-сайта вместе с черно-белой цветовой схемой. Поскольку все больше людей привлекает видео, новостной веб-сайт KTLA встраивает видео, чтобы сделать впечатляющую презентацию. Поскольку подкастинг также помогает увеличить трафик и является очень привлекательным, KTLA всегда добавляла его на веб-сайт. Кроме того, он использует липкий заголовок, чтобы посетители оставались на сайте и могли ознакомиться с другими доступными новостями и событиями. Веб-баннеры также добавляются для удовлетворения потребностей рекламодателей.
Предварительный просмотр
The Times
Превосходный дизайн веб-сайта часто помогает произвести хорошее впечатление. Большинство новостных сайтов в наши дни имеют чистый и минималистичный дизайн. The Times демонстрирует статьи вместе с маленькими и средними миниатюрами. Независимо от того, хочет ли посетитель читать новости о спорте, бизнесе, мире и на другие темы, The Times может прекрасно доставить такие новости со стилем. Он также реализует липкую панель с кнопками входа и подписки. Кроме того, этот веб-сайт предлагает посетителям занимательные головоломки, такие как тренажёры для мозга, судоку, набор квадратов и многое другое!
Большинство новостных сайтов в наши дни имеют чистый и минималистичный дизайн. The Times демонстрирует статьи вместе с маленькими и средними миниатюрами. Независимо от того, хочет ли посетитель читать новости о спорте, бизнесе, мире и на другие темы, The Times может прекрасно доставить такие новости со стилем. Он также реализует липкую панель с кнопками входа и подписки. Кроме того, этот веб-сайт предлагает посетителям занимательные головоломки, такие как тренажёры для мозга, судоку, набор квадратов и многое другое!
Предварительный просмотр
Washington Post
Оперативно сообщайте новости, и аудитория обязательно вернется за новыми новостями! В наши дни с огромным количеством мобильных пользователей, как медиа-компания, вы можете потерять возможность роста, если вы еще не создали свой новостной веб-сайт. Эти подобранные дизайны новостных веб-сайтов действительно вдохновят вас на создание бесшовного веб-сайта. Washington Post понимает необходимость минималистского дизайна веб-сайта. Следовательно, он демонстрирует новостные статьи простым, но всесторонним образом. Он также отображает веб-баннеры различных размеров, чтобы предлагать рекламные места для рекламодателей. Кроме того, он использует схему подкастинга для улучшения отношений с аудиторией. Он также предлагает четкое разграничение контента путем выделения подкатегорий.
Следовательно, он демонстрирует новостные статьи простым, но всесторонним образом. Он также отображает веб-баннеры различных размеров, чтобы предлагать рекламные места для рекламодателей. Кроме того, он использует схему подкастинга для улучшения отношений с аудиторией. Он также предлагает четкое разграничение контента путем выделения подкатегорий.
Предварительный просмотр
Forbes
Потрясающий, потрясающе креативный дизайн, но при этом чистый и аккуратный — вот слова, которые лучше всего описывают веб-сайт Forbes. Forbes создает веб-сайт не только для того, чтобы сообщать новости, но и для того, чтобы произвести впечатление на хорошую концепцию своего бренда. Судя по всему, этот веб-сайт продвигает бренд в верхней части страницы с помощью веб-баннера. Он также приветствует посетителей большим и качественным изображением в виде миниатюры. В частности, Forbes призывает посетителей присоединиться к тысячам читателей с помощью анимированного счетчика. Интеграция с социальными сетями, которую использует эта медиакомпания, позволяет аудитории эффективно посещать платформы социальных сетей. Что еще? Этот веб-сайт представляет избранные истории с помощью красивого слайдера. Анимация при прокрутке тоже выглядит превосходно.
Интеграция с социальными сетями, которую использует эта медиакомпания, позволяет аудитории эффективно посещать платформы социальных сетей. Что еще? Этот веб-сайт представляет избранные истории с помощью красивого слайдера. Анимация при прокрутке тоже выглядит превосходно.
Предварительный просмотр
Huffpost
При создании веб-сайта не соглашайтесь на меньшее. Всегда выбирайте лучшее, чтобы оно действительно помогло вам достичь своей цели. Huffpost — еще один дизайн новостного веб-сайта, который послужит крутым источником вдохновения для медиа-компаний. Заголовок героя показывает полноразмерное изображение в качестве рекомендуемой новости. Он также предлагает посетителям главные новости, а также последние новости, лучшие видео и самые горячие новости. Для лучших видео серия видео ставится в очередь в виде плейлиста, где посетитель может легко выбрать истории, которые он хотел бы воспроизвести. Кроме того, Huffpost также использует веб-баннеры для размещения рекламы в рамках своей монетизации. Что еще? Он также использует липкий заголовок для улучшения удержания аудитории.
Что еще? Он также использует липкий заголовок для улучшения удержания аудитории.
Предварительный просмотр
USA Today
Нестандартный дизайн действительно интересен. Особенно, когда речь идет о дизайне веб-сайтов. USA Today использует потрясающий переход по категориям или страницам с помощью кнопок «Далее» и «Назад». Следовательно, вы можете легко перейти от чтения спортивных новостей к статьям, связанным с жизнью, и так далее и тому подобное. Как и другие медиа-компании, USA Today встраивает огромный веб-баннер для рекламы. Для главного заголовка он демонстрирует большую миниатюру для статей с другими меньшими под ней. Конечно, вы также можете читать разные истории из разных категорий. Кроме того, на веб-сайте также есть множество изображений, выставленных с помощью красивой карусели. Оцените этот удивительный дизайн новостного веб-сайта уже сегодня!
Превью
Ярмарка тщеславия
Ярмарка тщеславия — еще один потрясающий дизайн веб-сайта, который может просто вдохновить медиакомпании. Это гладкий, чистый и аккуратный веб-сайт, ориентированный на простоту. Он имеет красивый и чистый дизайн с центральной структурой, посвященный новостным сайтам. По сути, он демонстрирует популярные новости на боковой панели, изображения в виде миниатюр в центре и еще один набор историй на другой боковой панели. В другом разделе страница разделена на три столбца: новости (улей), новости Голливуда и стиль. В целях монетизации Vanity Fair предоставляет место для рекламы разных размеров и мест. Другими примечательными особенностями этого новостного веб-сайта являются интеграция с социальными сетями, подписка на рассылку новостей, интеграция видео и многие другие функции.
Это гладкий, чистый и аккуратный веб-сайт, ориентированный на простоту. Он имеет красивый и чистый дизайн с центральной структурой, посвященный новостным сайтам. По сути, он демонстрирует популярные новости на боковой панели, изображения в виде миниатюр в центре и еще один набор историй на другой боковой панели. В другом разделе страница разделена на три столбца: новости (улей), новости Голливуда и стиль. В целях монетизации Vanity Fair предоставляет место для рекламы разных размеров и мест. Другими примечательными особенностями этого новостного веб-сайта являются интеграция с социальными сетями, подписка на рассылку новостей, интеграция видео и многие другие функции.
Preview
The Hill
The Hill — еще один отличный и достойный внимания новостной веб-сайт, который вы можете учитывать при создании новостного веб-сайта. Он имеет отличный дизайн, который выделяется с помощью бело-синей цветовой гаммы. Веб-сайт имеет простой дизайн: последние статьи размещаются на левой боковой панели, самые популярные сообщения — на правой боковой панели, а сообщения с миниатюрами — на центральном экране. Кроме того, он также встраивает различный видеоконтент для разных категорий. Кроме того, на веб-сайте используется липкий заголовок, чтобы посетители могли легко перемещаться по сайту. Другие замечательные функции включают подписку на новостную рассылку, внешнее меню, поиск, интеграцию с социальными сетями и многое другое!
Кроме того, он также встраивает различный видеоконтент для разных категорий. Кроме того, на веб-сайте используется липкий заголовок, чтобы посетители могли легко перемещаться по сайту. Другие замечательные функции включают подписку на новостную рассылку, внешнее меню, поиск, интеграцию с социальными сетями и многое другое!
Preview
Aljazeera
Aljazeera имеет чистый и современный дизайн, созданный для обеспечения удобного новостного веб-сайта. Он использует огромные изображения в качестве миниатюр, чтобы сделать контент более интересным. Его веб-сайт реализует иерархию дизайна, где типографика красива и удобочитаема. Более того, Aljazeera использует подкасты, чтобы предоставлять своей аудитории реалистичную и уникальную, ценную и подробную информацию. Для монетизации этот веб-сайт также предлагает рекламные услуги брендам, которые хотят размещать рекламу на веб-сайте. Другое соответствующее содержание веб-сайта включает документальные фильмы, шоу, мнения и многое другое! Что еще? Этот веб-сайт также позволяет посетителю подписываться и делиться удивительным контентом.
Предварительный просмотр
RT
Новостные веб-сайты должны предоставлять последние новости в максимально привлекательной форме. Точно так же структура и макет дизайна также должны выглядеть выдающимися. RT — еще один отличный новостной веб-сайт, который придает большое значение хорошей функциональности и чистому дизайну. Он также имеет удивительные функции, которые впечатляют посетителей. Судя по всему, он интегрирует социальные сети для более эффективной маркетинговой стратегии. В частности, каждой из статей можно поделиться на различных платформах социальных сетей. Таким образом, посетители могут легко распространять информацию о статьях или историях, которые им нравятся. Он также использует бегущую строку новостей для привлекательного отображения заголовков.
Предварительный просмотр
World Weekly News
Обладая элегантным и минималистичным дизайном, World Weekly News лучше всего подходит в этом списке дизайнов новостных веб-сайтов, которые могут вдохновить медиакомпании. Он приветствует посетителей потрясающими изображениями, которые служат миниатюрами. По-видимому, миниатюра рекомендуемой статьи больше, чем у других статей. Чтобы монетизировать веб-сайт, он также интегрирует рекламные места, где рекламодатели могут демонстрировать рекламу вверху страницы и в других разделах веб-сайта. Что еще? Веб-сайт также включает в себя интеграцию с социальными сетями, слайдеры, последние новости игр, музыкальные категории, здоровье, политику, спорт, технологии и многое другое!
Он приветствует посетителей потрясающими изображениями, которые служат миниатюрами. По-видимому, миниатюра рекомендуемой статьи больше, чем у других статей. Чтобы монетизировать веб-сайт, он также интегрирует рекламные места, где рекламодатели могут демонстрировать рекламу вверху страницы и в других разделах веб-сайта. Что еще? Веб-сайт также включает в себя интеграцию с социальными сетями, слайдеры, последние новости игр, музыкальные категории, здоровье, политику, спорт, технологии и многое другое!
Предварительный просмотр
Какой новый веб-сайт имеет лучший дизайн и почему? Дайте нам знать в разделе комментариев ниже.
Дайте нам знать, если вам понравился пост.
10 неотразимых примеров лучших практик веб-дизайна на 2022 год
Пока вы читаете эту статью, в мире насчитывается более 1,1 миллиарда веб-сайтов. И еще десятки — 175, если быть точным, — создаются каждую минуту. Ежедневно открываются тысячи веб-сайтов, и компании борются за внимание потребителей, особенно на переполненных рынках, таких как электронная коммерция.
Между тем каждый второй потребитель говорит, что дизайн сайта важен для имиджа компании. Так что же может сделать бренд, чтобы создать один из немногих избранных веб-сайтов, которые будут замечены, признаны и запомнятся?
Веб-дизайн, как и вся цифровая индустрия, постоянно меняется. Помните неоморфизм? Он пошел от горячего до не тревожно быстро. Ну, по крайней мере, в его первоначальном виде (мы доберемся до этого позже).
Итак, как вы можете идти в ногу с современными передовыми методами веб-дизайна, чтобы ваш веб-сайт привлекал и удивлял вашу целевую аудиторию? Для начала ознакомьтесь с ресурсом, подобным этому, где мы раскрываем уникальные веб-сайты, представляющие тенденции дизайна, которые будут определять, как будет выглядеть Интернет в этом году и в будущем.
1. Одностраничный веб-сайт — Vaayu (недвижимость)
Что нам нравится в этом дизайне: одностраничная структура, простая навигация, простая, но четкая цветовая палитра, прокрутка
Дизайн веб-сайта Vaayu кричит о минимализме: от использования всего двух цветов и шрифтов до размещения всего контента на одной странице. Тем не менее, веб-сайт никогда не кажется строгим благодаря анимации, горизонтальной прокрутке и ярко-желтым акцентам. Кроме того, все эти элементы идеально согласуются с миссией бренда, заключающейся в том, чтобы помочь компаниям свести к минимуму углеродный след.
Тем не менее, веб-сайт никогда не кажется строгим благодаря анимации, горизонтальной прокрутке и ярко-желтым акцентам. Кроме того, все эти элементы идеально согласуются с миссией бренда, заключающейся в том, чтобы помочь компаниям свести к минимуму углеродный след.
Иногда все, что нужно агентству недвижимости, чтобы произвести неизгладимое впечатление, — это одна страница нагрузка. Scrollytelling (сама по себе популярная тенденция в дизайне) увлекает посетителей в увлекательное путешествие вместо того, чтобы подталкивать их щелкнуть ссылку «О нас». Добавьте к этому различные средства массовой информации и взаимодействия, и вы собираетесь привлечь внимание своих посетителей вплоть до «Политики конфиденциальности».
2. Интерактивная указка — Wild Souls (электронная коммерция)
Что нам нравится в этом дизайне: игривая указка, пастельные тона, изобилие взаимодействий ярких) цветов достаточно, чтобы побудить посетителей изучить каждый продукт Wild Souls. Курсор, который превращается в глаз при наведении курсора на предмет, является вишенкой наверху, что делает их еще более любопытными, чтобы заглянуть внутрь.
Курсор, который превращается в глаз при наведении курсора на предмет, является вишенкой наверху, что делает их еще более любопытными, чтобы заглянуть внутрь.
Веб-сайты электронной коммерции посвящены презентации продуктов, и продуктовый магазин Wild Souls знает, как это сделать правильно
Интерактивные курсоры уже некоторое время набирают популярность среди веб-дизайнеров, и легко понять, почему — они веселые и функциональные. Другой пример из Wild Souls: вместо заурядной карусели с фотографиями они выбрали стопку карточек с изображениями. Наведение курсора на одну из них превращает указатель в стрелку, побуждая пользователя перевернуть карточку и открыть следующую. Аккуратный!
3. Лайнворк — Гарвардский киноархив (культура)
Что нам нравится в этом дизайне: лайнворк, четкий макет, микроанимация, ретро-стиль
драгоценный камень, который выглядит как напечатанный бюллетень старинного кино. Тонкие линии и разделители улучшают навигацию и помогают создать прозрачную структуру. То же самое можно сказать и о тонких анимациях, которые доставляют удовольствие и намекают на интерактивные элементы веб-сайта. Даже загрузочные экраны в стиле старинных камер имеют тонкие контуры, напоминающие ретро-образы.
Тонкие линии и разделители улучшают навигацию и помогают создать прозрачную структуру. То же самое можно сказать и о тонких анимациях, которые доставляют удовольствие и намекают на интерактивные элементы веб-сайта. Даже загрузочные экраны в стиле старинных камер имеют тонкие контуры, напоминающие ретро-образы.
Правда, в минимализме нет ничего нового. Но зачем отказываться от того, что так хорошо работает?
Линии и контуры — это простой и эффективный способ отделить содержимое веб-сайта и привлечь внимание пользователей к важным элементам. И используя их, дизайнер веб-сайта может сократить количество других графических элементов, обычно используемых для этой цели, таких как цвет, типографика или контраст. В результате получается чистый и гармоничный веб-дизайн без беспорядка и визуальной перегрузки.
4. Стиль Мемфис — Mapbox (онлайн-карты)
Что нам нравится в этом дизайне: темный режим, стиль, вдохновленный Мемфисом, простота, одностраничная структура показать, как включить прошлые тенденции в дизайн, чтобы вдохнуть новую жизнь в текущие веб-проекты. Хотя задача уже решена, ее страница представляет собой звездное представление вернувшегося в моду стиля Мемфис, который мы увидим больше в 2022 году. Здесь присутствуют яркие цвета, абстрактные формы и смелая геометрия, дополненные простыми элементами. но увлекательная анимация. Все это вместе приводит к тому, что веб-сайт кажется ретро и футуристичным одновременно.
Хотя задача уже решена, ее страница представляет собой звездное представление вернувшегося в моду стиля Мемфис, который мы увидим больше в 2022 году. Здесь присутствуют яркие цвета, абстрактные формы и смелая геометрия, дополненные простыми элементами. но увлекательная анимация. Все это вместе приводит к тому, что веб-сайт кажется ретро и футуристичным одновременно.
Нынешнее увлечение 90-ми и прежние ностальгические тенденции в дизайне доказывают, что мы неизменно любим возвращаться в прошлое . Благодаря этим красочным акцентам темный режим больше не должен выглядеть темным . При этом сайт остается доступным для читателей и меньше утомляет глаза пользователей.
5. Claymorphism—Potion (контент-платформа)
Что нам нравится в этом дизайне: глиняный морфизм, пустое пространство, типографский гигантизм
Нейморфизм был трендом веб-дизайна 2020 и 2021 годов. Гладкий, легкий и тактильный, он быстро поднялся на вершину. А потом, так же быстро, он начал исчезать.
А потом, так же быстро, он начал исчезать.
Тем не менее, ему удалось оставить свой след в будущих тенденциях. Одним из них является глинозем. Это новый визуальный стиль для дизайнеров, которые ценят чистоту, приглушенные цвета, тени, мягкие углы… и пушистую 3D-рендеринг. Вам нужны примеры? Загляните на сайт Зелья. Это сочетание пастельных оттенков фиолетового, коробок в форме планшета и очаровательного героя бренда в виде кота-волшебника в шляпе.
Одним из больших преимуществ глиняного морфизма является его гибкость. Если все сделано правильно, он может работать в любой отрасли, ориентированной на клиента, будь то SaaS, электронная коммерция, финтех или даже здравоохранение. может выбирать и смешивать различные черты этой тенденции, чтобы соответствовать цели практически любого веб-сайта или цифрового продукта. Это делает глиняный морфизм идеальным и безопасным вариантом для брендов, которые хотят продемонстрировать дружелюбное и доступное отношение.
6. Глассморфизм — CSIC (научное исследование)
Что нам нравится в этом дизайне: глассморфизм, абстрактные формы, новый подход к правительственным веб-сайтам
Глиняный морфизм — не единственный -изм в этом списке; познакомьтесь с его глянцевым двоюродным братом, стекломорфизмом. Скорее техника, чем полноценный стиль, своим названием она обязана своим ключевым характеристикам: прозрачности, отражению, размытию и тени, которые создают эффект матового стекла. Этот эффект может придать каждому веб-сайту современный и просторный вид. Просто взгляните на эту звезду веб-сайта Испанского национального исследовательского совета, CSIC.
Если вы думали, что государственные веб-сайты скучны, веб-страница CSIC заставит вас передумать стать подавляющим для пользователя. Поэтому сбалансируйте его с более темным фоном для достижения оптимальных результатов. Другое использование этой техники — в местах, на которых вы хотите, чтобы посетители сосредоточились. Яркие оттенки голубого и розового цветов просто ошеломляют!
Яркие оттенки голубого и розового цветов просто ошеломляют!
7. Основные страницы с типографикой — re_ (розничная торговля)
Что нам нравится в этом дизайне: минималистичная главная страница, типографика, удобство использования именно то, для чего нужны страницы героев. В соответствии с последней тенденцией главной страницы, re_ бакалея сосредоточилась на типографике и выбрала крупное название бренда шрифтом с засечками. В результате посетители сразу узнают основную черту компании — простоту. Затем это изображение последовательно передается по всему веб-сайту с помощью оранжево-бежевой цветовой палитры, аккуратного макета и минималистичных фотографий продукта.
Обратите внимание, как на веб-сайте сочетаются шрифты с засечками и без, чтобы одновременно выглядеть современно и традиционно. все бренды. Важным фактором, который следует учитывать, является сложность. Для представления более сложных продуктов или абстрактных услуг может потребоваться больше одной страницы. Если это так, вместо этого используйте основную страницу, чтобы передать основную цель продукта и обратиться к потребностям посетителей, чтобы привлечь их инвестиции.
Если это так, вместо этого используйте основную страницу, чтобы передать основную цель продукта и обратиться к потребностям посетителей, чтобы привлечь их инвестиции.
8. Брутализм—Curry Café (еда и напитки)
Что нам нравится в этом дизайне: брутализм, движение, дикие цвета
Curry Cafe пошли ва-банк с дизайном, напоминающим плакат или еду пакет, а не ваш обычный веб-сайт ресторана. Сенсорная перегрузка контрастирует с простой одностраничной структурой, а яркие значки в виде наклеек дополняют зернистые фотографии блюд. Это яркий пример бруталистского веб-дизайна, который, в отличие от своего архитектурного аналога, широко использует живые цвета и украшения, но, как и он, имеет грубую форму. Брутализм выбрасывает все правила из окна, поэтому каждый сайт, оформленный в этом стиле, выделяется по-своему.
Основные страницы творят чудеса, когда дело касается привлечения внимания посетителей. Но что, если весь ваш сайт делает это?
При этом такой подход часто приносит в жертву удобство использования ради оригинальности, что делает эту тенденцию явно неприемлемой для таких отраслей, как финансы или здравоохранение. Тем не менее, если вы стремитесь произвести впечатление и удивить (или просто шокировать) своих пользователей, брутализм вам поможет. Вы столкнетесь с ним там, где важны оригинальность и креативность: в портфолио веб-дизайнеров, на сайтах фестивалей или в сфере электронной коммерции.
Тем не менее, если вы стремитесь произвести впечатление и удивить (или просто шокировать) своих пользователей, брутализм вам поможет. Вы столкнетесь с ним там, где важны оригинальность и креативность: в портфолио веб-дизайнеров, на сайтах фестивалей или в сфере электронной коммерции.
9. Экспериментальные веб-сайты — Dr. Dabber (развлекательный)
Что нам нравится в этом дизайне: взаимодействие движения, мультимедиа, визуальная согласованность
Для Dr. Dabber слово «опыт» является ключевым, поскольку его цель — представить различные модели ручек максимально реалистично. это привлекает потенциальных покупателей. И соблазняет: тщательно продуманные 3D-рендеры, которые плавают, сияют и реагируют на движения курсора, дают ощущение продукта. Если вы хотите подойти еще ближе, веб-сайт предлагает крупный план вапорайзера, который позволяет вам увидеть все детали в мельчайших деталях. Веб-сайт представляет собой настоящее прокручиваемое зрелище с высококачественными клипами, движущимся шрифтом, минималистичной цветовой палитрой и мягкой эмбиентной музыкой.
Вам знакомо это чувство, когда веб-сайт настолько восхитительный, что вы просто не можете оторваться от его прокрутки?
Мы не говорим вам, что нужно добавлять анимацию в каждый отдельный элемент веб-сайта. Тем не менее, в 2022 году эмпирические веб-сайты, которые неотразимо приятны в использовании, несомненно, станут одним из доминирующих передовых методов дизайна. Включение интерактивных кнопок, движения, мультимедиа, разнообразных текстур и других, казалось бы, чрезмерных функций будет иметь большое значение, если вы пытаетесь привлечь посетителей не только к веб-сайту, но и к вашему бренду и продукту.
10. Видимые сетки—Salus (уход за кожей)
Что нам нравится в этом дизайне: открытая сетка, прозрачность, двойная прокрутка . Это особенно подходит для электронной коммерции, где продукты могут отображаться в отдельных «ячейках», как в случае с Салусом. Эта структура проста в навигации и позволяет веб-дизайнеру беспрепятственно вплетать изображения и функции, такие как двойная прокрутка.
Долгое время сетки были не более чем инструментом; теперь они приобрели смысл
Выявленные сетки достаточно гибки, чтобы их можно было применять во многих отраслях. Одним из интересных вариантов использования являются блоги и другие текстовые веб-сайты; сетки обеспечивают достаточный визуальный интерес, позволяя размещать меньше изображений и мультимедиа, не делая страницу скучной. Более того, благодаря своей блочной структуре веб-сайты на основе сетки легко адаптируются к различным размерам экрана, следуя принципам адаптивного дизайна.
Пришло время освоить лучшие практики веб-дизайна 2022 года!
Вот и все — наши лучшие практики веб-дизайна на 2022 год. Мы только что коснулись поверхности, и в этом году, несомненно, будет много других идей. Одно можно сказать наверняка: с тенденциями, обсуждаемыми в этой статье, нас ждет период творчества и захватывающих новых дизайнов!
Вы в восторге от новинок веб-дизайна в этом году? Мы уверены, и наша команда креативных дизайнеров веб-сайтов тоже. Им не терпится услышать ваши идеи и воплотить эти новые передовые методы веб-дизайна в жизнь, поэтому свяжитесь с нами и давайте поговорим!
Им не терпится услышать ваши идеи и воплотить эти новые передовые методы веб-дизайна в жизнь, поэтому свяжитесь с нами и давайте поговорим!
Примеры и рекомендации — Smashing Magazine
- 20 минут чтения
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
В этом обзоре собраны и систематизированы самые полезные и популярные статьи журнала Smashing Magazine, посвященные различным составляющим веб-сайта и опубликованные здесь за все годы.Этот обзор представляет собой тщательно подобранную и систематизированную подборку наиболее полезных и популярных статей журнала Smashing Magazine с описанием различных компонентов веб-сайта, которые публиковались здесь на протяжении многих лет.
Быстрый обзор
- Кнопки вызовов к действию
- Дизайн изображения
- Дизайн хлебных клеток
- Box
- «Прочтите больше» и «Продолжить чтение».
 0385
0385 - Создание эффективной страницы «Скоро появится»
- Дизайн страниц «Скоро появится»
- Карты в современном веб-дизайне
- Таблицы цен
- Дизайн результатов поиска
- Блочные котировки и цитаты по запросу 3 Штампы с датами
- Портфолио исследований в области дизайна
- Страницы «Знакомство с командой»
- Страницы «Обо мне»
- Страницы эффективного обслуживания
- Защитный веб-дизайн
- 404 Страницы ошибок, еще раз
- 404 Страницы ошибок: Перезагружено
- Разыскиваются: Ваши страницы ошибок 404
Больше после прыжка! Продолжить чтение можно ниже ↓
Кнопки призыва к действию: примеры и рекомендации
Призыв к действию в веб-дизайне и, в частности, в пользовательском опыте (UX) — это термин, используемый для элементов на веб-странице. которые запрашивают действие от пользователя. Наиболее популярное проявление призыва к действию в веб-интерфейсах представлено в виде нажимаемых кнопок, которые при нажатии выполняют действие (например, «Купите это сейчас!») или ведут на веб-страницу с дополнительной информацией (например, «Узнать больше&mldr. ;»), который просит пользователя предпринять какие-либо действия.
;»), который просит пользователя предпринять какие-либо действия.
Как мы можем создать эффективные кнопки призыва к действию, которые привлекут внимание пользователя и побудят его щелкнуть? Мы постараемся ответить на этот вопрос в этом посте, поделившись некоторыми эффективными методами проектирования и изучив несколько примеров.
Подробнее…
Дизайн подписей к изображениям: методы и тенденции
Подписи к изображениям — это часто упускаемый из виду элемент веб-дизайна . О них часто думают больше с точки зрения функции, чем формы. Пока они включают надлежащие фотографии или идентифицирующую информацию о предмете изображения, им не уделяется много внимания.
Но подписи к изображениям — отличное место, чтобы добавить немного стиля вашему веб-сайту или дать уникальное представление о предмете изображения. Будь то подписи к фотографиям на новостном веб-сайте или образцы дизайна в портфолио, они дают возможность усилить общий вид веб-сайта. Если все сделано правильно, они могут даже добавить больше визуального интереса и стать отличительной торговой маркой определенного бренда или веб-сайта.
Если все сделано правильно, они могут даже добавить больше визуального интереса и стать отличительной торговой маркой определенного бренда или веб-сайта.
Существует два основных типа подписей к фотографиям. есть простой, минималистичный, деловой стиль . Обычно они имеют простой шрифт без засечек белого, черного или оттенков серого. Обычно они располагаются сбоку или под изображением, хотя иногда они накладываются на него или находятся над ним. Этот тип обычно встречается на новостных сайтах, но также встречается в портфолио и на других сайтах.
Другой основной стиль более графичен. Это часто включает эффекты, такие как подпись, появляющаяся только при наведении курсора мыши, или отображаемая кнопка «Подробности», которая ведет к полной подписи. Хотя шрифты по-прежнему, как правило, без засечек, используется гораздо больше цветов , а подписи часто накладываются на реальное изображение. Эти типы подписей к изображениям обычно можно увидеть на веб-сайтах портфолио дизайнеров и рекламных агентств. Конечно, есть веб-сайты, которые используют перекрестную подпись к изображению, отображающую элементы обоих стилей.
Конечно, есть веб-сайты, которые используют перекрестную подпись к изображению, отображающую элементы обоих стилей.
Подробнее…
На веб-сайтах с большим количеством навигационных цепочек навигационная цепочка может значительно улучшить способ, с помощью которого пользователи находят нужную информацию. С точки зрения удобства использования «хлебные крошки» сокращают количество действий, которые должен выполнить посетитель веб-сайта, чтобы перейти на страницу более высокого уровня, и улучшают возможность поиска разделов и страниц веб-сайта. Они также являются эффективным визуальным помощником, который указывает местоположение пользователя в иерархии веб-сайта, что делает его отличным источником контекстной информации для целевых страниц.
«Навигационная цепочка» (или «навигационная цепочка») — это тип вторичной навигационной схемы, которая показывает местоположение пользователя на веб-сайте или в веб-приложении. Этот термин происходит из сказки о Гензеле и Гретель, в которой два титульных ребенка бросают хлебные крошки, чтобы проложить путь обратно к своему дому. Как и в сказке, хлебные крошки в реальных приложениях предлагают пользователям способ проследить путь обратно к исходной точке приземления.
Как и в сказке, хлебные крошки в реальных приложениях предлагают пользователям способ проследить путь обратно к исходной точке приземления.
Подробнее…
Разработка окна поиска Holy: примеры и рекомендации
На веб-сайтах с большим количеством контента окно поиска часто является наиболее часто используемым элементом дизайна. С точки зрения удобства использования, раздраженные пользователи используют функцию поиска как последний вариант при поиске конкретной информации на веб-сайте. Если контент веб-сайта не организован должным образом, эффективная поисковая система не только полезна, но и имеет решающее значение даже для базовой навигации по веб-сайту. По сути, поиск — это спасательный круг пользователя для освоения сложных веб-сайтов. Лучшие дизайны предлагают простое окно поиска на главной странице и преуменьшают возможности расширенного поиска и области видимости.
На практике веб-сайты со временем имеют тенденцию расти , добавляя новый контент и, что более важно для нас, добавляя новые возможности навигации, такие как дополнительные разделы контента. Однако эти новые островки контента не обязательно соответствуют всей информационной архитектуре, которая была хорошо спроектирована и тщательно структурирована при первоначальном проектировании веб-сайта. Следствием этого является плохая схема навигации, которая больше раздражает, чем помогает, потому что контент кажется разбросанным повсюду, а не в отдельных, очень разных папках (на самом деле, это проблема, с которой мы недавно столкнулись здесь, в Smashing Magazine). .
Однако эти новые островки контента не обязательно соответствуют всей информационной архитектуре, которая была хорошо спроектирована и тщательно структурирована при первоначальном проектировании веб-сайта. Следствием этого является плохая схема навигации, которая больше раздражает, чем помогает, потому что контент кажется разбросанным повсюду, а не в отдельных, очень разных папках (на самом деле, это проблема, с которой мы недавно столкнулись здесь, в Smashing Magazine). .
Подробнее…
Создание ссылок «Подробнее» и «Продолжить чтение»
Большинство блоггеров и дизайнеров веб-сайтов понимают, насколько сложно привлечь посетителей на веб-сайт. Фактически, у большинства веб-сайтов есть только моменты, чтобы привлечь потенциальных читателей. Несколько факторов влияют на то, насколько хорошо веб-сайт привлекает своих читателей. Эти факторы включают хорошо написанные заголовки, интересный контент и качество дизайна. Хотя все эти аспекты важны, сегодня мы сосредоточимся на очень специфическом и иногда упускаемом из виду элементе дизайна веб-сайта: «Подробнее» или «Продолжить чтение» ссылка, которая следует за заголовком или резюме статьи.
Каждый веб-сайт по-своему предлагает читателям щелкнуть ссылку на статью. Некоторые веб-сайты имеют очень заметные ссылки, другие немного тоньше. В любом случае, дизайнеры веб-сайтов и пользовательского интерфейса придумали несколько очень творческих и новаторских способов предложить читателям продолжить чтение. В этой витрине мы представим 45 веб-сайтов с отличными ссылками «Читать дальше» и «Продолжить чтение» в своем дизайне . Надеюсь, эти веб-сайты послужат источником вдохновения для ваших будущих проектов или, по крайней мере, напомнят вам, что нельзя игнорировать этот важный элемент дизайна.
Подробнее…
Галерея тележек: примеры и передовой опыт
Представьте, что вы разрабатываете интернет-магазин . Поскольку стейкхолдеров интересует только количество продаж, успех вашей работы напрямую зависит от того, насколько хорошо вы сумеете довести пользователей до кнопки «Оформить заказ». В этом случае вы можете рассмотреть некоторые подходы к дизайну, которые выделят вас среди конкурентов. Ведь вероятность того, что они сделали это неправильно, чрезвычайно высока.
Ведь вероятность того, что они сделали это неправильно, чрезвычайно высока.
Одним из простейших примеров ошибочных дизайнерских решений является неправильное использование значка корзины — традиционного значка, обозначающего виртуальное место хранения любых товаров магазина. При правильном использовании этот небольшой, но мощный элемент может помочь пользователям купить продукт максимально быстро и безболезненно. Таким образом, это важно для процедуры покупки и поэтому заслуживает тщательного рассмотрения в процессе проектирования.
В этом посте мы представляем привлекательные, креативные и удобные покупательские тележки , сумки, тележки, ведра и корзины — любые тележки, используемые в интернет-магазинах. Кроме того, мы также рассмотрим связанные творческие идеи, подходы к дизайну и рекомендации по удобству использования.
Подробнее…
Отслеживание прогресса в веб-дизайне: примеры и передовой опыт
При разработке большого веб-сайта, особенно содержащего магазин, вам может потребоваться разработать систему для онлайн-заказов или многоэтапный процесс другого типа. Проведение пользователей через этот процесс, делая его простым и интуитивно понятным, является ключом к увеличению коэффициента конверсии. Любое разочарование на этом пути может заставить их уйти и искать другие варианты. Трекеры прогресса предназначены для того, чтобы помочь пользователям пройти через многоэтапный процесс, и очень важно, чтобы такие трекеры были хорошо спроектированы, чтобы информировать пользователей о том, в каком разделе они находятся в данный момент, какой раздел они завершили и какие задачи остались.
Проведение пользователей через этот процесс, делая его простым и интуитивно понятным, является ключом к увеличению коэффициента конверсии. Любое разочарование на этом пути может заставить их уйти и искать другие варианты. Трекеры прогресса предназначены для того, чтобы помочь пользователям пройти через многоэтапный процесс, и очень важно, чтобы такие трекеры были хорошо спроектированы, чтобы информировать пользователей о том, в каком разделе они находятся в данный момент, какой раздел они завершили и какие задачи остались.
В этой статье мы рассмотрим различные варианты использования трекеров прогресса и посмотрим, как они были реализованы, что они делают хорошо, а что нет.
Возможно, вы не знакомы с термином «отслеживание прогресса», также называемым «индикатором прогресса», но велика вероятность, что вы сталкивались с ним в тот или иной момент. Они используются в интернет-магазинах при оформлении заказа, подписке на онлайн-продукт или услугу или даже при онлайн-бронировании отпуска. Трекеры прогресса проводят пользователя через ряд шагов, чтобы завершить указанный процесс.
Трекеры прогресса проводят пользователя через ряд шагов, чтобы завершить указанный процесс.
Подробнее…
Создание эффективной страницы «Скоро появится» для вашего продукта
Недавно мне пришлось разработать пару тизерных страниц для клиента и личного проекта, и это заставило меня задуматься о том, что именно делает хорошую тизерную страницу — или если быть более точным, страница «скоро появится», которую компании часто размещают до того, как они готовы запустить свой продукт. После тщательных исследований и множества научных тестов в совершенно новой области тизерологии я разработал запатентованную Матрицу анализа эффективности тизеров™, состоящую из четырех элементов.
Идеальная страница-тизер должна иметь высокие оценки по всем четырем параметрам: запоминаемость, виральность, желательность и возможность сбора данных. Я знаю, что «умение собирать данные — это не совсем английский язык, но изобретать новые слова — одно из преимуществ ученого. Как мы увидим, большинство тизерных страниц уделяют особое внимание двум или трем из этих элементов, но редко затрагивают все четыре.
Подробнее…
Дизайн страниц «Скоро в продаже»
Решение о том, что делать после того, как вы приобрели домен, но еще не запустили веб-сайт, всегда вызывает затруднения. Оставлять регистратора домена или общую страницу веб-хостинга кажется непрофессиональным, особенно если вы пытаетесь заручиться поддержкой прессы для своего нового проекта. В то же время вы не хотите тратить слишком много времени на временную страницу, когда вы действительно должны работать над самим сайтом.
Лучше всего создать простую страницу «Скоро» , чтобы уведомлять посетителей о том, что там будет. Хорошие страницы «Скоро» бывают двух основных разновидностей: информационный дизайн, который просто сообщает посетителям, что будет там после запуска; и страница, которая предлагает первым посетителям подписаться на обновления или даже запросить приглашение на бета-тестирование (или альфа-версию). Ниже приведены несколько замечательных примеров каждого из них, а также некоторые рекомендации по созданию собственной страницы «Скоро». Вы определенно не увидите среди них стандартную страницу «В разработке» (с симпатичной графикой строительства), которая раньше засоряла Интернет.
Вы определенно не увидите среди них стандартную страницу «В разработке» (с симпатичной графикой строительства), которая раньше засоряла Интернет.
Подробнее…
Карты в современном веб-дизайне: демонстрация и примеры
Геолокация была горячей темой в 2009 году. С таким количеством приложений на смартфонах с поддержкой GPS, обычному человеку было доступно больше карт, чем когда-либо. Но как веб-дизайнеры и разработчики могут извлечь выгоду из растущей пользовательской базы, которая знает свое местоположение? В этой статье рассматриваются существующие тенденции, условности и возможное будущее интерактивных карт в Интернете.
Когда большинство людей думают о картах в Интернете, на ум могут прийти Google, MapQuest и TomTom. Это гиганты индустрии, но далеко не самые креативные. Эти компании предоставляют карты как услугу. Как вы увидите из картографических приложений, описанных в этой статье, Google не владеет рынком. Существует еще много места для творческих инноваций карты.
Подробнее…
Таблицы цен: примеры и рекомендации
Таблицы цен играют важную роль для каждой компании, предлагающей товары или услуги. Они представляют собой проблему как с точки зрения дизайна, так и с точки зрения удобства использования. Они должны быть простыми, но в то же время четко различать характеристики и цены различных товаров и услуг.
Таблица цен должна помочь пользователям выбрать наиболее подходящий для них план . Компания должна тщательно изучить свой портфель продуктов и выбрать наиболее важные функции для включения в свои тарифные планы. Посетителям должна быть предоставлена только та информация, которая им была бы интересна: доступные функции, опции и стоимость. Эмпирическое правило: каждая ненужная ячейка в вашей таблице цен увеличивает вероятность потери потенциальных клиентов, потому что вы затрудняете им сравнение различных планов и выбор лучшего.
Определив наиболее важные функции, создайте более подробный список функций для пользователей, заинтересованных в конкретном плане. Пользователи должны знать, на какой продукт они тратят свои деньги, и все связанные с ним функции.
Пользователи должны знать, на какой продукт они тратят свои деньги, и все связанные с ним функции.
Подробнее…
Дизайн результатов поиска: передовой опыт и шаблоны проектирования
Если вам поручили разработать или предоставить архитектуру для крупного проекта электронной коммерции или другого информативного веб-сайта, успех которого зависит от возможности поиска контента, крайне важно, чтобы дизайн и компоновка функций поиска для этого веб-сайта тщательно продуманы.
Страница результатов поиска является основным объектом поиска и может как повысить, так и снизить коэффициент конверсии сайта. Таким образом, преодоление разрыва между пользователем и контентом или продуктами, которые он ищет, является решающим фактором успеха любого крупного веб-сайта. Ответственность за разработку эффективной страницы результатов поиска лучше всего рассматривать после тщательного изучения некоторых особенностей и функций, обнаруженных на страницах результатов поиска в ряде популярных ниш.
В этой статье мы рассмотрим ряд тенденций и практик, применяемых на различных веб-сайтах. Из этого исследования мы завершим кратким изложением лучших практик, извлеченных из примеров, которые подали эти сайты.
Подробнее…
Блочные цитаты и вытягивающие цитаты: примеры и рекомендации
Цитаты используются для выделения фрагментов текста. Поскольку пользователи почти никогда не читают, а только просматривают, нам нужно предоставить им несколько привязок фокуса, чтобы сосредоточить их внимание на наиболее важных частях наших статей. Кроме того, цитаты всегда используются для отзывов, а иногда и для комментариев в блогах. Их можно стилизовать с помощью графики, CSS и немного JavaScript. Иногда могут применяться и креативные динамические решения.
В этом посте представлены креативных примера и рекомендации по дизайну цитат . Мы попытались определить некоторые общие решения и интересные подходы, которые вы, возможно, захотите использовать или развивать в своих проектах.
Подробнее…
Галерея штампов и календарей с датами
Внимание дизайнера к мелким деталям часто оказывает существенное влияние на то, как посетители воспринимают общий дизайн веб-сайта. Хотя основное внимание пользователей обычно сосредоточено на поиске информации, приятно видеть, что контент поддерживается мельчайшими визуальными деталями. Это относится к фавиконкам, корзинам покупок, нумерации страниц и облакам тегов, которые мы рассмотрели в наших предыдущих постах. Но это справедливо и для… хорошо, штампы с датами и календари . Судя по всему, последние используются не только в блогах, но и на крупных веб-сайтах, где задействованы события, новости и любое планирование времени.
В таких дизайнах часто используется отрывной календарь, чтобы символизировать дату наиболее интуитивно понятным способом. Однако это не всегда так. На самом деле, дизайнеры, кажется, экспериментируют с рядом различных подходов, которые нельзя было ожидать от такого крошечного элемента дизайна. Из коллекции привлекательных и интересных календарей и штампов с датами должен доказать это. Это может дать вам несколько свежих идей, когда вам нужно создать оригинальную отметку с датой, но вы не знаете, с чего начать. Все изображения кликабельны.
Из коллекции привлекательных и интересных календарей и штампов с датами должен доказать это. Это может дать вам несколько свежих идей, когда вам нужно создать оригинальную отметку с датой, но вы не знаете, с чего начать. Все изображения кликабельны.
Некоторые из представленных примеров могут показаться не очень красивыми на первый взгляд, но за всеми ними стоит какая-то идея — идея, которую вы можете использовать и развивать дальше.
Подробнее…
Витрина примеров из портфолио дизайнеров
Веб-сайты портфолио имеют решающее значение для дизайнеров, которые хотят привлечь внимание к своей работе и привлечь новых клиентов. В то время как все сайты-портфолио будут демонстрировать работу дизайнера, некоторые решили предоставить дополнительную информацию о проекте через тематические исследования.
В этом посте мы представим более 30 портфолио сайтов, чтобы показать, как они используют тематические исследования из своих собственных дизайнерских проектов для общения с потенциальными клиентами. Не все из них упоминаются на сайте как «кейсы», но все дают гораздо больше информации, чем просто дают скриншот с именем клиента.
Не все из них упоминаются на сайте как «кейсы», но все дают гораздо больше информации, чем просто дают скриншот с именем клиента.
Если вы рассматриваете способы сделать вашу существующую работу более актуальной или привлекательной для посетителей, которые могут быть потенциальными клиентами, предоставление тематических исследований является одним из вариантов. Взгляните на сайты, представленные здесь, и у вас могут возникнуть некоторые идеи о том, как их можно использовать на вашем собственном сайте.
Подробнее…
Страницы «Знакомство с командой»: примеры и тенденции
В любой отрасли, где люди, стоящие за компанией, так же важны, как и сама компания, вы, скорее всего, найдете своего рода расширенную страницу «О нас», которая включает информацию об отдельных сотрудники. Страницы «Знакомство с командой» популярны среди веб-дизайнеров и других творческих фирм, но их также можно найти на сайтах в различных других отраслях. Эти страницы являются ценным дополнением к любому сайту, где общение с людьми является важной частью отрасли. Это добавляет индивидуальности компании и вызывает доверие у посетителей.
Это добавляет индивидуальности компании и вызывает доверие у посетителей.
За именами внезапно появляются лица, и для посетителя это становится «настоящей» компанией, а не просто еще одним веб-сайтом. Это вызывает доверие у многих, особенно если учесть, насколько многие люди обеспокоены онлайн-мошенничеством и схемами фишинга. Добавление на веб-сайт информации о ключевых сотрудниках компании — это простой, но эффективный способ выделить эту компанию в глазах потенциальных клиентов. Ниже приведены несколько из тенденций и несколько интересных примеров страниц «Знакомство с командой» 9.0004 .
Подробнее…
Рекомендации по эффективному дизайну страниц «Обо мне»
Страница «Обо мне» является одной из самых недооцененных страниц в процессе разработки и одной из страниц с самым высоким рейтингом на многих веб-сайтах. В мире, который становится все более связанным через Интернет, важно, чтобы вы привлекали свою аудиторию личным и дружелюбным образом, иначе вы рискуете просто стать еще одним безликим веб-дизайнером среди моря веб-сайтов.
Нам пришлось просмотреть сотни сайтов, чтобы составить следующий список. Кажется, что большинство дизайнеров и разработчиков выдохлись к тому времени, когда они приступили к разработке своих страниц информации. Большинство дизайнеров, с которыми мы сталкивались, просто бросили несколько наспех написанных слов о себе вместо того, чтобы относиться к странице как к важному активу. Другие, однако, действительно потратили время на то, чтобы относиться к своей странице «О себе» так, как если бы она была важна как домашняя страница. На самом деле, некоторые зашли так далеко, что использовали страницы «О себе» на 9-й странице.0161 как их домашняя страница.
Представляем 60 красивых и эффектных страниц, которые привлекают пользователей и аккуратно представляют своих дизайнеров . Мы также изучаем растущую тенденцию веб-сайтов-визиток (BCW).
Подробнее…
Страницы эффективного обслуживания: примеры и передовой опыт
Каждый веб-сайт должен выполнять обслуживание в тот или иной момент. Будь то просто обновление части сайта или из-за какой-то проблемы с сайтом, это неизбежный факт владения сайтом. И во многих случаях обслуживание требует отключения вашего сайта хотя бы на несколько минут.
Будь то просто обновление части сайта или из-за какой-то проблемы с сайтом, это неизбежный факт владения сайтом. И во многих случаях обслуживание требует отключения вашего сайта хотя бы на несколько минут.
Итак, что делать, если ваш сайт закрыт на техническое обслуживание? Вы не хотите, чтобы пользователи приходили на страницу 404 или другую ошибку. И, надеюсь, вы хотели бы побудить их вернуться на ваш сайт раньше, чем позже, верно? Если это так, вам нужно создать пользовательскую страницу обслуживания. Ниже мы представляем список из лучших практик для создания эффективных страниц обслуживания , которые помогут вашим посетителям, как новым, так и вернувшимся, оставаться довольными.
Подробнее…
Начало работы с защитным веб-дизайном
Ничто так не портит отличный пользовательский интерфейс веб-сайта, как люди, использующие его. По крайней мере, так часто кажется. Вы тратите дни или недели на создание интерфейса только для того, чтобы обнаружить, что подавляющее большинство посетителей отказываются от него на полпути к процессу, который он поддерживает. В большинстве случаев посетители уходят, потому что они наткнулись на блокпост: проблема, которая не позволяет им идти дальше. Они неправильно ввели номер своей кредитной карты, щелкнули неправильную ссылку или опечатались в URL-адресе. И это не их вина .
В большинстве случаев посетители уходят, потому что они наткнулись на блокпост: проблема, которая не позволяет им идти дальше. Они неправильно ввели номер своей кредитной карты, щелкнули неправильную ссылку или опечатались в URL-адресе. И это не их вина .
Хороший дизайн предполагает, что люди допускают ошибки. Плохой ставит посетителей в тупик, потому что они опечатались в одном символе. Лучшие профессионалы объясняют это с помощью умных стратегий защитного проектирования (также известных как проектирование на случай непредвиденных обстоятельств ).
Подробнее…
Страницы ошибок 404, еще раз
Дизайн страниц ошибок 404 часто упускают из виду и недооценивают. Тем не менее, тщательно разработанные, эти страницы могут заставить случайного посетителя остаться на вашем сайте, осмотреться и в конечном итоге найти информацию, которую он или она искал в первую очередь. Эффективные страницы с ошибкой 404 сообщают, почему конкретная страница не может быть отображена и что пользователи могут делать дальше. В этом случае может помочь окно поиска и список полезных ресурсов (возможно, связанных с отсутствующей страницей).
В этом случае может помочь окно поиска и список полезных ресурсов (возможно, связанных с отсутствующей страницей).
Мы уже рассмотрели дизайн страниц с ошибкой 404 в предыдущих постах. В них мы также рассмотрели несколько интересных и полезных идей по оформлению 404 страниц. Теперь пришло время для новой дозы вдохновения с ошибкой 404. В этой статье представлены еще 50 примеров красивых и оригинальных дизайнов ошибок 404 . Некоторые из них красивы, но не удобны для пользователя, другие удобны, но не очень красивы. Пожалуйста, используйте эти примеры как источник вдохновения; надеюсь, у этой витрины есть что-то для всех.
Также обратите внимание, что некоторые примеры, используемые в этом посте, были предложены нашими подписчиками в Твиттере: пожалуйста, следите за нами в Твиттере, чтобы голосовать за статью, которая будет опубликована следующей, обсуждать новые идеи, получать свежие обновления и предлагать отличные идеи для наших следующих постов. Спасибо.
Подробнее…
Страницы ошибок 404: перезагрузка
Три недели назад мы представили одни из самых красивых, креативных и удобных страниц ошибок 404; мы собрали несколько интересных идей, которые можно использовать, чтобы помочь посетителям, которые заблудились на вашей странице. Мы также попросили наших читателей разработали собственные 404 страницы и пообещали впоследствии представить лучшие решения.
Мы получили более 100 заявок. Выбор был непростым, поэтому при оценке качества работ мы учитывали, среди прочего, коммуникацию с посетителями, точную и понятную навигацию, использование графики, креативные идеи и некоторые выдающиеся решения. Некоторые из представленных ниже решений могут быть не такими полезными, как могли бы или должны быть, однако они включают около творческих подходов вы должны знать о разработке страниц ошибок 404.
Мы хотели бы поблагодарить всех, кто принял участие, ваш вклад очень много значит для нас и для веб-дизайнеров во всем мире. Вы помогаете улучшить качество Интернета. Не недооценивайте это.
Вы помогаете улучшить качество Интернета. Не недооценивайте это.
Итак, вот что у вас получилось: более 45 рабочих примеров удобных, креативных и выдающихся страниц ошибок 404 — в кратком обзоре.
Подробнее…
Разыскивается: страницы с ошибкой 404
Каждый день вы посещаете один из них. Страницы, которых больше не существует, переехали на новый сервер или вообще никогда не существовали. Если вы пропустили пункт назначения из-за плохой или устаревшей ссылки или из-за опечатки на странице, на которую надеялись попасть, вы, скорее всего, получите внутреннее сообщение об ошибке от сервера. Однако по умолчанию эти сообщения не так уж и полезны — ведь вы ищете информацию не по той причине, что не можете найти эту информацию.
Хорошие новости: так быть не должно . Вы можете стилизовать сообщения об ошибках сервера точно так же, как и любые другие страницы. Это не только более элегантный способ борьбы с ошибками, но и чрезвычайно полезный для удержания пользователей на вашем веб-сайте, поиска новых клиентов или общения со старыми.
